Горизонтальная линия на весь экран css. Как сделать с помощью css блоки в линию? III Линия в Word с помощью рисования
Приветствую всех читателей. Периодически, перед мастерами встает проблема, как сделать горизонтальную или вертикальную линию с помощью HTML или с помощью CSS. Вот об этом я сегодня вам и расскажу.
Линии в CSS
Есть несколько способов, сделать линии. Один из таких способов – использование CSS. А точнее при помощи Border. Давайте рассмотрим пример.
И вот что в результате получится.
Горизонтальная и вертикальная линия с помощью css.
Линии, в CSS можно нарисовать при помощи оператора Border. Если нужен просто прямоугольник с фиксированной шириной рамки, то можно просто использовать этот оператор, и задать ему значение. Например border:5px solid #000000; будет означать, что границы блока имеют ширину равной 5 пикселям черного цвета.
Однако, если нужно задать не все границы, а только некоторые, то тогда нужно прописать, какие именно нужны границы, и какое значение будет у каждой из них. Это операторы:
Это операторы:
- border-top – задает значение верхней границы
- border-bottom – задает значение нижней границы
- border-left – задает значение левой границы
- border-right – задает значение правой границы.
Вертикальная и горизонтальная линия в HTML
В этом случае, будет нарисована горизонтальная линия, высотой в один пиксель и шириной на всю ширину.
Но этому тегу, можно задать и некоторые значения.
- Width – задает значение ширины линии.
- Color – задает цвет линии.
- Align – задает выравнивание по левому краю, по центру, по правому краю
- Size – задает значение толщины линии в пикселях.
С помощью тега hr, можно задать и вертикальную линию. Но в этом случае, придется опять прибегнуть к стилям.
В этом случае, будет нарисована вертикальная линия высотой в сто пикселей, толщиной в один пиксель и с отступом в пять пикселей.
Заключение.
Ну вот теперь вы знаете, как можно задать вертикальную и горизонтальную линию. Линии можно задать как на обычных сайтах, с использованием HTML, так и задать на сайте, на котором используется CMS, например, WordPress, но в этом случае, нужно будет перейти в режим HTML.
Ну а если у вас есть еще вопросы, задавайте их в комментариях.
От автора: я приветствую вас. Необходимость представить несколько блоков на веб-странице в одну линию — очень частая задача, которая возникает перед верстальщиками. Она возникает при верстке практически каждого шаблона, поэтому всем нам в любом случае нужно знать и применять основные способы изменения поведения блоков.
Прежде чем мы посмотрим самые распространенные приемы, хотел бы вспомнить немного теории. Элементы веб-страницы делятся на блочные и строчные. И разница между ними очень проста — строчные могут располагаться в одну строку, а блочные — нет. Конечно, на этом различия не заканчиваются, но это основное отличие.
Основные способы выстроить в css блоки в ряд
Есть мы не будем ничего усложнять, есть 3 основных способа:
Преобразовать блоки в строчные элементы. При этом блочные свойства теряются, поэтому этот вариант практически никогда не используется
Сделать нужные элементы блочно-строчными. Это специальный тип, при котором элемент сохраняет свои свойства, но в то же время позволяет другим блокам расположиться рядом.
Сделать элементы плавающими с помощью свойства float.
На этих вариантах остановимся. Флексбокс, табличное отображение и другие моменты рассматривать не будем. Итак, пускай у нас есть 3 подзаголовка.
Заголовок 1
Заголовок 2
Заголовок 3
Естественно, все css-свойства нужно прописывать в отдельном файле (style.css), который нужно подключить к html-документу. В этот файл я запишу минимальный стиль, чтобы просто было видно наши подзаголовки.
h4{ background: #EEDDCD; }
h4 { background : #EEDDCD; |
Вот они на странице:
Есть они ведут себя как блоки. Кадый располагается на своей строке, между ними есть отступы. При желании также вы можете задать какие-угодно внутренние отступы и вообще сделать что угодно.
Преобразуем в строки и сразу добавим внутренние отступы. Для этого селектору h4 нужно добавить такие свойства:
display: inline; padding: 30px;
Есть 2 основные проблемы, которые возникают при использовании этого приема. Первая — это минимальный отступ. Образуется он из-за того, что в коде между блоками есть один пробел, который и образует этот отступ. Если эта проблема нуждается в решении, есть 2 основных варианта:В html расположить код нужных блоков в одну линию без пробелов
Проставить отрицательный внешний отступ справа -4 пикселя. Именно столько занимает один пробел.
Вторая проблема — при разной высоте элементов могут возникать проблемы с отображением. В общем, наилучший вариант — плавающие блоки. Вместо display: inline-block пишем вот что:
В общем, наилучший вариант — плавающие блоки. Вместо display: inline-block пишем вот что:
Блоки в линию с использованием фреймворка
Сразу скажу, что если вы собираетесь использовать любой нормальный css-фреймворк (например, Bootstrap) то там все еще гораздо проще. Весь css-код, отвечающий за расстановку элементов, уже написан и вам останется лишь задан правильные классы. Для этого достаточно изучить систему сетки, и вы сможете делать многоколоночные адаптивные шаблоны без особых трудностей. По крайней мере, это будет значительно проще, чем при написании css с нуля.
Еще одна проблема написания кода с нуля возникает как раз когда вам нужен адаптивный дизайн. Конечно, его можно реализовать самостоятельно, владея медиа-запросами, но это будет намного сложнее, если у вас сложный шаблон.
Например, когда у вас на больших экранах должно быть 4 колонки, на средних — 3, а на мобильных телефонах — 2. С помощью таких фреймворков, как Bootstrap, а точнее с помощью его сетки, реализовать подобное — дело буквально нескольких минут.
Плавно переводя тему на фреймворк Bootstrap, в очередной раз отмечу, что если перед вами стоит задача сверстать сложный адаптивный шаблон, то просто грех не воспользоваться сеткой. Для этого даже не обязательно подключать полную версию фреймворка – его можно кастомизировать и остановить там только то, что действительно вам нужно.
Научиться работать с фреймворком вы сможете с помощью . Там объясняется и теория, но самое главное – есть практика. Вы сверстаете 3 адаптивных шаблона и получите отличный опыт, который позволит верстать сайты на заказ или для себя. А если вы хотите бесплатно ознакомиться с преимуществами и возможностями фреймворка, предлагаю вам просмотреть нашу серию статей по Bootstrap, а также по верстке простого макета. Желаю вам успехов в верстке и сайтостроении в целом.
Для подчеркивания некоторых особенно важных элементов сайта, не помешало бы использовать всевозможные и предусмотренные для этого CSS стили и свойства. Конечно же, с текстом можно особо не заморачиваться и выделить его, к примеру, жирным или курсивом, изменить задний фон или сделать рамку вокруг текста . Но не всегда один из представленных способов является подходящим. Допустим, у вас есть текст, который нуждается в разделении из-за специфики его смысловой нагрузки. Вот тут-то и приходят на помощь HTML и СSS свойства.
Но не всегда один из представленных способов является подходящим. Допустим, у вас есть текст, который нуждается в разделении из-за специфики его смысловой нагрузки. Вот тут-то и приходят на помощь HTML и СSS свойства.
Как сделать в тексте линию средствами CSS
Для реализации задуманного нам понадобится обратиться к файлу style.css , прописав в нем соответственное свойство border . Тем самым над, под или с определенной стороны текста появится линия. В свою очередь предусмотрено несколько свойств, отвечающих за отображение линии, а именно:
— border-top – горизонтальная линия, расположенная над текстом;
— border-right – вертикальная линия, расположенная справа от текста;
— border-bottom – горизонтальная линия, расположенная под текстом;
— border-left – вертикальная линия находящаяся слева.
Как сделать линию в html
Используя свойства CSS можно прописать все необходимые значения редактируя HTML код. Для этого нужно перейти в административную часть сайта. Выбрать один из опубликованных материалов, переключить текстовый редактор в режим правки HTML кода и внести свойства CSS. Образец можно лицезреть ниже.
Для этого нужно перейти в административную часть сайта. Выбрать один из опубликованных материалов, переключить текстовый редактор в режим правки HTML кода и внести свойства CSS. Образец можно лицезреть ниже.
Как сделать пунктирную или прямую линию?
Прописав данные свойства вам удастся подчеркнуть важность излагаемого материала, абзаца или заголовка?
Краткая расшифровка команд
— width – длина линии;
— solid – сплошная линия;
— dotted – точечная линия.
Для более глубокого ознакомления со стилями рекомендую почитать эту .
Нужно уяснить, что в процессе внесения изменений в код сайта, свойства, определяющие тип линии, ее толщину и цвет перечисляются через пробел.
Приведенный способ имеет несколько достоинств:
Обширный ассортимент возможностей, с помощью которых можно сделать практически любую линию.
Легкость внесения всех необходимых изменений непосредственно в HTML код. Это во многом упрощает задачу для неопытных сайтостроителей.
Как сделать прямую горизонтальную линию с помощью тега HTML
Первое на что хотелось бы обратить ваше внимание, это то, что у данного тега, несмотря на все тонкости и принципы html, нет закрывающегося тега. Он может быть использован в любом месте html кода, между тегами
и .
Атрибуты тега
— width – отвечает за длину линии. Может указываться как в процентах, так и пикселях.
— size – толщина линии. Указывается в пикселях.
— color – определяет цвет линии.
— align – атрибут, отвечающий за выравнивание линии. В свою очередь к нему относится команда.
Горизонтальные линии формируются непарным (закрывающего тега не нужно) тегом
и могут быть довольно уникальными элементами дизайна. Оформление текста с добавлением горизонтальных HTML линий придаст странице определенную логику изложения текста, а также упростит читателю выделить блоки информации, которые нужно изучать последовательно.
 Тег
Тегможет формировать горизонтальные линии разного цвета, толщины и длины. И сделать это довольно просто, что на примерах показано ниже.
Кстати можно также использовать свойства стилей блоков для формирования линий А вертикальные линии формируются фактически в тех же блоках . Вот пример вертикальной линии красного цвета слева. Вот пример вертикальной линии красного цвета справа. Вот пример горизонтальной линии красного цвета вверху. Вот пример горизонтальной линии красного цвета снизу. Вот пример горизонтальной и вертикальной линий. обратите внимание на атрибут стиля Кружок, сформированный при помощи тега Вот пример вертикальной линии красного цвета слева. Вот пример вертикальной линии красного цвета справа. Вот пример горизонтальной линии красного цвета снизу. Вот пример горизонтальной и вертикальной линий. И если проанализировать данные примеры, то можно сделать довольно простой вывод, что вертикальные линии лучше всего формировать при помощи , а проможуточные варианты линий можно делать с тегом Сделать горизонтальную линию на странице. Горизонтальные линии хорошо использовать для отделения одного блока
текста от другого. Небольшой по размеру текст, сверху и снизу которого
располагаются горизонтальные линии, привлекает больше внимания читателя, чем обычный текст. С помощью тега можно нарисовать горизонтальную линию, вид которой
зависит от используемых атрибутов, а также браузера. Тег относится к
блочным элементам, поэтому линия всегда начинается с новой строки, а
после неё все элементы отображаются на следующей строке. Благодаря
множеству атрибутов тега линией, созданной через этот тег, легко
управлять. Если ещё подключить мощь стилей, то добавление линии в документ превращается в простое занятие. По умолчанию
линия отображается серого цвета и с эффектом объема. Пример 1. Горизонтальная линия HTML5
CSS 2.1
IE
Cr
Op
Sa
Fx Текстовоя строка Результат данного примера показан на рис. 1. Рис. 1. Цветная горизонтальная линия и
при определенном расположении. Правда такой вариант не всегда может быть удобным, например окрашивание иногда не всегда себя оправдывает, но во многих вариантах возможно решение задач именно таким способом. Например внутри линии, сформированной тегом
текст не вставиш. А внутри блоков — это возможно и постоянно практикуется. Так что свой вариант нужно выбирать в зависимости от требований к дизайну.Вертикальные линии в HTML.
и
Одно только неудобство — не во всех браузерах тег
работает одинаково, но тут нужно пробовать
и подстраивать страницу, или пользоваться обновленными браузерами.
Формирование горизонтальных линий:
Тег
вставляет на страницу горизонтальную линию и имеет следующие атрибуты:Синтаксис тега
:Примеры горизонтальных линий в HTML:
Примеры вертикальных линий в HTML:
Синтаксис примеров вертикальных и горизоньальных линий в HTML:
border-left(-right):
4px solid #FF0000;
:
Но все зависит от фантазии и запросов. Так что выбирайте и формируйте.
Так что выбирайте и формируйте.Задача
Решение
 Такой вид линии не всегда подходит
к дизайну сайта, поэтому понятно желание разработчиков изменить цвет и другие
параметры линии через стили. Однако браузеры неоднозначно подходят к этому
вопросу, из-за чего придется использовать сразу несколько стилевых свойств.
В частности, старые версии браузера Internet Explorer для цвета линии применяют свойство color
,
а остальные браузеры — background-color
. Но это еще не все, при
этом обязательно следует указать толщину линии (свойство height
) отличной от
нуля и убрать рамку вокруг линии, задавая значение none
у свойства border
.
Собирая все свойства воедино для селектора hr
, получим универсальное решение
для популярных браузеров (пример 1).
Такой вид линии не всегда подходит
к дизайну сайта, поэтому понятно желание разработчиков изменить цвет и другие
параметры линии через стили. Однако браузеры неоднозначно подходят к этому
вопросу, из-за чего придется использовать сразу несколько стилевых свойств.
В частности, старые версии браузера Internet Explorer для цвета линии применяют свойство color
,
а остальные браузеры — background-color
. Но это еще не все, при
этом обязательно следует указать толщину линии (свойство height
) отличной от
нуля и убрать рамку вокруг линии, задавая значение none
у свойства border
.
Собирая все свойства воедино для селектора hr
, получим универсальное решение
для популярных браузеров (пример 1).
Как в word прочертить горизонтальную линию
Главная » Разное » Как в word прочертить горизонтальную линию
Как сделать горизонтальную линию в Word
В этой статье мы рассмотрим, как сделать горизонтальную линию в ворде тремя способами:
- как сделать горизонтальную линию автозаменой;
- как вставить горизонтальную линию добавлением границы;
- и как нарисовать горизонтальную линию.

Начнем с самого быстрого и простого способа, как в ворде сделать горизонтальную линию.
Самый быстрый способ, как сделать горизонтальную линию в ворде
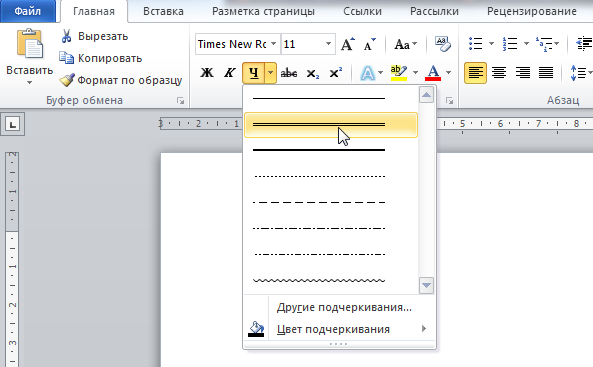
Для того чтобы быстро сделать горизонтальную линию, введите три или более специальных символа в новой строке и затем нажмите Enter. Word автоматически преобразует эти символы в горизонтальную линию. Стиль горизонтальной линии зависит от введенных символов:
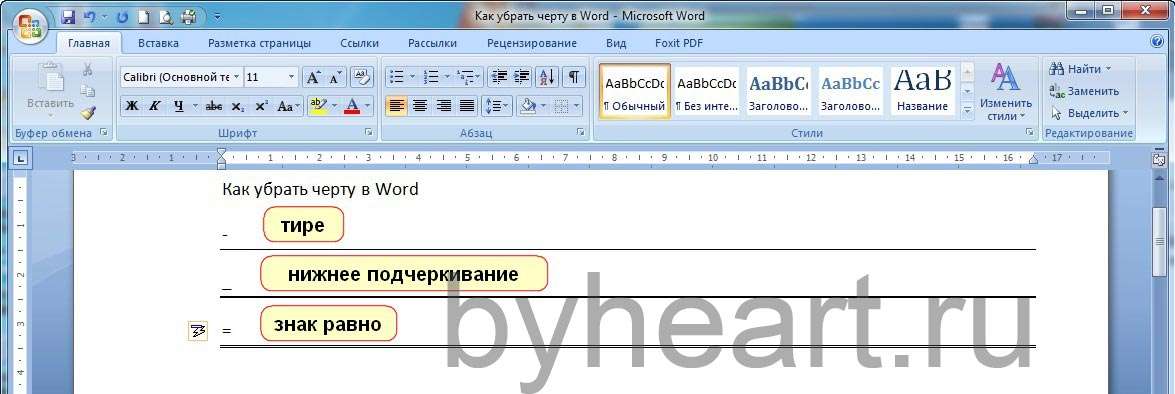
Как сделать горизонтальную линию в Word – Стили горизонтальных линий в ворде
- Три или более «*» — пунктирная горизонтальная линия
- Три или более «=» — двойная горизонтальная линия
- Три или более «~» — волнистая горизонтальная линия
- Три или более «#» — толстая декоративная горизонтальная линия
- Три или более «-» или «_» — толстая или тонкая одиночная горизонтальная линия
Эти горизонтальные линии часто используются в документах Word.
Как сделать горизонтальную линию с помощью границы
Также сделать горизонтальную линию в ворде можно используя границы абзаца.
1. Для этого установите курсор в месте, где хотите вставить горизонтальную линию.
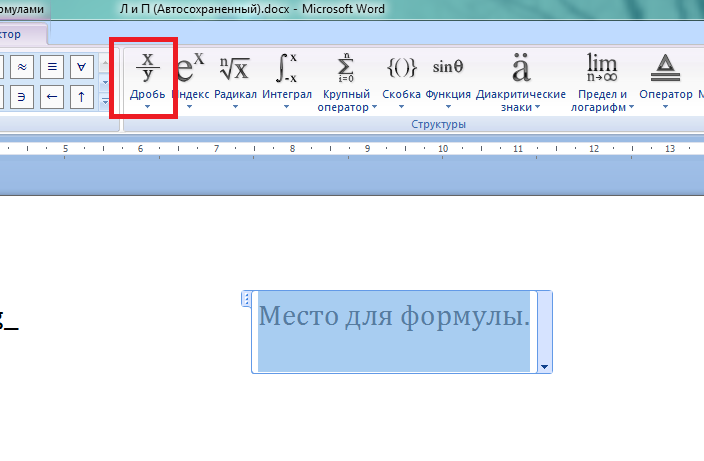
Как сделать горизонтальную линию в Word – Место для вставки горизонтальной линии
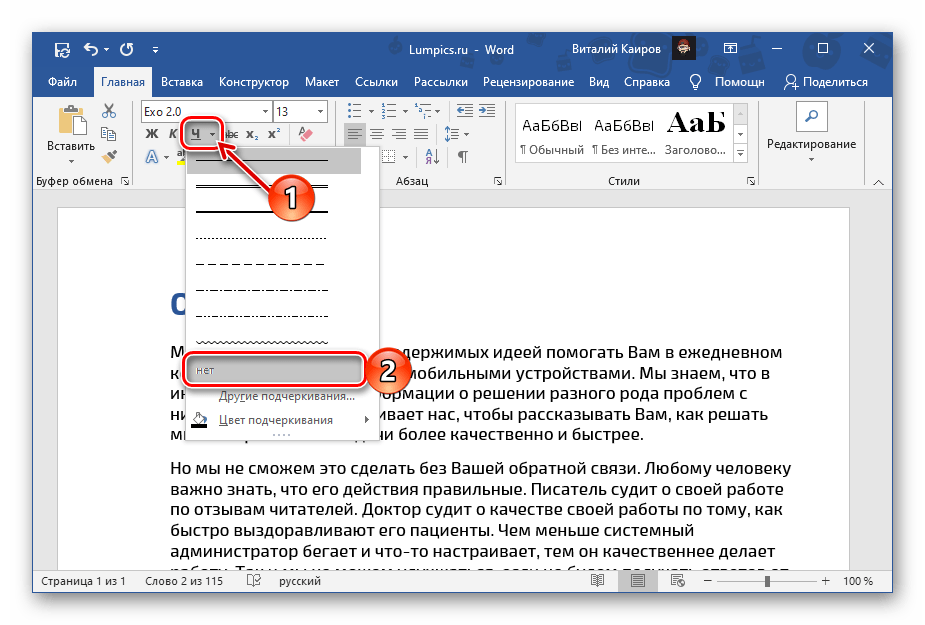
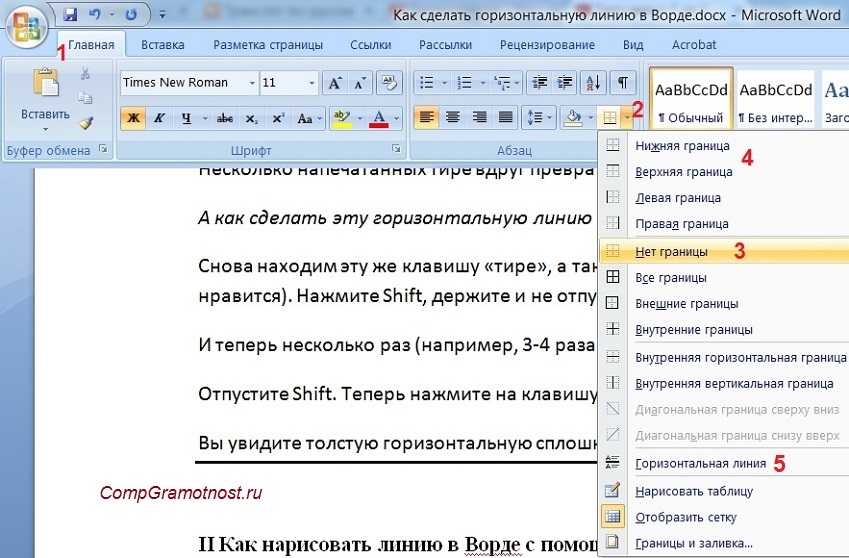
- На вкладке «Главная» в группе «Абзац» нажмите на стрелку команды «Границы».
Как сделать горизонтальную линию в Word – Вставка горизонтальной линии
- В открывшемся списке выберите пункт «Горизонтальная линия».
Как сделать горизонтальную линию в Word – Горизонтальная линия
- На месте курсора появится горизонтальная линия.
Как сделать горизонтальную линию в Word – Горизонтальная линия в ворде
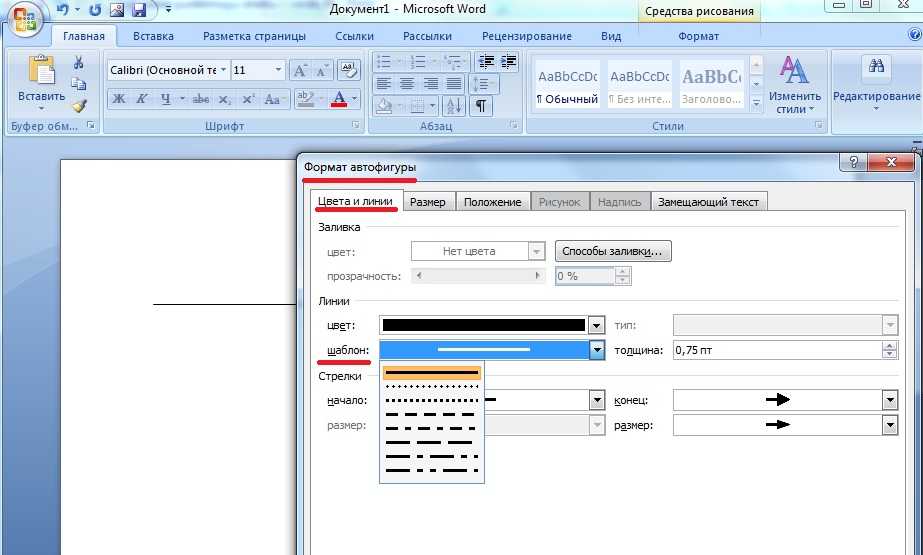
- Чтобы настроить сделанную горизонтальную линию кликните по ней два раза левой клавишей мыши. Появиться диалоговое окно «Формат горизонтальной линии».
Как сделать горизонтальную линию в Word – Настройка горизонтальной линии в ворде
В этом окне вы можете настроить ширину, высоту, цвет и выравнивание горизонтальной линии в ворде.
Больше информации о границах доступно в статье Как сделать рамку в Word.
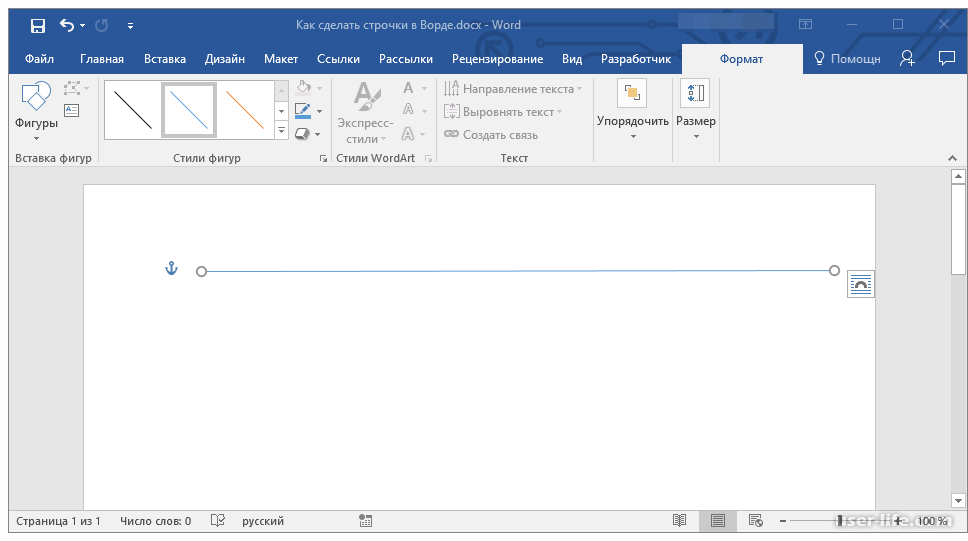
Как сделать горизонтальную линию с помощью фигуры
Последний способ, как сделать горизонтальную линию в ворде – это нарисовать горизонтальную линию.
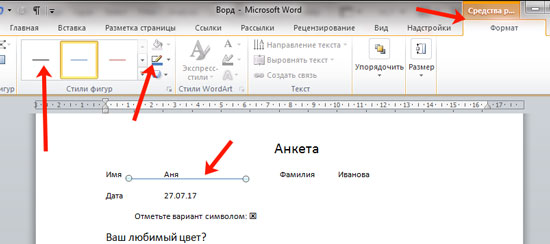
- Перейдите на вкладку «Вставка» и в группе «Иллюстрации» нажмите команду «Фигуры».
Как сделать горизонтальную линию в Word – Фигуры
- В открывшемся списке выберите пункт «Линия».
Как сделать горизонтальную линию в Word – Линия
- Указатель мыши преобразуется в плюс. Щелкните в нужном месте документа, где хотите вставить горизонтальную линию, и удерживая нажатой клавишу Shift и кнопку мыши переместите указатель в другое место, а затем отпустите.
Как сделать горизонтальную линию в Word – Нарисованная горизонтальная линия в ворде
Вот такими способами можно сделать горизонтальную линию в ворде.
Как рисовать линии, границы и рамки в Word 2013
- Программное обеспечение
- Microsoft Office
- Word
- Как рисовать линии, границы и рамки в Word 2013
Автор: Дэн Гукин
Вот линия. Есть строчка. Везде строчка-строчка. Среди множества функций Word 2013 дает вам возможность играть с линиями, границами и прямоугольниками. Есть несколько способов применить к тексту линии, границы и поля.
Как поставить черту над заголовком
Обычно строки в Word используются для добавления строки к заголовку документа.Это форма оформления текста; плюс, это помогает разбить документ. Вот как это делается:
Поместите указатель вставки в заголовок или абзац.
В командной кнопке «Границы» выберите команду «Верхняя граница».
Если вы хотите изменить толщину, цвет или стиль границы, вы вызываете диалоговое окно «Границы и затенение». Используйте меню «Цвет» и «Ширина», чтобы применить цвет и толщину.
Как разместить текст или абзацы
Чтобы вставить рамку вокруг любого набора слов или абзацев, вызовите диалоговое окно «Границы и затенение» и выберите стиль рамки в столбце «Настройка»: «Коробка», «Тень» или «3-D».Щелкните ОК.
Сначала выберите текст, а затем выберите «Текст» в раскрывающемся списке «Применить к» в диалоговом окне «Границы и заливка».
Другой способ разместить рамку вокруг отрывка текста — использовать текстовое поле. В отличие от форматирования текста, текстовое поле — это графический элемент, который вы можете вставить в документ.
Как поместить заголовок в бокс
Когда-нибудь, когда вам будет поручено создать информационный бюллетень организации, вы сможете удивить всех своих друзей и других, кто был достаточно умен, чтобы избежать этой задачи, придумав причудливое название, похожее на заголовок информационного бюллетеня.Это выглядит сложным и тому подобным, но это не более чем искусное нанесение границ.
Ключ к созданию такого заголовка — сначала ввести весь текст, а затем использовать диалоговое окно «Границы и затенение» для добавления различных стилей границ выше и ниже абзацев.
Изготовление правил
Распространенный трюк в дизайне страниц — нанесение линии над или под текстом. Строка представляет собой правило , , и оно помогает разбить текст, выделить конкретный абзац или создать цитату из блока , выноску , цитату или . Вот как:
Щелкните мышью, чтобы поместить указатель вставки в заданный абзац текста.
Диалоговое окно «Вызов границ и затенения».
При необходимости выберите стиль, ширину и цвет линии.
Щелкните верхнюю кнопку.
Кнопка «Сверху» находится справа от диалогового окна «Границы и затенение» в области предварительного просмотра.
Нажмите кнопку «Внизу».
Нажмите ОК.
Вы также можете отрегулировать поля абзаца внутрь, чтобы текст еще больше выделялся на странице.
Если вы нажмете Enter, чтобы завершить абзац, вы перенесете форматирование границы с указателем вставки на следующий абзац.
Как нарисовать толстую толстую линию
Иногда вам нужна одна из этих толстых толстых линий, чтобы разбить текст. Выберите команду «Горизонтальная линия» в меню «Граница».Word вставляет тонкую чернильную линию, идущую слева направо от полей.
В отличие от границы, горизонтальная линия не прикрепляется к абзацу, поэтому она не повторяется для каждого нового вводимого вами абзаца.
Чтобы отрегулировать горизонтальную линию, щелкните мышью, чтобы выбрать ее. Вокруг выбранного изображения появятся шесть «маркеров». Вы можете перетащить эти ручки с помощью мыши, чтобы установить ширину или толщину линии.
При двойном щелчке горизонтальной линии открывается диалоговое окно «Формат горизонтальной линии», в котором можно выполнить дальнейшие настройки и добавить цвет.
Чтобы удалить горизонтальную линию, щелкните один раз, чтобы выбрать ее, а затем нажмите клавишу Delete или Backspace.
Как поставить рамку вокруг страницы текста
По сравнению с установкой рамки вокруг абзаца, вы могли бы подумать, что обвести рамку вокруг страницы текста будет проще простого. Неправильно! Попробуйте следующие шаги:
Неправильно! Попробуйте следующие шаги:
Поместите указатель вставки на страницу, которую хотите ограничить.
Диалоговое окно «Вызов границ и затенения».
Щелкните вкладку Граница страницы.
Выберите желаемую границу: используйте предустановленное поле или выберите стиль, цвет и ширину линии.
Вы можете выбрать рисунок в стиле фанк в раскрывающемся списке «Искусство».
В раскрывающемся списке «Применить к» выберите страницы, которые нужно оформить рамкой.
Вы можете выбрать весь документ, чтобы на каждой странице были границы. Чтобы выбрать первую страницу, выберите пункт «Этот раздел — только первая страница». Другие параметры позволяют вам выбирать другие страницы и группы, как показано в раскрывающемся списке.
А теперь секрет:
Щелкните кнопку Параметры.
Откроется диалоговое окно «Параметры границы и затенения».
В раскрывающемся списке «Измерить от» выберите параметр «Текст».

Параметр «Край страницы» не работает с большинством принтеров. Текст делает.
Нажмите ОК.
Щелкните OK, чтобы закрыть диалоговое окно «Границы и заливка».
Чтобы добавить больше «воздуха» между текстом и рамкой, используйте диалоговое окно «Параметры затенения границы» и увеличьте значения в области полей.
Чтобы удалить границу страницы, выберите «Нет» в разделе «Настройки» на шаге 4 и нажмите «ОК».
Как убрать бордюры
Когда вы форматируете абзац перед тем, как вводить его содержимое, обратите внимание, что границы прилипают к абзацу, как выброшенная резинка под вашей обувью. Чтобы удалить раздражающие границы абзаца, вы выбираете стиль «Без границ».
В меню «Граница» выберите «Без рамки».
В диалоговом окне «Границы и заливка» дважды щелкните кнопку «Нет», а затем нажмите кнопку «ОК».
Вы также можете использовать диалоговое окно «Границы и затенение» для выборочного удаления границ из текста. Используйте окно предварительного просмотра и щелкните определенную границу, чтобы удалить ее.
Используйте окно предварительного просмотра и щелкните определенную границу, чтобы удалить ее.
Позволило ли вам взглянуть на рисование линий, рамок и границ в Word 2013 с желанием получить дополнительную информацию о приложениях Office 2013? Вы можете бесплатно опробовать любой из курсов электронного обучения для чайников . Выберите свой курс (возможно, вас заинтересует больше из Office 2013 ), заполните быструю регистрацию и затем опробуйте электронное обучение с помощью приложения «Попробуйте!». кнопка.Вы будете на правильном пути, чтобы получить более надежные ноу-хау: полная версия также доступна по адресу Office 2013 .
Об авторе книги
Дэн Гукин написал оригинальную книгу для чайников, , DOS для чайников, в 1991 году и запустил феномен. С тех пор его список бестселлеров продолжает расти. Тираж его книг превышает 12 миллионов экземпляров, переведенных на 32 языка.Дэн приветствует посетителей на своем веб-сайте www. wambooli.com.
wambooli.com.
html — метод CSS для горизонтальной линии со словами посередине
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
dart — Как нарисовать горизонтальную линию в виджетах flutter row?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
- Авторизоваться зарегистрироваться

Как вставить горизонтальную линию в Word
Microsoft Word, один из наиболее часто используемых инструментов обработки текстов, имеет множество дополнительных функций. Если вы впервые используете Microsoft Word, вам может быть интересно узнать о строке, которая разбивает разделы абзацев, которые вы можете найти в чьем-то документе Word. Вы можете научиться делать один. Вот как можно вставить горизонтальную линию в Word разными способами.
Если вы используете разрыв страницы, вам может показаться сложным использовать разрыв страницы каждый раз, когда вы хотите создать новый раздел документа. Теперь разрыв страницы необходим только тогда, когда это необходимо. Если вы хотите создать небольшой раздел страницы, вы можете сделать это, сделав горизонтальную линию в Word, которую легко и просто сделать.
Назначение горизонтальной линии в Word — провести линию между абзацами, которые не имеют отношения друг к другу. Эта горизонтальная линия дает читателю понять, что следующие абзацы, которые он читает, находятся в другом разделе. В Microsoft Word вы можете легко и без стресса создавать горизонтальные линии для своего резюме или любых других целей.
Вы можете сделать это в Microsoft Word 2010, Word 2013, Word 2016 и Word 2019. Некоторые из этих методов не поддерживаются в Microsoft Word 2007. Это можно применить в Windows 10, Mac и Word Online.
Как вставить горизонтальную линию в Word с помощью автоформата
В Microsoft Word есть функция автоформата. Это функция, которая позволяет Word форматировать текст во время его ввода. Автоформат в Word стал популярной функцией для создания умных кавычек, автоматических маркеров, а также горизонтальных линий. Вы можете сделать горизонтальную линию в Word, когда печатаете документ, не перемещая мышь или сенсорную панель.
Это функция, которая позволяет Word форматировать текст во время его ввода. Автоформат в Word стал популярной функцией для создания умных кавычек, автоматических маркеров, а также горизонтальных линий. Вы можете сделать горизонтальную линию в Word, когда печатаете документ, не перемещая мышь или сенсорную панель.
Вы можете быстро провести горизонтальную линию, набрав:
- Три дефиса (—) для одной строки
- Три знака равенства (===) для двойной строки
- Три звездочки (***) вместо пунктирной линии
- Три символа подчеркивания (___) для жирной одиночной строки
- Три тильды (~~~) для волнистой линии
- Три цифровых знака (###) для тройной строки
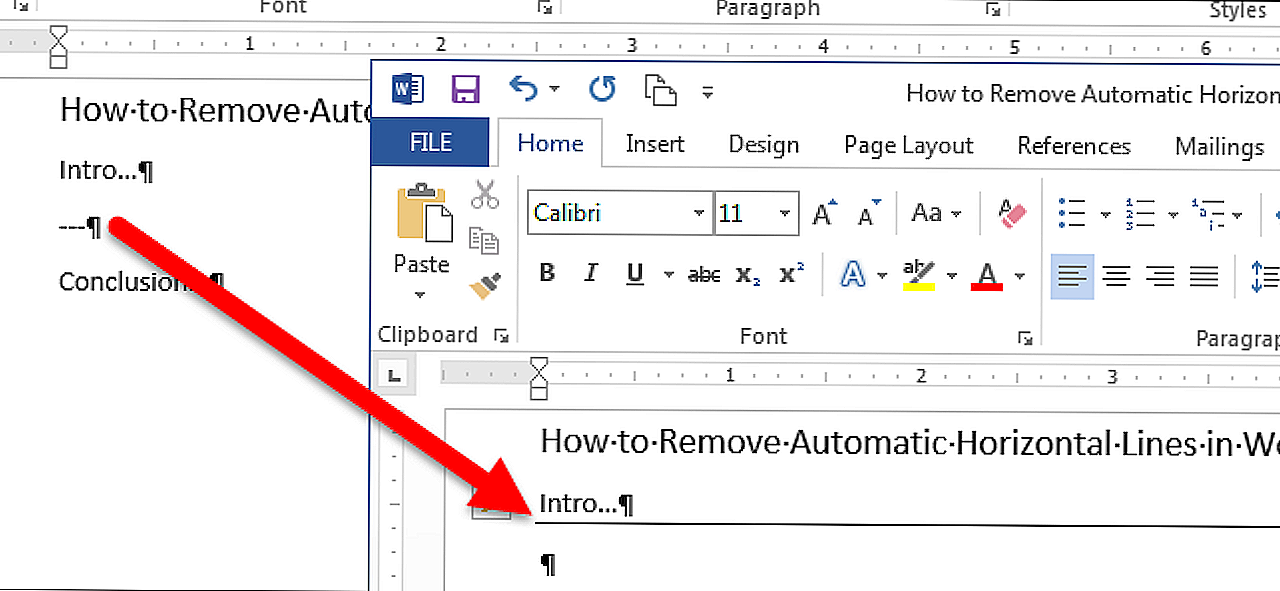
Здесь вы можете увидеть пример каждого автоформата для создания различных стилей горизонтальных линий:
ТАКЖЕ ЧИТАЙТЕ: Как сделать брошюру с помощью Word
Однако не все пользователи Word не могут вставить горизонтальный инструмент с помощью Автоформат. У некоторых пользователей автоформат отключен по какой-то причине, поскольку они обнаруживают, что ввод трех дефисов или любого другого символа выше автоматически не превращается в горизонтальную линию. Вот как включить автоформат, чтобы вы могли снова вставить горизонтальный инструмент в Word.
У некоторых пользователей автоформат отключен по какой-то причине, поскольку они обнаруживают, что ввод трех дефисов или любого другого символа выше автоматически не превращается в горизонтальную линию. Вот как включить автоформат, чтобы вы могли снова вставить горизонтальный инструмент в Word.
Перейдите на вкладку Файл на ленте.
Теперь нажмите Параметры . Откроется диалоговое окно «Параметры».
Теперь нажмите Проверка .
Нажмите Параметры автозамены , чтобы изменить автоформат, чтобы вы могли вставлять горизонтальный инструмент во время ввода.
Нажмите вкладку Автоформат при вводе . Здесь вы можете включить каждую из функций AutoFormat, связанных с вашими потребностями. Чтобы включить автоформат горизонтальной линии, просто отметьте Пограничные линии .
Как сделать горизонтальную линию в Word с помощью функции «Горизонтальная линия»
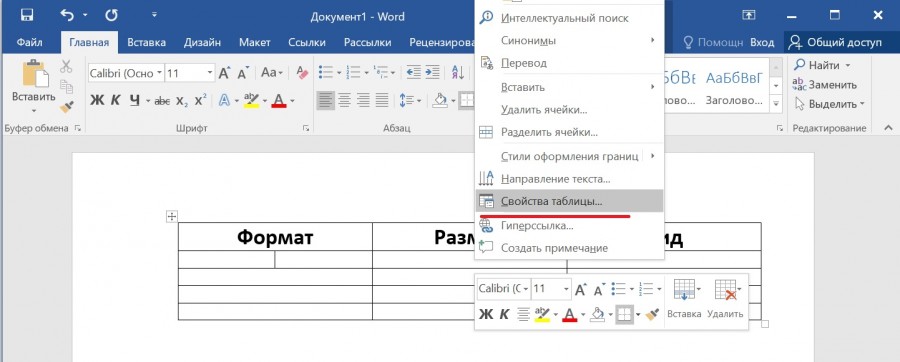
У Microsoft всегда была функция «Горизонтальная линия», расположенная на вкладке «Главная» на ленте, точно в разделе «Абзац». Этот инструмент можно легко использовать для создания горизонтальной линии, рисования таблицы, просмотра линий сетки, управления границами и штриховкой (включая инструмент для изменения цвета фона Word в тексте) и многого другого.
Этот инструмент можно легко использовать для создания горизонтальной линии, рисования таблицы, просмотра линий сетки, управления границами и штриховкой (включая инструмент для изменения цвета фона Word в тексте) и многого другого.
Откройте документ Microsoft Word. Перейдите на вкладку Главная.
Щелкните раскрывающееся меню в Границы . Теперь нажмите Горизонтальная линия .
Вот как выглядит горизонталь. Это просто обычная строка. Это выглядит скучно для людей, которые хотят настроить горизонтальную линию. Если вы хотите отформатировать горизонтальную линию, просто дважды щелкните горизонтальную линию в Word. Появится всплывающее окно, показывающее, как отформатировать горизонтальную линию.
Вы можете изменить ширину, высоту (как в процентах, так и в дюймах), цвет и выравнивание горизонтальной линии. Менять легко, в том числе и цвет. Вы можете нажать на цвет Цвет для изменения.
В Microsoft Word вы можете выбрать множество различных цветов. Вы можете выбрать Цвета темы или Стандартные цвета в зависимости от того, что вы хотите.
Вы можете выбрать Цвета темы или Стандартные цвета в зависимости от того, что вы хотите.
Создание горизонтальной линии с помощью самого инструмента кажется простым. Как насчет других методов?
ТАКЖЕ ЧИТАЙТЕ: Как сохранить документ Word в виде изображения JPEG
Как нарисовать горизонтальную линию в Word с помощью фигур
Фигуры в Microsoft Word недооценены. Многие люди не часто используют его, за исключением случаев, когда это необходимо, например, добавление геометрии для теста по математике. Microsoft Word также предлагает пользователям форму линии, которую можно использовать для рисования горизонтальной линии.
Несмотря на то, что это не так просто, рисовать горизонтальные линии с помощью форм линий может быть творчески сложно. Такая горизонтальная линия может показаться ненужной, потому что, в конце концов, вы можете использовать эти функции автоформата. Но некоторые люди просто хотят нарисовать индивидуальную горизонтальную линию, которую они создали сами с нуля.
Вот как это сделать:
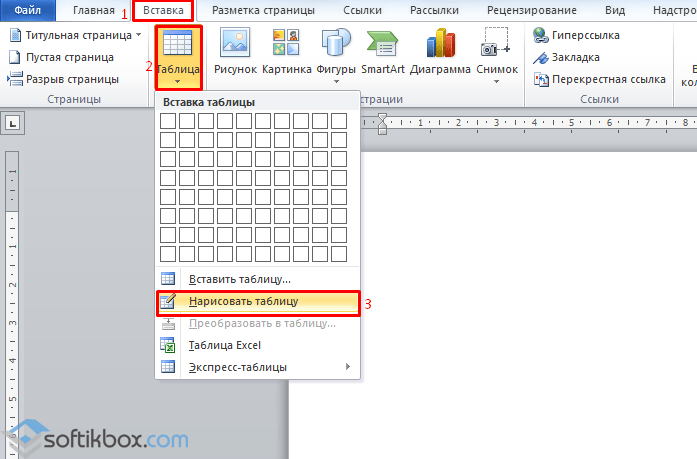
Откройте программу Microsoft Word. Перейдите на вкладку Вставить на ленте.
Затем на Иллюстрации , нажмите Shapes , а затем выберите Line .
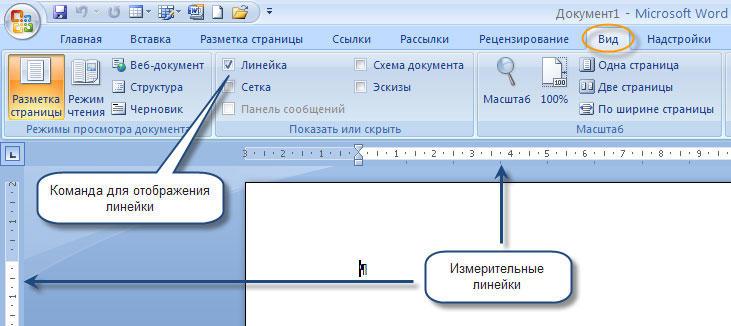
Затем вы можете растянуть линию в горизонтальную линию, которую вы хотите создать. Начертить полностью прямую горизонтальную линию с нуля без линейки может быть сложно. Вы должны добавить линейку в Word, как горизонтальную, так и вертикальную, чтобы убедиться, что горизонтальная линия достаточно прямая или достаточно наклонная, как вы хотите.
Кроме того, вы можете изменить цвет, стиль, толщину, штрихи и уровень стрелки горизонтальной линии, добавляемой в Word. Вы даже можете изменить стиль формы, выбрав различные стили в Стили формы группа.
Как поставить горизонтальную линию в Word из онлайн-изображений (картинки)
В последней версии Microsoft Word вы, вероятно, не найдете картинки. Но на самом деле вы можете найти его в онлайн-картинках. Этот метод может показаться ненужным, но некоторые люди просто хотят поставить горизонтальную линию, которая уже была сделана кем-то другим в сети.
Но на самом деле вы можете найти его в онлайн-картинках. Этот метод может показаться ненужным, но некоторые люди просто хотят поставить горизонтальную линию, которая уже была сделана кем-то другим в сети.
Если вы хотите получить красивую горизонтальную линию, которая выглядит больше и по-другому, а не скучно, этот метод — лучший способ. Вы можете легко поместить эту горизонтальную линию из онлайн-изображений в Word. Это означает, что вы должны быть подключены к Интернету, прежде чем делать это.
После подключения перейдите на вкладку «Вставка» на ленте. Нажмите Online Pictures в группе Иллюстрации.
Теперь найдите строку любого типа. Чтобы загрузить и поместить горизонтальную линию в Word, просто нажмите на изображение и нажмите Вставить .
ТАКЖЕ ЧИТАЙТЕ: Как изменить поля в Word
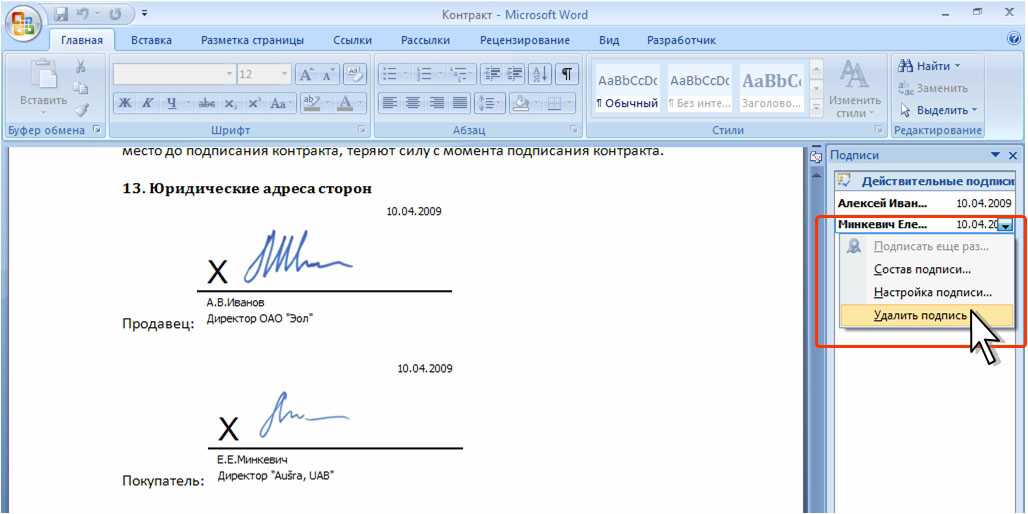
Как добавить горизонтальную линию в Word для подписи
Подпись может быть важной частью вашего документа Word. Это означает, что вам, вероятно, потребуется добавить горизонтальную линию, специально предназначенную для подписи. В то же время вы можете ввести имя чьей-то подписи, должность и адрес электронной почты. Это также одновременно добавит дату для подписи.
Это означает, что вам, вероятно, потребуется добавить горизонтальную линию, специально предназначенную для подписи. В то же время вы можете ввести имя чьей-то подписи, должность и адрес электронной почты. Это также одновременно добавит дату для подписи.
Для получения дополнительной информации эта подпись может использоваться как цифровая подпись. Вы также можете позволить подписавшемуся оставить комментарий в диалоговом окне «Подписать». Это может упростить задачу для тех, кто пишет контракты с помощью Word, особенно для тех, кто делает документы Word заполняемыми, но не редактируемыми.
Чтобы добавить горизонтальную линию для подписи, перейдите на вкладку Вставить на ленте. В группе Текст щелкните Строка подписи .
Затем вам нужно будет ввести имя, должность и адрес электронной почты подписавшего. Вы можете добавить инструкции для подписавшего, разрешить или запретить функцию комментирования, а также указать, хотите ли вы показывать дату подписания или нет.
Горизонтальная линия для подписи готова. Затем вы можете сохранить файл или сразу же распечатать его с помощью Microsoft Word.
Если вам это не нужно, вы можете легко удалить горизонтальную линию в Word.
Microsoft Word имеет некоторые функции, позволяющие легко создавать горизонтальные линии. Вы можете использовать описанные выше методы, чтобы создать горизонтальную линию для своего резюме, контракта или просто эссе. Горизонтальная линия в Word — это важный элемент документа, облегчающий понимание документа раздел за разделом.
Как сделать горизонтальную линию в Документах Google — Полное руководство
Вау! Мне нравится смотреть на ваше резюме, оно аккуратное и структурированное!
Кроме того, добавленные вами горизонтальные линии помогли организовать содержание вашего резюме.
Как вы добавили эти горизонтальные линии в Документы Google?
Если вы новичок и не знаете, как добавить горизонтальную линию в Документы Google, продолжайте читать!
Как сделать горизонтальную линию в Документах Google
Один из способов создать горизонтальную линию в Документах Google — добавить ее на вкладке «Вставка» в строке меню. Другой способ — использовать инструмент «Рисование», чтобы провести горизонтальную линию. В-третьих, вы можете добавить границы абзаца на вкладке «Формат». Наконец, вы можете одновременно нажать «Shift + _» на клавиатуре.
Другой способ — использовать инструмент «Рисование», чтобы провести горизонтальную линию. В-третьих, вы можете добавить границы абзаца на вкладке «Формат». Наконец, вы можете одновременно нажать «Shift + _» на клавиатуре.
Горизонтальные линии в Google Docs — шаги и методы их создания
Те, кто не знаком с Google Docs, чувствуют себя перегруженными даже при активации его наиболее распространенных функций.
Даже , заменяющий слово в Google Docs , кажется им настолько чуждым, что они прибегают к беглому просмотру документа, чтобы изменить его.
Следовательно, если вы также хотите знать, как сделать горизонтальные линии, такие как , добавив вертикальные линии в Google Docs , изучите 4 основных метода ниже.
Способ 1. Вставьте горизонтальную линию из вкладки «Вставка»
Шаг 1: Если вы уже открыли файл документа, перейдите в строку меню и щелкните вкладку «Вставка».
Появится выпадающее меню.
Шаг 2: В раскрывающемся меню продолжайте прокручивать, пока не увидите параметр «Горизонтальная линия». Нажмите на нее.
Вот так вы добавили горизонтальную линию в Google Docs.
Шаг 3: Однако, в отличие от других вариантов, вы не можете сделать много настроек, кроме изменения цвета линии.
Чтобы изменить цвет горизонтальной линии (это необязательный шаг), просто нажмите кнопку «Выделить цвет» на панели инструментов после выделения указанной линии.
Затем просто выберите оттенок, который должен быть у вашей горизонтальной линии.
Теперь, если вы предпочитаете гораздо более гибкий метод добавления горизонтальных линий, то вам лучше всего подойдет второй метод.
Способ 2. Используйте инструмент «Рисование», чтобы добавить горизонтальную линию
Шаг 1: После открытия файла Документов Google перейдите на вкладку «Вставка» в строке меню и щелкните ее.
Шаг 2: В появившемся раскрывающемся меню прокрутите вниз до кнопки «Рисование» и нажмите ее.
Рядом с пунктом «Рисование» появится второе раскрывающееся меню.
Шаг 3: После выбора «Рисование» вы увидите два доступных варианта: «Создать» и «С диска».
Выберите опцию «Создать», чтобы появилось всплывающее окно «Рисунок».
Шаг 4: Когда вы находитесь в инструменте «Рисование», нажмите кнопку «Выбрать» (значок маленькой стрелки рядом с кнопкой «Линия»), чтобы просмотреть все доступные параметры.
Шаг 5: Затем выберите «Линия» из кнопки «Линия». Просто щелкните значок «v», чтобы выбрать один из доступных стилей линий.
Поскольку нам нужна горизонтальная линия, выберите «Линия» в доступных стилях линий.
Шаг 6: Теперь щелкните и перетащите стрелку на инструменте рисования, чтобы сформировать горизонтальную линию.
Если вы хотите, чтобы горизонтальная линия была идеально прямой, нажмите «Shift» при перетаскивании курсора.
Шаг 7: Если вы хотите настроить внешний вид горизонтальной линии, вы можете сделать это, выбрав один из доступных параметров «Редактирование линии».
- Толщина линии (регулирует толщину горизонтальной линии)
- Цвет линии
- Пунктирная линия (также известная как кнопка «Стиль линии»; позволяет сделать вашу линию штриховой, пунктирной или другой формой стилей)
- Конец линии и Начало линии (дает возможность добавлять квадраты, стрелки, круги и т. д. в углу созданной линии)
Шаг 8: Если вас устраивает, как выглядит ваша горизонтальная линия, нажмите «Сохранить и закрыть», чтобы вставить новую строку в документ.
Просто убедитесь, что курсор находится в правильной области, так как Документы Google поместят строку в ту же область, где находится этот курсор.
Просто, правда? Подождите, пока вы не прочитаете следующий метод ниже.
Способ 3. Добавление горизонтальных границ абзаца
Шаг 1. Открыв документ Google Docs, перейдите в строку меню и выберите «Формат».
Затем вы увидите раскрывающееся меню после нажатия «Формат».
Шаг 2: Продолжайте прокручивать раскрывающееся меню «Формат», пока не увидите «Стили абзацев». Выберите значок «>», чтобы рядом с ним появилось следующее раскрывающееся меню.
Шаг 3: Во втором раскрывающемся меню нажмите «Границы и заливка».
Шаг 4: В диалоговом окне «Границы и заливка» выберите, где вы хотите разместить границу на странице.
Из пяти доступных вариантов положения границы только 3 позволяют добавить горизонтальную линию: между, снизу или сверху.
Выберите из этих 3, щелкнув один из них.
Шаг 5: Затем перейдите к другим элементам границы во всплывающем окне, чтобы отредактировать внешний вид горизонтальных границ абзаца.
Эти элементы границ, которые вы можете редактировать, включают следующее:
- Цвет фона
- Бордюрная черточка
- Ширина границы
- Заполнение абзаца (изменение интервала вокруг абзаца)
- Цвет рамки
Шаг 6: : После того, как вы настроили границы, нажмите синюю кнопку «Применить».
Это перемещение затем вставит созданную вами горизонтальную границу абзаца на основе выбранного вами положения границы.
Но, если вы не хотите использовать любое из этих раскрывающихся меню и всплывающих окон для добавления горизонтальной линии, попробуйте последний способ ниже.
Способ 4: используйте сочетание клавиш «Shift + _»
Шаг 1: Поместите мигающий курсор на ту часть документа Google Docs, в которую вы хотите добавить горизонтальную линию.
Шаг 2: На клавиатуре одновременно нажмите клавиши «Shift» и подчеркивания (_).
Продолжайте нажимать эти клавиши вместе, пока не получите желаемый размер горизонтальной линии.
Довольно круто и просто, правда?
Итак, какой из этих четырех методов создания горизонтальных линий в Документах Google вы предпочитаете?
Часто задаваемые вопросы о том, как сделать горизонтальную линию в Документах Google
Можете ли вы удалить горизонтальную линию, которую вы сделали в Google Docs?
Вы определенно можете удалить горизонтальную линию, которую вы создали в Документах Google.