Трекинг, кернинг и межбуквенное расстояние (леттер-спейсинг) | GeekBrains
Важны не только буквы, но и то, что находится между ними
3 минуты
26256
Автор статьи
Дарья Лященко
Автор статьи
Дарья Лященко
https://gbcdn.mrgcdn.ru/uploads/post/2377/og_image/80fb07ee58c677437917c0484543f0e2.png
Веб, моушн, графика — в каждой из этих сфер дизайна свои особенности. Но есть общие элементы, без проработки которых едва ли получится хороший продукт. Один из них — шрифт. Любые тексты, сообщения, заголовки, комбинации букв привлекают внимание. Мы не только считываем их смысл, но и отмечаем оформление. И здесь не должно быть провалов.
Представьте, что вы зашли на сайт крутого продукта. Он вам интересен, вы почти решились на покупку. И тут видите, что тексты на странице написаны странным, визуально отталкивающим шрифтом. В большинстве случаев ваша реакция как потребителя будет негативной, а доверие к продукту и производителю пошатнётся.
И тут видите, что тексты на странице написаны странным, визуально отталкивающим шрифтом. В большинстве случаев ваша реакция как потребителя будет негативной, а доверие к продукту и производителю пошатнётся.
В этой статье поделимся лайфхаками и правилами, которые помогут улучшить любой шрифт, сделать множество вариантов и подобрать их так, чтобы менять пользовательское впечатление. Это возможно благодаря трекингу и кернингу — расскажем, как их настроить.
Дизайнеры используют трекинг и кернинг, чтобы изменять расстояние между символами. Можно задавать одинаковый интервал между всеми буквами в слове или фразе — или вручную настраивать шаги между каждой парой символов. Вариантов результата может быть сколько угодно — автор бесконечно и свободно творит, пока не найдёт идеальное решение.
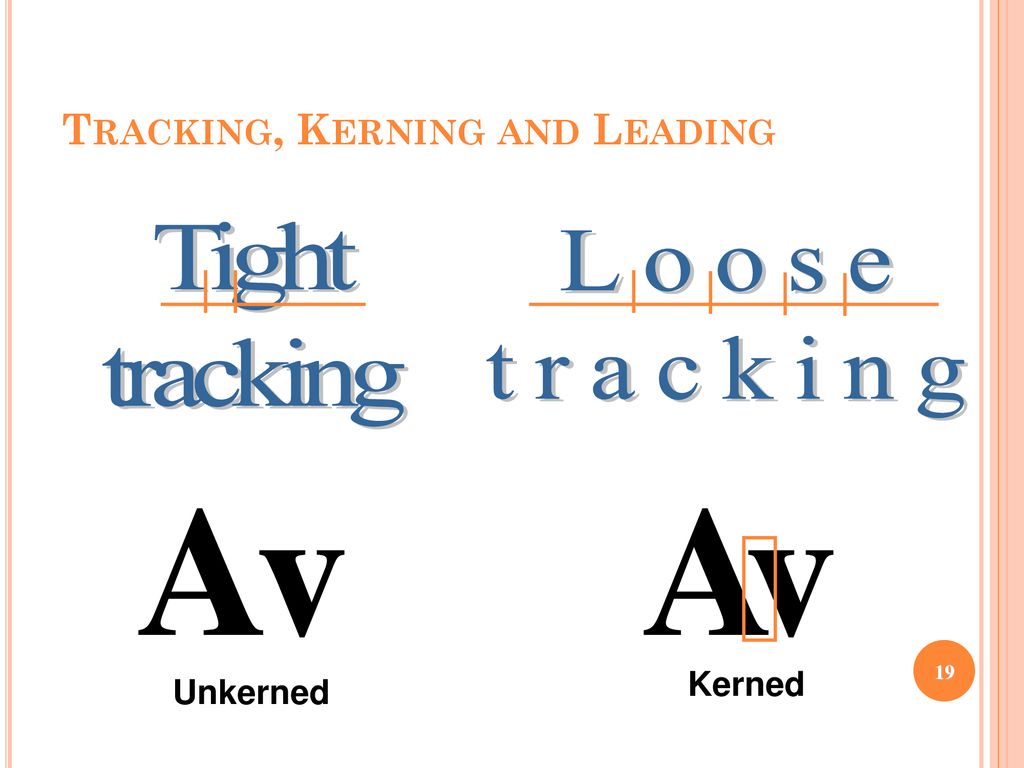
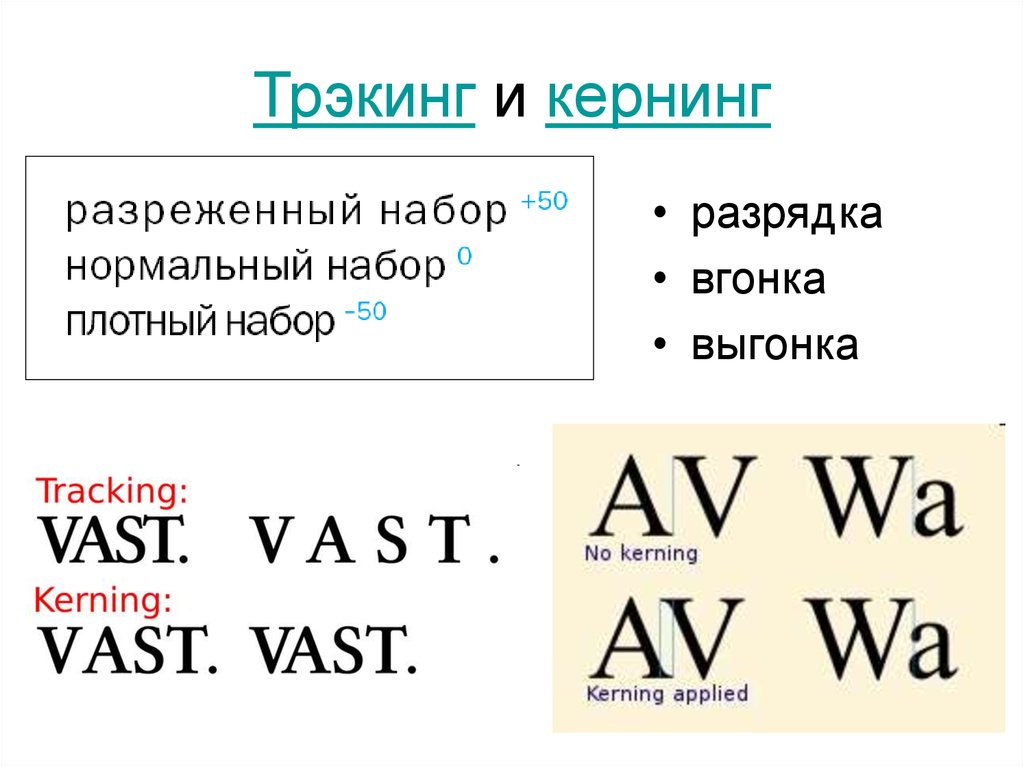
Что такое трекинг?
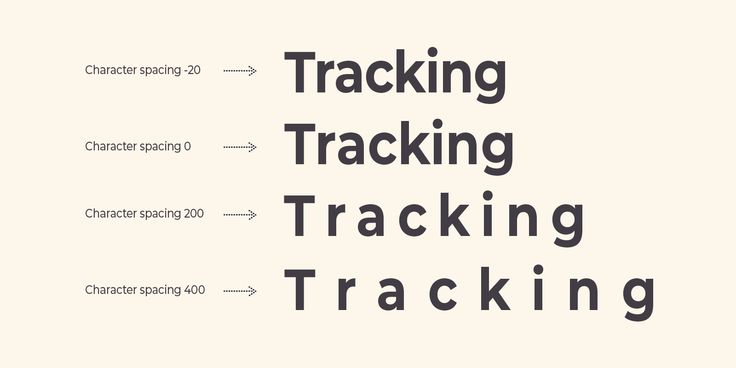
Трекинг — это настройка расстояния между всеми символами (буквами, цифрами, знаками препинания) в границах одного слова. Трекинг часто используется в заголовках и логотипах.
Чтобы увеличить интервал между символами, необходимо выставить положительное значение. Если, наоборот, требуется уменьшить интервал по сравнению со стандартным, ставится отрицательное.
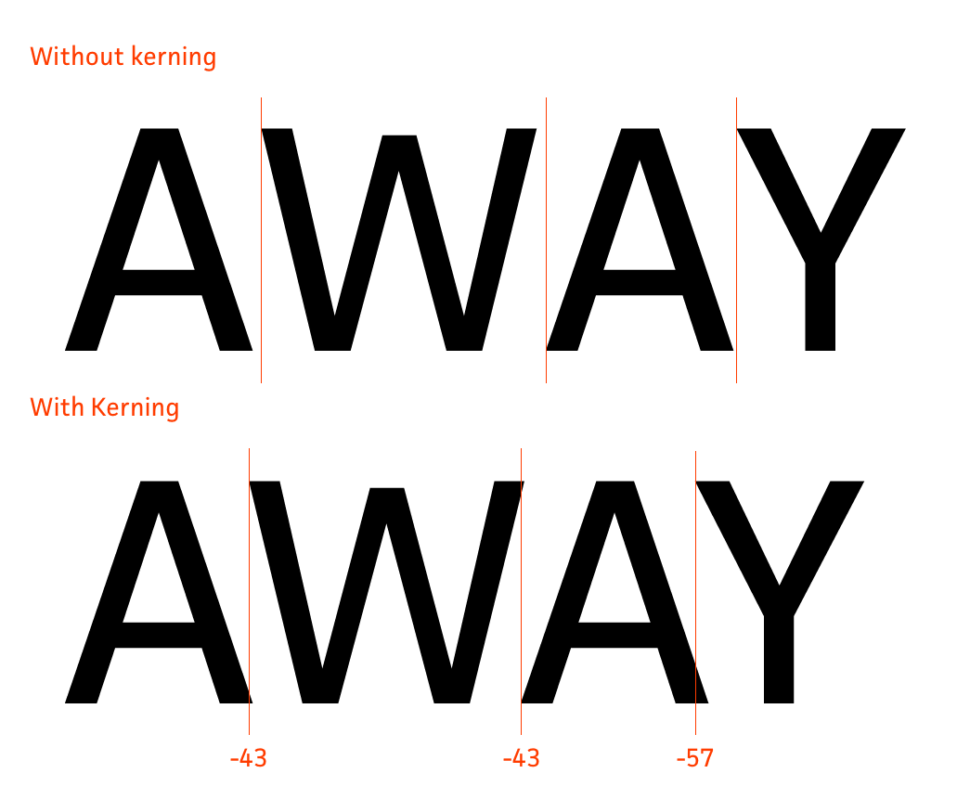
Вот несколько примеров: до трекинга и после.
Отрицательный трекинг визуально уплотняет текст, будто бы усиливает его цвет на общей картине. Слишком большой положительный трекинг, наоборот, высветляет. Как правило, чересчур разреженный текст вызывает отторжение, поэтому здесь надо быть очень аккуратными. Но если он набран заглавными буквами или жирным шрифтом, положительный трекинг даёт хороший эффект.
Что такое кернинг?
Если с помощью трекинга можно установить одинаковое расстояние между всеми символами, то кернинг позволит проработать интервал внутри каждой пары. Тонко настраивая кернинг, дизайнеры манипулируют ритмом текста.
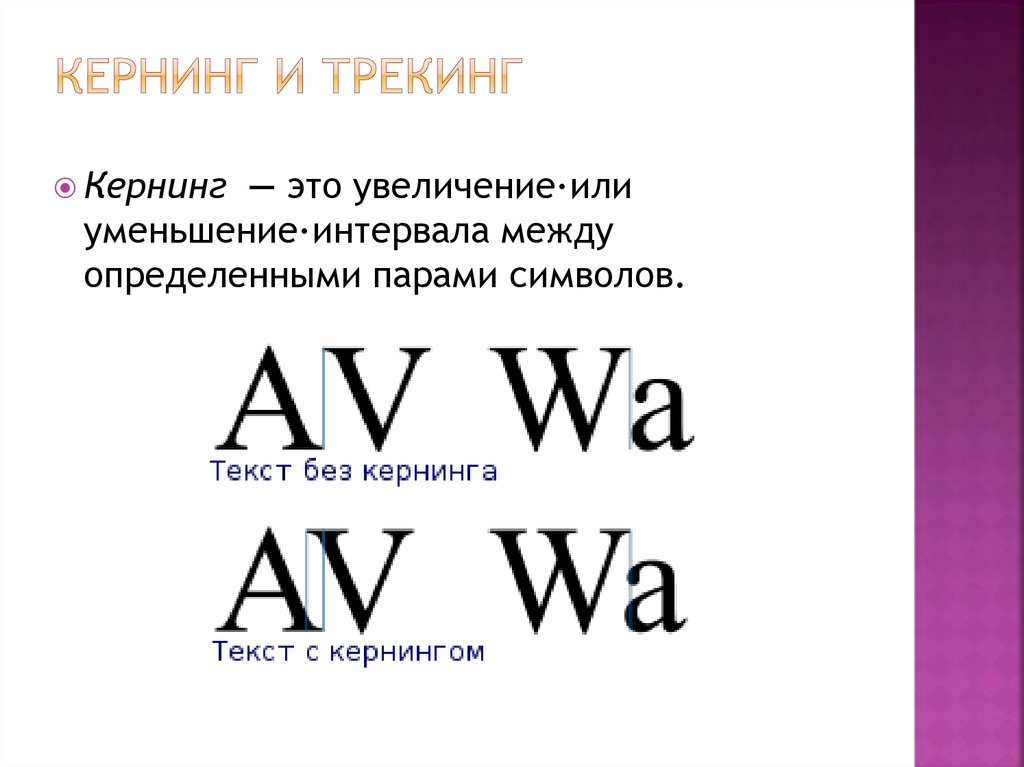
Зачем нужен кернинг, если всё и так можно зафиксировать трекингом? Каждый из символов индивидуален, имеет свой визуальный вес, высоту и ширину. Кернинг позволяет компенсировать визуальную неоднородность текста.
Кернинг позволяет компенсировать визуальную неоднородность текста.
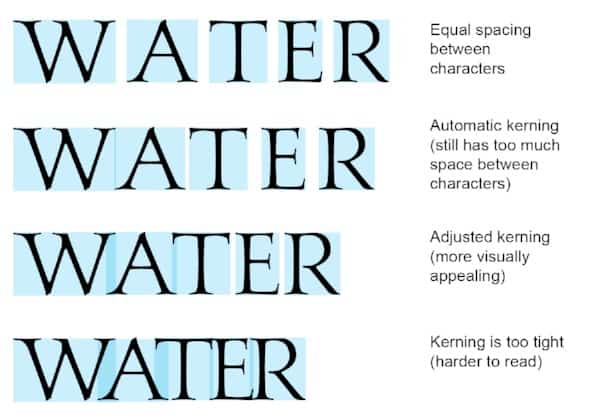
Помимо ручного кернинга существует ещё и автоматический — метрический или оптический. Метрический кернинг зачастую используется в дизайнерских программах по умолчанию. В нём интервалы между часто встречающимися парами символов уже сохранены.
Оптический кернинг регулирует интервалы исходя из визуальных задач, обязательно с учётом формы каждого символа в паре. Так автор-дизайнер может даже самый странный шрифт сделать приятным.
Лучшая комбинация для работы с текстом — это автоматический трекинг и ручной кернинг. Причём последний особенно важен при работе с крупным текстом — в нём становятся заметны огрехи в стандартных интервалах. В кириллице, например, это отчётливо видно в сочетаниях «ГА», «ГО», «ГР», «АТ», «АУ». В этом случае дизайнеры стараются вручную уменьшить расстояние между символами.
При работе со шрифтами стоит обратить особое внимание:
- на наклонные буквы, например: A, K, Л;
- буквы с чёрточками или крестиками: Г, Ж, Х, У, T;
- буквы с закруглениями: О, Ф.

Сочетания с этими символами наиболее сложны с точки зрения кернинга и не всегда выглядят хорошо при стандартных настройках.
Сложность настройки шрифтов состоит в том, что работать с кириллицей — совсем не то же самое, что с латинскими символами или тем более с арабскими шрифтами или иероглифами. Но поняв основные принципы применения трекинга и кернинга, вы сможете покорять даже незнакомые символы и типы шрифтов.
При работе с межбуквенными интервалами следует учитывать и такие смежные аспекты, как абзац и расстояние между строчками, цвет фона и шрифта. Для хорошего результата в нестандартных текстовых или цветовых решениях всё это необходимо прорабатывать вручную.
Некоторые крупные компании создали шрифтовые шаблоны для дизайнеров — используйте их, это сэкономит много времени: вот рекомендации для Material Design от Google, а это шаблон от Apple.
Грамотное обращение со шрифтом и межбуквенным интервалом может спасти текст или заголовок, а небрежность — испортить их. Чтобы вызвать у пользователя нужные впечатления, стоит научиться чувствовать буквенные сочетания, прорабатывать каждую деталь.
Чтобы вызвать у пользователя нужные впечатления, стоит научиться чувствовать буквенные сочетания, прорабатывать каждую деталь.
Нашли ошибку в тексте? Напишите нам.
Правильная типографика: 9 фактов о кернинге
- Типографика
- 2 мин на чтение
- 11083
Кернинг (англ. kerning) при наборе текста — избирательное изменение интервала между буквами в зависимости от их формы.
Проще говоря, кернинг — процесс правильного размещения символов, регулируя расстояния между ними, в результате которого должна быть достигнута гармония.
Хотя на кернинг многие особого внимания не обращают (да и вообще — не знают), однако внимание в мелочам помогает достичь очень хороших результатов.
1. Кернинг и трекинг
Трекинг (Tracking) и кернинг (Kerning) — два понятия, которые не стоит путать. Трекинг — обозначает расстояние между символами в слове или предложении, независимо от их формы и размера. А вот кернинг — это более «местное» понятие.
2. Файлы шрифтов
Каждый файл шрифтов имеет внутреннюю таблицу кернинга. Дизайнер настраивает расстояния между парами строк, определяя их в тысячных долях. Например, VA имеет кернинг -80, а ry — 30.
3. Отображение в Photoshop/InDesign/Illustrator
В Photoshop, InDesign и Illustrator есть функция optical-кенинга, когда отображается альтернативный вариант. Хотя разницы почти никакой.
4. Заглавные буквы
Заглавные T, V, W и Y всегда проблематичны. Так как у них верхняя часть шире нижней. Так что используйте трекинг, чтобы вручную подравнять слова.
5. Помощь в кернинге
Есть такой приём — представьте, что между буквами расположены одинаковые по объему шары, наполненные воздухом. Наша цель — чтобы эти шары никуда не расползались, а были надёжно закреплены между буквами.
Наша цель — чтобы эти шары никуда не расползались, а были надёжно закреплены между буквами.
6. Единица
Одна из самых распространённых ошибок кроется в единице. Этот символ — узкий и образует вокруг себя много пустого пространства. По этой причине кернинг нуждается в доработке.
7. Цифры 7
Цифра 7 — ещё один проблемный символ. На него тоже следует обратить внимание.
8. Расстояния между словами
Всегда следите за расстояниями до и после слов. Они должны быть правильно соблюдены. Как упражнение, попробуйте представить букву О между словами.
9. Перепроверяй!
Не стоит полностью доверять тому, что Вы видите на экране монитора — всегда перепроверяйте результат перед его демонстрацией.
Перевод: naikom.ru
- #кернинг
- #статья
- #типографика
- #трекинг
- #шрифт
- 0
Статьи по теме
Разница между интерлиньяжем, кернингом и трекингом
Без сомнения, самые популярные и часто используемые шрифты, которые создают графические дизайнеры хорошие пропорции, читабельность и привлекательность. Этого можно добиться только путем настройки интерлиньяжа, кернинга и трекинга шрифта. Но какая разница? Сами термины могут показаться довольно запутанными. Понимание этих фундаментальных элементов может создать или разрушить ваш дизайн. Независимо от того, являетесь ли вы разочарованным посетителем, пытающимся понять своего дизайнера, или подающим надежды творческим человеком, который хочет придумать следующий лучший шрифт после Helvetica, полезно знать основы шрифта в дизайне. Мы составили краткое руководство по каждому термину и по корректировке в Photoshop. Без дальнейших церемоний: разница между интерлиньяжем, кернингом и отслеживанием — чтобы вы никогда не запутались в переводе!
Этого можно добиться только путем настройки интерлиньяжа, кернинга и трекинга шрифта. Но какая разница? Сами термины могут показаться довольно запутанными. Понимание этих фундаментальных элементов может создать или разрушить ваш дизайн. Независимо от того, являетесь ли вы разочарованным посетителем, пытающимся понять своего дизайнера, или подающим надежды творческим человеком, который хочет придумать следующий лучший шрифт после Helvetica, полезно знать основы шрифта в дизайне. Мы составили краткое руководство по каждому термину и по корректировке в Photoshop. Без дальнейших церемоний: разница между интерлиньяжем, кернингом и отслеживанием — чтобы вы никогда не запутались в переводе!
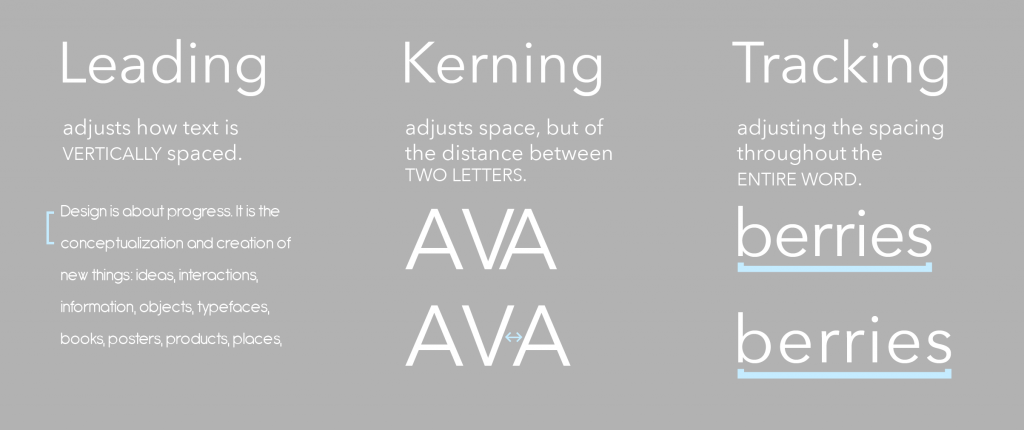
Интерлиньяж
Интерлиньяж определяет вертикальное расположение текста в строках. Чтобы многострочный текст был разборчивым (как и большая часть контента), он должен иметь соответствующий интервал. Таким образом, вы хотите убедиться, что есть правильное расстояние от нижней части слов выше до верхней части слов ниже.
Этот интерлиньяж использует каждую строку текста, где буквы «остываются», в качестве базовой линии для измерения. Части некоторых более длинных букв, также известные как нисходящие элементы, такие как строчная буква p, опускаются ниже базовой линии. Однако при определении ведущего расстояния вам также необходимо учитывать надстрочные элементы, которые являются более высокими буквами, такими как b. Интерлиньяж обычно на 20 % больше размера шрифта, хотя для некоторых отдельных стилей может потребоваться другое расстояние между строками.
Вы можете настроить интерлиньяж шрифта в Photoshop, открыв палитру символов, расположенную в разделе «Окно», затем нажмите «Символ» и измените число в поле интерлиньяжа. Ведущее поле находится рядом с размером шрифта. Помните, что вам нужно выбрать текст, который вы хотите изменить, прежде чем вносить какие-либо изменения.
Кернинг Кернинг относится к расстоянию между двумя буквами или символами. Когда буквы расположены слишком близко друг к другу, слова трудно расшифровать. И наоборот, если они расположены слишком далеко друг от друга, их становится трудно читать. Когда некоторые буквы имеют более широкий интервал по сравнению с другими, это усугубляет ситуацию, потому что может быть неприятно читать, не имея возможности полностью понять, что не так. Кернинг — это пропорциональное расстояние между буквами, составляющими слово. В некоторых случаях может потребоваться особое внимание, например, с засечками или стилистическими завитушками. Обычно требуется наметанный глаз, практика и тщательность, чтобы отшлифовать шрифт с точностью.
Когда буквы расположены слишком близко друг к другу, слова трудно расшифровать. И наоборот, если они расположены слишком далеко друг от друга, их становится трудно читать. Когда некоторые буквы имеют более широкий интервал по сравнению с другими, это усугубляет ситуацию, потому что может быть неприятно читать, не имея возможности полностью понять, что не так. Кернинг — это пропорциональное расстояние между буквами, составляющими слово. В некоторых случаях может потребоваться особое внимание, например, с засечками или стилистическими завитушками. Обычно требуется наметанный глаз, практика и тщательность, чтобы отшлифовать шрифт с точностью.
Кернинг настраивается в Photoshop с использованием той же палитры символов, которую вы используете для интерлиньяжа. Поле кернинга находится чуть ниже размера шрифта. Вы также можете использовать ярлык для кернинга, поместив курсор между буквами, которые вы хотите кернить, и удерживая нажатой клавишу выбора. Используйте стрелки для перемещения букв влево или вправо, пока не получите безупречный интервал.
Используйте стрелки для перемещения букв влево или вправо, пока не получите безупречный интервал.
Часто путают с кернингом, отслеживание также относится к расстоянию между буквами, но включает в себя настройку интервала по всему слову. Отслеживание можно использовать после того, как вы определили правильный интервал между каждой буквой, чтобы изменить интервал между всеми буквами одновременно; следовательно, его следует использовать с осторожностью. Отслеживание обычно используется для заполнения пространства, которое больше или меньше, чем обычные параметры шрифта, или для того, чтобы одно слово выглядело живым и внушительным. Вы должны иметь в виду, что отслеживание следует использовать осторожно, так как это может быстро сделать чтение неудобным.
Настройка трекинга в Photoshop Вы можете изменить трекинг в Photoshop, открыв палитру символов и отрегулировав число в поле под кернингом. Как и в случае с кернингом, вы можете использовать ярлык, нажимая стрелки, чтобы настроить выделенный текст, который вы хотите изменить, и удерживая нажатой клавишу выбора.
Чрезвычайно важно полностью понимать разницу между интерлиньяжем, кернингом и отслеживанием для веб-дизайна и печатного дизайна, поскольку пространство между символами и строкой текста может привлечь читателей (или клиентов). в или полностью оттолкнуть их. Хотя некоторая свобода творчества всегда поощряется, функциональность должна стоять на первом месте, когда дизайн имеет коммерческую цель; это должно быть легко следовать, чтобы иметь возможность продавать. Если вы не уверены, как креативный интерлиньяж, кернинг или трекинг повлияют на печатный дизайн, создайте визуализацию и закажите распечатку, прежде чем приступать к окончательной печати! 4OVER4 может помочь с любыми вашими потребностями в печати, гарантируя, что ваш конечный продукт выйдет именно таким, как вы надеялись. От нашей обширной линейки продуктов до нашей преданной команды обслуживания клиентов, вы всегда будете в надежных руках! Есть ли какие-либо другие концепции дизайна, которые доставляли вам неприятности в прошлом? Пожалуйста, поделитесь ими с нами и не стесняйтесь оставлять комментарии ниже.
Разница между кернингом, интерлиньяжем и отслеживанием в типографике
Алекс Клем
Алекс — увлеченный графический дизайнер из Техаса. Она росла, очарованная миром цвета, типографики и полиграфического дизайна.
Вы когда-нибудь сталкивались с терминами
кернинг, интерлиньяж, и отслеживание в типографике, но не могли точно определить, что они из себя представляют? Узнайте в этом подробном руководстве.Изображение на обложке Адама Шули.
Интервалы между буквами и строками являются основными инструментами для всех, кто работает с текстом в дизайне. В этом обзоре вы узнаете о ключевых процессах кернинга, интерлиньяжа и трекинга. Эти элементы работают в тандеме, чтобы обеспечить визуально привлекательные линии шрифта.
Читайте дальше, чтобы узнать о каждом процессе и о том, как их можно использовать для управления текстом в Adobe Creative Cloud.
Кернинг
Кернинг относится к пробелу между двумя буквами или символами . В кернинге есть крайности; буквы могут быть слишком далеко друг от друга или слишком близко друг к другу. Обе крайности влияют на удобочитаемость и удобочитаемость шрифта. На этом изображении буквы расположены непропорционально.
В кернинге есть крайности; буквы могут быть слишком далеко друг от друга или слишком близко друг к другу. Обе крайности влияют на удобочитаемость и удобочитаемость шрифта. На этом изображении буквы расположены непропорционально.
Цель состоит в том, чтобы расстояние между символами было пропорциональным; уделяйте особое внимание засечкам, завитушкам и угловатым буквам, таким как A , W или V , чтобы добиться единообразия внешнего вида. Кернинг обычно зарезервирован для среднего и крупного текста и заголовков, поскольку эти буквы более заметны, когда интервалы не сбалансированы.
Как изменить кернинг в Adobe
Программы Adobe Creative Cloud, такие как Illustrator, Photoshop и InDesign, имеют центральное место для настройки кернинга. Вы можете найти это в палитре Character , , расположенной в раскрывающемся меню Window . Только в InDesign и Illustrator вы можете быстро отобразить палитру символов, нажав Cmd+T или открыв раскрывающийся список «Окно» и наведя указатель мыши на и набрав , чтобы включить палитру.
Чтобы изменить интервал между отдельными символами, активируйте инструмент Type Tool (T) и переместите курсор между выбранными буквами. Удерживайте нажатой Option и используйте клавиши со стрелками вправо или влево для перемещения букв ближе или дальше друг от друга.
Если вы хотите использовать палитру символов, перейдите к раскрывающемуся списку кернинга (изображен ниже в Illustrator) и выберите в меню или используйте стрелки вверх и вниз. Отрицательные значения сблизят две буквы, а положительные значения увеличат расстояние между буквами.
Поэкспериментируйте с различными значениями, чтобы найти расстояние, удовлетворяющее вашему дизайну.
Инструмент кернинга в Adobe Illustrator.Интерлиньяж
Интерлиньяж состоит из вертикального интервала между строками непрерывного текста . Этот термин пришел из времен набора текста, когда между текстовыми блоками вставлялись отдельные кусочки свинца для увеличения расстояния между строками по вертикали. Как и кернинг, интерлиньяж может повлиять на удобочитаемость и разборчивость шрифта. Большие промежутки между строками текста могут затруднить чтение и нарушить поток чтения, поэтому не переусердствуйте с интерлиньяжем.
Как и кернинг, интерлиньяж может повлиять на удобочитаемость и разборчивость шрифта. Большие промежутки между строками текста могут затруднить чтение и нарушить поток чтения, поэтому не переусердствуйте с интерлиньяжем.
Хотя Adobe по умолчанию устанавливает интерлиньяж на Авто при вводе абзацев, программа часто не учитывает верхние и нижние абзацы, которые могут перекрываться.
По возрастанию – это буквы, которые превышают x-height вашего текста , , например d , h или l . Спусковые элементы относятся к буквам, которые опускаются ниже базовой линии, например g , y или j . В приведенном ниже примере большинство букв встречаются на высоте x или на средней линии, на которой встречаются строчные буквы. Эти слова находятся на базовой линии , , где в игру вступает опережение. Интерлиньяж относится к интервалу между базовыми линиями, который часто необходимо изменять, чтобы верхние и нижние элементы не перекрывались.![]()
Как изменить интерлиньяж в Adobe
Подобно кернингу, интерлиньяж находится в палитре Character в Illustrator, InDesign и Photoshop. При вводе нескольких строк текста с помощью Инструмент «Текст» (T) шрифтом, скажем, размером 12 пунктов, Adobe вернется к оценочному начальному значению, заключенному в круглые скобки (см. рисунок ниже). Думайте об этом числе как о минимальном значении для интерлиньяжа, так как уменьшение может повлиять на читабельность. Выделите текст, который хотите изменить, или выделите все текстовое поле с помощью инструмента выделения и измените интерлиньяж в палитре символов.
Отрицательные значения уменьшают расстояние между строками текста, а положительные значения увеличивают его. Несколько строк текста потребуют других опережающих мер по сравнению с записью в блоге или журнальной статьей; увеличьте интерлиньяж при разработке шрифта для длинной статьи, чтобы ваша аудитория могла легко следить за текстом.![]()
Трекинг
Трекинг, как и кернинг, регулирует расстояние между буквами. Единственная разница между этими двумя состоит в том, что отслеживание фокусируется на пробеле между всеми буквами в слове вместо двух букв. Используйте этот инструмент с большой осторожностью, так как слишком много отслеживания может сильно затруднить чтение.
Как настроить трекинг в Adobe
Регулировку трекинга можно найти в 9Палитра 0003 Character прямо под инструментом Leading. Программы Adobe обычно используют по умолчанию 0 , когда вы печатаете строки текста. Используйте раскрывающееся меню или стрелки вверх и вниз, чтобы увеличить или уменьшить отслеживание. Не увеличивайте отслеживание слишком сильно, за исключением акцента на заголовках или отображаемых шрифтах.
Инструмент отслеживания в Adobe Illustrator.На что следует обратить внимание:
- При настройке кернинга следите за шрифтами с засечками и шрифтом — они требуют особого внимания для обеспечения единообразия.