Создание текстуры из фотографии
Меня зовут Комендант Александр Николаевич aka SashaRX. Живу в городе Апшеронске Краснодарского края.
Приветствую всех! Этот урок должен помочь вам научиться создавать тайтл текстуры из фотографий. Для начала нужна фотография, над которой мы будем работать, я взял эту:
Текстура скачана с сайта: http://www.cgtextures.com/.
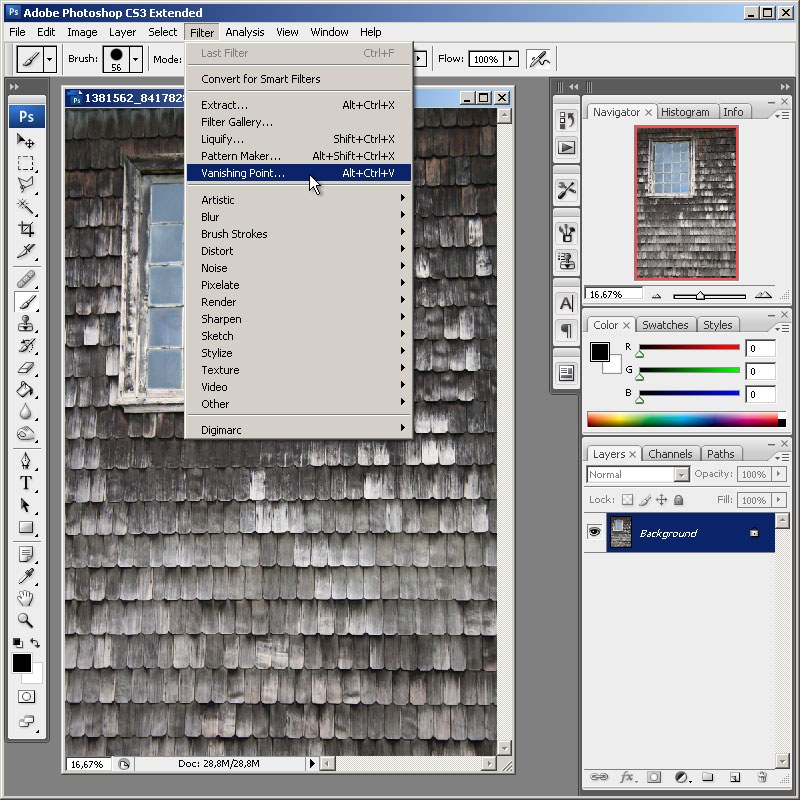
Для начала нужно затайтлить нашу текстуру, для этого откроем Фотошоп (я использую CS3 версию, но эти, же действия можно выполнить и на более ранних версиях) и загрузим в него нашу фотографию. Есть много вариантов затайтлить изображение, я остановлюсь на самом простом. Запустим фильтр “Сдвиг” Filter->Other->Offset:
Намтройки фильтра сдвиг.
Кратко объясню настройки этого фильтра, первое поле (Horizontal) это сдвиг изображения по горизонтали, следовательно, второе поле (Vertical) – по вертикали. Wrap Around галочку нужно поставить, для того чтобы получить копию изображения на мести сдвига, число 400 я взял неспроста, это ровно половина размера изображения по горизонтали, таким образом шов будит находиться посередине.
Изображение после замазывания шва.
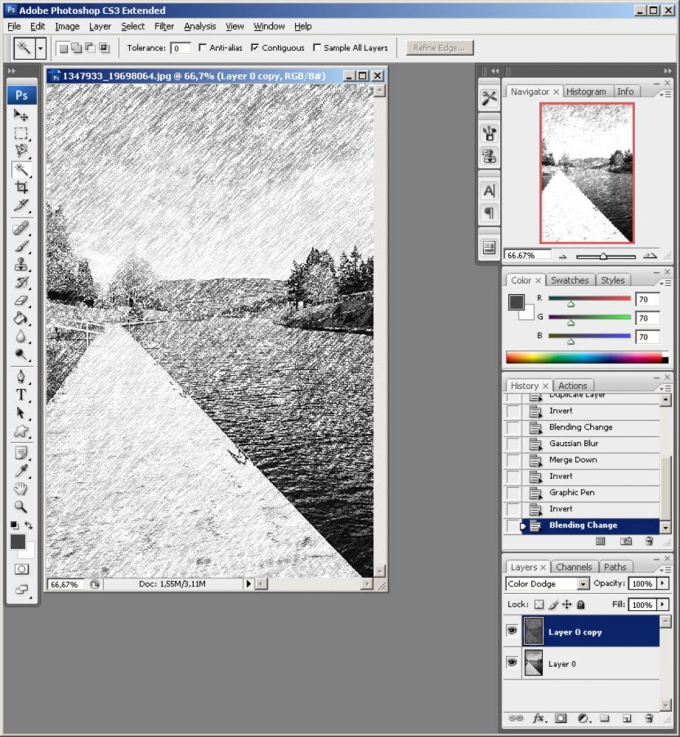
Таким образом, мы получили затайтленую текстуру по горизонтали. Теперь попробуем избавиться от цветного шума, который встречаешься на текстуре. Дублируем полученное изображение (правой кнопкой мыши нужно нажать на слой, который нужно дублировать и в появившемся меню выбрать Duplicate Layer). Теперь поменяйте тип смешивания верхнего слоя с Normal на Color:
и применить к этому же слою фильтр Filter->Blur->Gaussian Blur, я поставил значение 5, чем сильнее значение, тем размытее цвета. При подобном размытии цветов иногда теряется насыщенность, это можно поправить, нажав на результирующем слое сочетание клавиш Ctrl+U и в открывшемся меню повысить значение Saturation (Насыщенность). Далее можно придать некую объемность текстуре, это очень помогает в случае, когда к текстуре не применяется нормал мап. Для этого нужно слить все слои в один Ctrl+Shift+E и дублировать этот слой. Теперь поменяйте тип смешивания с Normal на Overlay и примените к этому слою фильтр Filter->Stylize->Emboss
При подобном размытии цветов иногда теряется насыщенность, это можно поправить, нажав на результирующем слое сочетание клавиш Ctrl+U и в открывшемся меню повысить значение Saturation (Насыщенность). Далее можно придать некую объемность текстуре, это очень помогает в случае, когда к текстуре не применяется нормал мап. Для этого нужно слить все слои в один Ctrl+Shift+E и дублировать этот слой. Теперь поменяйте тип смешивания с Normal на Overlay и примените к этому слою фильтр Filter->Stylize->Emboss
Настройки фильтра Emboss.
Но можно и поэкспериментировать с настройками, если вы не хотите применять подобный эффект ко всей текстуре, то удалите сёркой ненужные участки. Теперь настала время сделать ресайз, то есть придать текстуре нужное нам разрешение. Для этого нужно зайти в меню Image->Image Size, и появиться меню:
Настройки размера изображения.
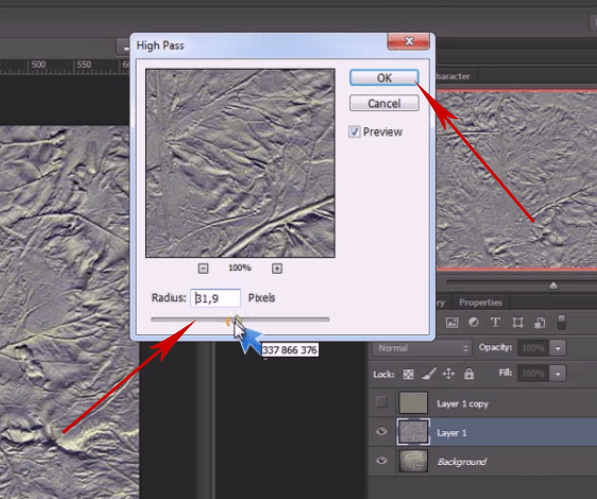
Теперь придадим текстуре чёткость, для этого нужно соединить все слои в один и дублировать получившейся слой, поменять тип смешивания слоя с Normal на Overlay, и применить к этому слою фильтр Filter->Other->High Pass с параметром 0,5. Это действие подчеркнёт детали текстуре.
Далее попробуем добавить металлические объекты на текстуру. Для этого, создайте новый слой ( Alt+Ctrl+Shift+N), это будет слой металла, выберете 2а цвета, на первое место нужно выбрать R:60 G:65 B:65, а на второе R:45 G:45 B:45.
Теперь нужно применить на новый слой фильтр Clouds, для этого запустите его Filter->Render->Clouds, и потом применить фильтр Sponge – Filter->Artistic->Sponge с параметрами:
Настройки фильтра Sponge.
Далее нужно понизить контрастность и яркость, для этого пройдите в меню Image->Adjustments->Brightness/Contrast я поставил такие параметры:
Настройки яркости и контраста.
Это будет основа для металла, теперь нужно выбрать инструмент выделения и выделить те места, где будет находиться, метал, к примеру, это буду болты, для более точного выделения используйте линейку
Текстура с металлическими вставками.
Но сейчас всё выглядит как-то не так как в жизни, почему? потому что нет объема, тени и света, что мы сейчас и исправим. Возьмите инструмент Dodge Tool c параметрам:
Настройка инструмента Dodge Tool.
И осветлите левую верхнюю часть всех болтов.
Болты после осветления.
Теперь поменяйте поле Range на Shadows и проделайте то же самое, но с правой нижней частью, и не забудьте зажать Alt. Болты станут объемнее, но всё ровно они как бы не сходятся с текстурой, для этого мы будим использовать Layer Style, очень полезный инструмент.
Настройки стиля смешивания слоёв.
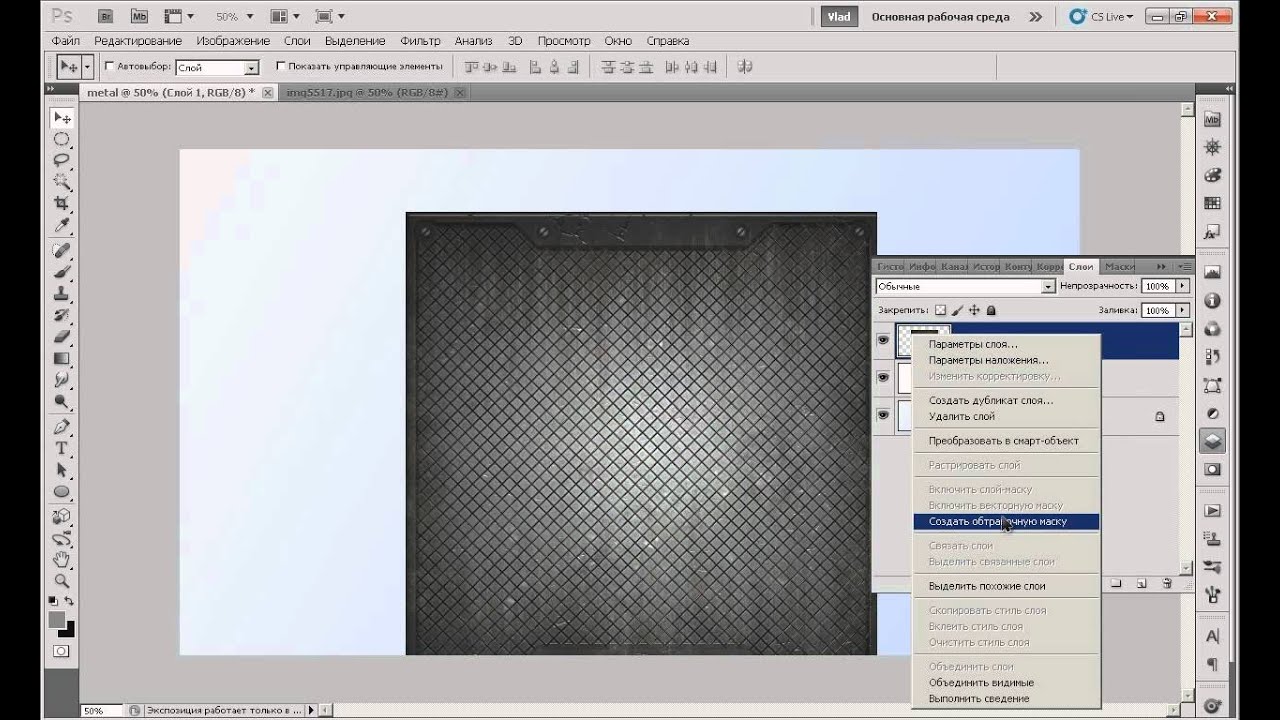
Таким образом, болты уже не будут казаться чужеродными, но для чего они? нужно как-то обосновать их присутствие на текстуре, для этого добавим металлические пластины, которые будут держать эти болты. Вот моя текстура метала:
Текстура метала.
Теперь нужно поместить эту текстуру между болтами и стеной:
И вырезать нужную нам форму:
Придаём металлу форму.
Также я скопировал болты на края. Теперь нужно придать объемность, можно это сделать, так же как и с болтами, а можно Layer Style, сейчас я расскажу как.
Выделите слой с металлом и перейдите в Layer-> Layer Style->Blending Options, здесь нам поможет Bevel and Emboss, поэкспериментируйте с настройками, у меня они такие:
Настройки стиля смешивания слоёв.
У меня вышло так:
Придаём объём металлу.
Далее нужно применить к этому металлу коррозию, например царапины. Для этого нам понадобиться инструмент Dodge Tool, теперь поменяем его настройки так:
Настройки инструмента Dodge Tool.
Теперь можно рисовать царапины, а где появляются царапины чаще всего? На углах.
И ещё добавим ржавчины, для этого я взял такую текстуру:
Текстура ржавчины.
И поместим эту текстуру на самый верх. Ржавчина будет только на металле, поэтому обрежем этот слой, для этого воспользуемся быстрым выделением. Зажмите клавишу Ctrl и левой кнопкой нажмите на слой с металлом:
Создание выделения по контуру слоя.
Таким образом, мы выделили металл на нашей текстуре, переключитесь на самый верхний уровень и инвертируйте выделение Ctrl+Shift+I и нажмите Delete для удаления. Поменяем у ржавчины тип смешивания с Normal на Overlay. Получим такую текстуру:
Получим такую текстуру:
Текстура с равномерно наложенной ржавчиной.
Но нам ненужно чтобы вся текстура была ржавой, поэтому воспользуемся маской Add Layer Mask:
Создания маски, для выделенного слоя.
Так мы создали маску для слоя с ржавчиной, для её редактирования нужно нажать на неё один раз левой кнопкой мышь, и так же для того чтобы выйти из редактирования маски нужно нажать один раз левой кнопкой мыши на нашем слое.
Выделения маски, для редактирования.
Маска работает по принципу чёрное – изображения нет, белое – есть. У нас ржавчина будит располагаться в нижней части, поэтому, выберите маску для редактирования, потом выберите инструмент Gradient Tool . Выберете 2а цвета, чёрный и белый . Теперь проведём линию, по которой пройдёт заливка, зажав Shift для более точного расположения:
Заливка градиентом.
Получился ровный переход, в жизни такого не бывает, для того чтобы это исправить нужно воспользоваться инструментом Burn Tool, с такими вот параметрами:
Настройки инструмента Burn Tool.
Теперь повысим контраст наше текстуре, для начала склеим все слои в один Ctrl+Shift+E,
и запустим фильтр Unsharp Mask
, Filter->Sharpen-> Unsharp Mask, с такими параметрами:После всех произведённых действий я получил финальную текстуру, она будит отличаться от той, что у вас, но если вы вдумчиво читали статью, то будит совсем несложно сделать такие действия.
Финальная текстура.
Автор: SashaRX почта: [email protected] icq: 434787849
Copyright (c) Комендант Александр Николаевич , 2008
Как создать текстуру в фотошопе. |
Для творчества в фотошопе существует множество различных текстур. С помощью текстуры в фотошопе можно быстро сделать оригинальную заливку фона и придать фону вид травы, меха, кожи, дерева, ткани и т.д. Возникает вопрос, как создать текстуру в фотошопе самому. Процесс совсем не сложный. Давайте создадим текстуру травы. Единственное что нужно, это внимательно кликать мышкой и, в результате, должна вырасти такая трава.
Единственное что нужно, это внимательно кликать мышкой и, в результате, должна вырасти такая трава.
Для создания травяной текстуры в фотошопе, в основном, будем применять фильтры.
На панели инструментов должны быть такие цвета: основной цвет-черный, цвет фона-белый.
1-Файл-создать.
Создадим документ 400 на 300 с белым фоном. На нем будем делать землю. Не забудьте разблокировать слой. Как это сделать смотрите статью что такое слои в фотошопе.
2-Фильтр-рендеринг-облака.
3-Фильтр-имитация-зернистость фотопленки.
4-Фильтр-размытие -размытие по Гаусу, радиус- 1.
5-Изображение-коррекция-цветовой тон/насыщенность , поставить галочку на тонирование, цветовой тон 25, насыщенность 18, яркость -58.
На изображение поменялся оттенок.
Земля готова. Теперь будем создавать траву.
Теперь будем создавать траву.
6-Слой-новый-слой. В окне слоев теперь два слоя. Верхний активный,он окрашен в синий цвет.
7-Редактирование-выполнить заливку, цвет-566010.
Получился такой документ.
8-Фильтр-шум-добавить шум, эффект- 25%, по Гаусу, монохромный.
9-Фильтр-размытие-размытие по Гаусу, радиус-1.
10-Фильтр-стилизация-ветер, поставить «колебание» и «слева.»
11-Изображение-вращение изображения-90 по часовой.
12-Фильтр-стилизация-ветер, колебание, справа.
13-Изображение-вращение изображения-90 против часовой.
Теперь нужно увеличить контрастность.
14-Изображение-уровни, сдвинуть правый и левый ползунок.
Вот уже и стало похоже на траву.
Но желательно сделать траву более реалистично, чтобы была видна земля.
15-Добавить к слою маску слоя. В окне слоев нажать на значок маски.
В окне слоев нажать на значок маски.
16-Выбрать ластик и немного проредить траву.
Теперь вы знаете, как создать текстуру в фотошопе вот такой травы.
17- Сохраняем файл для Web и устройств.
Как наложить текстуру на лицо человека. Урок Фотошоп.
В этом уроке вы научитесь накладывать на лицо текстуру с помощью «Карты смещения». Применение этого метода позволит создать наложение текстуры с высоким реализмом. Данный эффект широко применяется в фотодизайне и его можно встретить в различных изданиях.
Вот так выглядит результат применения этого эффекта.
Для создания данного эффекта нам понадобиться основная фотография с лицом и сама текстура.
В данном случае будем работать с текстурой камня.
ШАГ 1
Откроем фотографию в Фотошоп, и сразу переключимся на вкладку Channels/Каналы, эта вкладка находится на палитре слоев. Если по каким то причинам этой вкладки у вас нет, вы легко сможете ее включить зайдя в меню Window/Окно и далее выбрав пункт Channels/Каналы. Итак мы находимся в палитре каналы, в данном окне видим 4 «слоя» RGB — это совмещенные каналы Red, Green, Blue/Красный, Зеленый, Синий и еще 3 слоя с каждым каналом в отдельности.
Если по каким то причинам этой вкладки у вас нет, вы легко сможете ее включить зайдя в меню Window/Окно и далее выбрав пункт Channels/Каналы. Итак мы находимся в палитре каналы, в данном окне видим 4 «слоя» RGB — это совмещенные каналы Red, Green, Blue/Красный, Зеленый, Синий и еще 3 слоя с каждым каналом в отдельности.
Мы используем один из этих каналов чтобы создать карту смещения, на которую впоследствии мы нанесем текстуру.Теперь нам необходимо выбрать канал, который даст самый высокий контраст на лице человека, для того чтобы поэкспериментировать просто кликайте по названиям каналов. Активный канал будет выделяться синим или голубым цветом.
Кликая на каждый канал мы будем видеть различные чернобелые изображения, как на фото внизу. Слева — красный, в центре — зеленый, справа — синий. Обычно, имея дело с тонами кожи красный канал будет слишком ярок, поэтому больше будут подходить либо зеленый либо синий. Синий канал в данном случае, слишком темный, красный, как я уже говорил, слишком яркий, хоть и содержит большое количество деталей, но мы все же остановимся на зеленом., т.к. он дает больший контраст. Его то мы и будем использовать для создания «Карты смещения».
Синий канал в данном случае, слишком темный, красный, как я уже говорил, слишком яркий, хоть и содержит большое количество деталей, но мы все же остановимся на зеленом., т.к. он дает больший контраст. Его то мы и будем использовать для создания «Карты смещения».
ШАГ 2
Итак убедимся, что выбран нужный канал, в данном случае зеленый.
Нажмем на маленький значок «Меню», который находится вверху справа на палитре каналов. Далее выберем пункт Duplicate Channel/Создать дубликат канала.
В появившемся диалоговом окне в пункте Destination/Назначение выберете New/Новый. Это действие откроет копию канала в новом документе. Нажимаем ОК.
У нас открылся новый документ в котором оказалась копия зеленого канала, это чернобелым изображением имеющим только один канал — Альфаканал. Это и будет наша карта смещения.
Это и будет наша карта смещения.
|
Подписавшись на бесплатную рассылку видеоуроков, вы получите Минивидеокурс по Photoshop, а так же еженедельные видеоуроки по фотографии и обработке фото! |
|||
|
ШАГ 3
Сейчас мы будем работать с картой смещения. Чтобы избежать проблем с наложением текстуры мы должны удалить большую часть деталей лица: щетину, поры и прочие маленькие недостатки. Для этого мы будем использовать несколько фильтров. И первый из них это Медиана. Для его применения заходим в меню Filter/Фильтр далее выбираем пункт Noise/Шум, и далее Median/Медиана.
Далее попадаем в диалоговое окно данного фильтра. Что бы увеличить степень его воздействия нужно увеличить радиус для этого передвиньте бегунок вправо. Чем дальше вы тяните бегунок тем больше деталей удаляется с изображения. Наша задача удалить как можно больше деталей с лица, но при этом сохранив его четкие очертания. В данном случае хватило радиуса 8 пикселей (если ваше изображение больше по размеру, то возможно потребуется более высокое значение радиуса).
Вот такой результат получился, после применения фильтра Медиана, и детали удалены и очертания лица не пострадали.
ШАГ 4
Следующий фильтр, который мы применим к нашей «Карте смещения» это будет Размытие Гауса. Для этого заходим в меню Filter/Фильтр, далее Blur/Размытие и выбираем Gaussian Blur/Размытие по Гауссу.
В открывшемся диалоговом окне нам так же нужно менять радиус чтобы увеличить степень воздействия данного фильтра. Здесь нет четкого рецепта, нам нужно размыть наше изображение, но чтобы можно было различить важные детали (глаза, нос, рот, и т.д). В моем случае достаточно радиуса около 13 пикселей, если фото другого размера то радиус может иметь другое значение.
Должно получиться что то вроде этого
ШАГ 5
Теперь переведем нашу карту смещения в цветовой режим Grayscale/Градации серого, для этого пройдем в меню Image/Изображение далее Mode/Режим и наконец Grayscale/Градации серого.
ШАГ 6
Теперь сохраним нашу «Карту смещения» в формат PSD, для этого идем в меню File/Файл далее Save As../Сохранить как…
В открывшемся диалоговом окне выберете формат Photoshop или PSD это одно и тоже, просто в некоторых версиях нужно выберать сам формат, а в некоторых нужное расширение (в нашем случае нужное расширение PSD) назовем файл displace. psd и нажмем Сохранить.
psd и нажмем Сохранить.
ШАГ 7
Теперь вернемся к нашему основному цветному изображению. Как вы помните мы закончили работу с этим изображением на Каналах, включим все каналы кликнув на канале RGB.
Теперь вернитесь на палитру слоев, нажав на вкладку Layers/Слои она чуть левее вкладки Каналы. Теперь нам нужно выделить область куда мы будем накладывать текстуру, и так как эта область у нас — лицо, то будем выделять его. Выделите лицо любым удобным для вас инструментом (Лассо, Перо и т.п.). Вот такое выделение должно у вас получится или примерно такое.
Теперь вычтите из своего выделения глаза, если вы работаете стандартными инструментами выделения, такими как лассо, просто нажмите Alt и выделите глаза. Клавиша Alt включает режим вычитания из выделенной области. Вот, что должно получиться.
ШАГ 8
В данный момент это выделение нам не нужно, но очень скоро оно понадобиться, поэтому сохраним его. Для этого зайдем в меню Select/Выделение и выберем пункт Save Selection/Сохранить выдленную область.
В открывшемся окне введем название выделения Face и нажмем ОК.
Теперь уберем выделение, чтобы оно нам не мешалось, быстрее всего это можно сделать нажав комбинацию клавиш Ctrl+D.
ШАГ 9
Откроем документ с текстурой, расположим окна документов с текстурой и лицом поудобнее, и перетащим изображение текстуры в документ с лицом. В итоге на палитре слоев документа с лицом появится новый слой с текстурой (название слоя значение не имеет).
ШАГ 10
Теперь самое время вернуть наше созданное и сохраненное выделение, если мы вернемся во вкладку Channels/Каналы, то обнаружим наше выделение в отдельном канале в самом низу. Чтобы активировать выделение кликните на этом канале удерживая клавишу Ctrl.
Чтобы активировать выделение кликните на этом канале удерживая клавишу Ctrl.
В итоге выделение легло на текстуре слой с которой находится поверх слоя с лицом.
ШАГ 11
Теперь переключитесь обратно на палитру инструментов. Для того чтобы отсечь ненужную часть текстуры убедимся, что у нас выбран слой с текстурой. Теперь создадим Слой-Маску, нажав на соответствующий значок.
Теперь у нас отсеклось все, что было за пределами выделения и мы имеем вот такое изображение.
ШАГ 12
Теперь сменим режим наложения для слоя с обрезанной текстурой на Overlay/Перекрытие
В итоге получаем вот такое изображение, но это еще не конец, добавим еще больше реализма.
ШАГ 13
Теперь выберем слой с текстурой кликнув на него. Внимание!!! кликаем не на слой-маску, а именно на слой с текстурой т. к. маска слоя находится рядом правее, что может некоторых ввести в заблуждение.
к. маска слоя находится рядом правее, что может некоторых ввести в заблуждение.
ШАГ 14
Если приглядитесь то увидите что между слоем с текстурой и его слой-маской есть связь, это значок в виде цепочки. Так вот нам необходимо эту связь убрать, для этого просто кликните левой кнопкой мыши на значке с цепочкой. Делаем это для того, чтобы слой-маска не был затронут «Картой смещения»
ШАГ 15
Теперь применим наконец эту пресловутую «Карту смещения». Идем в меню Filter/Фильтр, далее выбираем Distort/Искажение, и Displace/Смещение.
В первом из открывшихся диалоговых окон (всего их 2) установим параметры как на рисунке ниже. Нажимаем ОК и попадаем во
Нажимаем ОК и попадаем во второе окно, в разных версиях оно может выглядеть по разному но функция у этого окна все равно одна (от версии к версии меняется только оболочка). Итак указываем путь к сохраненному файлу с «Картой смещения», как вы помните мы назвали его displace.psd и нажимаем кнопку Open/Открыть.
Как только мы открыли «Карту смещения» она тут же применилась к текстуре и контурам лица и головы, тем самым придавая больше реализма изображению. И вот наш конечный результат.
Автор: Steve Patterson
Перевод: Александр Ипполитов
Как создать свои текстуры. Создание текстур в Photoshop
При текстурировании различных объектов очень важно уметь создавать бесшовные текстуры. Наши советы и хитрости помогут вам избежать основных ошибок и лучше разобраться в сабже.
При текстурировании дорог, стен или крыш, например, для видеоигр особенно важно уметь создать тайловую или бесшовную текстуру на всю протяженность геометрии, поскольку создание текстуры для, например, целой кирпичной стены может оказаться довольно трудоемким процессом. Особенность такого подхода кроется в необходимости обмануть зрителя, не дав ему возможности отличить начало от конца текстуры.
Особенность такого подхода кроется в необходимости обмануть зрителя, не дав ему возможности отличить начало от конца текстуры.
Что такое бесшовная или тайловая текстура?
Бесшовная или тайловая текстура обычно является фотографией какого-либо объекта, например, кирпичной стены, которая может повторяться необходимое число раз без видимых швов или разрывов, при этом каждый угол изображения должен идеально совпадать с любым другим.
Если вы уже успели сфотографировать кирпичную стену и пытаетесь затайлить ее на геометрии, то ничего у вас не выйдет, поскольку левая часть текстуры не будет совпадать с правой. Для корректной тайловой текстуры характерно, что ее противоположные части идеально совпадают. Для такого эффекта необходимо проделать ряд манипуляций в Photoshop.
Как правильно снять фотографию
Существует множество вебсайтов с тайловыми текстурами. В целом это неплохо, большинство этих текстур идеально подойдет для вашего проекта, однако в некоторых случаях текстуры приходится создавать вручную, фотографируя окружающие объекты. На это существует несколько причин.
На это существует несколько причин.
Во-первых, некоторые идеально подходящие текстуры недоступны для бесплатного скачивания, их можно только приобрести, что ощутимо скажется на вашем бюджете.
Во-вторых, обычно мы, прекрасно представляя себе, что нам нужно, безуспешно перерываем весь Интернет в поисках подходящей текстуры. В случае с кирпичной стеной гораздо проще подойти к понравившейся стене и сфотографировать ее.
В случае, если вы все-таки отважитесь на то, чтобы сфотографировать нужную текстуру, необходимо помнить о нескольких важных моментах.
Во-первых, необходимо встать параллельно объекту, на который нельзя смотреть под углом. Необходимо сфотографировать этот объект максимально прямо.
В дальнейшем объект, снятый под углом, может вызвать довольно странные искажения текстуры, которую будет невозможно корректно затайлить.
Пример неправильного ракурса можно увидеть на изображении ниже, из-за небольшой, казалось бы, перспективы, нижние кирпичи выглядят меньше верхних. Сделать такую фотографию тайловой будет довольно сложно.
Сделать такую фотографию тайловой будет довольно сложно.
При фотографировании текстуры необходимо также позаботится и о корректном освещении объекта. Стоит избегать всевозможных засветов. При уличной съемке лучше выбирать хорошо освещенные места, не снимая против солнца.
Создание бесшовной текстуры
Итак, фотография готова. Пришло время открыть ее в Photoshop и обрезать квадратом. Например, 1024×1024 или 2048×2048.
После этого с помощью инструмента Selection или команды Layer Via Copy необходимо выделить правую или левую часть изображения и перетянуть новую копию в противоположную часть изображения.
При этом в глаза сразу же бросится грубый шов, который необходимо пофиксить любым удобным способом, например, выбрать инструмент Eraser, уменьшить его Hardness и Opacity, и пройтись им по шву, что сделает его менее заметным.
Этот же процесс необходимо повторить и для верхней и нижней частей изображения. При попытке затайлить полученную текстуру незначительные швы все еще возникают. Это можно легко пофиксить с помощью инструмента Clone Stamp или любого другого подобного инструмента. Процесс, в зависимости от фотографии, может разниться, но незначительно.
При попытке затайлить полученную текстуру незначительные швы все еще возникают. Это можно легко пофиксить с помощью инструмента Clone Stamp или любого другого подобного инструмента. Процесс, в зависимости от фотографии, может разниться, но незначительно.
Избавление от швов с помощью инструмента Patch
Со швами можно также распрощаться с помощью инструмента Patch, при этом необходимо сначала выделить нужный участок геометрии, а затем скопировать его на другой, например, на участок со швом. При этом Photoshop идеально сотрет какие-либо границы между этими участками изображения.
Такой подход лучше всего использовать для абстрактных фотографий, например асфальта или травы.
Как известно, шмоток модов много не бывает, но каждому хочется выделить своего персонажа из толпы довакинов\нереваринов\эльфиек\вампиров…
Прекрасно знаю, как по-разному может выглядеть одна и та же вещь с разными текстурами. Поэтому, решила написать небольшой тутор по созданию текстур и ретекстуров для готовых моделек. А есл
А есл
О текстурах для Photoshop
Бесплатно для личного и коммерческого использования с указанием авторства
Все элементы, которые вы загружаете непосредственно с этого сайта, бесплатны для личного и коммерческого использования с указанием авторства . Это означает, что проекты, которые включают элементы с этого веб-сайта, должны содержать ссылку на www.textures4photoshop.com
Подробнее см. Ниже.
Наши изображения могут быть использованы бесплатно в личных и коммерческих проектах с указанием авторства. Вы должны всегда отдавать должное Textures4Photoshop при использовании этих стоковых изображений.
Чтобы дать должное, вы должны предоставить обратную ссылку на наш веб-сайт в ваших описаниях произведений искусства.
- 1. Если вы создаете фотоманипуляцию и отправляете свою работу в Интернете (в учетной записи DeviantArt / Behance / Dribbble и т.
 Д., В руководствах по Photoshop, сообщениях на форумах и т. Д.)) включите отдельные ссылки для всех акций, которые вы использовали.
Д., В руководствах по Photoshop, сообщениях на форумах и т. Д.)) включите отдельные ссылки для всех акций, которые вы использовали. - 2. Если вы используете его как изображение внутри сообщения в блоге, вы можете включить только одну ссылку на нашу главную страницу.
- 3. Если вы используете его для других коммерческих товаров, которые продаете в Интернете (например, GraphicRiver, Creativemarket и т. Д.), Вы должны добавить кредит в Textures4Photoshop со ссылкой в описании.
Если вы используете наши изображения в личных и коммерческих проектах и не можете предоставить кредит (например, обложки книг, флаеры и т. Д.)) у вас есть два варианта:
- 1. Вы либо отправляете работу онлайн в свое портфолио (DeviantArt, Behance, Dribbble и т. Д.), Либо указываете Textures4Photoshop со ссылками в описании.
- 2. Или, если вы не можете или не хотите отдавать кредит, вы можете получить значок премиум-пользователя. Сделав пожертвование на наш сайт всего в 9 долларов в год, вы получите значок премиум-пользователя.

Если вы являетесь одним из наших зарегистрированных пользователей и делаете пожертвование в размере 9 $, вы получаете значок премиум-пользователя сроком на один год.Это означает, что вы можете использовать наши текстуры и стоковые изображения ** без указания авторства ** во всех ваших личных и коммерческих проектах, которые вы публикуете / продаете в этом году.
См. Ниже, что можно и чего нельзя делать с нашими изображениями:
- Вы можете создавать обложки книг, флаеры, темы веб-сайтов, дизайн веб-сайтов и т. Д. (Личные и коммерческие)
- Вы можете использовать его для фотоманипуляций (личных и коммерческих).
- Вы можете использовать наши запасы в письменных или видеоуроках, которые вы публикуете / продаете в Интернете (личные и коммерческие)
- Вы можете использовать его как изображения для сообщений в блогах, социальных сетях и т. Д.(личные и коммерческие)
- Можно использовать для игр. (личные и коммерческие)

- Вы не имеете права никуда распространять эти акции (в том виде, как они есть или с небольшими изменениями). Если вы не уверены, спросите.
- Не используйте эти запасы для создания других запасов. Опять же, если вы не уверены, спросите.
- Вы не можете использовать наши акции в любом случае, что способствует или содержит жестокое обращение с животными, сексплуатацию, порнография, в образах, изображающих жестокие и иной социально, морально предосудительные поступки.
Textures4Photoshop имеет эксклюзивный контент, созданный нашей командой.
Другие веб-сайты, предлагающие бесплатные изображения (например, Pixabay), содержат миллионы изображений. С другой стороны, у Textures4Photoshop есть только несколько таких возможностей. Ответ прост: мы создаем собственный эксклюзивный контент, а другие создают свой контент с помощью авторов со всего мира.
Дело в том, что позволяя каждому загружать изображения, вы не слишком сильно контролируете источник изображения. В некоторых случаях это может быть украденное изображение.
В некоторых случаях это может быть украденное изображение.
С Textures4Photoshop вы получаете гарантию того, что наши изображения на 99,9% безопасны для использования в личных и коммерческих проектах с указанием авторства.
Иногда мы используем в своих работах другие бесплатные стоковые изображения. Мы проверяем и дважды проверяем источник этого изображения, прежде чем использовать его в готовом фоне или перед преобразованием в вырезанный объект PNG.
Если вы найдете изображение, которое не соответствует лицензии, которая у нас есть для наших изображений, свяжитесь с нами, и мы проверим.
www.textures4photoshop.com стремится стать крупнейшим каталогом текстур Photoshop, доступным бесплатно в Интернете.
Мы собираем для вас все бесплатные текстуры Photoshop, которые только сможем найти. Если вы автор текстур в фотошопе вы можете отправить свою работу здесь.
Все текстуры Photoshop, представленные на утверждение, должны быть бесплатными хотя бы для личного пользования. использовать.Если у вас есть вопросы, не стесняйтесь (свяжитесь с нами) по ссылке, и мы ответим
как можно скорее.
использовать.Если у вас есть вопросы, не стесняйтесь (свяжитесь с нами) по ссылке, и мы ответим
как можно скорее.
Если вы хотите разместить рекламу на нашем сайте, пожалуйста, свяжитесь с нами, используя контактную форму ниже.
Изменить текстуру с помощью обтравочной маски в Photoshop
Продолжая вчерашний день, когда мы рассмотрели, как использовать быструю маску, чтобы сделать лучшее выделение, я собираюсь использовать свое выделение, чтобы создать обтравочную маску и применить совершенно новую фактурное платье для нашей модели.
Я использую то же изображение, что и вчера, но начиная с того места, где мы точно выбрали платье.
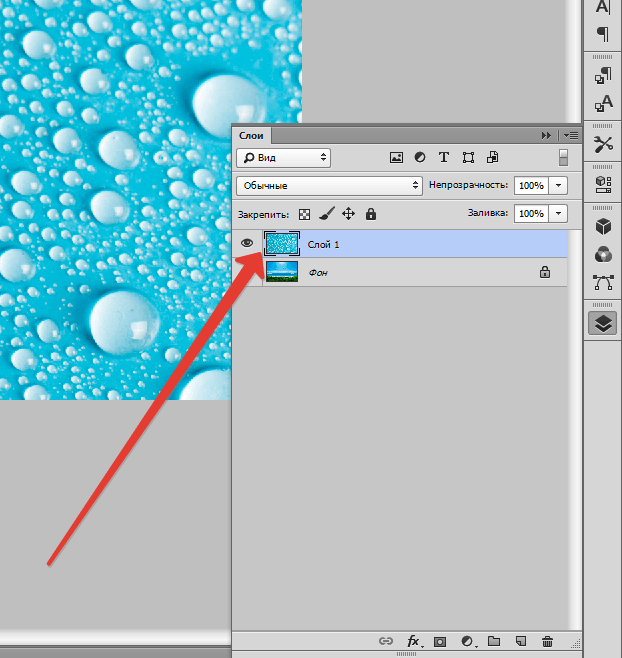
1. После того, как вы точно выбрали платье, выберите Layer> New> Layer Via Copy (или нажмите Ctrl + J / Cmd + J ). Ваши слои должны выглядеть так, как вы видите ниже.
2. Я взял несколько текстур с Image After (отличный веб-сайт с бесплатными изображениями текстур), скопировал и вставил эту — http: // www. imageafter.com/image.php?image=b19metals050.jpg в мой файл Photoshop, чтобы красная дверь гаража закрывала все платье.
imageafter.com/image.php?image=b19metals050.jpg в мой файл Photoshop, чтобы красная дверь гаража закрывала все платье.
3. Переместите содержимое слоя гаражных ворот так, чтобы он полностью закрыл платье.
5. Теперь мы хотим обрезать слой гаражных ворот, используя слой с платьем. Чтобы создать обтравочную маску, убедитесь, что выбран слой с красной гаражной дверью, нажмите Ctrl + Alt + G (Windows) или Cmd + Option + G (Mac). Платье теперь аккуратно подстрижено.
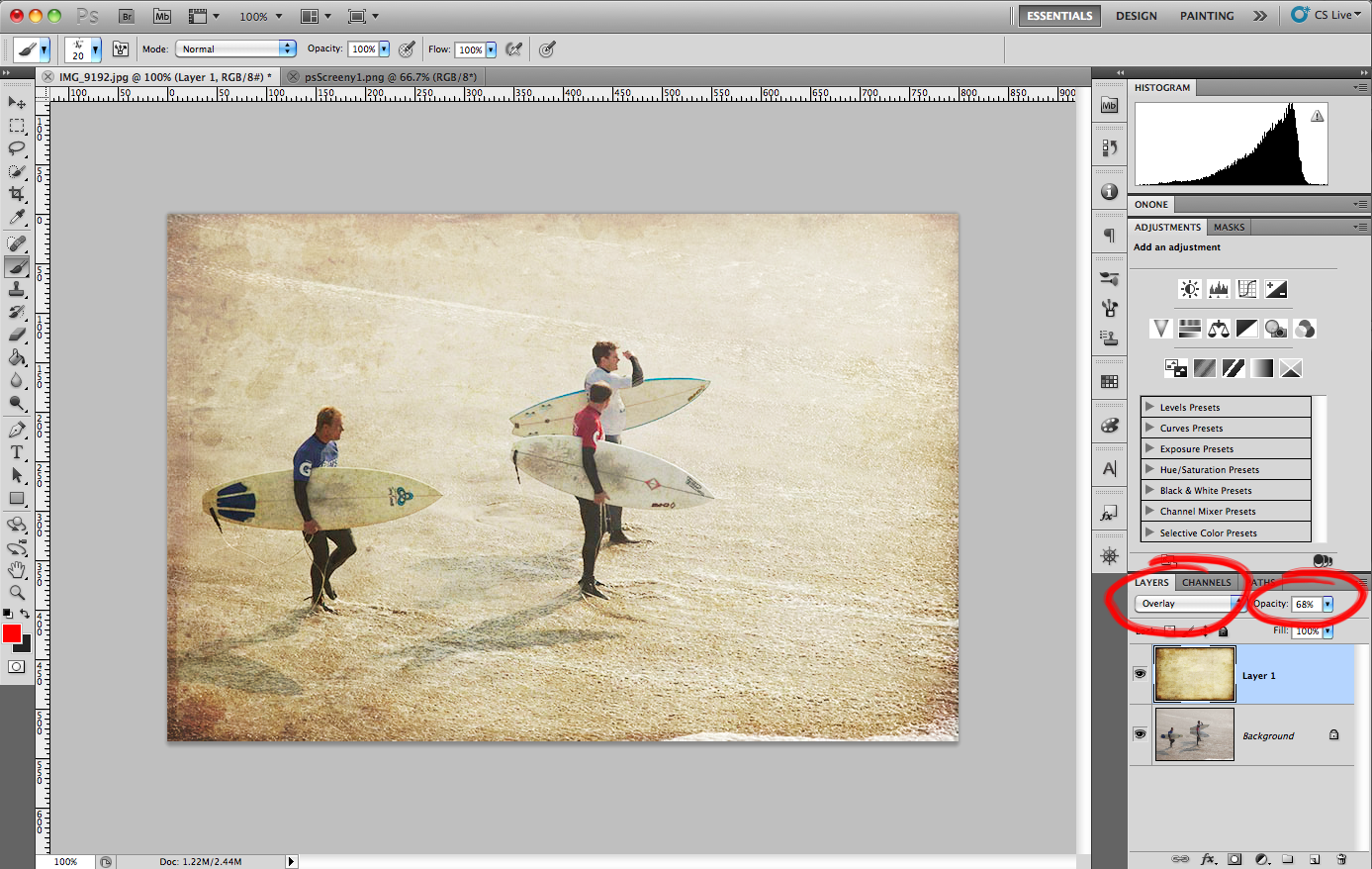
6. Теперь, чтобы сделать его немного более аутентичным, нам нужно поиграть с некоторыми режимами наложения в верхней части палитры слоев. Не снимая выделения с слоя с красной дверью гаража, щелкните раскрывающееся меню, чтобы увидеть доступные режимы наложения. (По умолчанию режим наложения установлен на «Нормальный»)
Мне понравилось, как линейное затемнение выглядело лучше всего для этого примера, но было бы неплохо пройтись по всем режимам наложения, поскольку они могут давать очень разные результаты в зависимости от используемых изображений. Теперь вы можете видеть складки и тени на ткани платья.
Теперь вы можете видеть складки и тени на ткани платья.
На этом изображение завершено. Я могу видеть места, где я отошла от края платья, поэтому могу вернуться к слою с платьем и стереть эти области. Обрезанный слой выше мгновенно изменится.
Надеюсь, вы нашли это полезным. Это хороший метод для применения различных текстур к изображению или тексту, который часто используется в графическом дизайне и иллюстрациях.
Ссылки по теме:
Использование быстрой маски в Photoshop для лучшего выделения
советов и руководств | Photoshop — [Текстура]
есть два типа текстуры.Яркий и темный. Для фона в основном используются текстуры
.
◆ Яркая текстура
Примеры:
Ой! Это изображение не соответствует нашим правилам в отношении содержания. Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
Кредит: http://camilibot.deviantart.com/
◆ Как его найти?
1) Перейти на deviantart. com
com
2) Введите "wattpad pack"
◆ Темная текстура
Примеры:
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
Кредит: http://4mira.deviantart.com/
◆ Как его искать?
1) Перейти на deviantart. com
com
2) Введите «Пакет темных текстур» или «Пакет текстур»
Я люблю не только текстуры, но и фон в качестве фона.
◆ Наличие
Примеры:
Ой! Это изображение не соответствует нашим правилам в отношении содержания. Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
Кредит: https://inadesign-stock.deviantart.com/
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
Кредит: https://madam-e. deviantart.com/
deviantart.com/
◆ Как мне его найти?
1) Перейти на deviantart.com
2) Введите «готовый фон»
.