Хитрости загрузки иллюстраций в Adobe InDesign CS6 – Онлайн-курсы школы «Юниверс»
В этой заметке мы поговорим о нюансах помещения изображений в верстку, созданную в Adobe InDesign. Как бы удивительно это ни звучало, но у такой простой операции могут быть дополнительные настройки и даже осложнения.
Сначала поговорим о возможных осложнениях, про которые ни в коем случае нельзя забывать:
1. Растровое изображение отсутствует в списке картинок в палитре Links.Это всегда лишает вас возможности управлять его параметрами (такими как цветовая модель, разрешение, тип файла и др.). Такое случается, если при загрузке изображения в InDesign вы не пользовались командой File>Place, а принесли картинку в программу через буфер обмена (например, из интернета). Это тупиковая ситуация, которая решается только через замену существующей картинки на новую, помещенную через команду Place.
2. Растровое изображение подогнано под нужный размер прямо в программе верстки, а не в Photoshop.
В этом случае финальный пересчет пикселей изображения может выполниться не самым подходящим образом, что приведет к появлению «замыленной» картинки. Профессионалы советуют не допускать таких ситуаций и все изображения приводить 100%-му размеру перед записью финальных печатных файлов. Чтобы узнать, какие картинки нуждаются в этом, необходимо щелкнуть по заинтересовавшему вас изображению инструментом Direct Selection (известным в народе как «белая стрелка»). В управляющей панели программа покажет в процентах ее истинный размер.
Чтобы подогнать изображений по размеру к 100%, нужен Adobe Photoshop, а еще лучше — скрипт (например, такой как Crop & Resize Олега Бутрина), который сделает всю работу за вас. Если скрипта нет, то придется вручную вводить значения в окно Image Size программы Photoshop.
А теперь о маленьких хитростях, которые помогут сэкономить время при загрузке картинок.1. Чтобы заменить стоящее в верстке изображение на новое, необходимо щелкнуть по нему курсором с загруженной картинкой, удерживая Alt.
2. Если в курсор загружено несколько изображений, их можно пролистывать, нажимая на клавиатуре стрелки.
3. Чтобы отказаться от одного из нескольких загруженный в курсор изображений, необходимо нажать Esc.
5. Если в процессе применения команды Place нечаянно произошла замена картинки (такое случается, когда на момент вызова команды выделено другое изображение), необходимо тут же нажать Ctrl + Z (или Cmd + Z на компьютерах Macintosh). Тогда замена будет отменена, а в курсор загрузится то изображение, которое было выбрано в окне команды Place.
Надеемся, что подбодка наших советов хотя бы немного ускорит рабочий процесс верстки и упростит загрузку графики. Автоматической вам верстки!
Подготовка макета для печати в Adobe InDesign
Adobe InDesign помогает создавать и готовить к печати макеты полиграфических изделий, программа подходит для создания листовок, плакатов и афиш, брошюр, а также электронных книг, интерактивных документов PDF и т.
Инструменты Adobe InDesign делают удобной и быстрой работу с текстом, помогают создать страницы с несколькими колонками, применять неординарную типографику, добавлять таблицы, графические элементы.
Существуют общие требования к файлу, предназначенному для печати в типографии:
- элементы макета в цветовой модели CMYK;
- наличие вылетов;
- шрифты переведены в кривые;
- разрешение растровых изображений 300 ppi;
- формат макета должен соответствовать формату готового изделия.
Формат макета должен соответствовать формату заказанного изделия. Если вы заказываете листовки А5, то и макет должен быть создан для формата А5. Часто бывают случаи, когда у заказчика есть макет, который нужно напечатать на разных форматах. Он заказывает плакаты А2 и загружает макет для листовки А5.
При проверке макета или на производстве могут возникнуть проблемы, если заказчик сразу не предупредил, что макет нужно масштабировать. Непонятно, нужно ли менять формат макета или по ошибке был заказан не тот формат.
Непонятно, нужно ли менять формат макета или по ошибке был заказан не тот формат.
В InDesign формат можно выбрать при создании документа (указать один из стандартных вариантов, либо вручную указать высоту и ширину).
Если нужно изменить параметры готового макета, то кликаем по пункту меню Файл -> Параметры документа -> выбираем один из стандартных форматов или вводим высоту, ширину вручную через команду Заказной и масштабируем элементы макета в соответствии с новым форматом.
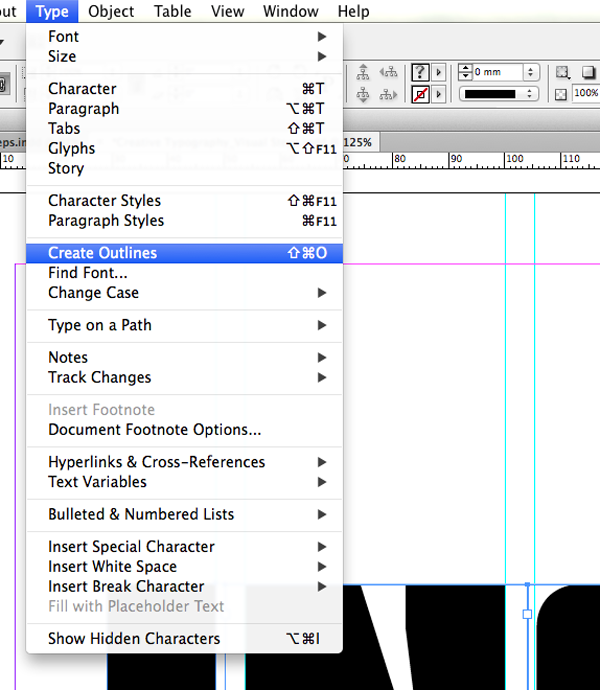
Чтобы шрифты не слетели, нужно перевести их в кривые. Выделяем текст и нажимаем Ctrl+Shift+O.
Вылеты — продолжение цветных элементов макета за обрезной формат на 2-5 мм (в зависимости от вида полиграфической продукции), они нужны, чтобы избежать брака при резке.
Вылеты тоже можно указать при создании макета. На боковой панели при создании нового документа есть пункт Выпуск за обрез и служебные поля, здесь и указываем размер вылетов.
Если забыли указать вылеты сразу или нужно изменить размер вылетов, то также, как и при изменении формата используем команду Файл -> Параметры документа, кликаем по пункту Выпуск за обрез и служебное поле -> вводим нужное значение.
Разрешение растровых изображений (фотографий, картинок) должно быть 300 ppi, иначе на отпечатанной полиграфической продукции изображение может получиться размытым. Поэтому лучше делать фотографии зеркальной камерой или использовать источники с качественным фотоконтентом.
Как проверить разрешение изображения?
Кликаем правой кнопки мыши по изображению, выбираем пункт меню Свойства — Подробнее, смотрим Разрешение по горизонтали и разрешение по вертикали.
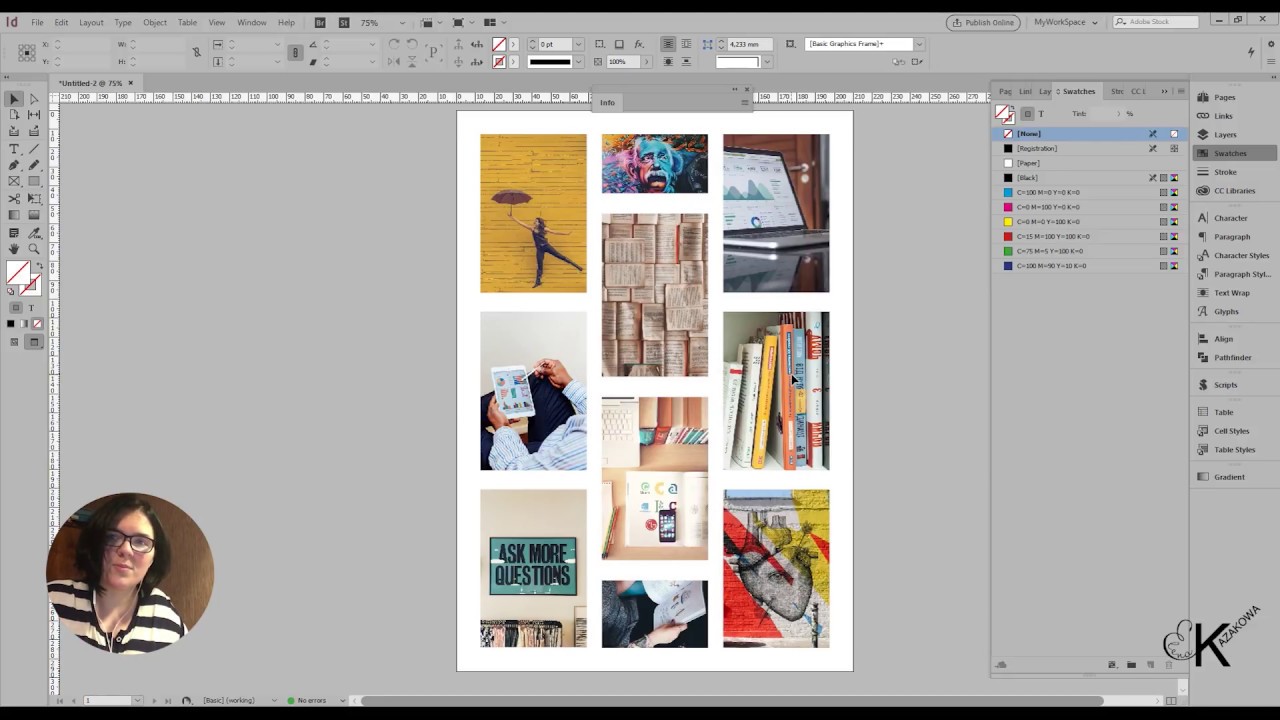
Также можно посмотреть в InDesign, для этого нужно кликнуть по значку связи в боковой панели, кликая по каждому изображению, мы видим актуальное и эффективное ppi (здесь должна стоять цифра 300) и цветовое пространство CMYK.
Как изменить актуальное и эффективное ppi?
Кликаем по изображению правой кнопкой мыши, выбираем Редактировать с помощью ->Adobe Photoshop. Далее нужно задать изображению такие же размеры, которые стоят в InDesign, для этого используем команду Alt+Ctrl, указываем нужную ширину и разрешение 300 пикселей/дюйм. Сохраняем изменения.
Элементы в цветовой модели CMYK
Если создаем элемент в InDesign
Выбираем нужный цвет, нажимаем добавить образец CMYK -> OK, выбранный цвет появляется в образцах и его становится удобно присваивать другим элементам макет из панели Образцы.
Если добавляем изображение
Открываем изображение в Photoshop с помощью команды Редактировать с помощью ->Adobe Photoshop, кликаем по вкладке Редактирование -> Преобразовать в профиль, выбираем профиль (ISO Coated v2 300% (ECI)), сохраняем изменения.
Если добавляем векторный элемент
Выбираем контур векторного объекта и выбираем пункт контекстного меню Цвета и смотрим, какая цветовая модель использована.
Если стоит RGB, то меняем ее на CMYK через меню (четыре полосочки).
Похожие статьи:
Советы по Adobe InDesign
Использование панели Script Label для записи комментариев
В процессе вёрстки иногда необходимо сохранить информацию не на бумаге, а в самом файле. Стандартный инструмент Notes работает только с текстовыми фреймами. А если нужно сохранить комментарий к иллюстрации? Воспользуйтесь панелью Script Label (Window•Automation•Script Label). Это окно сохранит большой объём данных. В дальнейшем при выборе иллюстрации, когда оно открыто, введённый ранее комментарий будет на экране. Если фрейм был преобразован в матрицу фреймов (см. совет «Разбиение фрейма на матрицу фреймов»), комментарий будет выводиться для каждого фрейма матрицы.
совет «Разбиение фрейма на матрицу фреймов»), комментарий будет выводиться для каждого фрейма матрицы.
Обычно невозможно сразу сказать, каков фрейм — белый или бесцветный. Чтобы узнать, какие фреймы на полосе, надо включить сетку документа, причём на зад-нем плане. Откроем окно сеток
Новый слой всегда создаётся выше текущего, но если при создании слоя удерживать клавиши <Alt+Ctrl>, новый слой появится ниже текущего.
Если в работе много слоёв, а требуется посмотреть один, отключив остальные, то не нужно щёлкать мышкой по каждому для их гашения. Достаточно с нажатой <Alt> щёлкнуть по пиктограмме «Глаз» того слоя, который надо оставить. В результате он останется на экране, а остальные станут скрытыми. Для включения всех слоёв выберите в меню панели Layers команду Show All Layers. Точно так же с помощью этой клавиши можно запретить перемещение объектов на всех слоях, кроме выбранного. Снимается запрет перемещения командой Unlock All Layers.
В результате он останется на экране, а остальные станут скрытыми. Для включения всех слоёв выберите в меню панели Layers команду Show All Layers. Точно так же с помощью этой клавиши можно запретить перемещение объектов на всех слоях, кроме выбранного. Снимается запрет перемещения командой Unlock All Layers.
По умолчанию, при переносе перетаскиванием или через буфер в другую работу части вёрстки, состоящей из нескольких слоёв, все перенесённые данные окажутся в одном слое. Чтобы сохранить послойное представление данных, перед переносом в меню Layers установите флажок Paste Remembers Layers.
В отличие от XPress, в InDesign интерлиньяж — это атрибут символа: в пределах одного абзаца расстояние между строками может быть неодинаковым. Есть только один способ установить одинаковый интерлиньяж в абзаце — выделить весь, а затем указать значение межстрочного расстояния.
Если вы хотите, чтобы InDesign работал с интерлиньяжем, как QuarkXPress, то в настройках Preferences•Type установите флажок Apply Leading to Entire Paragraphs, и при очередном обновлении интерлиньяжа любого символа это значение будет установлено для всего абзаца. Флажок влияет только на установку интерлиньяжа в InDesign. Если в импортируемом тексте межстрочные расстояния были разными, они такими и останутся после помещения в текстовый бокс. Поэтому следующей операцией должна быть установка для любой из строк нужного интерлиньяжа.
Стили (цветов, объектов, абзацев, символов, таблиц, ячеек) в своих панелях по умолчанию упорядочены по времени их создания. Но их можно сортировать по алфавиту, для этого есть команда Sort by Name в меню каждой панели. Можно перетаскиванием стилей упорядочить их как-то иначе. Как правило, базовые стили, заключённые в квадратные скобки, перетаскивать нельзя. Но есть исключение: в палитре цветов можно перетаскивать названия стилей в квадратных скобках. Если перетащить цвет Registration в низ панели, когда нет открытых документов, это станет стандартом для последующих работ. Этот цвет должен быть в работе как служебный, но на вершине палитры цветов должны быть действительно используемые цвета.
Но есть исключение: в палитре цветов можно перетаскивать названия стилей в квадратных скобках. Если перетащить цвет Registration в низ панели, когда нет открытых документов, это станет стандартом для последующих работ. Этот цвет должен быть в работе как служебный, но на вершине палитры цветов должны быть действительно используемые цвета.
Также погасить этот белый ореол можно выбором в настройках просмотра опции High Quality Display.
Отмена локального изменения стилей абзацев
Когда формат текста хоть в одном параметре отличается от установок стиля абзаца, в палитре стилей рядом с названием стиля этого абзаца появляется знак «+». Снять такое локальное форматирование можно, щёлкнув по кнопке Clear Overrides внизу панели стилей абзаца. Если выделить весть текст в фрейме или статье, то знака «+» не будет, поскольку к этому тексту приложено несколько стилей, но щелчок на этой кнопке снимет локальное форматирование в каждом выделенном абзаце.
Отображение направляющих
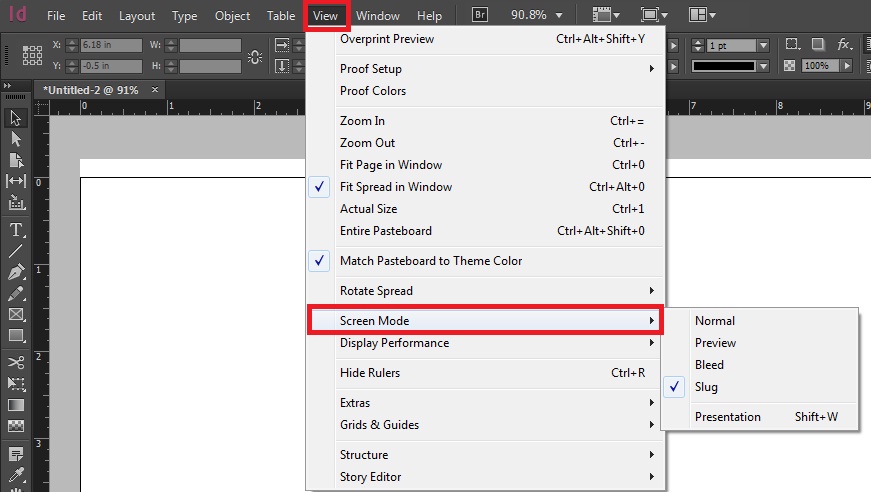
Направляющие полезны на подготовительном этапе, но потом их отображение на экране при всех масштабах начинает мешать. Управлять ими можно разными способами. Режим просмотра Preview гасит все направляющие; объекты, печать которых запрещена; «Рабочий стол», оставляя на экране страницу такой, как она будет напечатана. Сочетание клавиш <Ctrl+;> включает/выключает направляющие. Можно установить порог масштабирования полосы, при превышении которого направляющие будут видны. В окне Layout•Ruler Guides значение этого порога View Threshold установлено 5%. Поэтому направляющие видны всегда. Установите его равным, например, 110% — направляющие, установленные на экране после изменения порога отображения, будут видны только в момент их установки или при большем масштабе отображения. Эта установка нового значения порога не влияет на ранее проведённые направляющие, т. к. порог масштаба отображения — атрибут направляющей, и его можно изменять. Когда направляющие видны на экране, проведите любой из стрелок с нажатой кнопкой мыши по ним и установите новое значение порога View Threshold. Сразу удалить все направляющие с экрана можно, установив флажок Remove Existing Ruler Guides в окне Layout•Create Guides.
Эта установка нового значения порога не влияет на ранее проведённые направляющие, т. к. порог масштаба отображения — атрибут направляющей, и его можно изменять. Когда направляющие видны на экране, проведите любой из стрелок с нажатой кнопкой мыши по ним и установите новое значение порога View Threshold. Сразу удалить все направляющие с экрана можно, установив флажок Remove Existing Ruler Guides в окне Layout•Create Guides.
Направляющие — элемент библиотеки
Направляющие — такой же объект полосы, как линии, фреймы. Их можно выделять, перемещать, определять координату и пр., сохранять в библиотеке. Выделив все направляющие на странице и поместив командой Add Item в библиотеку, можно в другом макете сделать точно такую же сетку. Но если помещённый в библиотеку фрейм можно взять и вытащить на полосу, то с направляющими так поступить нельзя — они помещаются на страницу только командой Place Items.
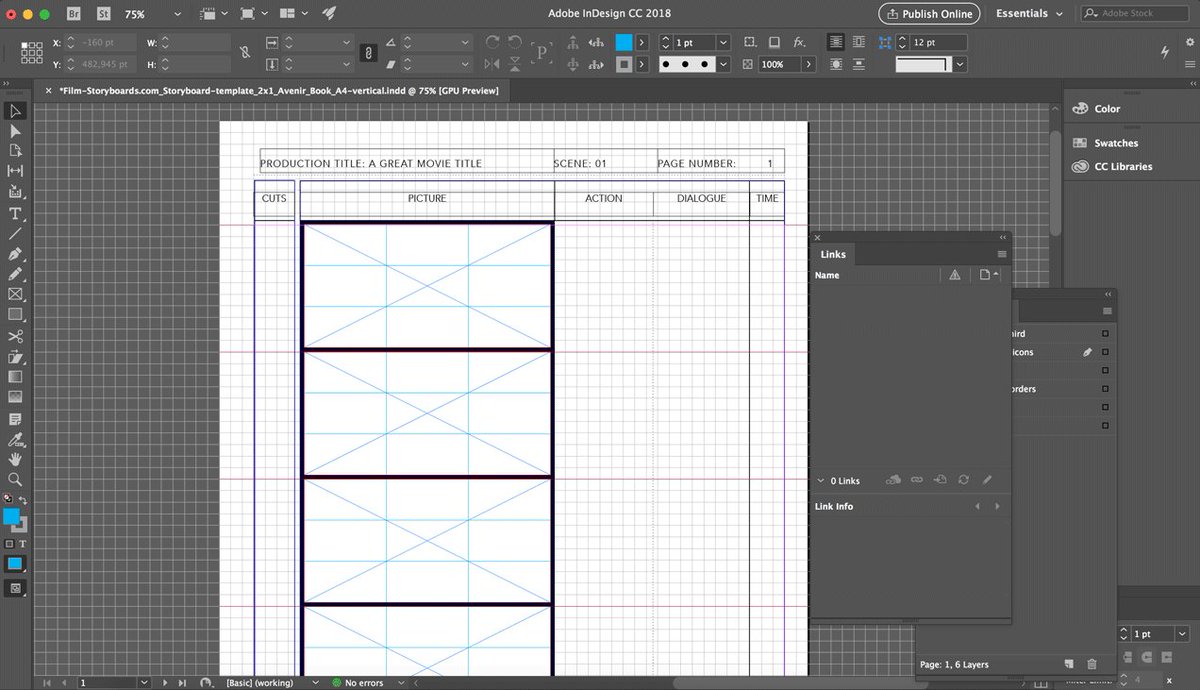
Разбиение фрейма в матрицу фреймов
Иногда требуется разместить изображение в матрице из многих фреймов. InDesign позволяет это: надо выбрать все фреймы и сделать из них один составной. В версии CS2: Object•Compound Paths•Make, в версии CS3 — Objects•Path•Make Compound Paths.
Сложнее сделать сетку из одинаковых фреймов. При процедуре повтора Step and Repeat будет много мороки с подбором верного шага перемещения, а при большом количестве требуемых фреймов она отнимет много времени. В двух последних версиях программы решает задачу скрипт MakeGrid.jsx. Сначала рисуется один большой фрейм, который будет разбит на множество малых. Для разбиения запускаем скрипт, в появившемся окне определяем, сколько будет строк и колонок в этой матрице, расстояние между фреймами и их вид. При нажатии на кнопку ОК фрейм превратится в матрицу. Если сначала нарисовать текстовый фрейм, задать его параметры, при использовании скрипта в качестве фрейма выбрать текстовый и установить флажок Retain Formatting and Contents, новые фреймы будут иметь свойства исходного.
При нажатии на кнопку ОК фрейм превратится в матрицу. Если сначала нарисовать текстовый фрейм, задать его параметры, при использовании скрипта в качестве фрейма выбрать текстовый и установить флажок Retain Formatting and Contents, новые фреймы будут иметь свойства исходного.
Этот скрипт — очень удобный инструмент, его надо знать, даже если раньше не было подобных задач. Появятся — с его помощью будут решены за минуты. А без него и несколько часов потерять можно.
Изменение размера фреймов и их содержимого
В версии CS2 после изменения размера фрейма в панели измерений размер его содержимого не изменялся, и для него нужно было вводить свои размеры. Именно поэтому проще было масштабировать иллюстрации, удерживая нажатыми клавиши <Shift> и <Ctrl>. С их помощью и в версии CS3 масштабируются фрейм и содержимое, но теперь есть новая возможность работы с размерами. В панели настроек появился выбор — масштабировать ли содержимое фреймов при изменении его размеров. На вкладке General окна Preferences в поле When Scaling две радиокнопки: Apple to Content и Adjust Scaling Percentage. Первая — установка по умолчанию: после ввода размера или масштаба фрейма пропорционально меняется его содержимое (иллюстрация и текст). Вторая — программа ведёт себя как версия CS2. Эти установки действуют и на фрейм, и на группу фреймов.
В панели настроек появился выбор — масштабировать ли содержимое фреймов при изменении его размеров. На вкладке General окна Preferences в поле When Scaling две радиокнопки: Apple to Content и Adjust Scaling Percentage. Первая — установка по умолчанию: после ввода размера или масштаба фрейма пропорционально меняется его содержимое (иллюстрация и текст). Вторая — программа ведёт себя как версия CS2. Эти установки действуют и на фрейм, и на группу фреймов.
В версии CS3 появилась модификация инструмента Белая стрелка — Position Tool. На границах фрейма или рисунка он ведёт себя как стрелка, позволяя менять их размер, а внутри фрейма — как рука, при помощи который позиционируется его содержимое.
Правильная работа с кнопками и гиперссылками
Преобразовать объект в кнопку очень просто инструментом Button или Object•Interactive•Convert to Button. Также несложно сделать гиперссылки, для этого есть специальная панель. Но почему кнопки и гиперссылки могут не работать в программе Acrobat? Секрет в том, что в окне экспорта в PDF-формат обязательно должны быть установлены флажки Hyperlinks и Interactive Elements.
Также несложно сделать гиперссылки, для этого есть специальная панель. Но почему кнопки и гиперссылки могут не работать в программе Acrobat? Секрет в том, что в окне экспорта в PDF-формат обязательно должны быть установлены флажки Hyperlinks и Interactive Elements.
Фрейм по размеру иллюстрации
Если определяющим является размер иллюстрации или текста, то щелчок одним из инструментов выбора на любом из углов фрейма сделает его равным размеру содержимого. Это работает и для составного фрейма, см. совет «Разбиение фрейма на матрицу фреймов».
Работа с таблицей
Все приёмы действуют при активном инструменте Type. Для изменения ширины только одной колонки нужно, взявшись за её правый край (курсор примет вид двунаправленной стрелки), перемещать курсор вправо или влево. Перемещение границы колонки при нажатой клавише <Shift> — способ изменить ширину смежных колонок, ширина остальных не меняется. Если перемещать при нажатой клавише <Shift> правую границу таблицы, ширина всех колонок меняется пропорционально. Аналогично при нажатой клавише <Shift> меняется высота смежных строк перемещением их общей границы, а перемещение нижней границы таблицы пропорционально изменит высоту её строк.
Перемещение границы колонки при нажатой клавише <Shift> — способ изменить ширину смежных колонок, ширина остальных не меняется. Если перемещать при нажатой клавише <Shift> правую границу таблицы, ширина всех колонок меняется пропорционально. Аналогично при нажатой клавише <Shift> меняется высота смежных строк перемещением их общей границы, а перемещение нижней границы таблицы пропорционально изменит высоту её строк.
Нажав клавишу <Shift> и взявшись за правый нижний угол таблицы, её можно пропорционально масштабировать. Размер текста при этом не меняется.
Перемещение при нажатой клавише <Alt> одной из границ таблицы влево или вниз — в таблице появляются новые колонки или строки. При движении влево ширина новых колонок равна ширине левой от курсора колонки; при движении вниз высота новых строк равна высоте строки над курсором.
Положение левого края таблицы определяется свойствами стиля абзаца, в котором был курсор в момент создания таблицы. Следовательно, если изменить значение Left Indent, можно сдвинуть таблицу по горизонтали. Чтобы узнать текущее значение Left Indent, щёлкните инструментом Type сначала по одной из ячеек, а потом слева от таблицы, обязательно в пределах текстового фрейма. Курсор должен стать тонкой мигающей вертикальной линией вдоль всего левого края таблицы. В палитре Paragraph введите новое значение левого отступа, и положение таблицы по горизонтали изменится.
Переключение между инструментами
Если не выполняется работа с текстом, на инструмент «Чёрная стрелка» можно переключиться, нажав клавишу <V>, на инструмент «Белая стрелка» — <А>, на инструмент позиционирования — <Shift+A>. Из режима работы с текстом инструмент выделения выбирается нажатием клавиши <Esc>. Когда текстовый курсор в таблице, нажатием клавиши <Esc> можно переключаться между работой с текстом и работой с ячейкой. При работе с графическим фреймом переключение между инструментами выбора выполняется двойным щелчком мыши в пространстве фрейма. Сочетание <Ctrl+Shift+A> снимает любое выделение в программе. При работе с текстом это сочетание гарантирует, что при нажатии любой клавиши выбора инструмента будет сделан именно выбор, а не появится этот код в тексте.
Из режима работы с текстом инструмент выделения выбирается нажатием клавиши <Esc>. Когда текстовый курсор в таблице, нажатием клавиши <Esc> можно переключаться между работой с текстом и работой с ячейкой. При работе с графическим фреймом переключение между инструментами выбора выполняется двойным щелчком мыши в пространстве фрейма. Сочетание <Ctrl+Shift+A> снимает любое выделение в программе. При работе с текстом это сочетание гарантирует, что при нажатии любой клавиши выбора инструмента будет сделан именно выбор, а не появится этот код в тексте.
Картинки в курсоре
В версии CS3 можно выбрать при импорте не одну, а, используя клавиши <Shift> и <Ctrl>, несколько иллюстраций и затем последовательно помещать их в фреймы. Очередной файл для помещения во фрейм отображается в курсоре, но стрелками на клавиатуре файлы можно чередовать. Если файл не нужен, нажатием клавиши <Esc> он исключается из очереди на вывод. Правда, отображение миниатюр файлов в курсоре будет, только если в настройках на вкладке Interface установлен флажок Show Thumbnails on Place.
Копирование цвета пипеткой
Пипетка — прекрасный инструмент для копирования оформления, с её помощью переносится даже стилевое оформление объектов и текста. Но есть вариант, когда переносится только цвет: надо при нажатой клавише <Shift> щёлкнуть пипеткой на образце цвета. Теперь его можно назначить контуру или заполнению, тоже обязательно с нажатой клавишей <Shift>. Щелчок без этой нажатой клавиши присвоит объекту текущие значения цветов. Метод позволяет красить только контур букв.
Новые цвета
Щелчок на кнопке New Swatch в окне Swatches создаёт копию текущего выбранного цвета. Если цвет нельзя копировать (например, белый или Registration), кнопка недоступна.
Если цвет нельзя копировать (например, белый или Registration), кнопка недоступна.
Если 50% оттенок одного из цветов палитры надо сделать отдельным цветом, щёлкните по нему, в поле Tint введите значение 50% и щёлкните по кнопке New Swatch. Новый цвет будет называться как и исходный, но у него будет другая процентовка.
Новый цвет создаётся и при помощи инструмента «Пипетка». После щелчка им по цвету, а затем по кнопке New Swatch этот цвет появится в палитре Swatches.
Щелчок по этой кнопке с нажатой клавишей <Ctrl> создаёт смесевой вариант текущего цвета. Щелчок с нажатой клавишей <Alt> по цвету не только создаёт копию этого цвета, но и открывает окно для его редактирования. Щелчок с нажатой клавишей <Shift> в окне редактирования по образцу цвета выбирает одну из цветовых моделей RGB, CMYK или Lab.
Поиск отсутствующего шрифта
Иногда причина сообщения об отсутствующем шрифте — невидимый символ. Если его сложно найти в тексте обычным поиском, переключитесь в режим редактирования текста Story Editor — курсор будет стоять рядом с этим символом.
Одним щелчком
После многолетней работы в XPress верстальщики частенько дважды щёлкают в поле размера для изменения его значения. Пора расставаться с этой привычкой — рядом с каждым полем размера есть пиктограмма, один щелчок по которой выберет содержимое этого поля. Пиктограммы стрелок слева от содержимого — средство пошагового изменения числа в поле размера.
Выбор цветовой модели
Щелчки с нажатой клавишей <Shift> по цветовой полосе в палитре Color всякий раз выбирают для текущего цвета новую цветовую модель из ряда RGB, CMYK, Lab. Появление жёлтого треугольника — признак, что цвет в данной цветовой модели выходит за пределы цветового охвата. Щелчок по треугольнику изменит цвет на самый близкий в пределах цветового охвата.
Появление жёлтого треугольника — признак, что цвет в данной цветовой модели выходит за пределы цветового охвата. Щелчок по треугольнику изменит цвет на самый близкий в пределах цветового охвата.
Устранение проблем с файлами
Редко, но бывает, что программа с конкретным файлом работает неустойчиво. Решает проблему экспорт файла в формат INX. При открытии файла InDesign перестроит его заново, обычно это удаляет все проблемы, возникшие в файле. Экспорт в этот формат — способ сохранить работу с понижением версии: InDesign CS2 открывает INX-файлы, созданные InDesign CS3.
Выбор точки привязки
Поле привязки — самое левое поле панели управления. Если хотите установить точку привязки без использования мыши, сначала нажмите <Ctrl+6> для перехода в первое поле этой панели, а затем <Shift+Tab>. Будет выбрано поле привязки, текущая точка привязки отмечена чёрным цветом. Стрелками выбирается любая другая точка. Нажатие клавиши <Enter> запомнит выбор.
Будет выбрано поле привязки, текущая точка привязки отмечена чёрным цветом. Стрелками выбирается любая другая точка. Нажатие клавиши <Enter> запомнит выбор.
Точные пропорции цвета
Инструмент «Пипетка» покажет в палитре Colors точные пропорции цвета для иллюстраций в TIFF-, AI- и PSD-форматах, но приблизительные для EPS-файлов и смесевых цветов. Точные пропорции этих цветов можно узнать в окне Separation Preview.
Точная координата направляющих
После двойного щелчка на шкале размеров появится направляющая, координата которой равна координате курсора. Если при этом щелчке была нажата клавиша Shift, координатой направляющей будет ближайшее к курсору деление на шкале.
Переполнение буфера
Редкая, но тем и интересная ошибка программы: иногда перестаёт копироваться текст через буфер обмена во внешние приложения. Удивительно, что при этом в самой программе копирование и вставка работают безупречно. Решение проблемы: удалить файлы в каталоге C:\Documents and Settings\<имя_пользователя>\Local Settings\Temp.
Редактирование контуров
Контуры, сделанные в Illustrator и InDesign, редактируются в обеих программах, если установить нужным образом настройки для обмена данными. В окне Preferences Illustrator во вкладке File Handling & Clipboard в поле Clipboard on Quit установите оба флажка и выберите радиокнопку Preserve Paths. В окне Preferences программы InDesign CS3 во вкладке Clipboard Handling в поле Clipboard установите флажок Copy PDF to Clipboard.
Поиск цвета
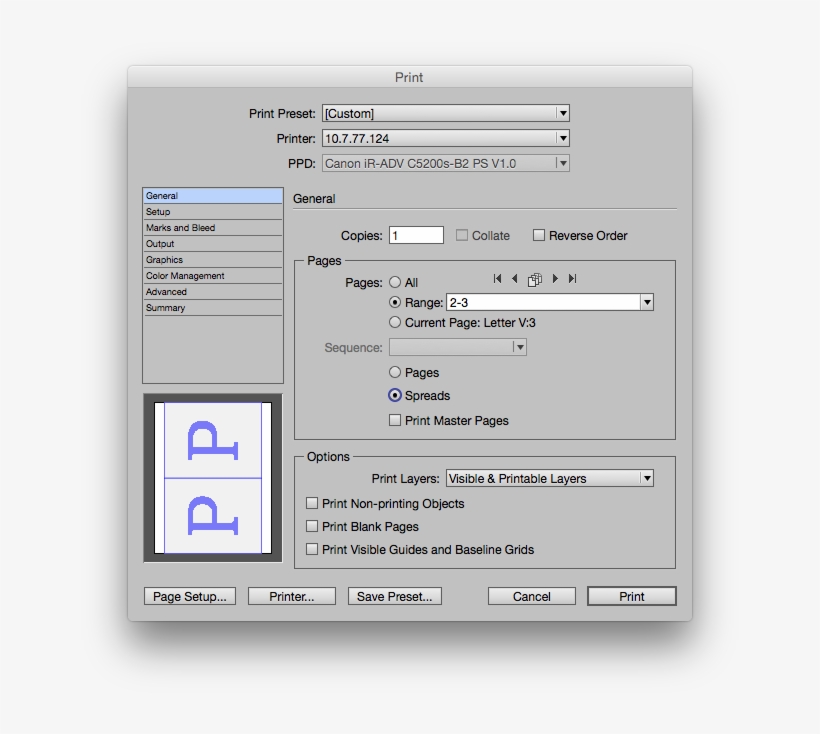
Функция поиска/замены позволяет искать цвет в тексте. А если надо найти в вёрстке объекты, окрашенные цветом? Для начала его надо преобразовать в смесевой, чтобы при цветоделении программа сделала для него отдельную форму. Разложение на цвета выполняется в окне Separations. Если в документе много страниц, имеет смысл не перелистывать их в поисках таких объектов, а вывести эту форму в отдельный файл. При задании установок печати надо запретить печать пустых страниц, тогда в файле печати будут только полосы с этим цветом.
Буква или слово с тенью
Можно в тексте сделать одно слово или букву, отбрасывающую тень? Да, причём текст с тенью редактируется. Копируем текст и вставляем в отдельный фрейм. Затем размер фрейма подгоняем под размер текста, для этого достаточно дважды щёлкнуть по любому углу этого фрейма. Добавим тексту тень, возьмём в буфер и вставим в текст как inline-объект.
Добавим тексту тень, возьмём в буфер и вставим в текст как inline-объект.
Рисование в InDesign. Adobe InDesign CS3
Рисование в InDesign
Каким же образом мы создавали векторные кривые и какие инструменты для этого можно использовать? Созданием и редактированием векторных контуров занимается несколько инструментов (рис. 14.4).
Рис. 14.4. Инструменты Adobe InDesign для работы с векторной графикой
К ним, конечно же, можно добавить инструменты создания простейших форм (прямоугольников, эллипсов и многоугольников), поскольку эти фигуры также являются векторными контурами, и даже инструменты работы с текстом, ведь текст можно превратить в векторные кривые посредством команды меню Type ? Create Outlines (Текст ? Создать векторные контуры).
Простейшим из инструментов работы с векторными кривыми является Pencil (Карандаш), с помощью которого можно просто «нарисовать» линию желаемой формы. Как видно на рис. 14.5, инструмент Pencil (Карандаш) не только самый простой, но и самый неточный инструмент: полученный векторный контур совсем не такой гладкий, как нам бы хотелось, и содержит очень много точек. Отчасти поправить ситуацию можно, обратившись к настройкам инструмента, которые доступны при двойном щелчке кнопкой мыши на нем.
14.5, инструмент Pencil (Карандаш) не только самый простой, но и самый неточный инструмент: полученный векторный контур совсем не такой гладкий, как нам бы хотелось, и содержит очень много точек. Отчасти поправить ситуацию можно, обратившись к настройкам инструмента, которые доступны при двойном щелчке кнопкой мыши на нем.
Рис. 14.5. Процесс работы с инструментом Pencil (Карандаш) (вверху) и нарисованный векторный контур (внизу)
Ползунок Fidelity (Качество) определяет, насколько гладкой будет нарисованная нами кривая. Чем больше значение поля, тем более гладкой она будет в результате, поскольку инструмент будет игнорировать небольшие перемещения мыши – например, подрагивание рук. На рис. 14.6 выбрано значение 2,5 пиксела – это значит, что все движения меньше 2,5 пикселов будут просто игнорироваться; чем выше значение, тем более гладким и плавным окажется результат, но мелких «зазубрин» мы нарисовать, возможно, уже не сумеем.
Рис. 14.6. Настройки инструмента Pencil (Карандаш)
Другой способ сгладить нарисованную кривую – это использовать ползунок Smoothness (Сглаживание). После создания векторного контура инструментом Pencil (Карандаш), к нему может быть автоматически применено сглаживание – уменьшение количества точек, упрощение кривой. При значении 0 % сглаживание применяться не будет, а при значении 100 % будет применено максимальное сглаживание.
Основная проблема при работе с инструментами, подобными Pencil (Карандаш), – неизбежный выбор между гладкостью и точностью рисования. Мы можем сохранить кривую именно такой, какой мы нарисовали ее на экране, но получим большое количество точек и мелкие ошибки – ведь будут отображены все подрагивания и неровности движения. Или же, использовав сглаживание, мы можем получить гладкую кривую с небольшим количеством точек, но она уже не будет в точности повторять нарисованный нами контур и мелкие детали нарисованной линии могут сгладиться и исчезнуть.
Подобный выбор присутствует всегда, и добиться точного, гладкого и простого контура одновременно можно, только рисуя вручную, создавая отдельные точки и настраивая сегменты между ними.
Флажок Keep Selected (Оставить выделенным) позволяет автоматически выделить нарисованный контур, так что мы можем продолжить работать с ним, а флажок Edit Selected Paths (Редактировать выделенные кривые) позволяет с помощью инструмента Pencil (Карандаш) дорисовывать фрагменты к уже существующим кривым, замыкать незамкнутые и т .д. (для этого предварительно нужно их выделить любым инструментом). Ползунок Within (В пределах) определяет максимальное расстояние, на котором инструмент будет редактировать существующий векторный контур, а не создавать новый; значение расстояния задается в пикселах.
Примечание
Во всех случаях, когда настройки чувствительности инструментов задаются в пикселах, имеются в виду экранные пикселы. Таким образом, чем больше масштаб отображения и чем крупнее изображение на экране, тем точнее (по отношению к векторному контуру) мы можем работать.
Таким образом, чем больше масштаб отображения и чем крупнее изображение на экране, тем точнее (по отношению к векторному контуру) мы можем работать.
Инструмент Smooth (Сглаживание) позволяет вручную сгладить нарисованную кривую – упростить ее и уменьшить количество использованных точек (рис. 14.7). Однако в отличие от автоматического сглаживания мы можем активно влиять на процесс: сгладить какие-то фрагменты кривой сильнее, проведя по ним инструментом несколько раз, или вообще не сглаживать какой-то фрагмент, не проводя по нему инструментом.
Рис. 14.7. Процесс работы с инструментом Smooth (Сглаживание) (вверху) и сглаженный векторный контур (внизу)
Настройки инструмента Smooth (Сглаживание) (рис. 14.8), также вызываемые двойным щелчком на инструменте, идентичны настройкам инструмента Pencil (Карандаш), но проще: инструмент Smooth (Сглаживание) не может применяться для «дорисовывания» кривых и не имеет таких настроек.
Рис. 14.8. Настройки инструмента Smooth (Сглаживание)
Наконец, инструмент Erase (Стирание) позволяет удалить часть существующего контура, как бы «стереть» его (рис. 14.9). Этот инструмент не имеет настроек.
Рис. 14.9. Процесс работы с инструментом Erase (Стирание) (вверху) и векторный контур с удаленной частью (внизу)
Видеокурс
Об инструментах Pencil (Карандаш), Smooth (Сглаживание) и Erase (Стирание) вы также сможете узнать, просмотрев видеоурок «Инструменты Pencil, Smooth и Erase».
Рассмотренные инструменты, конечно же, пригодны для построения только простейших, неточных и неаккуратных контуров. Если вместо мыши мы будем использовать графический планшет, то точность повысится, однако традиционным методом все же является использование других инструментов. Чтобы полностью понимать механизм работы этих инструментов, мы еще раз ненадолго обратимся к теории векторных кривых.
Как видно на рис. 14.10, существует еще один важный элемент кривой – собственно вектор, от которого и пошло название всей технологии. Длина и направление вектора определяют форму сегмента кривой. Если у сегмента есть только один вектор (с одной из сторон), то он может плавно изогнуть сегмент в какую-нибудь сторону; два вектора (с обеих сторон сегмента) могут изогнуть сегмент более сложным образом, и даже завязать в петлю. (Проверить можно, использовать не рекомендуется: это может вызвать ошибки в обработке кривых при дальнейшей работе.)
14.10, существует еще один важный элемент кривой – собственно вектор, от которого и пошло название всей технологии. Длина и направление вектора определяют форму сегмента кривой. Если у сегмента есть только один вектор (с одной из сторон), то он может плавно изогнуть сегмент в какую-нибудь сторону; два вектора (с обеих сторон сегмента) могут изогнуть сегмент более сложным образом, и даже завязать в петлю. (Проверить можно, использовать не рекомендуется: это может вызвать ошибки в обработке кривых при дальнейшей работе.)
Рис. 14.10. Строение векторной кривой
При настоящей, профессиональной работе с векторной графикой мы будем постоянно иметь дело с точками и векторами: добавлять, удалять и перемещать точки для создания требуемого контура, изменять длину и направление векторов для достижения требуемой формы сегментов.
Для работы с точками используется инструмент Direct Selection (Выделение напрямую), о котором мы уже упоминали при работе с группами объектов. В отличие от обычного инструмента Selection (Выделение), который выделяет кривые целиком, инструмент Direct Selection (Выделение напрямую) выделяет отдельные точки, сегменты и векторы – и, соответственно, работает с ними.
В отличие от обычного инструмента Selection (Выделение), который выделяет кривые целиком, инструмент Direct Selection (Выделение напрямую) выделяет отдельные точки, сегменты и векторы – и, соответственно, работает с ними.
На рис. 14.11 показано, как можно изменить форму объекта (прямоугольник, нарисованный соответствующим инструментом) с помощью перетаскивания точки инструментом Direct Selection (Выделение напрямую). Точно так же можно изменить форму любой векторной кривой – просто выделить точку или несколько точек инструментом Direct Selection (Выделение напрямую) и перетащить их в другое место.
Рис. 14.11. Изменение формы контура перетаскиванием точки с помощью инструмента Direct Selection (Выделение напрямую)
Примечание
На примере, приведенном на рис. 14.11, все сегменты кривых имеют прямую форму, поскольку векторы точек – нулевой длины, они не видны и не оказывают воздействия на форму сегментов. Чуть позже мы узнаем, как превратить прямой сегмент кривой в изогнутый.
Чуть позже мы узнаем, как превратить прямой сегмент кривой в изогнутый.
Выделив точку или сегмент, мы можем видеть векторы, определяющие форму соседних сегментов. Тем же инструментом можно переместить точку на конце вектора, изменяя его длину и направление, а значит – изменяя форму сегмен тов кривой. Пример такого редактирования показан на рис. 14.12.
Рис. 14.12. Редактирование формы сегментов кривой инструментом Direct Selection (Выделение напрямую): выделение сегмента (слева), изменение длины вектора (в центре), изменение длины и направления вектора (справа)
В последнем примере на рис. 14.12 можно заметить, что изменение направления вектора повлияло сразу на два сегмента, поскольку направление изменили оба вектора, выходящие из точки. Это произошло потому, что данная точка векторной кривой была гладкой (smooth). Оба вектора такой точки всегда находятся под углом 180? друг к другу – это позволяет быть уверенным в том, что кривая всегда будет проходить через эту точку плавно.
С другой стороны, такая точка не позволит нам создать угол – для него требуется, чтобы векторы одной точки были направлены в разные стороны. Такая точка будет называться перегибом (cusp), и создать ее можно, если разорвать связь между двумя векторами (рис. 14.13). Для этого мы можем удерживать клавиши Ctrl и Alt при перетаскивании вектора или воспользоваться специальным инструментом Convert Direction Point (Смена типа точки).
Рис. 14.13. Редактирование формы кривой с сохранением (в центре) и с разрывом (справа) связи между векторами
Однажды уничтоженную связь между векторами можно восстановить и превратить точку с перегибом в гладкую точку – снова с помощью того же инструмента Convert Direction Point (Смена типа точки), которым можно «вытащить» из точки новую пару векторов на смену старой. Новые векторы снова будут связаны, а точка станет гладкой. Таким же способом можно превратить прямые сегменты в изогнутые, создав векторы в тех точках, где их не было раньше (вернее, где длина векторов была нулевой) (рис. 14.14).
14.14).
Рис. 14.14. Превращение прямых сегментов в изогнутые инструментом Convert Direction Point (Смена типа точки)
Созданием новых точек и новых векторных контуров занимается инструмент Pen (Перо). Щелкая инструментом на свободном месте страницы, мы можем создавать точку за точкой, а если удержать клавишу мыши нажатой и провести инструментом в сторону – мы создадим векторы для новой точки (рис. 14.15).
Рис. 14.15. Процесс создания нового векторного пути инструментом Pen (Перо)
Создавая точку за точкой и вернувшись в исходную точку (с которой начали), мы можем замкнуть векторную кривую. Точно так же мы можем использовать инструмент Pen (Перо) для «дорисовывания» существующих векторных кривых, замыкания незамкнутых контуров и т. д.
По канонам «традиционной» векторной графики незамкнутым кривым нельзя назначить заливку. Такого подхода до сих пор придерживаются некоторые программы (например, программы фирмы Corel: в них можно назначить заливку незамкнутому объекту, но отображаться она не будет). В программах Adobe нам разрешено назначать заливку любым объектам, что позволяет создавать интересные эффекты, например залитый объект с абрисом, занимающим только часть контура (рис. 14.16).
В программах Adobe нам разрешено назначать заливку любым объектам, что позволяет создавать интересные эффекты, например залитый объект с абрисом, занимающим только часть контура (рис. 14.16).
Рис. 14.16. Незамкнутые векторные контуры с назначенными заливкой и абрисом
Редактировать созданные векторные кривые мы можем не только инструментом Direct Selection (Выделение напрямую). В тех случаях, когда требуется добавить точки в векторный путь или удалить из него, мы обращаемся к инструментам Add Anchor Point (Добавить точку) и Delete Anchor Point (Удалить точку) (рис. 14.17).
Рис. 14.17. Добавление и удаление точек векторного пути
Используя все рассмотренные методы, мы можем создать векторный путь практически любой сложности. Для точной работы и правильного построения фигур можно использовать направляющие линии или сетку документа, которые помогут нам точно расположить точки векторной кривой.
Видеокурс
О работе с инструментом Pen (Перо) и о применении контуров и точек вы узнаете также из видеоурока «Работа с векторными контурами».
В следующем примере мы задействуем практически все методы работы с векторными кривыми, чтобы создать несложный рисунок – ключ к английскому замку. Мы будем использовать сетку документа для большей точности работы и расположения объектов и точек, а «заготовкой» для рисунка нам послужат две фигуры, объединенные с помощью логических операций, как то показано на рис. 14.18.
Рис. 14.18. Создание заготовки с помощью логических операций
Первым шагом, как уже было сказано, станет создание двух фигур (круга и прямоугольника) и объединение их с помощью логической операции сложения. Если рисовать на совесть, то стоило бы взять за образец реальный ключ и измерить его пропорции, но сейчас мы этого делать не будем и нарисуем хоть какой-нибудь ключик – просто как пример несложной формы, которую можно создать с помощью векторных кривых.
Вторым шагом мы создадим новые точки на векторном пути и с помощью инструмента Direct Selection (Выделение напрямую) переместим их так, чтобы получить требуемую форму (рис. 14.19).
14.19).
Рис. 14.19. Добавление точек к векторному пути и усложнение формы контура
Придать немного больше реализма (и немного меньше геометричности) можно, воспользовавшись инструментом Convert Direction Point (Смена типа точки) и искривив прямые сегменты кривой. Слабое искривление линий и сглаживание острых углов придаст большую убедительность нашему рисунку (рис. 14.20).
Рис. 14.20. Усложнение формы контура искривлением прямых сегментов
Конечной стадией работы будет создание небольшого эллипса и «вырезание» его из контура, чтобы получить ушко ключа (рис. 14.21). Для этого можно воспользоваться логическими операциями или создать составную форму с помощью соответствующей команды меню.
Рис. 14.21. Использование логических операций для создания отверстия в фигуре
Результатом действий явился векторный рисунок нужной нам формы. Конечно же, мы не ставили себе целью создать реалистичный рисунок – не так-то просто добиться реалистичности даже в специализированной программе по работе с векторной графикой, а в InDesign такая задача осложнялась бы еще и отсутствием многих средств работы с векторными кривыми. Однако даже такой примитивный и «условный» рисунок можно использовать.
Однако даже такой примитивный и «условный» рисунок можно использовать.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесПодготовка макетов в Adobe InDesign
Здесь приведены моменты, на которые мы рекомендуем обратить внимание при подготовке работы в программе Adobe InDesign. Следуя нашим рекомендациям вы можете избежать большинства проблем при сдаче работы на вывод фотодиапозитивов или CtP пластин.
Проверьте публикацию при помощи функции Prefilght в меню File. В разделе «Links and Images», установив галочку «Show Problems Only» вы сможете увидеть отсутствующие линки, а также изображения в цветовой модели RGB. Однако изображения в цветовой модели Lab здесь показаны не будут, их наличие придется проверять вручную.
Изображения в публикацию помещайте в форматах TIFF, EPS, PSD, PDF или AI. Проконтролируйте, чтобы помещенных векторных файлах не использовались цветовые модели, отличные от CMYK, а также тексты были переведены в кривые.
Adobe InDesign также позволяет переводить шрифты в кривые непосредственно в публикации. Вы можете пользоваться этим, но с осторожностью. Некторые вещи, например,»Paragraph rules» при этом пропадают.
Окрашивайте объекты используя палитру Swatches. В этом случае будет проще отследить наличие RGB цветов объектов публикации. Цвета должны иметь аттрибуты Type=Process и Model=CMYK. Аттрибут Type=Spot должны иметь только те цвета, которые будут выводиться отдельной сепарацией (пантоны, лакировка и т.д.).
Используя прозрачности, как в линкованных файлах PSD, так и в самой публикации (палитра «Transparency», эффекты Drop Shadow, Feather), проконтролируйте следующие вещи:
«Transparency Blend Space» в меню «Edit» должен быть CMYK.
Тексты и тонкие векторные линии, во избежание возможности растрирования поднимайте над объектами с прозрачностью.
Расположение текстов относительно прозрачных объектов легко контролировать, если пользоваться слоями (Layers). Для этого достаточно создать два слоя (например «Тексты» и «Картинки»), чтобы в дальнейшем размещать тексты на верхнем, а изображения на нижнем. Впоследствии, отключив один из слоев, можно легко увидеть, если какой-либо из объектов оказался по ошибке не на своем слое.
Проверьте наличие не-CMYK объектов и линков находящихся на одном развороте с прозрачностями вручную. При экспорте в PDF они переведутся в CMYK, и если это будет сделано по неверному профилю, то обнаружить ошибку будет невозможно.
При копировании векторных объектов из Adobe Illustrator проверяйте правильность установки оверпринтов. Adobe InDesign не позволяет установить оверпринт на белый цвет, однако, если такой оверпринт уже установлен в Adobe Illustrator, то при копировании в InDesign он сохранится, и в результате объект пропадет. Для проверки правильности назначения оверпринтов используйте режим Overprint Preview, который включается в меню View.
В конце работы, проверьте публикацию при помощи палитры Separation Preview. (Меню Window->Output->Separation Preview). Здесь вы сразу увидите количество сепараций, в режиме Separation сможете проконтролировать правильность процентовок, в режиме «ink-limit» — наличие превышений суммы красок.
Для отправки работы на вывод мы рекомендуем записывать файл в формате PDF. Настройки сохранения PDF одинаковы для всех программ Adobe. Поэтому вы можете скачать их здесь или ознакомится с ними тут. После записи PDF-файла обязательно проверьте его в программе Adobe Acrobat при помощи функции preflight. Настройки префлайта для акробата и инструкции по его установке вы можете взять здесь. Это поможет обнаружить возможные ошибки, которые было затруднительно обнаружить в Adobe InDesign.
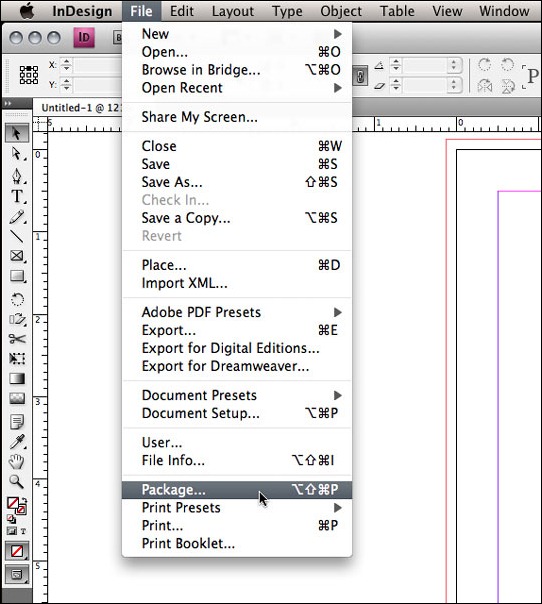
В случае, если вы по какой-либо причине передаете нам публикацию, возпользуйтесь пунктом меню File->Package. Программа соберет файл публикации, линкованные изображения и шрифты в одну папку. Обратите внимание, что Adobe InDesign иногда собирает не все шрифты, поэтому проконтролируйте их наличие при помощи меню Type->Find Font:
Обратите внимание, что Adobe InDesign иногда собирает не все шрифты, поэтому проконтролируйте их наличие при помощи меню Type->Find Font:
В этом списке вы увидите действительно все шрифты, использованные в публикации, сможете найти файлы шрифтов на диске, или при необходимости заменить один шрифт на другой во всей публикации.
Adobe InDesign CC в Казани
Программное обеспечение Adobe InDesign CC– это новое приложение для профессионального дизайна страниц, создания и верстки макетов и их публикации. Решение Adobe InDesign CC делает рабочие процессы верстки и дизайна более быстрыми, четким и согласованными. Благодаря улучшенному функционалу и встроенной поддержке 64-разрядных вычислений Adobe InDesign CC ускоряет работу как с простыми, так и с комплексными документами. Теперь специалисты могут демонстрировать свои проекты непосредственно из среды InDesign CC, а также получать доступ к новым функциям сразу после их выпуска.
InDesign CC входит в состав CC. Это означает, что подписчик получает доступ ко всем актуальным инструментам и новым функциям с момента их появления. Возможность синхронизации настроек позволяет систематизировать настройки своей рабочей среды на нескольких компьютерах. Благодаря богатой библиотеке обучающих видеопособий пользователи получают возможность улучшать свои навыки и осваивать новые инструменты. Интеграция с Behance помогает обмениваться своими проектами с другими пользователями и моментально получать отзывы от дизайнеров со всего мира.
Особенности Adobe InDesign CC:
- Повышенная производительность. Улучшенные функции InDesign значительно ускоряют и упрощают рабочий процесс. Благодаря поддержке 64-разрядных вычислений весь объем оперативной памяти используется еще эффективнее. Операции печати и экспорта файлов PDF и INX стали существенно быстрее и надежнее.
- Современный интерфейс. Новый интерфейс InDesign на интерфейсы Adobe Photoshop и Illustrator, что упрощает одновременную работу в нескольких приложениях Adobe.
 Можно изменять яркость и контрастность интерфейса для четкого отображения макетов страниц.
Можно изменять яркость и контрастность интерфейса для четкого отображения макетов страниц. - Поддержка высокого разрешения и дисплея Retina. Начиная текстами и заканчивая комплексными художественными проектами, каждый элемент проекта InDesign отображается более качественно благодаря поддержке дисплеев Retina высокого разрешения.
- Синхронизация шрифтов. С помощью постоянно расширяемой библиотеки шрифтов Adobe Typekit можно быстро находить нужный шрифт, синхронизировать его с системой и сразу же начинать его использовать.
- Поиск и фильтрация шрифтов. В строку поиска достаточно ввести стиль шрифта, например, «полужирный» или «курсив», название семейства шрифтов или часть названия шрифта. Отобразятся только те результаты поиска, которые отвечают параметрам.
- Мгновенный предпросмотр шрифта. Специалисты могут мгновенно подбирать разнообразные шрифты для своего макета, использовать клавиши стрелок для навигации по шрифтам. Определившись с выбором, нужно нажать название шрифта или клавишу Enter, чтобы применить выбранный шрифт к тексту.

- Избранные шрифты. Программа позволяет размещать любимые шрифты в избранное, а затем выбирать отображение полного списка шрифтов или только избранных шрифтов.
- Создание QR-кода. С помощью InDesign можно создавать высокочеткие векторные QR-коды, изменять их размер, сохраняя при этом высокое качество, и копировать их в другие приложения, например в Illustrator. QR-код легко изменять прямо в InDesign на любой стадии дизайна.
- Обмен проектами в облаке. Выбрав команду «Сохранить в облако», пользователь обеспечивает доступность проектных файлов (включая слои) с любого компьютера и в любое время. С этими файлами могут работать коллеги, клиенты и партнеры. Все изменения отслеживаются, а предыдущие версии документов остаются доступными.
- Расширенная поддержка формата ePUB. Новые функции помогают легко создавать высококачественные файлы ePUB. Управление оглавлением и экспортом позволяет легко редактировать каскадные таблицы стилей (CSS), сопоставлять стили объектов с тегами для упрощенного экспорта.

- Панель Adobe Exchange. Это удобный источник расширений, плагинов, шаблонов и т. п. Некоторые из них бесплатные, другие доступны для покупки. Все они разработаны для добавления в InDesign дополнительных функций.
Основные отличия лицензии Enterprise от обычной подписки:
- техническая поддержка на русском;
- настраиваемые роли администраторов, возможность ограничения в использования облачного хранилища;
- улучшенная защита личных данных и проектов.
Основы работы с изображениями в InDesign
Немного об Индизайне. Эта программа на мой взгляд одна из самых простых и удобных программ для вёрстки многостраничных изданий. При её огромной функциональности она весьма проста в освоении, а родственность и совместимость с другими программами семейства Adobe делает её просто бесценной для опытного дизайнера.
Что можно делать в Индизайне? Я использую индиз для вёрстки буклетов, каталогов, книг, маркетинг-китов, газет, журналов и т. д.
д.
Индизайн работает с готовыми изображениями. Коррекция и ретушь в этой программе недоступна. В связи с этим мы должны подготовить наши фотографии и иллюстрации заранее.
Подготовка изображений в фотошопе.Первое что нам нужно это открыть наше изображение в программе Photoshop, либо другом растровом редакторе и подготовить его.
Разрешение.Для начала проверим разрешение, оно должно быть не менее 300dpi. В верхнем меню это: Изображение > Размер изображения.
Меняем цветовой режим.Если у вас стоит RGB то нужно изменить его на CMYK. Находим в вехнем меню: Изображение > Режим > CMYK. Исключение будет в том случае если вы делаете макет который не будет печататься, т.е. он будет опубликован в интернете или будет использоваться только на персональном компьютере. Тут надо твёрдо запомнить: для печати делаем – CMYK, для веб делаем RGB. По умолчанию все фотографии с современных фотокамер мы получаем в режим RGB. Немного подробнее о различных режимах я уже писал ранее.
Немного подробнее о различных режимах я уже писал ранее.
Если вам нужно убрать фон, добавить прозрачность или как-то ещё модифицировать фотографии то делать это нужно в фотошопе. Adobe InDesign это всего-лишь инструмент для вёрстки, а не для правки или ретуши фото. Подробнее об обтравке изображений я писал в предыдущей статье: Как вырезать изображение в программе Фотошоп.
На этом этапе я также обычно делаю цветокоррекцию и ретушь. После этого шага фотографии должны быть полностью готовы к вёрстке и печати. Не забываем при этом что сохранять наши изображения необходимо в формате *.TIFF(tif). Формат изображений *.tif занимает больше места, но он несёт гораздо больше информации о цвете и поэтому используется для печати.
Теперь наконец-то переходим к InDesign.
Импорт изображений в Adobe InDesign.Для того чтобы импортировать изображение в Индизайн достаточно нажать Ctrl + D и выбрать нужное. Также можете в верхнем меню выбрать: Файл > Импорт.
Также можете в верхнем меню выбрать: Файл > Импорт.
И вот наше изображение попадает в документ. Что мы видим? Изображение плывёт и пикселизуется не так как в других программах. Не пугайтесь если ваше изображение выглядит не так красиво, как было до того как вы поместили его в документ Индизайна.
Дело в том что программа сама изменяет параметры отображения для сохранения лучшей работоспособности системы. При этом “плывущее” изображение не будет так же плохо отображаться при печати, если вы задали правильные параметры при подготовке в фотошопе.
Кроме того вы всегда сможете изменить качество отображения для того чтобы убедиться в том что реальное фото будет выглядеть хорошо при печати. Для того чтобы изменить качество отображения: Просмотр > Режим отображения > …
Информация об изображении.Для того чтобы узнать об используемом изображении всё, нужно кликнуть по пункту меню “Связи”. Обычно этот пункт находится справа, но если его нет то его можно вызвать из главного, верхнего меню или нажать сочетание клавиш Ctrl + Shift + D.
Тут мы можем видеть название, разрешение, цветовой режим, местонахождение и много чего ещё. Одной из самых полезных функций я считаю функцию отображения реального и эффективного PPI. Что такое реальный PPI – это реальное разрешение, которое задано в в изображении изначально. Эффективный PPI это то разрешение в котором отображается документ на данный момент, с учётом трансформаций.
К примеру вы задали изображению размер 300 пикселей на дюйм (300 dpi), но потом в Индизайне увеличили его в 1,5 раза, в результате эффективное ppi уменьшилось в 1,5 раза и теперь при печати реальное разрешение составит 200dpi (а это плохо отразится на качестве). В связи с этим стоит помнить что увеличивать изображения в Индизайне не стоит, если вы задали ему разрешение 300dpi, а вот уменьшать можете сколько хотите, главное помните что печать происходит с параметрами 300 точек на дюйм, не более.
Контейнер.Все объкты в InDesign (текст, растровые и векторные изображения) находятся в так называемых контейнерах или фреймах. Каждый контейнер в свою очередь является векторным объектом, форму которого мы можем изменить.
Каждый контейнер в свою очередь является векторным объектом, форму которого мы можем изменить.
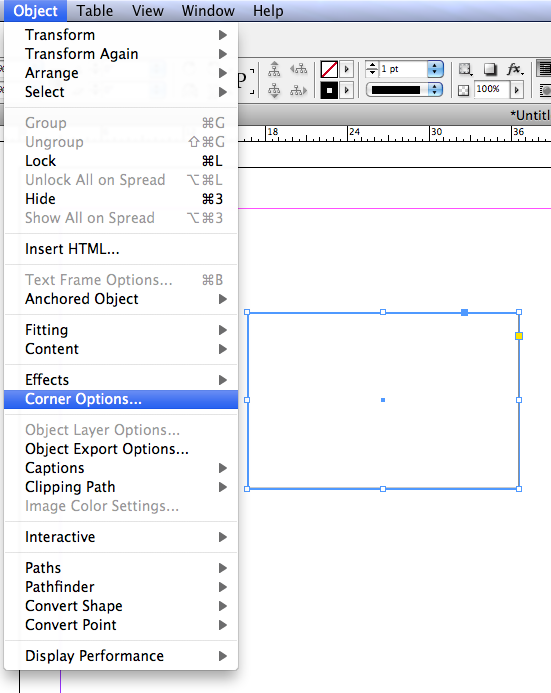
Как заключить изображение в круг (квадрат, овал, прямоугольник)? Для того чтобы изменить внешнюю форму растрового изображения: Объект > Изменить форму > (выбираем нужный вариант).
Те кто работал в других программах могут найти аналоги такого инструмента, к примеру в иллюстраторе и фотошопе это маска, в кореле это контейнер и т.д. В отличии от того-же фотошопа, где мы используем маску когда нам нужно, здесь изображение содержится в контейнере по умолчанию и ничего мы с этим поделать не можем. Это на самом деле не так уж и плохо).
На рисунке ниже, под цифрой один мы наблюдаем границу изображения нашей картинки, а под цифрой 2 мы можем видеть границу ограничительного контейнера (фрейма).
Для того чтобы начать работать с контейнером(фреймом) достаточно нажать на круг в центре изображения либо выбрать в панели инструментов инструмент “Частичное выделение (А)”. Теперь мы можем перетащить контейнер объекта оставив сам объект нетронутым.
Теперь мы можем перетащить контейнер объекта оставив сам объект нетронутым.
Для того чтобы изменить размеры контейнера нам достаточно подцепить мышкой уголок и соответственно увеличить, либо уменьшить размер фрейма. При этом мы изменяем параметр контейнера, но размер самого изображения в документе не изменяется. Для того чтобы вместе с контейнером изменялась и само фото нужно во время масштабирования удерживать клавиши ctrl + shift. Также мы можем кликнуть по центру фрейма, в том месте где изображен круг, этим кликом мы выделяем для работы наше изображение. Т.е. теперь фрейм будет неподвижен, а мы можем масштабировать изображение как нам нравится.
Отображение и печать.У каждой типографии свои требования к изображениям и если нам нужно напечатать нашу продукцию то мы должны эти требования учитывать. Разница в требованиях обусловлена использованием различного оборудования.
Суммарное покрытие.
Многие типографии пишут в своих технических требованиях о допустимом суммарном покрытии при наложении красок. Что они имеют ввиду?
Тут стоит вспомнит о технологии нанесения красок (я об этом тоже писал). Пигментные вещества наносятся поочерёдно и накладываются друг на друга. При этом перекрывая друг друга, краски образуют довольно плотный слой, который может повредить носитель. Для того чтобы не создавался слишком плотный красящий слой, типографии ограничивают их предельное количество. Для этого они говорят, к примеру что суммарное покрытие не должно превышать 280%.
Что это значит? Допустим мы хотим напечатать жёлтый круг. Если цвет чистый и мы задали цвет круга всего одной краской, т.е. мы залили его на 100% жёлтым цветом, то в этом случае при печати жёлтого круга мы имеем суммарное покрытие 100%. Если же нам нужен к примеру красный квадрат то его суммарное покрытие будет 200%. Суммарное покрытие красного квадрата будет больше т.к. красный состоит из жёлтого и пурпурного (100% жёлтый + 100% пурпурный = 200% красный).
Для того чтобы контролировать суммарное заполнение нам достаточно нажать: Shift + F6. У нас появиться небольшое окошко где мы можем включить и выключить отображение суммарного покрытия, а также изменить отображение критического порога. На приведённом примере мы можем видеть участки красного цвета, которые превышают порог суммарного покрытия, в моём случае он 280%.
Если ваше изображение слишком насыщено красками и типография его не принимает для печати, не пугайтесь, это легко исправить в фотошопе. Обычно достаточно слегка подсветлить темноватые участки, либо изображение целиком. Для этого подойдёт команда уровни (levels) либо кривые (curves), для более продвинутых пользователей это выборочная коррекция цвета или масса остального инструментария фотошопа. Перейти к редактированию изображения можно жамкнув по нему правой кнопкой и выбрав в соответствующем меню программу для редактирования.
В конце хочу поделится небольшим видео по нашей теме. Приятного просмотра!
Надеюсь статья оказалась для Вас полезной, можете оставлять ваши вопросы в комментариях.
Создание доступных PDF-документов Adobe InDesign CS5.5
Этот ресурс предназначен для печати в виде одностраничного файла PDF. Версия HTML также доступна ниже.
Порядок чтения
Панель «Статьи» позволяет вам организовать порядок чтения содержимого вашего документа в InDesign.
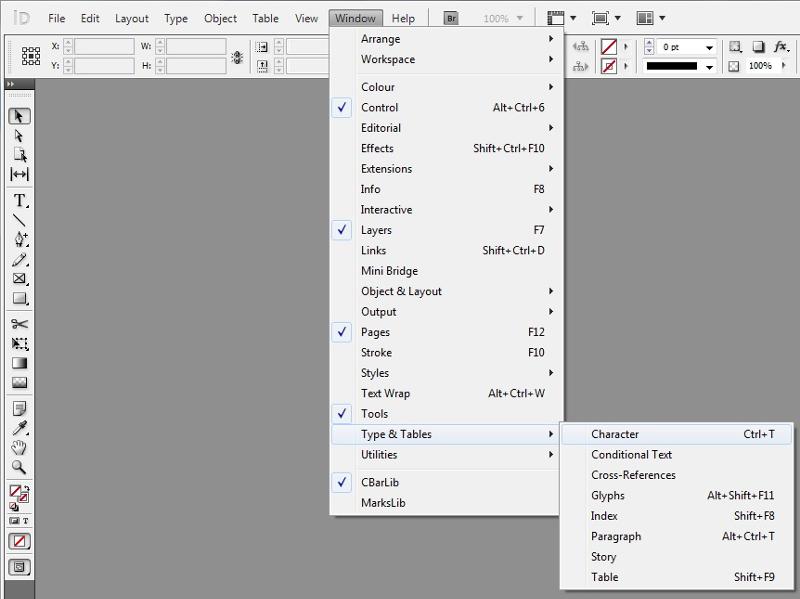
- На панели управления выберите Окно> Статьи.
- Выберите значок Создать новую статью в нижней части панели «Статьи».Назовите статью и выберите параметр Включить при экспорте .
- Назначьте правильный порядок чтения, щелкнув объекты в документе и перетащив их на панель «Статьи» в соответствующем разделе «Статьи».
 Несколько объектов также можно выбрать, щелкнув смену элементов в том порядке, в котором они должны отображаться.
Несколько объектов также можно выбрать, щелкнув смену элементов в том порядке, в котором они должны отображаться. - Измените порядок чтения, перетащив объекты на панели «Статьи» в их правильное место.
- В меню панели «Статьи» установите флажок « Использовать для порядка чтения в PDF-документе с тегами ».
Добавление альтернативного текста
Альтернативный текст должен быть применен к изображениям , чтобы отображаемая информация могла быть описана программой чтения с экрана .
- На панели управления выберите Объект> Параметры экспорта объекта. Выберите вкладку Альтернативный текст .
- Выбрав изображение, выберите Custom из меню Источник альтернативного текста .
- Введите соответствующий альтернативный текст.

- Диалоговое окно «Параметры экспорта объекта» может оставаться открытым, пока выбраны разные изображения и назначен альтернативный текст.
Пометка PDF
Примените тег к выбранным изображениям в InDesign, чтобы определить их роль в Acrobat.
- В Параметры экспорта объекта выберите вкладку PDF с тегами .
- В меню Применить тег выберите На основе объекта , и InDesign автоматически назначит тег, который лучше всего соответствует этому объекту.
- Выбирайте Artifact только в том случае, если объект должен игнорироваться программой чтения с экрана.
Привязка объектов к тексту
Привязка изображений как объектов в соответствующем месте текста помогает установить доступный поток контента .
- Щелкните и удерживайте маленькую синюю рамку , расположенную в верхней части изображения.
- Перетащите на точку в тексте , которая имеет смысл в порядке чтения.
Заголовок страницы
После экспорта файла в Acrobat важно, чтобы PDF-файл содержал определенной информации, прикрепленной к файлу.
- В меню Файл выберите Информация о файле. Выберите вкладку Описание .
- Введите заголовок документа .
Экспорт тегов со стилями
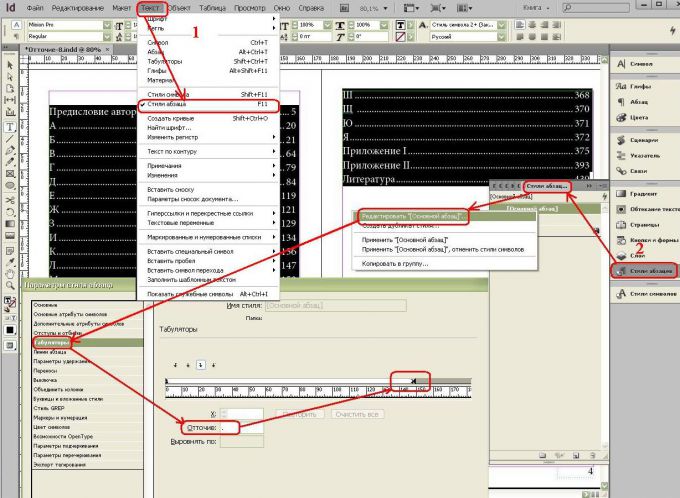
InDesign может использовать стилей абзацев для сопоставления стилей InDesign с тегами PDF. Таблицы, маркированные и нумерованные списки, сноски и гиперссылки помечаются точно и автоматически, поэтому все, что необходимо для назначения, — это стили заголовков . (например, h2, h3 и т. Д.)
(например, h2, h3 и т. Д.)
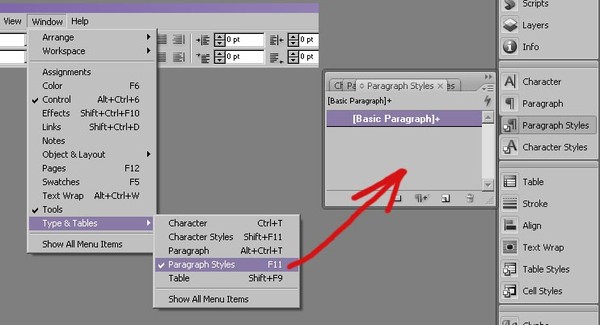
- В меню Стили абзаца выберите параметр Редактировать все теги экспорта .
- Убедитесь, что PDF выбрано в параметрах Показать в верхней части диалогового окна.
- Щелкните текст [Автоматически] и используйте раскрывающийся список, чтобы выбрать уровень заголовка, соответствующий каждому стилю.
Экспорт в PDF
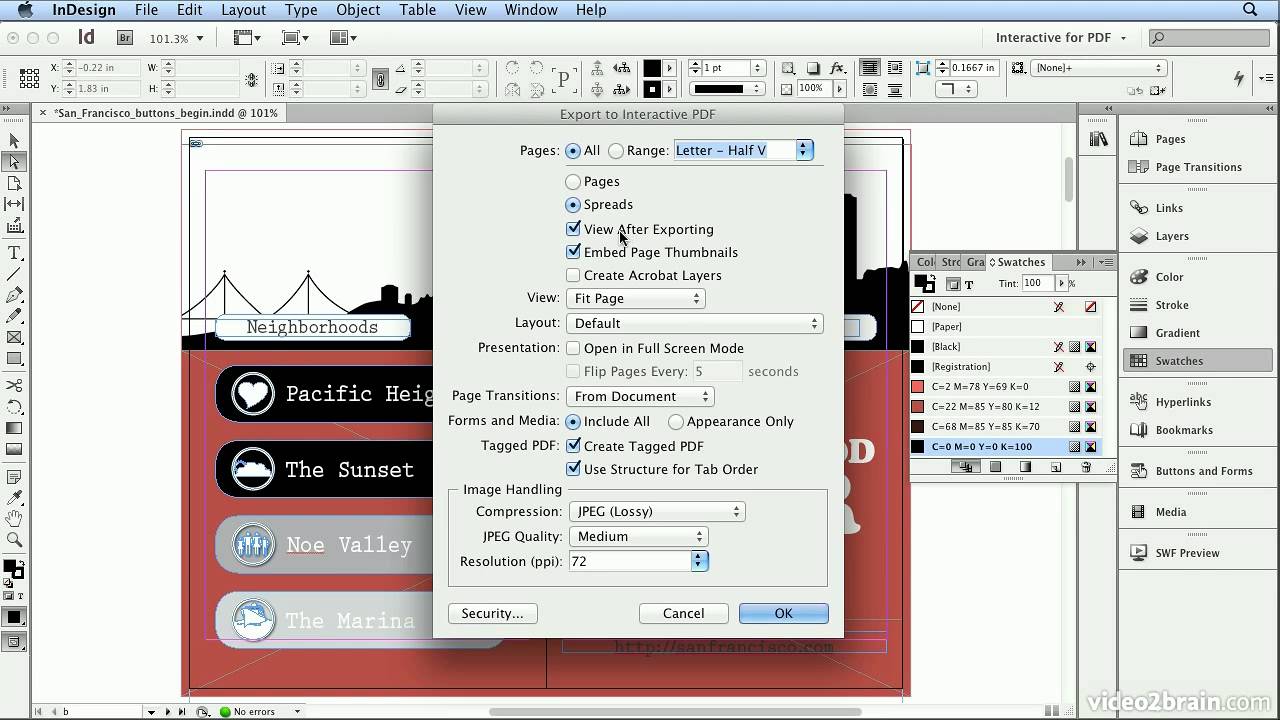
- В меню Файл выберите Экспорт.
- В разделе Сохранить как тип, выберите Adobe PDF (интерактивный).
- На странице Settings отметьте опцию Create Tagged PDF .
Это стало возможным благодаря гранту Фонда улучшения послесреднего образования (FIPSE) Министерства образования США. Официальное подтверждение не подразумевается.
Официальное подтверждение не подразумевается.
советов по InDesign, о которых я хотел бы знать, когда только начинаешь — Smashing Magazine
Об авторе
Лиза свободно владеет не только итальянским, русским и голландским языками, но и свободно владеет рекламой и дизайном, и с радостью переведет любые концепции и термины на простой английский. . Лиза… Больше о Лиза ↬
Мне нравится Adobe InDesign. Для многостраничных документов это наиболее гибкое и полное приложение. Тем не менее, я помню, насколько противоречивыми были некоторые вещи, когда я изучал это впервые.Вот несколько советов, которые я хотел бы знать в начале, а также некоторые ответы на вопросы, которые мне часто задают. Это не предназначено для руководства; некоторые хорошие уже есть (хотя я лично узнал это на собственном опыте). Надеюсь, эти советы помогут вам максимально эффективно использовать InDesign изо дня в день.
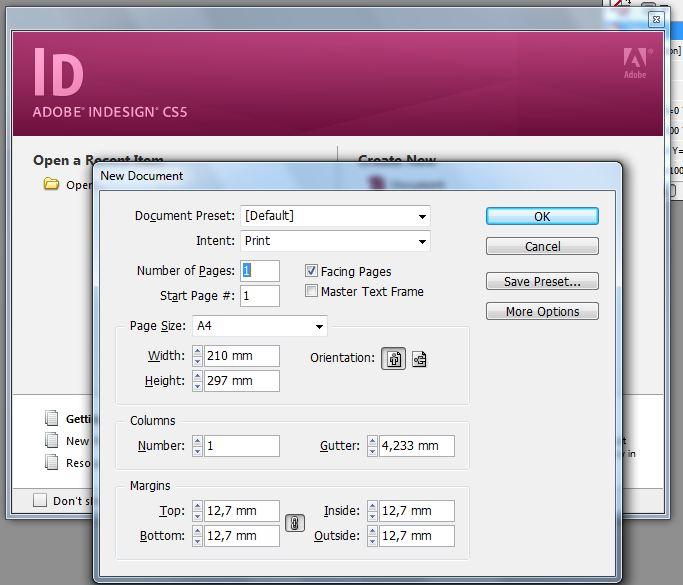
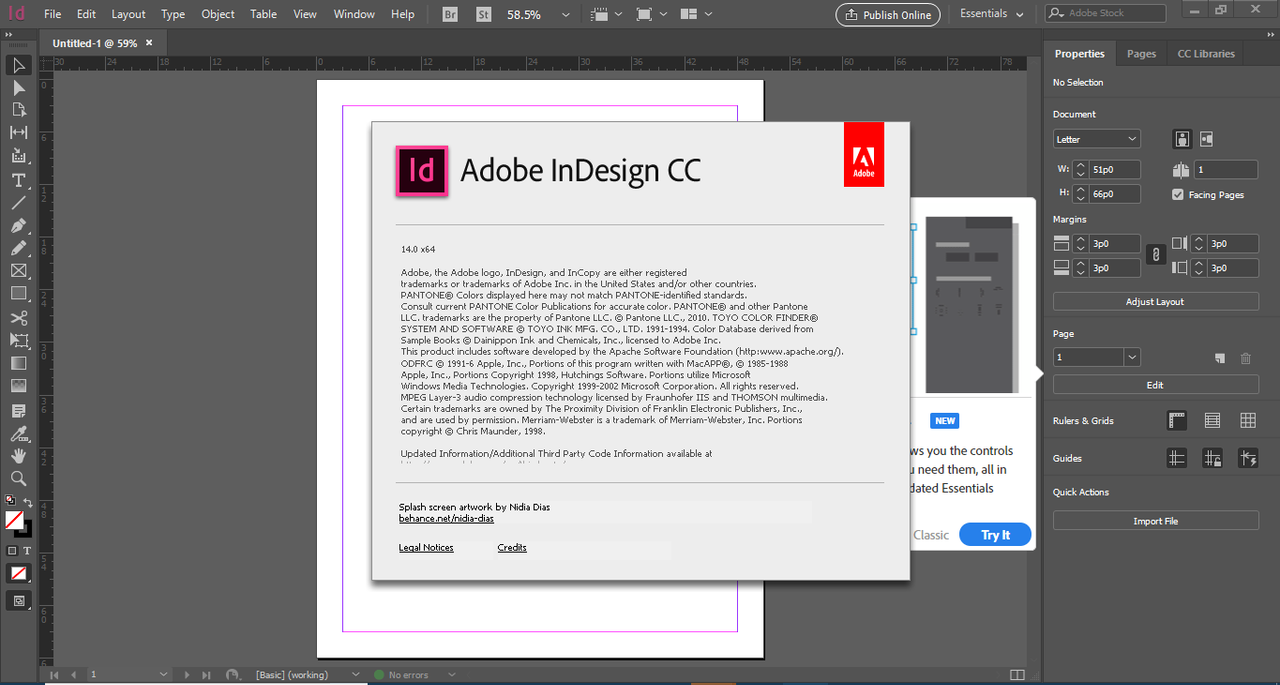
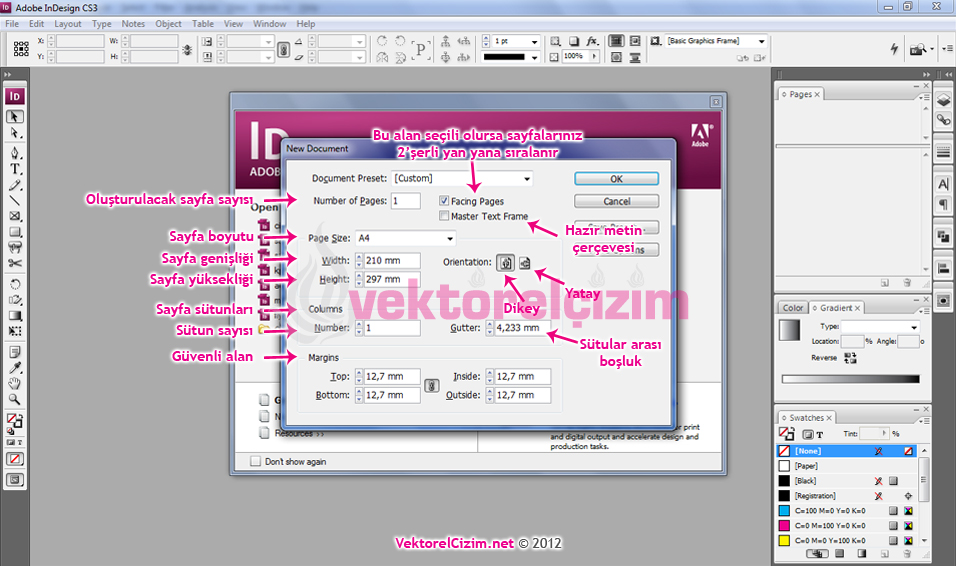
Если вы готовите документ к печати, учитывайте поля и обрезку с самого начала. Ваш принтер выдаст вам размеры для выпуска за обрез, но обычно 1 ⁄ 8 дюйма или 3 мм должно быть достаточно.Примерно в той же области документа не должно быть текста и важных графических элементов (таких как логотип). Настройте свой документ для выпуска за обрез в InDesign по мере его создания, выбрав правильные параметры в окне настройки документа.
Ваш принтер выдаст вам размеры для выпуска за обрез, но обычно 1 ⁄ 8 дюйма или 3 мм должно быть достаточно.Примерно в той же области документа не должно быть текста и важных графических элементов (таких как логотип). Настройте свой документ для выпуска за обрез в InDesign по мере его создания, выбрав правильные параметры в окне настройки документа.
Мне нравится Adobe InDesign. Для многостраничных документов это наиболее гибкое и полное приложение. Тем не менее, я помню, насколько противоречивыми были некоторые вещи, когда я изучал это впервые. Вот несколько советов, которые я хотел бы знать в начале, а также некоторые ответы на вопросы, которые мне часто задают.
Это не руководство; некоторые хорошие уже есть (хотя я лично узнал это на собственном опыте). Надеюсь, эти советы помогут вам максимально эффективно использовать InDesign изо дня в день.
Дополнительная литература по SmashingMag:
Поля и обрезки
Если вы готовите документ к печати, с самого начала помните о своих полях и выводах за обрез. Ваш принтер выдаст вам размеры для выпуска за обрез, но обычно 1 ⁄ 8 дюйма или 3 мм должно быть достаточно.Примерно в той же области документа не должно быть текста и важных графических элементов (таких как логотип). Настройте свой документ для выпуска за обрез в InDesign по мере его создания, выбрав правильные параметры в окне настройки документа.
Ваш принтер выдаст вам размеры для выпуска за обрез, но обычно 1 ⁄ 8 дюйма или 3 мм должно быть достаточно.Примерно в той же области документа не должно быть текста и важных графических элементов (таких как логотип). Настройте свой документ для выпуска за обрез в InDesign по мере его создания, выбрав правильные параметры в окне настройки документа.
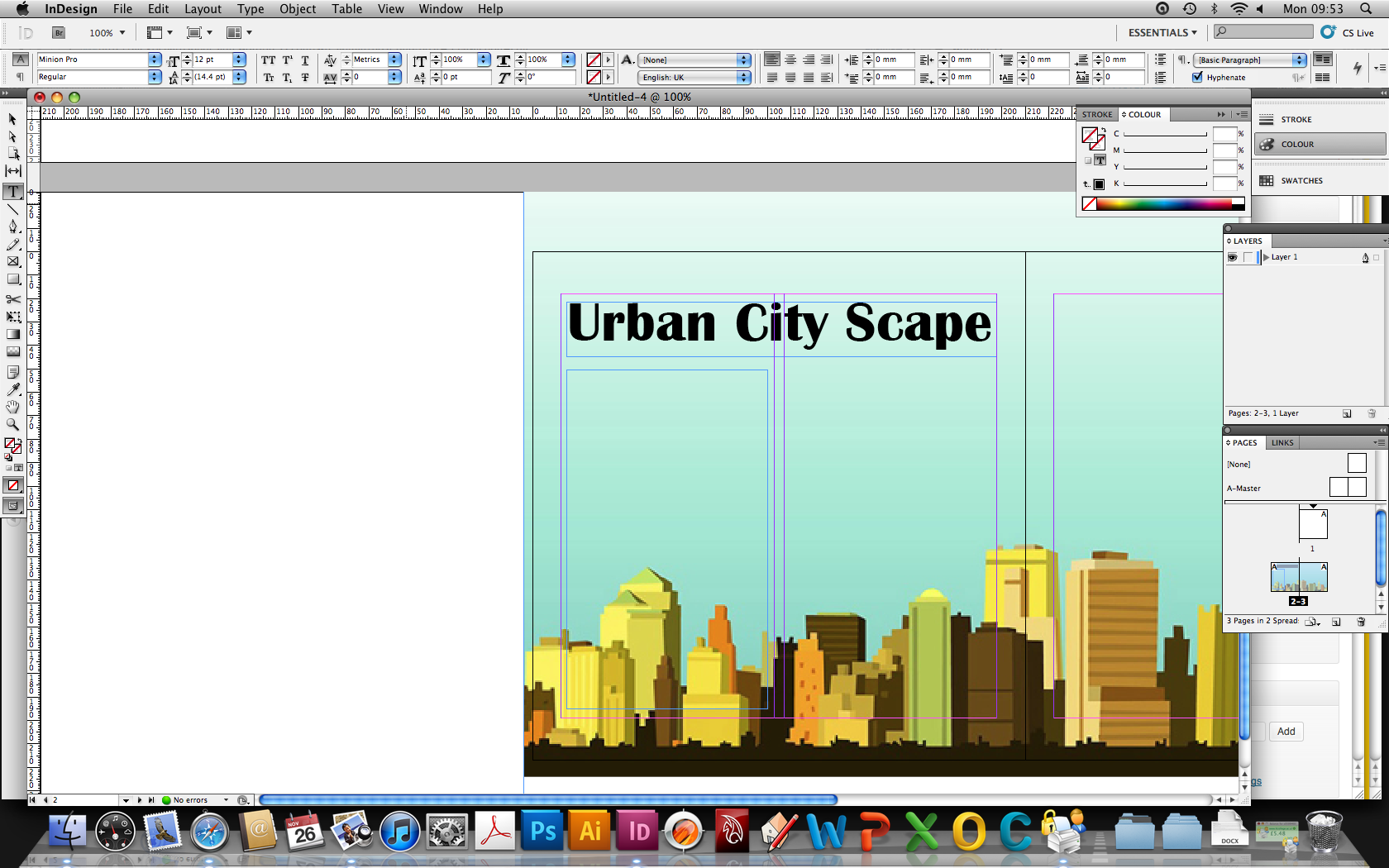
Главные страницы
Если у вас есть многостраничный документ, такой как брошюра или каталог, использование главных страниц сэкономит ваше время. Главные страницы используются для автоматической вставки элементов макета на различные страницы. Все элементы главной страницы помещаются на любую выбранную вами страницу, и по умолчанию их нельзя выбрать, что позволяет вам развивать страницу, не беспокоясь о случайном изменении предопределенных элементов (таких как номера страниц, сетки и направляющие, и графические элементы).
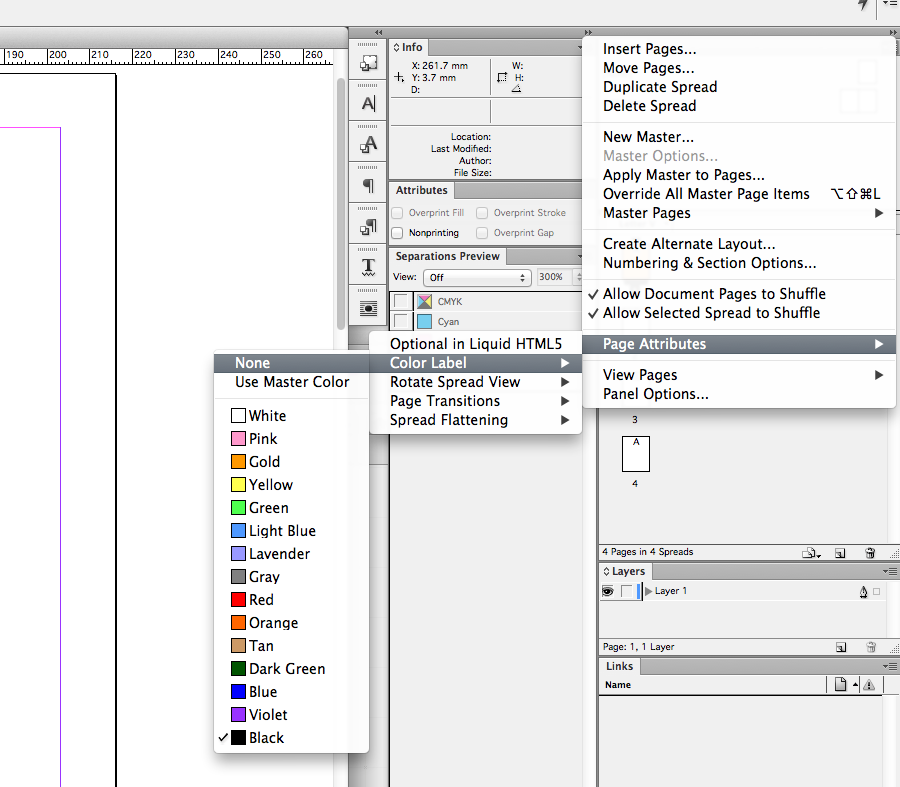
Чтобы настроить их, откройте палитру Pages и дважды щелкните «A-Master».
Добавьте все элементы, которые повторяются на протяжении большей части документа: направляющие, номера страниц, текущее текстовое поле, фреймы изображений, графические элементы и т. Д. В документе может быть несколько наборов мастер-страниц, т.е. особенно полезно для брошюр, содержание которых часто варьируется (например, с введением в основном текстовым, за которым следуют страницы с большим количеством изображений).
Чтобы применить эталонную страницу к новым страницам, просто перетащите ее с панели «Главные страницы» на панель «Страницы» палитры.Если вы уже начали работать с элементами макета, но забыли создать эталонную страницу, вы можете превратить любую страницу в эталонную. Просто перетащите его с панели Pages на панель Master Pages.
И да, вы можете изменить элементы главной страницы на определенной странице, если вам нужно. Трижды щелкните элемент, то есть щелкните его, удерживая нажатой клавишу Shift + Command (на Mac) или Shift + Control (Windows). Теперь вы можете выбрать и отредактировать его на странице, над которой работаете, оставив его без изменений на всех остальных страницах.
Теперь вы можете выбрать и отредактировать его на странице, над которой работаете, оставив его без изменений на всех остальных страницах.
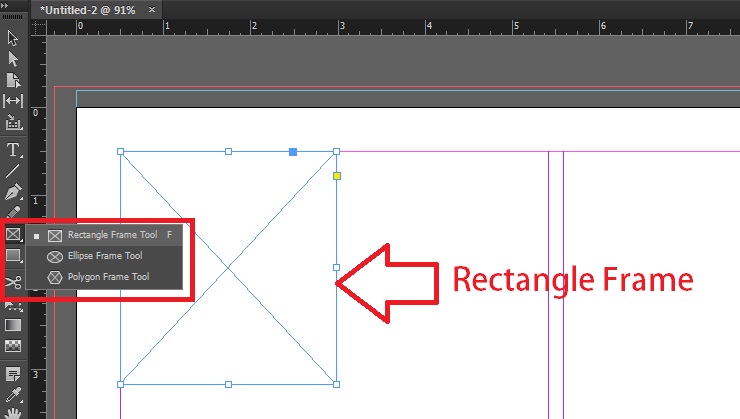
Фреймы
InDesign помещает ваше содержимое во фреймы. Это касается как текста и изображений, так и баз данных и интерактивного контента.
Есть два типа фреймов: текстовые и графические.
Текстовый фрейм не требует пояснений. После создания формы для текстового фрейма (обычно прямоугольника, но это может быть круг или произвольная фигура, нарисованная с помощью инструмента «Перо»), у вас есть два варианта: либо ввести текст непосредственно во фрейм, либо импортировать содержимое из другого документа.Для импорта перейдите в меню «Файл» и выберите «Поместить» (или используйте ярлык: Command + D на Mac и Control + D в Windows).
Рамки изображений работают аналогично. После создания рамки изображения (выбрав одну из форм по умолчанию или нарисовав ее самостоятельно), вы можете заполнить ее цветом или поместить в нее изображение со своего компьютера. Опять же, это делается путем перехода к
Опять же, это делается путем перехода к File → Place (или с помощью ярлыка).
Еще один способ импортировать изображения и текст — просто перетащить их в документ (из Finder Mac или Windows Explorer). Это автоматически создаст изображение или текстовый фрейм, импортирует контент и создаст ссылку на этот файл. Если вы перетащите контент поверх существующего фрейма, он заменит существующий контент, но оставит без изменений размер и обрезку.
Изменение размера содержимого во фрейме
Набор ярлыков для подгонки изображения к фрейму также полезен, и с его помощью вы можете легко адаптировать контент по своему усмотрению.Чтобы сохранить размер фрейма и соответствовать содержимому пропорционально, нажмите Команда + Опция + Shift + E . (Обратите внимание, что если изображение и рамка имеют разные пропорции, тогда останется некоторое свободное пространство.)
Чтобы заполнить рамку пропорционально, используйте команду + Option + Shift + C . (Если изображение и рамка имеют разные пропорции, тогда изображение будет изменено и в конечном итоге будет больше, чем рамка, при этом края будут обрезаны.)
(Если изображение и рамка имеют разные пропорции, тогда изображение будет изменено и в конечном итоге будет больше, чем рамка, при этом края будут обрезаны.)
Чтобы центрировать содержимое в кадре, используйте команду + Shift + E . И если вы хотите, чтобы изображение осталось прежним и вместо этого измените размер фрейма, подгоните фрейм к содержимому с помощью Command + Option + C .
Выбор фреймов
Выбрать верхний фрейм легко, но если много фреймов накладываются друг на друга или один находится поверх другого, вы можете циклически перемещаться по ним, удерживая Command на Mac и Control в Windows, а затем щелкая по рамке, выберите нижнюю.Продолжайте щелкать, чтобы пролистать их, если у вас несколько кадров.
Форматы изображений
InDesign может импортировать многие форматы изображений (включая JPEG, PNG, EPS, PICT, PDF, PSD и TIFF). Если вы готовите файл к печати, убедитесь, что изображения имеют приемлемый формат. Если вы используете формат файла, который позволяет устанавливать низкое разрешение, например JPEG, убедитесь, что изображения имеют разрешение 300 пикселей на дюйм (PPI) и сохраняются в цветовом режиме CMYK.
Если вы готовите файл к печати, убедитесь, что изображения имеют приемлемый формат. Если вы используете формат файла, который позволяет устанавливать низкое разрешение, например JPEG, убедитесь, что изображения имеют разрешение 300 пикселей на дюйм (PPI) и сохраняются в цветовом режиме CMYK.
Размещайте изображения размером не более 100% от их размера.То есть, если исходное изображение имеет размер 3 × 5 дюймов, не увеличивайте его до 12 × 20, потому что результаты будут явно пиксельными.
На всякий случай полностью избегайте JPEG и придерживайтесь форматов, предназначенных для печати, таких как EPS и TIFF.
Импорт файлов PSD
Особого упоминания заслуживает формат изображения PSD. Возможность импорта файлов PSD в InDesign чрезвычайно полезна при работе с сложной графикой, которая имеет прозрачные или полупрозрачные элементы, особенно если они должны быть помещены на цветной фон или текстуры.Еще одна полезная функция — возможность включать и выключать слои в файле PSD непосредственно в InDesign (то есть без необходимости открывать Photoshop).
PSD занимают значительную часть памяти, что иногда может вызвать проблемы при экспорте в PDF. Я бы рекомендовал избегать файлов PSD для простых изображений, которые можно так же легко сгладить при сохранении в формате TIFF или EPS. Но в тех случаях, когда использование файла PSD действительно решает проблему, убедитесь, что он составляет 300 пикселей на дюйм и в цветовом режиме CMYK, и сохраните его фактический размер.А при экспорте в PDF еще раз убедитесь, что для выравнивания прозрачности установлено высокое значение.
Предварительные настройки выравнивания прозрачности
Вы можете создать собственные настройки прозрачности, перейдя в меню Edit → Transparency Flattener Presets :
В большинстве случаев достаточно настройки «Высокое разрешение». Вы можете убедиться, что эта предустановка используется при экспорте в PDF, перейдя в Файл → Экспорт , выбрав PDF и затем щелкнув вкладку «Дополнительно». Теперь вы можете установить для параметра «Сглаживание прозрачности» значение «Высокое разрешение» по умолчанию.
Теперь вы можете установить для параметра «Сглаживание прозрачности» значение «Высокое разрешение» по умолчанию.
Следует ли копировать и вставлять?
Одной из функций Adobe Creative Suite является возможность копирования и вставки из одного приложения в другое. Но то, что вы можете сделать это, не означает, что вы должны это делать. Векторные файлы по-прежнему следует создавать в Illustrator, а растровые изображения следует сохранять в Photoshop. Вы не только сможете сохранить контроль над этими элементами, но и избавитесь от необходимости обновлять каждое вхождение данного элемента в многостраничных документах.Сохраните данное изображение в отдельном файле Illustrator или Photoshop, и вы сможете обновить все его вхождения одним щелчком мыши.
Каждое изображение в документе InDesign можно просмотреть с помощью палитры «Ссылки». Вызовите его, перейдя в окно Window → Links или нажав Command / Control + Shift + D .
Вы можете обновить размещенные изображения или проверить их расположение прямо из палитры ссылок. Чтобы вызвать меню «Ссылки», выберите имя изображения и щелкните стрелку справа.
Работа с цветом
InDesign настроен точно так же, как Illustrator с точки зрения использования цветов. У вас есть возможность работать с ползунками цвета напрямую, в режиме RGB или CMYK (не забудьте использовать CMYK при создании документа для печати!). Нажмите F5 , чтобы открыть цветовую палитру, и настройте значения CMYK на ползунках, чтобы изменить цвет заливки или обводки.
Можно также выбрать цвет из палитры «Образцы» или добавить новый образец. Откройте палитру Swatches, нажав F6 .Сохранение цвета как образца имеет смысл, если вы часто его используете. Кроме того, вы можете импортировать образцы, которые вы уже создали в Illustrator или Photoshop.
Вы также можете выбрать плашечные цвета из существующих библиотек, например из Pantone. Но помните: если документ будет напечатан только в CMYK, без использования цветов Pantone, лучше преобразовать цвета в CMYK, чтобы получить точный предварительный просмотр результата.
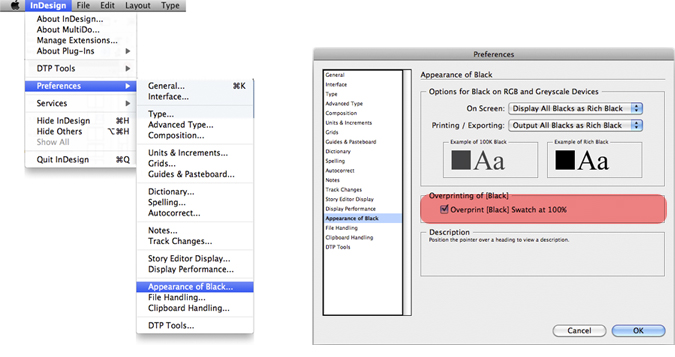
Используйте правильный черный
Кажется, есть некоторая путаница в использовании насыщенного черного, который состоит из всех цветов CMYK (например, 40, 40, 30, 100).Насыщенный черный цвет отлично подходит для больших областей черного, таких как логотипы и черный фон. Он предотвращает выцветание (до тускло-серого), что особенно полезно для наружных плакатов и листовок.
Однако основной текст всегда должен быть черного цвета (т.е. 100% K), чтобы избежать проблем с захватом. По той же причине регистрационный черный (состоящий на 100% из CMYK) никогда не следует использовать для основного текста или тонких линий.
Стили абзацев и символов
Возможность создавать собственные стили абзацев и символов — отличная возможность сэкономить время.Эта панель видна в рабочей области по умолчанию, и если вы по какой-то причине скрыли ее, вы можете вызвать ее, нажав Command / Control + F11 . Вы можете создавать стили по своему вкусу, используя множество опций; а затем вы можете применить их к части текста одним щелчком мыши.
Стили символов работают аналогично, но их не нужно разделять отступами абзаца. Это очень полезно для выделения слов и фраз в абзаце. Вы даже можете встроить стиль символа в абзац, а затем определить переменные, чтобы применить его к определенным словам или перед определенными символами.
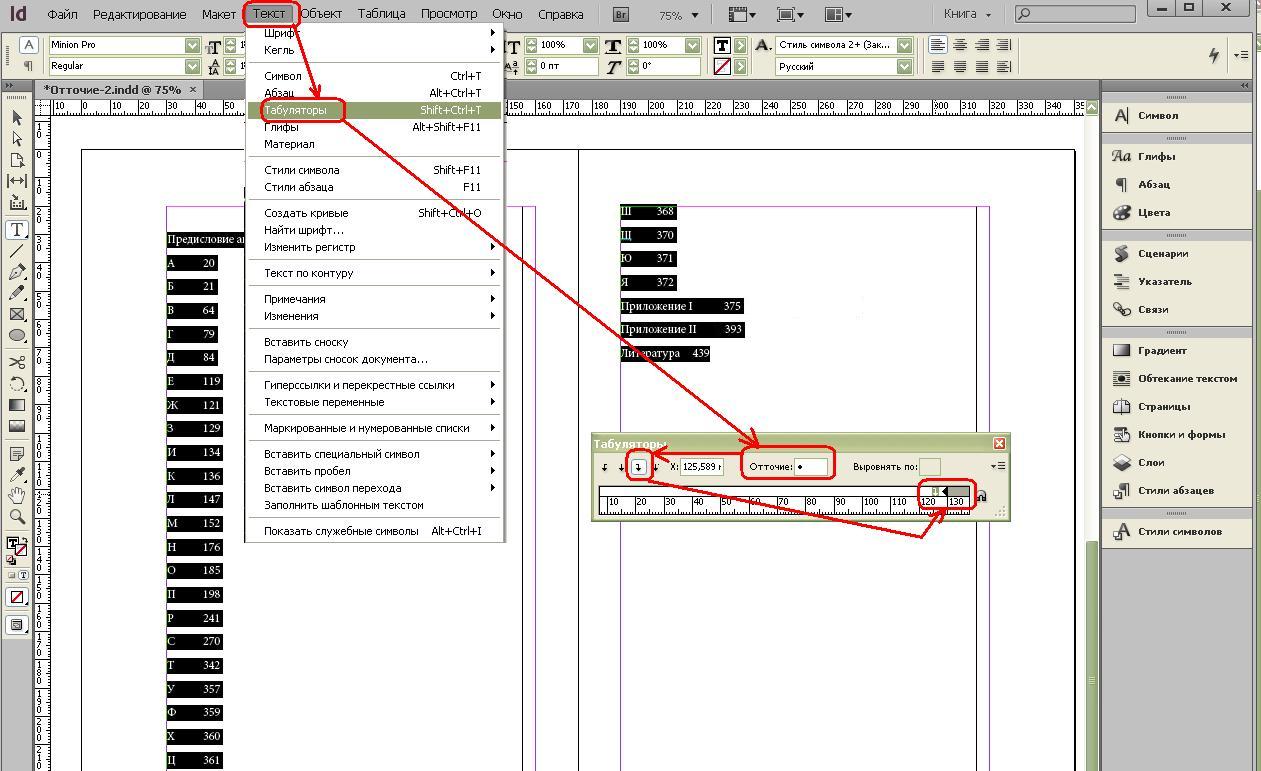
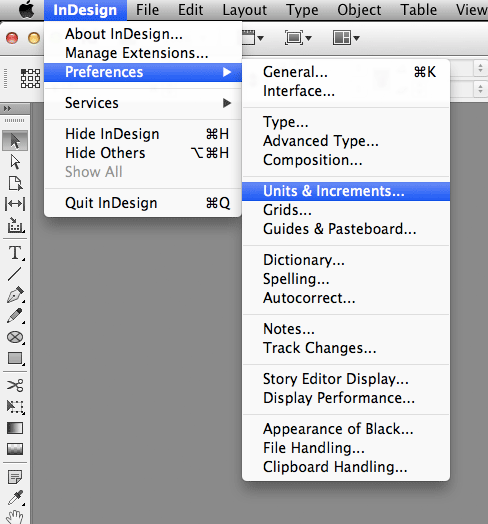
Специальные символы
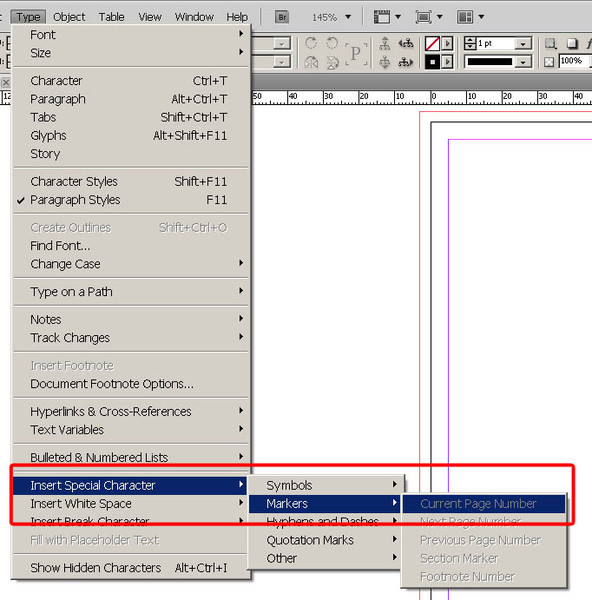
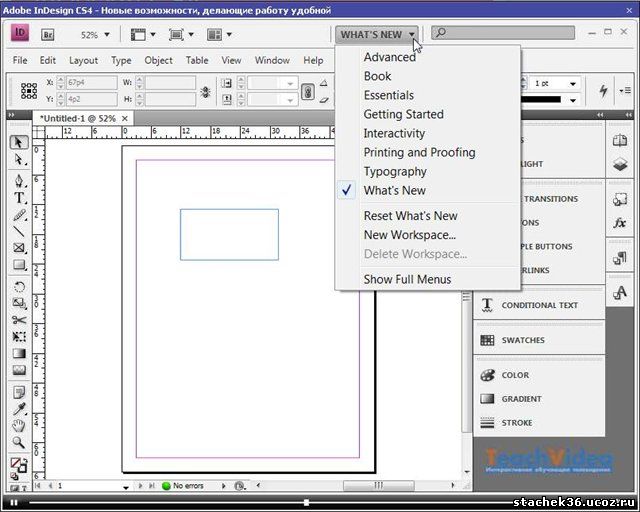
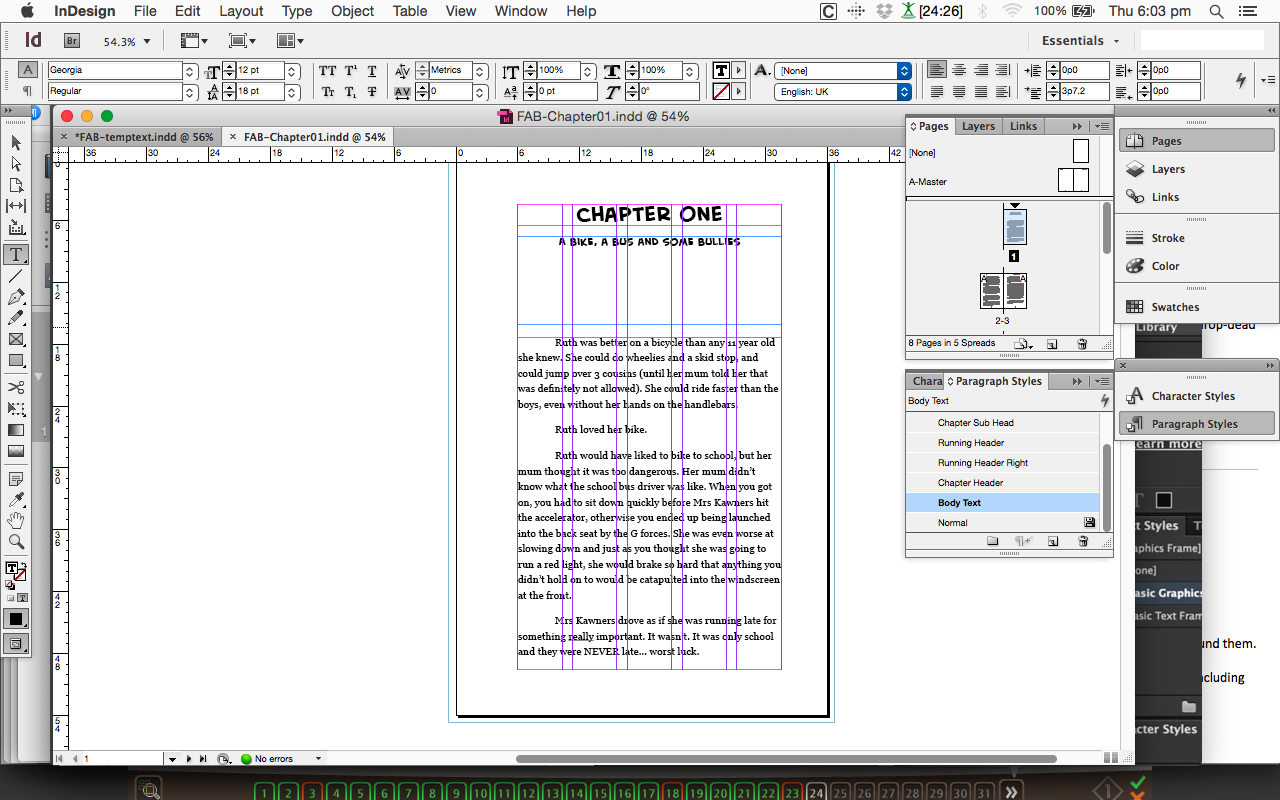
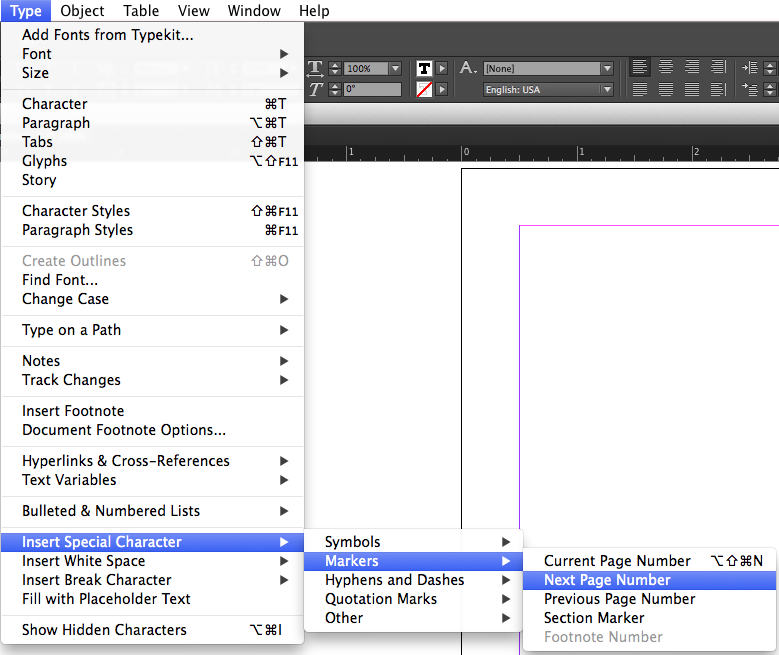
Специальные символы — явно недостаточно используемая функция InDesign — включают такие вещи, как дата, номера страниц и формат «страница 1 из (x)». Специальные символы освобождают вас от необходимости вставлять эти данные вручную (или изменять их вручную, когда необходимы значительные изменения).
В небольших документах мелкие изменения не являются серьезным делом, но представьте, что вы работаете над 164-страничным каталогом или 200-страничной книгой. Ручное изменение всех номеров страниц было бы большой проблемой (поверьте мне: я знаю из личного опыта).Чтобы вставить специальные символы, перейдите в меню «Правка».
Или просто щелкните правой кнопкой мыши активный текст, чтобы открыть меню.
Глифы
Стоит упомянуть. С их помощью вы можете изучить все символы шрифта, что удобно, когда вы ищете определенный символ или работаете с языком, в котором есть символы с диакритическими знаками.
Используйте «Найти / Заменить»
Еще одна чрезвычайно полезная функция для документов с большим объемом текста — «Найти / Заменить». Не знаю, как вы, но по моему опыту, чем длиннее текст, тем больше вероятность, что клиент попросит меня заменить все вхождения определенной фразы или заголовка. Когда у вас есть полностью развернутая 192-страничная книга со сносками, глоссарием и указателем, задача ручной замены фраз становится довольно сложной.
В таких случаях на помощь приходит умное использование Find / Change.Вы можете найти его в меню «Правка» или нажмите Command / Control + F . Если это необычная фраза или название, это довольно просто: введите исходную фразу и новую и нажмите «Заменить все». Есть расширенные параметры для замены дефисов, длинных тире и кавычек.
Если это необычная фраза или название, это довольно просто: введите исходную фразу и новую и нажмите «Заменить все». Есть расширенные параметры для замены дефисов, длинных тире и кавычек.
Если это что-то сложное, например слово, которое нужно изменить только в заголовках, вы можете использовать расширенные параметры, чтобы выделить некоторые отличительные особенности. Например, если заголовки имеют шрифт, отличный от основного текста, вы можете использовать это.Используйте параметры шрифта в поле «Найти формат».
Вы можете включить в поиск такие вещи, как пустые пробелы и разрывы абзацев, если вы знаете, например, что за словом, которое необходимо изменить, следует пробел. Вставьте эти специальные символы, щелкнув стрелку «@» справа от поля «Найти», или найдите конкретный глиф, перейдя на вкладку «Глиф». Лучше всего заменить глифы по одному, чтобы вы могли следить за своей работой и прогрессом.
Вы даже можете искать объекты, используя определенные параметры форматирования. Например, если все ваши кадры имеют черную обводку, и вы хотите удалить обводку, вы можете сделать это, выбрав соответствующие параметры на вкладке «Объект» в поле «Найти / Заменить».
Например, если все ваши кадры имеют черную обводку, и вы хотите удалить обводку, вы можете сделать это, выбрав соответствующие параметры на вкладке «Объект» в поле «Найти / Заменить».
Конечно, если вы используете стили объектов, которые работают как стили абзацев, то эта функция вам не понадобится. Тем не менее, это самый быстрый способ сделать это, если вы забыли сохранить стиль, или если вы работаете над документом, созданным кем-то другим, или если вы хотите изменить одну деталь, которая является общей для нескольких разных сохраненных стилей.
Переключить предварительный просмотр
Вместо того, чтобы скрывать все направляющие, вы можете нажать клавишу W (убедитесь, что текстовый инструмент не активен), чтобы быстро переключаться между представлением документа и рабочим (или «нормальным») представлением, которое имеет все поля, направляющие и контуры. Я часто использую его для проверки композиции, потому что направляющие отвлекают от общей картины.
Функция импорта данных
Мало кто думает, что эта функция удобна. Тем не менее, многие из нас часто работают с таблицами, предоставленными нам клиентами.Чаще всего я сталкиваюсь с таблицей Excel с прайс-листами и характеристиками товаров, которую я должен сделать презентабельной для каталога или коммерческого обеспечения. Многие дизайнеры воссоздают эти таблицы с нуля, чтобы сделать их чистыми и привлекательными, но это может занять много времени, особенно с большими таблицами.
Тем не менее, многие из нас часто работают с таблицами, предоставленными нам клиентами.Чаще всего я сталкиваюсь с таблицей Excel с прайс-листами и характеристиками товаров, которую я должен сделать презентабельной для каталога или коммерческого обеспечения. Многие дизайнеры воссоздают эти таблицы с нуля, чтобы сделать их чистыми и привлекательными, но это может занять много времени, особенно с большими таблицами.
Есть способ получше. В InDesign есть функция «Импорт таблицы». Вы можете импортировать клиентскую таблицу из Excel и оформить ее по своему усмотрению. Используйте параметр «Поместить файл» в меню «Файл» (или Command / Control + D ), выберите «Показать параметры импорта», и вы сможете определить ячейки для импорта на следующем экране, а затем стиль их как группа.
Учись, выполняя
Теория прекрасна, и статьи, подобные этой, могут дать вам быстрые полезные советы, но лучший способ научиться — практиковать. Если вы новичок в InDesign, попробуйте следующее: используйте существующий макет в качестве руководства (все, что вы хотите: страницу из журнала, плакат или визитную карточку) и попробуйте воссоздать его с нуля. Ознакомьтесь с инструментами, меню и параметрами. Если вы застряли, вы всегда можете поискать советы и руководства или спросить друга.
Ознакомьтесь с инструментами, меню и параметрами. Если вы застряли, вы всегда можете поискать советы и руководства или спросить друга.
Adobe InDesign — универсальное приложение, в котором всегда есть чему поучиться.Удачи, исследуя это!
Хотите узнать больше?
Вот несколько статей, которые более подробно рассматривают некоторые из тем, которые мы только что рассмотрели:
(al)Best Practices for Adobe InDesign Translation — Smartling Help Center
Adobe InDesign — это приложение для настольных издательских систем и набора, разработанное компанией Adobe Systems. Создание документа с форматированием и макетом, оптимизированным для многоязычной публикации, может помочь вам сэкономить время и деньги. Приведенные ниже шаги направлены на повышение эффективности синтаксического анализа содержимого при загрузке документа InDesign в Smartling и сокращение усилий после перевода для переформатирования / восстановления документа.
Перейдите в Файл> Экспорт и выберите InDesign Markup (IDML) в диалоговом окне «Экспорт».
Вы столкнетесь с проблемами сегментации, если используете знак абзаца (жесткий возврат) вместо
разрыв строки (мягкий возврат) для переноса строки.
Чтобы включить «Показать скрытые символы», выберите Тип> Показать скрытые символы .
Подробнее о скрытых / невидимых символах в InDesign можно найти здесь.
В этом примере в конец каждой строки добавлен жесткий возврат.Каждый жесткий возврат будет создавать новую строку в Smartling, поэтому переводчику может быть оставлено работать с неполными или неупорядоченными частями предложений. Мягкий возврат не изменит ваш макет и будет проанализирован Smartling как фактические абзацы.
Если у вас есть несколько текстовых фреймов, составляющих одно предложение в вашем документе, рассмотрите возможность их «распараллеливания». Затем они могут быть проанализированы как одна строка в Smartling, вместо того, чтобы показывать множество, часто ненужных, отдельных строк, которые будет трудно перевести.
Подробнее о разделении текстовых фреймов в InDesign можно найти здесь.
Текст, принадлежащий связанному графическому объекту, не включается в экспорт IDML. В результате не забудьте локализовать графику, а также любой текст, включенный в графику, отдельно. В приведенном выше примере текст включен в график и поэтому не может быть захвачен Smartling.
Лучшей альтернативой является широкое использование слоев. InDesign упрощает добавление слоев, поэтому вместо графики с текстом создайте текстовое поле, наложенное поверх изображения.Затем это можно проанализировать и перевести в Smartling.
Рассмотрите возможность использования стилей символов и абзацев, чтобы форматирование было единообразным во всем макете
, но также сохранялось Smartling при загрузке переведенного файла. Переопределения формата вручную часто теряются приложением, что может значительно увеличить время DTP после перевода.
Кроме того, стили можно повторно использовать в любом новом файле, что позволяет экономить время и деньги каждый раз, когда создается новый документ, особенно для проектов с большим количеством документов с общим макетом.
Когда группа встроенных элементов (графика и / или текстовые поля) должна оставаться в фиксированных положениях в
по отношению друг к другу, рекомендуется сгруппировать их так, чтобы эти объекты сохраняли свою позицию
, когда переведенный текст «перемещается» из-за расширение текста.
Использование табуляции и пробелов для «выравнивания» строк текста — еще одна распространенная ошибка. Это создает проблемы сегментации в Smartling, такие как пустые поля перевода, с которыми трудно справиться переводчику и команде DTP.
Чтобы правильно выровнять текст, используйте списки (маркированный список и / или нумерованный список), стили абзацев (левый отступ + левый отступ первой строки) и специальные символы (отступ здесь): Cmd (или ⌘) + \
Выравнивание по табуляции и пробелам
Использование списков для выравнивания содержимого
InDesign имеет отличный пакет таблиц, и все же очень часто мы создаем таблицы из отдельных текстовых фреймов, очерченных вручную нарисованными блоками и правилами. При использовании пакета таблиц все ячейки / контейнеры и правила настраиваются автоматически, чтобы приспособиться к расширению текста при переводе, тогда как во время DTP необходимо будет индивидуально изменять размер фреймов.
При использовании пакета таблиц все ячейки / контейнеры и правила настраиваются автоматически, чтобы приспособиться к расширению текста при переводе, тогда как во время DTP необходимо будет индивидуально изменять размер фреймов.
Знаете ли вы, что некоторые языки, такие как русский, немецкий и итальянский, могут увеличить количество строк на целых 35%? Самая большая проблема при разработке документов InDesign для переводов — это создание макета страницы, который будет умещать пост-переводные расширения текста с достаточным количеством пробелов вокруг текстовых элементов.
Чтобы помочь с расширением содержимого, вы можете загрузить псевдофайл с панели управления Smartling и попросить вашу команду DTP использовать его для создания шаблонов или работы над макетом в процессе перевода.Когда дело доходит до восточных языков, таких как арабский или иврит, где текст отображается справа налево, вам потребуется, чтобы ваша команда DTP выполнила выравнивание по правому краю и изменение макета справа налево в переведенном документе. К сожалению, часто это означает «реконструкцию документа».
К сожалению, часто это означает «реконструкцию документа».
Хотя в каждой ОС установлен свой набор шрифтов, вы или ваша группа DTP должны использовать наборы шрифтов с разным весом (светлый, обычный, полужирный, дополнительный жирный) и наборы шрифтов CJK, совместимые с serif / sans-serif.
Вот что мы считаем безопасным выбором для общего использования:
Упрощенный китайский (или шрифты с буквой SC в конце)
Serif: Songti SC / Kaiti SC / SimSun
Без засечек: Heiti SC / SimHei
Традиционный китайский (или шрифты с TC в конце)
Serif: Songti TC
Без засечек: Heiti TC
Японский
Serif: Kozuka Mincho
Sans-serif: Kozuka Gothic
Корейский
Serif: Apple Myungjo / Nanum Myungjo
Sansothic / Nanum Gothic: Apple Gothic Готика
Перечисленные выше шрифты доступны в Adobe InDesign и сгруппированы по языкам после римских языков в следующем порядке: (1) японский, (2) традиционный китайский, (3) упрощенный китайский, (4) корейский
Перед экспортом файла InDesign в IDML убедитесь, что функция «Отслеживание изменений» в InDesign выключена. Если функция включена и файл IDML загружен в Smartling Dashboard, это вызовет проблемы сегментации:
Если функция включена и файл IDML загружен в Smartling Dashboard, это вызовет проблемы сегментации:
Сегментация с включенным отслеживанием изменений
Сегментация с отключенными изменениями отслеживания
Чтобы отключить отслеживание изменений, выберите Тип> Отслеживать изменения> Отключить отслеживание во всех историях . Если в настоящий момент активна функция «Отслеживать изменения», не забудьте выбрать параметр «Принять все изменения», чтобы завершить работу с файлом InDesign, прежде чем отключать эту функцию.
В очень редких случаях вы можете обнаружить, что размер вашего файла превышает размер, разрешенный для загрузки Smartling. В этом случае вам нужно уменьшить размер как файла INDD, так и файла IDML:
Перейдите в Preferences> Display Performance и установите вид по умолчанию, а также настройте параметры просмотра на Fast .
Затем перейдите к Обработка файлов и снимите флажок «Всегда сохранять изображения предварительного просмотра вместе с документами».
После изменения настроек предпочтений сохраните файл INDD и экспортируйте его как IDML.Если вы повторно откроете файл IDML, вы заметите, что изображения отображаются в виде серых прямоугольников, уменьшая размер файла IDML на 95%.
Чтобы снова увидеть эскизы изображений, вернитесь к настройкам и верните параметры «Производительность дисплея» и «Обработка файлов».
Была ли эта статья полезной?
Как создать простой информационный бюллетень по электронной почте в InDesign | Small Business
Экспорт документа в HTML-код позволяет распространять его в Интернете через веб-сайты, блоги и сообщения электронной почты.Когда вы создаете новый документ в Adobe InDesign, вы можете оптимизировать его макет для Интернета и рассылки по электронной почте. Используя инструменты дизайна, вы можете создать профессиональный документ, который представляет вас или вашу организацию. Вы также можете вставлять изображения, размещенные в Интернете, например логотип компании или фотографию. После экспорта документа в HTML вы можете скопировать его код для использования в качестве информационного бюллетеня по электронной почте.
Вы также можете вставлять изображения, размещенные в Интернете, например логотип компании или фотографию. После экспорта документа в HTML вы можете скопировать его код для использования в качестве информационного бюллетеня по электронной почте.
Информационный бюллетень Design по электронной почте
Нажмите «Файл», «Создать», а затем «Документ» или нажмите «Ctrl-N», чтобы создать новый документ в Adobe InDesign.
Щелкните раскрывающееся меню рядом с «Намерением» и выберите «Интернет». Щелкните раскрывающееся меню рядом с «Размер страницы» и выберите «Другой…». Введите «500 пикселей» в поле рядом с полем «Ширина» и «900 пикселей» в поле рядом с полем «Высота». Нажмите «ОК», чтобы сохранить нестандартный размер страницы. Нажмите «ОК» еще раз, чтобы открыть новый документ.
Щелкните «Инструмент« Прямоугольник »» или нажмите «M», а затем с помощью мыши нарисуйте три соединяющихся прямоугольника, представляющих макет верхнего, основного и нижнего колонтитула вашего сообщения электронной почты. Например, создайте прямоугольники, которые покрывают верхние 200 пикселей, центральные 600 пикселей, а затем нижние 100 пикселей, охватывающие левое и правое поля.
Например, создайте прямоугольники, которые покрывают верхние 200 пикселей, центральные 600 пикселей, а затем нижние 100 пикселей, охватывающие левое и правое поля.
Щелкните «Инструмент выделения» или нажмите «V», а затем щелкните прямоугольник заголовка, чтобы выбрать его. Щелкните «Файл», а затем «Поместить…» или нажмите «Ctrl-D», чтобы открыть диалоговое окно «Поместить».
Введите общедоступный URL-адрес изображения в поле «Имя файла» и нажмите «Открыть». Любые изображения, которые вы включаете в свое электронное письмо, должны быть размещены в Интернете для отображения в почтовом клиенте получателя.Рекомендуется использовать в электронном письме только несколько изображений, чтобы ограничить размер сообщения. Например, используйте фирменный бланк, логотип или стационарное изображение вашей компании.
Щелкните изображение правой кнопкой мыши, наведите указатель мыши на «Подгонка» и затем щелкните «Пропорционально подогнать содержимое» или нажмите «Alt-Shift-Ctrl-E», чтобы пропорционально вписать изображение в прямоугольник заголовка.
При необходимости повторите процесс. Вставьте любые дополнительные изображения в основной и нижний колонтитулы документа. Рекомендуется использовать светлый фон для основного прямоугольника или оставить основной текст без фона, чтобы повысить удобочитаемость вашего информационного бюллетеня.
Щелкните «Инструмент текста», напоминающий букву T, или нажмите «T», а затем щелкните основной прямоугольник документа. Введите текст сообщения электронной почты в это поле. Используйте инструменты шрифта на верхней панели инструментов текста, чтобы настроить размер ваших символов.
Введите дополнительный текст нижнего колонтитула в нижний прямоугольник. Например, упомяните любую информацию об авторских правах компании, товарные знаки, ссылки для отказа от подписки и т. Д.
Нажмите «Файл», «Сохранить» или нажмите «Ctrl-S», чтобы сохранить копию документа InDesign.
Экспорт в HTML
Откройте документ, который вы хотите преобразовать в сообщение электронной почты, в Adobe InDesign.
Щелкните «Файл», а затем «Экспорт…» или нажмите «Ctrl-E», чтобы открыть диалоговое окно «Экспорт». Щелкните раскрывающееся меню рядом с «Сохранить как тип», выберите «HTML», а затем нажмите «Сохранить», чтобы открыть диалоговое окно «Параметры экспорта HTML».
Щелкните «Изображение» в навигационном поле. Щелкните раскрывающееся поле рядом с «Копировать изображения», а затем щелкните «Связать с путем к серверу». Введите путь к серверу для веб-каталога, в котором хранятся ваши изображения.Например, папка «изображения» в корневом каталоге веб-сайта вашей организации. Убедитесь, что этот путь соответствует пути, в котором хранятся вставленные вами изображения. Удалите весь текст в поле «Расширение файла».
Нажмите кнопку «ОК», чтобы экспортировать документ в формате HTML. Предварительный просмотр вашего документа автоматически загрузится в новом окне браузера.
Нажмите кнопку «Windows», введите «Блокнот» и затем нажмите «Ввод», чтобы открыть Блокнот.
Щелкните «Файл», а затем «Открыть…» или нажмите «Ctrl-N», чтобы открыть диалоговое окно «Открыть». Щелкните раскрывающееся поле типа файла и выберите «Все файлы (. )». Найдите HTML-документ, который вы экспортировали в InDesign, выберите документ и нажмите кнопку «Открыть».
Щелкните раскрывающееся поле типа файла и выберите «Все файлы (. )». Найдите HTML-документ, который вы экспортировали в InDesign, выберите документ и нажмите кнопку «Открыть».
Нажмите «Ctrl-A», чтобы выделить весь HTML-код, а затем нажмите «Ctrl-C», чтобы скопировать код в системный буфер обмена. Вы можете вставить скопированный HTML-код в тело нового электронного письма. В зависимости от вашего провайдера электронной почты вам может потребоваться включить форматирование HTML.
Ссылки
Ресурсы
Предупреждения
- Информация в этой статье относится к Adobe InDesign CS6 и Microsoft Windows 8.Шаги будут немного или значительно отличаться в зависимости от версии.
Writer Bio
Чад Дэвис, расположенный в Денвере, пишет о технологиях более 10 лет. Он технический писатель по информационным технологиям и разработке продуктов. Дэвис предоставляет малому бизнесу услуги по написанию грантов и маркетингу. Он имеет степень бакалавра искусств в области профессионального письма Университета Нью-Мексико.
Что такое IDML? Что такое файл .idml? Язык разметки Adobe InDesign?
Что такое IDML?
Согласно Руководству по языку разметки Adobe InDesign, «IDML — это формат на основе XML для представления содержимого InDesign.По сути, это серьезная версия INX, предыдущего формата файлов InDesign на основе XML — чего-то, что может быть разумно собрано и разобрано компетентным программистом ».
(Источник: http://wwwimages.adobe.com/content/dam/acom/en/devnet/indesign/sdk/cs6/idml/idml-cookbook.pdf)
IDML означает язык разметки InDesign, который был разработан Олав Мартин Кверн, сотрудник Adobe и соавтор (вместе с Дэвидом Блатнером и Бобом Брингхерстом) серии книг «Adobe InDesign в реальном мире».
Adobe InDesign входит в число множества приложений, доступных держателям подписки Creative Cloud.С помощью InDesign пользователи могут создавать и изменять документы, графику, изображения, визуальные компоненты и другие элементы документа.
Файлы IDML (. idml) являются документами на языке разметки InDesign. Язык разметки InDesign — это формат обмена для документов InDesign (.indd). Расширение файла .idml, связанное с файлами IDML, обозначает собственный формат файла документа, созданный Adobe Systems.
idml) являются документами на языке разметки InDesign. Язык разметки InDesign — это формат обмена для документов InDesign (.indd). Расширение файла .idml, связанное с файлами IDML, обозначает собственный формат файла документа, созданный Adobe Systems.
Файл IDML представляет объекты и свойства файла Adobe InDesign (.indd) в виде элементов и атрибутов XML.Документ IDML содержит метаданные, атрибуты форматирования, свойства макета и объекты мультимедийного контента.
Документ IDML может быть отдельным файлом или набором файлов, упакованных в папку .zip. Файлы сгруппированы как предпочтения, развороты и истории в папке ZIP, чтобы упростить поиск элементов, содержащихся в файлах.
Как используется IDML?
IDML разработан для использования в InDesign, InCopy, InDesign Server и других приложениях Adobe. Пользователи могут добавлять теги XML в файл IDML, и при открытии файла IDML в InDesign приложение преобразует теги в объекты.
Формат файла .idml поддерживает приложения для создания и редактирования мультимедийного контента. С XML-представлением в формате файла .idml документ InDesign можно создавать, открывать и редактировать с помощью приложения Adobe InDesign или стороннего программного обеспечения, такого как IDMarkz. Вот видео об IDML:
С XML-представлением в формате файла .idml документ InDesign можно создавать, открывать и редактировать с помощью приложения Adobe InDesign или стороннего программного обеспечения, такого как IDMarkz. Вот видео об IDML:
В этом видео Markzware Дэвид Диллинг отвечает на такие вопросы, как «Что такое IDML? Что такое файл .idml? Язык разметки Adobe InDesign? Что использует файл IDML? В чем преимущество IDML? » Приложение IDMarkz от Markzware может экспортировать файлы InDesign как IDML и многие другие типы файлов.Это видео также можно посмотреть на YouTube по адресу
https://www.youtube.com/watch?v=0WvsHTChA10
[Начало стенограммы]
Всем привет. Дэвид Диллинг для Markzware, здесь. Я ненавижу жить в квартирах (пользователь YouTube) сказал: «Какого черта используется InDesign IDML?» какая от этого польза? »
Что ж, хороший вопрос. Ненавижу жить в квартирах. Я часто задавался вопросом, помимо настоящих фанатов InDesign, сколько из них знали или знают, что такое IDML?
Ненавижу жить в квартирах. Я часто задавался вопросом, помимо настоящих фанатов InDesign, сколько из них знали или знают, что такое IDML?
Это язык разметки InDesign от Adobe.Adobe определяет IDML как формат на основе XML для представления содержимого InDesign.
IDML эффективно обеспечивает обратную совместимость с новыми версиями Adobe InDesign. Это также отличный способ сделать резервную копию файла.
Позвольте мне показать вам, как это работает. В InDesign вы можете выбрать «Файл»> «Экспорт» и выбрать один из различных форматов, включая разметку InDesign или IDML. Вы также можете выбрать Файл> Сохранить как в современных версиях InDesign, например, здесь CC 2020, а также выбрать для IDML, где они добавили «InDesign CS4 или новее», чтобы было понятнее, преимущества IDML.
.idml — это как обертка вокруг вашего контента, заархивированного внутри этого контейнера. Если мы посмотрим на это, так сказать, под микроскопом, вы увидите, что внутри XML или IDML вы получите все атрибуты и ресурсы, такие как шрифты, графику, настройки, стили. пр.
пр.
Содержит ли IDML изображения? Связанные активы? Нет, он не содержит связанных изображений. Да, в него будут включены встроенные изображения.
Кнопка «Экспорт» для экспорта файлов InDesign в IDML находится в верхнем левом углу главного окна IDMarkz.Обратите внимание на прокручиваемые миниатюры и панель информации о документе справа.Я просто хочу вломиться сюда еще раз, просто для очень важной заметки. Встраивание изображений сильно раздувает ваш файл InDesign. И также будет раздувать результирующий IDML.
У нас есть другие видео о том, почему лучше связывать, а не встраивать изображения. Это глубже, чем вы думаете. Это также может повредить ваш файл InDesign. Я не шучу. Мы получаем много таких плохих файлов.
Хорошо, вот что такое IDML от Adobe.А теперь самое интересное. В настоящее время IDML используется другими третьими сторонами, например, QuarkXPress и новым Affinity Publisher> Импортировать файлы IDML. Проблема в том, что вам нужен InDesign, и в этом мы, сотрудники Markzware, можем вам помочь.
У нас есть новое приложение IDMarkz, отдельное приложение для macOS, которое позволяет просматривать и конвертировать файлы InDesign без необходимости использования Adobe Creative Cloud.
Предварительный просмотр очень прост. Вы просто перетаскиваете файл InDesign в интерфейс, и вы получаете красивый предварительный просмотр файла в высоком разрешении.
Оттуда вы можете экспортировать, и для экспорта доступны различные детали или параметры, включая IDML, а также PDF и PNG. И, наконец, вы можете конвертировать.
Вы можете автоматически конвертировать в IDML, InDesign, Quark или Affinity Publisher, как вы видите, здесь это происходит на экране. Одним щелчком мыши вы можете получить этот огромный документ InDesign, это руководство по продажам для дилеров, прямо в Affinity Publisher.
Логотип Affinity Publisher Посетите markzware.com сегодня, если вам нужна дополнительная информация о том, как можно предварительно просмотреть, экспортировать и преобразовать содержимое Adobe InDesign. IDMarkz предназначен для пользователей и зрителей InDesign, а также для тех, кто занимается другими областями, например Affinity Publisher.
IDMarkz предназначен для пользователей и зрителей InDesign, а также для тех, кто занимается другими областями, например Affinity Publisher.
Спасибо всем. Вот что такое IDML и небольшой бонусный материал о том, как можно использовать IDML в других приложениях DTP и как IDMarkz может помочь вам в этом.
Между прочим, IDMarkz полностью бесплатен, только для предварительного просмотра, так что проверьте его сегодня, как мы уже упоминали, на markzware.com. Хорошо всем, хорошего дня! Дэвид Диллинг, Markzware, подписывает контракт.
[Конец стенограммы]
Markzware разрабатывает программное обеспечение для пользователей и непользователей Adobe InDesign, а также для пользователей многих других приложений верстки страниц для настольных издательских систем. IDMarkz от Markzware помогает просматривать и конвертировать файлы InDesign в IDML, QuarkXPress, Affinity Publisher, Illustrator, Acrobat PDF, PNG, JPEG, TIFF, более ранние версии InDesign и другие популярные форматы файлов.
Преимущества IDMarkz
• обеспечивает быстрый просмотр файлов InDesign на платформе macOS
• экономит дополнительные расходы на дорогие файловые приложения InDesign
• позволяет отказаться от подписок Creative Cloud
Функция экспорта IDML в приложении IDMarkz от Markzware«Формат IDML, по-видимому, поддерживается многими инструментами веб-разработки.Итак, это единственный способ сделать это, который, казалось, был довольно стабильным форматом, форматом файлов InDesign Markup Language ».
— Пол Линдстрем, технический редактор, журналист и консультант, Digital Dots
Источник: https://www.youtube.com/watch?v=-jVR2u8e1h8
Как экспортировать файл InDesign как IDML:
• Перетащите файл в окно IDMarkz в разделе «Перетащите файлы сюда».
• Щелкните значок «Экспорт» в верхнем левом углу окна просмотра IDMarkz.
• Выберите желаемый формат файла.
Характеристики IDMarkz
• Просмотрите в IDMarkz версию InDesign, в которой был создан ваш файл, даты его создания и изменения, а также количество:
— страниц или разворотов
— шрифтов, используемых в файле,
— цветов, используемых в файле.
— изображения, используемые в файле
— Истории в файле
• Увеличение и уменьшение предварительного просмотра
• Перетащите эскиз из области предварительного просмотра или эскиза и создайте изображение страницы
• Автоматизируйте функции, поддерживающие InDesign, Acrobat plus другие приложения
• Экспорт файла в форматах IDML, PNG, TIFF, JPEG и GIF
• Экспорт файла PDF с редактируемым текстом
Преобразование файлов InDesign CS2 через InDesign 2020 в:
• более ранние версии InDesign
• QuarkXPress
• Affinity Publisher
• Acrobat
• Illustrator
• IDML
• GIF
• JPEG
• PDF с редактируемым текстом
• PNG
• TIFF
Купите IDMarkz сегодня!
Вы можете приобрести недорогую подписку IDMarkz Mac от Markzware, которая включает обновления IDMarkz в течение 12-месячного срока подписки. Для получения дополнительной информации посетите страницу IDMarkz.:max_bytes(150000):strip_icc()/r5I0THUcAR-af1760409a2a4c8d8fe64e99703c6592.png) Дополнительные продукты Markzware доступны на странице «Продукты».
Дополнительные продукты Markzware доступны на странице «Продукты».
Вам предлагается присоединиться к списку рассылки Markzware и взаимодействовать с Markzware в Twitter, Facebook, LinkedIn, Instagram, Pinterest и YouTube.
Что такое IDML? Что такое файл .idml? Язык разметки Adobe InDesign?
Как открыть и опубликовать существующий файл InDesign — Справочный центр
Если у вас есть существующий документ InDesign, который не был создан с помощью подключаемого модуля Blurb InDesign, мы покажем вам, как использовать наш подключаемый модуль, чтобы открыть его и загрузить документ с правильными настройками, чтобы обеспечить наилучшие результаты печати с Blurb.
Если вы хотите отредактировать существующий файл, созданный с помощью подключаемого модуля Blurb, прочтите эту статью.
Обязательно сначала загрузите и установите подключаемый модуль Blurb Book Creator для InDesign.
1. Создайте копию исходного файла, чтобы можно было сохранить оригинал в качестве резервной копии.
2. Откройте дубликат файла в InDesign и определите количество страниц. Помните, что все печатные публикации Blurb должны иметь четное количество страниц.Кроме того, количество публикаций в торговом формате и журнальном формате должно быть кратным 4.
3. Создайте новый проект с помощью подключаемого модуля Blurb Book Creator.
- Убедитесь, что в новом документе плагина Blurb Book Creator такое же количество страниц, как в существующем документе InDesign.
- Создайте шаблон пустых страниц.
- Перейдите в Файл> Настройка документа.
- Сделайте снимок экрана или запишите значения ширины, высоты и выхода за обрез, как в примере ниже.
4. Откройте существующий документ InDesign и перейдите в Файл> Параметры документа .
- Введите значения ширины, высоты и выхода за обрез, которые вы скопировали из нового документа Blurb Book Creator.

- Обратите внимание, что внутренний выпуск за обрез останется равным нулю.
- Просмотрите документ, чтобы убедиться, что все элементы находятся в правильном месте после этого изменения.
- Положение полей текста и кромок за обрез может сместиться, если вы измените размер документа, поэтому внимательно все проверьте.
- Сохраните документ под новым именем и отметьте, где вы его сохранили.
5. Откройте редактор Blurb Book Creator и щелкните значок ссылки рядом со строкой страниц.
6. Перейдите к новому сохраненному документу, размер которого вы изменили.
7. Создайте новый шаблон обложки, скопируйте и вставьте элементы из исходного документа.
8. Загрузите недавно созданную книгу Blurb. Обязательно внимательно просмотрите его, когда будет предложено.
Определение тегов PDF в InDesign
написано Стефаном Брехбюлем
последнее обновление: 21. 12.2019
12.2019
В InDesign можно определить теги заголовков вручную с помощью настроек стиля абзаца. Для таблиц, списков и сносок вы автоматически получите соответствующие теги, если правильно воспользуетесь доступными инструментами.
В InDesign теги заголовков можно определять вручную с помощью настроек стиля абзаца. Для таблиц, списков и сносок вы автоматически получите соответствующие теги, если правильно воспользуетесь доступными инструментами.
Одним из ключевых элементов структуры являются вложенные многоуровневые заголовки, см. Также «Структура с помощью многоуровневых заголовков». Для установки тега экспорта для каждого стиля абзаца
- щелкните правой кнопкой мыши стиль абзаца, который вы хотите изменить, и выберите «Редактировать»;
- открыть последний раздел под названием «Экспортные теги»;
- и выберите соответствующий тег в последнем раскрывающемся поле, помеченном как «PDF» → «Тег».
Вы можете назначить любой тег заголовка стилю абзаца. Также есть возможность выбрать «Артефакт», если текст не имеет релевантной информации, подробнее об этом читайте в разделе «Определение артефактов в InDesign».
Также есть возможность выбрать «Артефакт», если текст не имеет релевантной информации, подробнее об этом читайте в разделе «Определение артефактов в InDesign».
Установить все теги сразу
Во всплывающем меню в правом верхнем углу панели «Стили абзацев» вы найдете команду «Редактировать все теги экспорта». В открывшемся окне нужно перейти на «PDF». После этого вы можете сразу настроить все теги экспорта.
Для создания таблиц используйте пункт меню «Таблица» и не обманывайте, просто используя табуляторы.Это семантически неверно и вызывает проблемы с логическим порядком чтения. В параметрах таблицы вы можете выбрать, сколько строк верхнего и нижнего колонтитула должно быть в таблице.
Списки тоже нужно составлять правильно. Для создания списка не нужно вводить только знак дефиса или цифру. В параметрах стиля абзаца вы можете создавать правильные нумерованные или неупорядоченные списки.
Правильные сноски или концевые сноски могут быть добавлены в пункте меню «Тип».