Пропали инструменты в Фотошопе — NEZLOP.RU
by WEB-WriterОпубликовано
Инструментами Фотошопа можно управлять при помощи горячих клавиш. Если случайно выбрать не ту кнопку, могут пропасть некоторые окна и панели в редакторе. Постараемся помочь восстановить их, чтобы можно было продолжить работу.
В Фотошопе пропал кружок кисти
Кисть в редакторе при любом выбранном цвете показывает свои границы окружностью, за счёт чего мы можем видеть контуры мазка. В вашем случае вместо этого кружка появился крестик, чем и вызван вопрос. Решение очень простое – отключите CAPS LOCK на клавиатуре.
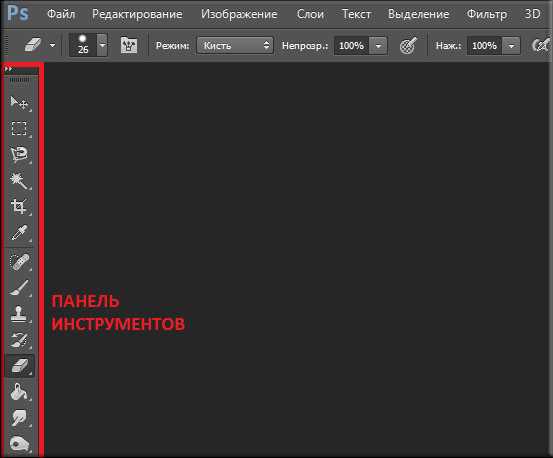
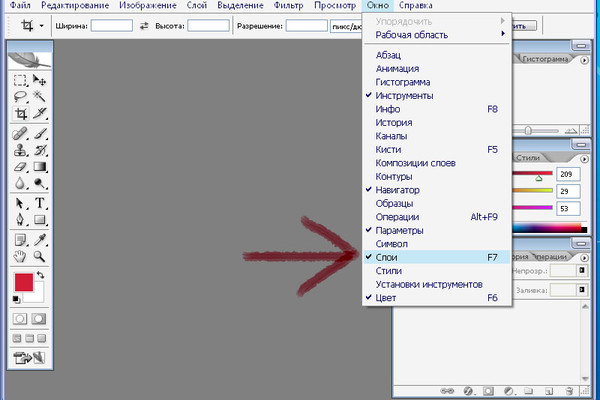
Исчезла панель инструментов
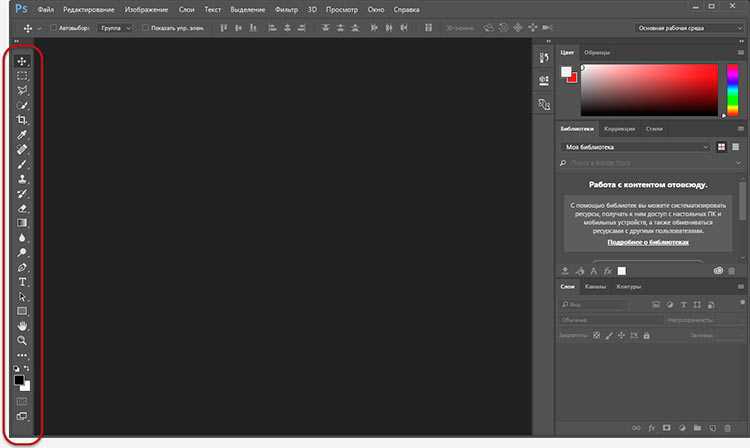
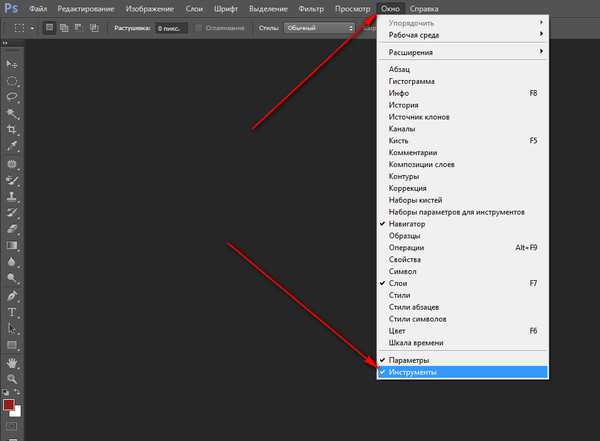
В очередной раз открыв Фотошоп, можно обнаружить, что на привычном месте нет панели инструментов. Это тоже легко исправляется. В верхнем меню нажмите Окно и разместите галочку рядом с Инструменты.
Если галочка стоит, попробуйте переключать режимы окна клавишей F.
Настройка панели инструментов
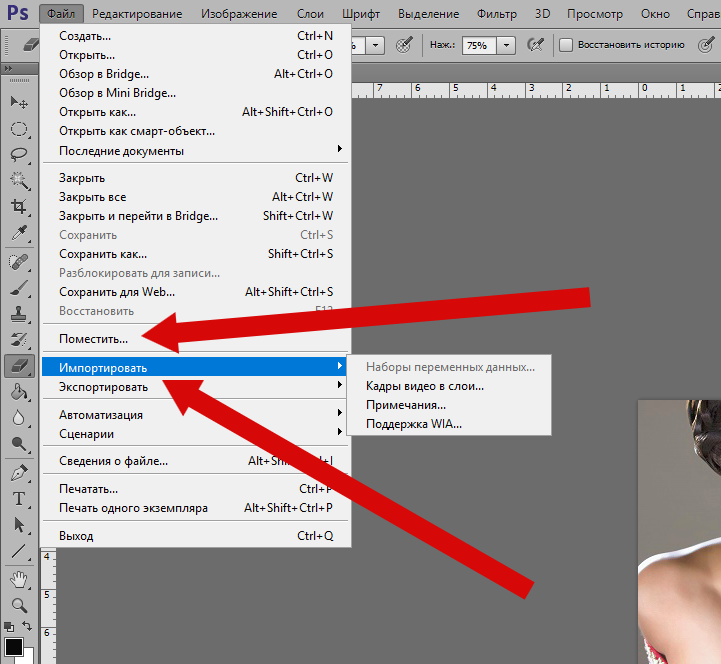
Если с панели исчез какой-то один инструмент, вы можете его снова добавить или изменить расположение этих значков. Идём по пути: Редактирование –> Панель инструментов.
В большом блоке посередине окна настроек расположены инструменты, которые исчезли из основного набора. Добавьте их в левую колонку на то место, где они раньше были. Также быстро вернуть инструменты в панель можно при помощи функции Восстановить настройки.
Чтобы изменить расположение инструмента, нужно открыть настройки панели. В левом меню перетащите название инструмента в удобное для вас место.
Аналоги Фотошопа для компьютера и телефона.
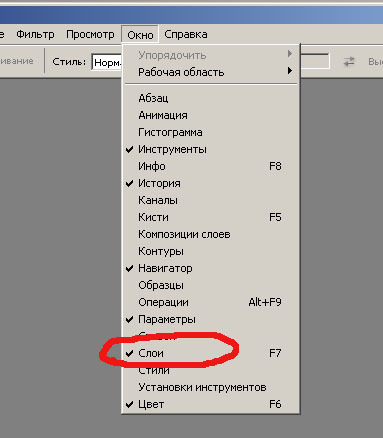
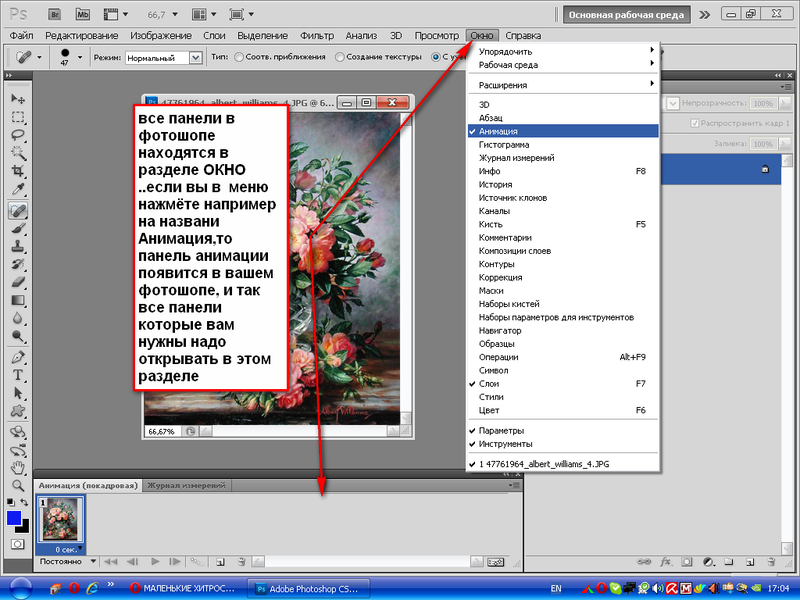
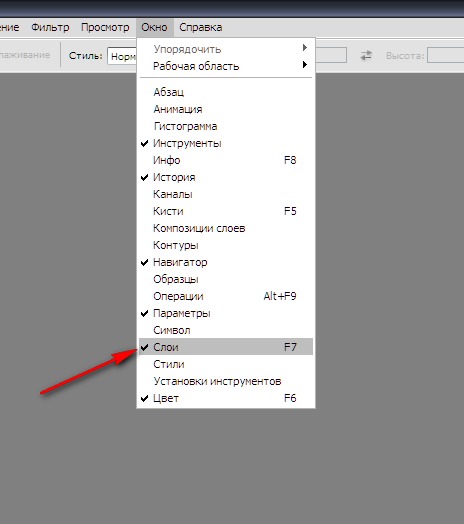
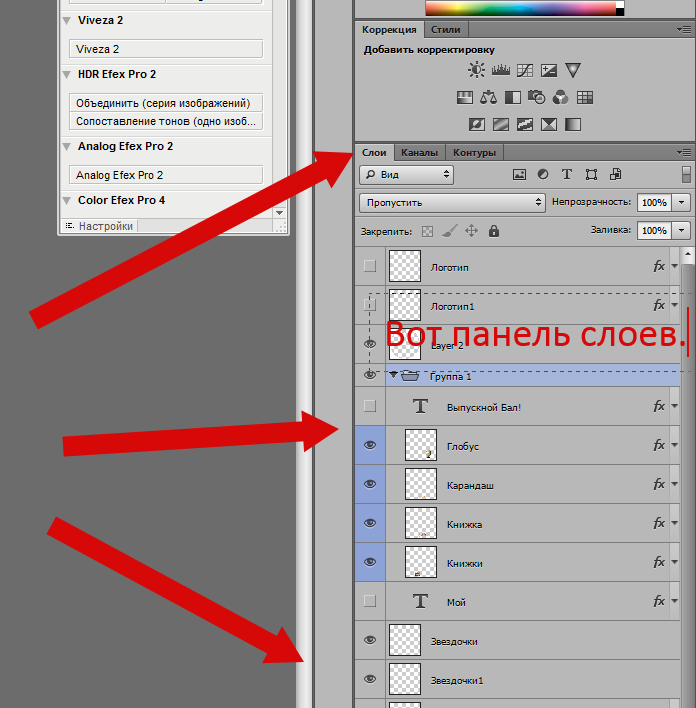
Куда-то делись слои
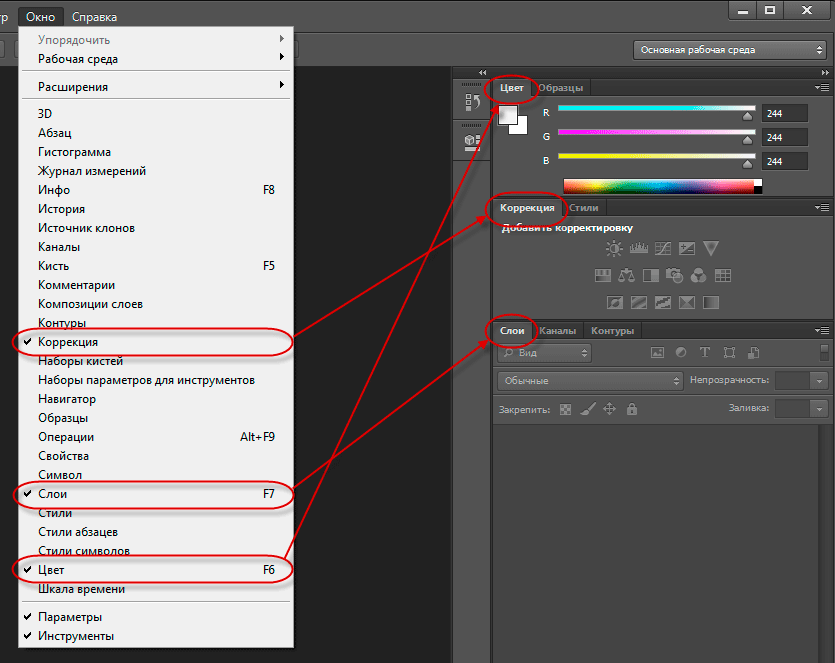
В Фотошопе по умолчанию блок со слоями расположен в правой колонке в нижней её части. Если в редакторе он исчез, нажмите в меню вверху кнопку Окно. В списке рядом со Слои поставьте галочку.
Как выйти из 3D в Photoshop
Для добавления объёмности изображению вы могли включить трёхмерный режим. Но после поиска выхода обнаружили, что сделать это не так просто. Вот несколько способов выйти из 3D:
Но после поиска выхода обнаружили, что сделать это не так просто. Вот несколько способов выйти из 3D:
- Нажмите в меню Окно –> Рабочая среда –> Основная рабочая среда;
- Если файл, над которым вы работаете сохранён, закройте текущее окно с отрытым изображением и заново откройте в Фотошоп;
- Перезапустить редактор.
Нейросети для улучшения качества фотографий.
Пропала заливка, пипетка, ластик
На самом деле инструмент из панели никуда не исчезают. Они объединены по группам в Фотошоп, так как их очень много. И все бы они не поместились в компактную панель. Если вы не видите заливку, нажмите на иконку ПКМ там, где раньше был инструмент. В меню выберите заливку.
Пропали цвета в Фотошопе
Встречается ещё одна странная проблема – какой-бы цвет не выбрал, кисть рисует только серым. То же со встраиваемыми фигурами. Скорее всего в программе была изменена цветовая схема. Вам нужно её заново настроить:
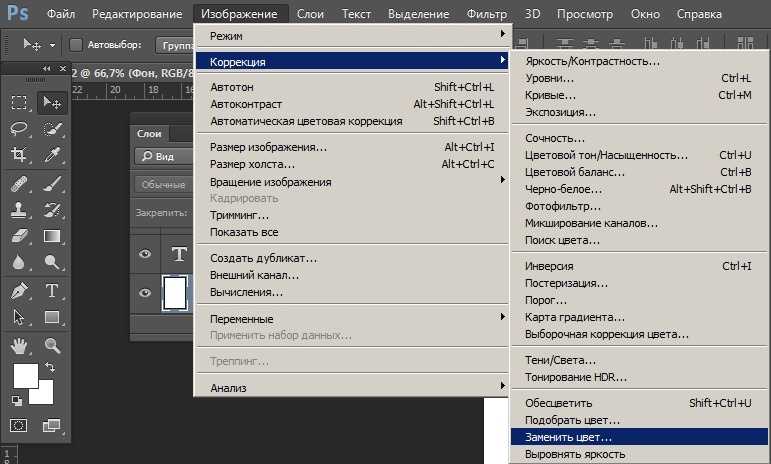
- Нажмите пункт меню Изображение.

- Выберите в выпадающем списке Режим.
- Установите галочку возле RGB.
Исчезла правая панель
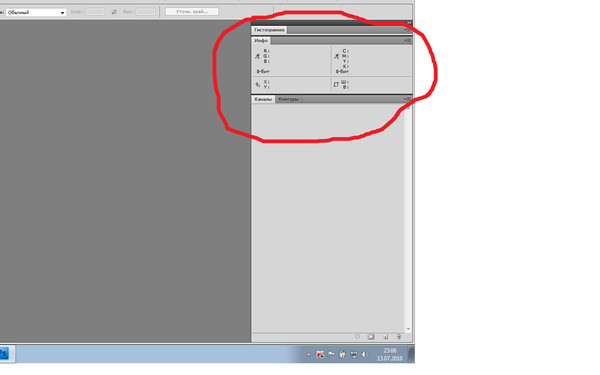
Блок со свойствами и слоями в Фотошоп располагается справа в окне редактора и может быть временно скрыт.
- Воспользуйтесь маленькой стрелкой для её восстановления;
- Нажмите ПКМ на верхней части панели и выберите Развернуть;
- Возможно, была нажата клавиша F и сменился режим отображения окна, нажмите эту кнопку несколько раз.
Куда делась история действий
Возвращаться назад, если сделали что-нибудь неправильно в Фотошоп, нам помогает блок с историей. Если в вашем редакторе он исчез: нажимаем в меню Окно –> История. Если галочка есть возле этого пункта, значит окошко не пропало, а было свёрнуто. Разверните его при помощи маленькой стрелки.
Как быстро заменить лицо на фотографии.
Как сбросить настройки в Фотошоп
Существует надёжный способ избавиться от любых проблем в редакторе – сброс настроек до значения по умолчанию. При этом пресеты, плагины и настройки могут быть удалены, но в Фотошопе вернутся все панели и инструменты на своё место.
При этом пресеты, плагины и настройки могут быть удалены, но в Фотошопе вернутся все панели и инструменты на своё место.
- Нажмите вверху кнопку Редактирование .
- В контекстном окне нажмите Настройки и Основные.
- В окне настроек находится кнопка Сбрасывать при выходе. Активируйте эту функции и перезагрузите редактор.
Поделитесь материалом в своей соцсети и возвращайтесь за помощью по Фотошоп, когда в этом будет необходимо.
Posted in WindowsРуководство How-To Geek для обучения Photoshop, часть 2: Панели
Одна из лучших особенностей Photoshop — одна из самых худших: вы перегружены опциями. Быстро просмотрите панели по умолчанию и узнайте больше о том, что Photoshop может сделать в ваших руках.Регулировочные панели
Панели по умолчанию привязаны к правой стороне окна PS. Это прекрасный набор, который можно начать с Photoshop, и вы всегда можете настроить их, скрыть, показать, или что-то для вас наиболее важно. Рабочие пространства Photoshop в основном связаны с личным комфортом и имеют мало общего с так называемым «правильным» способом использования Photoshop.
Рабочие пространства Photoshop в основном связаны с личным комфортом и имеют мало общего с так называемым «правильным» способом использования Photoshop.
 Вы должны увидеть синюю линию, показанную выше, сообщая вам, что вы устанавливаете новую панель, чтобы ее можно было щелкнуть сбоку экрана.
Вы должны увидеть синюю линию, показанную выше, сообщая вам, что вы устанавливаете новую панель, чтобы ее можно было щелкнуть сбоку экрана.Изучение панелей по умолчанию
Рабочее пространство «Essentials» также является набором панелей по умолчанию. Это будет то, что мы рассмотрим в первую очередь.
ImageМини-мост: Adobe Bridge — это программа просмотра файлов изображений, похожая на Faststone, XnView или Google Picasa. CS5 интегрировал меньшую версию Bridge, чтобы обеспечить более визуальный просмотр ваших изображений внутри ваших панелей. Это может быть очень полезно, хотя любая из вышеупомянутых программ работает так же хорошо, если не лучше. Мост имеет тенденцию быть немного на стороне pokey и использует больше ресурсов, чем вы могли бы ожидать.
 Когда вы найдете изображение, которое хотите загрузить, либо дважды щелкните его в Mini Bridge, либо щелкните правой кнопкой мыши и выберите «Открыть» из контекстного меню.Image
Когда вы найдете изображение, которое хотите загрузить, либо дважды щелкните его в Mini Bridge, либо щелкните правой кнопкой мыши и выберите «Открыть» из контекстного меню.Imageистория: Одна из самых важных особенностей Photoshop, History позволяет пользователям несколько уровней отмены, позволяя вам отменить длинную череду ошибок. Это позволяет вам редактировать изображения или изображения более натуралистически, экспериментируя с эффектами, которые могут или не могут быть выполнены правильно.
Как вы можете видеть, на приведенном выше изображении есть случайная глупость, с которой я хотел бы полностью отменить.ImageОткрыв панель истории, вы можете пройти назад по всем шагам, которые вы сделали на своем изображении, или даже отменить файл, щелкнув самую верхнюю область, прямо под «История».Image У вас есть намного больше контроля над вашим редактированием с помощью этих нескольких уровней отмены.Imageцвет: Простая панель, цвет позволяет вам выбирать и редактировать цвета переднего и заднего фона, не открывая контекстное меню цвета.
Вы также можете нажать
Swatches: Хороший ресурс для начинающих и профессионалов, образцы — панель сохраненных цветов.
По умолчанию CS5 имеет сохраненную палитру из 122 цветов для вас.ImageВы можете создавать новые образцы с цветом переднего плана, просто щелкнуви выбрав «Новый образец».Какой бы цвет вы ни выбрали, станет доступен как образец.ImageСтили: В качестве панели сохраненных «эффектов слоя» стили могут быть интересным способом для начинающих начинать экспериментировать или ветеранов, чтобы сохранить свои наиболее распространенные эффекты слоя для повторного использования.

Несколько уровней корректировки могут быть сложены, каждый из которых динамически редактируется в любое время, даже когда изображение сохраняется и снова открывается. Обратите внимание, как они отображаются в виде отдельных слоев на панели слоев.
Пример от ранее, теперь с настройками Hue / Saturation и Levels.ImageМаски: Палитра масок — это метод блокировки частей слоев, сводя их к прозрачности. Это элегантный, новичок способ удаления фона из слоя без использования эффективных, но разрушительных методов редактирования.
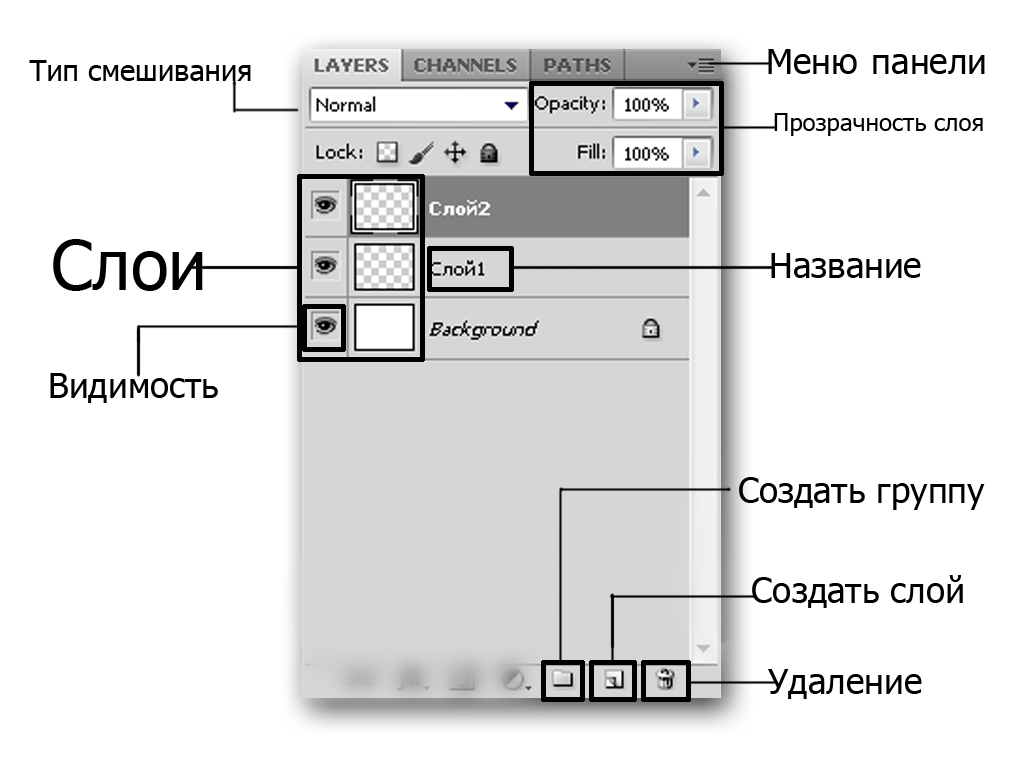
Панель маски имеет уникальные функции для CS5 и может помочь даже начинающим пользователям вырезать фоны с изображений практически без усилий.ImageImageСлои: Слои — отличительная черта Photoshop, позволяющая пользователям создавать 2d-изображения в нескольких редактируемых частях.
ImageНовое искусство может быть создано слоями без нарушения отдельных слоев выше или ниже. ImageСлои можно копировать и замаскировать, помимо прочего. На этой панели также создаются и управляются слои корректировки.ImageСлои могут быть сложены друг на друга, давая странные, забавные или неожиданные комбинации эффектов.ImageImage
ImageСлои можно копировать и замаскировать, помимо прочего. На этой панели также создаются и управляются слои корректировки.ImageСлои могут быть сложены друг на друга, давая странные, забавные или неожиданные комбинации эффектов.ImageImageЗдесь также контролируются режимы непрозрачности и смешивания. Редактирование изображений со слоями позволяет быстро создавать богатые изображения и упрощает редактирование.
Imageканалы: Цифровые изображения отображают цвета в комбинациях основных цветов, каждый со значениями.
Эти основные цвета можно просматривать отдельно по цветным каналам. Начинающие могут безопасно игнорировать панель каналов, так как для использования каналов используются только начинающие или даже промежуточные пользователи.Если вы хотите играть с каналами, сохраните изображение и поэкспериментируйте. Вы можете найти учебник начинающего по каналам здесь, если вы хотите узнать больше перед погружением. Однако вы можете делать миры редактирования фотографий, не используя или даже не понимая их, поэтому используйте свое собственное мнение, если вы предпочитаете игнорировать их или учиться используй их.
пути: Еще одна сложная область Photoshop, пути — это векторные примитивы, работающие аналогично тем, которые есть в Illustrator. Векторы сами по себе не трудно понять, но инструмент «Перо» является сложным и разочаровывающим для новых пользователей.
Хотя панель путей очень проста, а пути и векторы довольно легко понять, инструмент «Перо» и «Пути» в Photoshop лучше оставить для более углубленной статьи.Советы Photoshop оставили вас в замешательстве? Начните с начала! Ознакомьтесь с предыдущими статьями Руководства How-To Geek для обучения Photoshop.
- Часть 1: Панель инструментов
- Часть 2: Основные панели
- Часть 3: Введение в слои
- Часть 4: Основные меню
- Часть 5: Редактирование новичков
- Часть 6: Цифровое искусство
- Часть 7: Дизайн и типография
- Часть 8: Фильтры
Управление панелями в Photoshop
Рабочая область «Essentials» по умолчанию
Прежде чем мы начнем, давайте сначала убедимся, что панели, которые я вижу на своем экране, совпадают с тем, что вы видите на своем экране. Для этого мы быстро сбросим рабочее пространство Photoshop по умолчанию . Рабочее пространство определяет, какие панели Photoshop отображаются на экране и как эти панели расположены. Photoshop включает в себя несколько встроенных рабочих пространств, которые мы можем выбирать, и мы даже можем сохранять свои собственные.
Для этого мы быстро сбросим рабочее пространство Photoshop по умолчанию . Рабочее пространство определяет, какие панели Photoshop отображаются на экране и как эти панели расположены. Photoshop включает в себя несколько встроенных рабочих пространств, которые мы можем выбирать, и мы даже можем сохранять свои собственные.
Рабочее пространство Photoshop по умолчанию известно как рабочее пространство
Выбор рабочего пространства Essentials
Сначала мы выберем рабочее пространство Essentials. Если вы посмотрите в верхний правый угол интерфейса Photoshop CC, вы найдете два значка. Значок увеличительного стекла слева предназначен для открытия новой панели поиска Photoshop . Я рассмотрел панель поиска в учебнике «Знакомство с интерфейсом Photoshop», поэтому мы не будем рассматривать ее здесь. Вместо этого нам нужен прямоугольный значок рядом с ним. Это выбор рабочего пространства Photoshop 9Значок 0006:
Если вы посмотрите в верхний правый угол интерфейса Photoshop CC, вы найдете два значка. Значок увеличительного стекла слева предназначен для открытия новой панели поиска Photoshop . Я рассмотрел панель поиска в учебнике «Знакомство с интерфейсом Photoshop», поэтому мы не будем рассматривать ее здесь. Вместо этого нам нужен прямоугольный значок рядом с ним. Это выбор рабочего пространства Photoshop 9Значок 0006:
Щелчок по значку выбора рабочей области.
Чтобы увидеть, какая из рабочих областей Photoshop активна в данный момент, или выбрать другую рабочую область, щелкните значок . В верхней части появившегося меню находится список рабочих областей, из которых вы можете выбирать. Активная в данный момент рабочая область отмечена галочкой рядом с ее именем. По умолчанию Essentials должен быть активен. Если это не так, нажмите на него в верхней части списка, чтобы выбрать его:
Меню выбора рабочей области. Основы должны быть выбраны вверху.
Сброс рабочего пространства Essentials
Выбрав рабочее пространство Essentials, убедитесь, что для всех панелей установлен макет по умолчанию. Мы делаем это, перезагружая рабочее пространство. Чтобы сбросить рабочую область Essentials, выберите Reset Essentials в меню:
Сброс рабочего пространства Essentials.
Работа с панелями Photoshop
Зона панели
Выбрав и сбросив рабочее пространство Essentials, давайте посмотрим на панели Photoshop. Панели отображаются столбцами в область панели справа от интерфейса. В Photoshop CC по умолчанию есть три столбца панели. Новая панель «Библиотеки» получает собственный столбец в крайнем правом углу. Столбец основной панели, где мы находим панели, которые мы используем чаще всего, находится посередине. А слева узкий, второстепенный столбик панелей. Я затемнил остальную часть интерфейса на снимке экрана, чтобы выделить область панели справа:
. Область панели Photoshop.
Колонна главной панели
Панели, которые мы чаще всего использовали в Photoshop, находятся в главном столбце посередине. По умолчанию Photoshop открывает нам три панели. В верхней части основного столбца находится цифра 9.0005 Панель цвета . Под панелью Color находится панель Properties . А внизу у нас есть панель слоев . Откуда нам знать, что мы смотрим именно на панели «Цвет», «Свойства» и «Слои»? Мы знаем, потому что имя каждой панели отображается на вкладке в верхней части панели:
Photoshop по умолчанию отображает панели «Цвет», «Свойства» и «Слои».
Группы панелей
Обратите внимание, что наряду с панелями «Цвет», «Свойства» и «Слои» в столбце есть и другие панели. Например, панель «Цвет» вверху имеет 9Вкладка 0005 Swatches справа от нее. Рядом с панелью свойств находится вкладка Adjustments . А справа от панели Layers внизу две другие вкладки, Channels и Paths . С таким большим количеством панелей для работы в Photoshop Adobe нуждался в способе, чтобы они не загромождали экран. Решением было сгруппировать связанные панели вместе в групп панелей . Группа панелей может содержать две или более отдельных панелей. Это позволяет разместить несколько панелей в пространстве одной панели.
С таким большим количеством панелей для работы в Photoshop Adobe нуждался в способе, чтобы они не загромождали экран. Решением было сгруппировать связанные панели вместе в групп панелей . Группа панелей может содержать две или более отдельных панелей. Это позволяет разместить несколько панелей в пространстве одной панели.
Как работают группы панелей? Давайте посмотрим на панель Color. Мы знаем, что это панель «Цвет», потому что на вкладке вверху написано «Цвет». Однако рядом с вкладкой «Цвет» есть еще одна вкладка с надписью «Образцы». Эта другая вкладка предназначена для другой панели, которая сгруппирована с панелью «Цвет». Photoshop может одновременно отображать только одну панель в группе. Таким образом, пока одна панель открыта, другие панели в группе остаются скрытыми за ней. Панель, открытая в данный момент в группе, называется активной панелью 9.0006 . Мы можем сказать, какая панель в группе активна, потому что название активной панели отображается ярче, чем другие.
Переключение между панелями в группе
Для переключения между панелями в группе нажмите на вкладки . Например, слева мы видим, что панель «Цвет» открыта, а панель «Образцы» скрыта на заднем плане. Справа я нажал на вкладку «Образцы». Это открывает панель «Образцы» и отправляет панель «Цвет» на задний план. Чтобы вернуться к панели «Цвет», все, что мне нужно сделать, это щелкнуть вкладку панели «Цвет»:
Переключение между панелями «Цвет» и «Образцы» с помощью вкладок.
Я сделаю то же самое с панелью свойств, которая сейчас активна в отдельной группе. По вкладкам я вижу, что панель «Коррекция» вложена рядом с ней. Чтобы переключиться на панель «Коррекция», я нажму на ее вкладку. Это делает панель «Коррекция» активной и скрывает панель «Свойства»:
Нажатие вкладок для переключения между панелями «Свойства» (слева) и «Коррекция» (справа) в группе.
Изменение порядка панелей в группе
Давайте научимся менять порядок панелей в группе. Обратите внимание, что панель «Свойства» указана первой в группе, а панель «Коррекция» — второй. Это макет по умолчанию, но мы можем легко изменить его. Чтобы переупорядочить панели в группе, щелкните вкладку панели. Затем, не отпуская кнопку мыши, перетащите вкладку влево или вправо. Отпустите кнопку мыши, чтобы опустить панель на место.
Обратите внимание, что панель «Свойства» указана первой в группе, а панель «Коррекция» — второй. Это макет по умолчанию, но мы можем легко изменить его. Чтобы переупорядочить панели в группе, щелкните вкладку панели. Затем, не отпуская кнопку мыши, перетащите вкладку влево или вправо. Отпустите кнопку мыши, чтобы опустить панель на место.
Здесь я щелкнул вкладку «Свойства», чтобы выбрать ее, и, не отпуская кнопку мыши, перетаскиваю панель вправо. Я перетащу его на другую сторону вкладки «Коррекция»:
Чтобы изменить порядок панелей, щелкните и перетащите вкладки влево или вправо.
После того, как вы перетащите вкладку в нужное место, отпустите кнопку мыши. Photoshop опускает вкладку на новое место в группе. Здесь моя панель «Коррекция» теперь указана первой в группе, а панель «Свойства» — второй:
Порядок вкладок изменен.
Перемещение панелей между группами
Теперь научимся перемещать панели между группами. Что, если вместо простого изменения порядка панелей в группе , я хочу переместить панель в другую группу ? Предположим, например, что я хочу переместить панель «Коррекция» в ту же группу, в которой находятся панели «Цвет» и «Образцы». Чтобы переместить панель из одной группы в другую, нажмите на вкладку панели. Затем, удерживая нажатой кнопку мыши, перетащите вкладку в новую группу. Вокруг группы появится синяя рамка . Синее поле сообщает вам, куда Photoshop поместит панель, когда вы отпустите кнопку мыши. Здесь я перетаскиваю свою панель «Коррекция» в группу панелей «Цвет и образцы»:
Чтобы переместить панель из одной группы в другую, нажмите на вкладку панели. Затем, удерживая нажатой кнопку мыши, перетащите вкладку в новую группу. Вокруг группы появится синяя рамка . Синее поле сообщает вам, куда Photoshop поместит панель, когда вы отпустите кнопку мыши. Здесь я перетаскиваю свою панель «Коррекция» в группу панелей «Цвет и образцы»:
Вокруг группы, в которую я хочу переместить панель, появляется синяя рамка.
Я отпущу кнопку мыши, после чего Photoshop поместит панель «Коррекция» в ту же группу, что и панель «Цвет и образцы». Обратите внимание, что панель «Свойства» теперь находится в отдельной группе:
.Панели можно легко перемещать из одной группы в другую.
Создание новых групп панелей
Наряду с перемещением панелей из одной группы в другую мы также можем создавать новые группы панелей в Photoshop. Как мы только что видели, переместив панель «Коррекция» в другую группу, я оставил свою панель «Свойства» в отдельной группе. Но на самом деле мы можем создать новую группу из любой панели. Чтобы создать новую группу панелей, нажмите и удерживайте вкладку панели в существующей группе. Затем перетащите панель из группы в новое место за пределами любой другой группы.
Но на самом деле мы можем создать новую группу из любой панели. Чтобы создать новую группу панелей, нажмите и удерживайте вкладку панели в существующей группе. Затем перетащите панель из группы в новое место за пределами любой другой группы.
Допустим, я хочу изолировать панель «Цвет» и поместить ее в отдельную группу. И я хочу, чтобы новая группа отображалась прямо над панелью свойств. Для этого я нажму на вкладку панели «Цвет». Затем, удерживая нажатой кнопку мыши, я начинаю перетаскивать вкладку вниз к панели «Свойства», пока между двумя существующими панелями не появится синяя полоса выделения . Важно отметить, что на этот раз мы ищем блик bar , а не границу:
Перетаскивание панели «Цвет» между двумя группами панелей.
Когда появится полоса выделения, я отпущу кнопку мыши. Photoshop помещает панель «Цвет» в отдельную группу между двумя другими группами:
.Для панели «Цвет» создана новая группа.
Свертывание и развертывание групп панелей
Теперь давайте узнаем, как максимизировать пространство в области панели, сворачивая и разворачивая группы панелей. Мы можем временно свернуть группу панелей, чтобы отображались только вкладки в верхней части группы. Это освобождает больше места для панелей в других группах. Чтобы свернуть группу панелей, дважды щелкните на любой вкладке в группе. Это приведет к сворачиванию всех панелей в группе независимо от того, на какой вкладке вы щелкнули. Здесь я дважды щелкнул вкладку «Образцы». Это сворачивает как саму панель «Образцы», так и панель «Коррекция» рядом с ней, так что видны только их вкладки. Обратите внимание, что панель «Цвет» под ними стала выше, чтобы заполнить дополнительное пространство:
Мы можем временно свернуть группу панелей, чтобы отображались только вкладки в верхней части группы. Это освобождает больше места для панелей в других группах. Чтобы свернуть группу панелей, дважды щелкните на любой вкладке в группе. Это приведет к сворачиванию всех панелей в группе независимо от того, на какой вкладке вы щелкнули. Здесь я дважды щелкнул вкладку «Образцы». Это сворачивает как саму панель «Образцы», так и панель «Коррекция» рядом с ней, так что видны только их вкладки. Обратите внимание, что панель «Цвет» под ними стала выше, чтобы заполнить дополнительное пространство:
Чтобы свернуть все панели в группе, дважды щелкните любую из вкладок.
Чтобы развернуть группу, которую вы свернули, чтобы сделать панели видимыми, нажмите один раз на любой вкладке в группе. Здесь я один раз нажал на панель «Образцы», и теперь панель снова видна. Панель «Цвет» под группой вернулась к исходному меньшему размеру. Итак, чтобы быстро подвести итог, дважды щелкните вкладку, чтобы свернуть группу панелей. Щелкните вкладку один раз, чтобы развернуть ее:
Итак, чтобы быстро подвести итог, дважды щелкните вкладку, чтобы свернуть группу панелей. Щелкните вкладку один раз, чтобы развернуть ее:
Чтобы развернуть свернутую группу панелей, щелкните вкладку один раз.
Закрытие одной панели
Наряду со свертыванием и развертыванием панелей в Photoshop мы также можем закрывать панели, которые не используем. Чтобы закрыть одна панель в группе, сначала щелкните вкладку панели, чтобы выбрать ее. Затем щелкните значок меню в правом верхнем углу панели и выберите в меню Закрыть . Я нажму на свою панель Swatches, чтобы сделать ее активной. Затем я нажму на значок меню:
Чтобы закрыть панель, щелкните ее вкладку, затем щелкните значок меню.
Чтобы закрыть панель, я выберу Закрыть :
Выбор команды «Закрыть» в меню панели «Цвет».
Это закрывает одну конкретную панель, не закрывая другие панели в группе. В этом случае моя панель «Коррекция» остается открытой, даже если я закрыл панель «Образцы»:
Панель «Коррекция» остается открытой после закрытия панели «Образцы».
Закрытие группы панелей
Чтобы закрыть всю группу панелей , а не только одну панель в группе, щелкните тот же значок меню в правом верхнем углу:
Чтобы закрыть группу панелей, щелкните значок меню.
Затем выберите Закрыть группу вкладок из меню:
Выбор команды «Закрыть группу вкладок».
И теперь вся группа (панель Swatches и панель Adjustments) исчезла. Моя цветная панель, которая минуту назад находилась под группой, снова стала выше, чтобы заполнить пространство:
.Закрытие группы верхней панели освободило место для группы под ней.
Закрытие панели или группы на вкладке
Другой способ закрыть панель или группу панелей в Photoshop — щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) непосредственно на вкладке панели . Чтобы закрыть только саму панель, выберите в меню Закрыть .![]() Чтобы закрыть всю группу панелей, выберите Close Tab Group . Здесь я щелкнул правой кнопкой мыши (Win)/щелкнул с нажатой клавишей Control (Mac) на вкладке Libraries . В этом случае, поскольку панель «Библиотеки» является единственной панелью в группе, выбор «Закрыть» или «Закрыть группу вкладок» приведет к закрытию всей группы:
Чтобы закрыть всю группу панелей, выберите Close Tab Group . Здесь я щелкнул правой кнопкой мыши (Win)/щелкнул с нажатой клавишей Control (Mac) на вкладке Libraries . В этом случае, поскольку панель «Библиотеки» является единственной панелью в группе, выбор «Закрыть» или «Закрыть группу вкладок» приведет к закрытию всей группы:
Закрытие панели «Библиотеки» из самой вкладки.
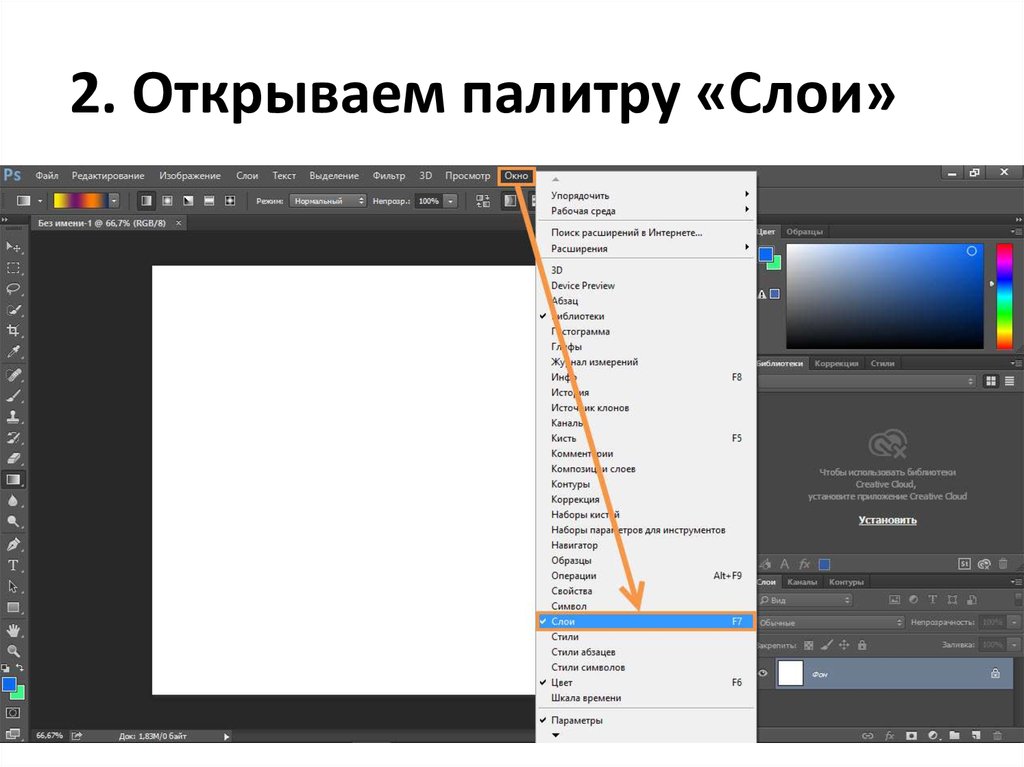
Открытие панелей из меню окна
Доступ ко всем панелям Photoshop можно получить из меню Window в строке меню в верхней части экрана. Чтобы снова открыть панель после того, как вы ее закрыли, или открыть любую другую панель Photoshop, щелкните меню Окно :
Щелчок по меню «Окно» в строке меню.
Это открывает меню, среди прочего, с полным списком всех панелей, доступных нам в Photoshop. А галочка рядом с названием панели означает, что панель в данный момент открыта и активна на экране:
Меню «Окно», в котором перечислены все 29 панелей Photoshop.
Чтобы открыть панель, которая еще не открыта (рядом с ней нет галочки), нажмите на ее название в списке. Я снова открою панель настроек, выбрав ее:
Выбор панели «Цвет» в меню «Окно».
Липкие панели Photoshop
Панель «Коррекция» снова появляется в верхней части столбца основной панели, именно там, где она была до того, как я ее закрыл. И обратите внимание, что моя панель «Образцы» также снова появилась рядом с ней в той же группе, хотя я не выбирал панель «Образцы» из списка. Это потому, что Photoshop запоминает расположение нашей панели. В этом случае он вспомнил, что мои панели «Коррекция» и «Образцы» были сгруппированы вместе. И он вспомнил, что их группа панелей находилась над моей панелью Color. Элементов интерфейса Photoshop, включая панели и группы, 9.0065 липкий . Они остаются на том же месте до тех пор, пока мы их не переместим:
При повторном открытии панели также повторно открываются другие панели, сгруппированные с ней.
Открытые и активные панели
Мы узнали, что галочка рядом с названием панели в меню «Окно» означает, что панель в данный момент открыта. Но галочка также означает, что панель в данный момент является активной панелью в группе. Другие панели в группе также могут быть открыты. Но только активная панель в группе будет иметь галочку.
Например, давайте посмотрим на панель Layers . Панель Layers имеет две другие панели, Channels и Paths , сгруппированные с ней. Но панель «Слои» в настоящее время является активной панелью в группе:
.Группа «Слои, каналы и пути». Панель «Слои» активна.
Если мы посмотрим на мой список панелей в меню «Окно», то увидим, что панель «Слои» имеет галочку рядом с названием. Но хотя панели Channels и Paths также открыты на экране, ни на одной из них нет галочки:
Только панель «Слои» (активная панель в группе) получает галочку.
Я нажму на вкладку «Каналы», чтобы сделать ее активной панелью в группе. Это отправляет панель «Слои» на задний план с панелью «Контуры»:
Это отправляет панель «Слои» на задний план с панелью «Контуры»:
Переключение на панель каналов.
А теперь, если мы снова посмотрим на мой список панелей в меню «Окно», мы увидим, что панель «Каналы» получает галочку. Панель «Слои» по-прежнему открыта, но поскольку она больше не является активной панелью в группе, она больше не отмечена флажком. И, конечно же, панель «Пути» тоже не работает. Вы можете видеть, как это может привести к путанице. Галочка означает, что панель открыт и активен . Отсутствие галочки означает, что панель может быть закрыта (нигде не отображается на экране) или может быть просто вложена за другой активной панелью в своей группе:
Галочка переместилась с панели «Слои» на новую активную панель «Каналы».
Колонна вторичной панели
До сих пор мы концентрировали наше внимание на колонке главной панели. Но слева от него также есть дополнительный столбец . Этот второй столбец поначалу может показаться немного запутанным, потому что по умолчанию панели в этом столбце отображаются только как 9. значки 0005 :
значки 0005 :
Слева от основного столбца появляется второй столбец панели.
В Photoshop CC две панели, которые первоначально отображаются во втором столбце, — это панель History вверху и панель Device Preview под ней. Это может заставить вас задаться вопросом: «Как, черт возьми, мы должны знать, какие это панели, просто взглянув на эти странные значки?» Ну, во-первых, если у вас включен параметр Show Tool Tips в настройках Photoshop (он включен по умолчанию), названия панелей будут отображаться при наведении курсора мыши на каждый значок.
Однако лучший способ состоит в том, что если вы наведете курсор мыши на левый край столбца, ваш курсор превратится в двунаправленную стрелку направления. Нажмите на край столбца и, удерживая нажатой кнопку мыши, перетащите его влево, чтобы изменить размер столбца. По мере перетаскивания рядом со значками будут отображаться фактические названия панелей, что гораздо полезнее. Отпустите кнопку мыши, как только вы добавите достаточно места для имени:
Отпустите кнопку мыши, как только вы добавите достаточно места для имени:
Изменение ширины второго столбца для отображения имен панелей вместе со значками.
Расширение и свертывание дополнительных панелей
Этот вторичный столбец хорошо использовать для хранения панелей, которые мы используем, но которые не нужно постоянно открывать. Режим просмотра значков сохраняет эти панели доступными, не занимая ценное место на экране. Чтобы развернуть панель до полного размера, щелкните либо ее значок, либо ее название. Здесь я расширяю панель «История», нажимая на нее:
Щелкните имя/значок панели «История», чтобы развернуть ее до полного размера.
Чтобы свернуть панель обратно в режим просмотра значков, щелкните еще раз ее значок или имя или щелкните маленький значок с двойной стрелкой в правом верхнем углу панели:
Щелкните значок с двойной стрелкой, чтобы свернуть панель.
Свертывание и развертывание вторичной колонны панели
Чтобы одновременно развернуть все панели во втором столбце, щелкните значок с двойной стрелкой в правом верхнем углу второй панели:
Щелкните значок с двойной стрелкой, чтобы развернуть всю вторую панель.
Чтобы свернуть все панели во втором столбце сразу, нажмите еще раз на тот же значок:
Щелкните тот же значок с двойной стрелкой, чтобы свернуть вторую панель.
Свертывание и развертывание столбца главной панели
Чтобы освободить еще больше места на экране, вы также можете свернуть столбец главной панели. Чтобы свернуть основной столбец, щелкните значок с двойной стрелкой в правом верхнем углу:
Свертывание столбца главной панели.
Сначала панели свернутся так, что будут видны только их имя и значок:
Основная колонна после первоначального сворачивания панелей.
Чтобы свернуть основные панели и превратить их в значки, наведите курсор мыши на разделительную линию между основным и вторым столбцами. Когда ваш курсор изменится на двунаправленную стрелку направления, щелкните разделительную линию и перетащите ее вправо, пока не будут видны только значки:
Когда ваш курсор изменится на двунаправленную стрелку направления, щелкните разделительную линию и перетащите ее вправо, пока не будут видны только значки:
Оба столбца панелей теперь отображаются в режиме просмотра значков.
Чтобы мгновенно развернуть основной столбец до полного размера, снова щелкните значок с двойной стрелкой в правом верхнем углу:
Щелкните двойную стрелку, чтобы развернуть основной столбец до полного размера.
И теперь мы вернулись к режиму просмотра столбца по умолчанию, который я обычно оставляю:
Основной столбец теперь имеет полный размер.
Перемещение групп панелей между столбцами
Мы можем перемещать панели в Photoshop из одного столбца в другой так же легко, как мы можем перемещать их между группами. Чтобы переместить панель между столбцами, нажмите и удерживайте вкладку панели и перетащите панель в другой столбец. Синее поле или полоса выделения указывает, куда переместится панель, когда вы отпустите кнопку мыши.
Допустим, я хочу переместить панель свойств из основного столбца во второстепенный столбец. И я хочу, чтобы он появился в отдельной независимой группе во втором столбце. Для этого я нажму и удержу вкладку «Свойства». Затем я перетащу его во второй столбец, чтобы синяя полоса появилась прямо под панелью предварительного просмотра устройства:
Перетаскивание панели «Свойства» из основного столбца в дополнительный столбец.
Я отпущу кнопку мыши, и теперь моя панель «Свойства» появится в отдельной группе под «Предварительный просмотр устройства»:
Панель свойств теперь находится во вторичном столбце.
Далее я хочу переместить панель «Коррекция» в ту же группу, что и панель «Свойства». Я нажму и удержу вкладку «Коррекция» в главном столбце. Затем я перетащу его во второй столбец и поверх вкладки панели «Свойства», чтобы вокруг самой вкладки появилось синее поле выделения:
Группировка панели «Коррекция» с панелью «Свойства» во втором столбце.
Я отпущу кнопку мыши, и теперь обе панели имеют одну и ту же группу во втором столбце:
Обе панели перемещены из одного столбца в другой.
Перемещение групп панелей между столбцами
Мы также можем перемещать всю группу панелей между столбцами. Чтобы выбрать группу панелей в основном столбце, нажмите и удерживайте пустое место рядом с вкладками вверху. Во вторичном столбце нажмите и удерживайте полосу в верхней части группы. Затем перетащите группу из одного столбца в другой.
Допустим, я хочу переместить группу свойств и настроек обратно в основной столбец. Чтобы захватить всю группу сразу, я нажму и удержу маленькую полосу в верхней части группы:
Щелкните полосу, чтобы выбрать группу панелей.
Затем я перетащу группу в основной столбец, чтобы между панелями «Образцы» и «Цвет» появилась синяя полоса:
Щелкните полосу, чтобы выбрать группу панелей.
Когда я отпускаю кнопку мыши, Photoshop удаляет группу между этими двумя панелями. И теперь обе панели снова в основной колонке:
И теперь обе панели снова в основной колонке:
Вся группа панелей была перемещена сразу.
Как восстановить расположение панелей по умолчанию
Теперь, когда мы знаем, как перемещать панели внутри Photoshop, давайте вернём их к макету по умолчанию. Чтобы сбросить панели Photoshop, щелкните значок выбора рабочего пространства прямо над областью панели:
Щелчок по значку выбора рабочей области.
Затем выберите в меню Reset Essentials . Это сбрасывает рабочее пространство Essentials и возвращает ваши панели к макету по умолчанию:
Выбор «Сбросить настройки».
Краткое руководство по меню Photoshop
Назад к индексу блога
by
Джейк Бартлетт
Photoshop — одна из самых популярных дизайнерских программ, но насколько хорошо вы знаете эти основные меню? Все, что вам нужно для работы со слоями в Photoshop, находится на панели слоев, верно? О нет, нет, нет. .. для вас доступно гораздо больше, и это было у вас под носом — или, по крайней мере, на вершине Photoshop — все это время. Я говорю о меню «Слой», конечно.
.. для вас доступно гораздо больше, и это было у вас под носом — или, по крайней мере, на вершине Photoshop — все это время. Я говорю о меню «Слой», конечно.
Да, многие из наиболее часто используемых команд слоя также находятся на панели слоя в виде кнопок и раскрывающихся меню, но есть несколько, которые вам нужно открыть в меню слоя, чтобы найти. Вот несколько из них, которые я считаю наиболее полезными:
- Преобразование смарт-объектов в слои
- Обратный порядок размещения слоев
- Объединение слоев
Преобразование смарт-объектов в слои в Photoshop
Смарт-объекты — это фантастика. Они позволяют работать неразрушающим образом и вести себя так же, как прекомпозиции в After Effects. Но они также могут сильно утяжелить ваш документ, особенно если у вас их много. После того, как вы закончите редактирование, может быть очень полезно преобразовать эти смарт-объекты обратно в обычные слои, но это довольно утомительный процесс, если вы делаете их по одному. Вот где появляется команда «Преобразовать в слои». Выберите слои, которые вы хотите преобразовать, затем перейдите к 9.0005 Слой > Смарт-объекты > Преобразовать в слои.
Вот где появляется команда «Преобразовать в слои». Выберите слои, которые вы хотите преобразовать, затем перейдите к 9.0005 Слой > Смарт-объекты > Преобразовать в слои.
Вот так просто! Photoshop преобразует каждый из выбранных смарт-объектов обратно в обычные слои. Рекомендуется сохранить копию вашего документа, прежде чем делать это, так как вы не сможете вернуться в неразрушающий мир после того, как вы совершили коммит.
Совет. Вы также можете получить доступ к этой команде, щелкнув правой кнопкой мыши смарт-объект на панели слоев.
Упорядочить > Обратно в Photoshop
Случалось ли вам когда-нибудь, чтобы слои располагались в обратном порядке, чем вы ожидали? Вы, наверное, переставили их один за другим, не так ли? Есть гораздо более простой способ. Выберите свои слои, затем перейдите к Слой > Упорядочить > Перевернуть . Точно так же ваши слои сложены правильно.
Объединение слоев в Photoshop
Загромождали рабочее пространство десятками слоев, чтобы создать один элемент? Больше не нужен доступ к этим слоям? Время слиться. Выберите слои, которые вы хотите объединить, и перейдите к Layer > Merge Layers . Теперь выбранные вами слои объединены в один. Красиво и аккуратно.
Выберите слои, которые вы хотите объединить, и перейдите к Layer > Merge Layers . Теперь выбранные вами слои объединены в один. Красиво и аккуратно.
Удивительно, сколько раз я вручную менял порядок слоев или преобразовывал смарт-объекты в слои один за другим. Теперь, когда вы знаете об этих командах в меню «Слой», вам больше никогда не придется испытывать эту боль. Преобразуйте все свои смарт-объекты в слои одновременно, измените порядок слоев одним щелчком мыши и объедините слои именно так, как вам нужно. Чем больше ты знаешь.
Готовы узнать больше?
Если эта статья только пробудила в вас интерес к знанию Photoshop, похоже, вам понадобится шморгесборг из пяти блюд, чтобы утолить жажду. Вот почему мы разработали Photoshop & Illustrator Unleashed!
Photoshop и Illustrator — две очень важные программы, которые должен знать каждый моушн-дизайнер.