Как в Фотошопе сделать текст из картинки: быстро своими руками
Содержание:
- Пара слов о выборе картинки
- Как создать текст
- Видео инструкция
Доброго времени суток, уважаемые читатели моего блога. Сегодня покажу вам еще один крутой эффект, которого можно добиться, используя программу фотошоп. В одной из своих предыдущих статей я рассказывал как сделать крутой логотип для сайта. Навык, про который сегодня пойдет речь поможет сэкономить деньги и время. Благодаря этому умению вы также сможете создавать невероятной красоты фотографии.
Эту статью я посвящу теме как в фотошопе сделать текст из картинки и дам несколько полезных рекомендации, которые подскажут как воплотить вашу задумку в настоящий шедевр.
Скажу сразу, в конце публикации вы можете найти обучающее видео. Не обязательно читать текст, но если вы хотите получить ценные советы, то налейте себе свежий чай, сядьте поудобнее и потратьте несколько дополнительных минут.
Ну что ж, приступим?
Пара слов о выборе картинки
Подборка картинок – один из самых сложных моментов в жизни дизайнера. Я уже писал статью о том, как использовать иллюстрации, чтобы не бояться преследования со стороны закона об авторском праве. Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Я уже писал статью о том, как использовать иллюстрации, чтобы не бояться преследования со стороны закона об авторском праве. Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Но как найти в онлайне хорошую фотографию оптимального размера, да еще и подходящего качества. Рекомендую вам в первую очередь обращать внимание на обои для рабочего стола. Они в разы лучше, чем все, что может вам предложить поисковая система.
Когда дело касается создания надписи, то я советую вам брать не просто фотографии, а текстуры. Ваш текст будет выглядеть эффектно, стильно и презентабельно. Сейчас вы все увидите.
Еще один момент – скачивание. Не раз сталкивался с этой ошибкой. Как правильно загружать картинки на комп? Для этого вам не обязательно открывать изображение в новой вкладке или искать его на сайте. Просто откройте эскиз в поисковике.
Ну и если вам нужна картинка, но вы всерьез боитесь преследования со стороны закона, то можете посмотреть текстуры на сайте photoshop-master. Кстати, здесь вы можете найти не только бесплатные текстуры, но и шрифты, рамки, кисти, градиенты, узоры, стили и много всего, что прокачает ваш Photoshop.
Кстати, здесь вы можете найти не только бесплатные текстуры, но и шрифты, рамки, кисти, градиенты, узоры, стили и много всего, что прокачает ваш Photoshop.
С этим вроде разобрались. Теперь давайте приступим к наложению.
Как создать текст
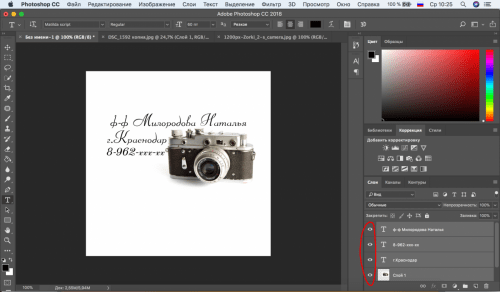
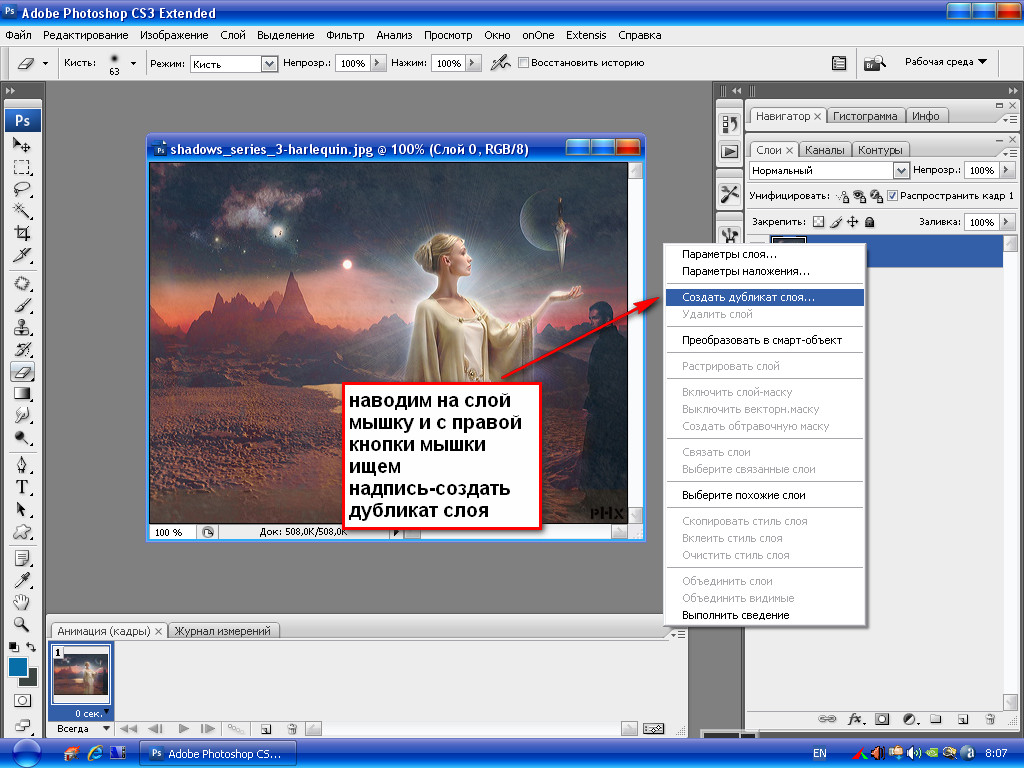
Первым делом вам нужно открыть свою заготовку. Открываем картинку в фотошопе.
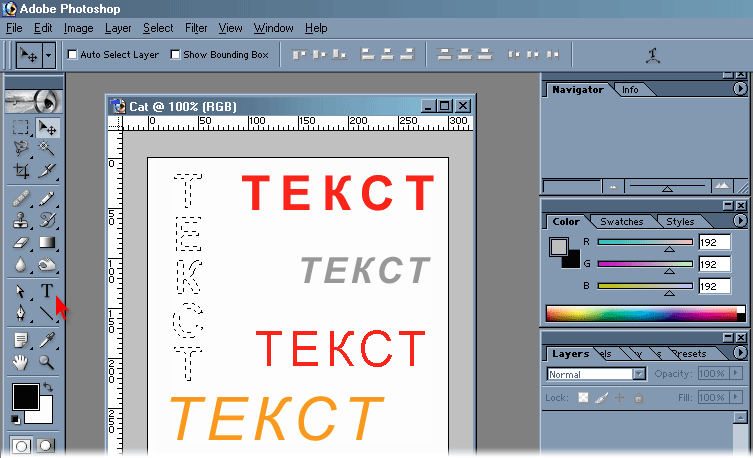
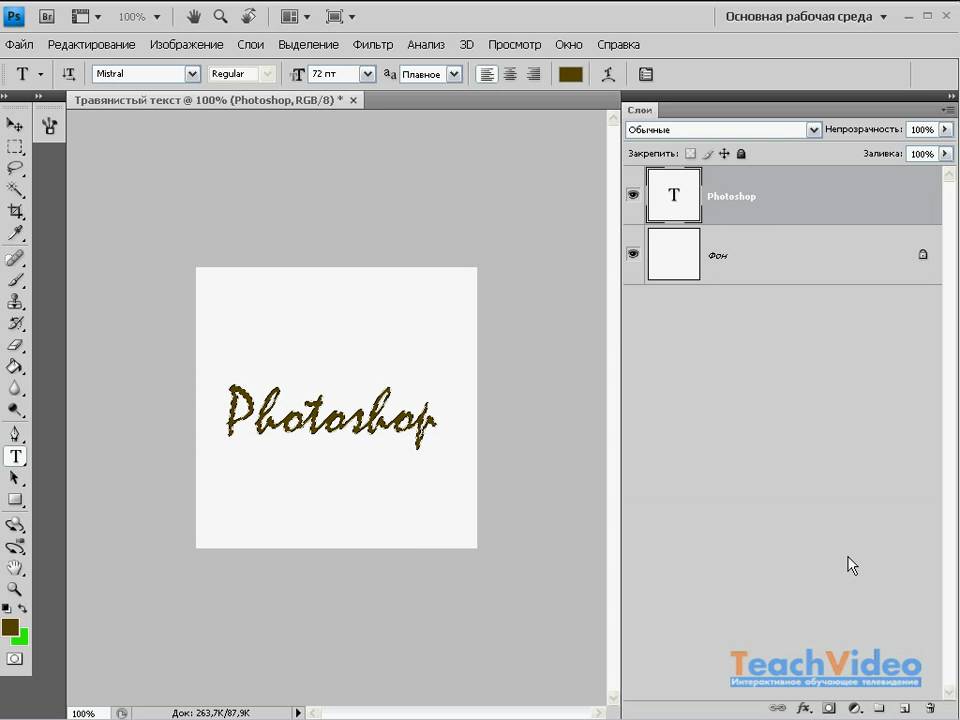
Выбираем инструмент «Текст» и шрифт в верхней части экрана. Я уже рассказывал как вставить текст на картинку в ворде и фотошоп. С этим, думаю, проблем возникнуть не должно. Делаете необходимые настройки, щелкаете в любом месте и пишете.
Чтобы не заморачиваться с выбором подходящего для русского языка шрифта, я буду писать на английском. Затем нажимаю Ctrl+T и меняю масштаб. Статья о том, как правильно растянуть изображение также есть в моем блоге. Кстати, возможно вам также будет интересна публикация про то, как написать текст по кругу.
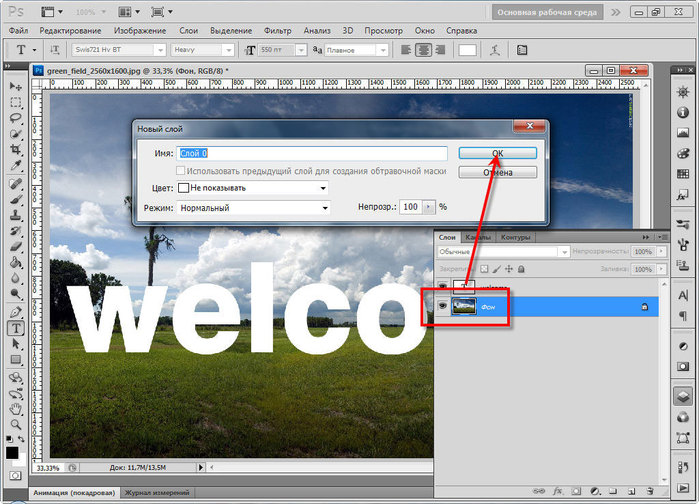
Теперь нам нужно переместить слой с фоном поверх текста. Вы не сможете этого сделать пока нижний слой заблокирован. Просто щелкните по замочку напротив фона, чтобы открыть его для редактирования.
Просто щелкните по замочку напротив фона, чтобы открыть его для редактирования.
Далее, перенести текстовый слой мышью.
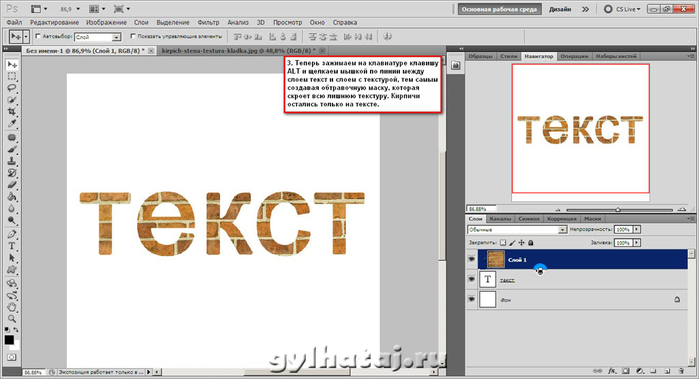
Зажмите Alt и поместите курсор между этими двумя слоями. Он должен визуально измениться. Щелкните левой клавишей мыши.
Вы создали маску слоя. Все почти готово. Осталось только добавить фон. Создайте новый слой при помощи сочетания клавиш Ctrl+Shiht+N или кнопки в меню слоя.
Поместите его под текст.
Для пущей красоты я добавлю градиент. Если хотите научиться работать с градиентами профессионально, прочитайте статью об этом в моем блоге.
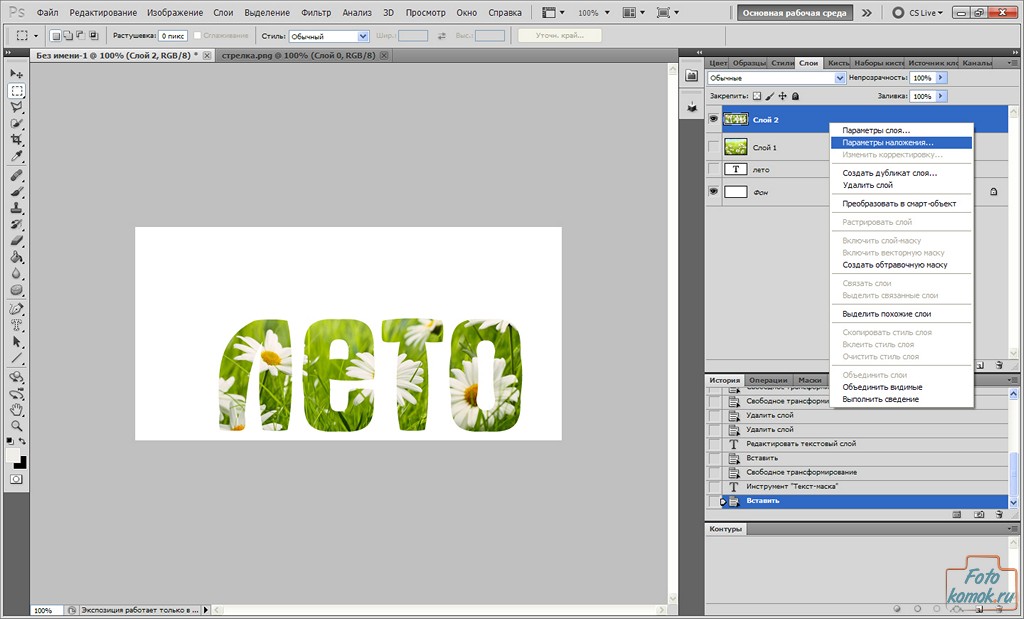
Осталось лишь добавить тень. Открываю параметры наложения и выбираю одноименную функцию.
Готово.
Ну вот и все. Вы создали превосходный коллаж. Как и обещал, в конце этой статьи размещаю обучающее видео, чтобы вы могли увидеть все это визуально.
Видео инструкция
Если у вас есть стремление научиться грамотно и профессионально работать в фотошопе, делать веб-дизайн или просто создавать впечатляющие проекты для себя. Могу посоветовать вам курс «Волшебные коллажи» с того же сайта, о котором я сегодня уже говорил фотошоп-мастер.
Могу посоветовать вам курс «Волшебные коллажи» с того же сайта, о котором я сегодня уже говорил фотошоп-мастер.
Та картинка, которую вы видите выше – это тоже коллаж. Соединение, казалось бы, несвязанных элементов в единую композицию. Благодаря курсы вы научитесь делать не хуже. У вас будет вся необходимая информация, останется лишь фантазировать и придумывать как реализовать ваши затеи на практике, чтобы оттачивать свое мастерство.
Кто знает, может следующим шагом будет создание веб-дизайна: сайтов, логотипов или просто впечатляющие картины, которые вы сможете дарить вашим друзьям на праздники. Я желаю вам удачи в ваших начинаниях.
Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день узнавайте больше, становитесь лучше, осваивайте новые профессии, развивайте свои навыки в программировании и учитесь зарабатывать на новом хобби.
До новых встреч и удачи.
Как сделать картинку в Photoshop
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Тема урока: как сделать картинку в Photoshop. В качестве примера сделаем картинку для обложки книги. Но принципиального значения это не имеет. Это может быть открытка, плакат, картинка для коробки или обложки диска.
В качестве примера сделаем картинку для обложки книги. Но принципиального значения это не имеет. Это может быть открытка, плакат, картинка для коробки или обложки диска.
Нам предстоит сделать градиентный фон картинки, добавить надписи и изображение. Новички, не вдаваясь в «премудрости» программы Photoshop, получат возможность «наладить производство» картинок самостоятельно. Вот что получится в итоге:
Такую картинку я использовал для создания 3D-обложки книги, но аналогично делаются любые другие обложки или упаковка. Приступим.
Открываем Photoshop и жмём Ctrl+N («Файл — Создать»). Вы можете задать другой размер, а я установил 21 х 29,7 см — размер стандартного листа A4:
Картинка будет служить не только для изготовления 3D-обложки, но и как титульная страница при создании электронной книги в формате PDF. Если сделать картинку меньшего размера, то при её увеличении, пострадает качество. Остальные параметры в окне не важны.
Остальные параметры в окне не важны.
Создадим фон картинки, для заливки которого нужно установить цвет. Но т.к. мы будем делать градиентную заливку, нам потребуется выбрать два цвета: основной (Рис.1-1А) и фоновый (Рис.1-1Б). Кликните по квадратику, и откроется «Палитра цветов», где можно подобрать цвет или ввести в отмеченное поле вручную:
Рис.1. Панель инструментов и Палитра цветов То же самое проделайте со вторым квадратиков, установив цвет потемнее. Инструмент «Заливка» может служить для заливки фона одним цветом, а мы выбираем инструмент «Градиент» (Рис.1-2):Чтобы залить изображение градиентом, устанавливаем курсор в верхний левый угол и тянем его по диагонали в нижний угол. Отпустив кнопку мыши, получаем градиентный фон: в верхней точке — светлый цвет, а в нижней — тёмный.
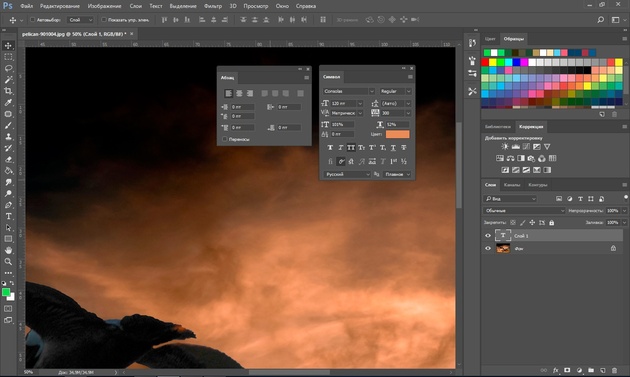
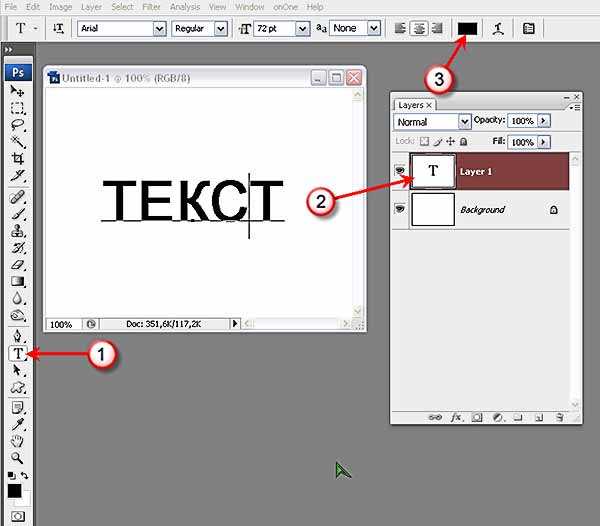
Если используется изображение большого размера, то для удобства уменьшаем масштаб в нижнем уголке. Следующим шагом будет нанесение надписи. Выбираем инструмент «Текст» (Рис.1-3) и кликаем примерно в том месте, где он должен начинаться.
Следующим шагом будет нанесение надписи. Выбираем инструмент «Текст» (Рис.1-3) и кликаем примерно в том месте, где он должен начинаться.
Точность места не важна, потому что готовую надпись мы сможем передвинуть, используя инструмент «Перемещение» (Рис.1-4).
Для того чтобы править текст, заходим в «Окно — Символ» и используем панель «Символ» (Рис.2). Выделяем надпись или её часть и задаём шрифт (Рис.2-2), у меня это «Impact». Длину строки регулируем размером шрифта (Рис.2-3) или изменяем её ширину в процентах (Рис.2-5). Рядом можно изменить её высоту (Рис.2-4).
Рис.2. Правка текста в панели «Символ»В поле (Рис.2-6) регулируем междустрочный интервал, а после завершения всех действий жмём галочку (Рис. 2-7), что их сохраняет. Перечёркнутый кружок служит для отмены произведённых изменений. Теперь сдвигаем надпись на её место, а заодно центрируем по горизонтали с помощью инструмента «Перемещение» (Рис.1-4).
2-7), что их сохраняет. Перечёркнутый кружок служит для отмены произведённых изменений. Теперь сдвигаем надпись на её место, а заодно центрируем по горизонтали с помощью инструмента «Перемещение» (Рис.1-4).
Для того чтобы надпись стала более привлекательной наложим на неё тень: «Слои — Стиль слоя — Тень». Я оставил настройки, которые были по умолчанию, но вы можете их подкорректировать. Например, изменить угол отображения тени (тут 120°), или изменить её смещение и размер:
Теперь вы сможете сделать столько надписей, сколько требуется, повторив все процедуры. Для того чтобы повернуть надпись и сделать её вертикальной, идём в «Редактирование — Трансформирование — Поворот на 90° против часовой».
Осталось добавить изображения: сверху логотип, а второе, в формате PNG с прозрачным фоном:
Откройте изображение PNG, выделите его инструментом «Прямоугольная область» (Рис. 1-5) и скопируйте: Ctrl+C
1-5) и скопируйте: Ctrl+C
Чтобы подогнать вставленное изображение по размеру, нажмите Ctrl+T («Редактирование — Свободное трансформирование»), и тяните курсором за уголки рамки. Затем подправьте местоположение инструментом «Перемещение» (Рис.1-4).
Чтобы вставить изображение с непрозрачным фоном, нужно уметь пользоваться другими инструментами выделения, например: «Лассо» (Рис.1-6), и некоторыми другими. Или делать картинку с белым фоном. Но вы без особого труда сможете найти изображения PNG с прозрачным фоном, применив фильтры для их поиска в Яндекс Картинках.
Естественно, что всё «гладко» с первого раза может не получиться. Но мы спокойно может отредактировать любую надпись, изображение или даже поменять фон. Все они располагаются на отдельных слоях. Работать со слоями можно из панели «Слои», нажмите F7 («Окно — Слои»):
Рис. 3. Работа в панели «Слои»
3. Работа в панели «Слои»Видите, и картинки, и каждая надпись расположены в своём слое, которые образовались в процессе работы. Но вы сами можете создавать новые слои (Рис.3-1) или удалять их (Рис.3-2). Слева у каждого слоя находится глазик, он отвечает за его видимость. Кликните по глазику, и слой на картинке станет невидимым.
Рабочий слой всегда выделен, в нашем примере — это надпись «webmastersam.ru». Если сейчас выбрать инструмент «Текст» (Рис.1-3) и выделить эту надпись на нашей картинке, то её снова можно редактировать.
Выделяйте нужные слои и вносите изменения. Наиболее неудачные элементы картинки отключайте (глазиком) и создавайте альтернативные. Комбинируя, отбирайте удачные варианты.
Обычные веб-форматы изображений не имеют слоёв. Чтобы иметь шаблон картинки со слоями, для последующего использования, сохраните её в формате PSD:
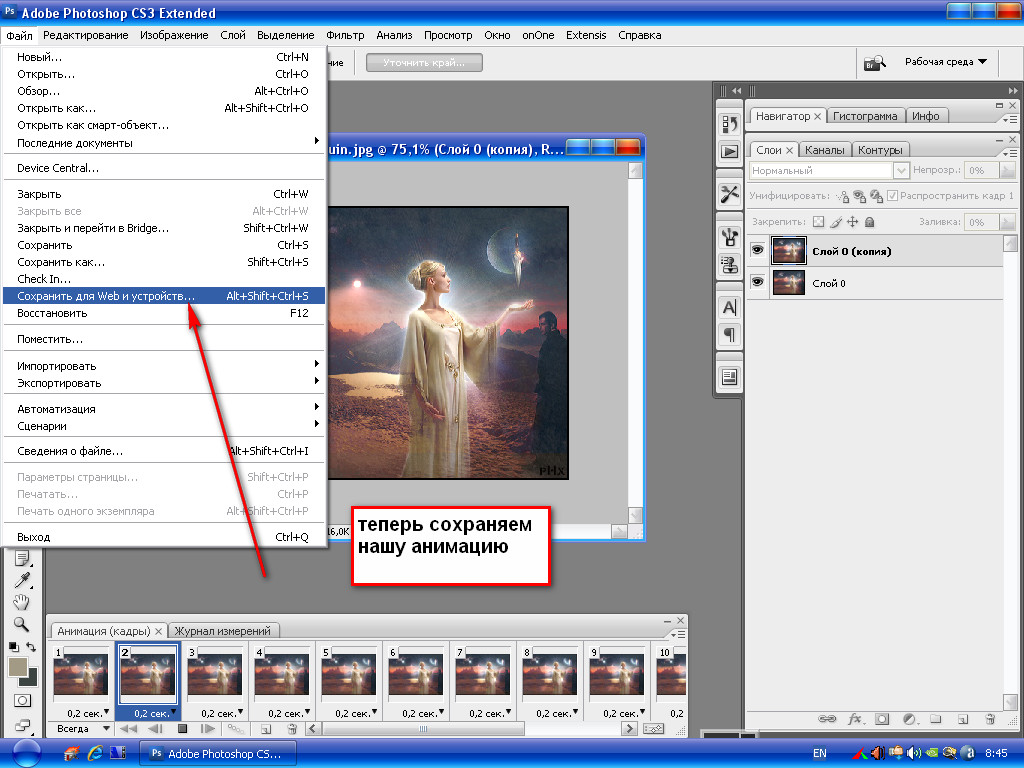
Ну, а саму картинку, сохраните в формате JPG или PNG-8: Alt+Shift+Ctrl+S («Файл — Сохранить для Web и устройств»). Если требуется повышенное качество картинки, выбирайте формат PNG-24. Получится более полновесный файл, но картинка будет высокого качества.
Если требуется повышенное качество картинки, выбирайте формат PNG-24. Получится более полновесный файл, но картинка будет высокого качества.
Уроки Photoshop:
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
Как сделать фотошоп конвейером контента / Хабр
Здравствуй Хабр! На этот раз я хотел бы поделиться с вами интересным способом создания большого количества шаблонных картинок с разными данными за очень короткий промежуток времени с помощью небольшого количества программирования. Начнем с того, что у некоторых людей иногда встает задача сделать много однотипных картинок, схожих по структуре, но с разной наполненностью и на это уходит порядочно времени.![]() При чем часто данные для этих картинок лежат в экселе или могут быть экспортированы в него. Собственно с помощью него мы и будем создавать магию по созданию контента. Сразу оговорюсь, все примеры шуточные и на настоящий контент ну никак не тянут. Я не дизайнер и эта статья про принцип работы, а не про то как сделать классный контент. Уверен, что комбинируя разные элементы, красивый текст, удачные картинки можно добиться легкого создания картинок, выполненных в одном стиле со вкусом. Существуют приложения с похожим функционалом, но может, кому-то данный тутор будет полезен, тем более что здесь все можно настроить под себя)
При чем часто данные для этих картинок лежат в экселе или могут быть экспортированы в него. Собственно с помощью него мы и будем создавать магию по созданию контента. Сразу оговорюсь, все примеры шуточные и на настоящий контент ну никак не тянут. Я не дизайнер и эта статья про принцип работы, а не про то как сделать классный контент. Уверен, что комбинируя разные элементы, красивый текст, удачные картинки можно добиться легкого создания картинок, выполненных в одном стиле со вкусом. Существуют приложения с похожим функционалом, но может, кому-то данный тутор будет полезен, тем более что здесь все можно настроить под себя)
Настройка «датасета»
Сперва подготовим эксель табличку с данными. Она должна быть прямоугольной: количество ячеек в каждой строке должно быть одинаковым без пропусков. В первой строке указываем имя столбца, желательно емкое и в одно слово. Количество столбцов не должно превышать 13(или около того, точно не припомню). В ячейках может быть любой текст или путь до картинки на вашем компьютере. Не забывайте указывать разрешение файла. Для примера я сделал вот такой датасет:
Не забывайте указывать разрешение файла. Для примера я сделал вот такой датасет:
Далее сохраняем сие деяние в формате CSV — разделитель запятая. На самом деле подойдет любой CSV, главное глянуть какой там разделитель. Фотошоп принимает только разделитель запятую и, по моим наблюдениям, только txt формат, но об этом позже.
Стоит обратить отдельное внимание на пустые строки после таблицы. Их быть не должно. Проверить их наличие и удалить можно открыв сохраненный файл через блокнот(там будет что-то вроде ‘;;;;;;;;’)
Немного кода
Так как настроить все с первого раза, еще и грамотно вряд ли получится, плюс эксель не лучший способ генерировать рандомные данные и обрабатывать их, воспользуемся скриптом на питоне для обработки получившегося файла. В конкретном случае я имитировал проблему того, что некоторые имена написаны в неполном виде (не Дмитрий а Дима), а некоторые в полоном. Прочитаем файл, разобьем каждую строку по разделителю «;». Тут если честно наверное моя частная проблема, потому что при сохранении в формате CSV — разделитель запятая через эксель, разделитель как был так и остается точкой с запятой. Поэтому я разбиваю строки таблицы по нему и дальше обрабатываю имена. Вам стоит открыть CSV через блокнот и посмотреть какой у вас разделитель. В силу того, что строки подобны друг другу, можно без опасений обращаться через индексы к конкретному слову. Я создал словарь имен и если имя написано не полно, то заменяю его на полную версию. Дальше записываю получившиеся строки уже через запятую обратно в файл. Тут можно не открывать старый файл, как сделал я, а сразу сохранять в новый текстовик, так будет даже проще. На этапе изменения данных вы можете преобразовывать их как угодно. Важно: не трогать первую строку, она должна остаться такой какая есть, разве что поменяются разделители и сохранить количество отделяемых разделителем слов в строке. Стоит пару раз данные вывести в консоль, что бы глянуть все ли в порядке.
Поэтому я разбиваю строки таблицы по нему и дальше обрабатываю имена. Вам стоит открыть CSV через блокнот и посмотреть какой у вас разделитель. В силу того, что строки подобны друг другу, можно без опасений обращаться через индексы к конкретному слову. Я создал словарь имен и если имя написано не полно, то заменяю его на полную версию. Дальше записываю получившиеся строки уже через запятую обратно в файл. Тут можно не открывать старый файл, как сделал я, а сразу сохранять в новый текстовик, так будет даже проще. На этапе изменения данных вы можете преобразовывать их как угодно. Важно: не трогать первую строку, она должна остаться такой какая есть, разве что поменяются разделители и сохранить количество отделяемых разделителем слов в строке. Стоит пару раз данные вывести в консоль, что бы глянуть все ли в порядке.
Итоговый CSV файл должен быть такой (тут пример пустых строк, такие стоит удалить заранее, мой скрипт такое предусматривает и не ломается)
По факту это уже просто строки, но нам это уже не важноЭкспорт данных в фотошоп
После того как файл будет перезаписан, конвертируем его в txt, если вы этого не сделали раньше. Сделать это можно открыв CSV файл эксель через блокнот и нажав кнопку «сохранить как».
Сделать это можно открыв CSV файл эксель через блокнот и нажав кнопку «сохранить как».
Далее открываем наш любимый фотошоп. Нам нужно набросать примерный эскиз будущего изображения. Важно сделать слои, которые вы будете менять (текстовые и растровые) отдельными от себе подобных, которые изменятся не будут. Допустим в моем примере name — отдельный текстовый слой Дмитрий, sname — отдельный текстовый слой Васичкин, img — отдельное растровое поле Слой2, они будут изменяться.
Теперь нам нужно определить переменные — то есть слои, которые будут меняться
В поле слой нужно выбрать для каждого изменяющегося слоя тип его замещения (замена текста для текста или замещение пикселей для растра) и определить имя переменной. Это как раз названия столбцов, которые были в изначальном эксель файле. Определяем для каждой переменной соответствующий слой
Рядом с уже определенными слоями появится звездочка в списке слоев. Когда все переменные будут определены жмем кнопку далее. Откроется меню выбора набора данных. Импортируем наш текстовый файл с данными, кодировку можно поставить автомат. Количество переменных должно быть меньше или равно количеству данных в строке. Если импорт прошел успешно, внизу появятся ваши данные из файла
Импортируем наш текстовый файл с данными, кодировку можно поставить автомат. Количество переменных должно быть меньше или равно количеству данных в строке. Если импорт прошел успешно, внизу появятся ваши данные из файла
Нажимаем окей, данные добавлены
Запускаем цех по производству контента
Все готово что бы начать колдовать. Под кнопкой переменные, которую мы уже нажимали, есть кнопка применить наборы данных. Жмякаем, ставим галочку на предпросмотр и наслаждаемся автоматической подстановкой данных.
Собственно останется немного поправить расположение слоев, или еще чего-то, но это уже мелочи. Потратив один раз время на настройку такого способа создания контента вы сэкономите тонну времени и нервов. Удачного копипаста!
Как заполнить текст изображением в Photoshop {Text Splash} – Parker Photographic
Воспроизвести видео
Подписаться
Этот учебник по текстовым эффектам Photoshop произведет фурор! Я признаю, что этот урок немного напряжен. Без проблем. Ниже я привожу пошаговые инструкции, чтобы узнать, как освоить этот текстовый эффект.
Без проблем. Ниже я привожу пошаговые инструкции, чтобы узнать, как освоить этот текстовый эффект.
Plus , вышеприведенное видео на Youtube покажет вам, как это делается… оно было создано для новичков в Photoshop.
Готовы освоить добавление изображения к тексту и создание заставки? Отлично, давайте сделаем это!
Шаг 1. Создайте новый документ и добавьте изображение
Выберите «Файл» > «Создать», чтобы создать новый документ Photoshop. Для ширины установите его на 1920 и высоту на 1080. Установите содержимое фона на белый.
Загрузите это фоновое изображение и щелкните/перетащите его на интерфейс Photoshop. Это добавит его как новый слой. Переименуйте слой Изображение 1.
Шаг 2. Создайте наложение градиента и стиль изображения
На этом шаге мы применим к изображению стиль с наложением градиента. Вам нужно будет добавить это на новый слой; Shift + Command или Ctrl + N. Назовите слой Gradient.
Давайте настроим цветов для нашего градиента. Выбрав инструмент «Градиент» (G), щелкните длинный прямоугольник параметров инструмента. Это откроет Редактор градиентов.
Выбрав инструмент «Градиент» (G), щелкните длинный прямоугольник параметров инструмента. Это откроет Редактор градиентов.
Выберите предустановку с цветами от черного до белого. Затем обновите цвета следующим образом; для первого цвета #64bac0 и для второго #03424c.
Чтобы применить градиент , начните с нижней части холста и перетащите вверх. Прежде чем отпустить кнопку мыши, удерживайте нажатой клавишу Shift, чтобы зафиксировать ее под углом 90 градусов.
Хотя вы не можете видеть свое изображение в данный момент, мы исправим это, изменив режим наложения на Умножение.
Применить пользовательские кисти
Загрузите несколько бесплатных кистей, созданных Кайлом Т. Для этого проекта вам понадобятся кисти Spatter Brushes. После установки найдите и выберите кисть «Брызги».
Для этого эффекта вам нужно добавить маску слоя к слою Изображение 1. Как только вы это сделаете, вы можете начать рисовать на холсте. Рисуйте черным цветом, чтобы применить кисть, и белым, чтобы удалить ее.
Если вы хотите удалить белым цветом, измените режим наложения кисти с Multiply на Normal .
Совет для профессионалов:Динамика этих готовых кистей настроена для получения конкретных результатов. Например, , если нажать и удерживать кнопку мыши, кисть будет применяться непрерывно. Что-то вроде баллончика.
Плюс , размер кисти, угол и дрожание будут постоянно меняться по мере того, как вы применяете кисть! Вы можете настроить эти параметры на панели настроек кисти.
Шаг 3: добавьте свой текст + выравнивание
Перед добавлением текста выберите слой Gradient, а затем возьмите инструмент Text Tool (T). Для типа шрифта я рекомендую большой, жирный или толстый шрифт. Я использую бесплатный шрифт под названием Alfa Slab One.
Для размера шрифта давайте использовать 100pt, и я использую #373737 для цвета. Заглавными буквами напечатайте слово WAVES. Далее, давайте отцентрируем текст.
Далее, давайте отцентрируем текст.
Выравнивание текста
После ввода слова нажмите клавишу Escape, чтобы деактивировать инструмент «Текст». С помощью инструмента «Перемещение» (V) у вас будет доступ ко всем параметрам выравнивания. Их можно найти в параметрах инструмента.
Но , прежде чем вы сможете выровнять их по центру холста, вам нужно выбрать как текстовый слой, так и фоновый слой. Вот как; удерживая нажатой клавишу Command или Ctrl, щелкните оба слоя.
Теперь найдите два значка выравнивания, помеченные следующим образом; Выровнять по центру по горизонтали + Выровнять по центру по вертикали.
Примечание:При добавлении текста новый слой будет добавлен над выбранным слоем. Поэтому я предложил сначала выбрать слой Gradient.
Шаг 4. Стиль текста
Теперь пришло время стилизовать текст. Сначала возьмите текстовый слой Waves и продублируйте его с помощью Command или Ctrl + J. Переименуйте новый текстовый слой; Волны 2. Теперь скройте первый слой с волнами.
Переименуйте новый текстовый слой; Волны 2. Теперь скройте первый слой с волнами.
Добавить обводку
Щелкните правой кнопкой мыши слой Waves 2 и растеризуйте слой. Затем щелкните правой кнопкой мыши миниатюру Waves 2 и выберите «Выбрать пиксели». Который выбирает каждую отдельную букву.
Добавьте новый слой с именем Stroke. Затем перейдите в Edit > Stroke, установите белый цвет и ширину 4 пикселя. Кроме того, убедитесь, что он находится снаружи.
Добавить внутреннюю тень
На этом этапе у вас все еще должны быть выделены буквы. Чтобы создать внутреннюю тень на отдельном слое, сначала выберите фоновый слой. Вот шаги для создания внутренней тени;
- Инвертируйте выделение с помощью Shift + Command + I
- Правка > Копировать
- Правка > Вставить
- Переименуйте новый слой во внутреннюю тень
- Перетащите этот новый слой поверх всех остальных слоев Слой Shadow и выберите Drop Shadow (на левой панели)
- Настройки Drop Shadow; 75% Opacity, 120 Angle, Distance 16px, Spread 4% и Size 9px
- Щелкните правой кнопкой мыши слой Inner Shadow и Rasterize
- Возьмите Инструмент «Волшебная палочка» (W) и кликните по белому холсту
- .
 Внутренняя часть буквы «А» также должна быть выделена. Shift и нажмите на белый с буквой
Внутренняя часть буквы «А» также должна быть выделена. Shift и нажмите на белый с буквой - Нажмите клавишу Delete или Backspace, чтобы удалить белый
- Снимите выделение с помощью Command или Ctrl + D
Шаг 5. Добавьте свое изображение в текст + стиль
Почти готово! Пришло время раскрыть изображение внутри текста. О, и рестайлинг изображения.
Дублируйте свое изображение 1 слой и переименуйте изображение 2. Щелкните правой кнопкой мыши на маске слоя и удалите ее. Возьмите этот слой и переместите его над слоем Waves 2. Щелкните правой кнопкой мыши слой и выберите «Создать обтравочную маску».
Далее , увеличьте Непрозрачность слоя Изображение 2 до 100%.
Шаг 6. Создайте текстовый эффект брызг
Теперь начинается самое интересное! Готовы произвести фурор своим текстом? Давай сделаем это!
Сначала давайте сгруппируем слои Inner Shadow и Stroke. Выберите оба, щелкните правой кнопкой мыши один и выберите «Группировать из слоев». Переименуйте группу в Текстовые эффекты.
Переименуйте группу в Текстовые эффекты.
Далее добавьте маску слоя к сгруппированному слою. Возьмите инструмент «Кисть» (B) и выберите кисть «Wet Splat», созданную Кайлом. Начните рисовать черным цветом вокруг первой буквы вашего слова.
Если вам нравится , примените кисть вместе с частями второй буквы. Теперь выберите слой с волнами 2 и закрасьте первые две буквы. Это создаст эффект брызг!
Что теперь?
Вам понравился этот учебник по текстовым эффектам Photoshop?
Надеюсь! Я надеюсь, что в процессе вы тоже много узнали о Photoshop.
Но это еще не все. На самом деле, мне бы очень хотелось увидеть ваш готовый дизайн текстового эффекта.
Если вы присоединитесь к нашей закрытой группе Facebook, вы сможете поделиться своим дизайном и получить отзыв. Кроме того, это отличное место для роста как художника Photoshop!
Готовы еще больше улучшить свои навыки работы с Photoshop? Если это так, откройте для себя все мои уроки Photoshop премиум-класса или мои бесплатные уроки Photoshop.
Откройте для себя множество других руководств по созданию текстовых эффектов Photoshop в этом плейлисте, который включает в себя еще более 20 дизайнов, которые вы можете освоить уже сегодня!
Понравилась статья? Если это так, пожалуйста, поделитесь!
Как оборачивать текст вокруг фигур в Photoshop (3 простых способа)
Одним из наиболее распространенных текстовых эффектов, которые вы увидите в повседневных медиа, является обтекание текста. Этот эффект изменяет положение вашего текста, чтобы идеально обрисовать определенную фигуру или изображение. На первый взгляд может показаться, что для переноса текста в Photoshop требуется много ручного выравнивания текста. На самом деле, вы можете создать этот эффект с помощью всего нескольких простых контуров и инструмента «Текст»!
Поскольку существует несколько различных способов переноса текста в Photoshop, в этой статье мы расскажем о каждом из этих способов. Первый будет заключаться в переносе текста вокруг снаружи фигуры, во втором — вокруг края фигуры, а последний метод будет заключаться в переносе текста на внутри фигуры. Давайте начнем!
Давайте начнем!
1. Как обтекать фигуры и изображения текстом в Photoshop
В этом первом методе мы заставим текст обтекать снаружи формы. Этот эффект обтекания текстом обычно можно увидеть в журналах или даже в школьном ежегоднике (если вы их помните). Это заставляет ваш текст оборачиваться вокруг вашей фигуры, создавая контур вашего объекта и равномерно формируя текст.
— Обтекание фигуры или объекта текстом
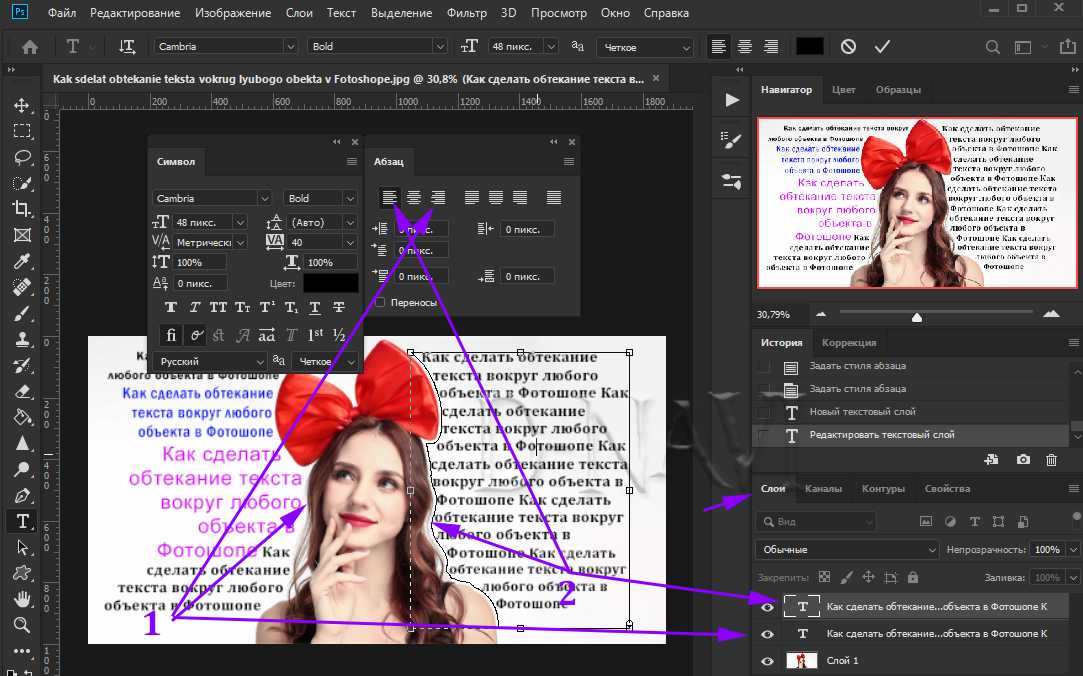
Первое, что вам нужно сделать, это создать контур вокруг фигуры. Самый быстрый способ сделать это — использовать Pen Tool.
Нажмите P , чтобы получить доступ к Pen Tool или найти его на панели инструментов.
Теперь начните создавать контур фигуры или объекта, который вы хотите обвести текстом. В данном случае я создам контур человека.
Нажмите, чтобы добавить новые опорные точки с помощью инструмента «Перо» и перетащите их, чтобы изогнуть траекторию пера. Если вы еще не знакомы с этим инструментом, обязательно прочитайте наше руководство по использованию инструмента «Перо» в Photoshop.
Этот контур не обязательно должен быть идеальным. Подойдет только общая форма, соответствующая контуру объекта!
После того, как вы закончите создание контура, вам нужно сделать рамку, в которую поместится остальная часть текста. Чтобы помочь себе создать текстовый рамку ровной формы, используйте направляющие, которые помогут вам.
Получите доступ к линейке, нажав Command + R (Mac) или Control + R (ПК). Нажмите на линейку (горизонтальную или вертикальную) и перетащите ее. Будет создана новая подвижная направляющая, которая будет располагаться над вашим изображением.
Разместите вертикальную и горизонтальную направляющие, чтобы обозначить, где должно располагаться текстовое поле.
После того, как направляющие будут установлены, продолжайте с помощью Pen Tool обводить только что созданные направляющие. Это значительно упрощает создание единой рамки для вашего текста.
Продолжайте и соедините контур пера с начальной опорной точкой.
После завершения пути пера возьмите инструмент «Текст», нажав T.
Наведите указатель мыши на внутреннюю часть пути и обратите внимание, как значок текста меняется на курсор с кружком. Нажмите внутри контура, чтобы начать писать текст.
Теперь ваш текст будет ограничен краями контура и обтекать края фигуры. Это один из лучших способов переноса текста в Photoshop.
Результат
Для примера я вставил замещающий текст, чтобы дать вам представление о том, как будет выглядеть абзац. Вы можете редактировать этот обернутый текст в любое время, просто щелкнув текст с помощью инструмента «Текст».
2. Как обтекать текст вдоль края фигуры
Второй способ обтекания текста в Photoshop — обтекание им края фигуры. Вместо того, чтобы строки текста помещались вокруг фигуры, этот метод формирует текст по краю фигуры.
Этот метод переноса текста лучше всего подходит для коротких предложений и не подходит для абзацев. Тем не менее, это еще один полезный способ рассмотрения. Вы можете обтекать текст вдоль края фигуры с помощью инструмента «Фигура» или создав собственный контур. Давайте рассмотрим каждый вариант по отдельности, так как они очень немного отличаются.
Вы можете обтекать текст вдоль края фигуры с помощью инструмента «Фигура» или создав собственный контур. Давайте рассмотрим каждый вариант по отдельности, так как они очень немного отличаются.
– Обтекание текстом предварительно созданной формы
В этом первом методе используется инструмент «Форма» для создания готовой формы. В Photoshop есть множество различных вариантов формы, которые можно использовать для этого. Чтобы увидеть все доступные фигуры, нажмите и удерживайте значок инструмента «Форма».
Если вы ищете что-то более уникальное, используйте инструмент пользовательской формы, чтобы изучить дополнительные параметры. В этом примере я буду использовать инструмент «Эллипс», чтобы создать круг.
Прежде чем рисовать фигуру, решите, хотите ли вы, чтобы фигура была видна рядом с текстом. Если вы хотите увидеть фигуру с вашим текстом, выберите параметр shape . Если вы предпочитаете, чтобы фигура была невидимой и просто оборачивала текст, выберите путь 9. Вариант 0058. Ниже приведены примеры каждого из них, которые помогут вам принять решение.
Вариант 0058. Ниже приведены примеры каждого из них, которые помогут вам принять решение.
После того, как вы решили, как должен выглядеть этот эффект обтекания, щелкните и перетащите его на холст, чтобы создать фигуру.
Затем возьмите инструмент «Текст», нажав T , и наведите курсор на линию контура ваших фигур. Обратите внимание, что теперь курсор имеет волнистую линию. Когда вы увидите этот курсор, нажмите на край фигуры.
Теперь ваш текст будет обтекать внешний край фигуры.
Результат
Этот метод отлично подходит, если у вас уже есть определенная форма, в которую вы хотите поместить текст. Поскольку вы используете инструмент «Форма», вам потребуется минимум усилий, чтобы создать путь и начать писать обернутый текст!
– Обтекание текстом пользовательской формы
Теперь давайте обсудим, как оборачивать текст по краю пользовательской формы 9Форма 0058. Этот метод гораздо более универсален, так как вам не нужно иметь готовую форму. Все, что вам нужно, это какая-то линия, чтобы начать. Чтобы доказать это, я создам волнистую линию для этого примера.
Этот метод гораздо более универсален, так как вам не нужно иметь готовую форму. Все, что вам нужно, это какая-то линия, чтобы начать. Чтобы доказать это, я создам волнистую линию для этого примера.
Чтобы создать пользовательскую форму, вам нужно создать путь. Лучше всего это сделать с помощью Pen Tool.
Откройте инструмент «Перо», нажав P или найдя его на панели инструментов.
Щелкните в любом месте холста, чтобы добавить опорную точку и начать создание пути. Поскольку я хочу создать волнистую линию, я буду щелкать и перетаскивать каждую опорную точку, чтобы изогнуть мой путь.
После того, как вы создали нужную форму, возьмите инструмент «Текст», нажав T.
Наведите указатель мыши на свой путь, пока не увидите значок курсора с волнистой линией. Нажмите на путь, чтобы начать вводить обернутый текст.
Ваш текст теперь будет обтекать край пользовательской формы, которую вы только что создали!
Результат
Это еще один отличный способ обтекания текста по краям, используя любую форму, которую вы только можете себе представить! Вместо того, чтобы зацикливаться на предустановленных параметрах в Photoshop, вы можете проявить творческий подход и создать свои собственные формы! Инструмент «Перо» — самый универсальный инструмент для этой работы, который делает создание пользовательского пути очень простым.
– Как обтекать текст вокруг внутреннего края фигуры
Независимо от того, какой метод вы использовали, вы можете захотеть, чтобы текст обтекал внутренний край фигуры. Это можно сделать буквально в пару кликов.
С помощью инструмента «Текст» выделите текст и нажмите Command + A (Mac) или Control + A (ПК), чтобы выделить все.
Удерживая Command или Control, щелкните и перетащите текст внутрь фигуры. Это автоматически сдвинет ваш текст так, чтобы он обтекал внутренний край вашей фигуры.
3. Как поместить текст внутрь фигуры в Photoshop
Третий способ переноса текста в Photoshop — это размещение всего текста внутри фигуры. Этот метод является одним из самых простых способов переноса текста и не требует больших ручных усилий.
Для начала создайте фигуру, внутри которой должен помещаться текст. Еще раз используйте инструмент Shape Tool ( U ) для этого шага.
Прежде чем создавать фигуру, решите, хотите ли вы, чтобы фигура была видимой или прозрачной для конечного эффекта. Чтобы сделать текст прозрачным, выберите значок путь опция. Если вы хотите, чтобы текст имел цветной фон, выберите параметр shape . Ниже приведены два примера каждого из них.
Затем создайте фигуру на холсте. Если у вас много текста, убедитесь, что ваша фигура немного больше!
Возьмите текстовый инструмент, нажав T или выбрав его на панели инструментов.
Наведите указатель мыши на внутреннюю часть фигуры и щелкните, чтобы добавить текст. Теперь ваш текст будет привязан к внутренней части вашей фигуры.
Результат
Обтекание текстом внутри фигуры — еще один отличный метод переноса текста в Photoshop. Этот вариант является одним из самых быстрых способов переноса текста и практически не требует технических навыков. Просто используя Инструмент «Форма» и Инструмент «Текст», вы можете добиться этого эффекта менее чем за минуту!
Просто используя Инструмент «Форма» и Инструмент «Текст», вы можете добиться этого эффекта менее чем за минуту!
Заключение
Изучение того, как обтекать текст в Photoshop, доставляет массу удовольствия, а результаты невероятно приятны. В зависимости от образа, который вы хотите создать, существует несколько различных способов создания этого эффекта. В этом руководстве представлены три лучших способа переноса текста, чтобы предложить широкий выбор вариантов, подходящих для любой ситуации. Теперь, когда вы знаете, как обтекать текст в Photoshop, ваши возможности для творческих текстовых эффектов безграничны!
Хотите больше подобных руководств? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советы по редактированию фотографий прямо на ваш почтовый ящик!
– Брендан 🙂
Как обрезать или вырезать изображения с помощью текста в Photoshop
Хотите вырезать или обрезать изображения в форме букв? Есть много способов сделать это в Photoshop, и это один из самых основных текстовых эффектов, который могут выполнить даже новички, не имеющие опыта работы с Photoshop.
Этот урок будет работать во всех версиях Photoshop, и мы будем использовать базовый метод обтравочной маски для создания этого эффекта.
Откройте изображение с помощью Photoshop и выполните шаги, указанные ниже.
СВЯЗАННЫЙ: Как инвертировать цвета ваших фотографий в Windows
Шаг 1
Откройте изображение в Photoshop, щелкнув правой кнопкой мыши файл изображения и выбрав Открыть с помощью > Photoshop . Кроме того, вы можете перетащить файл изображения в приложение Photoshop.
Шаг 2
После открытия изображения продублируйте фоновый слой изображения с помощью панели «Слои». Если панель «Слои» не видна, вы можете нажать клавишу F7 , чтобы активировать ее, или вы можете активировать ее, перейдя в меню «Окно» Photoshop и выбрав «Слои».
Чтобы дублировать слой фонового изображения, выберите Слой > Создать > Слой через копирование . Кроме того, вы также можете нажать сочетание клавиш Ctrl + J , чтобы дублировать слой.
Photoshop создаст копию фонового слоя с названием Layer 1 , расположенную поверх фонового слоя.
Шаг 3
Теперь перейдите на панель Layers и щелкните значок New Fill или Adjustment layer .
Выберите параметр Solid Color в появившемся контекстном меню.
Это создаст новый слой заливки , а также откроет палитру цветов , чтобы выбрать цвет для нового слоя заливки.
Выберите белый цвет, выбрав его с помощью мыши или введя шестнадцатеричный код цвета ffffff в текстовое поле внизу и нажмите OK .
После создания этого слоя Color Fill переместите его ниже Layer 1 на панели слоев, выбрав и перетащив его с помощью мыши.
Шаг 4
Теперь выберите Layer 1 на панели Layers , щелкнув по ней.
Затем нажмите на Horizontal Type Tool (T) на панели инструментов слева.
При выбранном инструменте «Текст» щелкните рядом с левым краем изображения и введите текст, который вы хотите использовать для обрезки изображения. Выберите шрифт для текста на верхней панели инструментов.
Вы должны убедиться, что шрифт, выбранный для текста, подходит для создания этого эффекта. Жирный и черный варианты с большей толщиной и шириной лучше всего подходят для этого эффекта.
Мы использовали черный вариант шрифта Montserrat , который можно бесплатно загрузить на Google Шрифты . Вы можете скачать все семейство Монтсеррат по следующей ссылке.
Montserrat – Google Fonts
После ввода текста щелкните инструмент «Прямоугольное выделение» (M) на панели инструментов.
Убедитесь, что созданный вами текстовый слой выбран на панели слоев . Затем щелкните правой кнопкой мыши по тексту и выберите Free Transform из появившегося контекстного меню.
Нажмите и удерживайте кнопку Нажмите клавишу Shift на клавиатуре, а затем измените ее размер, выбрав и перетащив правый нижний угол или опорную точку.
Измените размер до нужного уровня и нажмите Введите для подтверждения. Вы можете изменить положение текста на изображении с помощью Move Tool (V) .
Шаг 5
После создания текстового слоя вернитесь к панели Layers и переместите текстовый слой точно под Layer 1 или слой изображения.
Это скроет текстовый слой ниже слоя 1 и не будет виден на экране.
Шаг 6
Выберите Слой 1 , а затем щелкните небольшой значок раскрывающегося списка в правом верхнем углу панели Слои .
Выберите Создать обтравочную маску из появившегося меню. Это обрежет изображение и создаст окончательный текстовый эффект.
Это обрежет ваше изображение по форме текста, и будет видна только область внутри букв текста.