Создать коллаж в фотошопе из нескольких фотографий. «Мастерство создания коллажа в Adobe Photoshop
Начинать процесс следует с открытия программы и создания нового файла. Название выбирается по вашему усмотрению. Размер пусть будет составлять 1920 на 1080 пикселей. Фон сделайте прозрачным.
В левой части рабочего окна присутствуют два цветных квадратика. Они отвечают за выбор основного и фонового цвета. Щелкните по первому квадратику и выберите какой-нибудь светло-голубой цвет. Им мы зальём наше изображение, чтобы получить мягкий фон. Для этой операции нужно выбрать инструмент «Заливка» и щелкнуть по любой области прозрачной на данный момент картинки.
Как сделать в Фотошопе красивый коллаж?
Теперь нужно сделать в Фотошопе красивый коллаж: в нашем случае он будет состоять из четырех снимков. Все они должны располагаться на новых слоях. Пока же у нас создан всего один слой, имеющий наименование «Фон». Перейдите в панель «Слои». Совершите двойной щелчок по существующему слою и переименуйте его.
Дальше вам нужно открыть при помощи Фотошопа одну из тех фотографий, которую хочется разместить в коллаже. Откройте панель «Слои» и перетащите слой «Фон» на окрашенную в голубой цвет картинку. Тут же фотография появится на ней в виде нового слоя. Но её разрешение гораздо выше, поэтому снимок даже не поместится на экране. Выберите любой инструмент из группы выделения, после чего щелкните по фотографии правой кнопкой мыши. В контекстном меню щелкните по пункту «Свободное трансформирование». Появится возможность перетаскивать снимок, поворачивать и менять его размеры. Для двух последних операций используются угловые маркеры. Размеры меняйте только при зажатой клавише Shift, это сохранит пропорции изображения. Вы можете уменьшить фотографию и слегка её повернуть.
Но так снимок выглядит безлико. Поэтому наш урок по коллажу в Фотошопе продолжается работой над данным кадром. На панели «Слои» у вас должен быть выбран слой с вставленной фотографией. Затем нажмите на этой панели кнопку «Fx» и выберите пункт «Обводка». Стандартно нам предлагается создать обводку шириной 3 пикселя. Этого будет вполне достаточно. В качестве положения обводки выберите вариант «Внутри». Остается лишь подобрать цвет. Попробуйте сделать обводку темно-зеленой.
Далее в этом диалоговом окне щелкните по вкладке «Тень». Параметры можно оставить по умолчанию. Если же хотите — никто не мешает сменить положение тени и увеличить её смещение. Когда будете готовы — жмите кнопку «OK».
Фотошоп: делаем коллаж из снимков
В данный момент у нас дополнительно открыт в Фотошопе снимок водопада. Его теперь можно закрыть. Вместо него нужно открыть три других фотографии, предназначенных для коллажа.
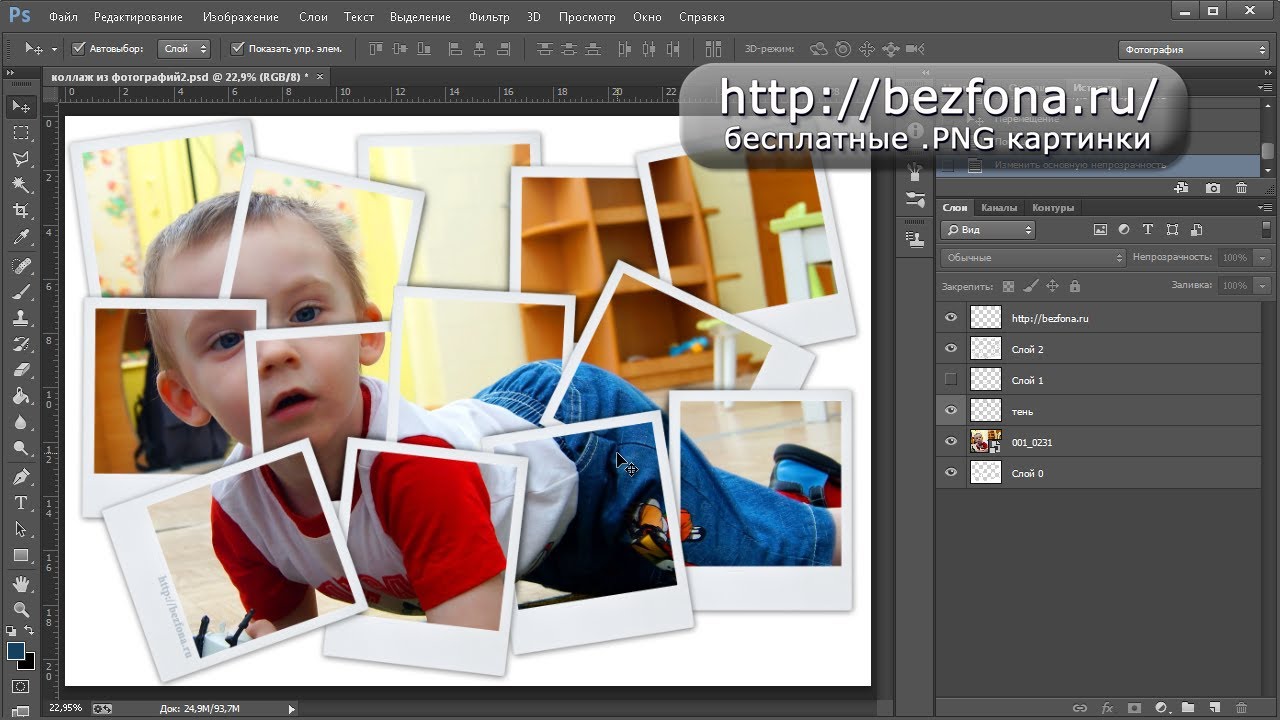
Когда мы делаем коллаж в Фотошопе, все три снимка нужно правильно расположить по углам создаваемого изображения. Для этого вновь нужно использовать пункт «Свободное трансформирование». Уменьшите кадры, поверните их в разные стороны. Не забывайте, что каждая фотография представляет собой отдельный слой. Поэтому они могут загораживать друг друга. Если нужно «вытянуть» какой-нибудь снимок поверх остальных, то вам поможет панель «Слои». Просто перетащите нужный слой на самый верх.
Как создать коллаж из фотографий в Фотошопе?
Обратите внимание, что сейчас тень и обводка имеется только у одного снимка. Менять параметры у каждой фотографии — это очень долго. Поэтому мы попробуем создать коллаж в Фотошопе проще. Взгляните на панель «Слои». В данный момент в ней есть всего один слой, у которого стоит значок Fx. Наведите на этот значок курсор мыши, зажмите клавишу Alt и левую кнопку мыши.
В любой момент вы можете изменить какой-нибудь эффект. Например, можно поменять цвет обводки у каждой фотографии. Это позволит получить своеобразный разноцветный коллаж.
Теперь вы поняли, как сделать коллаж в Фотошопе. Но мы ещё не закончили. Помните, что в любой момент вы можете перемещать имеющиеся фотографии. Для этого используется инструмент «Перемещение». Поворачивать кадр и изменять размер вновь придется при помощи режима «Свободное трансформирование».
У каждой из фотографий теперь имеется обводка. Но почему бы не добавить обводку и коллажу в целом? Делается это очень просто. Выберите самый первый слой, который имеет миниатюру в виде голубого прямоугольника. Нажмите кнопку «Fx» и выберите пункт «Обводка». Измените параметры по своему усмотрению. Размер увеличьте до семи пикселей.
Такой вот у нас получился коллаж из фотографий в Фотошопе. Работать с данным изображением можно сколь угодно долго. Никто не помешает вам сменить обычный голубой фон на узор или тот же градиент. В Интернете можно найти множество красивых фонов, идеально подходящих для подобных коллажей.
Предоставляет Adobe Photoshop и многие другие возможности по созданию коллажей. Например, можно реализовать красивый переход из одного снимка в другой. Но это уже очень сложные действия, на обучение которым уйдет гораздо больше времени.
Коллаж в Фотошопе CS5 и CS6
Вы можете создать коллаж в Фотошопе CS5 , для примера наша работа происходит в версии CC, но повторить её можно и в предыдущих релизах графического редактора.
Этот урок был посвящен, в том числе созданию коллажа и в Фотошопе CS6 или любой более свежей версии графического редактора. Посещайте наш сайт регулярно, тогда вы научитесь и более сложным трюкам!
Коллаж — это несколько самостоятельных фотографий, скомпонованные каким-либо способом в общую композицию. Способов создания коллажей в Фотошопе существует великое множество и для описания всех этих приемов понадобилось бы написать отдельную книгу. Поэтому, в данной статье мы расскажем о простом, но достаточно эффективном и популярном способе создания коллажей в Фотошопе с использованием маски слоя. Неоспоримыми достоинствами данной методики является еще и то, что она очень простая и достаточно гибкая.
Как в Фотошопе сделать коллаж мы рассмотрим на примере трех изображений: красивой девушки на яхте, дорогого автомобиля и изображения денег.
Фотография с девушкой очень хорошо подойдет для фона будущего коллажа, а остальные изображения мы попробуем наложить на нее.

- Запускаем Фотошоп и открываем в нем изображение с девушкой на яхте.
- Открываем в графическом редакторе фотографию с автомобилем, который должен расположиться поверх основного.
- Нажмите сочетание клавиш Ctrl + A (английское), чтобы выделить всю область изображения с автомобилем. В результате выделения по периметру изображения должна появиться мерцающая черно-белая рамка. Скопируйте выделенную область в оперативную память компьютера, нажав сочетание клавиш Ctrl + C (английское).
- Перейдите в окно с изображением девушки и скопируйте в него сочетанием клавиш Ctrl + V фотографию автомобиля. В результате данной операции должен появиться новый слой.
- Очевидно, что размеры изображения с автомобилем нуждается в корректировке. Поэтому, применим к нему инструмент «Масштабирование» (полный путь Редактирование-Траснформирование-Масштабирование) и уменьшим до 70% высоту и ширину данного изображения после чего сдвинем его в левый верхний угол.

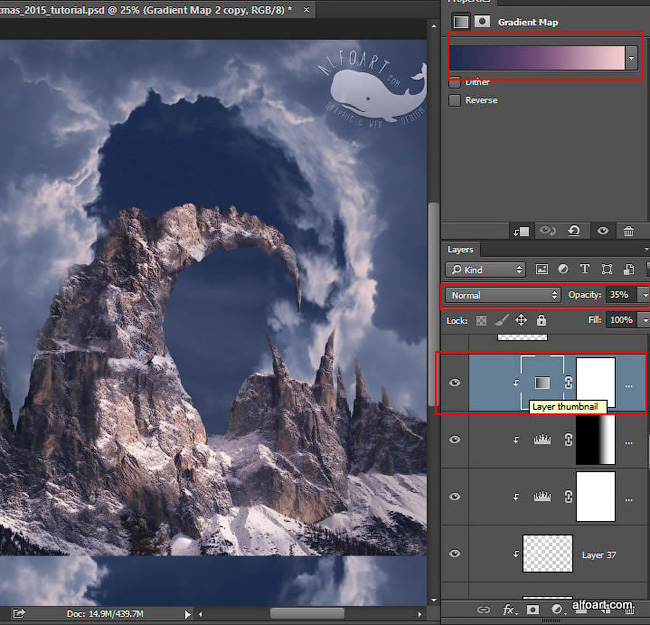
- В нижней части окна управления слоями нажмите на кнопку «Добавить слой-маску», выберите инструмент «Градиент» из панели инструментов и нажмите кнопку Ввод (Enter) для выбора палитры градиента. Выберите «черный, белый» градиент.
- Щелкните левой кнопкой мышки на правом краю вставленного изображения с автомобилем и перетащите курсор по горизонтали влево после чего отпустите кнопку. В результате на изображение должен наложиться градиент в виде прозрачности при котором в той точке, в которой была нажата кнопка мыши должна получиться максимальная прозрачность, а после точки, в которой кнопка была отпущена изображение должно остаться полностью непрозрачным.
- После этого открываем третий рисунок с изображением денег и повторяем пункты 3-7 для него. В результате данных шагов должно получиться что-то вроде следующего изображения.
- Видно, что у нас получилось очень хорошее наложение на фоновое изображение девушки, но фотографии автомобиля и денег не очень красиво стыкуются из-за отсутствия в этом месте градиента.
 Чтобы это исправить в окне управления слоями кликните правой кнопкой мышки на каждой наложенной слой-маске и выберите в появившемся меню пункт «Применить слой-маску». Это позволит наложить еще по одному слою-маске на каждое изображение и создать на них дополнительные градиенты.
Чтобы это исправить в окне управления слоями кликните правой кнопкой мышки на каждой наложенной слой-маске и выберите в появившемся меню пункт «Применить слой-маску». Это позволит наложить еще по одному слою-маске на каждое изображение и создать на них дополнительные градиенты. - Выбираем первый добавочный слой с изображением автомобиля и выполняем для него пункты 6-7, только курсором мыши проводим от нижнего края изображения к его середине.
- То же самое делаем для слоя с изображением денег, выбрав его в панели управления слоями, но курсором проводим от верхнего края к середине.
- В результате выполненных действий должно получиться примерно вот такое изображение, на которым границы изображений полностью растворяются друг в друге, образуя оригинальный фотоколлаж.
Мы все стремимся рассказать историю с помощью одной единственной фотографии. Однако, во многих случаях хорошо сконструированный коллаж может стать прекрасным способом открыть зрителю гораздо больше. Этот метод может пригодиться для фотографий с мероприятия, съемки недвижимости или даже семейной фотосессии!
Создать коллаж в Photoshop очень просто, поэтому давайте начнем. Обратите внимание, что я работаю с Photoshop CS3.
Выбор фотографий имеет решающее значение. Вам нужно выбрать такое сочетание элементов коллажа, чтобы отобразить все событие. Это означает, что вам необходимо взять несколько обширных снимков, которые показывают всю сцену, и несколько детализированных фотографий, которые отображают много фактуры и личностей. Без тех или иных история будет неполной, и не передаст тех эмоций, которые может передать.
Шаг 1. Откройте выбранные фотографии для коллажа в PhotoshopОткройте все выбранные изображения в Photoshop. Нужно будет взять минимум три, но также избегайте слишком большого количества. Обычно я ограничиваю свой отбор фотографий количеством восемь. Помните, что чем больше фотографий вы выберете, тем сложнее будет разглядеть их детали.
Обычно я ограничиваю свой отбор фотографий количеством восемь. Помните, что чем больше фотографий вы выберете, тем сложнее будет разглядеть их детали.
Создайте новый файл (Файл -> Новый). Его размер должен быть немного больше, чем тот, который вы хотите получить в итоге. Я всегда делаю его 20×30″ при 150ppi.
Шаг 3. Добавьте ваши фотографии по однойПерейдите к одной из открытых фотографий, с помощью инструмента выделения выберите все (или нажмите CTRL+A). Нажмите CTRL+C, чтобы скопировать. Перейдите в новый документ и нажмите CTRL+V, чтобы вставить выделенное. Таким образом вы скопируете фотографию в новый документ на отдельный слой. В зависимости от размера и разрешения изображения, может понадобится их корректировка. Чтобы сделать это, нажмите CTRL+T для трансформирования. Используйте угловой узел и, удерживая клавишу Shift, установите такой размер, чтобы изображение было удобно перемещать в новом документе.
Примечание: если вы сначала преобразуете слой изображения в смарт-объект, то он будет поддерживать целостность качества изображения во время изменения его размера.
Шаг 4. Создайте макет коллажаПосле того, как вы добавили все фотографии, из которых хотите создать коллаж, наступает черед расположить их! Перемещайте изображения до тех пор, пока не почувствуете, что такое расположение передает вашу историю наилучшим образом. После создания нескольких коллажей вы выработаете свой собственный стиль. Я предпочитаю либо создавать симметрию в макете, либо делать его похожим на пазл. Как говорится, для каждой истории свои потребности.
Шаг 5. Добавьте пространства между изображениямиКогда макет готов и фотографии подогнаны под соответствующий размер, вы можете создать тонкую белую линию между ними, чтобы добавить немного визуального пространства. Этот шаг не обязателен, а ширина разделительных полос зависит от ваших предпочтений.
Чтобы сделать это, выберите слой изображения, который вы хотите переместить, и воспользуйтесь стрелками на клавиатуре, чтобы двигать его в разных направлениях. Использование стрелок на клавиатуре вместо мышки поможет создать одинаковое пространство между фотографиями.
В качестве альтернативы вы можете соединить их впритык и использовать Стиль слоя (выберите Обводка > Внутри), добавив белую или черную окантовку каждому изображению. Смотрите скриншот ниже.
Шаг 6. Объедините все слоиПосле того, как ваш коллаж готов и фотографии разделены так, как вы хотите, самое время объединить все слои. Чтобы сделать это, нажмите Ctrl+Shift+E.
Шаг 7. Обрежьте готовое изображение
После объединения всех слоев в один, сделайте обрезку изображения так, чтобы белое пространство со всех сторон было одинаковым. На моих коллажах эта окантовка, как правило, очень тонкая, так что я не затрудняю себя замерами.
Возможно, вам придется изменить размер готового коллажа для использования в социальных медиа. Я рекомендую сохранять сжатый оригинал в формате JPEG для возможности повторно использовать его будущем.
Шаг 9. Добавьте водяной знак, если желаете
Если вы хотите нанести водяной знак на свой шедевр, то сейчас самое время. После того, как вы сделаете это, не забудьте еще раз объединить все слои и сохранить файл в формате JPEG. Теперь вы готовы показать ваш коллаж миру.
Существует множество способов создания коллажей в фотошопе, приведем в пример два наиболее подходящих для новичка. Вы можете комбинировать их или научиться новым способам по мере своего продвижения в освоении фотошопа.
Первый способ . Он также является наиболее простым, потому как не требует никаких технически сложных работ фотомонтажа. Однако и с помощью него вы можете получить хороший свадебный или любительский коллаж.
1. Создайте новый фон («Файл» — «Создать…» Ctrl+N), который послужит основой для будущего коллажа. Содержимое фона можно любое как сплошной цвет так и прозрачный
2. Откройте необходимые фотографии («Файл» — «Открыть…»)
3. Перейдите на первое из открытых изображений и выделите фотографию при помощи инструмента «Прямоугольная область». (Также вы можете выделить целое фото, нажав «Выделение» — «Все» либо Ctrl+A)
4. Скопируйте изображение («Редактировать» — «Копировать» либо Ctrl+C)
5. Найдите вкладку с фоном коллажа
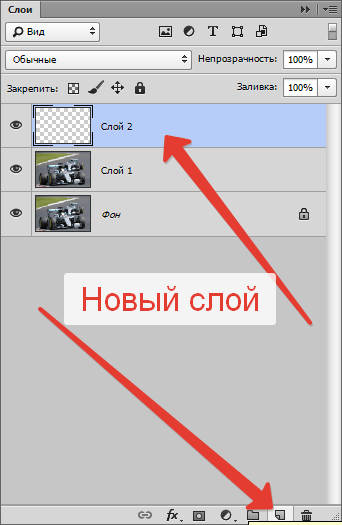
6. Вставьте в нее фотографию, нажав «Редактировать» — «Вставить» либо Ctrl+C. Изображение окажется на фоне и в слоях появится новый слой.
7. Чтобы скорректировать его расположение нужным нам образом, выберите «Масштабирование->Трансформирование» во вкладке «Редактирование» и перетащите фото на необходимое место. (Параллельно вы можете поколдовать с его размером — увеличить, либо уменьшить. )
)
8. В той же вкладке «Редактирование» — «Трансформирование» есть функция «Поворот», применив которую, вы сможете повернуть изображение на любой угол.
9. Проведите аналогичные операции над оставшимися изображениями. Закончив, перейдите в раздел «Слои» и, щелкнув правой кнопкой мыши по слою фона, выберите «Объединить видимые». Таким образом ваш коллаж станет единым изображением, а не рядом отдельных слоев.
10. Теперь сохраните готовый коллаж.
Подсказка! для быстрой работы с несколькими фото можно в папке с нужными фотографиями выделить несколько и перетащить на создаваемый коллаж.
Второй способ создания коллажа в фотошопе.
Этот вариант уже интереснее, а применяя его вместе с другими вы добьетесь весьма занятных эффектов.
Откройте фотографию и дважды кликните «Фон» в разделе «Слои». Откроется меню создания нового слоя, в котором не следует ничего менять, просто нажать «Да».
При помощи этой операции вы превратили фон в обычный слой, на который теперь возможно наложить маску. В этом же разделе «Слои», нажмите кнопку «Создать новый слой». Созданный «Слой 1″ перетащите вниз.
В этом же разделе «Слои», нажмите кнопку «Создать новый слой». Созданный «Слой 1″ перетащите вниз.
Теперь самое важное. Новый «Слой 1″ сделайте белого цвета при помощи инструмента «Заливка». Обратите внимание, что основные цвета должны быть белым и черным. При других выбранных цветах — верните стандартные, как это продемонстрировано на скриншоте.
После заливки, активируйте единичным кликом «Слой 0″, который раньше был фоном и нажмите «Создать слой-маску». Теперь откройте меню кистей («Окно» — «Кисти» или нажав сочетание клавиш «B» и «F5″)
В открывшемся окне выберите понравившуюся кисть и настройте ее при помощи обширного выбора функций. Надо сказать, это самый захватывающий момент работы, где вы можете применить всю безграничность своей фантазии!
Нарисовав все, что хотели, возвратитесь в раздел «Слои» и выберите «Применить слой-маску», как показано на скриншоте (или перейдите в меню «Слои» — «Слой-маска» — «Применить»). Объединяете слои — и ваш коллаж готов!
Самое интересное, что создание коллажей — это не строгая последовательность действий, которую нужно неукоснительно соблюдать. Все инструкции созданы лишь для того, чтобы показать вам возможности, предлагаемые фотошопом, и научить вас ими пользоваться.
Все инструкции созданы лишь для того, чтобы показать вам возможности, предлагаемые фотошопом, и научить вас ими пользоваться.
Вы можете комбинировать инструменты и техники, изменять прозрачность, цвета и фактуры слоев, накладывать их друг на друга в любом порядке, фантазировать с новыми кистями, наборы которых вы можете скачать отдельно в интернете, и применять в коллаже специальные эффекты, которыми так славятся последние версии фотошопа.
Дело только за вашей фантазией!
Для максимальной простоты урока, я не буду использовать для объединения различные эффекты и тому подобное. Мы пошагово разберем, как сделать одну фотографию из нескольких в фотошопе.
Предположим, мне потребовалось соединить две немного отличающиеся фотографии розы:
Они необходимы мне одинакового размера в одном файле с белой разделительной полосой. Это очень простая задача, но если человек этого никогда не делал, то могут возникнуть вопросы. Поэтому предлагаю перейти непосредственно к работе.
Перед тем как из нескольких фотографий сделать одну в фотошопе, можно подогнать фотографии по размеру и разрешению, но для описанного ниже метода это не нужно.
Я открываю фотошоп и создаю новый пустой файл, это можно сделать с помощью быстрой комбинации «Ctrl + N». Предположим, что я не знаю размеров фотографий, которые буду использовать для коллажа, поэтому, чтобы не промахнуться при создании нового файла я выставляю размер 40х40 см и 200 пикселей на дюйм. Кстати, это, наверное, единственный минус данного способа. Два мои «исходника» занимают 654 кб, а файл с ними же и белым фоном более 8 мб. Если работать с большими изображениями и большим количеством слоев, создавая достаточно крупные файлы, то слабому компьютеру придется хорошенько призадуматься.
Итак, мы создали квадратный файл. Теперь открываем изображения, которые мы хотим видеть в коллаже. Перед тем как в фотошопе из двух фотографий сделать одну, мне нужно переместить эти фотографии на мой большой белый квадрат. Для этого я открываю первую фотографию и нажимаю «Ctrl + A» (выделить все), далее копирую выделенное поле, для чего использую еще одну стандартную комбинацию Windows – «Ctrl + С». Теперь я перехожу к окну белого квадрата и использую комбинацию «Ctrl + V» (вставить).
Для этого я открываю первую фотографию и нажимаю «Ctrl + A» (выделить все), далее копирую выделенное поле, для чего использую еще одну стандартную комбинацию Windows – «Ctrl + С». Теперь я перехожу к окну белого квадрата и использую комбинацию «Ctrl + V» (вставить).
Для того что бы в фотошопе сделать из нескольких фотографий одну я применяю описанный выше шаг к каждой отдельной картинке. В итоге на моем белом квадрате появились две картинки, наложенные одна на вторую.
Следующий шаг на пути к тому, как из несколько фотографий сделать одну в фотошопе – это правильное размещение картинок и их размеры. Мне ясно, что одна фотография имеет большее разрешение. Соответственно, если я попытаюсь увеличить вторую до ее размеров, то, скорее всего, испорчу изображение. Поэтому, гораздо лучше уменьшить большое фото. Если это, конечно, возможно в разрезе моей задачи. Я сделаю нечто среднее, уменьшу большое и немного увеличу маленькое изображение.
Для этого необходимо сделать активным слой с большой розой, то есть клацнуть по нему левой клавишей мыши. Теперь я выбираю инструмент «Прямоугольное выделение», который вызывается с помощью латинской клавиши «М» и выделяю большое фото. Чтобы долго не целиться я прихватываю с запасом.
Теперь я выбираю инструмент «Прямоугольное выделение», который вызывается с помощью латинской клавиши «М» и выделяю большое фото. Чтобы долго не целиться я прихватываю с запасом.
Далее необходимо уменьшить размер фотографии, для этого так же используется «Свободное трансформирование». Зажимаем клавишу «Shift», которая сохраняет пропорции уменьшаемого или увеличиваемого изображения. Далее, наведя курсор мыши на любой угол картинки, зажимаем ЛКМ и уменьшаем фотографию до нужного размера. Когда все трансформации произведены, нажмите «Enter».
Перед тем как окончательно из 2 фотографий сделать одну в фотошопе, я аналогичным образом обрабатываю второй снимок, только он увеличивается, а не уменьшается. После увеличения я размещаю вторую фотографию возле первой так, как она должна быть в конце всех работ.
Для более точного подгона размера изображения, а так же качественного расположения рядом одной или нескольких фотографий используйте масштабирование.
В принципе, на этом работа практически закончена, но еще осталась парочка простых действий. Нам нужно обрезать все лишнее, в моем примере, это громадная белая область вокруг роз. Я выбираю инструмент «Кадрирование», который отзывается на клавишу «С» и выделив мои розы нажимаю «Enter».
Нам нужно обрезать все лишнее, в моем примере, это громадная белая область вокруг роз. Я выбираю инструмент «Кадрирование», который отзывается на клавишу «С» и выделив мои розы нажимаю «Enter».
Коллаж из весенних цветов в программе Adobe Photoshop CS5
Муниципальное бюджетное образовательное учреждения
дополнительного образования
дом детского творчества
Педагог дополнительного образования
Высоцкая Клавдия Павловна
2017
Цели занятия:
обучающие:
закрепление практических навыков работы с инструментами выделения в Adobe PhotoShop и копирования фрагментов изображения на новый лист;
формирование знаний, умений и навыков работы с инструментом движения выделенного фрагмента изображения;
развивающие: развитие памяти, внимания, самостоятельности при работе с программным продуктом.

воспитательные: воспитание аккуратности, терпения, усидчивости.
Тип урока: практическая работа.
Используемые материалы:
класс, оборудованный ПК;
Adobe PhotoShop 7.0;
файлы изображений.
ХОД УРОКА
1. Подготовительный этап.
Повторение с учащимися материала, изученного на предыдущих занятиях.
– прямоугольное выделение;
– круговое выделение;
– лассо;
– многоугольное лассо;
– магнитное лассо.
Создание нового листа заданного размера.
Копирование выделенного фрагмента изображения на новый лист.
2. Мотивационный этап.
Учитель: На этом занятии мы будем работать с использованием тех знаний, умений и навыков, которые получили на предыдущих уроках. Но вас ждет самостоятельная практическая работа, более сложная, чем выполняемые вами ранее задания. Для этого вам понадобиться ещё один новый инструмент”. Этот инструмент:
Этот инструмент:
– движение выделенного фрагмента.
3. Ориентитровочный этап.
Задание: создать коллаж “Фиалковый ковёр” (коллаж – это изображение, построенное из кусочков других изображений).
Алгоритм выполнения задания:
Создать новый белый лист размером 700х700 пикселей.
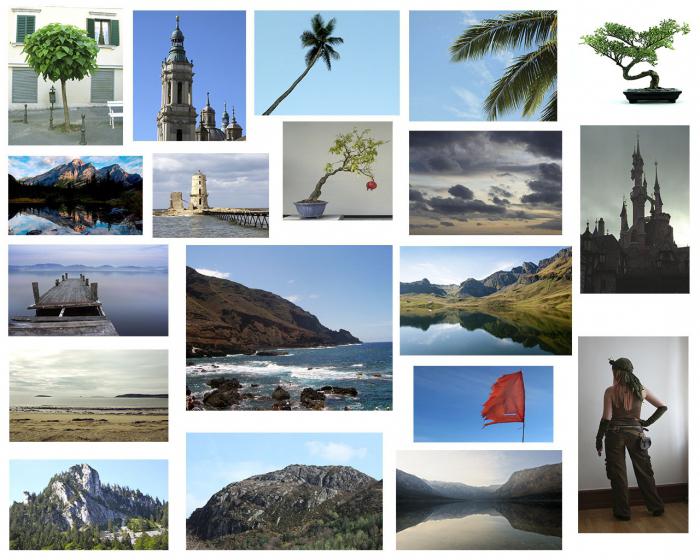
Поочередно открывать файлы, хранящие в себе изображения фиалок (рисунки 1 – 18).
Выделять фиалки любым инструментом выделения.
Копировать их поочередно на созданный чистый лист.
С помощью инструмента , разместить фиалки таким образом, чтобы они заполнили весь чистый лист не оставляя пробелов (например как на рисунках 19 – 21).
Сохранить коллаж в своей папке.
Рисунок 10 Коллаж из весенних цветов.
Подведение итогов.
Я хочу вас поблагодарить за интересное занятие, за находчивость, которую вы проявили и за активное участие.
Спасибо за внимание!
Оглавление | V |
5.1.4. Дед Мороз и Снегурочка + ледяная надпись………………………………………… | 105 |
5.1.5. Новогодняя рамка + надпись под снегом……………………………………………… | 116 |
5.2. С днем святого Валентина ………………………………………………………………………… | 120 |
5.2.1. Рамка с сердечками …………………………………………………………………………….. | 121 |
5.2.2. Рамка в форме сердца …………………………………………………………………………. | 125 |
5.3. С праздником 23 Февраля ………………………………….. | 127 |
5.3.1. Красноармеец + прозрачная надпись …………………………………………………… | 127 |
5.3.2. Человек в камуфляже + изображение внутри надписи………………………….. | 133 |
5.3.3. Рамка к 23 Февраля + градиентная надпись …………………………………………. | 140 |
5.4. С праздником 8 Марта………………………………………………………………………………. | 147 |
5.4.1. Универсальная открытка + полупрозрачная надпись……………………………. | 147 |
5.4.2. Миллион алых роз + стеклянная надпись …………………………………………….. | 149 |
5.4.3. Рамка из роз ………………… | 154 |
5.5. С праздником 9 Мая …………………………………………………………………………………. | 156 |
5.5.1. Открытка из фотографии статуи Родины-матери + полосатая надпись …. | 156 |
5.5.2. Рамка из георгиевской ленты и вечного огня……………………………………….. | 162 |
5.6. С днем рождения………………………………………………………………………………………. | 166 |
5.6.1. Рамка для детской фотографии + надпись |
|
в стиле мультфильма «Ну, погоди!» ……………………………………………………. | 167 |
5.6.2. Исторический костюм + золотая надпись. | 171 |
5.6.3. С юбилеем ………………………………………………………………………………………….. | 181 |
5.6.4. Открытка для человека с чувством юмора …………………………………………… | 185 |
Глава 6. Сказочный коллаж …………………………………………………………………………. | 188 |
6.1. Прекрасная фея и воздушная надпись ……………………………………………………….. | 188 |
6.1.1. Порхающая фея ………………………………………………………………………………….. | 188 |
6.1.2. Фея на грибе боровике ………………………………………………………………………… | 195 |
6. | 200 |
6.3. Царевна-лягушка и переливающаяся надпись ……………………………………………. | 206 |
6.4. Дюймовочка и яркая надпись с разводами…………………………………………………. | 209 |
6.5. Русалочка и надпись из рыбьей чешуи ………………………………………………………. | 213 |
6.6. Златовласка и позолоченная надпись…………………………………………………………. | 215 |
6.7. Принцесса на горошине и надпись мазком кисти ………………………………………. | 219 |
6.8. Ангелочек и надпись в виде облака …………………………………………………………… | 223 |
6. | 225 |
6.10. Мальчик-с-пальчик и сине-зеленая надпись …………………………………………….. | 227 |
6.11. На ковре-самолете и стеклянная надпись с резкими краями……………………… | 230 |
6.12. Граф Дракула и кровавая надпись……………………………………………………………. | 236 |
6.13. Гномик и объемная прозрачная надпись ………………………………………………….. | 241 |
6.14. На деревню дедушке и надпись пером …………………………………………………….. | 243 |
6.15. По мотивам сказок А. С. Пушкина…………………………………………………………… | 248 |
6. | 248 |
6.15.2. Белка песенки поет да орешки все грызет… ………………………………………. | 250 |
Курсы Adobe Photoshop CS5-6 для дизайнера интерьера в Москве
В настоящее время существует огромное количество программ для обработки цифровых изображений. Но неоспоримым лидером среди них является Adobe Photoshop. В отличие от всех своих собратьев Adobe Photoshop один может предоставить полный комплекс манипуляций над цифровыми изображениями. Всё это могут и другие программы, но по совокупности удобства, продуманности и возможностям программе Adobe Photoshop нет равных.
Вот поэтому, освоив данную программу, Вы будете обладать всем спектром действий, которые только возможны для обработки фотографий и графики.
Программа Adobe Photoshop настолько универсальна, что её можно использовать практически во всех сферах деятельности, где используются какие-либо изображения.
Так для Дизайнеров Интерьера и ландшафта Adobe Photoshop является незаменимым инструментом в их работе. В нём производят финишную обработку 3D-визуализации после рендеринга в 3DStudio. Также в Adobe Photoshop можно, минуя трёхмерные программы, сделать самому неплохую псевдо-3D-визуализацию, что значительно быстрее и проще нежели делать то же самое в 3DStudio. Возможность расставить освещение в визуализации, сделав тем самым более живую и «тёплую» атмосферу в 3D-сцене.
Сделав в архикаде развёртку стен, можно, загрузив чертёж в Adobe Photoshop, сделать его более реалистичным, наложив соответствующие текстуры.
Для оформителей интерьера и дизайнеров декора Adobe Photoshop даёт неограниченные возможности по созданию своих аутентичных бесшовных узоров и текстур. А это и обои, и наборный паркет, и гобелены своей дизайнерской разработки. Фотообои, постеры, декор, для которых в Adobe Photoshop создаётся оригинал-макет. Ну и просто создание презентационного коллажа. Он зачастую является визитной карточкой дизайнера интерьера, так как правильное оформление коллажа уже многое говорит о Вас, как о хорошем дизайнере.
На занятиях по Adobe Photoshop я стараюсь делать упор не на голую теорию и перечисление списков меню, а научить слушателей различным техникам применения инструментария для выполнения конкретных задач. Ведь главное – это не пустое знание интерфейса программы, а умение применять её на деле.
На первых занятиях мы знакомимся с основными функциями и инструментами Adobe Photoshop, а далее рассматриваем специфическое применение Adobe Photoshop в дизайне интерьера.
В ходе занятий у слушателей могут возникнуть дополнительные вопросы, на которые они получат развёрнутый ответ с реальными примерами, поэтому зачастую тематика занятий значительно расширяется в связи с данными вопросами. Подобные вопросы мною приветствуются, так как, во-первых, тот, кто его задал, получает ответ на вопрос, а, во-вторых, все слушатели в группе тоже расширят свои знания, получив больше информации, в отличие от запланированных данной темой.
План занятий может быть скорректирован, в зависимости от общих знаний слушателей. Если у слушателей уже имеются начальные, базовые знания программы, то мы сразу приступаем к более сложным элементам.
Если у слушателей уже имеются начальные, базовые знания программы, то мы сразу приступаем к более сложным элементам.
План занятий.
1 занятие. Выделения. Все возможные способы. Лассо, быстрая маска, альфа-каналы. Манипуляции с объектами.
Итог занятия — коллаж для декора.
2 занятие. Цветовые модели RGB ,CMYK. Тоновая коррекция. Гистограмма. Цветокоррекция. Уровни. Кривые. Коррекция по числам. Тени/света. Разрешение и размеры изображения. Кисти. Настройки, создание и загрузка кистей. Режимы наложения слоёв.
Итог занятия – коррекция фото, рисование кистями, многослойный коллаж для создания интересных декоративных инсталяций.
3 занятие. Работа с текстом. Типографика. Эффекты с текстом. Стили слоя. Ретушь. Штамп, пластырь, заплатка. Чистка изображения, эскиза.
Итог занятия – текстовый коллаж. Ретушь изображения.
4 занятие. Создание бесшовных текстур и узоров. Разные техники. Фигуры (шэйпы)
Итог занятия – создание собственных текстур и паттернов.
5 занятие. Очистка эскиза. Нанесение текстур на развёртку стен
Итог занятия – Создание цветной развёртки стен интерьера.
6 занятие. «3D-визуализация». Построение изометрии. Применение 3D-объектов. Скрап наборы и клипарты.
Итог занятия – создание «3D-визуализации».
7 занятие. Освещение интерьерное. Освещение экстерьерное (уличное). Карты освещённости. Свет из окна.
Итог занятия – расстановка освещения в разных интерьерах, ночное освещение зданий.
8 занятие. Коллаж. Дизайн-борд. Цветовая палитра. Композиция коллажа. Стили слоя.
Итог занятия – создание коллажа.
Коллаж из жемчужины » с уроком в фотошопе CS5: violika_1 — LiveJournal
Автор — Джулиане. Это цитата этого сообщения«Коллаж из жемчужины » с уроком в фотошопе CS5
Автор *ГП*
Фильтры
AAAFrames
Carolaine and Sensibility
Unlimited 2 — It@lion Editors Effect
Unlimited 2 — Bkg Kaleidoscope
Graphics Plus
«>1.
Создадим новый документ с размерами 620 на 480 пикселей.
Заливаем основным цветом 91da92.
2.Применим фильтр Unlimited 2 — It@lion Editors Effect — Corrice www… по умалчиванию.
3.Применим фильтр Carolaine and Sensibility — CS-LDots.
4.Откроем жемчужинку. Установим по середине.
5.Сделаем копию, нажав на ctrl+J.
Отключим глазик.
Перейдем на слой ниже.
Свободным трансформированием растянем жемчужину до размера коллажа. Жемчужина с тенью, поэтому получиться немного вверху и слева.
6.Идем в Фильтры — размытие — размытие в движении с углом 35 и смещением 570 пикселей.
7.Сделаем копию. Редактирование — трансформирование — отразить по горизонтали.
Свободным трансформированием подправим до размера коллажа.
8.Нажимаем на ctrl+E и объединим эти 2 слоя.
9.Фильтры- усиление резкости — умная резкость.
10.Применим фильтр Unlimited 2 — Bkg Kaleidoscope — @Mirrored&Scaled.
11.Откроем линии и вставим в верхний левый угол
12.Сделаем копию. Редактирование — трансформирование -поворот на 180. Сдвигаем выше.
13.Сделаем копию. Редактирование — трансформирование — отразить по вертикали.
Сдвигаем в нижний левый угол.
14.Нажимаем 2 раза на ctrl+E. Объединим слои с линиями.
Свободным трансформированием растянем только в ширину до размера коллажа.
15.Применим фильтр Unlimited 2 — Bkg Kaleidoscope -4QFlip UpperL. Линии могут быть расположены по разному, поэтому не удивляйтесь, что может появиться другой рисунок.
16.Применяем фильтр Unlimited 2 — Bkg Kaleidoscope -@BlueBerry Pie.
17.Откроем клипарт девушки и вставим по середине
18.Украсим коллаж декором из одуванчиков
Сделаем копию.Редактирование — трансформирование — отразить по горизонтали и сдвинем вправо.
Объединим эти два слоя, нажав на ctrl+E, и применим тень 3,0,14
19.Переходим на нижний слой и сделаем обводку внутри 4 пикселя цвета фона c880a6.
20.Создадим новый слой и перетащим его вниз.
Изображение — размер холста — увеличим ширину и высоту на 70 пикселей.
Заливаем основным цветом.
21.Нажимаем на fx и сделаем обводку внутри 4 пикселя цветом фона.
22.Применяем фильтр Graphics Plus — Gross Shadow по умалчиванию.
23.Применим фильтр AAAFrames -Foto Frame , Widht — 26.
24.Откроем глазик у слоя с жемчужиной и украсим ей коллажа, уменьшив и сделав копии по вашему вкусу.
25.Под слой с линиями вставим городской пейзаж
26.Сделаем надпись или вставим мою.
27.Коллаж уменьшаем до размера 650 пикселей.
Анимация сделана на слое с декором шумом урок здесь
Удачи и хорошего настроения.
С уважением *ГП*
Оригинал записи и комментарии на LiveInternet.ru
Книга «35 профессиональных приемов Adobe Photoshop CS5: цветокоррекция, спецэффекты, коллажи, восстановление и ретуширование. (+CD)» Анохин А Б
35 профессиональных приемов Adobe Photoshop CS5: цветокоррекция, спецэффекты, коллажи, восстановление и ретуширование. (+CD)
Эта книга содержит все необходимое для создания прекрасных художественных шедевров. Начав со знакомства с интерфейсом новейшей версии программы Adobe Photoshop CS5, вы шаг за шагом освоите тайные приемы настоящих мастеров искусства — фотографов и дизайнеров. Вы познакомитесь с приемами обрезки и настройки на первый взгляд неудачных снимков, научитесь удалять ненужные объекты с изображений и избавляться от «красных глаз». Кроме того, вы освоите способы наложения эффектов, которые позволят достичь самых невероятных результатов.
Все примеры записаны на компакт-диск, который прилагается к книге — вы легко сможете загрузить примеры в программу Adobe Photoshop CS5 и использовать в учебных целях.
После прочтения книги ретуширование изображений и превращение их в настоящие шедевры станет увлекательным творческим занятием.
Начав со знакомства с интерфейсом новейшей версии программы Adobe Photoshop CS5, вы шаг за шагом освоите тайные приемы настоящих мастеров искусства — фотографов и дизайнеров. Вы познакомитесь с приемами обрезки и настройки на первый взгляд неудачных снимков, научитесь удалять ненужные объекты с изображений и избавляться от «красных глаз». Кроме того, вы освоите способы наложения эффектов, которые позволят достичь самых невероятных результатов.
Все примеры записаны на компакт-диск, который прилагается к книге — вы легко сможете загрузить примеры в программу Adobe Photoshop CS5 и использовать в учебных целях.
После прочтения книги ретуширование изображений и превращение их в настоящие шедевры станет увлекательным творческим занятием.
- Издательство:
- Триумф
- Год издания:
- 2011
- Место издания:
- Москва
- Язык текста:
- русский
- Тип обложки:
- Мягкая обложка
- Формат:
- 70х100 1/16
- Размеры в мм (ДхШхВ):
- 240×170
- Вес:
-
260 гр.

- Страниц:
- 176
- Тираж:
- 3000 экз.
- Код товара:
- 544422
- Артикул:
- 60557
- ISBN:
- 978-5-89392-499-2
- В продаже с:
-
14.
 01.2011
01.2011
Эта книга содержит все необходимое для создания прекрасных художественных шедевров. Начав со знакомства с интерфейсом новейшей версии программы Adobe Photoshop CS5, вы шаг за шагом освоите тайные приемы настоящих мастеров искусства — фотографов и дизайнеров. Вы познакомитесь с приемами обрезки и настройки на первый взгляд неудачных снимков, научитесь удалять ненужные объекты с изображений и избавляться от «красных глаз». Кроме того, вы освоите способы наложения эффектов, которые позволят достичь самых невероятных результатов.
Все примеры записаны на компакт-диск, который прилагается к книге — вы легко сможете загрузить примеры в программу Adobe Photoshop CS5 и использовать в учебных целях.
После прочтения книги ретуширование изображений и превращение их в настоящие шедевры станет увлекательным творческим занятием. Читать дальше…
Как создать поляроидный фотоколлаж в Photoshop CC и CS6
Из этого туториала Вы узнаете, как создать поляроидный фотоколлаж в Photoshop с помощью Photoshop CC и CS6. Начните с создания одного эффекта поляроида, а затем добавьте копии, чтобы создать коллаж.
В этом уроке по фотоэффектам мы узнаем, как превратить любое изображение в коллаж из поляроидов. Другими словами, мы создадим то, что выглядит как куча фотографий поляроидов, случайно распределенных по фону, но внутри каждого поляроида находится небольшая часть вашего большего общего изображения. Сначала это может показаться сложным, но, как мы увидим, создать его в Photoshop очень просто, тем более что большая часть работы — это просто повторение.
Эта версия учебника была полностью переписана и обновлена по сравнению с оригиналом и теперь полностью совместима как с Photoshop CS6, так и с Photoshop CC (Creative Cloud) . Он также имеет несколько иной способ создания эффекта (по сравнению с тем, что я описывал в оригинальной версии), на этот раз используя преимущества слоев формы Photoshop, а также малоизвестную, но очень мощную функцию, присутствующую в опциях Advanced Blending в Photoshop. Не позволяйте «продвинутой» части обмануть вас. Любой может сделать это, и, как всегда, я буду освещать каждый шаг на этом пути.
Как я уже говорил, вам понадобится Photoshop CS6 или CC, чтобы следовать за ним. Если вы используете Photoshop CS5 или более раннюю версию, попробуйте наш оригинальный учебник « Преврати фотографию в коллаж из поляроидов» .
Вот изображение, которое я буду использовать ( фото отпуска от мамы и дочери из Shutterstock):
Исходное изображение.
И вот как будет выглядеть финальный эффект «коллажа поляроидов»:
Конечный результат.
Этот урок из нашей серии фотоэффектов . Давайте начнем!
Как создать фото коллаж в фотошопе
Шаг 1. Выберите инструмент «Прямоугольник».
С нашим изображением, недавно открытым в Фотошопе, давайте начнем наш эффект коллажа поляроида, создав наш первый поляроид. Чтобы создать его, мы будем использовать один из инструментов Photoshop — Rectangle Tool . Нажмите на его значок в нижней половине панели инструментов, чтобы выбрать его. Если на его месте виден другой инструмент формы, нажмите и удерживайте инструмент, чтобы открыть всплывающее меню, затем выберите инструмент «Прямоугольник» из списка:
Выбор инструмента Rectangle.
Шаг 2: Установите режим инструмента на форму
Инструменты форм Photoshop позволяют нам рисовать векторные фигуры, контуры или пиксельные фигуры. Мы хотим нарисовать наш поляроид, используя векторные фигуры, которые не только сделают края красивыми и острыми, но и не допустят потери общего размера файла, поскольку мы добавляем все больше поляроидов в коллаж. Чтобы настроить инструмент «Прямоугольник» для рисования векторных фигур, установите для параметра « Режим инструмента» в крайнем левом углу панели параметров значение « Форма» :
Чтобы настроить инструмент «Прямоугольник» для рисования векторных фигур, установите для параметра « Режим инструмента» в крайнем левом углу панели параметров значение « Форма» :
Выбор формы для режима инструмента.
Шаг 3: установите цвет заливки на черный, а обводку — на ноль
Давайте установим цвет нашей прямоугольной формы на черный , так как эта форма будет использоваться в качестве области в центре поляроида, где появляется фотография. На самом деле не имеет значения, какой цвет мы используем для этой формы. Черный цвет легко увидеть перед нашим изображением. Чтобы установить его черный цвет, щелкните образец цвета заливки вверх на панели параметров. Вы можете заметить, что у меня уже установлен черный цвет, но ничего страшного:
Нажав образец цвета «Заполнить».
При нажатии на образец цвета открывается диалоговое окно « Тип заливки », где мы выбираем тип заливки, который мы хотим для фигуры. Есть четыре различных типа заливки на выбор, и мы переключаемся между ними с помощью четырех значков, отображаемых в строке в верхнем левом углу диалогового окна. Каждый значок представляет другой тип заливки. Начиная слева, у нас есть None (без заливки), Solid Color, Gradient, а затем Pattern. Мы хотим залить нашу форму сплошным цветом, поэтому щелкните значок Сплошной цвет (второй слева), чтобы выбрать его. Затем выберите черный из цветовых образцов, которые появляются. Я выберу его из списка недавно использованных цветов, но вы также можете выбрать его из основной области образцов. Когда вы закончите, нажмите Enter (Win) /Возврат (Mac) на клавиатуре, чтобы закрыть диалоговое окно:
Есть четыре различных типа заливки на выбор, и мы переключаемся между ними с помощью четырех значков, отображаемых в строке в верхнем левом углу диалогового окна. Каждый значок представляет другой тип заливки. Начиная слева, у нас есть None (без заливки), Solid Color, Gradient, а затем Pattern. Мы хотим залить нашу форму сплошным цветом, поэтому щелкните значок Сплошной цвет (второй слева), чтобы выбрать его. Затем выберите черный из цветовых образцов, которые появляются. Я выберу его из списка недавно использованных цветов, но вы также можете выбрать его из основной области образцов. Когда вы закончите, нажмите Enter (Win) /Возврат (Mac) на клавиатуре, чтобы закрыть диалоговое окно:
Установите тип заливки «Сплошной цвет», затем выберите черный из образцов цвета.
Нам также нужно убедиться, что на нашей фигуре нет обводки по краям. Чтобы сделать это, щелкните образец « Обводка» справа от образца «Заливка» на панели параметров.
Нажав на образец удара.
Откроется диалоговое окно « Тип обводки », которое выглядит точно так же, как диалоговое окно «Тип заливки», но эти параметры применяются к обводке. Поскольку мы вообще не хотим обводки, щелкните значок « Нет» в левом верхнем углу диалогового окна (с диагональной красной линией через него). Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть его:
Выбор Нет для типа обводки.
Шаг 4: вытяните квадратную форму
Выбрав инструмент «Прямоугольник», черный в качестве цвета заливки и обводки, выберите «Нет», нажмите и удерживайте клавишу Shift на клавиатуре, затем щелкните и перетащите свою фигуру. Удерживая нажатой клавишу Shift при перетаскивании, вы получите форму идеального квадрата, но обязательно отпустите кнопку мыши, прежде чем отпустить клавишу Shift, иначе она не будет работать. Вы также можете перемещать фигуру по мере ее рисования, нажимая и удерживая клавишу пробела на клавиатуре при перетаскивании.
Так как эта форма будет использоваться в качестве центральной области поляроида, где появляется изображение, я вытяну свою фигуру, чтобы она была достаточно большой, чтобы соответствовать лицу маленькой девочки внутри нее. Для вашего эффекта вы можете захотеть, чтобы поляроиды были больше или меньше, но я думаю, что этот размер хорошо работает для этого изображения. Здесь мы видим контур формы, как я ее рисую:
Пока вы вытягиваете фигуру, появляется только контур.
Когда вы отпускаете кнопку мыши (а затем отпускаете клавишу Shift), именно тогда фигура фактически появляется с выбранным вами цветом заливки. Здесь мы видим, что это временно блокирует лицо девушки из вида:
Первая форма добавлена.
Примечание для пользователей Photoshop CC. В Photoshop CC компания Adobe представила новую функцию «Живые фигуры», и как только вы нарисуете свою фигуру, панель «Свойства» откроет новые свойства « Живые фигуры» . Мы не будем ничего делать с этими опциями, поэтому не стесняйтесь закрыть или свернуть панель «Свойства». Опять же, это только для пользователей Photoshop CC. Photoshop CS6 не предлагает Live Shapes.
Шаг 5: дублируй слой формы
Если мы посмотрим на панель «Слои», то увидим вновь добавленный слой формы , который в Photoshop назвали «Прямоугольник 1», расположенный над изображением на фоновом слое:
Панель «Слои», показывающая новый слой формы.
Давайте создадим копию этой фигуры, которую мы затем изменим, чтобы создать внешнюю рамку поляроида. Чтобы продублировать его, убедитесь, что на панели «Слои» выбран слой формы (выделен синим цветом). Затем перейдите в меню « Слой» в строке меню в верхней части экрана, выберите « Новый» , затем выберите « Сформировать слой с помощью копирования» . Или еще более быстрый способ дублировать слой — просто нажать Ctrl + J (Победа) / Command + J (Mac) на клавиатуре:
Переход к Layer> New> Shape Layer Via Copy.
Фотошоп дублирует слой формы, дает копии общее имя «Копия прямоугольника 1» и помещает его над оригиналом:
Документ теперь содержит две одинаковые фигуры, одна поверх другой.
Шаг 6: переименуй два слоя формы
Прежде чем мы продолжим, давайте заменим те общие имена, которые Photoshop дал нашим слоям фигур, на имена, которые являются более значимыми. Начиная с Photoshop CS6, Adobe значительно упростила переименование нескольких слоев. Мы будем использовать верхний слой формы в качестве внутренней области изображения поляроида, поэтому выделите его текущее имя «Прямоугольник 1», дважды щелкнув по нему, а затем переименуйте слой в «область изображения». Не нажимайте Enter (Win) / Return (Mac), чтобы принять его, просто оставьте имя выделенным:
Переименование верхнего слоя формы в «область изображения».
Нажмите клавишу Tab на клавиатуре, чтобы сразу перейти к следующему слою под ним и выделить его имя. Этот слой будет использоваться в качестве белой границы поляроида, поэтому переименуйте этот второй слой в «рамку». Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять новое имя:
Этот слой будет использоваться в качестве белой границы поляроида, поэтому переименуйте этот второй слой в «рамку». Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять новое имя:
Нажмите Tab, чтобы перейти к названию следующего слоя, затем переименуйте его в «border».
Шаг 7: измени цвет фигуры на белый
Нам понадобится, чтобы область границы нашего поляроида была белой , а не черной, поэтому, выбрав слой «border» на панели «Слои», еще раз щелкните образец цвета «Заливка» на панели параметров:
Нажав на образец типа заполнения.
Это вновь открывает диалоговое окно Fill Type. Оставьте тип установленным для сплошного цвета и выберите белый из образцов цвета. Нажмите Enter (Win) / Return (Mac), когда вы закончите. Вы еще не увидите изменения цвета фигуры в документе, потому что фигура, заполненная черным цветом, сидит поверх нее и блокирует ее из виду, но мы увидим это через минуту:
Меняется цвет фигуры с черного на белый.
Шаг 8: измени размер формы
Теперь, когда цвет фигуры установлен на белый, перейдите в меню « Правка» в верхней части экрана и выберите « Свободный путь преобразования» . Или нажмите Ctrl + T (Победа) / Command + T (Mac) на клавиатуре, чтобы выбрать команду «Свободный путь преобразования» на клавиатуре:
Собираемся Править> Свободный Путь Преобразования.
Это помещает маркеры преобразования (эти маленькие квадраты) вокруг фигуры, и мы можем использовать эти маркеры, чтобы изменить ее размер. Чтобы создать рамку вокруг области изображения, нам нужно, чтобы эта белая фигура была немного больше, чем черная, поэтому нажмите Shift + Alt (Победа) / Shift + Option (Mac) на клавиатуре, удерживая клавиши нажатыми, нажмите на любую из четырех угловых ручек вокруг фигуры и перетащите на небольшое расстояние наружу, пока вы не добавите достаточно области границы. Как мы видели ранее, удерживая клавишу Shift, вы превращаете фигуру в идеальный квадрат, а добавление вместе с ней клавиши Alt (Победа) / Option (Mac) позволяет нам изменять размеры фигуры от ее центра, а не от угла. Опять же, не забудьте сначала отпустить кнопку мыши, когда вы закончите,затем отпустите ключи:
Как мы видели ранее, удерживая клавишу Shift, вы превращаете фигуру в идеальный квадрат, а добавление вместе с ней клавиши Alt (Победа) / Option (Mac) позволяет нам изменять размеры фигуры от ее центра, а не от угла. Опять же, не забудьте сначала отпустить кнопку мыши, когда вы закончите,затем отпустите ключи:
Изменение размера белой формы, чтобы добавить границу.
У поляроидов есть некоторая дополнительная граница вдоль нижней части, поэтому нажмите на нижнюю ручку и перетащите ее вниз, чтобы добавить дополнительное пространство. На этот раз не нужно добавлять какие-либо клавиши с клавиатуры. Когда вы закончите изменение размера фигуры, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять ее и выйти из режима трансформации:
Перетащите нижнюю ручку вниз, чтобы увеличить размер границы вдоль нижней части.
Шаг 9: добавь тень к границе
Чтобы придать коллажу поляроида немного глубины, давайте добавим тень к границе. Нажмите на значок « Стили слоев» (значок «fx») внизу панели «Слои»:
Нажмите на значок « Стили слоев» (значок «fx») внизу панели «Слои»:
Нажав на значок Стили слоя.
Выберите Drop Shadow в нижней части списка, который появляется:
Выбор Drop Shadow из списка.
При этом откроется диалоговое окно «Стиль слоя» с параметрами «Тень» в среднем столбце. Опустить непрозрачность тени приблизительно до 40% , так что будет казаться более тонким, а затем изменить угол до 135 ° , так что источник света будет находиться в верхнем левом углу. Наконец, немного увеличьте параметры « Расстояние» и « Размер», чтобы контролировать, насколько тень распространяется наружу из-за поляроида и насколько она мягкая. В моем случае я установлю значения «Расстояние» и «Размер» примерно на 16 пикселей, но вам могут понадобиться меньшие или большие значения в зависимости от размера вашего изображения. Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно Стиль слоя:
Варианты Drop Shadow.
Вот мой поляроид с нанесенной тенью:
Тень дает эффект некоторой глубины.
Шаг 10: выберите слой области изображения
Нажмите на слой формы «область изображения» на панели «Слои», чтобы выбрать его:
Выбор слоя «область изображения».
Шаг 11: Откройте параметры наложения
Мы нарисовали наш поляроид, но теперь нам нужен способ показать наше изображение внутри черной фигуры в центре. Мы можем сделать это с помощью функции Knockout в Photoshop’s Blending Options. Один из способов получить доступ к параметрам наложения — щелкнуть значок маленького меню в верхнем правом углу панели «Слои»:
Нажав на значок меню панели «Слои».
Затем выберите Blending Options из меню, которое появляется:
Выбирая «Варианты смешивания».
Photoshop снова открывает диалоговое окно «Стиль слоя», на этот раз с основными параметрами смешивания. В разделе « Расширенное смешивание » в центре измените параметр « Выбивать» с «Нет» на « Глубоко» :
Установка параметра Knockout на Deep.
Это по существу превратит нашу черную фигуру в дыру, которая позволяет нам видеть сквозь изображение на фоновом слое! Или, по крайней мере, это произойдет через мгновение. Чтобы это работало, нам также нужно снизить непрозрачность заполнения до 0% . Вы найдете опцию Fill Opacity чуть выше опции Knockout:
Снижение непрозрачности заливки до 0%.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». С непрозрачностью заполнения, установленной на 0%, наше изображение теперь полностью видно внутри области изображения поляроида:
Опция Knockout позволяет нам видеть сквозь фоновый слой.
Шаг 12: выбери оба слоя формы
Чтобы создать наш коллаж, мы будем делать копии этого начального поляроида, поэтому давайте упростим задачу, поместив оба наших слоя фигур в группу слоев . Для этого сначала нужно выбрать оба слоя формы. В настоящее время верхний слой «область изображения» выбран на панели «Слои». Удерживая нажатой клавишу « Shift» на клавиатуре, щелкните слой «border» под ним, чтобы выбрать оба слоя одновременно:
Удерживая нажатой клавишу « Shift» на клавиатуре, щелкните слой «border» под ним, чтобы выбрать оба слоя одновременно:
Оба слоя формы теперь выбраны.
Шаг 13: сгруппируйте слои
Выбрав оба слоя, нажмите еще раз на значок меню в верхнем правом углу панели «Слои»:
Нажмите еще раз на значок меню.
Выберите New Group from Layers из меню:
Выбираем «Новая группа из слоев».
Photoshop откроет диалоговое окно New Group From Layers, в котором мы можем назвать группу до ее добавления. Я назову мой «Полароид». Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна:
Называя новую группу слоев.
Новая группа слоев появится над фоновым слоем на панели «Слои»:
Называя новую группу слоев.
Шаг 14: выбери фоновый слой
Прежде чем мы добавим больше поляроидов в коллаж, давайте сначала скроем основную фотографию в фоновом слое. В качестве фона для нашего коллажа мы будем использовать один из заливочных слоев в Photoshop. Нажмите на фоновый слой, чтобы выбрать его:
В качестве фона для нашего коллажа мы будем использовать один из заливочных слоев в Photoshop. Нажмите на фоновый слой, чтобы выбрать его:
Выбор фонового слоя.
Шаг 15: добавь сплошной цвет заливки
Выбрав фоновый слой, щелкните значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Сплошной цвет в верхней части списка, который появляется:
Выбор сплошного цвета заливки.
Это открывает палитру цветов, где мы выбираем, каким цветом мы хотим заполнить слой. Вы можете использовать любой понравившийся вам цвет, но сейчас я выберу черный . Позже мы увидим, как мы можем легко вернуться и изменить цвет на что-то другое:
Выбор черного цвета из палитры цветов.
Нажмите OK, когда вы закончите, чтобы закрыть из палитры цветов. Мы видим новый слой заливки «Сплошной цвет» (с именем «Цветная заливка 1»), расположенный между группой слоев «Polaroid» и фоновым слоем на панели «Слои»:
Мы видим новый слой заливки «Сплошной цвет» (с именем «Цветная заливка 1»), расположенный между группой слоев «Polaroid» и фоновым слоем на панели «Слои»:
Панель «Слои» показывает новый слой заливки сплошным цветом.
И в самом документе мы видим, что наш поляроид теперь находится на сплошном фоне. Единственная часть нашего основного изображения, которая все еще видна, это область внутри поляроида:
Опция Knockout, которую мы установили ранее, пробивает отверстие даже через слой заливки сплошным цветом.
Шаг 16: выберите группу слоев
Давайте быстро повернем наш поляроид, чтобы придать ему немного больше визуального интереса. Нажмите на группу слоев «Polaroid» на панели «Слои», чтобы выбрать ее:
Выбор группы слоев.
Шаг 17: вращай поляроид со свободным преобразованием
Выбрав группу слоев, перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» . Или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform с помощью сочетания клавиш:
Или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform с помощью сочетания клавиш:
Собираемся Правка> Свободное Преобразование.
Затем переместите курсор в любое место за пределами поля «Свободное преобразование». Когда вы увидите, как курсор изменится на изогнутую двустороннюю стрелку, щелкните и перетащите мышью, чтобы повернуть поляроид. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять вращение и выйти из Free Transform:
Вращая поляроид, перетаскивая его за пределы поля «Свободное преобразование».
Шаг 18: копируй, двигай и вращай больше поляроидов
На этом этапе вся тяжелая работа выполнена. Создание остальной части коллажа — это просто вопрос дублирования группы слоев для создания нового поляроида, использование Free Transform для его перемещения и поворота в нужное положение, а затем повторение тех же шагов снова и снова. Чтобы ускорить процесс, вместо того, чтобы тратить время на выбор команд из строки меню в верхней части экрана, я предлагаю использовать более быстрые сочетания клавиш. Я пройду шаги здесь один раз, а потом, как я уже сказал, это просто вопрос их повторения, пока ваш коллаж не закончится.
Чтобы ускорить процесс, вместо того, чтобы тратить время на выбор команд из строки меню в верхней части экрана, я предлагаю использовать более быстрые сочетания клавиш. Я пройду шаги здесь один раз, а потом, как я уже сказал, это просто вопрос их повторения, пока ваш коллаж не закончится.
Сначала, чтобы добавить новый поляроид, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре. Это будет дублировать тот, который вы добавили ранее. Не похоже, что в документ добавлено что-то новое, но это потому, что новый поляроид расположен прямо над предыдущим. Однако панель «Слои» покажет, что была добавлена копия поляроида:
Панель «Слои», показывающая два поляроида в документе.
Затем, чтобы переместить новый поляроид в нужное положение и повернуть его, выберите « Свободное преобразование », нажав Ctrl + T (победа) / Command + T (Mac). Чтобы переместить поляроид и показать больше вашего изображения, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите его мышью:
Нажмите и перетащите в поле, чтобы переместить поляроид.
Поворачивайте поляроид так же, как мы делали это раньше, щелкая и перетаскивая его за пределы поля «Свободное преобразование». Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять его. Или вы также можете принять его и выйти из Free Transform, просто дважды щелкнув в любом месте внутри поля Free Transform:
Нажмите и перетащите за пределы поля, чтобы повернуть его.
Продолжайте добавлять больше поляроидов в коллаж, перемещая их и поворачивая их в положение, следуя тем же шагам, нажимая Ctrl + J (Победа) / Command + J (Mac), чтобы дублировать предыдущий поляроид, затем Ctrl + T (Победа) / Command + T (Mac), чтобы переместить и повернуть новый с Free Transform, как мы делали выше. Нажмите Enter (Win) / Return (Mac) на клавиатуре или дважды щелкнитевнутри поля Free Transform, чтобы принять его. Вот как выглядит мой коллаж. Обратите внимание, как я расположил поляроиды, чтобы сфокусироваться на главном объекте фотографии, не слишком заботясь об остальной части изображения:
Вот как выглядит мой коллаж. Обратите внимание, как я расположил поляроиды, чтобы сфокусироваться на главном объекте фотографии, не слишком заботясь об остальной части изображения:
Эффект коллажа после добавления большего количества поляроидов.
Шаг 19: измени цвет фона (необязательно)
Ранее мы выбрали черный цвет в качестве фона для нашего коллажа, но если вы дойдете до этой точки и решите, что черный слишком темный, его легко изменить. Дважды щелкните на образце цвета для Solid Color Fill слоя в палитре слоев:
Двойной щелчок по образцу цвета заливочного слоя.
Это снова откроет палитру цветов . Вы можете выбрать другой цвет в самой палитре цветов или выбрать цвет непосредственно из изображения. Чтобы получить образец цвета, переместите курсор мыши от палитры цветов к изображению. Вы увидите, как курсор переходит в пипетку . Переместите пипетку на цвет, который вы хотите использовать для фона, затем нажмите на цвет, чтобы попробовать его. Здесь я нажимаю на область светло-голубовато-серого в одном из поляроидов:
Здесь я нажимаю на область светло-голубовато-серого в одном из поляроидов:
Выборка цвета из одного из поляроидов.
Выбрав цвет, нажмите кнопку «ОК», чтобы закрыть палитру цветов. Фотошоп мгновенно обновляет коллаж с вашим новым цветом фона:
Конечный результат.
И там у нас это есть! Вот как превратить любую фотографию в коллаж из поляроидов с помощью Photoshop CS6 и Photoshop CC (Creative Cloud)! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как сделать коллаж в Photoshop (Пошаговое руководство!)
К настоящему времени большинство из нас знакомо с разнообразными приложениями для создания коллажей в Интернете и на наших смартфонах.
А вы когда-нибудь задумывались, как сделать коллаж в фотошопе? Это проще, чем вы думаете, и мы покажем вам, как это сделать.
Шаг 1. Выберите фотографии
После того, как вы закончите выбирать тему своего проекта, вам нужно выбрать изображения, которые вы будете в него включать — дважды щелкните значок Photoshop на рабочем столе, чтобы сначала открыть Photoshop.
Часто бывает достаточно пяти-семи фотографий. Но вы всегда можете добавить больше, если хотите.
Ваша цель — рассказать историю с помощью ваших фотографий, которую вы не можете показать с помощью одного изображения. Слишком мало фотографий не передаст достаточно чувств. Между тем, если вы наберете слишком много изображений, все запутается.
Тщательный выбор фотографий для использования — ключ к созданию гармоничного изображения. Включите широкие, средние и крупные изображения. Эта комбинация предоставляет зрителю различные точки зрения на ваш объект.
Но помните, что это не жесткое правило. Вы всегда можете сломать его, если сохраните свою тему.
Чтобы проиллюстрировать детали этого проекта, я выбрал серию фотографий с рынка Муанг Май в Таиланде.
В моей папке было 24 фотографии, и я сузил свой выбор до 13. После этого я отбросил еще больше, пока не добрался до последних шести. Моя коллекция включает в себя широкие, средние и крупные фотографии, а также некоторые вертикальные и горизонтальные изображения.
Выбирая фотографии, ищите в них изображения с похожими цветами и формами. Эти общие элементы помогут сделать ваш фотоколлаж для Photoshop более целостным.
На этом этапе вам не нужно выбирать окончательные изображения. Наличие восьми, десяти или более даст вам некоторую гибкость, когда вы начнете разрабатывать макет.
В то же время не выбирайте слишком много, так как это может помешать вашему прогрессу.
Шаг 2. Измените размер фотографий
Теперь вам нужно изменить размер ваших фотографий.Использовать их в полном разрешении необязательно, так как это может замедлить работу вашего компьютера.
Подумайте, как вы будете отображать готовый фотоколлаж. Если вы собираетесь распечатать его, чтобы повесить на стену или поместить в альбом, ваши фотографии должны быть большими.
Если вы собираетесь делиться своим коллажем только в социальных сетях, вы можете уменьшить размер файлов. Для печати установите разрешение 300 пикселей на дюйм. Для использования только на мониторе установите разрешение 72 PPI.
Для использования только на мониторе установите разрешение 72 PPI.
Определите размеры, которые вы хотите напечатать фотоколлаж, и рассчитайте размер изображений.Затем сделайте их на 30% больше. Если вы сделаете их больше, чем вам нужно, это даст вам некоторую гибкость, чтобы изменить их размер позже, если потребуется.
Я установил размер своих фотографий 700 пикселей по длинной стороне, что составляет 247 мм при 72 PPI.
Шаг 3. Создайте новый файл в Photoshop
.Откройте панель «Новый документ» в Photoshop и выберите предустановку или создайте собственный документ. Вам не нужно быть точным, так как вы всегда можете обрезать его или добавить размер холста позже.
Важно создать новый документ с правильным разрешением.Он должен иметь те же размеры, которые вы использовали при изменении размера ваших фотографий на шаге 2.
Для своего документа я выбрал горизонтальный формат A4 с 72 PPI. Он подойдет для использования на веб-сайте.
Шаг 4. Добавьте свои фотографии в новый файл
Есть много способов добавить фотографии в документ. Я считаю, что лучший способ — открыть папку, в которой они находятся, и перетащить их на холст документа.
Это автоматически превращает их в смарт-объекты Photoshop.
Изменение размера смарт-объекта неразрушает. Вы также можете наклонять, вращать, деформировать или применять любое преобразование без потери качества. Просто помните, что вам нужно растеризовать смарт-объекты, прежде чем вы сможете выполнять какое-либо редактирование пикселей на них.
Если вы хотите клонировать что-то, осветлить, затемнить или закрасить кистью, вам нужно щелкнуть правой кнопкой мыши по слою и выбрать «Растрировать слой».
Лучше всего завершить редактирование фотографий, прежде чем изменять их размер и импортировать.
Чтобы упростить просмотр размещаемых фотографий, скройте те, которые вы еще не разместили.
Включайте каждый новый слой по мере его поступления, чтобы добавить его в свой макет.
Шаг 5. Разместите фотографии на холсте коллажа
Выберите инструмент перемещения, затем щелкните и перетащите фотографии на место. Возможно, вам придется поэкспериментировать с этим, чтобы он выглядел так, как вы хотите. Вы можете переставить перекрывающиеся фотографии так, чтобы они располагались так, как вы хотите.
Если у вас один файл находится под другим и вы хотите, чтобы он отображался наверху, щелкните соответствующий слой на «Панели слоев».Затем вы можете перетащить слой вверх. Разместите его выше по порядку, чем фото, которое перекрывало его.
Размещение и размещение фотографий может занять много времени. Чтобы поэкспериментировать с разными макетами, создайте новую группу со своими изображениями на «Панели слоев».
Для этого щелкните значок «Создать новую группу» в нижней части «Панели слоев». Назовите свою группу. Затем выделите все слои с вашими фотографиями и перетащите их в созданную вами папку.
Теперь вы можете продублировать папку, в которую будут скопированы все слои — щелкните правой кнопкой мыши значок группы и выберите «Дублировать группу». Сверните одну из групп и скройте ее, а затем снова начните перемещать фотографии.
Сверните одну из групп и скройте ее, а затем снова начните перемещать фотографии.
Вы можете дублировать группу сколько угодно раз. Их сворачивание и скрытие от просмотра упрощает управление новой группой.
Изменяйте положение и размеры каждого изображения, пока не будете довольны новым изображением.
© Кевин Ландвер-ЙоханШаг 6 — Добавьте границы к вашим фотографиям
Возможно, вы захотите попробовать добавить границы к вашим фотографиям. Это сделает ваш коллаж похожим на распечатанные фотографии в старом стиле.
Выберите одну из своих фотографий, с помощью значка FX в нижней части «Панели слоев» выберите «Обводка». В открывшемся окне «Стиль слоя» настройте размер, положение, непрозрачность и цвет.
Для этой версии моего коллажа Photoshop я сделал границы белыми и шириной 25 пикселей при 100% непрозрачности. Затем я разместил их снаружи края фотографии.
Вы можете добавить рамку к каждой фотографии по отдельности, если хотите сделать их уникальными для каждой фотографии.
Если вы хотите, чтобы границы были одинаковыми, щелкните правой кнопкой мыши слой, в который вы добавили обводку, и выберите «Копировать стиль слоя».
Теперь выберите все остальные слои с фотографиями, щелкните правой кнопкой мыши и выберите «Вставить стиль слоя». Вы можете добавить обводку, которую вы создали на первом слое, на каждую свою фотографию.
Шаг 7 — Отрегулируйте цвет фонового слоя
Вы можете быть довольны тем, как выглядит ваш монтаж на этом этапе. Но вы можете поэкспериментировать и еще немного улучшить свой фотоколлаж.
Щелкните слой фонового изображения и попробуйте изменить цвет или добавить градиент.Фон должен поддерживать, а не подавлять ваши фотографии.
Выберите цвет, который выделяется в вашем фотоколлаже, и сделайте его новым цветом фона.
Вы также можете оставить фон белым или добавить белую рамку вокруг изображений.
Заключение
Использование Photoshop для создания фотоколлажа поначалу может показаться сложной задачей. Но как только вы изучите детали процесса, вы увидите, что шаги довольно просты и легки для понимания.
Но как только вы изучите детали процесса, вы увидите, что шаги довольно просты и легки для понимания.
Что отличает Photoshop от любого другого приложения для создания коллажей, так это то, что его можно бесконечно настраивать. Вы можете создавать всевозможные варианты и не беспокоиться о том, чтобы увидеть другую версию где-нибудь еще. Так что вперед и попробуйте!
Хотите узнать больше о различных методах постобработки? Почему бы не посетить наш курс «Легкое редактирование с помощью Lightroom» в следующий раз!
Как создать крутой винтажный дизайн коллажа в Adobe Photoshop CS5
В этом уроке мы покажем вам, как создать классный винтажный коллаж в Photoshop CS5 и применить его к стандартному изображению.Включен многослойный файл PSD. Давайте начнем!
Предварительный просмотр окончательного изображения
Начните работу с создания нового документа ( Ctrl + N ) в Adobe Photoshop CS5 с размером 1000 пикселей на 1500 пикселей (цветовой режим RGB ) с разрешением 72 пикселей / дюйм . Используйте инструмент Paint Bucket Tool (G) , чтобы заполнить # 9A9A9A цветом новый фоновый слой .
Используйте инструмент Paint Bucket Tool (G) , чтобы заполнить # 9A9A9A цветом новый фоновый слой .
Найдите стоковую фотографию с изображенной на ней моделью. Я использовал этот ретро-портрет от Shutterstock.Я хотел бы поблагодарить автора этой фотографии, или, если хотите, вы можете заменить аналогичное изображение своим.
Удалите фон с помощью ваших любимых инструментов, таких как Pen Tool (P) , Magic Wand Tool (W) , Magnetic Lasso (L) или даже простой Filter> Extract и вставьте его на новый слой в нашем основном документе.
Создайте новый слой и выберите кисть Hard Round из инструмента Brush Tool (B) .
Используйте эту кисть, чтобы нарисовать холст, как показано. Цвет кисти черный .
Установите Fill на 21% для этого слоя и измените режим наложения на Overlay .
Удерживайте нажатой Alt (Windows) или Option (Mac OS) и между слоем портрета и слоем кисти на панели слоев , чтобы создать обтравочную маску .
Как сделать коллаж из сетки в Photoshop
В сегодняшнем уроке мы узнаем, как создать сеточный коллаж в Photoshop из нескольких изображений.Мы будем использовать направляющие, свободное преобразование, инструмент прямоугольной области и стиль слоя, которые поставляются с Photoshop.
После того, как вы все устроите так, как вам нравится, вы можете поиграть с другими инструментами Photoshop, чтобы добавить свои собственные художественные эффекты.
Видео: как сделать сеточный коллаж в Photoshop.
Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрого ознакомления. Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал Youtube — PhotoEffect .
1. Создайте новый документ.
Выберите File> New command в верхнем меню или просто нажмите Ctrl + N .
Появится диалоговое окно «Создать».
Во всплывающем окне введите имя в поле «Имя» и введите следующую информацию:
Ширина 1350 пикселей, Высота 1350 пикселей, Разрешение 72 пикселей / дюйм, Цветовой режим RGB и содержание фона Белый.
Щелкните OK.
2. Создайте вертикальные и горизонтальные направляющие.
Направляющие помогут вам точно расположить любой объект (формы или изображения).
См. Этот урок о том, как создать сетку или направляющие.Мы создадим две горизонтальные и две вертикальные направляющие.
- Создайте первую вертикальную направляющую. Выберите View> New Guide . В диалоговом окне выберите «Вертикальная ориентация», введите положение 450 пикселей и нажмите «ОК». Повторите этот шаг для позиции 900 пикселей.
- Теперь создайте горизонтальную направляющую. Выберите View> New Guide .В диалоговом окне выберите «Горизонтальная ориентация», введите положение 450 пикселей и нажмите «ОК». Повторите этот шаг для позиции 900 пикселей.
- Если вы не видите направляющих, выберите «Просмотр»> «Показать»> «Направляющие ».
- Если вы хотите заблокировать все направляющие, выберите «Просмотр»> «Заблокировать направляющие ». Таким образом, вы не сможете случайно их переместить.
- Выберите View> Snap , чтобы включить привязку, которая поможет вам выровнять любой объект (включая форму) по вашему желанию. Убедитесь, что установлен флажок View> Snap to> Guides .
3. Откройте все изображения.
Вы можете использовать File> Place , чтобы разместить изображение на холсте.
Но в этом уроке я буду использовать команду Edit> Paste .
Выберите Файл> Открыть .
Откроется диалоговое окно «Открыть».
Перейдите в папку, содержащую ваш файл изображения, затем выберите имя файла, который вы хотите открыть.
Щелкните все изображения, удерживая нажатой клавишу Ctrl, затем щелкните кнопку «Открыть».
4. Скопируйте изображения в основной документ.
Щелкните одно из изображений, выберите Select> All , затем Edit> Copy , снова щелкните основной документ (документ фотоколлажа), затем выберите Edit> Paste .
Скопируйте изображение в коллаж.5. Отрегулируйте изображение, используя свободное преобразование.
Теперь вы можете настроить размер и положение изображения с помощью Free Transform следующим образом:- Выберите слой изображения, которым вы хотите управлять.
- Выберите Правка> Свободное преобразование или Ctrl + F .
- Измените размер изображения, перетащив любой угол, удерживая нажатой клавишу Shift , чтобы изображение не искажалось.
- Переместите изображение, щелкнув и удерживая в любом месте внутри, а затем перетащите.
- Вы можете повернуть изображение, перемещая курсор дальше от любого угла, пока не увидите две стрелки. Щелкните и удерживайте, а затем перетащите изображение.
- Нажмите Введите ключ , когда закончите.
6. Сделайте выделение и продублируйте слой.
Выберите инструмент Rectangular Marquee Tool в верхней части панели инструментов. или просто нажмите M .
На выбор доступны четыре инструмента: инструмент «Прямоугольная область», «Овальная область», «Выделение в одну строку» и «Выделение в одну колонку».
Нажмите Shift + M , чтобы переключаться между четырьмя доступными инструментами выделения, пока не станет активным тот, который вам нужен.
Теперь наведите указатель мыши на часть изображения в первом направляющем квадрате, удерживая нажатой клавишу Shift , чтобы прямоугольное выделение не искажалось.
Дублируйте слой изображения, выбрав Layer> New> Layer через копию или Ctrl + J .
Теперь вы можете удалить слой изображения.
7. Добавьте обводку стиля слоя.
Выберите «Слой »> «Стиль слоя»> «Обводка ».
Откроется диалоговое окно «Стиль слоя».
Я выберу белый цвет, размер 10 пикселей и положение: Внутри.
Щелкните OK.
8. Вставьте все изображения.
Повторите шаги с 4 по 7, чтобы открыть и изменить каждое изображение, которое вы хотите вставить.
Вы можете скопировать стиль слоя обводки на другой слой, щелкнув и перетащив, удерживая нажатой клавишу Alt .
Когда вы закончите, вы можете очистить направляющие, перейдя в меню View> Clear Guides .
9. Добавьте размер холста.
Чтобы добавить рамку в фотоколлаж, мы можем увеличить размер фонового слоя примерно на 10 пикселей.
Щелкните фоновый слой и выберите Image> Canvas Size .
Откроется диалоговое окно «Размер холста».
Во всплывающем окне введите следующую информацию: Ширина 10 пикселей, Высота 10 пикселей, установите флажок «Относительный» и выберите «Якорь по центру».
Залейте фон белым цветом, выбрав Edit> Fill .
10. Сохраните документ.
Выберите Файл> Сохранить или просто нажмите Ctrl + S , чтобы сохранить файл проекта.
Откроется диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл.
Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD).
Нажмите «Сохранить», чтобы сохранить изображение.
Вот результат: Как сделать коллаж из сетки в фотошопе. См. Также другие уроки Photoshop Collage:
Это урок PhotoEffect, и я только что показал вам, как создать сетчатый коллаж в Photoshop. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
Как создать фотоколлаж в Photoshop
Коллажи были спасением почти каждый раз, когда вы хотели заговорить на графическом языке. Будь то идея коллажа на день рождения, свадебный коллаж или даже презентация в офисе.Фотоколлажи — это самые естественные и выразительные формы визуального общения, ждите, пока вы услышите самое лучшее! Они неизбежно входят в бесконечное количество макетов и дизайнов.
Хотя многие приложения сейчас доступны в Интернете и на телефонных устройствах, самым традиционным приложением для редактирования фотографий остается Photoshop. Это дает вам свободу создавать потрясающие макеты без каких-либо ограничений, но также предоставляет свободу редактирования изображений, которую не позволяют большинство приложений. Вы можете создавать красивые творческие коллажи, беря различные элементы из разных изображений и размещая их в одном большом изображении — так же, как газетные коллажи, которые мы делали в детстве.
Журналы и газеты являются отличным источником вдохновения для макетов фотоколлажей, поскольку вся сетка основана на большой жирной смеси текста и изображений. Вы всегда можете обратиться к этим формам дизайна публикации, чтобы решить, как будет выглядеть ваш фотоколлаж.
В этой статье мы подробно опишем процесс создания простого, но привлекательного коллажа, а также текстовых и фотоэффектов. Мы также рассмотрим несколько примеров различных видов коллажей, которые вы можете создать в Photoshop.Если вы хотите создать фотоколлаж в Photoshop, то нужно иметь в виду следующие несколько моментов —
.- Убедитесь, что у всех изображений одинаковая цветовая гамма. Таким образом, ваш коллаж будет выглядеть более синхронизированным и тщательно спланированным.
- Выберите размер холста, учитывая количество изображений, которые вы хотите включить. Слишком много фотографий на небольшой площади может ухудшить восприятие вашего фотоколлажа.
- Не редактируйте фотографии слишком сильно. Это может снова испортить внешний вид.
- Негативное (белое) пространство в коллаже очень важно, поскольку оно отличает изображения друг от друга. Большинство ваших макетов будет зависеть от того, как вы включите это пустое пространство, а также предоставите вам область для экспериментов с этим аспектом.
- Убедитесь, что вы сходите с ума, выбирая макеты. В противном случае ваш коллаж также может выглядеть липким.
Помня об этих нескольких указателях для создания привлекательного фотоколлажа, давайте теперь перейдем к его созданию.
Шаг 1: Выбор изображений
Всегда помните, что основная цель фотоколлажа — рассказать историю. Эффективный способ передать визуальный роман — ограничить количество изображений максимум 6-7 и обязательно включить некоторые крупные планы, широкоугольные снимки и некоторые эмоциональные изображения. Комбинация различных типов изображений дает зрителю более определенное представление о теме. Однако слишком много фотографий может испортить впечатление.
Вы должны убедиться, что изображения имеют похожий цветовой сюжет — в некотором смысле, у них есть хотя бы один стандартный цвет.Этот метод гарантирует, что ваша учетная запись будет выглядеть визуально связанной. В этой статье мы будем следовать изображениям с рынка Муанг Май в Чиангмае, Таиланд.
Шаг 2. Изменение размера изображений
После того, как вы открыли приложение на рабочем столе, откройте выбранные изображения в Photoshop. Это будет зависеть от цели вашего коллажа. Если вы создаете макет для печатных носителей, вы можете установить разрешение на 300 пикселей на дюйм, а для использования с цифровыми носителями вы можете оставить его на уровне 72 пикселей на дюйм.
Выберите размер, в котором вы хотите напечатать коллаж, и установите соответствующий размер холста. Установите изображения на 30% больше. Это также гарантирует, что впоследствии вы сможете изменить размер изображений в соответствии с макетом. Здесь изображения имеют размер примерно 700 пикселей по бокам, что составляет примерно 247 мм при 72 ppi.
Шаг 3. Откройте новый файл Photoshop
Откройте новый файл в Photoshop. Убедитесь, что размер вашего холста A4 или A3, в зависимости от цели и объема вашей работы.Одна вещь, которую я должен иметь в виду, — это убедиться, что разрешение изображения и холста одинаковы. Это 72ppi. С этим разрешением ваши работы будут подходить для любых цифровых медиа — таких как веб-сайт, блог, сообщения в социальных сетях или даже простые доски Pinterest.
После создания файла убедитесь, что вы увеличиваете или уменьшаете масштаб и устанавливаете холст, подходящий для рабочего стола.
Шаг 4: Добавьте свои фотографии
После того, как вы создали холст и успешно открыли изображения, вы должны начать добавлять изображения на холст.Хотя есть несколько способов сделать это, лучший из них — перетащить фотографии из папки. Таким образом, они добавляются в ваш файл как смарт-объекты Photoshop.
В этом есть свои преимущества. Изменение размера смарт-объекта является неразрушающим. Следовательно, вы можете изменять размер, редактировать, трансформировать, наклонять, оборачивать острый объект без разрушения. По сути, это также означает, что вы можете искажать, изменять или изменять размер смарт-объектов в соответствии с коллажем без потери качества.
Если вы хотите внести какие-либо пиксельно-ориентированные изменения — например, затемнение, инструмент «кисть», цветовое ведро или любые другие манипуляции, вам необходимо сначала растрировать смарт-объект.Для этого вы можете просто щелкнуть слой правой кнопкой мыши и выбрать параметр «Растрировать слой».
Рекомендуется отредактировать все изображения перед их импортом в файл. Однако, если вы хотите внести какие-либо дальнейшие изменения, вы всегда можете редактировать их как смарт-объекты. Чтобы избежать путаницы, вы также можете скрыть слои изображения, которые все еще нуждаются в размещении. Это даст вам более четкое представление о пространстве и макете, и вы сможете отображать слои один за другим после правильного размещения изображений.
Шаг 5: Размещение изображений
Здесь в игру вступает ваше мастерство.Используя инструмент «Перемещение», вы можете перетащить изображения в желаемое положение. Вы можете расположить фотографии по своему усмотрению — сложить их, наложить друг на друга или оставить разные. Самое главное — это место, которое наиболее креативно передает вашу историю.
Если вы хотите перенести изображение сверху снизу, вы можете просто перетащить слой и сложить его сверху на панели слоев.
Чтобы опробовать новые захватывающие макеты с тем же набором изображений, вы можете создать группу элементов.Для этого просто щелкните значок папки в нижней части панели слоев и добавьте все изображения в эту группу. Теперь продублируйте эту группу и скройте те, над которыми вы хотите поработать позже. Вы можете попробовать новый макет для каждой группы и, в конце концов, выбрать тот, который выглядит лучше всего. Вы можете просто использовать инструмент «Лассо» или «Быстрое выделение», чтобы обрезать и удалить некоторые части изображения, которые вы хотите удалить.
Шаг 6: Последние штрихи к фотографиям
Иногда, если все ваши изображения имеют разные цвета, вы можете захотеть отредактировать их, чтобы они стали частью одной истории.Поскольку для наших изображений установлены смарт-объекты, это значительно упрощает нашу работу. Вы можете просто дважды щелкнуть миниатюру слоя, и изображение откроется в новом окне. Вы можете вносить изменения в это изображение, как хотите. Чтобы сохранить изменения, просто перейдите в меню «Файл»> «Сохранить» или нажмите Ctrl + S. Это сохранит изменения как в изображении, так и в вашем файле коллажа.
Чтобы отредактировать изображения, вы можете щелкнуть Edit> Adjustments и визуально изменить яркость / контраст, тени / блики и цвета в соответствии с вашей визуальной историей.
Если вы хотите применить одинаковые изменения ко всем изображениям, вы можете создать корректирующий слой. Щелкните Новый слой заливки и коррекции в нижней части панели слоев. Вы можете полностью изменить внешний вид коллажа, полностью изменив цветовой баланс. Кроме того, здесь вы можете поэкспериментировать со своими навыками редактирования в полной мере. Здесь есть два типа редактирования одного и того же коллажа. Вы можете попробовать отредактировать его со своими творческими идеями.
Шаг 7: Добавьте текст
Это необязательный шаг.Иногда вам нужен текст для поддержки коллажа. В этом случае вы можете использовать инструмент «Текст» на панели инструментов, выбрать подходящий шрифт и размер и начать печатать там, где вы хотите видеть текст. Однако коллаж может существовать сам по себе с помощью изображений.
Шаг 8: фоновый слой
Подобно шагу 7, эта часть также является необязательной. В большинстве случаев белый цвет оказывается идеальным фоновым слоем. Однако, если что-то еще лучше подходит для вашего коллажа, вы можете легко изменить фон в соответствии с вашими потребностями.Часто цвета улучшают внешний вид всего произведения искусства. Вы можете просто щелкнуть фоновый слой и, используя инструмент градиента или ведро с краской, заполнить слой. Просто помните, что цвет фона должен дополнять произведение искусства, а не делать его липким или подавляющим.
Если вы хотите выбрать цвет из изображений коллажа, вы тоже можете это сделать. Просто используйте инструмент «Палитра цветов». Вы также можете просто добавить белую рамку к своим изображениям или сделать фон простым и белым.
Шаг 9: Добавьте границы
Границы добавляют кадру выразительности. Вы можете добавить к изображениям рамки Polaroid или эффекты старых фильмов, чтобы они выглядели винтажными. Вы также можете просто придерживаться белых / черных рамок, чтобы отличать ваши изображения друг от друга.
Для этого выберите одно из ваших изображений. Щелкните значок «fx» в нижней части панели слоев и нажмите «Обводка». В окне «Стиль слоя» настройте размер, положение, непрозрачность и цвет.
Вы можете просто скопировать и вставить стиль слоя, и обводка будет быстро скопирована и на все другие слои. Вот как вы можете легко создавать красивые фотоколлажи в Photoshop. Мы также создали несколько потрясающих и креативных коллажей, которые можно легко воспроизвести в Photoshop. Вы можете найти свой типаж и сразу же приступить к делу!
Этот особый стиль коллажа в основном передает энергичное настроение. Он состоит из различных изображений, обработанных и обрезанных для создания сильного визуального эффекта.Самый простой способ сделать такую резку — использовать инструмент «Быстрое выделение».
Хотя это быстрорастущая тенденция на всех платформах социальных сетей, подобные манипуляции с фотографиями также могут быть коллажами. Просто сделайте это, поместив одно изображение позади девушки и впереди нее, и удалив ненужные части, и вы получите такой результат. С помощью этой техники можно выложить множество креативных коллажей.
Еще один супер-известный вид коллажей — это коллаж в стиле поп-арт.Вдохновленные поп-элементами и тенденциями, они выглядят очень круто, и их очень легко добиться. Вы можете просматривать различные проекты, которые могут дать вам ощущение тысячелетия.
Сюрреалистические коллажи очень увлекательны. Хотя это совершенно новый жанр искусства, его очень интригует создавать и демонстрировать. Эта работа немного сложнее, требует творческого подхода и в основном требует отличных навыков работы с Photoshop.
Используя различные элементы, лица и фигуры можно создавать в коллажах.Это не хуже иллюстраций, поскольку требует большого опыта и хорошего представления о свете и тени. Если вы хотите добиться этого эффекта для своего коллажа, убедитесь, что у вас есть много изображений, которые можно использовать для создания требуемых результатов.
Это несколько примеров новых творческих идей коллажей, которые могут быть использованы в качестве вдохновения для вашего искусства. Если у вас есть какие-либо проблемы с созданием этих эффектов, вы можете поискать информацию на YouTube или просмотреть различные доступные приложения в PlayStore и App Store.
Используйте Photoshop Photomerge для создания не только панорам
Функция Photomerge в Photoshop используется для объединения нескольких изображений в один файл. Он размещает изображения на отдельных слоях, чтобы ими можно было при необходимости манипулировать. Photomerge особенно полезен для создания панорам, сравнений до и после или фотоколлажей в Photoshop.
Инструкции в этой статье относятся к Photoshop CC 2019 для Windows и Mac.
Как использовать Photomerge в Photoshop
Независимо от того, что вы хотите создать с помощью функции Photomerge, процесс всегда один и тот же:
Откройте Photoshop и выберите File > Automate > Photomerge .
Выберите макет в левой части диалогового окна Photomerge . Возможны следующие варианты:
- Авто : Позвольте Photoshop принять решение за вас.
- Перспектива : Храните фотографии в последовательном порядке.
- Цилиндрический : Сделайте фотографии похожими на цилиндр.
- Сферический : Сделайте фотографии такими, как если бы они были сняты с помощью объектива «рыбий глаз».
- Коллаж : Отображение фотографий различных размеров.
- Перемещение : Вручную выровняйте слои и сопоставьте перекрывающееся содержимое без растяжения или перекоса.
Выберите Обзор для поиска файлов, которые вы хотите использовать, или выберите Добавить открытые файлы , чтобы загрузить файлы, открытые в Photoshop. Выбранные вами файлы появятся в списке под заголовком Исходные файлы .
Чтобы удалить файлы из списка, щелкните файл, затем выберите Удалить .
Выберите свои предпочтения в нижней части диалогового окна Photomerge , затем выберите OK .
- Смешайте изображения вместе : Найдите оптимальные границы между изображениями, создайте стыки на основе этих границ и сопоставьте цвета изображений (идеально для панорам).
- Удаление виньеток : Удалите блики на линзах или затемненные края вокруг изображений.
- Коррекция геометрического искажения : Компенсация бочкообразного, подушкообразного искажения или искажения типа «рыбий глаз».
- Заливка прозрачных областей с учетом содержимого : Плавное заполнение прозрачных областей похожим содержимым изображения поблизости.
Некоторые параметры доступны не для всех макетов.
Когда процесс Photomerge завершится, изображения появятся наложенными друг на друга в отдельных слоях.Поскольку по умолчанию выбраны все слои, щелкните верхний слой в палитре Layers , чтобы выбрать его индивидуально.
Если палитра Layers не отображается, выберите Window > Layers , чтобы открыть ее.
Выберите инструмент Перемещение и расположите изображения так, как вы хотите.
Когда вы будете удовлетворены, вы можете сохранить новое изображение как файл PSD или в желаемом формате изображения.
Если вы используете этот метод для создания фотоколлажа с большим количеством изображений, перед началом работы уменьшите размер каждого изображения в пикселях. В противном случае вы получите огромное изображение, которое будет медленно обрабатываться.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьРабота с планшетом Wacom для создания коллажа в Photoshop CS3
Попробуйте перед покупкой .Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию.
См. Нашу страницу руководств по Photoshop CS4, где можно найти бесплатные видеоклипы по Photoshop 11.
Учебные материалы по Photoshop CS и CS2 см. На нашей странице с руководствами по Photoshop.
Купить. Скачать. Создавать. Получите Photoshop CS5 прямо сейчас в магазине Adobe.
Работа с планшетом Wacom для создания коллажа В Photoshop CS3 — Видеоурок по Adobe Photoshop CS3
Краткий обзор того, как использовать планшет Wacom для создания коллажей изображений в Photoshop CS3.В этом видеоуроке Photoshop CS3 вы узнаете следующее:
Как добавить маску слоя и работать с палитрой слоев.
Как совмещать изображения с помощью пера, чувствительного к давлению.
Как создать приятные мягкие переходы в изображениях для лучшего эффекта коллажа.
Эксклюзивная скидка 20% на некоторые продукты и комплекты для обучения
Чтобы использовать наш эксклюзивный купон на скидку, используйте промокод save20pss в корзине.Вы можете сэкономить сотни долларов. Воспользуйтесь этой специальной ссылкой, чтобы увидеть полное предложение.
Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения от Adobe
Adobe Photoshop CS5 предоставляет революционные возможности, помогающие создавать впечатляющие изображения. Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зернистости и создания высокодинамичных
диапазон (HDR) изображений. Получите точные результаты при выборе сложных элементов.Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Программное обеспечение Adobe Photoshop CS5 Extended поможет вам создавать идеальные изображения для печати, Интернета и видео. Наслаждайтесь ультрасовременным редактированием, композитингом, и возможности рисования в стандартном Photoshop CS5, а также высокая производительность благодаря кроссплатформенной поддержке 64-битной версии.Также создайте 3D-экструзии для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент, основанный на движении. Узнайте больше о Photoshop CS5 Extended.
Найдите варианты обновления до CS5 и предложения Creative Suite 5 в Adobe Store . Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях. Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Adobe Creative Suite 5 Design Premium
Adobe Creative Suite 5 Design Premium предоставляет вам свежие новые инструменты для творчества, а также
с возможностью быстрее воплощать идеи в печати и создавать интерактивный контент без написания
код. Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live для максимального увеличения
время разработки за счет оптимизации важных непроектированных задач.
Adobe Creative Suite 5 Design Premium объединяет Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и услугами. Загрузите бесплатную 30-дневную пробную версию CS5 Design Premium.
Учебные пособия по Photoshop CS5 и ресурсы CS5
В нашем Центре ресурсов Photoshop CS5 вы найдете бесплатные учебные пособия по Photoshop CS5 и бесплатную пробную версию Photoshop CS5. В нашем центре ресурсов Photoshop CS4 можно найти бесплатные учебные пособия по Photoshop CS4.
Эксклюзивная скидка 15% на все плагины Topaz — используйте код купона PHOTOSHOPSUPPORT — включает в себя пакеты и обновления
Введите наш эксклюзивный код купона PHOTOSHOPS в процессе проверки в Labs во время TopazOPS мгновенная скидка 15% на любой продукт Topaz, включая наборы и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений.Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов Topaz Photoshop Plugins Bundle — это сверхмощный пакет плагинов Photoshop, который включает следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который обладает возможностями HDR и улучшает экспозицию, цвет и деталь.
Topaz Detail
Трехуровневый плагин настройки детализации, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Подключаемый модуль шумоподавления высочайшего качества, который удаляет большинство шумов и цветовых шумов, сохраняя при этом максимальную детализацию изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Эксклюзивное программное обеспечение onOne Купон на 15% мгновенную скидку
Введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время процесса оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.Это включает в себя подлинные фракталы и их потрясающий набор плагинов для Photoshop.
Новый Plug-In Suite OnOne решает шесть наиболее частых проблем, с которыми фотографы сталкиваются в Photoshop. Этот пакет был удостоен награды «Выбор редакции» журнала American Photos Magazine за лучшее программное обеспечение для редактирования изображений. В набор подключаемых модулей входят:
Genuine Fractals Pro известен как фотографам, так и полиграфистам своим умением увеличивать изображения до более чем десятикратного их исходного размера, сохраняя при этом резкость и детализацию, с которых вы начали.Считайте это отраслевым стандартом изменения размера изображений.
Mask Pro используется для удаления твердых частиц, таких как волосы, дым и стекло, с сохранением мелких деталей. Вы выбираете, какие цвета оставить, а затем закрашиваете то, что вам не нужно.
PhotoTools Pro объединяет сотни высококачественных фотоэффектов в один удобный плагин. Это быстро и легко. Придает вашим фотографиям профессиональный вид.
PhotoFrame Pro позволяет улучшить ваши фотографии с помощью сотен таких дизайнерских эффектов или просто вставить изображение в готовый макет в Photoshop, Lightroom или Aperture.
FocalPoint помогает контролировать фокусировку и минимизировать визуальный шум. Привлекайте внимание к определенным точкам на изображениях, используя эффекты выборочной фокусировки, глубины резкости и виньетки.
PhotoTune позволяет сравнивать изображения бок о бок и легко корректировать цвета и улучшать их. PhotoTune оптимизирует динамический диапазон, цвет и резкость вашего изображения без необходимости знать все сложные элементы управления в Photoshop, такие как уровни и кривые.
Просто введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.
Nik Software Мгновенная скидка 15% — Эксклюзивный купон на 15%
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software для получения мгновенной скидки 15% на любой программный продукт Nik . Этот эксклюзивный код купона на скидку можно применять ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Color Efex Pro
52 фотографических фильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинал. Совершенно незаменим.
Nik Software Color Фильтры Efex Pro — лучшие фотографические фильтры для цифровой фотографии. Отмеченные наградами фильтры Color Efex Pro широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. С помощью 52 фильтров и более 250 эффектов в Color Efex Pro вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоев.
Два самых важных фактора в создании отличных фотографий — это цвет и свет. Овладеть искусством выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на уровне экспертов. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом на фотографических изображениях.
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. Д.)), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества с помощью одного удобного инструмента.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были объединены в одном удобном инструменте.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, полную коллекцию эмулированных типов черно-белой пленки, регулируемый селектор тонирования для добавления традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зерна, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы получить мгновенную скидку 15%. Этот эксклюзивный код купона на скидку можно применять ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Плагин Photoshop Masking Fluid Mask — эксклюзивная мгновенная скидка
Обзор Fluid Mask 4 1/2 из 5 звезд на MacWorld начинается с того, что этот плагин Photoshop упрощает извлечение фона, «и далее рекомендует последнюю версию, заявляя, что» Fluid Mask — очень эффективный инструмент для отделения объектов от их фона.Он предлагает множество полезных функций для решения практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и интерактивные обучающие семинары помогают упростить процесс обучения ».
Наши друзья из Vertus, разработчики плагина Fluid Mask для Photoshop, создали специальную эксклюзивную скидку на PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную , эксклюзивная ссылка со скидкой
Fluid Mask разработана для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений.Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты, которые работают с труднодоступными краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
lynda.com Онлайн-библиотека обучения — просмотр бесплатных видеоклипов
Подписки на Lynda.com Онлайн-библиотека обучения обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайну, цифровым изображениям, 3D, цифровому видео, анимации и многим другим темам. Просматривайте бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обретать уверенность и конкурентоспособность — все в своем собственном темпе. Премиум-подписки включают файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране.Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Знаете ли вы, что в Photoshop можно создать целый веб-сайт?
SiteGrinder Плагин Photoshop — мгновенное создание сайтов
Часто кажется, что в мире веб-дизайна и разработки существует строгое разделение труда. Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу.В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент для веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder дизайнеры теперь будут иметь возможность полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Основные навыки Photoshop CS4 — Авторы: Марк Галер и Филип Эндрюс
Наполненный красивыми изображениями, Photoshop CS4 Essential Skills проведет вас через проектную прогрессивную учебную программу, чтобы вы могли развить все необходимые навыки. творчески и профессионально улучшайте фотографии с помощью Photoshop CS4. Если вы начинающий профессионал или студент, изучающий фотографию, цифровую обработку изображений или дизайнерскую графику, вы будете поражены потрясающими результатами, которых вы можете достичь.DVD предоставляется бесплатно.
Серия фотографий Essential Skills от Focal Press уникально предлагает структурированный опыт обучения для фотографов всех возрастов, включающий как основную теорию, так и множество бесценных практических и практических проектов — все от самых талантливых практиков фотографии / педагоги в мире.
Прочтите 2 бесплатных примера глав:
Советы по ретушированию кожи в Photoshop CS4
Преобразование смарт-объектов в Photoshop CS4
Дополнительные уроки по Photoshop CS4 можно найти на нашей странице руководств по Photoshop CS4.
Прочтите 2 бесплатных примера глав из версии Adobe Photoshop CS3:
Регулировка экспозиции в Adobe Camera Raw CS3
Учебное пособие по Photoshop CS3 Высокий динамический диапазон
Найти больше книг по Adobe Photoshop на Amazon.com
Найти все последние бестселлеры по Photoshop по сниженным ценам на Amazon.com.
Блог Photoshop предлагает последние новости Photoshop и цифровой фотографии, обновления программного обеспечения, советы и руководства, а также случайные мысли от художника-графика, цифрового фотографа и эксперта по Photoshop Дженнифер Эппл.Также включает новости Photoshop CS3!
шаблонов коллажей
Есть один вопрос, который мне часто задают о моем блоге… .. «как сделать эти крутые фотоколлажи ».
Я использую их чаще всего, когда размещаю некоторые из постов, которые каждую неделю связываются с I’m Lovin ’It в заключительных постах.
Мне нравится, как они выглядят, и, видимо, многим из вас тоже!
Что ж, у меня есть хорошие новости и плохие новости ……………
Сначала плохие новости
Я использовал Picnik.com, чтобы создавать эти коллажи, это так просто и легко …… ..но …… Picnik закрывается в апреле .
Сначала я не слишком обеспокоился, когда услышал эту новость, потому что, к счастью, за последний год или больше я нашел время, чтобы научиться использовать Photoshop Elements, а затем перешел на Photoshop CS5 благодаря моей подруге Аманде с Everyday Elements. Она призвала меня не бояться их. У нее есть много бесплатных руководств и действий по Pse & PS, а также других полезных вещей на ее сайте, а для тех, кто хочет большего, у нее есть очень доступные и полезные онлайн-семинары и действия, которые вы можете приобрести.
Итак, видите ли, я больше не полагался на Picnik, пока меня не осенило ……… ..Мои коллажи !!! Что я буду делать с этими симпатичными коллажами, которые мне нравятся?
Хорошие новости!
Аманда и я однажды разговаривали по телефону, и я говорю ей, как сильно буду скучать по своим коллажам, когда она говорит: «Шерил, я могу сделать их для тебя!» и просто. Нравиться. Что. Аманда прислала мне два коллажа, чтобы я попробовал !! Я был так взволнован и сказал Аманде: «Если я люблю их, вы ЗНАЕТЕ, что больше людей полюбят их!» Особенно пользователи Picnick !!
Итак, Аманда сделала Tidy Blog Collages доступными для БЕСПЛАТНОЙ загрузки на своем сайте! Как это круто !!!
Зайдите на EverydayElementsOnline.com, чтобы получить бесплатную загрузку. У Аманды есть видео, в котором показано, как использовать шаблоны коллажей.
Они будут работать как с Photoshop, так и с Photoshop Elements.
Вы можете использовать эти шаблоны коллажей для фотографий в блогах или для публикации фотографий на facebook ! У Аманды действительно отличная страница в Facebook и сообщество, к которому вы также можете присоединиться.
У вас нет Photoshop или Photoshop Elements, говорите? Ну вот в чем дело. Photoshop Elements — это уменьшенная версия Photoshop и НАМНОГО дешевле, и, честно говоря, это все, что нужно большинству из нас (если вы больше не склоняетесь к профессиональному фотографу), а вы можете загрузить 30-дневную пробную версию Photoshop Elements БЕСПЛАТНО!
Тогда вернитесь в Everyday Elements и узнайте, как Аманда может вам помочь! Подпишитесь на рассылку новостей Everyday Elements и получайте советы, купоны и бесплатные подарки прямо на свой почтовый ящик!
Я планирую поделиться некоторыми из ее инструментов, которые я использую на ВСЕХ моих фотографиях, которые вы видите здесь, на TidyMom, в ближайшие несколько недель.
Пожалуйста! Прошу вас ………. . Если вы пользователь Picnik и расстроены тем, что они закрываются, ПОЖАЛУЙСТА, попробуйте PSE, и пусть Аманда покажет вам, насколько это просто! Поверьте мне, я ЗНАЮ, как вы привязаны к Picnik (это начинает звучать как вмешательство) … но мне нравится, насколько больше я могу делать с моими фотографиями сейчас, и это совсем не сложно !!
Хорошо …… иди БЕСПЛАТНО…
I’m Lovin ’…… Tidy Blog Collages
получить код кнопки
Теперь ваша очередь! Не забудьте сделать обратную ссылку на http: // TidyMom.нетто
Дайте нам знать, что вам нравится на этой неделе!
Поделитесь своими рецептами, поделками, поделками, фотографиями, печатными материалами, продуктами … всем, что вам нравится!
Если у вас есть чем поделиться с нами в своем блоге, добавьте ссылку ниже.
* Не забудьте зайти на выходных, чтобы посмотреть пост «Я люблю это подведение итогов…», где я размещаю несколько замечательных ссылок !!
Что я люблю по пятницам? получить всю информацию, как решить проблему и нажать здесь
//]]>
. ……………………………………..
…………………………………….. ……………………………………………………………………..
…………………………………………………………………….. …………………………………………….
……………………………………………. 2. Маленькая Баба-яга и электрическая надпись …………………………………………….
2. Маленькая Баба-яга и электрическая надпись ……………………………………………. 9. Двое из ларца — одинаковы с лица и градиентная надпись ………………………..
9. Двое из ларца — одинаковы с лица и градиентная надпись ………………………..