Как убрать прозрачную надпись
У вас есть красивая фотография, но на ней присутствует прозрачная надпись (к примеру, «образец») или водяной знак.Вы можете избавиться от нее, но для этого придется немного «попотеть».Вам понадобится
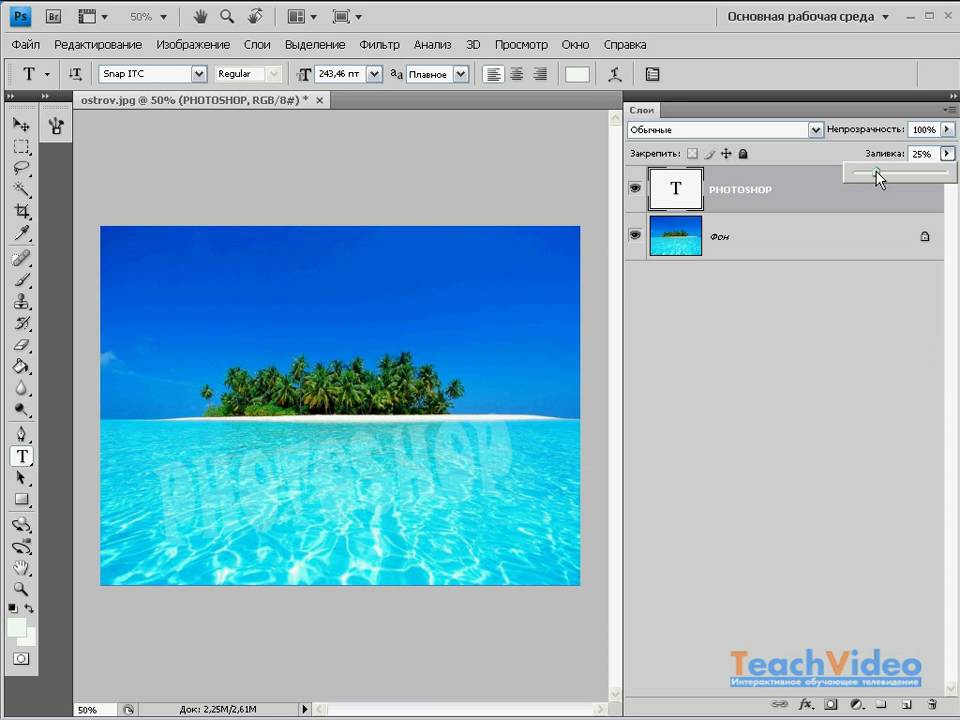
Для начала, запустите программу Photoshop и откройте в ней нужное изображение: «Файл» — «Открыть» (или Ctrl+O). Для удобства масштабируйте ту область, на которой будете вести работу по удалению надписи: «Просмотр» — «Увеличить» (или комбинация клавиш Ctrl++).
Ликвидируйте нежелательную надпись, клонируя пиксели с ближайших участков фотографии и наращивая их на места, где она находится. Для этого выберите инструмент «Клон/Штамп» на панели инструментов (или просто нажмите клавишу S).
В настройках инструмента «Штамп», которые находятся под главным меню, установите нужные параметры: размер, нажим, жесткость и непрозрачность. В ходе работы вы можете корректировать эти настройки.
Переходите на ближайший участок к надписи, зажмите клавишу Alt и кликните по этому месту. После того как вы клонировали этот участок, переместитесь на объект (прозрачную надпись) и кликните по нему. Таким же образом обработайте остальные части надписи.
Чем чаще вы будете определять область клонирования, тем более качественный результат получится. Постарайтесь, чтобы область клонирования идеально смотрелась на месте надписи. Для этого учитывайте оттенки цвета, тени/света и другие нюансы.
Кроме того, вы можете использовать инструмент «Пипетка», с помощью которого можно заменить цвет нужного участка изображения. Выбрать ее можно на панели инструментов или с помощью клавиши I. Затем выберите цвет области рядом с объектом (надписью).
Выберите инструмент «Кисть» клавишей B или на панели инструментов, а затем установите необходимые параметры (размер, жесткость, нажим, непрозрачность).
Закрасьте часть надписи рядом с выбранной областью. По необходимости, можно периодически менять цвет пипетки и настройки кисти.
Чтобы в итоге обрабатываемая область выглядела однородной, по необходимости используйте следующие инструменты:- размытие;- осветление;- затемнение;- губка;- палец;- резкость.Вот и все. Наслаждайтесь получившимся результатом!
Поговорим о фотографии | Как фотографировать цифровиком | Как сделать шикарные фотографии на пляже |
Как изменить дату фотографии | Как сделать отличное фото | Как снимать в студии |
Как сделать надпись в Gimp
У каждого фотографа любителя, использующего фоторедактор для обработки, рано или поздно возникает вопрос, как сделать надпись в Gimp? Причем не просто скучный текст написать, а оформить его красиво. Чтобы было ярко, впечатляюще. Чтобы те, кто будут рассматривать фотографию, были в полном восторге.
Чтобы было ярко, впечатляюще. Чтобы те, кто будут рассматривать фотографию, были в полном восторге.
Один из вариантов оформления текста на фотографии мы рассмотрели в посте Как сделать открытку в Gimp.
Здесь рассмотрим другие методы и способы создания красивых надписей на фотографиях. Еще одним отличием от упомянутого поста будет то, что мы будем использовать уже новую версию Gimp 2.8.
Пишем текст надписи
Для начала откройте нужную фотографию в Gimp. Теперь создайте сам текст. Для этого выберите инструмент Текст в панели инструментов и щелкните левой кнопкой мыши в том месте фотографии, где, приблизительно, он должен быть расположен.
Теперь сразу начинайте набирать нужный текст, например: «Поздравляю с днем рождения!» Не переживайте, если сразу текст не виден. Это может быть потому, что цвет вводимых букв сливается с цветом фона, а их размер слишком мал. Появляться буквы будут внутри четырех квадратов.
Задаем параметры текста
Можно сразу задать параметры текста, чтобы его было хорошо видно, а можно сделать это потом.
На скриншоте цифрой 1 отмечена кнопка в окне Параметры инструментов, которая позволяет менять шрифт. Непосредственно в поле текста тоже можно задать шрифт (та же цифра 1). Разница лишь в том, что настройки параметров в окне Параметры инструментов действуют целиком на весь текст, а настройка из поля ввода текста действует на выделенный текст.
Остальные настройки:
- изменение размера (высота букв, кегль) – цифра 2;
- выбор цвета – 3;
- остальные кнопки, позволяющие изменять начертание, линию шрифта, кернинг текста – 4.
Кроме того, в панели параметров инструмента есть возможность выровнять текст по правому, по левому краю и по центру. Если поставить галочку в окошке Использовать диалог редактора, то появится окно редактирования текста. В некоторых случаях это бывает полезно и удобно.
Итак, для примера, зададим шрифт Sergoe Print Bold, кегль 80 и щелкнем по окошку задания цвета (3).
В появившемся окне выбора цвета найдите кнопку с пипеткой, которая находится справа от окна HTML-разметка и выберите на цветке розы какой-нибудь ярко розовый пиксель.
Как сделать надпись в Gimp красивой
Переместите текст на темное место фотографии. Для этого выберите инструмент Перемещение в виде крестика со стрелочками на концах и, захватив слой с текстом, перемещайте его.
Если что-то получается не так, как хотелось бы, удаляйте последние произведенные действия: Правка – Отменить действие.
Совет: Для перемещения активного слоя выберите пункт Перемещать активный слой в окне Параметры инструментов при выбранном инструменте Перемещение. Активным считается тот слой, который был выбран левым щелчком мыши в окне Слои-Кисти. Он становится выделенным.
Для применения эффектов над текстовым слоем, нужно по его наименованию правой кнопкой мыши в окне слоев и выбрать в выпадающем меню пункт Слой к размеру изображения. После этого пунктирный прямоугольник вокруг букв исчезнет.
Рассмотрим несколько фильтров, дающих наиболее интересный для поздравления результат.
Фильтр
МелУбедитесь, что слой с текстом активный. Выберите в меню Фильтры – Альфа в логотип – Мел. Цвет фона можно в нашем случае оставить черным. Фильтр оставит контур букв в виде следа от мелка розового цвета.
Если изменить цвет фона, то эффект будет другим. Например, при желтом фоне и розовых буквах цвет мела становится голубым.
Применение данного фильтра сдвигает основной фон (в нашем случае с розой), поэтому понадобится потом вернуть его на место с помощью инструмента Перемещение.
Фильтр
ЛедПрименив его, потребуется сделать невидимым слой с белым фоном, щелкнув левой кнопкой мыши по значку глаза возле имени слоя в правом окне Слои – Кисти.
Фильтр Неон
Задаем такой же розовый, как текст, цвет свечения. Другие настройки оставляет по умолчанию и добавим галочку Создать тень. После применения фильтра придется подвинуть на место основной фон.
Поэкспериментируйте с другими фильтрами из раздела Альфа в логотип. Чтобы сохранять сверху исходный цвет текста, сделайте его копию перед применением фильтра. Самый верхний слой делайте сначала невидимым, а потом, когда фильтр выполнен, снова задавайте видимость. Например, на первом изображении сделаны два слоя с текстом. Для нижнего слоя применен фильтр Чужое свечение, для верхнего — Неон. Делитесь с нами результатами.
Чтобы сохранять сверху исходный цвет текста, сделайте его копию перед применением фильтра. Самый верхний слой делайте сначала невидимым, а потом, когда фильтр выполнен, снова задавайте видимость. Например, на первом изображении сделаны два слоя с текстом. Для нижнего слоя применен фильтр Чужое свечение, для верхнего — Неон. Делитесь с нами результатами.
Может быть, кто-то из читателей знает особо интересные варианты настройки или другие варианты, как сделать надпись в Gimp красиво. Пожалуйста, поделитесь с нами в комментариях.
Как создать стильные прозрачные метки для ваших веб-изображений в Photoshop
Прозрачность сейчас очень популярна в веб-дизайне, из-за популярного использования больших изображений прозрачность помогает выделить текст на занятом изображении. Этот быстрый и простой урок покажет вам, как сделать стильную прозрачную этикетку крупным шрифтом. Мы сделали это в белом цвете, но это также легко можно сделать в черном или любом другом цвете, который вам нужен.
Прозрачные метки в Photoshop
Ресурсы:
- Изображение Нью-Йорка из Splashbase
- Big Noodle Titleing Font от Dafont
Шаг 1
Откройте изображение Нью-Йорка или любое другое изображение, которое вы предпочитаете, и внесите в него любые постобработки на этом этапе.
К этому изображению я добавил синий фотофильтр, чтобы немного поднять контраст. Убедитесь, что вы объединили свои слои, чтобы у вас был только один слой изображения. Дублируйте этот слой.
Шаг 2
Выберите инструмент «Текст» и шрифт Big Noodle Titling — или шрифт по вашему выбору, установите для параметра «Сглаживание» значение «Sharp» и размер 140 pt, цвет не имеет значения, но контраст с белым цветом, поэтому лучше всего подойдет черный .
Введите текст и убедитесь, что вы разместили его именно там, где хотите.
Шаг 3
Создайте новый слой ниже текстового слоя и назовите его прямоугольник
Выберите инструмент Rounded Rectangle, установите радиус 30 пикселей, цвет переднего плана белый.
Вытяните прямоугольник, закрывающий текст, и создайте вокруг него нужные поля.
Уменьшите заливку этого слоя примерно до 48%.
Шаг 4
Удерживая нажатой клавишу Ctrl, щелкните миниатюру текста в палитре слоев, чтобы выбрать пиксели. Сделайте слой прямоугольник активным и нажмите Ctrl+J, чтобы скопировать выделение на новый слой – назовите этот слой белый текст
Этот новый слой должен быть над слоем прямоугольник и ниже текстового слоя.
Таким же образом снова выберите текст. Убедитесь, что ваш слой прямоугольник активен и нажмите клавишу удаления.
Вы не увидите, что происходит прямо сейчас, потому что текст все еще виден и покрывает все, что вы делаете — если вы отключите видимость текстового слоя, прямоугольник должен выглядеть завершенным, поэтому, если вы сейчас отключите видимость слоя, который вы только что создали, у вас должен быть прямоугольник с пустым текстом.
Включить всю видимость.
Шаг 5
Теперь мы добавим стили слоя для создания эффектов.
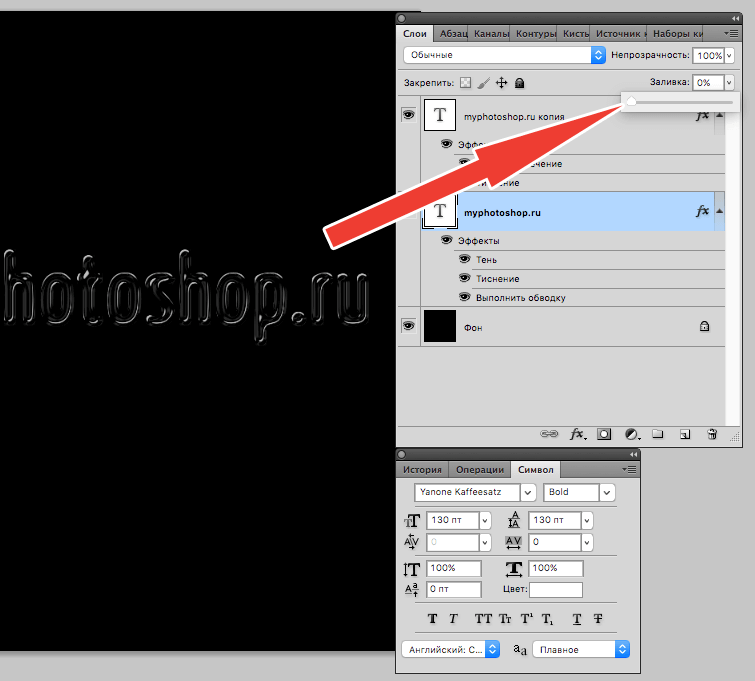
Сделайте текстовый слой активным и уменьшите заливку до 0%.
Примените к этому слою следующие настройки Inner Shadow и Bevel and Emboss:
Шаг 6
Сделайте активным слой white text и просто уменьшите непрозрачность этого слоя до 28%.
Шаг 7
Теперь активируйте слой прямоугольника со скругленными углами и уменьшите заливку до 48%. Примените следующие настройки Обводки:
Шаг 8
Удерживая нажатой кнопку Ctrl, щелкните миниатюру слоя прямоугольника , чтобы выбрать пиксели.
Сделайте активным фоновый слой и добавьте размытие по Гауссу около 3,8 пикселей.
Готово — первое изображение ниже показывает текст в полном размере, а второе — уменьшенное полное изображение.
Заключение
Надеюсь, вы сможете использовать этот ярлык в некоторых из ваших проектов, и если вы это сделаете, мы будем рады увидеть ваши конечные результаты, поэтому не стесняйтесь оставлять свои ссылки в раздел комментариев ниже.
Как использовать Photoshop для создания элегантных прозрачных этикеток для изображений вашего веб-сайта
Дизайн, ресурсы
Прозрачность — одна из самых серьезных тенденций, набирающая популярность в последнее время в бизнесе веб-дизайна. Во многом это связано с использованием и популярностью больших изображений. С помощью прозрачности текст может выделяться на занятом в других отношениях изображении.
Вот простой и быстрый урок, который показывает, как можно сделать стильную прозрачную этикетку в Photoshop. Хотя мы взяли белый цвет в качестве основного примера, вы можете легко сделать это в черном или любом другом цвете по вашему выбору.
Шаг 1
Откройте изображение, с которым вы собираетесь работать, и внесите все необходимые постобработки на этом этапе. Обычно требуемые изменения включают в себя настройку цветового контраста и слияние слоев изображения, чтобы у вас был только один слой изображения. Этот слой должен быть продублирован.
Этот слой должен быть продублирован.
Шаг 2
Выберите инструмент «Текст» и шрифт по вашему выбору. Что-то стильное и острое должно быть предпочтительным вариантом. Параметр «Сглаживание» должен быть установлен на Sharp, а размер — 140pt. Цвет не имеет первостепенного значения, только убедитесь, что вы используете что-то, что контрастирует с цветом вашего изображения.
Введите текст и расположите его именно там, где вы хотите, чтобы он отображался.
Этап 3
Под слоем с текстом создайте новый слой и переименуйте его в прямоугольник. Выберите инструмент «Прямоугольник со скругленными углами» на панели инструментов и измените цвет переднего плана на белый с радиусом 30 пикселей. Перетащите прямоугольник так, чтобы он закрывал текст, и отрегулируйте поля в соответствии с вашими потребностями. Не оставляйте заливку этого слоя выше 48%, иначе этикетка потеряет свою прозрачность.
Шаг 4
Удерживая нажатой клавишу Control, щелкните миниатюру текста в палитре слоев для выбора пикселей. Сделайте слой с прямоугольником активным и используйте сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой. Этот слой можно переименовать в белый текст, и он должен быть выше прямоугольного слоя, но ниже текстового слоя.
Сделайте слой с прямоугольником активным и используйте сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой. Этот слой можно переименовать в белый текст, и он должен быть выше прямоугольного слоя, но ниже текстового слоя.
Таким же образом вы должны выделить текст. Убедитесь, что слой прямоугольника активен, прежде чем нажимать клавишу удаления. Любые немедленные результаты не будут видны, поскольку текст по-прежнему виден и охватывает все, что вы делаете. После отключения видимости этого текстового слоя прямоугольник должен выглядеть законченным и оставить вас с прямоугольником с пустым текстом.
Включить всю видимость.
Шаг 5
Добавьте стили слоя, которые создадут необходимые эффекты прозрачности. Сделайте текстовый слой активным и уменьшите заливку до 0%.
Примените к этому слою настройки Bevel and Emboss и Inner Shadow, как показано на следующем рисунке.
Шаг 6
Активируйте белый текстовый слой и уменьшите непрозрачность до 28%.