Создаём трещину в фотошоп — Уроки фотошоп и все о фотошоп
Этот урок фотошоп показывает, как создать трещину в каменной текстуре. Вы узнаете, как создать трещину с переменной толщиной и создадите тени и свет не используя стиль слоя. Мы также объясним, как группа слоя может использоваться в наших интересах.
Шаг 1. Рисуем трещину.
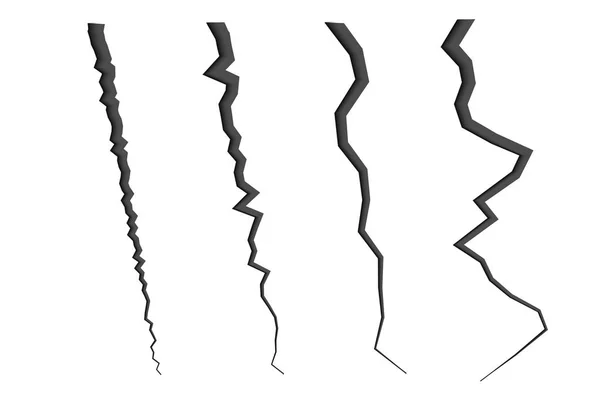
В этом уроке мы будем использовать следующее изображение:
Выберите инструмент Карандаш (В) с диаметром 1 px. Создайте новый слой (Shift + Ctrl + N) и переименуйте его в Белая трещина. Нажмите клавишу D, а затем Х на Вашей клавиатуре, чтобы установить цвет переднего плана белый.
Теперь мы будем рисовать трещину.
Удерживая нажатой левую клавишу мышки начните рисовать трещину с левого верхнего угла примерно до 1/5 её длины. Затем отпустите клавишу мышки, но не перемещая мышь, нажмите один раз клавишу скобки ] на клавиатуре, чтобы увеличить диаметр карандаша на 1 рх. Затем снова удерживая клавишу мышки продолжите рисовать трещину с того места, где Вы закончили. Остановитесь на 2/5 полной длины трещины, отпустите клавишу мышки, снова нажмите клавишу скобки ] на клавиатуре, чтобы увеличить диаметр ещё на 1 рх и продолжите рисовать трещину. На 3/5 расстояния остановитесь и нажмите клавишу скобки [, чтобы уменьшить диаметр на 1рх и продолжите дальше, затем повторите последний шаг на 4/5 длины, чтобы последняя часть трещины получилась диаметром 1 рх.
Затем снова удерживая клавишу мышки продолжите рисовать трещину с того места, где Вы закончили. Остановитесь на 2/5 полной длины трещины, отпустите клавишу мышки, снова нажмите клавишу скобки ] на клавиатуре, чтобы увеличить диаметр ещё на 1 рх и продолжите рисовать трещину. На 3/5 расстояния остановитесь и нажмите клавишу скобки [, чтобы уменьшить диаметр на 1рх и продолжите дальше, затем повторите последний шаг на 4/5 длины, чтобы последняя часть трещины получилась диаметром 1 рх.
В результате мы получили такой рисунок:
Теперь добавьте маску к этому слою, нажав на значок маски внизу палитры Слои. В данный момент маска — активная область (она имеет двойную границу и значок маски перед слоем (A)), таким образом дальнейшие редактирования будут иметь место только на этой маске:
Возьмите инструмент Кисть (В) и выберите мягкую кисть с диаметром 40 рх. Установите непрозрачность этой кисти в палитре опции на 25 %. Установите цвет переднего плана чёрный (D затем Х). Теперь красьте чёрным цветом по краям трещины, чтобы сделать их более прозрачными.
Установите цвет переднего плана чёрный (D затем Х). Теперь красьте чёрным цветом по краям трещины, чтобы сделать их более прозрачными.
Измените режим наложения для этого слоя на Перекрытие (Оverlay) и установите Непрозрачность 75%.
Шаг 2. Добавление тени.
Нажмите на эскиз слоя и, удерживая левую кнопку мышки перетащите и опустите этот слой на значок Создать новый слой внизу палитры Слои. Переименуйте новый слой в Чёрная трещина, дважды щёлкнув на его названии в палитре Слои.
Нажмите Ctrl + I, чтобы инвертировать трещину (она теперь будет тёмной на этом слое).
Внимание: трещина не будет выглядеть чёрной в Вашем окне документа, так как режим наложения слоя все ещё остаётся Перекрытие и Непрозрачность — 75 %.
Измените режим наложения слоя Чёрная трещина на Затемнение основы (Color Burn), Непрозрачность на 100 % и Заливка на 85 %.
С этим активным слоем, выберите инструмент Перемещение (V) и нажмите на клавиатуре один раз клавишу Курсор вправо , затем нажмите Курсор вверх , также один раз. На этом этапе Вы должны иметь кое-что следующее:
Заметьте, что при использовании этого метода мы смешиваем тень с фактической текстурой стены, что приводит к прекрасным видимым деталям в трещине, заставляя всё это выглядеть немного более реалистичным.
Теперь мы избавимся от обеих идентичных масок слоя. Сначала нажмите внизу палитры Слои на значок Создать новую группу. Теперь нажмите на маску слоя Чёрная трещина и, удерживая левую клавишу мышки, переместите курсор на значок Добавить маску слоя и отпустите кнопку мышки.
Внимание: В Фотошоп CS2 мы можем дублировать маску так: удерживая клавишу Alt, нажмите на маску, перетащите и опустите её на целевом слое.
Это скопирует маску, которая была присоединена к слою Чёрная трещина на Группу, так как Группа была активным слоем. Теперь удалите маски слоёв Чёрная трещина и Белая трещина, перемещая (A) каждую маску в Мусорную корзину внизу палитры Слои. На появившийся вопрос «Применить маску слоя перед удалением?», ответьте «Не учитывать».
После удаления масок, перетащите слой Чёрная трещина (B) в Группу слоя. Сделайте то же самое со слоем Белая трещина ( C ).
Внимание: перетаскивайте в строго указанном порядке, иначе результат будет иным. Дважды щёлкните на названии Группы и переименуйте её в Трещина.
Я показываю Вам всё это, чтобы понять некоторое из преимуществ Группы слоя. На этом шаге мы можем легко перетащить трещину в любое место, не переживая о связи всех слоёв. Мы можем также легко перетащить трещину на любой другой документ, потому что это теперь только вопрос перемещения Группы вместо отдельных слоёв. Мы можем теперь также легко скрыть трещину, просто нажимая на значок глаза перед Группой. Также, если мы имеем множество трещин, намного легче сохранить палитру Слои менее приведённой в беспорядок, когда они все в одной Группе или каждая трещина в своей отдельной Группе.
Мы можем также легко перетащить трещину на любой другой документ, потому что это теперь только вопрос перемещения Группы вместо отдельных слоёв. Мы можем теперь также легко скрыть трещину, просто нажимая на значок глаза перед Группой. Также, если мы имеем множество трещин, намного легче сохранить палитру Слои менее приведённой в беспорядок, когда они все в одной Группе или каждая трещина в своей отдельной Группе.
Другое преимущество, специально для этого урока, состоит в том, что мы теперь имеем единственную маску, которая позволяет нам делать единственное изменение, которое затронет и слой Чёрная трещина и слой Белая трещина.
В заключении у нас должно получиться следующее изображение:
Заключение.
Помните, что это — только один способ создать трещину. Не стесняйтесь использовать Группу слоя. Я использую её очень часто, потому что это позволяет мне делать глобальные изменения, легко перемещать Группу слоёв и позволяет мне иметь единственную маску. Когда я делаю более сложные работы, я имею тенденцию объединять объекты в Группы, сохраняя свою палитру Слои очень организованной и компактной.
Когда я делаю более сложные работы, я имею тенденцию объединять объекты в Группы, сохраняя свою палитру Слои очень организованной и компактной.
Я надеюсь, что Вы наслаждались этим уроком.
Переводчик: Владимир Нестеров Источник: lunacore.com
Как в фотошопе сделать трещины
Главная » Разное » Как в фотошопе сделать трещины
Создаём трещину в фотошоп
Этот урок фотошоп показывает, как создать трещину в каменной текстуре. Вы узнаете, как создать трещину с переменной толщиной и создадите тени и свет не используя стиль слоя. Мы также объясним, как группа слоя может использоваться в наших интересах.
Шаг 1. Рисуем трещину.
В этом уроке мы будем использовать следующее изображение:
Выберите инструмент Карандаш (В) с диаметром 1 px. Создайте новый слой (Shift + Ctrl + N) и переименуйте его в Белая трещина. Нажмите клавишу D, а затем Х на Вашей клавиатуре, чтобы установить цвет переднего плана белый.
Теперь мы будем рисовать трещину. Удерживая нажатой левую клавишу мышки начните рисовать трещину с левого верхнего угла примерно до 1/5 её длины. Затем отпустите клавишу мышки, но не перемещая мышь, нажмите один раз клавишу скобки ] на клавиатуре, чтобы увеличить диаметр карандаша на 1 рх. Затем снова удерживая клавишу мышки продолжите рисовать трещину с того места, где Вы закончили. Остановитесь на 2/5 полной длины трещины, отпустите клавишу мышки, снова нажмите клавишу скобки ] на клавиатуре, чтобы увеличить диаметр ещё на 1 рх и продолжите рисовать трещину. На 3/5 расстояния остановитесь и нажмите клавишу скобки [, чтобы уменьшить диаметр на 1рх и продолжите дальше, затем повторите последний шаг на 4/5 длины, чтобы последняя часть трещины получилась диаметром 1 рх.В результате мы получили такой рисунок:
Удерживая нажатой левую клавишу мышки начните рисовать трещину с левого верхнего угла примерно до 1/5 её длины. Затем отпустите клавишу мышки, но не перемещая мышь, нажмите один раз клавишу скобки ] на клавиатуре, чтобы увеличить диаметр карандаша на 1 рх. Затем снова удерживая клавишу мышки продолжите рисовать трещину с того места, где Вы закончили. Остановитесь на 2/5 полной длины трещины, отпустите клавишу мышки, снова нажмите клавишу скобки ] на клавиатуре, чтобы увеличить диаметр ещё на 1 рх и продолжите рисовать трещину. На 3/5 расстояния остановитесь и нажмите клавишу скобки [, чтобы уменьшить диаметр на 1рх и продолжите дальше, затем повторите последний шаг на 4/5 длины, чтобы последняя часть трещины получилась диаметром 1 рх.В результате мы получили такой рисунок:
Теперь добавьте маску к этому слою, нажав на значок маски внизу палитры Слои. В данный момент маска — активная область (она имеет двойную границу и значок маски перед слоем (A)), таким образом дальнейшие редактирования будут иметь место только на этой маске:
Возьмите инструмент Кисть (В) и выберите мягкую кисть с диаметром 40 рх. Установите непрозрачность этой кисти в палитре опции на 25 %. Установите цвет переднего плана чёрный (D затем Х). Теперь красьте чёрным цветом по краям трещины, чтобы сделать их более прозрачными.
Установите непрозрачность этой кисти в палитре опции на 25 %. Установите цвет переднего плана чёрный (D затем Х). Теперь красьте чёрным цветом по краям трещины, чтобы сделать их более прозрачными.
Возможно, вам будет это интересно: Тающая фотокамера
Измените режим наложения для этого слоя на Перекрытие (Оverlay) и установите Непрозрачность 75%.
Шаг 2. Добавление тени.
Нажмите на эскиз слоя и, удерживая левую кнопку мышки перетащите и опустите этот слой на значок Создать новый слой внизу палитры Слои. Переименуйте новый слой в Чёрная трещина, дважды щёлкнув на его названии в палитре Слои.
Нажмите Ctrl + I, чтобы инвертировать трещину (она теперь будет тёмной на этом слое).Внимание: трещина не будет выглядеть чёрной в Вашем окне документа, так как режим наложения слоя все ещё остаётся Перекрытие и Непрозрачность — 75 %.Измените режим наложения слоя Чёрная трещина на Затемнение основы (Color Burn), Непрозрачность на 100 % и Заливка на 85 %.
С этим активным слоем, выберите инструмент Перемещение (V) и нажмите на клавиатуре один раз клавишу Курсор вправо , затем нажмите Курсор вверх , также один раз. На этом этапе Вы должны иметь кое-что следующее:
Заметьте, что при использовании этого метода мы смешиваем тень с фактической текстурой стены, что приводит к прекрасным видимым деталям в трещине, заставляя всё это выглядеть немного более реалистичным.Теперь мы избавимся от обеих идентичных масок слоя. Сначала нажмите внизу палитры Слои на значок Создать новую группу. Теперь нажмите на маску слоя Чёрная трещина и, удерживая левую клавишу мышки, переместите курсор на значок Добавить маску слоя и отпустите кнопку мышки.Внимание: В Фотошоп CS2 мы можем дублировать маску так: удерживая клавишу Alt, нажмите на маску, перетащите и опустите её на целевом слое.
Это скопирует маску, которая была присоединена к слою Чёрная трещина на Группу, так как Группа была активным слоем. Теперь удалите маски слоёв Чёрная трещина и Белая трещина, перемещая (A) каждую маску в Мусорную корзину внизу палитры Слои. На появившийся вопрос «Применить маску слоя перед удалением?», ответьте «Не учитывать».
На появившийся вопрос «Применить маску слоя перед удалением?», ответьте «Не учитывать».
Возможно, вам будет это интересно: Граффити на стене
После удаления масок, перетащите слой Чёрная трещина (B) в Группу слоя. Сделайте то же самое со слоем Белая трещина ( C ).Внимание: перетаскивайте в строго указанном порядке, иначе результат будет иным. Дважды щёлкните на названии Группы и переименуйте её в Трещина.
Я показываю Вам всё это, чтобы понять некоторое из преимуществ Группы слоя. На этом шаге мы можем легко перетащить трещину в любое место, не переживая о связи всех слоёв. Мы можем также легко перетащить трещину на любой другой документ, потому что это теперь только вопрос перемещения Группы вместо отдельных слоёв. Мы можем теперь также легко скрыть трещину, просто нажимая на значок глаза перед Группой. Также, если мы имеем множество трещин, намного легче сохранить палитру Слои менее приведённой в беспорядок, когда они все в одной Группе или каждая трещина в своей отдельной Группе. Другое преимущество, специально для этого урока, состоит в том, что мы теперь имеем единственную маску, которая позволяет нам делать единственное изменение, которое затронет и слой Чёрная трещина и слой Белая трещина.В заключении у нас должно получиться следующее изображение:
Другое преимущество, специально для этого урока, состоит в том, что мы теперь имеем единственную маску, которая позволяет нам делать единственное изменение, которое затронет и слой Чёрная трещина и слой Белая трещина.В заключении у нас должно получиться следующее изображение:
Заключение.
Помните, что это — только один способ создать трещину. Не стесняйтесь использовать Группу слоя. Я использую её очень часто, потому что это позволяет мне делать глобальные изменения, легко перемещать Группу слоёв и позволяет мне иметь единственную маску. Когда я делаю более сложные работы, я имею тенденцию объединять объекты в Группы, сохраняя свою палитру Слои очень организованной и компактной.Я надеюсь, что Вы наслаждались этим уроком.
Переводчик: Владимир Нестеров Источник: lunacore.com
Создаем реалистичный эффект трещины на лице в Фотошоп
Сегодня вы научитесь простому способу создания эффекта трещин на ваших фотографиях. Помимо этого вы научитесь создавать собственные кисти для фотошопа. Сегодня вы научитесь простому способу создания эффекта трещин на ваших фотографиях. Помимо этого вы научитесь создавать собственные кисти для фотошопа.
Сегодня вы научитесь простому способу создания эффекта трещин на ваших фотографиях. Помимо этого вы научитесь создавать собственные кисти для фотошопа.
Предварительный просмотр
Вдохновение
Решение создать подобный эффект в фотошопе появилось после того, как я увидел плакат фильма Черный лебедь.
Дополнительные материалы
Шаг 1
Как всегда в Photoshop есть несколько способов создать такой эффект трещин на лице. Если вы хотите иметь полный контроль над своим изображение, лучший путь состоит в том, чтобы непосредственно нарисовать эффект кистями фотошопа и цифровыми методами живописи. Тем не менее в данном случае я решил воспользоваться простыми методами, а так же попутно создать собственную кисть из текстуры.
Давайте начнем с выбора портрета. Я выбрал фотографию отсюда. Для данного урока подойдет любая фотография.
Шаг 2
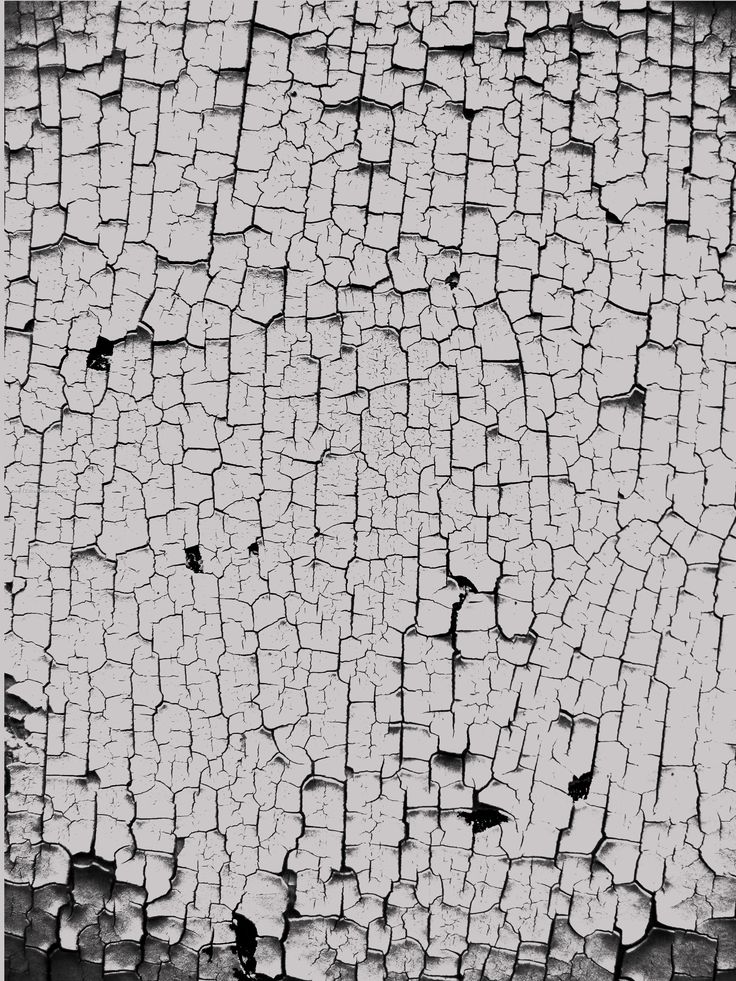
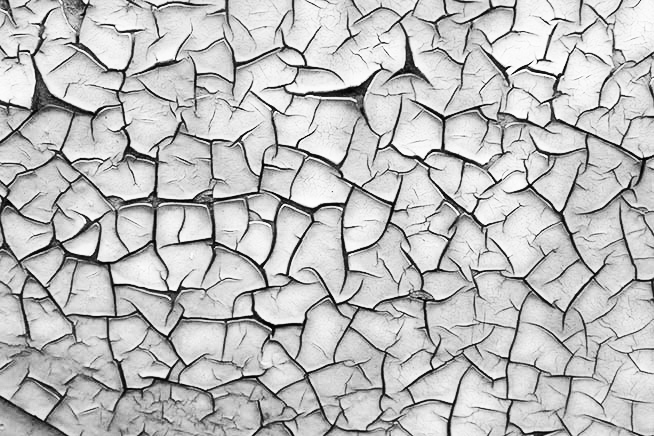
На данном этапе вам необходимо скачать фото стены с трещиной.
Откройте изображение текстуры в Фотошоп, а затем нажмите Shift + Ctrl + U, чтобы обесцветить его. Мы будем использовать данное изображение для создания кисти Фотошоп, поэтому изображение мы обесцветили.
Мы будем использовать данное изображение для создания кисти Фотошоп, поэтому изображение мы обесцветили.
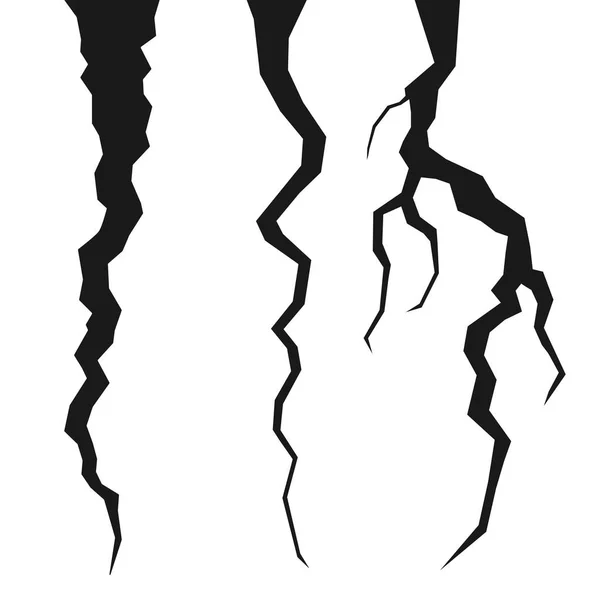
Выберите инструмент Рамка и выделите трещину и стену вокруг нее.
Шаг 3
При сохранении кисти в Photoshop, мы будем сохранять все оттенки серого, минуя белые. Для того чтобы сохранить только трещины, нам нужно увеличить контрастность изображения. Нажмите Ctrl + L, чтобы открыть окно Уровни и переместите стрелки, как показано ниже.
Возьмите белую круглую кисть, чтобы закрасить лишние участки .
Перейдите в Редактирование > Определить кисть и сохраните вашу новую кисть.
Шаг 4
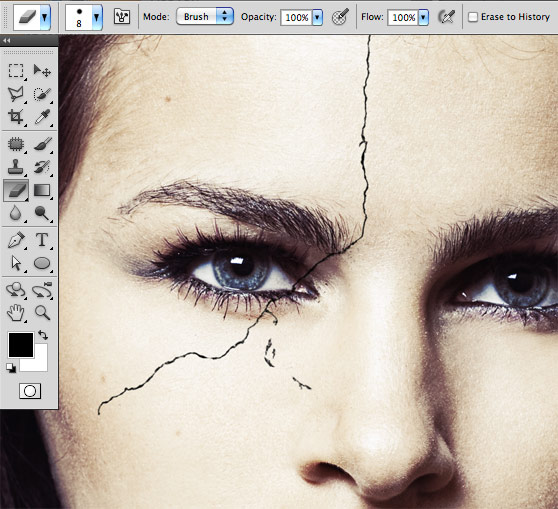
Давайте перейдем к работе с фотографией. Создайте новый слой, затем выберите вашу новую кисть и нажмите кнопку один раз, чтобы нанести трещину на фотографию.
Совет: Как вращать кисти и изменять их размер? Вы легко можете изменять ваши кисти на панели редактирования настроек кистей (Окно > Кисти). В данном случае я изменил настройки кисти, чтобы перевернуть кисть горизонтально и изменить ее размер.
Шаг 5
Эффект трещины состоит из 2 элементов: внутренней тонкой линии (имитирующей глубину) и видимой части трещины. Кисть используется для создания внутренней части, в то время как основная часть трещины будет создана с нуля.
Создайте новый слой ниже слоя с кистью, возьмите круглую кисть. Используйте кисть трещину как ориентир, чтобы закрасить область вокруг нее, которая позже будет заполнена текстурой. Цвет, которым вы будете закрашивать не важен, так как мы будем применять стили слоя позже, так что выбирайте цвет, который будет хорошо выделяться. Назовите слой Область текстуры.
Теперь у нас есть основа для создания эффекта трещины. Скройте слой Область текстуры, возьмите ластик и очистите трещину, так чтобы осталась тонкая линия.
Шаг 6
Для того, чтобы линия трещины была реалистичной, дважды щелкните по иконке слоя, чтобы открылось окно Стиль слоя, затем перейдите в Наложение цвета (# 0a0a0a) и добавьте белую Тень размером 1px и режим наложения Осветление основы. Вы заметили как тень, с правильными настройками, создает эффект глубины.
Вы заметили как тень, с правильными настройками, создает эффект глубины.
Шаг 7
Сделайте слой Область текстуры видимым и откройте окно Стиль слоя.
Сначала наложите темно-серый цвет (# 6e6e6e).
Затем добавьте белую Тень, как в предыдущем шаге.
Наконец добавьте Внутреннюю тень размером 1px, режим наложения Осветление основы.
Шаг 8
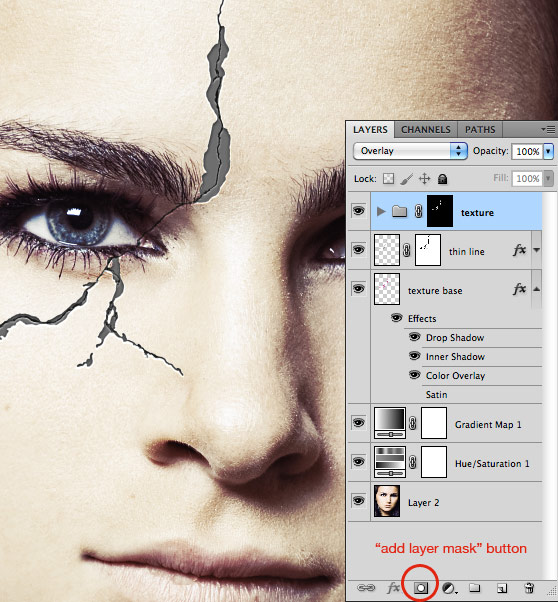
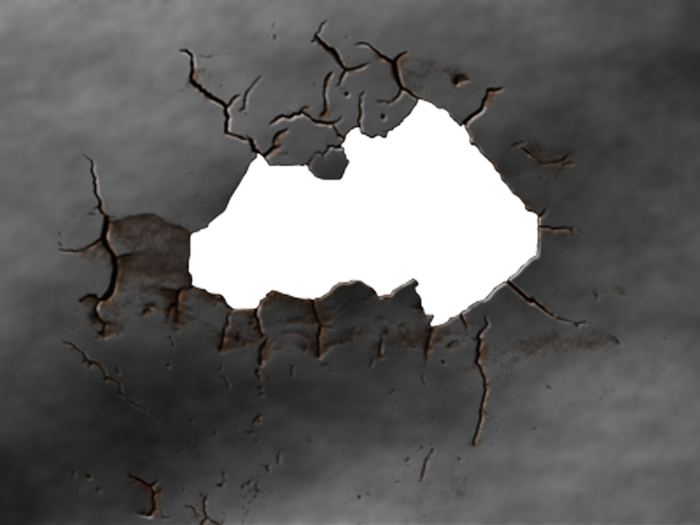
Добавление текстуры очень простой процесс. Создайте новую группу выше всех остальных слоев. Установите режим наложения на Перекрытие. Группа должна быть активной, удерживая клавишу Ctrl, кликните по слою Область текстуры, чтобы выделить область под текстуру, добавьте слой-маску, нажав на кнопку слой-маска в нижней части окна слоев.
В чем смысл данного шага? Мы создали группу для того, чтобы каждый слой перемещенный внутрь группы, охватывал только Область текстуры и режим наложения для всех автоматически устанавливался на Перекрытие.
Шаг 9
Теперь у нас есть правильно настроенная группа, в которую необходимо поместить текстуру камня. Вы можете выделить участок стены и вставить его в качестве текстуры. Или же подберите сами подходящую, по вашему мнению, текстуру.
Вы можете выделить участок стены и вставить его в качестве текстуры. Или же подберите сами подходящую, по вашему мнению, текстуру.
Если вы хотите уменьшить текстуру, нажмите Ctrl + T, чтобы трансформировать изображение.
Мы закончили! И это мой результат:
Как сделать кисть и эффект трещины в Фотошопе
Вдохновением для этого урока стал фильм «Черный лебедь». Оказалось, что создать такую же трещину на лице, как у Натали Портман, оказалось легко! В уроке даны интересные трюки Фотошоп. Сложность: низкая Время: 30-40 минут
Навыки для «прокачки»: — создание кисти из картинки в Фотошопе — работа со свойствами слоя — создание группы слоев с одними свойствами — наложение текстуры Шаг1. Выберете подходящее фото. Лучше – с ровным цветом кожи и хорошо отретушированное, как у Натали. У нас модель такая: Шаг 2. Следующий шаг – загрузить изображение трещин на стене. Это фото грязной стены с трещиной отлично подходит. Откройте изображение текстуры в Фотошопе, затем нажмите Shift+Ctrl+U, чтобы обесцветить его. Мы используем это изображение для создания специальной кисти для Фотошопа (уроки Фотошоп часто требуют создания оригинальных кистей), поэтому в первую очередь необходимо перевести все цвета в режим Desaturate =«Градации серого». Теперь, так как единственная нужная нам часть – это трещина, выберите инструмент Crop= Кадрировать, выделить область с трещиной и вырежьте. Шаг 3. Когда мы будем сохранять кисть в Фотошопе, мы сохраним только области серого, но не белые. Поэтому, чтобы сохранить только трещину, нам нужно увеличить контрастность изображения. Нажмите Ctrl+L, чтобы открыть окно Levels=Уровни, и передвиньте стрелки так, как показано на скриншоте ниже: Возьмите белую круглую кисть и закрасьте лишнее, чтобы очистить изображение. Теперь идем в Edit>Define brush Preset =Редактировать>Определить кисть и сохраняем нашу новую кисть. Шаг 4. Теперь перейдем к портрету. Создайте новый слой, затем выберите свою новую кисть из галереи кистей и нажмите один раз, чтобы получить изображение.
Мы используем это изображение для создания специальной кисти для Фотошопа (уроки Фотошоп часто требуют создания оригинальных кистей), поэтому в первую очередь необходимо перевести все цвета в режим Desaturate =«Градации серого». Теперь, так как единственная нужная нам часть – это трещина, выберите инструмент Crop= Кадрировать, выделить область с трещиной и вырежьте. Шаг 3. Когда мы будем сохранять кисть в Фотошопе, мы сохраним только области серого, но не белые. Поэтому, чтобы сохранить только трещину, нам нужно увеличить контрастность изображения. Нажмите Ctrl+L, чтобы открыть окно Levels=Уровни, и передвиньте стрелки так, как показано на скриншоте ниже: Возьмите белую круглую кисть и закрасьте лишнее, чтобы очистить изображение. Теперь идем в Edit>Define brush Preset =Редактировать>Определить кисть и сохраняем нашу новую кисть. Шаг 4. Теперь перейдем к портрету. Создайте новый слой, затем выберите свою новую кисть из галереи кистей и нажмите один раз, чтобы получить изображение. Как поворачивать кисти и изменять их размер? Вы можете легко изменять ваши кисти при помощи панели управления кистью (Window>Brushes=Окно>Кисти). В данном случае, например, эта панель была использована, чтобы повернуть кисть горизонтально и изменить её размер. Шаг 5 Эффект трещин состоит из двух элементов: внутренняя тонкая линия (глубина) и видимая бетонная текстура. Кисть используется для создания внутренней линии, в то время как эффект бетонной текстуры будет создан на основе трещины. Создайте новый слой под слоем с кистью и возьмите круглую кисть. Используя как ориентир кисть с трещиной, рисуйте поверх неё, чтобы создать области, которые будут затем заполнены бетонной текстурой. Цвет не важен, так как потом мы применим стили слоя, поэтому стоит выбрать довольно яркий. Назовите этот слой “Texture area”=«Область текстуры». Теперь, когда у нас есть база для эффекта трещин, скройте слой «Область текстуры», возьмите Ластик и подчистите тонкую линию трещины. Шаг 6 Чтобы сделать линию трещины более реалистичной, дважды кликните по иконке её слоя, чтобы открыть окно стилей слоя, затем переключите Color overlay=Наложение цвета на #0a0a0a и добавьте Drop Shadows= Тень (белую, толщиной в 1 пиксель).
Как поворачивать кисти и изменять их размер? Вы можете легко изменять ваши кисти при помощи панели управления кистью (Window>Brushes=Окно>Кисти). В данном случае, например, эта панель была использована, чтобы повернуть кисть горизонтально и изменить её размер. Шаг 5 Эффект трещин состоит из двух элементов: внутренняя тонкая линия (глубина) и видимая бетонная текстура. Кисть используется для создания внутренней линии, в то время как эффект бетонной текстуры будет создан на основе трещины. Создайте новый слой под слоем с кистью и возьмите круглую кисть. Используя как ориентир кисть с трещиной, рисуйте поверх неё, чтобы создать области, которые будут затем заполнены бетонной текстурой. Цвет не важен, так как потом мы применим стили слоя, поэтому стоит выбрать довольно яркий. Назовите этот слой “Texture area”=«Область текстуры». Теперь, когда у нас есть база для эффекта трещин, скройте слой «Область текстуры», возьмите Ластик и подчистите тонкую линию трещины. Шаг 6 Чтобы сделать линию трещины более реалистичной, дважды кликните по иконке её слоя, чтобы открыть окно стилей слоя, затем переключите Color overlay=Наложение цвета на #0a0a0a и добавьте Drop Shadows= Тень (белую, толщиной в 1 пиксель). Вы заметите, как тень с правильными настройками придает тонкий эффект глубины. Шаг 7 Сделайте видимым слой «Область текстуры», затем откройте окно стилей слоя. Сначала переключите Color overlay=Наложение цвета на темно-серый (#6e6e6e): Затем добавьте белую тень, как показано в предыдущем шаге. Наконец, добавьте Inner Shadow=Внутреннюю тень толщиной в 1 пиксель. Шаг 8 Добавить бетонную текстуру очень просто. Создайте новую группу поверх всех слоев. Установите для неё режим наложения Перекрытие. Теперь, оставив группу активной, нажмите Ctrl и кликните по слою «Область текстуры», чтобы выбрать все пискели этого слоя, и добавьте максу слоя, нажав на иконку Маска слоя в нижней части окна слоев. В чем смысл этого шага? Мы установили группу, так что любой слой, который мы поместим внутрь этой группы, будет покрывать только слой «Область текстуры», а его Blending mode=режим наложения автоматически будет установлен как overlay= Перекрытие. Шаг 9 Теперь, когда группа корректно настроена, просто поместите текстуру внутрь неё.
Вы заметите, как тень с правильными настройками придает тонкий эффект глубины. Шаг 7 Сделайте видимым слой «Область текстуры», затем откройте окно стилей слоя. Сначала переключите Color overlay=Наложение цвета на темно-серый (#6e6e6e): Затем добавьте белую тень, как показано в предыдущем шаге. Наконец, добавьте Inner Shadow=Внутреннюю тень толщиной в 1 пиксель. Шаг 8 Добавить бетонную текстуру очень просто. Создайте новую группу поверх всех слоев. Установите для неё режим наложения Перекрытие. Теперь, оставив группу активной, нажмите Ctrl и кликните по слою «Область текстуры», чтобы выбрать все пискели этого слоя, и добавьте максу слоя, нажав на иконку Маска слоя в нижней части окна слоев. В чем смысл этого шага? Мы установили группу, так что любой слой, который мы поместим внутрь этой группы, будет покрывать только слой «Область текстуры», а его Blending mode=режим наложения автоматически будет установлен как overlay= Перекрытие. Шаг 9 Теперь, когда группа корректно настроена, просто поместите текстуру внутрь неё. Если Вы хотите уменьшить масштаб текстуры, нажмите Ctrl+T, чтобы активировать инструмент Свободная трансформация, и измените её размер. Готово! Источник: http://wegraphics.net Анимация / Кисти / Простые уроки / Трюки Фотошоп
Если Вы хотите уменьшить масштаб текстуры, нажмите Ctrl+T, чтобы активировать инструмент Свободная трансформация, и измените её размер. Готово! Источник: http://wegraphics.net Анимация / Кисти / Простые уроки / Трюки Фотошоп
Рубрики
А нельзя все инструменты по-русски называть? зебра, в картине должна быть светлее, чем в комнате, тк в картине день… Попробуйте открыть фото напрямую — через меню панорамы Чистый Фотошоп Возможно, слой заблокирован. Возле него не стоит замочек? Решить этот вопрос можно, убрав замок с помощью клика на замочке в панели слоев. Также можно кликнуть правой кнопкой на названии слоя и растрировать его.
Лицо в трещинах
В этом уроке Вы освоите навыки наложения текстуры на кожу.В этом уроке Вы освоите навыки наложения текстуры на кожу.
Прежде всего, начнем с того, что найдем фото, к которому мы будем добавлять текстуру. Например, Вы можете использовать эту или поискать интересную Вам картинку в Google Images. Также, Вам потребуется найти подходящую каменную текстуру (вы также можете найти её в Google Images или использовать мою).
Также, Вам потребуется найти подходящую каменную текстуру (вы также можете найти её в Google Images или использовать мою).
Хорошо, теперь откроем обе фотографии в Фотошоп. Вы можете использовать их в исходном размере или, если хотите, немного уменьшить. Затем переносим картинку с текстурой на холст с нашим лицом (это можно сделать простым перетаскиванием изображения текстуры с помощью Move Tool – инструмент «Перемещение»)
Отразим нашу текстуру по вертикали, выполняем Edit — Transform – Flip to Vertical (Редактирование – Трансформирование — Отразить по вертикали) и установим непрозрачность для этого слоя 50%:
Затем, изменим способ наложения для этого слоя. Автор использовал способ наложения Multiply (Умножение) с непрозрачностью 80%. После этого применяем Edit — Transform — Warp (Редактирование – Трансформирование — Деформация) для трансформирования текстуры, как показано на картинке:
Эта текстура закроет лицо и нам потребуется еще одна, для того чтобы закрыть шею. Скопируйте текстуру на Ваш холст еще раз и измените способ наложения слоя также на Multiply (Умножение), непрозрачность 80%.
Скопируйте текстуру на Ваш холст еще раз и измените способ наложения слоя также на Multiply (Умножение), непрозрачность 80%.
После этого немного уменьшите размер изображения в этом слое и выполните Edit — Transform — Warp (Редактирование – Трансформирование — Деформация), как делали на предыдущем слое:
Сейчас объединим два слоя с текстурой в один и удалим все лишние детали текстуры, выходящие за рамки кожи портрета. Для этого, отключите видимость верхнего слоя (нажмите на изображение глаза, указывающее на видимость слоя) и активируйте нижний слой с текстурой. Выберете инструмент Eraser Tool (Ластик) с круглой мягкой кистью около 20 px и обработайте края, чтобы получить изображение, как здесь:
Вернитесь к скрытому слою и снова сделайте его видимым. Теперь обработайте его края таким же образом.
Объедините эти два слоя в один и измените способ наложения на Multiply (Умножение) также, как делали это ранее. Теперь, можем добавить немного резкости этому слою. Воспользуйтесь инструментом Sharpen Tool (Резкость) с мягкой круглой кистью около 400 px и добавьте немного резкости:
Удалим область глаз из текстуры. Для этого используем инструмент Eraser Tool (Ластик) с мягкой круглой кистью около 10 px:
Для этого используем инструмент Eraser Tool (Ластик) с мягкой круглой кистью около 10 px:
Придадим нашей текстуре эффект некоторой объемности. Для этого эффекта используем инструменты:
Dodge Tool (Осветлитель) Диапазон: Highlights (Яркие тона, Света), Exposure (Экспозиция, Выдержка): 35%и Burn Tool (Затемнитель) Диапазон: Shadows (Тени), Exposure (Экспозиция): 40%
Сделайте одни части лица более светлыми и наложите тени на более темные участки. Постарайтесь придать изображению большую реалистичность.
Теперь добавим одежде этого человека немного резкости. Используем инструмент Sharpen Tool (Резкость) Размер: 90 px, Режим: Нормальный, Интенсивность: 50% . И стараемся получить изображение, как это:
Выглядит уже неплохо! Но мы еще не закончили! Сейчас самое время добавить немного цвета коже. Выполним Select — Load Selection (Выделение — Загрузить выделение) чтобы создать выделение как на картинке ниже, после этого создадим новый слой (поверх всех) и зальем выделение цветом #331e01:
Удалите выделение (Ctrl+D) и измените способ наложения слоя на Color (Цветность):
После создания нового цвета кожи человеку давайте добавим немного холодного оттенка его лицу. Для придания этого эффекта выбираем Elliptical Marquee Tool (Овальная область) (Растушевка: 100 px) и создаем выделение как на картинке:
Для придания этого эффекта выбираем Elliptical Marquee Tool (Овальная область) (Растушевка: 100 px) и создаем выделение как на картинке:
Затем применяем (не снимая выделения) Image — Adjustments — Hue/Saturation (Изображение – Коррекция — Цветовой тон/Насыщенность) с такими настройками:
Убираем выделение (Ctrl+D). Вот что у нас должно было получиться:
Выглядит хорошо! В завершение урока, используя инструмент Eraser Tool (Ластик) с мягкой круглой кистью размером около 100 px можно немного подровнять нижнюю часть лица и шею, но совсем немного!
Вот и все! Прочтите урок, попробуйте выполнить и наслаждайтесь собственными результатами! Спасибо, что посетили psdtop.ru!
Добавляем текстуру трещин на кожу в Фотошоп
Добавляем текстуру трещин на кожу в ФотошопФильтры
ГлавнаяУрокиРабота с фотоФото эффектыЛицо в трещинах 2. 0
0
Лицо в трещинах 2.0
В этом уроке вы освоите навыки наложения текстуры на кожу.
Сложность урока: Средний
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Казалось бы, что может быть проще, чем наложить текстуру на фото. Но это только на первый взгляд. Существует множество нюансов в обработке, которые, несмотря на свою незначительность, в целом, очень сильно влияют на конечный результат.
И в этом уроке Максим Енин покажет, как наложить текстуру на кожу человека так, чтобы это смотрелось естественно.
Скачать архив с материалами к уроку
Длительность — 7 мин 35 сек, формат MP4
Если возникли вопросы, то оставляйте в комментариях. Также поделитесь своим результатом, чтобы другие пользователи смогли оценить вашу работу.
Источник:
creativo.
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов.
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
 Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройкиНазвание работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Photoshop CC 2019 для Mac (с патчем от ps2019) v20.0.0.256 китайская версия с трещинами
Теги: взломанная версия PS2019 Mac PS2019 Mac трещины трещина ps2019 скачать фотошоп фотошоп2019 взломанная версия
Photoshop CC 2019 Mac китайская версия с трещинамиНаконец-то приветствуется обновление! Версия с трещинами для ps2019 mac была полностью завершена, с патчами для трещин ps2019 и учебными пособиями по трещинам, что позволяет пользователям отлично взломать ps2019 и наслаждаться всеми новыми функциями! На этот разphotoshop 2019Новые инструменты для создания рамок, новая функция заливки выделения, новый объект интеллектуального выбора, новая палитра цветового круга, новый режим симметрии, неограниченное количество отмен предыдущих шагов и многое другое! НовыйФотошоп2019 взломанная версияПринесите пользователям новый опыт обработки изображений!
?Photoshop CC 2019 для Mac (с патчем от ps2019) v20. 0.0.256 китайская версия с трещинами
0.0.256 китайская версия с трещинами
Photoshop CC 2019 for MacПредназначен для всех дизайнеров. НовыйPhotoshop cc 2019Обновленный, чтобы вы могли сделать то, что вы представляете, используя Photoshop, лучшее в мире приложение для графики и дизайна, если вы можете себе это представить. Создавайте и улучшайте фотографии, иллюстрации и трехмерные изображения. Дизайн сайтов и мобильных приложений. Редактируйте видео, имитируйте картины из реальной жизни и многое другое. Вот все, что вам нужно, чтобы ваши идеи сбылись. Photoshop — ваш творческий сундук с сокровищами. Миллионы дизайнеров, фотографов и художников по всему миру используют Photoshop, чтобы сделать невозможное возможным. Новая редакцияPhotoshop cc 2019Определите оси с новыми режимами и выберите из предустановленных шаблонов (круги, лучи, спирали и мандалы) для идеально симметричного изображения. Выделенное рабочее пространство позволяет точно выбирать пиксели, используемые в заливке, а Adobe Sensei также обеспечивает легкое вращение, масштабирование и зеркальное отображение пикселей. Создайте фигуры или текстовые рамки для использования в качестве заполнителей на холсте. Перетащите изображение, чтобы заполнить рамку, и изображение будет масштабировано, чтобы соответствовать размеру рамки. Последние усовершенствования включают многошаговую отмену, масштабирование пикселей и текстового слоя по умолчанию, а также более быструю обрезку, преобразование и ввод текста с автоматической фиксацией. Предоставлено этим сайтомPhotoshop CC 2019 последняя взломанная версия, С патчем трещины, добро пожаловать на скачивание!
Создайте фигуры или текстовые рамки для использования в качестве заполнителей на холсте. Перетащите изображение, чтобы заполнить рамку, и изображение будет масштабировано, чтобы соответствовать размеру рамки. Последние усовершенствования включают многошаговую отмену, масштабирование пикселей и текстового слоя по умолчанию, а также более быструю обрезку, преобразование и ввод текста с автоматической фиксацией. Предоставлено этим сайтомPhotoshop CC 2019 последняя взломанная версия, С патчем трещины, добро пожаловать на скачивание!
Режим симметрии
Определите оси с новыми режимами и выберите из предустановленных шаблонов (круги, лучи, спирали и мандалы) для идеально симметричного изображения.
Новый опыт наполнения распознавания контента
Выделенное рабочее пространство позволяет точно выбирать пиксели, используемые в заливке, а Adobe Sensei также обеспечивает легкое вращение, масштабирование и зеркальное отображение пикселей.
Рамный инструмент
Создайте фигуры или текстовые рамки для использования в качестве заполнителей на холсте. Перетащите изображение, чтобы заполнить рамку, и изображение будет масштабировано, чтобы соответствовать размеру рамки.
Улучшить пользовательский опыт
Последние усовершенствования включают многошаговую отмену, масштабирование пикселей и текстового слоя по умолчанию, а также более быструю обрезку, преобразование и ввод текста с автоматической фиксацией.
Улучшен дизайн отступов для распознавания контента
С технологией Adobe Sensei вы можете выбирать, какие пиксели использовать при заполнении, а также вращать, масштабировать и зеркально отображать исходные пиксели с помощью нового выделенного рабочего пространства. Вы также можете создавать заливки на других слоях, сохраняя исходное изображение.
Улучшенные инструменты деформации
Получите более точный контроль над деформацией, чтобы получить желаемый вид.![]() Настройте сетку, заморозьте определенные области и используйте несколько эффектов деформации.
Настройте сетку, заморозьте определенные области и используйте несколько эффектов деформации.
Рамка для легкой маскировки
Превратите фигуру или текст в рамку, которую вы можете использовать в качестве заполнителя или заполнить изображение. Чтобы легко заменить изображение, просто перетащите другое изображение в рамку, и изображение автоматически масштабируется в соответствии с вашими требованиями.
Несколько отзывов
Используйте CMD-Z для отмены нескольких шагов, как и в других приложениях Creative Cloud.
Улучшения юзабилити
Теперь вы можете скрыть контрольные точки, дважды щелкнуть на холсте, чтобы редактировать текст, и использовать функцию автоматической фиксации, чтобы вырезать, преобразовать, поместить и ввести текст быстрее и эффективнее. Кроме того, Photoshop по умолчанию масштабирует пиксельные и текстовые слои, что снижает вероятность случайного перемещения монтажной области.
Предварительный просмотр в режиме наложения
Больше не нужно гадать, какой режим смешивания следует использовать. Просто прокрутите различные варианты, чтобы увидеть эффект на изображении.
Просто прокрутите различные варианты, чтобы увидеть эффект на изображении.
Режим симметрии
Штрихи при рисовании могут быть абсолютно симметричными узорами, а кривые в порядке. Вы можете определить одну или несколько осей в режиме симметрии, а затем выбрать из кругов, лучей, спиралей и паттернов мандалы из предустановленных типов.
Цветовое колесо
Хроматограмма отображается интуитивно, что облегчает пользователям выбор дополнительных цветов.
Домашний экран
Начните быстро с домашнего экрана Photoshop. Посетите домашний экран в любое время, чтобы узнать о новых функциях, получить доступ к учебному контенту и перейти непосредственно к открытым документам.
Улучшенное обучение в приложении
Следуйте инструкциям и используйте свои собственные ресурсы, чтобы получить желаемый вид за меньшее время.
Что клиенты хотят больше всего
По требованию Теперь вы можете назначать расстояния между объектами, вводить простые математические операторы в поля, для которых требуются числовые значения, видеть конец длинных имен слоев и находить японские шрифты с помощью функции «Совпадение шрифтов и сходство шрифтов».
Настройки размера шрифта пользовательского интерфейса
Получите больше контроля над масштабированием пользовательского интерфейса Photoshop и вносите независимые изменения, не влияя на другие приложения, чтобы получить только нужный размер.
Улучшение опыта «Экспортировать как»
Меню «Экспортировать как» загружается быстрее и предоставляет упрощенный пользовательский интерфейс для удобства пользователя. Вы также можете просмотреть несколько артбордов одновременно.
И многое другое
Также включены: перевернутый вид документа, который переворачивает холст по горизонтали, текстовый режим Lorem Ipsum для более быстрого размещения образца текста и настраиваемые сочетания клавиш для рабочего пространства Select & Mask.
Выберите объект
С новой функцией «Выбрать объект» вы можете выделить очевидные объекты на изображении одним щелчком мыши. Затем используйте инструмент выбора или уточните свой выбор в рабочем пространстве «Выбор и маска».
Улучшена поддержка дисплеев с высоким разрешением
Photoshop теперь масштабирует каждый из ваших дисплеев с высоким разрешением отдельно. И включает в себя больше параметров для правильной настройки масштабирования пользовательского интерфейса. Создатель Windows и только позже.
Улучшения «Выберите и Маска»
Теперь вы можете легко настроить степень очистки, примененную к вашим изображениям, используя ползунки в параметре «Цвета очистки».
Лучшая интеграция с Microsoft Dial
При рисовании с помощью Microsoft Dial вы можете легко изменять параметры кисти, включая размер, прозрачность и другие параметры кисти.
Переосмысливая реальность
Везде, где вы можете, вы можете использовать Photoshop, лучшее в мире приложение для графики и дизайна, чтобы создать то, что вы себе представляете. Создавайте и улучшайте фотографии, иллюстрации и трехмерные изображения. Дизайн сайтов и мобильных приложений. Редактируйте видео, имитируйте картины из реальной жизни и многое другое. Вот все, что вам нужно, чтобы ваши идеи сбылись.
Редактируйте видео, имитируйте картины из реальной жизни и многое другое. Вот все, что вам нужно, чтобы ваши идеи сбылись.
Photoshop — ваш творческий сундук с сокровищами.
Миллионы дизайнеров, фотографов и художников по всему миру используют Photoshop, чтобы сделать невозможное возможным
Предназначен для всех дизайнеров.
От плакатов до упаковки, от обычных баннеров до великолепных веб-сайтов, от запоминающихся логотипов до привлекательных иконок, Photoshop постоянно продвигает творческий мир вперед. С интуитивно понятными инструментами и простыми в использовании шаблонами даже новички могут создавать потрясающие работы.
Дело не только в нажатии на кнопку затвора. Еще более трогательно.
Независимо от того, хотите ли вы ежедневного редактирования или полной трансформации, наше программное обеспечение для графического дизайна может предоставить вам полный набор профессиональных инструментов для фотосъемки для преобразования фотографий в произведения искусства. Регулировка, обрезка, удаление объектов, ретуширование и восстановление старых фотографий. Играйте с цветами, эффектами и многим другим, чтобы сделать обычное необычным.
Регулировка, обрезка, удаление объектов, ретуширование и восстановление старых фотографий. Играйте с цветами, эффектами и многим другим, чтобы сделать обычное необычным.
Мощная кисть.
Черпайте вдохновение в любое время и в любом месте с помощью инструментов, специально разработанных для иллюстраторов. Нарисуйте идеально симметричный рисунок, сгладьте мазки кистью для изысканного вида и создайте бесшовные текстуры. Создавайте реалистичные карандаши, ручки, маркеры и кисти, в том числе более 1000 кистей от известного иллюстратора Кайла Т. Вебстера.
Не Photoshop для iPad, но Photoshop для iPad.
Независимо от того, где вы черпаете вдохновение, вы можете использовать слои, кисти и все инструменты Photoshop для создания. Скоро в 2019 году.
Ps2019 mac взломанная версия нового приложения
I. Добавить рамку
Новый инструмент рамки инструмента был добавлен на панель инструментов. Функция инструмента «Рамка» заключается в быстром создании прямоугольной или эллиптической рамки для удобного заполнения рисунка, что по сути эквивалентно созданию заполнителя рисунка.
Помимо функции кадра в качестве обтравочной маски, есть три сильных стороны:
1. Когда изображение близко к кадру, оно быстро перейдет в состояние маски (рамка и изображение находятся на одном слое) .В состоянии маски рамка и изображение будут разделены на два слоя, когда они находятся далеко.
2. Вы можете преобразовать созданную вами фигуру или текст в рамку, что облегчит выделение рамке.
3. Изображение, используемое для заполнения кадра, будет адаптировано к размеру кадра и автоматически преобразуется в смарт-объект, что способствует масштабированию без потерь.
Рисунок выше — отличная работа, в которой используется маска. После того, как кадр сделан, вы можете добиться хороших результатов, просто перемещая и перетаскивая его, и его легко заменить. Дизайн интерфейса пользователя и дизайн страницы для электронной коммерции также могут быть более эффективными.
Во-вторых, новая функция заполнения
В новой версии улучшена функция заливки выделенного фрагмента, которая позволяет интеллектуально добиваться эффекта удаления изображений.
Одним из них является умное заполнение выборов. После выбора изображения в кадре и активации команды заливки изображение в области выбора закрывается, и изображение в области выбора максимально смешивается с окружающей областью. Вы можете быстро удалить ненужные части изображения.
Другой — это дополнение для выделения содержимого выделения. Выберите изображение в поле и активируйте команду заполнения распознавания содержимого. Появится новое окно для редактирования образца. Зеленая часть является основой для выборки, а затем изображение заполняется в соответствии с ситуацией выборки, сохраняя при этом слияние с окружающими изображениями.
Разница в том, что первый в конечном итоге уничтожит исходное изображение, а второй не уничтожит исходное изображение, поскольку последний может создать новый заливочный слой для покрытия изображения.
В-третьих, разумный выбор предметов
Функция «выбрать объект» добавлена в панель параметров инструмента быстрого выбора, которая может интеллектуально идентифицировать объект на изображении и выбирать его в области выбора. Надо сказать, что инструменты быстрого выбора становятся быстрее и умнее.
Надо сказать, что инструменты быстрого выбора становятся быстрее и умнее.
В-четвертых, добавить цветовую палитру
Тип палитры в виде цветового круга был добавлен в палитру, поэтому мы можем легче выбирать сочетания цветов, такие как дополнительные цвета и похожие цвета.
V. Новый режим симметрии
По сравнению со старой версией симметричный режим, который был спрятан в версии 2018 года, превращен в кнопку на панели параметров отдельно, что удобно для активации в любое время.
Кроме того, в дополнение к встроенным нескольким симметричным режимам, вы также можете включить симметричный режим вдоль нарисованного пера, чтобы добиться более богатого симметричного эффекта.
С помощью этой обновленной функции вы можете легко создавать множество специальных симметричных эффектов.
Следующим шагом является улучшение некоторых часто используемых старых функций.
Шесть, неограниченный отменить предыдущий шаг
В старой версии было три сочетания клавиш для отмены предыдущей операции:
Одним из них является Ctrl + Z, вернуться к последнему шагу для работы;
Одним из них является Ctrl + Shift + Z, который возвращается в состояние до отмены;
Последним является Ctrl + Alt + Z, который отменяет предыдущую операцию бесконечно.
В новой версии функции трех сочетаний клавиш изменены.
Ctrl + Z, отменить предыдущую операцию бесконечно;
Ctrl + Shift + Z, возврат в состояние до отмены;
Наконец Ctrl + Alt + Z, вернитесь к последнему шагу.
В целом, Ctrl + Z может отменить несколько состояний редактирования, и это больше не просто одношаговое состояние редактирования.
Семь, автоматическое применение изменения состояния
В старых версиях преобразования и кадрирование приходилось применять вручную перед переключением на другие инструменты.
Но в новой версии, даже если изображение находится в состоянии преобразования или обрезки, вы можете переключать инструменты напрямую, без предварительной проверки состояния приложения.
Восемь, масштабирование по умолчанию
В старой версии, после нажатия Ctrl + T, вам нужно объединить клавишу Shift, чтобы увеличить исходную пропорцию. Иногда, когда вы удерживаете Shift в неправильное время, изображение будет слегка деформировано, что займет некоторое время, чтобы отменить.
В последней версии по умолчанию используется масштабирование в соответствии с исходным масштабом в преобразованном состоянии, а клавиша Shift может масштабироваться бесплатно. Функция масштабирования кнопки Alt из центра не изменяется. Это означает, что в будущем масштабирование от центра к исходному масштабу необходимо сочетать только с Alt.
Девять, двойной щелчок для редактирования текста
Более быстрый способ редактирования текста в старых версиях заключается в двойном щелчке по предварительному просмотру текстового слоя или переключении на инструмент «Текст» и выборе текста.
В новой версии вы можете дважды щелкнуть текст прямо в состоянии инструмента перемещения и редактировать его напрямую, избавляя от необходимости переключать инструменты и находить слои.
Кроме того, при использовании текстового инструмента по умолчанию генерируется короткий текст с нарушением порядка, что удобно для создания текстовых заполнителей. Когда текст выделяется с помощью текстового инструмента, вы также можете использовать текстовое меню в строке меню — вставить Lorem lpsum, чтобы быстро сгенерировать Большой текст не в порядке.
Десять, режим предварительного просмотра в режиме реального времени
В старой версии нам нужно было нажимать на тип режима смешивания один за другим, чтобы увидеть эффект смешивания. Чтобы быть более эффективным, сначала откройте раскрывающееся меню режима наложения, выберите любой режим и с помощью клавиш со стрелками вверх и вниз переключите предварительный просмотр режима наложения.
В новой версии после открытия раскрывающегося меню режима наложения любая мышь, находящаяся в режиме, может непосредственно просмотреть эффект наложения.
Одиннадцать простых расчетов могут поддерживаться в окне параметров
Когда я сталкиваюсь с проблемой «изменения размера в два раза», мне обычно приходится делать это самостоятельно на бумаге или в калькуляторе, прежде чем вводить результат вычисления.
Однако в новой версии вы можете напрямую вводить символы операций в поле параметров для простых операций и сохранять конечные результаты операций.
Конечно, обновленные функции Adobe Photoshop CC 2019 не только упомянуты выше, но и центр ссылок по умолчанию скрыт в измененном состоянии, также стоит отметить новые функции ACR, новые функции руководства по обучению и команды, которые могут получить доступ к домашнему экрану. И попробуйте это, загрузите это и испытайте это для себя! !
1、Ctrl+Z
Становится дублирующим ключом отмены по умолчанию.
2、Ctrl+T
При произвольном преобразовании, если вы хотите пропорционально масштабировать, то: пропорционально масштабируйте без нажатия Shift!
По умолчанию новая версия масштабируется по умолчанию. Если вы нажмете Shift, вы сможете свободно перетаскивать ее. После перехода на новую версию, если вы не измените свою привычку, это отбросит вас назад. Обратите внимание.
3. Оптимизация эффективности редактирования текста
Рассматривается как оптимизация эффективности редактирования текста: щелкните пробел, чтобы подтвердить ввод текста, дважды щелкните, чтобы отредактировать текст.
Авто-фиксация действительно хорошая функция. Я очень хорошо помню, что когда я общался с PS, я набрал большой раздел инструкций по дизайну и хотел убедиться в этом. После нажатия возврата каретки результатом стал перевод строки, и я нажал Esc в верхнем левом углу, а затем окаменел.
В новой версии, если вы хотите подтвердить ввод текста, просто щелкните пустое пространство или нажмите Esc в верхнем левом углу, чтобы выйти, текст можно сохранить.
4, режим смешивания слоев можно просматривать в режиме реального времени
Раньше мы могли выбирать только определенный режим наложения, чтобы узнать результат, а теперь нам нужно только навести указатель мыши на название определенного режима наложения, чтобы получить эффект предварительного просмотра в реальном времени.
5. Добавлено цветовое колесо
Пятое изменение — добавить палитру цветов для цветового круга, что очень удобно для нахождения соседних цветов контрастных цветов.
6. Используйте маски, чтобы легко манипулировать масками
Используйте маски, чтобы легко манипулировать масками
Что касается масок, PS очень всеобъемлющий: обтравочные маски и маски слоев могут удовлетворить все потребности. Но все это означает простоту использования. Мы использовали XD и Sketch (хотя я не хочу этого признавать, но они к этому привыкли).
7. Симметричный режим
Хотя функция рисования кистей вдоль линии оси была впервые добавлена в версии 2018 года, я не знаю, что они думают. Эта функция по умолчанию недоступна и должна быть включена вручную в техническом предварительном просмотре. Помимо включения по умолчанию, версия 2019 также добавляет радиальную симметрию и симметрию мандалы.
Радиальная симметрия:Он основан на круге, а содержимое копируется в соответствии с выбранным количеством этапов (ниндзюцу ∙ несколько теней)
Мандала:Он также центрирован по кругу, но отображается в зеркальном отображении, что больше подходит для рисования различных фрактальных узоров.
8. Интервалы распространения, такие как Adobe Illustrator
Теперь вы можете распределить расстояние между объектами. Фотошоп уже может распределять несколько объектов, равномерно распределяя центральные точки объектов. Даже если объекты различаются по размеру, вы все равно можете равномерно распределить пространство между ними. Для получения полезной информации см. Выравнивание и распределение слоев.
Математические операции в числовых полях
Как и в Adobe Illustrator, вы можете выполнять простые математические операции с любым полем ввода, которое принимает значения. Например, теперь вы можете ввести простую математическую операцию, например «200/2» (результат равен 100), и система вводит конечный результат в поле. Это полезно, когда вы пытаетесь быстро получить результат умножения или деления значения. Для получения дополнительной информации см. Использование простых математических операций в числовых полях. Изображение, показывающее простую математику в диалоге Размер холста
10. Вы можете просматривать более длинные имена слоев
Вы можете просматривать более длинные имена слоев
Сохраняет начало и конец имени слоя
Для слоев с более длинными именами Photoshop теперь сохраняет начало и конец имени слоя и помещает многоточие (…) в середине имени. Старый способ — обрезать имя слоя и использовать многоточие (…) в конце.
Photoshop теперь помещает многоточие (…) в середину длинных имен слоев.
11. Поддержка японских шрифтов
Функция «Match Font» теперь поддерживает японские шрифты
Японские шрифты теперь можно искать с помощью Match Font. Функция «Подбор шрифтов» использует технологию Adobe Sensei, чтобы вы могли обнаружить текст, содержащийся в выбранной области изображения, и сопоставить его с лицензионным шрифтом на вашем компьютере или с шрифтами Adobe Fonts, чтобы предоставить аналогичные варианты шрифтов.
Минимальные требования
Процессор Многоядерный процессор Intel, поддержка 64-битных
Операционная система macOS версии 10.12 (Sierra), macOS версии 10. 13 (High Sierra) или macOS версии 10.14 (Mojave)
13 (High Sierra) или macOS версии 10.14 (Mojave)
Память 2 ГБ или более ОЗУ (рекомендуется 8 ГБ)
Место на жестком диске 4 ГБ или более свободного места на жестком диске для установки; во время установки требуется дополнительное свободное пространство (невозможно установить на том с использованием файловой системы с учетом регистра)
Разрешение монитора 1024 x 768 (рекомендуется 1280×800), 16-битный цвет и 512 МБ или более выделенной видеопамяти, рекомендуется 2 ГБ *
Для ускорения графического процессора требуются системы, поддерживающие OpenGL 2.0
Урок Photoshop: создание взрывающейся планеты
bobot Рубрика Компьютер, КультураМетки Photoshop, взрывы, космос, планеты, уроки Коммент.
В этом уроке Photoshop мы создадим сцену в космосе с разрывающейся планетой и ярким светом энергетического взрыва, вырывающимся наружу.
В апреле 1961 года первый человек полетел в космос и уже сами люди, а не роботы, смогли сделать первые снимки нашей планеты. Сегодня, чтобы сделать космическую фотографию, даже лететь не нужно никуда — можно даже не вставать из-за компьютера.
Конечный результат нашего урока Фотошоп по созданию взрывающейся планеты:
Ресурсы урока: файлы урока.
В архиве с файлами урока вы найдете текстуру бетона с трещиной, файл MainImage.jpg, нужный для создания космической среды, и файл PlanetRender.psd, который содержит основу планеты.
Основа планеты
Объединенные текстуры были наложены на сферу при помощи 3D-инструментов Photoshop.
После настройки света и угла камеры был запущен процесс рендеринга.
1. Шар с трещинами
Шаг 1
Откройте файл с одной из фотографий сферической статуи.
Шаг 2
Инструментом Овальная область (Elliptical Marquee Tool) (M) выделите один из шаров и скопируйте его на отдельный слой (Ctrl + J).
Шаг 3
Нужно сделать так, чтобы трещины стали темными, а всё остальное — почти белым. Для этого примените к слою с шаром коррекцию Уровни (Ctrl + L). Переместите белый ползунок к центру, чтобы шар стал белым. Черный ползунок передвиньте вправо, чтобы трещины стали темными.
Шаг 4
Установите режим наложения текущего слоя на Умножение (Multiply). Создайте несколько копий (Ctrl + J), чтобы трещины стали более явными.
Шаг 5
Продолжайте создавать копии и вращать их в режиме Свободное трансформирование (Ctrl + T). Чтобы трещины не были одинаковыми, используйте другие фотографии сферических статуй. Для них нужно тоже применить коррекцию Уровни (Ctrl + L).
Шаг 6
Соберите уникальную схему трещин на свой вкус. Все трещины должны исходить из одного эпицентра взрыва.
Шаг 7
Выберите все слои трещин и объедините их в одну группу (Ctrl + G). Выделите шар и добавьте маску к группе. Она будет автоматически залита на основе существующего выделения.
Шаг 8
Создайте над группой с трещинами корректирующие слои Уровни (Levels) и Инверсия (Inverse). Благодаря им трещины станут белыми, а сфера темной.
Шаг 9
Возможно, вы заметите странные круглые артефакты, образовавшиеся в результате некоторых слоев с трещинами. Вам нужно найти эти слои и стереть артефакты инструментом Ластик (Eraser Tool) (E). Когда закончите, выберите самый верхний слой и нажмите Ctrl + Shift + Alt + E. Все имеющиеся слои будут сведены на один отдельный.
2. Наложение текстуры на планету
Шаг 1
Откройте файл PlanetRender.psd в Photoshop. Перенесите в него текстуру с трещинами и расположите поверх планеты. Установите режим наложения Осветление (Screen) и измените размер текстуры.
Шаг 2
Трещины должны светиться синим цветом, чтобы показать, что это результат энергетического взрыва. Лучший способ создать такой эффект — корректирующий слой Карта градиента (Gradient Map). Создайте его над слоем с текстурой и создайте обтравочную маску (Ctrl + Alt + G).
Выберите для этого слоя режим наложения Линейный осветлитель (Linear Dodge).
Шаг 3
Все слои планеты сведите на один отдельный слой (Ctrl + Shift + Alt + E) и назовите его CrackedPlanet. Другие слои планеты выключите.
3. Разрушаем планету
Шаг 1
Создайте копию слоя CrackedPlanet и скройте оригинал. Выберите инструмент Магнитное лассо (Magnetic Lasso Tool) (L)и настройте его, как показано на скриншоте.
Шаг 2
Выделите небольшой участок планеты, краем проходящий по линии трещины. Используйте клик мыши, чтобы направлять автоматическое выделение.
Шаг 3
Вырежьте выделенный участок планеты на отдельный слой (Ctrl + Shift + J). Инструментом Перемещение (Move Tool) (V)сдвиньте кусок планеты в сторону и в режиме Свободное трансформирование (Ctrl + T) немного поверните его против часовой стрелки.
Шаг 4
Таким способом создайте множество небольших фрагментов. Когда закончите, объедините их все в группу (Ctrl + G).
Шаг 5
Сведите все фрагменты планеты на отдельный слой и примените к нему стиль Внутреннее свечение (Inner Glow) через иконку fx в нижней части панели слоев.
Режим — Осветление (Screen), цвет свечения — #afb6f6.
Установите режим наложения Умножение (Multiply) и уменьшите непрозрачность до 87 %.
Шаг 6
Создайте новый слой под планетой и назовите его LightRing. Создайте выделение вокруг планеты и залейте его белым цветом. Уберите выделение (Ctrl + D) и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением радиуса 30 пикселей. Вы увидите мягкое свечение вокруг планеты.
Шаг 7
К группе PlanetFragments примените стиль Наложение градиента (Gradient Overlay): режим — Перекрытие (Overlay), стиль — Радиальный (Radial). Не закрывая окна стилей, переместите градиент в правую нижнюю четверть планеты, чтобы затемнить ее.
4.
 Энергетический взрыв
Энергетический взрывШаг 1
На данном этапе очень важно, чтобы картинка имела квадратную форму. Если вы работаете с документом, представленным в начале урока, то у вас всё получится. Но если это не так, перейдите в меню Изображение > Размер холста (Image > Canvas Size) (Ctrl + Alt + C) и измените ширину или высоту.
Шаг 1
Создайте копию слоя LightRing и поднимите ее на самый верх. Выделите слой с фрагментами планеты и на верхнем слое нажмите Delete. Уберите выделение (Ctrl + D).
Шаг 2
Создайте новый слой под копией слоя LightRing и залейте ее черным цветом. Объедините его с верхним слоем. Установите режим наложения Мягкий свет (Soft Light). Вы не увидите никаких визуальных изменений. Мы сделали это, чтобы слой не имел пустых участков, иначе в дальнейшем фильтры не будут работать правильно.
Шаг 3
Создайте копию слоя предыдущего шага и назовите ее EnergyExplosion. Примените к ней фильтр Полярные координаты (Фильтр > Искажение > Полярные координаты) (Filter > Distort > Polar Coordinates).
На первый взгляд это выглядит странно, но позже получится красивый световой эффект.
Шаг 4
Поверните слой на 90° в режиме Свободное трансформирование (Ctrl + T).
Шаг 5
Примените фильтр Ветер (Фильтр > Стилизация > Ветер) (Filter > Stylize > Wind).
Повторите фильтр еще 8 или 9 раз (Ctrl + F).
Шаг 6
Создайте копию слоя EnergyExplosion и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Motion Blur).
Шаг 7
Выберите инструмент Перемещение (Move Tool) (V), зажмите клавишу Shift и нажмите на клавишу стрелки влево 3 раза, чтобы сдвинуть слой на 30 пикселей. Объедините копию с оригиналом (Ctrl + E) и поверните полученный слой на 90° против часовой стрелки.
Шаг 8
Примените фильтр Полярные координаты (Polar Coordinates).
Уменьшите светящиеся линии, расположите их на планете, и увидите красивый взрывной эффект.
Шаг 9
Примените фильтр Радиальное размытие (Фильтр > Размытие > Радиальное размытие) (Filter > Blur > Radial Blur).
Шаг 10
Добавьте маску к слою EnergyExplosion и мягкой кистью с 50%-ной непрозрачностью ослабьте световой эффект в некоторых местах. Вырывающийся наружу свет не должен быть везде одинаков. Пусть самый яркий будет там, где крупные трещины.
Шаг 11
Сейчас мы добавим синий электрический цвет. Создайте для слоя EnergyExplosion корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) с параметрами, указанными на скриншоте. Установите режим наложения Цветность (Color).
5. Перенос планеты в космическое пространство
Сейчас мы перенесем созданную планету в космос. Если вы хотите что-то на нее добавить, то лучше это сделать сейчас, так как после переноса будет трудно что-то изменить.
Шаг 1
Откройте файл MainImage.jpg в Photoshop. Так как этот урок является частью большого курса, мы не будем вдаваться в подробности создания космической сцены, а просто воспользуемся готовым материалом. Под планету отведено место на правой стороне.
Под планету отведено место на правой стороне.
Шаг 2
Все слои планеты в первом документе объедините в группу (Ctrl + G). Затем перенесите группу в новый документ с горящей планетой.
Шаг 3
Световой эффект слишком сильный: из-за большой яркости мы теряем детали. Раскройте группу с планетой и уменьшите заливку слоя EnergyExplosion до 70 %.
Шаг 4
Над группой планеты создайте новый слой. Выберите инструмент Градиент (Gradient Tool) (G): радиальный, от черного к прозрачному. Создайте заливку в правой нижней части планеты, чтобы еще больше погрузить ее в тень.
Заключение
Мы закончили работу над сценой со взрывающейся планетой. Надеемся, вам понравился урок и вы получили большой опыт и идею для своих будущих работ.
Вот пример того, как можно завершить сцену.
отсюда
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как реставрировать старые фотографии в Adobe Photoshop
Фотографии, сделанные ещё до появления цветных плёнок, на старые камеры, часто идут с различными дефектами. У таких снимков часто наблюдается пониженная контрастность, выцветшие краски, шумы. Если речь идёт о электронном скане старой фотографии, то там можно обнаружить различные царапины, заломы, сколы. Исправляется всё это без особых проблем с помощью инструментария, доступного в Photoshop.
У таких снимков часто наблюдается пониженная контрастность, выцветшие краски, шумы. Если речь идёт о электронном скане старой фотографии, то там можно обнаружить различные царапины, заломы, сколы. Исправляется всё это без особых проблем с помощью инструментария, доступного в Photoshop.
Содержание
- Как отреставрировать старую фотографию в Photoshop
- Этап 1: Устранение физических дефектов
- Этап 2: Коррекция фона
- Этап 3: Повышение контрастности и чёткости
- Этап 4: Корректировка цветового баланса
Работать будем со сканом старой фотографии, на которой в той или иной степени присутствуют все перечисленные дефекты. Отсюда можно разделить статью на несколько отдельных задач:
- Устранить физические дефекты снимка: царапины, сколы и т.д;
- Местами повысить контрастность;
- Избавиться от шумов и при этом повысить чёткость некоторых деталей.
Для удобства восприятия материала разобьём статью на несколько отдельных этапов.
Этап 1: Устранение физических дефектов
В редких случаях данный этап можно пропустить. Однако, если на фотографии есть физические дефекты его необходимо пройти, так как при последующих операциях имеющиеся недостатки станут ещё более видимыми.
Итак, вот что вам потребуется сделать:
- Для начала рекомендуется сделать дублирование основного слоя. Нажмите правой кнопкой мыши по слою и выберите из контекстного меню соответствующий пункт. Также можно просто воспользоваться комбинацией клавиш Ctrl+J. Основной слой можно скрыть, нажав на иконку глаза.
- Выделите продублированный слой. Чтобы дефекты на нём было лучше видно его следует обесцветить. Жмите в верхнем меню кнопку «Изображение», а далее «Коррекция» и «Обесцветить». Можно просто использовать сочетание клавиш Ctrl+Shift+U. Проводить обесцвечивание необязательно, но желательно.
- Теперь перейдите к восстанавливающим инструментам в левой панели. Мы будем работать с «Восстанавливающей кистью» и «Заплаткой».
 Для начала вам требуется выбрать первый инструмент. Его расположение показано на скриншоте.
Для начала вам требуется выбрать первый инструмент. Его расположение показано на скриншоте. - С его помощью можно устранить небольшие сколы, царапинки и трещины. С зажатой клавишей Alt кликните левой кнопкой мыши по «здоровому» участку рядом с дефектом. Таким образом вы берёте «образец». Важно, чтобы этот участок по текстуре и цвету был максимально похож на тот, на котором находится дефект.
- Теперь просто кликните левой кнопкой мыши дефекту. Аналогичную операцию нужно проделать с другими мелкими изъянами. Крупные трещины, царапины и сколы с помощью данного инструменты корректно устранить будет сложно.
- С помощью инструмента «Заплатка» нужно удалить крупные изъяны. Изначально выделите область на снимке, на которой есть дефект.
- Эту область с зажатой ЛКМ передвиньте туда, где такового дефекта нет. Передвигать нужно на ту часть, которая подходит по цвету и текстуре.
- С помощью «Заплатки» устраните все крупные сколы и трещины на фотографии, как сможете устранить.
 Делается это как было описано в шагах 6 и 7.
Делается это как было описано в шагах 6 и 7. - Сделайте ещё один дубль слоя (Ctrl+J) и продолжить работать с ним.
- На изображении ещё остались незначительные трещинки, царапинки, сколы и шумы. Удалять их с помощью описанных выше инструментов слишком сложно и неэффективно. От них можно быстро избавиться с помощью размытия. Откройте вкладку «Фильтр» в верхнем меню, далее перейдите в «Размытие» и там выберите «Размытие по поверхности».
- В настройках фильтра поставьте отметку на «Просмотр», чтобы видеть изменения в режиме реального времени без необходимости применения фильтра.
- Здесь нужно будет настроить параметры «Радиус» и «Изогелия» так, чтобы картинка стала размыленной, но слишком. Мелкие детали должны хотя бы чуть-чуть проглядываться. Добившись нужного эффекта нажмите на «Ок» для применения фильтра.
- Замыленная фотография нам не нужна, поэтому к самому верхнему слою добавьте слой-маску. Это можно сделать с помощью соответствующей кнопки в нижней части (отмечен на скриншоте).
 При нажатии на кнопку зажмите клавишу Alt, чтобы полученная маска залилась чёрным цветом.
При нажатии на кнопку зажмите клавишу Alt, чтобы полученная маска залилась чёрным цветом. - Работа сейчас будет проходить на маске, поэтому выделите её в панели со слоями. В левой панели с инструментами выберите «Кисть». Её можно настроить в верхней части. Здесь рекомендуется поставить шаблон «Мягкая круглая», выставить значение в «Непрозрачность» около 30%. Размер кисти настраивайте в зависимости от параметров вашей фотографии.
- Основным цветом кисти нужно выбрать белый. Это можно сделать в левой панели с инструментами.
- Этой кисточкой пройдитесь по лицу, волосам, некоторым элементам одежды. Если кое-где остаются дефекты, то пройдитесь по этим местам ещё на раз. Фон пока лучше не трогать.
На этом удаление основных дефектов на скане старой фотографии завершено. Вполне вероятно, что некоторые небольшие недочёты есть на фоне, а также по краям изображения, но их удалять нужно с помощью других инструментов, поэтому рассмотрим процесс в отдельном этапе.
Этап 2: Коррекция фона
Многие старые фотографии попадаются с «покусанным» и мятыми краями и углами. Исправлять их нет смысла, поэтому их часто обрезают, либо заливают одним цветом. Примерно то же самое делается с фоном.
Для начала создадим новый фон и сделаем его однотонным. Если фон у фотографии вас полностью устраивает, то пропускайте инструкцию, которая пойдёт ниже.
- Сделайте отпечаток всех слоёв на изображении. Делается это с помощью комбинации клавиш Ctrl+Shift+Alt+E. Полученный отпечаток нужно будет продублировать.
- Теперь с помощью инструментов выделения выделите задний фон фотографии. Для этого можно использовать «Перо», «Лассо», «Магнитное лассо», «Быстрое выделение». Не рекомендуется выделять заданий фон с помощью «Волшебной палочки», так как изображение примерно однотонное. Расположение нужных инструментов отмечено на снимке ниже.
- С помощью данных инструментов выполните выделение заднего фона фотографии. Старайтесь делать это аккуратно, чтобы под выделение не попали важные элементы фотографии.
 Попадание углов и краёв допустимо.
Попадание углов и краёв допустимо. - Откройте инструмент для заливки выделенной области цветом. За это в Фотошопе отвечает сочетание клавиш Shift+F5.
- В окошке «Заполнить» укажите в строке «Использовать» значение «Цвет». В открывшейся палитре выберите цвет, максимально близкий к тому цвету, который на фоне. Нажмите «Ок» для применения.
- Снимите выделение с помощью сочетания клавиш Ctrl+D.
Таким образом мы заменили фон и сделали его однотонным, избавившись от различных изъянов. На последующих этапах он ещё будет дорабатываться и станет более естественным. Теперь пришла пора убрать заломленные и выцветшие края фотографии, а делается это очень просто:
- В левом меню выберите инструмент «Кадрирование» или «Рамка». В зависимости от версии Фотошопа может называться немного по-разному.
- Появится сетка. С помощью манипуляторов сделайте так, чтобы края и углы фотографии оказались за пределами сетки. Не увлекайтесь, так как вам нужно обрезать только углы, то есть небольшую часть фотографии.

- Нажмите Enter, чтобы подтвердить обрезку.
Этап 3: Повышение контрастности и чёткости
Мало того, что старые снимки не самые чёткие, так порой там контрастность цветов на низком уровне. Лучше это исправить, чтобы изображение выглядело более чётким:
- Выберите самый верхний слой в панели слоёв. Для него нужно добавить корректирующий слой. Вызовите специальное меню с помощью соответствующей кнопки в нижней части панели слоёв (она отмечена на скриншоте).
- Из контекстного меню выберите «Уровни».
- В окошке настроек потяните немного крайние ползунки к середине графика. Это должно повысить контрастность. Можно немного подвигать и средний ползунок, но при этом действуйте осторожно.
- Повысить чёткость изображения можно с помощью инструмента «Цветовой контраст». Чтобы его вызвать откройте раздел «Фильтры» и там выберите «Другое», а затем и «Цветовой контраст».
- В окошке настройки цветового контраста установите галочку на «Просмотр» и измените значение «Радиус».
 Увеличивайте его до тех пор, пока на изображении не прояснятся основные детали снимка.
Увеличивайте его до тех пор, пока на изображении не прояснятся основные детали снимка. - У полученного слоя нужно установить режим наложения на «Перекрытие». Как изменить режим наложения слоя показано на скриншоте ниже.
- Также к получившемуся слою нужно добавить чёрную слой-маску. Нажмите на соответствующую кнопку в нижней части панели слоёв с зажатой клавишей Alt.
- По слою с маской нужно будет пройтись белой кистью с настройками «Непрозрачности» в 20-30%. Пройдитесь этой кистью по ключевым элементам на фотографии. Подробнее про настройку кисти для работы с чёрной маской писалось выше.
Этап 4: Корректировка цветового баланса
Если вы делали обесцвечивание фотографии, как это рекомендовалось на первом этапе, то, вероятно, хотели бы теперь вернуть «исконный цвет» фотографии. Также фотография пока выглядит немного незаконченной: фон слишком неестественный, кое-где не хватает мелких шумов, местами изображение замылено.
Читайте также:
Изменение цвета кожи в Photoshop
Пакетная обработка фотографий в Adobe Photoshop
Взаимодействие со слоями в Adobe Photoshop
Меняем лицо в Adobe Photoshop
Давайте это исправим:
- Выберите верхний слой, с которым работали ранее, и добавьте к нему корректирующий слой.
 В нашем случае это «Цветовой баланс».
В нашем случае это «Цветовой баланс». - Скорее всего изначально фотография была примерно цвета сепии. Чтобы получить его, увеличьте значение первого параметра корректирующего слоя в сторону «Красный», а у последнего в сторону «Жёлтая». Если же изначально изображение было красноватым, то сдвиньте ползунок в сторону «Жёлтая» лишь немного.
- Теперь поверх имеющихся слоёв создайте новый пустой слой. Это можно сделать, нажав на иконку в виде листа с завернутым углом в нижней части панели слоёв.
- Этот слой нужно залить серым цветом. Воспользуйтесь комбинацией клавиш Shift+F5. В графе «Использовать» выставьте значение «50% серого». Жмите «Ок» для применения.
- Теперь на этот слой добавьте шум с помощью фильтров. В верхнем меню откройте соответствующий раздел, там выберите «Шум» и далее «Добавить шум».
- В настройках добавления шума установите эффект на 5-7%. В блоке «Распределение» поставьте маркер на «По Гауссу». В самом низу установите галочку на «Монохромный».

- У этого слоя нужно сделать режим наложения «Мягкий свет». «Непрозрачность» у слоя нужно уменьшить примерно до 30-40%.
Старая фотография была успешно восстановлена. Вам осталось только её сохранить. Нажмите «Файл» и «Сохранить как». Рекомендуется сохранять фото в расширении JPG. Выбрать расширение можно в поле «Тип файла». Если вы считаете, что позже вам придётся вернуться к редактированию фотографии, то лучше сделать ещё сохранение в формате PSD.
С помощью инструментов и инструкций, представленных в статье, вы можете успешно реставрировать старые фотографии и использовать их в электронном варианте. При этом вы практически не потеряете в «атмосферности» старых фото.
Эффект разбитого зеркала — Учебное пособие по Photoshop
Я знаю, что прошло много времени, но вот оно, новое учебное пособие по Photoshop. Честно говоря, я посмотрел один или два эпизода «Черного зеркала», и это было приятно, но мне не очень понравилось. Затем был интерактивный фильм, который я посмотрел, и опять же, я подумал, что это была потрясающая идея, но не то, что меня действительно поразило. С другой стороны, одна вещь, которую я очень люблю, это их логотип. Это очень простое сочетание текстового эффекта с небольшим размытием и свечением, смешанное с эффектом разбитого стекла. Я предполагаю, что это было сделано в 3D, но чувствовал себя обязанным выполнить небольшой Photoshop, чтобы отпраздновать это фантастическое объединение средств.
С другой стороны, одна вещь, которую я очень люблю, это их логотип. Это очень простое сочетание текстового эффекта с небольшим размытием и свечением, смешанное с эффектом разбитого стекла. Я предполагаю, что это было сделано в 3D, но чувствовал себя обязанным выполнить небольшой Photoshop, чтобы отпраздновать это фантастическое объединение средств.
Учебник Photoshop
Шаг 1
Первый шаг для этого особого типа урока Photoshop — найти текстуру разбитого стекла. На мгновение я подумал, что было бы неплохо создать свой с нуля, но понял, что это потребует много дополнительных шагов. Это также отличная идея для нового учебника.
Для этого урока я использовал Adobe Stocks, чтобы найти подходящую текстуру. В наши дни в Интернете доступно множество крутых изображений, от Shutterstock до Adobe Stock, это определенно намного доступнее. Изображение, которое я использовал, можно найти здесь.
Шаг 2
Как только вы получите изображение, вам нужно будет внести некоторые коррективы. Первое, что нужно сделать, это упростить количество трещин. Кроме того, в зависимости от вашего изображения, вам, возможно, придется повернуть и масштабировать его. Для себя я сделал все это. В дополнение к этому с помощью Magic Wand Tool (W) выделите черную область и удалите ее с помощью маски.
Первое, что нужно сделать, это упростить количество трещин. Кроме того, в зависимости от вашего изображения, вам, возможно, придется повернуть и масштабировать его. Для себя я сделал все это. В дополнение к этому с помощью Magic Wand Tool (W) выделите черную область и удалите ее с помощью маски.
Шаг 4
Теперь давайте немного смягчим ситуацию. Во-первых, измените непрозрачность заливки на 60% 9.0018 . Во-вторых, перейдите в Layer > Layer Style > Color Overlay . Выберите темно-синий/бирюзовый цвет и используйте Overlay для режима наложения 60%. Честно говоря, мне это кажется самым простым. Просто немного больше работы.
Для текста я использовал Proxima Nova Bold , все заглавные буквы. Как только вы закончите размещать текст над треснутой областью, пришло время сделать очень важную вещь. Перейти к Слой>Смарт-объект>Преобразовать в смарт-объект. Причина этого в том, что он позволит вам изменить текст и автоматически обновить эффект.
Причина этого в том, что он позволит вам изменить текст и автоматически обновить эффект.
Шаг 6
Теперь дело за маскировкой текстов. Сначала продублируйте текст, который вы только что преобразовали в смарт-объекты. Затем с помощью Lasso Tool (L) выделите часть текста перед пересечением с трещиной. Затем просто перейдите в Layer>Layer Mask>Reveal Selection.
Шаг 7
Повторите это для остальной части текста. Для каждой новой части текста отсоединяйте маску от текста и перемещайте текст вверх и влево. Как на изображении ниже.
Шаг 8
Если вы скроете эффект трещины, вы увидите что-то вроде этого:
Шаг 9
Чтобы добавить реалистичности нашему изображению, давайте добавим тень к текстуре разбитого стекла. . В результате должно получиться что-то вроде изображения ниже.
Шаг 10
Теперь нам просто нужно добавить некоторые эффекты к тексту, чтобы он соответствовал логотипу Black Mirror. Вот что я сделал:
- Выделите все текстовые слои включая исходный и преобразуйте их в смарт-объект. Вы сможете дважды щелкнуть и перейти к этому объекту, а там снова дважды щелкнуть и изменить текст.
- Выберите слой смарт-объекта текста и перейдите к «Фильтр»> «Галерея размытия»> «Размытие поля». Используйте значения ниже.
Шаг 11
Теперь давайте просто применим несколько стилей слоя.
- Перейдите в Layer>Layer Styles>Inner Glow. Выберите Умножение для режима наложения с непрозрачностью 25% с использованием голубого цвета. Измените Размер, чтобы сделать его немного шире. Размер будет варьироваться в зависимости от размера изображения, над которым вы работаете.
 Мой дизайн использует разрешение 5k, поэтому я использовал 33px для размера. Я также изменил Contour на Half Round.
Мой дизайн использует разрешение 5k, поэтому я использовал 33px для размера. Я также изменил Contour на Half Round. - Перейдите в меню «Слой» > «Стили слоя» > «Внешнее свечение». Используйте Lightem для режима наложения с непрозрачностью 50% , используя тот же голубой цвет. Затем настройте размер элементов. Я использую 57 пикселей, но опять же это будет зависеть от размера вашего документа.
Заключение
Вот и все, финальное изображение для этого урока Photoshop готово. Круто то, что вы можете пробовать разные тексты, и эффект автоматически обновляется.
Details
Получите исходный файл Photoshop
Получите исходный файл для этого урока Photoshop по цене чашки кофе или просто купите мне кофе 🙂
Купить файл Photoshop
How to Создаем эффект потрескавшейся кожи в Photoshop
Сегодня мы создадим эффект потрескавшейся кожи в Photoshop. Это выглядит очень круто, и этого довольно легко добиться, просто наложив несколько текстур на кожу и смешав их с объектом с помощью инструментов Photoshop. Вы можете применить этот эффект к фотографиям вашего друга и превратить их в крутые жуткие подарки!
Это выглядит очень круто, и этого довольно легко добиться, просто наложив несколько текстур на кожу и смешав их с объектом с помощью инструментов Photoshop. Вы можете применить этот эффект к фотографиям вашего друга и превратить их в крутые жуткие подарки!
В этом уроке мы будем использовать стоковое фото женской модели, чтобы применить к нему этот эффект. Мы также будем использовать сухую текстуру земли и гранжевую текстуру JPG для достижения эффекта.
Содержание
- Настройка фонового изображения
- Превращение фонового изображения в смарт-объект
- Добавление трещин на кожу с помощью сухой текстуры грязи Гранж Текстура
- Применение фильтра диффузного свечения к слою смарт-объекта
Шаг 1. Настройка фонового изображения более темный фон с помощью слоя
Gradient Fill .Дублируйте фоновый слой
В Photoshop откройте изображение, с которым вы решили работать, и создайте дубликат (Command/Control + J). Всегда рекомендуется сохранять копию исходного файла на случай, если что-то пойдет не так.
Всегда рекомендуется сохранять копию исходного файла на случай, если что-то пойдет не так.
Вы можете скрыть исходный фоновый слой, щелкнув маленький значок глаза слева от миниатюры слоя на панели Слои .
Выберите и замаскируйте объект
Если вам нужны более подробные инструкции о том, как замаскировать объект, ознакомьтесь с нашим руководством по сглаживанию краев маски в Photoshop.
Добавьте слой градиентной заливки для замены фона
Затем создайте новый корректирующий слой градиентной заливки под слоем с маской, щелкнув значок маленького черно-белого круга в нижней части панели Layers .
Используйте следующие значения на панели :
PRESET : Передний план на фоновой основе ( #00020a до #0A262F)
Стиль : Radial
Угла : -20,67º
угла : -20,67º
: -20,67º
. Реверс : отмечено
Реверс : отмечено
Дизеринг : снято
Выровнять по слою : отмечено
Возможно, вам придется использовать разные значения в зависимости от ваших изображений.
Сгруппируйте фоновый и тематический слои вместе
Выберите как градиентную заливку, так и замаскированные слои темы (используйте клавишу Shift) и сгруппируйте их вместе (Command/Control + G), щелкнув значок маленькой папки в нижней части панель «Слои».
Шаг 2. Превратите фоновое изображение в смарт-объект0161 Смарт-объект
.Щелкните правой кнопкой мыши в верхней части папки и выберите Преобразовать в смарт-объект .
Назовите вновь созданный смарт-объект Фон .
Шаг 3. Добавьте трещины на кожу с помощью текстуры сухой грязи
Теперь мы начнем добавлять трещины к нашему объекту с помощью текстуры сухой грязи, режимов наложения и стилей слоя.
Импорт текстуры сухой земли
Откройте файл текстуры сухой земли и перетащите его в исходный документ.
Используйте Свободное преобразование (Command/Control + T), чтобы изменить размер, повернуть или изменить текстуру и расположить определенные детали там, где вы хотите. Нажмите Введите или щелкните маленькую галочку на верхней панели инструментов, чтобы зафиксировать изменения.
Возможно, вам придется временно уменьшить его непрозрачность , чтобы лучше понять, где разместить импортированное изображение.
Изменение режима наложения и прозрачности текстуры грязи
Изменение режима наложения текстуры грязи на Pin Light и уменьшите Opacity до 50% на панели Layers. Вам может понадобиться использовать разные режимы наложения и/или значения непрозрачности в зависимости от ваших изображений. Смело экспериментируйте с ними. Назовите этот слой Текстура грязи .
Назовите этот слой Текстура грязи .
Сотрите ненужные части текстуры сухой грязи с помощью маски
Мы просто хотим, чтобы потрескавшаяся текстура была применена к коже нашего объекта, поэтому нам нужно избавиться от того, что находится поверх других областей. Мы сделаем это с помощью маски слоя.
Выберите слой с текстурой грязи и добавьте Слой-маску , нажав кнопку в нижней части панели Слои .
Выберите инструмент Кисть (B). Сделайте его большой и мягкой кистью (100 пикселей, 0% Hardness, 49% Flow). Убедитесь, что вы работаете с миниатюрой маски. Затем используйте черный в качестве цвета переднего плана , чтобы стереть области текстуры, которые вы не хотите оставлять, например те, что находятся поверх глаз, рта и т. д.
Не забудьте стереть текстуру поверх объекта. одежду и фон, если нужно.
Создайте корректирующий слой Кривые
Мы хотим добавить больше контраста к эффекту потрескавшейся кожи. Итак, перейдите на панель Adjustments и создайте новый слой Curves Adjustment поверх всего.
Итак, перейдите на панель Adjustments и создайте новый слой Curves Adjustment поверх всего.
Обрежьте его, чтобы он влиял только на слой под ним, нажав кнопку с белым квадратом и маленькой изогнутой стрелкой в нижней части панели Свойства . Выберите пресет Medium Contrast (RGB) в раскрывающемся меню.
Тонкая настройка деталей слоя с текстурой грязи
После просмотра нашей работы мы решили увеличить Непрозрачность текстуры грязи до 55%, чтобы сделать трещины более четкими.
Затем мы снова выбрали инструмент Кисть (B), на этот раз с меньшей кистью (25 пикселей), и увеличили масштаб, чтобы очистить детали и стереть их. Уменьшите непрозрачность кисти примерно до 45%, чтобы проработать края носа, пальцев и подобных областей.
Если вам нужно вернуть некоторые части текстуры, поменяйте местами цвета переднего плана и фона ( X ), поэтому белый цвет является цветом переднего плана .
Настройка уровней слоя текстуры грязи
Выберите миниатюру слоя Текстура грязи на панели Слои и перейдите к Изображение > Корректировки > 6 Levels/Control + 2s. .
Слегка переместите рычаги к центру. Ваши значения должны быть аналогичны тем, которые мы использовали: Blacks 20, Greys 1.26 и Whites 235.
Это должно добавить больше контраста, но вы можете заметить, что это выявило некоторые нежелательные области.
Чтобы это исправить, снова выберите миниатюру маски, увеличьте непрозрачность слоя до 100% и используйте инструмент Кисть (B), как и раньше. Не забудьте снова установить Непрозрачность на желаемый процент (55%) после того, как вы закончите.
Шаг 4. Создайте корректирующий слой «Поиск цвета»
Давайте добавим уникальное сияние детали с помощью корректирующего слоя.
Вернитесь к панели Adjustments и на этот раз создайте новую Color Lookup корректирующий слой поверх всего.
Выберите TealOrangePlusContrast.3dl как Файл 3DLUT . Как и в случае с параметрами наложения, вам может понадобиться использовать другой параметр для этого, в зависимости от ваших изображений.
Шаг 5. Придайте состаренный вид с помощью гранжевой текстуры.
Импорт гранжевой текстуры
Откройте файл гранжевой текстуры и перетащите его в исходный документ. Поместите ее между текстурой грязи и фоновыми слоями и назовите ее Grunge Texture .
Используйте Свободное преобразование (Command/Control + T), чтобы изменить размер и/или повернуть его, если необходимо, и нажмите Введите или маленькую галочку на верхней панели инструментов, чтобы зафиксировать изменения.
Изменить режим наложения и непрозрачность гранжевой текстуры
Изменить ее Режим наложения 9От 0162 до Color Burn и уменьшите непрозрачность до 25%.
Удаление ненужных частей гранжевой текстуры с помощью маски
Как и в случае с предыдущей текстурой, нам нужно избавиться от ненужных частей гранжевой текстуры с помощью маски слоя.
Добавьте слой-маску к слою Гранж-текстура и мягкой кистью смягчите или сотрите некоторые части, если считаете это необходимым.
Шаг 6. Применение фильтра диффузного свечения к слою смарт-объекта
И, наконец, мы воспользуемся фильтром, чтобы немного сгладить изображение и добавить чуть больше контраста.
Выберите слой смарт-объекта и перейдите к Фильтр > Галерея фильтров > Искажение > Диффузное свечение .
Используйте следующие значения:
- Зернистость : 1
- Количество свечения : 1
- Ясное количество : 15
: 15
: 15
. 0161 Смарт-объект , вы можете настроить параметры фильтра, дважды щелкнув в верхней части его миниатюры, чтобы открыть панель фильтров.
0161 Смарт-объект , вы можете настроить параметры фильтра, дважды щелкнув в верхней части его миниатюры, чтобы открыть панель фильтров.
Вот как выглядит наше окончательное изображение после выполнения шагов по применению эффекта потрескавшейся кожи. Помните, что вы можете изменить цвет фона и добавить различные режимы наложения, стили слоя и значения фильтров, чтобы сделать свой дизайн уникальным.
У нас есть еще много отличных руководств, которые вы можете проверить, например, использование инструмента «Заплатка», обрезка с учетом содержимого и обрезка перспективы в Photoshop.
Как добавить трещины в Photoshop?
Эффект лица с трещинами на лице с помощью Photoshop
- Откройте свое изображение в Photoshop и переименуйте слой в «Основной».
- Перейдите в «Файл → Поместить» и выберите изображение трещины (вы можете получить его, просто выполнив поиск в Google) и поместите его над «Основным» слоем.

- Теперь нажмите «Обычный» над вкладкой «Слой» и выберите «Умножить».
Следовательно, как мне создать стену с трещинами в Photoshop?
Кроме того, как сделать текст треснуть в Photoshop?
Расстанься! Возьмите инструмент прямого выделения (A) (белая стрелка) и увеличьте текст и начните захватывать небольшие фрагменты шрифта и используйте «Правка»> «Свободное преобразование», чтобы перемещать и вращать фрагменты шрифта, чтобы весь текст выглядел сломанным. вверх.
Содержание
Как сделать фотографию потрескавшейся? Как отредактировать трещину в фотошопе? Как восстановить поврежденные фотографии? Как восстановить поврежденные фотографии онлайн?
Как восстановить и восстановить старые фотографии
- Создавайте цифровые копии изображений. Сделайте качественную копию с высоким разрешением.
 …
… - Используйте программное обеспечение для редактирования фотографий. Предпочтительным инструментом для восстановления старых и изношенных фотографий является Photoshop. …
- Если картины нуждаются в более сложном ремонте и реставрации. …
- Загрузите обновленные старые фотографии.
Создание эффекта поцарапанного металла в Photoshop
- Ладно приступим! …
- На слое «Текстура 1» перейдите в фильтр> шум> добавить шум и используйте следующие настройки:
- Затем перейдите в фильтр > размытие > размытие в движении и примените следующие настройки:
- .
 Затем нажмите Ctrl + M, чтобы применить настройку изображения «Кривая», используйте следующие настройки:
Затем нажмите Ctrl + M, чтобы применить настройку изображения «Кривая», используйте следующие настройки:
Оцифруйте свою старую фотографию
Во-первых, вместо того, чтобы пытаться восстановить фотографию, оцифруйте ее. Вам нужно будет отсканировать фотографию или попросить кого-нибудь сделать это за вас. Получив изображение в виде цифрового файла, его можно обрезать, выпрямить или повернуть. Возможна корректировка цвета, а также «исправление» поврежденных участков .
Есть ли приложение для исправления поврежденных фотографий? Snapseed — это высокоэффективное и сложное приложение для редактирования фотографий, которое позволяет пользователям легко загружать и исправлять изображения с помощью мобильного телефона . Широкий спектр автофильтров и продвинутых инструментов редактирования делает приложение подходящим для всех, от новичков, желающих улучшить или восстановить фотографию, до профессиональных фотографов.
Широкий спектр автофильтров и продвинутых инструментов редактирования делает приложение подходящим для всех, от новичков, желающих улучшить или восстановить фотографию, до профессиональных фотографов.
Как восстановить винтажную фотографию
- Откройте Фотошоп.
- Откройте изображение, которое хотите восстановить.
- Дублируйте слой с фотографией.
- Выберите инструмент исправления.
- Используйте инструмент «заплатка», чтобы исправить как можно больше трещин и пятен.
Используйте очень мягкую кисть, чтобы аккуратно смахнуть грязь с поверхности фотографии . Начните с середины и расчешите наружу. Если у вас есть баллончик со сжатым воздухом, вроде того, что используется для сдувания грязи с клавиатуры компьютера, используйте его после чистки щеткой.
Легко удалить водяной знак с фотографии
- Шаг 1: Откройте фотографию с водяным знаком в Inpaint.
- Шаг 2: Используйте инструмент «Маркер», чтобы выбрать область водяного знака. Переключитесь на инструмент «Маркер» на панели инструментов и выберите область водяного знака. …
- Шаг 3: Запустите процесс восстановления. Наконец, запустите процесс восстановления, нажав кнопку «Стереть».
7 лучших бесплатных приложений для редактирования фотографий для iPhone и Android в 2022 году
- PhotoDirector — лучшее бесплатное приложение для редактирования фотографий.
- Pixlr — лучший фоторедактор для фильтров.
- PicsArt — лучшее приложение для редактирования видео и фото.
- Snapseed — лучший фоторедактор для обычных пользователей.

- Adobe Photoshop Camera — лучший фоторедактор для фотосъемки.
- Справочник 1
- .0675 Ссылка 3
- Справочник 4
- Справочник 5
Теги: консультации «Ха -ха -хат».
1. Возьмите кисти
Прежде чем мы приступим к работе в Photoshop, мы хотим загрузить пару наборов кистей. Сначала загрузите эту кисть разбитого стекла и сохраните ее на жестком диске. Затем возьмите этот набор кистей в стиле гранж.
2. Инструмент для ввода текста. Возьмите шрифт.
У меня есть большой документ размером 1920×1080 пикселей с простым синим текстурированным фоном и некоторыми действиями освещения. Возьмите инструмент «Текст» (T), выберите шрифт «Novecento Wide» (скачайте его отсюда бесплатно) и введите несколько слов. Я использую два текстовых слоя и устанавливаю тип второго текстового слоя на меньший размер.
3. Увеличить Тип
Мы хотим сделать наш текст довольно большим. Идите вперед и выберите оба текстовых слоя на панели слоев и выберите «Правка»> «Трансформировать» и масштабируйте текст, как у меня (см. Мой скриншот). Чем больше размер у нас здесь с нашим типом, тем лучше будет наш потертый, потрескавшийся эффект. Чем больше, тем лучше!
Мой скриншот). Чем больше размер у нас здесь с нашим типом, тем лучше будет наш потертый, потрескавшийся эффект. Чем больше, тем лучше!
4. Преобразование текста в фигуры
Выберите оба текстовых слоя на панели слоев, щелкните правой кнопкой мыши и выберите «Преобразовать в форму». Нажмите Cmd/Ctrl + E, чтобы объединить оба слоя с фигурами (CS6 или новее), и теперь вы преобразовали свой текст в векторные фигуры и объединили их в один слой. Наш текст теперь представляет собой набор путей и по-прежнему полностью масштабируется.
5. Загрузка кистей
Возьмите инструмент «Кисть» (B) и щелкните правой кнопкой мыши документ Photoshop, посмотрите в верхний правый угол появившегося всплывающего окна и щелкните маленькую стрелку выпадающего меню. Выберите «Загрузить кисти», перейдите к файлу «media-militia-distressed.abr» на жестком диске и откройте его. Эти кисти переместятся на вашу панель кистей.
6.
 Тип бедствия
Тип бедствияВыбрав новый слой-фигуру, перейдите «Слой»> «Маска слоя»> «Показать все», чтобы добавить новую маску слоя к нашей фигуре здесь. Возьмите инструмент «Кисть» (B), установите цвет переднего плана на черный (D), выберите любую гранжевую кисть, которая вам нравится, и уменьшите ее размер немного меньше (я использую гранжевые кисти размером около 700 пикселей) и щелкните по краям. типа, чтобы текстурировать шрифт и придать вид, который я вижу на моем снимке экрана здесь.
7. Оранжевые осколки
Создайте новый слой и установите цвет переднего плана на любой ярко-оранжевый, который вам нравится. Возьмите кисть (B) и загрузите кисть разбитого стекла, которую мы только что скачали. Нарисуйте пару оранжевых кусочков битого стекла, как я. ПРИМЕЧАНИЕ. Будьте очень осторожны, чтобы не закрасить слишком много битого стекла. В этом случае лучше иметь меньше стекла, чем больше.
8. Путь ко мне!
Cmd/Ctrl + щелкните по миниатюре нашего слоя «Shatters», на котором мы только что нарисовали, чтобы загрузить эти осколки как одно большое выделение. Возьмите прямоугольный инструмент выделения (M), щелкните правой кнопкой мыши в любом месте документа и нажмите «Сделать рабочий контур…», затем установите допуск на 1 пиксель, как показано на моем снимке экрана. Если мы нажмем на глазное яблоко на панели слоев, чтобы «отключить» этот разбивающийся слой, мы увидим наш новый сложный путь, который мы только что создали.
Возьмите прямоугольный инструмент выделения (M), щелкните правой кнопкой мыши в любом месте документа и нажмите «Сделать рабочий контур…», затем установите допуск на 1 пиксель, как показано на моем снимке экрана. Если мы нажмем на глазное яблоко на панели слоев, чтобы «отключить» этот разбивающийся слой, мы увидим наш новый сложный путь, который мы только что создали.
9. Путь копирования
Возьмите инструмент выбора пути (A) (черная стрелка) и перетащите выделение по всему документу Photoshop, чтобы выбрать каждый бит этого нового пути. Затем перейдите «Правка»> «Копировать», чтобы скопировать весь этот путь в буфер обмена.
10. Путь вставки
Выберите слой формы, который мы создали из нашего текста ранее в этом уроке (см. мой снимок экрана, если вы запутались), а затем вставьте этот путь, который мы только что скопировали, выбрав «Правка»> «Вставить». ПОКА НЕ ОТМЕНЯЙТЕ ПУТЬ!! Сначала перейдите к следующему шагу…
11.
 Разрежь
РазрежьКогда инструмент выбора пути (A) все еще активен, посмотрите на панель управления в верхней части окна, нажмите значок раскрывающегося меню «Операции с контуром» и выберите «Вычесть переднюю форму». Это выбьет наши разбитые стеклянные дорожки из формы текста и придаст нам приятный вид разбитого текста. СОВЕТ: Если вы начинаете терять огромные куски вашего шрифта, вы нарисовали слишком много осколков разбитого стекла. Вернитесь к этому шагу в уроке и нарисуйте только 3-4 кусочка разбитого стекла и повторите попытку.
12. Объединение путей
Снова возьмите инструмент выбора пути (A) (черная стрелка) и перетащите выделение по всему документу, чтобы выбрать каждый путь. Посмотрите на панель управления инструмента выбора пути и выберите «Объединить компоненты формы» в раскрывающемся меню «Операции с контуром». Это поможет соединить все наши пути вместе. Теперь мы можем разбить текст, просто проверьте следующий шаг…
13.
 Расставайся!
Расставайся!Возьмите инструмент прямого выделения (A) (белая стрелка), увеличьте текст и начните захватывать небольшие фрагменты шрифта и используйте «Правка»> «Свободное преобразование», чтобы перемещать и вращать фрагменты шрифта, чтобы весь текст выглядел распалась.
14. Сделай это один раз, сделай это дважды!
Одна из замечательных особенностей этой техники заключается в том, что каждый раз, когда вы ее выполняете, вы получаете другой конечный результат. Ознакомьтесь с тремя различными вариантами этого типа, которые я получил, чтобы увидеть, сколько разных результатов вы можете получить за короткий промежуток времени. Иди создай свой собственный!
Можно ли взломать Photoshop?
Не знаете, законно ли использовать кряк Photoshop? Чувствуете, что взломанная версия Photoshop может повредить ваш компьютер? Хотите сэкономить несколько десятков долларов на подписке и постоянно ищете рабочий кряк Photoshop? Сегодня я отвечу на эти и другие вопросы, остановлюсь на преимуществах пробной версии Photoshop и поделюсь действительно полезными методами, как скачать Ps бесплатно.
СКАЧАТЬ
Что такое Photoshop Crack?
Несмотря на то, что поисковый запрос «Photoshop Crack» сегодня очень популярен, это один из самых опасных и незаконных способов использования Adobe Photoshop без оплаты подписки. В сети любой крэк-файл Photoshop обычно доступен в виде Photoshop KeyGen, патча или мастера загрузки.
Говоря простым языком, кряк означает снятие программной защиты, созданной разработчиками для ограничения или контроля функциональных возможностей. Основная задача кряка — открыть закрытый функционал для бесплатного использования или полностью перехитрить платежную систему. Таким образом, установив кряк Adobe Photoshop CC на свой компьютер, вы незаконно обходите систему активации и, как следствие, ключ активации больше не запрашивается.
Windows Adobe Photoshop 2022
| Имя файла: | Photoshop_2022_v21.0.1.zip (скачать) |
| Размер файла: | 2,30 ГБ |
Mac Adobe Photoshop 2022
| Имя файла: | Photoshop_2022_v21. 0.1.dmg (скачать) 0.1.dmg (скачать) |
| Размер файла: | 2,10 ГБ |
Top Photoshop Action Часть 1
| Имя файла: | Top Photoshop Action Part 1.zip (скачать) |
| Размер файла: | 7 КБ |
Top PS Action Часть 2
| Имя файла: | Top Photoshop Action Part 2.zip (скачать) |
| Размер файла: | 9 КБ |
Почему использование Photoshop Crack — плохая идея?
Безопасность превыше всего, верно? Компания Adobe также считает и гарантирует, что, скачав ее программное обеспечение, вы установите «чистую» программу без каких-либо скрытых ловушек.
Однако, скачав кряк Photoshop CC с неизвестного ресурса или воспользовавшись сомнительным установщиком Photoshop, вы рискуете столкнуться с рядом серьезных проблем. Расскажу о самых опасных и вредоносных.
Расскажу о самых опасных и вредоносных.
- Узнайте , как бесплатно и легально получить Photoshop.
| Загрузить Часть 1 Ps Overlay (507 КБ) |
| Загрузить часть 2 Ps Overlay (751 КБ) |
Вредоносное ПО/вирусы. Хорошая антивирусная программа не всегда способна защитить зараженный крэк-файл Photoshop, и причина этого довольно проста. Дело в том, что для обнаружения какой-либо угрозы разработчикам приходится добавлять этот самый вирус в единую базу; Только так программа обнаружит угрозу для вашего ПК и вылечит ее. Хакеры, понимая это, создают новые вирусы и внедряют их в лучшие программы для редактирования фотографий на ПК.
Программное обеспечение быстро устаревает. Взломанный Adobe Photoshop для Mac или Windows, а также любой другой взломанный софт не имеет доступа к официальным серверам и ограничен в плане обновлений. Таким образом, он не будет получать никаких обновлений, ошибки не будут исправлены, а инструменты не станут лучше.
Таким образом, он не будет получать никаких обновлений, ошибки не будут исправлены, а инструменты не станут лучше.
Нет поддержки Adobe. Помимо гарантированной безопасности, Adobe несет ответственность за свою продукцию, и при возникновении какой-либо технической проблемы, например, при открытии RAW-файлов возникает ошибка или закрывается программа, круглосуточная Техническая поддержка всегда подскажет, как решить ту или иную проблему.
Что касается кряка Photoshop, то у вас не будет доступа к Технической Поддержке, так как ваша программа не привязана к аккаунту и не зарегистрирована в базе.
Ошибки и сбои системы. Взламывая Adobe Photoshop, хакеры часто невнимательно относятся к строкам исходного кода, нарушая их или удаляя вовсе. В результате могут возникнуть различные проблемы с задержкой Photoshop.
Это нарушение закона. Пиратство является незаконным и может одарить вас «бонусами» в виде штрафов от 1000 долларов до лишения свободы или имущества.
- Узнать больше плюсы и минусы Photoshop.
Каковы законные альтернативы Photoshop Crack?
Вы хотите освоить все функции Photoshop или вам необходимо передовое программное обеспечение для работы? Выберите один из доступных планов, представленных ниже; они имеют различные преимущества и предлагают круглосуточную поддержку клиентов. Вот полный список всех моделей подписки Adobe, включающих Photoshop:
1. Photoshop v21.0.1
- Платформы: Mac OS, Windows
- Цена: бесплатная пробная версия или 19,99 долл. США в месяц
- Рейтинг редакторов FixThePhoto
(4/5)
ЗАГРУЗИТЬ
Используя план единого приложения Photoshop, вы получаете Ps для настольных компьютеров и iPad, доступ к последним функциям и обновлениям, 100 ГБ облачного хранилища, Adobe Fresco, Adobe Portfolio, Adobe Fonts и Adobe Spark
- Узнать больше о Photoshop Elements и Photoshop.

2. План фотографии (20 ГБ)
- Платформы: Mac OS, Windows
- Цена: 9,99–19,99 долл. США в месяц
- Рейтинг редакторов FixThePhoto
(5/5)
ПОПРОБОВАТЬ БЕСПЛАТНО
Я считаю, что это самый популярный вариант подписки среди профессиональных стрелков по соотношению цена/качество; он предоставляет вам все инструменты, необходимые для редактирования, ретуши и управления изображениями. Он включает в себя Photoshop для ПК и iPad, Lightroom, Lightroom Classic, 20 ГБ или 1 ТБ облачного хранилища, Adobe Portfolio, Adobe Fonts, Adobe Spark, а также доступ к последним опциям и обновлениям сразу после их выпуска.
3. Все приложения Creative Cloud Plan
- Платформы: Mac OS, Windows
- Цена: бесплатная пробная версия или 52,99 долл. США в месяц
- Рейтинг редакторов FixThePhoto
(5/5)
ПОДПИСАТЬСЯ
All Apps Plan — универсальный пакет, с помощью которого можно выполнять практически любые задачи, включая расширенную ретушь, разработку 3D-графики, рисование, обработку текста, монтаж видео, добавление спецэффектов, моделирование и т. д. Помимо всего прочего доступных приложений, включенных в Creative Cloud, вы получите 10 ГБ облачного хранилища, личный Adobe Portfolio, шрифты Adobe и Spark.
д. Помимо всего прочего доступных приложений, включенных в Creative Cloud, вы получите 10 ГБ облачного хранилища, личный Adobe Portfolio, шрифты Adobe и Spark.
- Узнайте , как бесплатно получить Creative Cloud.
Photoshop Crack Alternatives
Перед покупкой Photoshop, выбрав один из описанных способов, рекомендую просмотреть эти бесплатные альтернативы Photoshop. Возможно, функционала этих программ будет достаточно, чтобы удовлетворить ваши потребности.
1. GIMP
ИСПОЛЬЗОВАТЬ GIMP БЕСПЛАТНО
Pros+
- Совместимость с Linux
- Открытый исходный код
- Поддержка различных плагинов
- Поддерживает почти все файлы RAW
Минусы-
- Малая база учебных занятий
- Пакет не обрабатывается
- Версия Mac OS работает неправильно
GIMP — кроссплатформенный редактор с открытым исходным кодом; он имеет интуитивно понятный интерфейс и расширенные инструменты для глубокой ретуши изображений, включая маски, слои и регулируемые кисти. Кроме того, вы можете вручную редактировать строки исходного кода и улучшать приложение, не дожидаясь следующего обновления.
Кроме того, вы можете вручную редактировать строки исходного кода и улучшать приложение, не дожидаясь следующего обновления.
Интересно отметить, что GIMP поддерживает все доступные плагины Adobe Photoshop, и вы можете использовать наложения, а также готовые профессиональные кисти.
2. XnView
ИСПОЛЬЗОВАТЬ XNVIEW FREE
Pros+
- Пакетная обработка
- Подключаемые модули Photoshop поддерживают
- Слайд-шоу для просмотра коллекции фотографий
Минусы-
- Руководство по установке немного запутанно
- Старомодный дизайн
XnView — редактор растровых фотографий с открытым исходным кодом для Windows. Благодаря простому интерфейсу и интуитивно понятным инструментам эта программа идеально подходит для новичков. В отличие от GIMP, XnView предлагает пакетную обработку файлов RAW и JPEG.
Наряду с возможностью просмотра изображений различными способами (включая слайд-шоу), XnView также имеет инструменты для редактирования изображений с использованием настраиваемых ползунков, масок, слоев, кистей, эффектов и фильтров.
3. Canva
ИСПОЛЬЗУЙТЕ CANVA FREE
Pros+
- Расширенные инструменты для обработки текста
- Подходит для базового редактирования изображений
- Отлично подходит для разработки макетов, рекламы
Минусы-
- Дополнительные платные функции
- Навязчивая реклама
В отличие от двух предыдущих бесплатных альтернатив Photoshop, Canva позиционирует себя как продвинутый редактор для разработки дизайна, включая различные макеты, небольшие рекламные баннеры, логотипы и т. д. Приложение доступно как в браузере, так и в настольной версии.
Приложение также содержит некоторые инструменты для цветокоррекции и базовой ретуши изображений, включая автоматические ползунки для улучшения теней, яркости, контрастности, инструмент «Кадрирование» и фильтры.
- Узнайте больше о фоторедакторе Canva, прочитав мой полный обзор.
Бесплатные
Независимо от того, какой план вы используете, поскольку Photoshop 2022 и предыдущие версии поддерживают различные подключаемые модули, включая действия, наложения, кисти и текстуры. Используя плагины, вы можете значительно упростить процесс редактирования изображений и сэкономить свое время.
Используя плагины, вы можете значительно упростить процесс редактирования изображений и сэкономить свое время.
Matte
Используйте этот бесплатный матовый экшен для своих изображений, если хотите освежить цвета, добавить яркости и выделить детали. Он отлично работает с портретными фотографиями, сделанными при естественном и искусственном освещении.
- Просмотрите это пошаговое руководство по установке экшенов Photoshop.
Product Look
Качественная фотосъемка товара всегда востребована, ведь только так можно спровоцировать клиента на покупку товара. Используя этот экшен, вы добавите резкости и контрастности своей фотографии, выделив все продукты и отделив их от фона.
- Узнайте , как создавать качественные фотографии, читая эти руководства по фотосъемке продуктов.
Fairy Sky
Как ни странно, более 70 % снимков сделаны утром или днем, когда солнце не заходит за горизонт и можно получить нужный свет для своих фотографий. Однако погода не всегда на вашей стороне и вместо того, чтобы ждать красивых облаков на небе, воспользуйтесь этим бесплатным наложением. Он дополнит ваше небо естественными и завораживающими облаками.
Однако погода не всегда на вашей стороне и вместо того, чтобы ждать красивых облаков на небе, воспользуйтесь этим бесплатным наложением. Он дополнит ваше небо естественными и завораживающими облаками.
Photoshop Crack
Скачав Adobe Photoshop Crack из неофициальных источников, вы нанесете вред своему компьютеру. Загрузите Photoshop с официального сайта Adobe и используйте его, не нарушая закон.
СКАЧАТЬ
Энн Янг
Привет, я Энн Янг — профессиональный блогер, читать далее
Создание эффекта треснувшего экрана телефона в After Effects
Изображение обложки через
Вам не обязательно ломать свой телефон. Разбейте четвертую стену в After Effects с помощью этого простого руководства.
Изображение обложки через Shutterstock.
За последний год Instagram подвергся критике за увеличение количества рекламы, появляющейся в ленте — и в функции «историй», дебютировавшей в 2016 году. Недавно, просматривая истории, я увидел рекламу, но очень быстро привлек мое внимание по творческим причинам. Это была реклама британской службы мобильной связи O2, и я собирался пропустить ее до 9 часов вечера.0017 фантастический эффект появился в середине сцены. В рекламе рекламировалась какая-то страховая политика (думаю, я не обращал особого внимания на саму рекламу) для тех, кто склонен ронять телефоны. Когда персонажи рекламы роняли свои телефоны, весь экран треснул. В результате видеоматериал сместился туда, где был треснут «экран» .
Недавно, просматривая истории, я увидел рекламу, но очень быстро привлек мое внимание по творческим причинам. Это была реклама британской службы мобильной связи O2, и я собирался пропустить ее до 9 часов вечера.0017 фантастический эффект появился в середине сцены. В рекламе рекламировалась какая-то страховая политика (думаю, я не обращал особого внимания на саму рекламу) для тех, кто склонен ронять телефоны. Когда персонажи рекламы роняли свои телефоны, весь экран треснул. В результате видеоматериал сместился туда, где был треснут «экран» .
Хотя эта техника имеет ограниченное применение в повествовательной драме (возможно, она имеет место в жанре найденных кадров ), есть много крутых приложений для этого эффекта в музыкальных клипах, рекламе и онлайн-контенте . Давайте посмотрим, как можно добиться этого эффекта в Adobe After Effects .
У меня была базовая идея, как реализовать эффект: текстура разбитого стекла, эффект карты смещения и изменение режима наложения для слоя текстуры. Однако я продолжал сталкиваться с проблемой, когда все изображение реагировало не так, как я хотел. Текстура стекла была воздействовал на области изображения, где трещины не появлялись , даже когда я менял настройку поведения карты смещения.
Однако я продолжал сталкиваться с проблемой, когда все изображение реагировало не так, как я хотел. Текстура стекла была воздействовал на области изображения, где трещины не появлялись , даже когда я менял настройку поведения карты смещения.
К счастью, ютубер Трей Тримбл снял видео с похожим эффектом, и я смог увидеть, где произошла ошибка. Текстура стекла представляла собой квадратный файл JPEG, и карта смещения работала по краям квадрата , а не по самим трещинам. Исправление заключалось в том, чтобы замаскировать потрескавшуюся текстуру, чтобы она выглядела более угловатой.
Для создания эффекта вам понадобится текстура треснутого стекла экрана , и, к счастью, вы можете найти сотни текстур в Интернете, просто обязательно ознакомьтесь с условиями лицензирования — вот отправная точка.
Метод
Импортируйте текстуру стекла в Photoshop — вы также можете выполнить эту задачу в After Effects , но я предпочитаю простоту Photoshop — и выберите инструмент «Перо». Теперь создайте угловую маску вокруг некоторых зубчатых краев текстуры стекла.
Теперь создайте угловую маску вокруг некоторых зубчатых краев текстуры стекла.
Если у вас есть маска, которая вас устраивает, сохраните файл в формате PNG и в After Effects импортируйте только что созданный файл стекла PNG и кадры, на которые вы хотите повлиять. Перенесите оба файла на временную шкалу и поместите файл PNG поверх видеозаписи с телефона. Теперь вам нужно изменить режим наложения — Светлее или Экран — отличные режимы для использования. Выбранный вами режим будет зависеть от того, какой вид вы хотите получить; в примере я использую screen.
Выглядит уже неплохо. Если бы время было ограничено и это было бы просто неподвижное изображение, я бы, пожалуй, остановился на этом. Но поскольку это видео, нам нужно повлиять на движущиеся кадры смещенным стеклом, и мы можем сделать это с помощью карты смещения на панели эффектов . Когда вы применили эффект карты смещения к видеоматериалу, нам нужно изменить несколько настроек.
Когда вы применили эффект карты смещения к видеоматериалу, нам нужно изменить несколько настроек.
- Мы хотим, чтобы слой карты смещения был текстурой треснутого стекла.
- Использование для горизонтального смещения = яркость.
- Используйте для вертикального смещения = яркость.
- Поведение карты смещения = растянуть карту по размеру.
На изображении ниже вы можете видеть, что если вы не измените поведение карты, оно повлияет на области изображения, где текстура стекла не должна быть .
Наконец, чтобы сместить часть отснятого материала в области с трещиной, необходимо увеличить параметры смещения по горизонтали и вертикали . Для этого нет правильного номера; это будет зависеть от внешнего вида, к которому вы стремитесь. Вы хотите, чтобы треснувшая часть экрана немного отличалась от исходного носителя, как показано на рисунке ниже.
Используя описанный выше метод, вот до и после на другом клипе.