Добавляем эффекты освещения на фотографию
Освещение на фотографии имеет решающее значение. При помощи света можно придать объем изображению, создать интересную игру теней, выделить какие-то объекты и скрыть недостатки. Чтобы сделать качественную фотографию, без хорошего освещения сложно обойтись. Но не всегда фото создаются в студийных условиях с прожекторами и лампами. Также не всегда естественный солнечный свет позволяет получить тот эффект на фото, которого хочется добиться.
Лучше всего делать фото при не слишком ярком солнечном свете и фотографировать утром на рассвете или вечером перед закатом, тогда получается мягкое и теплое изображение. Но множество фотографий создается при вечернем или ночном освещении, часто приходится снимать при агрессивном дневном свете, когда солнце в зените. Если у вас не получилось сразу сделать фото с идеальным светом, не расстраивайтесь, ситуацию можно исправить, добавив эффекты освещения в графических редакторах.
Рассмотрим на что обратить внимание при создании фотографий и как можно добавить различные эффекты освещения при помощи фотошопа.
Что нужно учитывать при съемке?
Какими бы продвинутыми и многофункциональными не были графические редакторы, всегда старайтесь снять качественное фото. Если мелкие недостатки легко можно исправить, то абсолютно темному и размытому снимку уже ничем не поможешь. Изначально освещения для фото должно быть достаточно, чтобы потом придать ему интересный эффект в фотошопе. Плоское изображение можно сделать объемным, а темное более светлым, но тени и фактуру лучше снимать сразу хорошо. При создании фото, учитывайте следующие особенности освещения:
- Фронтальное освещение, когда источник света направлен непосредственно на объект съемки, минимизирует тени и сглаживает текстуру. Такое освещение хорошо подойдет для дальнейшей обработки фотографий в фотошопе, изображение получается плоским и не нужно удалять лишние тени на снимке.
- Боковое освещение добавляет объема и драматизма.
 Свет, направленный сбоку от объекта съемки, делает снимок более объемным, а этот эффект вы сможете усилить в графических редакторах.
Свет, направленный сбоку от объекта съемки, делает снимок более объемным, а этот эффект вы сможете усилить в графических редакторах. - Задняя подсветка объекта на фото подчеркивает силуэт, но уменьшает детализацию. Такое освещение создает эффект драматизма и мистики на фото.
- Источник света, расположенный на расстоянии от объекта съемки, снижает яркость освещения, создает интимный и романтический эффект на фото. Если снимок получится недостаточно ярким, добавить цвета и контрастности можно в фотошопе.
- Рассеянное освещение отлично подходит для создания портретов. Свет на фотографии получается мягким и равномерным, подчеркивает все необходимые элементы. При использовании рассеянного источника света понадобится минимум обработки фото.
- Отраженный свет имеет схожий эффект с рассеянным, он не создает лишних теней и изображение получается ярким и контрастным.

Эффекты освещения на фото при помощи фотошопа
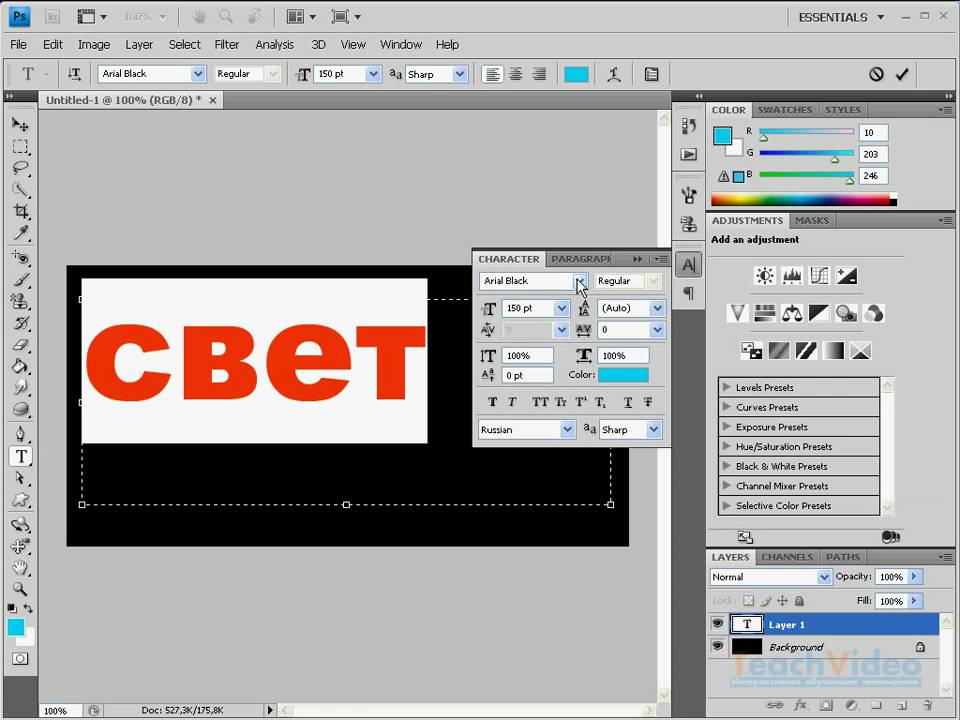
Программа фотошоп предоставляет большие возможности для редактирования освещения на фото. В программе установлены специальные фильтры с эффектами освещения, позволяющими имитировать свет от реальных прожекторов. Можно одновременно применить несколько источников света и добиться эффекта, который очень сложно создать при съемке. Эффекты освещения в фотошопе позволяют использовать 17 разновидностей “лапм”, каждая из которых создает различные текстуры на фотографии. Чтобы добавить эффекты освещения на фото при помощи графического редактора рекомендуем применять следующий алгоритм действий:
- Выберите фотографию в цифровом формате RGB.
- Откройте фотошоп и выберите в меню фильтр-освещение-эффекты освещения.
- Выберите нужный вам эффект и посмотрите на результат в поле просмотра, которое находится слева.
- Выберите элемент управления в поле просмотра.
 При помощи специального эллипса можно регулировать положение света на изображении.
При помощи специального эллипса можно регулировать положение света на изображении. - Управляйте маркерами для настройки ширины и высоты светового эффекта.
Если вам не понравился эффект освещения, который вы добавили на фотографию, перетащите маркер светового пятна в корзину и выберите другой эффект. В нижней части окна под полем просмотра нажмите на кнопку создать источник и экспериментируйте дальше с освещением.
Крутые фотографии достойны необычного обрамления. Напечатайте свои классные фотки в стиле полароид. Поклонники моментальной фотографии из 90-х могут испытать знакомые чувства, взяв в руки фото в стиле Полароид. Тем, кто не знаком с традиционным полароидом, придутся по вкусу квадратные изображения с полем для надписей.
Сделать фотографии
в стиле полароид
Обработка фотографий — такой же трудоемкий процесс, как и их создание. Иногда после обработки вы получаете абсолютно не похожее на изначальное изображение. При помощи фотошопа можно полностью преобразить снимок, осветлить, кадрировать, изменить цвет. Работать в графических редакторах не сложно, как и в любом другом деле нужны опыт и навыки. Чем больше вы экспериментируете с различными эффектам в фотошопе, тем проще и быстрее у вас получается обрабатывать снимки. Со временем вы будете интуитивно выбирать нужные эффекты и ваши фото будут становиться более профессиональными. А лучшие фотографии с интересными эффектами освещения вы можете сохранить, заказав альбом Лайт или фотокнигу от Мапи.
При помощи фотошопа можно полностью преобразить снимок, осветлить, кадрировать, изменить цвет. Работать в графических редакторах не сложно, как и в любом другом деле нужны опыт и навыки. Чем больше вы экспериментируете с различными эффектам в фотошопе, тем проще и быстрее у вас получается обрабатывать снимки. Со временем вы будете интуитивно выбирать нужные эффекты и ваши фото будут становиться более профессиональными. А лучшие фотографии с интересными эффектами освещения вы можете сохранить, заказав альбом Лайт или фотокнигу от Мапи.
Недавние посты
- Как улучшить четкость фотографии. 3 способа повышения резкости
- В каком формате сохранять фото в фотошопе
- Создаем фон для предметной фотосъемки своими руками — 3 способа
Используем свет и тень, чтобы оживить текст
В этом уроке мы применим некоторые основные принципы света и тени, чтобы создать выразительный текстовый эффект..jpg)
- Источники света
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Заключение
Поэтому, прежде чем начать урок, я приведу диаграмму, которая иллюстрирует, как свет освещает объект. У нас есть квадратный объект, на который падает свет, идущий из верхнего левого угла. Вы можете видеть, что там, где свет попадает на объект, на противоположную сторону отбрасывается тень.
Обратите внимание, что наша тень это не эффект «Тень» (Drop Shadow) в Photoshop, который делает так, что, кажется, словно объект парит над холстом. Нам нужен объект, который бы выглядел как этот трехмерный предмет на холсте, экструзия, если хотите:
Мы начинаем работу с того, что рисуем тонкий линейный градиент с переходом от серого до темно-серого. Обратите внимание, чтобы наш свет падал из верхнего левого угла. Здесь у нас будет более светлая часть документа:
Здесь у нас будет более светлая часть документа:
Теперь мы размещаем текст. Я использовал отличный шрифт под названием Agency FB, который имеет плотный, с острыми краями внешний вид. Используйте для текста серо-голубой цвет, #c2c8d4, если быть точным:
Далее, удерживая нажатой клавишу Ctrl, кликните на слое текста и создайте над ним новый слой. На новом слое нарисуйте линейный градиент от #495a79 с переходом в прозрачный внизу справа налево. Другими словами, затемните правый нижний угол текста, как показано на рисунке:
Установите цвет переднего плана на черный (вы можете сделать это, нажав букву «D» на клавиатуре, чтобы восстановить значения по умолчанию).
Теперь снова, удерживая нажатой клавишу Ctrl, кликните на слое с текстом и создайте под ним новый слой. Теперь нажмите на клавиатуре один раз стрелку вниз и один раз стрелку вправо. Затем нажмите Alt + Backspace, чтобы заполнить этот слой черным цветом. Затем нажмите по одному разу клавиши вниз и вправо и залейте слой черным цветом.
Каждый раз вы будете перемещать слой на 1 пиксель вправо и 1 пиксель вниз. Вы должны повторить этот процесс примерно 30 раз (поэтому вам будет удобнее использовать Alt + Backspace вместо инструмента «Заливка»).
Отметим также, что для перемещения при нажатии клавиш со стрелками выделенной области, но не заливки, вы должны включить один из инструментов выделения. Если переключиться на инструмент «Перемещение» (V), при нажатии клавиш вниз и вправо вы будете перемещать черную заливку вместе с выделением, и просто заполнять одни и те же пиксели снова и снова:
Вот что у вас должно получиться. Теперь снимите выделение и убедитесь, что у вас активен слой тени. Затем перейдите в Фильтр – Размытие — Размытие в движении и используйте значения -45 градусов и расстояние 30px:
Установите для слоя с тенью режим смешивания «Умножение» и непрозрачность порядка 40%, а затем, удерживая нажатой клавишу Shift, нажмите стрелку вниз, а затем стрелку вправо. Это позволит переместить ваш объект вправо и вниз на 10 пикселей (Shift позволяет перемещать объект не на 1, а на 10 пикселей).
Теперь вы должны получить некоторые размытые части тени, падающие снизу и слева от объекта. Если это так, возьмите маленький мягкий ластик и аккуратно сотрите тень везде, где ее не должно быть (помните диаграмму вначале статьи?):
Далее продублируйте слой с тенью, нажмите и удерживайте клавишу Shift и переместите слой вниз и вправо. Затем запустите фильтр «Размытие в движении», но в этот раз с расстоянием 50 пикселей.
Установите для этого слоя режим смешивания «Умножение» и непрозрачность 20%. Это делается, чтобы растянуть нашу тень:
Теперь создайте поверх всех остальных слоев новый слой. Удерживая клавишу Ctrl, кликните по главному слою текста, чтобы выделить его пиксели, а затем вернитесь к своему новому слою и залейте выделение белым цветом.
Не сбрасывайте пока выделение. Нажмите клавиши со стрелками вниз и вправо по одному разу, чтобы переместить слой на 1 пиксель, а затем нажмите Delete. Установите для этого слоя непрозрачность порядка 80%:
Как вы можете видеть, тонкая белая линия дает своего рода эффект освещения. Свет падает на текст и создается впечатление, что текст является более объемным:
Свет падает на текст и создается впечатление, что текст является более объемным:
Далее мы хотим создать лучи естественного света. Создайте новый слой выше всех остальных и нарисуйте в нем четыре или пять белых прямоугольников, примерно таких, как показано на рисунке (т.е. нижние прямоугольники должны быть шире):
Теперь нажмите Ctrl + T, чтобы трансформировать и развернуть прямоугольники, как показано на рисунке. После того, как вы закончите, вы должны были бы нажать Enter. Но пока не делайте этого. Вместо этого щелкните правой кнопкой мыши, чтобы вывести контекстное меню, в котором будут перечислены другие виды преобразований, которые вы можете совершить.
Выберите пункт «Перспектива». Причина, по которой это важно сделать за один шаг, заключается в том, что вы пока имеете выделенную рамку. Захватите две точки, которые размещаются левее, и переместите их ближе друг к другу, будто свет исходит из одного источника:
Итак, у нас есть четыре полосы «света». Теперь установите режим смешивания слоя «Наложение» и непрозрачность 20%, а затем перейти в Фильтр – Размытие- Размытие по Гауссу и установите значение радиуса размытия 6 пикселей:
На данный момент у вас должно получиться что-то наподобие этого:
Эти тонкие полоски должны представлять собой лучи света, поэтому логично было бы сделать так, чтобы наша подсветка букв была видна только там, где на нее попадает свет.
Поэтому, удерживая нажатой клавишу Ctrl, кликните на слое полосок света, а затем нажмите на слой белой подсветки и при активном выделении нажмите кнопку «Добавить маску слоя» (она находится в нижней части палитры слоев, справа от иконки «F»).
Таким образом, вы создадите маску, которая будет открывать слой подсветки только там, где он пересекается со слоем лучей света:
На этом мы могли бы и остановиться. Изображение уже выглядит довольно хорошо, но мы добавим к эффекту еще теплое освещение:
Итак, прежде всего, создайте над фоном новый слой и залейте его розовым цветом — #9d506c:
Теперь установите режим смешивания для розового слоя на «Цветность» и непрозрачность 20%. Это придаст нашему фону красивый красновато-теплый оттенок. Поверх этого слоя мы можем еще смешать какой-нибудь оттенок желтого. Если мы не сделаем этого, результат будет выглядеть не очень естественным:
Далее мы создадим еще один слой, непосредственно над розовым. Заполните его полностью белым, а затем перейдите в Фильтр – Рендеринг — Эффекты освещения. Я не часто используют эффекты освещения, но у этого фильтра есть одна очень крутая опция, под названием «Прожектор в положении 2 часа».
Я не часто используют эффекты освещения, но у этого фильтра есть одна очень крутая опция, под названием «Прожектор в положении 2 часа».
Ее вы можете найти в настройках параметра стиля, выбрав из выпадающего списка. Вы можете использовать и настройки по умолчанию, но это не позволит сделать так, будто источник света находится чуть дальше от объекта:
Теперь мы установим для этого слоя режим смешивания «Наложение». После чего продублируем его, переместим дубликат выше всех остальных слоев и установим непрозрачность 40%. Это обеспечит, чтобы наши теплые тона света взаимодействовали не только с фоном, но и текстом:
Наконец, мы дублируем верхний слой освещения еще раз и устанавливаем для дубликата непрозрачность 65%. Затем нажмите кнопку «Добавить маску слоя» и нарисуйте линейный бело-черный градиент с переходом из верхнего левого угла в нижний правый. Таким образом, наш дополнительный слой освещения будет растворяться при переходе к правому нижнему углу:
Скачать рабочие материалы
РедакцияПеревод статьи «Using Light and Shade to Bring Text to Life»
Как добавить световые эффекты в Photoshop (4 простых способа)
Когда вы хотите создать искусственный источник света или смешиваете изображения, изучение различных световых эффектов в Photoshop гарантирует, что вы получите реалистичное конечное изображение. В зависимости от стиля, который вы собираетесь использовать, есть четыре основных способа добавления световых эффектов к вашим изображениям в программе.
В зависимости от стиля, который вы собираетесь использовать, есть четыре основных способа добавления световых эффектов к вашим изображениям в программе.
Вы можете использовать любой метод, но некоторые больше подходят для творческих эффектов, а другие лучше всего подходят для добавления естественного освещения.
Начнем!
Видеоруководство
Вариант 1. Эффекты естественного освещения
С помощью этого метода можно имитировать прямой источник света, падающий на объект. В этом методе вы создаете источник света и луч света, который падает прямо на объект.
BeforeAfterШаг 1: Создайте новый слой
Сначала создайте новый слой для размещения источника света. Для этого щелкните значок плюса на панели слоев .
Шаг 2. Нарисуйте источник света
Включите инструмент «Кисть» (B) на панели инструментов .
Установите обе кисти Непрозрачность и Поток на 100% .
Выберите цвет для источника света, используя образец Foreground . Дважды щелкните цветовой блок, чтобы открыть палитру цветов. В моем случае я выбрал оранжевый оттенок.
Теперь определите размер источника света. Для этого щелкните правой кнопкой мыши изображение, чтобы открыть Настройки кисти.0018 и выберите кисть Размер . Для этой задачи выберите мягкую круглую кисть .
Затем щелкните в нужном месте, чтобы создать свечение.
Теперь вернитесь к палитре цветов и выберите новый цвет для центра свечения. Это будет самое яркое пятно свечения, поэтому в идеале оно должно быть светлее основного цвета.
Теперь уменьшите размер кисти, чтобы яркое пятно соответствовало центру свечения.
Затем щелкните один раз по центру свечения, чтобы добавить это яркое пятно.
Теперь измените режим наложения слоя на Linear Dodge (Добавить).
Затем уменьшите Заливку слоя , если вы считаете, что эффект получился слишком резким.
Шаг 3. Определение площади светового луча
Из источника света исходят световые лучи; следовательно, эти световые лучи попадают на объекты на изображении. Для моей фотографии я создал луч света, который начинается в моем источнике света и падает на лицо моего объекта.
Чтобы создать луч света, вам сначала нужно выбрать область, в которую вы хотите добавить свечение. Для этого выберите Polygonal Lasso Tool из панели инструментов .
На панели параметров установите Feather на 15 px .
Чтобы создать выделение с помощью инструмента «Многоугольное лассо», щелкните любое место изображения, желательно на одном из краев изображения.
После этого щелкните в другом месте, чтобы продолжить выбор.
Продолжайте нажимать, чтобы закрыть область, которую нужно выбрать.
Когда вы закончите выбор, свяжите начальную точку выбора с ее конечной точкой.
После закрытия вашего выбора марширующие муравьи укажут, что выбор активен.
Шаг 4. Залейте выделение луча света
Теперь создайте корректирующий слой Curves , щелкнув значок полумесяца на панели Layers и выбрав Curves.
Когда появится панель «Кривые», перетащите кривую вверх, чтобы осветлить выбранную область. Постарайтесь максимально согласовать яркость светового луча с яркостью источника света.
Теперь пришло время сопоставить цвет светового луча с цветом источника света, так как теперь он в основном белый, а источник света имеет более теплый оттенок. На панели свойств выберите красный канал .
Теперь перетащите красную кривую вверх, пока световой луч больше не будет соответствовать источнику света.
Далее выбираем Синий канал .
Перетащите синюю кривую вниз, чтобы сделать световой луч более желтым. Это заставит световой луч лучше соответствовать источнику света.
Это заставит световой луч лучше соответствовать источнику света.
Закройте панель свойств , когда вас удовлетворит новый цвет луча света.
Шаг 5: Смягчите края луча света
После создания луча света вам нужно размыть его края, чтобы он лучше сочетался с фоном. Сначала выберите маску слоя Кривые.
Затем перейдите к Фильтр > Размытие > Размытие по Гауссу.
Теперь увеличьте радиус до тех пор, пока края лучей света не станут достаточно размытыми.
Луч света перед размытием Световой луч после размытияПосле размытия краев светового луча вам все равно нужно будет подправить его края, чтобы он естественным образом сливался с фоном. Для этого возьмите инструмент Кисть (B) .
Убедитесь, что цвет переднего плана установлен на черный, а цвет фона — на белый. Если это еще не так, нажмите D на клавиатуре.
Затем снова выберите маску слоя Кривые.
Теперь закрасьте области, где световой луч отклоняется. Например, мне пришлось стереть часть луча света с левой стороны груди мужчины, потому что это не имело смысла на изображении.
Луч света перед стиранием Луч света после стиранияВ областях, где яркие пятна выглядят слишком резкими, уменьшите кисть Непрозрачность на панели параметров .
Затем закрасьте эти области, чтобы смягчить их. Например, я закрасил края луча света, чтобы он выглядел менее резким.
Края светового луча до смягчения Края светового луча после смягчения BeforeAfterВариант 2. Использование наложений освещения
Для этого метода вам не нужно создавать источник света, а нужно смешать изображение источника света с исходной фотографией.
BeforeAfter Эти изображения источников света можно легко найти в Интернете, и они должны выглядеть примерно так, как показано на изображении ниже: например, это свечение на темном фоне из Freepik.
Шаг 1. Организация слоев
Поместите слой источника света поверх исходного слоя изображения.
Шаг 2: Измените режим наложения
Затем измените режим наложения с Обычный от до Экран.
Это смешает ваши слои так, что источник света будет выглядеть как часть изображения.
Если вас не устраивает положение источника света, используйте инструмент Move Tool (V) , чтобы разместить его в любом месте.
Шаг 3: Добавьте свечение к источнику света
Источник света будет светиться на вашей фотографии, но вы можете сделать его еще ярче. Для этого создайте новый пустой слой поверх исходного слоя с изображением.
Вы можете назвать новый слой Glow или как-то так, чтобы отличать новый слой от других. Выбрав этот новый слой, возьмите инструмент Brush Tool (B) на панели инструментов .
Затем дважды щелкните образец переднего плана, чтобы открыть панель выбора цвета и выбрать цвет свечения. Я рекомендую выбрать цвет, похожий на ваш основной цвет, но более яркий. В моем случае, поскольку мой источник света синий, я выбрал светло-голубой.
Я рекомендую выбрать цвет, похожий на ваш основной цвет, но более яркий. В моем случае, поскольку мой источник света синий, я выбрал светло-голубой.
Теперь отрегулируйте кисть Непрозрачность от до 50% на панели параметров .
Затем закрасьте те области, где вы хотите, чтобы они были ярче. В моем случае я закрашивал края поста. Не беспокойтесь, если он выглядит «нарисованным»; мы исправим это в ближайшее время.
Теперь перейдите на панель Слои и измените режим наложения на Наложение.
Этот режим наложения сделает яркие цвета ярче, а темные оттенки темнее. Поэтому окрашенная область будет выглядеть как блестящее волшебное свечение.
До ПослеЕсли вы считаете, что эффект получился слишком резким, уменьшите слой свечения Заливка .
Шаг 4. Коррекция тонов изображения
После завершения создания свечения и использования наложений может потребоваться настроить тона изображения, поскольку его тона могут не совпадать с тонами свечения. Например, в то время как блик на моем изображении синий, тона кожи объекта очень теплые.
Например, в то время как блик на моем изображении синий, тона кожи объекта очень теплые.
Чтобы исправить это, щелкните слой с изображением и создайте новый Цветовой баланс корректирующий слой.
Теперь сбалансируйте цвета по мере необходимости. В моем случае я увеличил голубой и синий цвета моего изображения.
BeforeAfterВариант 3: Использование кистей для создания свечения
Этот метод сводится к выборке цветов с неба на изображении для создания свечения на объектах с помощью кисти. Кроме того, вы можете усилить эффект, продублировав слой свечения. Этот метод лучше всего работает с частично видимым небом.
BeforeAfterШаг 1: Создайте новый слой
Сначала создайте новый слой для эффекта свечения. Вы можете назвать это Base Glow.
Затем выберите инструмент Brush Tool (B) на панели инструментов .
Теперь установите кисть Непрозрачность на 50% на панели параметров .
Шаг 2. Образец цвета с неба
Теперь, удерживая Alt (Win) или Option (Mac) , щелкните цвет неба для образца. Когда ваш курсор превратится в пипетку, вы можете щелкнуть, чтобы попробовать цвет.
Шаг 3: Закрасьте желаемые области
Так как мы хотим создать эффект свечения, я советую вам выбрать самый яркий цвет неба на вашем изображении. После выбора нужного цвета закрасьте области, где вы хотите добавить свечение.
Помните о следующем, когда используете кисть для покрытия нужных областей.
Вам нужно будет отрегулировать размер кисти в соответствии с закрашиваемой областью. Например, на небольших участках нажмите левую скобку 9.0017 [ , чтобы уменьшить размер кисти, а для больших площадей нажмите клавишу правой скобки ] , чтобы увеличить размер кисти.
Закрасьте область один раз, чтобы добавить тонкий эффект, и закрасьте несколько раз там, где вы хотите, чтобы эффект был более заметным. Например, я нарисовал область ниже три раза вместо одного мазка, который я нанес на другие области, которые я нарисовал.
Например, я нарисовал область ниже три раза вместо одного мазка, который я нанес на другие области, которые я нарисовал.
После покрытия нужных областей перейдите на панель Layers и измените режим наложения на Overlay.
Шаг 4. Смягчите эффект свеченияВы можете сделать эффект менее интенсивным, немного опустив Fill .
После выполнения описанных выше действий ваше изображение приобретет легкий эффект свечения.
Шаг 5: Дублируйте слой свечения
Чтобы сделать эффект более интенсивным, продублируйте базовый слой свечения, выбрав его и нажав Control + J (Win) или Command + J (Mac) .
Шаг 6: Измените режим наложения нового слоя
Выбрав новый слой, измените режим наложения на Мягкий свет .
Изображение после изменения режима наложения на Мягкий светШаг 7. Уточнение свечения
Эффект свечения можно улучшить, сделав свечение ярче и уменьшив эффект в темных областях. Для этого дважды щелкните копию слоя, чтобы открыть диалоговое окно Layer Style .
Для этого дважды щелкните копию слоя, чтобы открыть диалоговое окно Layer Style .
Теперь удерживайте Alt (Win) или Option (Mac) и щелкните стрелку влево от Базовый слой . Это разделит стрелу на две части.
Затем перетащите половину стрелки вправо.
Щелкните OK , чтобы после этого закрыть диалоговое окно.
BeforeAfterВариант 4. Использование градиентов для цветных световых эффектов
Этот метод идеально подходит для создания световых эффектов с различными сочетаниями цветов для современных творческих целей. Он использует градиенты от переднего плана к прозрачному, и его довольно легко применить несколькими щелчками мыши.
В этом примере я создам два градиента и применю их к левой и правой сторонам моего изображения.
BeforeAfterШаг 1: Создайте новый слой
Сначала создайте новый слой на панели слоев , чтобы разместить первый градиент.
Шаг 2. Выберите цвет для первого градиента
Теперь выберите цвет для первого градиента на цветовой панели в правой части рабочего пространства Photoshop. В моем случае я выбрал оранжевый цвет.
Шаг 3: Создайте первый градиент
Теперь выберите Gradient Tool (G) из Панель инструментов .
Убедитесь, что для градиента задано значение От переднего плана к прозрачному , щелкнув значок редактора градиента на панели параметров , а затем выбрав градиент от переднего плана к прозрачному в редакторе. Если цвет градиента отличается от того, который вы выбрали ранее, вы можете изменить цвет градиента на тот, который вам нужен.
Установите ориентацию градиента на Linear .
И установите Непрозрачность на 100% .
Теперь щелкните точку, в которой вы хотите начать градиент, и перетащите ее к месту, где вы хотите, чтобы градиент исчезал. В моем случае я поместил начальную точку на край изображения, а другую — на руку модели.
В моем случае я поместил начальную точку на край изображения, а другую — на руку модели.
Если у вас не получилось с первой попытки, продолжайте нажимать на градиент, пока он не покроет нужную область.
Вы можете повторить процесс под разными углами для лучшего результата.
Шаг 4: Измените режим наложения слоя с градиентом
Теперь перейдите на панель Layers и измените режим наложения на Overlay , чтобы цвет лучше сочетался с вашим объектом.
Шаг 5: Создайте новый слой для второго градиента
Теперь мы повторим процесс для правой стороны изображения. Для этого создайте новый пустой слой, чтобы разместить второй градиент.
Шаг 6. Выберите цвет для второго градиента
Затем выберите новый цвет на панели цветов .
Шаг 7: Создайте второй градиент
Теперь снова возьмите инструмент Gradient Tool (G) .
Щелкните и перетащите изображение, чтобы создать градиент, как показано в предыдущем шаге.
Шаг 8. Удаление цветных пятен с фона
После изменения режима наложения нового градиентного слоя, как вы сделали для первого градиента, вы можете заметить цветные пятна на заднем плане, как это произошло с моим изображением.
Если это произойдет, вы можете легко удалить пятна, дважды щелкнув слой с градиентом.
Откроется диалоговое окно Layer Style .
Затем щелкните стрелку нижележащего слоя.
И удерживайте Alt (Win) или Option (Mac) , чтобы разделить стрелку. Затем перетащите стрелку вправо, пока синие пятна не исчезнут с фона. Это удалит цвет фона, поэтому он будет применяться только к объекту. К сожалению, этот метод работает только с однотонным темным фоном. С другими изображениями вам может понадобиться создать выделение вашего объекта вместо использования blend if.
BeforeAfter С помощью этих четырех различных световых эффектов в Photoshop вы можете добавить творческий блеск своим изображениям или сделать цифровое искусство более реалистичным. Как и все в Photoshop, эти приемы требуют некоторой практики, чтобы все получилось правильно. Но со временем у вас будет все это в вашем наборе инструментов, к которому вы сможете обращаться, когда вам нужно выровнять освещение на ваших изображениях!
Как и все в Photoshop, эти приемы требуют некоторой практики, чтобы все получилось правильно. Но со временем у вас будет все это в вашем наборе инструментов, к которому вы сможете обращаться, когда вам нужно выровнять освещение на ваших изображениях!
Как создать эффект двойного освещения в Photoshop
Эффект двойного освещения добавляет цвета вашим изображениям, и это очень легко сделать в Photoshop.
Фотоэффект двойного освещения популярен как среди профессиональных фоторедакторов, так и среди любителей, потому что его очень легко сделать, а результаты просто потрясающие. В этом уроке мы покажем вам, как быстро создать эффект двойного освещения в Photoshop, используя два отдельных цветовых градиента. Давайте начнем!
Что такое цветовой градиент?
Цветовой градиент — это размытие цвета, которое распространяется от точки чистого цвета и исчезает до прозрачности. Вы можете использовать цветовой градиент в Photoshop, чтобы он выглядел так, как будто цветной гель был использован в студийном свете, чтобы передать цвет на лицо вашего объекта. Подробные примеры цветовых градиентов см. в нашем руководстве по созданию пользовательского градиента в Photoshop.
Как создать эффект двойного освещения в Photoshop
Создать эффект двойного освещения очень просто. Мы покажем вам две разные версии этого; тонкий эффект и более сильный эффект. Просто следуйте инструкциям ниже.
Мы покажем вам две разные версии этого; тонкий эффект и более сильный эффект. Просто следуйте инструкциям ниже.
- Загрузив изображение в Photoshop, щелкните цвет переднего плана и измените его на первый желаемый цвет. Мы выбрали красный. Затем нажмите OK .
- Создайте Gradient из меню Adjustments.
- Измените угол на -180 , чтобы разместить красный градиент справа от объекта.
- Щелкните левой кнопкой мыши на изображении, чтобы перетащить градиент именно туда, куда вы хотите. Затем нажмите ОК .
- Теперь выберите цвет для второго градиента, как в шаге 1. Мы выбрали синий. Затем нажмите OK .
- Повторите шаги 2–4. Но на шаге 3 измените Angle на 180 и установите флажок Reverse . Это разместит второй градиент на левой стороне объекта.
- При активном верхнем слое щелкните и нажмите Ctrl на среднем слое, чтобы выделить оба градиентных слоя.

- Нажмите Ctrl + G , чтобы создать групповую папку.
- Измените режим наложения с Pass Through на Color .
Вот и все. Это была тонкая версия эффекта двойного освещения. Чтобы сделать его еще тоньше, вы можете уменьшить Opacity группы до 50% .
Для более сильного эффекта измените режим наложения обратно на Pass Through и выберите непрозрачность, которая вам больше всего подходит. Мы пошли с 70% .
Вы также можете создавать потрясающие световые эффекты, используя режим наложения Overlay в Photoshop.
Добавьте ярких красок своим изображениям с помощью двойного освещения
Мы показали вам два способа применения эффекта двойного освещения к изображениям в Photoshop. Это быстрый и простой способ добавить красок и креативности вашим изображениям. Попробуйте, чтобы увидеть, какие цветовые градиенты вам нравятся больше всего.