Популярный самоучитель» онлайн полностью📖 — Александра Чиртика — MyBook.
Что выбрать
Библиотека
Подписка
📖Книги
🎧Аудиокниги
👌Бесплатные книги
🔥Новинки
❤️Топ книг
🎙Топ аудиокниг
🎙Загрузи свой подкаст
📖Книги
🎧Аудиокниги
👌Бесплатные книги
🔥Новинки
❤️Топ книг
🎙Топ аудиокниг
🎙Загрузи свой подкаст
- Главная
- Интернет
- ⭐️Александр Чиртик
- 📚«HTML: Популярный самоучитель»
- Читать
Александр Анатольевич Чиртик
HTML: Популярный самоучитель
Введение
Путешествуя по просторам Всемирной паутины, можно обратить внимание, как различаются между собой оформление и возможности веб-страниц. Однако не каждый пользователь знает, что почти все это разнообразие реализовано на основе одного средства разметки текста – HTML.
Однако не каждый пользователь знает, что почти все это разнообразие реализовано на основе одного средства разметки текста – HTML.
Язык разметки гипертекста HTML – стандартное средство представления информации в среде World Wide Web (WWW) в виде веб-страниц. Поскольку HTML является стандартизированным языком разметки, документы, написанные с его использованием, можно легко просматривать и редактировать на компьютерах с различным программным и аппаратным обеспечением.
Cуществует большое количество графических сред, предназначенных для быстрой и качественной разработки веб-сайтов. Тем не менее одной из замечательных особенностей HTML является то, что полноценные веб-страницы можно создавать, имея под рукой лишь простейший текстовый редактор. Создание веб-страниц с использованием HTML и CSS или JavaScript – уже не простое форматирование текста, а интересное занятие, очень похоже на программирование.
Большая часть представленной вашему вниманию книги посвящается именно HTML. В девяти первых главах последовательно изложен материал, в котором рассмотрены практически все возможности «чистого» языка HTML. После изучения этого материала вы научитесь создавать не только простые страницы, но и достаточно сложные сайты, а также познакомитесь со средствами HTML, позволяющими без привлечения дополнительных средств и технологий (например, CSS, DHTML) создавать привлекательный и функциональный интерфейс своих веб-страниц. Последние главы книги посвящены двум более новым технологиям, дополняющим HTML и позволяющим разнообразить и «оживить» статичные по своей природе HTML-документы, – CSS (каскадные таблицы стилей) и DHTML (динамический HTML) с основами DOM (объектной модели документа). В книге также приведен небольшой пример создания сайта целиком и освещены основные вопросы публикации созданного сайта в Интернете.
В девяти первых главах последовательно изложен материал, в котором рассмотрены практически все возможности «чистого» языка HTML. После изучения этого материала вы научитесь создавать не только простые страницы, но и достаточно сложные сайты, а также познакомитесь со средствами HTML, позволяющими без привлечения дополнительных средств и технологий (например, CSS, DHTML) создавать привлекательный и функциональный интерфейс своих веб-страниц. Последние главы книги посвящены двум более новым технологиям, дополняющим HTML и позволяющим разнообразить и «оживить» статичные по своей природе HTML-документы, – CSS (каскадные таблицы стилей) и DHTML (динамический HTML) с основами DOM (объектной модели документа). В книге также приведен небольшой пример создания сайта целиком и освещены основные вопросы публикации созданного сайта в Интернете.
Большинство примеров, приведенных в книге, достаточно просты, чтобы можно было легко понять, какие именно их части относятся к рассматриваемой теме. При желании тексты примеров можно дополнить самостоятельно, тем более что экспериментирование – это наилучший способ узнать и запомнить как можно больше полезной информации.
Тексты программ на сайте издательства
Тексты программ (листинги), приведенные в книге, вы можете скачать с сайта издательства по адресу http://www.piter.com/download.
От издательства
Ваши замечания, предложения, вопросы отправляйте по следуюшему адресу электронной почты: [email protected] (издательство «Питер», компьютерная редакция).
На сайте издательства http://www.piter.com вы найдете подробную информацию о наших книгах.
Глава 1
Введение в HTML
Итак, почему же HTML так широко распространен и используется для публикации информации в сети Интернет? Своей популярностью HTML во многом обязан удобству навигации между документами и простоте создания самих HTML-документов. Так, нажимая кнопку мыши над участком текста или изображением, можно открывать документы, расположенные в различных частях света на компьютерах с различными операционными системами.
Сеть из связанных между собой гипертекстовых документов является прозрачной для пользователя. Поэтому при работе с ней вас совершенно не заботят операции, которые осуществляются сотнями устройств глобальной компьютерной сети только для того, чтобы доставить на ваш компьютер содержимое HTML-документа.
Поэтому при работе с ней вас совершенно не заботят операции, которые осуществляются сотнями устройств глобальной компьютерной сети только для того, чтобы доставить на ваш компьютер содержимое HTML-документа.
1.1. Краткая история HTML
Началось все для HTML (а вместе с ним и для WWW) в конце 1980-х годов, когда у ученых из Европейской лаборатории элементарных частиц (CERN) возникла необходимость обмениваться множеством различных документов при помощи быстро развивающейся сети Интернет. Тогда необходимо было придумать способ публикации документов в сети таким образом, чтобы к любому нужному документу можно было легко получить доступ. К тому же нужно было, чтобы документы отображались на всех компьютерах одинаковым образом.
Решение поставленной задачи было найдено сотрудником CERN Бернерс-Ли. В 1989 году Тим Бернерс-Ли создал новый язык форматирования документов. В его основу был положен другой ранее созданный язык – SGML, который предусматривал установку связей между документами с помощью гиперссылок. Новый язык разметки был назван HTML (HyperText Markup Language). Этот же человек реализовал и первую программу для просмотра HTML-документов – браузер.
Новый язык разметки был назван HTML (HyperText Markup Language). Этот же человек реализовал и первую программу для просмотра HTML-документов – браузер.
Затея с гипертекстом очень быстро прижилась. Вскоре в Интернете выросла большая сеть гипертекстовых документов, которую постепенно стали называть World Wide Web. К тому же в 1993 году команда программистов, руководителем которой являлся основатель компании Netscape Марк Андриессен, разработала первый браузер, имеющий полноценный графический интерфейс и позволяющий работать с мышью, – Mosaic. Это не могло не добавить популярности быстро развивающейся Сети.
Со временем Интернет стал востребован не только учеными: к нему пришли и рядовые пользователи, причем их число неуклонно возрастало. Для многих было очевидно, что HTML, не предполагающий никакой динамики в создаваемых с его помощью документах, достаточно скучен и невзрачен. Это дало толчок развитию технологий CSS, введению поддержки апплетов Java, а после и сценариев (первым языком был JavaScript).
Нельзя не отметить, что с образованием и ростом Сети создателей HTML не на шутку взволновала «чистота» своего детища. Существовали небезосновательные опасения, что производители браузеров, которые скоро должны были прийти на рынок, будут «баловать» своих пользователей фирменными нововведениями, которые, естественно, будут поддерживаться только фирменными браузерами. В 1994 году была создана организация, взявшая на себя разработку единых стандартов развития WWW – World Wide Web Consortium (W3C). Эта организация и занялась подготовкой стандартов HTML (начиная с HTML 2.0). Правда, несмотря на наличие W3C, нововведения в HTML начинали поддерживаться производителями браузеров гораздо раньше, чем эта организация их стандартизировала (так, например, обстояло дело с фреймами, с внедрением сценариев в HTML-документы, с объектной моделью документов и т. д.).
Организация W3C существует и сейчас. Она занимается теми же вопросами стандартизации, однако уже давно не HTML (последняя спецификация HTML 4. 01 была принята 24 декабря 1999 года). Развитие языка HTML сегодня практически завершено, а основные усилия W3C сконцентрированы на работе над более новыми технологиями, например расширяемым языком разметки XML, языком преобразований XSLT и др. (если интересно, можно заглянуть на www.w3.org – официальный сайт этой организации).
01 была принята 24 декабря 1999 года). Развитие языка HTML сегодня практически завершено, а основные усилия W3C сконцентрированы на работе над более новыми технологиями, например расширяемым языком разметки XML, языком преобразований XSLT и др. (если интересно, можно заглянуть на www.w3.org – официальный сайт этой организации).
Язык HTML в том виде, в котором он существует сейчас, обладает большим потенциалом представления информации. Причем он рассчитан не только на пользователей персональных компьютеров. Документы HTML можно просматривать на очень большом количестве различных по своим возможностям устройств: от черно-белого экрана мобильного телефона до телетайпа или терминала. Кроме того, в последние версии HTML включен ряд возможностей, облегчающих представление документов неграфическими средствами (например, речевыми синтезаторами), позволяющими пользоваться услугами WWW людям с физическими недостатками.
1.2. Базовые понятия HTML
После маленького исторического экскурса можно наконец-то перейти к практической части. Перед подробным рассмотрением HTML нужно ознакомиться с основными понятиями, используемыми в книге, а также с базовыми элементами языка HTML.
Перед подробным рассмотрением HTML нужно ознакомиться с основными понятиями, используемыми в книге, а также с базовыми элементами языка HTML.
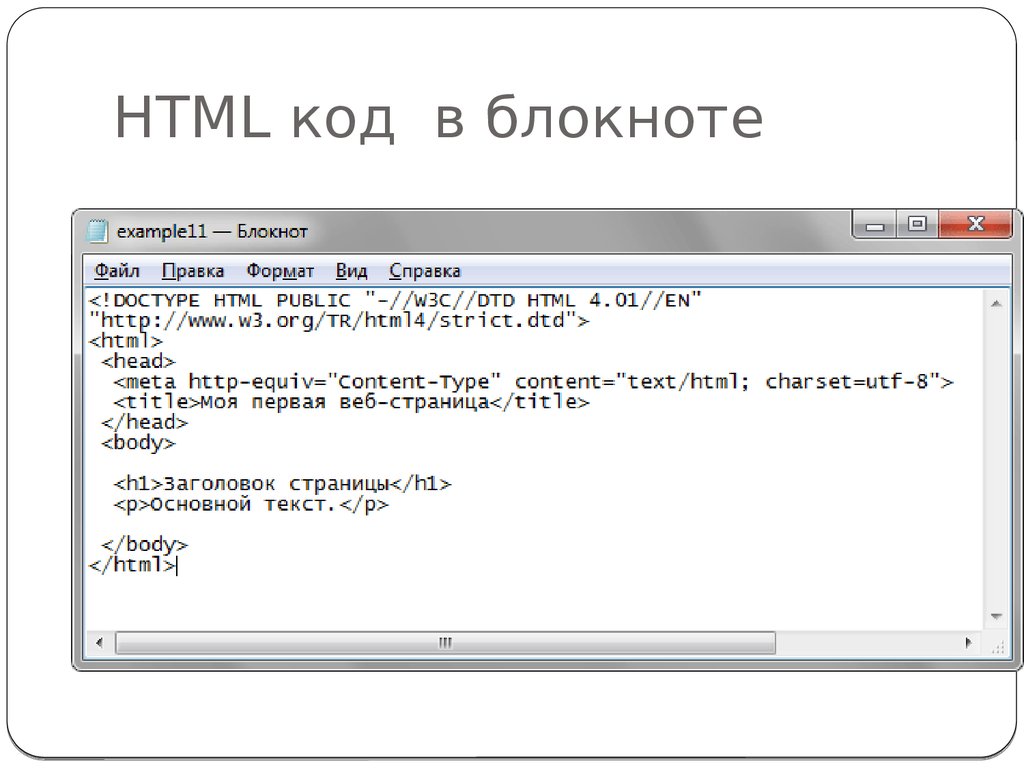
Для начала следует разобраться с тем, что такое HTML-документ. HTML-документ – это обычный текстовый документ, созданный в любом текстовом редакторе, например в Блокноте, и оформленный в соответствии с правилами языка HTML. Для файлов, содержащих HTML-документы, используется расширение HTML или HTM (например, MyWedPage.html или MyWedPage.htm). Расширение HTM использовалось ранее для корректного отображения имен файлов в формате MS-DOS. На самом деле неважно, какое из приведенных расширений использовать.
Далее в книге HTML-документы могут называться просто документами, а также страницами и веб-страницами. Под сайтами в тексте книги подразумевается несколько документов, объединенных единой системой навигации.
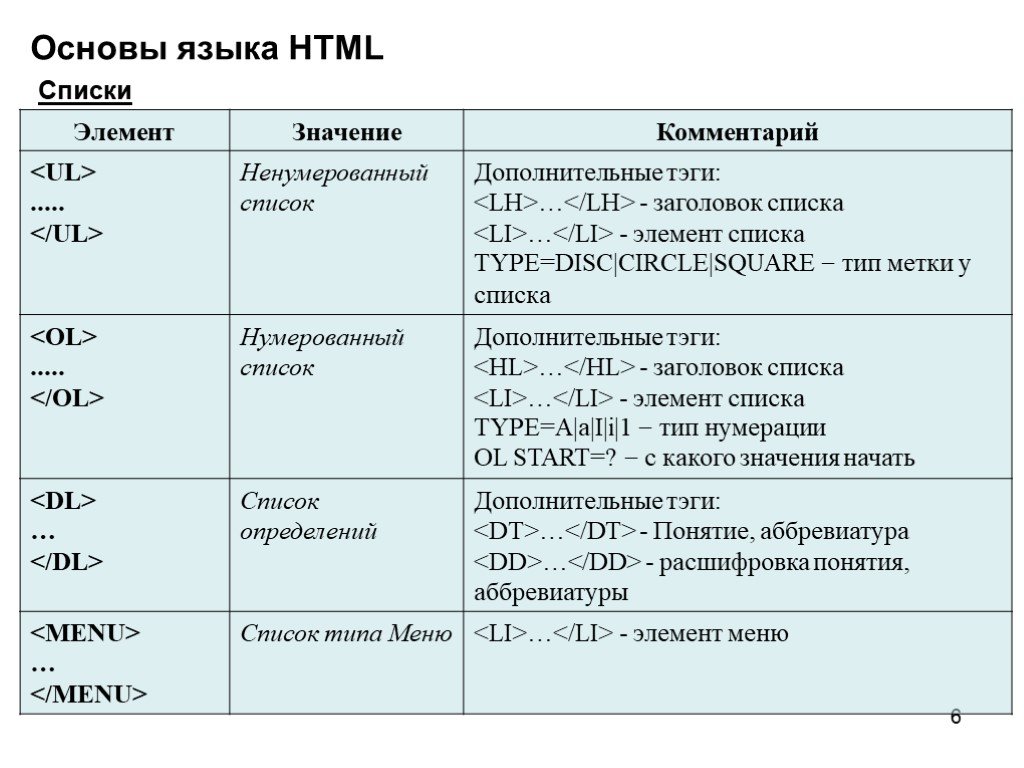
Элементы
Элемент – это конструкция языка HTML, содержащая данные. HTML включает в себя различные типы элементов, которые позволяют задавать абзацы, гипертекстовые ссылки, списки, таблицы, изображения и т.
Открывающий и закрывающий теги нужны для указания начала и конца элемента. Теги всегда начинаются символом < и заканчиваются символом >. В закрывающем теге перед его именем помещается символ /. Для некоторых типов элементов допускается отсутствие закрывающего тега (например, элемент P, указывающий начало абзаца). Существуют также элементы, не имеющие закрывающего тега, то есть его не просто можно опустить, а он вообще не существует в языке.
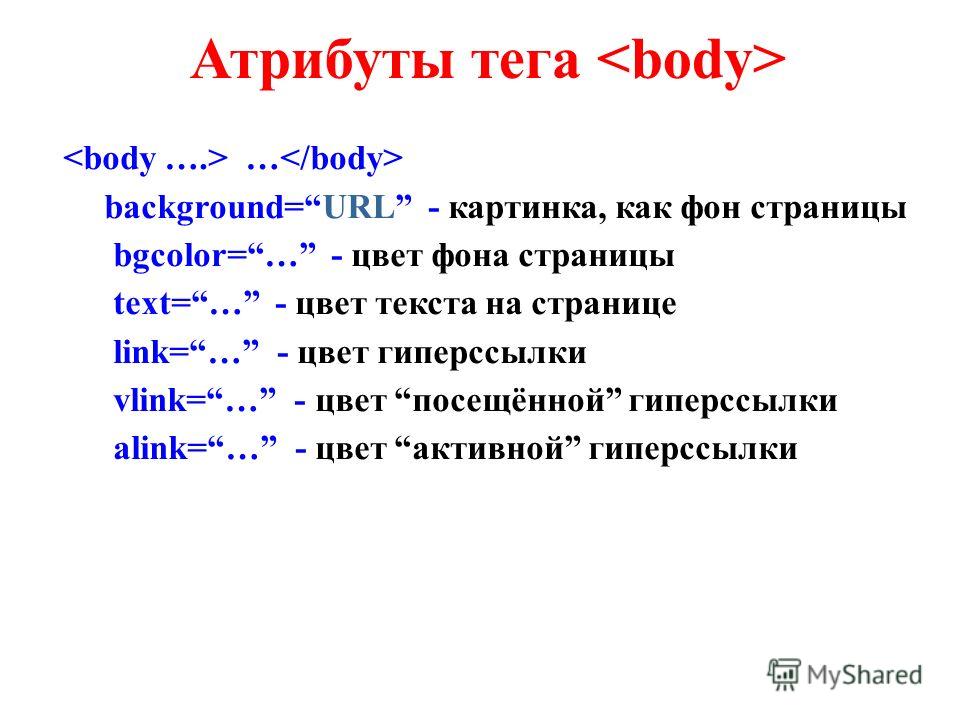
Атрибуты
Элементы могут содержать параметры, называемые атрибутами. Атрибуты могут иметь определенные значения (по умолчанию или устанавливаемые авторами). Пара атрибут/значение указывается в начальном теге элемента перед символом >, например:
<BODY bgcolor = «#FF0000»>
Каждому атрибуту может быть присвоено значение определенного типа. В приведенном примере указание атрибута bgcolor (имеющего тип %Color) в элементе BODY приведет к тому, что цвет фона страницы станет красным. Значения атрибутов заключаются в кавычки, хотя в определенных случаях кавычки необязательны.
В начальном теге элемента может быть указано любое количество допустимых пар атрибут/значение, разделенных пробелами, например:
<BODY bgcolor = «#FF0000» text = «#0000FF»>
В приведенном примере устанавливаются красный цвет фона страницы и синий цвет основного текста. При установке значений нескольких атрибутов порядок их записи не имеет значения. Важно отметить, что регистр, в котором записываются названия атрибутов, также не имеет значения. Однако для повышения читабельности HTML-кода названия атрибутов обычно записываются в нижнем регистре (как в приведенных выше и ниже примерах).
Важно отметить, что регистр, в котором записываются названия атрибутов, также не имеет значения. Однако для повышения читабельности HTML-кода названия атрибутов обычно записываются в нижнем регистре (как в приведенных выше и ниже примерах).
Существует любопытная разновидность атрибутов – булевы атрибуты. Для них возможны только два значения: ИСТИНА и ЛОЖЬ. По умолчанию эти атрибуты имеют значение ЛОЖЬ. Чтобы присвоить им истинное значение, достаточно просто указать имя этого атрибута, не присваивая ему никакого значения. Ниже приведен пример, в котором устанавливаются истинные значения двух атрибутов HTML-элемента INPUT:
<INPUT readonly disabled>
Вложенные элементы
Важным моментом HTML является возможность использования вложенных элементов. Элемент, находящийся внутри другого элемента, называется вложенным. Пример использования вложенных элементов для задания начертания шрифта:
<I>Курсив<B>-Полужирный курсив-</B>Курсив</I>
Стандарт
(107 оценок)
Александр Чиртик
На этой странице вы можете прочитать онлайн книгу «HTML: Популярный самоучитель», автора Александра Чиртика. Данная книга относится к жанрам: «Интернет», «Программирование». Произведение затрагивает такие темы, как «веб-программирование», «создание сайтов». Книга «HTML: Популярный самоучитель» была написана в 2008 и издана в 2008 году. Приятного чтения!
Данная книга относится к жанрам: «Интернет», «Программирование». Произведение затрагивает такие темы, как «веб-программирование», «создание сайтов». Книга «HTML: Популярный самоучитель» была написана в 2008 и издана в 2008 году. Приятного чтения!
О проекте
Что такое MyBook
Правовая информация
Правообладателям
Документация
Помощь
О подписке
Купить подписку
Бесплатные книги
Подарить подписку
Как оплатить
Ввести подарочный код
Библиотека для компаний
Настройки
Другие проекты
Издать свою книгу
MyBook: Истории
Библиотека | Записки Web-разработчика
Внимание! Файлы выложен для ознакомления. Администрация рекомендует сразу же после ознакомления, удалить файл! Скачав файл Вы соглашаетесь со всеми рекомендациями Администрации и обязуетесь удалить файл, не распространяя его!
HTML Освой самостоятельно
Если вы сейчас смотрите на эту книгу, значит у вас уже есть некоторое представление об HTML, не так ли? Вероятно вы уже знаете, что HTML является языком, используемом при создании Web-сайтов и в отличии от сложных языков программирования, на освоение которых уходят долгие месяцы, а то и годы, представляет собой довольно простой в изучении язык разметки страниц. Последняя версия HTML обозначается аббревиатурой XHTML. В уроках, из которых состоит настоящая книга, рассматривается, как применять эти два стандарта для разработки и создания Web-страниц. Возможно, вы знаете, что умение создавать HTML документы поможет увеличить прибыль компании или, еще лучше, заработать какие-то деньги для себя. Однако вы наверняка не знаете, каким должен быть первый шаг, с чего начать изучение этого языка и каких это потребуется от вас усилий и затрат.
Последняя версия HTML обозначается аббревиатурой XHTML. В уроках, из которых состоит настоящая книга, рассматривается, как применять эти два стандарта для разработки и создания Web-страниц. Возможно, вы знаете, что умение создавать HTML документы поможет увеличить прибыль компании или, еще лучше, заработать какие-то деньги для себя. Однако вы наверняка не знаете, каким должен быть первый шаг, с чего начать изучение этого языка и каких это потребуется от вас усилий и затрат.
Скачать файл
размер файла: 7,08 Mb
HTML & XHTML Создание эффектных веб-страниц
Изучение языка разметки гипертекста (HTML) и расширяемого языка разметки гипертекста (XHTML) подобно изучению любого другого языка — естественного или компьютерного. Многие учащиеся первым делом углубляются в примеры. Изучение чужих работ — это естественный, легкий и приятный способ обучения. Поэтому мы советуем всем кто хочет изучить HTML и XHTML, подключится к Сети и с помощью какого-либо браузера своими глазами увидеть, что выглядит хорошо, что эффективно работает и что может оказаться полезным. Изучайте чужое творчество и размышляйте над открывающимися возможностями. Именно подражая работам друг друга, большинство современных веб-мастеров выучило язык.
Изучайте чужое творчество и размышляйте над открывающимися возможностями. Именно подражая работам друг друга, большинство современных веб-мастеров выучило язык.
Скачать файл
размер файла: 5,76 Mb
HTML в действии
Каждый хотел бы представить всему миру свои творения, так почему бы не сделать это с помощью сети Internet? Бурное развитие Internet стало самым значительным и волнующим событием в компьютерном мире после революции «персоналок» в начале 80-х годов. В этой книге мы постарались рассказать о самой эффективной и популярной технологии Internet — о публикациях в World Wide Web (WWW) с использованием языка разметки гипертекстовых документов HTML и протокола передачи
гипертекста HTTP.
Скачать файл
размер файла: 3,73 Mb
HTML5 и CSS3. Веб-разработка по стандартам нового поколения
HTML5 и CSS3 — будущее веб-разработки, но не обязательно ждать будущего, чтобы начать применять эти стандарты уже сегодня. Хотя спецификации этих языков еще находятся в разработке, большинство современных браузеров и мобильных устройств поддерживают HTML5 и CSS3. Эта книга поможет вам использовать HTML5 и CSS3 прямо сейчас, применяя все богатые возможности, появившиеся в новых веб-стандартах. Вы научитесь применять новую разметку HTML5, разрабатывать улучшенные интерфейсы для форм ввода данных, узнаете, как добавлять аудио, видео и векторную графику на веб-страницы без использования Flash. Вы увидите, как хранение данных на стороне клиента в автономном режиме кэширования может кардинально улучшить скорость загрузки веб-страниц и как в этом помогают простые решения, доступные в CSS3. Каждый раздел книги сопровождается многочисленными примерами, а для каждой описанной функции читателю предстоит создать небольшой учебный пример.
Хотя спецификации этих языков еще находятся в разработке, большинство современных браузеров и мобильных устройств поддерживают HTML5 и CSS3. Эта книга поможет вам использовать HTML5 и CSS3 прямо сейчас, применяя все богатые возможности, появившиеся в новых веб-стандартах. Вы научитесь применять новую разметку HTML5, разрабатывать улучшенные интерфейсы для форм ввода данных, узнаете, как добавлять аудио, видео и векторную графику на веб-страницы без использования Flash. Вы увидите, как хранение данных на стороне клиента в автономном режиме кэширования может кардинально улучшить скорость загрузки веб-страниц и как в этом помогают простые решения, доступные в CSS3. Каждый раздел книги сопровождается многочисленными примерами, а для каждой описанной функции читателю предстоит создать небольшой учебный пример.
Скачать файл
размер файла: 5,8 Mb
PHP5 Экспресс курс
Язык РНР сравнительно молод, ему нет и десяти лет. Несмотря на свою молодость, он пользуется заслуженной популярностью, которая растет год от года. Язык РНР сочетает в себе простоту и достаточную для создания полноценных Web-прпложений глубину, при этом предоставляя возможности для решения и более широких, не ограниченных Web-программированием, задач.
Язык РНР сочетает в себе простоту и достаточную для создания полноценных Web-прпложений глубину, при этом предоставляя возможности для решения и более широких, не ограниченных Web-программированием, задач.
Разработка Web-приложений, независимо от степени их сложности, подразумевает создание пользовательского интерфейса, где немаловажное, а порой и наиболее существенное значение имеет дизайн, в который «вписана» функциональность пользовательского интерфейса. В данной книге вопросы разработки дизайна не будут освящены. Эту задачу решают дизайнеры, а наше пособие предназначено для тех, кто хочет научиться программировать, разрабатывать и создавать функциональные Web-страницы.
Скачать файл
размер файла: 8,11 Mb
PHP Полезные приемы
В этой небольшой книге будет рассказано о том, как использовать РНР для того, чтобы сделать сайт функциональным и удобным, чтобы предоставить его посетителям (да и самому web-мастсру) новые возможности по работе с информацией на сайте. Основной упор в изложении сделан именно на практическое применение — после кратких сведений о синтаксисе и основных командах РНР в брошюре приводятся тексты реальных работающих сценариев, каждый из которых вполне может пригодиться практически на любом сайте. При этом в сценариях комментируется и разбирается каждая строчка кода, что позволяет использовать их тексты еще и в обучающих целях, для изучения структуры языка и принципов написания программ на нем.
Основной упор в изложении сделан именно на практическое применение — после кратких сведений о синтаксисе и основных командах РНР в брошюре приводятся тексты реальных работающих сценариев, каждый из которых вполне может пригодиться практически на любом сайте. При этом в сценариях комментируется и разбирается каждая строчка кода, что позволяет использовать их тексты еще и в обучающих целях, для изучения структуры языка и принципов написания программ на нем.
Скачать файл
размер файла: 4,89 Mb
PHP Ваш сайт с использованием скриптов
Вы решили создать свой сайт, но не знаете с чего начать? Сделать это поможет данная книга. Вы познакомитесь с PHP-программированием, научитесь легко и быстро наполнять свой сайт тысячами страниц, создавая при этом вручную всего одну.
Кинга написана простым и понятным языком, который доступен даже новичку,
никогда не слышавшему, о PHP. Освоив материал данной книги, вы сможете создавать сайты любой сложности, писать любые PHP-скрипты для любых целей, используя всю вашу фантазию.
Предметом изучения в данной книге является универсальный язык скриптов РНР. Материалы издания будут полезны не только новичкам. Мы с вами построим сайт, используя язык РНР. Самое главное — это понять принцип программирования на PHP и использовать это для создания сайта любой сложности.
Скачать файл
размер файла: 7,75 Mb
AJAX и PHP. Разработка динамических веб-приложений
Книга «AJAX и PHP: разработка динамических веб-приложений» — самый удобный и полезный ресурс, который поможет вам войти в захватывающий мир AJAX. Вы научитесь писать более эффективные веб-приложения на РНР за счет использования всего спектра возможностей технологий AJAX. Применение AJAX в связке с РНР и MySQL описывается на многочисленных примерах, которые читатель сможет использовать в собственных проектах. Рассмотрены следующие темы: верификация заполнения форм на стороне сервера; чат-приложение, основанное на технологии AJAX; реализация подсказок и функции автодополнения; построение диаграмм в реальном времени средствами SVG; настраиваемые и редактируемые таблицы на основе баз данных; реализация RSS-агрегатора; построение сортируемых списков с поддержкой механизма drag-and-drop. Издание предназначено тем, кто владеет базовыми знаниями РНР, XML, JavaScript и MySQL и хочет узнать все тонкости функционирования AJAX и взаимодействия составляющих этой технологии.
Издание предназначено тем, кто владеет базовыми знаниями РНР, XML, JavaScript и MySQL и хочет узнать все тонкости функционирования AJAX и взаимодействия составляющих этой технологии.
Скачать файл
размер файла: 3,10 Mb
Zend Framework Разработка веб-приложений на PHP
Zend Framework основывается на простоте, лучших приемах объектно-ориентированного программирования, дружественной к корпорациям лицензионной политике и тщательно протестированном гибком коде. Zend Framework нацелен на разработку более безопасных, надежных и современных Web 2.0-приложений и служб и на использование общедоступных API. Из этой книги, автор которой хорошо разбирается в вопросе и прекрасно владеет техническим языком, вы узнаете, каким образом Zend Framework достигает поставленных целей. Здесь вы найдете подробные и понятные объяснения, а также законченные примеры, и мы надеемся, что впоследствии вы станете с удовольствием разрабатывать собственные приложения с помощью инструмента Zend Framework, фактически ставшего стандартом.
Скачать файл
размер файла: 6,8 Mb
Философия CSS-дизайна
В этой книге на примере широко известного сайта CSS Zen Garden рассматривается применение каскадных таблиц стилей. Здесь нашли отражение такие вопросы, как подготовка HTML-разметки для последующего применении стилей, синтаксис языка CSS, принципы верстки, методы работы с графикой, особенности использований цвета, типографские эффекты и многое другое. Не осталась без внимания проблема неодинакового уровня поддержки CSS разными браузерами; авторы рассказывают о приемах, с помощью которых можно добиться межбрауэерной совместимости.
Эта книга не является учебником по CSS, но представляет несомненный интерес для различных категорий пользователей: от новичков до маститых профессионалов.
Издание состоит из 7 глав, предметного указателя и приложения.
Скачать файл
размер файла: 6,68 Mb
CSS Официальный обучающий курс
Вы хотите создать собственный веб-сайт? Или обновить уже имеющийся? Может быть, вы хотите быстро и легко освоить новые технологии и сделать свою работу максимально эффективной? Тогда эта книга для вас. Автор является членом организационного комитета рабочей группы по разработке веб-стандартов и членом консультативного комитета всемирной организации веб-мастеров.На основе множества прекрасно подобранных примеров кода HTML, XHTML, CSS вы освоите все, что нужно для практической работы в Web. Никакой теории или занудных нотаций, только освоение техники работы с HTML/CSS и применение уже готовых шаблонов для своих целей. К тому же в книге содержится приложение с описаниями всех элементов языка XHTML и CSS, что делает ее ценным справочником для Web-дизайнера.
Автор является членом организационного комитета рабочей группы по разработке веб-стандартов и членом консультативного комитета всемирной организации веб-мастеров.На основе множества прекрасно подобранных примеров кода HTML, XHTML, CSS вы освоите все, что нужно для практической работы в Web. Никакой теории или занудных нотаций, только освоение техники работы с HTML/CSS и применение уже готовых шаблонов для своих целей. К тому же в книге содержится приложение с описаниями всех элементов языка XHTML и CSS, что делает ее ценным справочником для Web-дизайнера.
Скачать файл
размер файла: 3,98 Mb
Веб-мастеринг средствами CSS
Вы держите в руках эту книгу и раздумываете, нужна она вам или нет? Давайте решим этот достаточно непростой вопрос вместе. Если вы обычный бухгалтер и ничего кроме своей бухгалтерии знать не хотите, то положите книгу обратно. Если вы инженер-строитель или просто строитель, и ничего кроме стройки знать не желаете, то остановите свой выбор на чем-нибудь другом. Если вы повар, плотник, художник или студент технического вуза и вам не нужно знать ничего, кроме кастрюль, топоров, красок или лекций, тоже можете книгу отложить. Если вы кто угодно по профессии, но по той или иной причине интересуетесь интернет-технологиями и непременно хотите сделать свой первый сайт, то 6ез этой книги вам будет труднее, чем с ней.
Если вы повар, плотник, художник или студент технического вуза и вам не нужно знать ничего, кроме кастрюль, топоров, красок или лекций, тоже можете книгу отложить. Если вы кто угодно по профессии, но по той или иной причине интересуетесь интернет-технологиями и непременно хотите сделать свой первый сайт, то 6ез этой книги вам будет труднее, чем с ней.
Скачать файл
размер файла: 13,79 Mb
Adobe Flash
Это второе издание «Macromedia Flash ActionScript for Fun & Games» («Macromedia Flash. Создание игр с помощью ActionScript»). В нем вы найдете материалы, представленные в первом издании, плюс некоторые усовершенствования и 12 новых игр.
Книга знакомит с ActionScript, представляя много законченных программ. Каждая программа содержит определенное количество ActionScript-кодов, с которыми можно ознакомиться, изучить и изменить их. Эти программы представляют собой игрушки, безделушки и игры.
Второе издание предназначено для работы во Flash 8. Несмотря на то, что многие игры из первого издания книги будут еще работать с Flash MX, желательно использовать Flash 8, если вы планируете с помощью этой книги изучить ActionScript.
Несмотря на то, что многие игры из первого издания книги будут еще работать с Flash MX, желательно использовать Flash 8, если вы планируете с помощью этой книги изучить ActionScript.
Первое издание этой книги оказалось настолько удачным, что я не хотел вносить в нее много изменений. Поэтому вместо переделки книги я просто включил в нее дополнения. В конце каждой главы, с 5-й по 16-ю, есть новая игра, подходящая по тематике и обычно строящаяся на том, что было изучено в предыдущих играх главы.
Скачать файл
размер файла: 5,2 Mb
Flash MX Studio Справочник профессионала
Если вы профессионально работаете с Flash и хотите выжать из Flash MX все, на что способна эта программа, то эта книга — ваш незаменимый помощник. В ней вы найдете описание всех самых интересных и мощных возможностей новой версии популярной программы. Появление версии Flash MX ознаменовало для разработчиков наступление веб-эпохи. Для размещения в сети фильмов, созданных во Flash версий 4 и 5, требовались незаурядные творческие способности. Flash MX сделал этот процесс удобным, объединив прекрасные возможности дизайна и программистскую основу. В книге разрабатываются принципы разработки сайта, создание Flash-содержимого и работа с ним, концепции и технологии ActionScript, использование динамического содержимого, взаимодействие с технологиями ColdFusion, PHP и XML.
Flash MX сделал этот процесс удобным, объединив прекрасные возможности дизайна и программистскую основу. В книге разрабатываются принципы разработки сайта, создание Flash-содержимого и работа с ним, концепции и технологии ActionScript, использование динамического содержимого, взаимодействие с технологиями ColdFusion, PHP и XML.
Скачать файл
размер файла: 13,65 Mb
Flash MX Video Справочник профессионала
Macromedia Flash MX — это возможность импортировать цифровое видео и звук и управлять ими, как и любыми другими мультимедийными объектами. Эта книга — ваш проводник в волшебный мир видео-дизайна. В первом разделе вы найдете исчерпывающие сведения о том, как импортировать видео и звук во Flash и о способах последующего манипулирования этими данными. Второй раздел посвящен тому, как создавать настоящие видеофильмы — от подготовки к производству до выпуска конечного продукта, размещения его в сети или на CD. В последнем разделе мы погрузимся в ActionScript и создадим полностью объектно-ориентированный компонент Flash для воспроизведения звука и видео. Давайте делать фильмы!
Давайте делать фильмы!
Скачать файл
размер файла: 13,1 Mb
15 лучших книг по HTML для начинающих и продвинутых программистов
HTML и CSS
- HTML
Share
В этой статье мы рассмотрим лучшие книги для изучения HTML.
HTML является фундаментальным строительным блоком Интернета, и знакомство с HTML является обязательным навыком для любого начинающего веб-разработчика. И мы говорим гораздо больше, чем просто структурирование документов, поскольку нет никаких ограничений на объем интерактивности, которую вы можете создать с помощью API в HTML5.
Мы собрали лучшие книги по HTML для начинающих и опытных программистов. Приготовьтесь погрузиться в язык Интернета ! 🤓
Недавно мы сделали обзор лучших книг для изучения CSS, JavaScript, PHP, Python, Node.js и SQL.
Содержание:
- Что такое HTML? Краткое объяснение
- Как выбрать лучшие HTML-книги?
- лучших HTML-книг для начинающих
- Карманный справочник по HTML5: быстрый, исчерпывающий, незаменимый
- HTML в простых шагах: незаменимое руководство для новичков в HTML!
- HTML5: запуск и запуск: погружение в будущее веб-разработки
- Лучшие HTML-книги для детей
- HTML для детей
- Начинайте программировать!: изучите HTML, CSS и JavaScript и создайте веб-сайт, приложение и игру
- лучших HTML-книг для среднего и продвинутого уровня
- HTML5 для вдохновителей: как использовать преимущества HTML5 для создания адаптивных веб-сайтов и революционных приложений
- Основы веб-разработки и дизайна с HTML5
- Все в одном: HTML с CSS и JavaScript
- Краткое руководство по HTML и CSS: Упрощенное Руководство для начинающих по разработке надежной основы кодирования, созданию адаптивных веб-сайтов и освоению основ современного веб-дизайна
- HTML и CSS: проектирование и создание веб-сайтов
- HTML5 и CSS3 Мураха: обучение и справочник
- HTML, CSS и JavaScript: все в одном
- HTML5 и CSS3: все в одном для чайников: 8 книг в 1
- Площадка для веб-дизайна: интерактивный способ HTML + CSS
- Адаптивный веб-дизайн с HTML 5 и CSS
- Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике
- Экстра: Шпаргалки!
- Дополнительно: библиотека SitePoint
Что такое HTML? Краткое пояснение
HTML расшифровывается как «язык гипертекстовой разметки». Это язык описания веб-страниц с использованием простого текста.
Это язык описания веб-страниц с использованием простого текста.
HTML — это основной язык, используемый для создания веб-страниц , и это очень простой язык для изучения. Его легко читать и понимать, а также легко писать. HTML — это единственный язык , который веб-браузеры могут понимать и использовать для создания веб-страниц.
HTML — это , используемый для создания структуры веб-страницы , включая формы, встраивание видео и изображений и создание ссылок на другие веб-страницы.
HTML — это важный язык для изучения веб-разработчиками , так как он используется для создания структуры веб-страниц. Если вы хотите начать заниматься веб-разработкой, отличным началом будет изучение HTML.
Примечание. Вы можете изучить широкий спектр тем HTML в статьях HTML на SitePoint. И если вы застряли на проблеме с HTML, наши дружелюбные эксперты форума помогут вам решить ее в кратчайшие сроки.
Как выбрать лучшие HTML-книги?
HTML может быть простым в освоении, но как основа Интернета это обширная и постоянно развивающаяся технология.
Вот некоторые моменты, которые следует учитывать при выборе HTML-книги:
- Насколько хорошо объяснено содержание?
- Вы находите стиль письма привлекательным?
- Уделяется ли внимание лучшим практикам кодирования?
- Охватывает ли он такие темы, как доступность, поисковая оптимизация и многое другое?
- Вы хотите быть веб-дизайнером или разработчиком веб-приложений?
Также учтите, что хотя HTML5 был выпущен в 2008 году, сопутствующие технологии, такие как JavaScript и веб-API, развивались много с тех пор. Поэтому, если вы ищете книгу, охватывающую несколько дисциплин, имейте в виду, что ищите те, которые актуальны во всех отношениях.
Лучшие книги по HTML для начинающих
Сначала рассмотрим книги для начинающих по HTML.
Обратите внимание: как партнер Amazon, SitePoint будет получать комиссионные за соответствующие покупки, сделанные по ссылкам в этой статье.
Карманный справочник по HTML5: быстрый, исчерпывающий, незаменимый
- Автор : Дженнифер Роббинс (профиль)
- Издательство : пятое издание (10 сентября 2013 г.
 )
) - Мягкая обложка : 182 страницы
- Рейтинг на Amazon : 4,6/5 (221 оценка)
Обладая более чем 30-летним опытом, Дженнифер Роббинс, автор бестселлеров, является одним из первых профессиональных веб-дизайнеров и соучредителем конференции Artifact для веб-дизайнеров и разработчиков.
В Карманный справочник по HTML5 представляет алфавитный список всех элементов и атрибутов HTML, примеры разметки, примечания, указывающие на различия между HTML5 и HTML 4.01, и обзор API-интерфейсов HTML5. Неплохо для одной из самых коротких книг в этом списке!
Карманный справочник по HTML5 является частью серии из более чем 34 книг O’Reilly Карманный справочник , и это пятое издание включает обновления, касающиеся рабочего проекта HTML5.1 и стандартов WHATWG.
HTML в простых шагах: незаменимое руководство для новичков в HTML!
- Автор : Майк МакГрат (профиль)
- Издательство : девятое издание (24 июня 2020 г.
 )
) - Мягкая обложка : 192 страницы
- Рейтинг на Amazon : 4,8/5 (35 оценок)
Плодовитый автор Майк МакГрат охватывает все основы HTML в этой чрезвычайно веселой , краткой и доступной книге, которая выходит в девятом издании и продолжает расти! 👏
Почему я говорю HTML в Easy Steps — книге с самым высоким рейтингом в этом списке — это весело?
- написано на простом английском
- легко понять
- полностью иллюстрирован
- полноцветный
Вы можете ознакомиться с макетом книги в онлайн-образце.
HTML в Easy Steps является частью серии In Easy Steps , которая включает более 200 наименований. Если вам нравится это введение в HTML, вы можете развить свои навыки и увидеть HTML в контексте с HTML, CSS и JavaScript в Easy Steps из той же серии и того же автора (480 страниц, 4.6/5, июль 2020 г.).
HTML5: Up and Running: погружение в будущее веб-разработки
- Автор : Mark Pilgrim (профиль)
- Издательство : первое издание (7 сентября 2010 г.
 )
) - Мягкая обложка : 222 страницы
- Рейтинг на Amazon : 3,9/5 (111 оценок)
Марк Пилгрим — защитник разработчиков, бывший сотрудник Google и автор, написавший нашумевшую книгу Погрузитесь в HTML5 , бесплатную онлайн-книгу.
Часть серии O’Reilly Up and Running , HTML5: Up and Running , по сути, является печатной версией Dive into HTML5 , которая также является относительно короткой.
Следует отметить, что HTML5: Up and Running имеет несколько более низкие рейтинги, отчасти потому, что он немного устарел — автор некоторое время назад забросил проект. Тем не менее, вы все равно можете сначала проверить онлайн-версию, прежде чем решить, подходит ли она вам.
Лучшие HTML-книги для детей
Давайте теперь рассмотрим некоторые книги, которые особенно подходят для детей, которые хотят изучать HTML.
HTML для детей
- Издательство : независимое (19 июля 2016 г.
 )
) - Мягкая обложка : 16 страниц
- Рейтинг на Amazon : 3,9/5 (158 оценок)
Уникальное предложение от Union Square & Co., HTML для малышей — настольная книга, которая знакомит детей с основами HTML, в ней широко используются цвета и огромные шрифты, чтобы подчеркнуть синтаксис HTML.
И хотя 16 страниц, безусловно, слишком мало для взрослых (многие плохие отзывы об этом), для младенцев и малышей это может быть в самый раз.
Если эта книга может вас заинтересовать, ознакомьтесь с другими предложениями из этой серии из пяти книг Code Babies .
Научитесь программировать!: Изучите HTML, CSS и JavaScript и создайте веб-сайт, приложение и игру
- Издатель : Young Rewired State
- Публикация : первое издание (1 августа 2017 г.
 )
) - Мягкая обложка : 208 страниц
- Рейтинг на Amazon : 4,6/5 (2672 оценки)
Начинай программировать! — это серия из двух книг для детей от 9 до 12 лет, написанных некоммерческой организацией Young Rewired State, которая помогает молодым людям стать создателями цифровых технологий.
Первая книга, Начинай программировать! — это полноцветное введение в HTML, CSS и JavaScript. Он включает в себя пошаговое руководство по созданию веб-сайта, приложения и игры. В настоящее время она занимает 10-е место среди бестселлеров по CSS и имеет более 2600 оценок, что делает ее второй по популярности книгой в этом списке!
На YouTube-канале Young Rewired State также есть множество видеороликов, дополняющих книгу.
Лучшие книги по HTML для среднего и продвинутого уровня
Теперь рассмотрим несколько книг для пользователей HTML от среднего до продвинутого.
HTML5 для вдохновителей: как использовать преимущества HTML5 для создания адаптивных веб-сайтов и революционных приложений
 )
)Ж. Д. Гоша — писатель, программист и предприниматель, его книги популярны среди веб-разработчиков и технических специалистов.
В HTML5 для Masterminds он подробно описывает HTML5 и предоставляет пошаговые инструкции по созданию адаптивных веб-сайтов и приложений с помощью HTML5.
Помимо всех основ, книга охватывает ряд современных веб-API, таких как:
- Холст API
- API перетаскивания
- Файловый API
- Полноэкранный API
- API геолокации
- История API
- API IndexedDB
… и многие другие
HTML5 для Masterminds входит в серию из четырех книг For Masterminds , и это одна из самых длинных книг в этом списке.
Основы веб-разработки и дизайна с HTML5
- Автор : Терри Фельке-Моррис (профиль)
- Издательство : девятое издание (2 февраля 2018 г.
 )
) - Мягкая обложка : 720 страниц
- Рейтинг на Amazon : 4,5/5 (287 оценок)
Терри Фелке-Моррис — почетный профессор колледжа в области веб-дизайна и разработки, автор нескольких книг по веб-разработке и автор этой исчерпывающей книги по веб-разработке и дизайну.
In Основы веб-разработки и дизайна с HTML5 , она преподает основы и многое другое о HTML5 и связанных с ним технологиях, таких как CSS3 и JavaScript, чтобы помочь читателям создавать веб-сайты — и все это с несколько академической, но доступной точки зрения.
Эта книга также является самой большой HTML-книгой в нашем списке, а в ее девятом издании (вау! 👏). Он также включает обновления HTML5.1 и HTML5.2. Это бестселлер, занимающий второе место в XHTML, и вы можете смело считать его незаменимым руководством для новичков в веб-разработке и дизайне.
Все-в-одном: HTML с CSS и JavaScript
Некоторые читатели предпочитают изучать HTML, CSS и/или JavaScript сразу. Для этого есть веская причина, потому что большую часть времени эти три технологии идут рука об руку друг с другом. Итак, в следующих нескольких книгах мы рассмотрим два или более из этих языков в тандеме.
Для этого есть веская причина, потому что большую часть времени эти три технологии идут рука об руку друг с другом. Итак, в следующих нескольких книгах мы рассмотрим два или более из этих языков в тандеме.
Краткое руководство по HTML и CSS:
Упрощенное руководство для начинающих по разработке надежной основы кодирования, созданию адаптивных веб-сайтов и освоению основ современного веб-дизайна- Автор : Дэвид ДюРоше
- Издательство : первое издание (22 января 2021 г.)
- Мягкая обложка : 359 страниц
- Рейтинг на Amazon : 4,5/5 (440 оценок)
Инструктор по веб-дизайну Дэвид ДюРоше представляет исчерпывающее, но упрощенное руководство в Краткое руководство по HTML и CSS .
Как описано на задней обложке, вы узнаете следующее:
- Основы современного веб-дизайна, как использовать мощную комбинацию HTML5 и CSS3
- Структура сайта и принципы адаптивного дизайна, форматирование HTML и CSS для всех устройств
- Как включить формы, мультимедийные элементы и увлекательную анимацию в ваши проекты
- Как эффективно создавать HTML-документы с помощью стандартных отраслевых инструментов, таких как GitHub
- Элементы HTML и CSS, форматирование, заполнение, градиенты, меню, тестирование, отладка и многое другое
Краткое руководство по HTML и CSS — бестселлер №4 в XHTML и №9 в CSS. Он помечен как «Отлично для Kindle» (отличие, которое получают очень немногие технические книги), и у него даже есть версия аудиокниги!
Он помечен как «Отлично для Kindle» (отличие, которое получают очень немногие технические книги), и у него даже есть версия аудиокниги!
HTML и CSS: проектирование и создание веб-сайтов
- Автор : Джон Дакетт (профиль)
- Издательство : первое издание (8 ноября 2011 г.)
- Мягкая обложка : 490 страниц
- Рейтинг на Amazon : 4,7/5 (4260 оценок)
Джон Дакетт — известный автор книг о веб-дизайне и программировании. Его книга HTML & CSS: Design and Build Websites является самой популярной книгой по HTML/CSS в этом списке с большим отрывом, а также одной из самых рейтинговых.
Этой книге более десяти лет, но ее содержание актуально и сегодня. Это также красиво оформленный с полноцветными иллюстрациями и снимками экрана. (См. образец главы.)
Это бестселлер №1 по CSS, №2 по веб-дизайну и №2 по компьютерному программированию, у него есть сопутствующий веб-сайт с примерами кода для каждой главы и множество дополнений.
Если вам нравится эта книга, есть также JavaScript и jQuery и PHP и MySQL того же автора и в том же стиле, обе с фантастическими отзывами.
Murach’s HTML5 and CSS3: Training & Reference
- Авторы : Anne Boehm (профиль) и Zak Ruvalcaba (профиль)
- Издательство : пятое издание (14 декабря 2021 г.)
- Мягкая обложка : 602 страницы
- Рейтинг на Amazon : 4,7/5 (40 оценок)
Серия Murach хорошо известна своими длинными и хорошо написанными книгами для изучения программирования и разработки программного обеспечения, и HTML5 и CSS3 Murach не являются исключением.
Обладая одним из самых высоких рейтингов в этом списке, эта книга в пятом издании является бестселлером № 9 в CSS. Это обновление четвертого издания, которое имеет более 400 оценок.
Это обновление четвертого издания, которое имеет более 400 оценок.
Помимо справочных пособий, основные разделы включают:
- основные понятия и навыки
- адаптивный веб-дизайн
- дополнительные навыки работы с HTML и CSS по мере необходимости
- веб-дизайн, развертывание и JavaScript
У Зака также есть несколько курсов по Udemy, которые могут оказаться полезными.
HTML, CSS и JavaScript: все в одном
- Авторы : Джули Мелони (профиль) и Дженнифер Кирнин (профиль)
- Издательство : третье издание (30 ноября 2018 г.)
- Мягкая обложка : 800 страниц
- Рейтинг на Amazon : 4,5/5 (281 оценка)
В HTML, CSS и JavaScript авторитетные авторы Джули Мелони и Дженнифер Кирнин интегрируют эти языки с примерами, которые вы можете использовать в качестве справочного материала или использовать в качестве отправной точки для своих собственных проектов.
Это третье издание, входящее в серию Sams Teach Yourself , которая насчитывает более 200 книг, включает последние обновления стандартов HTML5 и CSS3.
Относительно большая книга, HTML, CSS и JavaScript , также является одной из самых полных и содержит множество иллюстраций.
HTML5 и CSS3: все в одном для чайников: 8 книг в 1
- Автор : Энди Харрис
- Издательство : третье издание (7 января 2014 г.)
- Мягкая обложка : 1104 страницы
- Рейтинг на Amazon : 4,6/5 (501 оценка)
В HTML5 и CSS3: все-в-одном для чайников , автор бестселлеров Энди Харрис охватывает много направлений веб-разработки. Как это типично для серии «Для чайников» , предмет представлен в очень доступной и приземленной манере.
Вот список из восьми «книг», содержащихся в этом бестселлере № 5 в XHTML:
- Создание основы HTML
- Стилизация с помощью CSS
- Схема здания с CSS
- Программирование на стороне клиента с помощью JavaScript
- Серверное программирование с PHP
- Управление данными с помощью MySQL
- Интеграция клиента и сервера с помощью Ajax
- Переход со страниц на сайты
Честно говоря, эта серия немного слишком устаревшая , на мой вкус, поскольку она сильно сосредоточена на таких технологиях, как PHP и MySQL, которые уже довольно давно теряют позиции по сравнению с базами данных NoSQL и чистыми средами JavaScript, такими как React, Angular или Вью. Но эй, каждому свое!
Но эй, каждому свое!
Кстати, у Энди также есть несколько курсов на Udemy.
Площадка для веб-дизайна: интерактивный HTML + CSS
- Автор : Paul McFedries (профиль)
- Издание : первое издание (19 мая 2019 г.)
- Мягкая обложка : 440 страниц
- Рейтинг на Amazon : 4,6/5 (114 оценок)
Пол МакФедрис — писатель, серийный технический писатель и инструктор, специализирующийся на Windows, веб-разработке и программировании. Его книги были проданы тиражом более четырех миллионов экземпляров, и он написал более 90 наименований для Microsoft Press, Wiley и других издателей.
В книге Web Design Playground Пол МакФедрис отправляет читателя в путешествие по HTML и CSS, а книга полна интерактивных упражнений и полноцветных иллюстраций, помогающих читателю научиться, включая основы создания веб-страниц и многое другое. дополнительные темы, такие как стилизация с помощью CSS и развертывание веб-страниц.
Адаптивный веб-дизайн с HTML 5 и CSS
- Автор : Джессика Минник
- Издательство : девятое издание (6 февраля 2020 г.)
- Мягкая обложка : 640 страниц
- Рейтинг на Amazon : 4,6/5 (24 оценки)
В книге «Отзывчивый веб-дизайн с HTML 5 и CSS » автор Джессика Минник (преподаватель по информационным технологиям в Государственном колледже Паско-Эрнандо в Нью-Порт-Ричи, Флорида) делает тщательный обзор лучших практик адаптивного веб-дизайна, а также освещает HTML5. и CSS3, таким образом предоставляя исчерпывающее введение в веб-разработку.
Это одна из книг серии Шелли Кэшман , и это в девятом издании! Это также бестселлер № 6 в категории CSS на Amazon. Так что это довольно безопасная ставка.
Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике
- Автор : Jennifer Robbins (профиль)
- Издательство : пятое издание (19 июня 2018 г.
 )
) - Мягкая обложка : 808 страниц
- Рейтинг на Amazon : 4,6/5 (597 оценок)
Дизайнер-ветеран и соучредитель Artifact Conference Дженнифер Роббинс поражает нас бестселлером №1 в XHTML, №2 в JavaScript и №2 в CSS.
Изучение веб-дизайна — это удивительно всеобъемлющая полноцветная книга, охватывающая HTML5, CSS3, веб-графику и JavaScript.
Новое в пятом издании:
- Flexbox и Grid layout для сложного и гибкого макета страницы
- адаптивный веб-дизайн, позволяющий веб-страницам отлично работать на всех размерах экрана
- введение в командную строку, Git и другие современные инструменты веб-разработчика
- новая глава о SVG и о том, как его использовать в адаптивных макетах
Сопутствующий веб-сайт содержит упражнения для работы с книгой, дополнительные статьи для дальнейшего чтения, ссылки на ресурсы, перечисленные в книге, и даже поддержку инструктора!
Если вы хотите найти краткое справочное руководство, описывающее самые основы HTML5 в наиболее сжатой форме, брошюра HTML5 от BarCharts является ресурсом с самым высоким рейтингом в этом списке (4,6/5, 375 оценок). .
.
Часть серии Quick Study Computer (которая предлагает более 60 диаграмм), это раскладное руководство содержит обзор HTML5, включая основные элементы, атрибуты и новейшие функции HTML5. Он также предоставляет краткий, но точный контекст для структуры документа HTML5.
SitePoint Premium предоставляет вам доступ к библиотеке SitePoint с целым разделом, посвященным книгам и курсам по HTML и CSS, включая HTML5 и CSS3 для реального мира: второе издание , Алексис Гольдштейн, Луи Лазарис и Эстель Вейл.
Также есть следующая серия статей Йенса Оливера Мейерта:
- Обновите свой HTML (апрель 2020 г.)
- Обновите свой HTML II (ноябрь 2020 г.)
- Обновите свой HTML III (май 2021 г.)
- Обновите свой HTML IV (ноябрь 2022 г.)
Заключительные мысли
Являясь строительным блоком современного Интернета, важно понимать синтаксис HTML и то, как он работает, чтобы создать наилучшее взаимодействие с пользователем. Имея за плечами основы HTML, вы можете приступить к созданию веб-страниц, а затем перейти к построению этой основы с помощью других технологий.
Имея за плечами основы HTML, вы можете приступить к созданию веб-страниц, а затем перейти к построению этой основы с помощью других технологий.
Надеемся, что этот список книг по HTML поможет вам начать работу и поможет вам на пути к вашим целям в области дизайна и разработки. 💻🕸
Поделиться этой статьей
Lucero del Alba
Lucero — программист и предприниматель, разбирающийся в Python, науке о данных и DevOps. Выросший в Буэнос-Айресе, Аргентина, он музыкант, который любит языки (те, на которых вы разговариваете с людьми) и танцы.
booklearn Programming
Учебники по HTML для начинающих в формате PDF
Здесь вы получите материал для компьютерных ИТ и HTML
соответствующие курсы и учебные пособия . Материалы, за которые вы получите
Файлы PDF, DOC, PPT, RAR и ZIP — это язык HTML и HTML5 и многие другие.
Поскольку эти учебные пособия включены во многие академические расписания, вам необходимо получить подробную
информация о них. Поскольку вы не сможете просмотреть в Интернете каждую небольшую тему,
вы можете перейти на , загрузив файлы PDF , чтобы иметь легкий доступ к информации.
Также 9Учебники 0013, исправленные упражнения и практическая работа облегчат вам четкое понимание каждой темы.
Поскольку вы не сможете просмотреть в Интернете каждую небольшую тему,
вы можете перейти на , загрузив файлы PDF , чтобы иметь легкий доступ к информации.
Также 9Учебники 0013, исправленные упражнения и практическая работа облегчат вам четкое понимание каждой темы.
Что удивительно в этих материалах, так это то, что они были созданы путем сбора данных из разных исходники и создан таким образом, чтобы все легко его поняли. Независимо от того, вы новичок или хотите продвинутый информацию о любом из этих тем HTML , вы можете посетить эту тему HTML для получения полной информации. При этом весь материал можно бесплатно скачать с этого сайта.
Изучение HTML
Learning HTML — это учебник или курс электронной книги в формате PDF для начинающих, состоящий из 163 страниц. Он был добавлен 2 мая 2019 г. и был загружен 51562 раз. Размер файла 862,98 КБ. Он был создан Stack Overflow Documentation.
Размер файла 862,98 КБ. Он был создан Stack Overflow Documentation.
Книга HTML5 Canvas Notes for Professionals
Книга HTML5 Canvas Notes for Professionals представляет собой учебник или курс в формате PDF для начинающих на 180 страницах. Добавлено 22 января 2019 г.и был скачан 11341 раз. Размер файла составляет 1,55 МБ. Он был создан GoalKicker.com.
Книга HTML5 Notes for Professionals
Книга HTML5 Notes for Professionals представляет собой учебник или курс электронной книги в формате PDF для начинающих на 124 страницах. Он был добавлен 31 декабря 2018 года и был скачан 9718 раз. Размер файла составляет 1,04 МБ. Он был создан GoalKicker.com.
Карнавал HTML
Carnival of HTML — это учебник или курс электронной книги в формате PDF для начинающих на 34 страницах. Он был добавлен 3 февраля 2017 года и был скачан 11818 раз. Размер файла 1,45 МБ. Он был создан Джерри Стрэттоном.
Он был создан Джерри Стрэттоном.
Руководство по HTML5 и CSS3
Руководство по HTML5 и CSS3 — это учебник или курс в формате PDF для начинающих на 73 страницах. Он был добавлен 14 октября 2014 года и был скачан 43543 раза. Размер файла составляет 779,08 КБ. Его создали Эшли Менхеннетт, Пабло Фариас Наварро.
Основные элементы HTML: краткий справочник
Базовые элементы HTML: краткий справочник — это учебник или курс электронной книги в формате PDF для начинающих на 8 страницах. Он был добавлен 13 августа 2014 года и был загружен 15074 раз. Размер файла 490,54 КБ. Он был создан Информационными службами Бристольского университета.
Учебное пособие по XHTML
Учебное пособие по XHTML представляет собой учебник или курс электронной книги в формате PDF на 46 страницах. Он был добавлен 9 декабря 2012 года и был скачан 15326 раз. Размер файла 185,32 КБ.
 )
) )
) )
) )
) )
) )
) )
)