Создание своей 2D игры для сайта без знания программирования » KOTOFF.net
Игры / Статьи
Для начала творения вам нужно продумать игру, после чего приступать к работе над ней
В нашем случае это будет Кликер состоящий из 2 сцен:
— Меню
— Игра
В игре будем делать системы:
— Достижений
— Магазин [2 часть статьи]
— Онлайн Достижения [2 часть статьи]
Далее мы выбираем платформу, для данной статьи мы будем использовать Construct 2, где знания программирования не требуются, но нам понадобиться:
- Идея игры
- Графика, которую можно нарисовать самому, ну или взять где-то. В данной статье я часть возьму из Группы ВК
, а часть нарисую сам используяAseprite - Немногое времени, а самое главное это умение создавать логические цепи для игры
Скачав Construct 2 и запустив его, вам нужно создать новый проект:
File =>New => New Empty project
Далее слева в Properties появятся настройки проекта, настройте их под себя, в нашем случае:
Window Size: 1280, 720 // Размер окна игры
First layot: Layout 1 // Начальная сцена.
 В дальнейшем вернемся
В дальнейшем вернемсяТеперь подготовим всё для дальнейшей работы:
В Project создадим новый Layout, в появившемся окне выбираем ‘Don’t add event sheets’ , слева
в Properties для этого Layout’а выбираем Event sheet 1
После чего переименуем их, Для Layout 1 — Menu, а для Layout 2 — Game
Отлично, теперь вам нужно сделать размеры этих Layouts под размеры нашего окна:
Выбрали Menu справа, слева Layout Size и Margins изменили на свой размер (Который поставили в самом начале, т.е. в настройках проекта)
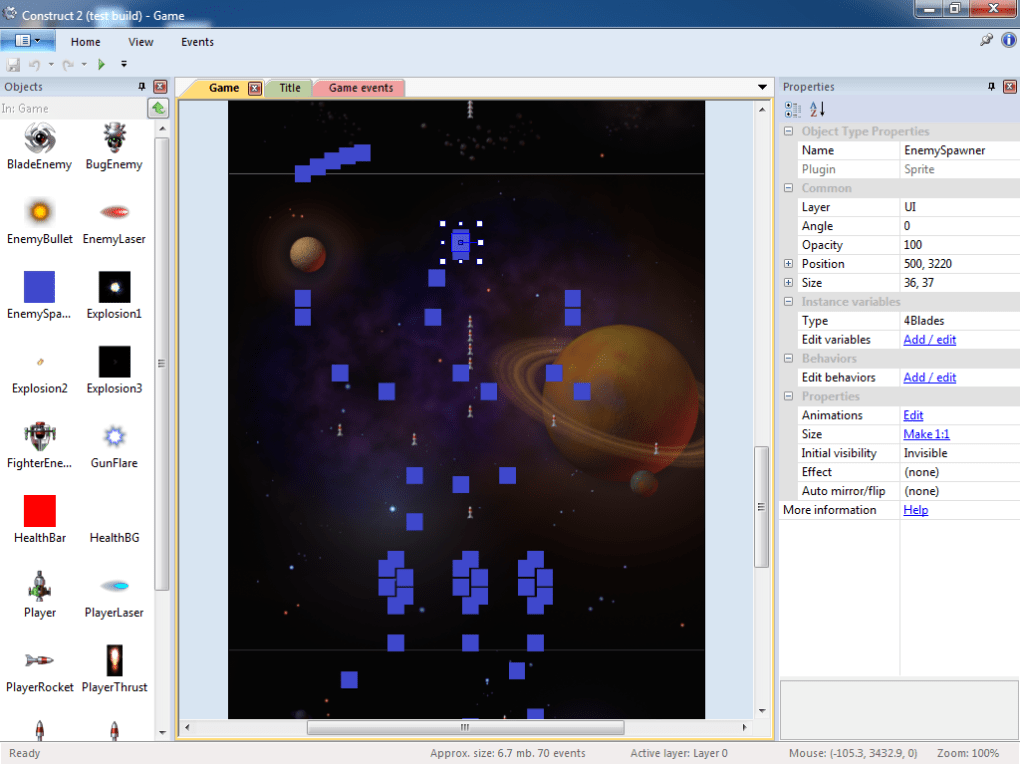
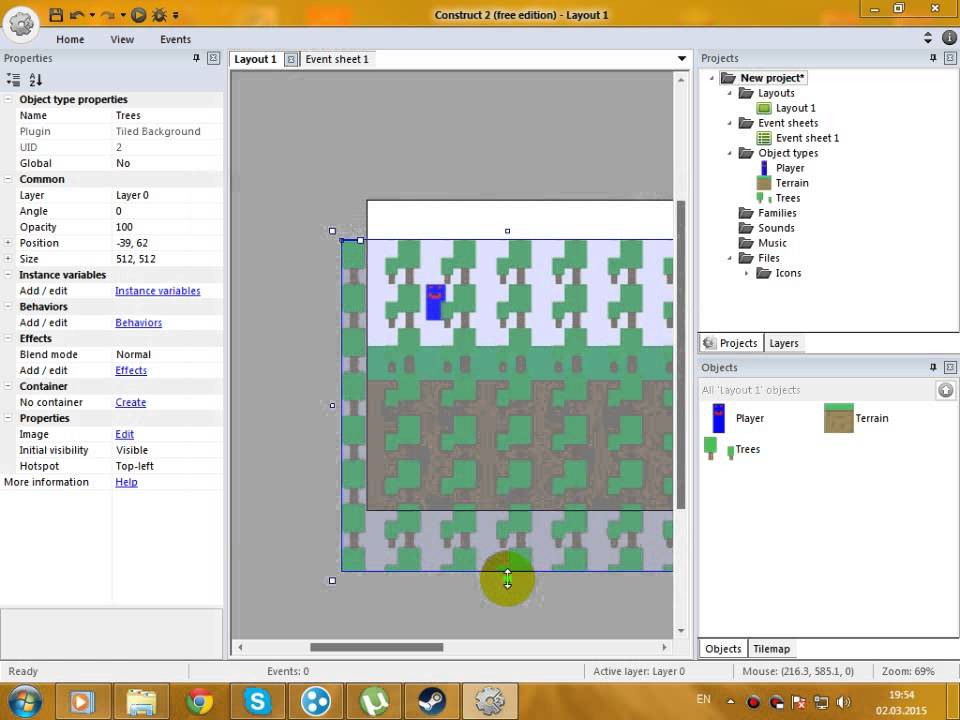
Отлично, теперь можно и создавать игру. Добавим спрайт (Яйцо), по которому мы в дальнейшем должны бить:
В любом пространстве сцены (т.е. по центральному окну) правой кнопкой мыши, кликаем по Insert new object,
sprite, после чего еще раз кликаем в пространстве где будет находиться это яйцо
Ой, забыли про меню, над сценой найдем вкладку Menu и нажмем на неё
Появилось пустое поле, на нем нам нужно создать кнопки:
Играть, Достижения ну и далее как вам надо
Для этого используем ПКМ -> Button
В настройках слева изменим текст OK на Играть
Теперь во вкладке Event Sheets 1 Нажимаем
Add Event =>Button => On clicked
Появилось действие нажатия на кнопку, но ничего не происходит. Далее нам нужно сменить сцену, давайте в Add action выбираем: System => (General) Go to layout => вылезет окно, где выбираем нашу сцену игры Game => Done
Далее нам нужно сменить сцену, давайте в Add action выбираем: System => (General) Go to layout => вылезет окно, где выбираем нашу сцену игры Game => Done
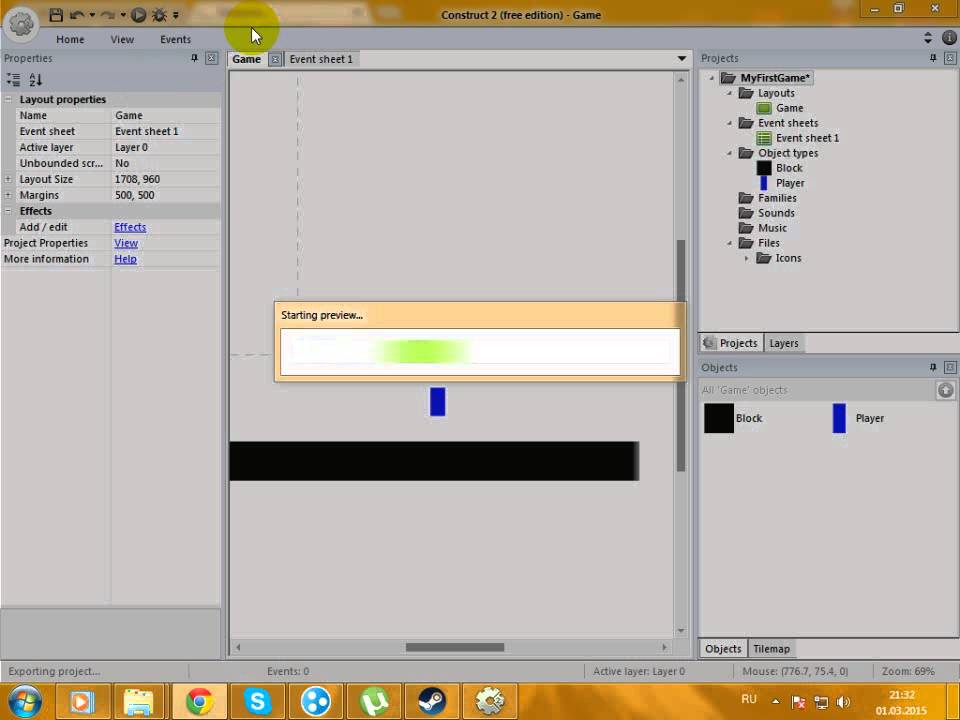
Отлично, всё работает (Забыл сказать, для проверки нажмите Вверху на кнопку Run layout)
Но можно, эту кнопку можно сделать при помощи спрайтов, что бы было всё красиво:
В таком случае нужно добавить возможность работать с мышью, добавляем на сцену Mouse
Далее в Event Sheet 1 Добавляем
Event — Mouse => On object Clicked => Выбираем объект
В Action остаётся также System => (General) Go to layout => вылезет окно, где выбираем нашу сцену игры Game => Done
Давайте теперь создадим переменную, в которой будем хранить значение денег
В Event Sheet 1 кликаем правкой кнопкой мыши, выбираем add global variable, назовем Money
Отлично, теперь у нас есть валюта, теперь создадим еще две переменных:
Первая — Health, значение Initial Value = 3, в ней будет находиться здоровье яйца
Вторую — Damage, значение у которого = 1, это будет указывать на то, сколько единиц хп будем отнимать (создали её для дальнейшей системы магазина)
Создадим новый event:
Mouse => On Object Clicked => Спрайт нашего яйца
Для него Action:
System => (Gloval & . ..) Add to => в Variable выбираем Health , а Value пишем: -Damage
..) Add to => в Variable выбираем Health , а Value пишем: -Damage
Теперь мы можем отнимать HP у яйца при клике, теперь нужно вывести кол-во хп яйца над ним, создаем Text над яйцом, в Event sheet 1 создаем Event
System => Every tick
В Action
Text => Set text => «Здоровье: » & Health
Знаком & мы к тексту добавили значение переменной
Таким же образом создайте текст для денег (переменной Money)
!Внимание, для этого вам уже не нужно создавать новый Event, теперь можно просто добавить еще одно действие (action) к выше созданному Event’у
Всё работает, игра готова, но нет же, а почему наше здоровье уходит в минус??! Давайте исправим это:
System => Compare variable: Variable = Health, Comparsion = <- (Less or equal), Value = 0
Действие (Action):
System => Add to: Variable = Money, Value = 1
К этому же Event’у добавляем
System => Set Value: Variable = Health, Value = 3
Наш результат:
Теперь приступим к достижениям:
Ваша задача создать кнопку перехода к меню. Если не получается то смотрите ниже
Если не получается то смотрите ниже
Показать / Скрыть текст
Перейдите во вкладку меню и создайте кнопку ‘Достижения’
Для простаты работы в левом меню выберите вкладку Layers и нажмите на плюсик
Далее новый Layer переименуйте как желаете (на нем будем показывать все достижения)
Нажмите замочек под Layer 1 и снова выберите созданный вами слой
Создадим новый текст, настроем его слева Color — На вкус, Text: Ударить по яйцу 10 раз
Horizontal aligment = center, Front — Шрифт и размер на ваш вкус, выше в Common поставьте Opacity на 70. У меня это выглядит так.Далее создадим в Event sheet 1 новую группу: Правая кнопка мыши, Add group с названием Достижения
Создайте новую переменную AllDamage, как создавали ранее (Можно просто скопировать Money и переименовать её в AddDamage)
Скопируем Event с нажатием по яйцу: выделяем его, жмем ctrl + c, далее ctrl + v, после чего перетащим его в нашу группу, выделяем то что у этого Event’а в action и жмем Delete (Удаляем)
Теперь заместо него добавим:
System => Add to: AllDamage = Damage
Отлично, теперь создаем sub-event для группы
System => Compare Variable: Variable = AllDamage, Comparison >= (Greater or equal), Value = 10
Action:
Наш текст достижения => Set opacity: Opacity = 100
Таким образом можете создавать новые достижения
Задаётесь вопросом ‘А как создать достижение для магазина’? Это будет описано в следующей статье.
Планы на вторую статью:
1. Разработаем магазин:
— Автокликер
— Фон (благодаря которому будет идти множитель на клики)
— Достижения на купленные предметы
2. Создадим онлайн достижения среди игроков, а также отправим игру на сайт.
«Современные изменения климата России и их влияние на развитие растительности»
Материал опубликовал
1
#9 класс #10 класс #11 класс #География #ФГОС #Методические разработки #Внеклассное мероприятие #Все учителя #Школьное образование #УМК В. П. Максаковского
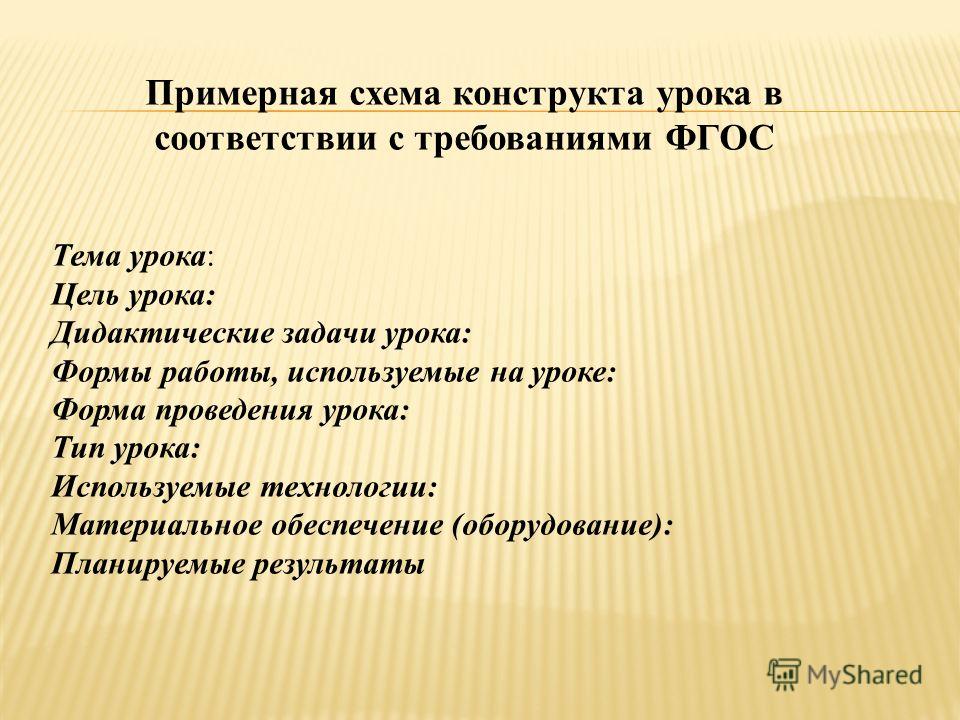
Конструкт внеурочного мероприятия по географии в 10 «Б» классе на тему: «Современные изменения климата России и их влияние на развитие растительности»
Составитель: Игнатьева Алиса Юрьевна
Цели внеурочного мероприятия:
Воспитательные: 1. Воспитание познавательного интереса к географической науке; 2. Воспитание чувства ответственности и самостоятельности, уверенности в своих силах; 3. Способствовать формированию у обучающихся представлений об ответственном отношении человека к окружающей нас природе.
Воспитание чувства ответственности и самостоятельности, уверенности в своих силах; 3. Способствовать формированию у обучающихся представлений об ответственном отношении человека к окружающей нас природе.
Развивающие: 1. Развитие внимания, памяти, усидчивости, речи; 2. Развитие мировоззрения о постоянном изменении климатических условий с течением времени и их влияние на развитие растительности; 3. Развитие навыка групповой работы, сплоченности и ее организации; 4. Формировать у обучающихся умение вести дискуссию;
Обучающие: 1. Сформировать понятие «Современное изменение климата»; 2. Дать представление о причинах изменения климата территории России; 3. Объяснить последствия глобального потепления в России; 4. Определить степень влияния климатических изменений на сезонное развитие растительности.
Планируемые результаты:
Личностные: осознание ценности географических знаний, как важного компонента научной картины мира; осознание важности полученной информации для дальнейшего личностного развития и развития географического мышления.
Метапредметные: умение организовать свою деятельность на уроке, умение работать в группе; организация бесконфликтного взаимодействия учителя и обучающегося, обучающегося и обучающегося.
Предметные: знания о факторах изменения климата; обоснование термина «Современное изменение климата»; анализ информации, выделение главного, обобщение; умение решать поставленную проблему (задачу) учителем, предложение вариантов выхода из климатических ситуаций, подача обоснованных ответов и соответствующих выводов.
Тип внеурочного мероприятия: изучение нового материала и обобщение изученного.
Средства обучения: мультимедийная презентация, раздаточный материал, физическая карта России.
Задача и время | Деятельность учителя и основные вопросы содержания | Деятельность учащихся (УУД) | ||
предметные | метапредметные | |||
Этап урока: I Организационно – мотивационный этап | ||||
Подготовить обучающихся к сознательной целенаправленной учебной деятельности — 5 минут. | Приветствие учеников, проверка внешней готовности учеников к работе и эмоционального настроя на урок. | Приветствуют учителя. | Планирование собственной деятельности. | Демонстрируют готовность к уроку. |
Предлагает обучающимся, перед началом мероприятия пройти вводное тестирование, для оценки и проверки собственных знаний. | Отвечают на вопросы вводного тестирования. | Критически оценивают собственные знания, вспоминают пройденный материал с уроков географии и приводят примеры из жизни. | Осознают важность данного тестирования. | |
Этап урока: II Подготовка учащихся к усвоению нового материала | ||||
Актуализировать личностный опыт обучающихся – 5 минут. | Проговаривает план предстоящей деятельности, объясняет, чем будем заниматься в течение мероприятия, задает направляющие вопросы обучающимся с целью понимания, знаком ли им вопрос о климате и об изменении климата в целом. Давайте с вами вспомним, что такое климат? Что означает термин «Современные изменения климата»? Можете ли вы назвать факторы изменения климата? | Отвечают на вопросы учителя. | Коммуникативные: отвечают на вопросы, высказывают свое мнение. | Совместно с учителем определяют основную учебную задачу, дают определения терминам. |
Этап урока: Этап изучения нового материала | ||||
Создать условия для формирования представления о факторах изменения климата России, о том, какие последствия могут быть, как глобальное потепление влияет на сезонное развитие растительности – 15 минут. | Делает акцент на терминологию по теме внеурочного мероприятия. Рассказывает, чем отличается естественное изменение климата от антропогенного, приводит конкретные примеры. Совместно с обучающимися формулирует определение понятия «Современное изменение климата». Перечисляет основные причины изменения климата России. Беседует с обучающимися о том, к каким последствиям может привести изменение климата. Приводит примеры фотографий и конкретных данных по городам на слайдах презентации. Показывает видеофрагмент об изменении климата территории России. | Слушают, задают вопросы по ходу презентации, отвечают на вопросы учителя. Дают предположения, высказывают свою точку зрения, активно участвуют в беседе с учителем. . | Отбирают нужную информацию из презентации, которую смотрят. Внимательно смотрят и слушают видеофрагмент, представленный учителем. Делают краткие выводы после просмотра. | Осознают важность полученной информации в повседневной жизни. |
Этап урока: V Этап применения знаний и умений, обобщения и контроля усвоения | ||||
Создание условий для применения знаний и умений учащихся – 10 Понимают важность предложенного учителем теста. т | Объясняет дальнейшую работу в группах. Делит класс на группу климатологов и группу фенологов. Раздает каждой из групп задания, при необходимости, поясняет выполнение задания. После выполнения заданий, организует учащихся на сравнение и сопоставление полученных данных и формулирование выводов. | Применение полученных знаний на практике. | Проявляют инициативу, работают в группе с заданиями. | Осознание важности полученной информации в повседневной жизни. Понимают и осознают степень усвоения темы внеурочного мероприятия. |
Этап урока: V Рефлексивно-оценочный этап (подведение итогов внеурочного мероприятия) | ||||
Оценить общий уровень достижений обучающихся – 5 минут | Подводит итоги мероприятия совместно с учениками. Проводит контрольное тестирование. | Делают выводы совместно с учителем, подводят итоги мероприятия Отвечают на вопросы теста. | Критически оценивают свою деятельность на уроке. Осознают степень усвоения материала на уроке. | Высказывают свое мнение на счет итогов мероприятия. Понимают важность предложенного учителем теста. |
Опубликовано
Чтобы написать комментарий необходимо авторизоваться.
Извлеченные уроки/Советы и рекомендации по использованию Construct 2
General ·
Construct 2 — это приложение для создания игр HTML5, аналогичное Game Maker, Multimedia Fusion, Stencyl и прочему, созданное компанией Scirra. По пути я столкнулся с несколькими трудностями и ограничениями, используя программу, но ничего, что нельзя было бы преодолеть, обращаясь за помощью на форумах и методом проб и ошибок.
Я буду продолжать периодически обновлять этот пост в блоге новыми вещами, которые я узнаю по пути, так что добавьте его в закладки или что-то в этом роде.
Это первая проблема, с которой я столкнулся при использовании Construct 2, и, судя по количеству потоков, которые вы найдете во время поиска, она возникает и у многих других пользователей. Кажется, нет никаких конкретных знаний о том, как это должно быть сделано.
Если вы похожи на меня, то вы прочитали руководство по поддержке нескольких размеров экрана на веб-сайте Scirra и почувствовали, что на ваши вопросы на самом деле не ответили так хорошо. Статья верна, когда говорит вам использовать соотношение сторон, а не сосредотачиваться на размерах экрана. Я нахожусь на завершающей стадии игры с портретным соотношением сторон, поэтому я объясню только, как я сделал это для портрета, пейзаж должен быть обратным (теоретически).
- Во-первых, установите размер окна вашего проекта: 640, 960 (640 пикселей в ширину и 960 пикселей в высоту)
- Установите полноэкранный режим в режиме масштабирования браузера на: Масштаб внешний (Обратите внимание, что при внешнем масштабе убедитесь, что любые объекты/спрайты вне холста находятся далеко от краев, иначе они могут быть видны на больших экранах)
- Установить ориентацию: Портрет
- Установите для неограниченной прокрутки на всех слоях значение: Да
- Установите размеры всех слоев: 640, 960 (такие же, как размер окна проекта)
Приведенный выше код масштабирования портретной ориентации был протестирован и работает на iPhone 4, iPhone 5, Samsung Galaxy S III и IV.
Нередко требуется выровнять спрайт или объект по горизонтали и/или по вертикали по центру. Опять же, все, с чем вы столкнетесь, будет рекомендовать использование якорного поведения.
Что делать, если вы хотите сместить спрайт на 10 пикселей от левого края экрана? Насколько я понимаю, вы не можете указать значения смещения для поведения привязки.
Идеальный горизонтальный центр (положение объекта X):
(ViewportLeft(Self.LayerNumber) + ViewportRight(Self.LayerNumber)) / 2
Идеальный центр по вертикали (позиция объекта Y):
(ViewportTop(Self.LayerNumber) + ViewportLaBottomer(Self). ) / 2
Смещение x пикселей слева:
ViewPortleft (Self.LayerNumber) + 10
Смещение X Pixels справа:
499999636.
Основываясь на вышеизложенном, вы сможете решить любую проблему, связанную с позиционированием. Однако, если у вас есть проблемы, просто дайте мне знать в комментариях, и я могу помочь, чем смогу.
Однако, если у вас есть проблемы, просто дайте мне знать в комментариях, и я могу помочь, чем смогу.
Поведение пули отлично подходит, если вы хотите, чтобы спрайт легко отскакивал от твердого тела, а также иметь возможность указывать значения гравитации, скорости и ускорения. Однако есть недостаток в том, как поведение пули работает на более высокой скорости 1000+, если у вас есть стены со всех четырех сторон, иногда пуля проходит сквозь стены и никогда не возвращается.
Решение:
Есть два решения. Вы можете проверить, перекрывает ли объект-пуля стену, и изменить его положение, или вы можете просто установить ширину левой и правой стен, чтобы они были очень большими, и установить высоту верхней и нижней стенок также большой.
В Construct 2 реализовано замечательное поведение, которое вы можете применять к своим спрайтам/объектам под названием Physics. Это то, на что это похоже, но, к сожалению, при использовании в игре, где уже много чего происходит, это может ужасно пострадать от производительности, и если вы можете уйти без необходимости использовать его, это сработает лучше для вас в долгосрочная перспектива.
Для создателя игр HTML5 Construct 2 страдает от нескольких ошибок при использовании веб-шрифтов. Проблема № 1 заключается в том, что иногда шрифты в Chrome не загружаются, особенно на мобильных устройствах, а проблема № 2 заключается в том, что начальная загрузка шрифта означает, что вы видите, как текст мигает из резервного шрифта в веб-шрифт.
В этой статье, а также в разделе комментариев перечислены некоторые интересные обходные пути. К сожалению, похоже, что нет способа загрузить шрифт, чтобы пользователь не видел, как он изначально загружается и изменяется (даже с добавленной задержкой). Лучшее решение, которое я нашел до сих пор, — убедиться, что в вашем стеке шрифтов у вас есть шрифты TTF, SVG и WOFF в приоритете, а затем EOT для IE.
Если вы экспортируете свою игру для iOS/Android через CocoonJS, вы могли заметить, что веб-шрифты, скорее всего, не работают. Я обнаружил, что для этого есть исправление, которое работает на мобильных устройствах, но не работает в Интернете (для этого требуется отдельная версия, экспортируемая с использованием веб-шрифтов).
- Получите копию используемого вами шрифта в формате TTF, сделайте его строчным и импортируйте его в папку с файлами в Construct 2
- Измените все экземпляры «Установить веб-шрифт» на «Установить начертание шрифта» и поместите имя файла шрифта в качестве имени шрифта, все в нижнем регистре
- Вот оно!
Дуэйн
Дизайн видеоигр — Construct 2
Дизайн видеоигр — Construct 2
Неделя 7 — Создание персональной игрыопубликовано 13 мая 2018 г., 19:11 Наташей Ольсонавски
Неделя 6 — Создание персональной игрыопубликовано 6 мая 2018 г., 19:13 Наташей Ольсонавски [ обновлено 13 мая 2018 г., 19:04 ]
Неделя 5 — отладка и модификации с переворотомопубликовано 29 апреля 2018 г., 19:33 Наташей Ольсонавски [ обновлено 3 мая 2018 г., 6:02 ]
Неделя 4 — Раздел 3 переворотаопубликовано 25 апр. 2018 г., 9:03 Наташей Ольсонавски [ обновлено 27 апр. 2018 г., 9:22 ]
Неделя 3 — переворот Секция 2опубликовано 13 апр. 2018 г., 11:19 Наташей Ольсонавски [ обновлено 25 апр. 2018 г., 8:35 ]
Неделя 2 — Flip the Monkey — Секция 1опубликовано 8 апр. 2018 г., 13:09 Наташей Ольсонавски [ обновлено 13 апр. 2018 г., 11:09 ]
Неделя 1 — Введение в Construct 2 опубликовано 4 апр.
Неделя 9 — Создание любимой игрыопубликовано 19 марта 2017 г., 18:45 Наташей Ольсонавски [ обновлено 19 марта, 2017, 18:46 ]
Неделя 8 — Бычий бойопубликовано 12 марта 2017 г., 18:32 Наташей Ольсонавски
Неделя 7. Создание игры для двух игроковопубликовано 5 мар. 2017, 7:19PM Наташа Ольсонавски
|





 Активно работают с физической картой России и с климатическими и фенологическими данными.
Активно работают с физической картой России и с климатическими и фенологическими данными.





 Эффекты, фоновая музыка, начальный и конечный экраны
Эффекты, фоновая музыка, начальный и конечный экраны
 1: Добавление нескольких уровней
1: Добавление нескольких уровней Каждый студент будет создавать предмет, чтобы предотвратить свой игровой игрок, чтобы он не поднял, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также склада, а также задолженность, а также задолженность, а также задолженность, а также задолженность. переменная в их игре.
Каждый студент будет создавать предмет, чтобы предотвратить свой игровой игрок, чтобы он не поднял, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также задолженность, а также склада, а также задолженность, а также задолженность, а также задолженность, а также задолженность. переменная в их игре.
 Флипп. Доказательства обучения
Флипп. Доказательства обучения 2: Добавление столкновений между объектами
2: Добавление столкновений между объектами

 2
2  2018 г., 5:34 Наташей Ольсонавски
2018 г., 5:34 Наташей Ольсонавски

 Собственная игра. Студент. Студент. Стадия. Студент. Студент. Обутительно станет студентом. ОБСЛУЖИВАЕТСЯ ОБЩЕГО СТУДЕНТА.
Собственная игра. Студент. Студент. Стадия. Студент. Студент. Обутительно станет студентом. ОБСЛУЖИВАЕТСЯ ОБЩЕГО СТУДЕНТА.


