Как вставить фото в рамку в Фотошопе
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
В этом уроке рассказывается о том, как вставить фотографию в рамку или заранее приготовленный шаблон.
Для разнообразия давайте рассмотрим более интересный композиционный эффект с использованием эффекта PiP (Picture in Picture – картинка в картинке).
Материал подготовлен с помощью программы Photoshop CC 2015, но урок можно повторить и в другой версии программы.
В принципе процесс размещения фото в рамке довольно таки простой и осуществляется несколькими способами. При этом даже не обязательно иметь рамку в PSD или PNG формате, содержащую в своей структуре прозрачный слой, на который помещается Ваше изображение. Можно использовать любую понравившуюся картинку, вырезать область, вместо которой размещаете другое фото, либо использовать маску и проявить необходимый фрагмент или скрыть лишнее.
Откроем исходное изображение.
Есть у нас также свободно мыслящий художник, изображение которого было подготовлено как рамка, поэтому мольберт у ваятеля искусств пока пустой, но мы поможем ему нарисовать портрет с натуры.
Нажимаем комбинацию клавиш Ctrl+A, при этом изображение полностью выделяется. Далее зажимаем клавиши Ctrl и C – копируем выделенную область в память.
Переходим к исходной фотографии, наведя курсор на вкладку с ее названием, вверху окна просмотра, и щелкаем левой кнопкой мыши (ЛКМ).
После того как изображение откроется, нажимаем комбинацию клавиш Ctrl+V. На исходную картинку накладывается рамка – художник.
Далее масштабируем и помещаем героя с кистью на позицию, с которой он будет рисовать. Для этого в меню «Редактирование» и щелкаем ЛКМ по строчке «Свободное трансформирование» (горячие клавиши Ctrl+T).
Вокруг изображения с художником появляется рамка свободного трансформирования.
Наводим курсор на один из уголков рамки, зажимаем одновременно клавишу Shift (для пропорционального изменения размера) и ЛКМ, растягиваем или сжимаем изображение, соответственно потянув от центра или к нему.
Для перемещения достаточно навести курсор мыши на изображение, зажать ЛКМ и поместить в нужное место. Немного потренировавшись, добиваемся следующего результата. Нажимаем Enter (Ввод) или галочку «Подтвердить преобразование» в строке настроек инструментария.
Как уже отмечалось, что холста на мольберте у художника нет, поэтому в это пустое отверстие видна часть изображения с исходника.
Теперь главное определить, каким способом будем вставлять холст с рисунком.
Для начала открываем третью фотографию с изображением, которое будем размещать на холсте, т.е. вставлять в рамку.
Наводим курсор мыши на картинку, зажимаем ЛКМ и, не отпуская ее, перетягиваем на вкладку с названием исходной фотографии. После появления в окне просмотра созданной нами композиции, опускаем курсор мыши на изображение и отпускаем ЛКМ. Получается наслоение трех картинок: исходная фотография (1), с художником (2) и рисунок, который хотим вставить в рамку (3).
Получается наслоение трех картинок: исходная фотография (1), с художником (2) и рисунок, который хотим вставить в рамку (3).
На палитре слоев получаем следующее их распределение.
Далее можно следовать различными способами.
Методы отличаются, как и приемом вставки изображения в рамку, так и определенной организацией порядка слоев. Так что надо быть внимательным и следить за этим. Выбирайте как Вам понятнее и проще.
I способ.
Наводим курсор мыши на верхний слой (3), зажимаем ЛКМ и тянем его вниз до появления светлой полосы подчеркивающей нижний слой. Отпускаем ЛКМ. Порядок слоев меняется.
В окне просмотра изображение со слоя (3) пропадает. Чтобы его проявить, будьте ВНИМАТЕЛЬНЫ, переходим на слой с исходной фотографией!
Берем инструмент выделения, к примеру, «Прямолинейное лассо»,
и обводим им часть мольберта, куда должен вставляться холст. Обводить можно произвольно, только старайтесь не заходить за пределы багета мольберта. После того как контур замкнется, появится выделение.
После того как контур замкнется, появится выделение.
Нажимаем клавишу «Delete», при этом выделенная область удаляется с исходной фотографии, а в области для холста проявляется изображение слоя (3). Нажимаем комбинацию клавиш Ctrl+D – снимаем выделение.
ВНИМАТЕЛЬНО! Переходим на нижний слой и, применяя к нему режим свободной трансформации (Ctrl+T), масштабируем и размещаем рисунок необходимого размера и в нужном месте.
Нажимаем Enter (Ввод) и получаем в принципе то, чего добивались.
II способ.
Наводим курсор мыши на верхний слой (3), зажимаем ЛКМ и тянем вниз до появления светлой полосы подчеркивающей второй слой. Отпускаем ЛКМ. Порядок слоев меняется, т.е. картинка, которую надо вставить, оказывается на среднем плане – между фоном и художником.
Будьте ВНИМАТЕЛЬНЫ! переходим на слой с картинкой и, применяя к нему режим свободной трансформации (Ctrl+T), масштабируем и размещаем рисунок необходимого размера и в нужном месте. Нажимаем «Enter».
Нажимаем «Enter».
Как видно у нас остаются лишние участки с картинки, вставляемой в рамку. Избавиться от них можно опять же двумя вариантами.
1 вариант:
ВНИМАНИЕ! Вы должны находиться на слое с картинкой. Берем инструмент выделения, в этот раз используем просто «Лассо» (клавиша с английской буквой «L»).
Обводим им область вокруг места, куда должен вставляться холст. После того как контур замкнется, появится выделение.
Инвертируем это выделение с помощью нажатия комбинации клавиш Ctrl+Shift+I. Теперь выделенной получилась вся область за пределами мольберта (отмечена красным цветом).
Нажимаем клавишу «Delete» и снимаем выделение – Ctrl+D.
Получаем тот же желанный результат.
2 вариант:
После того как добились нужного размера и поместили рисунок в необходимое место.
ВНИМАНИЕ! Вы должны находиться на слое с картинкой. Берем инструмент выделения «Прямоугольная область» (клавиша с английской буквой «М»), обводим с некоторым запасом место для холста.
И одним щелчком ЛКМ по кнопке внизу палитры слоев «Добавить слой-маску» закрываем ненужную часть картинки.
Ну и как истинные художники приукрасим свое произведение искусств.
Над слоем с картинкой создадим корректирующий слой «Сочность».
Дважды щелкнув ЛКМ по пиктограмме корректирующего слоя, вызовем панель «Свойства», на которой нажимаем кнопку создания обтравочной маски, чтобы коррекция затрагивала только ниже лежащий слой, и отрегулируем сочность.
Чтобы наша картинка еще больше была похожа на письмо акварелью, переходим на слой с ее изображением. В меню «Фильтр» обращаемся к вкладке «Галерея фильтров».
В окне настроек на закладке «Имитация» выбираем «Акварель», и применительно к нашему изображению устанавливаем параметры «Детализация» и «Текстура».
Получаем примерное подобие рисунка акварелью.
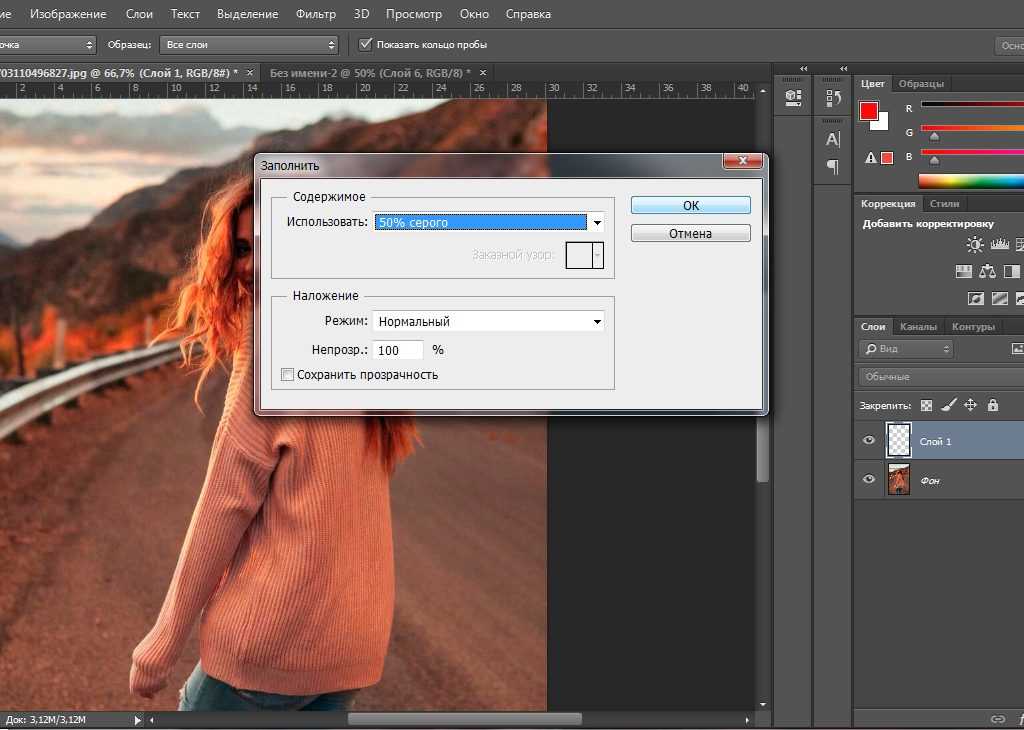
Далее придадим холсту структуру материи. Над слоем с рисунком создаем новый слой с заливкой нейтральным серым цветом.
Получим следующую структуру слоев.
В меню «Фильтр» снова выбираем пункт «Галерея фильтров». В окне настроек на закладке «Текстура» выбираем «Текстуризатор». В качестве текстуры выбираем естественно «Холст» и применительно к нашему изображению устанавливаем параметры «Масштаб» и «Рельеф».
Получаем написанную на холсте картину акварелью.
Этот урок не предназначен только лишь для получения желаемого результата. Если разобрались, как все это работает, то я надеюсь, Вы найдете этим методам множество креативных применений.
Задавайте вопросы, оставляйте комментарии.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как вставить фотографию в рамку в программе Photoshop?
Главная » IT
IT
Автор Anko На чтение 5 мин. Просмотров 35.2k. Опубликовано
На сегодняшний день практически не одно профессиональное фото не обходится без обработки фотошопом. Конечно, чтобы обрабатывать фотографии на профессиональном уровне, этому нужно сначала научиться, а потом ещё и отточить своё мастерство. Множество фотосалонов предлагают свои услуги по оформлению фотографий красивой рамочкой, и берут за это немалые деньги. Но если рассмотреть количество затраченного времени и сил на процесс «вставки фотографии в рамку», то скажу вам, что на самом деле, это не стоит тех денег. Вставить фотографию в рамочку сможет даже новичок, только что установивший Photoshop, для этого всего лишь нужна небольшая инструкция. Вот такую инструкцию или урок по «вставке фотографии в шаблон для фото или рамку» я предлагаю к вашему вниманию.
Вставить фотографию в рамочку сможет даже новичок, только что установивший Photoshop, для этого всего лишь нужна небольшая инструкция. Вот такую инструкцию или урок по «вставке фотографии в шаблон для фото или рамку» я предлагаю к вашему вниманию.
Для начала вам, конечно, нужно установить Photoshop, взять понравившуюся вам фотографию и найти рамочку или шаблон для фото. Можно скачать из интернета готовый шаблон для фото в формате PSD – это будет самым удобным и простым вариантом для работы, так как PSD – родной тип файла для фотошопа с сохранением структуры рабочего изображения: слои, маски. Как вариант – формат PNG с последующим его переводом в PSD. А можно просто взять понравившуюся вам рамочку в формате JPEG – это чуть сложнее. На примере такого формата и будет мой урок.
Итак, для начала вам нужно открыть оба файла в программе фотошоп, так чтобы каждое изображение располагалось в своём окне. Для этого в главном меню открываем File > open > выбираем нужное вам изображение.
Для этого в главном меню открываем File > open > выбираем нужное вам изображение.
Далее вам нужно переместить изображение ребёнка в рамку. Для этого воспользуемся самым простым способом. Нажимаем клавишу V или выбираем инструмент Move Tool – Перемещение из панели инструментов. И перетаскиваем изображение ребёнка в изображение с рамкой. Результат – два изображения в одном окне. Исходное изображение ребёнка можно закрыть.
Изображение рамки мы брали в формате JPEG – теперь в редакторе слоёв оно отображается как Background или Задний план. Далее необходимо преобразовать его в слой. Для этого в редакторе сделаем двойной клик по нему. Вылезает окошко New layer или Новый слой, там ничего не изменяя, нажимаем ОК или Да. Теперь оба изображения у нас – слои.
Далее в редакторе слоёв перетаскиваем слой с изображением ребёнка ниже слоя с рамкой. Результат – ребёнок скрылся за рамкой, и как видите, теперь необходимо очистить область для вставки в рамке.
Для этого делаем активным слой с рамкой, выбираем инструмент Magic Wand Tool (клавиша W) или Волшебная палочка. Ставим в верхней панели Tolerance (Допуск) побольше (около 90), и делаем клик волшебной палочкой по области для вставки фото – она выделится, удаляем — просто нажав Delete на клавиатуре. Теперь изображение ребёнка видно в области для вставки фотографии. Но оно чаще всего получается больше (как на примере), чем рамка.
Далее делаем слой с ребёнком активным, и клавишами CTRL+T применяем инструмент Свободная трансформация или Free transform. Вокруг изображения ребёнка появится рамка трансформации с маркерами. Чаще всего изображение оказывается намного больше рамки, и не все маркеры будут вам видны и доступны. Для этого нажимаем клавиши CTRL+0. Результат – вам видна вся рамка трансформации со всеми маркерами.
Далее вам необходимо пропорционально уменьшить размеры с изображением ребёнка до размеров рамки. Для этого удерживая клавишу SHIFT, перетаскиваем угловой маркер до нужных вам размеров. Без клавиши SHIFT, изображение будет уменьшаться или увеличиваться непропорционально! По мере уменьшения изображения, постепенно перемещаем его в рамочку инструментом Move Tool (Перемещение) — для этого курсор наводим на середину области трансформации, и подгоняем размеры изображения ребёнка до оптимальных для рамки.
Для этого удерживая клавишу SHIFT, перетаскиваем угловой маркер до нужных вам размеров. Без клавиши SHIFT, изображение будет уменьшаться или увеличиваться непропорционально! По мере уменьшения изображения, постепенно перемещаем его в рамочку инструментом Move Tool (Перемещение) — для этого курсор наводим на середину области трансформации, и подгоняем размеры изображения ребёнка до оптимальных для рамки.
Если вам необходимо повернуть изображение, то выведите курсор за область трансформации к угловому маркеру — он примет вид изогнутой двунаправленной стрелки, теперь можно поворачивать. Также можно воспользоваться меню дополнительных функций инструмента свободная трансформация. Для этого щёлкните правой кнопкой мыши внутри области трансформации – вылезет меню с функциями.
После всех необходимых вашей фотографии трансформаций нажимаем клавишу ENTER – применяем команду трансформации. И вот вроде всё готово, но осталось последнее – сделать нашу работу цельным изображением.
И вот вроде всё готово, но осталось последнее – сделать нашу работу цельным изображением.
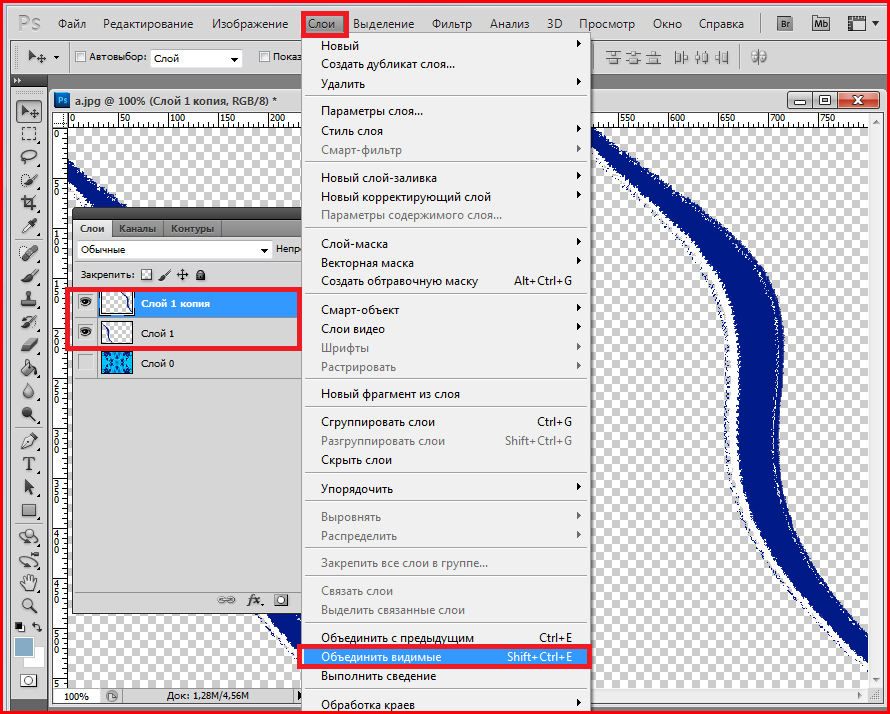
Применяем команду – Слить все слои, нажимая сочетание клавиш SHIFT+CTRL+E. Теперь изображение рамки и ребёнка – один общий слой. Обратите внимание, что после применения этой команды изображение редактировать уже будет нельзя.
Вот и готово! Теперь сохраняем вашу работу в нужном вам формате. Можно оставить получившееся изображение в PSD формате, но для обычных фотосалонов (если хотите нести на печать) удобнее JPEG. Для этого в главном меню открываем File > Save as…, выбираем формат JPEG при сохранении.
Разобравшись и выполнив эту задачу один раз, в дальнейшем ваши затраты по времени будут не более 15 минут. А как приятно наконец-то научиться делать это самому и при случае не пользоваться услугами фотосалонов! Желаю Вам Удачи в изучении Фотошопа!
Как вставить изображение в GIMP (3 быстрых шага)
Одной из первых задач, которую хотят освоить многие графические редакторы, является объединение двух изображений вместе, будь то мем или серьезный арт-проект (или и то, и другое?) . Объединение двух или более изображений может быть очень забавным, но даже если вы работаете над очень серьезным проектом, это легко сделать.
Объединение двух или более изображений может быть очень забавным, но даже если вы работаете над очень серьезным проектом, это легко сделать.
Краткое руководство по вставке изображения в GIMP
В этом руководстве предполагается, что на вашем компьютере сохранены два файла изображений, которые вы хотите объединить. Я объясню некоторые другие ситуации позже, но это, вероятно, наиболее распространенная.
Команда Открыть как слои находится в меню «Файл». GIMP создаст новый пиксельный слой, содержащий выбранное вами изображение, хотя вам может потребоваться немного изменить масштаб, чтобы он правильно вписался в ваше изображение. Переключитесь на Unified Transform на панели инструментов или нажмите Shift + T , чтобы включить его, и вы можете настроить его по мере необходимости.
Будьте осторожны с масштабированием, так как вы очень быстро потеряете качество изображения, хотя это может быть полезным эффектом, если вы примените его правильно.
Непосредственная вставка изображений
Также можно добавлять изображения непосредственно в GIMP с помощью стандартных команд копирования и вставки, используемых вашей операционной системой. Это очень удобно для быстрой вставки изображений из сети в изображение в GIMP (глядя на вас, создатели мемов, мы гордимся!)
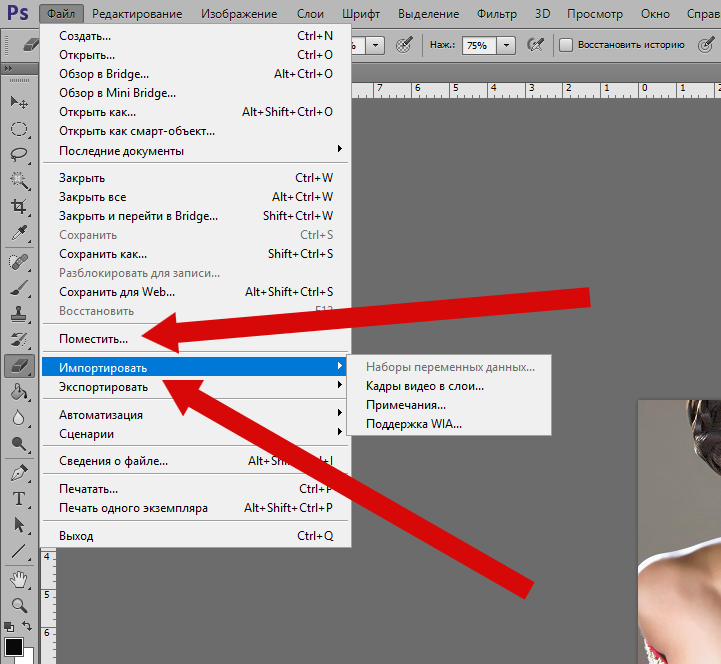
Чтобы скопировать из браузера, просто щелкните правой кнопкой мыши изображение, которое хотите скопировать, и выберите Копировать изображение (формулировка может немного отличаться в зависимости от используемого браузера), затем переключитесь в GIMP. Открыв базовое изображение, нажмите Ctrl + V или откройте меню Edit и выберите Paste .
Это потребует гораздо большего редактирования, если это когда-либо будет выглядеть убедительно, но вот как это начинается Это позволяет вам быстро загрузить изображение в GIMP, но имеет несколько разных шагов, потому что GIMP обрабатывает вставленное содержимое изображения, используя система под названием плавающие выделения, также известные как плавающие слои .
Плавающее выделение — это своего рода временный слой, который позволяет редактировать содержимое, но не позволяет редактировать остальную часть изображения до тех пор, пока плавающее выделение не будет закреплено обратно в изображении. Как вы можете видеть ниже, они выглядят немного по-другому на панели «Слои».
Панель «Слои», по умолчанию расположенная в правом нижнем углу интерфейса.Панель «Слои» является «умной», и цвет выделяет три основных варианта, доступных для плавающего выбора в нижней части панели. Вы можете Создайте новый слой , Якорь или Удалить ваш выбор соответственно.
Как правило, лучше хранить все элементы изображения на отдельных слоях до тех пор, пока вам не понадобится применить настройку ко всем из них, так как это позволит вам вернуться и отредактировать или изменить их положение позже, если вам нужно. Нажмите зеленую кнопку Create a new layer в левом нижнем углу панели Layers , и ваше плавающее выделение будет преобразовано в новый пиксельный слой.
Если вас это не волнует, вы можете просто нажать зеленую кнопку Anchor layer на панели Layers . Плавающее выделение выравнивается до базового слоя, пиксели, которые были под ним, теряются, и вам остается работать с одним единственным слоем — я не рекомендую это делать!
Следующий шаг
Это охватывает основы того, как вставить изображение в GIMP, но даже не касается того, как сгладить края между двумя изображениями, чтобы они выглядели убедительно реальными. В конце концов, ястребы редко выглядят такими прямоугольными в своей естественной среде обитания.
Требуется немного больше редактирования, начиная с некоторых основных маскирующих выделений и настройки цвета, но для этого придется подождать, пока не появится другое практическое руководство. Поэтому обязательно изучите другие доступные нам руководства, чтобы получить дополнительные советы по работе с изображениями в GIMP!
О Томасе Болдте
Я работаю с цифровыми изображениями примерно с 2000 года, когда у меня появилась первая цифровая камера. Я пробовал много программ для редактирования изображений. GIMP — это бесплатное и мощное программное обеспечение, но не совсем удобное для пользователя, пока вы не освоитесь с ним, и я хотел упростить для вас процесс обучения здесь.
Я пробовал много программ для редактирования изображений. GIMP — это бесплатное и мощное программное обеспечение, но не совсем удобное для пользователя, пока вы не освоитесь с ним, и я хотел упростить для вас процесс обучения здесь.
Пошаговое руководство по вставке фотографий в обтравочную маску с помощью PSD-шаблона Photoshop — Gibb+Co Studio
Обтравочная маска раньше меня пугала, но, честно говоря, это довольно просто, если знать шаги. Ниже приведено пошаговое руководство по вставке ваших фотографий в шаблон Photoshop с обтравочной маской. Есть много магазинов ETSY, которые имеют несколько обтравочных масок в шаблоне для многих вариантов фотографий. В моем примере показан вариант с одной фотографией. Если вы подписаны на нашу рассылку, вы можете скачать бесплатный шаблон Photoshop из нашей бесплатной библиотеки.
Этот пост и фотографии в нем содержат партнерские ссылки. Если вы купите что-то по ссылке, я могу получить комиссию без дополнительной оплаты для вас. Полное раскрытие здесь .
Полное раскрытие здесь .
Шаг 1
Откройте шаблон Photoshop. Отключите значок глаза на границе «удалить этот слой». Эта граница показывает вашу приблизительную линию обрезки. Это важно, если у вас есть важный текст здесь, на краю.
Шаг 2
Если вы не хотите использовать искусственные золотые буквы и предпочитаете плоский цвет, включите значок глаза рядом со слоем «изменение цвета». Чтобы изменить цвет, дважды щелкните маленький квадрат внутри цвета, чтобы свойства пипетки изменили цветовой слой.
Шаг 3
Откройте изображение, которое хотите вставить, и скопируйте его целиком… см. ниже. Помните Command A/Command C для пользователей Mac и Control A/Control C для пользователей ПК.
Шаг 4
Вставьте изображение в шаблон Photoshop… обязательно нажмите на фигуру обтравочной маски, чтобы вставить ее над слоем обтравочной маски… используйте Command V (Mac) или Control V (для пользователей ПК)… см. ниже . Он должен быть между формой и слоем «ваше изображение здесь».
Шаг 5
Отключите значок глаза на слое «ваше изображение здесь»… см. ниже.
Шаг 6
Переместите изображение в нужное место. Command T для пользователей Mac и Control T для пользователей ПК.
Шаг 7
Отредактируйте свою фамилию, дату, текст, нажав на текст.
Шаг 8
Когда все будет идеально, вы можете свести слои, выбрав… «Слой»… перейдите в конец… «Свести изображение».
Он спросит, хотите ли вы удалить скрытые слои, нажмите «ОК».
Шаг 9
Нажмите «сохранить как» и выберите формат Photoshop pdf. Обязательно назовите его своим именем.
И все! Довольно легко, правда?!
Теперь вы можете загрузить его в свой любимый интернет-магазин печати.
Если вы планируете использовать профессиональный принтер, я рекомендую Prints of Love. Мой магазин сотрудничает с ними, чтобы предложить быструю, качественную, но доступную печать. Плюс бесплатная 2-3-дневная доставка по США и бесплатные конверты!
Если вы планируете печатать дома, я использую HP envy в качестве рабочей лошадки в своем малом бизнесе. До следующего раза, счастливого проектирования!
Гибб
Иллюстрация, Халява, Photoshop, УчебникRtee Khunduang