Как вырезать объект в Фотошопе
Удивительная программа Photoshop даёт пользователю безграничные возможности для работы с фотографиями и изображениями. Практически всё графическое отображение в интернете, книгах и других источниках было сделано с помощью этого замечательного программного обеспечения. Но, как всем известно, эти графические элементы подготавливаются специальными людьми, которые хорошо владеют Photoshop. Очень часто люди просят этих самых людей о помощи в элементарных вещах, которые под силу выполнить даже обычному пользователю.
С первого взгляда программное обеспечение компании Adobe может показаться несколько сложным для новичка: огромное количество инструментов, различных панелей, вкладок и других элементов интерфейса. Но со временем вы сможете понять принцип их отображения и, следовательно, сможете предугадать где бы мог находиться тот или иной инструмент. Так как без опыта ничего к вам просто так не придёт, вы можете начать выполнение простых действий с помощью туториалов (инструкций) из нашего сайта. И сегодня мы с вами узнаем, как вырезать объект в Photoshop. Но прежде нам нужно научиться тому, как можно вставить фотографию или рисунок в саму программу. Если вы уже знаете, как это сделать, то можете пропустить этот абзац.
И сегодня мы с вами узнаем, как вырезать объект в Photoshop. Но прежде нам нужно научиться тому, как можно вставить фотографию или рисунок в саму программу. Если вы уже знаете, как это сделать, то можете пропустить этот абзац.
Как открыть изображение в Photoshop
Для начала нам, безусловно, понадобится сама программа Adobe Photoshop. Если на вашем компьютере нет этого обеспечения, то вы можете приобрести его на официальном сайте компании Adobe. Как и любой качественный продукт, Photoshop предоставляется пользователям на платной основе. Но также Adobe даёт возможность бесплатно опробовать свой продукт в течение 30 дней с момента установки. То есть вы сможете сначала немного испытать Photoshop, прежде чем покупать его.
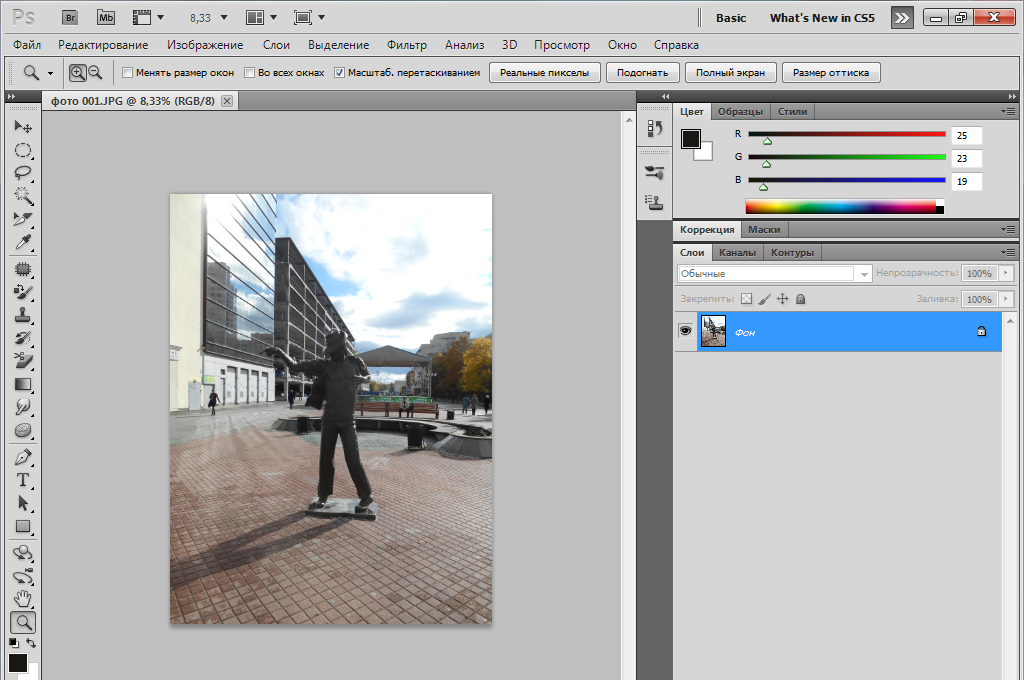
Если вы установили нашу волшебную программу на свой компьютер и можете открыть её, то мы с вами попробуем открыть там любой файл изображения. Начнём:
- Открываем Adobe Photoshop с ярлыка на рабочем столе;
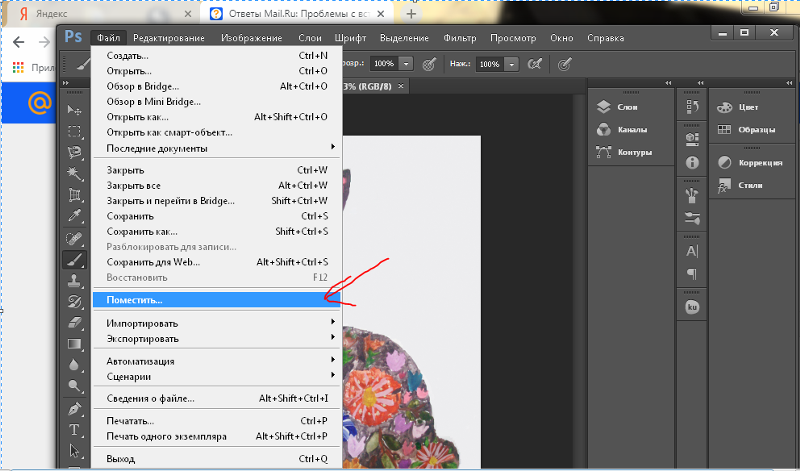
- На самой верхней панели выбираем вкладку «Файл», затем нажимаем «Открыть»;
- В появившемся окне, как в меню Проводник Windows, ищем необходимый файл и кликаем по нему два раза левой кнопкой мыши.

При правильном выполнении этих действий вы увидите, что изображение открылось в нашей программе. Помимо такого способа существует альтернативный вариант:
- Ищем необходимый для открытия файл и нажимаем по нему правой кнопкой мыши. В появившемся меню выбираем «Открыть с помощью…».
- Теперь в перечне приложений найдите Adobe Photoshop. Если его нет, то нажмите в правом углу кнопку «Обзор» и в папке с установленной программой выберите файл Photoshop (формат .exe). Как правило, после правильной установки такие манипуляции не нужны.
- Теперь нажмите левой кнопкой мыши один раз по иконке Photoshop в перечне программ и нажмите ОК. Но сначала проверьте, не стоит ли галочка возле пункта в левом нижнем углу «Использовать для всех файлов такого типа». Её там быть не должно, иначе все ваши изображения в дальнейшем будут открываться в Photoshop.
Вырезаем объекты в Photoshop
- Открываем необходимый файл с фотографией или картинкой в программе.
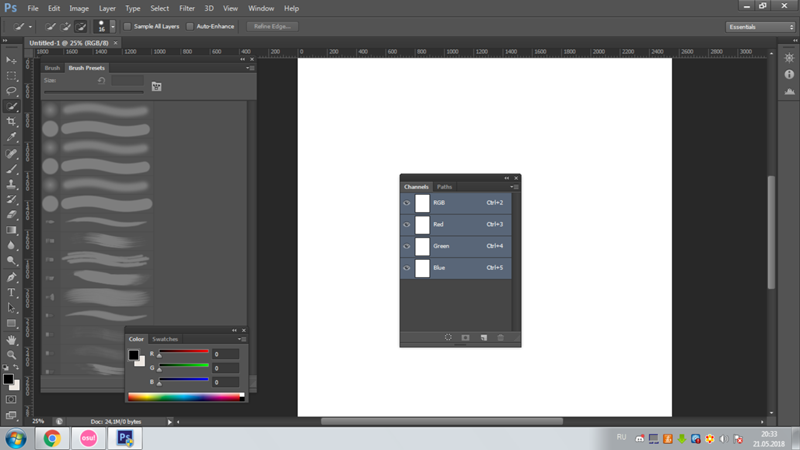
- Выбираем из панели инструментов выделение.
 Их существует несколько типов, поэтому давайте разберём все:
Их существует несколько типов, поэтому давайте разберём все:- Иконка со штриховым прямоугольником. Нажав на него правой кнопкой мыши, вы увидите выделение прямоугольной формы, овальной области, горизонтальной и вертикальной строки.
- Лассо. Здесь представлены лассо (вы сами мышкой выбираете точную область): прямолинейное лассо (выделение с помощью ломаных линий), магнитное лассо (похоже на обычное лассо, только оно наподобие магнита прикрепляется к точкам на изображении).
- Следующий инструмент, сразу под лассо, быстрое выделение и волшебная палочка. Объяснять их принцип работы не нужно, вам следует просто попробовать их в действии. Например, вы можете выделить волшебной палочкой однотонный фон и удалить его нажатием клавиши Del — можно выделять пиксели одного цвета, причём выделены могут быть как смежные пиксели одного и того же цвета, так и все пиксели данного цвета на картинке. Быстрое выделение подойдёт только, если рисунок имеет чёткий контур.
- Инструмент перо благодаря своей гибкости позволяет выделять любые объекты независимо от формы и сложности.

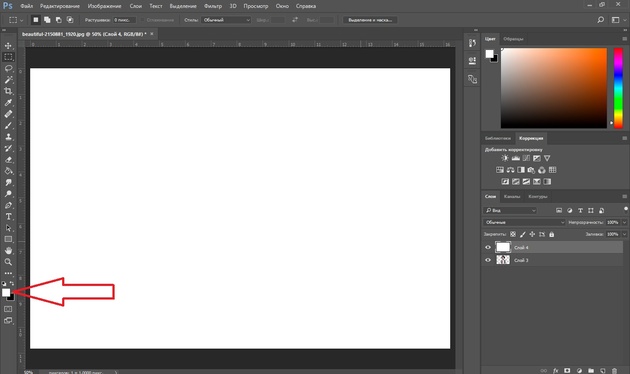
- Теперь же с помощью одного из перечисленных инструментов выделите область, которую вы хотите вырезать.
- Затем нажимаем на верхний инструмент левой панели «Перемещение» (стрелочка со значком) и перемещаем вырезаемый объект в нужное место.
- Если вы хотите полностью удалить объект, то нажмите клавишу Del и затем ОК. Теперь в нашей области образовалось белое пятно, которое вы можете заполнить чем угодно.
Таким же способом вы сможете вырезать абсолютно любые объекты (например, вырезать волосы в Photoshop). Главное — аккуратно выделить инструментами требуемую область.
Как вариант, можно также использовать маску и убрать ненужные предметы с изображения чёрной кистью.
Пример вырезания посредством инструмента «Перо»
Рассмотрим на практике, как вырезать объект, используя перо. Мы выбрали именно его ввиду удобства использования и возможности применения на объектах разных форм и сложности. Для работы возьмём изображение птички.
Чтобы отделить птичку от фона с помощью инструмента «Перо», выполняем следующие действия:
- Для начала создаём копию с исходником.

- На панели инструментов выбираем «Перо» и в любом месте ставим опорную точку, с которой будет начинаться выделение (ею же и закончим, замкнув контур).
- На некотором удалении от первой ставим следующую точку, двигаясь по часовой стрелке и очерчивая изображение (не нужно ставить точки слишком густо, чтобы линии обводки были плавными).
Так, следующая опорная точка ставится там, где приблизительно будет заканчиваться радиус (определяем визуально), посредине получившегося отрезка ставим ещё одну точку.
- Теперь, удерживая клавишу CTRL и потянув за точку посредине отрезка, выгибаем линию в нужную сторону. Прорабатываем таким методом сложные участки, обводим нашу птицу и возвращаемся к начальной точке.
- По завершении процесса, после того как замкнули контур на первой точке, жмём в центре выделенного элемента ПКМ и выбираем из контекстного меню пункт «Образовать выделенную область».
- Напротив строчки «Радиус растушёвки» должно стоять значение «0».
 Жмём «Ок» для подтверждения действия;
Жмём «Ок» для подтверждения действия; - Птичка выделена. Чтобы перенести выделение с неё на фоновую часть, жмём Ctrl+Shift+I. Можно просто избавиться от фона нажатием кнопки Del, но есть и другой вариант решения задачи, который мы и рассмотрим в следующих шагах инструкции.
- Переносим выделение на нашу птичку (Ctrl+Shift+I) и выбираем инструмент «Прямоугольная область», на верхней панели находим кнопку «Уточнить край…».
- В открывшемся окне можно сдвинуть линию выделения в сторону объекта и сгладить, поскольку в процессе выполнения задачи могли быть захвачены части фона. Применяем необходимые настройки.
- Жмём CTRL+J, чтобы скопировать нашу птичку на новый слой, после чего скрываем остальные слои, оставив только объект без фона.
Обработка вырезанного объекта
А что, если вам нужно вырезать объект и сделать его отдельным рисунком? Тогда вам нужно сделать следующие действия:
- Открываем в дополнительной вкладке ещё одно изображение, на которое вы хотите наложить вырезанный объект.

- Переходим к нашему первому рисунку и выделяем область. Теперь инструментом «Перемещение» переносим эту часть рисунка зажатием левой кнопки мыши на другую вкладку и после перехода на следующее изображение отпускаем клавишу мышки.
- Теперь вы получили комбинацию из двух изображений. Если вам кажется, что фотография слишком кривая или некрасивая, то вы можете сгладить изображение по контуру. Сделать это можно с помощью инструмента «Ластик» на левой панели. Аккуратно стираем углы и края, чтобы получилось качественно. Нажав правой кнопкой мыши по изображению инструментом «Ластик», вы сможете настроить его размер и жёсткость (силу стирания). Чем он ниже, тем ниже и радиус его стирания, вокруг которого будет эффект размытия. Следите за тем, чтобы края у вырезанного объекта были нормального качества (нужно достаточно сгладить все части фигуры).
- После обработки файла сохраните его готовое изображение: «Файл», затем «Сохранить как…» и ОК.
Небольшие итоги
Сегодня мы с вами пополнили багаж знаний тем, что научились вырезать абсолютно любые объекты и фигуры с фотографии. Также мы узнали, как можно обработать вырезанный участок, чтобы его края и углы не выглядели некрасиво.
Также мы узнали, как можно обработать вырезанный участок, чтобы его края и углы не выглядели некрасиво.
Теперь вы сможете без проблем посмотреть, какая причёска могла бы вам подойти. Сделать смешную нарезку из фотографий и картинок и поделитесь с нами в комментариях. Повеселимся все вместе! Удачной и плодотворной работы, друзья.
Как вырезать в Adobe Photoshop CS6, CС изображение по контуру
Доброго всем дня, мои дорогие друзья и читатели! Как ваше настроение? Надеюсь, что всё хорошо. И с таким вот хорошим настроением я хотел бы продолжить наши уроки по фотошопу. Сегодня я хотел бы поговорить об очень важном действии в программе Adobe Photoshop, а именно о выделении объектов, части изображения и т. д.
д.
А для чего нам вообще выделять объекты? Для разных целей. Например вы хотите вырезать какую-то отдельную часть одного изображения и перенести ее на другое. А может вы хотите сохранить определенную часть изображения из целого. Либо вы просто хотите работать (изменить, обработать, наложить фильтры, добавить яркость, резкость или другие эффекты и т.д.) с отдельной частью изображения.
Вот сегодня я вам вкратце хочу рассказать про разные способы выделения в фотошопе, чтобы вы знали какие они бывают и для каких случаев какой из них лучше всего подойдет. Поехали!
Знакомимся с инструментами
При работе с программой я пользуюсь четырьмя способами выделения объекта. С некоторыми из них с первого раза разберётся даже новичок, в то время как другие заслуживают более пристального внимания. В зависимости от ситуации нужно выбрать инструмент для себя.
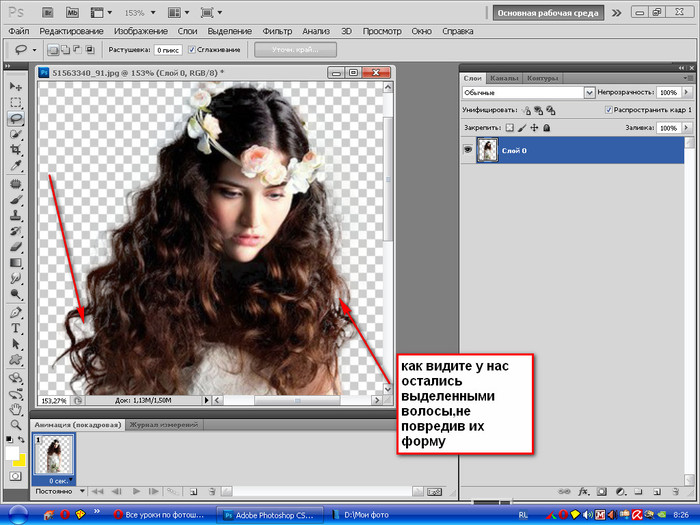
К примеру, вы хотите вырезать объект с белого фона. С помощью инструмента «Волшебная палочка» можно сделать это за пару секунд. И впрямь магия, но я редко прибегаю к ней. Другой случай: вам нужно выделить девушку с волнистыми волосами, но простым инструментом тут не обойтись. Как быть?
И впрямь магия, но я редко прибегаю к ней. Другой случай: вам нужно выделить девушку с волнистыми волосами, но простым инструментом тут не обойтись. Как быть?
Продолжайте читать — и узнаете!
Способ №2. Как удалить ненужный объект инструментом «Точечная восстанавливающая кисть»
Любая девушка, с отпуска, хочет привести не только шоколадный загар, но и классную фотографию, которой нет ни у кого. Найти уединенное место на оживленном пляже, не простая задача. Поэтому, на любом фото, будут присутствовать ненужные, лишние объекты или вещи.
К примеру, фотография выше, очень красивая. Но, она будет еще красивее, если удалить с фона катера и людей. При помощи Adobe Photoshop, сделать подобное очень просто.
- Выделим и сохраним на отдельный слой девушку на камне. Сделать это надо для того, чтобы во время вырезания людей, не вырезать часть девушки.
Не знаете как скопировать выделение на отдельный слой, тогда читайте статью «Как скопировать выделенную область в Фотошопе».

- Берем инструмент «Точечная восстанавливающая кисть» и попробуем закрасить ненужные объекты. Начнем с правого краю.
- То же самое сделаем и с левого края.
- В результате, «Точечная восстанавливающая кисть», смогла удалить все ненужные объекта. А благодаря заранее сохраненным слоем с девушкой, получилось оставить ее не тронутой.
На мой взгляд, данный инструмент является лучшим способом удалить ненужные элементы с фона изображения. Но, в случае, если граница интересующего объекта, находится слишком близко к удаляемому элементу, может получится не правильная обработка.
В таком случае, нужно подправить детали, воспользовавшись одним из инструментов:
- Заплатка;
- Перемещение с учетом содержимого;
- Штамп.
Принципы работы каждого, примерно одинаковые, поэтому более подробно остановлюсь на инструменте «Штамп».
Лассо: играем в ковбоя
Как я уже говорил выше, для удаления объекта с однородного фона можно использовать «Волшебную палочку». Достаточно лишь кликнуть левой кнопкой мыши вне человека — и объект выделится по контуру. Но это не всё. Вызовите контекстное меню правой кнопкой и выберите пункт «Инверсия выделенной области»:
Достаточно лишь кликнуть левой кнопкой мыши вне человека — и объект выделится по контуру. Но это не всё. Вызовите контекстное меню правой кнопкой и выберите пункт «Инверсия выделенной области»:
Нажмите Ctrl+X и поместите человека на другое изображение при помощи комбинации Ctrl+V.
Если же вам надо выделить объект на неоднородном фоне, следует освоить такой инструмент, как «Лассо». Загрузите нужное фото в графический редактор. Теперь опустите взгляд на вертикальную панель слева, где и находится Лассо. Нашли? Кликайте! Для знакомства со скрытыми инструментами кликните на значке правой кнопкой мыши. Для выделения человека на белом фоне отлично подойдёт опция «Магнитное лассо». Оно «приклеивается» к границам и с лёгкостью выделяет его:
Убираем лишнее с фотографии
Давайте же наконец перейдем к практике и попробуем самостоятельно убрать лишние элементы (или как это назвать) с нашей фотографии. Вот нашел я в яндекс картинках вот такого замечательного упитанного котика, стоящего на асфальте, по которому рассыпались осенние листья, а еще на заднем плане канализационный люк.
Обычная фотография с котом, листьями и люком
Что же тут лишнего? Как по мне – ничего. Но на чем-то же надо практиковаться. Можем лишь представить, что нам не нравятся листья вокруг кота, руки так и тянутся их подмести. Что же, в фотошопе можно убрать листья с фотографии за считанные секунды. Если вас смущает люк, то его тоже можно убрать с фотографии. Надеюсь, никому не придет в голову убрать с фотографии кота, как-никак он главный персонаж этого сюжета. Да и выглядит он очень даже ничего так.
Давайте уберем с фотографии листья
Первым делом нужно выделить лист, который вы хотите убрать с фотографии. Это можно сделать при помощи обычного прямоугольного или овального выделения, а можно при помощи инструмента лассо (или магнитное лассо). Все эти инструменты вы сможете найти на панели инструментов.
Наши инструменты
У нас однотонный фон, поэтому я воспользуюсь прямоугольным выделением, и этого будет достаточно. Если у вас фон менее однотонный, то придется выделять очень аккуратно и с большей точностью с помощью магнитного лассо.
Выделили листок. Теперь нажимаем на верхнем меню на «Редактирование» и выбираем пункт «Выполнить заливку…». Или можно просто нажить комбинацию клавиш Shift + F5. Перед вами распахнется окно с настройками заливки. Выбирайте, как у меня на скриншоте:
Настройте все так же, как показано на скриншоте
И жмите ОК!
Случилось чудо! Не так ли?
Как видите, наш листок исчез и вместо себя он не оставил дыру или прозрачность, а фотошоп тщательно просчитал, какими цветами нужно заменить содержимое удаленного участка фотографии.
Итак, после того, как мы убрали первый листок с фотографии, и поняли, как это делать, нам нужно разобраться с остальными листьями. Точно так же, просто выделяйте их и жмите Shift + F5 и ОК.
Я убрал с фотографии все листья, которые нашел, даже тот, который лежал на ободке люка. Вот такой я дворник.
Дворник 80 уровня
Убираем люк с фотографии
Если вам показалось этого мало, то можете убрать и люк на заднем фоне. Для такого большого объекта лучше использовать не прямоугольное выделение, как мы делали до этого, а лассо, чтобы были менее заметны разные оттенки асфальта с разных сторон люка. Обведите люк с помощью лассо на расстоянии примерно 3-5 мм. Не обязательно делать это ровно.
Для такого большого объекта лучше использовать не прямоугольное выделение, как мы делали до этого, а лассо, чтобы были менее заметны разные оттенки асфальта с разных сторон люка. Обведите люк с помощью лассо на расстоянии примерно 3-5 мм. Не обязательно делать это ровно.
Дальше вы знаете что делать. Вот как я убрал люк с фотографии. Если бы я увидел эту фотку первой, то даже не подумал бы, что там когда-то был люк. А если бы увидел ее с люком, то подумал бы, что его туда добавили с помощью фотошопа.
Подмел и люк заодно! =))) Чтобы котик не провалился случайно
Быстрая маска: участвуем в карнавале
Этот инструмент подробно рассматривался в одной из статей моего блога. Если говорить кратко, он работает по следующему алгоритму:
- Загрузите фотографию в окно программы и найдите инструмент «Кисть». Выберите его, а затем активируйте Быструю маску на панели в нижней части.
- Выставьте параметры для кисти. Я всегда устанавливаю максимальную жёсткость, а размер регулирую кнопками [ и ] на клавиатуре:
- Проследите за тем, чтобы в панели инструментов чёрный цвет стоял перед белым:
- Закрасьте объект.
 Если случайно вылезли за контур, не расстраивайтесь: поменяйте чёрный и белый цвета местами и уберите лишнее. После того как результат устроит вас, активируйте инструмент «Быстрое выделение». Для этого зажмите левую кнопку мыши и немного поводите внутри закрашенной области. Она должна выделиться:
Если случайно вылезли за контур, не расстраивайтесь: поменяйте чёрный и белый цвета местами и уберите лишнее. После того как результат устроит вас, активируйте инструмент «Быстрое выделение». Для этого зажмите левую кнопку мыши и немного поводите внутри закрашенной области. Она должна выделиться:
Осталось снова кликнуть на иконке фотоаппарата, чтобы убрать маску, и воспользоваться уже знакомыми комбинациями клавиш.
Как изменить размер выделенного объекта в Фотошопе
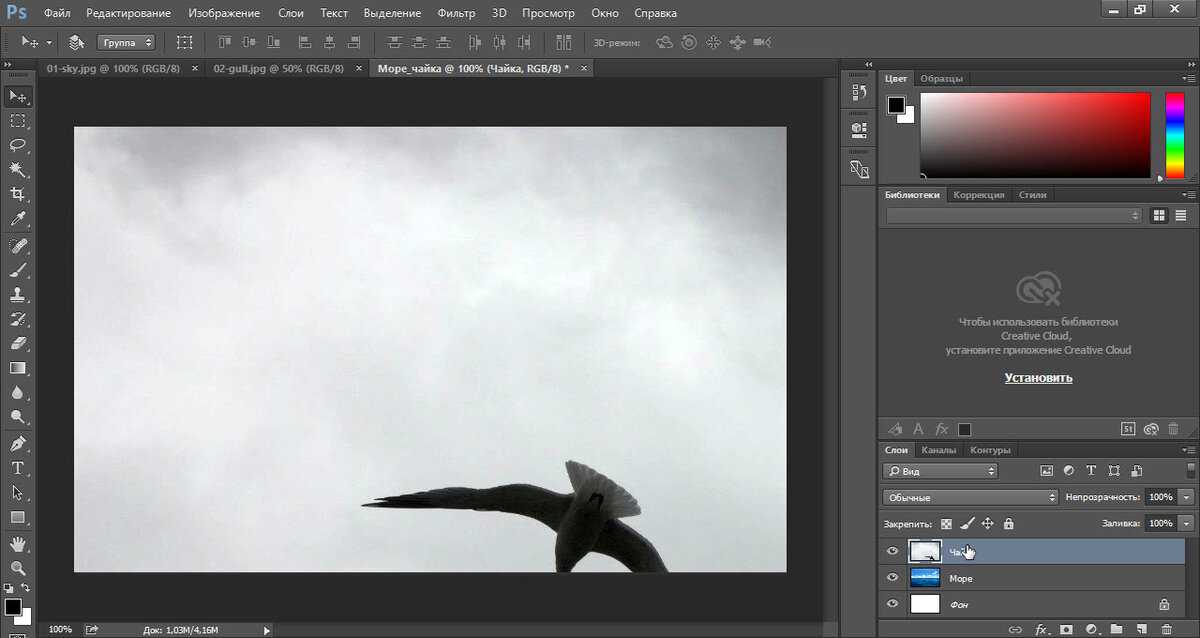
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Вытирание фона: превращаемся в художника
Ещё один универсальный инструмент выделения, который не раз помогал мне при обработке фотографий. Для начала превратите изображение в слой. Дважды кликните по нему левой кнопкой мыши и нажмите «ОК». Теперь выберите инструмент «Ластик» и начните «рисовать» им по фону. Пусть вас не смущает неожиданно проявившийся шахматный узор: при сохранении в формате PNG его не видно:
Этот инструмент не нравится мне тем, что сложно восстановить изображение, если случайно стёр лишнее. Предпочитаю пользоваться маской.
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Совет на прощание
Если вы хотите узнать больше о работе в программе Photoshop, настоятельно рекомендую изучить видеокурс от портала «Фотошоп-мастер». Он станет достойным пополнением багажа знаний. Возможно, в будущем вы сможете зарабатывать на этом увлекательном хобби.
О том, где найти проверенные уроки я подробно рассказал в статье — Уроки Photoshop для начинающих — от настроек до фотошоп эффектов, пользуйтесь.
Спасибо за прочтение до конца! Подпишитесь на группу ВКонтакте и мою персональную рассылку и не забудьте поделиться этой статьёй со своими друзьями. Желаю удачи.
Желаю удачи.
Выделение области
Данная группа инструментов предназначена для выделения области под какую-либо фигуру и содержит в себе несколько инструментов. В частности здесь можно выделить прямоугольное и овальное выделение.
Например, если вы хотите взять в оборот что-либо прямоугольное или квадратное, то лучше всего взять инструмент «Прямоугольное выделение». А если вы хотите выделить что-то овальное или круглое, то милости просим, используйте «Овальное выделение».
Color Range (Диапазон цветов)
Один из любимых для многих инструментов выделения. Он чем-то похож на волшебную палочку, но, работая с ним, вы можете более точно управлять выделенной областью. Основным отличием от волшебной палочки является возможность сразу видеть полученную маску, а также дальнейшая настройка пикселей, которые не попали в установленный порог.
Автор: Martin Perhiniak
Перевод — Дежурка
Как убрать брекеты с зубов
Это невероятно быстрый способ удаления брекетов.
Шаг 1
Активируйте инструмент «Кисть» и выберите маленькую кисть с мягкими краями. Создайте новый слой.
Шаг 2
Удерживайте нажатой клавишу Alt, и кисть превратится в пипетку. Кликните мышкой рядом с областью, которую вы хотите закрасить, чтобы выбрать цвет. Закрасьте брекеты или пломбу.
Как использовать инструмент Заплатка
Шаг 1
Далее мы будем удалять указатель на стене, используя инструмент Patch Tool (J) (Заплатка). Активируем его и проверяем, чтобы был выбран режим New Selection (Новое выделение), Patch (Заплатка) установлен на Normal (Нормальный) и активен Source (Источник).
Теперь мышкой выделяем указатель, как показано ниже.
Шаг 2
Не снимая выделение, перемещаем курсор на любую область изображения, которая подходит для перекрытия. Например, я сместил выделение вправо на подходящую для клонирования область и отпустил кнопку мышки. Инструмент Заплатка автоматически клонирует выбранную область и перекрывает выделение.
Инструмент Заплатка автоматически клонирует выбранную область и перекрывает выделение.
Вы можете переместить выделение вверх, вниз, вправо или влево и потом отпустить кнопку мышки.
Как видите, мы всего за несколько минут удалили две объекта на фото, используя базовые инструменты Photoshop:
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- 9 бесплатных мини-курсов для фотографов;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям.
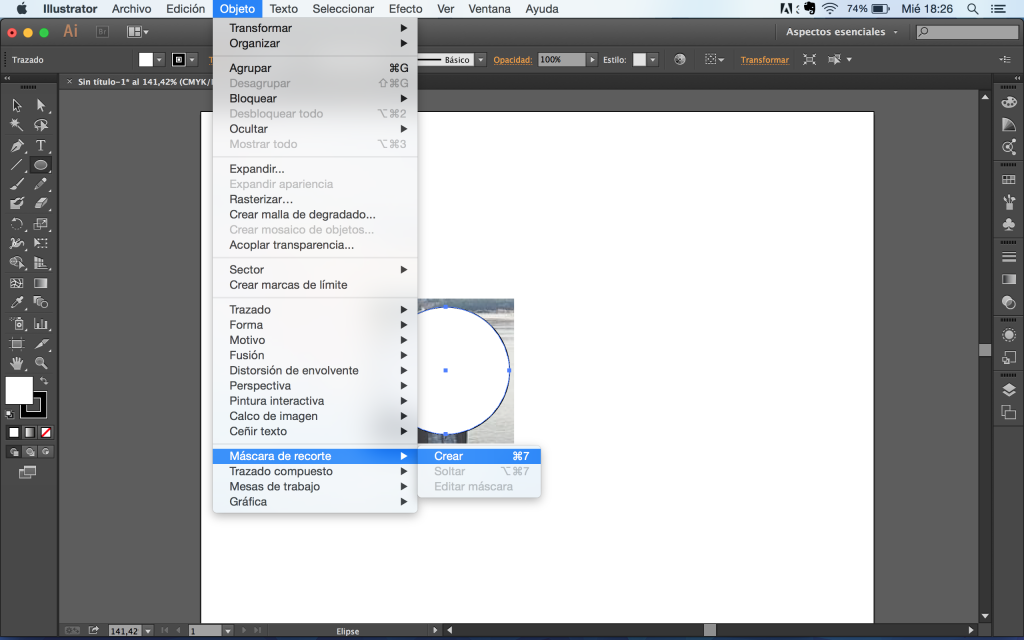
Вырезаем геометрические фигуры
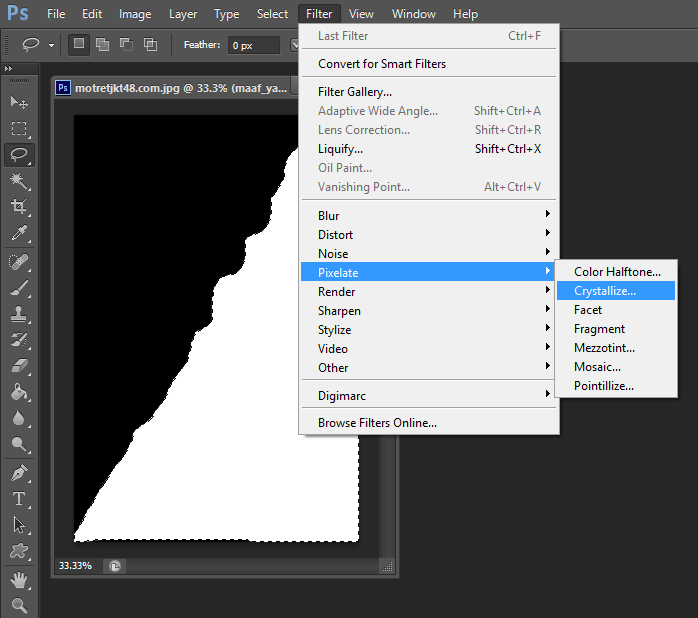
Для вырезки геометрических фигур будем использовать способ «Цветовой диапазон»:
- открываем изображение с геометрическими фигурами и делаем дубликат;
- затем выбираем вкладку «Выделение» и в ней открываем пункт «Цветовой диапазон»;
- производим настройку параметров: в пункте «Выбрать» используем команду «По образцам»;
- после этого щелкаем по значку «Пипетка+» и добавляем образцы оттенков.
 Если предварительный результат устраивает, щелкаем «Ок».
Если предварительный результат устраивает, щелкаем «Ок».
Как убрать с фото линии электропередач
Уберем с фото электрические провода.
Для этого активируйте «Точечную восстанавливающую кисть». Кликните один раз на одном конце линии электропередачи. Удерживая нажатой клавишу Shift, кликните по другому концу линии электропередачи. На мгновение появится прямая черная линия.
Потом линия исчезает, как и провода.
За несколько секунд с фотографии можно убрать оставшиеся ненужные провода.
2.2. Выделение цвета (Волшебная палочка)
Выделяет соседние пиксели одного цвета и близкого по тону к нему кликом по необходимому. Кроме общих свойств инструментов выделения можно задать:
- Размер образца (Sample Size): Образец для выделения задается указанными параметрами, например, если выбран образец 11*11, выделятся все пиксели цветов, попадающих в указанную область.
- Допуск (Tolerance): Параметр, задающий допустимую разницу в цвете и тоне пикселей, попадающих в выделенную область по сравнению с образцом.
 Меняется в диапазоне от 0 до 255.
Меняется в диапазоне от 0 до 255. - Выделять смежные пиксели (Contiguous) При включенном параметре инструмент выделяет все пиксели изображения по заданному образцу (даже, если они находятся в участке, отделенном другим цветом).
По умолчанию опция активирована.
Если ее отключить — выделяться будут только соседние пиксели, участки же, соответствующие заданному образцу, но отделенные другими цветами — нет.
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Инструмент «Прямолинейное лассо»
Шаг 4. Рассмотрим самые распространённые инструменты для вырезания по порядку. Первый, он же мой самый любимый инструмент – «Прямолинейное лассо». С его помощью можно вручную выделить часть изображения. При этом, качество выделения, зависит исключительно от вашей кропотливости, усидчивости и терпения. Чем меньше шаги между точками, тем точнее будет вырезан объект. В теории звучит, наверное, не очень понятно. Давайте-ка лучше попробуем применить лассо на практике, и вы сразу же поймёте о чём речь.
Рассмотрим самые распространённые инструменты для вырезания по порядку. Первый, он же мой самый любимый инструмент – «Прямолинейное лассо». С его помощью можно вручную выделить часть изображения. При этом, качество выделения, зависит исключительно от вашей кропотливости, усидчивости и терпения. Чем меньше шаги между точками, тем точнее будет вырезан объект. В теории звучит, наверное, не очень понятно. Давайте-ка лучше попробуем применить лассо на практике, и вы сразу же поймёте о чём речь.
Шаг 5. Ставим у основания фотографии первую точку. Затем чуть выше вторую. Таким образом обводим целый участок с фоном за моделью до уровня шеи.
Шаг 6. По завершению работ, нам необходимо замкнуть получившийся контур. Сделать это можно двумя способами. Первый – кликнуть в самую первую точку, с которой мы начинали долгий путь выделения. А второй – нажать на клавиатуре «ENTER» и произвести операцию замыкания между начальной и конечной точкой автоматически. Оба варианты имеют право на жизнь. Как только выделение оформилось в виде области с дрожащим контуром по краям, удаляем внутреннее содержимое нажав «DELETE».
Оба варианты имеют право на жизнь. Как только выделение оформилось в виде области с дрожащим контуром по краям, удаляем внутреннее содержимое нажав «DELETE».
Шаг 7. Остаётся только отменить выделение. В верхнем меню жмякаем «Выделение» — «Отменить выделение». Да здравствует капитан Очевидность.
Плюсы и минусы прямолинейного лассо
К основным недостаткам данного инструмента можно отнести некую «угловатость» конечного результата. Если во время выделения вы слишком спешите и не часто ставите ключевые точки, элементы изображения могут получиться весьма «топорными». После вырезания вы будете вынуждены дорабатывать их ластиком, пытаясь придать некую «округлость». Не скажу, что это прям-таки большой недостаток. Для финальной обработки ластик придётся применять в любом случае, каким бы инструментом для вырезания вы не воспользовались. В этом плане «Прямолинейное лассо» не сильно уступает «Волшебной палочке» или «Быстрому выделению».
А вот, чего у вышеперечисленных инструментов нет, так это ощущения некоего постоянного контроля над ситуацией. Лассо же, в отличие от автоматизированных средств, позволяет контролировать каждый шаг. Тем самым нивелируя фактор случайности. По опыту скажу, что все дизайнеры «старой школы», наиболее сложные изображения, вырезают исключительно посредством прямолинейного лассо в связке с ластиком. Да, пусть это наиболее затратный по времени способ, зато результат практически всегда качественный и не оставляет места для мелких косяков.
Лассо же, в отличие от автоматизированных средств, позволяет контролировать каждый шаг. Тем самым нивелируя фактор случайности. По опыту скажу, что все дизайнеры «старой школы», наиболее сложные изображения, вырезают исключительно посредством прямолинейного лассо в связке с ластиком. Да, пусть это наиболее затратный по времени способ, зато результат практически всегда качественный и не оставляет места для мелких косяков.
Извлечение объекта из фона
С задачей отделения объекта от фона «Фотошоп» прекрасно справляется по команде «Извлечь» (Extract) в меню «Фильтр» (Filter). Эта команда переносит нас в отдельное диалоговое окно, достойное статуса мини-редактора выделений. От нас требуется выбрать слева вверху похожий на фломастер инструмент, задать толщину мазка и обвести объект, показывая таким образом программе, где пройдет граница между отделяемым элементом и фоном. Граница обязательно должна оказаться внутри нарисованной линии, окаймляющей объект. Замкнув контур, выбираем ведерко с краской (Fill Tool) и заливаем объект, щелкнув внутри (не снаружи!) нарисованного контура. Только после этого кнопка «OK» позволит нажать себя и убедиться в незаурядных способностях фильтра Extract.
Только после этого кнопка «OK» позволит нажать себя и убедиться в незаурядных способностях фильтра Extract.
Как вырезать объект в фотошопе и вставить в другой фон?
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.![]()
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A. В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V, или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A), скопируйте его (Ctrl+C), перейдите к рабочему документу и вставьте картинку (Ctrl+V). Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A.
4. В главном меню выполните команду
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift.
Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift.
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка.
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete. Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A).
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате . PSD.
PSD.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям;
- Курсы для фотографов;
- Полноценный онлайн курс по веб-дизайну с нуля от SkillBox.
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
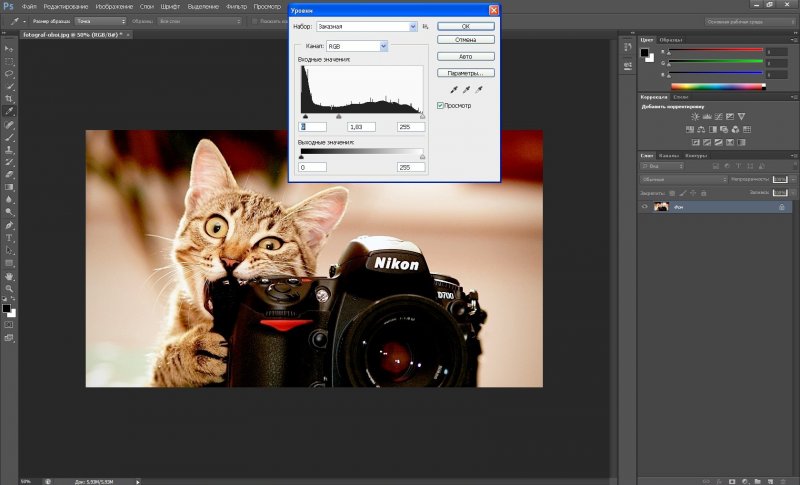
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Узнайте, как перемещать, копировать и удалять выбранные пиксели на изображении
Выберите инструмент «Перемещение» .

Переместите курсор внутрь границы выделенной области и перетащите выделенную область в новое место. Если выделено несколько областей, то при перетаскивании все они будут перемещены.
Исходная выделенная область (слева) и выделенная область после перемещения с помощью инструмента «Перемещение» (справа)
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Общие сведения о командах копирования и вставки
Копировать
Копирует выделенные области на текущем слое.
Скопировать совмещенные данные
Создает совмещенную копию всех видимых слоев в выбранной области.
Вставить
Вставляет скопированную выделенную область в другую часть изображения или в другое изображение в виде нового слоя. Если уже имеется выделенная область, то команда «Вклеить» помещает скопированную выделенную область на текущую выделенную область. Если текущей выделенной области нет, то команда «Вклеить» помещает скопированную выделенную область в середину области просмотра.
Если текущей выделенной области нет, то команда «Вклеить» помещает скопированную выделенную область в середину области просмотра.
Вставить вместо
Если буфер обмена содержит пикселы, скопированные из другого документа Photoshop, выделенный фрагмент вставляется в то же самое относительное местоположение внутри целевого документа, которое он занимает в оригинале.
«Вставить в» или «Вставить за пределами»
вставляет скопированный выделенный фрагмент в другую выделенную область изображения или за ее пределами. Исходная выделенная область вставляется на новый слой, а граница конечной выделенной области преобразуется в слой-маску.
Копирование выделенной области
Выберите область, которую нужно скопировать.
Выберите меню «Редактирование» > «Скопировать» или «Редактирование» > «Скопировать совмещенные данные».
Копирование выделенной области при перетаскивании
Выберите инструмент Перемещение или удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac OS) для включения инструмента Перемещение.

Удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и перетащите выделенную область, которую нужно скопировать и переместить.
Для копирования между изображениями перетащите выделенную область из активного окна изображения в окно конечного изображения. Если ничего не выбрано, будет скопирован активный слой целиком. При перетаскивании выделенной области граница другого окна изображения будет подсвечена, если такое перетаскивание возможно.
Перетаскивание выделенной области в другое изображение
Создание нескольких копий выделенной области внутри изображения
Выберите инструмент «Перемещение» либо удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac) для включения инструмента «Перемещение».
Скопируйте выделенную область следующим образом.
Удерживайте нажатой клавишу Alt (Windows) или Option (Mac) и перетащите выделенную область.
Чтобы скопировать выделенную область и сдвинуть дубликат на 1 пиксель, удерживайте нажатой клавишу Alt или Option и нажмите любую кнопку со стрелкой.

Чтобы скопировать выделенную область и сдвинуть дубликат на 10 пикселей, удерживайте нажатым сочетание клавиш Alt и Shift (Windows) или Option и Shift (Mac) и нажмите любую кнопку со стрелкой.
До тех пор пока нажата клавиша «Alt» или «Option», при каждом нажатии кнопки со стрелкой создается копия выделенной области и сдвигается на определенное расстояние от последнего дубликата. В этом случае копия будет сделана на том же слое.
Вставка одного выделенного фрагмента в другой или за его пределами
Вырежьте или скопируйте часть изображения, которую нужно вставить.
На том же или другом изображении выделите область, в которую или за пределами которой требуется вставить первый фрагмент. Если вставка выполняется за пределами, то целевая область должна быть меньше скопированного фрагмента.
Выполните одно из следующих действий.
Выберите Редактирование > Специальная вставка > Вставить в.
 Содержимое исходной выделенной области появится внутри конечной выделенной области.
Содержимое исходной выделенной области появится внутри конечной выделенной области.Выберите Редактирование > Специальная вставка > Вставить за пределами. Содержимое исходной выделенной области появится вокруг конечной выделенной области.
Операция «Вставить в» или «Вставить за пределами» добавляет слой и слой-маску к изображению. На панели «Слои» новый слой содержит миниатюру слоя со вставленной выделенной областью, а также миниатюру слоя-маски. Слой-маска создан из вставленной выделенной области: выделенная область не замаскирована (белая), оставшаяся часть слоя замаскирована (черная). Слой и слой-маска не связаны, то есть их можно перемещать независимо друг от друга.
Использование команды «Вклеить в»A. Выделенная область изображения B. Копируемое изображение C. Команда «Вклеить в» D. Миниатюры слоя и слоя-маски на панели «Слои» E. Перемещение вклеенного изображения
Выберите инструмент Перемещение или удерживайте клавишу Ctrl (Windows) или Command (Mac) для включения инструмента «Перемещение».
 Затем перетаскивайте исходное выделение, пока та часть, которая нужна, не появится из-за маски.
Затем перетаскивайте исходное выделение, пока та часть, которая нужна, не появится из-за маски.Чтобы определить, какая часть изображения видна из-под маски, щелкните миниатюру слоя-маски на панели «Слои», выберите инструмент рисования и отредактируйте маску следующим образом.
Чтобы скрыть еще большую часть изображения, закрасьте маску черным цветом.
Чтобы открыть большую область нижележащего изображения, закрасьте маску белым цветом.
Чтобы частично открыть нижележащее изображение, закрасьте маску серым цветом.
При достижении удовлетворительного результата выберите меню Слой > Объединить с предыдущим для объединения нового слоя и слоя-маски с предыдущим слоем и сохраните внесенные изменения.
Копирование и вставка объектов из одного приложения в другое
При помощи команд «Скопировать», «Вырезать» или «Вклеить» можно скопировать выделенные области в программе Photoshop и вставить их в другие приложения либо скопировать иллюстрацию из других приложений в Photoshop. Вырезанные или скопированные выделенные области остаются в буфере обмена до тех пор, пока не будет вырезана или скопирована другая выделенная область. С помощью перетаскивания можно также копировать иллюстрации между приложениями Photoshop и Illustrator.
Вырезанные или скопированные выделенные области остаются в буфере обмена до тех пор, пока не будет вырезана или скопирована другая выделенная область. С помощью перетаскивания можно также копировать иллюстрации между приложениями Photoshop и Illustrator.
В некоторых случаях содержимое буфера обмена будет преобразовано в растровое изображение. Photoshop выдает предупреждение, когда векторная иллюстрация растрируется. Изображение растрируется с разрешением того файла, в который оно вставляется. Векторные смарт-объекты не растрируются.
Выберите иллюстрацию в другом приложении, а затем выберите Редактирование > Скопировать.
В Photoshop выберите изображение, в которое нужно вклеить выделенную область.
Выберите меню Редактирование > Вклеить.
В диалоговом окне Вклеивание выберите один из следующих параметров «Параметры вклеивания».
Смарт-объект: помещает иллюстрацию на новый слой как смарт-объект.
Пиксели: растрирует иллюстрации при их вклейке.
 Растрирование преобразует математически заданную векторную иллюстрацию в пиксели.
Растрирование преобразует математически заданную векторную иллюстрацию в пиксели.Контуры: вклеивает копию как контур на панели «Контуры». При копировании типа из Illustrator необходимо сначала преобразовать его в контуры.
Слой-фигура: создает новый слой-фигуру, в котором используются контуры в виде векторной маски.
Примечание. При копировании иллюстрации из Adobe Illustrator установки буфера обмена по умолчанию могут запретить появление диалогового окна «Вклеить» в Photoshop. Выберите пункт «AICB» в установках обработки файлов и буфера обмена диалогового окна «Установки» программы Illustrator, чтобы при вставке иллюстрации в Photoshop появлялась возможность выбора параметров команды «Вклеить».
Если на предыдущем шаге был выбран параметр Вклеить как пиксели, то на панели параметров можно выбрать Сглаживание для создания плавного перехода между краями выделенной области и окружающими пикселями.Можно использовать группу команд Обработка краев, если данные уже объединены и происходит попытка повторного извлечения и растрирования данных.

Выполните одно из следующих действий.
Выберите параметр Экспорт в буфер обмена для сохранения данных в буфер обмена после выхода из программы Photoshop.
Чтобы скопировать иллюстрацию из Illustrator, выполните одно из следующих действий.
Перетащите один или несколько векторных объектов Illustrator в открытое в программе Photoshop изображение. При этом создастся векторный слой смарт-объекта в изображении. Выберите меню «Слой» > «Смарт-объекты» > «Редактировать содержимое», чтобы открыть содержимое в программе Illustrator для редактирования.
Чтобы скопировать векторный объект в программу Photoshop как путь, удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS) при перетаскивании объекта из программы Illustrator.
Чтобы скопировать содержимое текущего выделенного слоя из Photoshop в Illustrator, воспользуйтесь инструментом «Перемещение» для перемещения содержимого из окна Photoshop в открытый документ Illustrator.

Выберите меню Редактирование > Очистить или нажмите клавишу Backspace (Windows) или Delete (Mac). Чтобы вырезать выделенную область в буфер обмена, выберите Редактирование > Вырезать.
При удалении выделенного фрагмента на фоновом слое исходный цвет заменяется цветом фона. При удалении выделенного фрагмента на стандартном слое исходный цвет заменяется прозрачностью.
Справки по другим продуктам
- Выделение областей
- Настройка выделения пикселей
- Сведения о слоях и векторных масках
- Сведения о смарт-объектах
- Удаление пикселов каймы из выделенной области
Вход в учетную запись
Войти
Управление учетной записью
Как обрезать фотографию в фотошопе cs6
Содержание
- Обрезка изображений
- Способ 1: Простое кадрирование
- Способ 2: Обрезка под заданный размер
- Способ 3: Обработка с сохранением пропорций
- Способ 4: Обрезка с поворотом изображения
- 5 простых способов вырезать объект в Фотошопе
- «Волшебная палочка»
- Инструмент «Лассо»
- Способ «Быстрая маска»
- Использование ластика
- Вырезание сложных объектов
- Выбор инструмента «Рамка» (Crop Tool)
- Маркеры измерения размеров рамки
- Выбор соотношения сторон
- Перемещение изображения внутри рамки обрезки
- Сетка наложения
Очень часто при обработке фотографий требуется их обрезать, поскольку возникает необходимость придать им определенный размер, в силу различных требований (сайтов или документов). В этой статье поговорим о том, как обрезать фото по контуру в Фотошопе.
В этой статье поговорим о том, как обрезать фото по контуру в Фотошопе.
Обрезка изображений
Обрезка позволяет акцентировать внимание на главном, отсекая ненужное. Это бывает необходимо при подготовке к печати, публикаций или же для собственного удовлетворения.
Способ 1: Простое кадрирование
Если необходимо вырезать какую-то часть фотографии, не учитывая формат, вам поможет кадрирование в Фотошопе. Выберите фотографию и откройте ее в редакторе. В панели инструментов выберите «Рамку»,
- Выделите часть, которую хотите оставить. Вы увидите обозначенную вами область, а края будут затемнены (уровень затемнения можно изменить на панели свойств инструмента).
Способ 2: Обрезка под заданный размер
Этот прием будет полезен, когда вам нужно обрезать фотографию в Фотошопе CS6 под определенный размер (к примеру, для загрузки на сайты, с ограниченным размером фотографии или печати). Обрезка выполняется так же, как и в предыдущем случае, инструментом «Рамка». Порядок действий остается прежним до момента выделения нужной области. В панели опций в выпадающем списке выберите пункт «Изображение» и задайте нужный размер изображения в полях рядом.
Обрезка выполняется так же, как и в предыдущем случае, инструментом «Рамка». Порядок действий остается прежним до момента выделения нужной области. В панели опций в выпадающем списке выберите пункт «Изображение» и задайте нужный размер изображения в полях рядом.
Далее вы выделяете нужную область и корректируете её расположение и размеры так же, как в простой обрезке, при этом соотношение сторон останется заданным.
Подготавливаясь к печати фотографий, следует иметь в виду, что требуется не только определенный размер фотографии, но и ее разрешение (количество пикселей на единицу площади). Как правило, это 300 dpi, т.е. 300 точек на дюйм. Задать разрешение можно в той же панели свойств инструмента для обрезки изображений.
Способ 3: Обработка с сохранением пропорций
Зачастую нужно обрезать изображение в Фотошопе, сохранив определенные пропорции (фотография в паспорт, к примеру, должна быть 3х4), а размер не принципиален. Эта операция, в отличие от остальных, делается при помощи инструмента «Прямоугольная область».
- В панели свойств инструмента необходимо задать параметр «Заданные пропорции» в поле «Стиль». Вы увидите поля «Ширина» и «Высота», которые нужно будет заполнить в нужном соотношении.
Затем вручную выделяется необходимая часть фотографии, при этом пропорции будут сохраняться.
Когда необходимое выделение создано, в меню выберите «Изображение» и пункт «Кадрирование».
Способ 4: Обрезка с поворотом изображения
Иногда нужно еще и перевернуть фотографию, и это можно сделать быстрее и удобнее, чем в два независимых действия. «Рамка» позволяет это сделать в одно движение: выделив нужную область, переместите курсор за нее, после чего он превратится в изогнутую стрелку. Зажав его, вращайте изображение как надо. Можно еще регулировать размер кадрирования. Завершите процесс обрезки, нажав ENTER.
Таким образом, мы научились обрезать фотографии в Фотошопе при помощи кадрирования.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.

- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.

- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».
- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент «Лассо» имеет три подвида, поэтому не всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и быстрее. Для этого ознакомьтесь со статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет.
 Проверьте, чтобы цвет фона был «#000000».
Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.
- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.

- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».

- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.
- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Одним из основных нововведений в Photoshop CS6 является улучшение и расширение функций инструмента «Рамка» (иначе «Обрезка», «Кадрирование», в англ. — «Crop Tool»).
Если вы использовали более ранние версии Photoshop, то новая «Рамка» в CS6 Вас приятно удивит. В CS6 этот инструмент делает кадрирование и выравнивание изображения значительно более простым и гибким, чем в ранних версиях.
Внимание! Более поздняя версия Photoshop CC унаследовала все нововведения от CS6.
Выбор инструмента «Рамка» (Crop Tool)
Как и в предыдущих версиях Photoshop, обрезка изображения производится с помощью инструмента «Рамка» (Crop Tool) нажатием на соответствующую иконку в панели инструментов в левой части экрана, либо нажатием на клавишу C на клавиатуре:
Маркеры измерения размеров рамки
Первое отличие, которое бросается в глаза обрезке в CS6 это то, что как только вы выбрали инструмент «Рамка», Photoshop автоматически активирует на документе габаритную рамку с маркерами управления. Маркеры располагаются в каждом из четырех углов, а также в середине каждой из сторон. Они выглядят несколько отлично от их аналогов в предыдущих версиях, но принцип их действия точно такой же:
Маркеры располагаются в каждом из четырех углов, а также в середине каждой из сторон. Они выглядят несколько отлично от их аналогов в предыдущих версиях, но принцип их действия точно такой же:
Для изменения размеров рамки следует кликнуть левой клавишей мыши по любому из маркеров, и, удерживая клавишу нажатой, переместить курсор.
Область внутри рамки обрезки является частью изображения, которое останется, всё остальное будет отсечено. Для наглядности Photoshop затемняет области, находящиеся за пределами рамки обрезки, т.е. те области, которые будут отсечены:
Необходимо отметить, что при активации инструмента обрезки Вам совсем не обязательно использовать рамку и маркеры, созданные Photoshop CS6 вокруг всего изображения. Они добавлены исключительно для удобства. Как и в предыдущих версиях Photoshop, вы также можете кликнуть левой клавишей мыши в любом месте изображения и, удерживая клавишу, создать свою собственную новую рамку. Это уже как вам удобнее, выбирайте сами, создать собственную рамку, или воспользоваться предложенной Фотошопом.
Выбор соотношения сторон
По умолчанию Photoshop CS6 позволяет перетаскивать маркеры свободно в любом направлении, так что мы можем придать габаритной рамке любой размер и пропорцию. Но довольно-таки часто нам требуется обрезать фото в стандартный размер кадра, как, например, 4×6 или 8×10. Для этих целей в левой части панели параметров в верху экрана имеется соответствующая опция. Если нажать на кнопку «Произвольно» (Unconstrained), откроется меню с выбором из списка различных заданных пропорций. Для примера я выберу соотношение 2×3 (4×6):
Теперь мы можем изменить размер окна путем перетаскивания маркера, но выбранные пропорции рамки останутся неизменными.
Если Вам нужно обрезать изображение с своими собственными пропорциями, которых нет в списке, вы можете легко создать собственные пропорции, введя необходимые значения в поля «Ширина» и «Высота», находящиеся непосредственно справа от списка:
Чтобы быстро изменить ориентацию рамки обрезки от альбомной (горизонтально) на книжную (вертикальная) ориентации или наоборот, нажмите на кнопку «Повернуть. » (Rotate):
» (Rotate):
Также, менять ориентацию можно при помощи нажатия на клавишу Х.
Перемещение изображения внутри рамки обрезки
Чтобы переместить изображение относительно рамки, щелкните в любом месте внутри рамки и, удерживая клавишу мыши нажатой, перетащите изображение в желаемое место. В предыдущих версиях Фотошопа при таком перемещении мыши двигалась сама рамка, а само изображение оставалось на месте. В CS6 мы имеем всё с точностью до наоборот. Обрезка остается на месте в то время, как изображение перемещается внутри него. Такое трудно продемонстрировать в статичном скриншоте, поэтому приводить картинку я не буду, попытайтесь поверить мне на слово.
Сетка наложения
Возможно, на скриншотах вы заметили, что при обрезке в рамке появляется сетка наложения. По умолчанию Photoshop CS6 показывает нам сетку 3×3, известную как правило третей, в котором (в правиле) говорится, что при кадрировании изображения вы должны поместить главные объекты Вашей фотографии в месте пересечения линий сетки, также, на снимках пейзажа линия горизонта должна находится на верхней или нижней горизонтальной линии сетки. Конечно, это только лишь общий принцип, который может не работать с определенными изображениями.
Конечно, это только лишь общий принцип, который может не работать с определенными изображениями.
Правило третей является лишь одним из нескольких видов сеток наложений, имеющихся в CS6. Выбрать нужную мы можем в панели параметров, просто нажмите на кнопку со словом «правило 1/3» (Rule of Thirds), чтобы открыть меню, и затем выбрать другую сетку из списка:
Под списком типов сетки находятся три дополнительные опции, которые управляют её отображением:
Если вы хотите, чтобы сетка постоянно оставалась на экране, выберите режим «Всегда показывать перекрытие» (Always Show Overlay). Режим «Автоматически показывать перекрытие» (Auto Show Overlay) является моим любимым, он отображает сетку наложения только во время изменения размера рамки или изменения положения изображения, и скрывает показ сетки во всё остальное время, так что она не загромождает экран. Если Вы хотите, чтобы сетка не отображалась совсем, Вы можете отключить её, выбрав опцию «Никогда не показывать перекрытие» (Never Show Overlay).
Продолжение материала читайте на следующей странице.
Как вырезать пером в фотошопе cs6
Содержание
- 5 простых способов вырезать объект в Фотошопе
- «Волшебная палочка»
- Инструмент «Лассо»
- Способ «Быстрая маска»
- Использование ластика
- Вырезание сложных объектов
- Плавные кривые
- Инструмент «Перо»: как пользоваться пером в фотошопе
- Изменение контуров с помощью пера
- Как создать выделение из контура
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».
- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».

Инструмент «Лассо» имеет три подвида, поэтому не всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и быстрее. Для этого ознакомьтесь со статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым.
 Проверьте код — «#FFFFFF».
Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.
- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.

- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Теперь посмотрим, как в фотошоп вырезать объект инструментом перо. Этот инструмент я использую, когда нужен четкий край картинки.
Часто бывает, что тон фона и самого объекта лишь слегка отличаются, а когда вырезаешь картинку в фотошоп инструментом магнитное лассо или волшебная палочка, чем больше контраст, тем четче получается край.
Если контраст недостаточен, приходится применять сглаживание краев и растушевку, что не всегда желательно.
Проверяю настройки инструмента : должен стоять режим — «контуры» и «исключить наложение областей контуров». Удобно еще использовать такой параметр, как «просмотр».
Удобно еще использовать такой параметр, как «просмотр».
Для того, чтобы качественно вырезать объект инструментом перо, в режиме «контур», ставятся, как можно чаще, опорные точки. Для этого изображение надо сильно увеличить. Если в контуре прямые, или плавно изогнутые кривые линии, опорные точки можно ставить реже.
С нажатой клавишей Ctrl, можно передвинуть любую опорную точку, если она оказалась не на месте, или ее удалить совсем.
Чтобы край получился чистый, немного отступаю от края вовнутрь.
Плавные кривые
Как сделать плавную кривую
Удобно этим инструментом вырезать овальные контуры. Между двух опорных точек, ставлю третью, нажимаю и удерживаю клавишу Ctrl, и за среднюю точку двигаю, добиваясь нужного мне искривления.
Видны усики, которые выделены более темным цветом. За их кончики можно подправить до нужной кривизны. Если не получается, ставлю опорные точки чаще.
Передвигать увеличенное изображение, нужно с нажатой клавишей «пробел» — появляется изображение руки, которой мы его перетаскиваем.
Образовать выделенную область
Когда контур выделен точками, его надо замкнуть, т.е. соединить с самой первой точкой.
А затем нажать правой клавишей мыши и в выпавшем контекстном меню
выбрать «Образовать выделенную область».
Мне, для четкого края растушевка не нужна, я ставлю 0.
Отмечаю галочкой сглаживание и новую выделенную область.
Удаление фона для дальнейшей вставки фото
Объект выделился, он мне не нужен, я вместо него вставлю фотографию -нажимаю клавишу Delite (Удалить).
А чтобы снять выделение (бегущую дорожку), нажимаю одновременно Ctrl+D.
Вырезанный объект без фона
А если нам наоборот нужен объект, который мы вырезали, нажимаем ВЫДЕЛЕНИЕ — ИНВЕРСИЯ, и только потом клавишу Delete — удалится фон, т.е то, что вокруг объекта. Выделение снимаем Ctrl+D.
Инструментом «ПЕРО» я пользуюсь часто, только вначале это казалось сложным, а в дальнейшем я убедилась что этим инструментом в Фотошоп вырезать объект получается качественнее всего.
В отличие от « Лассо », инструмент « Перо » не учитывает пиксели, находящиеся под ним, что дает полный контроль над выделением. Создавая постоянное выделение вместо временного. Перо позволяет вернуться и изменить его. Хотя использование и настройка пера в фотошопе отнимает больше времени, чем другие инструменты, когда дело доходит до аккуратного выделения, Перо сильнее. Рассмотрим, как работать инструментом «Перо» в фотошопе
Инструмент «Перо»: как пользоваться пером в фотошопе
Инструмент « Перо » создает пути на изображении, соединяя множество точек. С точки зрения фотографов этот инструмент идеален, как способ вырезать разнообразные объекты.
После выбора пера на панели инструментов слева простой клик мышью ставит первую точку. Второй клик добавляет еще одну точку, соединяя ее с первой. Полное выделение пером в фотошопе создается добавлением точек вокруг объекта. Последний клик делают по первой точке, и линия замыкается.
Совет: Перо можно выбрать, если нажать английскую букву P на клавиатуре.
Но что делать с объектами, имеющими искривленный контур? Вместо того чтобы кликать по следующей точке, зажмите и протащите точку – это создаст кривую линию. Если тащить курсор мыши вверх и вниз, изменится высота кривой. Если тащить влево или вправо, изменится крутизна, от прямой до резко выгнутой.
Когда вы зажимаете и перетаскиваете точку, чтобы создать кривую, то появятся направляющие прямые линии. Когда вы будете тащить точку, они покажут направление и степень изгиба кривой. Чтобы создать гладкую кривую, оставьте направляющие точки примерно на 1/3 длины расстояния до следующей точки. Если длина будет слишком большой, кривая выгнется в другом направлении.
Продолжайте размещать точки вокруг объекта. Ставьте новую точку каждый раз, когда нужно изменить направление. Кликайте, чтобы получить прямые, зажимайте и тащите, чтобы получить кривые. Когда обойдете весь объект, замкните контур, щелкнув по первой точке.
Когда контур будет завершен, перейдите к панели « Контуры » ( это вкладка на панели слоев ) и переименуйте контур, чтобы сохранить его. Если не сделать этого, он пропадет, как только начнете создавать новый.
Если не сделать этого, он пропадет, как только начнете создавать новый.
Изменение контуров с помощью пера
Преимущество пера заключается в том, что можно вернуться и изменить выделение. То есть, если вы пропустили участок, не нужно переделывать все выделение, как в случае с Лассо .
Прежде чем изменить контур, удостоверьтесь, что на панели « Контуры » выбран правильный. Если нужно переместить точку, чтобы поправить прямую или кривую линию, используйте инструмент « Выделение узла » – это белый, а не черный указатель мыши. Чтобы исправить прямую линию, кликните и перетащите ее точку на новое место. А чтобы изменить кривую, зажмите одну из направляющих точек или прямых линий, исходящих из этой кривой.
Чтобы переместить весь контур, вернитесь к инструменту « Указатель », но на этот раз используйте инструмент « Выделение контура ». Зажмите и тащите линию, чтобы переместить весь контур.
Как создать выделение из контура
Пока что мы создали невидимый контур на фото. Теперь нужно превратить его в выделение.
Теперь нужно превратить его в выделение.
Вернемся к панели « Контуры ». Кликните правой кнопкой мыши по созданному контуру и выберите пункт « Выделить область ». Во всплывающем окне установите радиус растушевки или то насколько нужно сгладить край фигуры пером в фотошопе . Как обрезать объект , края которого не в фокусе? Воспользуйтесь пером, которое находится выше.
Контур превратится в пунктирную линию – вырезанный объект теперь выбран. Теперь можно скопировать выбранный участок и вставить его в другой файл или добавить маску. Для добавления маски выбранный объект должен быть подсвечен. Кликните по слою, на котором он находится, затем щелкните по значку « Добавить слой-маску » внизу панели « Слои ». Она выглядит как прямоугольник с кружком внутри. Маска будет автоматически применена для выбранного слоя.
Если нужно вернуться и изменить контур после того, как вы применили выделение к слою, удостоверьтесь, что слой выделен. Затем вернитесь во вкладку « Контуры », чтобы выбрать контур для изменения.
Инструмент «Перо» позволят изменить любой выделенный участок. Хотя это не самый быстрый инструмент выбора из всех доступных, но по точности он превосходит все остальные. Поэтому стоит знать, как им пользоваться.
Данная публикация представляет собой перевод статьи « How To Use The Pen Tool To Make Detailed Selections » , подготовленной дружной командой проекта Интернет-технологии.ру
Обрезка до точного размера в Photoshop, лучший учебник по обрезке в Photoshop
53
SHARES
Недавно, проводя тур по семинарам по Photoshop, я понял, что многие люди спотыкаются о простой инструмент обрезки. Дело не в том, что люди не знают, как обрезать изображение, а в том, что они не знают, как это сделать, чтобы получить желаемые результаты. Казалось, трудность заключается в том, чтобы обрезать изображение до точного размера, необходимого для печати или вывода мультимедиа.
В этом уроке я покажу вам несколько приемов работы с инструментом обрезки, покажу, как автоматически обрезать до нужного размера без математических вычислений, а затем дам несколько практических советов по обрезке в Photoshop. Это в значительной степени учебник для начинающих по инструменту кадрирования в Photoshop.
Это в значительной степени учебник для начинающих по инструменту кадрирования в Photoshop.
7 Советы по обрезке в Photoshop
Обрезку можно выполнить по двум причинам:
1. Чтобы изменить физический размер или соотношение сторон холста для печати, использования в мультимедиа и т. д.
2. Чтобы изменить композицию изображение: чтобы сосредоточиться на части фотографии, не отвлекаясь при этом. Цифровое увеличение; Это именно то, что делает цифровой зум на вашей камере, и поэтому я рекомендую его отключить. В фотошопе можно сделать лучше.
В Photoshop CC инструмент обрезки был изменен, чтобы предложить больше возможностей (не волнуйтесь, пользователи CS6, это руководство по-прежнему для вас). Когда это произошло впервые, это вызвало некоторое замешательство. Давайте исправим это прямо сейчас. (Вы также можете вернуться к старому способу использования инструмента кадрирования, выбрав параметр «Наследие» на панели параметров).
Шаг 1.
Выберите инструмент обрезки на панели инструментов или нажмите клавишу C.
Вы увидите границы обрезки, которые можно выбрать и перетащить. (удерживая нажатой клавишу Shift, форма будет ограничена)
© Фото Колина Смита | PhotoshopCAFE.com
Шаг 2.
На панели параметров инструмента вверху измените параметр на Ш x В x Разрешение. (ширина, разрешение по высоте).
Шаг 3.
Теперь вы можете ввести желаемое соотношение сторон или размер. Я набрал 8 дюймов x 10 дюймов. Я добавил «дюймы», чтобы установить шкалу в дюймах. Вы также можете использовать символ дюймов.
Если ничего не вводить в поле разрешения, будет просто установлено соотношение сторон без какого-либо разрешения (конечный размер). Вот и путаются люди. Форма, но не размер.
В качестве разрешения введите желаемое конечное разрешение. Для печати это обычно 300ppi (DPI при печати). Для онлайна обычно используется 72. Также 180 или 360 хорошо подходят для принтеров Epson.
Теперь, когда вы меняете область обрезки, она остается заблокированной с соотношением сторон 8 × 10: 8 (дюймов) x 10 (дюймов). Неважно, какого размера вы сделаете обрезанную область, она всегда будет 8х10 (или сколько вы ввели в поля).
Шаг 4
Нажмите клавишу Enter (или галочку на панели инструментов), чтобы применить обрезку.
Обратите внимание, что это ровно 8×10 дюймов. Это из-за настройки разрешения.
Если вы измените область обрезки и примените ее, она все равно будет иметь размеры 8 дюймов на 10 дюймов при разрешении 300 пикселей на дюйм.
Как видите, это действительно полезно для подготовки файлов без необходимости слишком много думать или заниматься математикой.
Экстра Кредит
Создание пресета кадрирования
Давайте сохраним эти настройки как пресет, чтобы не вводить его каждый раз.
В раскрывающемся списке выберите New Crop Preset
Photoshop назовет его за вас, или вы можете добавить свое собственное имя, если хотите.
Когда вы открываете раскрывающееся меню на панели параметров, пресет всегда будет доступен в нижней части меню для приложения в 1 клик.
Изменение ориентации инструмента обрезки
Обратите внимание, что до сих пор наша обрезка выполнялась в портретной ориентации. Если вы хотите изменить его на альбомную ориентацию, просто нажмите инструмент с двойной стрелкой, который изменит настройки.
Их также можно вводить в поля по-разному, помня, что первое число всегда будет шириной, а второе — высотой.
Очистка инструмента обрезки
Если вы хотите вернуться к произвольной обрезке (без ограничений), нажмите кнопку очистки, и все настройки будут удалены.
Неразрушающая обрезка
Когда вы применяете инструмент обрезки, по умолчанию он удаляет области, которые были обрезаны. Однако, если вы отключите параметр «Удалить обрезанные пиксели», Photoshop создаст новый слой и изменит размер холста, чтобы скрыть пиксели, не удаляя их, чтобы впоследствии вы могли изменить изображение.
Правило третей и направляющие композиции (наложения)
При кадрировании для композиции есть несколько инструментов, помогающих визуализировать кадрирование в Photoshop. Вы увидите 6 различных опций, которые будут отображать различные наложения при использовании инструмента кадрирования. Вы можете нажать клавишу «o», чтобы просмотреть их.
Золотая спираль, показанная здесь
Это правило третей, это наиболее распространенный тип помощи композиции.
При съемке и обработке глазу приятно, когда важные части изображения попадают на эти 3-и строки, а не просто сваливаются в середину.
Важные детали могут приходиться даже на точку пересечения горизонтальной и вертикальной линий.
Еще больше вещей, которые вы можете сделать.
Еще одна вещь об инструменте кадрирования, он не только для обрезки изображения. Вы можете перетащить инструмент обрезки за пределы области изображения на холст, чтобы увеличить область холста.
Вы можете перетащить инструмент обрезки за пределы области изображения на холст, чтобы увеличить область холста.
Хотите верьте, хотите нет, но есть еще много вещей, которые может сделать инструмент обрезки. Если вы хотите узнать больше и более подробно изучить все инструменты Photoshop, ознакомьтесь с основным учебным курсом Photoshop для цифровых фотографов (у нас есть версии от Photoshop CS до последней версии CC). .
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide. Если вы есть в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и бесплатно получите супергид по CS6. Или нажмите на изображение ниже.
Обрезка изображений в Photoshop Elements — Инструкции и видео урок
Попробуйте курс Photoshop Elements бесплатно!
Попробуйте бесплатно!
по Джозеф Браунелл / пятница, 11 июня 2021 г. /
Опубликовано в
Новейшая версия Photoshop Elements
/
Опубликовано в
Новейшая версия Photoshop Elements
Обрезка изображений в Photoshop Elements: обзор
Изображения в Photoshop Elements можно обрезать, чтобы удалить ненужные части изображения. Это улучшает композицию изображения. Вы можете обрезать изображения в Photoshop Elements с помощью «Инструмента обрезки» на панели инструментов. Этот инструмент имеет наибольшее количество доступных параметров обрезки.
Чтобы обрезать изображения в Photoshop Elements, сначала нажмите «Инструмент обрезки» на панели инструментов. Затем выберите «Crop Tool» на панели параметров инструмента. «Инструмент кадрирования», «Инструмент обрезки печенья» и «Инструмент кадрирования перспективы» используют одну и ту же кнопку на панели инструментов в Photoshop Elements.
На панели параметров инструмента задайте параметры инструмента. Чтобы выбрать наложение кадрирования, нажмите кнопку «Нет», «Правило третей» или «Сетка» в разделе «Наложение сетки». Если вы выберете одно из этих наложений, отличное от «Нет», оно появится на экране, когда вы обрежете изображение. Чтобы изменить разрешение обрезанного изображения в пикселях, введите значение в поле «Разрешение». Затем выберите «Пиксели/дюйм» или «Пиксели/сантиметр» в соседнем раскрывающемся списке.
Если вы выберете одно из этих наложений, отличное от «Нет», оно появится на экране, когда вы обрежете изображение. Чтобы изменить разрешение обрезанного изображения в пикселях, введите значение в поле «Разрешение». Затем выберите «Пиксели/дюйм» или «Пиксели/сантиметр» в соседнем раскрывающемся списке.
Чтобы ограничить область обрезки, используйте раскрывающийся список «Показать параметры предустановки обрезки». Чтобы ограничить область обрезки выбранным размером или соотношением сторон, выберите одно из предустановленных соотношений сторон, например 3 x 5 или 4 x 6. Выбор варианта «Использовать соотношение сторон» ограничивает область обрезки соотношением размеров текущего изображения. Чтобы создать собственный размер области обрезки, выберите «Без ограничений» в раскрывающемся списке. Затем введите собственные значения ширины и высоты в соседние поля «W» и «H» под раскрывающимся списком. Чтобы свободно выбрать область обрезки, выберите вариант «Без ограничений» и не вводите высоту или ширину.
Обрезка изображений в Photoshop Elements. Инструкции: изображение предлагаемой области кадрирования, примененное к изображению в Photoshop Elements.
Вы также можете выбрать одну из предложенных областей обрезки, показанных в области «Предложения обрезки» ближе к правому концу панели параметров инструмента. Чтобы выбрать предлагаемую область обрезки для обрезки изображений в Photoshop Elements, щелкните ее, чтобы выбрать. После этого область обрезки автоматически выбирается на изображении. Затем под областью обрезки на изображении вы можете нажать зеленую кнопку с галочкой «Принять», чтобы применить обрезку, или нажать кнопку «Отмена», чтобы отменить обрезку.
Кроме того, чтобы обрезать изображения в Photoshop Elements, вручную создав область обрезки, щелкните и перетащите область, чтобы сохранить изображение. При нажатии и перетаскивании по периметру области обрезки появляется пунктирная линия. После того, как вы отпустите кнопку мыши, на экране появится область обрезки и будет отображаться любое выбранное вами наложение сетки.
Если вы решили нарисовать область обрезки, размер которой можно изменять, вы также увидите маркеры изменения размера, которые появятся в углах и по бокам области обрезки. Чтобы изменить размер области обрезки, наведите указатель мыши на один из этих маркеров, пока он не превратится в двойную стрелку. Затем щелкните и перетащите ручку, чтобы изменить размер области обрезки. Если вы решили ограничить пропорции изображения, другая сторона будет придерживаться настройки ограничения. Область, которая появляется внутри границы области обрезки, — это то, что вы сохраните. Вы также можете перемещать область обрезки, щелкая и перетаскивая область обрезки, чтобы перемещать ее по изображению.
Две кнопки также отображаются в правом нижнем углу области обрезки. Вы можете нажать кнопку «Отмена», чтобы отменить обрезку изображения, или нажать кнопку «Подтвердить», чтобы завершить обрезку изображения.
Обрезка изображений в Photoshop Elements: Инструкции
- Чтобы обрезать изображения в Photoshop Elements , щелкните «Инструмент обрезки» на панели инструментов.

- Затем выберите «Инструмент обрезки» на панели параметров инструмента.
- Затем установите параметры инструмента на панели параметров инструмента.
- Чтобы выбрать наложение кадрирования , нажмите кнопку «Нет», «Правило третей» или «Сетка» в разделе «Наложение сетки» на панели параметров инструмента
- Чтобы изменить разрешение обрезанного изображения в пикселях , введите значение в поле «Разрешение».
- Затем выберите «Пиксели/дюйм» или «Пиксели/сантиметр» в соседнем раскрывающемся меню.
- Чтобы ограничить область обрезки , в раскрывающемся списке «Показать предустановленные параметры обрезки» выберите одно из предустановленных соотношений сторон.
- Чтобы ограничить область обрезки выбранным размером или соотношением , выберите одно из предварительно установленных соотношений сторон.
- При выборе параметра «Использовать соотношение фото» область обрезки ограничивается соотношением размеров текущего изображения.

- Чтобы создать пользовательский размер области обрезки , выберите «Без ограничений» в раскрывающемся списке.
- Затем введите собственные значения ширины и высоты в соседние поля «W» и «H» под раскрывающимся списком.
- Свободный выбор области обрезки , выберите вариант «Без ограничений» и сделайте не введите высоту или ширину.
- Чтобы обрезать изображения в Photoshop Elements, выбрав предлагаемую область обрезки в разделе «Предложения обрезки» на панели параметров инструмента , щелкните предлагаемую область обрезки, чтобы автоматически выбрать ее на изображении.
- Под областью обрезки на изображении, затем либо нажмите зеленую кнопку с галочкой «Применить», чтобы применить обрезку, либо нажмите кнопку «Отмена», чтобы отменить ее.
- В качестве альтернативы, чтобы обрезать изображения в Photoshop Elements, вручную создав область обрезки , щелкните и перетащите область, чтобы сохранить изображение.

- При нажатии и перетаскивании по периметру области обрезки появляется пунктирная линия.
- После того, как вы отпустите кнопку мыши, область обрезки появится на экране и покажет любое выбранное вами наложение сетки.
- Если вы решили нарисовать область обрезки, размеры которой можно изменять, вы также увидите маркеры изменения размера в углах и по бокам области обрезки.
- Чтобы изменить размер области обрезки , наведите указатель мыши на один из этих маркеров, пока он не превратится в двойную стрелку.
- Затем щелкните и перетащите маркер, чтобы изменить размер области обрезки.
- Если вы решили ограничить пропорции изображения, другая сторона будет придерживаться настройки ограничения.
- Область, которая появляется внутри границы области обрезки, — это то, что вы сохраните.
- Чтобы переместить область обрезки , щелкните и перетащите внутри области обрезки, чтобы переместить ее по изображению.

- В правом нижнем углу области кадрирования также появляются две кнопки.
- Вы можете нажать кнопку «Отмена», чтобы отменить обрезку изображения, или нажать кнопку «Подтвердить», чтобы завершить обрезку изображения.
Обрезка изображений в Photoshop Elements: Видеоурок
В следующем видеоуроке «Обрезка изображений» показано, как обрезать изображения в Photoshop Elements. Этот видеоурок о том, как обрезать изображения в Photoshop Elements, взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2021».
Отмечен под: курс, кадрирование, Обрезка изображений в Photoshop Elements, обрезка, обрезка изображений в элементах фотошопа, помощь, как обрезать изображения в элементах фотошопа, как сделать, изображение, изображения, инструкции, учимся, урок, варианты, обзор, фото, фото, фотошоп элементы, photoshop elements 15, photoshop elements 2018, photoshop elements 2019, photoshop elements 2020, картинка, картинки, настройки, учи, инструмент, обучение, туториал, видео
org/Person»> О Джозефе БраунеллеЧто вы можете прочитать дальше
Распродажа! Полный доступ за 49 долларов США 2 Дни 12 Часы 37 Минуты 49 Секунды $199 $49 Вся библиотека!
См. Deal
Как изменить соотношение сторон изображения в Photoshop
Подготовка изображений к печати может потребовать от вас научиться изменять соотношение сторон. В Photoshop вы можете использовать инструмент обрезки, чтобы изменить размер изображения в соответствии с вашими потребностями. Это позволяет вам легко поместить ваши изображения в выбранную вами рамку, так как инструмент кадрирования поможет вам изменить соотношение сторон за несколько простых шагов.
Чтобы изменить соотношение сторон изображения в Photoshop, выберите инструмент «Кадрирование» (C) и установите для пресета кадрирования значение «Соотношение». Затем введите нужные значения коэффициента на верхней панели настроек, чтобы изменить коэффициент наложения обрезки. После позиционирования нажмите галочку, чтобы обрезать и обновить соотношение сторон.
Вместо того, чтобы возиться с инструментом линейки и пытаться изменить размер изображения, используя миллиметры, дюймы или пиксели, соотношение сторон позволяет корректировать размеры изображения. Этот метод также используется, когда вы хотите удалить ненужные элементы, чтобы сфокусироваться на фокусе вашего изображения.
Итак, давайте начнем с изучения пропорций инструмента обрезки!
Как изменить соотношение сторон в Photoshop
В этом разделе я объясню, как можно установить определенное соотношение сторон для изображения любого размера. В этом уроке я буду использовать соотношение сторон 16:9. В зависимости от текущих размеров вашего изображения вы можете потерять часть фона или переднего плана. Однако у вас будет изображение правильного размера для печати или изображение, сфокусированное на нужных объектах.
В зависимости от текущих размеров вашего изображения вы можете потерять часть фона или переднего плана. Однако у вас будет изображение правильного размера для печати или изображение, сфокусированное на нужных объектах.
Шаг 1: доступ к инструменту обрезки
Для начала просто выберите инструмент обрезки. Вы можете найти его на панели инструментов в левой части экрана Photoshop. Кроме того, вы можете просто нажать C на клавиатуре.
После выбора инструмента обрезки будут применены предыдущие настройки, использовавшиеся при использовании этого инструмента. Это нужно будет изменить, чтобы оно соответствовало соотношению сторон, которое мы хотим использовать, в данном случае это 16:9.
Шаг 2. Измените предустановку обрезки на «Коэффициент»
Следующим шагом является выбор раскрывающегося меню рядом со значком инструмента обрезки на верхней панели параметров. Изменение настроек на «Соотношение» позволяет установить для изображения любое соотношение сторон, что отлично подходит для печати изображений с определенным размером кадра.
Здесь вы заметите, что предыдущие настройки обрезки все еще выбраны. В этом случае по-прежнему выбран вариант «4 x 5 в 300 PPI».
Затем выберите «Соотношение» в верхней части раскрывающегося меню, так как это позволит вам выбрать желаемое соотношение. В нашем примере вы сейчас наберете «16» и «9».» на два блока справа от выпадающего меню.
Теперь ваше изображение будет иметь блок обрезки на основе установленного соотношения сторон. Вы можете переместить этот блок, чтобы сохранить соответствующие части изображения и обрезать края за пределами блока, как обычно. Просто используйте стрелки навигации на клавиатуре, чтобы перемещать блок по изображению, и нажмите Enter, чтобы обрезать.
Можно ли изменить соотношение сторон без кадрирования?
Изменение соотношения сторон может привести к обрезанию частей изображения, которые вы хотите сохранить. Это особенно верно, если вы используете эту функцию для изменения размера изображения для печати.
К сожалению, если ваше изображение изначально не соответствовало требуемому соотношению сторон, вам, вероятно, потребуется обрезать некоторые элементы изображения.
Если вы хотите избежать обрезки элементов изображения, есть две хитрости, которые вы можете использовать для управления изображением. К сожалению, один метод приведет к некоторым искажениям, поэтому может выглядеть не эстетично, если вы попытаетесь сохранить слишком большую часть изображения.
Первый метод заключается в уменьшении размера изображения, чтобы оно соответствовало новому соотношению сторон, перед тем, как слегка растянуть стороны изображения, чтобы достичь соотношения сторон.
Чтобы растянуть изображение, убедитесь, что флажок «Удалить обрезанные пиксели» снят после выбора соотношения сторон, и нажмите клавишу ввода или отметку на панели параметров, чтобы завершить обрезку.
Затем выберите параметр изображение в строке меню и выберите «Размер холста». Чтобы использовать ярлык, нажмите Control + Alt + C (Windows) или Command + Option + C (Mac).
Увеличьте размер холста в полях ширины и высоты, но убедитесь, что они кратны выбранному вами соотношению сторон. Ширина должна быть связана с первым числом соотношения сторон, а высота со вторым числом.
Ширина должна быть связана с первым числом соотношения сторон, а высота со вторым числом.
После увеличения размера холста перейдите к Редактировать > Свободное преобразование или используйте сочетание клавиш Control + T (Windows) или Command + T (Mac).
Затем просто перетащите стороны изображения в конец холста. Это немного растянет ваше изображение, поэтому помните об искажениях.
Если вы предпочитаете не растягивать изображение, увеличьте размер холста в соответствии с выбранным соотношением сторон, прежде чем уменьшать размер изображения до размера холста. Затем просто создайте белый фон вокруг изображения.
Как сохранить соотношение сторон в качестве предустановки обрезки
Если у вас есть определенное соотношение сторон, которое вы хотите использовать для нескольких изображений, вы можете сохранить выбранное соотношение сторон в качестве предустановки. Это позволит вам легко выбрать выбранное соотношение сторон из раскрывающегося меню.
Начните с выполнения шагов, чтобы изменить соотношение сторон, и после того, как вы ввели выбранное соотношение сторон в блоки, снова выберите раскрывающееся меню и выберите параметр «Новая предустановка обрезки».
Появится окно, в котором вы можете ввести имя для вашего нового пресета. В данном случае я выбрал «Мое соотношение сторон».
После того, как вы введете свое имя и нажмете «ОК», новая предустановка появится в раскрывающемся списке, чтобы вы могли быстро получить к ней доступ при необходимости.
Ваш пресет останется в раскрывающемся списке, пока вы не решите его удалить. Вы также можете добавить столько пресетов, сколько вам нужно.
Следуя этим шагам, вы сможете легко обрезать изображения и изменять их размер до нужного размера для любого размера кадра. Это означает, что вам больше не придется беспокоиться о печати фотографий, которые не помещаются в рамки. Попробуйте дополнительные советы, чтобы не потерять слишком много изображения, но будьте осторожны, чтобы не исказить его слишком сильно.
В этом уроке рассказывается, как обрезать весь холст, но что, если вы хотите обрезать только один слой? К счастью, вы можете узнать, как здесь!
Счастливого урожая!
Как кадрировать в Photoshop
Кадрирование — один из первых шагов в большинстве рабочих процессов постобработки. На самом деле, большинство фотографов в той или иной степени обрезают свои изображения при редактировании. Причины обрезать изображение выходят далеко за рамки простого приближения к объекту. Это может быть наложение изображений, панорама, выпрямление или изменение соотношения сторон фотографии. В этой статье я познакомлю вас со всеми вариантами обрезки, которые Photoshop предлагает.
Прежде чем я проведу вас по шагам обрезки изображения с помощью Photoshop, стоит обратить внимание на несколько моментов:
- Слишком большая обрезка изображения приведет к ухудшению общего качества изображения из-за потери разрешения. Как правило, лучше не обрезать более 50% изображения.

- Всегда лучше проверять горизонты или выравнивание объекта на изображении. Угол выпрямления около 5-10 градусов должен быть максимальным. По мере увеличения угла увеличивается и потеря пикселей. Помимо потери пикселей, можно потерять или, в худшем случае, потерять некоторые элементы, дополняющие изображение.
- При съемке сложенных изображений с рук всегда лучше снимать немного шире из-за возможных изменений в выравнивании изображений в программном обеспечении для постобработки. Последующее выравнивание и выпрямление изображений может повлиять на композицию.
Содержание
Инструмент обрезки в Photoshop
Инструмент обрезки на панели инструментов Photoshop (обозначен красным на иллюстрации ниже) можно использовать для обрезки изображения. Панель инструментов обрезки появляется (отмечена оранжевым цветом) после включения инструмента обрезки. При нажатии на область изображения с выбранным инструментом обрезки на изображении появляются линии сетки.
Щелчок по держателям изменения размера (отмечены зеленым) и перетаскивание за пределы изображения уменьшает масштаб обрезки. Когда кто-то пытается уменьшить фактический размер изображения, фоновый слой добавляется к области изображения. В большинстве случаев фон прозрачен. Поэтому, когда изображение сохраняется в формате JPG, оно становится белым, а при сохранении в формате PNG оно остается прозрачным. С другой стороны, перетаскивание его на изображение увеличивает кадрирование.
Указатель мыши превращается в изогнутую двунаправленную стрелку при перемещении в темно-серую область рабочей области за пределами изображения. Перетащите изогнутую двунаправленную стрелку, чтобы повернуть изображение (отмечено зелеными прямоугольниками):
Изображения можно обрезать с помощью держателей и поворачивать при перетаскивании за пределы держателей для изменения размера.Соотношение сторон
Проще говоря, соотношение сторон — это соотношение между шириной и высотой изображения. Например, если соотношение сторон изображения 16:9, это означает, что более длинная сторона в 1,77 (16/9) раз длиннее, чем более короткая. Большинство камер со времен 35-мм пленки имеют исходное соотношение сторон 3:2, тогда как большинство видеоформатов, включая некоторые мониторы, телевизоры и киноэкраны, имеют соотношение сторон 16:9.соотношение сторон. Для получения дополнительной информации ознакомьтесь с подробной статьей Насима о соотношении сторон.
Например, если соотношение сторон изображения 16:9, это означает, что более длинная сторона в 1,77 (16/9) раз длиннее, чем более короткая. Большинство камер со времен 35-мм пленки имеют исходное соотношение сторон 3:2, тогда как большинство видеоформатов, включая некоторые мониторы, телевизоры и киноэкраны, имеют соотношение сторон 16:9.соотношение сторон. Для получения дополнительной информации ознакомьтесь с подробной статьей Насима о соотношении сторон.
Соотношение сторон может значительно изменить способность изображения рассказывать истории. Чтобы понять это, давайте сравним два изображения ниже. Первый дает ощущение глубины. Взгляд зрителя направлен снизу вверх, начиная с озера и заканчивая высокой горой вдали. С другой стороны, изображение под ним дает более широкое восприятие сцены. Несмотря на то, что кажущееся широкое изображение имеет большую глубину по расстоянию от переднего плана до заднего плана, оно не передано так, как в первом.
NIKON D7000 @ 11 мм, ISO 100, 1/640, f/8,0 (по умолчанию 3:2)NIKON D7000 @ 24 мм, ISO 100, 1/250, f/11,0 (соотношение сторон 16:9)Изменение соотношения сторон в Photoshop
Раскрывающееся меню соотношения сторон содержит большинство широко используемых соотношений (отмечено зеленым на изображении ниже). Выбор соотношения зафиксирует его, и в результате это соотношение будет поддерживаться независимо от положения мыши при перетаскивании заполнителя изменения размера.
Выбор соотношения зафиксирует его, и в результате это соотношение будет поддерживаться независимо от положения мыши при перетаскивании заполнителя изменения размера.
Видно, что соответствующие числа относительно ширины (отмечены красным на изображении ниже) и высоты (отмечены зеленым на изображении ниже) изображения появляются в текстовых полях рядом с раскрывающимся списком. . Соотношения можно поменять местами между шириной и высотой с помощью кнопки переключения, которую можно увидеть между текстовым полем ширины и высоты. Выберите параметр «Ш x В x разрешение», чтобы выбрать пользовательское соотношение сторон. При выборе этого параметра вы увидите третье текстовое поле (отмеченное синим цветом), в котором вы можете указать числовые значения. Кроме того, в раскрывающемся списке (отмечены желтым цветом) также можно выбрать единицы измерения, будь то имперские или СИ.
Этот параметр в основном используется, когда мы обрезаем изображение для печати определенного размера.
Можно щелкнуть кнопку очистки, чтобы удалить соотношение сторон и выполнить обрезку вручную. В этом случае соотношение сторон продолжает меняться по мере перетаскивания заполнителей для изменения размера.
Выпрямление изображения
Взгляните на изображение ниже. Хорошо видно, что изображение наклонено влево. Это распространенная ошибка, которую многие из нас совершают при фотографировании. Это еще более распространено, когда мы не используем штатив. Наклон на 2 градуса может сделать изображение совершенно непрофессиональным. Инструмент обрезки в Photoshop позволяет выпрямить изображение одним щелчком мыши.
Изображение наклонено влевоСначала нажмите кнопку выпрямления (отмечена красным на изображении ниже). Затем нарисуйте линию, перетаскивая мышь параллельно или на линии горизонта, по отношению к которой вы хотите выпрямиться (отмечена зеленым цветом).
После нажатия кнопки «Выпрямление» нарисуйте линию, параллельную горизонту или на нем. Вы увидите, что изображение выпрямлено соответствующим образом, когда отпустите кнопку мыши. Как вы можете видеть на изображении ниже, происходит значительная потеря пикселей при попытке выпрямить или наклонить изображение, как упоминалось ранее в статье.
Как вы можете видеть на изображении ниже, происходит значительная потеря пикселей при попытке выпрямить или наклонить изображение, как упоминалось ранее в статье.
Наложения
Наложения кадрирования — это просто рекомендации, которые помогают нам лучше скомпоновать геометрические формы, разделяющие кадр. Когда ключевые точки вашего изображения, такие как глаза объекта, совпадают с определенными пересечениями линий, они привлекают больше внимания. Это потому, что когда вы выравниваете кадр относительно геометрических пропорций, вы получаете геометрически сбалансированное изображение.
Чтобы выбрать наложение, нажмите кнопку наложения, чтобы открыть раскрывающееся меню. Опция циклического наложения (обозначена синим цветом) циклически переключает наложения в порядке их появления в меню. Наложения также можно циклически переключать с помощью сочетания клавиш «O», когда выбран инструмент обрезки. Некоторые наложения, такие как Золотая спираль, несимметричны. Ориентацию можно изменить с помощью параметра циклической ориентации или с помощью сочетания клавиш «Shift + O» с выбранным инструментом обрезки.
Ориентацию можно изменить с помощью параметра циклической ориентации или с помощью сочетания клавиш «Shift + O» с выбранным инструментом обрезки.
Несмотря на то, что существует более полудюжины наложений, которые помогают лучше компоновать изображения, большинство людей знают только об одном. Давайте рассмотрим их все, один за другим.
Правило третей
Правило третей является одним из наиболее широко используемых и во многих случаях широко используемым наложением. Правило третей также является наложением по умолчанию в Photoshop. Наложение просто делит изображение на девять равных прямоугольников. Взгляд наблюдателя больше втягивается в изображение там, где линии пересекаются. На изображении ниже глаз субъекта выровнен по верхнему левому пересечению, чтобы привлечь внимание наблюдателя к глазу субъекта.
Правило третей в Photoshop Правило третей стало настолько распространенным, что большинство зрителей привыкли видеть тонны изображений, выровненных по третям. Иногда правило третей может привести к несбалансированным результатам. Даже в приведенном выше примере мне бы хотелось, чтобы слева было больше пустого пространства. Так как глаз выровнен по левой трети, мне пришлось сделать кадрирование более плотным, заполняющим кадр. Если вам интересно узнать о правиле третей и его ограничениях, у нас есть несколько интересных статей в PL, которые стоит прочитать:
Иногда правило третей может привести к несбалансированным результатам. Даже в приведенном выше примере мне бы хотелось, чтобы слева было больше пустого пространства. Так как глаз выровнен по левой трети, мне пришлось сделать кадрирование более плотным, заполняющим кадр. Если вам интересно узнать о правиле третей и его ограничениях, у нас есть несколько интересных статей в PL, которые стоит прочитать:
- Что такое правило третей?
- Правило третей: действительно ли оно работает?
- Миф о правиле третей
Диагональ
На самом деле, когда мы используем наложения, отличные от правила третей, сама по себе композиция становится редкой. Диагональное наложение просто имеет линии, идущие по диагонали (45°) от каждого угла кадра. Чтобы понять, когда и как использовать диагонали, давайте рассмотрим изображение ниже:
Диагональное наложение Объекты сместились бы больше вверх или вниз кадра, если бы я выровнял глаза птиц по пересечению на основе правило третей. Как видно выше, использование диагоналей для обрезки этого изображения выравнивает глаза птиц ближе к пересечению. В результате выравнивания по диагоналям можно избежать отрицательного пространства как над, так и под объектом. Как и в случае с правилом третей, точки пересечения также привлекают внимание пользователя.
Как видно выше, использование диагоналей для обрезки этого изображения выравнивает глаза птиц ближе к пересечению. В результате выравнивания по диагоналям можно избежать отрицательного пространства как над, так и под объектом. Как и в случае с правилом третей, точки пересечения также привлекают внимание пользователя.
Треугольники
Наложение треугольников используется в основном для более близкого кадрирования, а точнее для снимков с заполнением кадра. Как видно на рисунке ниже, это наложение имеет одну диагональ, проходящую через два противоположных угла, и две вертикальные (90°) линии, делящие его пополам и достигающие двух других углов. Центральная идея остается прежней. Выравнивание предмета по пересечениям или при выравнивании по линиям привлекает внимание.
Золотое сечение
Наложение золотого сечения аналогично правилу третей в отношении разделения кадра на девять прямоугольников. Разница в том, что длина и ширина четырех угловых столбцов в 1,618 раза больше, чем столбцов в центре, как показано на изображении ниже. Это наложение, также называемое отношением Phi, используется для композиций с тяжелым центром. Золотое сечение учитывает ряд Фибоначчи, который встречается повсюду в природе. Как вы можете видеть на картинке ниже, глаз объекта проходит через левую вертикальную линию. Несмотря на то, что объект находится в центре, он не выровнен по мертвой точке, что в большинстве случаев делает изображение скучным. Также видно, что выделенные повторяющиеся узоры на крыльях попадают внутрь центрального прямоугольника.
Это наложение, также называемое отношением Phi, используется для композиций с тяжелым центром. Золотое сечение учитывает ряд Фибоначчи, который встречается повсюду в природе. Как вы можете видеть на картинке ниже, глаз объекта проходит через левую вертикальную линию. Несмотря на то, что объект находится в центре, он не выровнен по мертвой точке, что в большинстве случаев делает изображение скучным. Также видно, что выделенные повторяющиеся узоры на крыльях попадают внутрь центрального прямоугольника.
Золотая спираль
Золотая спираль — более художественное воплощение золотого сечения (1,618). Картинка ниже выглядит приятно, даже несмотря на то, что объект находится за углом. Возможно, это потому, что он обращает внимание на Золотую Спираль, или, возможно, просто имеется достаточное количество отрицательного пространства и «передышки»:
Золотая спираль. Взгляд обращен к внутренним областям спирали. Золотая спираль веками была художественным правилом. Некоторые произведения искусства, такие известные, как «Мона Лиза», могли быть нарисованы в соответствии с «Золотой спиралью». Начиная с расположения семян внутри цветка и заканчивая раковинами и спиральными галактиками, спирали представляют собой повторяющуюся форму в природе. Каждая последующая сторона спирали примерно в 1,618 раз больше, когда она выходит наружу. Когда объект расположен ближе к внутренней спирали, он привлекает внимание зрителя.
Некоторые произведения искусства, такие известные, как «Мона Лиза», могли быть нарисованы в соответствии с «Золотой спиралью». Начиная с расположения семян внутри цветка и заканчивая раковинами и спиральными галактиками, спирали представляют собой повторяющуюся форму в природе. Каждая последующая сторона спирали примерно в 1,618 раз больше, когда она выходит наружу. Когда объект расположен ближе к внутренней спирали, он привлекает внимание зрителя.
Ориентация таких наложений, как «Треугольник» и «Золотая спираль», может быть изменена с помощью сочетания клавиш «Shift+O» или с помощью инструмента обрезки «Наложение». Наложение сетки более полезно для графических дизайнеров, чем для фотографов, и поэтому не рассматривается в этой статье.
Инструмент кадрирования в перспективе
Инструмент кадрирования в перспективе пригодится, когда нам нужно вырезать треугольные области изображения. Как видно на изображении ниже, в правом нижнем углу больше свободного пространства. Но когда я пытаюсь кадрировать, я теряю горы в правом верхнем углу, нарушая баланс изображения и делая его правым.
Но когда я пытаюсь кадрировать, я теряю горы в правом верхнем углу, нарушая баланс изображения и делая его правым.
Этот инструмент позволяет нам обрезать углы под углами. Затем он растягивает изображение в прямоугольник. Как вы можете видеть на иллюстрации ниже, инструмент кадрирования в перспективе обрезает нижний правый угол, оставляя горы и небо относительно неизменными:
Как видно, треугольные участки обрезаются с помощью инструмента кадрирования в перспективе. , из изображения вырезаются треугольники вместо прямоугольников Передний план в полученном изображении улучшен, оставляя горы в правом верхнем углу сравнительно неизменными. Тем не менее, нужно быть осторожным при использовании перспективного урожая. Как упоминалось ранее, пиксели растягиваются относительно обрезанной области, образуя прямоугольную рамку. Таким образом, очевидно, что будет потеря разрешения там, где растяжение максимально. Следует соблюдать осторожность, чтобы не обрезать слишком много с помощью кадрирования в перспективе, так как это может привести к искажению изображения.
Заключение
В этой статье рассмотрено большинство часто используемых параметров обрезки, предоставляемых Adobe Photoshop. Также было показано, что одно наложение не подходит ко всем изображениям. Геометрия и баланс изображения должны определять, какое руководство по наложению следует использовать, а не пытаться подогнать композицию под наложение по умолчанию. Если есть какие-либо вопросы или есть что-то, что, по вашему мнению, я упустил, напишите это в разделе комментариев ниже. Я обновлю или расскажу о них в своих следующих статьях.
Не удается обрезать в Photoshop? (Возможные причины + решения)
Мало что может вызвать большее разочарование, чем отказ компьютера без объяснения причин, и Photoshop не застрахован от этой проблемы.
Во-первых, часто сложно описать проблему, а когда вы имеете дело с такой многофункциональной программой, как Photoshop, все может очень быстро запутаться.
Это долгий способ сказать, что может быть много причин, по которым вы не можете обрезать изображение в Photoshop, поэтому я кратко расскажу о некоторых наиболее распространенных проблемах, которые могут помешать вам обрезать изображение. изображение в фотошопе.
изображение в фотошопе.
Содержание
- Команда обрезки недоступна (выделена серым цветом)
- Какой инструмент обрезки следует использовать?
- Проблемы с инструментом обрезки
- Проблемы обрезки с помощью Snap . Он находится в меню Image , но, как вы можете видеть на снимке экрана ниже, он не всегда доступен.
К счастью, эту проблему очень просто решить. Чтобы использовать команду «Обрезать», расположенную в меню «Изображение», вам нужно иметь активное выделение на вашем изображении.
Команда «Обрезать» не предлагает никаких параметров, она просто обрезает ваше изображение до границ вашего выбора. Поэтому, если у вас нет активного выделения, Photoshop ничего не скажет, где вы хотите применить обрезку!
Переключение на инструмент Rectangle Marquee с помощью набора инструментов или сочетания клавиш М . Нажмите и перетащите в главном окне документа, чтобы создать выделение, соответствующее размеру кадрирования, который вы хотите для вашего изображения, а затем откройте меню Изображение , и команда кадрирования должна быть доступна.

Какой инструмент кадрирования следует использовать?
Хотя вы можете использовать описанный выше метод для обрезки изображения в Photoshop, часто гораздо проще использовать специальный инструмент «Обрезка», но не всегда.
Как и многие другие инструменты в наборе инструментов Photoshop, инструмент «Обрезка» вложен в несколько других инструментов в том же месте: инструмент «Обрезка перспективы», инструмент «Фрагмент» и инструмент «Выделение фрагмента» — и все они используют одну и ту же комбинацию клавиш!
Хотя эта функция стекирования очень помогает с точки зрения дизайна интерфейса, поскольку она предотвращает превращение панели инструментов в гигантский беспорядок, она может немного сбивать с толку, когда вы впервые привыкаете к тому, как работает Photoshop.
Убедитесь, что выбран инструмент Crop , а не инструмент Perspective Crop .
Инструмент Perspective Crop предназначен для очень специфического сценария использования, обычно с фотографиями высотных зданий, которые часто страдают от искажения, известного как трапецеидальное искажение.

Из-за этого вертикальные линии часто кажутся сходящимися в центре изображения, а инструмент кадрирования в перспективе позволяет исправить это без фактического изменения размера изображения.
Называть этот инструмент «кадрированием» — немного странный выбор, потому что это скорее инструмент коррекции перспективы, чем инструмент кадрирования, так что не расстраивайтесь, если вы упустили эту тонкую деталь!
Чтобы вернуться к стандартному инструменту Crop вместо Perspective Crop , вы можете щелкнуть правой кнопкой мыши или щелкнуть и удерживать значок инструмента «Кадрирование» (по умолчанию он расположен 5-м сверху на панели инструментов), а затем выбрать «Инструмент кадрирования» во всплывающем меню.
Если вам нравятся сочетания клавиш, вы также можете, удерживая нажатой клавишу Shift , одновременно нажимать клавишу C , чтобы переключаться между инструментами, которые используют одно и то же сочетание клавиш.
 Вы заметите изменение значка на панели инструментов, чтобы отразить, какой инструмент выбран в данный момент.
Вы заметите изменение значка на панели инструментов, чтобы отразить, какой инструмент выбран в данный момент.Проблемы с инструментом обрезки
Даже если вы выбрали правильный инструмент, Photoshop иногда может помешать вам выполнить обрезку так, как вы хотите, исходя из текущих настроек инструмента обрезки.
Текущие настройки можно проверить с помощью панели «Параметры инструмента», расположенной над основным окном документа (показано ниже).
Наиболее важным параметром является раскрывающееся меню «Соотношение», которое может вызвать ряд головных болей, если вы не знакомы с инструментом «Кадрирование» — или если сейчас 3 часа ночи, или если вы еще не выпили достаточно кофе, или, или , или 😉 мы все там были!
Если вы выполняете обрезку визуально и вас не волнует соотношение сторон кадрированного изображения, то два поля справа от раскрывающегося списка должны быть пустыми (как показано на снимке экрана выше).
Однако вы также можете ввести любое соотношение, которое хотите, и Photoshop ограничит инструмент «Кадрирование», чтобы оно соответствовало этому соотношению.

Например, большинство фотографий сделаны с соотношением сторон 3:2, а это означает, что изображение в альбомной ориентации шириной 3000 пикселей также будет иметь высоту 2000 пикселей, но вы можете ввести любое пользовательское соотношение сторон.
Если ничего не помогло, есть удобная кнопка сброса, которая позволяет одним щелчком мыши вернуть все настройки обрезки к значениям по умолчанию, даже если вы не можете вспомнить, какие они были!
Проблемы с кадрированием при использовании привязки
И последнее, но не менее важное: функция привязки может повлиять как на инструмент «Кадрирование», так и на инструмент «Прямоугольная область». Если вы не знакомы с функцией Snap, это удобный инструмент для многих проектов редактирования, поскольку он ускоряет ваш рабочий процесс, когда у вас много отдельных слоев и элементов изображения.
При включенной функции привязки Photoshop будет автоматически перемещать курсор для выравнивания с границами других объектов, направляющих и линеек при перемещении объектов, изменении размера выделенных областей и т.
 д. Хотя это может быть полезно, это может быть очень неприятно при попытке выполнить точную обрезку.
д. Хотя это может быть полезно, это может быть очень неприятно при попытке выполнить точную обрезку.К счастью, это легко отключить. Откройте меню View и выберите Snap , чтобы отключить его, или вы можете использовать сочетание клавиш Command + Смена + ; (используйте Ctrl + Shift + ; , если вы работаете на ПК). Обратите внимание, что это точка с запятой, а не запятая!
Вы также можете выбрать меню Snap To и настроить, какие элементы интерфейса должны получать обработку Snap.
Заключительное слово
Надеемся, что понимание этих потенциальных проблем позволит вам решить проблему с кадрированием в Photoshop, но возможно, что происходит что-то еще, чего я здесь не рассмотрел. Если вы пробовали эти решения и все еще не можете обрезать в Photoshop, не стесняйтесь оставлять комментарии ниже, и я сделаю все возможное, чтобы помочь вам!
Счастливого урожая!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году.
 После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.Как обрезать изображения с помощью фигур в Photoshop
Автор Сайкат Басу
Делиться Твитнуть Делиться Электронная почта
Вы когда-нибудь хотели обрезать изображение, используя фигуру, такую как круг или нарисованный от руки многоугольник? Вот как это сделать в Adobe Photoshop.
Задумывались ли вы, как фотографии нарезаются в определенную форму? Или как фигура заполняется фотографией вместо цвета в Adobe Photoshop? Этого общего эффекта легко добиться с помощью обтравочной маски .
Окончательное изображение выглядит как вырезка, но вам не нужно обрезать изображение безвозвратно.
 Вместо этого вам просто нужно манипулировать слоями, чтобы получить эффект.
Вместо этого вам просто нужно манипулировать слоями, чтобы получить эффект.Как обрезать фигуру с помощью обтравочной маски
Одним из самых удобных инструментов Photoshop является обтравочная маска . Погрузившись в сложные слои программы, вы можете использовать этот инструмент для создания рамки для изображения, открывая только ту часть изображения, которую вы хотите отобразить.
Вот пример окончательного изображения:
Это может быть отличным способом сфокусироваться на изображении с формой в Photoshop, не обрезая фактическое изображение. Выполните эти простые шаги с новым прозрачным изображением или изображением с фоновым цветом.
1. Выберите нужную форму. Перейдите к инструменту Photoshop Shapes , расположенному на панели Tools слева. Вы можете выбрать прямоугольник, эллипс, прямоугольник со скругленными углами или многоугольник или создать собственную форму.
Для целей этого урока мы будем использовать эллипс .
 После выбора формы вы можете нарисовать фигуру одним из двух способов. Вы можете перетащить курсор по холсту, чтобы создать эллипс.
После выбора формы вы можете нарисовать фигуру одним из двух способов. Вы можете перетащить курсор по холсту, чтобы создать эллипс.2. Удерживая клавишу Shift , вы сможете создать идеальный круг при использовании эллипса или идеальный квадрат при использовании прямоугольника. Кроме того, вы можете просто щелкнуть в любом месте холста и ввести точные размеры фигуры, которую хотите создать.
3. Для целей этого урока давайте создадим черный круг, чтобы его было легко увидеть на холсте. Цвет важен только для того, чтобы вы могли видеть форму, поскольку любой цвет, который вы выберете, будет полностью покрыт изображением.
4. Затем вставьте изображение, которое вы хотите обрамить этой формой. Для этого перейдите в File > Place Embedded и перейдите туда, где файл изображения сохранен на вашем компьютере.
Такой способ, а не копирование и вставка, позволяет вам манипулировать изображением в Photoshop без внесения необратимых изменений в исходный файл.

5. Найдите изображение на своем компьютере и загрузите его. Нажмите . Введите , и он создаст новый слой на вашем холсте.
Вы заметите, что Photoshop ограничивает размер изображения границами вашего холста, даже если это более крупное изображение. Вы можете настроить размер изображения в активном слое с помощью Free Transform . Перейдите к Edit > Free Transform или нажмите сочетание клавиш Ctrl+T .
6. Затем с помощью угловых маркеров отрегулируйте размер изображения. Нажмите Shift и перетащите маркеры, чтобы сохранить соотношение сторон изображения.
7. Перейдите на панель Слои . Щелкните правой кнопкой мыши слой изображения винтажной фотографии и выберите Создать обтравочную маску .
8. Вы увидите границы изображения, ограниченные формой круга.
 Теперь переместите фигуру, увеличьте или уменьшите ее с помощью инструмента Free Transform и покажите только ту часть изображения, которую хотите отобразить.
Теперь переместите фигуру, увеличьте или уменьшите ее с помощью инструмента Free Transform и покажите только ту часть изображения, которую хотите отобразить.Вы также можете использовать обтравочные маски и аналогичный метод, чтобы заполнить любой текст изображением.
Как обрезать изображения с помощью пользовательских фигур
Палитра Custom Shapes в Photoshop дает вам больше возможностей для экспериментов и размещения фотографии в любой форме. Например, вы можете использовать трехмерную форму, такую как коробка, и сделать фотографию «обернутой» вокруг нее.
Прочтите другую нашу статью, чтобы узнать больше об использовании инструмента «Пользовательская форма» в Photoshop. Вам также может быть интересно узнать, как объединить несколько фотографий в одну в Photoshop или как быстро и просто обрезать их на Mac.
15 формул Excel, которые помогут вам решить проблемы из реальной жизни
Читать Далее
Делиться Твитнуть Делиться Эл.
 адрес
адресПохожие темы
- Креатив
- Цифровое искусство
- Адоб Фотошоп
- Графический дизайн
- Советы по редактированию изображений
- Учебник по Фотошопу
Об авторе
Сайкат Басу (опубликовано 1526 статей)
Сайкат Басу — заместитель главного редактора по Интернету, Windows и производительности. После удаления грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, чтобы помогать другим улучшать свои навыки рассказывания историй. Он ищет недостающую оксфордскую запятую и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и продуктивности успокаивают его душу.
