Цветовые модели CMYK, RGB, Lab, HSB
Пример HTML-страницыОчень часто у людей, напрямую не связанных с полиграфическим дизайном, возникают вопросы «Что такое CMYK?», «Что такое Pantone?» и «почему нельзя использовать ничего, кроме CMYK?».
В этой статье постараемся немного разобраться, что такое цветовые пространства CMYK, RGB, LAB, HSB и как использовать краски Pantone в макетах.
Цветовая модель
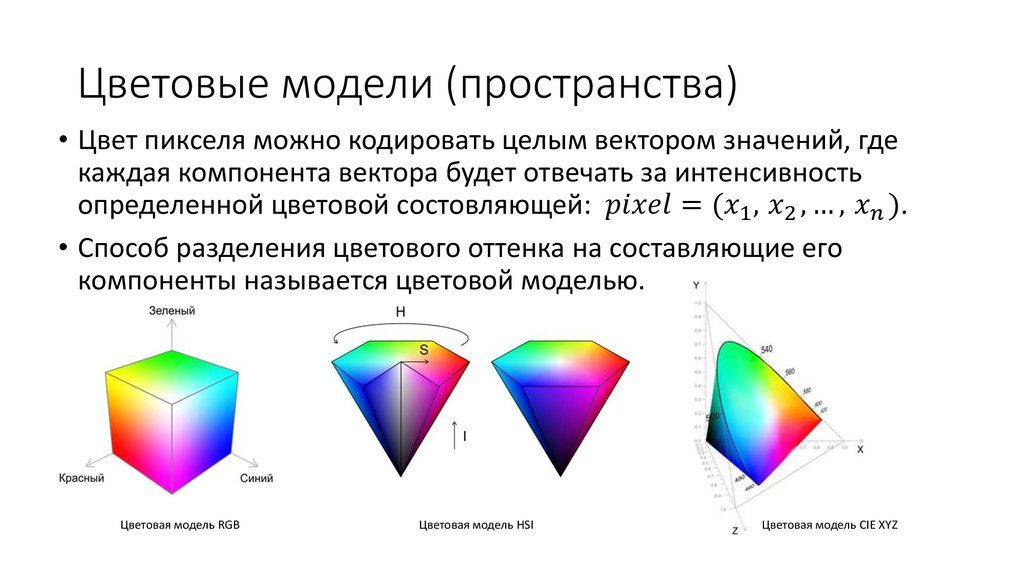
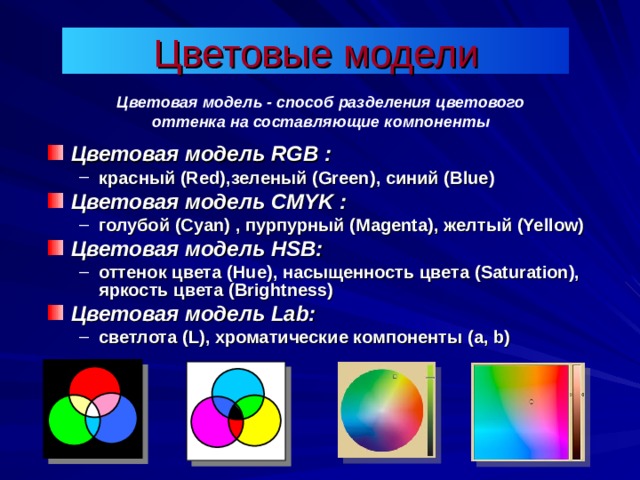
CMY(K), RGB, Lab, HSB — это цветовая модель. Цветовая модель — термин, обозначающий абстрактную модель описания представления цветов в виде кортежей чисел, обычно из трёх или четырёх значений, называемых цветовыми компонентами или цветовыми координатами. Вместе с методом интерпретации этих данных множество цветов цветовой модели определяет цветовое пространство.
RGB
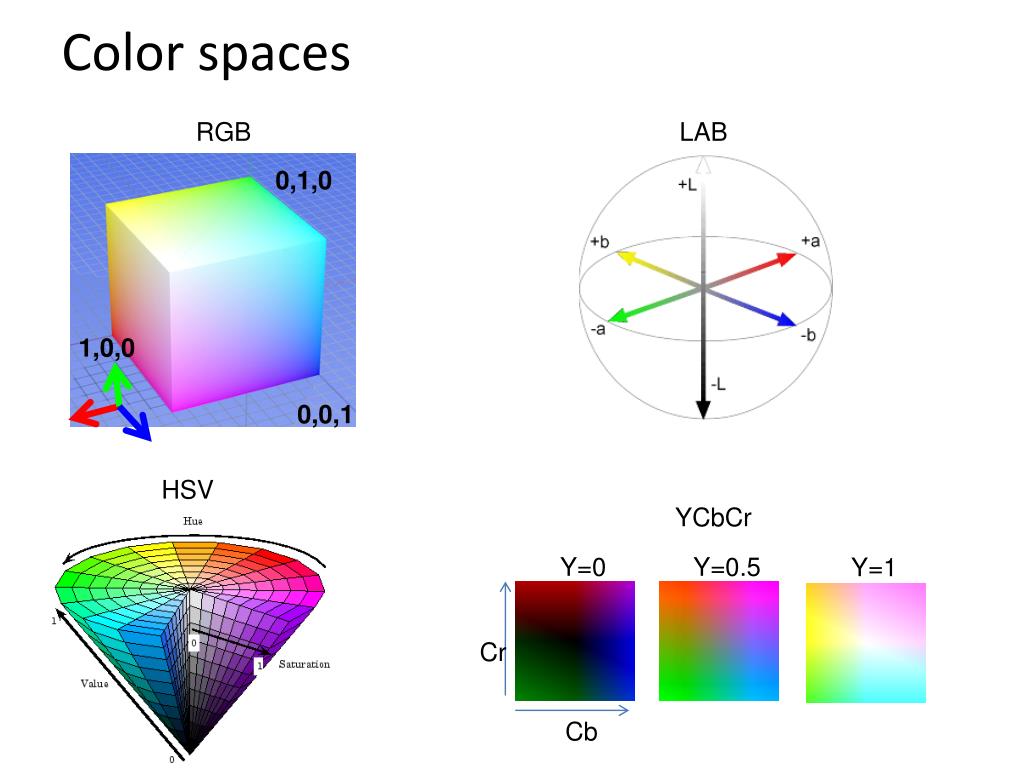
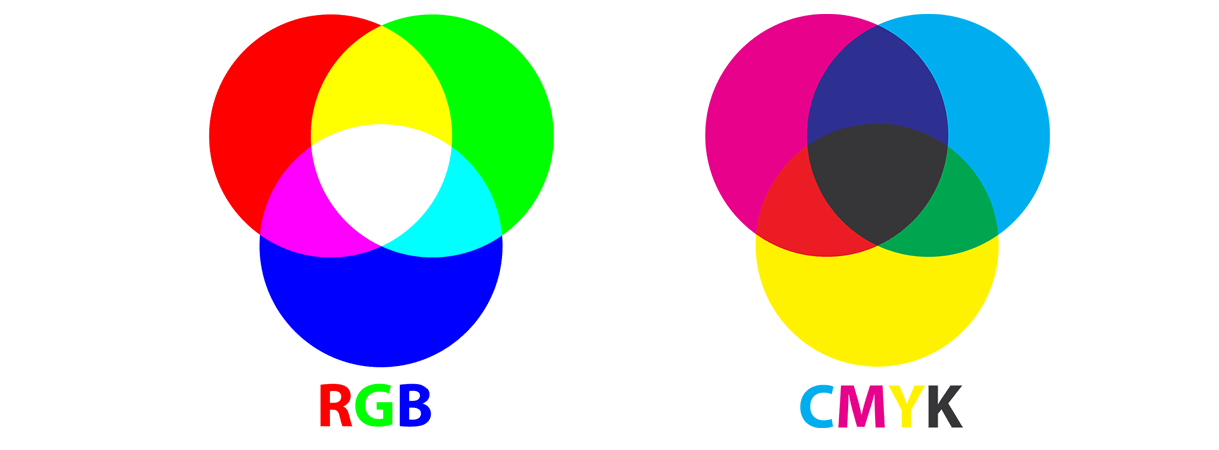
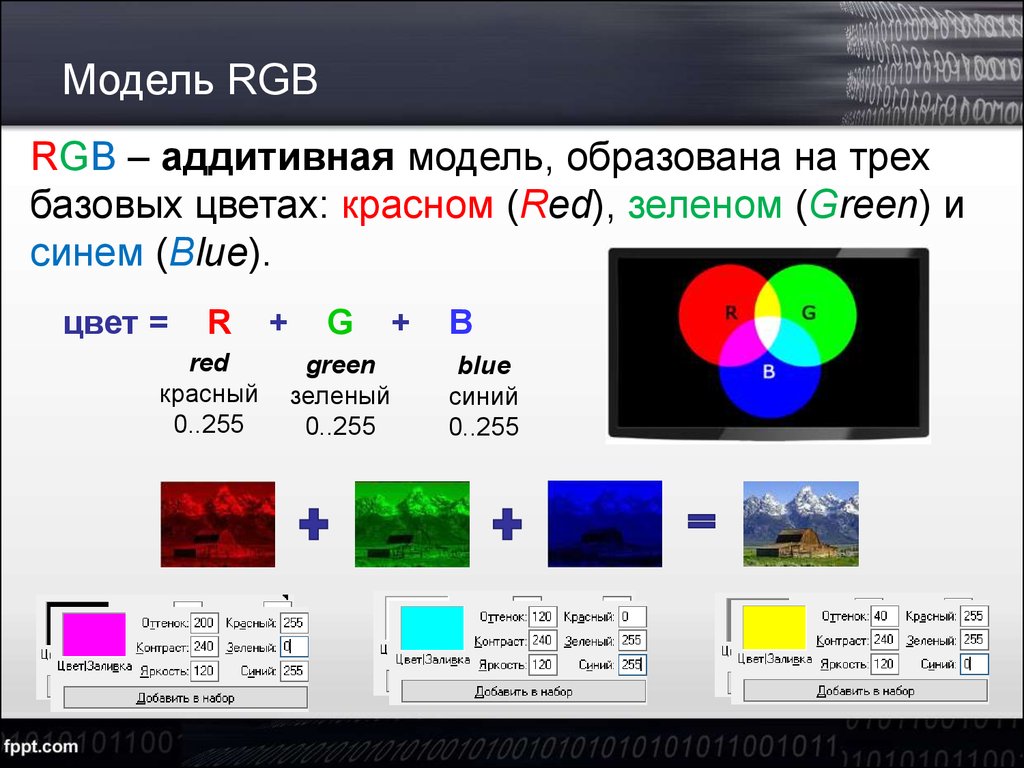
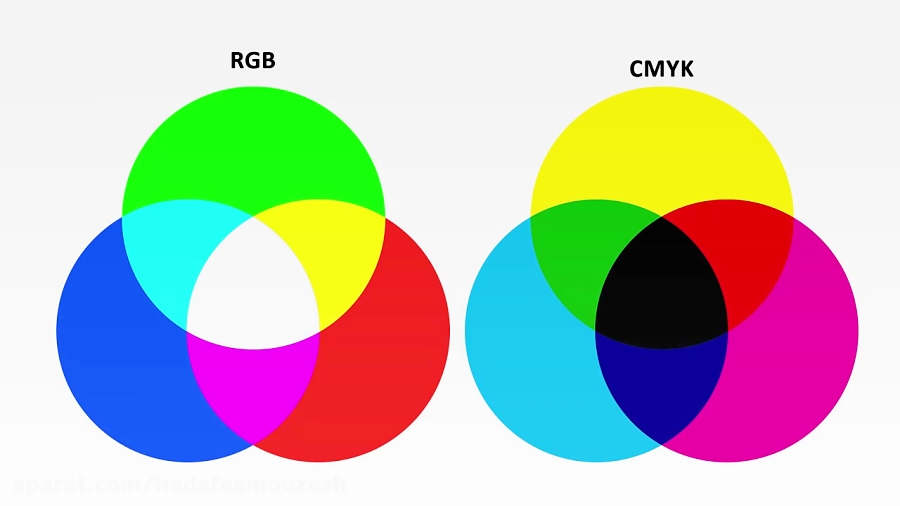
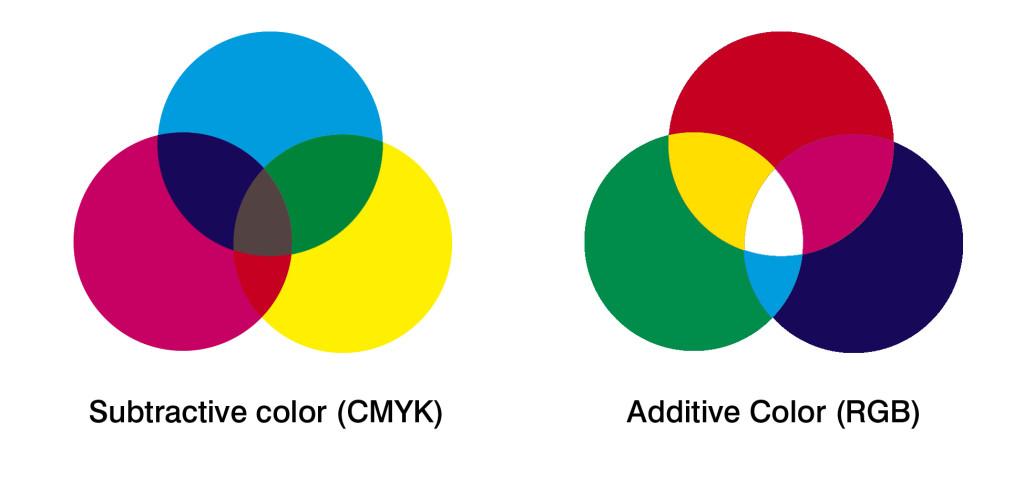
RGB — аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий. Аддитивная (Add, англ. — добавлять) цветовая модель, как правило, служащая для вывода изображения на экраны мониторов и другие электронные устройства.
Главное, что нужно понимать, это то, что аддитивная цветовая модель предполагает, что вся палитра цветов складывается из светящихся точек. То есть на бумаге, например, невозможно отобразить цвет в цветовой модели RGB, поскольку бумага цвет поглощает, а не светится сама по себе. Итоговый цвет можно получить, прибавляя к исходномой черной (несветящейся) поверхности проценты от каждого из ключевых цветов.
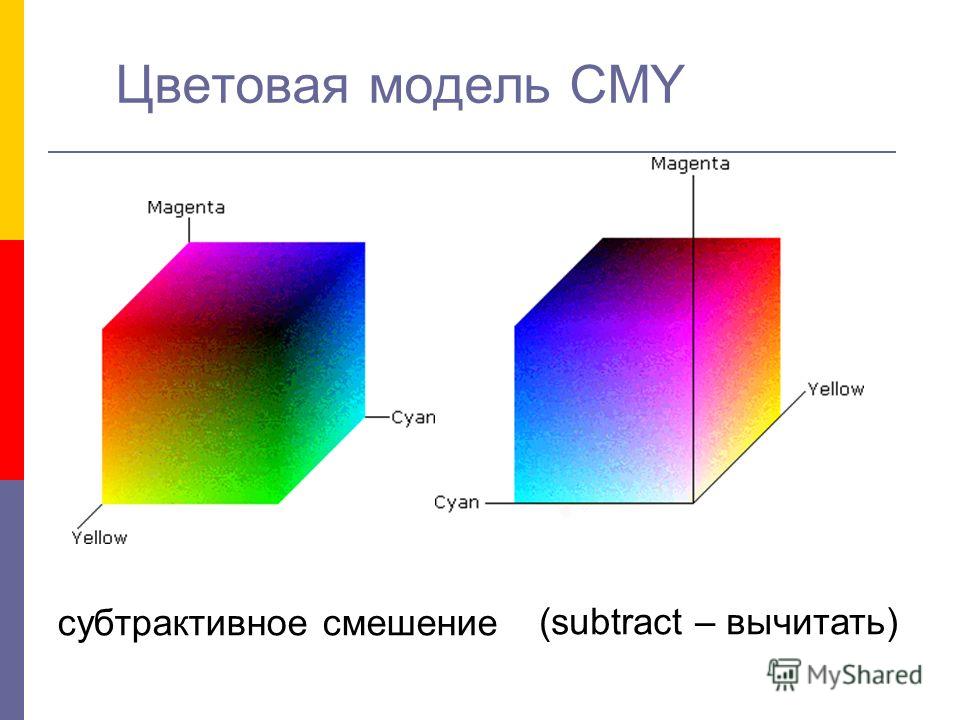
CMY(K)
CMYK — Cyan, Magenta, Yellow, Key color — субтрактивная (subtract, англ. — вычитать) схема формирования цвета, используемая в полиграфии для стандартной триадной печати. Обладает меньшим, в сравнении с RGB, цветовым охватом.
CMYK называют субстрактивной моделью потому, что бумага и прочие печатные материалы являются поверхностями, отражающими свет.
Key Color (черный) используется в этой цветовой модели в качестве замены смешению в равных пропорциях красок триады CMY. Дело в том, что только в идеальном варианте при смешении красок триады получается чистый черный цвет. На практике же он получится, скорее, грязно-коричневым — в результате внешних условий, условий впитываемости краски материалом и неидеальности красителей. К тому же, возрастает риск неприводки в элементах, напечатанных черным цветом, а также переувлажнения материала (бумаги).
LAB
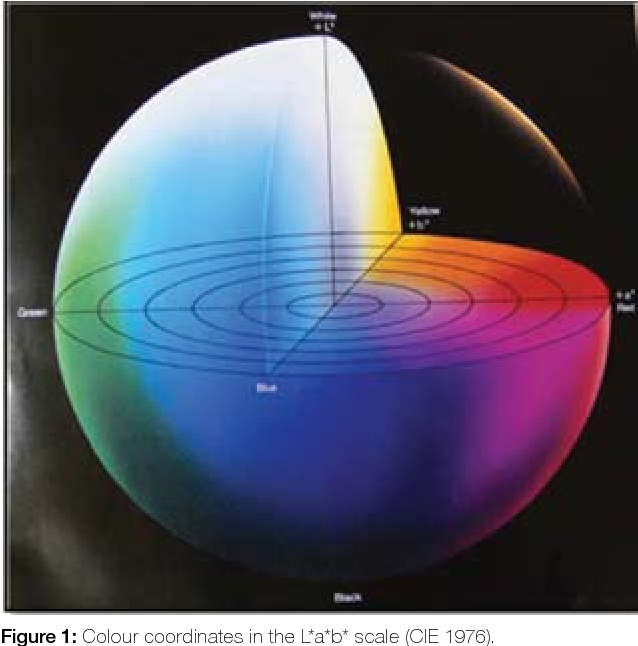
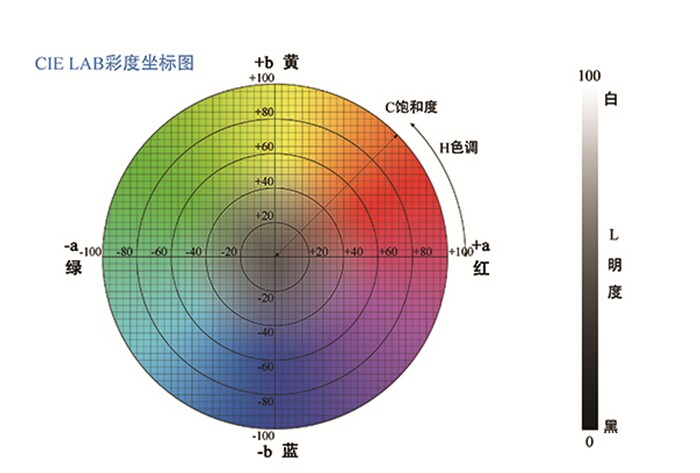
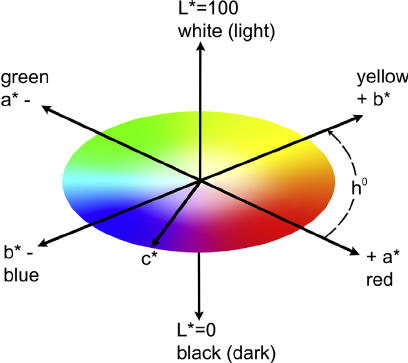
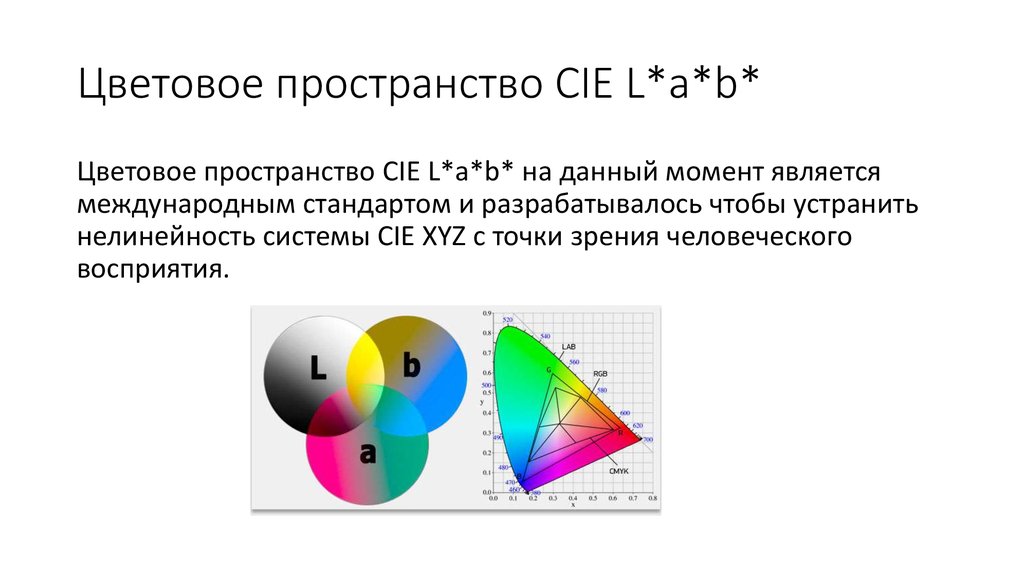
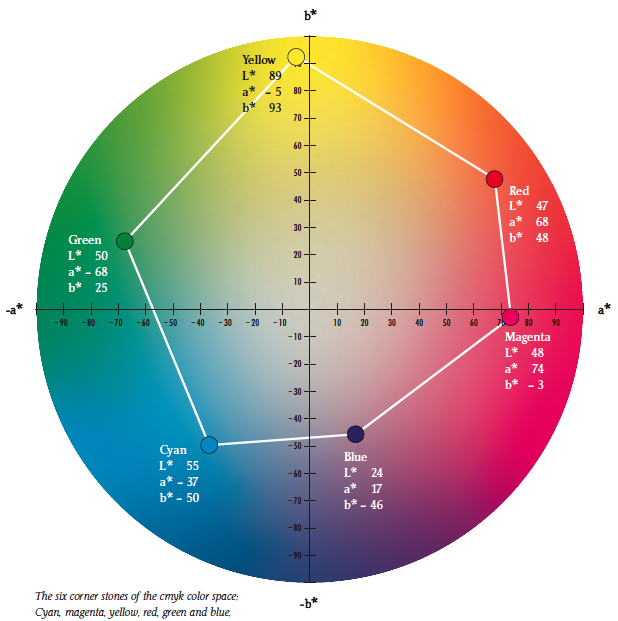
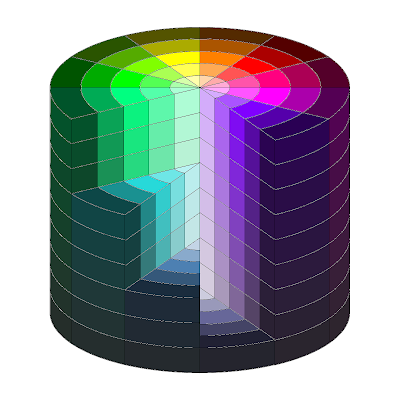
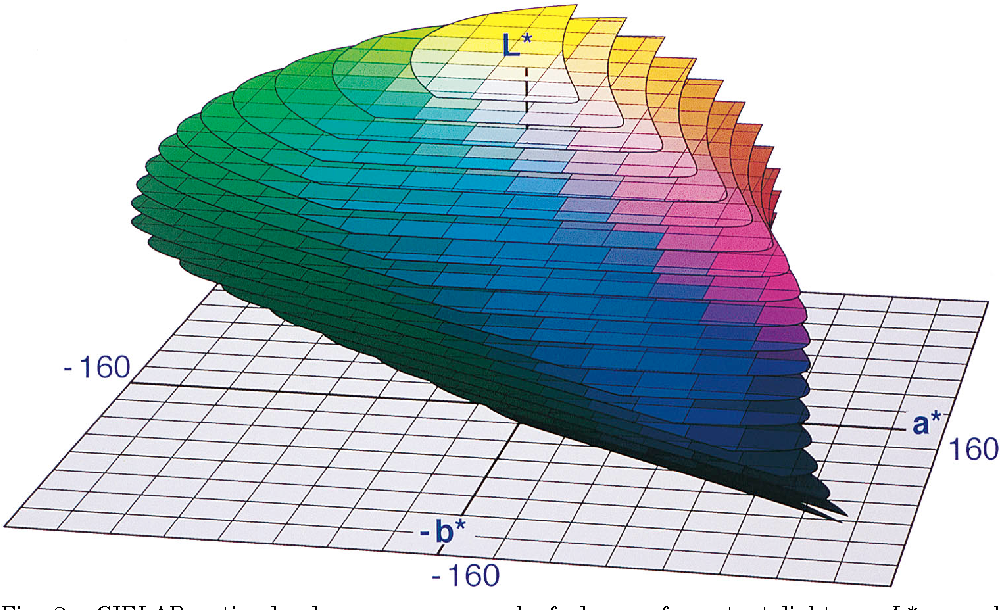
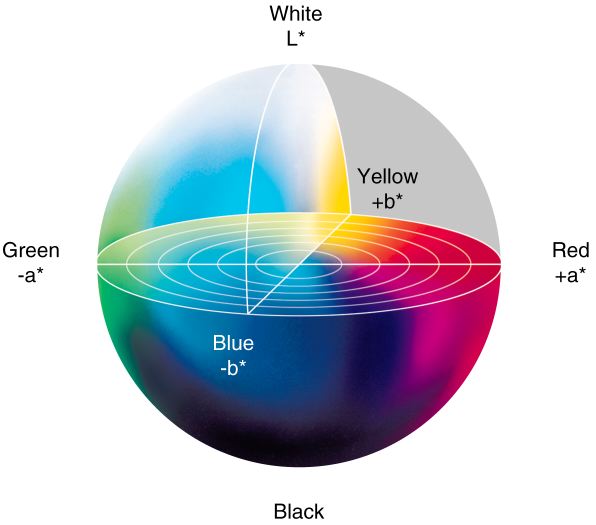
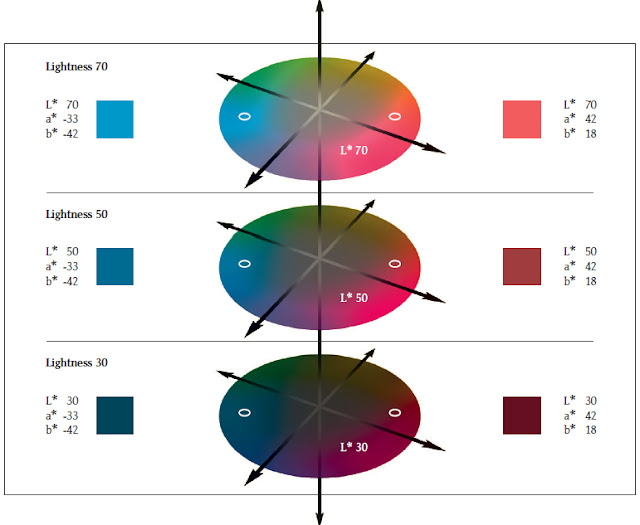
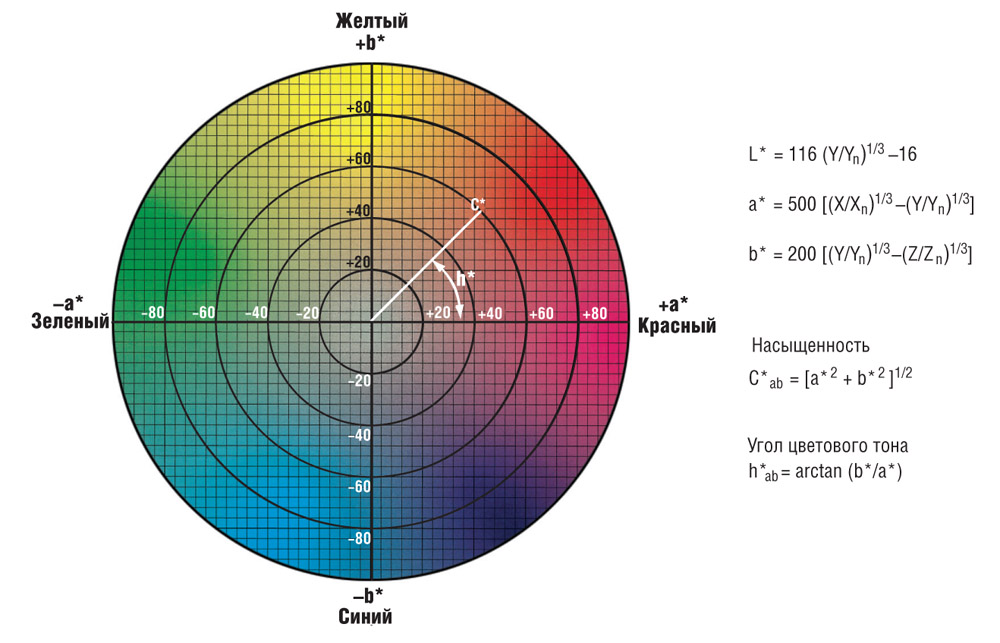
В цветовом пространстве Lab значение светлоты отделено от значения хроматической составляющей цвета (тон, насыщенность). Светлота задана координатой L (изменяется от 0 до 100, то есть от самого темного до самого светлого), хроматическая составляющая — двумя декартовыми координатами a и b. Первая обозначает положение цвета в диапазоне от зеленого до пурпурного, вторая — от синего до желтого.
Светлота задана координатой L (изменяется от 0 до 100, то есть от самого темного до самого светлого), хроматическая составляющая — двумя декартовыми координатами a и b. Первая обозначает положение цвета в диапазоне от зеленого до пурпурного, вторая — от синего до желтого.
В отличие от цветовых пространств RGB или CMYK, которые являются, по сути, набором аппаратных данных для воспроизведения цвета на бумаге или на экране монитора (цвет может зависеть от типа печатной машины, марки красок, влажности воздуха на производстве или производителя монитора и его настроек), Lab однозначно определяет цвет. Поэтому Lab нашел широкое применение в программном обеспечении для обработки изображений в качестве промежуточного цветового пространства, через которое происходит конвертирование данных между другими цветовыми пространствами (например, из RGB сканера в CMYK печатного процесса). При этом особые свойства Lab сделали редактирование в этом пространстве мощным инструментом цветокоррекции.
Благодаря характеру определения цвета в Lab появляется возможность отдельно воздействовать на яркость, контраст изображения и на его цвет. Во многих случаях это позволяет ускорить обработку изображений, например, при допечатной подготовке. Lab предоставляет возможность избирательного воздействия на отдельные цвета в изображении, усилиения цветового контраста, незаменимыми являются и возможности, которые это цветовое пространство предоставляет для борьбы с шумом на цифровых фотографиях.
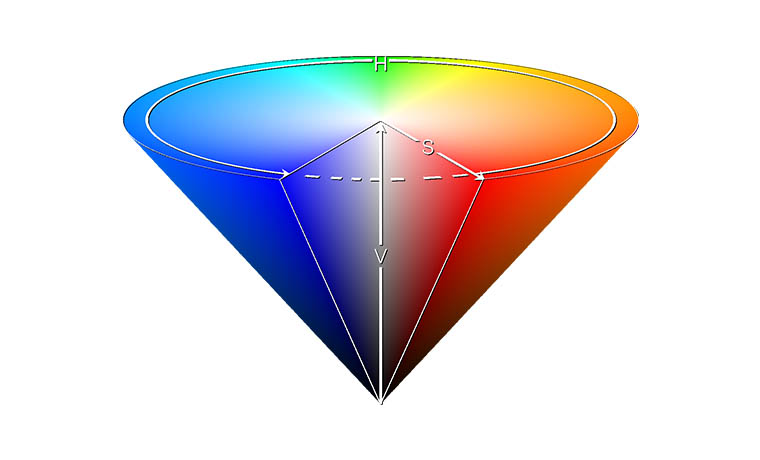
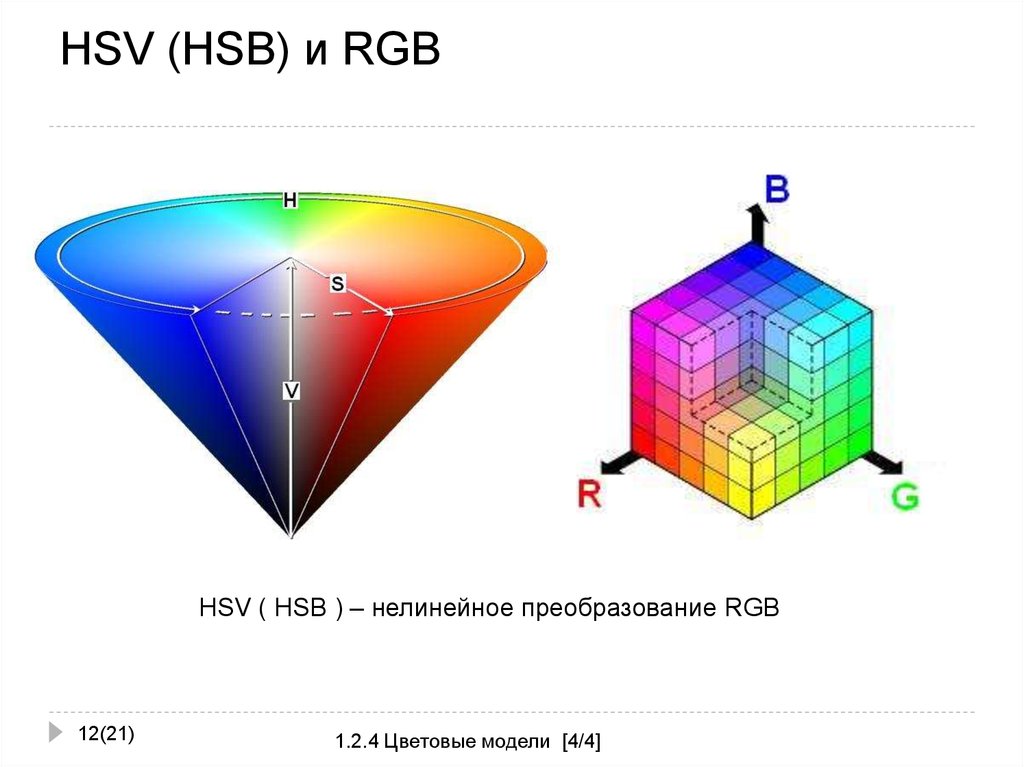
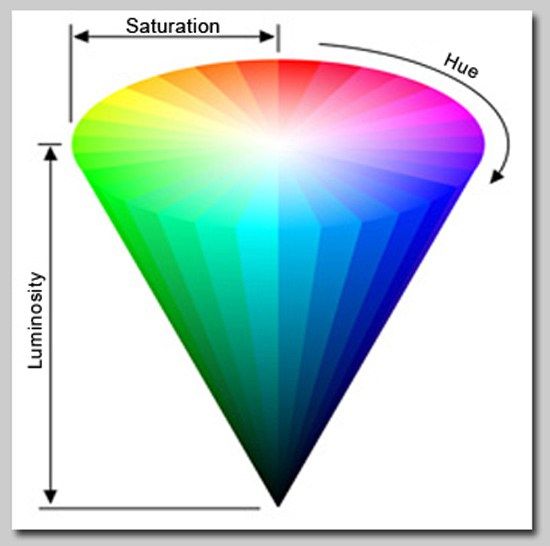
HSB
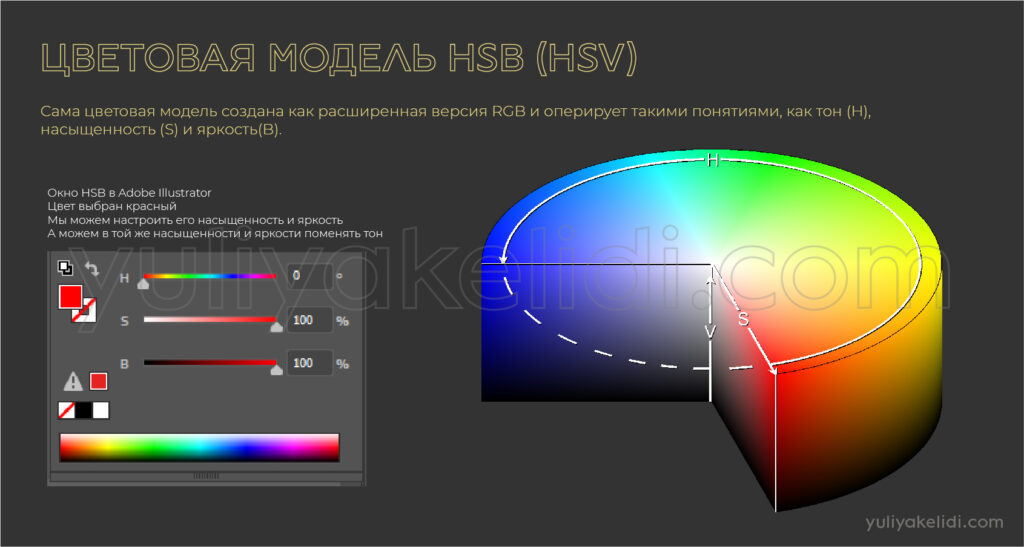
HSB — модель, которая в принципе является аналогом RGB, она основана на её цветах, но отличается системой координат.
Любой цвет в этой модели характеризуется тоном (Hue), насыщенностью (Saturation) и яркостью (Brightness). Тон — это собственно цвет. Насыщенность — процент добавленной к цвету белой краски. Яркость — процент добавленной чёрной краски. Итак, HSB — трёхканальная цветовая модель. Любой цвет в HSB получается добавлением к основному спектру чёрной или белой, т.е. фактически серой краски. Модель HSB не является строгой математической моделью. Описание цветов в ней не соответствует цветам, воспринимаемых глазом. Дело в том, что глаз воспринимает цвета, как имеющие различную яркость. Например, спектральный зелёный имеет большую яркость, чем спектральный синий. В HSB все цвета основного спектра (канала тона) считаются обладающими 100%-й яркостью. На самом деле это не соответствует действительности.
Любой цвет в HSB получается добавлением к основному спектру чёрной или белой, т.е. фактически серой краски. Модель HSB не является строгой математической моделью. Описание цветов в ней не соответствует цветам, воспринимаемых глазом. Дело в том, что глаз воспринимает цвета, как имеющие различную яркость. Например, спектральный зелёный имеет большую яркость, чем спектральный синий. В HSB все цвета основного спектра (канала тона) считаются обладающими 100%-й яркостью. На самом деле это не соответствует действительности.
Хотя модель HSB декларирована как аппаратно-независимая, на самом деле в её основе лежит RGB. В любом случае HSB конвертируется в RGB для отображения на мониторе и в CMYK для печати,а любая конвертация не обходится без потерь.
Стандартный набор красок
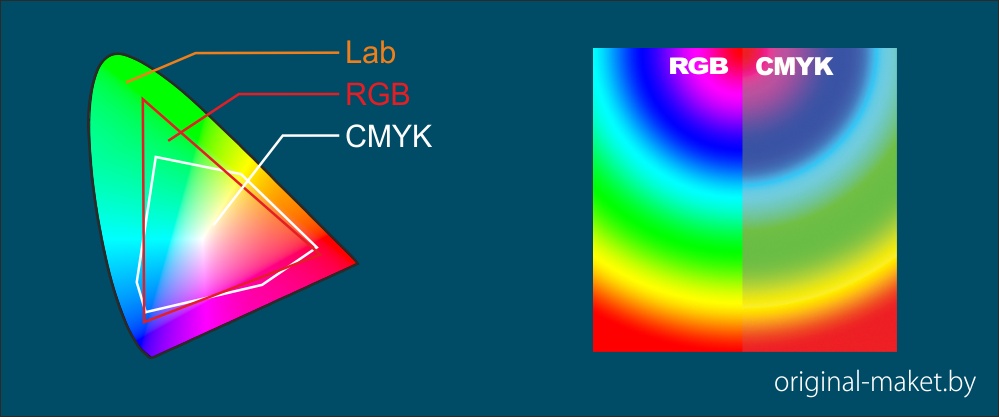
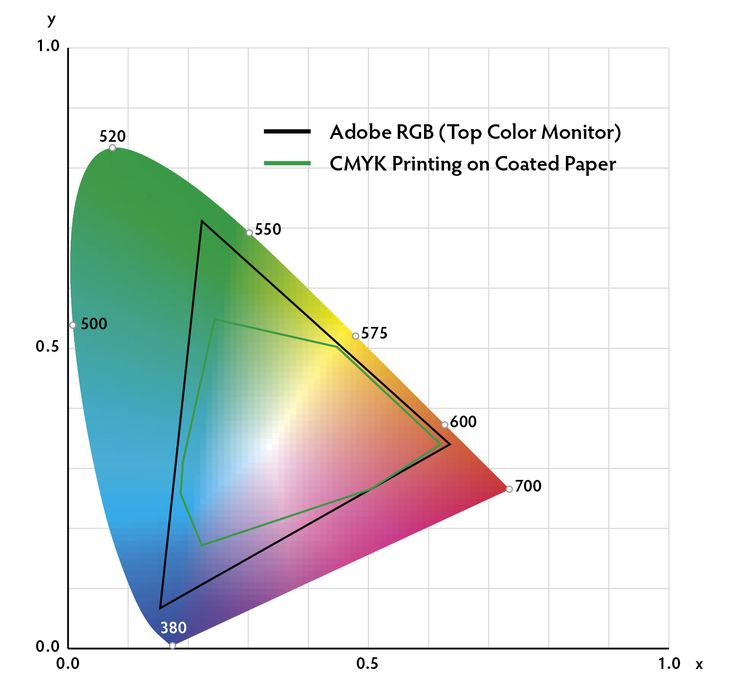
В стандартном случае полиграфическая печать осуществляется голубой, пурпурной, желтой и черной красками, что, собственно и составляет палитру CMYK. Макеты, подготовленные для печати, должны быть в этом пространстве, поскольку в процессе подготовки фотоформ растровый процессор однозначно трактует любой цвет как составляющую CMYK. Соответственно, RGB-рисунок, который на экране смотрится очень красиво и ярко, на конечной продукции будет выглядеть совсем не так, а, скорее, серым и бледным. Цветовой охват CMYK меньше, чем RGB, поэтому все изображения, подготавливаемые для полиграфической печати, требуют цветокоррекции и правильной конвертации в цветовой пространство CMYK!. В частности, если вы пользуетесь Adobe Photoshop для обработки растровых изображений, следует пользоваться командой Convert to Profile из меню Edit.
Макеты, подготовленные для печати, должны быть в этом пространстве, поскольку в процессе подготовки фотоформ растровый процессор однозначно трактует любой цвет как составляющую CMYK. Соответственно, RGB-рисунок, который на экране смотрится очень красиво и ярко, на конечной продукции будет выглядеть совсем не так, а, скорее, серым и бледным. Цветовой охват CMYK меньше, чем RGB, поэтому все изображения, подготавливаемые для полиграфической печати, требуют цветокоррекции и правильной конвертации в цветовой пространство CMYK!. В частности, если вы пользуетесь Adobe Photoshop для обработки растровых изображений, следует пользоваться командой Convert to Profile из меню Edit.
Печать дополнительными красками
В связи с тем, что для воспроизведения очень ярких, «ядовитых» цветов цветового охвата CMYK недостаточно, в отдельных случаях используется печать CMYK + дополнительные (SPOT) краски. Дополнительные краски обычно называют Pantone, хотя это не совсем верно (каталог Pantone описывает все цвета, как входящие в CMYK, так и не содержащиеся в нем) — правильно называть такие цвета SPOT (плашечные), в отличие от смесевых, то есть CMYK.
Физически это означает, что вместо четырех печатных секций со стандартными CMYK-цветами используется большее их количество. Если печатных секций всего четыре, организовывается дополнительный прогон, при котором в уже готовое изделие впечатываются дополнительные цвета.
Существуют печатные машины с пятью печатными секциями, поэтому печать всех цветов происходит за один прогон, что, несомненно, улучшает качество приводки цвета в готовом изделии. В случае печати в 4 CMYK-секциях и дополнительным прогоном через печатную машину с плашечными красками цветосовпадение может страдать. Особенно это будет заметно на машинах с менее чем 4 печатными секциями — наверняка не раз вы видели рекламные листовки, где за края, к примеру, красивых ярко-красных букв может немного выступать желтая рамочка, которая есть ни что иное, как желтая краска из раскладки данного красивого красного цвета.
Подготовка макетов для полиграфии
Если вы готовите макет для печати в типографии и вами не оговорена возможность печати дополнительными (SPOT) красками, готовьте макет в цветовом пространстве CMYK, какими бы привлекательными вам не казались цвета в палитрах Pantone. Дело в том, что для имитации цвета Pantone на экране используются цвета, выходящие за пределы цветового пространства CMYK. Соответственно, все ваши SPOT-краски будут автоматически переведены в CMYK и результат будет совсем не таким, как вы ожидаете.
Дело в том, что для имитации цвета Pantone на экране используются цвета, выходящие за пределы цветового пространства CMYK. Соответственно, все ваши SPOT-краски будут автоматически переведены в CMYK и результат будет совсем не таким, как вы ожидаете.
Если в вашем макете (при договоренности об использовании триады) все-таки есть не CMYK краски, будьте готовы к тому, что макет вам вернут и попросят переделать.
cmyk цвета. rgb cmyk цвета. расшифровка cmyk цветов. cmyk цвета расшифровка. цвета модели cmyk. черный цвет cmyk. цвета cmyk палитра. палитра цветов cmyk. основные цвета cmyk. синий цвет cmyk. cmyk какие цвета. система цветов cmyk. система цвета cmyk. cmyk красный цвет. коды цветов cmyk. cmyk коды цвета. основной цвет модели cmyk. цвета для печати cmyk. цвета cmyk таблица. cmyk таблица цветов. как перевести цвет из cmyk в. перевод цвета в cmyk. золотой цвет cmyk. как перевести цвета из rgb в cmyk. базовые цвета cmyk. цветовая модель cmyk цвета.
Ссылка на источник
Пример HTML-страницыЦветокоррекция в Lab. Серия статей о сканировании
Модель Lab весьма специфична для тех, кто привык работать в традиционных системах CMYK и RGB. Разделение информации о яркости и цвете в изображении позволяет свободнее настраивать его тоновый диапазон, цветовой баланс и проводить корректировку отдельных цветов.
Работа с каналом Lightness мало чем отличается от тоновой коррекции изображения Grayscale, надо учитывать только ту особенность, что в отличии от суммарной кривой RGB или CMYK кривая Lightness не влияет на насыщенность цветов, а только меняет степень освещенности. При смещении кривой вниз — цвета ”зачерняются”, а вверх — “выбеливаются”.
Каналы цвета — a (красно-зеленый) и b(сине-желтый) устроены так, что в зоне нулевых значений (середине градационной кривой) расположены ахроматические цвета (близкие к серому). Эта зона регулировки нейтральных цветов, корректировки цветового баланса всего изображения в целом.
Чувствительность регулировки кривых в модели Lab гораздо острее, чем в CMYK или RGB. Вероятно, это объясняется тем, что модель Lab описывает самое широкое цветовое пространство среди всех моделей. Даже монитор с его достаточно широким цветовым охватом не в состоянии отобразить Lab корректно.
На краях градационных кривых цветовых каналов находятся цвета, имеющие наибольшую насыщенность. Практически, вся информация печатного и экранного диапазонов укладывается в половинный интервал градационных кривых a и b. Это легко видеть на гистограммах Levels.
| Каналы модели Lab: канал Lightness, канал a, канал b | |
Отчет в этих каналах ведется от середины кривой в положительном и отрицательном направлении.
Как работать с кривыми каналов a и b?
Первое — настройка нейтральных областей изображения. Для этого очень точно и дозированно смещаем серединную точку кривой a для удаления красной или зеленой вуали. Такие же действия в канале b позволяют убрать желтую или синюю вуаль.
Второе — настройка отдельных цветов (селективная цветокоррекция). Здесь модели Lab пожалуй нет равных. Придавая кривым a и b характерный S-образный вид, мы можем насытить основные цвета — красный, зеленый, синий и дополнительный — желтый. При этом вычитаются загрязняющие составляющие цвета и изображение становится ярким и контрастным по тону и цвету.
- Теперь несколько замечаний:
- В модели Lab не работает нейтрализующая пипетка в Curves и Levels.
- В этой модели не работает команда Image/Adjust/Selective Color…
- При работе с кривыми a и b возможно появление резких переходов цвета (особенно в светах).
- Так как все нейтральные тона от светов до теней находятся практически в одной точке (середине кривых a и b), то регулировать ахроматичность в различных тоновых диапазонах в модели Lab затруднительно.

Пример работы с градационными кривыми в модели Lab
До и после коррекции
В приведенном изображении изначально присутствует достаточный цветовой контраст, поэтому нам достаточно скорректировать тоновый диапазон изображения и провести селективную цветокоррекцию. В кривой Lightness воспользуемся пипетками “белой” и “черной” точки. Предварительно необходимо проверить их настройку (качественная полиграфия, мелованная бумага):
До и после коррекции
Замечу, что конкретные соотношения между различными моделями зависят от настроек Color Setup. Найдем самое светлое место в изображении по минимальному значению суммарной краски в палитре Info Total Inc
— (точка 1): C-7, M-7, Y-3, K-0. Отметим это место белой пипеткой, теперь в этой точке C-5, M-4, Y-2, K-0. Тоже проделаем с самым темным местом
— (точка 2): было — C-73, M-63, Y-54, K-70, стало — C-73, M-64, Y-68, K-92. Таким образом динамический диапазон установлен правильно. Дополнительной регулировки среднего тона или контраста это изображение не требует.
Таким образом динамический диапазон установлен правильно. Дополнительной регулировки среднего тона или контраста это изображение не требует.
Теперь перейдем к каналам a и b и проведем корректировку нейтральных тонов и отдельных цветов. На кривой a, которая отвечает за баланс красных и зеленых цветов сдвига нейтральных оттенков практически не наблюдается (значения a для нейтрального фона лежат в пределах -2 — 0), поэтому фиксируем эту точку и находим на кривой области, соответствующие красной и зеленой ленте (наиболее ярким местам — точки 3 и 4). Придавая кривой S-образный изгиб добиваемся ярких и насыщенных красных и зеленых цветов. На кривой b заметен сдвиг нейтральных тонов в сторону желтого, нейтрализуем его незначительно опуская середину кривой. Такой же S-образный изгиб насыщает желтые и синие цвета в изображении (точки 5 и 6).
Изображение практически готово для цветоделения. Еще раз проверяем и при необходимости корректируем крайние точки тонового диапазона и нейтральные цвета по всей градационной кривой. Для этого удобно воспользоваться моделью RGB. Потери цвета опасаться в этом случае не приходиться, так как будущий перевод в CMYK сделает это гарантированно (как это ни печально).
Еще раз проверяем и при необходимости корректируем крайние точки тонового диапазона и нейтральные цвета по всей градационной кривой. Для этого удобно воспользоваться моделью RGB. Потери цвета опасаться в этом случае не приходиться, так как будущий перевод в CMYK сделает это гарантированно (как это ни печально).
Селективная цветокоррекция
Когда выполнены тоновая и общая цветокоррекция, наступает очередь редактирования отдельных цветов. Целью этой финишной операции является увеличение цветовых контрастов или точное попадание в цвет (например, для каталогов различных изделий).
Именно изображения, содержащие ряд далеких друг от друга цветов (на цветовом круге), воспринимаются человеком как гармоничные и комфортные.
Оценивая изображение и принимая решение о его коррекции, мы неосознанно опираемся на наши повседеневные бытовые представления: облака должны быть белыми, трава — зеленой, а асфальт — черным. Но не секрет, что облака могут принимать очень разные оттенки в зависимости от условий освещения, трава в мае имеет совсем иной цвет, нежели трава в сентябре, а асфальт, даже свежеположенный, с трудом можно назвать черным. Предлагаю провести эксперимент и понаблюдать за цветом кожи у людей на улице или в метро. Вы будете поражены тем многообразием оттенков, которые увидите.
Предлагаю провести эксперимент и понаблюдать за цветом кожи у людей на улице или в метро. Вы будете поражены тем многообразием оттенков, которые увидите.
Необходимо также учитывать, что в большинстве случаев от цветокорректора требуется не идентичное (факсимильное) соответствие цветов на оригинале и цифровом изображении, а подгонка под некие общепринятые стандарты. Цвет кожи человека — наиболее характерный пример. Чаще всего в типографии опасаются получения розовой (банной) кожи, это случается при равных значениях пурпура и желтого при недостаточном количестве голубого. Если же на изображении запечатлен, например, борец после схватки, то такой цвет вполне оправдан.
Селективная цветокоррекция в модели Lab сводится к регулировке контраста для отдельных цветов в каналах a и b. В моделях RGB или CMYK классическим приемом является вычитание загрязняющих цветов с помощью кривых. Весьма эффективной является процедура селективной цветокоррекции в PhotoShop: Image / Adjust / Selective Color. В ней для основных и дополнительных, а также нейтральных цветов возможно относительное или абсолютное изменение процентов CMYK.
В ней для основных и дополнительных, а также нейтральных цветов возможно относительное или абсолютное изменение процентов CMYK.
Часто бывает необходимым увеличить контраст цветов, находящихся по соседству в цветовом круге, например, желтый и красный или зеленый и голубой. Это вызывает проблемы, так как эти цвета состоят из одних и тех же триадных красок — в красный цвет входит желтая, а в зеленый — голубая краска. Например, если надо убрать красноту в желтых тонах, но при этом не ослабить насыщенность красных тонов, то можно в Selective Color для Yellow уменьшить процент краски Magenta и одновременно компенсировать ее уменьшение для цвета Red.
Развести по цвету пиво и рака сложно, но возможно. Для этого в Selective Color из желтого надо вычитать пурпур (Magenta), а в красный его добавлять. Одновременно надо из желтого и красного вычитать загрязняющий голубой.
Коррекция с помощью Selective Color
Еще одну возможность для цветокоррекции предоставляет процедура Image / Adjust / Hue / Saturation. Совмещенный канал Master позволяет осуществлять круговой сдвиг по углу Hue и измененять насыщенность всего изображения. Хочу предостеречь от чрезмерного увлечения последним параметром. Приемлемым можно считать увеличение насыщенность до 20. Дальнейшее ее увеличение приводит к уходу красок в «100%-ю плашку» и, как следствие, к потери информации о форме поверхностей и объеме.
Совмещенный канал Master позволяет осуществлять круговой сдвиг по углу Hue и измененять насыщенность всего изображения. Хочу предостеречь от чрезмерного увлечения последним параметром. Приемлемым можно считать увеличение насыщенность до 20. Дальнейшее ее увеличение приводит к уходу красок в «100%-ю плашку» и, как следствие, к потери информации о форме поверхностей и объеме.
Влияние параметра Saturation в канале Master процедуры Hue/Saturation:
До и после коррекции
Корректировка в этой процедуре для отдельных цветов весьма эффективна, с ее помощью можно не только чистить цвета, но и радикально изменять их, поворачивая по углу Hue в цветовом круге.
Поворот оттенка Hue=180 в канале Green процедуры Hue/Saturation:
До и после коррекции
Надо отметить, что изменение процента черного (Black) в модели RGB имеет гораздо больший эффект нежели в CMYK. Это объясняется тем, что черный в RGB в равной степени влияет все каналы, и при сильном вычитании для темных цветов можно получить даже местный негатив. Кроме того, в модели RGB черный выступает в роли Saturation — насыщает цвета в Selective Color.
Это объясняется тем, что черный в RGB в равной степени влияет все каналы, и при сильном вычитании для темных цветов можно получить даже местный негатив. Кроме того, в модели RGB черный выступает в роли Saturation — насыщает цвета в Selective Color.
Вычитание черного из черного (из теней) процедуры Selective Color:
До и после коррекции
В PhotoShop 5.0 появилось новое средство — Channel Mixer. Оно позволяет для изображений, имеющих сильную вуаль, перекачивать информацию между каналами и тем самым выравнивать цветовой сдвиг.
Например, для нейтрализации цвета автомобиля можно подмешать в канал голубого (Cyan) информацию с канала пурпура (Magenta) с помощью процедуры Channel Mixer. Эта операция также загрязнила желтокрасный фон из-за увеличения процента голубого.
До и после коррекции
К сожалению, иногда оригиналы бывают с очень слабым цветовым контрастом, например, поблекшие старые фотографии. Если ни одна из описанных процедур не дает удовлетворительного результата, то остается воспользоваться ”мягким” выделением различных областей с помощью Selection и в них провести необходимую цветокоррекцию. Мягкое выделение помогает сделать границы различных цветов более естественными
Если ни одна из описанных процедур не дает удовлетворительного результата, то остается воспользоваться ”мягким” выделением различных областей с помощью Selection и в них провести необходимую цветокоррекцию. Мягкое выделение помогает сделать границы различных цветов более естественными
| Проблема — развести телесные и сине-голубые тона |
Quick Mask помогает это сделать |
Результат локальной и селективной цветокоррекции |
LAB | это… Что такое LAB?
Lab — аббревиатура названия двух разных (хотя и похожих) цветовых пространств. Более известным и распространенным является CIELAB (точнее, CIE 1976 L*a*b*), другим — Hunter Lab (точнее, Hunter L, a, b). Таким образом, Lab — это неформальная аббревиатура, не определяющая цветовое пространство однозначно. Чаще всего, говоря о пространстве Lab, подразумевают CIELAB.
Таким образом, Lab — это неформальная аббревиатура, не определяющая цветовое пространство однозначно. Чаще всего, говоря о пространстве Lab, подразумевают CIELAB.
При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета. Таким образом математически корректировалась бы нелинейность восприятия цвета человеком. Оба цветовых пространства рассчитываются относительно определенного значения точки белого. Если значение точки белого дополнительно не указывается, подразумевается, что значения Lab рассчитаны для стандартного осветителя D50.
Содержание
|
История Lab
В 1931 году после серии экспериментов по оценке восприятия цвета человеком Международная комиссия по освещению разработала стандарт CIE 1931 XYZ. Это цветовое пространство вмещало в себя все воспринимаемые человеком цвета. Чтобы устранить нелинейность XYZ в 1960 году Мак-Адам предложил пространство UVW. В 1964 году Вишецким была предложена модель U*V*W. В 1966 году был предложен Hunter L,a, b, а в 1976 году после устранения разногласий была разработана модель CIE L*a*b*, которая является сейчас международным стандартом. [1]
Это цветовое пространство вмещало в себя все воспринимаемые человеком цвета. Чтобы устранить нелинейность XYZ в 1960 году Мак-Адам предложил пространство UVW. В 1964 году Вишецким была предложена модель U*V*W. В 1966 году был предложен Hunter L,a, b, а в 1976 году после устранения разногласий была разработана модель CIE L*a*b*, которая является сейчас международным стандартом. [1]
Все эти цветовые пространства стремились уменьшить нелинейность изменения цвета в разных частях области цветового охвата, однако, идеального в этом отношении стандарта так и не появилось. В Hunter Lab наблюдается сжатие в желтой части и расширение в синей. В CIELAB, хотя она разработана на основе Hunter Lab и должна была устранить имеющиеся недостатки, отмечается расширение в желтой части. Оба цветовых пространства вычисляются из пространства CIE 1931 XYZ, однако преобразования в CIELAB осуществляются с использованием кубических корней, в то время как в Hunter Lab использованы квадратные. [2]
Формулы определения координат CIELAB
- Преобразование XYZ -> L*a*b*
где
Значения , и это координаты белой точки в значениях CIE XYZ (буква n означает «нормализованность»).
Разделение функции на два участка было сделано чтобы избежать точки бесконечной сингулярности при . предполагается линейной при значениях меньших , и соответствует на участке . Другими словами:
- {|
|- | | | | (соответствует значению) |- | | | | (соответствует кривой) |}
Значение выбрано 16/116. Приведенные выше уравнения могут быть решены для и :
- {|
|- | | | | |- | | | | |}
где . Заметим что
- Обратное преобразование L*a*b* -> XYZ
Формулы обратного преобразования (при ) будут следующими:
- задать
- задать
- задать
- если то иначе
- если то иначе
- если то иначе
Практический смысл значений Lab
Светлота 25 % |
Светлота 75 % |
В цветовом пространстве Lab значение светлоты отделено от значения хроматической составляющей цвета (тон, насыщенность). Светлота задана координатой L (изменяется от 0 до 100, то есть от самого темного до самого светлого), хроматическая составляющая — двумя декартовыми координатами a и b. Первая обозначает положение цвета в диапазоне от зеленого до пурпурного, вторая — от синего до желтого.
Светлота задана координатой L (изменяется от 0 до 100, то есть от самого темного до самого светлого), хроматическая составляющая — двумя декартовыми координатами a и b. Первая обозначает положение цвета в диапазоне от зеленого до пурпурного, вторая — от синего до желтого.
Использование Lab
В отличие от цветовых пространств RGB или CMYK, которые являются, по сути, набором аппаратных данных для воспроизведения цвета на бумаге или на экране монитора (цвет может зависеть от типа печатной машины, марки красок, влажности воздуха в цеху или производителя монитора и его настроек), Lab однозначно определяет цвет. Поэтому Lab нашел широкое применение в программном обеспечении для обработки изображений в качестве промежуточного цветового пространства, через которое происходит конвертирование данных между другими цветовыми пространствами (например, из RGB сканера в CMYK печатного процесса). При этом особые свойства Lab сделали редактирование в этом пространстве мощным инструментом цветокоррекции.
Благодаря характеру определения цвета в Lab появляется возможность отдельно воздействовать на яркость, контраст изображения и на его цвет. Во многих случаях это позволяет ускорить обработку изображений, например, при допечатной подготовке. Lab предоставляет возможность избирательного воздействия на отдельные цвета в изображении, усиления цветового контраста, незаменимыми являются и возможности, которые это цветовое пространство предоставляет для борьбы с шумом на цифровых фотографиях [3][4].
Недостатки и критика LAB
Ввиду того что в преобразовании из XYZ в LAB используются формулы, содержащие кубические корни, LAB представляет собой сильно нелинейную систему. Это затрудняет применение привычных операций над 3-мерными векторами в этом цветовом пространстве. Две наиболее широко используемые формулы цветового различия[5], используемые в программах обработки изображений — CIEDE1976, вычисляемая как расстояние между точками в евклидовом пространстве (квадратный корень из суммы квадратов разностей координат), и CIEDE2000, более поздний стандарт, дающая гораздо лучший результат, но в то же время чрезвычайно сложная для вычислений. [6][7]
[6][7]
LAB при разработке оптимизировался для применения в условиях известного (как правило студийного) освещения, и из-за этого LAB трудно применим для сцен в которых присутствуют несколько источников света, ни один из которых не может считаться основным.
Ссылки
- ↑ Цвет для жизни — Компьютерра
- ↑ Hunter L,a, b Versus CIE 1976 L*a*b* (PDF)
- ↑ Дэн Маргулис Photoshop для профессионалов. Классическое руководство по цветокоррекции — М:. Интерсофтмарк, 2003. ISBN 5-902569-04-4
- ↑ Дэн Маргулис Photoshop LAB Color. Загадка каньона и другие приключения в самом мощном цветовом пространстве — М:. Интелбук, 2006. ISBN 5-91157-002-5 0-321-35678-0
- ↑ Evaluation of the the CIE Color Difference Formulas (англ.).
- ↑ The CIEDE2000 Color-Difference Formula: Implementation Notes, Supplementary Test Data, and Mathematical Observations (англ.). Архивировано из первоисточника 22 февраля 2012.

- ↑ Формула CIE DE1994 практически не используется, так как была заменена CIE DE2000
Цветовая модель | Цветовые модели CMYK RGB LAB… Принципы деления цвета
главная/ дизайн/ статьи/ что такое цветовая модель
Наверное, всем, кто занимается рекламой, приходилось слышать такие словосочетния, как «световая модель», «файл для печати должен быть в CMYK, а для размещения на сайте — в RGB». Кто-то, может быть, даже знает о существовании таких цветовых моделей, как GreyScale, LAB, HSB и HLS. А что же такое эти «Цветовые модели? Чем цветовая модель CMYK отличается от RGB или LAB?
Живем мы на белом свете. А свет этот можно разделить на множество разных оттенков. Насколько мы знаем, первым, кому в голову пришла эта глупая мысль, был Исаак Ньютон. Он делил свет через призму на семь основных цветов: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Но более подробно об этом явлении мы поговорим в статье о колористике. Сейчас же мы будем делить свет на три основных оттенка (цвета), потому что это удобно.
Сейчас же мы будем делить свет на три основных оттенка (цвета), потому что это удобно.
На принципе такого деления света основан цветной телевизор или монитор Вашего компьютера. Если говорить очень грубо, то монитор, в который Вы сейчас смотрите состоит из огромного количества точек (их количество по вертикали и горизонтали определяет разрешение монитора) и в каждую эту точку светят по три «лампочки»: красная, зеленая и синяя. Каждая «лампочка» может светить с разной яркостью, а может не светить вовсе. Если светит только синяя «лампочка» — мы видим синюю точку. Если только красная — мы видим красную точку. Аналогично и с зеленой. Если все лампочки светят с полной яркостью в одну точку, то эта точка получается белой, так как все градации этого белого опять собираются вместе. Если ни одна лампочка не светит, то точка кажется нам черной. Так как черный цвет — это отсутствие света. Сочетая цвета этих «лампочек», светящихся с различной яркостью можно получать различные цвета и оттенки.
Яркость каждой такой лампочки определяется интенсивностью (делением) от 0 (выключенная «лампочка») до 255 («лампочка», светящая с полной «силой»). Такое деление цветов называется цветовой моделью RGB от первых букв слов «RED» «GREEN» «BLUE» (красный, зеленый, синий).
Таким образом белый цвет нашей точки в цветовой модели RGB можно записать в следующем виде:
R (от слова «red», красный) — 255
G (от слова «green», зеленый) — 255
B (от слова «blue», синий) — 255
«Насыщенный» красный будет выглядеть так:
R — 255
G — 0
B — 0
Чёрный:
R — 0
G — 0
B — 0
Желтый цвет будет иметь следующий вид:
R — 255
G — 255
B — 0
Так же, для записи цвета в rgb, используют шестнадцатеричную систему. Показали интенсивности запмсывают по порядку #RGB:
Белый — #ffffff
Красный — #ff0000
Черный — #00000
Желтый — #ffff00
Итак, теперь мы знаем, каким хитрым способом наш компьютер передает нам цвет той или иной точки. Давайте теперь воспользуемся приобретенными знаниями и попробуем получить белый цвет с помощью красок. Для этого купим в магазине гуашь, возьмем баночки с красной, синей и зеленой краской, и смешаем их. Получилось? И у меня нет.
Давайте теперь воспользуемся приобретенными знаниями и попробуем получить белый цвет с помощью красок. Для этого купим в магазине гуашь, возьмем баночки с красной, синей и зеленой краской, и смешаем их. Получилось? И у меня нет.
Проблема в том, что наш монитор излучает свет, то есть светится, но в природе многие объекты не обладают таким свойством. Они попросту отражают белый свет, который на них падает. Причем если предмет отражает весь спектр белого света, то мы видим его белым, а если же часть этого света им поглощается — то не совсем.
Примерно так: мы светим на красный предмет белым светом. Белый свет можно представить как R-255 G-255 B-255. Но предмет не хочет отражать весь свет, который мы на него направили, и нагло ворует у нас все оттенки зеленого и синего. В итоге отражает только R-255 G-0 B-0. Именно поэтому он нам и кажется красным.
Так что для печати на бумаге весьма проблематично пользоваться цветовой моделью RGB. Для этого, как правило, используется цветовую модель CMY (цми) или CMYK (цмик). Цветовая модель CMY основана на том, что сам по себе лист бумаги белый, то есть отражает практически весь спектр RGB, а краски, наносимые на нее, выступают в качестве фильтров, каждый из которых «ворует» свой цвет (либо red, либо green, либо blue). Таким образом цвета этих красок определяются вычитанием из белого по одному цветов RGB. Получаются цвета Cyan (что-то вроде голубого), Magenta (можно сказать, розовый), Yellow (желтый).
Цветовая модель CMY основана на том, что сам по себе лист бумаги белый, то есть отражает практически весь спектр RGB, а краски, наносимые на нее, выступают в качестве фильтров, каждый из которых «ворует» свой цвет (либо red, либо green, либо blue). Таким образом цвета этих красок определяются вычитанием из белого по одному цветов RGB. Получаются цвета Cyan (что-то вроде голубого), Magenta (можно сказать, розовый), Yellow (желтый).
И если в цветовой модели RGB градация каждого цвета происходила по яркости от 0 до 255, то в цветовой модели CMYK у каждого цвета основным значением является «непрозрачность» (количество краски) и определяется процентами от 0% до 100%.
Таким образом, белый цвет можно описать так:
C (cyan) — 0%; M (magenta) — 0%; Y (yellow) — 0%.
Красный — C-0%; M-100%; Y-100%.
Зеленый — C-100%; M-0%; Y-100%.
Синий — C-100%; M-100%; Y-0%.
Черный — C-100%; M-100%; Y-100%.
Однако, это возможно только в теории. А на практике же обойтись цветами CMY не получается. И черный цвет при печати получается скорее грязно-коричневым, серый не похож сам на себя, а темные оттенки цветов создать проблематично. Для урегулирования конечного цвета используется еще одна краска. Отсюда и последняя буква в названии CMYK (ЦМИК). Расшифровка этой буквы может быть разной:
А на практике же обойтись цветами CMY не получается. И черный цвет при печати получается скорее грязно-коричневым, серый не похож сам на себя, а темные оттенки цветов создать проблематично. Для урегулирования конечного цвета используется еще одна краска. Отсюда и последняя буква в названии CMYK (ЦМИК). Расшифровка этой буквы может быть разной:
Это может быть сокращение от blacK (черный). И в сокращении используется именно последняя буква, чтобы не спутать этот цвет с цветом Blue в модели RGB;
Печатники очень часто употребляют слово «Контур» относительно этого цвета. Так что возможно, что буква K в абревиатуре CMYK (ЦМИК) — это сокращение от немецкого слова «Kontur»;
Так же это может быть сокращение от Key-color (ключевой цвет).
Однако ключевым его назвать сложно, так как он является скорее дополнительным. И на черный этот цвет не совсем похож. Если печатать только этой краской изображение получается скорее серое. Поэтому некоторые придерживаются мнение, что буква K в обревиатуре CMYK означает «Kobalt» (темно-серый, нем. ).
).
Как правило, используется для обозначения этого цвета термин «black» или «черный».
Печать с использованием цветов CMYK называют «полноцветной» или «триадной».
*Стоит, наверное, сказать, что при печати CMYK (ЦМИК) краски не смешиваются. Они ложатся на бумагу «пятнами» (растром) одна рядом с другой и смешиваются уже в воображении человека, потому что эти «пятна» очень малы. То есть изображение растрируется, так как иначе краска, попадая одна на другую, расплывается и образуется муар или грязь. Существует несколько разных способов растрирования.
Изображение в цветовой модели grayscale многие ошибочно называют черно-белым. Но это не так. Черно-белое изображение состоит только из черных и белых тонов. В то время, как grayscale (оттенки серого) имеет 101 оттенок. Это градация цвета Kobalt от 0% до 100%.
Цветовые модели CMYK и RGB являются аппаратно-зависимыми, то есть они зависят от способа передачи нам цвета. Они указывают конкретному устройству, как использовать соответствующие им красители, но не имеют сведений о восприятии конечного цвета человеком. В зависимости от настроек яркости, контрастности и резкости монитора компьютера, освещенности помещения, угла, под которым мы смотрим на монитор, цвет с одними и теми же параметрами RGB воспринимается нами по-разному. А восприятие человеком цвета в цветовой модели «CMYK» зависит от еще большего ряда условий, таких как свойства запечатываемого материала (например, глянцевая бумага впитывает меньше краски, чем матовая, соответственно цвета на ней получаются более яркие и насыщенные), особенности краски, влажности воздуха, при котором сохла бумага, характеристик печатного станка…
В зависимости от настроек яркости, контрастности и резкости монитора компьютера, освещенности помещения, угла, под которым мы смотрим на монитор, цвет с одними и теми же параметрами RGB воспринимается нами по-разному. А восприятие человеком цвета в цветовой модели «CMYK» зависит от еще большего ряда условий, таких как свойства запечатываемого материала (например, глянцевая бумага впитывает меньше краски, чем матовая, соответственно цвета на ней получаются более яркие и насыщенные), особенности краски, влажности воздуха, при котором сохла бумага, характеристик печатного станка…
Чтобы передать человеку более достоверную информацию о цвете, к аппаратно-зависимым цветовым моделям прикрепляют так называемые цветовые профили. Каждый из такого профиля содержит информацию о конкретном способе передачи человеку цвета и регулирует конечный цвет с помощью добавления или изъятия из какого-либо составляющего первоначального цвета параметров. Например, для печати на глянцевой пленке используется цветовой профиль, убирающий 10% Cyan и добавляющий 5% Yellow к первоначальному цвету, из-за особенностей конкретной печатной машины, самой пленки и прочих условий. Однако даже прикрепленные профили не решают всех проблем передачи нам цвета.
Однако даже прикрепленные профили не решают всех проблем передачи нам цвета.
Аппаратно-независимые цветовые модели не несут в себе сведений для передачи цвета человеку. Они математически описывают цвет, воспринимаемый человеком с нормальным цветным зрением.
В основе этого цветового пространства лежит уже знакомое нам радужное кольцо RGB. Цвет управляется изменением таких параметров, как:
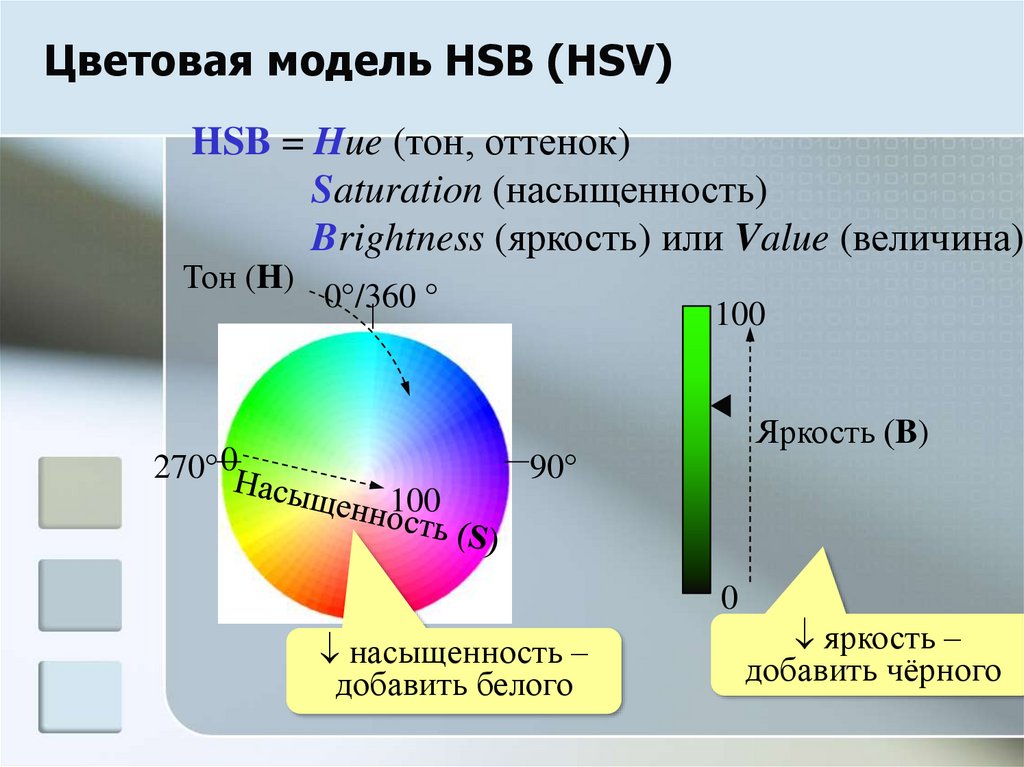
Hue — оттенок или тон;
Saturation — насыщенность цвета;
Brightness — яркость.
Параметр hue — это цвет. Определяется градусами от 0 до 360 исходя из цветов радужного кольца.
Параметр saturation — процент добавления к этому цвету белой краски имеет значение от 0% до 100%.
Параметр Brightness — процент добавления черной краски так же изменяется от 0% до 100%.
Принцип похож на одно из представлений света с точки зрения изобразительного искусства. Когда в уже имеющиеся цвета добавляют белую или черную краску.
Это самая простая для понимания цветовая модель, поэтому ее очень любят многие web-дизайнеры. Однако она имеет ряд недостатков:
Однако она имеет ряд недостатков:
Глаз человека воспринимает цвета радужного кольца, как цвета, имеющие различную яркость. Например, спектральный зелёный имеет большую яркость, чем спектральный синий. В цветовой модели HSB все цвета этого круга считаются обладающими яркостью в 100%, что, к сожалению, не соответствует действительности.
Так как в её основе лежит цветовая модель RGB, она, все же является аппаратно-зависимой.
Эта цветовая модель конвертируется для печати в CMYK и конвертируется в RGB для отображения на мониторе. Так что догадаться, каким у вас в конечном счете получится цвет бывает весьма проблематично.
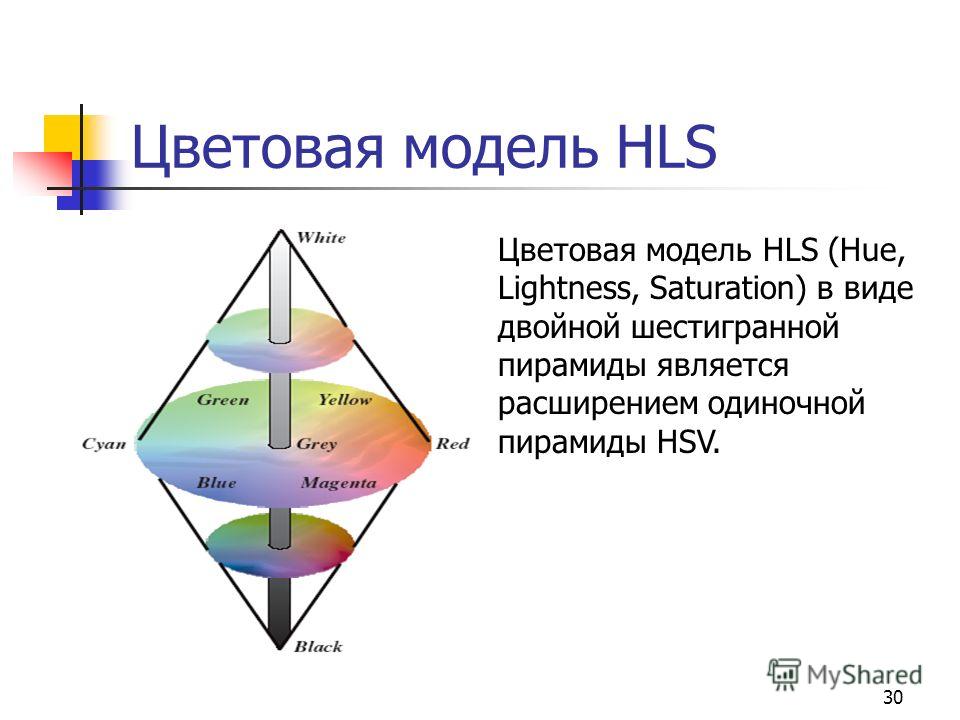
Аналогична этой модели цветовая модель HLS (расшифровка: hue, lightness, saturation).
Иногда используются для коррекции света и цвета в изображении.
В этой цветовой модели цвет состоит из:
Luminance — освещенность. Это совокупность понятий яркость (lightness) и интенсивность (chrome)
A — это цветовая гамма от зеленного до пурпурного
B — цветовая гамма от голубого до желтого
То есть двумя показателями в совокупности определяется цвет и одним показателем определяется его освещенность.
LAB — Это аппаратно-независимая цветовая модель, то есть она не зависит от способа передачи нам цвета. Она содержит в себе цвета как RGB так и CMYK, и grayscale, что позволяет ей с минимальными потерями конвертировать изображение из одной цветовой модели в другую.
Еще одним достоинством является то, что она, в отличие от цветовой модели HSB, соответствует особенностям восприятия цвета глазом человека.
Часто используется для улучшения качества изображения, и конвертирования изображений из одного цветового пространства в другое.
↑ к списку статей ↑
Cie lab цветовая модель — Dudom
LAB — аббревиатура названия двух разных (хотя и похожих) цветовых пространств. Более известным и распространенным является CIELAB (точнее, CIE 1976 L*a*b*), другим — Hunter Lab (точнее, Hunter L, a, b). Таким образом, Lab — это неформальная аббревиатура, не определяющая цветовое пространство однозначно. Чаще всего, говоря о пространстве Lab, подразумевают CIELAB.
При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета. Таким образом математически корректировалась бы нелинейность восприятия цвета человеком. Оба цветовых пространства рассчитываются относительно определенного значения точки белого [en] . Если значение точки белого дополнительно не указывается, подразумевается, что значения Lab рассчитаны для стандартного осветителя D50.
Содержание
История Lab [ править | править код ]
В 1931 году после серии экспериментов по оценке восприятия цвета человеком Международная комиссия по освещению разработала стандарт CIE 1931 XYZ. Это цветовое пространство вмещало в себя все воспринимаемые человеком цвета. Чтобы устранить нелинейность XYZ в 1960 году Мак-Адам предложил пространство UVW. <2>Z_>
<2>Z_>
Практический смысл значений Lab [ править | править код ]
В цветовом пространстве Lab значение светлоты отделено от значения хроматической составляющей цвета (тон, насыщенность). Светлота задана координатой L (изменяется от 0 до 100, то есть от самого темного до самого светлого), хроматическая составляющая — двумя декартовыми координатами a и b. Первая обозначает положение цвета в диапазоне от зеленого до красного, вторая — от синего до желтого.
Использование Lab [ править | править код ]
В отличие от цветовых пространств RGB или CMYK, которые являются, по сути, набором аппаратных данных для воспроизведения цвета на бумаге или на экране монитора (цвет может зависеть от типа печатной машины, марки красок, влажности воздуха в цеху или производителя монитора и его настроек), Lab однозначно определяет цвет. Поэтому Lab нашёл широкое применение в программном обеспечении для обработки изображений в качестве промежуточного цветового пространства, через которое происходит конвертирование данных между другими цветовыми пространствами (например, из RGB сканера в CMYK печатного процесса). При этом особые свойства Lab сделали редактирование в этом пространстве мощным инструментом цветокоррекции.
При этом особые свойства Lab сделали редактирование в этом пространстве мощным инструментом цветокоррекции.
Благодаря характеру определения цвета в Lab появляется возможность отдельно воздействовать на яркость, контраст изображения и на его цвет. Во многих случаях это позволяет ускорить обработку изображений, например, при допечатной подготовке. Lab предоставляет возможность избирательного воздействия на отдельные цвета в изображении, усиления цветового контраста, незаменимыми являются и возможности, которые это цветовое пространство предоставляет для борьбы с шумом на цифровых фотографиях [3] [4] .
Ввиду того что в преобразовании из XYZ в LAB используются формулы, содержащие кубические корни, LAB представляет собой сильно нелинейную систему. Это затрудняет применение привычных операций над 3-мерными векторами в этом цветовом пространстве. Две наиболее широко используемые формулы цветового различия, используемые в программах обработки изображений — CIEDE1976, вычисляемая как расстояние между точками в евклидовом пространстве (квадратный корень из суммы квадратов разностей координат), и CIEDE2000, более поздний стандарт, дающий гораздо лучший результат, но в то же время чрезвычайно сложный для вычислений. [5] [6]
[5] [6]
Научный образовательный цветовой конвертер онлайн с открытым кодом ориентирован на работу в цветовой модели CIE LCh (более удобное представление CIE Lab), про которую Photoshop, к сожалению, не знает. Тем не менее, по отдельности управлять светлотой Lightness, насыщенностью Chroma и цветовым тоном Hue бывает весьма востребовано. Удержать строго неизменными тон и светлоту, при изменении насыщенности — часто встречающаяся дизайнерская задача, и она не решается корректно ни в одной цветовой модели, кроме как в LCh.
Конверсия производится из любой выбранной цветовой модели в остальные нажатием одной из 8 кнопок с наименованием той модели, данные из которой надо преобразовать в другие.
По умолчанию задействуется хроматическая адаптация по Брэдфорду и CIE Lab при D50 — все как в Photoshop. Поскольку большинство RGB-моделей имеет белую точку D65, а Lab традиционно рассчитывается с опорным иллюминантом D50, хроматическая адаптация в пространстве XYZ должна быть задействована при различиях опорного иллюминанта моделей. Поле «RGB Gamut Alert» оповещает надписью «Out of gamut!» в тех случаях, когда насыщенность образца превосходит цветовой охват выбранной модели RGB.
Поле «RGB Gamut Alert» оповещает надписью «Out of gamut!» в тех случаях, когда насыщенность образца превосходит цветовой охват выбранной модели RGB.
По умолчанию задействуется Gamut clipping LCh до охвата видимых цветов Lab Gamut или Human Visual Space (HVS). Крайние значения слайдеров Светлоты и Насыщенности ограничиваются фигурой HVS для текущего тона на цветовом круге (третий слайдер). Максимальная возможная насыщенность 200 может быть достигнута при угле Hue 315-316 градусов и небольшой светлоте около 12. Во избежание снижения скорости отклика слайдеров массив поверхности трехмерной фигуры HVS просчитан с шагом в 1 градус Hue (360 степов) и с шагом в один целый степ по Lightness (100 степов) c использованием алгоритма монотонной кубической интерполяции сплайнами Эрмита (Hermite Spline). Таблица поверхности фигуры HVS в Lab D50 2° на 31152 значения получена с помощью опции «Спектрального калькулятора на CIELab.XYZ» «HVS surface» в спойлере «Колориметрический справочник».
По умолчанию задействуется Gamut mapping к выбранному пространству RGB. Информационные поля LCmax подсказывают максимально достижимый охват для данной RGB-модели при текущем цветовом тоне Hue. Увеличение насыщенности плавно изменяет светлоту для достижения максимально возможных для данной модели RGB поканальных значений при неизменном цветовом тоне. Не нужно пугаться отрицательных значений RGB — это обычные значения за охватом модели строго по матричным формулам CIE трансформации XYZ->RGB, и они необходимы для корректных обратных расчетов от RGB к другим моделям. Звездочкой * помечены те популярные модели, для которых доступен Gamut mapping. Иллюминант D50 помечен звездочкой, так как именно с ним будут наиболее адекватны расчеты CMYK и PANTONE: пересчеты цвета этих моделей под другим иллюминантом возможны, но не в этом калькуляторе, тут важна скорость и небольшой вес файлов. Но при необходимости можно посчитать цвет из спектров с любым иллюминантом по ссылкам: «Спектральный калькулятор на CIELab.XYZ», «Подбор смесевой краски PANTONE®» и «Определение цвета по имени краски PANTONE®»
Информационные поля LCmax подсказывают максимально достижимый охват для данной RGB-модели при текущем цветовом тоне Hue. Увеличение насыщенности плавно изменяет светлоту для достижения максимально возможных для данной модели RGB поканальных значений при неизменном цветовом тоне. Не нужно пугаться отрицательных значений RGB — это обычные значения за охватом модели строго по матричным формулам CIE трансформации XYZ->RGB, и они необходимы для корректных обратных расчетов от RGB к другим моделям. Звездочкой * помечены те популярные модели, для которых доступен Gamut mapping. Иллюминант D50 помечен звездочкой, так как именно с ним будут наиболее адекватны расчеты CMYK и PANTONE: пересчеты цвета этих моделей под другим иллюминантом возможны, но не в этом калькуляторе, тут важна скорость и небольшой вес файлов. Но при необходимости можно посчитать цвет из спектров с любым иллюминантом по ссылкам: «Спектральный калькулятор на CIELab.XYZ», «Подбор смесевой краски PANTONE®» и «Определение цвета по имени краски PANTONE®»
Пересчет цвета в триадные краски CMYK и обратно ведется по характеризационным данным «FOGRA39» или «ISO Coated v2» — листовая офсетная печать по стандартам ISO 12647-2:2004(2007) и ГОСТ Р 54766-2011. Задействуется перцепционное преобразование и mapping за границами охвата печати. Гранулярность цветовых таблиц Lab->CMYK равна 17, таблиц CMYK->Lab равна 7: это обеспечивает высокую скорость работы в режиме реального времени и приемлемую точность цветового преобразования при сравнительно небольшом размере таблиц. В преобразованиях цвет/краски и краски/цвет задействуется линейная, билинейная и трилинейная интерполяция по аналогии с алгоритмами работы модулей CMM в операционных системах.
Задействуется перцепционное преобразование и mapping за границами охвата печати. Гранулярность цветовых таблиц Lab->CMYK равна 17, таблиц CMYK->Lab равна 7: это обеспечивает высокую скорость работы в режиме реального времени и приемлемую точность цветового преобразования при сравнительно небольшом размере таблиц. В преобразованиях цвет/краски и краски/цвет задействуется линейная, билинейная и трилинейная интерполяция по аналогии с алгоритмами работы модулей CMM в операционных системах.
Библиотека смесевых красок PANTONE+ содержит 1755 разных красок, PANTONE® — 1124 краски, и подбор ведется по минимальной дельте для этого веера между краской и цветовым образцом. Так же при нажатии кнопки «Spot» выводится точный цвет данной краски в Lab и наиболее близкое представление в CMYK, тем не менее помним, что цветовой охват многих смесевых красок веера шире, чем охват триадных красок, шире в некоторых областях, чем sRGB. Лучше лишний раз нажать на кнопку «Spot» и «CMYK» чтобы удостовериться визуально, какой цвет будет получен этими красками; полезно так же проверить поле «RGB Gamut Alert» на предмет возможного вылета краски за охват sRGB: при значении поля «Out of gamut!» оттенок краски будет отображен на экране примера близко, но недостоверно. Возможен укороченный ввод имени краски — просто номера достаточно, главное, чтобы такой номер присутствовал в веере PANTONE+ или PANTONE®. Спектральные библиотеки красок PANTONE, используемые здесь, созданы владельцем бренда PANTONE компанией X-Rite для своих флагманских спектрофотометров eXact в 2014 году и пересчитаны в Lab D50 2° в «Спектральном калькуляторе на CIELab.XYZ». Поле справа от имени смесевой краски отображает ее Color Inconstancy Index (или CII) — уровень цветового непостоянства или инконстантности при смене иллюминанта; чем выше индекс — тем сильнее краска «гуляет» по цвету под разным освещением. Более нагруженные разным функционалом инструменты по работе с красками PANTONE можно найти по ссылкам: «Подбор смесевой краски PANTONE®» и «Определение цвета по имени краски PANTONE®». Там вы найдете в том числе приближение к образцу цвета по формуле CIE delta E 2000, здесь для обеспечения наивысшей скорости расчетов в реальном времени перемещения слайдеров задействуется формула CIE delta E 1976: на каждый шаг слайдера в 1 пиксел требуется сравнить образец по дельте с 1755 красками, приходится жертвовать новизной ради скорости вычислений.
Возможен укороченный ввод имени краски — просто номера достаточно, главное, чтобы такой номер присутствовал в веере PANTONE+ или PANTONE®. Спектральные библиотеки красок PANTONE, используемые здесь, созданы владельцем бренда PANTONE компанией X-Rite для своих флагманских спектрофотометров eXact в 2014 году и пересчитаны в Lab D50 2° в «Спектральном калькуляторе на CIELab.XYZ». Поле справа от имени смесевой краски отображает ее Color Inconstancy Index (или CII) — уровень цветового непостоянства или инконстантности при смене иллюминанта; чем выше индекс — тем сильнее краска «гуляет» по цвету под разным освещением. Более нагруженные разным функционалом инструменты по работе с красками PANTONE можно найти по ссылкам: «Подбор смесевой краски PANTONE®» и «Определение цвета по имени краски PANTONE®». Там вы найдете в том числе приближение к образцу цвета по формуле CIE delta E 2000, здесь для обеспечения наивысшей скорости расчетов в реальном времени перемещения слайдеров задействуется формула CIE delta E 1976: на каждый шаг слайдера в 1 пиксел требуется сравнить образец по дельте с 1755 красками, приходится жертвовать новизной ради скорости вычислений. Тем не менее свежие стандарты печати до сих пор регламентируют цветовые отклонения именно по формуле цветового различия 1976 года. Любые дельты и не только поштучно, но и огромными массивами шкал, не обязательно равными по числу цветовых образцов, можно посчитать в «Калькуляторе цветовых различий».
Тем не менее свежие стандарты печати до сих пор регламентируют цветовые отклонения именно по формуле цветового различия 1976 года. Любые дельты и не только поштучно, но и огромными массивами шкал, не обязательно равными по числу цветовых образцов, можно посчитать в «Калькуляторе цветовых различий».
Правильные настройки цвета в браузере можно посмотреть по ссылкам для Google Chrome и Mozilla Firefox. В остальных браузерах пока присутствуют те или иные логические ошибки при работе с цветом.
Adobe Photoshop: цветовая модель Lab
Сейчас в эфире
Смотреть трансляцию
Adobe InDesign: быстрый старт
Смотреть трансляцию
Работа с шаблонами в Premiere Pro
Смотреть трансляцию
Фотография как современное искусство: Пейзаж
Смотреть трансляцию
Легенды кино: Федерико Феллини
Расписание трансляций
скрыть панель
Смотреть
Что такое Lab — 24:00
Код ошибки:
Попробуйте обновить страницу и запустить видео снова.
Если ошибка повторяется, обратитесь в тех.поддержку.
Для продолжения просмотра трансляции нужно войти или зарегистрироваться
Добавить в список желаемых
Lab – это мощное цветовое пространство, в котором можно творить чудеса. Здесь удобно повышать яркостный контраст, создавать сложные маски и менять цвет объектов. Освоив Lab, вы значительно повысите скорость на любом этапе обработки. Вам поможет этот класс – лучшее практическое пособие по книге Дэна Маргулиса «Lab Color. Загадка каньона и другие приключения в самом мощном цветовом пространстве». Самый авторитетный эксперт по цветокоррекции в России Андрей Журавлев понятным языком изложит для вас основные принципы работы.
Здесь детально разбирается устройство каналов и осваиваются приемы работы с кривыми. При этом, разбор работы с кривыми идет последовательно: от простых операций с элементарными формами кривых к сложным коррекциям, требующим более сложной формы кривых.
—
Посмотрев этот класс, вы:
Научитесь анализировать содержимое цветоразностных каналов.
Научитесь уверенно работать с кривыми в Lab.
Узнаете, как производить быструю коррекцию с качественным разделением близких оттенков.
—
Этот класс является частью серии классов по Photoshop:
Следующий класс: Adobe Photoshop: цветовая модель Lab. Практика применения
Предыдущий класс: Adobe Photoshop: Режимы наложения (Blending Modes)
—
Этот класс можно получить дешевле, если купить в наборе:
Продвинутый набор классов по Adobe Photoshop
Все классы по Adobe Photoshop
Все классы Андрея Журавлева
Видео (2 часа 14 минут)
1
Что такое Lab
24:00
HD SD
2
Структура каналов Lab
12:30
3
Работа с кривой в яркостном канале
16:00
4
Принципы работы с кривой в цветоразностных каналах
12:20
5
Повышение насыщенности и изменение оттенков цвета
20:37
6
Раздельная работа с цветами разной насыщенности
05:48
7
Повышение цветовых контрастов
08:20
8
Удаление общего паразитного оттенка
10:48
9
Комплексный пример работы с кривыми
24:20
Материалы класса
PSD JPF TIF File Sources. zip
zip
102 Mb
По вашей ссылке друзья получат скидку, а вы будете получать 15% от стоимости их покупок на свой бонусный счет.
Стоимость со скидкой сейчас: 1700 ₽
Ваш доход с одной покупки друга: 255 ₽
Ссылка
успешно сохранена в буфер обмена
Андрей Журавлев
Андрей Журавлев – цветокорректор, специалист по допечатной подготовке, авторитетный эксперт по Adobe Photoshop и самый именитый онлайн-преподаватель в… Читать далее…
Начать заново или продолжить воспроизведение?
Начать заново
Продолжить
Классы, которые покупают вместе с этим
Отзывы
Не перестаю восхищаться: структура, систематизация, подача информации просто на каком-то невероятном уровне, впрочем, как и все остальные классы от Андрея Журавлёва 🙂 Спасибо огромное!
Это первая часть МК про Лаб, она в основном отвечает на вопрос «что это», в то время как вторая часть про «зачем». Тем не менее, и здесь практическая польза очевидна. Лаб — самый человеческий способ описывать цветовые ощущения, и он позволяет решать задачу цветокоррекции самым интуитивным способом — во всяком случае, неискушенному пользователю вроде меня.
Ну а во второй части, как всегда, кейсы из практики.
Пока такое впечатление, будто в Фотошопе открылось новое измерение — небольшая Нарния за командой в меню.
Тем не менее, и здесь практическая польза очевидна. Лаб — самый человеческий способ описывать цветовые ощущения, и он позволяет решать задачу цветокоррекции самым интуитивным способом — во всяком случае, неискушенному пользователю вроде меня.
Ну а во второй части, как всегда, кейсы из практики.
Пока такое впечатление, будто в Фотошопе открылось новое измерение — небольшая Нарния за командой в меню.
Отличный материал для вознамерившихся освоить Lab! Есть всё, что необходимо и достаточно, чтобы стала получаться осмысленная коррекция хроматики с помощью кривых a,b (проверил на себе). Кривая L по проще будет. А вот a и b полны загадок! Спасибо Андрею Журавлеву за толковые объяснения. Чувствуется глубокое понимание физики (и математики!) того, что излагается …. Положительный эффект от этого действительно «бомбический» (MARIA SIMON)
Спасибо огромное! Бомбически!
1700
вместо 2500
Что такое лабораторное цветовое пространство? И что вы должны знать об этом?
Введение:
Возможно, вы знакомы с RGB и CMYK. Но что такое лабораторное цветовое пространство? Являетесь ли вы любителем графики и цвета или обычным человеком, мы ответили на этот вопрос просто. Любой может это понять. Хотя в нем есть некоторые числа и математические сложности, сегодня мы туда не пойдем. Наша главная задача — дать вам общее представление о цветовом пространстве лаборатории.
Но что такое лабораторное цветовое пространство? Являетесь ли вы любителем графики и цвета или обычным человеком, мы ответили на этот вопрос просто. Любой может это понять. Хотя в нем есть некоторые числа и математические сложности, сегодня мы туда не пойдем. Наша главная задача — дать вам общее представление о цветовом пространстве лаборатории.
Прокрутите вниз и посмотрите, что у нас есть для вас.
Что такое лабораторное цветовое пространство?
Цветовое пространство Lab дает нам способ определять и количественно определять цвета в цифровом мире, которые могут быть поняты нашими устройствами. Это общая функция любого цветового пространства, такого как RGB и CMYK.
Лабораторный цвет отличается от остальных тем, что его цветовой спектр очень широк. Это означает, что он разделяет очень близкие оттенки цветов, которые может различить человеческий глаз. Но он не используется широко и не является стандартом. Тем не менее, у него все еще есть несколько важных приложений, которые мы обсудим позже.
Источник
Как лабораторное цветовое пространство определяет цвета:
L, a и b представляют 3 параметра или оси, которые этот метод использует для разделения цветов. На основе этих трех параметров (о которых мы скоро поговорим) программа генерирует число для этого цвета. Каждый оттенок имеет определенный номер, и именно так ваше устройство может распознавать разные цвета. Разные оттенки не могут иметь одинаковое количество.
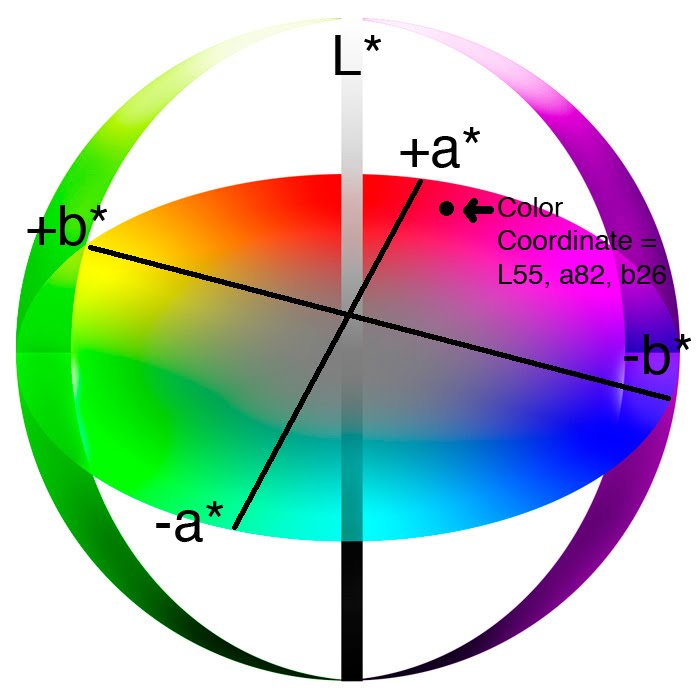
3 оси лабораторного цветового пространства:
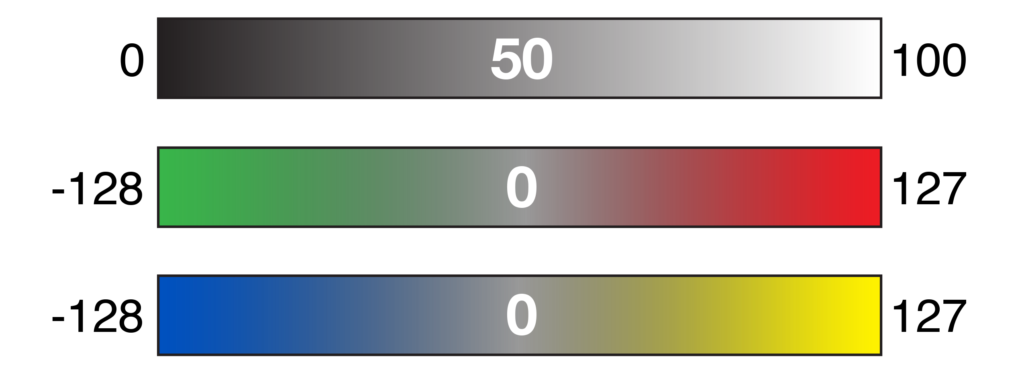
- L — легкость. Он идет от 0 до 100
- a от красного до зеленого. Отрицательная ось — зеленая, а положительная — красная.
- b переходит от желтого к синему. Синий лежит на отрицательной стороне, а желтый на положительной.
Давайте разберемся в этом подробнее. Яркость показывает контраст между черным и серым на изображении. a и b являются хроматическими, они показывают каждый элемент в отличие от их соответствующих цветов. Например, как желтый или синий цвет является определенным элементом. Это поможет вам увидеть, ближе ли конкретный элемент к красной или зеленой стороне.
Например, как желтый или синий цвет является определенным элементом. Это поможет вам увидеть, ближе ли конкретный элемент к красной или зеленой стороне.
Если вы видите изображение в отдельных каналах, вы увидите это изображение только в отношении цветов этой оси. Это потому, что финальное изображение является результатом объединения всех трех.
Таким образом, где бы вы ни перемещались по оси, изображение будет меняться соответственно. Будет намного лучше, если вы пойдете и попробуете это в Photoshop. Это сделает все очень ясно.
Преимущества:
Итак, каковы преимущества использования лабораторного цветового пространства? Здесь мы обсудили 2 основных преимущества.
- Он не зависит от устройства и, таким образом, дает точный цвет:
RGB и CMYK зависят от устройства, а лабораторное цветовое пространство — нет. Давайте поймем это.
Если вы печатаете изображение в RGB, есть вероятность, что цвета могут немного отличаться. Это зависит от используемых вами чернил, текстуры поверхности, на которой вы печатаете, и многих других факторов в процессе печати. Это потому, что RBG работает так.
Это зависит от используемых вами чернил, текстуры поверхности, на которой вы печатаете, и многих других факторов в процессе печати. Это потому, что RBG работает так.
Каждый цвет представляет собой смесь определенного процента красного, синего и зеленого. В процессе печати используется одинаковое количество каждой краски. Так что текстура сильно влияет, особенно если вы печатаете не на бумаге, а на чем-то другом. Вот что такое зависимость от устройства.
В цветовом пространстве лаборатории каждый цвет имеет определенный номер. Устройство печатает этот номер цвета вместо печати в соответствии с количеством цветов компонентов. Таким образом, независимо от текстуры, на которой вы печатаете, цветовое пространство лаборатории даст вам тот же цвет.
- Оно обширно:
Цветовое пространство Lab содержит все оттенки всех цветов, которые люди могут и не могут видеть. Да, вы не ослышались. И это отличает его от других цветовых пространств.
Если вы посмотрите на область цветового пространства разных цветовых пространств, вы увидите, что лаборатория имеет наибольшую площадь. Это означает, что лабораторное цветовое пространство имеет больший диапазон цветов.
Это означает, что лабораторное цветовое пространство имеет больший диапазон цветов.
Для чего используется лабораторное цветовое пространство?
Цветовое пространство Lab в основном используется, когда нам нужно преобразовать печать в цифровую форму или когда нам нужно печатать на футболках, кружках, пластике и других случайных материалах. Это потому, что мы хотим, чтобы цвета были везде одинаковыми, а лабораторное цветовое пространство — лучшее цветовое пространство для этой цели.
Интересное использование лабораторного цветового пространства: Photoshop использует лабораторное цветовое пространство в качестве промежуточной платформы для преобразования. Например, всякий раз, когда вы конвертируете изображение из RGB в CMYK или наоборот, оно сначала преобразуется в лабораторный цвет, а затем в желаемое цветовое пространство.
Как получить доступ к лабораторному цветовому пространству в Photoshop:
Это очень простой двухэтапный процесс.
- Изменить цветовое пространство по умолчанию на лабораторное:
Первым шагом является выбор цветового пространства лабораторного. Для этого выполните простые шаги, указанные ниже:
- Откройте любое изображение в Photoshop.
- Щелкните значок изображения в верхней части экрана. Откроется небольшое прямоугольное окно.
- Выберите режим в этом окне.
- Теперь перейдите к лабораторному цветовому пространству в следующем окне, и вы закончили с 1-м шагом.
- Проверить ла б каналы:
Следующим шагом является проверка каналов. Перейдите на панель каналов, там вы увидите 3 параметра, о которых мы говорили. Если вы не видите каналы, откройте окно вверху и выберите лабораторный канал.
Тогда вы сможете увидеть все 3 параметра.
История цветового пространства лаборатории:
Вот небольшой фон цветового пространства лаборатории.
В 1900-х годах Ричард Хантер изобрел лабораторное цветовое пространство. Несмотря на его способность устранять небольшие различия в цветах и поддерживать однородность, он никогда не принимается в качестве стандарта.
Несмотря на его способность устранять небольшие различия в цветах и поддерживать однородность, он никогда не принимается в качестве стандарта.
Спустя годы CIE представила обновленную версию лаборатории под названием CIElab. Оно произносится как c-lab, но его также называют просто lab или L*A*B*.
CIElab не требует лицензии и авторских прав, поэтому вы можете использовать его на любом устройстве.
Подводя итог:
Короче говоря, лабораторное цветовое пространство — это метод количественного определения цветов в различных программах. Он имеет широкий выбор цветов, и каждый оттенок указан с определенным номером. L, a и b — 3 параметра лабораторного цветового пространства. L означает легкость. Ось A — от красного к зеленому, ось b — от синего к желтому.
Преимущество лабораторного цветового пространства в том, что оно не зависит от устройства. Он устраняет любые цветовые вариации в процессе печати и оставляет вам синхронизированный дизайн.
Система CIELAB L*a*b* – метод количественного определения цвета покрытий
Поделитесь этой статьей:
Введение
Цвет является важным эстетическим аспектом объектов с покрытием. Разные люди по-разному воспринимают определенный цвет. Поэтому важно иметь объективный способ характеризовать цвета покрытий, а также количественно определять различия между цветами. Хорошей новостью является то, что существует стандартная система, которая используется во всем мире: Цветовая система CIELAB . Эта статья посвящена основам этой системы.
Цветовое пространство CIELAB
Трехмерное цветовое пространство CIELABЦвет (покрытых) объектов визуализируется и количественно оценивается с использованием цветового пространства CIELAB. Трехмерное цветовое пространство строится из трех осей, перпендикулярных друг другу.
Ось L * дает яркость: белый объект имеет значение L * , равное 100, и L * 9. 0147 значение черного объекта равно 0. Так называемые ахроматических цвета , оттенки серого, находятся на оси L * .
0147 значение черного объекта равно 0. Так называемые ахроматических цвета , оттенки серого, находятся на оси L * .
Хроматический («настоящий») цвета описываются с помощью двух осей в горизонтальной плоскости. Ось a * — это зелено-красная ось, а ось b * идет от синего (-b * ) к желтому (+b * ).
Каждый цвет представлен цветовой точкой (L *, a *, b *) в цветовом пространстве; L * , a * и b * являются цветовыми координатами точки цвета.
Звездочка ( * ) символов L * , a * и b * указывает на то, что это новая цветовая система; это продолжение старой системы CIELAB. Новая система теперь повсеместно используется для количественного определения цветов, хотя часто используется упрощенная запись лабораторных значений без символа *.
Цветовые различия
Цветовая разница между двумя цветами — это расстояние между цветовыми точками двух цветов. Δ E * ab — цветовая разница двух цветов, ‘1’ и ‘2’, которые имеют цветовые координаты L * 1 , a 2 6, 192 * 1 и L * 2 , a * 2 , b * 2 соответственно. Небольшой ΔE 9Значение 0146 * ab означает, что цвета близки друг к другу. Разницу в цвете можно рассчитать с помощью математической теоремы Пифагора:
Понятие и количественная оценка различий в цвете важны, когда цвет должен совпадать или когда новая партия краски должна иметь близкий цвет под цвет стандартной краски, артикул . Но насколько хорошо цвет новой партии должен совпадать с цветом эталона? Ответ на этот вопрос является критерием при контроле качества новой партии краски. Измеряются цветовые координаты партии и эталона и цветовая разница Δ E * ab вычисляется. В зависимости от отрасли критерий утверждения цвета может быть строгим, например ΔE * ab < 0,3, или гораздо более мягким, например ΔE * ab < 1,5.
Измеряются цветовые координаты партии и эталона и цветовая разница Δ E * ab вычисляется. В зависимости от отрасли критерий утверждения цвета может быть строгим, например ΔE * ab < 0,3, или гораздо более мягким, например ΔE * ab < 1,5.
В повседневной практике тех, кто работает с красками, представление цветового различия часто упрощают как ΔE * или ΔE.
Оттенок и цветность
Оттенок это цветовой тон или название цвета цвета. Цветность — степень насыщенности цвета. Цвета высокой насыщенности называются ясными , яркими или блестящими . Тусклые (пастельные) цвета имеют низкую насыщенность.
Оттенок и цветность можно визуализировать и количественно определить с помощью плоскости a * b * цветового пространства CIELAB.
Оттенок цвета количественно определяется его углом оттенка h ab (без символа *) в плоскости a * b * , выраженной в градусах (°). Диапазон углов оттенка начинается, по определению, с положительной стороны оси a * и идет против часовой стрелки. Это означает, что красный имеет угол оттенка 0°. Полный круг проходит от 0° до 360°. Например, Cyan blue (органический синий пигмент с индексом цвета PB 15) имеет угол цветового оттенка около 240°. Угол оттенка цвета можно рассчитать по цветовым координатам:
Насыщенность цвета количественно определяется как C * ab ; это расстояние цветовой точки до оси L * . Цветность можно рассчитать по цветовым координатам с помощью теоремы Пифагора:
насыщенный (или блестящий ) цвет представлен цветовой точкой, которая находится далеко от оси яркости. Цветовая точка бледный (или тусклый , или пастельный ) цвет, цвет низкой насыщенности, близок к оси L * .
Цветовая точка бледный (или тусклый , или пастельный ) цвет, цвет низкой насыщенности, близок к оси L * .
Взгляды, мнения и технические анализы, представленные здесь, принадлежат автору или рекламодателю и не обязательно принадлежат ULProspector.com или UL. Появление этого контента в Центре знаний UL Prospector не означает одобрения со стороны UL или ее дочерних компаний.
Все содержимое защищено авторским правом и не может быть воспроизведено без предварительного разрешения UL или автора содержимого.
Содержимое доступно только в информационных и образовательных целях. Хотя редакторы этого сайта могут время от времени проверять точность его содержания, мы не несем ответственности за ошибки, допущенные автором, редакцией или любым другим участником.
UL не делает никаких заявлений и не дает гарантий в отношении точности, применимости, пригодности или полноты содержимого. UL не гарантирует производительность, эффективность или применимость сайтов, перечисленных или связанных с каким-либо контентом.
Поделитесь этой статьей:
Что такое лабораторный цвет в Photoshop (Краткие факты и руководства)
Если вы фотограф или графический дизайнер, как и я, вы, вероятно, слышали о цветах RGB и CMYK. RGB означает красный, зеленый, синий, и это цветовой режим, обычно используемый для экранных дисплеев. CMYK (голубой, пурпурный, желтый, черный) часто используется в печатных работах.
Если цвет Lab звучит немного по-новому, это нормально. Лаборатория стоит на Яркость , канал a и канал b . По сути, это глобальная цветовая модель, в которой вы можете указать любой заданный цвет, задав числовые значения для этих трех разных каналов для редактирования цветов изображения.
Я работаю в индустрии графического дизайна девять лет и работаю с изображениями точно так же, как и с графикой. Фотографии никогда не выглядят точно так же, как реальный объект, поэтому нам всегда нужно подправлять фотографии, чтобы они выглядели максимально похожими на оригинал.
В этой статье вы лучше поймете, что такое лабораторный цвет, как он работает, а также узнаете о двух быстрых способах изменения цвета изображения в режиме лабораторного цвета в Photoshop.
Продолжайте читать.
Содержание
- Краткие сведения о лабораторном цвете
- Как это работает
- 2 способа изменить цвет изображения на лабораторный в Photoshop
- 1. Изображение > Режим > Лабораторный цвет
- 2. Редактировать > Преобразовать в профиль > Лабораторный цвет
- Заключение
Краткая информация о Lab Color
1. Lab Color используется для многих вещей, не связанных с фотографией, цифровой печатью и печатью, для задания цветов из-за его точности.
2. Он широко используется в таких отраслях, как автомобилестроение, текстильная промышленность и т. д., поскольку имеет более широкую цветовую гамму, чем RGB и CMYK.
3. Lab Color используется как глобальный цветовой режим, который можно согласовать со всеми остальными. Предприятие, которому необходимо соответствовать цвету своего бренда в печатном, цифровом, текстильном, цвете краски и т. д., может использовать лабораторные значения цвета, чтобы убедиться, что цвет их бренда остается одинаковым в различных приложениях.
Предприятие, которому необходимо соответствовать цвету своего бренда в печатном, цифровом, текстильном, цвете краски и т. д., может использовать лабораторные значения цвета, чтобы убедиться, что цвет их бренда остается одинаковым в различных приложениях.
4. В отличие от других цветовых режимов, в Lab Color нет вывода, независимо от того, какой элемент нужно было бы изменить в другой цветовой режим для вывода, например, CMYK, если его нужно было напечатать.
Как это работает
Большинство наших цветовых режимов основаны на том, сколько определенного цвета необходимо для отображения на определенном устройстве.
Например, RGB показывает, сколько красного, зеленого и синего необходимо отобразить, чтобы отобразить правильный цвет на цифровом экране, а значения CMYK показывают, сколько цвета необходимо для четырехцветной печати.
Цветовой режим Lab разработан для приближения к человеческому зрению. Сколько цвета находится на оси от зеленого до красного в сочетании с количеством цвета на оси от синего до желтого в сочетании со значением яркости от светлого до темного.
2 способа изменить цвет изображения на лабораторный цвет в Photoshop
Существует два быстрых способа изменить цветовой режим изображения в верхнем меню Photoshop. Давайте посмотрим на пример этого изображения черники.
Примечание. Скриншоты взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть немного иначе.
1. Изображение > Режим > Лабораторный цвет
Точно так же, как показано на скриншоте, перейдите в верхнее меню Изображение > Режим > Лабораторный цвет.
2. Редактировать > Преобразовать в профиль > Лабораторный цвет
Возможно, вы не работаете с изображением и все еще хотите изменить цветовой режим? Вы можете перейти в «Правка»> «Преобразовать в профиль», и появится всплывающее окно. Измените настройку профиля на Lab Color и нажмите OK .
Когда изображение находится в цветовом режиме Lab в Photoshop, вы увидите 3 модели, работающие вместе на панели «Каналы». Лаборатория верхнего канала показывает все каналы, работающие вместе, а ниже, где он разделен на остальные 3 канала из 9.0003 Легкость , a и b .
Лаборатория верхнего канала показывает все каналы, работающие вместе, а ниже, где он разделен на остальные 3 канала из 9.0003 Легкость , a и b .
Если вы не видите панель «Каналы» в правой части документа Photoshop, перейдите к Windows > Каналы .
Канал Lightness содержит всю информацию о том, насколько светлым или темным является изображение, поэтому в нем вообще нет информации о цвете. Взгляд на этот канал очень похож на взгляд на версию изображения в градациях серого, начиная со значений 0, что соответствует черному, и 100 — белому.
Отключив видимость (значок глаза) рядом с каналами, вы сможете увидеть каждый канал в увеличенном виде на холсте.
Канал a отвечает за цветовую информацию по шкале от зеленого до красного. Когда другие каналы скрыты, канал а будет выглядеть примерно так.
Например, я хочу посмотреть, как выглядит канал a с Lightness, поэтому я скрываю канал b , показывая только Lightness и канал a .
Канал b отвечает за информацию о цвете по шкале от синего до желтого. Канал b сам по себе выглядит так.
Если я скрою каналы и и оставлю Lightness включенным, изображение будет выглядеть так.
Теперь, когда все каналы видны, вы увидите изображение в очень ярких цветах.
Заключение
Хорошие цвета сильно влияют на визуальные эффекты, а разные цветовые режимы дают разные визуальные эффекты. Lab Color Space имеет более широкий диапазон цветов, что позволяет улучшить цвета на фотографиях, сделать их более яркими и живыми, чего вы просто не можете сделать в RGB или CMYK.
О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
Обзор цвета в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Новые возможности Illustrator
- Общие вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорная рабочая область
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите по пути
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Знакомство с Illustrator
- Illustrator для iPad
- Введение в Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Чертеж
- Рисование и редактирование путей
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Введение в Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-эффекты и материалы Adobe Substance
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создание 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Используйте панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выберите и расположите объекты
- Выберите объекты
- Слои
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Повторяющиеся объекты
- Вращать и отражать объекты
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить объекты
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и введите
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Рекомендации по созданию веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Поместить несколько файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить рисунок
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы печати и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделиться отчетом о сбое с помощью Adobe
- Повышение производительности Illustrator
Применение цветов к графическим объектам — обычная операция Adobe Illustrator. задание, требующее некоторых знаний о цветовых моделях и цветовых
режимы. Применяя цвет к художественному произведению, помните о конечном носителе.
в котором будет опубликована работа, так что вы можете использовать
правильная цветовая модель и определение цвета. Экспериментируем и применяем
цвета легко с помощью многофункциональной панели Swatches, панели Color Guide,
и диалоговое окно «Редактировать цвета/перекрасить иллюстрацию» в Illustrator.
задание, требующее некоторых знаний о цветовых моделях и цветовых
режимы. Применяя цвет к художественному произведению, помните о конечном носителе.
в котором будет опубликована работа, так что вы можете использовать
правильная цветовая модель и определение цвета. Экспериментируем и применяем
цвета легко с помощью многофункциональной панели Swatches, панели Color Guide,
и диалоговое окно «Редактировать цвета/перекрасить иллюстрацию» в Illustrator.
Цвет
Модели описывают цвета, которые мы видим и с которыми работаем в цифровой графике.
Каждая цветовая модель, такая как RGB, CMYK или HSB, представляет разные
Метод описания и классификации цветов. Цветовые модели используют числовые
значения для представления видимого спектра цвета. Цвет пробел является вариантом цветовой модели и имеет конкретную гамму (диапазон)
цветов. Например, в цветовой модели RGB число
цветовых пространств: Adobe® RGB, sRGB и Apple® RGB. В то время как каждый из
эти цветовые пространства определяют цвет с использованием тех же трех осей (R, G,
и B), их гамма различна.
Мы использовать цветовые модели для описания цветов, которые мы видим и с которыми работаем в цифровая графика. Каждая цветовая модель, такая как RGB, CMYK или HSB, представляет другой метод описания и классификации цвета. Цветовые модели используйте числовые значения для представления видимого спектра цвета. Цвет пробел является вариантом цветовой модели и имеет конкретную гамму (диапазон) цветов. Например, в цветовой модели RGB число цветовых пространств: Adobe® RGB, sRGB и Apple® RGB. В то время как каждый из эти цветовые пространства определяют цвет с использованием тех же трех осей (R, G, и B), их гамма различна.
Когда вы работаете с цветами в графике, вы фактически настройка числовых значений в файле. Легко думать о число как цвет, но эти числовые значения не являются абсолютными цветами сами по себе — они имеют цветовое значение только в цветовом пространстве устройства, производящего цвет.
Поскольку каждое устройство имеет собственное цветовое пространство, оно может воспроизводить
цвета только в своей гамме. Когда изображение перемещается с одного устройства на
другой, цвета изображения могут измениться, потому что каждое устройство интерпретирует
значения RGB или CMYK в соответствии с собственным цветовым пространством. Например,
невозможно, чтобы все цвета на мониторе были одинаковыми
совпадает с отпечатком с настольного принтера. Принтер работает в
цветовое пространство CMYK, а монитор работает в цветовом пространстве RGB. Их
гаммы разные. Некоторые цвета, создаваемые чернилами, не могут быть отображены
на мониторе и некоторые цвета, которые могут отображаться на мониторе
невозможно воспроизвести тушью на бумаге.
Когда изображение перемещается с одного устройства на
другой, цвета изображения могут измениться, потому что каждое устройство интерпретирует
значения RGB или CMYK в соответствии с собственным цветовым пространством. Например,
невозможно, чтобы все цвета на мониторе были одинаковыми
совпадает с отпечатком с настольного принтера. Принтер работает в
цветовое пространство CMYK, а монитор работает в цветовом пространстве RGB. Их
гаммы разные. Некоторые цвета, создаваемые чернилами, не могут быть отображены
на мониторе и некоторые цвета, которые могут отображаться на мониторе
невозможно воспроизвести тушью на бумаге.
Несмотря на то, что невозможно идеально сочетать все цвета на различных устройствах, вы можете использовать управление цветом, чтобы гарантировать, что большинство цвета одинаковы или достаточно похожи, поэтому они кажутся последовательными.
Большой процент видимого спектра
можно представить, смешав красный, зеленый и синий (RGB) цвета.
свет в различных пропорциях и интенсивности. Где цвета пересекаются,
они создают голубой, пурпурный и желтый цвета.
Где цвета пересекаются,
они создают голубой, пурпурный и желтый цвета.
Цвета RGB называется аддитивных цветов , потому что вы создаете белый цвет путем добавление R, G и B вместе, то есть весь свет отражается обратно на глаз. Аддитивные цвета используются для освещения, телевидения и т. компьютерные мониторы. Ваш монитор, например, создает цвет, излучая свет через красный, зеленый и синий люминофоры.
Аддитивные цвета (RGB)A. Красный B. Зеленый C. Синий
Вы можете работать со значениями цвета, используя цветовой режим RGB, который
основана на цветовой модели RGB. В режиме RGB каждый из компонентов RGB
может использовать значение от 0 (черный) до 255 (белый). Например,
ярко-красный цвет может иметь значение R 246, значение G 20,
и значение B, равное 50. Когда значения всех трех компонентов равны
равны, результатом является оттенок серого. Когда стоимость всех компонентов
составляет 255, результат чисто белый; когда все компоненты имеют значения
0, результат чистый черный.
иллюстратор также включает модифицированный цветовой режим RGB под названием Web Safe RGB , который включает только те цвета RGB, которые подходят для использования в сети.
Принимая во внимание, что модель RGB зависит от источника света для создания цвета, модель CMYK основан на светопоглощающем качестве чернил, напечатанных на бумаге. Когда белый свет падает на полупрозрачные чернила, часть спектр поглощается. Цвет, который не впитался, отражается обратно к вашему глазу.
Объединение
в результате получится чистый голубой (C), пурпурный (M) и желтый (Y) пигменты.
в черном, поглощая или вычитая все цвета. По этой причине
они называются субтрактивных цветов . Черные (K) чернила
добавлено для лучшей плотности теней. (Пришло письмо К в использовании, потому что черный цвет является «ключевым» цветом для регистрации других
цветов, а также потому, что буква B также обозначает синий цвет.)
Эти чернила для воспроизведения цвета называются четырехцветным процессом . печать .
печать .
A. Голубой B. Пурпурный C. Желтый D. Черный
Вы можете работать со значениями цвета, используя цветовой режим CMYK, который основан на цветовой модели CMYK. В режиме CMYK каждый из цветов CMYK для триадных чернил можно использовать значение от 0 до 100%. Самый легкий цветам назначаются небольшие проценты от цветов триадных чернил; темнее цвета имеют более высокие процентные значения. Например, ярко-красный может содержать 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. В CMYK объекты, низкий процент чернил ближе к белому, а высокий процент чернил ближе к черному.
Используйте CMYK при подготовке документа к печати с использованием процесса чернила.
Основано на человеческом восприятии цвета, модель HSB описывает три основные характеристики цвета:
оттенок
Цвет, отраженный от
или передается через объект. Измеряется как расположение на
стандартное цветовое колесо, выраженное в градусах от 0° до 360°.
В обычном использовании оттенок идентифицируется по названию цвета, например
как красный, оранжевый или зеленый.
Измеряется как расположение на
стандартное цветовое колесо, выраженное в градусах от 0° до 360°.
В обычном использовании оттенок идентифицируется по названию цвета, например
как красный, оранжевый или зеленый.
Насыщенность
Сила или чистота цвета (иногда называемая цветностью ). Насыщенность представляет количество серого пропорционально оттенку, измеренное в процентах от 0% (серый) до 100% (полностью насыщенный). На стандартный цветовой круг, насыщенность увеличивается от центра к краю край.
Яркость
Относительная светлота или темнота цвета, обычно измеряется в процентах от 0% (черный) до 100% (белый).
Цветовая модель HSBA. Оттенок B. Насыщенность C. Яркость
Цветовая модель CIE Lab основана на
восприятие цвета человеком. Это одна из нескольких цветовых моделей, выпускаемых
Международной комиссией по освещению (CIE), организацией
посвященный созданию стандартов для всех аспектов света.
Числовые значения в Lab описывают все цвета, которые человек с нормальным зрением видит. Потому что Lab описывает, как выглядит цвет а не сколько конкретного красителя необходимо для устройства (например, монитор, настольный принтер или цифровая камера) для создания цветов, лаборатория считается аппаратно-независимых цветов модель. Системы управления цветом используют Lab в качестве эталона цвета для предсказуемой цветопередачи. преобразовать цвет из одного цветового пространства в другое цветовое пространство.
В Illustrator модель Lab можно использовать для создания, отображения, и вывод образцов плашечных цветов. Однако вы не можете создавать документы в лабораторном режиме.
Оттенки серого используют оттенки черного для представления
объект. Каждый объект в градациях серого имеет значение яркости в диапазоне
от 0% (белый) до 100% (черный). Изображения, созданные с использованием черно-белого
или сканеры в градациях серого обычно отображаются в градациях серого.
Оттенки серого также позволяют преобразовывать цветные рисунки в высококачественные изображения. черно-белое произведение искусства. В этом случае Adobe Illustrator отбрасывает вся информация о цвете в оригинальном произведении; уровни серого (оттенки) преобразованных объектов представляют светимость оригинала объекты.
При преобразовании объектов в градациях серого в RGB значения цвета для каждому объекту присваивается предыдущее значение серого для этого объекта. Ты также может преобразовывать объект в градациях серого в объект CMYK.
Оттенки серогоЦвет пробел — это диапазон цветов в видимом спектре. Цвет space также может быть вариантом цветовой модели . Adobe RGB, Apple RGB и sRGB являются примерами разных цветовых пространств. на основе той же цветовой модели.
Гаммы разных цветовых пространствA. Визуальная гамма B. Цвет RGB пробел C. цветовое пространство CMYK
Диапазон цветов, охватываемый цветовым пространством, называется гаммой. Различные устройства (монитор компьютера, сканер, настольный принтер,
печатный станок, цифровая камера) на протяжении всего рабочего процесса
в разных цветовых пространствах и каждый с разными гаммами. Немного
цвета в пределах гаммы монитора вашего компьютера не находятся в пределах
гамму вашего струйного принтера и наоборот. Когда цвет не может
производиться на устройстве, считается, что оно находится за пределами цветового пространства
именно этого устройства. Другими словами, цвет равен 9.1146 выход
цветовой гаммы .
Различные устройства (монитор компьютера, сканер, настольный принтер,
печатный станок, цифровая камера) на протяжении всего рабочего процесса
в разных цветовых пространствах и каждый с разными гаммами. Немного
цвета в пределах гаммы монитора вашего компьютера не находятся в пределах
гамму вашего струйного принтера и наоборот. Когда цвет не может
производиться на устройстве, считается, что оно находится за пределами цветового пространства
именно этого устройства. Другими словами, цвет равен 9.1146 выход
цветовой гаммы .
Вы может обозначать цвета как плашечные или триадные цвета, которые соответствуют двум основным типам чернил, используемых в коммерческой печати. На панели «Образцы» можно определить цветовой тип цвета. с помощью значков, которые появляются рядом с названием цвета.
Применяя цвет к контурам и рамкам, помните о конечном
носитель, на котором произведение искусства будет опубликовано, так что вы применяете
цвета, используя наиболее подходящий цветовой режим.
Если ваш рабочий процесс цвета включает передачу документы между устройствами, вы можете использовать управление цветом система (CMS), помогающая поддерживать и регулировать цвета во всем процесс.
Плашечный цвет специальные предварительно смешанные чернила, которые используются вместо или в дополнение к процессу
чернил, а для этого требуется собственная печатная форма на печатном станке.
Используйте плашечный цвет, если указано несколько цветов и точность цветопередачи.
имеет решающее значение. Чернила плашечных цветов могут точно воспроизводить цвета,
находятся вне гаммы триадных цветов. Однако точный внешний вид
плашечного цвета печати определяется комбинацией
чернила, смешанные коммерческим принтером и бумагой, на которой они напечатаны
включено, а не по заданным значениям цвета или по управлению цветом. Когда
вы указываете значения плашечных цветов, вы описываете смоделированный внешний вид
цвета только для вашего монитора и композитного принтера (тема
к ограничениям гаммы этих устройств).
Учитывайте следующие рекомендации при указании места цвет:
Для получения наилучших результатов при печати документов укажите место цвет из системы сопоставления цветов, поддерживаемой вашим рекламным роликом. принтер. Несколько системных библиотек согласования цветов включены в комплект поставки. программное обеспечение.
Минимизируйте количество используемых плашечных цветов. Каждый плашечный цвет вы создадите, создаст дополнительную печатную форму плашечного цвета для печатного станка, что увеличивает ваши расходы на печать. Если вы считаете вам может потребоваться более четырех цветов, рассмотрите возможность печати вашего документа с использованием триадных цветов.
Если объект содержит плашечные цвета и перекрывает другой объект, содержащий прозрачность, нежелательные результаты могут возникнуть при экспорте в формат EPS, при конвертации плашечные цвета для обработки цветов с помощью диалогового окна «Печать», или при создании цветоделения в другом приложении чем Illustrator или InDesign.
 Для достижения наилучших результатов используйте Flattener
Preview или Separations Preview для мягкой проверки эффектов
выравнивание прозрачности перед печатью. Кроме того, вы можете конвертировать
плашечные цвета для обработки цветов с помощью диспетчера красок в InDesign
перед печатью или экспортом.
Для достижения наилучших результатов используйте Flattener
Preview или Separations Preview для мягкой проверки эффектов
выравнивание прозрачности перед печатью. Кроме того, вы можете конвертировать
плашечные цвета для обработки цветов с помощью диспетчера красок в InDesign
перед печатью или экспортом.Для нанесения лака можно использовать печатную форму для плашечных цветов. над областями работы с триадным цветом. В этом случае ваше задание на печать будет использовать в общей сложности пять красок — четыре триадных краски и один местный лак.
Рабочий цвет печатается с использованием комбинации четырех стандартных красок: голубой, пурпурный, желтый и черный (CMYK). Используйте триадные цвета, когда работа требуется так много цветов, что использование отдельных точечных красок было бы дорого или непрактично, как при печати цветных фотографий.
Учитывайте следующие рекомендации при указании процесса цвет:
Для получения наилучших результатов при высококачественной печати документа укажите триадные цвета, используя значения CMYK, напечатанные в триадных цветах справочные таблицы, такие как доступные в коммерческом принтере.

Окончательные значения цвета триадного цвета являются его значениями. в CMYK, поэтому, если вы укажете триадный цвет с помощью RGB (или LAB, в InDesign), эти значения цвета будут преобразованы в CMYK, когда вы печать цветоделения. Эти конверсии различаются в зависимости от вашего настройки управления цветом и профиль документа.
Не указывайте триадный цвет на основании того, как он выглядит на вашем монитор, если только вы не уверены, что настроили управление цветом система правильно, и вы понимаете ее ограничения для предварительного просмотра цвет.
Избегайте использования триадных цветов в документах, предназначенных для только для просмотра, потому что CMYK имеет меньший цветовой охват, чем у CMYK. типичный монитор.
Illustrator и InDesign позволяют указать основной цвет либо глобальным, либо неглобальным. В Illustrator глобальные триадные цвета оставаться привязанным к образцу на панели «Образцы», чтобы, если вы изменить образец глобального триадного цвета, все объекты, использующие этот цвет обновляется.
 Неглобальные триадные цвета не
обновление по всему документу при редактировании цвета. Процесс
цвета не являются глобальными по умолчанию. В InDesign при применении
образец к объектам, образец автоматически применяется как глобальный
цвет процесса. Неглобальные образцы — это безымянные цвета, которые вы
можно редактировать на панели «Цвет».
Неглобальные триадные цвета не
обновление по всему документу при редактировании цвета. Процесс
цвета не являются глобальными по умолчанию. В InDesign при применении
образец к объектам, образец автоматически применяется как глобальный
цвет процесса. Неглобальные образцы — это безымянные цвета, которые вы
можно редактировать на панели «Цвет».
Глобальные и неглобальные триадные цвета влияют только на то, как цвет применяется к объектам, а не к тому, как цвета разделяются или ведут себя когда вы перемещаете их между приложениями.
Иногда бывает
практично использовать триадные и точечные краски в одной и той же работе. Например,
вы можете использовать одноточечные чернила, чтобы напечатать точный цвет компании
логотип на тех же страницах годового отчета, где фотографии
воспроизводится с использованием триадного цвета. Вы также можете использовать плашечную цветную печать.
тарелка для нанесения лака на участки триадной окраски. В обоих
случаях в вашем задании на печать будет использоваться в общей сложности пять чернил — четыре процесса
чернила и однократные чернила или лак.
В InDesign можно смешивать рабочие и плашечные цвета для создавать смешанные цвета чернил.
Adobe InDesign и Adobe Illustrator используют немного разные способы нанесения названных цветов. Illustrator позволяет указать именованный цвет как глобальный или неглобальный, и InDesign обрабатывает все безымянные цвета как неглобальные, триадных цветов .
Эквивалентами глобальных цветов InDesign являются образцов . Образцы упрощают изменение цветовых схем без необходимости найти и настроить каждый отдельный объект. Это особенно полезно в стандартизированных производственных документах, таких как журналы. Потому что Цвета InDesign связаны с образцами на панели «Образцы». изменение образца влияет на все объекты, к которым применяется цвет.
Эквивалентами неглобальных образцов InDesign являются безымянные цвета.
Безымянные цвета не отображаются на панели «Образцы».
не обновляться автоматически по всему документу, когда цвет
редактируется на панели «Цвет». Однако вы можете добавить безымянный цвет
на панель «Образцы» позже.
Однако вы можете добавить безымянный цвет
на панель «Образцы» позже.
Именованные и неназванные цвета влияют только на то, как обновляется определенный цвет в вашем документе, никогда не разделяйте цвета и не ведите себя при перемещении их между приложениями.
Еще
- Поддержание согласованности цветов
- Выбор цвета
- Настройка цвета
- Использование и создание образцов
- Использование панели тем Adobe Color
- Цветовые группы
2 Войдите в свою учетную запись 905 Войти
Управление учетной записью
Что такое цветовая модель и анализатор цвета CIE Lab?
Человеческий глаз может видеть миллионы цветов. Однако человеческий глаз не может точно различать цвета. Иногда мы можем воспринимать два очень похожих цвета как один и тот же цвет, или при разных углах обзора и разных источниках света мы можем чувствовать, что цвета объектов одного цвета различны. Таким образом, это поставило перед нами большие задачи в измерении цветового различия и управлении цветом.
Таким образом, это поставило перед нами большие задачи в измерении цветового различия и управлении цветом.
1. Что такое цветовая модель CIE Lab?
Чтобы каждый раз восстанавливать цвета, которые нам нужны, производителям и дизайнерам приходится использовать различные методы количественной оценки свойств цветов. Режим Lab создан в соответствии с международным стандартом измерения цвета, установленным CIE в 1931 году. Он компенсирует недостатки цветовых режимов RGB и CMYK. Это цветовая модель, которая не имеет никакого отношения к инструменту и основана на физиологических особенностях. В основном он состоит из трех элементов: L (яркость), a (красный и зеленый) и b (желтый и синий). Эта модель не зависит от света или краски.
Режим CIE Lab не защищен авторскими правами, вы можете свободно использовать этот режим в любом приборе. Поэтому многие производители портативных цветных анализаторов используют режим CIE Lab для облегчения измерения цвета и сравнения цветовых различий.
2. Как рассчитать разницу в цвете?
Мы можем количественно определить разницу между конкретными цветами по значению на диаграмме L * a * b *, называемой Дельта (Δ). Например, чтобы рассчитать ΔL*, мы можем вычесть значение L* стандартного цвета из значения L* образца. Точно так же, если вы хотите рассчитать Δa, вы можете вычесть значение «а» стандартного цвета из значения «а» образца. Через значение дельты мы можем определить размер цветовой разницы. Чем больше значение Δ, тем больше цветовая разница. Поэтому нам нужно использовать портативный анализатор цвета. Портативный анализатор цвета Linshang измеряет трехцветное значение xyz путем интегрирования, а затем вычисляет координаты цветности образца и другие параметры. Колориметр обычно закрыт фильтром для корректировки относительной спектральной чувствительности детектора до значения спектрального трехцветного сигнала, рекомендованного CIE. При использовании таких трех фотодетекторов для получения световых стимулов трехстимульные значения x(λ), y(λ), z(λ) могут быть измерены за одно интегрирование.
3. Как измерить цветовую разницу с помощью портативного колориметра?
С помощью CIE Lab и других моделей цветов производители и дизайнеры колориметров могут более точно измерять цвета и проектировать продукты с постоянными цветами. В Линьшане мы предлагаем профессиональные колориметры LS170 и LS171. Портативный колориметр LS170 относительно мал и не имеет экрана дисплея по сравнению с LS171. Этот анализатор цветовых различий использует принцип кольцевой подсветки 45°, то есть кольцевой подсветки 45° и приема 0°. Колориметр LS171 использует d/8°, включая зеркальное отражение (SCI).
Ниже мы перечисляем некоторые образцы, подходящие для измерения этими двумя детекторами цветового различия (неполный список).
| Промышленность | Характеристики материала | ЛС170 | ЛС171 |
| Печать | обычная поверхность | √ | |
| Печать | металлическая глянцевая поверхность | √ | |
| Пленка для покрытия | Обычная пленка для покрытия | √ | √ |
| Пленка для покрытия | Пленка для покрытия с высоким глянцем и текстурой | √ | |
| Повседневная керамика | —— | √ | |
| Текстиль | Красители для текстиля | √ |
Если образцы, которые вам необходимо измерить, перечислены в этой таблице, вы можете обратиться к этой таблице, чтобы выбрать тестер цветоразличия, который вам подходит. Если вы не уверены, каким прибором нужно измерять ваши образцы, свяжитесь с нами!
Если вы не уверены, каким прибором нужно измерять ваши образцы, свяжитесь с нами!
Управление цветом: знания о цветовых пространствах
Linshang Technology Co., Ltd. выпустила два новых изысканных и портативных колориметра в 2020 году. Два измерителя цветовой разницы Linshang поддерживают семь цветовых пространств: CIE Lab, Luv, LCh, Yxy, CMYK, RGB и Hex. Итак, вы знаете, что представляют собой эти семь цветовых пространств? Давайте представим для вас.
I. Что такое цветовое пространство CIE Lab?
Цветовая модель RGB «CIE» относится к авторитетной международной организации по цветам, освещению и т. д. Конкретным представителем является Международная комиссия по освещению. Lab состоит из канала яркости и двух каналов цвета. Цветовое пространство CIELAB — это аппаратно-независимая модель «стандартного наблюдателя». Цвета, которые он определяет, не относятся к какому-либо конкретному устройству, такому как компьютерный монитор или принтер, а вместо этого относятся к стандартному наблюдателю CIE, который представляет собой усреднение результатов экспериментов по сопоставлению цветов в лабораторных условиях. (Цитируется из Википедии).
(Цитируется из Википедии).
1. «L» обозначает яркость
Чем больше значение L, тем ярче. Чем меньше тем темнее. Диапазон этого значения составляет приблизительно 0-100. Когда значение равно 0, оно представляет черный цвет, а когда значение равно 100, оно представляет белый цвет.
2. «a» означает красный и зеленый
Значение от отрицательного к положительному представляет собой эволюцию от зеленого к красному.
3. «b» означает синий и желтый
Эволюция от отрицательного к положительному — это эволюция от синего к желтому.
В обычных условиях Lab представляет действительные числа. Когда значения a и b оба равны 0, это представляет серый цвет. В процессе фактического использования диапазон цветового канала составляет -100~+100 или -128~127.
II. Цветовое пространство Luv
Цветовая модель Luv Цветовое пространство Luv — это просто яркость и цветность. Например, белый — это яркий цвет, а серый — менее яркий белый. Другими словами, цветности белого и серого одинаковы, но яркость различна. В этом цветовом пространстве «L» представляет яркость, «U» и «V» представляют цветность. Диапазон цветности от -100 до +100 и диапазон яркости от 0 до 100.
Другими словами, цветности белого и серого одинаковы, но яркость различна. В этом цветовом пространстве «L» представляет яркость, «U» и «V» представляют цветность. Диапазон цветности от -100 до +100 и диапазон яркости от 0 до 100.
III. Что такое цветовое пространство LCh?
Цветовая модель Lch (цитата из lea.verou.me)«CHROMA» означает «C» для цветности. «L» обозначает яркость, «C» — цветность, то есть степень насыщенности цвета, а «h» — оттенок, то есть общую тенденцию цвета. «L», «C» и «h» — три элемента цвета. Яркость – это восприятие глазом яркости источника света и поверхности предмета. Яркость не только определяет степень освещенности объекта, но и определяет коэффициент отражения поверхности объекта.
Насыщенность (цветность, свежесть) обычно относится к живости цвета. С научной точки зрения яркость цвета зависит от единственной степени света, излучаемого этим оттенком. Характеристики оттенка определяются спектральным составом источника света и отношением излучения каждой длины волны, отраженного поверхностью окрашиваемого предмета к человеческому глазу. Это качественный внешний вид, который могут показать цвета, и это наиболее точный стандарт для различения различных цветов. Во многих случаях мы обычно используем цветовое пространство (L a b) для описания цветов. Если яркость и насыщенность остаются неизменными, но меняется оттенок. Обычно мы используем Lch для описания цветов. Например, классификация цвета изюма, измерение изменения цвета меда и так далее.
Это качественный внешний вид, который могут показать цвета, и это наиболее точный стандарт для различения различных цветов. Во многих случаях мы обычно используем цветовое пространство (L a b) для описания цветов. Если яркость и насыщенность остаются неизменными, но меняется оттенок. Обычно мы используем Lch для описания цветов. Например, классификация цвета изюма, измерение изменения цвета меда и так далее.
IV. Что такое цветовое пространство Yxy?
Цветовое пространство YxyПространство CIE Yxy — это пространство, полученное из значений XYZ. Y — легкость или яркость цвета. x и y — координаты цветности CIE xy, которые представляют собой два из трех значений, нормализованных функцией всех трех трехцветных значений X, Y и Z.
V. Знания, которые необходимо знать о цветовом пространстве CMYK
CMY — это первая буква названий трех типографских красок, обозначающих голубой, пурпурный и желтый соответственно. А К — последняя буква черного, главное назначение — спутать с синим.
А К — последняя буква черного, главное назначение — спутать с синим.
Цветовое пространство CMYK в основном используется в полиграфии в качестве цветовой модели, основанной на отражении. Например, газетная печать вызвана солнечным светом или светом, падающим на газету, а затем отражающим ее содержимое нам в глаза. CMYK можно увидеть только при наличии внешнего источника света. Так что невозможно читать в темной комнате. Пока изображение на печатном материале выражено в модели CMYK. Например, модель CMYK используется в периодических изданиях, журналах, газетах, рекламных альбомах и т. д. 9Цветовая модель 0005 CMYK (mixam.com)
VI. Цветовое пространство RGB
Цветовая модель RGB (цитата с сайта hisour.com) Цветовое пространство RGB соответственно представляет три основных цвета R (красный), G (зеленый) и B (синий). Цветовая шкала RGB 0-255. Поскольку RGB — это тень, наложение цветов больше и ярче, поэтому его также называют [методом аддитивных цветов]. Когда значения трех цветов равны 255, появится белый цвет. Напротив, когда значения трех цветов RGB равны 0, он станет черным. Из диаграммы соотношения цветов RGB на рисунке выше видно, что B+G — голубой, B+R — пурпурный, а G+R — желтый, что дополняет цвета CMYK.
Когда значения трех цветов равны 255, появится белый цвет. Напротив, когда значения трех цветов RGB равны 0, он станет черным. Из диаграммы соотношения цветов RGB на рисунке выше видно, что B+G — голубой, B+R — пурпурный, а G+R — желтый, что дополняет цвета CMYK.
VII. Шестнадцатеричное цветовое пространство
Это цветовое пространство является просто сокращением для шестнадцатеричного. В HTML и CSS цветовая маркировка шестнадцатеричного кода начинается со знака решетки (#), за которым следуют 6 цифр, чтобы указать, что этот метод цветовой маркировки слишком длинный для многих дизайнеров, но он немного сбивает с толку. Некоторые люди не знают, как его написать, лишь бы выбрать красный или розовый цвет. Им по-прежнему приходится полагаться на цветовой круг Dreamweaver, чтобы написать его.
VIII. Портативный колориметр с семью цветовыми пространствами
Друзья, интересующиеся конкретными знаниями о цветовом пространстве, могут узнать о нем больше.
 Хроматическая адаптация человеческого зрения к источникам света с разной температурой рассчитывается в XYZ-координатах.
Хроматическая адаптация человеческого зрения к источникам света с разной температурой рассчитывается в XYZ-координатах. Наилучшая попытка привести Lab к равноконтрастности — формула цветового различия CIE ΔE 2000.
Наилучшая попытка привести Lab к равноконтрастности — формула цветового различия CIE ΔE 2000. Альтернативные представления RGB-модели — HSL, HSV, HSB — имеют все те же недостатки, что и прародитель, а именно неравноконтрастность и аппаратную привязку к устройству цветовоспроизведения, не позволяют колориметрически точно удержать тон hue неизменным при изменении двух других координат, поэтому не могут всерьез конкурировать с колориметрической моделью CIE LCh.
Альтернативные представления RGB-модели — HSL, HSV, HSB — имеют все те же недостатки, что и прародитель, а именно неравноконтрастность и аппаратную привязку к устройству цветовоспроизведения, не позволяют колориметрически точно удержать тон hue неизменным при изменении двух других координат, поэтому не могут всерьез конкурировать с колориметрической моделью CIE LCh. В мире используют три разных триады: американскую, европейскую и японскую (азиатскую), в России печатают исключительно красками европейской триады. FOGRA39 — компьютерное цветовое описание офсетных красок европейской триады на мелованной бумаге по международному стандарту офсетной печати ISO 12647-2.
В мире используют три разных триады: американскую, европейскую и японскую (азиатскую), в России печатают исключительно красками европейской триады. FOGRA39 — компьютерное цветовое описание офсетных красок европейской триады на мелованной бумаге по международному стандарту офсетной печати ISO 12647-2. Непосредственно на самом сайте Pantone цвета красок традиционно не публикуется, только аппаратные координаты в неизвестной привязке, что именно за RGB на сайте Pantone — не указано.
Непосредственно на самом сайте Pantone цвета красок традиционно не публикуется, только аппаратные координаты в неизвестной привязке, что именно за RGB на сайте Pantone — не указано.
 Яркость в Lab полностью отделена от цвета. Это делает модель удобной для регулирования контраста, резкости и других тоновых характеристик изображения.
Яркость в Lab полностью отделена от цвета. Это делает модель удобной для регулирования контраста, резкости и других тоновых характеристик изображения.