Home | htmlbook.ru
Дизайнеры и разработчики решают одну задачу, но смотрят на неё с разных сторон. Чтобы научиться взаимопониманию, нужно погрузиться в предметную область друг друга: дизайнерам нужно понимать HTML и CSS, а разработчикам — знать основы дизайна. Подробнее разберём в статье.
Нужно много учиться и практиковаться: изучать технологии и языки, развивать софт-скиллы и решать всё более и более сложные задачи. В статье мы рассказали, как поскорее попросить повышения на работе — даже если вы только недавно устроились.
Узнать, как
Вы открыли макет в Фигме и редактор кода. А что делать дальше? Сейчас расскажем, что делать, чтобы сверстать сайт, который будет не стыдно показать друзьям, знакомым и на собеседовании в портфолио.
Сверстать
Создание аккаунта на GitHub состоит всего из 10 шагов — и вся регистрация занимает меньше пяти минут. Инструкция уже ждёт в статье. А без Гитхаба разработчикам вообще никуда.
Подробнее в статье
Проверьте себя. Если не набрали 3 из 3 — прочитайте полный список причин, из-за которых ваш код придётся переписать.
Если не набрали 3 из 3 — прочитайте полный список причин, из-за которых ваш код придётся переписать.
Нормальный у меня код
Простая инструкция — margin и padding одной картинкой. Сохраните себе, чтобы не потерять.
Подробнее о разнице в отступах — в статье «Чем отличаются margin и padding
Где-то в мире живёт Серёжа — тридцатилетний продавец обуви и отец троих детей.
Представим, что Серёже в какой-то момент надоело продавать одинаковые туфли и захотелось делать одинаковые лендинги. Он почитал статьи в интернете, посмотрел 70-часовые разборы разборов по вёрстке на Ютубе, прошёл курсы. Даже купил «Алгоритмы» Скиены, но пока не открывал. В общем, любым способом научился программировать.
Как ему теперь поступить, чтобы мечта «максимально хорошо начать карьеру» стала реальностью (если это вообще выполнимо)? Как и в любой профессии, есть несколько вариантов. Сколько из них хороших — непонятно, будем разбираться в статье.
Горячие клавиши — добро, польза и экономия времени. Давайте разберёмся, как с их помощью упростить себе жизнь в Visual Studio Code.
Давайте разберёмся, как с их помощью упростить себе жизнь в Visual Studio Code.
Читать статью.
За последние годы на удалёнке большим и маленьким компаниям вдруг стали нужны квалифицированные специалисты технической поддержки, асессоры при маркетплейсах и поисковых системах, модераторы и тестировщики — то есть люди, которые не пишут софт и не делают сайты, но не менее важны для поддержания работоспособности экосистемы.
Мы взяли за основу вакансии с HeadHunter и Хабр Карьеры и составили шорт-лист «альтернативных» специальностей в IT. Список подойдёт тем, хочет в IT, но не хочет писать код.
Читать дальше
Анимация — это переход элемента от одного состояния к другому. Пользователям нравится, когда на сайте что-то вращается, появляются новые элементы или происходит что-то неожиданное. Если на сайте много таких «вау-эффектов», он может стать вирусным или получить какую-нибудь премию, например, Awwwards. В статье мы расскажем, как создать анимации на чистом CSS.
Читать статью полностью
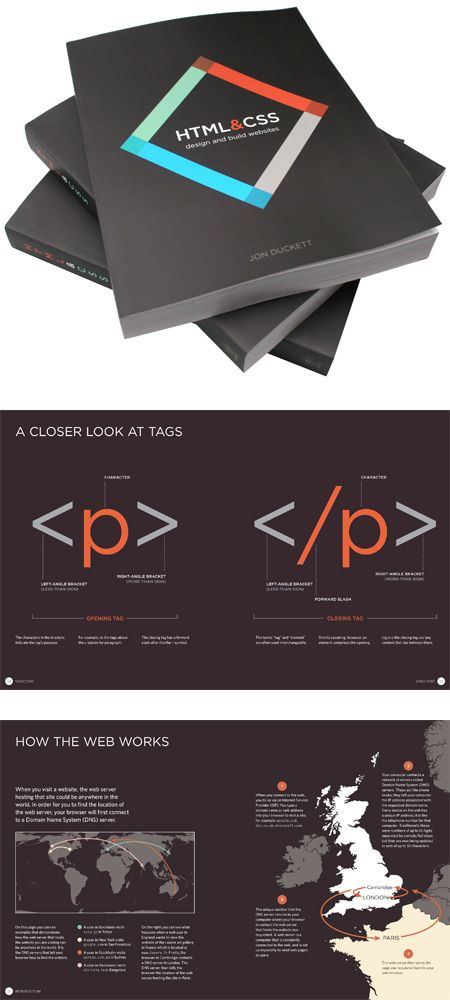
Лучший учебник html. Основы html
52
Автор Андрей Галямов
Материалы с сайта www.Zvirec.Com
Содержание
Введение в язык html Краткое вступление к учебнику,основные понятия и термины.
Урок 1: Структура web-документа. Вставка комментария. Здесь мы рассмотрим основы html, а также научимся вставлять комментарии в тело документа.
Урок 2: Создаем свою первую страничку В этом уроке Вы создатите свою первую страничку по всем правилам.
Урок 3: Работаем с текстом В этом уроке изложены базовые средства форматирования текста.
Урок 4: Продолжаем работать с текстом Здесь мы научимся делать текст жирным, курсивом, подчеркнутым, перечеркнутым, маленьким , большим и.т.д.
Урок 5: Заканчиваем с текстом В этом уроке мы подробно разберем создание списков в языке html.

Урок 6: Покоряем html ссылки Тут Вы научитесь создавать все возможные виды ссылок.
Урок 7: Работаем с изображениями В этом уроке вы увидете, как легко, оказывается, вставлять изображения на страницу.
Урок 8: Цвет фона и текста Здесь Вы узнаете, как изменять цвет фона и цвет текста в языке html.
Урок 9: Разберемся с таблицами в html Тут Вы научитесь конструировать html таблицы, это очень важная часть языка html.
Урок 10: Что такое html формы и зачем они нужны. Здесь мы поговорим о том, что такое формы, посмотрим пример готовой формы, разберем основной синтаксис.
Урок 11: Заканчиваем разбираться с формами Заканчиваем то, что начали в предыдущем уроке 🙂
Урок 12: Смотрим форму в действии . В этом уроке я расскажу Вам как увидеть вашу html форму в действии.
Урок 13: Пару слов про голову документа.
 Здесь
мы разберем такие понятия как название
документа, ключевые слова и описание
документа.
Здесь
мы разберем такие понятия как название
документа, ключевые слова и описание
документа.Завершение Советы и рекомендации по дальнейшему обучению…
Введение
Рад, что вы решили приступить к изучению моего учебника по html. Поверьте мне, в нем нет ничего сложного, и уже через час вы создадите свою первую страничку. HTML – это язык разметки документов в среде WEB. То, что вы видите при просмотре страницы в Internet, это интерпретация вашим браузером HTML-текста. Чтобы браузер правильно отображал форматирование к примеру текста т.е. разделял его на абзацы, выделял цитаты, заголовки, списки и.т.д. ему надо как-то сообщить , что мол это заголовок, а это – параграф и.т.д. Этим как раз и занимается язык html. Чтобы увидеть HTML-коды страницы в Internet, кликните правой кнопкой мыши по странице, в выпавшем меню выберите пункт — view source (или «просмотр HTML кода»). Не пугайтесь! Я еще раз повторюсь – на самом деле, все очень просто!
Что понадобится нам для обучения?
Браузер
и Блокнот(или аналогичный простой
редактор) — вот всё, что вам необходимо
для работы с данным учебником . Раз вы
просматриваете эту страничку – значит
браузер у вас уже есть , ну а блокнот я
думаю найти не составит труда ( Пуск –
Программы — Стандартные — Блокнот).
Раз вы
просматриваете эту страничку – значит
браузер у вас уже есть , ну а блокнот я
думаю найти не составит труда ( Пуск –
Программы — Стандартные — Блокнот).
Почему простой текстовый редактор идеально подходит для изучения HTML и CSS? да потому, что он не изменяет вводимый вами код. Так вы быстро продвинетесь, а ошибки будут только вашими, а не программными.
Возможно вы уже слышали, или даже использовали такие программы, как Microsoft FrontPage, Adobe Dreamweaver, которые упрощают работу с кодом. Пока что забудьте об этих программах! пока учимся в блокноте!
Да, без сомнений Мы будем ими пользоваться, но только после того, как пройдем коротенькие курсы по html и css . Потом просто скачаете у меня на сайте специальный видео-курс по Adobe Dreamweaver и будет вам счастье…
Весь ли здесь HTML ?
Я
постарался собрать только ту часть
языка, которая действительно используется(из
личного опыта создания более 10 сайтов),
потому как более чем 40% используется
очень редко.
Если Вам необходима более полная информация по html, скачивайте книги из соответствующего раздела у меня на сайте.
10 лучших курсов по HTML и CSS для начинающих, чтобы изучить интерфейс разработки в 2022 году | от javinpaul | Javarevisited
Хотите изучить HTML 5 и CSS 3 в 2022 году? Вот 10 лучших онлайн-курсов, к которым вы можете присоединиться, чтобы подробно изучить HTML и CSS.
image_credit — Udemy Привет, ребята, если вы хотите выучить HTML и CSS в 2022 году, чтобы стать веб-дизайнером или разработчиком внешнего интерфейса и ищете лучшие курсы по HTML 5 и CSS 3, то вы попали по адресу. В прошлом я поделился лучших бесплатных курсов для изучения HTML и CSS , и в этой статье у вас есть подборка лучших курсов, которые помогут вам многому научиться в Интернете по HTML5 и CSS3.
В этой статье собраны лучшие курсы HTML5 с таких сайтов, как Udemy, Coursera, Pluralsight, Educative и edX, для начинающих и опытных разработчиков. Эти онлайн-курсы и классы созданы экспертами, и тысячи разработчиков доверяют им , чтобы изучать HTML5 и CSS3 онлайн в 2022 году
HTML5 и CSS3 — две основные технологии, которые должен изучить каждый веб-дизайнер и веб-разработчик. Они являются одним из основных навыков для фронтенд-разработчиков. Они также являются опорой веб-разработки, которая стимулирует цифровые вызовы.
Если вы хотите стать веб-дизайнером или веб-разработчиком, вы должны изучить HTML 5 и CSS 3, и если вы ищете лучшие онлайн-курсы для изучения HTML и CSS, то вы пришли в нужное место.
HTML означает язык гипертекстовой разметки. Это стандарт, который был определен консорциумом World Wide Web, в настоящее время у него есть пятая версия, известная как HTML 5.
С помощью CSS вы можете визуально изменить многие аспекты веб-страницы, такие как цвет, шрифт, размер текста, положение элементов, фон и все, что вы можете себе представить. По сути, он описывает, как элементы HTML будут отображаться на экране.
По сути, он описывает, как элементы HTML будут отображаться на экране.
Сочетание CSS3 и HTML5 является универсальной основой веб-страниц. Это универсальный язык, который должен быть у всех браузеров.
Возможно, вы видели, что HTML и CSS являются основой всех страниц, которые вы просматриваете каждый день. Вот почему, если вы хотите стать профессиональным веб-дизайнером или фронтенд-программистом, вам нужно многому научиться и доминировать.
Кстати, если вы ищете один комплексный курс, чтобы изучить все, что нужно веб-разработчику, например HTML, CSS, JavaScript, React, Nodejs, адаптивный дизайн и т. д., тогда The Complete 2020 Web Development Bootcamp от доктора Анжелы Ю на Udemy — лучший курс, чтобы присоединиться, он охватывает все, что вам нужно.
Полный учебный курс по веб-разработке 2020
Добро пожаловать на полный учебный курс по веб-разработке, единственный курс, который вам нужен, чтобы научиться кодировать и стать полноценным веб-разработчиком…
udemy. com
com
Без лишних слов, вот лучшие онлайн-курсы, к которым вы можете присоединиться, чтобы изучать HTML5 и CSSS3 онлайн. Они являются наиболее рекомендуемыми, а также очень доступными, особенно курсы от Udemy, которые вы можете купить всего за 10 долларов на распродаже, которая происходит время от времени.
Этот курс включает пожизненный доступ к 12 часам видео, 11 статьям и 8 ресурсам для загрузки. Он научит вас реальным навыкам создания реальных веб-сайтов: профессиональных, красивых и действительно отзывчивых веб-сайтов.
Учебник включает в себя раздел вопросов и ответов, который очень хорош для устранения сомнений, которые могут возникнуть во время курса.
Йонас предлагает курс, основанный на проектах, так что вы сначала изучите теоретическую часть и примените все это к большому проекту. Это идеальный курс для тех, кто хочет начать изучать веб-разработку и веб-дизайн. Йонас Шмедтманн
Вот ссылка, чтобы присоединиться к этому замечательному курсу HTML 5 — Создание адаптивных веб-сайтов реального мира с помощью HTML5 и CSS3
Как следует из названия, этот курс ориентирован на проекты по обучению вас HTML и CSS.![]() Вы научитесь создавать нужный макет для веб-сайта с поддержкой любого устройства с адаптивным дизайном.
Вы научитесь создавать нужный макет для веб-сайта с поддержкой любого устройства с адаптивным дизайном.
Вы также узнаете, как добавлять анимацию и эффекты с помощью CSS 3, flexbox, анимации CSS, пользовательских свойств и т. д. Он ориентирован на начинающих, но разработчики среднего уровня также могут получать удовольствие от создания новых вещей.
Курс действительно потрясающий, его создали Флоринпоп и Брэд Трэверси, два замечательных человека, когда дело доходит до веб-разработки, и он включает 50 мини-проектов на HTML, CSS и JavaScript, связанных с DOM (объектной моделью документа).
Вот список того, что мы создадим в этом курсе:
- Расширяющиеся карточки
- Шаги выполнения
- Анимация вращающейся навигации
- Скрытый виджет поиска
- Анимация размытой прокрутки
- 0062
Это всего лишь несколько примеров, но когда вы увидите их в действии, вы будете поражены тем, как круто они выглядят и как легко их создавать.
Вот ссылка, чтобы присоединиться к этому основанному на проектах курсу HTML — 50 проектов за 50 дней — HTML, CSS и JavaScript
Это один из лучших курсов HTML и CSS на Udemy, созданный Брэдом Трэверси, одним из мой любимый и самый продаваемый инструктор Udemy. Изучив это руководство, вы научитесь создавать несколько высококачественных веб-сайтов и проектов пользовательского интерфейса.
Курс предназначен для всех уровней подготовки. Он включает 21 час видео, 2 статьи и 26 архивов для скачивания. Кроме того, вы узнаете, как обрабатывать переменные CSS, переходы, раскрывающиеся списки, наложения и многое другое. Вы будете работать над сеточными проектами Flexbox и CSS.
Брэд говорит очень знакомым тоном и объясняет все, начиная с основ, чтобы все было легко понять. Он не боится показывать свои собственные ошибки в кодировании, чтобы вы тоже могли учиться на них, а его голос и простое объяснение действительно облегчают обучение.
Я настоятельно рекомендую этот курс всем, кто хочет освоить HTML и CSS для веб-разработки.
Вот ссылка, чтобы присоединиться к этому лучшему курсу HTML — Modern HTML & CSS From The Beginning
Этот курс, как и предыдущий, включает в себя некоторые документы JavaScript, дополняющие все это, но теперь на более скромном уровне. Он организован Университетом Джонса Хопкинса? В этом курсе вы изучите основные утилиты, которые должен знать каждый кодировщик веб-страниц.
Этот курс начинается с изучения создания современных веб-страниц с помощью HTML и CSS. Позже вы сможете кодировать свои страницы таким образом, чтобы их компоненты автоматически перестраивались и изменяли размер в зависимости от размера экрана пользователя, делая их отзывчивыми.
Наконец, используя JavaScript, вы сможете создать функциональное веб-приложение, использующее Ajax для предоставления пользователям функций и данных на стороне сервера.
Вот ссылка, чтобы присоединиться к этому курсу — HTML, CSS и JavaScript для веб-разработчиков
Помимо этого курса, на Coursera также есть курс Введение в HTML5 , который отлично подходит для всех, кто хочет учиться HTML 5 с нуля и в деталях. Этот курс также является частью одного из самых популярных 9 курсов Coursera.0007 Веб-дизайн для всех Специализация .
Этот курс также является частью одного из самых популярных 9 курсов Coursera.0007 Веб-дизайн для всех Специализация .
Веб-дизайн для всех: основы веб-разработки и кодирования
Научитесь проектировать и создавать веб-сайты. Создайте адаптивное и доступное веб-портфолио с помощью HTML5, CSS3 и JavaScript…
coursera.pxf.io
Если вам пригодятся специализации и сертификация Coursera, я также предлагаю вам присоединиться к Coursera Plus , плану подписки от Coursera, которая дает вам неограниченный доступ к их самым популярным курсам, специализациям, профессиональным сертификатам и управляемым проектам. Это стоило около 39 долларов.9 в год, но это полностью стоит ваших денег, так как вы получаете неограниченных сертификатов.
Курсера Плюс | Неограниченный доступ к более чем 7000 онлайн-курсов
Инвестируйте в свои профессиональные цели с Coursera Plus. Получите неограниченный доступ к более чем 90% курсов, проектов…
coursera. pxf.io
pxf.io
Это лучший курс Pluralsight для изучения HTML 5 для начинающих. Создано Крейгом Шумейкером, старшим веб-разработчиком с более чем 15-летним опытом работы и инструктором по Pluralsight.
В этом онлайн-курсе по основам HTML 5 вы узнаете все о новой и обновленной разметке, а также о связанных API-интерфейсах JavaScript, составляющих современный Интернет.
HTML5 — это большая и широкая тема, которая сильно развивалась на протяжении многих лет, но этот 3,5-часовой онлайн-курс по HTML 5 от Pluralsight научит вас всем основным понятиям HTML 5 с нуля.
Вот основные вещи, которые вы узнаете в этом курсе:
- История HTML 5
- Различные области API, такие как собственный выбор, веб-формы, мультимедиа, рисование и перетаскивание API
- Поддержка браузеров и способы работы с устаревшими браузерами
Вот ссылка, чтобы присоединиться к этому курсу HTML — Основы HTML 5
После завершения этого курса по основам HTML 5 вы будете хорошо знать, как работать с устаревшими браузерами и как определять возможности браузера, чтобы ваши веб-приложения могли использовать все преимущества HTML5. В целом, это один из лучших онлайн-курсов на Pluralsight для изучения HTML 5 с нуля.
В целом, это один из лучших онлайн-курсов на Pluralsight для изучения HTML 5 с нуля.
Кстати, вам потребуется членство в Pluralsight , чтобы присоединиться к этому курсу, который стоит около 29 долларов в месяц или 299 долларов в год (скидка 14%). Я настоятельно рекомендую эту подписку всем программистам, поскольку она обеспечивает мгновенный доступ к более чем 7000 онлайн-курсам для изучения любых технических навыков. Кроме того, вы также можете использовать их 10-дневный бесплатный пропуск , чтобы посмотреть этот курс БЕСПЛАТНО.
Технические навыки для физических лиц | Pluralsight
Развивайте востребованные навыки в DevOps, машинном обучении, облачных технологиях, инфраструктуре безопасности и многом другом с помощью Pluralsight,…
multiplesight.pxf.io
Теперь мы говорим о чем-то гораздо более серьезном. Это профессиональный сертификат, предлагаемый edX, для его завершения потребуется много часов. Он предназначен для того, чтобы посвящать ему от 5 до 7 часов в неделю на протяжении 7 месяцев. Его цена также составляет около 800 долларов.
Он предназначен для того, чтобы посвящать ему от 5 до 7 часов в неделю на протяжении 7 месяцев. Его цена также составляет около 800 долларов.
Конечно, это очень большой курс, который потребует от вас самоотверженности, но он поднимет вас на новый уровень профессионализма и навыков в этой области.
Он включает в себя основы CSS, HTML в сочетании с основами CSS, практики работы с HTML-кодом для приложений и игр, а также введение в JavaScript. Так что, если вы действительно увлечены этим, возможно, это ваша возможность развиваться как веб-разработчик.
Вот ссылка, чтобы присоединиться к этому курсу HTML CSS — Профессиональный сертификат веб-разработчика интерфейса
Это один из самых продвинутых курсов CSS, а также один из самых популярных маршрутов по CSS в Udemy. Курс получил в среднем 4,8 рейтинга от почти 50 000 студентов, что невероятно.
Спасибо Йонасу Шмеманну за создание такого превосходного курса, который также является инструктором предыдущей сессии, которая занимает первое место в Udemy по HTML 5 и CSS. Курс охватывает расширенные темы CSS, такие как Flexbox, CSS Grid, адаптивный дизайн и многое другое.
Курс охватывает расширенные темы CSS, такие как Flexbox, CSS Grid, адаптивный дизайн и многое другое.
Йонас — отличный инструктор, его объяснения ясны и лаконичны, а примеры и варианты использования хорошо продуманы. Он также старается указать на распространенные ошибки и заблуждения, что крайне важно для того, чтобы стать мастером CSS-разработчика.
Как я уже сказал, CSS сильно изменился за последнее десятилетие, и все, что вы знаете о нем, может быть устаревшим. Если вы уже некоторое время программируете на CSS, но хотите вывести свою игру на новый уровень? Тогда это идеальный курс для вас.
Вот ссылка, чтобы присоединиться к этому массивному курсу CSS — Продвинутый CSS и Sass: Flexbox, Grid, анимация и многое другое!
Быстро изучите HTML5 и CSS3 + Bootstrap — основы веб-разработки — для создания собственных адаптивных веб-сайтов.
Это еще один отличный онлайн-курс для изучения HTML 5, CSS 3 и Bootstrap. Преподаватели Фил Эбинер и Ник Уолтер проделали большую работу, объяснив, как создавать адаптивные веб-сайты с использованием HTML 5 и CSS 3.
Курс особенно полезен для новичков в программировании. Это весело и очень практично, даже если вы ничего не знаете о компьютерах, вы действительно можете узнать, что означает HTML и как изменить текст на веб-страницах!
Говоря о социальном подтверждении, этот курс имеет в среднем 4,5 рейтинга от почти 12500 студентов, что очень впечатляет.
Вот ссылка, чтобы присоединиться к этому замечательному курсу — HTML5 + CSS3 + Bootstrap: курс веб-дизайна для начинающих
Это еще один всеобъемлющий курс для людей, которые хотят начать карьеру веб-дизайнера, изучив HTML5, CSS3, адаптивный дизайн, Sass, совместимость с разными устройствами и многое другое!
Преподаватель Брэд Шифф проделал отличную работу по объяснению основных концепций HTML 5 и CSS 3 и дал то, что должен знать новичок. В конце занятия он также делится некоторыми полезными советами и рекомендациями, которые сделают обучение более увлекательным и повысят вашу продуктивность.
Говоря о социальном доказательстве, этот курс также является победителем. Он получил в среднем 4,6 рейтинга от почти 22 000 студентов. Большое спасибо инструктору Брэду Шиффу за создание этого превосходного курса.
Вот ссылка, чтобы присоединиться к этому курсу — Веб-дизайн для начинающих: Кодирование в реальном мире в HTML и CSS
Если вы готовитесь к собеседованию с фронтенд-разработчиком в 2022 году и вам нужен курс по HTML, я настоятельно рекомендую этот интерактивный курс от Образовательный для вас.
На предварительных собеседованиях можно многое рассказать. Вы должны изучить JavaScript, CSS, а затем HTML, и этому посвящен этот курс. Этот курс содержит широкий спектр вопросов, ответы на которые вам, скорее всего, будут предложены во время предварительных собеседований.
Здоровое сочетание теории и прикладных задач по кодированию поможет вам получить практический опыт. Вы начнете с прохождения нескольких экзаменов для самооценки, чтобы получить представление о том, что вам нужно изучать.
После этого вы перейдете к вопросам интервью о разметке, семантике и DOM. Во второй половине курса вы сосредоточитесь на тегах, элементах, атрибутах, формах, веб-API и основах JavaScript.
Вот ссылка, чтобы присоединиться к этому курсу — HTML для фронтенд-интервью
В целом, этот курс служит самостоятельным руководством для тех, кто только начинает готовиться к предварительным собеседованиям. С более чем 500 вопросами викторины, 74 задачами по кодированию и 6 проектами вы обретете уверенность, чтобы войти и ответить на любой вопрос, независимо от сложности.
Кстати, Educative — отличное место для подготовки к собеседованиям по кодированию, таким как Frontend Interviews или Backend Interviews. Например, вы также можете пройти курс CSS для предварительных собеседований для лучшей подготовки, а если вы хотите присоединиться к нескольким курсам, всегда лучше получить 9 баллов.0007 Образовательная подписка , которая стоит всего 18 долларов в месяц (скидка 50%) и дает доступ к более чем 150 курсам.
Представляем: образовательные подписки. Получите неограниченный доступ!
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Пожалуйста, ознакомьтесь с нашей Политикой конфиденциальности, чтобы узнать больше…
www.educative.io
Это все о лучших онлайн-курсах по изучению HTML5 и CSS3 в 2022 году . Вы видели 6 лучших курсов, которые вы можете пройти, чтобы изучить HTML и CSS с нуля. У вас есть действительно хорошие варианты или более скромные, но я уверяю вас, что любой из них научит вас некоторым действительно важным знаниям, которые вы сможете применить в своих будущих проектах или работах.
Other Статьи по веб-дизайну и разработке you may like
- The 2022 Frontend Developer RoadMap
- 12 бесплатных курсов по изучению JavaScript в 2022 году
- Мои любимые курсы по веб-разработке
- Noj Top 5 Courses to и фреймворки Express.
 js
js - 5 лучших книг по Python для начинающих в 2022 году
- 10 учебных пособий по JavaScript Веб-разработчик должен проверить
- 5 лучших онлайн-курсов для изучения React.js
- 10 лучших онлайн-курсов, чтобы стать полнофункциональным веб-разработчиком
- 10 фреймворков Java и веб-разработчикам следует изучить
- 10 бесплатных курсов по изучению Angular для веб-разработчиков
- 10 лучших курсов по веб-разработке в 2022 году
- 10 бесплатных курсов для изучения TypeScript для веб-разработки
- 10 фреймворков, которые должен знать каждый Fullstack-разработчик
- Дорожная карта разработчиков React.js на 2022 год
- 5 лучших курсов для изучения веб-разработки в 2022 году
- 10 вещей, которые Java-разработчик должен усвоить в 2022 году
- 5 лучших фреймворков Python для веб-разработки
Спасибо за то, что дочитали эту статью. Если вам нравятся эти лучших онлайн-курсов обучения HTML 5 и CSS3 , поделитесь ими с друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, пожалуйста, оставьте заметку.
Если у вас есть какие-либо вопросы или отзывы, пожалуйста, оставьте заметку.
P. S. — Если вы хотите изучить HTML 5 и CSS 3, но ищете бесплатные онлайн-курсы или курсы, чтобы начать свое путешествие, вы также можете проверить эти бесплатные курсы HTML и CSS от Udemy . Они совершенно бесплатны, и вам просто нужна бесплатная учетная запись Udemy, чтобы присоединиться к этим курсам.
Бесплатный учебник по HTML — Веб-разработка в процессе работы: HTML/CSS с нуля
Проработав 15 часов в день менеджером ресторана, я решил, что пришло время перемен. После изучения основ…
udemy.com
Учебник по HTML: изучайте HTML бесплатно
Перейти к содержимомуMini Arrow Down IconChecker DenseБесплатно
Курс
Начните с изучения основ HTML — важной основы для создания и редактирования веб-страниц.
Начало
2 420 357 зарегистрированных учащихся
Об этом курсе
Забавный факт: все веб-сайты используют HTML, даже этот. Это фундаментальная часть набора инструментов каждого веб-разработчика. HTML предоставляет контент, который определяет структуру веб-страниц. Используя элементы и теги, вы можете добавлять текст, изображения, видео, формы и многое другое. Изучение основ HTML — это важный первый шаг в вашем путешествии по веб-разработке и необходимый навык для фронтенд- и бэкенд-разработчиков.
Это фундаментальная часть набора инструментов каждого веб-разработчика. HTML предоставляет контент, который определяет структуру веб-страниц. Используя элементы и теги, вы можете добавлять текст, изображения, видео, формы и многое другое. Изучение основ HTML — это важный первый шаг в вашем путешествии по веб-разработке и необходимый навык для фронтенд- и бэкенд-разработчиков.
Навыки, которые вы приобретете
- Мини-значок круга с галочкой
Структура страниц с HTML
- Круглая иконка Mini Check
Представление данных с таблицами
- Миниатюрная иконка в виде круга
Write Cleaner HTML
Учебный план
6 уроков • 4 проекта • 5 тестовНачало
Платформа
Практическое обучение — смотри или читай свой код вживую
наша интерактивная онлайн-платформа. Вы даже получите рекомендации на основе ИИ о том, что вам нужно просмотреть, чтобы не сбиться с пути. Checker Dense
Checker DenseПроекты в этом курсе
Проект
Блог о моде
Пришло время овладеть основами HTML. В следующем проекте мы будем практиковать структуру в HTML, чтобы вы могли отточить свои навыки и чувствовать себя уверенно, применяя их в реальном мире. Почему? Этот проект поможет вам понять и освоить строительные блоки веб-страницы. Все это будет строиться на этих основаниях. Что дальше? Блогер, разработчик, стильный сайт. Ты получил это!
Проект
Расписание винного фестиваля
Пришло время освоить HTML-таблицы. В следующем проекте Pro мы будем практиковать табличную организацию в HTML, чтобы вы могли отточить свои навыки и чувствовать себя уверенно, применяя их в реальном мире. Почему? Если вы собираетесь размещать данные на веб-странице, вам необходимо овладеть навыками их эффективной и эстетичной организации — HTML-таблица — идеальное решение.
