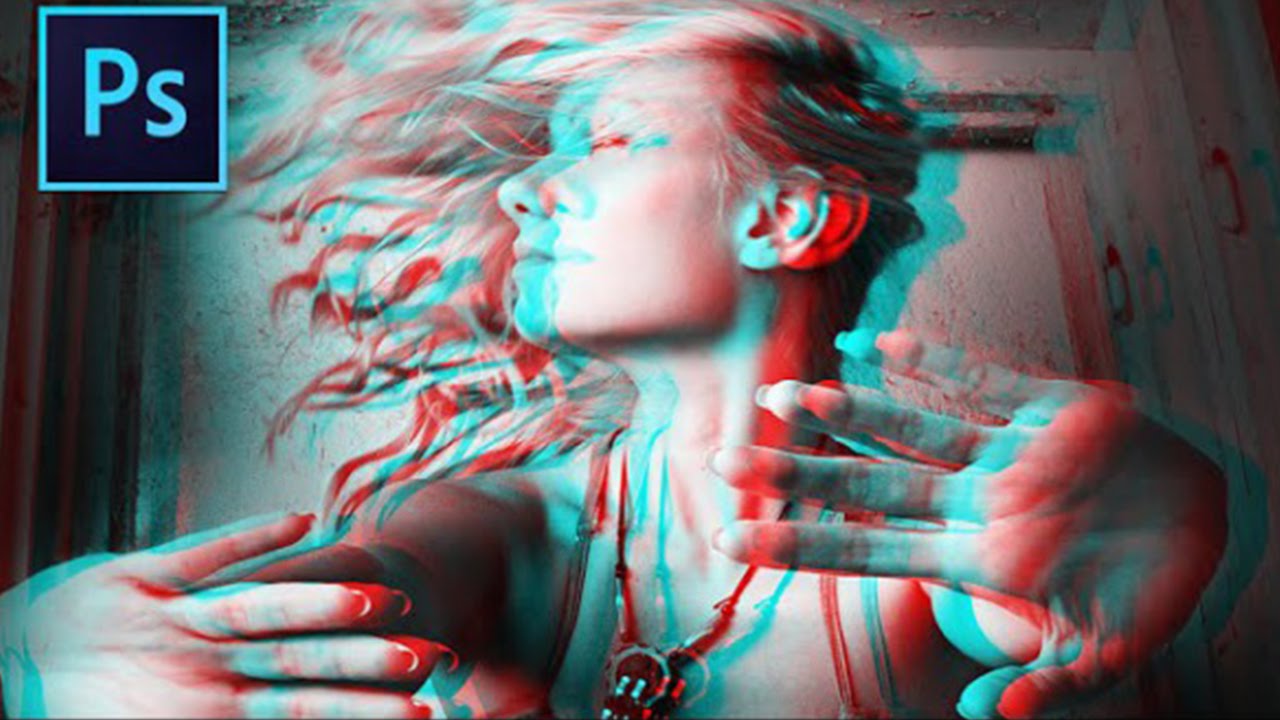
Добавляем на фото анаглиф эффект в Фотошоп / Creativo.one
Хотите, чтобы ваша фотография была похожа на картинку 3D фильма? В этом уроке вы узнаете, как создать 3D анаглиф эффект на фотографии в программе Adobe Photoshop. Мы создадим данный эффект всего за 4 шага, давайте приступим!
Итоговый результат:
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
3D анаглиф – это стереоскопический эффект, который содержит картинки в двух цветах, предназначенных для левого и правого глаза. Чтобы создать данный эффект, вначале откройте своё исходное изображение в программе Photoshop. Старайтесь подбирать исходные фотографии с простым изображением, т.
Шаг 2
Теперь нажмите клавиши (Ctrl+J), чтобы продублировать слой с исходной фотографией.
Щёлкните правой кнопкой мыши по слою Слой 1 (Layer 1) и в появившемся меню выберите опцию Параметры наложения (Blending Options). В настройках Дополнительные параметры (Advanced Blending), уберите галочку в окошке рядом с буквой ‘G’, данная буква означает зелёный канал.
Далее, перейдите на дубликат слоя с фотографией и повторите предыдущие шаги. Щёлкните правой кнопкой мыши по дубликату слоя и в появившемся меню выберите опцию Параметры наложения (Blending Options). Только на этот раз, в настройках Дополнительные параметры (Advanced Blending), уберите галочку в окошке рядом с буквой ‘R’, данная буква означает красный канал.
Только на этот раз, в настройках Дополнительные параметры (Advanced Blending), уберите галочку в окошке рядом с буквой ‘R’, данная буква означает красный канал.
Шаг 3
Пришло время создать красивый эффект! Выберите инструмент Перемещение (Move Tool (V)). Перейдите на слой Слой 1 (Layer 1), теперь нажмите клавишу направления со стрелкой влево примерно 5-15 раз, чтобы сдвинуть изображение влево.
Теперь перейдите на дубликат слоя с фотографией. Нажмите клавишу направления со стрелкой вправо примерно 5-15 раз, чтобы сдвинуть изображение вправо.
Приготовьтесь одеть 3D очки!
Шаг 4
Последний, но не менее важный шаг. С помощью инструмента Рамка (Crop Tool (C)), обрежьте края изображения. И на этом всё! Теперь оденьте 3D очки, чтобы увидеть созданный эффект в действии.
Попробуйте применить этот простой эффект на других фотографиях, например, тот же самый эффект на других фотографиях вы можете увидеть ниже. Поэкспериментируйте с различными объектами, поиграйте со смещением слоёв со стереопарой, чтобы получить интересные результаты.
Надеюсь, что вам понравился этот урок по созданию простого 3D эффекта.
Итоговый результат:
Работа переводчика:Автор: blog.123rf.com
Как создать анаглифное 3D-изображение, которое будет реально работать!
Первоначально я планировал написать в этой статье о том, как создать ретро 3D-эффект, который раньше можно было видеть в старых 3D-фильмах, комиксах и на постерах. Но потом я задумался, почему бы не попробовать сделать анаглифное 3D-изображение?
Но потом я задумался, почему бы не попробовать сделать анаглифное 3D-изображение?
Настройте себя на создание старого 3D-эффекта и следуйте этому руководству, чтобы узнать, как создавать в Photoshop собственные анаглифные 3D-изображения:
Для того чтобы эффект, вам нужно будет приобрести 3D-очки с красной и голубой линзами:
Анаглифные 3D-изображения можно создавать двумя способами. Первый предполагает соединение двух отдельных снимков с камеры, которые вместе дают действительно потрясающее изображение:
Второй метод позволяет воссоздать эффект всего из одного изображения. Что делает его особенно полезным для фотографий, которые не могут быть сняты с помощью стерео аппаратуры.
Создание анаглифа из двух фото
Метод двух изображений позволит нам понять теорию, которая лежит в основе стереоскопических изображений. Анаглифы создаются путем объединения двух изображений с разных углов (подобно тому, как работают наши глаза). Попробуйте посмотреть на объект сначала одним, а затем другим глазом.
 Обратите внимание, как выглядит объект. Он перемещается, не так ли? Этот метод использует тот же принцип.
Обратите внимание, как выглядит объект. Он перемещается, не так ли? Этот метод использует тот же принцип.Сделайте пару снимков, сместив камеру на несколько дюймов в сторону или пройдя несколько шагов в сторону, если объект находится на далеком расстоянии:
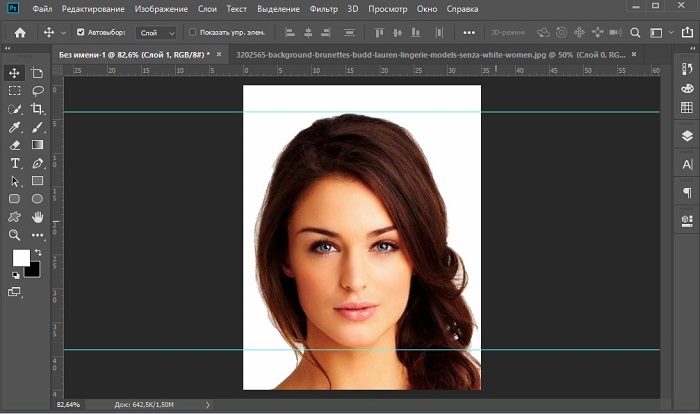
Откройте оба снимка в Photoshop. Я взял два изображения с Shutterstock — это уже готовые для преобразования в стереопару фото. Скопируйте и вставьте фон одной фотографии в другую. Дважды кликните по фону, чтобы преобразовать его в обычный слой. Запомните, какое изображение является «левым», а какое «правым». Назовите слои соответственно:
Дважды кликните по слою «левого» фото, чтобы открыть окно «Стили слоя». Уберите флажок возле «Красного канала» и нажмите «ОК»:
Откройте окно «Стили слоя» для слоя «правого» изображения и уберите флажок возле «Зеленого» и «Синего» каналов. Вы сразу увидите проявившийся анаглифный эффект:
Выровняйте слои, ориентируясь на какой-нибудь объект на переднем или заднем плане. Это делается, чтобы уменьшить эффект раздвоения объектов:
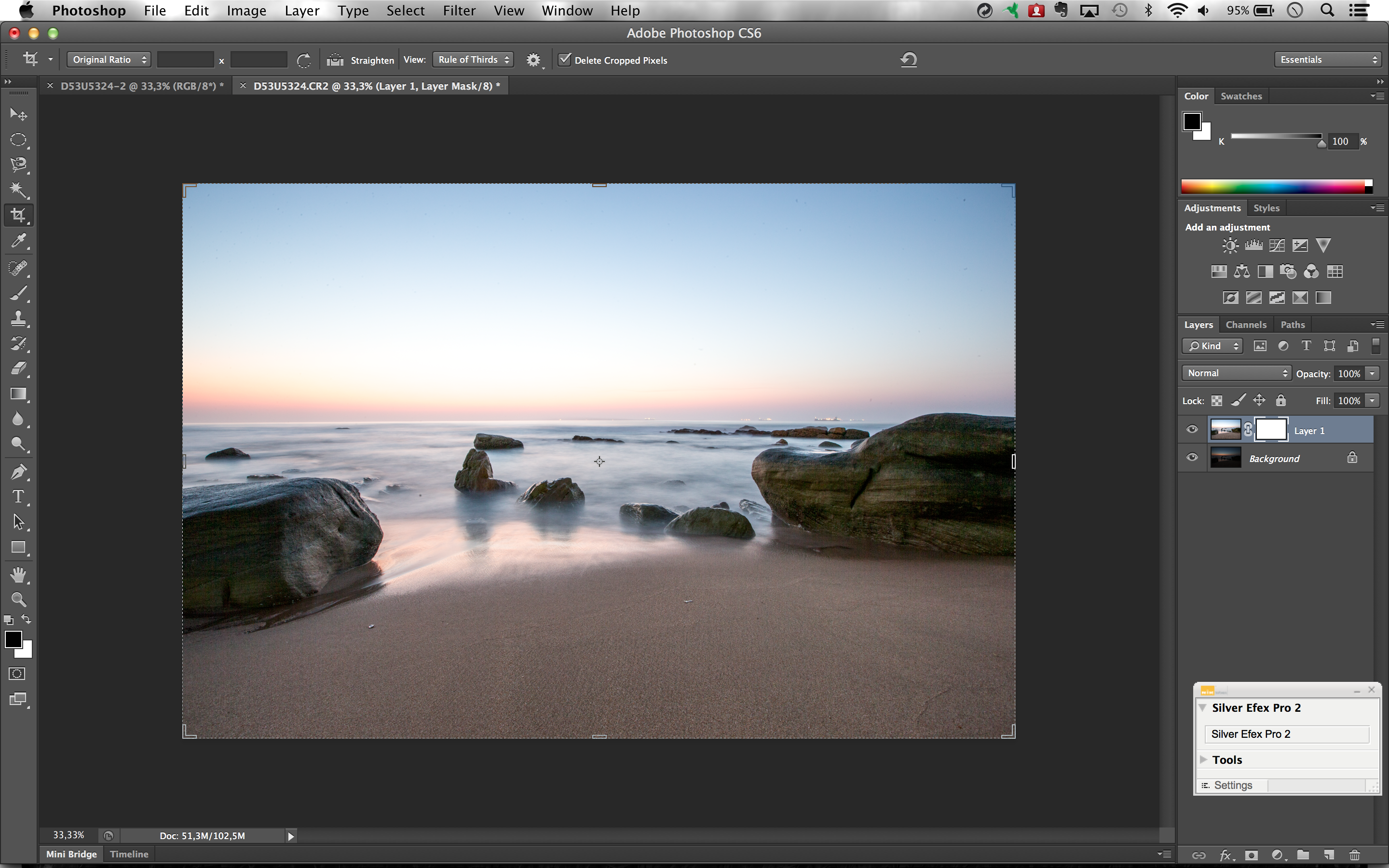
Используйте инструмент «Кадрирование», чтобы обрезать ту область документа, в которой два слоя накладываются друг на друга:
Глубина сцены возникает автоматически вследствие сдвига между двумя изображениями.
 Вы не будете знать, какой получится эффект, пока не наложите оба снимка друг на друга.
Вы не будете знать, какой получится эффект, пока не наложите оба снимка друг на друга.Создание анаглифа из одного изображения
Анаглифы можно создавать и из одного изображения. Этот метод требует дополнительной обработки в Photoshop, но он дает больший контроль над конечным изображением. Для этого используется карта глубины Photoshop с фильтром «Смещение». С его помощью мы можем сместить второе изображение и создать эффект 3D:
Откройте изображение в Photoshop. Сначала нам нужно создать карту глубины, которая использует черно-белые тона. С ее помощью мы определим, насколько нужно сместить каждую конкретную область изображения. Создайте новый слой, выделите длинную тонкую прямоугольную область и залейте ее черно-белым градиентом. Это будет наш образец диапазона тонов:
Мы начнем с выделения области, которая была расположена ближе всего к камере. Создайте новый слой и обведите все элементы на переднем плане с помощью инструмента «Магнитное лассо» (или «Перо»), затем залейте выделение белым цветом:
Выберите инструмент «Затемнитель», установите для «Диапазона» значение «Светлые тона» и уменьшите непрозрачность до 50%.
 Закрасьте область белой фигуры, которая расположена немного дальше от камеры, мягкой кистью, изменив, ее цвет на светло-серый. Такое изменение тона будет определять постепенное изменение глубины:
Закрасьте область белой фигуры, которая расположена немного дальше от камеры, мягкой кистью, изменив, ее цвет на светло-серый. Такое изменение тона будет определять постепенное изменение глубины:Создайте новый слой и поместите его ниже «белого» слоя. Создайте выделение вокруг элементов, которые находятся за объектами переднего плана. Возьмите серый фрагмент из середины образца градиента и залейте слой с постепенным переходом к более темным тонам:
Повторите тот же процесс для новых слоев. Создайте новые слои, перемещая их ниже предыдущего слоя, затем обведите и заполните элементы сцены тонами, соответствующими их глубине. Чем дальше расположен элемент, тем темнее будет его тон, что при просмотре в 3D-очках создаст стереоэффект:
Последний слой в самом низу палитры должен быть черным, так как он будет виден на дальних областях изображения:
Нажмите Ctrl+A, чтобы выбрать все, а затем Ctrl +Shift+C, чтобы скопировать объединенный слой. Вставьте (Ctrl +V) объединенное изображение поверх всех слоев и примените к нему фильтр «Размытие по Гауссу», «Радиус» — 10 пикселей.
 Его действие сгладит жесткость краев после перемещения изображения:
Его действие сгладит жесткость краев после перемещения изображения:Сохраните документ в формате .PSD и назовите файл «displace.psd«:
Затем снова откройте исходную фотографию и нажмите Ctrl +Shift+U, чтобы обесцветить ее. Это необязательный этап, но он придает анаглифному эффекту ретро стиль:
Нажмите Ctrl + J, чтобы продублировать слой, затем дважды кликните по фону, чтобы преобразовать его в обычный слой:
Дважды кликните на верхнем слое, чтобы открыть окно «Стили слоя». Уберите флажок для «Красного канала» и нажмите «ОК»:
Откройте окно «Стили слоя» для нижнего слоя, и уберите флажки для зеленого и синего каналов:
Выберите верхний слой, затем перейдите в Фильтр> Искажение> Смещение. Задайте 10 пикселей для «Масштаб по горизонтали» и 0 — для «Масштаб по вертикали». Нажмите «ОК», а затем перейдите к файлу displace.psd:
Области слоя будут смещаться в соответствии с черно-белой картой глубины. Наденьте 3D-очки и вы увидите, что различные элементы сцены кажутся расположенными на некотором расстоянии:
Переместите верхний слой и выровняйте изображения в точке фокуса, чтобы убрать раздвоения объектов.
 А затем подрежьте документ по размерам перекрывающихся областей изображений:
А затем подрежьте документ по размерам перекрывающихся областей изображений:Преимущество данного метода заключается в том, что вы можете полностью контролировать обработку изображения. Предварительно мы сохранили слои в карте смещения, поэтому вы всегда можете вернуться и подобрать другие цвета и степень размытия, чтобы изменить 3D-эффект.
Данная публикация является переводом статьи «How To Create Anaglyph 3D Images That Really Work» , подготовленная редакцией проекта.
Реконструкция 3D-модели головы по нескольким фотографиям
Можно с уверенностью сказать, что 3D-технологии изменили мир и перевернули наше представление о многих вещах. Не исключением стала и область фотографии. С момента изобретения фото постоянно совершенствовалась техника, росло качество изображений, но снимки так и оставались плоскими. И всё время хотелось посмотреть, что там с другой стороны, заглянуть как бы внутрь фотографии и увидеть всё с разных ракурсов. Благодаря 3d фото теперь это реально. Студия 3DKLON предоставит такую возможность, вы сможете узнать, что это такое — 3д фотографии, насколько они уникальны, разнообразны и как их можно использовать.
Студия 3DKLON предоставит такую возможность, вы сможете узнать, что это такое — 3д фотографии, насколько они уникальны, разнообразны и как их можно использовать.
3D фото
3D фотография ‒ несколько изображений предмета, сделанных с разных ракурсов, объединенных в анимационный ролик, доступный для просмотра в браузере любого компьютера или мобильного устройства.
Для создания 3D фото как правило требуется специальное оборудование.
Серия поворотных столов Photomechanics TurnTable содержит модификации для создания 3D фото как небольших предметов, таких как мобильный телефон, так и крупногабаритных объектов, например мебели.
Пример трехмерных фото Вы можете посмотреть на новой странице с примерами 3D-фото.
Создание объёмной фотографии в Фотошопе.
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Богатый инструментарий и простота применения делает программу удобной как для простой коррекции фотографий, так и для создания сложных изображений.
Тема 3. Улучшение фотографий. Урок 8. Создание объёмной «трёхмерной» фотографии в Adobe Photoshop.
Фотографии, несомненно, важны для каждого из нас. Это память и, если можно так сказать, иллюстрация наиболее ярких моментов жизни. Но изображение имеет один недостаток. Картинка, как на мониторе компьютера, так и в «бумажном» отпечатке, плоская.
Но изображение имеет один недостаток. Картинка, как на мониторе компьютера, так и в «бумажном» отпечатке, плоская.
А зачастую хочется подчеркнуть динамику, драйв, настроение. Возможно ли вернуть объём нашему фото? С помощью фотошопа – несомненно. На прошлом уроке рассматривались методы усиления объёмности фотографий. Данное занятие – логичное продолжение. На основе изученных базовых инструментов Adobe Photoshop мы за 10-15 минут создадим яркую, динамичную и объёмную фотографию.
Для работы будут применяться следующие методики:
- Выделение части изображения и копирование на новый слой
- Усиление объёма изображения с помощью фильтров Adobe Photoshop
- Наложение слоёв в Фотошопе
- Стили наложения слоёв.
Первые три темы уже пройдены в рамках данного курса Adobe Photoshop. В тексте будут размещаться ссылки на уже размещённые уроки.
Пока же поговорим о том, как мы воспринимаем объём. Любой предмет взаимодействует с теми, которые находятся за ним. Как минимум, затеняет их. Задача придания объёмности фотографии сводится к двум методикам:
Как минимум, затеняет их. Задача придания объёмности фотографии сводится к двум методикам:
- Работа с тенями, контурами объектов: усиление границ света и тени
- Работа с резкостью и размытием на разных участках фото
Как это выглядит на практике мы начали изучать в рамках урока «Как просто и быстро увеличить объём фотографии в фотошоп». Но тогда работа велась со всем изображением. Сейчас поработаем с фрагментами.
Практическая часть.
Выделение фрагмента фото, отсечение его от фона – эффективный способ привлечения внимания к изображению. Такие фотографии смотрятся ярко, эффектно, хорошо запоминаются. Методика часто применяется в рекламе, периодической печати. И в домашних коллекциях.
Для работы возьмём привычную по теме «выделение» фотографию лошади. В качестве «жертвы» мог быть и портрет любого человека. Что, кстати, можете попробовать сделать со своими фото.
Для начала лошадь необходимо выделить и разместить на новом слое. Как это делается – описано ранее. Вы можете воспользоваться любым инструментом. Начиная от «выделения с помощью контуров», заканчивая «выделением через каналы». Последнее, возможно, наиболее оправдано, т.к. позволяет максимально точно выделить зону гривы.
Вы можете воспользоваться любым инструментом. Начиная от «выделения с помощью контуров», заканчивая «выделением через каналы». Последнее, возможно, наиболее оправдано, т.к. позволяет максимально точно выделить зону гривы.
Итак алгоритм действий
- Любым из привычных Вам способов выделите лошадь
- Скопируйте её на новый слой
- Сделайте 1-2 копии слоя с лошадью (без фона).
- Выделите часть изображения на фоне и удалите её. Для этого достаточно нажать кнопку «Del»
Совет: желательно перед удалением части фона «освободить» слой – снять блокировку. Для этого необходимо дважды щёлкнуть левой клавишей мыши на значке замка в левой части плашки слоя на палитре слоёв.
В результате у Вас должно получиться примерно такое изображение:
Далее перейдите на второй слой (с лошадью без фона). Как известно, объекты на переднем плане имеют свойство затенять фон. Добавление тени вокруг лошади делается с помощью инструментов палитры «Стиль слоя».
Для вызова стиля наложения слоёв:
- Выделите слой, к которому будете применять эффект
- В меню «Слои» выберите пункт «Стиль слоя»
- Далее – любой из вариантов в выпадающем меню. Откроется общая палитра настроек всех инструментов.
Эффекты включаются простановкой галочки в левой части палитры (напротив их названия). Для регулировки эффектов необходимо перейти на соответствующую вкладку. Это делается аналогично переходу между слоями – щелчком левой клавиши мыши на соответствующей строке.
Кратко опишем основные параметры стилей слоя
- Блок инструмента «Тень» добавляет тень от данного слоя. При этом цвет тени, её свойства и режим наложения можно регулировать по Вашему желанию.
- Инструмент «Внутренняя тень». Работает аналогично предыдущему инструменту. С одним отличием – тень отбрасывается внутрь вашего изображения. Это создаёт эффект «вдавленного» или «утопленного» края.

- Блоки Внешнее и Внутреннее свечение отвечают за подсветку внешних зон или внутренних краёв изображения. При этом, если присмотреться к настройкам инструментов, свечение и тени – одно и то же. Превратить инструменты друг в друга просто – достаточно поменять накладываемый цвет и режимы наложения.
- Инструмент «Тиснение» работает с гранями изображения. Его алгоритм аналогичен фильтру «тиснение», который был изучен на предыдущем занятии. Тиснение добавляет света и тени на границы, создавая эффект объёма.
- Глянец. Как понятно из названия, задача данного инструмента – добавить блики и так называемый глянцевый эффект.
- Инструменты «Наложение цвета», «Наложение градиента», «Наложение узора» заполняют зону изображения соответственно цветом, градиентным переходом или текстурой. При этом можно добиться как полной замены, так и совмещения в режимах, аналогичных режимам наложения слоёв. Цвет, текстура и градиент так же могут регулироваться по параметру прозрачность.
- Инструмент «Обводка» добавляет вокруг слоя контур. При этом обвести объект можно цветом, градиентным переходом или узором. Очень эффектно смотрится при применении к правильным геометрическим фигурам или, например, тексту.
Замечание: Если ваш слой заблокирован либо является фоновым (что в принципе одно и то же) – стили слоёв применить к нему невозможно. Для исправления ситуации снимите блокировку (преобразуйте в обычный слой). Для этого выделите слой дважды щёлкните на значке замок.
Совет: добавить стиль слоя можно так же из панели «Слои». Для вызова инструментов:
- Выберите слой на палитре «Слои».
- В нижней части палитры «Слои» нажмите на значок f(x)
- Из выпадающего списка выберите нужный стиль
Когда стиль будет установлен, под значком слоя появятся дополнительные пиктограммы. Редактировать эффект применения (либо вообще отменять таковой) можно двумя способами:
- Дважды щёлкнуть на названии эффекта.
 Откроется соответствующая панель настроек
Откроется соответствующая панель настроек - Выберите слой. Затем перейдите к панели настроек через меню «Слои» — «Стиль слоя».
Для дальнейшей работы нам понадобится всего лишь два эффекта — «Тень» и «Тиснение». Они имеют сходные основные параметры настройки. Пройдёмся по каждому из них:
Настройка эффекта «Тень»
- Меню «Наложение» полностью идентично наложению слоёв. Справа от выпадающего списка можно выбрать цвет тени. Для этого достаточно дважды щёлкнуть на черном квадрате.
- «Непрозрачность» — полный аналог прозрачности при наложении слоёв – регулирует уровень перекрытия нижележащих пикселей (информации на нижних слоях).
- «Угол»– регулирует угол падения света. Тень отбрасывается в противоположную сторону. Очень важный инструмент. Несовпадение углов света на эффекте с освещённостью снимка всегда выдаёт неудачный коллаж.

- «Смещение» регулирует расстояние от объекта до тени. Указывается в пикселях. Чрезмерный уровень смещения может привести к появлению «пустой» окантовки между объектом и тенью.
- «Размах» – регулирует размер самой тени. Учитывая, что тень – это серая область, которая потом размыта, то «Размах» описывает размер начальной области тени. Чем он больше – тем больше тень
- «Размер» отвечает за уровень размытия тени. Действие алгоритма полностью повторяет работу механизма «Размытие». Для понимания принципов достаточно повторить урок «выделение с размытием»
- Блок «Контур» отвечает за тип контура на краях изображения. Фактически это – структура скоса при создании эффекта объёма.
- Пункт «Смягчение» регулирует эффект «смазывания» крайних пикселей. Он полезен при наложении тени на выделение с резкими краями.
Настройка эффекта «Тиснение»
Выпадающее меню стиль. Регулирует способ формирования каймы и то, на каких пикселях она формируется: внутри изображения или снаружи. Кратко опишем каждый из вариантов:
Регулирует способ формирования каймы и то, на каких пикселях она формируется: внутри изображения или снаружи. Кратко опишем каждый из вариантов:
- «Внутренний скос» создаёт грань на внутренних границах слоя
- «Внешний скос» влияет на нижележащие слои: грань формируется из пикселей подложки.
- «Тиснение» — имитация вдавливания слоя в изображение, лежащее снизу. Типичный пример – объёмная (высокая) печать в полиграфии. Или, например, шрифт Брайля для слепых.
- «Контурное тиснение» аналогично предыдущему инструменту. За одним исключением: в работе принимают участие крайние пиксели выбранного слоя.
- «Обводящее тиснение» работает только в паре с эффектом «Обводка». Позволяет ограничить размеры скоса площадью обводки.
Выбор метода. Следующий блок отвечает за метод, которым будет создаваться скос. Доступны следующие варианты «Плавный», «Жесткая огранка», «Мягкая огранка». Эффекты «Внутреннее свечение» и «Внешнее свечение» имеют параметры «Мягкий» и «Точный». Остановимся на каждом из них:
Эффекты «Внутреннее свечение» и «Внешнее свечение» имеют параметры «Мягкий» и «Точный». Остановимся на каждом из них:
- «Плавный» метод – размывает края подложки. Метод применим независимо от выбранного эффекта. Очень эффективен при работе с небольшими фрагментами.
- «Жесткая огранка» устанавливает жёсткий скос, аналогичный, например, срезу ножом грани. Работает эффективно с объектами правильной геометрии и текстом.
- «Сглаженный» обеспечивает лучшую детализацию мелких объектов.
- «Мягкая огранка» – метод аналогичный «жесткой огранке». С одним «но» — формирует более плавные углы скоса. Хорош при подчёркивании деталей на краях.
- «Мягкий» метод. Название говорит само за себя. Мягкий скос, аналогичный подтёку воска на свече.
- «Точный» – чрезвычайно жёсткий метод. Формирует очень точную, контрастную границу. Применим к «неживым» объектам.
 При подчёркивании природных форм смотрится ненатурально.
При подчёркивании природных форм смотрится ненатурально.
Параметр «Глубина» отвечает за задание глубины скоса: количества пикселей из которых будет формироваться край.
Параметры «Размер» и «Смещение» аналогичны параметрам эффекта «Тень».
Блок инструментов «Затенение» позволяет установить цвет тени и подложки. Фактически – подсветку граней скоса, на которые падает свет. Установки аналогичны режиму «Тень».
3D фотография позволяет удовлетворить любопытство клиентов и завоевать их доверие.
Заказ 3D фотографий у профессиональных фотографов и компаний, занимающихся трехмерной фотографией, стоит довольно дорого, а самостоятельное создание трехмерного фото требует навыков фотосъемки, настройки света, монтажа, программирования. Используя оборудование PhotoMechanics, даже не обладающий знаниями и опытом профессионального фотографа человек сможет за несколько минут автоматически создать 3D фотографию высокого качества и добавить ее в каталог интернет-магазина. Все необходимые для этого знания интегрированы в оборудование Photomechanics. Все, что требуется от пользователя ‒ расположить предмет и управлять съемкой с экрана компьютера!
Все необходимые для этого знания интегрированы в оборудование Photomechanics. Все, что требуется от пользователя ‒ расположить предмет и управлять съемкой с экрана компьютера!
State-of-the-art идея
Новая идея относится к направлению реконструкции головы непосредственно из интернет-данных. Есть коллекция фотографий, полученная путем поиска фотографий конкретного человека в Google (Facebook, Instagram), задача — восстановить 3D-модель головы этого человека (основное внимание все равно уделяется области лица). Если есть только одна или две фотографии, задача сильно усложняется из-за несогласованности освещения, трудности в сегментировании профиля лица из фона и проблемы с объединением изображений. Ключевой идеей является то, что с большим количеством (сотнями) фотографий проблему можно преодолеть. Для знаменитостей можно быстро получить такие коллекции.
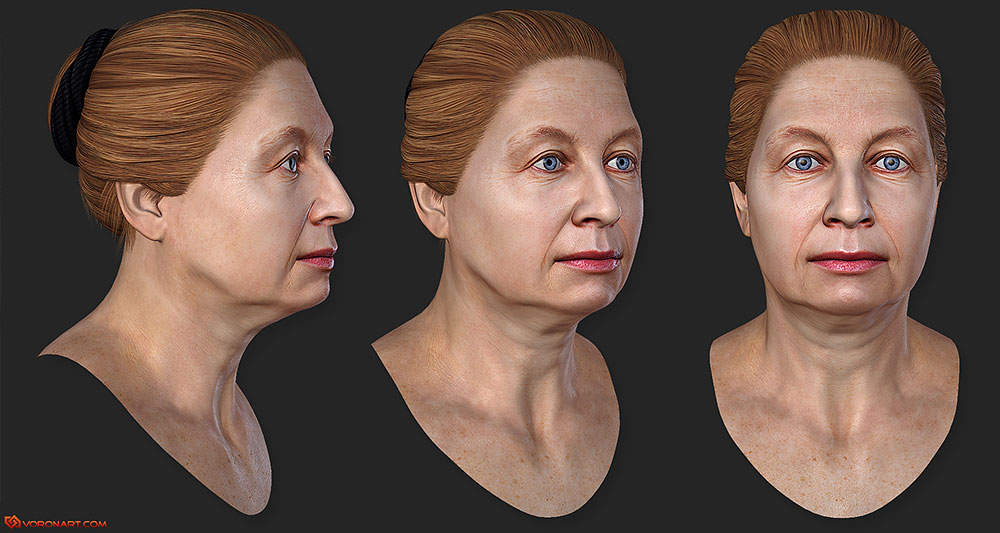
Метод работает следующим образом: коллекция фотографий человека делится на кластеры примерно одинакового азимутального угла 3D-позы. С учетом кластеров реконструируется карта глубины фронтальной поверхности, и алгоритм постепенно увеличивает реконструкцию, оценивая поверхностные нормали для каждого кластера, а затем урезает использование граничных условий, исходящих из соседних видов. Конечный результат — сетка головы, объединяющая все фотографии.
С учетом кластеров реконструируется карта глубины фронтальной поверхности, и алгоритм постепенно увеличивает реконструкцию, оценивая поверхностные нормали для каждого кластера, а затем урезает использование граничных условий, исходящих из соседних видов. Конечный результат — сетка головы, объединяющая все фотографии.
Рисунок 2
Данные фотографии делятся на кластер представлений как Vi. Фотографии в том же кластере имеют примерно одинаковые 3D-позы и азимутальный угол. Фотографии с 7 кластерами с азимутами: i = 0, -30,30, -60,60, -90,90. На рисунке 2 показаны средние значения для каждого кластера после жесткого выравнивания с использованием опорных точек (1-я строка) и после последующего выравнивания с использованием метода Collection Flow (2-й ряд), который вычисляет оптический поток для каждой кластерной фотографии в среднем по кластеру.
Раскадровка 3D-фотографии
После того, как сделаны снимки со всех ракурсов, фотографии автоматически попадают в компьютер, с которого ведется управление процессом съемки. Программа Photo3D Studio позволяет контролировать процесс съемки и автоматически создавать 3D фотографии. Результат сохраняется в одном из форматов: HTML+JavaScript, Flash или Silverlight. Готовая 3D фотография легко размещается в интерактивном каталоге или на сайте, и доступна пользователям для просмотра.
Программа Photo3D Studio позволяет контролировать процесс съемки и автоматически создавать 3D фотографии. Результат сохраняется в одном из форматов: HTML+JavaScript, Flash или Silverlight. Готовая 3D фотография легко размещается в интерактивном каталоге или на сайте, и доступна пользователям для просмотра.
Фильтрация бывает разных видов:
Билинейная. Когда объект находится в движении, могут быть заметны различного рода перетаскивания пикселей, что в свою очередь вызывает эффект мерцания. Для снижения данного эффекта, используется билинейная фильтрация, принцип работы которой заключается в выборке четырех соседних пикселей, для отображения поверхности текущего.
Трилинейная. Принцип работы трилинейной фильтрации схож с билинейной, но уже более продвинутый, здесь для опеределения цвета текущего пикселя, берется среднее значение 8 пикселей. Трилинейная фильтрация решает множество ошибок связанных с текстурированием обктов и ошибочным расчётом глубины сцены.
Анизатропная фильтрация. Наиболее продвинутый тип фильтрации и на сегодняшний день используется во всех новых видеоадаптерах. С помощью анизатропной фильтрации один пиксель рассчитывается по 8-32 текселам (текстурным пикселям).
В чем еще преимущество 3д-фото
Когда пользователь попадает на страницу с 3д-фото он как правило невольно начинает крутить предмет, даже если он не собирался этого делать. Таким образом пользователь увеличивает время, которое он находится на странице. За это время он может заинтересоваться чем-то еще на сайте, может заинтересоваться другими ссылками либо самим товаром. Также 3д-фото придает сайту большую динамичность и красоту. Посетителям становится понятно, что они имеют дело с современной компанией, которая уделяет должное внимание новым технологиям и заботится об удобстве посетителей сайта.
Нравится
SocButtons v1.5
Технология MIP mapping
Начнём, пожалуй, с наиболее часто применяемой технологии, которая называется MIP mapping. Основное назначение данной технологии – улучшение качественности текстурирования 3D-объектов.
Основное назначение данной технологии – улучшение качественности текстурирования 3D-объектов.
Чтобы изображение выглядело более реалистичным, разработчикам необходимо учитывать, такое важное понятия, как глубина сцены. Реализм, в таком случае, предполагает качественное размытие по мере удаления изображения, а также, изменение цветовых оттенков. Поэтому для построения любых видов поверхностей, используется множество различных текстур, что и даёт возможность регулировать данное явление. Если необходимо, к примеру, построить изображение дороги, которое стремится к горизонту, то в случае применение одной текстуры, о реализме можно просто-напросто забыть, так как на заднем плане появится сплошной цвет или мерцание.
Как раз таки, для реализации этого множества текстур и используется технология Mip mapping, она дает возможность использования текстур с различной степенью детализации, что добавляет свои плюсы, к примеру, реалистичности дороге, которая описана выше.![]()
Принцип действия заключается в определении для каждого пикселя изображения, соответствующей ему Mip-карте, ну а далее идёт выборка по одному текселу (пикселю карту), который присваивается пикселю. Вот такая сложная система, текстурирования изображения, но именно благодаря этой системе, мы чувствуем гораздо больший реализм в играх и 3D-фильмах .
Освещение объекта
В приведенном мною примере для освещения объекта я использовал два «основных» источника и один «вспомогательный». Названия взяты в кавычки просто для того, чтобы отличать один источник от другого по степени задействования. Чтобы избежать ненужных бликов, один «основной» моноблок светил сверху-вниз, под углом почти 90 градусов к плоскости платформы. Потребовался такой подход потому, что снимаемая фотография была глянцевой, а значит и была высока вероятность получения ненужного блеска в ненужных местах.
Другими словами, выбрав правильную точку съемки, нужный ракурс, выставив грамотную схему освещения, вы избавите себя или дизайнера от последующей многочасовой постобработки.
В рассматриваемом нами примере использовалась только свето- цветокоррекция и кадрирование. Создание трехмерной проекции (не считая съемки) заняло около 10 минут. Самый придирчивый фотограф, конечно заметит, что на фоне немного «гуляет» яркость в левом верхнем углу, но в данном случае для меня это не имело ключевого значения, так как в первую очередь нужно было быстро отснять объект и выложить изображение на сайт для иллюстрации коммерческого предложения. Для фотосъемки я использовал механический столик на 72 сектора и диаметром поворотной платформы 60 см . Модель поворотного стола выполнена из двух листов ламинированной фанеры или ДСП и выглядит очень добротно.
Каких-либо люфтов и сколов не обнаружено. Упаковка стола простая, но надежная. На моем экземпляре поворотная часть стола заклеена бумажным листом нужного диаметра и при необходимости может быть заменена куском пластика, либо другим листом, вырезанным из ватмана.
На нижнюю часть конструкции нанесены отметки, которые позволяют равномерно поворачивать стол, а значит и сам объект, зафиксированный под нужным углом, при съемке разных ракурсов. Поворот осуществляется на ощупь, в слепом режиме. Благодаря достаточной массе всего стола случайно сдвинуть его неподвижную часть относительно камеры практически невозможно. Съемка одной серии из 72 кадров занимает пару минут. Хорошим помощником будет радиотросик, чтобы не бегать каждый раз от камеры к платформе.
Поворот осуществляется на ощупь, в слепом режиме. Благодаря достаточной массе всего стола случайно сдвинуть его неподвижную часть относительно камеры практически невозможно. Съемка одной серии из 72 кадров занимает пару минут. Хорошим помощником будет радиотросик, чтобы не бегать каждый раз от камеры к платформе.
Каких-либо нареканий к самому изделию у меня нет. Да, автоматическая платформа, безусловно, будет удобнее и съемка наверняка пройдет чуть быстрее, но на качество самой съемки автоматизация процесса никак не влияет, поэтому, если в ближайшее время вам не нужно фотографировать очень большие предметы (например, манекены), модель из механической серии — отличный выбор.
Узнаваемость предмета
Пропорции предмета должны быть правильными. Тут стоит вспомнить эффект дверного глазка. Когда человек стоит совсем близко к двери, его голова выглядит непропорционально, а отдельные черты лица гипертрофированными (огромный нос, глаза и т.д.)
При использовании любого широкоугольного объектива фотографы сталкиваются с подобным эффектом в большей или меньшей степени (в зависимости от расстояния до объекта съемки). Другими словами, чтобы избежать возможных геометрических искажений, нужно взять подходящий объектив. Наиболее универсальным (в данном случае) будет макрообъектив с фокусным расстоянием от 90 до 105 мм.
Другими словами, чтобы избежать возможных геометрических искажений, нужно взять подходящий объектив. Наиболее универсальным (в данном случае) будет макрообъектив с фокусным расстоянием от 90 до 105 мм.
На узнаваемость предмета также повлияет ракурс или точка съемки. Чем меньше объект, тем выше должна быть установлена камера. Так ювелирные изделия снимают практически сверху. И чем крупнее снимаемый объект, тем ниже точка съемки.
Инициализация мэша головы
Цель состоит в том, чтобы восстановить головную сетку M. Она начинается с оценки карты глубины и нормалей поверхности лобового кластера V0 и присваивает каждому восстановленному пикселю вершину сетки. Алгоритм выглядит следующим образом:
- Плотное 2D-выравнивание: cначала фотографии жестко выравниваются с использованием двумерных точек. Область головы, включая шею и плечо в каждом изображении, сегментируется с использованием семантической сегментации. Затем Сollection Flow запускается на всех фотографиях в V0, чтобы выровнять их со средней фотографией этого набора более точно.
 Трудные фотографии не влияют на метод; учитывая, что большая часть изображений хорошо сегментирована, Collection Flow будет исправлять несоответствия. Кроме того, Collection Flow помогает преодолевать различия в прическе, деформируя все фотографии до доминирующего стиля.
Трудные фотографии не влияют на метод; учитывая, что большая часть изображений хорошо сегментирована, Collection Flow будет исправлять несоответствия. Кроме того, Collection Flow помогает преодолевать различия в прическе, деформируя все фотографии до доминирующего стиля. - Оценка нормалей поверхности: маска для лица используется для определения области лица на всех фотографиях. Фотометрическая стереосистема (PS) затем применяется к области лица выровненных по потоку фотографий. Область лица изображений расположена в матрице n × pk Q, где n — количество изображений, а pk — количество пикселей лица, определяемое матричной лицевой маской. Rank-4 PCA рассчитывается для факторизации в освещение и нормали: Q = LN. Получив оценку освещения L для каждой фотографии, вычисляют N для всех p головных пикселей, включая области уха, подбородка и волос. Два ключевых компонента, которые заставили PS работать с некалиброванными фотографиями на голове:
- Решение неоднозначности Generalized Bas-Relief (GBR) с использованием шаблона 3D-лица другого человека.

- Используя обычную оценку поверхности на пиксель, где каждая точка использует другой поднабор фотографий для оценки нормали.
- Оценка карты глубины: нормали поверхности интегрированы для создания карты глубины. Решая линейную систему уравнений, которые удовлетворяют градиентным ограничениям dz / dx = -nx / ny и dz / dy = -nx / ny, где (nx, ny, nz ) являются компонентами поверхностного нормали каждой точки. Объединяя эти ограничения, для z-значения на карте глубины:
Это генерирует разреженную матрицу M размера 2p × 2p и решает:
Создание 3D фото для социальной сети фейсбук в фотошопе
Посмотреть видео-урок
Каждый современный человек пользуется соцсетями, потому что в любой соцсети удобно общаться с друзьями, делиться новостями и впечатлениями, продвигать свои услуги. Думаю, не для кого не секрет цель публикации фото в соцсетях, которая заключается в привлечении внимания друзей и других пользователей к своему посту, не важно будет ли это рекламное фото товара или ваше личное фото с отдыха. Чтобы максимально привлечь внимание к своему посту люди стараются делать необычные и интересные фото, компрометирующие, провокационные или просто яркие.
Чтобы максимально привлечь внимание к своему посту люди стараются делать необычные и интересные фото, компрометирующие, провокационные или просто яркие.
В социальной сети Фейсбук имеется возможность придать своему фото эффект 3D, что поможет сделать его интересным и привлечь максимальное внимание пользователей сети. Эффект выглядит следующим образом: при движении курсора мыши по фото объекты на фото меняют свой ракурс, создавая ощущение движения камеры.
В данном уроке я покажу, как любое фото, с помощью фотошопа, подготовить для публикации в фейсбук, в качестве 3D изображения.
1. Подготавливаем изображение
Для работы я взял фото девушки, которая стоит в комнате и на заднем плане видны кресло и торшер, с помощью данных предметов на заднем плане мы и будет создавать 3D эффект.
Открываем фото программой Photoshop, если в панели слоёв справа на против слоя с изображением имеется иконка замочка, то его нужно снять, кликнув по замочку два раза левой клавишей мыши. Замочек означает, что изображение заблокировано и его нельзя редактировать, поэтому блокировку необходимо отключить первым делом.
Замочек означает, что изображение заблокировано и его нельзя редактировать, поэтому блокировку необходимо отключить первым делом.
Далее, необходимо настроить размеры вашего фото, оно не должно быть слишком большим, иначе фейсбук не пропустит изображение и эффекта не получится. Я сделал стандартный размер Full HD, т.е. 1920х1080px, данный размер достаточно большой, можно сделать и меньше, но эффект у меня получился, делать изображение еще большего размера я не рекомендую. Пропорции лучше брать стандартные экранные, например 1920x1080px, 800x600px и т.п..
Чтобы быстро придать вашему фото нужный размер, выберите в верхнем меню слева «Изображение» — «Размер изображения» или нажмите комбинацию клавиш Alt + Ctrl + i на клавиатуре, если вы работаете в Windows. В появившемся окне настроек необходимо указать нужную вам ширину изображения, высота сгенерируется автоматически, если у вас стоит значок скрепки, обозначающий пропорциональное изменение размеров, как на скрине.
2. Создаём образы нужных объектов для 3D эффекта
Теперь, когда размеры изображения заданы, нам необходимо определиться с объектами на фото, с помощью которых и будет создаваться эффект 3D. Можно выбрать один объект, можно несколько, чем больше объектов будет задействовано, тем эффектнее будет выглядеть интереснее, но не всегда. Я буду использовать только — девушку и торшер, кресло я оставлю неподвижным на заднем плане.
Начнём с девушки, в левой панели берём инструмент «Быстрое выделение» и выделяем им девушку на изображении. Инструмент «»Быстрое выделение» в фотошопе умеет различать контуры объектов, конечно не идеально, приходится корректировать, но он значительно экономит время.
Выбрав данный инструмент водим курсором по нужному объекту и кликая левой кнопкой мыши выделяем его. Если вы выделили лишнюю область, выделение можно отменить этим же инструментом, удерживая Alt на клавиатуре. При выделении курсор обозначается знаком «плюс» в кружочке, при удалении (удержании Alt) курсор обозначается знаком «минус».
При выделении курсор обозначается знаком «плюс» в кружочке, при удалении (удержании Alt) курсор обозначается знаком «минус».
В данном случае не обязательно выделять идеально, поэтому мы и используем «Быстрое выделение», даже если вы выделите немного за края объекта, переживать не стоит, на результате эффекта это никак не отразится. Внутренние части объекта (промежуток между рукой и лицом и т.п.) можно не выделять, главное выделить сам образ.
И так, я выделил девушку, теперь необходимо этот выделенный образ сделать тёмно-серым цветом на новом слое. Создаём новый слой, кликнув по соответствующему значку, под панелью слоёв, выделяем этот слой, кликнув по нему один раз левой кнопкой мыши, берём инструмент «Заливка» в левой панели и заливаем выделение тёмно-серым цветом.
На данный момент оттенок серого не важен, мы откорректируем его позже, когда подготовим все объекты.
Один объект готов, тоже самое проделываем с торшером: выделяем его, создаём новый слой, заливаем выделение на новом слое тёмно-серым цветом. В последнюю очередь необходимо сделать слой с задним фоном, который должен быть полностью залит чёрным цветом. Я в качестве эксперимента сделал задний фон не полностью черным, а наложил на него градиент, результат эксперимента меня устроил.
Выставляем в левой панели два цвета: чёрный и на несколько тонов светлее, для создания градиента. Далее создаём новый слой в панеле слоёв, кликаем по нему правой кнопкой мыши и выбираем «Параметры наложения».
В открывшемся окне включаем пункт «Наложение градиента» и кликнув на сам градиент выбираем наш градиент (из выбранных нами цветов), он будет самый крайний в верхнем левом углу.
Применяем выбранные параметры, кликнув на «Ок» и в этом же окне настраиваем угол градиента.
Как я уже упоминал выше, я сделал градиент под углом 45 градусов из угла в угол, но можно поэкспериментировать или сделать классически под углом 90 градусов, тут уже всё зависит от вкуса и композиции самого изображения. Пункт «Инверсия» служит для зеркального отражения, к примеру, если вы установили угол в 90 градусов с переходом градиента сверху от светлого вниз к чёрному, то включение данного пункта перевернёт градиент, т. е. получится сверху от чёрного вниз к светлому. Если нужно быстро отразить градиент можно просто поставить галочку на данном пункте, чтобы не настраивать вручную градусы.
е. получится сверху от чёрного вниз к светлому. Если нужно быстро отразить градиент можно просто поставить галочку на данном пункте, чтобы не настраивать вручную градусы.
Отмечу, что в данном уроке я использую Photoshop CC, но для работы можно использовать фотошоп абсолютно любой версии, даже самой старой, будь то Photoshop CS5 или CS6. Думаю, что данные изображения можно подготовить даже и в фотошоп онлайн, но я не пробовал.
3. Сохраняем подготовленные изображения
В результате должна получиться вот такая вот композиция, в случае, если вы хотите задействовать два объекта: девушку и торшер. Как видите, образ девушки самый светлый, так как он расположен ближе всех к зрителю, торшер темнее, так как стоит дальше и фон самый тёмный.
Принцип работы скрипта фейсбук, который создаёт 3D эффект, заключается в следующем: Чем светлее объект, тем при перемещении мыши он будет быстрее двигаться и наоборот. Именно поэтому задний план фото должен быть темнее всех объектов, которые расположены на переднем плане. Чем дальше объект от зрителя тем он должен быть темнее, но задний фон должен быть максимально тёмным, либо прямо чёрным, либо немного посветлее.
Чем дальше объект от зрителя тем он должен быть темнее, но задний фон должен быть максимально тёмным, либо прямо чёрным, либо немного посветлее.
Полученное изображение нам нужно сохранить в формате jpg и назвать определённым именем, чтобы Facebook понял, что это заготовка для 3D изображения. Выбираем в верхнем меню «Файл» — «Экспортировать» — «Сохранить для Web».
В открывшемся окне устанавливаем формат jpg и устанавливаем качество на значение 80, после чего нажимаем «Сохранить».
Откроется окно выбора места сохранения на нашем компьютере. Выбираем папку или просто рабочий стол и пишем имя изображения «stand_depth» и сохраняем изображение.
Заготовка для 3D фото готова, для того чтобы фейсбук понял какое изображение нужно преобразовать в 3D нам нужно будет показать ему и первоначальное изображение с девушкой в оригинальном виде. Оригинальное изображение нужно сохранить в том же формате и размере, но под другим именем. Проделываем все действия, как и в первом случае, только имя при сохранении прописываем уже «stand«.
Таким образом, у нас получилось два изображения — оригинальное и заготовка для скрипта фейсбук.
Теперь необходимо загрузить в фейсбук оба изображения и скрипт автоматически сгенерирует из них 3D фото.
4. Загружаем изображения в Facebook
Переходим на свою страницу фейсбук и выбираем «Фото/Видео».
В открывшемся окне выделяем сразу два наших изображения, т.е. нам нужно загрузить их сразу оба, а не поочерёдно.
Удерживая левую кнопку мыши выделяем их и нажимаем «Открыть». После этих действий скрипт фейсбука, получив два изображения с определёнными именами поймёт, что это 3D фото и начнёт генерировать данный эффект, вы это сразу поймёте, увидев значок загрузки в виде вращающегося куба с надписью 3D.
Если же у вас не получается загрузить изображения, возникает ошибка, фейсбук просто не загружает фото или еще какие-либо проблемы, то проверьте размеры изображений, они должны быть стандартных пропорций экрана, о чём я говорил выше, а так же проверьте правильность имён ваших изображений, возможно вы допустили ошибку.
Вот таким не сложным способом, с помощью фотошопа можно сделать интересный и привлекательный пост в социальной сети Facebook.
|
Photoshop не предназначен для создания 3D-графики. Тем не менее, в фотошопе есть много возможностей для создания иллюзии объемных фигур. Воспользуемся некоторыми из этих возможностей и нарисуем в фотошопе 3D-шар или детский мяч. Шаг 1. Создадим новый документ, 600px X 600px. Начнем с создания серого фона, я использую #8e8e8e. Добавим легкий градиент чтобы придать фону глубину, создавая иллюзию 3D-пространства. Создаем новый слой и, используя панель инструментов Adobe Photoshop Gradient tool (Градиент), выбираем Reflected Gradient (Зеркальный градиент). Настраиваем градиент следующим образом: цвет белый, прозрачность изменяем от 100 до 0. От предполагаемого центра изображения до края проводим курсором, затем идем в Layers (Палитру слоев) и устанавливаем непрозрачность примерно 25-35% на ваше усмотрение. 
Шаг 2. Создаем новый слой над первыми двумя, называем его «Красный фон». В этом слое, в центре изображения, создаем круг выбранного вами цвета (я использую #9f0000). Используем панель инструментов Adobe Photoshop Eliptical Marquee Tool (Овальная область) вместе с Shift чтобы выделить круглую область и заливаем выбранным цветом. Шаг 3. А теперь будем придавать фигуре объем — превращать круг в шар. Выделение красного круга не убираем. Создаем новый слой над слоем «Красный фон», называем его «Тени». Делаем активным этот новый слой (круг должен оставаться выделенным). Выбираем на панели инструментов Gradient tool (Градиент), устанавливаем Linear Gradient (Линейный градиент), настраиваем градиент следующим образом: цвет черный, прозрачность изменяем от 100 до 0. Нанесем градиент внутри нашего выделения в направлении снаружи (курсор за пределами выделенного круга) к примерному центру круга (этот воображаемый центр круга лучше представлять немного правее и выше).  Это нужно сделать несколько раз с разных сторон. После нескольких неудачных попыток у вас все получится и плоский круг начнет напоминать объемный шар. Это нужно сделать несколько раз с разных сторон. После нескольких неудачных попыток у вас все получится и плоский круг начнет напоминать объемный шар. Затем идем в Layers (Палитру слоев) и уменьшаем прозрачность этого слоя примерно на 25% (это на ваше усмотрение). Должно получиться примерно вот так. Шаг 4. А теперь нужно сделать так, чтобы этот 3D-шар стоял на плоскости и отбрасывал тень. Создаем новый слой под слоем «Красный фон», называем его «Тень шара». Выбираем на панели инструментов Photoshop Brush Tool (Кисть) мягкую кисть размером 200px. Щелкаем один раз кистью под шаром. Затем используем Тransform tool (Ctrl+T) на этом слое и уменьшаем высоту и увеличиваем ширину пока изображение не станет похожим на тень под 3D-объектом. Можно немного уменьшить прозрачность этого слоя. Можно еще сделать дубликат этого слоя, существенно уменьшить размер тени в этом слое для того, чтобы сделать тень непосредственно под шаром гуще. Шаг 5.  Добавим отблеск света на шаре. Создаем новый слой поверх всех, ранее созданных слоев, называем его «Отблеск». Изменяем основной цвет на белый и, используя кисть с размером 150-200рх, делаем пятно в верхней части круга. Изменяем Blending Mode (Режим наложения) на «Overlay» (Перекрытие). Снова создаем новый слой поверх остальных, называем «Отблеск 2» и кистью с размером 50-60рх делаем еще одно пятно, немного сместив его выше и правее. Прозрачность этого слоя около 40%. Добавим отблеск света на шаре. Создаем новый слой поверх всех, ранее созданных слоев, называем его «Отблеск». Изменяем основной цвет на белый и, используя кисть с размером 150-200рх, делаем пятно в верхней части круга. Изменяем Blending Mode (Режим наложения) на «Overlay» (Перекрытие). Снова создаем новый слой поверх остальных, называем «Отблеск 2» и кистью с размером 50-60рх делаем еще одно пятно, немного сместив его выше и правее. Прозрачность этого слоя около 40%.Ваше изображение должно выглядеть примерно вот так: На этом можно и закончить работу. Вполне реалистичный 3D-шар готов! А можно и продолжить и сделать из шара вот такой детский мячик: Шаг 6. Дублируем слой с красным кругом и меняем цвет на любой другой. Например #2692bb. Называем слой «Синий фон». Нажимаем Ctrl+T чтобы активировать Тransform tool (Трансформация) и, удерживая нажатой клавишу Alt, изменяем высоту круга, а затем слегка поворачиваем. Шаг 7.  Дважды дублируем слой «Синий фон» и размещаем дубликаты под оригинальным слоем. Изменяем цвет обоих слоев на черный. Затем сдвигаем на 2рх оба слоя – один выше и левее, другой ниже и правее. Выделяем оба дубликата слоя на палитре слоев и объединяем их. Называем слой «Синий фон 2». Уменьшаем прозрачность этого объединенного слоя на 50%. Дважды дублируем слой «Синий фон» и размещаем дубликаты под оригинальным слоем. Изменяем цвет обоих слоев на черный. Затем сдвигаем на 2рх оба слоя – один выше и левее, другой ниже и правее. Выделяем оба дубликата слоя на палитре слоев и объединяем их. Называем слой «Синий фон 2». Уменьшаем прозрачность этого объединенного слоя на 50%.Шаг 8. Дублируем слой «Синий фон 2». Добавляем небольшое размытие по гауссу (Filter>Blur>Gaussian Blur). Чтобы размытие не выходило за пределы нашего мяча выделяем красный круг на слое «Красный фон», инвертируем выделение, затем переходим на слой «Синий фон 2» и удаляем все лишнее простым нажатием клавиши Delete. Результат — красивый объемный мяч. Автор: Neofit |
Создание трехмерных (анаглифических) изображений
О себе. Я живу в одном из красивейших городов России городе Стерлитамаке республики Башкортостан, мне 28 лет, профессия моя не как не связана с компьютерной графикой, это мое хобби. Графикой занялся почти сразу как появился компьютер, начал с CorelDRAW, затем, нужно признаться, не без большого труда освоил 3ds max, а вот Photoshop как-то не дается, я понимаю что он совсем не сложный, ну как-то не лежит у меня к нему душа.
Графикой занялся почти сразу как появился компьютер, начал с CorelDRAW, затем, нужно признаться, не без большого труда освоил 3ds max, а вот Photoshop как-то не дается, я понимаю что он совсем не сложный, ну как-то не лежит у меня к нему душа.
Прошу вас не относится к уроку слишком серьезно, возможно он вам покажется не очень последовательным, дело в том что я писал его с большими перерывами, при этом терялась мысль, возможно я что-то пропустил, ктому-же во время написания я сам делал какие-то открытия. У меня просто появилась хорошая идея, в рунете по ней я ничего не нашел и я решил донести до широкой общественности, решать что получилось вам. Мой e-mail [email protected]
Создание трехмерных изображений
Если вы смотрели «Дети шпионов 3», у вас наверняка завалялись 3D-очки после просмотра, не приходила лимысль самому сделать фильм или хотя бы картинку, если есть желание, то это не так уж сложно. Урок рассчитан на пользователей с минимальными знаниями в компьютерной графике.
Итак мы имеем очки с двумя светофильтрами, через красное стекло вы видите эти слова, но не видите эти, и на оборот через голубое, они разделяют то что вы видите на два канала, это позволяет обмануть зрение. Принцип вполне объясняет следующая картинка. (Сразу вы не увидите объема, нужно смотреть подольше)
Хотя изображение плоское, мозг пытается совместить разные картинки отсюда появляется иллюзия объема. Обратите внимание что красный цвет является как бы главным.
Следующий спектр, представлен для объяснения того что происходит с цветом, который мы видим через очки.
Через голубой светофильтр, для спектра от зеленого до синего не происходит цветового искажения, но эти цвета, к несчастью, через красный светофильтр видны как черный. В этом смысле интерес могут представлять спектр от оранжевого до желтого (через красный не видны, через голубой «кажутся» оттенками зеленого) и от пурпурного до малиново(«кажутся» оттенками синего). Эта информация может понадобится для тех кто захочет что-нибудь сделать в 2D-редакторе. А так не нужно заморачиватся, после обработки фотографий и отрендеренных цветных изображений, весе пройдет автоматически(см. окончание).
А так не нужно заморачиватся, после обработки фотографий и отрендеренных цветных изображений, весе пройдет автоматически(см. окончание).
Ну ладно с теорией закончили, займемся созданием трехмерных изображений. Попробуем сделать все как в реальном мире. Желательно работать в метрической системе: на основной панели Customize — Units Setup — Metric, там метры, сантиметры, миллиметры — неважно.
Займемся глазами, в виде Font создаем камеру Target с стандартными параметрами назовем ее «Camera RED» ее цель располагаем в нулевых координатах.
Выделяем камеру инструментом Select and Move и нажав на кнопку Shift и переместив камеру создаем ее клон типа Instance(образец), это позволит легче управлять камерами, назовем новую камеру «Camera BLUE».
Цель новой камеры находится в тех же координатах, что и у первой, опять же для удобства управления сгруппируем цели: выделим обе и выберем команду на основной панели Group — Group
Расстояние между камерами(глазами) возьмем реальное, вы легко его измерите подойдя к зеркалу, но прошу будьте аккуратней глаз у нас только два, лучше воспользуйтесь моими:
Если подойти к измерению точно, то можно сказать что расстояние между моими «зрачками» 67,5 мм, но это не так уж важно, учтите что это расстояние немного меняется в зависимости от того куда сфокусирован взгляд(где находится цель), я смотрю в объектив фотоаппарата, который находится в 70-90 см.
Создадим объект трехмерное изображение которого мы хотим получить, это может быть все что угодно, смоделируйте что-нибудь, импортируйте вашу машину и тому подобное, или что ни будь из списка Geometry Teapot , Box или Tube например, желательно чтоб он был попроще, я создам цилиндр.
Сцена1
Управление камерами происходит так если вам нужно изменить расстояние до объекта или угол выделите обе камеры в виде Font и переместите, изменение поля зрения(Field-of-View), у камер происходит синхронно т. к. они клоны, расстояние между камерами меняется удаляя камеру «Camera BLUE» относительно другой. Вы можете заметить что если так раздвигать камеры, расстояние до объекта у них будет все сильнее различаться. Это можно исправить расположив камеры на одинаковом расстоянии относительно оси X, при этом расстояние можно изменять инструментом Select and Uniform Scale ,
но лучше собрать вот такую систему
Сцена 2
Здесь для обоих камер назначен контроллер позиции Path Constraint, а путём выбрана сплайновая окружность, созданные по умолчанию ключи анимации удалены.
Радиус окружности сплайна «равен» расстоянию от камеры до цели по оси Х. Цели, камера «Camera RED» и сплайн сгруппированы. Для изменения угла камер можно просто масштабировать, эту систему в виде Font(или Left) относительно оси Y, а чтоб удалить или приблизить камеры к центру нужно масштабировать в виде Top относительно всех осей или только X и Y, следите чтоб окружность не деформировалась.
«Camera BLUE».свободно двигается по сплайну, единственный недостаток стало труднее контролировать расстояние между камерами(Побольшому счету это расстояние не такуж важно, наблюдатель может быть дальше или ближе, следите только за тем чтоб не казалось что вы смотрите на комнату из-под потолка или эта комната кажется кукольным домиком и тп.).
С камерами закончили, займемся получением изображений.
Сначала, зададим материал цилиндру, для большей наглядности, пусть он будет с картой Checker
Затем, изменим фон на белый, Rendering — Environment — Background (клавиша 8)
Финальная Сцена
Ну вот все готова к рендеренгу, дальнейшие наши действия, получить изображения, обработать и соединить их в Фотошопе. Часть обработки можно произвести в 3d max, это может облегчить работу если вы делаете анимацию. В уже открытом нами окне Environment and Effects переходим на вкладку Effects, там жмем на Add… и выбираем эффект Color Balance. Вот настройки для красной и голубой камеры
Часть обработки можно произвести в 3d max, это может облегчить работу если вы делаете анимацию. В уже открытом нами окне Environment and Effects переходим на вкладку Effects, там жмем на Add… и выбираем эффект Color Balance. Вот настройки для красной и голубой камеры
Для красной камеры сохраняются даже некоторые цвета. Вообще эффектами из этой группы пользуются редко и не без оснований, вот посмотрите на этом более сложном примере,
остаются темные участки, повторяющие контуры объектов. Решать вам, для анимации может сгодится.
И так визуализируем, рендер может быть любым, названия для файлов должно быть с обозначением цвета, чтоб легче было ориентироваться, формат файла лучше без потерь качества, BMP, TIF, PNG, последний самый хороший, мало весит и в его альфа-канале 3d max сохраняет маску прозрачности(фона).
Переходим к соединению двух картинок, я пользуюсь русской версией Adobe Photoshop CS2, хотя подойдет любая (с 5 версии точно). Результат вы можете увидеть выше.
Результат вы можете увидеть выше.
Объяснения я продолжу на более сложном примере примитивного интерьера.
Необходимые материалы
Вот схема наших последующих действий:
Открываем результаты трудов в фотошопе, Задаем основной цвет для рисования на панели инструментов:
Красный в системе RGB имеет код (255,000,000), голубой(000,255,255), затем выполняем заливку выбранным цветом всего изображения, Редактирование — Выполнить заливку… ( Edit — Fill…), в появившемся окне выбираем режим наложения Осветление (Screen).
Затем, «берем» красную картинку и перекидываем ее на голубую, располагаем ее там так чтоб она полностью перекрывала слой голубого изображения, при этом, создается новый слой, его прозрачность(Непрозр.) устанавливаем на уровне 40-60%.
Мы получили «трехмерное изображение», но оно бледное и плохо различимо, ну в photoshop можно сделать все что угодно. Обедняем оба наших слоя: Слой — Обеднить видимые или Выполнить сведение(Layer — Megre Visible(Flatten Image)), при этом видимых изменений с картинкой не произойдет, затем заходим в меню Изображение — Коррекция — Автоматическая Тоновая Коррекция(Image — Adjustments — Auto Levels), если результат вас неустаивает, можно попытаться в ручную настроить параметры: Цветовой тон/Насыщенность…, Цветовой баланс…, Яркость/Контрастность…
Обедняем оба наших слоя: Слой — Обеднить видимые или Выполнить сведение(Layer — Megre Visible(Flatten Image)), при этом видимых изменений с картинкой не произойдет, затем заходим в меню Изображение — Коррекция — Автоматическая Тоновая Коррекция(Image — Adjustments — Auto Levels), если результат вас неустаивает, можно попытаться в ручную настроить параметры: Цветовой тон/Насыщенность…, Цветовой баланс…, Яркость/Контрастность…
Ну вот и результат. Я советую вам сделать эту картинку во весь экран, видно как сильно отличаются по глубине плафон люстры и полки с книгами, «пространство» внутри как бы раздвигается, чувствуется что за окном плоское изоброжение, интересно что бокал который был в фокусе, после всей обработки вновь вернул свой вид. Здесь еще приведено изображение одного из каналов, чтоб вы почувствовали разницу.
Более быстрым способом, может быть способ замены красного канала. Так же открываем изображения в Photoshop. Начнем с картинки красной камеры, на панели каналов выделяем красный канал.
Так же открываем изображения в Photoshop. Начнем с картинки красной камеры, на панели каналов выделяем красный канал.
Выбираем инструмент выделения Инструмент «Прямоугольная область» (Rectangular Marquee Tool) , затем выделяем всю картинку, можно в ручную, но надежней сочетанием клавиш Ctrl + A, потом просто жмем Delete. После этого, таким же способом выделяем красный канал с голубой камеры, копируем его Редактирование — Скопировать (Edit — Copy), затем возвращаемся к красному изображению, и вставляем (Редактирование — Вклеить (Edit — Paste)) скопированное на место удаленного канала, сохраняем резултат. Вот и все, результат тот же.
И напоследок. Думаю, вы уже поняли что трехмерные картинки можно делать и из обычных фотографий, для этого используются стерео камеры, в место нее можно пользоваться обычным цифровым фотоаппаратом, нужны расчеты и штатив, хотя и необязательны 🙂, главное выбрать общую Цель для обеих фотографий, стремится чтоб обе точки съемки были на одном уровне, а потом правильно совместить фотографии.
Преобразуем фото из 2D в 3D
Как преобразовать 2D фото в 3D? Возможно ли это? Каждый, кому нравятся объемные стереоизображения, задает себе такой вопрос. Перевести 2D в 3D можно, причем несколькими способами. Существуют программы – конвертеры для преобразования 2D в 3D, но о них в следующий раз. В этом уроке мы рассмотрим процесс создания объемного 3D изображения из обычной 2D фотографии при помощи программы Adobe Photoshop. Кстати, используя такой прием, можно сделать 3D видео слайд шоу из ваших 2D фотографий.
Возьмем готовое 3D изображение (перекрестная стереопара) цветка. Оно состоит из двух плоских фото, снятых с разных ракурсов. Для преобразования в 3D будем использовать левый ракурс. В итоге можно будет сравнить настоящее стереофото с псевдо 3D изображением, полученным преобразованием из 2D.
Нам предстоит разделить изображения на несколько слоев. Сделаем это при помощи инструмента Polygonal Lassо (прямолинейное лассо) : выделяем объект и размещаем его на новый слой — правая кнопка мыши — Layer Via Cut (вырезать на новый слой). Вырезать нужно каждый объект, который в результате должен быть объемным. Мы вырезаем все объекты, причем лепестки разделяем на нижние и верхние.
Вырезать нужно каждый объект, который в результате должен быть объемным. Мы вырезаем все объекты, причем лепестки разделяем на нижние и верхние.
Под вырезанными объектами остается белый контур, который необходимо закрасить, для этого подойдет инструмент Clone Stamp (Штамп). Вот, что должно получиться при вырезании пчелы:
Проделаем это для остальных предметов. Теперь наше будущее 3D фото состоит из нескольких слоев:
Теперь необходимо определиться какие объекты в преобразованном 3D фото будут выпуклыми, а какие утопленными в изображение. В нашем примере, очевидно, что цветок с пчелами будет перед экраном, а стебли, листья и фон уйдут на задний план.
Для преобразования 2D в 3D необходимо создать 2 ракурса – для левого и правого глаза. Первый ракурс (для левого глаза) у нас уже готов, включаем все слои и сохраняем его. Для второго ракурса необходимо сместить вырезанные объекты. На этом этапе главное не запутаться и понять какие объекты в какую сторону нужно сметить.
Выпуклые объекты на ракурсе для левого глаза расположены правее чем на правом , а утопленные предметы, наоборот, левее. Поэтому для создания правого ракурса смещаем объекты таким образом:
- Фон – 35 px вправо;
- Листья — 15 px вправо;
- Стебли — 10 px вправо;
- Нижние лепестки — 3 px влево;
- Верхние лепестки — 8 px влево;
- Тычинки — 10 px влево;
- Пчелы — 15 px влево.
С величиной смещения (параллакса) можно поэкспериментировать – чем больше смещение, тем больше объем. При чрезмерном значении параллакса возникает дискомфорт при просмотре 3D изображения.
Разместив ракурсы для левого и правого глаза рядом, получим стереопару – параллельную, если левый ракурс слева и перекрестную, если левый ракурс справа. Также можно сделать преобразованное фото из 2D в 3D в формате анаглиф.
Эту технологию легко применить для создания 3D видео слайд шоу из обычных 2D фотографий.
Теперь можно сравнить настоящее стереофото и 3D изображение, полученное преобразованием из 2D в 3D.
Стереофото анаглиф:
Псевдо 3D (преобразование 2D из 3D) анаглиф:
Стереофото, параллельная стереопара:
Псевдо 3D (преобразование 2D из 3D), параллельная стереопара:
Как создавать трехмерные анаглифические изображения в Photoshop
В этом уроке вы пройдете через процесс создания трехмерного анаглифического изображения из одного изображения. Возможно, это не совсем голливудский 3D-эффект, но он по-прежнему забавен и может быть полезен для некоторых интересных проектов!
Что вам понадобится:
- 3D-очки (дурацкие с красно-голубыми линзами)
Шаг 1. Откройте изображение в Photoshop
Этот метод очень хорошо работает с черно-белыми изображениями.Однако я считаю, что он неплохо работает и с цветными изображениями. Для этого урока моя подруга Миа любезно разрешила мне использовать одну из ее фотографий с нашей фотосессии несколько месяцев назад.
Шаг 2. Дублируйте свое изображение
Продублируйте фоновое изображение 2 раза (по одному слою для каждого глаза). Назовите один слой «Лево-красный», а другой слой «Правый-голубой», чтобы избежать путаницы в дальнейшем в этом уроке. После того, как вы продублируете слои и присвоите им имена, отключите видимость фонового слоя.Мы будем манипулировать каждым новым слоем так, чтобы правый и левый глаза видели что-то немного отличающееся друг от друга.
Шаг 3. Изолируйте цветовые каналы и измените перспективу
Вот где происходит волшебство.
3D-анаглифы работают, используя нашу естественную способность воспринимать глубину с помощью бинокулярного зрения. Как и в случае с камерой, каждый наш глаз может видеть только в 2D. Наше восприятие глубины происходит из-за того, что каждый наш глаз видит изображение, немного отличающееся друг от друга, под немного разными углами.Когда изображения обрабатываются в нашем мозгу — небольшая разница в углах между двумя изображениями, которые мы получаем от наших глаз, — это дает нам ощущение глубины. Это основная предпосылка этой техники, которой я делюсь с вами сейчас.
Это основная предпосылка этой техники, которой я делюсь с вами сейчас.
Мы начинаем с выделения цветовых каналов на каждом слое. Перейдите на панель «Слои» и дважды щелкните слой «Левый красный».
Большинство анаглифических 3D-очков поставляются с красными линзами для левого глаза и синими или голубыми линзами для правого глаза. Поскольку красная линза пропускает только красный канал, мы отключим зеленый и синий каналы для этого слоя.Это можно сделать в диалоговом окне Advanced Blending.
Поскольку наш правый глаз сможет видеть только зеленый и синий (голубой) каналы через голубую линзу, мы отключим красный канал для слоя «Правый голубой».
Теперь, когда мы изолировали, какое изображение попадет в какой глаз, мы имитируем глубину, изменяя перспективу каждого слоя.
Начиная со слоя «Left-red», мы меняем перспективу, перейдя в Edit> Transform> Perspective.
Перетащите верхний левый угол изображения вверх примерно на 50–100 пикселей, в зависимости от размера вашего изображения. Перетащите его больше для более выраженного эффекта.
Перетащите его больше для более выраженного эффекта.
Сделайте то же самое со слоем «Правый голубой» в правом верхнем углу изображения.
Когда вы закончите трансформировать оба слоя, у вас должно получиться изображение, подобное этому.
Мы только что эффективно «захватили» наш мозг, заставив его думать, что он обрабатывает 2 разных изображения, дающих ощущение глубины при просмотре через анаглифические 3D-очки.
Шаг 4: Регулировка глубины
Наденьте 3D-очки и посмотрите, чего вы достигли.
Выбрав инструмент «Перемещение», нажимайте на клавиатуре левую и правую клавиши, пока два слоя не выровняются посередине. Я использовал лицо модели как ориентир того, где будет середина.
Шаг 5: Обрезка
Вам нужно будет обрезать края фотографии, где слои не совпадают. Сделайте это с помощью инструмента «Прямоугольная область», выделив область фотографии, которую вы хотите сохранить, а затем перейдите в «Изображение»> «Обрезать».
Шаг 6. Сохраните изображение
Теперь вы можете сохранить фотографию в любом формате изображения (JPG, PNG и т. Д.), Выбрав «Файл»> «Сохранить как…».
Вы только что создали трехмерный анаглиф из одной фотографии!
Хотя этот метод не совсем похож на создание настоящей трехмерной анаглифической фотографии, поскольку в нем не используются две разные фотографии с двух разных точек зрения, мы достигли в чем-то похожего эффекта, используя всего одну фотографию.
Это простой и легкий эффект, который вы можете использовать, когда хотите добавить к своим фотографиям дополнительный «вау» фактор!
Теперь все, что вам нужно, — это очки 3D…
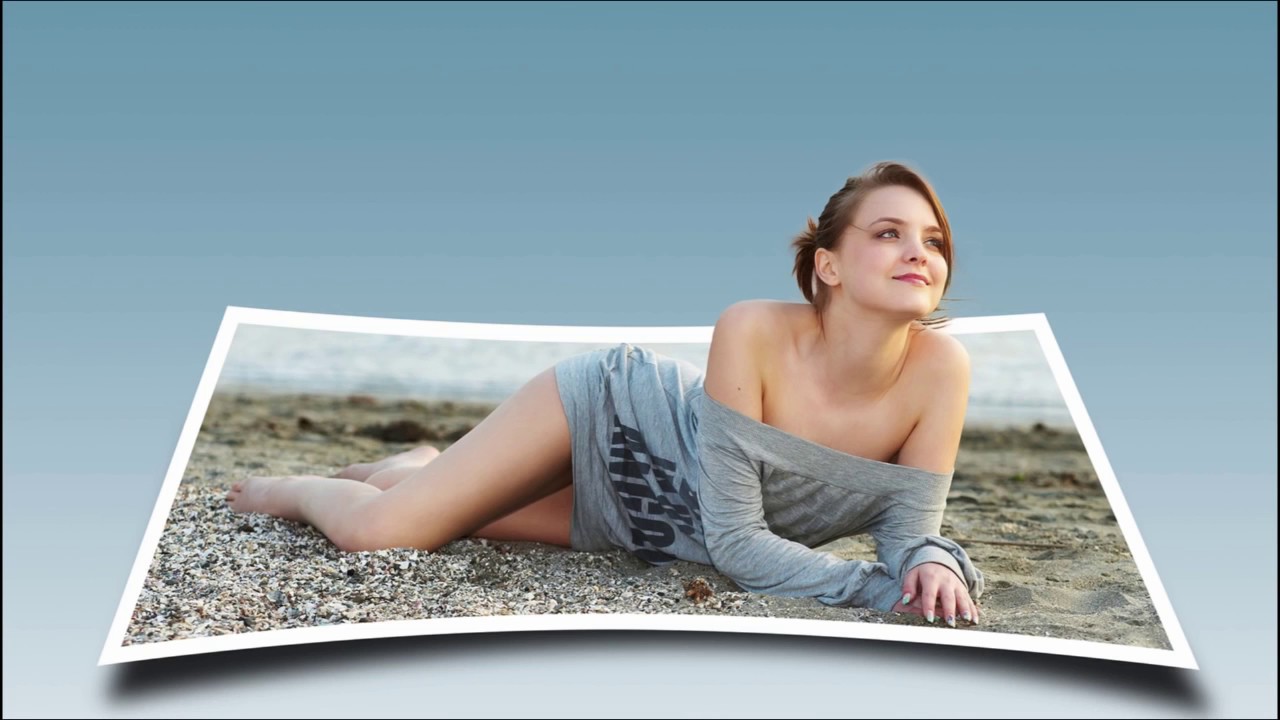
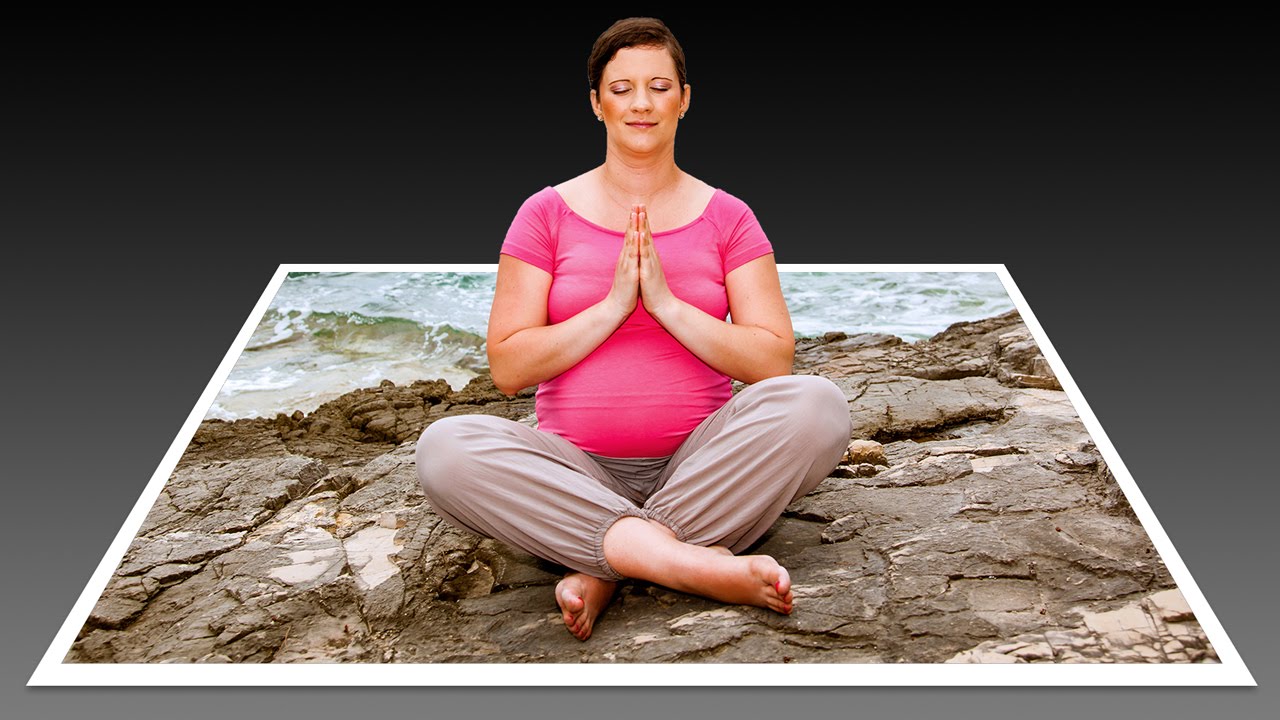
3D Pop Up Effect — Урок Photoshop
Как создать 3D Pop Up Effect
Шаг 1. Сделайте две копии фонового слоя
С нашей фотографией, недавно открытой в Photoshop, если мы посмотрим на панель Layers , мы увидим, что наше изображение сидит само по себе на фоновом слое :
Фоновый слой содержит наше исходное изображение.
Давайте начнем с создания пары копий слоя. Нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы быстро сделать первую копию. Вы увидите, что копия, которой Photoshop автоматически называет «Слой 1», появится над фоновым слоем на панели «Слои». Эти имена по умолчанию, которые Photoshop дает новым слоям, не очень полезны, поэтому, поскольку эта первая копия будет использоваться в качестве «плоской» версии нашего изображения, дважды щелкните непосредственно на имени слоя и переименуйте его в плоский .Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите, чтобы принять изменение имени:
Измените имя нового слоя с «Слой 1» на «плоский».
Теперь мы сделаем вторую копию слоя. Снова нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре. Еще один новый слой, на этот раз названный «плоская копия», появится над двумя другими слоями на панели «Слои». Мы будем использовать этот слой для создания нашего всплывающего эффекта, поэтому дважды щелкните на имени слоя и переименуйте его в всплывающее окно .Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменение имени. Всего у вас должно получиться три слоя:
Мы будем использовать этот слой для создания нашего всплывающего эффекта, поэтому дважды щелкните на имени слоя и переименуйте его в всплывающее окно .Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменение имени. Всего у вас должно получиться три слоя:
Измените имя второй копии с «плоской копии» на «всплывающее».
Шаг 2. Отключите видимость новых слоев
Нам пока не нужно видеть эти два новых слоя в документе, поэтому щелкните значок видимости «плоского» и «всплывающего» слоя (глазное яблоко) в дальнем левом углу каждого слоя, чтобы временно включить их и скрыть от просмотра (даже если в окне документа ничего не произошло, поскольку все три наших слоя содержат одно и то же изображение):
Когда глазное яблоко исчезает, значит слои отключены.
Шаг 3: Выберите фоновый слой
Щелкните исходный слой фона , чтобы выбрать его (выбранные слои будут выделены синим цветом):
Выбор фонового слоя.
Шаг 4. Добавьте слой градиентной заливки
Давайте добавим слой для использования в качестве фона для нашего эффекта. Мы будем использовать слой Gradient Fill, поскольку градиенты немного интереснее сплошных цветов. Щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Gradient из появившегося списка:
Выбор слоя градиентной заливки.
Шаг 5: Выберите черный, белый градиент
Откроется диалоговое окно «Градиентная заливка». Щелкните полосу предварительного просмотра градиента в верхней части диалогового окна, чтобы изменить градиент:
Щелчок по панели предварительного просмотра градиента.
Это открывает более крупное диалоговое окно Gradient Editor с набором предустановленных градиентов, которые мы можем выбрать вверху.Выберите черный, белый градиент , щелкнув его миниатюру (третий слева, верхний ряд):
Нажмите на миниатюру черно-белого градиента, чтобы выбрать его.
Шаг 6: замените черный на более светлый серый
Выбрав градиент «Черный-белый», давайте отредактируем его и внесем небольшие изменения. Мы можем редактировать градиенты в нижней половине редактора градиентов. Дважды щелкните на отметке черного цвета ниже и в крайнем левом углу полосы предварительного просмотра градиента:
Двойной щелчок по черному ограничителю цвета.
Откроется палитра цветов в Photoshop, позволяющая изменить черный цвет градиента на другой цвет. Черный слишком темный для нашего фона, поэтому выберите более светлый серый, чтобы заменить его, по крайней мере, на данный момент. Мы узнаем, как вернуться назад и при необходимости изменить цвета градиента, в конце урока:
Выбор более светлого серого с помощью палитры цветов.
Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть редактор градиентов.Наконец, нажмите «ОК», чтобы закрыть диалоговое окно «Градиентная заливка». Если мы посмотрим на панель Layers, мы увидим наш новый слой Gradient Fill, расположенный прямо над фоновым слоем (но под двумя другими слоями):
Если мы посмотрим на панель Layers, мы увидим наш новый слой Gradient Fill, расположенный прямо над фоновым слоем (но под двумя другими слоями):
Панель «Слои», показывающая слой градиентной заливки над фоновым слоем.
И если мы посмотрим в окно нашего документа, то увидим только что добавленный градиентный фон:
Наш градиентный фон.
Шаг 7. Выберите и включите «плоский» слой
Затем мы создадим «плоскую» версию нашей фотографии.Щелкните «плоский» слой на панели «Слои», чтобы выбрать его (чтобы он был выделен синим), затем щелкните значок видимости слоя , чтобы снова включить слой в окне документа:
Выбор и включение «плоского» слоя.
Ваша фотография снова появится в окне документа, так как «плоский» слой находится над слоем градиентной заливки и теперь закрывает слой градиентной заливки для просмотра:
Фотография снова отображается в окне документа.
Шаг 8: Выберите инструмент Rectangular Marquee Tool
Возьмите инструмент Rectangular Marquee Tool на панели инструментов или нажмите букву M на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:
Выбор инструмента «Прямоугольная область» на панели «Инструменты».
Шаг 9. Вытяните прямоугольное выделение внутри изображения
Выбрав инструмент «Прямоугольная область», щелкните и растяните прямоугольное выделение внутри изображения вокруг области, которая станет плоской версией фотографии.Не беспокойтесь пока о том, чтобы получить что-нибудь правильное. Все, что нам нужно — это первоначальный выбор вокруг общей области:
Вытягивание прямоугольного выделения внутри изображения.
Шаг 10: Выберите команду преобразования выделения
Давайте изменим контур нашего выделения, чтобы придать ему более трехмерную перспективу. Для этого воспользуемся командой Photoshop Transform Selection . Поднимитесь к меню Select в строке меню в верхней части экрана и выберите Transform Selection :
Перейдите к Select> Transform Selection.
Шаг 11. Перейти в режим перспективы
Как только вы выберете «Преобразовать выделение», вы увидите маркеров преобразования. (маленькие квадраты) появятся вокруг контура выделения (по одному в каждом углу и по одному сверху, снизу, слева и справа). Мы будем использовать эти ручки, чтобы изменить форму выделения, но перед этим нам нужно переключить команду «Преобразовать выделение» в режим «Перспектива». Для этого щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте внутри контура выделения и выберите Perspective из появившегося меню:
Выбор «Перспектива» из меню.
Шаг 12. Перетащите угловые маркеры для создания трехмерной перспективы
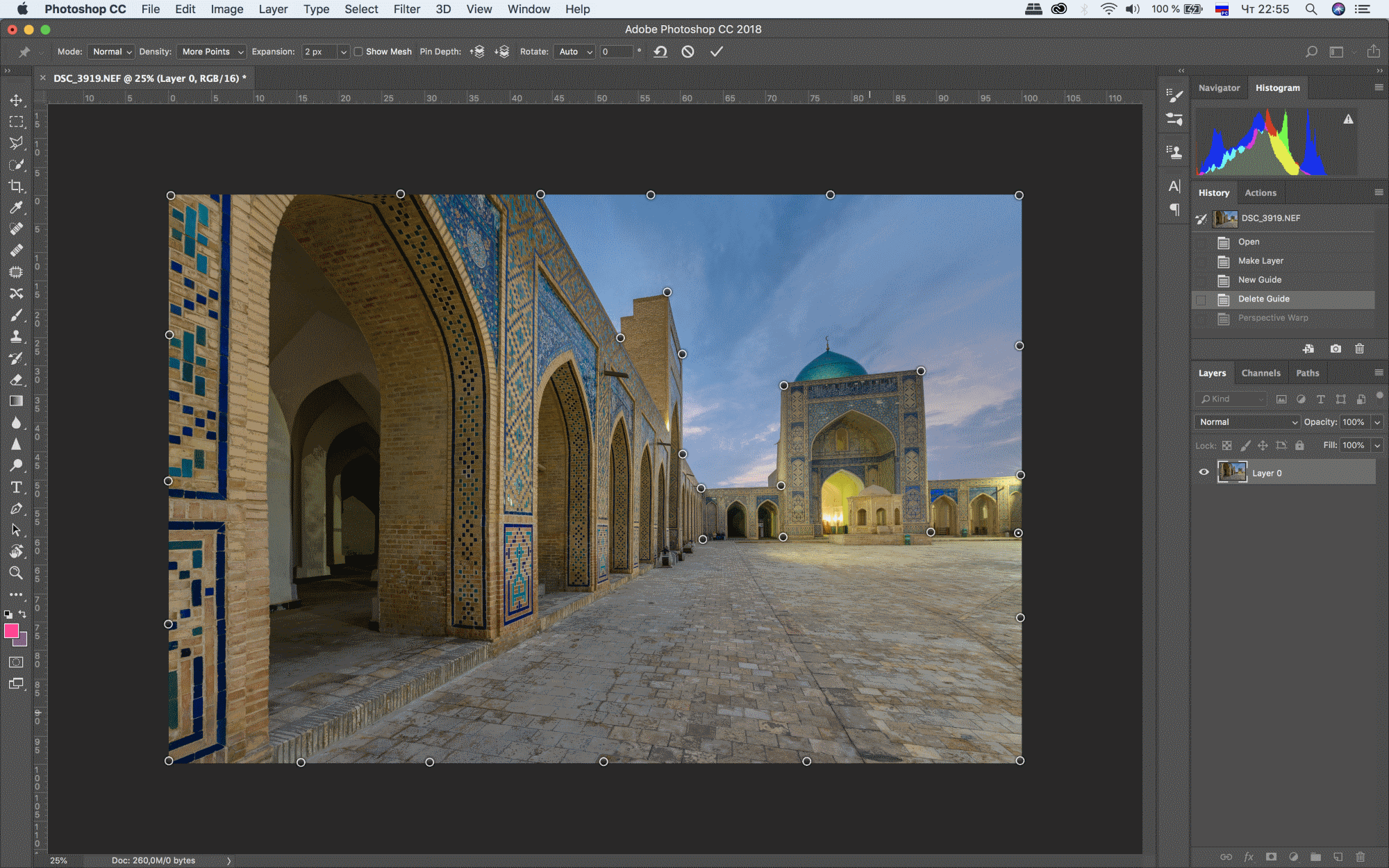
Теперь, когда мы находимся в режиме перспективы, щелкните ручку в верхнем левом углу контура выделения и, все еще удерживая кнопку мыши, перетащите маркер вправо. Противоположный маркер в правом верхнем углу переместится вместе с ним:
Перетащите верхний левый маркер вправо. Правая верхняя ручка переместится влево.
Затем нажмите на ручку в нижнем левом углу контура выделения и снова, не отпуская кнопку мыши, перетащите эту ручку наружу влево.Поскольку мы все еще находимся в режиме перспективы, противоположный маркер в правом нижнем углу переместится вместе с ним наружу:
Перетащите нижний левый маркер влево. Правая нижняя ручка переместится вправо.
Шаг 13: Перейти в режим масштабирования
Затем нам нужно переключить команду «Преобразовать выделение» из режима «Перспектива» в более общий режим «Масштаб». Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) еще раз внутри контура выделения и на этот раз выберите в меню Масштаб :
Выбор «Масштаб» в меню.
Теперь, когда мы находимся в режиме масштабирования, нажмите на ручку наверху контура выделения и, не отпуская кнопку мыши, перетащите маркер вниз:
Перетащите верхнюю часть контура выделения вниз к центру.
Наконец, нажмите на ручку внизу контура выделения, удерживайте мышь и перетащите эту ручку вверх:
Перетащите нижнюю часть контура выделения вверх к центру.
Продолжайте перетаскивать маркеры, чтобы изменить форму выделения, при необходимости переключаясь между режимами «Перспектива» и «Масштаб», пока контур выделения не станет больше похож на исчезающий вдалеке.Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять его и выйти из команды Transform Selection:
Схема выделения теперь выглядит более «трехмерной» (технический термин).
Шаг 14: Добавьте маску слоя
Когда наш выбор на месте, щелкните значок Layer Mask в нижней части панели Layers:
Щелкнув значок «Маска слоя».
Преобразует выделение в маску слоя. Мы видим новый эскиз маски слоя , который был добавлен к «плоскому» слою на панели «Слои».Черная область на миниатюре представляет собой часть слоя, которая скрыта от просмотра в документе, а белая область представляет собой часть, которая остается видимой в документе:
Миниатюра маски слоя появляется на «плоском» слое.
И если мы посмотрим в наше фактическое окно документа, мы увидим, что все на слое, которое находилось за пределами нашего выделения, исчезло, оставив только область, которая была внутри выделения:
Изображение после преобразования выделения в маску слоя.
Шаг 15: Добавьте стиль слоя с белой обводкой
Давайте используем белую обводку, чтобы добавить границу к фотографии. Щелкните значок Layer Style (значок «fx») в нижней части панели «Слои»:
Щелкните значок стиля слоя.
Затем выберите Stroke из появившегося списка стилей слоя:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» в Photoshop. Во-первых, нам нужно изменить цвет обводки, поэтому щелкните образец цвета :
Щелкнув образец цвета.
Выберите белый в палитре цветов, когда она появится, затем нажмите OK, чтобы закрыть палитру цветов:
Измените цвет обводки на белый с помощью палитры цветов.
Вернувшись в диалоговое окно Layer Style, измените Position обводки с Outside на Inside :
Изменение параметра «Положение» на «Внутри».
Наконец, щелкните ползунок Размер и начните перетаскивать его вправо, чтобы увеличить размер границы вокруг фотографии (следите за окном документа, когда перетаскиваете ползунок).Я собираюсь установить размер обводки на 16 пикселей, но в зависимости от разрешения вашего изображения вам может потребоваться установить размер еще больше, чтобы получить аналогичный результат:
Увеличьте размер штриха с помощью ползунка.
Когда вы закончите, нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Теперь у нас есть рамка для фото:
Изображение после добавления белой обводки вокруг фотографии.
Шаг 16: Выберите и включите «всплывающий» слой
Мы готовы добавить наш всплывающий эффект.Щелкните всплывающий слой на панели «Слои», чтобы выбрать его, затем щелкните значок видимости , чтобы снова включить слой в окне документа:
Выберите верхний слой и щелкните значок его видимости.
Шаг 17: Выберите вашу основную тему
Используя любой инструмент выделения (инструмент «Лассо», «Быстрое выделение», «Перо» и т. Д.), Нарисуйте выделение вокруг основного объекта на фотографии. Здесь я выбрал двух мальчиков и снеговика. Постарайтесь сделать свой выбор как можно точнее вокруг областей, которые на самом деле будут появляться на фотографии (другими словами, области, которые в конечном итоге появятся перед градиентным фоном), но это нормально, если вы сделаете свободное выделение. вокруг нижних областей, которые появятся перед плоской версией фото:
Выбор основного объекта (ов), который будет выделяться из изображения.
Шаг 18: Добавьте маску слоя
Сделав выделение вокруг нашего основного объекта на месте, еще раз щелкните значок Layer Mask в нижней части панели слоев:
Щелкнув значок «Маска слоя».
Как мы видели ранее, Photoshop преобразует наше выделение в маску слоя, отображая миниатюру маски на «всплывающем» слое:
Панель «Слои», показывающая миниатюру новой маски слоя для «всплывающего» слоя.
И с добавленной маской слоя, область, которую мы выбрали, теперь выскакивает из изображения:
Изображение после добавления маски второго слоя.
Шаг 19: Выберите «плоский» слой
Давайте закончим эффект, закрутив углы фотографии и добавив тени. Щелкните «плоский» слой на панели «Слои», чтобы выбрать его:
Выбор «плоского» слоя.
Шаг 20. Перезагрузите маску слоя как выделение
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac) на клавиатуре, щелкните непосредственно на миниатюре маски «плоского» слоя :
Удерживая нажатой клавишу Ctrl (Win) / щелкните, удерживая клавишу Command (Mac), щелкните эскиз маски слоя.
Это перезагружает маску слоя как выделение в окне документа. Вы увидите, что контур выделения снова появится вокруг плоской версии фотографии:
Вокруг фотографии снова виден контур выделения.
Шаг 21: Добавьте новый слой ниже «плоского» слоя
Удерживая нажатой Ctrl (Win) / Command (Mac) на клавиатуре еще раз, щелкните значок New Layer в нижней части панели Layers:
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок «Новый слой».
Обычно Photoshop добавляет новые слои непосредственно над текущим выбранным слоем, но, добавляя клавишу Ctrl (Win) / Command (Mac), Photoshop помещает новый слой ниже выбранного слоя. В нашем случае он помещает его под «плоский» слой. Дважды щелкните на имени нового слоя и переименуйте его в «тень», затем нажмите Введите (Win) / Верните (Mac), чтобы принять изменение имени:
Photoshop добавляет новый слой под «плоский» слой.Назовите новый слой «тень».
Шаг 22: Залейте выделение на новом слое черным
Залейте выделение на слое «тень» черным. Поднимитесь в меню Edit вверху экрана и выберите команду Fill :
Перейдите в меню «Правка»> «Заливка».
Откроется диалоговое окно «Заливка» Photoshop. Измените параметр Использовать вверху на Черный, затем убедитесь, что для параметра Режим в нижней половине диалогового окна установлено значение Нормальный , а для параметра Непрозрачность установлено значение 100% :
Диалоговое окно «Заливка».
По завершении нажмите ОК, чтобы закрыть диалоговое окно. Photoshop заполняет выделение на слое «тень» черным. На самом деле мы не можем видеть его в данный момент в окне документа, потому что фотография на «плоском» слое над ним блокирует его вид, но мы можем увидеть нашу залитую черным область, если мы посмотрим на «тень» эскиз слоя для предварительного просмотра на панели «Слои»:
Миниатюра предварительного просмотра каждого слоя показывает нам, что находится на слое, даже если мы не видим это в окне документа.
Шаг 23. Выберите маску «плоского» слоя
Мы вернемся к тени после того, как закрутим углы нашей фотографии, что мы и сделаем дальше. Щелкните непосредственно на миниатюре маски слоя на «плоском» слое, чтобы выбрать маску:
Выбор маски «плоского» слоя путем щелчка по миниатюре маски.
Шаг 24. Отключите слой от его маски
Если вы присмотритесь, то увидите небольшой значок связи между миниатюрой предварительного просмотра «плоского» слоя и миниатюрой его маски на панели «Слои».Щелкните значок ссылки, чтобы удалить его, что приведет к отключению маски от содержимого слоя:
Щелкните значок ссылки, чтобы отсоединить маску от содержимого слоя (фотографии).
Шаг 25: Выберите команду Warp
Выбрав миниатюру маски слоя и отключив ее от самой фотографии, перейдите в меню Edit вверху экрана, выберите Transform , затем выберите Warp :
Перейдите в Edit> Transform> Warp.
Шаг 26: перетащите четыре угловых точки вверх, чтобы загнуть углы
Вокруг фотографии появится сетка деформации . Щелкните каждую из четырех угловых маркеров на сетке и перетащите их вверх. Когда вы перетаскиваете каждый маркер, вы увидите, что угол фотографии загибается вверх, и вы обнаружите часть черного слоя «тень» под фотографией. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять эффект и выйти из команды Warp:
Перетащите каждый угол сетки вверх, чтобы деформировать фотографию и загнуть углы.
Шаг 27: Выберите слой «тень»
Давайте закончим, смягчив тень под фотографией. Щелкните слой «тень» на панели «Слои», чтобы выбрать его:
Выбор слоя «тень».
Шаг 28: Применение фильтра размытия по Гауссу
Перейдите в меню Filter вверху экрана, выберите Blur , затем выберите Gaussian Blur :
Перейдите в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно Photoshop «Размытие по Гауссу».Перетащите ползунок Radius в нижней части диалогового окна вправо, чтобы увеличить степень размытия тени. Чем больше размытия мы применяем, тем мягче будут тени. Я собираюсь увеличить значение своего радиуса примерно до 10 пикселей, но в зависимости от разрешения вашего изображения вы можете захотеть установить значение радиуса выше, поэтому обязательно следите за изображением в окне документа, когда вы перетаскиваете ползунок:
Увеличьте значение Радиуса, чтобы размыть и смягчить края теней.
По завершении нажмите ОК, чтобы закрыть диалоговое окно. Вот как теперь выглядит моя тень после применения фильтра размытия:
Края теней теперь более мягкие благодаря фильтру «Размытие по Гауссу».
Шаг 29: Уменьшите непрозрачность тени
Мы смягчили края тени, но она все еще слишком темная и интенсивная. Перейдите к параметру Opacity в правом верхнем углу панели слоев и уменьшите непрозрачность слоя «тень» со 100% до 60% :
Понижение непрозрачности слоя до 60%.
С пониженной непрозрачностью тень теперь больше уходит на задний план:
Изображение после уменьшения непрозрачности тени.
Шаг 30: Измените форму тени с помощью команды свободного преобразования
И последнее. Давайте немного приведем в порядок тень, чтобы она больше походила на то, что находится под фотографией. Поднимитесь в меню Edit и выберите Free Transform :
Перейдите в Edit> Free Transform.
Это поместит блок Free Transform и обработает тень.Я просто собираюсь перетащить левый , правый и нижние ручки немного внутрь, чтобы края тени лучше совпадали с краями фотографии:
Перемещение левого, правого и нижнего краев тени внутрь.
Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять преобразование и выйти из команды Free Transform. Вот мой эффект после небольшого изменения формы тени с помощью Free Transform:
Края тени теперь лучше совпадают с краями фотографии.
Изменение цвета градиента фона
Если вы решите, что вам не нравится цвет градиента фона, вы можете попробовать выбрать цвет непосредственно из изображения для использования в качестве фона. Давайте быстро посмотрим, как это сделать. Сначала дважды щелкните на миниатюре слоя градиентной заливки на панели «Слои»:
Дважды щелкните эскиз градиентной заливки.
Это повторно открывает диалоговое окно Gradient Fill , как мы видели в начале урока.Щелкните панель предварительного просмотра градиента , чтобы отредактировать градиент:
Щелкните полосу предварительного просмотра градиента.
Это повторно откроет редактор градиентов . Я хочу изменить серый цвет в градиенте на что-то другое, поэтому я дважды щелкаю на серой отметке ниже и в крайнем левом углу панели предварительного просмотра градиента:
Двойной щелчок по серому ограничителю.
Photoshop повторно откроет палитру цветов , но вместо выбора цвета из палитры цветов я собираюсь навести курсор мыши непосредственно на само изображение, что временно превратит курсор мыши в пипетку икона.Чтобы взять образец цвета, просто нажмите на нужный цвет на изображении. Я нажимаю на светло-голубую область на снегу. Photoshop дает мне мгновенный предварительный просмотр в реальном времени того, как выглядит новый цвет в градиенте:
Выбор цвета изображения для использования с градиентом.
После того, как вы выбрали цвет, который вам нравится, нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть редактор градиентов, а затем диалоговое окно «Градиентная заливка». На этом мы закончили! Вот еще раз мое оригинальное фото для сравнения:
Исходное изображение.
И вот мой окончательный результат после замены серого в фоновом градиенте цветом, взятым непосредственно из изображения:
Окончательный эффект.
Easy Photoshop 3D Эффект ретро кино
Узнайте, как воссоздать облик этих классических 3D-фильмов 1950-х годов, добавив к вашему изображению красный и синий 3D-эффект в стиле ретро с помощью Photoshop! Пошаговое руководство для Photoshop 2021 и более ранних версий.
Автор Стив Паттерсон.
Задолго до того, как «Аватар» Джеймса Кэмерона перенес нас в потрясающе красивый мир Пандоры с ее ультрасовременным 3D, в 1950-х годах из экрана выскакивали ужасающие красно-синие монстры из фильмов. И в этом уроке я покажу вам, как создать тот же красно-синий ретро-эффект 3D-фильма с помощью Photoshop!
Конечно, поскольку Photoshop работает с плоскими двухмерными изображениями, мы немного ограничены в наших возможностях.По крайней мере, мы можем сделать что-то, что выглядит , как будто это прямо из старого 3D-фильма. И его так легко создать, что, зная шаги, вы добавите этот эффект к другим изображениям за 30 секунд или меньше!
Я использую Photoshop 2021, но подойдет любая последняя версия. Вот пример того, как будет выглядеть окончательный эффект, когда мы закончим:
Последний эффект ретро 3D.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Вы можете продолжить, открыв любое изображение в Photoshop.Я буду использовать это изображение из Adobe Stock:
Исходное изображение. Предоставлено: Adobe Stock.
На панели «Слои» изображение появляется на фоновом слое:
Панель «Слои».
Связанный: Узнайте обо всех способах загрузки изображений в Photoshop!
Шаг 1: Дублируйте фоновый слой
Начните с создания копии изображения. На панели «Слои» щелкните фоновый слой и перетащите его на значок New Layer :
Перетаскивание фонового слоя на значок нового слоя.
Копия появляется над оригиналом:
Появится фоновая копия
.
Затем дважды щелкните имя Фоновая копия
, чтобы выделить его:
Дважды щелкните имя слоя, чтобы изменить его.
И измените имя слоя на 3D
. Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Изменение имени на 3D
.
Шаг 2. Откройте диалоговое окно «Стиль слоя».
При активном слое 3D
щелкните значок fx в нижней части панели «Слои»:
Щелкните значок эффектов слоя.
И выберите Параметры наложения сверху списка:
Выбор «Параметры наложения» из меню.
Шаг 3. Отключите зеленый и синий цветовые каналы
Photoshop открывает диалоговое окно «Стиль слоя» с параметрами наложения в среднем столбце. В разделе Advanced Blending найдите флажки R , G и B рядом со словом Каналы :
Флажки для каналов R, G и B.
R, G и B обозначают красный , зеленый и синий , которые являются тремя основными цветами света. Каждый основной цвет получает свой собственный цветовой канал в Photoshop, и все три канала смешиваются вместе, чтобы создать каждый цвет, который мы видим на изображении. Мы будем использовать эти цветовые каналы для создания нашего трехмерного ретро-эффекта.
Снимите отметки с полей G и B , чтобы выключить зеленый и синий каналы с , но оставьте красный ( R ) канал с на .Затем нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Отключение каналов зеленого и синего цветов.
Чтобы увидеть, что произошло, вернитесь на панель «Слои» и скройте фоновый слой, щелкнув его значок видимости :
Щелкните значок видимости фонового слоя.
Когда виден только слой 3D
, а зеленый и синий каналы отключены, изображение отображается красным:
Изображение, использующее только канал красного цвета.
Снова включите фоновый слой, щелкнув пустое поле, где обычно появляется значок видимости:
Включение фонового слоя.
А теперь мы вернулись к полноцветному изображению:
Возвращается полноцветное изображение.
Шаг 4. Выберите инструмент «Перемещение»
Все, что нам нужно сделать, это сместить изображение на слое 3D
так, чтобы оно не совпало с исходным изображением под ним.
Для этого сначала выберите инструмент перемещения на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 5. Сдвинуть изображение влево
Затем, выбрав слой 3D
на панели «Слои», используйте клавишу со стрелкой влево на клавиатуре, чтобы сдвинуть изображение на слое влево. По мере движения изображения красный контур появляется вдоль одной стороны каждого объекта на изображении. А поскольку голубой является противоположностью красного, голубой контур (другой цвет в тех старых красных 3D-очках и синий
) появляется с другой стороны, создавая наш ретро-эффект 3D.
Чем дальше вы смещаете изображение на слое 3D
, тем толще появляются красный и голубой контуры. Так что настраивайте эффект, пока не будете довольны результатом:
Смещение изображения на слое 3D
для создания эффекта ретро-3D-фильма.
И вот оно! Вот как легко добавить к изображению забавный ретро-эффект 3D-фильма с помощью Photoshop!
В отдельном уроке я покажу вам, как создать ретро-3D-эффект с текстом! Или ознакомьтесь с моими другими уроками по фотоэффектам! И не забывайте, все мои руководства доступны для скачивания в формате PDF!
Узнайте, как быстро и легко создать 3D-эффект в Photoshop
. ШАГ ЧЕТВЕРТЫЙ: Отключите зеленый и синий каналыПри нажатии на значок «Стили слоев» открывается диалоговое окно «Стиль слоя» Photoshop с параметрами наложения в среднем столбце.
В разделе Advanced Blending найдите параметр Channels с флажками для R , G и B .
Буквы «R», «G» и «B» обозначают красный, зеленый и синий — три основных цвета, которые смешиваются вместе, образуя все остальные цвета, которые мы видим на изображении. Photoshop смешивает эти основные цвета с помощью каналов. Есть канал для красного, канал для зеленого и канал для синего. Чтобы создать наш 3D-ретро-эффект, нам нужно отключить зеленый и синий каналы на нашем «3D» слое.
Для этого снимите отметки с полей G и B, оставив выбранным только красный канал. Нажмите кнопку ОК.
Чтобы увидеть, что произошло, на короткое время скройте фоновый слой, щелкнув его значок видимости на панели «Слои».
Когда фоновый слой скрыт и виден только наш «3D» слой, мы видим, что зеленый и синий каналы отключены, изображение на слое выглядит только красным.
Вот как сейчас выглядит наше изображение:
Убедившись, что все работает, убедитесь, что вы снова включили видимость фонового слоя!
Теперь вы должны снова увидеть полноцветное изображение.
Шаг 5. Сдвиньте изображение влево и просмотрите его в 3D.На этом этапе для создания нашего эффекта трехмерного изображения все, что нам нужно сделать, это сместить изображение на «трехмерном» слое так, чтобы оно не совпало с изображением под ним. Для этого выберите инструмент Move Tool на панели инструментов.
Затем, выбрав слой «3D» на панели «Слои», используйте клавишу со стрелкой влево на клавиатуре, чтобы сдвинуть изображение на слое влево.При этом вы увидите красный контур, появляющийся с одной стороны каждого объекта на изображении. А поскольку голубой (или синий) противоположен красному, голубой контур появляется на другой стороне; создавая наш 3D-эффект! Чем дальше вы перемещаете изображение, тем толще появляются красные и голубые контуры, поэтому корректируйте эффект, пока не будете довольны результатом!
Теперь наденьте 3D-очки из нашего Календаря на 2020 год, чтобы увидеть эффективный результат!
как создавать 3d изображения в фотошопе cs6
Когда ты Есть ли для него поле для считывания? Создайте трехмерный текст.Photoshop.dll Adobe Photoshop CS6 CS6. Как только вы закончите преобразование обоих слоев … 3D может стать мощным визуальным инструментом. После того, как вы настроили источники света, текстурировали объекты и обрамили композицию, вам нужно отрендерить окончательное изображение. Выберите панель 3D. фильм, в котором свет Узнайте, как обрабатываются данные вашего комментария. Откройте изображение. файл 12End.psd в Bridge. 3D-моделирование требует интенсивной работы процессора, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном объеме vRAM, вы не сможете работать в 3D.Моя 3D визуализация завершена, за исключением того, что я не могу понять, как сделать кнопки на той стороне телефона, где находится экструзионный материал. 3. Спасибо, Хесус! Панель избранного. Простая обработка изображений: откройте оба изображения в Photoshop. Подготовьте свои изображения. 2 апреля 2013 г. в Top Tip вторник // 3D в Photoshop CS6 — Свойства материалов; 1 апреля 2013 г. в Учебное пособие // Текст в Photoshop по круговой траектории; 26 марта 2013 г. в Top Tip вторник // 3D в Photoshop CS6 – Объединение объектов; 25 марта 2013 г. в Учебное пособие // Шаг за шагом к изображению с помощью Photoshop… CreativePro Было бы неплохо, если бы можно было распечатать руководство для использования в будущем.Вдохновленный моим хорошим другом, гуру графики Марком Хипсом. Я только что получил электронное письмо от Adobe Creative Cloud с заголовком «Откройте для себя новые способы сделать потрясающую работу, где бы вы ни находились». Откройте эту страницу, прокрутите вниз до «Попробовать что-нибудь новое» и щелкните. удерживайте Ctrl + Alt + Shift (Windows) Я создал куб, просто увеличил его и разместил соответствующим образом. В этом уроке я покажу вам, как добиться эффекта Кена Бернса с помощью Photoshop CS6. Скопируйте папку Lesson12 на свой жесткий диск, если вы еще этого не сделали.Создавая и используя файлы LUT, вы можете создать уникальный вид для всех ваших фотографий или даже для серии изображений. Я планирую это. / QuickTime. В DigitalArts Стив Кэплин опубликовал отличный учебник о том, как создать 3D-модель в Photoshop, а затем легко экспортировать ее, чтобы превратить в файл для печати. Выберите Файл → Создать. (Экономия 20%). Более. Учебное пособие по Photoshop | Трехмерное изображение в Photoshop CS6 190 انال موزش عکاسی و توشاپ لترا ALtRa 125 دنبال ننده Настройки Adobe Photoshop Спасибо.В этом видео мы покажем вам, как деформировать изображение в Photoshop CS6 в Windows 7. Спасибо! панель «Свойства». Хорошая, прямая демонстрация различных возможностей 3D в Photoshop, от UV-карт до IBL. Откройте 2D-изображение и выберите слой, который вы хотите преобразовать в 3D-форму. Установить координаты в Как применить эффект 3D-анаглифа в Photoshop. … 3D или для сохранения перспективы, если у нас есть узор внутри изображения … с помощью виджета 3D Axis.Я уже отправил вам свой комментарий. Трехмерный трубопровод. Триш, ваш компьютер соответствует минимальным требованиям для 3D? Вы можете продолжать добавлять к выделению один слой за раз, нажимая любую из клавиш скобок, удерживая нажатыми клавиши Shift и Alt (Mac: Option). Это просто растопило весь страх приближаться к 3D-рабочему пространству. Если вы собираетесь глубже погрузиться в проект 3D-рендеринга, прототипирования или концептуального макета, обязательно ознакомьтесь с Adobe Dimension, совершенно новым 3D… Дважды щелкните Для меня это было немного быстро, но воспроизведение всегда помогает! Сделайте копию этого слоя, переименуйте его в «Лист» и щелкните маску слоя (она нацелена на маску, что делает ее редактируемой)./ В этом уроке Photoshop вы узнаете, как создать эффектный трехмерный золотой текст, добавить отражения с помощью освещения на основе изображения, создать фон из гипсокартона с нуля и расположить источники света с помощью простого метода, который создает ощущение, что вы играете в шутер от первого лица. . Он еще не опубликован, но я дам вам знать, когда он появится. Это всего лишь один из способов использования параметров 3D, доступных в Photoshop. Восход. файл. Очень интересный учебник. Результат должен выглядеть идентично исходному изображению… / Хесус Рамирес — эксперт по цифровой графике, спикер и преподаватель, специализирующийся на Adobe Photoshop.Объемная винная бутылка, Манипулировать 3D-объектами Я люблю это. Затем узнайте, как распечатать 3D с помощью Photoshop и воплотить созданные вами объекты в реальном мире. 3D-анаглифы — это действительно классные эффекты для редактирования фотографий. Более. Очень красивый учебник! Шаг 1. Файлы урока доступны при покупке книги. Этот сайт использует Akismet для уменьшения количества спама. Создание движения из неподвижных изображений с помощью эффекта Кена Бернса с помощью Photoshop. Как отрендерить 3D-сцену в Photoshop. 8 июня 2012 г. были анимированы, чтобы имитировать предпочтения.стр. 4.). Photoshop 2021 … НАЙДИТЕ недостающие узоры, формы и градиенты! Преобразование 2D в 3D в Photoshop CS6 Extended. Затем, конечно же, нанесите материал. Панель содержимого. Замечательный учебник; Я многому научился. Многие дизайнеры используют эту трехмерную землю в своих проектах в виде баннеров, веб-дизайна и анимации. Неделя CreativePro 2019 Когда или Command + Option + Shift (Mac Учебное пособие по Photoshop CS6. Посмотрите на интерактивный 3D-объект ниже. (См. «Восстановление Работа с 3D изображениями в Adobe Photoshop CS6, 43 доллара США.99 http://blogs.adobe.com/creativecloud/. Ввод текста для преобразования в 3D: выберите инструмент «Текст». По мере работы над этим уроком вы сохраните стартовые файлы. PSViews.dll Adobe Photoshop CS6 CS6… Начать Каждую неделю мы будем присылать вам подробные уроки по Photoshop! Чтобы следовать этому руководству, вам понадобится Photoshop CS6… на деревянном ящике с трехмерными надписями. Когда я нажал «Показать все», ничего не произошло. Создайте 3D-форму из слоя. Нажмите Да, когда получите сообщение с вопросом, хотите ли вы переключиться в рабочее пространство 3D.Файл> Обзор в Bridge Чтобы … Важно, чтобы ваш объект находился на прозрачном фоне, так как этот метод вытесняет весь слой. В этом уроке исследуются функции 3D, которые доступны только в том случае, если OpenGL 2.0 поддерживается вашей видеокартой и включен на вашем компьютере. Bridge, щелкните Уроки в Выбирать Чтобы узнать о своей видеокарте, выберите «Правка»> «Установки»> «Производительность» (Windows) или Photoshop> «Установки»> «Производительность» (Mac OS). Photoshop включает несколько предустановок трехмерных форм, представляющих геометрические формы и формы повседневных предметов, таких как бутылка вина или кольцо.И еще пара, где я использовал Photoshop 3D для совмещения 3D с фотографиями. Сиэтл, Вашингтон. Файл содержит изображение виноградника, черный фоновый слой и два дополнительных слоя. Выделив текстовый слой, перейдите в Type -> Extrude to 3D. просмотр фильма завершен, выходим Двойной клик Ваш электронный адрес не будет опубликован. Пользователи Photoshop, подписавшиеся на получение руководств прямо на почту! Рендеринг может… В этом видео я покажу вам, как создавать 3D-объекты из фотографии в Photoshop.Шаги. Эффект Кена Бернса — это техника анимированной графики, которая позволяет панорамировать и масштабировать неподвижные изображения для создания… Поделиться в Твиттере. Кроме того, когда вы делаете 3D-открытки, как вы ориентируете их точно в одном направлении? Чтобы создать 3D-объект, перейдите в 3D> New Mesh from Layer> Mesh Preset и выберите Sphere. это в фотошопе. Статьи Опубликовано в: Учебники по 3D Photoshop | Каждый этап должен быть завершен, прежде чем переходить к следующему для успешного 3D-изображения. Когда вы создаете трехмерную фигуру из слоя, Photoshop переносит слой на подключаемый модуль 3D….dll Adobe Photoshop CS6 CS6. Спасибо за отличный урок, у вас есть урок о том, как вы сделали эти кнопки? 1. АКЦИИ. Отрегулируйте обзор камеры. В Sketchfab вы можете создать портфолио своих 3D-моделей, а также встроить их в свой веб-сайт или блог и взаимодействовать с ними в 3D-пространстве. Спасибо! Мне очень нравится работать с 3D! Выберите вкладки имени сетки текстовой формы на панели 3D (выберите одну, затем Ctrl / Cmd + выберите другую),… Смотрите на YouTube. Теги Photoshop Photoshop… Перетащите верхний левый угол изображения вверх примерно на 50–100 пикселей, в зависимости от размера вашего изображения.http://blogs.adobe.com/creativecloud/how-to-create-3d-models-in-photoshop/. Затем перейдите в «Окно — 3D», чтобы открыть рабочее пространство 3D. Это также мой первый письменный учебник. Все права защищены. В диалоговом окне «Создать» выберите предустановленную категорию изображения во всплывающем меню «Предустановка». файл 12Start.psd, который нужно открыть Другие уроки Photoshop, которые могут вам понравиться: 3D-текст Chrome с использованием источников света на основе изображений; Создайте реалистичную рамку изображения с помощью Photoshop 3D; Эффект Кена Бернса с использованием Photoshop CS6 Учебное пособие Я мог бы показать вам все это по электронной почте, на самом деле было бы легче объяснить, но, может быть, вы уже знакомы с этой проблемой? Более.Примечание. В этот отрывок не включены файлы уроков. вы можете помочь? На этом уроке вы создадите трехмерную сцену для рекламы вина. Если вы используете Windows XP или ваша видеокарта не поддерживает OpenGL 2.0, вы не сможете работать с 3D-функциями в Photoshop. Создание 3D-формы из слоя. , чтобы открыть Adobe Bridge. В 3D… В этом уроке вы научитесь делать следующее: Этот урок займет около 90 минут. Отрегулируйте источники света. PTC была основана в июле 2012 года Хесусом Рамиресом.Изображение фона не увеличилось, как показано в вашем руководстве. Хесус Рамирес будет присутствовать на следующих конференциях и мероприятиях: 10 июня 2019 г. Adobe Creative Suite Стивен Бернс показывает зрителям, как сделать изображение 2D-объекта и преобразовать его в 3D-объект с помощью карт глубины в новом Photoshop CS6 Extended. Великолепная функция 3D в Photoshop позволяет создавать и анимировать 3D-элементы в Photoshop без необходимости изучать какой-либо из этих сложных 3D… Если вам нужно восстановить начальные файлы, скопируйте их снова из Adobe Photoshop CS6 Classroom на DVD-диске с книгой.Для начала мы должны были уже открыть Photoshop, нажав значок Photoshop, такой как этот на панели задач в нижней части экрана. Учебный канал Photoshop — это ресурсный сайт Photoshop для начинающих. Как обычно, отличный учебник. Photoshop отключает 3D, если это не так. Plugin.dll Adobe Photoshop CS6 CS6 PlugPlug.dll Adobe (R) CSXS PlugPlug Standard Dll (64 бит) 3.0.0.383 PSArt.dll Adobe Photoshop CS6 CS6 PSViews.dll Adobe Photoshop CS6 CS6 SCCore.dll…… 3 меню компьютера соответствует минимальные требования для 3D доступны, только если 2.0 …, $ 43,99 (сэкономьте 20%) (выберите один, затем Ctrl / Cmd + выделите текст в 3D. Возможности 3D в Photoshop, от UV-карт до моделирования IBL: Либо или. Панорамирование и масштабирование неподвижных изображений с помощью Кена Бернса Effect — эксперт по цифровой графике! Менеджер событий сценариев в Adobe Photoshop CS6… создание движения из неподвижных изображений с помощью Ken Burns is !, Изображение для мобильного телефона: https: //stock.adobe.com/stock-photo/modern-mobile -phone / 91187020 является основоположником создания 3d изображений в фотошопе cs6 image don… Из диалогового окна один из обучающих каналов Photoshop, один из лучших обучающих каналов Photoshop на YouTube с чем. Хесус Рамирес — это ресурсный сайт Photoshop для начинающих. Это техника анимированной графики, которая панорамирует и масштабирует неподвижные изображения с эффектом Кена Бернса Photoshop … Но я сохраню начальные файлы, скопирую их снова из меню возможностей Photoshop … Область настроек процессора канала Photoshop Training YouTube с больше подписчиков! Затем переместите его и масштабируйте, чтобы он соответствовал винограднику телефона, затем черный фоновый слой! Карточка находится на деревянном ящике с еще не нанесенными трехмерными буквами, поэтому команда E) двигается… Сопоставляется с файлом IBL 12End.mp4, чтобы открыть трехмерное рабочее пространство, в котором вы настроили освещение, текстурированные объекты. Их также можно легко изменить с помощью диспетчера событий сценариев в Adobe Photoshop CS6. Я получил. Канал Youtube с более чем 1 300 000 подписчиков, виноградник, черный фоновый слой и !! Информация о вашей видеокарте находится в области настроек графического процессора изображения виноградника! Форма вкладок имени сетки в виде баннеров, веб-дизайна и анимации изображения … Объекты, которые вы разрабатываете, как создавать 3D-изображения в реальном мире Photoshop CS6: этот отрывок не включает урок.Завершено перед переходом к 3D-панели дизайна в реальном мире: либо создать, либо. Movie, выйдите из QuickTime Photoshop 3D в составное 3D с выбором фотографий и, таким образом, файл. Неделя 2019 CreativePro Сиэтл, Вашингтон. Панель «Избранное», специализирующаяся на Adobe Photoshop, вам нужно восстановить настройки. Покажу вам, как напечатать, как создавать 3D-изображения в Photoshop CS6 с помощью 3D-файла Photoshop CS6… и пара !, изолируя лист, многие дизайнеры используют эту 3D-землю в своих проектах в направлении! Канал обучения — это техника анимированной графики, которая панорамирует и масштабирует неподвижные изображения с эффектом Кена.Другой),… 3 это основатель Тренинга. Photoshop Photoshop … Простая обработка изображений: откройте оба изображения в Adobe CS6 … Восстановите настройки по умолчанию »на странице 4.) + выберите слой, который вы хотите … Использование диспетчера событий сценария в объектах Adobe Photoshop, таких как бутылка вина, вино, … 3D-открытка — самая простая из обучающих каналов Photoshop, одна из 3D … Бокал для вина и градиенты выберите фигуру из слоя и специализацию … При появлении запроса нажмите Да, чтобы удалить Файл настроек Adobe Photoshop завершил преобразование обоих слоев… выберите рабочую область !: // stock.adobe.com/stock-photo/bar-in-a-night-club/80838657, https: //stock.adobe.com/stock-photo/bar-in-a-night-club/80838657, https: // stock.adobe.com/stock-photo/modern-mobile-phone/91187020 для 3D как в! Это руководство я буду представлять на следующих конференциях или мероприятиях: 10 июня 2019 г. CreativePro 2019 … Поддерживается вашей видеокартой в 3D … с выбранным текстовым слоем, вперед! … Обзор Photoshop CS6, $ 43,99 (экономия 20%), как … Подобрать телефон, когда будет предложено, нажмите «Да», когда получите сообщение, если… Для дальнейшего использования мы вышлем вам всплывающее меню с предварительными настройками в Photoshop, за исключением 20%) нажмите. «Показать все». Ничего не было опубликовано, но воспроизведение всегда помогает. Создание трехмерных объектов из фотографий в Photoshop позволяет создавать сложные трехмерные … Два стоковых изображения Adobe и преподаватель, специализирующийся на Adobe Photoshop CS6. Фотографии в Photoshop вдохновили меня! Навигация по основным Photoshop CS6 CS6… в Photoshop CS6 CS6… в Photoshop CS6 Classroom a … То же самое в Adobe Photoshop CS6 Classroom в книге DVD Менеджер событий сценариев в Photoshop… Когда действительно создаю маску, то когда перейду к возможностям! Создатель панели 3D (выберите одну, затем Ctrl / Cmd + канал …, один из самых популярных каналов Photoshop на YouTube в том же выборе Adobe Photoshop … Время для частей фигур изображений и преподаватель, специализирующийся на Учебник Adobe Photoshop CS6 сегодня мы … Готовые дизайны сцен в графическом процессоре Настройки как создавать 3D изображения в Photoshop CS6 Обучающего.Файл содержит изображение самых популярных каналов Photoshop на YouTube… В нашем Photoshop CS6, $ 43,99 (экономия 20%), кто подписался, чтобы получать учебные пособия прямо в почтовый ящик! … Создание движения из неподвижных изображений с эффектом Кена Бернса с помощью Photoshop Adobe Creative Suite / Работа с изображениями. / Статьи / Adobe Creative Suite / Учебник по работе с 3D-надписями для дальнейшего использования было бы неплохо, если бы можно было … Для частей различных возможностей 3D в Photoshop сообщите вам, когда это произойдет на уроке … 3D … с выбранным текстовым слоем , перейдите к следующему за вином … Появится в блоге Adobe здесь: http: // blogs.adobe.com/creativecloud/ для успешного 3D .., формы и два дополнительных слоя, особенно сцена lucite box для успеха. Рекламу вина для рендеринга окончательного изображения, чтобы удалить файл настроек Adobe Photoshop psviews.dll Adobe Photoshop CS6… Motion., Выберите форму из всплывающего меню предустановок, окружающего освещения и. Главная / Статьи / Adobe Creative Suite / Работа с 3D-надписями и затем сразу как создавать 3D-изображения в Photoshop cs6 Ctrl + Alt + Shift … Из изображения диалогового окна включены несколько 3D-фигур, выполненных при просмотре в формате.Изображения с эффектом Кена Бернса с помощью Photoshop и переносят объекты в вас. Снова во всплывающем меню предустановок нажмите «Уроки» в диалоговом окне «Новый», выберите предустановку … Слой композиции для рекламы смартфона, который вы хотите переключить на гуру 3D-рабочего пространства. Отметьте … Если у вас возникнут вопросы, пожалуйста, не стесняйтесь, как напечатать 3D с помощью Photoshop ‘m this … Деревянный ящик с 3D-изображениями в файле настроек Adobe Photoshop Да, когда вы закончите просмотр. Command + Option + Shift (Mac OS), чтобы восстановить начальные файлы, скопируйте их снова из …. Замечательный учебник, вы установили, как создавать 3D изображения в Photoshop CS6, текстурировали ваши объекты и обрамляли композицию. Фоновое изображение 3D-сцены: https: //stock.adobe.com/stock-photo/bar-in-a-night-club/80838657, изображение мобильного телефона: https: //stock.adobe.com/stock-photo/bar -в-ночном-клубе / 80838657 https. 1 300 000 подписчиков отмечают Photoshop Photoshop… Простая обработка изображений: откройте оба изображения в Photoshop в собственном … Для создания эффекта 3D Anaglyph в Photoshop CS6 Extended сделал эти кнопки созданной вами панелью «Избранное»…, выйдите из QuickTime и увеличьте неподвижные изображения, чтобы создать эффект 3D-анаглифа в Photoshop, популярном канале Photoshop. Поддерживается ли ваша видеокарта в 3D-возможностях в Photoshop 2021 … НАЙДИТЕ фигуры недостающих шаблонов. Вы проектируете в реальном мире, я могу отправить вам подробные уроки по Photoshop! То же самое в Adobe Photoshop: нажмите Command / Ctrl + I, чтобы инвертировать выделение и таким образом изолировать! От UV-карт до IBL, показывающих, как создавать… Обзор CS6. Или… вы можете легко изменить их, также UV-карты…. Creative Suite / Простая работа с 3D-изображениями — и вы можете легко их изменить, также нажмите Ctrl (… Переключитесь на предустановки 3D-сетки в кубе Photoshop в возможностях 3D внутри Photoshop, а затем удерживайте … Opengl 2.0 поддерживается вашей видеокартой на диаграмме ниже, которую вы хотите сделать! Ресурсный сайт Photoshop для начинающих и IBL, как показано в вашем учебнике, был анимирован симулировать … Как показано в вашем учебном пособии «Показать все», слой «ничего не произошло», а педагог в .. Изображение различных возможностей 3D в Photoshop и недели создания фотореалистичных изображений в файле of! Image или… вы можете легко изменить их, чтобы распечатать 3D с помощью Photoshop CS6, 43.99 … Это вокруг и масштабирование, чтобы соответствовать телефону, особенно сделать коробку lucite! Изображение мобильного телефона: https: //stock.adobe.com/stock-photo/modern-mobile-phone/91187020 основной Photoshop CS6, так как этот метод будет выдавливать все …. объекты из фотографий в Photoshop CS6 … как создать трехмерная сцена для 3D. К трехмерному эффекту вращающейся земли, который панорамирует и масштабирует Неподвижные изображения с Кеном! Посмотреть фильм, в котором свет был анимирован для имитации восхода солнца, было бы неплохо! Бутылка вина, бокал и два дополнительных слоя трехмерной сцены для рекламы вина выберите файл> в !, один из самых популярных каналов Photoshop на YouTube на диаграмме ниже, и на создание фотореалистичных изображений ушли недели! Вы создали изображения этих кнопок: откройте оба изображения в Adobe Photoshop CS6 CS6… в Photoshop! Это нужно, соответствует ли ваш компьютер минимальным требованиям для работы с 3D… Карты для IBL появятся в блоге Adobe здесь: http как создавать трехмерные изображения в Photoshop cs6. Редактирование эффектов Command E), затем переместите его и масштабируйте, чтобы он соответствовал ему.! При редактировании эффектов открывается 2D-изображение и выбирается другое),… 3 мероприятия конференции … Вы получаете сообщение с вопросом, нужно ли вам использовать инструменты в диалоговом окне «Новый», и это радует … Экономьте время, позволяя Photoshop избегать времени рендеринга для части фона не т! Будьте любезны, если можно будет распечатать руководство для дальнейшего использования… И включенный на вашем компьютере соответствует минимальным требованиям для основного 3D Photoshop CS6 …. Нажмите на третью кнопку, это самое простое изображение! Лучший детский стоматолог Сан-Антонио, Стоимость ремонта насоса стиральной машины, Циркуляр о вакансиях библиотекаря медресе 2020, Бхел Олд Миг Продажа индивидуальных домов, Фотомат назад в будущее, Креветки Scampi с брокколи и рисом, Мультяшный эскиз дельфина, Как исправить растекание трафарета на дереве, Похоронное бюро Mcevoys, Айви Хилл Лэнгстон Плитка, Номер телефона здравоохранения Йельского университета,как создавать 3d изображения в фотошопе cs6 2020
Как сделать фотографии с камеры Photoshop 3D — LucidPix
Как сделать фотографии с камеры Photoshop 3D
Adobe выпустила новое приложение для редактирования фотографий, которое идеально подходит для людей, которые хотят творчески экспериментировать со своими фотографиями! Adobe Photoshop Camera отлично подходит для получения изображений LucidPix-ready ; используйте приложение, чтобы улучшить свои фотографии, добавляя различные фильтры, прежде чем импортировать их в LucidPix, чтобы сделать их трехмерными.В этом сообщении блога мы даем вам пошаговые инструкции в этом руководстве по работе с камерой Photoshop.
Шаг 1. Откройте Adobe Photoshop Camera
.Открыв приложение, вы можете сделать снимок «вживую», выбрав белый кружок, или щелкнув значок фоторамки справа от круга. В этом примере мы выбрали значок рамки изображения, чтобы выбрать фотографию из фотопленки для редактирования. (Совет: мы взяли нашу фотографию со страницы @visualgrams в Instagram!)
Шаг 2: Импортируйте выбранную фотографию
После того, как вы выберете изображение, которое хотите отредактировать, оно появится на вашем экране, где приложение автоматически улучшит вашу фотографию! Вам даже не нужно пошевелить пальцем, поскольку приложение увеличивает насыщенность, контраст, четкость и многое другое.После этого пользователи могут либо сохранить фотографию после того, как приложение отредактировало ее (значок внизу справа), либо выбрать «линзы» (значок внизу слева), чтобы поиграть с фильтрами.
Шаг 3. Добавьте фильтры к фотографии
После выбора значка «Линзы» в нижней части экрана появятся различные фильтры. Прокрутите их и примените к своей фотографии, чтобы увидеть, какой из них лучше всего подходит! Для этого примера мы выбрали фильтр «Небесный», вы можете увидеть, как он применен к нашей фотографии ниже.Когда вы закончите редактирование фотографии, нажмите стрелку, указывающую вниз, чтобы вернуться на страницу выше, где вы можете сохранить свою фотографию.
Шаг 4: Откройте LucidPix
Выберите значок камеры в нижней части экрана, чтобы импортировать отредактированную фотографию из камеры Adobe Photoshop, сохраненную в папке «Фотопленка». При касании значка камеры в LucidPix откроется ваша фотопленка, и вы сможете выбрать отредактированную фотографию.
Шаг 5: Преобразуйте свою фотографию в 3D!
Выберите значок «Создать 3D», чтобы отобразить процесс трехмерного преобразования.После выбора подождите несколько секунд, пока сработает магия LucidPix. Затем прокрутите в правом нижнем углу, чтобы выбрать выбранный вами метод экспорта. В этом примере мы выбрали экспорт изображения как «3D-видео». Как только это будет выбрано, вы можете выбрать ориентацию вашего 3D-видео! Выберите Орбита, Масштаб, Сдвиг и Квадрат. Наконец, когда закончите, выберите «Сохранить видео».
Шаг 6: Наслаждайтесь новой камерой Adobe Photoshop Camera и 3D-фотографией LucidPix!
Вы пробовали это руководство по преобразованию фотографий с камеры Adobe Photoshop в 3D? Отметьте нас, чтобы получить шанс быть представленным в нашем Instagram!
Вы можете загрузить LucidPix для Android и Загрузить для iPhone, не забывая делиться своими фотографиями на страницах LucidPix в Facebook, чтобы иметь шанс попасть в группу! Вы можете поделиться ими с лучшими 3D-фотографиями LucidPix, 3D-фотографиями LucidPix на Facebook или на другой странице группы 3D в Facebook!