Видео: изменение колонтитулов на образце слайдов
Добавление колонтитулов в презентацию
Обучение работе с PowerPoint 2013
Добавление колонтитулов в презентацию
Добавление колонтитулов в презентацию
Изменение колонтитула
-
Колонтитулы в презентации
Видео -
Колонтитулы на слайдах
Видео -
Изменение колонтитула
Видео
Далее: Добавление звуковых эффектов к анимации
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке.
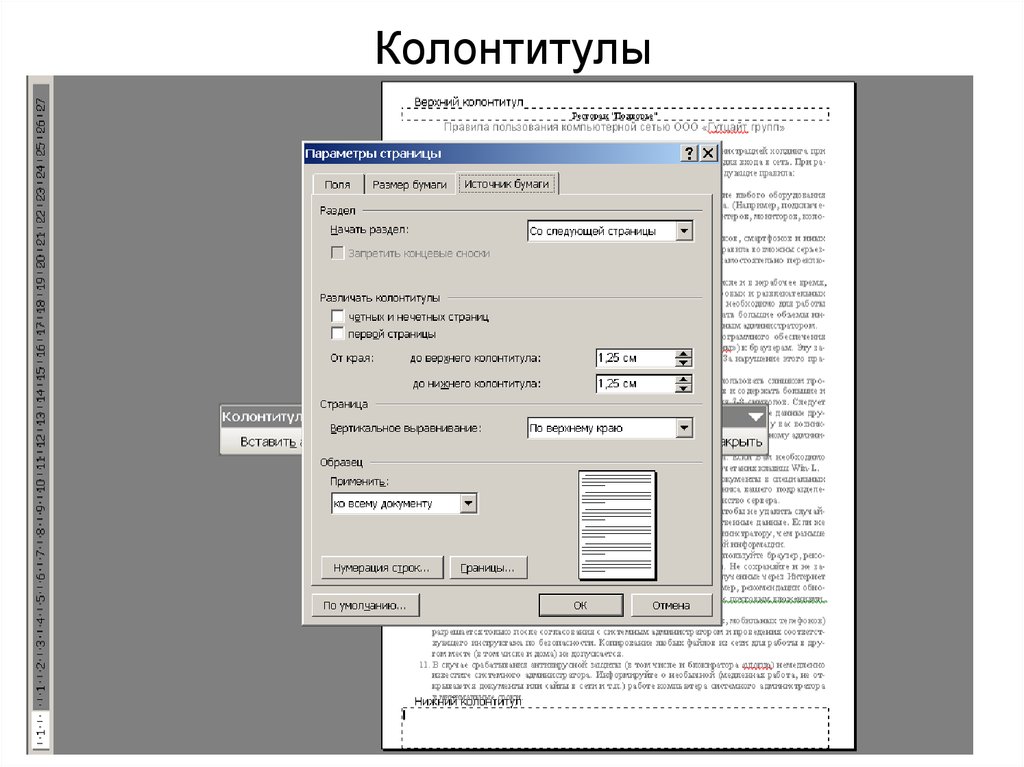
Настроить параметры форматирования, внешнего вида, размера и расположения колонтитулов можно на образце слайдов.
Изменение нижнего колонтитула
-
Выберите Вид > Обычный и щелкните слайд, который требуется изменить. Чтобы выбрать несколько слайдов, щелкните первый из них, которые нужно изменить, а затем удерживайте нажатой клавишу Ctrl, щелкните другие слайды.
- org/ListItem»>
Выберите Вставка > Колонтитулы.
-
На вкладке Слайд внесите необходимые изменения и нажмите кнопку Применить, чтобы применить изменения к выбранным слайдам, или Применить ко всем, чтобы применить их ко всем слайдам.
Если вы хотите скрыть нижний колонтитул на титульном слайде, установите флажок Не показывать на титульном слайде.
Хотите узнать больше?
Печать слайдов, заметок и раздаточных материалов
Настройка презентации с помощью образцов слайдов
Как вставить колонтитулы в Word
11. 03.2020
Информатика
Помощь с Office
03.2020
Информатика
Помощь с Office
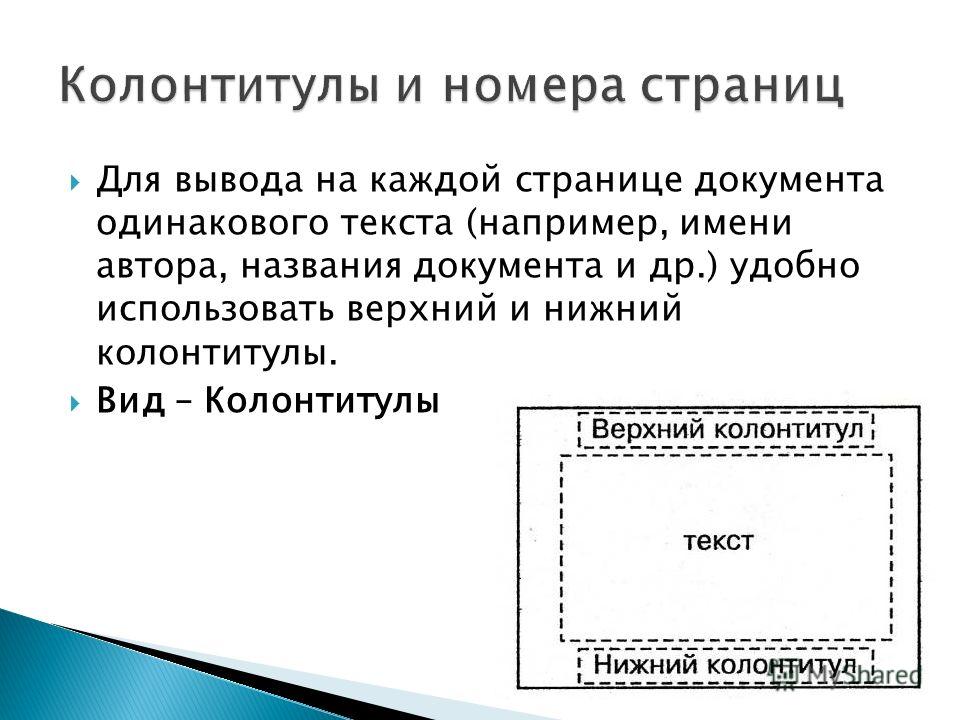
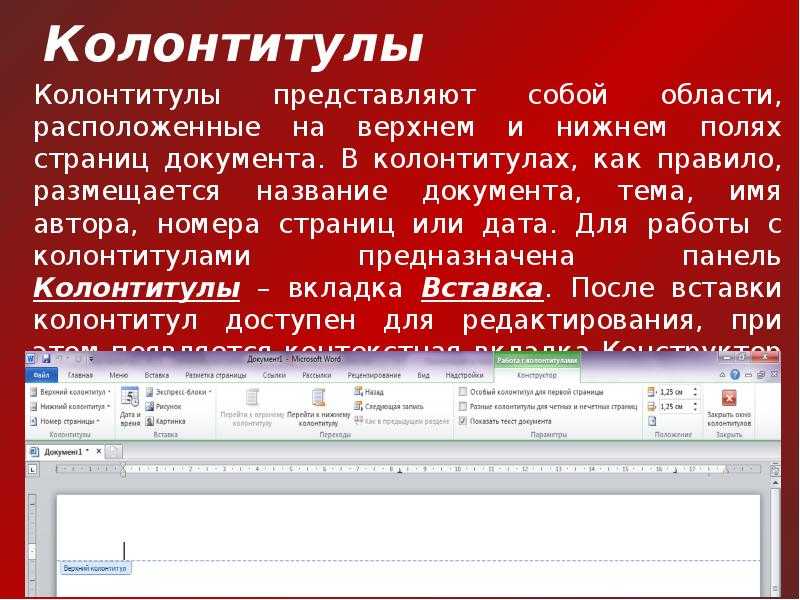
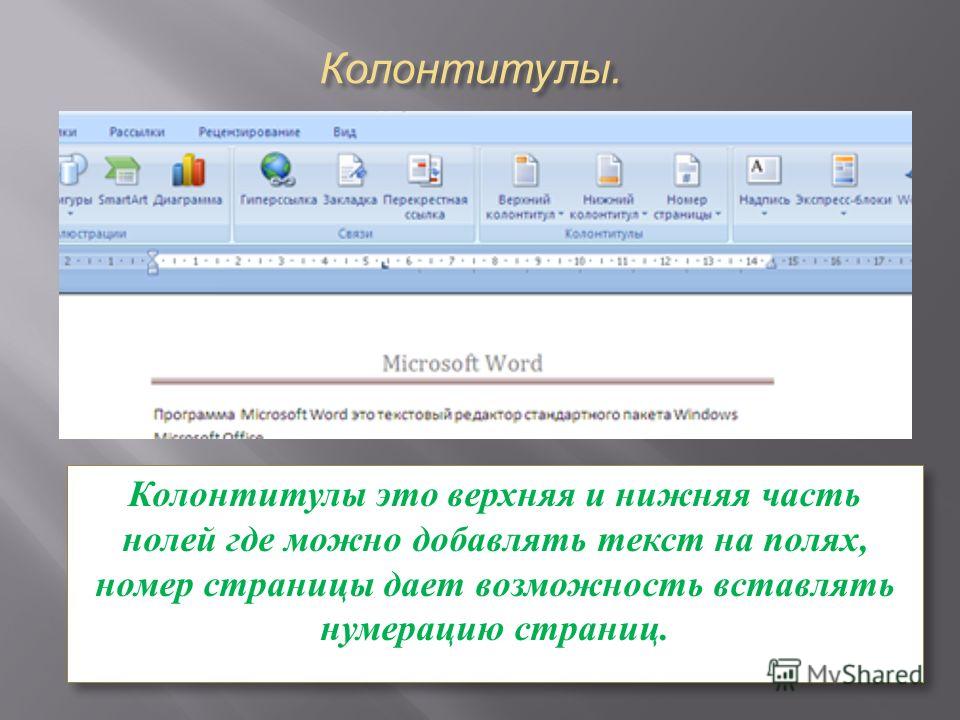
В Word есть возможность вставить колонтитулы в документ. Колонтитулы — это области в верхней и нижней части страницы документа, на которых размещается какая-то информация о документе.
Это может быть название главы, имя автора, имя файла документа, текущая дата или номер страницы. В отличие от обычного текста на странице, колонтитул создается один на все страницы. То есть, добавив на страницу колонтитул, вы автоматически добавляете его на все страницы документа. Причем в Word предусмотрено добавление «левых» и «правых» колонтитулов, которые могут содержать разную информацию. Они добавляются соответственно на нечетные и четные страницы. В результате на развороте документа на колонтитуле левой страницы будет отображаться одна информация (например, название книги), а на колонтитуле правой страницы — другая информация (например, название главы).
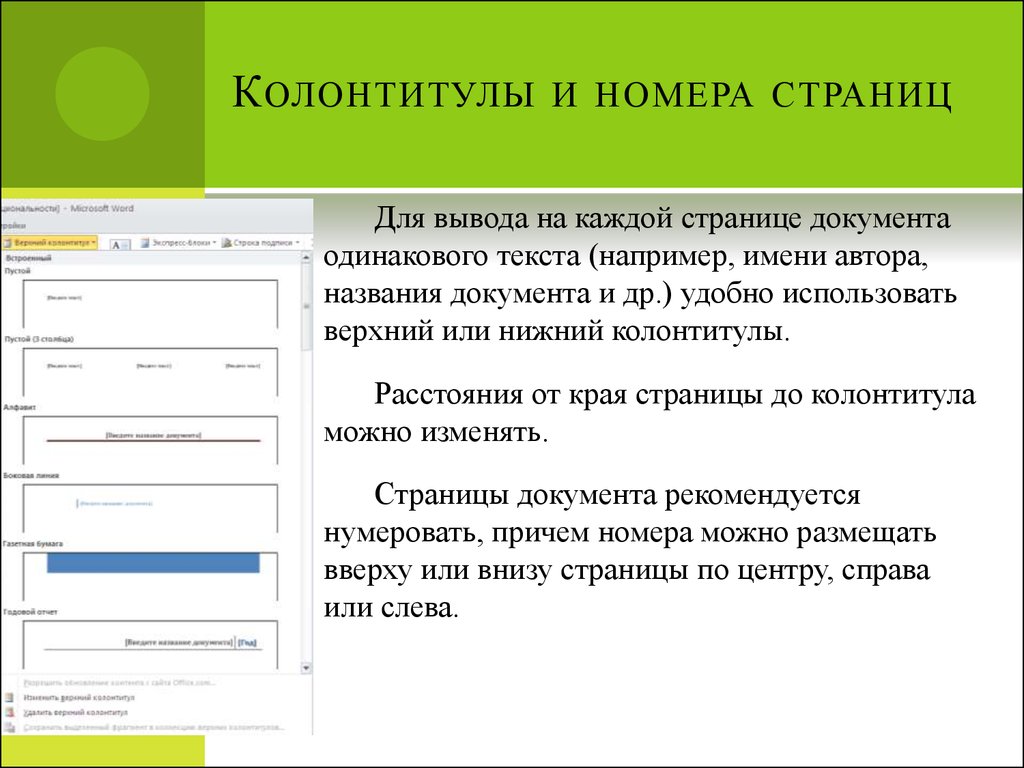
Перейдите на вкладку Вставка.
В группе Колонтитулы нажмите кнопку Верхний колонтитул.
Появится меню, содержащее графические образцы колонтитулов.
В появившемся меню выберите какой-нибудь образец, например, Интеграл.
В верхней части страницы появится колонтитул с полем
Одновременно с появлением колонтитула на странице на ленте появятся вкладка Конструктор. Эта вкладка предназначена для настройки внешнего вида колонтитула и размещения на нем нужной информации.
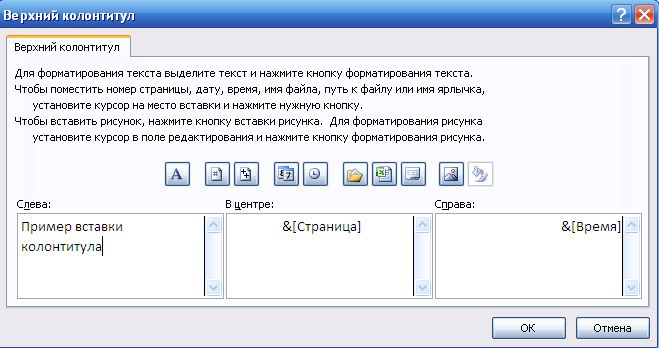
Удалим поле Название документа, в котором при печати будет выводиться имя документа, и добавим вместо него имя автора документа.
Щелкните мышью по полю Название документа на колонтитуле. Над полем появится ярлык Название.
Щелкните мышью по ярлыку Название.
Теперь можете вводить имя автора документа или любую другую информацию, которая будет вставлена в колонтитул.
Дважды щелкните мышью по любому участку страницы под колонтитулом, чтобы выйти из режима редактирования колонтитула (или нажмите кнопку Закрыть окно колонтитулов).
Чтобы вернуться в режим редактирования колонтитула, нужно дважды щелкнуть мышью по колонтитулу.
Аналогичным образом можно добавить в документ и нижние колонтитулы. Для этого, как нетрудно догадаться, используется кнопка Нижний колонтитул на вкладке Вставка группы Колонтитулы.
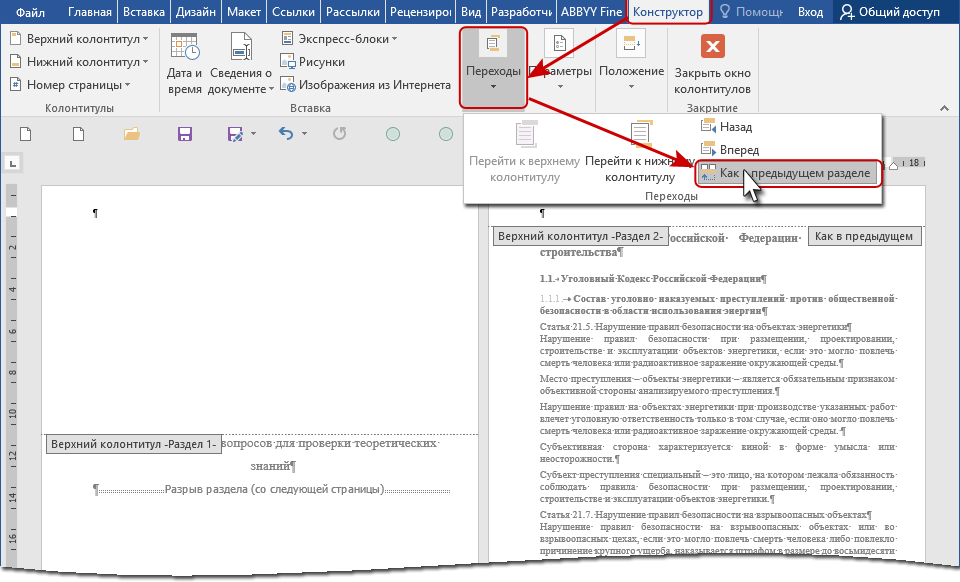
Вкладка Конструктор содержит множество инструментов для редактирования колонтитула.
В группе Вставка содержатся инструменты для добавления на колонтитул рисунков, экспресс-блоков и других объектов.
В группе Положение настраивается положение колонтитула относительно рабочей области страницы.
А в группе Колонтитулы с помощью кнопок Верхний колонтитул и Нижний колонтитул можно изменить дизайн соответствующих колонтитулов, выбрав с их меню подходящий образец.
Если требуется удалить колонтитул, следует нажать кнопку Верхний колонтитул или Нижний колонтитул (соответствующую удаляемому колонтитулу) и в меню кнопки выбрать команду Удалить верхний колонтитул.
Если у вас есть нижний колонтитул, то в меню будет присутствовать команда Удалить нижний колонтитул.
Опубликовано: 13.10.2016 Обновлено: 11.03.2020
Поделись с друзьями
Найти:29+ примеров нижних колонтитулов веб-сайтов и почему они так хорошо работают Там нет слишком много прокрутки, когда дело доходит до нижней части веб-страницы, пользователи найдут ее и извлекут большую часть.
Что интегрировать в футер сайта?
Во-первых, давайте посмотрим, какие элементы должны быть интегрированы в нижний колонтитул сайта. Рассмотрите один или несколько элементов из перечисленных ниже и тщательно решите, что включить в нижний колонтитул вашего веб-сайта. Исследования показали, что улучшение нижнего колонтитула веб-сайта может привести к увеличению числа конверсий на 23,77%.
- Copyright
Уведомление об авторских правах, хотя и не является обязательным, все же обязательно для любого веб-сайта. Это уведомление, которое помогает предотвратить нарушение авторских прав. Если кто-то копирует элементы вашего сайта, эти лица не могут заявить о незнании. Нижние колонтитулы, содержащие только уведомление об авторских правах, выглядят просто, но элегантно.
Это уведомление, которое помогает предотвратить нарушение авторских прав. Если кто-то копирует элементы вашего сайта, эти лица не могут заявить о незнании. Нижние колонтитулы, содержащие только уведомление об авторских правах, выглядят просто, но элегантно.
Уведомление об авторских правах обычно включает символ © (символ авторского права), год публикации и имя владельца авторских прав.
- Условия обслуживания
Как уведомление об авторских правах, условия обслуживания не являются обязательными, но они должны быть включены в нижний колонтитул веб-сайта. Они относятся к общим правилам и рекомендациям, которым люди должны следовать при использовании вашего веб-сайта. Они могут называться как таковые («Условия предоставления услуг»), «Условия использования» или «Условия использования», как в примере с Amazon:
. Условия предоставления услуг могут быть принудительно исполнены с помощью методов просмотра и кликов. Метод browserwrap означает включение Условий обслуживания через ссылку в нижнем колонтитуле веб-сайта. Однако метод clickwrap относится к размещению условий обслуживания в формах, то есть когда пользователи пытаются создать учетную запись. Когда они нажимают «Отправить», они также должны согласиться с условиями обслуживания этого сайта.
Однако метод clickwrap относится к размещению условий обслуживания в формах, то есть когда пользователи пытаются создать учетную запись. Когда они нажимают «Отправить», они также должны согласиться с условиями обслуживания этого сайта.
- Контакты, адрес и время работы
Одним из наиболее важных элементов нижнего колонтитула веб-сайта является контактная информация. Если людям нравится то, что они видят на странице, они захотят связаться с вами дальше. Если оставить номер телефона, адрес электронной почты и физический адрес в нижнем колонтитуле, это очень поможет им.
Иногда также рекомендуется включать карту для простой геолокации, а также часы работы компании.
Все, что вам нужно сделать, это сообщить, что вас можно найти через некоторые точки контакта, которые легко идентифицировать в нижнем колонтитуле веб-сайта.
Нижний колонтитул ниже был создан с помощью темы Mesmerize для демонстрации ресторана Pizza.
Нижний колонтитул темы Mesmerize
- Кнопки социальных сетей
Рекомендуется размещать значки социальных сетей в нижнем колонтитуле своих веб-страниц. Вы хотите, чтобы ваши посетители оставались на сайте как можно дольше. И вы захотите направить их в другие места/группы только после того, как они примут во внимание всю информацию, представленную на сайте.
Поэтому размещать иконки соцсетей в шапке или теле страницы не совсем рекомендуется. Однако, когда они размещены в нижнем колонтитуле веб-сайта, они заставляют ваших посетителей дольше оставаться с вашим бизнесом (даже если они находятся где-то еще в Интернете).
- Виджеты
Виджеты — это небольшие приложения, с помощью которых можно вставлять различные фрагменты контента в нижний колонтитул веб-сайта. Некоторые примеры включают «Календарь», «Архивы», «Категории», «Последние сообщения», «Последние комментарии»… и этот список можно продолжить.
Ниже приведен пример нижнего колонтитула с включенными виджетами:
- Описание
Некоторые могут захотеть включить описание в нижний колонтитул своего веб-сайта. Или несколько ссылок с краткими презентациями того, что характеризует бизнес. Приведенный выше пример представляет презентацию веб-сайта, размещенную в нижнем колонтитуле. Вот еще пример — со ссылками на короткие презентации бизнеса:
- Поле поиска
Было бы полезно включить окно поиска в нижний колонтитул веб-сайта. Пользователи могли не найти в теле страницы то, что искали; когда они доходят до конца страницы, вы предлагаете им выполнить конкретный поиск предмета, который они ищут. Это признак того, что, хотя они достигли конца страницы, они не достигли конца веб-сайта. Они могут перейти дальше на веб-сайт и ознакомиться с необходимой информацией.
- Вариант подписки
Обычной практикой является размещение формы регистрации по электронной почте в нижнем колонтитуле веб-сайта. Пользователи, которые найдут полезную информацию на веб-сайте, будут склонны подписаться на рассылку новостей, когда найдут эту опцию в нижнем колонтитуле.
Пользователи, которые найдут полезную информацию на веб-сайте, будут склонны подписаться на рассылку новостей, когда найдут эту опцию в нижнем колонтитуле.
Нижний колонтитул, созданный с помощью темы Mesmerize
- Призыв к действию
Рекомендуется включить четкий призыв к действию в нижний колонтитул веб-сайта. Теперь пришло время действовать. Не упускайте этот момент и приглашайте пользователей к дальнейшему исследованию, как в примере ниже. Призывы к действию вполне могут увеличить коэффициент конверсии, помогая сомневающимся пользователям принять решение в пользу продукта/информации/услуги и т. д.
Что вдохновляет нижний колонтитул вашего сайта?
С помощью элементов, перечисленных выше, вы можете создать сочетание визуального и письменного оформления, которое оставит у пользователей определенное впечатление о вашем веб-сайте.
Итак, что же вдохновляет читателей нижний колонтитул веб-сайта?
- Просмотр веб-сайта
Быстрый взгляд на веб-сайт может вызвать более тесную связь пользователей с этим веб-сайтом. Обзор наиболее важных страниц/информации в виде краткого списка ссылок может иметь большое значение для дальнейшего привлечения пользователей.
Обзор наиболее важных страниц/информации в виде краткого списка ссылок может иметь большое значение для дальнейшего привлечения пользователей.
Источник: https://www.awwwards.com/
- Продолжить навигацию по сайту
Иногда футер может быть настолько интригующим, что не отпускает пользователя. Он предлагает ему/ей продолжить навигацию по сайту и найти ответ на ключевой вопрос: нравится ли мне этот сайт? Что вы думаете по этому поводу?
Поощрение к действию (будь то прямое или косвенное) вполне может найти свое отражение в нижнем колонтитуле веб-сайта. Shell предлагает пользователям выполнить определенное действие, исходя из их профиля, и очень элегантно:
В центральном столбце кратко спрашивается «Можем ли мы помочь?» и дает список возможностей действовать в ситуации, которая лучше всего описывает определенного пользователя.
- Чувство принадлежности к сообществу
Владелец веб-сайта может по-разному оформить нижний колонтитул, чтобы выразить это чувство. В приведенном ниже примере дизайнер делает это визуально, выражая в нескольких красочных графических элементах атмосферу в определенной географической локации в данное время.
В приведенном ниже примере дизайнер делает это визуально, выражая в нескольких красочных графических элементах атмосферу в определенной географической локации в данное время.
Источник: https://www.awwwards.com/
- Чистота
Соблюдая определенную иерархию информации и соответствующим образом группируя ссылки, нижний колонтитул веб-сайта может создавать впечатление организованного, аккуратного и чистого, готового к изучению. Вот что показывает приведенный ниже пример при сканировании пользователями, уже достигшими нижнего колонтитула веб-сайта:
Нижний колонтитул, созданный с помощью темы Mesmerize
- Профессионализм
Красивый футер имеет все шансы выглядеть профессионально и транслировать, что в выделенном пространстве нет лишних элементов. Ни один элемент не является лишним, и все хорошо подходит для передачи ценностей, присущих организации.
Ниже вы можете найти самые популярные типы нижних колонтитулов веб-сайтов, узнать, когда их использовать и что они делают для вашего веб-сайта.
Существует общая тенденция в веб-дизайне, которая поощряет создание нижних колонтитулов с большим количеством элементов и информации. Почему это?
Исследование показало, что, хотя наиболее просматриваемое пространство страницы находится в верхней части страницы, наиболее заинтересованными являются те пользователи, которые проводят больше времени и взаимодействуют с веб-сайтом в нижней части веб-сайта. Таким образом, пространство под складкой просматривается почти в 3 раза дольше, чем пространство над складкой.
Joulefinancial.com предлагает большое количество информации в нижнем колонтитуле, что позволяет посетителям легко находить контактные данные и знакомиться с дополнительной образовательной информацией, предоставляемой сайтом.
Нижние колонтитулы позволяют владельцам веб-сайтов добавлять дополнительный уровень в нижний колонтитул веб-страницы. Информация, которая необходима, но которую владельцы веб-сайтов не хотят демонстрировать определенным образом, может быть помещена в нижний колонтитул.
Копирайт, значки социальных сетей или кнопки подписки можно расположить под некоторыми полезными ссылками на сайты и любой другой ценной информацией.
Demicreative.com имеет простой призыв к действию, когда приглашает пользователей «Сообщите нам». За приглашением следует почтовый адрес и номер телефона, что помогает людям «высказать свое мнение» о своем бренде. Синий фон выглядит обнадеживающим и профессиональным, облегчая тем, как эти люди могут вступить в сотрудничество с Demicreative.
Bluestag.co.uk также содержит четкий призыв к действию «Наймите нас», за которым следует контактная информация. Номер телефона и адрес электронной почты кликабельны и упрощают процесс контакта для всех, кто склонен «нанять» Bluestag.co.uk.
Socialtriggers.com имеет более очевидный призыв к действию. Традиционная кнопка CTA выдающаяся — в нижнем колонтитуле веб-сайта, благодаря своему расположению и яркому цвету.
Emaildesign.beefree.io — еще один пример нижнего колонтитула, ориентированного на призыв к действию. После просмотра веб-страницы люди более склонны выбирать услуги, которые предоставляет компания. Именно поэтому кнопка «Перевести меня в редактор Bee Mail» приглашает людей попробовать услугу компании даже из нижнего колонтитула сайта.
Social Fresh имеет только ссылку в меню на страницу «О нас». Остальная часть домашней страницы заполнена статьями, которые объединяют их компетенции, поэтому при достижении нижней части страницы может возникнуть необходимость узнать больше о компании. В результате они разместили краткое описание компании в левой части нижнего колонтитула для людей, которые больше заинтересованы в их деятельности.
Wpbeginner.com имеет аналогичный нижний колонтитул, с некоторым пространством, посвященным описанию компании. Он адресован людям, которые заинтересовались одной статьей, а затем хотят узнать больше о Wpbeginner. com. Основываясь на том, насколько убедительно описание, люди решают, отмечают ли они веб-сайт как точку отсчета для будущих связанных поисков.
com. Основываясь на том, насколько убедительно описание, люди решают, отмечают ли они веб-сайт как точку отсчета для будущих связанных поисков.
Этот пример нижнего колонтитула для нашего демонстрационного веб-сайта Mesmerize Fashion был разработан таким образом, чтобы в нем было много ссылок, представляющих организацию и последние сообщения, опубликованные в блоге. Они структурированы в соответствии с простой иерархией, чтобы соответствовать стандартам чистоты и избежать беспорядка.
Нижний колонтитул, созданный с помощью темы Mesmerize
Nytimes.com имеет нижний колонтитул, в котором перечислены все категории и подкатегории журнала. Большая его часть заполнена ссылками на эти категории. После того, как люди ознакомились с некоторыми статьями непосредственно с главной страницы, они могут легко перейти из нижнего колонтитула в другой раздел и просмотреть соответствующие ему статьи.
Webflow.com/ecommerce перечисляет широкий спектр продуктов/услуг, предназначенных для разработки интернет-магазинов. Вам нужно только выбрать из различных сегментов предложений, и вы попадете на страницу с подробным описанием этих предложений.
Вам нужно только выбрать из различных сегментов предложений, и вы попадете на страницу с подробным описанием этих предложений.
Может быть такая вещь, как простой нижний колонтитул. Он включает только уведомление об авторских правах, без дополнительной информации.
Chobani.com содержит ссылки на Правила и условия, а также Политику конфиденциальности, действующую для веб-сайта. Так что в данном случае футер — это место для заполнения необходимой, но не такой уж интересной информации.
На сайте Architecturaldigest.com есть более подробный параграф о Пользовательском соглашении и Политике конфиденциальности. Размещение информации обусловлено двухуровневым футером, так как правила сайта представлены в виде подфутера.
Bluefountainmedia.com имеет нижний колонтитул с богатой контактной информацией: включены карты для геолокации, адреса офисов и штаб-квартиры. На заднем плане наводящее на размышления изображение, кажется, приглашает людей связаться с командой компании.
Так же очевидно, как место для подписки на новостную рассылку, значки социальных сетей приглашают пользователей следить за брендом Guerlain в социальных сетях и вносить свой вклад в сообщество компании.
Нижний колонтитул, который заставляет людей блуждать по страницам сайта
Нижний колонтитул веб-сайта Ebay предлагает ссылки, которые побуждают людей оставаться на сайте и бродить по нему в поисках большего.
Идея несуществующего футера коррелирует с бесконечной прокруткой. Он подходит для некоторых веб-сайтов с большим количеством пользовательского контента или газет, где новые статьи представляются одна группа за другой, бесконечно.
Хорошим примером этого является Mashable.com:
Чтобы собрать все это вместе
Не следует пренебрегать нижним колонтитулом веб-сайта. Согласно исследованиям и различным исследованиям, это благоприятное место для увеличения конверсии. В зависимости от типа веб-сайта и целей каждой страницы нижний колонтитул может включать в себя различные элементы, используемые посетителями. Единственное, что вам нужно сделать, это выбрать ПРАВИЛЬНЫЕ элементы для размещения в нижнем колонтитуле веб-сайта и организовать их в соответствии с четкой структурой, удобной для просмотра и извлечения выгоды.
Единственное, что вам нужно сделать, это выбрать ПРАВИЛЬНЫЕ элементы для размещения в нижнем колонтитуле веб-сайта и организовать их в соответствии с четкой структурой, удобной для просмотра и извлечения выгоды.
[идентификатор sibwp_form=1]
13 уникальных примеров дизайна нижнего колонтитула веб-сайта
Дизайнеру легко разобраться с основными компонентами веб-дизайна. В конце концов, нужно придумать макет, вставить навигацию и убедиться, что все работает вместе. Когда дело доходит до нижнего колонтитула, вы можете просто сдуть его. Мы получим это.
Но нижний колонтитул служит переходом к дальнейшему взаимодействию. Он перебрасывает людей на разные страницы. Это побуждает их к действию. Это держит их на веб-сайте. Прежде чем мы рассмотрим примеры уникальных нижних колонтитулов, давайте обсудим, почему они важны.
Почему важен дизайн нижнего колонтитула
Обратите внимание на нижний колонтитул. После всего времени и усилий, затраченных на разработку веб-сайта, возникает искушение пренебречь этим последним элементом. Хотя нижний колонтитул может быть элементом, спрятанным в самом низу веб-страницы, это не означает, что пользовательский опыт заканчивается. Вместо этого нижний колонтитул может функционировать как ворота к другому контенту, отображать заманчивые значки социальных сетей, собирать адреса электронной почты и дополнительно передавать информацию, которую люди должны знать.
Хотя нижний колонтитул может быть элементом, спрятанным в самом низу веб-страницы, это не означает, что пользовательский опыт заканчивается. Вместо этого нижний колонтитул может функционировать как ворота к другому контенту, отображать заманчивые значки социальных сетей, собирать адреса электронной почты и дополнительно передавать информацию, которую люди должны знать.
Нижние колонтитулы означают лучшую навигацию
Допустим, кто-то просмотрел все содержимое целевой страницы и оказался в нижней части страницы. У них могут быть дополнительные вопросы или другие области, которые они хотят исследовать. Лучшие нижние колонтитулы веб-сайтов подобны микрокосму остального веб-дизайна, заключая в себе наиболее важные его части, предоставляя кому-то прямой доступ к хорошо структурированному списку навигационных опций.
Нижние колонтитулы веб-сайтов передают важную информацию
Будь то слоган или какое-либо другое обобщение продуктов или услуг бренда, нижний колонтитул оставляет у вас последнее впечатление. Это может повлиять на то, будут ли они выполнять призывы к действию или углубятся в остальную часть веб-сайта. Этот последний фрагмент текста может занимать небольшое пространство, но он может оказать большое влияние на то, как кто-то будет взаимодействовать с остальной частью дизайна.
Это может повлиять на то, будут ли они выполнять призывы к действию или углубятся в остальную часть веб-сайта. Этот последний фрагмент текста может занимать небольшое пространство, но он может оказать большое влияние на то, как кто-то будет взаимодействовать с остальной частью дизайна.
Нижние колонтитулы также предоставляют место для ввода всей необходимой контактной информации, такой как физический адрес, номер телефона, адрес электронной почты для регистрации и другие сведения, которые могут кому-то понадобиться. Они также могут содержать юридическую информацию и символ авторского права. Нижние колонтитулы — это серьезная часть дизайна, которая представляет практическую информацию, которая была бы неуместна где-либо еще.
Нижний колонтитул дает последний призыв к действию
Если вы хотите, чтобы кто-то подписался на информационный бюллетень, начал подписку на продукт или услугу или собирал адреса электронной почты другим способом, нижний колонтитул веб-сайта может быть последней возможностью собрать эта важная информация для клиентов. Весь контент, ведущий к этому, вполне может подтолкнуть кого-то к тому, чтобы ввести свой адрес электронной почты и стать намного ближе к тому, чтобы стать постоянным клиентом.
Весь контент, ведущий к этому, вполне может подтолкнуть кого-то к тому, чтобы ввести свой адрес электронной почты и стать намного ближе к тому, чтобы стать постоянным клиентом.
Нижние колонтитулы могут повысить поисковую оптимизацию
Когда поисковые роботы Google сканируют веб-сайт, одним из факторов, который они анализируют, является количество релевантных ссылок. Представление карты сайта или других встроенных ссылок дает им лучшую структуру, помогающую определить, о чем ваш веб-дизайн. Размещение навигационных ссылок в дизайне нижнего колонтитула веб-сайта может повысить SEO-оптимизацию вашего веб-сайта и помочь ему завоевать популярность в обычных результатах поисковых систем.
13 уникальных дизайнов нижнего колонтитула сайта
Ознакомьтесь с этими 13 веб-сайтами, которые правильно оформляют нижний колонтитул.
1. Avo
Данные и аналитика могут помочь компании в достижении ее высшей цели. Avo предоставляет предприятиям мощную платформу для управления и обработки всех важных данных.
Да, здесь содержится тяжелая техническая информация, но дизайн этой веб-страницы позволяет избежать скучной пустоты, в которую попадают многие технологические компании. Гладкие иллюстрации, множество цветов и размеров разбросаны повсюду, придавая ему веселую энергию, которая уравновешивает более серьезные аспекты продукта Avo.
Давайте посмотрим на нижний колонтитул. Призыв к действию сразу привлекает ваше внимание: «Начните использовать Avo сегодня». Непосредственно под ним находится поле для ввода адреса электронной почты, чтобы начать этот процесс. Они не засоряют свой макет слишком большим количеством встроенных ссылок в нижнем колонтитуле и сохраняют простоту. И нам нравится, как авокадо отправляется в океанское приключение вправо, что так хорошо символизирует этот первый шаг.
Значки социальных сетей справа — еще один приятный штрих, и горизонтальный взгляд сквозь экранное пространство сразу бросается на них.
Минимизировав количество ссылок и предоставив достаточно пространства вокруг различных визуальных элементов, Avo удалось создать чистый и простой нижний колонтитул с нужной индивидуальностью.
2. Clade Design
Полная контрастных форм, увлекательных микровзаимодействий и радостной палитры цветов, эта домашняя страница дизайнерской фирмы Clade Design выделяется своим причудливым чувством творчества.
Повторяющаяся форма в этом макете — фоновая волна. Мы видим его вверху синим цветом, и у него есть несколько разных цветов фона для каждого раздела. Внизу страницы есть похожая синяя волна, которая делает этот нижний колонтитул отличным дополнением к верхней части дизайна. Даже если бы вы не обращали внимания, вы бы интуитивно почувствовали, что находитесь в конце этого дизайна нижнего колонтитула веб-сайта.
Этот пример дизайна нижнего колонтитула является уроком простоты. Он состоит из минимального количества ссылок, кнопки призыва к действию «Свяжитесь с нами» в крайнем левом углу экрана и короткого блока значков социальных сетей справа. Этот нижний колонтитул хорошо сочетается с остальным дизайном, с чистым макетом и четким призывом к действию.
3. Designies
Предоставление своим визуальным элементам достаточного негативного пространства и заполнение веб-страницы трехмерными мультяшными геометрическими фигурами делает веб-сайт Designies визуально привлекательным элементом дизайна. Как портал для дизайнеров, так и для клиентов, Designies не разочаровывает своей крутой эстетикой.
На макете веб-сайта, заполненном белым пространством, темно-розовый нижний колонтитул контрастирует с темно-серыми и черными вспышками дизайна. При прокрутке до этого последнего раздела основная верхняя панель навигации исчезает, оставляя синюю кнопку призыва к действию «Стать дизайнером» в правом верхнем углу. Убрав меню, вы сфокусируетесь на этой кнопке CTA. Встроенные ссылки используются в качестве основной навигации, и если кто-то хочет перейти в разные части веб-сайта, легко найти ссылку, которая приведет его туда. Никто никогда не остается висеть без четкого средства навигации, где бы он ни находился.
Благодаря огромному пространству, посвященному их подписке на рассылку, и модному сочетанию цветов нижний колонтитул Designies делает его идеальным завершением их целевой страницы.
4. Think32
Нам всегда приятно видеть специализированные маркетинговые агентства. Сосредоточенность — сильная стратегия, позволяющая выделиться среди конкурентов.
Think32 из Австралии — маркетинговое агентство для стоматологических кабинетов. Зубные образы тонкие, а общий дизайн проецирует тип современной стилизации, которую подхватило бы любое высокоэффективное агентство. Мы уверены, что 9из 10 веб-дизайнеров и дантистов согласились бы.
Нижний колонтитул размещает призыв к действию прямо в центре, а светло-розовая кнопка подписки рядом с контактной формой электронной почты привлекает внимание прямо к ней. Нам также очень нравится включение «Продуманный маркетинг для стоматологических клиник» в левом пространстве, которое резюмирует философию их агентства, еще больше подчеркивая их опыт.
5. Hologram
Hologram предоставляет компаниям то, что им нужно для подключения своих технологий к сотовым сетям. Будь то электрические скутеры, дроны или датчик на промышленном оборудовании, Hologram и SIM-карты, которые они производят, помогают предприятиям связывать свои технологии.
Это специализированная область технологий с множеством сложностей, но Hologram не скупится на то, чтобы сделать этот дизайн визуально привлекательным. Благодаря анимациям и микровзаимодействиям, активируемым прокруткой, дизайн предлагает множество возможностей для взаимодействия и навигации по их контенту.
Точно так же, как мы видели на веб-сайте Designies, этот нижний колонтитул также выполняет функцию исчезновения верхней навигации. Затем встроенные ссылки в нижнем колонтитуле предоставляют все возможности навигации.
Прямо в верхней части нижнего колонтитула мы видим поле с фиолетово-синим градиентом и 2 кнопки призыва к действию. Меняющиеся цвета поля выделяются на сплошном темно-синем квадрате под ним, создавая ощущение, что оно находится на слое над нижним колонтитулом. Это очень хорошо работает, выделяя этот блок призыва к действию среди остальной части нижнего колонтитула.
Дизайн нижнего колонтитула веб-сайта Hologram известен как толстый нижний колонтитул. Благодаря обширному списку ссылок он работает как еще одно средство навигации по веб-дизайну и дает поисковым системам более точное представление о том, о чем сайт.
Благодаря обширному списку ссылок он работает как еще одно средство навигации по веб-дизайну и дает поисковым системам более точное представление о том, о чем сайт.
Читайте по теме: WordPress для Webflow: как компания Hologram модернизировала свой веб-сайт
(Подсказка: посмотрите на последнюю запись.) Оставайтесь с нами… это всплывет снова. Но давайте перейдем к этому нижнему колонтитулу от Savvy.
Дизайн включает один большой блок нижнего колонтитула в нижней части веб-страницы с прямыми линиями и меньшее поле с закругленными углами над ним, содержащее фиолетовую кнопку призыва к действию «Начать».
Savvy создает специальные инструменты и приложения для бизнеса с минимальным кодом, и Z-макет, который предшествует этому нижнему колонтитулу, показывает все, что они делают. Этот путь через веб-дизайн ведет прямо к содержимому нижнего колонтитула со встроенными ссылками, ведущими на самые важные страницы, и формой подписки по электронной почте в качестве вторичного призыва к действию.
7. Astra
Взлом вашего веб-сайта может вызвать сильный стресс. Во-первых, существует реальная возможность компрометации конфиденциальных данных. Тогда есть главный звон, который принимает ваша онлайн-репутация. Программное обеспечение Astra помогает предприятиям и другим лицам управлять веб-сайтами с надежной защитой от кибератак.
Это мог бы быть долгий путь сквозь тьму и гибель хакеров, но вместо этого дизайн фокусируется на оптимизме избавления от этого беспокойства. Благодаря синей, оранжевой и желтой цветовой гамме это вдохновляет пользователей.
Нижний колонтитул со сплошным блоком темно-синего цвета указывает на точку после ярких форм и воздушной планировки, которые ведут к нему. Благодаря единообразному набору столбцов, встроенным ссылкам на остальную часть веб-сайта и аккуратному блоку социальных сетей этот линейный макет контрастирует с остальным дизайном, что делает его идеальной конечной точкой.
8. Fiddler Labs
Давайте будем честными, для тех, кто не знаком с тонкостями искусственного интеллекта и науки о данных (включая этого автора), веб-сайт Fiddler Labs может показаться немного пугающим.
Несмотря на большое количество технической информации, сайт также может похвастаться не менее креативным дизайном. Короткая прокрутка показывает многоуровневые визуальные эффекты, придавая макету ощущение объемности, а анимированные скриншоты, иконография и другие визуальные элементы делают вещи интересными.
И вот этот нижний колонтитул, в котором представлена прямая разбивка архитектуры сайта. Нам нравится расположение всего 2 элементов в столбце в начале, которое переходит в форму электронной почты справа. Это такой отличный визуальный крючок, и он направляет кого-то прямо к форме подписки.
9. Brass Hands
Просматривая веб-сайт брендингового агентства Brass Hands, вы получаете плавный пользовательский интерфейс с плавным перемещением текста при прокрутке, рекомендуемые проекты, которые увеличиваются при наведении курсора, и другие самородки дизайна. добро. Ничто не раздражает и не неуместно, весь макет связан чувством последовательности.
Когда вы плывете вниз к нижнему колонтитулу, это мягкое приземление. Простая строка «Давайте работать вместе» и ссылки на их социальные сети делают этот нижний колонтитул чистым завершением целевой страницы Brass Hands.
Простая строка «Давайте работать вместе» и ссылки на их социальные сети делают этот нижний колонтитул чистым завершением целевой страницы Brass Hands.
10. Vectornator
Многие дизайнеры придерживаются проверенных способов создания векторных изображений, и это нормально. Но всегда интересно видеть, как такие компании-разработчики программного обеспечения, как Vectornator, выступают с другим подходом. На веб-сайте представлено множество потрясающих примеров того, что возможно с их инструментом. Этот современный макет также изобилует анимациями, полными быстрых правок, которые отражают творческий процесс использования Vectornator.
Когда вы дойдете до нижнего колонтитула, вы уже будете поражены творческими возможностями Vectornator. Нет необходимости перефразировать то, что делает это программное обеспечение особенным, или добавлять что-то новое в нижний колонтитул.
Прокрутка вниз до нижнего колонтитула приводит к исчезновению верхней навигации, оставляя содержащиеся в ней встроенные ссылки, указывающие в нужном направлении. Это фантастический урок сдержанности, показывающий, что некоторые из лучших нижних колонтитулов имеют самый простой дизайн.
Это фантастический урок сдержанности, показывающий, что некоторые из лучших нижних колонтитулов имеют самый простой дизайн.
11. Привет5
Hi5 создан для создания команды. Это забавное приложение позволяет членам команды хвалить друг друга, общаться и оставлять отзывы, а также дает менеджерам возможность анализировать, как каждый справляется с достижением целей компании. Дизайн отражает этот позитивный настрой с игривой цветовой палитрой синего, желтого и розового цветов, а также большим количеством контента, рассказывающего о том, как приложение Hi5 может укрепить команды.
В левой части нижнего колонтитула расположены кнопки, дающие возможность загрузить приложение в Google Play, WhatsApp, Apple App Store и других местах. Благодаря темно-синему цвету эти кнопки невозможно не заметить, что делает их центром нижнего колонтитула.
Hi5 заполняет правую часть нижнего колонтитула информацией о компании, включая адреса ее международных офисов и блок кнопок социальных сетей.
Этот нижний колонтитул состоит из множества разных частей, но использует достаточно белого пространства и цвета, чтобы все оставалось в порядке.
12. Appasaurus
Веб-дизайном для агентства по разработке приложений Appasaurus занимаются многочисленные динозавры. Дизайн открывается оригинальной и забавной иллюстрацией их сотрудников в виде этих доисторических животных. Эта странная тема поддерживается во всем этом восхитительном веб-пространстве, с целым набором динозавров, выполненных в непринужденном стиле.
Над нижним колонтитулом мы обращаемся к последнему динозавру, тираннозавру, со словами: «Не позволяйте вашему приложению идти по пути динозавров». Это такая забавная привязка к остальной части дизайна, и она прекрасно сочетается с белой кнопкой ценообразования чуть ниже. С черным фоном, который всегда хорошо сочетается с белым и синим, мы получаем небольшой список параметров навигации, а также ссылки на их социальные сети. С непочтительным стилем, который распространяется на их нижний колонтитул, Appasaurus показывает, что немного абсурда может сделать пользовательский опыт более приятным.