переход текста с размытием – Уроки Adobe Photoshop для начинающих.Уроки Adobe Photoshop для начинающих.
В этом уроке я расскажу Вам как создавать мощный анимированный эффект размытия в Photoshop CS3. К уроку прикреплён PSD файл, в нём вы увидите результат.
Шаг 1:
Для того, чтобы начать, откройтесь подходящий банер или документ на котором Вы хотите применить эффект. Я использовал следующий бенер.
Шаг 2:
В принципе этот эффект выглядит так: у Вас есть одна строчка текста, и затем она размывается и появляется новая строка текста. Для того чтобы написать текст выберите инструмент Text tool и напишите три строчки текста. Каждая строка на отдельном слое друг над другом. В данном случае использовался текст:
“Only quality tutorials”
“New updates every 3 days”
“Downloadable PSD’s and Video”
Шаг 3:
Теперь мы должны создать три размытых слоя. Для этого просто сделайте копию одного из ваших слоёв (CTRL+J), растрируйте слой с копией (Layer>Rasterize>Type
Шаг 4:
Продублируйте три раза размытый слой (CTRL+J x3), затем объедините полученные слои (CTRL+E x3).
 Мы это делаём для того, чтобы эффект размытия был более заметен. Теперь вы можете сделать разытия слоя как вам нравится.
Мы это делаём для того, чтобы эффект размытия был более заметен. Теперь вы можете сделать разытия слоя как вам нравится.Шаг 5:
Создайте размытый слой для каждой имеющейся строчки с текстом (в нашем случае трех). У вас должно получиться что-то вроде этого:
Шаг 6:
Отключите отображение всех слоёв с текстом и размытых слоёв за исключением неразмытой первой строки текста. Чтобы отключить отображение слоя, щёлкните по изображению глаза в палитре слоёв.
Шаг 7:
Откройте окно анимации (Windows -> Animation). Это будет выглядеть приблизительно так:
Замечание: в старых версиях Photoshop вы должны будете переключиться в Imageready.
Шаг 8:
Установите задержку первого кадра в 3 секунды. Создайте новый кадр, теперь отключите строку с текстом, и включите отображение размытого слоя. Второй кадр должен выглядеть так:
Шаг 9:
Создайте новый кадр, в этом кадре уменьшите непрозрачность размытого слоя до 10%.
 Продолжайте создавать новые кадры с низким уровнем непрозрачность вплоть до 20%.
Продолжайте создавать новые кадры с низким уровнем непрозрачность вплоть до 20%.Шаг 10:
На кадре с 20-ю процентами непрозрачности включите отображение второй строчки с текстом. Теперь создайте новый кадр и отключите размытый слой, оставляя только вторую строку текста. Установите задержку в 3 секунды. У вас получится приблизительно это:
Шаг 11:
Повторите этот процесс для остальных двух строк текста, когда Вы закончите у Вас должно получиться что-то похожее на это:
Скачать PSD к уроку: Анимация размытого текста
Почему текст на фотографии становится размытым, когда я уменьшаю масштаб изображения?
Aneeq Tariq    478
Aneeq Tariq / 06 апреля 2013
Недавно я создал сайт, где я продаю книги. Я сделал несколько снимков с помощью Canon EOS 550, а затем изменил их размер в соответствии с пространством на сайте, но когда я изменил размер исходного изображения, название книг стало размытым. Как я могу сделать свои фотографии четкими и читаемыми?
Как я могу сделать свои фотографии четкими и читаемыми?
измененное изображение
Исходное изображение
- пост-обработки
- Photoshop
- размытие
- перемасштабирования
11 голосов
Michael Nielsen / 06 апреля 2013
Прежде всего вам нужно использовать хороший алгоритм изменения размера для этого случая. Ланцош, или фотошоп Bicucbic optimized for reduction. А затем, чтобы улучшить контрастность букв, вы можете использовать некоторую резкость вывода.
Во-вторых, существует минимальное разрешение, которое вы можете использовать для рендеринга мелких букв. Книга является прекрасным примером из-за разных шрифтов и размеров.
Внизу бикубический слева, Ланцошо справа, двух разных размеров (10% и 20%). Вы видите, что lanczos разделяет буквы вроде I лучше, чем бикубические. Вы можете прочитать верхнюю строку в наименьшем изображении с помощью lanczos, но не с бикубической. Также twentieth edition лучше визуализируется с помощью lanczos. Кроме того,
Кроме того, 2013 выглядит более красиво, хотя и читабельно.
Вам нужно увеличить изображение, чтобы прочитать нижние строки. Опять же, lanczos рендерит I с большим количеством «Воздуха» для букв вокруг них. Различия незначительны, но могут иметь большое влияние в долгосрочной перспективе, если человек действительно хочет прочитать больше текста, подобного этому.
Lanczos также позволяет изменять размер книг и страниц с мелкой текстурой, уменьшая вероятность появления поддельной текстуры (муар).
Третье, на что следует обратить внимание, это то, что опубликованные мной результаты основаны на сжатом jpeg-источнике, который я затем снова сохранил как jpeg, и, возможно, S.E. снова сжал это. Если вы сохраняете все в необработанном виде (tiff / bmp / ppm без сжатия) до последнего момента, а затем используете тонкое сжатие (возможно, даже без потерь), вы также улучшите читаемость.
4 голосов
mattdm / 06 апреля 2013
Хотя это очень четко видно по четким буквенным линиям, на самом деле это происходит с всеми деталями при изменении размера цифрового изображения.
Алгоритмы, используемые для сжатия изображения интерполируют информацию из окружающих пикселей. Это предотвращает появление артефактов, таких как неровные линии ( aliasing , в терминологии компьютерной графики), но создает размытие. Самый простой подход — запустить фильтр повышения резкости (например, неострая маска , который повышает резкость, несмотря на название) после изменения размера.
Некоторые фильтры также лучше других для различных целей. Вы, вероятно, используете значение по умолчанию, например Bicubic . Для сокращения, попробуйте вместо этого Lanczos (это должно быть в диалоговом окне изменения размера изображения, возможно, в разделе «Дополнительно»).
Как создать текстовый эффект размытия в движении в Photoshop
В этом уроке вы узнаете, как создать текстовый эффект размытия в движении в Photoshop . Этот эффект обычно используется, чтобы добавить вау-фактор обычному тексту и вызвать интерес у зрителя.
Для достижения этого потрясающего эффекта потребуется всего несколько минут, так что давайте начнем!
Для этого урока я буду использовать Photoshop 2022, но для этой короткой демонстрации подойдет любая версия Photoshop.
В этом проекте используется шрифт, указанный ниже. Вы можете скачать его, чтобы следовать дальше, или вы можете выбрать свой собственный. На мой взгляд, шрифты без засечек и полужирные шрифты лучше всего подходят для этого урока.
Шрифт: Gotham Ultra Italic
Окончательное изображение
После этого урока вы получите следующий результат: Photoshop и нажмите Ctrl + N , чтобы создать новый документ. Вы можете скопировать мои настройки с изображения ниже:
Убедитесь, что ваш фон черный.Набор 2: добавьте текст
Сначала нажмите T , чтобы активировать инструмент «Текст» и добавьте свой текст. Убедитесь, что цвет текста установлен на белый . Вы можете использовать шрифт, предоставленный для этого урока, или любой другой шрифт, который вам нравится.
Вы можете использовать шрифт, предоставленный для этого урока, или любой другой шрифт, который вам нравится.
Далее, давайте наклоним текст , чтобы он был интереснее. С выбранным текстовым слоем нажмите Ctrl + T , чтобы активировать Transform Tool , затем щелкните правой кнопкой мыши и выберите Перекос .
Наклоните текстТеперь вы можете настроить текст по своему вкусу .
Настройка текстаШаг 3: Добавление текстового эффекта Motion Blur
Сначала дважды щелкните текстовый слой , чтобы выделить стиль слоя окна, и выберите Gradient Overlay .
Выберите понравившийся градиент и скопируйте настройку, как показано на изображении ниже:
Наложение градиентаДалее, нажмите Ctrl + J , чтобы продублировать текстовый слой.
Дублируйте текстовый слой После этого выберите первый текстовый слой , щелкните правой кнопкой мыши его и преобразуйте его в смарт-объект .
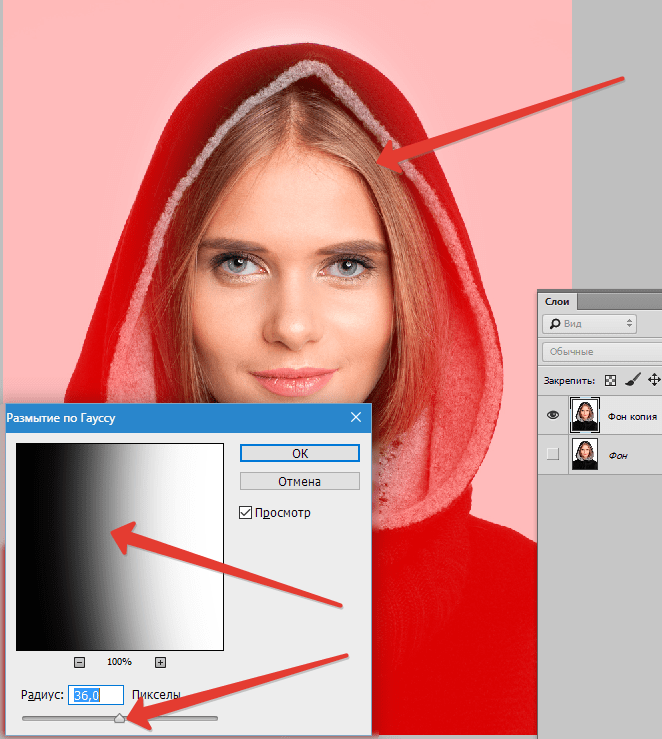
Затем выберите текстовый слой, который мы только что преобразовали в смарт-объект, и перейдите к Фильтр > Размытие > Размытие по Гауссу .
Установите размытие на 4,0 пикселя .
Фильтр > Размытие > Размытие по Гауссу 4,0 пикселяНа этот раз давайте продублируем текстовый слой смарт-объекта (Ctrl + J).
Y Теперь у вас должно быть 3 текстовых слоя . (2 смарт-объекта и 1 текстовый слой)
Дублируйте слой (Ctrl + J) Ваши слои до этого моментаЗатем выберите верхний текстовый слой смарт-объекта и перейдите к Фильтр > Движение > Размытие .
Установите для Motion Blur Distance значение 90 пикселей .
Выберите верхний слой смарт-объектаMotion BlurBlur DistanceДо этого момента ваш текст должен выглядеть следующим образом:
Ваш дизайн до настоящего моментаШаг 4: Окончательные детали
Во-первых, выберите все ваши текстовые слои -щелкните по каждому из них), затем щелкните правой кнопкой мыши и преобразуйте их в смарт-объект. Это объединит все текстовые слои вместе.
Это объединит все текстовые слои вместе.
Далее, допустим, вы передумали и хотите изменить цвет текста, просто нажмите Ctrl + U , и вы сможете изменить оттенок и насыщенность. Для этого примера я выбрал более зеленоватый цвет.
Hue/SaturationЧтобы закончить наш дизайн, добавим немного Noise . Перейдите к Фильтр > Добавить шум .
Установите уровень шума на 3% .
Добавить количество NoiseNoiseГотово!
Окончательное изображениеПосле выполнения этого руководства вы сможете создать текстовый эффект размытия в движении в Photoshop. Я надеюсь, что вы нашли это руководство полезным и легким для понимания. Если у вас есть какие-либо вопросы или предложения, пожалуйста, дайте мне знать в комментариях внизу, и я свяжусь с вами как можно скорее.
# Blur# Blur Text Effect# Photoshop Tutorials
Как размыть фон текста в Photoshop в блоге Aaron Abbott
Как размыть фон текста в Photoshop в блоге Аарона Эбботта Как размыть фон текста в Photoshop .
Используйте окно предварительного просмотра, чтобы просмотреть часть файла. Web 2 февраля 2023 г. Как размыть лица/фон/текст в фотошопе. Веб-текст в фотошопе и текстовые элементы фотошопа.
Как размыть фон фотографии с помощью масок размытия и глубины
Первый шаг к. Наслаждайтесь!!!как размыть фон в фотошоперазмытие фона фотошопфотошоп бл. Через мгновение ты будешь. Знание того, как размыть фон изображения, не затрагивая изображение.
изображение предоставлено: techtubetn.blogspot.comКак размыть фон текста в Photoshop
— веб-размытие фона фотографии включает уменьшение фокуса на фоне изображения и выделение объекта. Используйте панель параметров, чтобы. Как размыть фон текста в фотошопе. изображение предоставлено: www.youtube.com
Используйте панель параметров, чтобы. Как размыть фон текста в фотошопе. изображение предоставлено: www.youtube.com Как размыть фон текста в Photoshop — Используйте панель параметров, чтобы. Если вы просто хотите размыть фон, загрузите изображение, которое хотите изменить, и нажмите «Размытие фона». Как размыть фон текста в фотошопе.
изображение предоставлено: www.learnzone.orgКак размыть фон текста в Photoshop — Web о прессе авторское право связаться с нами создатели рекламировать разработчиков пресса авторское право связаться с нами создатели рекламировать разработчиков Наслаждайтесь!!!как размыть фон в photoshopblur background photoshopphotoshop bl. Как размыть фон текста в фотошопе.
Как размыть фон текста в Photoshop — Автоматически конвертировать изображение в размытое.