Как сделать свет в фотошопе — 5 способов | Урок | Фото, видео, оптика
Делаете ли вы сложные коллажи, создавая свои миры с нуля? Хотите немного «оживить» фотографию, добавив магию или солнечные блики в сцену? Например, усилить ощущение уюта и теплоты от закатного солнца на портрете с помощью засветок? В любой из этих ситуаций вам понадобится свет.
Если не получилось поймать нужный луч или забыли включить лампочку в кадре — не беда. Делимся пятью способами, как добавить свет в Photoshop.
Свет на фотографии или в коллаже притягивает взгляд зрителя и заставляет рассматривать изображение / Коллаж: Елизавета Чечевица, Фотосклад.ЭкспертКисть в Photoshop
Свет для Photoshop — не проблема. Один из очевидных способов — взять Кисть / Brush. Это один из базовых и самых простых по принципу работы инструментов, но именно это и даёт почти безграничные возможности в ретуши. Делимся двумя способами, как нарисовать свет в Photoshop кистями.
Читайте также:
Photoshop для новичков: всё про Кисть
Кисти света
Не хотите прорисовывать лучи или блики вручную? Тогда просто скачайте кисти света для Photoshop! Для этого достаточно ввести в поисковики любой запрос в духе «кисти свет». Даже такой простой набор слов выдаёт десятки сайтов, где бесплатно можно скачать любой набор. Если же не хотите перебирать десятки вариантов, то конкретизируйте, что вам нужно: лучи, блики, засветки, а, может, падающий вниз свет от фонарей?
Как установить кисть в Photoshop
1. Скачайте архив с кистями с сайта. Распакуйте его.
2. Откройте Photoshop и выберите инструмент Кисть / Brush в палитре инструментов слева.
Нажмите на выпадающий список, а в нём — на иконку шестерёнки. Дальше выберите в списке Импортировать Кисти / Import Brushes / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт3. Найдите разархивированную папку из пункта 1. Кликните два раза левой кнопкой мыши по файлу с расширением . abr.
abr.
4. Готово! Кисти загрузятся в Photoshop в отдельную папку.
Читайте также:
Как установить в Photoshop кисти, градиенты, шрифты и экшены
Что нужно знать при работе с кистями света:
– Создайте отдельный пустой слой, на который будете добавлять засветки. Для этого в палитре Слои / Layers нажмите на иконку квадрата с плюсом в центре.
– Поставьте слой в режим наложения Экран / Screen.
– Регулируйте размер кисти света под размер источника света. Для этого воспользуйтесь горячими клавишами [ и ].
Вращайте кисть с помощью стрелок «влево» и «вправо» на клавиатуре, либо с помощью выпадающего окна в меню кисти. В рамке справа — дорисованное за пару секунд кистями свечение фонарей / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертЕсли не один из предложенных в интернете вариантов вам не подходит — кисть любой формы можно сделать самому!
Читайте также:
Как сделать кисть в Photoshop самому
Нарисовать свет в Photoshop
Свет на фотографию или коллаж можно добавить вручную. Технически это самый простой вариант, так как понадобится только две вещи: обычная круглая Кисть и пустой слой в режиме наложения Экран / Screen, на котором вы и будете рисовать свет.
Технически это самый простой вариант, так как понадобится только две вещи: обычная круглая Кисть и пустой слой в режиме наложения Экран / Screen, на котором вы и будете рисовать свет.
Дальше всё зависит только от вашего мастерства. Например, если вы добавляете контровой свет, важно понимать, с какой стороны он светит на объект. Для правдоподобного и качественного результата нужно следующее: учиться рисовать, практиковаться, смотреть на работы других коллажистов и художников, а также изучать реальные фотографии, чтобы осознавать, как на разные объекты ложится разный свет.
Коллаж до и после ручной прорисовки контрового света / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертТекстура света
Часто в фотографии, особенно если вы не планируете создавать сложный фантастический коллаж, можно обойтись текстурой света. Текстура света — это картинка или фотография, на которой изображены только блик, луч или засветка. Они могут быть как цветными, так и чёрно-белыми. Самое важное правило хорошей текстуры — свет должен быть ярким и размещаться на тёмном или чёрном фоне.
Самое важное правило хорошей текстуры — свет должен быть ярким и размещаться на тёмном или чёрном фоне.
Как применить текстуру света:
- Скачайте картинку с текстурой света из интернета. Для этого вбейте в поисковике «текстура света» или «light texture».
- Перетащите картинку со скачанной текстурой на фотографию, уже открытую в Photoshop.
3. Текстура появится в рамке. Передвиньте её, куда нужно, растяните или уменьшите до нужного размера. Примените трансформацию, нажав Enter.
Поставьте текстуру в режим наложения Экран / Screen. Если нужно — уменьшите непрозрачность слоя / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертСвет в .png
Подвид текстур света — изображения лучей или бликов на пустом фоне в расширении . PNG. Это формат, который позволяет делать фигурные изображения — в форме круга, треугольника, пламени костра, кроны дерева или, как в данном случае, светового пятна.
PNG. Это формат, который позволяет делать фигурные изображения — в форме круга, треугольника, пламени костра, кроны дерева или, как в данном случае, светового пятна.
У света в формате PNG есть плюсы и минусы:
+ не нужно вырезать и менять режим наложения — достаточно просто перенести скачанную из интернета картинку;
+ много сайтов с бесплатными png-файлами;
– чтобы найти картинку в подходящем качестве, приходится перебрать много вариантов;
– авторы .png могут плохо вырезать форму — будут видны рваные края, либо сам луч будет смотреться так, будто его обкромсали ножницами.
Качественная текстура света в .png не нуждается в доработке — переносите её на свою фотографию или коллаж, размещайте в нужное место и готово / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертCamera Raw
У Photoshop есть встроенный конвертер Raw-файлов — Adobe Camera Raw или сокращённо ACR. Он позволяет «проявлять» снимки и подготавливать их к дальнейшей обработке или публикации. Именно по его принципу создан Lightroom. В данном контексте он интересен тем, что позволяет быстро создать эффект свечения объекта. Например, «зажечь» свет или создать эффект магического свечения взгляда. Рассказываем, как это сделать.
Именно по его принципу создан Lightroom. В данном контексте он интересен тем, что позволяет быстро создать эффект свечения объекта. Например, «зажечь» свет или создать эффект магического свечения взгляда. Рассказываем, как это сделать.
- Откройте фотографию в ACR.
Если у вас raw-файл, достаточно просто перетащить его на окно открытого Photoshop — программа сама перейдёт в конвертер.
Если вы работаете с JPEG-снимком, то:
– откройте его в Photoshop;
– сделайте копию исходника. Для этого нажмите правой кнопкой мыши на слой Фон / Background в палитре Слои / Layers и выберите Создать дубликат слоя / Duplicate Layer.
Кликните левой кнопкой мыши по созданной копии слоя, чтобы выбрать его и перейдите в Фильтр / Filter — Camera Raw Filter / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт2. В открывшемся окне на панели справа нажмите на иконку Маскирование / Masking и выберите Радиальный градиент / Radial Gradient.
3. Для создания эффекта свечения сдвигайте вправо ползунки Экспозиция / Exposure и Белые / Whites.
Если хотите изменить цвет света и его насыщенность, тонируйте его с помощью ползунков Температура / Temp, Оттенок / Tint и Насыщенность / Saturation / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертКак из фотографии сделать контурный рисунок. Как сделать реалистичный эффект живописи в Photoshop
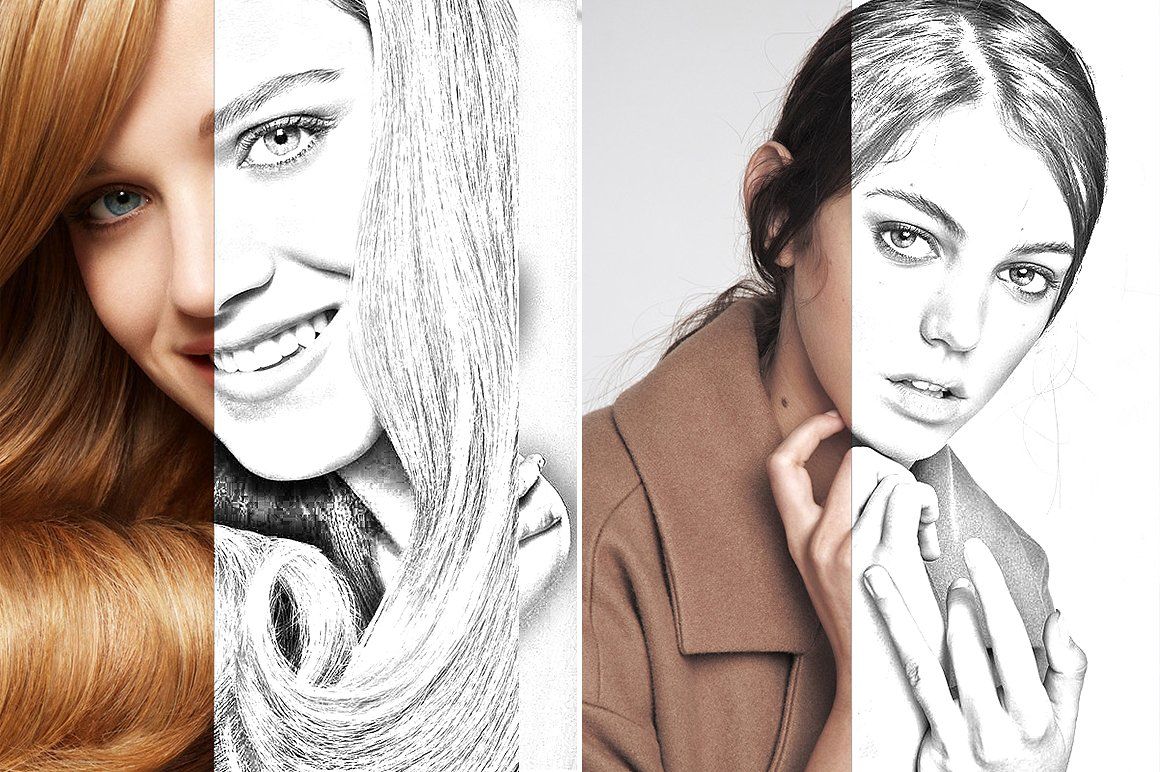
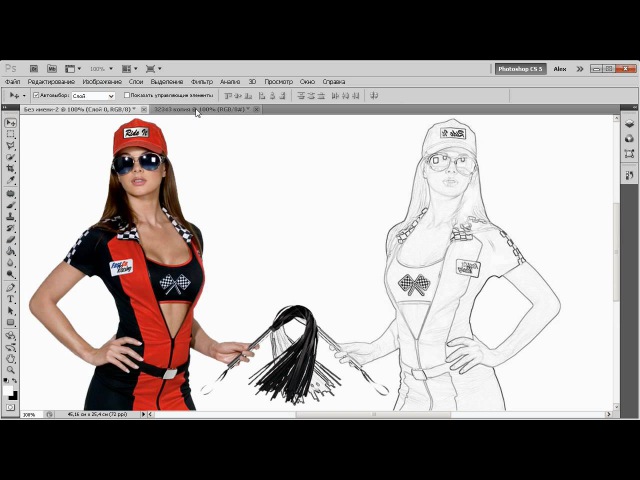
Существуют талантливые люди, способные создавать потрясающие реалистичные картины. Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Эффект, которого мы хотим добиться в этом уроке симулирует реалистичные мазки кистью. Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
Откройте ваше изображение в Photoshop. В примере использован портрет с Shutterstock. Добавьте корректирующий слой Curves/Кривые и затемните темные области, а также высветлите светлые, чтобы увеличить контраст.
Дважды нажмите CMD/Ctrl+J, чтобы дублировать фоновый слой два раза. Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.
Настройте эффект так, чтобы детали изображения проявились на сером фоне. Небольшое значение — примерно 1-3px — поможет избежать создания ореола.
Смените режим наложения для этого слоя на Linear Light/Линейный свет. Теперь изображение выглядит более резким. Эти места с повышенной резкостью помогут нам создать мазки кисти, в частности в волосах.
Объедините слой с эффектом High Pass/Цветовой сдвиг c копией фонового слоя, расположенного под ним, затем в меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия.
Выберите Anisotropic/Анизотропный режим диффузии. Это ключевой момент в создании эффекта мазков.
Если вы посмотрите на работу вблизи, то заметите некрасивые места в областях где диффузия повторяется. Сейчас мы это поправим.
В меню выберите Image > Image Rotation > 90° CW/Изображение>Поворот изображения>90° по часовой стрелке, затем нажмите CMD/Ctrl+F, чтобы повторить фильтр Diffuse/Диффузия.
Повторите ту же процедуру, повернув изображение на 90° снова и вновь примените фильтр Diffuse/Диффузия. Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.
Фильтр Diffuse/Диффузия создал классный эффект мазков, однако немного размыл изображение. Чтобы исправить это, выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Настраиваемая резкость. Используйте величину около 100%, но на небольшом радиусе, чтобы не перестараться.
Результат уже выглядит неплохо. Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Наш эффект нарисованного изображения готов!
Вблизи эффект выглядит особенно хорошо.
Перевод — Дежурка
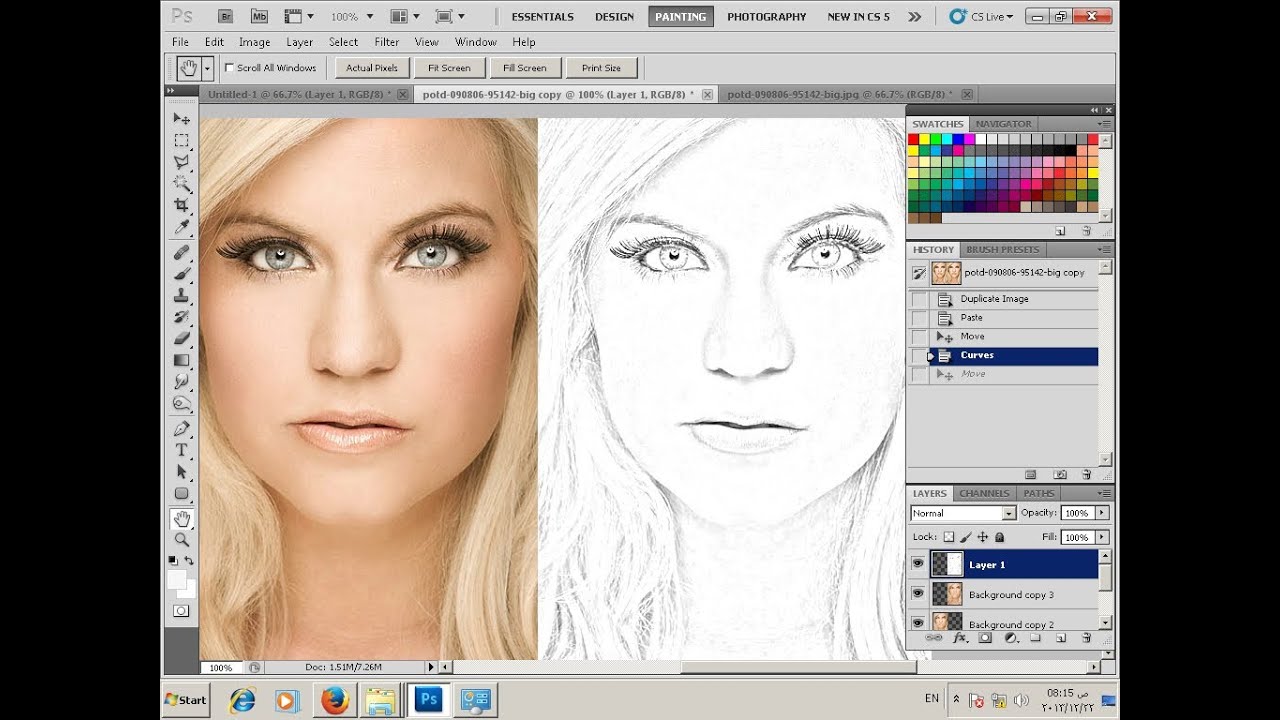
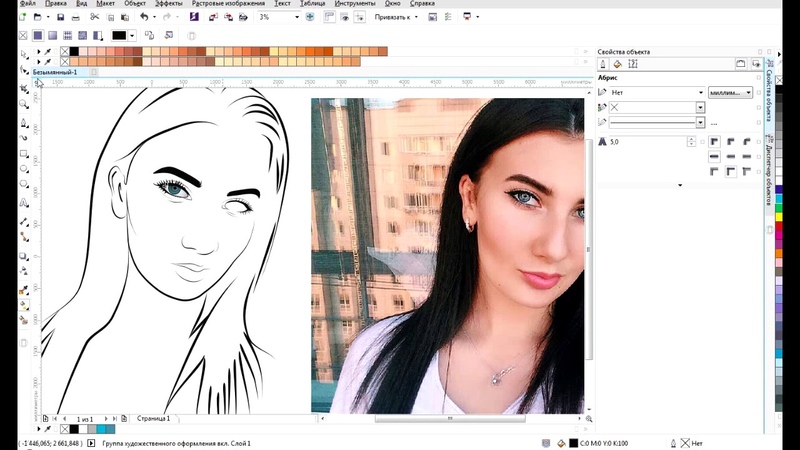
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном .
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File — Open (Файл — Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB , 8 bits / channel (бит/канал). Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image — Image Size (Изображение — Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer — New — Background from Layer (Слой — Новый — Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим

2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
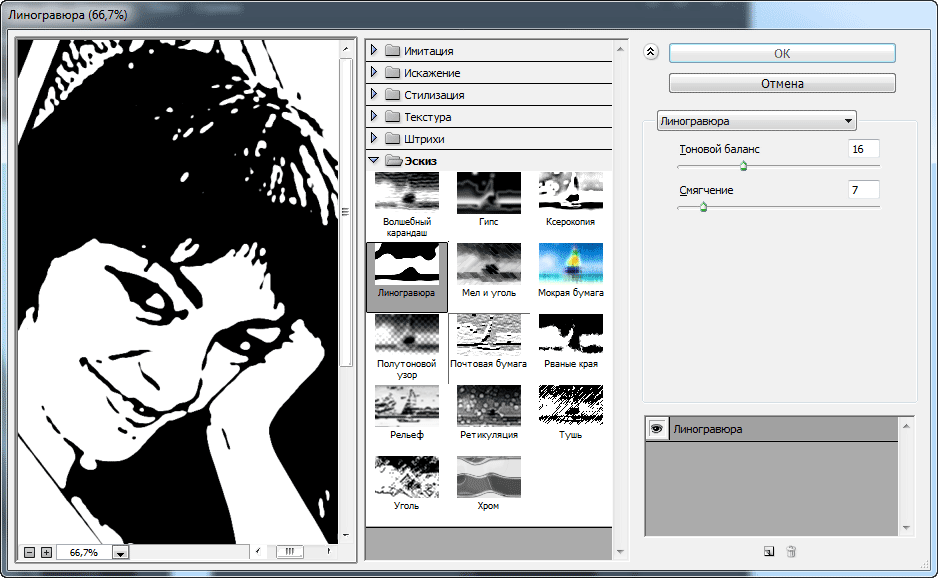
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter — Sketch — Photocopy (Фильтр — Эскиз — Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4.
 Создаем черновой набросок
Создаем черновой набросокШаг 1
Теперь мы создадим черновой набросок. Переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем Lasso Tool Free Transform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его. Берем
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter — Artistic — Cutout (Фильтр — Имитация — Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), а затем Image — Adjustments — Desaturate
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на Color Burn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer — New — Group from Layers (Слой — Новый — Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Шаг 2
Переходим Filter — Brush Strokes — Angled Strokes (Фильтр — Штрихи — Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter — Brush Strokes — Crosshatch (Фильтр — Штрихи — Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer — New — Layer (Слой — Новый — Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit — Fill (Редактирование — Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Переходим Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer — New Adjustment Layer — Gradient Map (Слой — Новый корректирующий слой — Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer — New Adjustment Layer — Vibrance (Слой — Новый корректирующий слой — Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на Hard Light (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет.
 Закончив, кликаем ОК.
Закончив, кликаем ОК. - Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.
- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Отличная работа!
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном
Вы легко сможете достичь этого за короткий период. Из этого урока вы узнаете, каким образом создаются рисунки из фотографии с помощью кистей. Если в работе использовать графический планшет то можно достичь ещё лучшего эффекта. В похожем уроке рассматривался еще один вариант создания из фотографии карандашного рисунка. Итак, начнём!
Вот результат, который должен получиться:
В уроке использовалось изображение с платного ресурса, но вы с легкостью сможете найти в интернете и бесплатные фотографии подобной темы.
1. Настройка изображения
Шаг 1
Открываем наш исходник в программе Photoshop. Кликнем два раза по слою Фон, чтобы разблокировать его и даем название ему Слой 1. Создаём Новый слой и называем его Слой 2. Устанавливаем цвет переднего плана белым, а затем с помощью инструмента Заливка (G), заливаем его белым цветом. Поместим Слой 2 под слоем с исходником.
Цветное изображение преобразуем в чёрно-белое. Делаем активным слой с фотографией и заходим в меню Изображение – Коррекция — Цветовой тон / Насыщенность и в появившемся окне настроек уменьшаем Насыщенность до -100.
2. Создание эффекта рисунка
Шаг 1
Переходим к созданию самого эффекта рисунка. Добавляем к слою с изображением тигра слой-маску. Для этого кликаем по иконке слой-маски и сразу заливаем её чёрным цветом при помощи инструмента Заливка (G).
Дальше, переключаем цвет переднего плана на белый. Цвет заднего плана должен быть чёрным. Активируем инструмент Кисть (B).Выбираем из набора кистей Плоскую тупую с короткой жёсткой щетиной , устанавливаем размер 60 пикс. и начинаем наносить штрихи по чёрной слой-маске (с кистями и размерами можете поэкспериментировать и выбрать другую, понравившуюся).
Активируем инструмент Кисть (B).Выбираем из набора кистей Плоскую тупую с короткой жёсткой щетиной , устанавливаем размер 60 пикс. и начинаем наносить штрихи по чёрной слой-маске (с кистями и размерами можете поэкспериментировать и выбрать другую, понравившуюся).
Шаг 2
Продолжая наносить мазки белой кистью на маске слоя мы восстанавливаем изображение, придавая ему текстуру рисунка. Старайтесь, чтобы мазки кисти были похожи на штриховку или пересекающую штриховку, которая имитирует технику карандашного рисунка.
Шаг3
Инструментом Перемещение (V) расположите изображение тигра по центру документа и добавляйте штрихи до полного удовлетворения. По завершению продублируйте этот слой клавишами Ctrl+J .
Шаг 4
Теперь нужно усилить эффект рисунка. Заходим в меню Изображение – Коррекция – Уровни и устанавливаем настройки для RGB канала как на скрине, тем самым усиливаем контраст и выделение штрихов. После этого объединяем все слои вместе Ctrl+Alt+Shift+E .
Шаг 5
На полученном результате можно и остановиться, но лучше потратить еще пару минут и сделать рисунок максимально приближенным к настоящему, сделанному на бумаге. Делать это будем с помощью градиента, постараемся добиться эффекта фотографии рисунка.Кликаем правой мышкой по слою с рисунком и в выпавшем меню идем в опцию Параметры наложения (можно просто дважды кликнуть на слое левой мышкой). Выбираем стиль слоя Наложение градиента , устанавливаем значения как на скрине.
Сегодня рассмотрим простой приём создания карандашного рисунка из фото. Приём настолько прост что его выполнение заняло у меня времени меньше чем написание поста. При этом результат — практически абсолютное сходство с реальным. Для начала работы откройте фото которое вы хотите изменить в фотошопе, и будем приступать. Такое фото я выбрал для этого урока.
Подготовка фото
При помощи комбинации клавиш (Ctrl+J) создайте копию фонового слоя. Будем использовать ей в качестве основы переименуем эту копию в «Контуры».
Хочется получить имитацию рисунка, выполненного простым карандашом нужно лишить цвета наши «Контуры». Для этого выполните команду «Обесцветить» как показано или используйте комбинации клавиш (Shift+Ctrl+U).
Значение параметра «Зерно» зависит от вашего фото и художественного замысла, я для своей работы выбрал значение 2 % так как работаю в небольшим фото всего 1000х667 пикс. Воспользуйтесь чек боксом «по Гауссу» в пункте «Распределение» для того чтобы равномерно расположить появившейся шум на нашем будущем рисунке. И установите галочку на «Монохромный» чтобы шум был одноцветным.
Создайте копию этого слоя способом, описанным выше и переименуйте его в «Холст» так как на нём будет проявляться наш рисунок. Изменить режим наложения «Холст» на затемнение, сделать это можно при помощи выпадающего списка в палитре показанном ниже.
Скройте «Холст» под маской используя команду «Скрыть все». Пройдя по пути Главное меню Слои – Слой-маска – Скрыть все. В результате получим чёрную маску.
В результате получим чёрную маску.
Следующим этапом нужно проявить контуры нашего будущего творения для имитации карандашной обводки. Вернитесь на слой «Контуры» и примените к нему фильтр «Свечение краёв» из «Галереи фильтров»
Чем меньше значения ширины краёв, тем тоньше получатся контуры, меньше яркость краёв контуры будут менее выражены смягчение отвечает за четкость контуров, больше смягчение более плавные линии обводок. К каждому изображению нужно подбирать эти параметры индивидуально исходя из его размера и количества деталей.
По завершении этой операции нажмите на кнопку «ОК». Мы получили негативное изображение, нам нужно инвертировать его чтобы привести в «божеский» вид. Примените к слою «Контуры» команду «Инверсия» при помощи сочетания клавиш (Ctrl+I). И измените режим наложения на «Мягкий свет» при помощи списка палитры, настройте непрозрачность в пределах от 20 до 25 %.
Последняя операция по подготовке нашего фото – создание подложки. Создайте новый слой под слоем «Контуры». Залейте его белым цветом (используйте сочетание клавиш Shift+F5 в открывшемся диалоге «Использовать» выберите Цвет «Белый» нажмите клавишу ОК). С подготовкой закончили, переходим непосредственно к созданию рисунка.
Создайте новый слой под слоем «Контуры». Залейте его белым цветом (используйте сочетание клавиш Shift+F5 в открывшемся диалоге «Использовать» выберите Цвет «Белый» нажмите клавишу ОК). С подготовкой закончили, переходим непосредственно к созданию рисунка.
Создание рисунка из фото
Работать над рисунком будем при помощи «Кисти», возьмите этот инструмент на панели инструментов программы. На панели параметров инструмента выберите кисть «Круглая изогнутая с редкой щетиной».
Задайте инструменту следующие параметры.
Чем больший процент «Щетины» вы укажете тем более тонкими будут линии имитирующие карандашную штриховку
Установите непрозрачность инструмента от 40 до 50 %. Установите белый цвет переднего плана сделайте активной маску слоя «Холст». Работайте по маске белой кистью проявляя рисунок. Для регулирования размера кисти во время работы используйте клавиши ([)увеличения (]) уменьшения.
Если вы сделали неверное движение установите черный цвет переднего плана и проведите инструментом по ошибочному участку, затем продолжайте работу белой кистью. Вот такой рисунок из фото получился у меня
Вот такой рисунок из фото получился у меня
Вот и вся работа наиболее привлекательно такой приём создания рисунка смотрится применительно к изображениям с тёмным равномерным фоном, так же подходит для работы с пейзажами, думаю вы найдёте применение этому способу и пополните свою копилку знаний по фотошопу
Стилизованные фотографии — очень популярная практика среди пользователей социальных сетей. Имеется огромное количество приемов, позволяющих превратить обычный снимок в акварельный рисунок, масляную картину или портрет в стиле Ван Гога. В общем, вариаций очень много.
Весьма распространенная процедура — создание карандашных рисунков из фотографий. При этом, чтобы сделать из снимка настоящий художественный шедевр, совсем необязательно проводить с ним хитрые манипуляции в графическом редакторе вроде . Такое преобразование можно выполнить прямо в браузере — всего за пару кликов мышью.
Существует немало веб-ресурсов, позволяющих легко и просто превратить любую фотографию в рисунок. С помощью одних сервисов можно должным образом стилизовать картинку, другие же инструменты еще и выполняют коллажирование, помещая снимок в стороннее изображение или рамку. Мы рассмотрим оба способа создания карандашного рисунка из фотографии на примере двух наиболее популярных онлайн-ресурсов для соответствующих целей.
С помощью одних сервисов можно должным образом стилизовать картинку, другие же инструменты еще и выполняют коллажирование, помещая снимок в стороннее изображение или рамку. Мы рассмотрим оба способа создания карандашного рисунка из фотографии на примере двух наиболее популярных онлайн-ресурсов для соответствующих целей.
Способ 1: Pho.to
Этот портал содержит широкий набор функций для редактирования изображений прямо в окне браузера. Отдельной опцией здесь выделен раздел «Фотоэффекты» , позволяющий применять автоматическую стилизацию к фотографиям. Эффекты разделены на категории, коих в сервисе представлено внушительное число. Стиль же, который нужен нам, как несложно догадаться, находится в рубрике «Искусство» .
Результат работы сервиса — качественная JPG-картинка, выполненная в выбранном вами стиле. Одним из преимуществ ресурса можно назвать большое разнообразие эффектов: вариативность существует даже в случае, казалось бы, однородного направления — карандашного рисунка.
Способ 2: ФотоФания
Популярный онлайн-сервис для автоматической вклейки одних изображений в другие с применением стилизации под конкретное окружение. Рисункам здесь выделена целая категория эффектов, которые в большинстве своем помещают вашу фотографию на сторонний объект. Среди этого разнообразия имеется и несколько вариантов выполненных карандашом картин.
- Чтобы превратить свою фотографию в рисунок, перейдите по ссылке выше и выберите один из соответствующих эффектов. К примеру, «Рисунок карандашом» — простое решение для портретных снимков.
- Для перехода к загрузке изображения на сервис щелкните «Выберите фото» .
- Во всплывающем окне воспользуйтесь кнопкой «Загрузить с компьютера» , чтобы импортировать фотографию из Проводника.
- Выделите нужную область снимка для последующей стилизации под рисунок и нажмите «Обрезать» .
- Затем укажите, каким будет итоговое изображение — цветным или черно-белым, а также выберите один из вариантов подложки — текстурированная, цветная или белая.
 Если нужно, снимите отметку с пункта «Fade edges» , чтобы убрать эффект затухающих границ. После этого щелкните по кнопке «Создать» .
Если нужно, снимите отметку с пункта «Fade edges» , чтобы убрать эффект затухающих границ. После этого щелкните по кнопке «Создать» . - Результат не заставит себя долго ждать. Чтобы сохранить готовую картинку на компьютер, нажмите «Скачать» в верхнем правом углу открывшейся страницы.
Сервис позволяет создавать действительно внушительные картины из, казалось бы, ничем не примечательных фотографий. Как заявляют разработчики, ресурс ежедневно обрабатывает более двух миллионов изображений и даже при такой нагрузке выполняет возложенные на него задачи без сбоев и задержек.
Превратить фото в рисунок в виде линий в фотошопе cc 2021
от admin | 30 июля 2021 г. | Советы | 0 комментариев
Содержание
Добро пожаловать в нашу новую статью-руководство по фотошопу, из которой вы узнаете, как превратить фотографию в рисунок. Превращение фотографии в штриховой рисунок обеспечивает эффект карандашного наброска, который может улучшить впечатления от просмотра вашего изображения. Однако для иллюстрации изображения и создания штрихового рисунка требуются навыки и опыт. И то, и другое не приходит бесплатно, но поиск подходящего человека иногда может заставить вас попотеть.
Однако для иллюстрации изображения и создания штрихового рисунка требуются навыки и опыт. И то, и другое не приходит бесплатно, но поиск подходящего человека иногда может заставить вас попотеть.
Но, к счастью, научиться превращать фотографию в штриховой рисунок в Adobe Photoshop cc 2021 относительно легко. См. следующие шаги, и при достаточной практике вы также сможете освоить технику рисования штриховых рисунков.
Фотография продукта на белом фоне лучше всего подходит для линейного рисования. Однако, прежде чем превратить фотографию в карандашный набросок в Photoshop, важно выбрать правильное изображение.
Что такое рисование линий?
Штриховой рисунок — это искусство, состоящее из линий, кривых и создающее форму предмета без фотошопа и цвета в изображении. Штриховой рисунок больше похож на карандашный набросок изображения. Так что, если вы любите карандашные наброски, как и я, то знание того, как превратить фотографию в рисунок, сделает процесс редактирования изображений более приятным. Вы можете использовать любое изображение, но если вы являетесь розничным продавцом электронной коммерции, компания, использующая фотошоп для обрезки контуров, используя фотографию вашего продукта для рисования линий, даст вам уникальный набор изображений.
Вы можете использовать любое изображение, но если вы являетесь розничным продавцом электронной коммерции, компания, использующая фотошоп для обрезки контуров, используя фотографию вашего продукта для рисования линий, даст вам уникальный набор изображений.
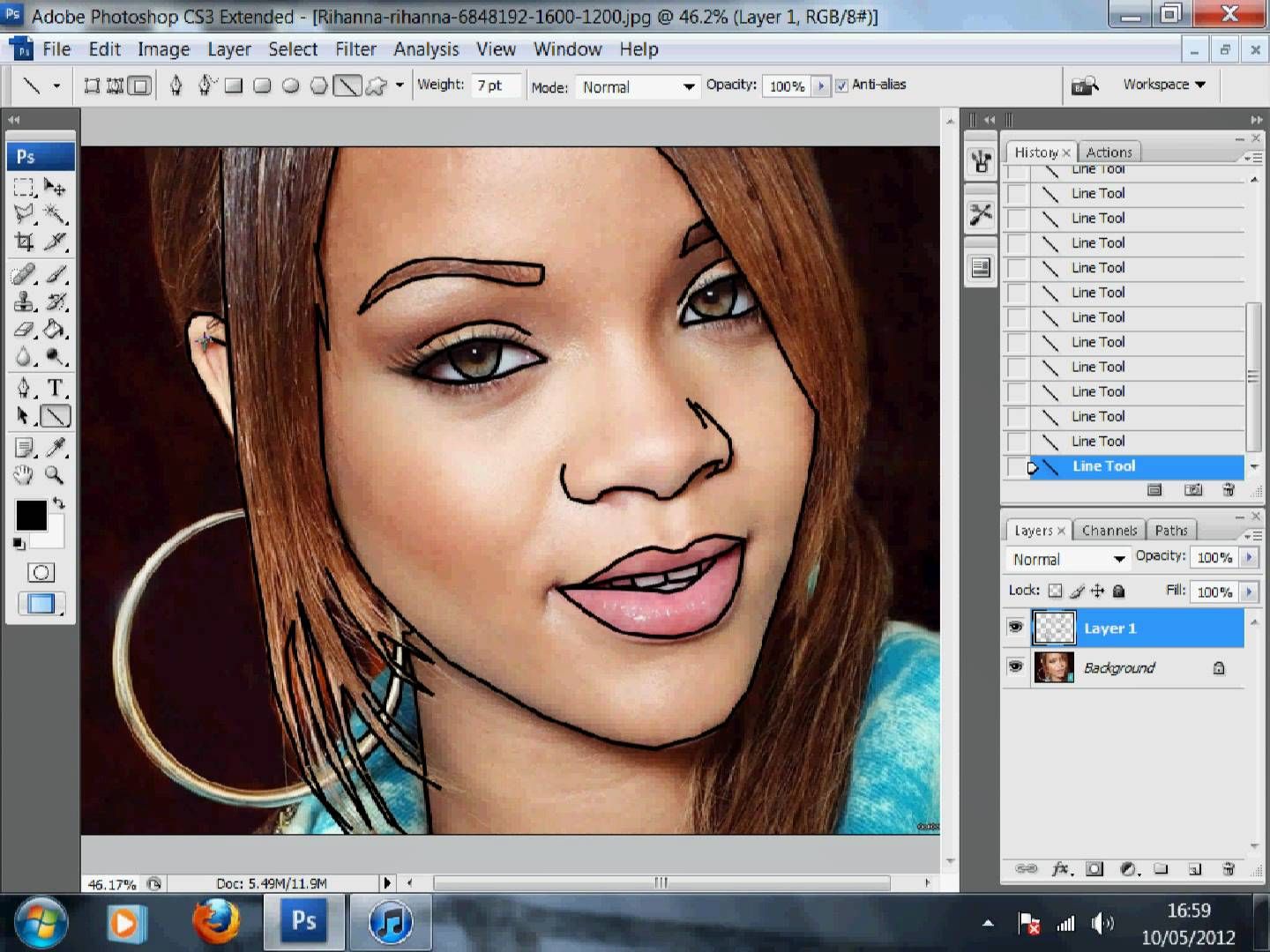
Чтобы обвести изображение в фотошопе, нам нужен инструмент выделения. Эффект контура Photoshop помогает выделить выделенную область и быстро привлечь внимание к области или объекту. Давайте узнаем, как обвести изображение в фотошопе ниже.
После вставки изображения следующим шагом будет выделение области или объекта, для которого мы хотим создать контур. В фотошопе мы можем выбрать объект с помощью различных инструментов выделения, таких как инструмент выделения объекта, инструмент перо, инструмент волшебная палочка и т. д. Использовать эти инструменты легко, и большинство из них автоматические. Сейчас мы будем использовать инструмент выбора объекта, чтобы выбрать наш объект. Сначала найдите инструмент выделения на левой панели инструментов и выберите его. Затем наведите курсор на изображение, щелкните левой кнопкой мыши на курсоре и перетащите курсор на объект, затем отпустите.
Сначала найдите инструмент выделения на левой панели инструментов и выберите его. Затем наведите курсор на изображение, щелкните левой кнопкой мыши на курсоре и перетащите курсор на объект, затем отпустите.
Инструмент выбора объекта создаст прямоугольную область над объектом. Затем, после того как вы отпустите курсор, инструмент обнаружит край объекта и сделает выбор, создав пути вокруг него.
В строке меню инструмента выбора объекта выберите выбор объекта, а затем, щелкнув активный слой, создайте дубликат этого слоя. Затем дважды щелкните только что созданный слой и во всплывающем меню выберите Stroke и установите для параметра положения значение Outside.
Установите цвет заливки для любой линии, а затем увеличьте Обводку с помощью ползунка размера. Создание контура готово, и теперь вы можете использовать его где угодно. Чтобы выделить какую-либо область или предмет на изображении, лучше всего обрисовать его в общих чертах. Чтобы обвести изображение в фотошопе, нам сначала нужно открыть изображение, которое мы хотим отредактировать.
Превращение фотографии в рисунок требует базовых знаний Photoshop. Если вы не знаете о фотошопе, то я бы посоветовал вам узнать об основных инструментах фотошопа. Тем не менее, это пошаговое руководство по превращению фотографии в линейный рисунок будет содержать некоторые продвинутые навыки редактирования изображений. В этом руководстве я попытаюсь объяснить инструменты фотошопа, которые я также буду использовать.
Найти изображение, подходящее для техники рисования линий, довольно сложно. Таким образом, решение о том, какое изображение пойдет, также является навыком, который вы должны рассмотреть как можно раньше. Фотографии продуктов могут быть отличным выбором для рисования линий, поскольку фотографы фокусируются на самых деликатных деталях во время съемки. Теперь давайте начнем нашу статью, чтобы превратить фотографии в рисунок, не теряя больше времени.
Шаг 1: Откройте фотографию электронной коммерции в фотошопе На первом шаге мы выберем изображение, которое хотим отредактировать, и вставим его в панель инструментов фотошопа. Чтобы вставить свое изображение, перейдите на Файл , затем нажмите на опцию Открыть , и появится окно. Найдите свое изображение, выберите его в окне и нажмите кнопку Вставить , чтобы открыть его в фотошопе. Вы можете использовать ярлык, чтобы перетащить изображение и поместить его на артборд фотошопа.
Чтобы вставить свое изображение, перейдите на Файл , затем нажмите на опцию Открыть , и появится окно. Найдите свое изображение, выберите его в окне и нажмите кнопку Вставить , чтобы открыть его в фотошопе. Вы можете использовать ярлык, чтобы перетащить изображение и поместить его на артборд фотошопа.
После вставки изображения первое, что мы должны сделать, это создать дубликаты слоев, чтобы избежать каких-либо проблем. В этом уроке мы будем использовать три дублирующих слоя, которые мы создадим через некоторое время. Чтобы создать дубликаты слоев, перейдите к слою и нажмите Дублировать слой. Повторите технику дважды, чтобы сделать три одинаковых слоя.
Шаг 3. Преобразуйте изображение в оттенки серого с помощью корректирующего слоя
Теперь выберем верхний слой, чтобы превратить фотографию в штриховой рисунок. перейдите к корректирующему слою, который мы найдем прямо в нижней части панели слоев. После нажатия на корректирующий слой появится всплывающее окно, и оттуда мы выберем параметр Hue/Saturation .
перейдите к корректирующему слою, который мы найдем прямо в нижней части панели слоев. После нажатия на корректирующий слой появится всплывающее окно, и оттуда мы выберем параметр Hue/Saturation .
Поскольку мы выбрали оттенок и насыщенность для верхнего слоя, все нижележащие слои также получат изменения. Теперь перейдите к опции «Свойства», и там вы найдете три ползунка под названием «Оттенок», «Насыщенность» и «Яркость».
Мы изменим ползунок Saturation и сделаем его -100. Теперь наше изображение будет выглядеть как оттенки серого, и после этого мы перейдем к следующему шагу.
Примечание. Вы можете преобразовать изображение в режим оттенков серого с помощью меню изображения вверху. Перейдите в меню «Изображение»> «Режим»> «Оттенки серого», и изображение превратится в оттенки серого, как по волшебству.
Шаг 4: Преобразование фотографии в рисунок
Мы создадим контур нашего изображения, чтобы превратить фотографию в рисунок. Изучение того, как создать контур изображения в Photoshop, поможет вам в других задачах редактирования фотографий. И если вы хотите создать только контур вашего изображения, вы можете прекратить этот урок после этого шага.
И если вы хотите создать только контур вашего изображения, вы можете прекратить этот урок после этого шага.
Из трех дубликатов этого шага мы используем первый дубликат слоя и делаем невидимыми два других. Чтобы сделать слой скрытым, все, что вам нужно сделать, это щелкнуть значок глаза в левой части слоев. Сделав два верхних слоя невидимыми, нажмите на оставшийся дубликат слоя и измените настройки с Normal на Color Dodge .
Теперь мы инвертируем все изменения, которые мы сделали до сих пор, и для этого вы можете напрямую нажать Ctrl+I или перейдите в image> Adjustments, , затем выберите опцию Invert .
Пришло время выбрать Размытие по Гауссу и сделать это, и вы можете выбрать Фильтр> Размытие , а затем щелкнуть параметр Размытие по Гауссу в строке меню.
Выскочит окно с настройками размытия по Гауссу, оттуда сначала убедитесь, что включена опция предпросмотра. В окне вы увидите ползунок под названием Радиус 9.0015 . Перемещайте ползунок, пока не увидите, что ваше изображение получает эффекты рисования линий.
В окне вы увидите ползунок под названием Радиус 9.0015 . Перемещайте ползунок, пока не увидите, что ваше изображение получает эффекты рисования линий.
Чтобы сделать штрихи толще, нам нужно использовать настройки штрихов в Photoshop. Чтобы превратить фотографию в штриховой рисунок толще, нам нужно создать еще один дубликат слоя из исходного слоя. Перетащите слой вверх и расположите его над нашим первым дубликатом слоя, потому что мы выбрали режим наложения Color Dodge для этого слоя.
Теперь нажмите «Фильтр»> «Галерея фильтров» и выберите «Светящиеся края» в разделе «Стилизация». Поэкспериментируйте с Edge Brightness, так как этот ползунок помогает получить более чистый край, и нажмите OK.
Теперь снова инвертируйте наши изменения, нажав Ctrl+I, и используйте Multiply в качестве режима наложения этого слоя. Наш рисунок линии будет толще, чем раньше, после этого шага.
Шаг 6: Установите цвета фона и переднего плана, чтобы превратить фотографию в рисунок На этом шаге мы изменим цвет фона и переднего плана на левой панели инструментов. Чтобы изменить цвет, дважды щелкните значок и Color Picker Появится всплывающее окно. Оттуда вы можете выбрать любой цвет, который вы хотите.
Чтобы изменить цвет, дважды щелкните значок и Color Picker Появится всплывающее окно. Оттуда вы можете выбрать любой цвет, который вы хотите.
Мы установим белый цвет фона и светло-серый цвет переднего плана, используя окно выбора цвета. Чтобы изменить цвет обоих полей, мы должны дважды щелкнуть по обоим полям по отдельности. Это означает, что когда вы собираетесь изменить цвет фона, дважды щелкните значок фона и в окне выбора цвета переместите селектор в верхний левый угол и нажмите кнопку «ОК».
То же самое относится и к цвету переднего плана: дважды щелкните значок и в окне выбора цвета переместите селектор цвета на полпути вниз с левой стороны и нажмите кнопку OK для подтверждения.
Шаг 7: превратить фотографию в штриховой рисунок. Необходимо добавить карандашную заливку к вашей фотографии. этот слой теперь в невидимом режиме. Нажмите на кнопку с изображением глаза, чтобы включить слой и сделать его видимым.
Теперь, чтобы добавить карандашную тень к фотографии, вы должны использовать галерею фильтров. Перейдите и нажмите на фильтр в верхней строке меню. Выберите Галерея фильтров из раскрывающегося меню.
Перейдите и нажмите на фильтр в верхней строке меню. Выберите Галерея фильтров из раскрывающегося меню.
В фильтре галерея выбирает папку Sketch , а затем щелкает фильтр Charcoal , чтобы придать изображению штриховку карандашом.
Установите ползунки «Толщина угля», «Детализация» и «Баланс света/темноты» в соответствии с вашими требованиями. Когда вы найдете идеальное место для ползунков, нажмите кнопку ОК, чтобы подтвердить изменения.
Последняя часть этого шага — изменение режима наложения слоя, над которым мы работаем, с «Нормальный» на «Умножение»
Шаг 8. Добавьте к фотографии эффект перекрестной штриховки
Теперь мы добавим эффект перекрестной штриховки. к нашей фотографии, и для этого нам снова нужно зайти в галерею фильтров. Как и в шаге 6, щелкните параметр «Фильтр» в строке меню и выберите параметр «Галерея фильтров» в раскрывающемся меню. выпадающее меню Фильтр. На этот раз выберите второй вариант.
В окне галереи фильтров снова выберите папку Sketch и щелкните фильтр Torn Edge . Отрегулируйте ползунки фильтра справа, пока не получите желаемый эффект.
Шаг: 9 Отрегулируйте ползунки для графического пера
Оставаясь в настройках «Разорванный край», см. внизу справа. Вы увидите значок сложенной в угол бумаги под названием New . Нажмите на значок, и вы получите два имени Torn Edge справа.
Между двумя Разорванными лезвиями у нижнего будет еще один напарник по имени Графическое перо. Продолжайте выбирать первый фильтр Torn Edge , а затем снизу два клика по Graphic Pen , выберите его.
Теперь используйте ползунок графического пера, чтобы вносить изменения, пока вы не будете удовлетворены, и перед изменением ползунка выберите Диагональ обводки на Левую диагональ. Нажмите кнопку OK , чтобы подтвердить внесенные изменения.
Шаг 10. Измените режим наложения слоя
Измените режим наложения слоя Измените режим наложения слоя с нормального на умножение для этого слоя, как и для предыдущего. Вы можете играть с настройками и практиковаться, когда у вас есть возможность изучить работу этих инструментов.
Шаг: 11: Добавьте размытие в движении, чтобы превратить фотографию в рисунок.
Теперь мы добавим размытие в движении к слою, над которым мы недавно работали. Чтобы добавить размытие в движении к нашему слою, перейдите в «Фильтр»> «Размытие» и выберите параметр «Размытие в движении».
Как только вы выберете параметр размытия в движении, появится диалоговое окно. Оттуда установите Opacity и отрегулируйте ползунок Distance в соответствии с вашими требованиями. Когда вы закончите, нажмите кнопку ОК.
Совет для профессионалов: Установите флажок предварительного просмотра, чтобы увидеть изменения в режиме реального времени.
Шаг: 12 Настройка непрозрачности слоев изображения
Если результат, полученный после шага 11, кажется удовлетворительным, этот шаг можно пропустить. Но если это не так, то причина должна быть в высокой интенсивности штриховки карандашом. Чтобы уменьшить его, отрегулируйте непрозрачность слоев. Я сохранил процент около 60% для верхнего слоя и около 70% для следующего для моих 9.0003
Но если это не так, то причина должна быть в высокой интенсивности штриховки карандашом. Чтобы уменьшить его, отрегулируйте непрозрачность слоев. Я сохранил процент около 60% для верхнего слоя и около 70% для следующего для моих 9.0003
Совет профессионала: оставьте непрозрачность двух нижних слоев без изменений, иначе рисунок линии уменьшится вместе с непрозрачностью.
Шаг 13. Удалите все артефакты, чтобы превратить фотографию в штриховой рисунокИ последнее, но не менее важное: удаление артефактов может обеспечить безупречное совершенство, которого вы добивались с самого начала. Чтобы удалить темные пятна и пыль, объедините все слои в один, нажав Ctrl+A+E. Этот слой также называют штампованным слоем.
Установите белый цвет фона и выберите кисть на левой панели инструментов. Закрасьте пятна и пятна, чтобы удалить их в фотошопе.
Сделав это, вы успешно превратили фотографию в линейный рисунок и готовы использовать его на онлайн-платформах. цель использования. Штриховой рисунок фотографии придаст вид карандашного наброска, и эти изображения могут придать первоклассную художественную атмосферу.
цель использования. Штриховой рисунок фотографии придаст вид карандашного наброска, и эти изображения могут придать первоклассную художественную атмосферу.
Штриховое изображение может повысить репутацию вашего бренда, если правильно его использовать. Людям нравится смотреть на уникальные изображения, поэтому они оценят эту новую идею. Так что ритейлеры и фотографы могут без всяких сомнений принять эту уникальную идею. Для личного использования превращение фотографии в штриховой рисунок не должно вызывать удивления из-за его преимуществ. Он подчеркнет стиль вашего образа и привлечет больше внимания, чем когда-либо.
Заключение Научившись превращать фотографии в линейный рисунок, вы сможете работать над своими личными изображениями, не нанимая посторонних. В этом уроке по фотошопу вы найдете подробный процесс редактирования изображения для техники рисования линий. Вдобавок ко всему, если вы когда-нибудь задумывались или хотели сделать карандашный набросок самого себя, то после прочтения этой статьи я уверен, что вы сможете. Практика делает человека совершенным, а это значит, что вам придется практиковаться несколько раз, если вы хотите овладеть этой техникой.
Практика делает человека совершенным, а это значит, что вам придется практиковаться несколько раз, если вы хотите овладеть этой техникой.
Обучение работе с программой Lunacore Photoshop. Учебное пособие по рисованию из фотографии
| Существует несколько методов Photoshop для преобразования фотографии в штриховой рисунок. Один из них уже обсуждался в уроке Photoshop «Эффекты рисования/живописи». Эта техника Photoshop была основана на фильтре Film Grain. Большинство таких преобразований выполняются в Photoshop с помощью таких фильтров, как «Умное размытие», «Найти края» или «Светящиеся края». В этом уроке Photoshop я показываю недавно открытую технику, которую я не видел больше нигде, и именно поэтому я делюсь ею с вами. Метод основан на двух фильтрах:
 |
Открыть изображение, в котором нет большого количества грубых текстур, потому что как и с другими методами, результаты не идут быть таким хорошим.
В моем примере я открыл изображение часы в фотошопе.
Дублируйте этот фоновый слой, щелкнув его значок. в палитре слоев и удерживая мышь кнопка, перетащите его на Создать значок «Новый слой» .
Сначала нажмите Ctrl + D (Command + D на Mac), чтобы изменить цвет переднего плана на черный:
Выберите в меню: Фильтр / Другое / Высокий проходВыберите очень маленький радиус. Радиус зависит от размера изображения. В моем примере Я выбрал радиус всего 0,3 пикселя.
Просто убедитесь, что вы не используете слишком большой радиус, например в этом примере:
Выберите в меню: Фильтр / Эскиз / Бумага для заметок.