обучение на верстальщика онлайн — Skillbox
Участвует в распродаже Скидки до 50% действуют 0 дней 00:00:00
Курс
Верстальщик воплощает в жизнь замысел веб-дизайнера и создаёт рабочие сайты из дизайн-макетов. На курсе вы научитесь верстать одностраничные лендинги, сайты услуг и мероприятий, интернет-магазины. С вёрстки начнётся ваш путь в веб-разработку.
- ★ 4,57 из 5 на основе 10 028 оценок курса
- Длительность 4 месяца
- 4 проекта для портфолио
- Практика на вебинарах с разработчиками из крупных компаний
- Доступ к курсу навсегда
Мы постоянно обновляем курс, чтобы вы получали навыки, которые прямо сейчас нужны работодателям. Последняя дата обновления — ноябрь 2022 года.
Кому подойдёт этот курс
- Новичкам в разработке
Если вы мечтаете создавать сайты, но не знаете, с чего начать.
 Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам.
Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам. - Начинающим верстальщикам
Если вас раздражает, что ваш сайт работает по разному в браузерах, долго грузится или ломается на маленьких экранах. Вы хотите прокачать свои навыки в работе с векторной графикой и анимацией, что-то слышали про доступность, но не знаете, как сделать проекты удобными для людей с особенностями.
Чему вы научитесь
- Писать код на HTML и CSS.
Знать эти языки должен каждый веб-разработчик. На HTML будете создавать структуру сайта, а с помощью CSS стилизовать — добавлять цвета, анимации, шрифты и многое другое.
- Основам программирования на JavaScript
Узнаете, как обрабатывать действия пользователя, например, клик мышкой по кнопке. Сможете добавить на свой сайт рабочий слайдер или выпадающее меню.
- Верстать сайты для любых экранов
Вы изучите блочную, резиновую и адаптивную вёрстку.
 Узнаете, как сделать так, чтобы контент на сайте подстраивался под размеры экрана. Ваши сайты будет комфортно смотреть с любых устройств.
Узнаете, как сделать так, чтобы контент на сайте подстраивался под размеры экрана. Ваши сайты будет комфортно смотреть с любых устройств. - Учитывать особенности браузеров при вёрстке
Вы научитесь создавать сайты, которые будут выглядеть и работать одинаково в Google Chrome, Mozilla Firefox и Safari.
- Проверять сайты на доступность
Любой человек, независимо от индивидуальных особенностей и здоровья, сможет пользоваться сайтами, которые вы сверстаете.
- Работать в инструментах веб-разработчика
Вы освоите систему контроля версий Git для работы в команде. Научитесь в режиме реального времени вносить правки в вёрстку с помощью Google Developer Tools.
Работы участников курса
Как проходит обучение на платформе
Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем.
 Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
Общаетесь с экспертами
Посещаете вебинары
Разбираете код и задаёте вопросы на онлайн-встречах с фрилансерами и разработчиками крупных компаний.
Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы.
 Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Поддержка и комьюнити для участников курса
- Внимательные кураторы помогут вам исправить ошибки в практических работах, поделятся лайфхаками и полезной литературой.
- В закрытом чате вы сможете общаться и обмениваться полезными материалами с другими пользователями платформы. А куратор ответит на вопросы по курсу и даст советы по выполнению заданий.
Здравствуйте! Отправляю задание на проверку. Пожалуйста, ответьте на вопросы в комментариях.
КристинаЗадание проверила, на вопросы ответила в файле. Отлично поработали, осталось немного доделать 😊
КураторСпасибо, всё поправила 👍
Кристина
Мы понимаем, как сложно бывает применять новые знания на практике, и поддержим вас на этом пути ❤️
Базовый уровень.
 2 месяца
2 месяца- Получите базовые навыки HTML и CSS, сможете верстать простые и средние по сложности веб-страницы с анимациями. Например, сайты компаний или лендинги — одностраничные сайты о товаре и услугах. Научитесь адаптировать сайт для отображения на разных устройствах: экране монитора, планшета и смартфона.
Продвинутый уровень. 2 месяца
- Изучите особенности вёрстки html-писем и отточите навыки работы с векторной графикой. Сможете создавать сложные и эффектные анимации. Узнаете, как ускорить время загрузки сайта. Автоматизируете сборку готового проекта, сможете минифицировать свой код, чтобы он меньше весил.
- Ускорите свою работу с CSS и освоите технологию Grid. Сможете создавать сложные сайты-каталоги.
Уже учились на каком-то курсе из программы?
Скажите об этом менеджеру — платить за них не придётся.
Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Скачать программу Скачать программуСпикеры курса
- Сергей Корниенко
Frontend teamlead в Prequel Inc.
 Больше 20 лет в разработке
Больше 20 лет в разработке - Максим Васянович
Верстальщик в «Ленте», ментор блока «Веб-вёрстка». Программирует больше 6 лет
Год английского языка бесплатно
Skillbox запустил онлайн-платформу для изучения английского. Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Предложение действует для пользователей Skillbox, которые купили любую профессию с 22 декабря 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа освоения языка, которая поможет заговорить с нуля;
- возможность индивидуальных сессий с кураторами.
Ваше резюме после курса
Верстальщик
от 70 000 ₽
Владею инструментами:
HTML
Язык, с помощью которого можно «разметить» структуру будущей веб-страницы: добавить основные блоки, текст, картинки, видео.
CSS
Язык стилей, с помощью которого можно описать внешний вид HTML-элементов.

JavaScript
Язык программирования, на котором пишут веб-приложения.
Chrome DevTools
Встроенный в браузер Google Chrome инструмент, который позволяет веб-разработчикам тестировать интерфейсы и производительность сайта.
Figma
Сервис, в котором дизайнеры проектируют интерфейсы сайтов и мобильных приложений.
Мои навыки:
- Современные стандарты верстки: блочная, кроссбраузерная, резиновая, адаптивная
- Знание HTML5 и CSS3, включая анимацию
- Основы JavaScrip
- Вёрстка с использованием Flexbox
- Работа с фреймворком Bootstrap
- Сборка проекта на Gulp и Webpack
- Работа с макетом, векторной и растровой графикой: Figma
- Работа с Git
- Знание принципов БЭМ
- Владение Pixel Perfect
- Настройка хостинга, работа через FTP.
Мои проекты:
- Сайт строительной компании
- Сайт сетей отелей
- Платформа для подкастов / Лендинг арт-галереи
- Интернет-магазин
Сертификат Skillbox
Подтвердит, что вы прошли курс, и станет дополнительным аргументом при устройстве на работу.
Пример сертификата
О Skillbox
Skillbox —
№ 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО. Рейтинг от Smart Ranking.
по качеству обучения. Вся теория записана с топовыми экспертами рынка, а практика максимально приближена к реальным рабочим задачам. Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Часто задаваемые вопросы
- Я никогда не занимался вёрсткой. У меня получится?
Да, курс подходит абсолютным новичкам без опыта в программировании. Но чтобы достичь результата, нужно постараться — выполнять практические задания, читать дополнительную литературу и разрабатывать итоговые проекты. В остальном помогут практикующие эксперты, которые будут сопровождать вас на протяжении всего курса.
- Вижу много незнакомых терминов: CSS, JavaScript? Что всё это значит?
HTML — самый распространенный язык верстки в интернете.
 Вы можете представить HTML как набор команд, который задаёт структуру и логику работы сайта.
Вы можете представить HTML как набор команд, который задаёт структуру и логику работы сайта.CSS — язык, описывающий стиль сайта. Если HTML отвечает за содержание, то на CSS расписывают внешний вид сайта.
CSS Grid — инструмент в CSS: специальная сетка, которая помогает располагать элементы сайта симметрично и аккуратно.
JavaScript (JS) — главный язык программирования в веб-разработке. На JS программируют функции сайта, добавляют интерактивность и описывают сценарии взаимодействия с пользователем. А ещё он прекрасно «дружит» с HTML и CSS.
Figma — сервис, в котором дизайнеры проектируют интерфейсы сайтов и мобильных приложений.Webpack — инструмент, с помощью которого вы можете автоматизировать часть работы над вёрсткой.
Pixel Perfect — подход в вёрстке, при котором каждый пиксель свёрстанного сайта занимает такое же положение, как и в макете у дизайнера.
 Если «наложить» дизайн на сайт, то разница будет минимальна.
Если «наложить» дизайн на сайт, то разница будет минимальна.Visual Studio Code — бесплатный редактор кода для разработки веб-приложений.
- Сколько часов в неделю мне нужно будет уделять обучению на платформе?
В среднем пользователи платформы занимаются около 2 часов в день и завершают курс за 4 месяца. Но у нас нет жёстких дедлайнов — учитесь на платформе в комфортном для вас темпе.
- Нужно ли устанавливать программы для работы на курсе?
Заранее ничего скачивать не нужно. Во время курса мы поможем вам установить весь необходимый софт для работы и предоставим доступ к платным инструментам.
- Чтобы разрабатывать сайты нужен мощный компьютер?
Веб-вёрстка не требует много вычислительных ресурсов, поэтому для работы подойдёт средний ноутбук или компьютер. Вот минимальные характеристики к начинке:
- Операционная система: Windows 8.
 0 или выше, macOS 10.12 (macOS Sierra) или выше.
0 или выше, macOS 10.12 (macOS Sierra) или выше. - Процессор: 4-ядерный с частотой 2,5 Ггц и выше.
- Оперативная память: от 4 ГБ.
- Видеокарта: Intel HD Graphics 4000, Nvidia 330m или ATI Radeon HD 4850 и выше.
- Желательно, но необязательно, чтобы память была на SSD.
- Разрешение экрана: желательно 1920×1080.
- Доступ к интернету.
- Операционная система: Windows 8.
- Нужно ли знать английский?
Совсем необязательно. Названия встроенных функций и выражений в языках программирования вы запомните в процессе, а незнакомые фразы можно перевести с помощью Google Translate. К тому же у вас будет доступ к урокам и материалам онлайн-платформы для изучения английского. Сможете подтянуть грамматику и расширить словарный запас.
- Как развиваться в профессии дальше?
В веб-разработке всё быстро меняется: появляются технологии, фреймворки, в JavaScript и CSS завозят новые фичи.
 Поэтому невозможно один раз выучить что-то и всегда оставаться востребованным. Нужно постоянно развиваться в профессии — общаться с тимлидами в вашей компании, посещать конференции, читать статьи на Хабре по своей теме и другие ресурсы.
Поэтому невозможно один раз выучить что-то и всегда оставаться востребованным. Нужно постоянно развиваться в профессии — общаться с тимлидами в вашей компании, посещать конференции, читать статьи на Хабре по своей теме и другие ресурсы. - Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
- Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
что это такое, виды, инструменты для работы с CSS и HTML, что нужно знать, чтобы правильно верстать современные сайты
Подробное руководство и подборка инструментов.
«Верстка сайта — это сложно? А если я совсем новичок, у меня получится?»
В этой статье мы рассказываем, что такое верстка сайта, какие виды верстки бывают и как новичку разобраться во всём этом.
Что такое верстка сайта
Это реализация макета веб-сайта с помощью HTML- и CSS-разметки. Верстка — это когда в определенном порядке располагают разные элементы на странице документа. Верстальщик упорядоченно размещает на странице сайта изображения, таблицы, текст.
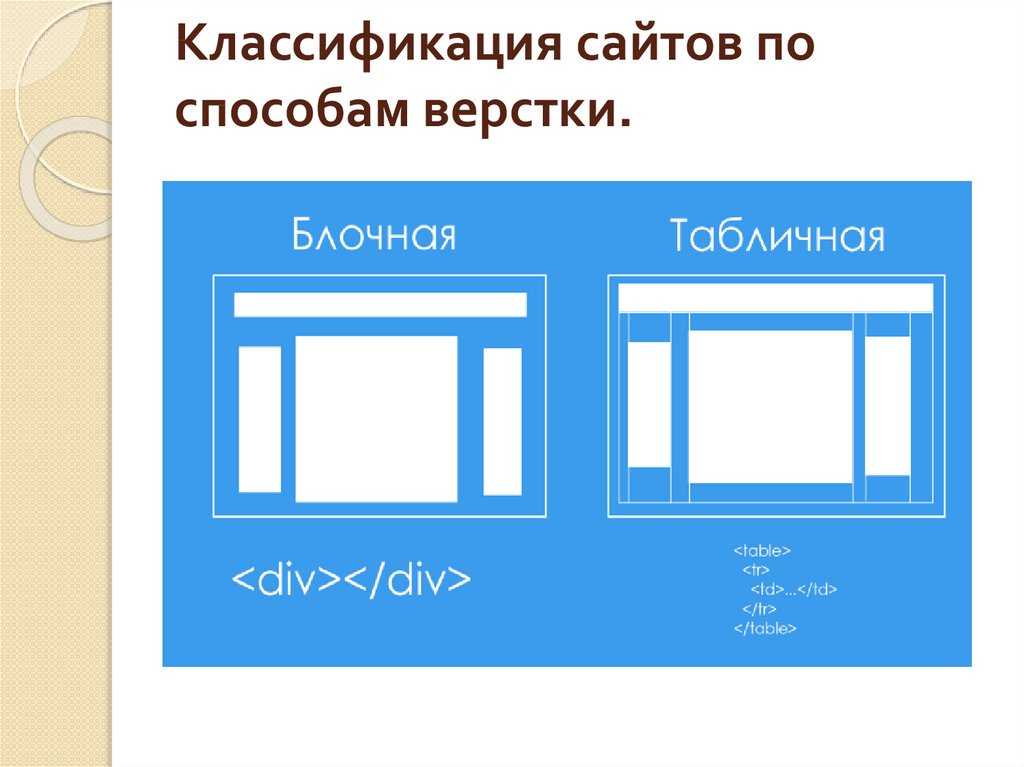
Виды верстки
Табличная
Ею пользовались, когда верстали первые страницы. Табличная верстка — это набор таблиц с контентом внутри. Верстальщики создавали слишком много таблиц, в которых не всегда был контент, — это занимало очень много места и сайт становился тяжелым.
Так получалось чаще всего при работе с изображениями — при фиксации положения картинки создавалась новая строка и делилась на несколько столбцов. Остальные ячейки оставались пустыми. Это сильно перегружало сайт и плохо влияло на поисковую выдачу.
<table> <tr> <td> Side block (menu, ads…) </td> <td> Main block with content </td> </tr> </table>
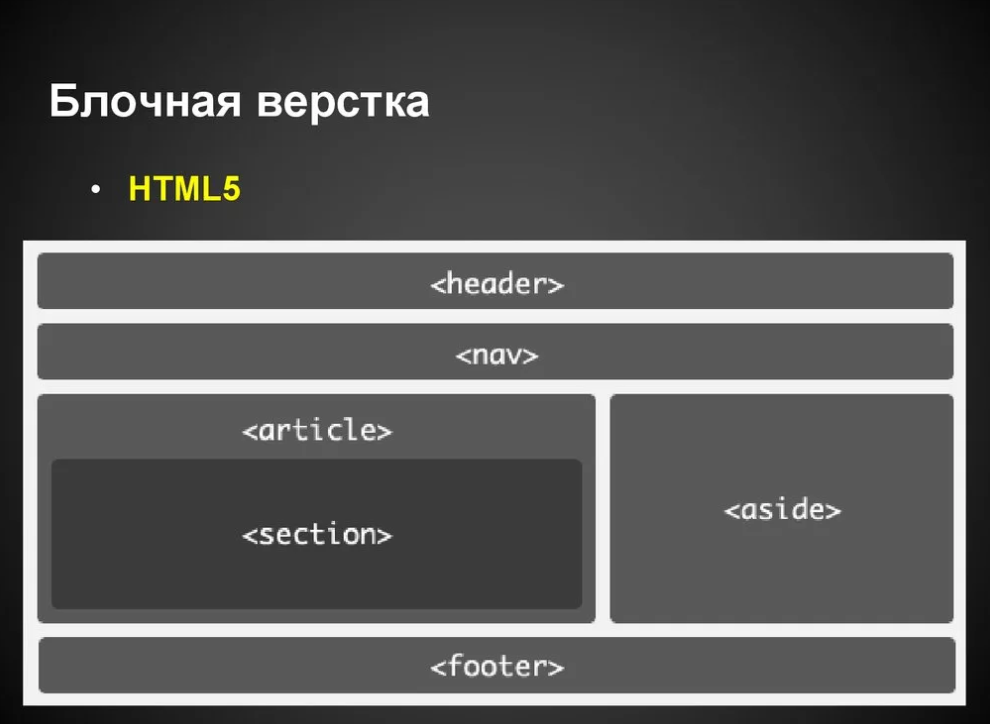
Блочная
Более современная версия верстки. В ней пустые ячейки задаются с тегом <div>, при этом параметры размера и расположения выставляются сразу. На основе этого тега можно выделить текст, категории, лого и многое другое.
Блочный тип тесно связан с CSS — это позволяет легко менять размеры, цвета и внешний вид страниц и блоков на ней. Этот вид верстки легко считывают поисковые роботы — и сайт положительно ранжируется.
<div id=”page”> <div id=”side-block”> Menu… </div> <div id=”content”> Main block with content </div> </div>
Инструменты верстальщика
Есть разные инструменты для верстки. Они различаются функциями. Выбор инструментов зависит от задач и целей верстальщика.
Они различаются функциями. Выбор инструментов зависит от задач и целей верстальщика.
Графические
Помогают верстальщику с визуалом сайта: они сразу позволяют видеть результат. Для этой цели хорошо подойдет Adobe Photoshop, Gimp, Krita и другие приложения, которые позволяют взять элемент из макета и изучить его, чтобы наметить будущий пул задач.
Для работы с кодом
Редакторы кода — это основные программы для работы с кодом, которые понадобятся верстальщику. Есть много разных редакторов: Notepad++, Adobe Dreamweaver, CSS3 Generator, UltraEdit, SublimeText, CoffeeCup HTML Editor, Winless, Firebug, WinMerge, JetBrains WebStorm, Visual Studio Code.
Один из бесплатных лидеров — Visual Studio Code: в нём самое большое количество интеграций, плагинов, расширений. Из платных — JetBrain WebStorm. Он позволяет еще глубже интегрироваться с инструментами разработки и имеет дополнительные функции: автодополнение кода, автоформатирование и так далее.
Гибридные
С гибридными инструментами можно верстать вручную в блочном конструкторе. Adobe Dreamweaver — один из мощнейших редакторов, ведь он позволяет не только создавать код или дизайн по отдельности, но и совмещать два в одном.
Adobe Dreamweaver — один из мощнейших редакторов, ведь он позволяет не только создавать код или дизайн по отдельности, но и совмещать два в одном.
Что такое валидность верстки
Валидная верстка — это корректное отображение сайта на всех возможных устройствах. Валидная верстка соответствует стандарту W3C.
Валидность — это про строгие правила написания кода и его оптимизацию. В итоге сайт выходит на первые строки в поисковой системе, потому что хорошо ранжируется.
При валидной верстке все элементы HTML-кода находятся строго на своих местах: в начале пишется
<!doctype html> <html> <head> <title>Title</title> </head> <body> </body> </html>
Какая верстка считается правильной
Есть разные правила верстки сайта:
- Разделить HTML-код, CSS-стили и JavaScript-код на различные файлы.
- Использовать чистый, легко читаемый код.

- Верстать макет сайта пиксель в пиксель.
- Делать сайт, который будет работать одинаково во всех браузерах.
- Использовать по одному заголовку h2 на одной странице, а также использовать заголовки h3-H6
- Заполнять метаинформацию: description, title, alt и другое.
- Использовать «легкие» изображения.
- Адаптировать сайт для мобильных устройств.
Если нарушать эти правила, это приведет к плохому ранжированию и займет низкие позиции в поисковой выдаче.
Как проверить верстку
После верстки нужно протестировать сайт на всех возможных устройствах.
- С помощью сервисов Jigsaw.W3 и Validator.W3 можно протестировать верстку и получить подробный отчет.
- WellDoneCode подойдет, когда хотите узнать, есть ли соответствие пиксель в пиксель.
- Сервис Page Ruler подходит в качестве линейки. Таким образом можно измерить в пикселях сверстанные блоки и другие элементы страниц.
- Window Resizer — покажет, каким образом страница адаптирована под разные устройства.
 Идёт в качестве расширения для браузера Google Chrome.
Идёт в качестве расширения для браузера Google Chrome.
Советы для верстальщиков
Анализ макета
Перед тем как начать верстать, необходимо провести анализ дизайна и представить его внешний вид в HTML. Это облегчит процесс и поможет избежать неправильной вложенности тегов, расположения макета и обработки событий на сайте. Всё это может замедлить скорость разработки.
Среда разработки
HTML-код можно писать где угодно, эффективнее всего — в среде разработки. Лучше установить IDE — интегрированную единую среду разработки. В ней есть такие функции:
- встроенный проводник;
- подсветка синтаксиса;
- управление форматированием;
- возможность работы с Git.
Один из самых популярных инструментов этого класса — JetBrains WebStorm.
Препроцессор Sass
Это надстройка, которая делает работу с CSS легче. С его помощью можно выгружать файлы, работать с вложенностью селекторов. Это поможет организовать код и сэкономить время.
Методология «Яндекса»: БЭМ
БЭМ — методология разработки, которая построена на трех основных понятиях: блок, элемент, модификатор.
БЭМ упрощает понимание сущности элементов, их зависимость друг от друга и определять имена классов. Чтобы научиться методологии, нужно потратить некоторое время, но она сэкономит время в будущем. БЭМ упорядочивает структуру кода и его элементов — и это позволяет тратить меньше времени на поддержку кода.
Вебинары
Сборщики проекта
Данные программы помогают автоматизировать некоторую ручную или рутинную работу: например, Gulp. Они умеют собирать все файлы в один, проставлять префиксы для кроссбраузерности, создавать спрайты SVG-элементов, а также дают возможность верстать в реальном времени с сохранением кода даже после обновления браузера.
Выводы
Верстка является ответственной частью разработки сайта. Чем глубже погрузитесь в данную тему и чем больше времени потратите на обучение, тем легче и быстрее вольетесь в процесс.
Есть много программ, которые облегчают работу, но лучше развивать профессиональные навыки и быть уверенными в своих силах.
Элементы и пример кодирования [издание 2022 г.]
Макет HTML — это схема, используемая для организации веб-страниц четко определенным образом. Он прост в навигации, прост для понимания и использует теги HTML для настройки элементов веб-дизайна. Крайне важно для любого веб-сайта, макет HTML, использующий правильный формат, легко улучшит внешний вид веб-сайта. Кроме того, поскольку макеты HTML обычно адаптивны по умолчанию, они также будут правильно отформатированы для мобильных устройств.
Что такое макет HTML?
Макет страницы определяет внешний вид веб-сайта. Макет HTML — это структура, которая помогает пользователю легко перемещаться по веб-страницам. Это способ, которым вы можете создавать веб-страницы, используя простые теги HTML.
HTML-элементы макета
HTML содержит различные элементы, определяющие структуру веб-страницы:
: определяет заголовок для веб-страницы : определяет раздел на веб-странице .: это основной элемент, содержащий информацию о веб-странице .- <нижний колонтитул>: определяет нижний колонтитул для документа или раздела
- : используется для определения дополнительных сведений
-
: определяет заголовок для элемента

Читайте также: Что такое HTML (язык гипертекстовой разметки)?
Пример кодирования макета HTML
Давайте разберемся с макетом веб-страницы HTML на примере.
Это приведет к следующему результату:
.Освойте интерфейсные и серверные технологии и продвинутые аспекты в нашей программе последипломного образования в области веб-разработки полного стека. Раскройте свою карьеру в качестве опытного разработчика полного стека. Свяжитесь с нами СЕЙЧАС!
Заключение
HTML-элементы макета играют важную роль в разработке веб-страниц и позволяют разрабатывать хорошо структурированные веб-страницы. Элементы макета HTML также улучшают читаемость веб-страниц. Отличный способ узнать больше о веб-разработке — зарегистрироваться в программе онлайн-обучения и получить сертификат. С правильным курсом от правильного поставщика обучения это может оказаться одним из лучших способов ускорить вашу карьеру программиста.
Элементы макета HTML также улучшают читаемость веб-страниц. Отличный способ узнать больше о веб-разработке — зарегистрироваться в программе онлайн-обучения и получить сертификат. С правильным курсом от правильного поставщика обучения это может оказаться одним из лучших способов ускорить вашу карьеру программиста.
Независимо от того, хотите ли вы проникнуть в захватывающую индустрию веб-разработки или вы новичок, стремящийся продвинуться по карьерной лестнице, сейчас самое подходящее время, чтобы сделать следующий шаг на пути к достижению ваших целей. Последипломная программа Simplilearn в области веб-разработки Full Stack — отличный способ расширить свой набор навыков. Программа последипломного образования, разработанная в сотрудничестве с Caltech CTME, может помочь вам ускорить вашу карьеру в области разработки программного обеспечения. Вы пройдете курс обучения сквозной разработке программного обеспечения с практическим опытом программирования с полным стеком.
Если у вас есть какие-либо вопросы, задавайте их в разделе комментариев, и наши специалисты оперативно на них ответят.
HTML | Layout — GeeksforGeeks
цвет:#009900; background-position:center; |
 Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам.
Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам. head2 {
head2 {  Мену a {
Мену a { Body_sec {
Body_sec { 0065 =
0065 =  0065 div
0065 div 