Колонки | Основы верстки контента
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Создание колонок с текстом, до прихода стандарта CSS3, было достаточно сложным делом. Приходилось использовать различные свойства позиционирования и следить за тем, чтобы колонки не «развалились» в процессе добавления информации.
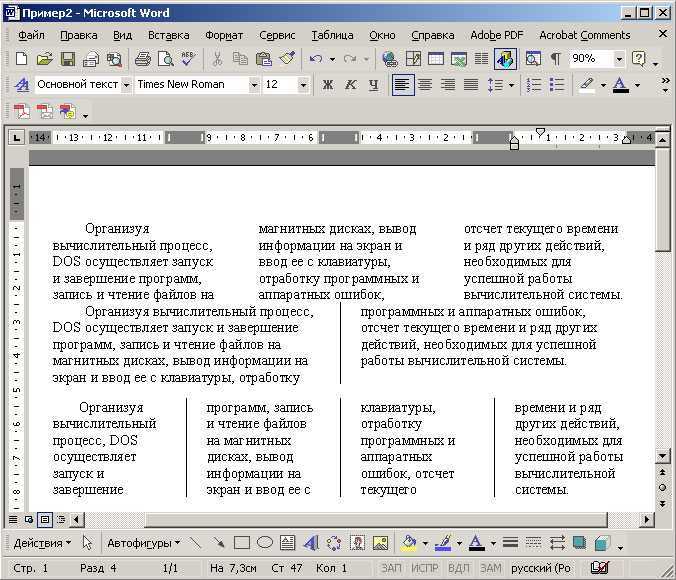
Посмотрите на пример выше. При всей визуальной легкости, создание такого макета вызывало трудности. Чаще всего проблема возникала в переносе текста в колонках. Для решения этой задачи использовали несколько блоков со строго отведенной информацией. Ни о каких автоматических переносах или изменении статьи не могло идти и речи.
Сейчас же эта задача решается всего двумя(!) свойствами. Эти и некоторые другие свойства мы рассмотрим в данном уроке.
Создание колонок
Для создания колонок в CSS существует свойство column-count. Оно полностью соответствует своему названию. Достаточно указать количество колонок и браузер все сделает за вас.
<article>
<p>
David Bowie, original name David Robert Jones, (born January 8, 1947,
London, England—died January 10, 2016, New York, New York, U.S.), British
singer, songwriter, and actor who was most prominent in the 1970s and best
known for his shifting personae and musical genre hopping.
</p>
<p>
To call Bowie a transitional figure in rock history is less a judgment than
a job description. Every niche he ever found was on a cusp, and he was at
home nowhere else—certainly not in the unmoneyed London suburb where his
childhood was as dingy as his adult life would be glitzy. While this born
dabbler’s favourite pose was that of a Great Artist beguiled by rock’s
possibilities as a vehicle, in truth he was more a rocker drawn to artiness
because it worked better than any other pose he had tried (not that he was
not eclectic—he admired Anthony Newley and Jacques Brel and studied mime
with Lindsay Kemp).
</p>
</article>
.columns-2 {
column-count: 2;
}
Важно: информация внутри колонок обрабатывается «как есть». Это значит, что все отступы сохраняются. В случае с параграфами стоит сбрасывать верхний отступ. Это позволит держать первый параграф на одной линии с другими колонками.
.columns-2 p {
margin-top: 0;
}
По умолчанию колонки делятся равномерно внутри контейнера и суммарно они займут все доступное пространство. Повлиять на это поведение можно свойством column-width — с его помощью задается оптимальная ширина колонок. Слово «оптимальная» является главным. В отличие от свойства width, здесь не устанавливается четкая ширина, и, если места в контейнере хватает, то колонки будут растягиваться на всю доступную ширину.
Зачем нужно такое поведение? Представьте, что у нас есть длинный текст в две колонки. Например, как в первом изображении в этом уроке. Без указания оптимальной ширины браузер будет выстраивать две колонки при любой ширине устройства. Если эта ширина будет 300 пикселей, то колонки поделятся по 150 пикселей. Ужасная картина.
Если эта ширина будет 300 пикселей, то колонки поделятся по 150 пикселей. Ужасная картина.
Чтобы не допустить такого, можно выставить оптимальную ширину. Если браузер не сможет выдать такую ширину колонке, то контент будет выстроен в одну колонку. Вот уже и адаптивность. А ведь это только первые уроки 🙂
.columns-2 {
column-count: 2;
column-width: 250px;
}
Эту запись можно сократить. В CSS используется свойство columns для сокращения свойств column-width. Последний пример можно записать так:
.columns-2 {
columns: 250px 2;
}
Первым значением записывается ширина колонки, а вторым их количество
Перейдите на сайт CodePen и попробуйте сузить окно браузера. В определенный момент колонки уйдут, и весь текст будет выстроен в одну колонку.
Отступы между колонками
В примерах выше вы могли заметить, что браузеры автоматически проставляют отступы между колонками. Чаще всего не стоит доверять браузеру. Одно из правил верстки и программирования: явное лучше неявного. По умолчанию расстояние между колонками равно
Одно из правил верстки и программирования: явное лучше неявного. По умолчанию расстояние между колонками равно 1em. Единица измерения em отсчитывается от размера шрифта. Если размер шрифта равен 16 пикселям, то и 1em равен 16 пикселям.
Задать отступы между колонками можно с помощью свойства column-gap. Кстати, это свойство вы встретите еще много раз. Оно достаточно универсально.
Вы можете использовать различные единицы измерения внутри свойства column-gap. Для примера возьмем значения в пикселях. В будущих уроках вы познакомитесь и с другими единицами измерения.
.columns-2 {
columns: 250px 2;
column-gap: 30px;
}
Попробуйте изменить значение свойства column-gap и посмотрите, как это повлияет на колонки.
Границы между колонками
Модуль CSS Multi-column Layout позволяет задавать визуальную границу между колонками. Если вы знакомы со свойством border, которое устанавливает границы у блоков, то поведение вам будет знакомо. Раньше создание границ между колонками необходимо было реализовывать самостоятельно, что тоже не радовало верстальщиков.
Раньше создание границ между колонками необходимо было реализовывать самостоятельно, что тоже не радовало верстальщиков.
Для создания границы используется свойство column-rule
column-rule-width— ширина границы.column-rule-style— тип границы. Значения совпадают со значениями свойстваborder.column-rule-color— цвет границы.
Вы можете указывать как три отдельных свойства, так и краткую запись.
.columns-2 {
columns: 250px 2;
column-gap: 30px;
column-rule: 2px solid black;
}
Добавление контента в несколько колонок
Если представить себе газету, то там не всегда текст идет строго по колонкам. Частая ситуация — заголовок, который накладывается на все колонки, как бы разделяя их по горизонтали.
Для разделения колонок используется свойство column-span. Оно принимает всего два значения:
none— значение по-умолчанию. Текст находится просто внутри колонок.
Текст находится просто внутри колонок.all— текст «выходит из колонки» и разделяет их.
h3 {
text-align: center;
column-span: all;
}
.columns-2 {
columns: 250px 2;
column-gap: 30px;
column-rule: 2px solid black;
}
Перенос колонок
В примерах можно заметить, что все элементы внутри колонок переносятся автоматически. Это неплохое решение для текста, но если существуют небольшие блоки, и нам явно не нужно, чтобы информация внутри них переносилась, то без помощи сторонних свойств не обойтись. Как же контролировать перенос контента внутри колонок? Для этого существует несколько правил, о которых поговорим в этом разделе.
break-beforebreak-afterbreak-inside
По названию уже можно понять, что речь идет о переносе до/после и внутри. Все три свойства принимают огромное количество значений, так как рассчитаны не только для колонок, но и для вывода на печать.
При работе с CSS Multi-column Layout нас больше всего интересует значение avoid, которое запрещает перенос.
Взгляните на элемент figure. Он состоит из изображения и подписи к нему. Для наглядности обведем его границей и увидим, что изображение находится в одной колонке, а подпись уже в другой. Это плохой вариант верстки текста. Без границы совершенно непонятно что текст — лишь подпись изображения, а не самостоятельный текст.
Этот перенос происходит внутри элемента figure. Для запрета такого переноса можно воспользоваться свойством break-inside и запретить перенос внутри данного элемента.
figure {
border: 1px solid;
break-inside: avoid;
}
html — Как разделить текст на несколько колонок?
Задать вопрос
Вопрос задан
Изменён 5 лет 7 месяцев назад
Просмотрен 954 раза
У меня тут на футере есть список:
<div>
<h5>Xidmətlər</h5>
<ul>
<li><a href="odsonduren. html" title="">Odsöndürənlər</a></li>
<li><a href="#" title="">Yanğın təhlükəsizlik sistemləri</a></li>
<li><a href="#" title="">Müşahidə</a></li>
<li><a href="#" title="">Layihə və planın qurulması</a></li>
<li><a href="#" title="">Monitorinq</a></li>
<li><a href="#" title="">Təxliyyə qapılarının quraşdırılması</a></li>
<li><a href="#" title="">Qanunvericilik</a></li>
<li><a href="#" title=""> Avto dayanacaq sistemlərinin quraşdırılması</a></li>
</ul>
</div>
html" title="">Odsöndürənlər</a></li>
<li><a href="#" title="">Yanğın təhlükəsizlik sistemləri</a></li>
<li><a href="#" title="">Müşahidə</a></li>
<li><a href="#" title="">Layihə və planın qurulması</a></li>
<li><a href="#" title="">Monitorinq</a></li>
<li><a href="#" title="">Təxliyyə qapılarının quraşdırılması</a></li>
<li><a href="#" title="">Qanunvericilik</a></li>
<li><a href="#" title=""> Avto dayanacaq sistemlərinin quraşdırılması</a></li>
</ul>
</div>
Как мне разделить его на две равные части по 4 элемента слева и справа?
- html
- css
Для разделения текста на 2 колонки вы можете воспользоваться свойством column-count.
.big {
column-count: 2;
}<div>
<h5>Xidmətlər</h5>
<ul>
<li><a href="odsonduren. html" title="">Odsöndürənlər</a></li>
<li><a href="#" title="">Yanğın təhlükəsizlik sistemləri</a></li>
<li><a href="#" title="">Müşahidə</a></li>
<li><a href="#" title="">Layihə və planın qurulması</a></li>
<li><a href="#" title="">Monitorinq</a></li>
<li><a href="#" title="">Təxliyyə qapılarının quraşdırılması</a></li>
<li><a href="#" title="">Qanunvericilik</a></li>
<li><a href="#" title=""> Avto dayanacaq sistemlərinin quraşdırılması</a></li>
</ul>
</div>
html" title="">Odsöndürənlər</a></li>
<li><a href="#" title="">Yanğın təhlükəsizlik sistemləri</a></li>
<li><a href="#" title="">Müşahidə</a></li>
<li><a href="#" title="">Layihə və planın qurulması</a></li>
<li><a href="#" title="">Monitorinq</a></li>
<li><a href="#" title="">Təxliyyə qapılarının quraşdırılması</a></li>
<li><a href="#" title="">Qanunvericilik</a></li>
<li><a href="#" title=""> Avto dayanacaq sistemlərinin quraşdırılması</a></li>
</ul>
</div> 1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как разделить данные в Excel
Перейти к содержимому Руководство по преобразованию текста в столбцы: Как разделить данные в ExcelВам когда-нибудь приходилось откуда-то копировать большой набор данных?
Да, это все веселье и игры, пока у вас не закончится время, и вам придется разбить данные из 50 строк на несколько ячеек. Разделить столбцы и сохранить исходные данные нетронутыми может быть очень запутанным.
Разделить столбцы и сохранить исходные данные нетронутыми может быть очень запутанным.
К счастью, Excel предоставляет инструмент «Текст в столбцы», чтобы избежать этого беспорядка.
Но где его найти и как им пользоваться? Узнайте все это и многое другое в руководстве ниже 😉
Кроме того, если вы хотите попрактиковаться в выполнении шагов, загрузите наш образец рабочей тетради здесь.
Содержание
Разделение данных с разделителями с помощью текста в столбцы
Текст с разделителями относится к текстовым строкам, которые содержат такие разделители, как запятые, пробелы, символы табуляции, точки с запятой и другие. Это самый простой и быстрый способ разбить текст на столбцы в Excel.
Давайте посмотрим, как его использовать ниже 😃
У нас есть следующие данные примера.
Набор данных содержит имена, номера, возраст и места жительства некоторых учащихся. Все они разделены запятыми.
Мы хотим разделить каждый атрибут на отдельный столбец, используя текст с разделителями.
Итак, чтобы разделить данные:
- Выберите исходный набор данных.
- Перейдите на вкладку данных .
- Выберите параметр Текст в столбцы .
Появится мастер преобразования текста в столбцы .
- Выберите Текст с разделителями из исходного типа данных .
- Нажмите Далее.
- Выберите нужный разделитель — мы выбрали запятую .
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ! 💡
В нижней части диалогового окна мастера преобразования текста в столбцы отображается окно предварительного просмотра данных. Это легко дает вам представление о том, как ваш текст затронут.
- Нажмите Далее.
- Выберите вариант из Формат данных столбца — мы выбрали Общий .
Вы можете выбрать формат вашего типа данных. И мастер разделит данные соответствующим образом. Выберите столбец, формат которого вы хотите изменить, а затем выберите любой вариант.
И мастер разделит данные соответствующим образом. Выберите столбец, формат которого вы хотите изменить, а затем выберите любой вариант.
- Выберите назначение ячейки, в которой вы хотите разделить текст.
Убедитесь, что справа от исходных данных есть несколько пустых столбцов. Разделение текста приведет к перезаписи любых данных справа от исходных данных. Это влияет на расширение.
Каспер Лангманн , специалист по Microsoft Office
- Нажмите Finish.
Немного подчистим данные.
Ваши данные были разделены, и Excel сделал это отлично — это действительно так просто 🤩
Разделение фиксированных данных с помощью текста в столбцы
Точно так же, как разделители, вы можете разделять данные, используя типы данных фиксированной ширины.
В отличие от типа данных с разделителями, фиксированная ширина разделяет текст, используя количество символов. Это означает, что если у вас есть четырехбуквенное имя, Excel разделит весь столбец по четвертому символу.
Это означает, что если у вас есть четырехбуквенное имя, Excel разделит весь столбец по четвертому символу.
Хотите знать как? Читайте дальше 🧐
Мы будем использовать этот набор данных ниже.
Набор данных содержит номера телефонов случайных людей. Нам нужно отделить эти числа от имени и добавить их в другой столбец.
Обратите внимание, что каждое имя состоит из четырех символов, а каждое число состоит из семи цифр.
Количество символов важно, поскольку при фиксированной ширине количество символов используется как основа для разделения данных. Если у вас разное количество символов, вам, возможно, придется вручную настроить текст в некоторых ячейках. набор.
Перейти к Данные Таб. Выберите параметр Текст в столбцы в группе инструментов данных.
- Выберите Фиксированная ширина из типа данных.
- Щелкните Далее.
- Создайте Break Line и переместите ее на нужную ширину — мы разместили ее на 5-м счете.
- Нажмите Далее
- Выберите формат и пункт назначения .
- Нажмите Готово.
Все ваши данные разделены по выбранной ширине.
Расположите данные так, чтобы они выглядели аккуратно.
Готово 🥳
Другие примеры преобразования текста в столбцы
Использовать функцию преобразования текста в столбцы в Excel очень весело. И это может помочь вам выполнить многочасовую работу за считанные секунды.
Давайте попрактикуемся еще с несколькими примерами функции «Текст в столбец» ниже, и вы сможете быстро освоить ее
Разделить ячейки по пробелу
Разделение ячеек пробелом аналогично разделению запятой. Давайте посмотрим, как это делается ниже.
Мы будем использовать этот образец данных
Мы должны разделить все данные в столбце Sr.
No., используя разделитель «Пробел».
- Выберите данные.
- Перейти к Данные Таб.
- Выберите параметр Текст в столбцы .
- Щелкните Разделитель из типа данных.
- Выберите Пробел из разделителей.
- Выберите формат.
- Нажмите Готово.
Данные отображаются разделенными на разные столбцы:
Это так просто 🤓
Разделить имена на два столбца
Теперь посмотрим, как разделить имена на два разных столбца с помощью мастера преобразования текста в столбцы.
Мы разделим имена, указанные в следующем наборе данных, на два столбца.
Для этого:
- Выберите данные.
- Перейти на вкладку «Данные».
- Выберите параметр «Текст в столбцы».
- Щелкните Разделитель от типа данных.
- Выберите Пробел из разделителей.
- Выберите Формат.
- Нажмите Готово.
Имена разделены на две разные колонки:
Довольно просто, не так ли? 🤗
Все – Что теперь?
В этой статье мы узнали, как использовать текст в столбцах в Excel. Мы также увидели, как разделить текст, используя разделители и фиксированную ширину, и некоторые другие примеры.
Инструмент «Текст в столбцы» в Excel — очень удобный инструмент, который может помочь разделить сотни строк данных на столбцы за считанные секунды.
К счастью, в Excel есть много замечательных возможностей и функций, которые могут помочь вам сэкономить много времени.
Если вы новичок в Excel, мы предлагаем вам попрактиковаться в функциях ВПР, ЕСЛИ и СУММЕСЛИ. Вы можете изучить их на моем 30-минутном бесплатном курсе по электронной почте, который учит этим функциям и многому другому. Зарегистрируйтесь сейчас! 🚀
Другие ресурсы
Функция «Текст в столбец» удобна, если вам нужно регулярно копировать и вставлять текст и разделять его на столбцы.
Если вам понравилась эта статья, мы уверены, что вы хотели бы узнать больше. Читайте похожие темы: Разделить текст, Функция TEXTJOIN, Функция СЦЕПИТЬ и другие.
Часто задаваемые вопросы
Что такое инструмент преобразования текста в столбцы?Инструмент «Текст в столбцы» очень полезен, когда вам нужно разделить текст в строке на разные столбцы. Вы можете выбрать определенный разделитель, и Excel разделит текстовые строки с помощью этого разделителя. Вы также можете разделить ячейки, указав длину строки.
Какая формула для преобразования текста в столбцы в Excel?Функция «Текст в столбец» — это не формула, а мастер. Чтобы включить мастер, выберите ячейки, которые вы хотите разделить.
Перейдите на вкладку Данные и выберите параметры Текст в столбцы .
Каспер Лангманн2023-01-09T20:29:36+00:00 Ссылка на загрузку страницыПоявится диалоговое окно — выберите, как вы хотите разделить данные. Нажмите Готово . Данные будут разделены на несколько столбцов.
8 способов разделения текста по разделителю в Excel
Когда данные импортируются в Excel, они могут быть в разных форматах в зависимости от исходного приложения, которое их предоставило.
Например, он может содержать имена и адреса клиентов или сотрудников, но все это заканчивается непрерывной текстовой строкой в одном столбце рабочего листа, вместо того, чтобы быть разделенным на отдельные столбцы, например. название, улица, город.
Вы можете разделить данные, используя общий символ-разделитель. Символ-разделитель обычно представляет собой запятую, табуляцию, пробел или точку с запятой. Этот символ разделяет каждый фрагмент данных в текстовой строке.
Большим преимуществом использования символа-разделителя является то, что он не зависит от фиксированной ширины текста.
Разделитель указывает, где именно разделить текст.
Возможно, вам придется разделить данные, потому что вы хотите отсортировать данные, используя определенную часть адреса, или иметь возможность фильтровать определенный компонент. Если данные используются в сводной таблице, вам может потребоваться указать имя и адрес в качестве разных полей внутри нее.
В этой статье показано восемь способов разделения текста на составные части с использованием символа-разделителя для обозначения точек разделения.
Демонстрационные данные
Приведенные выше демонстрационные данные будут использоваться во всех следующих примерах. Загрузите файл примера, чтобы получить образцы данных, а также различные решения для извлечения данных на основе разделителей.
Функции Excel для разделения текста
Существует несколько функций Excel, которые можно использовать для разделения и управления текстом в ячейке.
Функция LEFT
Функция LEFT возвращает количество символов слева от текста.
Синтаксис
= LEFT ( Текст, [Число] )
- Текст — это текстовая строка, из которой вы хотите извлечь. Это также может быть действительная ссылка на ячейку в книге.
- Число [Необязательно] — это количество символов, которое вы хотите извлечь из текстовой строки. Значение должно быть больше или равно нулю. Если значение больше длины текстовой строки, будут возвращены все символы. Если значение опущено, то предполагается, что значение равно единице.
Функция ПРАВО
Функция ПРАВО возвращает количество символов справа от текста.
Синтаксис
= ПРАВО ( Текст, [Число] )Параметры работают так же, как и для функции ЛЕВО , описанной выше.
Функция НАЙТИ
Функция НАЙТИ возвращает позицию указанного текста в текстовой строке. Это можно использовать для поиска символа-разделителя. Обратите внимание, что поиск чувствителен к регистру.
Синтаксис
= НАЙТИ (Подтекст, Текст, [Начало])
- Подтекст — это текстовая строка, которую вы хотите найти.
- Текст – Это текстовая строка, которую необходимо найти.
- Старт [Необязательно] — Начальная позиция для поиска.
Функция LEN
Функция LEN определяет длину текстовой строки по количеству символов.
Синтаксис
= ДЛСТР (текст)
- Текст — это текстовая строка, для которой вы хотите определить количество символов.
Извлечение данных с помощью функций ВЛЕВО, ВПРАВО, НАЙТИ и ДЛСТР
Используя первую строку (B3) выборочных данных, эти функции можно комбинировать для разделения текстовой строки на разделы с помощью символа-разделителя.
= НАЙТИ ( ",", B3 )Вы используете функцию НАЙТИ , чтобы получить позицию первого символа-разделителя.
Это вернет значение 18 .
= ЛЕВЫЙ ( B3, НАЙТИ( ",", B3 ) - 1 )Затем вы можете использовать функцию ЛЕВЫЙ для извлечения первого компонента текстовой строки.
Обратите внимание, что НАЙТИ получает позицию первого разделителя, но вам нужно вычесть из нее 1, чтобы не включать символ разделителя.
Это вернет Табби О’Халлаган .
= ПРАВИЛЬНО ( B3, ДЛСТР ( B3 ) - НАЙТИ (",", B3 ))Получить следующие компоненты текстовой строки сложнее. Вам нужно удалить первый компонент из текста, используя приведенную выше формулу.
Эта формула берет длину исходного текста, находит позицию первого разделителя, которая затем вычисляет, сколько символов осталось в текстовой строке после этого разделителя.
Функция RIGHT затем усекает все символы до первого разделителя включительно, так что текстовая строка становится все короче и короче по мере нахождения каждого символа-разделителя.
Это вернет 056 Деннис Парк, Греда, Хорватия, 44273
Теперь вы можете использовать FIND , чтобы найти следующий разделитель, и LEFT , чтобы извлечь следующий компонент, используя ту же методологию, что и выше.
Повторите для всех разделителей, и это разделит текстовую строку на составные части.
Функция FILTERXML как динамический массив
Если вы используете Excel для Microsoft 365, вы можете использовать функцию FILTERXML для разделения текста с выводом в виде динамического массива.
Вы можете разделить текстовую строку, превратив ее в строку XML, изменив символы-разделители на теги XML. Таким образом, вы можете использовать FILTERXML Функция для извлечения данных.
XML-теги определяются пользователем, но в этом примере s будет представлять подузел, а t — главный узел.
= "" " & ПОДСТАВИТЬ ( B2, ",", "" ) & "Используйте приведенную выше формулу, чтобы вставить XML-теги в вашу текстовую строку.
ИмяУлицаГородСтранаПочтовый индексЭто вернет приведенную выше формулу в примере.
Обратите внимание, что за каждым из определенных узлов следует закрывающий узел с обратной косой чертой. Эти теги XML определяют начало и конец каждого раздела текста и фактически действуют так же, как разделители.
=ТРАНСП( ФИЛЬТРXML( "", "//с" ) ) " и ЗАМЕНЯТЬ( Б3, ",", "" ) & "Приведенная выше формула вставит теги XML в исходную строку, а затем использует их для разделения элементов на массив.
Как показано выше, каждый элемент массива будет помещен в отдельную ячейку. Использование функции ТРАНСП приводит к тому, что массив перемещается по горизонтали, а не по вертикали.
Функция FILTERXML для разделения текста
Если в вашей версии Excel нет динамических массивов, вы все равно можете использовать функцию FILTERXML для извлечения отдельных элементов.
= ФИЛЬТРXML ( "", "//с" ) " и ЗАМЕНЯТЬ ( Б3, ",", "" ) & "Теперь вы можете разбить строку на разделы, используя приведенную выше формулу FILTERXML .
Это вернет первую секцию Табби О’Халлаган .
= ФИЛЬТРXML ( "", "//с[2]" ) " и ЗАМЕНЯТЬ ( Б3, ",", "" ) & "Чтобы вернуть следующий раздел, используйте приведенную выше формулу.
Будет возвращена вторая часть текстовой строки 056 Dennis Park .
Вы можете использовать этот же шаблон для возврата любой части образца текста, просто соответствующим образом измените [2] в формуле.
Мгновенное заполнение для разделения текста
Мгновенное заполнение позволяет указать пример того, как вы хотите разделить данные.
Подробную информацию можно найти в этом руководстве по использованию флэш-заполнения для очистки данных.
Затем вы выбираете первую ячейку, в которой вы хотите разделить данные, и нажимаете «Быстрое заполнение». Excel заполнит оставшиеся строки из вашего примера.
Используя образец данных, введите Имя в ячейку C2 , затем Табби О’Халлаган в ячейку C3 .
Флэш-заполнение должно автоматически заполнять оставшиеся имена данных из выборочных данных. Если это не так, вы можете выбрать ячейку C4 и щелкнуть Flash Fill 9.0014 в группе Data Tools на вкладке Data ленты Excel.
Аналогичным образом можно добавить Улица в ячейку D2 , Город в ячейку E2 , Страна в ячейку F2 и Почтовый индекс в ячейку .
Выберите последующие ячейки (от D2 до G2) по отдельности и щелкните значок Быстрое заполнение.
Остальные текстовые компоненты будут размещены в этих столбцах.
Текст в столбцы Команда для разделения текста
Эту функцию Excel можно использовать для разделения текста в ячейке на разделы на основе символа-разделителя.
- Выберите весь диапазон выборочных данных (B2:B12).
- Щелкните вкладку Данные на ленте Excel.
- Щелкните значок Text to Columns в группе Data Tools на ленте Excel, и появится мастер, который поможет вам настроить способ разделения текста.
- Выберите Разделитель на кнопках выбора.
- Нажмите кнопку Далее .
- Выберите Запятая в качестве разделителя и снимите все остальные разделители.
- Нажмите кнопку Далее .
- В окне предварительного просмотра данных будет показано, как будут разделены ваши данные. Выберите место для размещения вывода.
- Нажмите кнопку Finish .
Теперь ваши данные будут отображаться в столбцах на вашем рабочем листе.
Преобразование данных в файл CSV
Это будет работать только с запятыми в качестве разделителей, поскольку файл CSV (значения, разделенные запятыми) зависит от запятых для разделения значений.
Откройте Блокнот, скопируйте и вставьте в него данные образца. Вы можете открыть Блокнот, введя Блокнот в поле поиска слева от панели задач Windows или найдя его в списке приложений.
Скопировав данные в Блокнот, сохраните их с помощью Файл ➜ Сохранить как из меню. Введите имя файла с суффиксом .csv, например. Разделить данные.csv.
Затем вы можете открыть этот файл в Excel. Выберите CSV-файл в раскрывающемся списке типов файлов браузера и нажмите «ОК». Ваши данные будут автоматически отображаться с каждым компонентом в отдельных столбцах.
VBA для разделения текста
VBA — это язык программирования, лежащий в основе Excel и позволяющий вам писать собственный код для управления данными или даже для создания собственных функций.
Для доступа к редактору Visual Basic (VBE) используйте Alt + F11.
Подразделенный текст() Dim MyArray() как строка, считать как длинный, я как вариант Для n = 2 до 12 MyArray = Разделить (Ячейки (n, 2), ",") Количество = 3 Для каждого i в MyArray Ячейки (n, количество) = я Счет = Счет + 1 Далее я Следующий n End SubЩелкните . Вставьте в строку меню и щелкните Module . Для модуля появится новая панель. Вставьте приведенный выше код.
Этот код создает одномерный массив с именем MyArray . Затем он перебирает образцы данных (строки со 2 по 12) и использует функцию разделения VBA для заполнения Мой Массив .
Функция разделения использует разделитель-запятую, так что каждый раздел текста становится элементом массива.
Для переменной счетчика установлено значение 3, которое представляет столбец C, который будет первым столбцом для отображения данных разделения.
Затем код выполняет итерацию по каждому элементу массива и заполняет каждую ячейку элементом.
Ссылки на ячейки основаны на n для строки и Count для столбца.
Переменная Счет увеличивается в каждом цикле, чтобы данные заполнялись по всей строке, а затем вниз.
Power Query для разделения текста
Power Query в Excel позволяет разделить столбец на разделы с помощью символа-разделителя.
Похожие сообщения:
- Введение в power query
- Power query Советы и рекомендации
- Введение в power query M code
Первое, что нужно сделать, это определить источник данных, который представляет собой образец данных, который вы ввели. в ваш рабочий лист Excel.
Щелкните вкладку Данные на ленте Excel, а затем щелкните Получить данные в группе Получить и преобразовать данные на ленте.
Щелкните Из файла в первом раскрывающемся списке, а затем щелкните Из рабочей книги во втором раскрывающемся списке.
Отобразится файловый браузер. Найдите файл данных образца (файл, который вы открыли) и нажмите OK .
Появится всплывающее окно навигации, показывающее все рабочие листы в вашей книге. Нажмите на рабочий лист с образцами данных, и это покажет предварительный просмотр данных.
Разверните дерево данных на левой панели, чтобы отобразить предварительный просмотр существующих данных.
Нажмите Transform Data , и откроется редактор Power Query.
Убедитесь, что выделен единственный столбец с данными. Щелкните значок Split Column в группе Transform на ленте. Нажмите By Delimiter в появившемся раскрывающемся списке.
Появится всплывающее окно, позволяющее выбрать разделитель. По умолчанию используется запятая.
Нажмите OK , и данные будут преобразованы в отдельные столбцы.
Щелкните Закрыть и загрузить в группе Закрыть на ленте, и в вашу рабочую книгу будет добавлен новый рабочий лист с таблицей данных в новом формате.
Вычисляемый столбец Power Pivot для разделения текста
Вы можете использовать Power Pivot для разделения текста с помощью вычисляемых столбцов.
Щелкните вкладку Power Pivot на ленте Excel, а затем щелкните значок Значок Добавить в модель данных в группе Таблицы .
Ваши данные будут автоматически обнаружены, и всплывающее окно покажет местоположение. Если это не то место, то его можно переустановить здесь.
Оставьте флажок Моя таблица имеет заголовки во всплывающем окне снятым, так как мы также хотим разделить заголовок.
Нажмите OK , и появится экран предварительного просмотра.
Щелкните правой кнопкой мыши заголовок столбца данных (Столбец 1) и выберите «Вставить столбец» во всплывающем меню. Это вставит вычисляемый столбец, в который можно ввести формулу.
= ЛЕВЫЙ ( [Столбец1], НАЙТИ ( ",", [Столбец1] ) - 1 )В строке формул вставьте приведенную выше формулу.
Работает аналогично функциям, описанным в способе 1 этой статьи.
Эта формула предоставит компонент Имя в текстовой строке.
Вставьте еще один вычисляемый столбец, используя ту же методологию, что и первый вычисляемый столбец.
= ЛЕВЫЙ ( RIGHT ([Столбец1], LEN ([столбец1]) — LEN ([Вычисляемый столбец 1]) — 1), НАХОДИТЬ ( ",", RIGHT ([Столбец1], LEN ([столбец1]) - LEN ([Вычисляемый столбец 1]) - 1) ) - 1 )Вставьте приведенную выше формулу в строку формул.
Это сложная формула, и вы можете разбить ее на разделы, используя несколько вычисляемых столбцов.
Это обеспечит компонент Street в текстовой строке.
Вы можете продолжить изменение формулы, чтобы создать вычисляемые столбцы для всех остальных компонентов текстовой строки.
Проблема со сводной таблицей заключается в том, что помимо текстовых значений ей требуется числовое значение. Так как данные образца являются только текстовыми, необходимо добавить числовое значение.
Щелкните первую ячейку в столбце Добавить столбец и введите формулу =1 в строке формул.
Это добавит значение 1 до конца этого столбца. Щелкните значок Pivot Table на вкладке Home на ленте.
Нажмите Сводная таблица во всплывающем меню. Укажите местоположение вашей сводной таблицы в первом всплывающем окне и нажмите OK . Если панель полей сводной таблицы не отображается автоматически, щелкните правой кнопкой мыши скелет сводной таблицы и выберите Показать список полей .
Щелкните Вычисляемые столбцы в списке полей и поместите их в окно Строки .наша сводная таблица теперь будет отображать отдельные компоненты текстовой строки.
Выводы
Работа с данными, разделенными запятыми или другими разделителями, может стать большой проблемой, если вы не знаете, как извлечь каждый элемент в отдельную ячейку.

 Текст находится просто внутри колонок.
Текст находится просто внутри колонок. html" title="">Odsöndürənlər</a></li>
<li><a href="#" title="">Yanğın təhlükəsizlik sistemləri</a></li>
<li><a href="#" title="">Müşahidə</a></li>
<li><a href="#" title="">Layihə və planın qurulması</a></li>
<li><a href="#" title="">Monitorinq</a></li>
<li><a href="#" title="">Təxliyyə qapılarının quraşdırılması</a></li>
<li><a href="#" title="">Qanunvericilik</a></li>
<li><a href="#" title=""> Avto dayanacaq sistemlərinin quraşdırılması</a></li>
</ul>
</div>
html" title="">Odsöndürənlər</a></li>
<li><a href="#" title="">Yanğın təhlükəsizlik sistemləri</a></li>
<li><a href="#" title="">Müşahidə</a></li>
<li><a href="#" title="">Layihə və planın qurulması</a></li>
<li><a href="#" title="">Monitorinq</a></li>
<li><a href="#" title="">Təxliyyə qapılarının quraşdırılması</a></li>
<li><a href="#" title="">Qanunvericilik</a></li>
<li><a href="#" title=""> Avto dayanacaq sistemlərinin quraşdırılması</a></li>
</ul>
</div>
 html" title="">Odsöndürənlər</a></li>
<li><a href="#" title="">Yanğın təhlükəsizlik sistemləri</a></li>
<li><a href="#" title="">Müşahidə</a></li>
<li><a href="#" title="">Layihə və planın qurulması</a></li>
<li><a href="#" title="">Monitorinq</a></li>
<li><a href="#" title="">Təxliyyə qapılarının quraşdırılması</a></li>
<li><a href="#" title="">Qanunvericilik</a></li>
<li><a href="#" title=""> Avto dayanacaq sistemlərinin quraşdırılması</a></li>
</ul>
</div>
html" title="">Odsöndürənlər</a></li>
<li><a href="#" title="">Yanğın təhlükəsizlik sistemləri</a></li>
<li><a href="#" title="">Müşahidə</a></li>
<li><a href="#" title="">Layihə və planın qurulması</a></li>
<li><a href="#" title="">Monitorinq</a></li>
<li><a href="#" title="">Təxliyyə qapılarının quraşdırılması</a></li>
<li><a href="#" title="">Qanunvericilik</a></li>
<li><a href="#" title=""> Avto dayanacaq sistemlərinin quraşdırılması</a></li>
</ul>
</div>
 No., используя разделитель «Пробел».
No., используя разделитель «Пробел».

 Появится диалоговое окно — выберите, как вы хотите разделить данные. Нажмите Готово . Данные будут разделены на несколько столбцов.
Появится диалоговое окно — выберите, как вы хотите разделить данные. Нажмите Готово . Данные будут разделены на несколько столбцов. Разделитель указывает, где именно разделить текст.
Разделитель указывает, где именно разделить текст.

 Это вернет значение 18 .
Это вернет значение 18 .



 Остальные текстовые компоненты будут размещены в этих столбцах.
Остальные текстовые компоненты будут размещены в этих столбцах.

 Ссылки на ячейки основаны на n для строки и Count для столбца.
Ссылки на ячейки основаны на n для строки и Count для столбца.