Перевод из растра в вектор в Фотошопе
Статьи Теория
21 комментарий Дмитрий Веровски
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
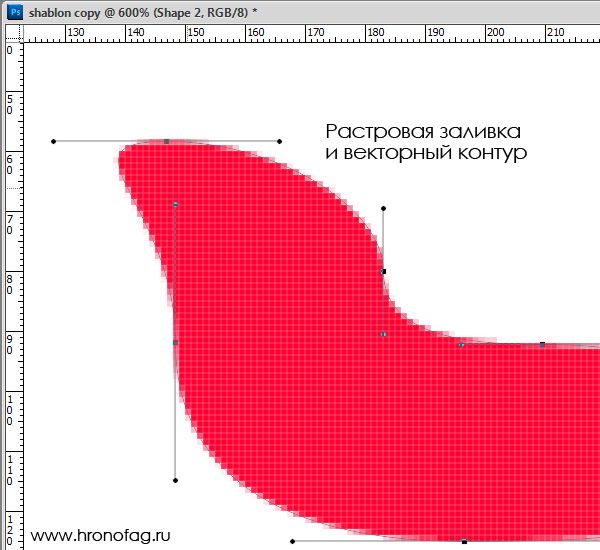
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой.
Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select. Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
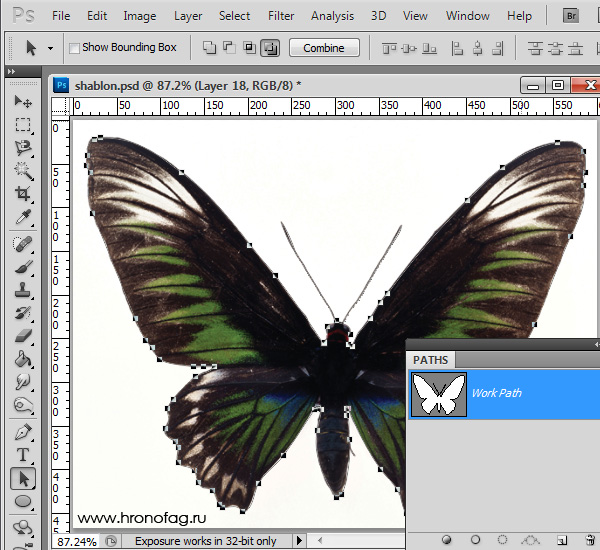
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse. Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
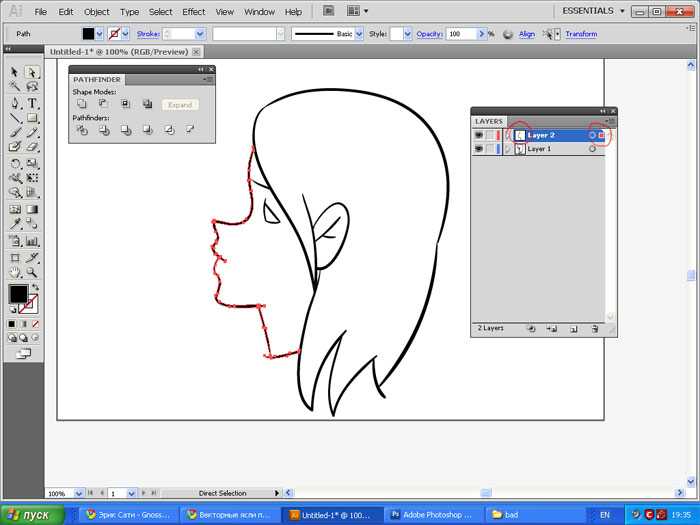
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path. В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool, выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes. Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool.
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
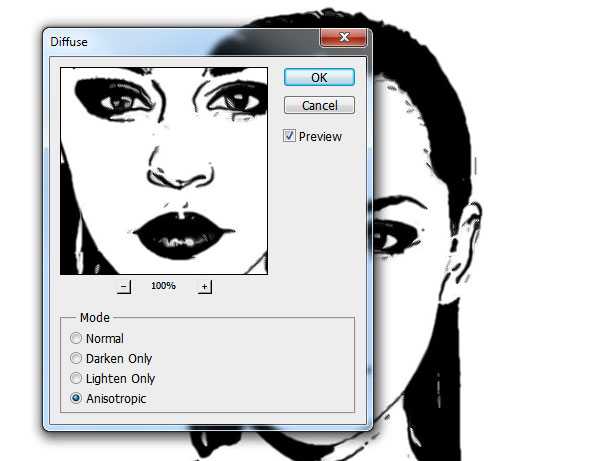
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
WRITTEN BY
TAGS
Adobe Photoshop вектор в Фотошопе урокиКак перевести растровое изображение в векторное в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы 
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров», либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path. Закладка появится на палитре слоёв.
Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path.
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok.
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N. Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур», становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color. В открывшемся окне жмём Ok.
Теперь, перейдя на закладку «Слои»/Layers, вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Дата публикации: 11.09.2017
Как перевести изображение в векторное в фотошопе
Содержание
- 1 Из растра в вектор. Зачем это нужно?
- 2 Перевод растра в вектор в Фотошопе
- 3 Находим изображение для трассирования
- 4 Выделяем объект
- 5 Создаем векторный контур
- 6 Доработка векторного контура
- 7 Создание произвольной фигуры Custom Shapes
- 8 Перевод из растра в вектор фотографии в фотошопе
- 8.
 1 Автор:
1 Автор:- 8.1.1 Дмитрий Веровски
- 8.
- 9 Создание документа и рисование объекта
- 10 Выделение растрового объекта
- 11 Преобразование выделенного объекта в векторный путь (Path)
- 12 Создание векторной маски для слоя из векторного пути
- 13 Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
- 13.1 Комментировать Отмена
- 13.2 Что такое растровое и векторное изображение и чем они отличаются
- 13.3 Простой пример, как растр перевести в вектор
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский  Начнем с Фотошопа.
Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select. Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse. Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path. В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool, выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes. Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool.
Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool.
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Автор:
Дмитрий Веровски
Арт директор в Red Bear Agency. Мои социальные сети: Вконтакте Фейсбук Инстаграм
Главная » Photoshop: Как преобразовать растр в вектор
Photoshop: Как преобразовать растр в вектор
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Если хотите сохранить векторный объект в библиотеку векторных фигур, то зайдите в главное меню Edit -> Define Custom Shape…
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Комментировать
ОтменаДорогие любители программирования, дизайна и рисования!
Сайт jwinters.ru нуждается в вашей помощи, так как приходится ежемесячно оплачивать за хостинг и доменное имя.
Внесите вклад в развитие сайта. Перечислите любую (пусть даже незначительную) сумму на один из кошельков: webmoney R295964384890 yandex-деньги 41001797494168
Деньги пойдут в первую очередь на оплату хостинга, а также на написание уроков и развитие сайта. В примечании к платежу укажите Ваш email.
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool, «Эллиптическое выделение»/Elliptical Select Tool,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool.
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров», либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path. Закладка появится на палитре слоёв.
Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift.
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path.
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok.
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N. Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур», становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color. В открывшемся окне жмём Ok.
Теперь, перейдя на закладку «Слои»/Layers, вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Как в фотошопе сделать векторную графику. Как правильно открыть векторное изображение в Photoshop
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Многие начинающие любители дизайна обязательно сталкиваются с данной проблемой, ведь в некоторых моментах необходимо векторное изображение. В данной статье подробно рассказано о том, как сделать векторное изображение.
Для чего используется перевод из растрового объекта в контурный
Одним из примеров данного случая является заливка, на которую наносится векторная маска. Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
Однако нужно понимать, что «Фотошоп» не работает в полную силу с вектором, используя положительные стороны там, где можно. При интенсивной работе с графикой у специалистов возникают различные задачи, при решении которых удобнее сразу преобразовать выделение в контур, а не пользоваться для этой задачи иллюстратором. Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
Как из растрового изображения сделать векторное?
Для этого в «Фотошопе» необходимо выполнить определенный порядок действий. Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Если описанные способы работы с являются для вас сложными, то лучше для начала ознакомиться с интерфейсами программ, ведь это основа, не зная которой, нельзя продвинуться дальше.
Как пример можно привести процесс изображения человека с картинки. Можно взять оригинальную картинку и при помощи планшета и кисти с твердыми краями обвести объект. После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
Можно взять оригинальную картинку и при помощи планшета и кисти с твердыми краями обвести объект. После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
Картинки для трассирования
Для наглядного примера берется легкое изображение — бабочка. При переводе необходимо учитывать, что чем крупнее картинка, тем лучше выйдет векторное изображение. Данное правило действует в «Фотошопе», аналогично и в «Иллюстраторе». Большие изображение — те, что больше 1000 пикселей.
Выделение объекта
Процесс выделения объекта стоит начать с выбора инструментария. Нужно применить самый обычный Magic Wand Tool из набора Tool, после чего нажать правой кнопкой мышки один раз в белой части рабочей области. В результате этих манипуляций вы сделаете рабочую область.
Затем нужно выделить бабочку при помощи набора Select — Select Inverse. В данной процедуре происходит инвертирование для того, чтобы выделить изображение. Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
На фото выше можно увидеть так называемые векторные узоры. Подобная картинка называется фракталом — это объект, который при увеличении изменяется по определенным алгоритмам. Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Создание векторного контура
Это почти заключительная часть того, как сделать векторное изображение. Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
После того как вы выбрали область, произведите ее конвертацию в векторный контур. Для этого можно воспользоваться инструментами выделения, такими как Lasso Tool, Rectangular Marquee Tool, Magic Wand Tool и др. Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.
Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.
После всего вышеописанного в Path должен образоваться рабочий контур. В случае, если такой палитры нет, ее можно найти при помощи окна Windows и в нем выбрать Path. Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers. Выделенный контур означает, что он активирован и его можно использовать.
Затем выделите контур при помощи Path Selection Tool или палитры Path. Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
1. Картинка. Ниже показана картинка миниавтомобиля, над которым придется поработать, чтобы придать векторный вид. Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
2. Процесс. Для начала — правый клик мыши и выполните одно из двух: а) Copy [Копировать]. Затем в Photoshop»е Edit — Paste [Редактирование — Вставить]. В этом методе Photoshop оставляет заблокированный слой фона и вставляет изображение на новый слой Layer 1 над фоном. Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
б) Save Picture As [Сохранить рисунок как] на винт. Затем в Photoshop File — Open [Файл — Открыть] и найдите, куда вы сохранили картинку. Может быть, на рабочий стол?.. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Затем в Photoshop File — Open [Файл — Открыть] и найдите, куда вы сохранили картинку. Может быть, на рабочий стол?.. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Теперь создадим дубликат слоя theimage. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все индивидуальные объекты. Просто нажмите на иконке папки внизу палитры слоев, двойной клик на Set 1 и назовите его как у меня .
3. Могущественный инструмент перо. Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Теперь просто добавляйте точки привязки там, где вы посчитаете необходимо будет редактирование контура.
Подсказка: Ctrl + [Плюс на цифровой панели справа на клавиатуре] для увеличения масштаба. Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
4. Соединение точек привязки. После создания пути вокруг автомобиля, соедините с первой точкой привязки, чтобы создать твердую форму. Теперь скройте слой theimage copy, чтобы увидеть, что получилось [Как я сделал на рисунке ниже.] Теперь начнем манипулировать с точками привязки для придания более стройной формы нашему авто.
Вот как теперь выглядит палитра слоев с новым слоем Vector Shape [Векторная форма], выделенным синим цветом. Также если вы кликните на вкладке Paths [Пути] палитры слоев, вы увидите «путейную» версию этого слоя.
5. Конвертирование точек привязки. Выбираем инструмент конвертирования точек привязки и манипулируем с областями, которые нуждаются в преобразованиях для придания четкой границы автомобиля.
Убедитесь, что выбран слой Shape 2.
Конвертирование точек я начал с колеса. Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
Совет: Инструмент конвертирования создает 2 точки Безье для регулирования кривизны.
Манипулируйте с кривыми Безье, добейтесь настолько точного повторения контуров, насколько возможно.
Совет: После преобразования нескольких опорных точек [или точек привязки] вы поймете, что некоторые первоначальные точки вообще не нужны. Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Вот, что получилось у меня. Мы будем использовать эту форму в качестве базы.
Далее я сделал копию слоя Shape 2 и манипулировал точками для отрисовки доминирующего цвета [синего, в данном случае] автомобиля. Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Вот как теперь выглядит машина.
Теперь давайте поработаем над окнами.
Снова включите слой theimage copy [черный] и скройте слой Shape 2 copy [синий].
Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Скройте слой Shape 2 copy. Выберете слой Shape 2. Начнем с трассировки окон с противоположной стороны авто.
Отключите видимость слоя theimage copy, посмотрите на результат.
Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к другим двум окнам без добавления нового слоя просто удерживайте Ctrl+Alt, кликайте и перемещайте этот вычитающий путь для копирования. [Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
Примените ту же технику на слое Shape 2 copy, чтобы получить изображение как у меня.
Теперь, когда мы имеем основу векторной формы автомобиля, осталось только добавить новые формы, линии и несколько текстур. Окна мы заполним позже!
Теперь при помощи инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем, удерживая Shift, сделайте то же самое для переднего колеса.
Для точного позиционирования, Ctrl плюс клик на новом эллипсе, затем правый клик на простом эллипсе и выберете Free Transform Path [Свободная трансформация пути]. Снова правый клик и выберете Distort [Искажение]. Я также начал работать над фарами [на новом слое], используя ту же методику: Эллипс — Свободная трансформация — Искажение — установка на позицию.
С тех пор, как были добавлены новые слои, они могли накапливаться, разумно назвать их корректно. [Я думал, возможно использование как можно меньшего числа слоев, но…]
Далее я добавил бампер. Снова, использую инструмент перо для трассировки, инструмент конвертирования опорных точек для сглаживания углов и точного формирования относительно оригинала. [Все это — давно заведенная и принятая практика трассировки, честно!]
[Все это — давно заведенная и принятая практика трассировки, честно!]
Затем я применил стиль слоя к бамперу для придания ему эффекта хрома. Правый клик на слое bumper и применяйте следующие установки.
Создайте новый слой и назовите его Lines. Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Теперь установите активный цвет черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисть, теперь на панели опций установите Brush Preset Picker и выберете маленькую, с мягкими краями кисть размером примерно 3. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Для повторного выбора пера нажмите Р, активизируйте слой Lines, правый клик и выбор опции Stroke Path.
Вам будет предложено выбрать инструмент, при помощи которого надо создать новый штрих. Выбирайте Brush из выпадающего меню и жмите ОК.
Выбирайте Brush из выпадающего меню и жмите ОК.
Я изменил прозрачность слоя Lines до 54%, чтобы смягчить его.
Далее я продолжал в том же духе, используя ту же технику, чтобы добавить другие линии.
Добавил зеркало, дворники и эмблемку на капоте.
Совет: Для областей, которые слишком мелкие для обработки при помощи инструмента перо, используйте полигональное лассо. Так же кликайте и добавляйте опорные точки, как пером, а когда закончите, правый клик на выделении и выбирайте или опцию «Создать рабочий путь» или «Заливка».
Для таких структур как подсветка, используйте полигональное лассо [L] для трассировки вокруг таких областей, правый клик и — «Заливка» мягким синим цветом [я использовал #86A9D7].
Все что теперь осталось сделать, это добавить деталей. Детализация зависит от вас. Ниже — результат моей работы после добавления деталей фарам, колесам и тэ дэ.
Надеюсь, вам понравился урок.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Как перевести растровое изображение в векторное быстрым способом в Adobe Illustrator.
Скачать материалы урока
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» — «Экспортировать» — «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» — «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» — «Трассировка изображения» — «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» — «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» — таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» — было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» — «Растрировать» и в открывшемся окне нажимаем «Ок».
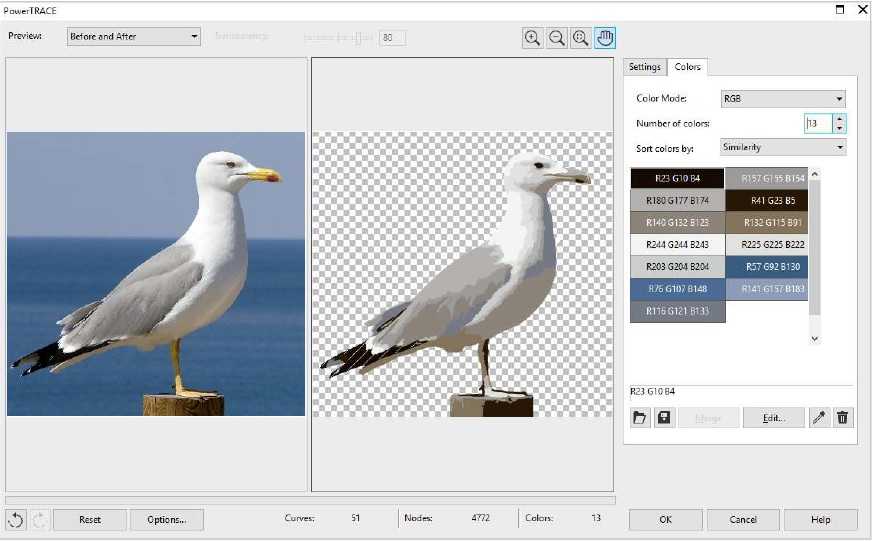
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» — «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» — «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Редактирование графического объекта в Illustrator с помощью модуля «Трассировка изображения»
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 09, 2021 08:57:46 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Функция «Трассировка изображения» позволяет преобразовывать растровые изображения (JPEG, PNG, PSD и т. д.) в векторную графику. С помощью этой функции трассировки можно легко создать новый рисунок на основе существующего графического объекта. Например, можно преобразовать набросок, сделанный карандашом на бумаге, в векторное изображение. Чтобы быстро получить желаемый результат, можно выбрать один из стилей трассировки.
д.) в векторную графику. С помощью этой функции трассировки можно легко создать новый рисунок на основе существующего графического объекта. Например, можно преобразовать набросок, сделанный карандашом на бумаге, в векторное изображение. Чтобы быстро получить желаемый результат, можно выбрать один из стилей трассировки.
A. Исходное изображение B. Результаты трассировки с использованием различных стилей
Откройте растровое изображение или разместите его в документе Illustrator.
Выделите исходное изображение и выполните одно из действий, описанных ниже.
- Выберите Объект > Трассировка изображения > Создать, чтобы выполнить трассировку с параметрами по умолчанию. По умолчанию в результате трассировки Illustrator создает черно-белое изображение.
- Нажмите кнопку Трассировка изображения на панели «Управление» или на панели «Свойства» либо нажмите кнопку «Стили трассировки» и выберите стиль ().

- Выберите Окно > Трассировка изображения или переключитесь на рабочее пространство Трассировка. Откройте панель «Трассировка изображения» и выполните одно из следующих действий.
- Выберите один из стандартных стилей с помощью значков в верхней части панели. Дополнительные сведения представлены в разделе Настройка параметров трассировки | Стиль.
- Выберите стиль в меню Стиль.
- Задайте параметры трассировки. Дополнительные сведения представлены в разделе Настройка параметров трассировки.
- На панели «Трассировка изображения» активируйте Предварительный просмотр, чтобы посмотреть результаты изменений.
- Скорость трассировки зависит от разрешения размещенного изображения.
(Необязательно) Скорректируйте результаты трассировки на панели «Трассировка изображения» (Окно > Трассировка изображения).
Чтобы преобразовать объект трассировки в контуры и отредактировать векторное изображение вручную, выберите Объект > Трассировка изображения > Разобрать.

Видео о трассировке — см. это практическое видео по трассировке изображений.
Когда выбрано изображение, на панели «Трассировка изображения» становятся доступны параметры трассировки. В верхней части панели находятся основные параметры. Чтобы посмотреть дополнительные параметры, нажмите на треугольный значок рядом с надписью «Дополнительно».
Основные элементы управления
Задайте основные параметры на панели «Трассировка изображения», чтобы получить желаемый результат трассировки.Задает стиль трассировки. Названия значков, расположенных в верхней части панели, соответствуют названиям популярных функций. Выбранный стиль автоматически задает все переменные, необходимые для получения нужного результата трассировки.
Примеры стилей, доступных на панели «Трассировка изображения»Значок | Название стиля | Определение |
|---|---|---|
Цветное — авто | Создание изображения в стиле постера из фотографии или графического объекта | |
Цветное — высокая точность | Создание фотореалистичного графического объекта высокой точности | |
Цветное — низкая точность | Создание упрощенного фотореалистичного графического объекта | |
Градации серого | Трассировка графического объекта в оттенки серого | |
Черно-белое | Преобразование изображения в упрощенный черно-белый графический объект | |
Контур | Преобразование изображения в черный контур |
В верхнем меню доступны дополнительные стили.
A. 3 цвета B. 6 цветов C. Высококачественная фотография
Нажмите значок меню (), чтобы сохранить текущие настройки в качестве нового стиля, удалить или переименовать существующие стили. Дополнительные сведения представлены в разделе Сохранение стиля трассировки.
Определяет вид трассированного объекта. Объект трассировки состоит из двух компонентов: исходного и результирующего изображений (результирующее изображение — векторное). Можно выбрать вид результата трассировки, исходного изображения, контуров, а также другие параметры. Нажмите на значок в виде глаза, чтобы наложить выбранный вид на исходное изображение.
Выбор вида трассированного объектаA. Результат трассировки B. Результат трассировки с контурами C. Контуры D. Контуры с исходным изображением E. Исходное изображение
Задает цветовой режим для результирующего изображения. Доступные параметры определяют базовый цвет или режимы градаций серого для трассированного графического объекта.
Доступные параметры определяют базовый цвет или режимы градаций серого для трассированного графического объекта.
В зависимости от настроек режима доступны параметры цвета, описанные ниже.
Указывает количество цветов, которые будут использоваться при цветной трассировке изображения. Можно выбрать образцы, если в качестве палитры выбрана «Библиотека документа». (Этот параметр доступен только в том случае, если параметр «Цветовой режим» имеет значение «Цветное»).
Если выбран режим «Цветное», можно изменить число цветов в результате трассировки.Указывает количество оттенков серого, которые будут использоваться при трассировке изображения в оттенках серого. (Этот параметр доступен только в том случае, если параметр «Цветовой режим» имеет значение «Оттенки серого»).
Если выбран режим «Градации серого», можно изменить число цветов в результате трассировки.Задает значение для формирования черно-белого изображения из исходного изображения при трассировке. Все пиксели светлее порогового значения преобразуются в белые, а все пиксели темнее этого значения — в черные. (Этот параметр доступен, только если для параметра «Режим» выбрано значение «Черно-белое»).
Все пиксели светлее порогового значения преобразуются в белые, а все пиксели темнее этого значения — в черные. (Этот параметр доступен, только если для параметра «Режим» выбрано значение «Черно-белое»).
Палитра
Задает палитру для формирования изображения в цвете или в градациях серого из исходного изображения при трассировке (этот параметр доступен, только если параметр «Цветовой режим» имеет значение «Цветное» или «В градациях серого»).
Можно выбрать один из параметров, описанных ниже.
Автоматическое переключение между ограниченной палитрой и всеми тонами для трассировки, в зависимости от входного изображения. Если для палитры выбран режим «Автоматически», можно отрегулировать сложность и точность вектора в трассировке с помощью ползунка на шкале «Цвета». Значение 0 означает упрощение за счет снижения точности, а значение 100 — точность или фотореалистичность и соответствующую сложность.
На палитре трассировки доступен небольшой набор цветов. Можно дополнительно уменьшить число выбранных цветов с помощью ползунка на шкале «Цвета».
Пример: результат трассировки при выбранном режиме «Ограниченный»На палитре трассировки доступен полный набор цветов. Этот параметр оптимален для трассировки фотографий и позволяет создавать фотореалистичные изображения. Когда выбран этот параметр, ползунок на шкале «Цвета» показывает вариабельность пикселей, составляющих каждую из областей заливки. Если ползунок на шкале «Цвета» смещен вправо, вариабельность меньше, и создается больше контуров, определяемых меньшими областями цвета. И наоборот, если ползунок смещен влево, создается меньше областей заливки, имеющих более крупный размер.
Пример: результат трассировки при выбранном режиме «Все тона»Для палитры трассировки используется существующая цветовая группа. Этот параметр позволяет выбирать конкретные цвета для трассированного графического объекта. Можно выбрать любую библиотеку цветов, загруженную через палитру «Цветовые образцы» для палитры трассировки.
Этот параметр позволяет выбирать конкретные цвета для трассированного графического объекта. Можно выбрать любую библиотеку цветов, загруженную через палитру «Цветовые образцы» для палитры трассировки.
Добавление библиотек цветов на палитру «Цветовые образцы» с помощью меню «Библиотеки образцов»
- Чтобы открыть палитру «Цветовые образцы», выберите Окно > Цветовые образцы.
- Нажмите на значок меню Библиотеки образцов в левом нижнем углу палитры «Цветовые образцы». Также можно выбрать пункт Открыть библиотеку образцов в меню палитры.
- Выберите библиотеку в списке.
- Чтобы сохранить текущую цветовую группу на палитре «Цветовые образцы», нажмите кнопку «Сохранить цветовую группу на палитре образцов» (). Дополнительные сведения представлены в разделе Использование библиотек образцов.

Добавление библиотек цветов на палитру «Цветовые образцы» с помощью панели «Темы Adobe Color»
- Чтобы открыть панель «Темы Adobe Color», выберите Окно > Темы Color.
- Найдите нужную тему на вкладке «Обзор» или создайте собственные цветовые темы. Затем добавьте выбранную цветовую тему на палитру «Образцы». Дополнительные сведения представлены в разделе Использование панели «Темы Adobe Color».
Дополнительные элементы управления
С помощью дополнительных параметров трассировки изображения можно настроить результат трассировки.Контуры
Управляет точностью трассировки исходного растрового изображения. Меньшее значение позволяет создавать более приблизительный контур, большее — более точный контур.
Делает акцент на углах и повышает вероятность того, что резкий изгиб превратится в угловую точку. Более высокое значение приводит к использованию большего количества углов.
Указывает область в пикселях, игнорируемую во время трассировки. Более высокое значение обеспечивает снижение шума.
Совет. Чтобы применить этот параметр к изображению с высоким разрешением, переместите ползунок на шкале «Шум» к более высокому значению (например, в диапазоне от 20 до 50). Для изображения с низким разрешением задайте меньшее значение (от 1 до 10).
Указывает метод трассировки. Можно выбрать один из параметров, описанных ниже.
Значок | Название стиля | Определение |
|---|---|---|
Примыкание | Создает контуры аппликации. | |
Перекрывание | Создает наложенные контуры. Каждый контур слегка перекрывает соседний. |
Сплошные области
Создает области с заливкой в результирующем изображении.
Штрихи
Создает контуры с обводкой в результирующем изображении.
Обводка
Задает максимальную ширину деталей исходного изображения, которые могут быть преобразованы в обводку. Детали с шириной больше максимальной преобразуются в результате трассировки в контуры.
Детали с шириной больше максимальной преобразуются в результате трассировки в контуры.
Привязать кривые к линиям
Позволяет заменять слегка изогнутые линии прямыми и превращать линии, приближающиеся к 0 или 90 градусам, в линии с абсолютными значениями 0 или 90 градусов.
Совет. Этот параметр подходит для работы с геометрическими графическими объектами и для случаев, когда фигуры в исходном изображении слегка повернуты.
Игнорировать белый цвет
Указывает, заменяются ли области белой заливки областями без заливки.
Видео о трассировке — см. это практическое видео по трассировке изображений.
Откройте панель «Трассировка изображения», выбрав Окно > Трассировка изображения.
Задайте параметры трассировки для стиля с помощью настроек на панели «Трассировка изображения».
Стили по умолчанию нельзя редактировать и удалять (стили по умолчанию заключены в квадратные скобки []).
 Однако можно создать редактируемую копию стиля по умолчанию. Для этого выберите стиль, затем выберите пункт «Сохранить как новый стиль» в меню панели.
Однако можно создать редактируемую копию стиля по умолчанию. Для этого выберите стиль, затем выберите пункт «Сохранить как новый стиль» в меню панели.Нажмите на значок меню () и выберите Сохранить как новый стиль.
Введите название стиляи нажмите кнопку ОК.
(Необязательно) Чтобы переименовать сохраненный стиль, нажмите на значок меню () и выберите Переименовать. Введите название стиляи нажмите кнопку ОК.
(Необязательно) Чтобы удалить сохраненный стиль, нажмите на значок меню () и выберите Удалить.
Когда будут получены удовлетворительные результаты трассировки, можно преобразовать объект трассировки в контуры. Этот окончательный этап позволяет работать с результатом трассировки точно так же, как с любым другим векторным изображением. После преобразования объекта трассировки коррекция параметров трассировки станет невозможна.
Выделите результат трассировки.
Чтобы преобразовать результат трассировки в контуры, выполните действия, описанные ниже.

- Нажмите Разобрать на панели «Управление» или на панели «Свойства».
- Выберите Объект > Трассировка изображения > Разобрать.
Получившиеся контуры группируются вместе.
Чтобы разгруппировать контуры, нажмите Разгруппировать на панели «Свойства». Также можно выбрать Объект > Разгруппировать.
(Необязательно) Чтобы упростить контуры, удалив лишние опорные точки, выберите Объект > Контур > Упростить. Дополнительные сведения представлены в разделе Упрощение контура.
Также можно отредактировать контуры или изменить их форму. Дополнительные сведения представлены в разделе Корректировка сегментов контура.
Чтобы окрасить результат трассировки, преобразуйте его в группу с быстрой заливкой. Для этого выберите нужные контуры, затем выберите Объект > Быстрая заливка > Создать. Дополнительные сведения представлены в разделе Группы с быстрой заливкой.
Чтобы удалить трассировку, но сохранить исходное изображение, расформируйте объект трассировки.
Выделите объект трассировки.
Выберите Объект > Трассировка изображения > Расформировать.
Связанные материалы
- Использование быстрой трассировки | CS5 и более ранние версии
- Импорт графических объектов
- Редактирование контуров
- Корректировка сегментов контура
- Рисование графического объекта с точностью на уровне пикселей
Вход в учетную запись
Войти
Управление учетной записью
Как векторизовать изображение в Photoshop (Пошаговое руководство)
Несмотря на то, что Photoshop является программой для растровой графики, в нем есть множество инструментов и приемов для поддержки векторных изображений. Одним из лучших приемов является его способность векторизовать растровые изображения.
Это очень полезный прием, которому должен научиться каждый художник и дизайнер. Например, если у вас есть логотип с низким разрешением или изображение, которое вы хотите масштабировать, не делая его размытым, вы можете векторизовать изображение в Photoshop, чтобы свободно изменять его размер.
Например, если у вас есть логотип с низким разрешением или изображение, которое вы хотите масштабировать, не делая его размытым, вы можете векторизовать изображение в Photoshop, чтобы свободно изменять его размер.
В этом кратком руководстве мы покажем вам, как именно векторизовать изображение в Photoshop. Это очень простой метод, вот увидите.
2 миллиона+ экшенов Photoshop, надстроек и дизайнерских ресурсов с неограниченным количеством загрузок
Загрузите тысячи потрясающих экшенов и надстроек Photoshop с подпиской на Envato Elements. Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке из более чем 2 000 000 действий, пресетов, шаблонов дизайна, тем, фотографий и многого другого.
Разбить стекло
Действие Photoshop
Шторм PS Действие
Действие Photoshop
Анаглиф Глитч Фото FX
Действие Photoshop
Исследуйте Экшены Photoshop
Зачем векторизовать изображения?
Основное различие между векторным и растровым форматами заключается в том, что векторные изображения состоят из контуров, что упрощает их масштабирование и редактирование. В то время как растровые изображения состоят из пикселей.
В то время как растровые изображения состоят из пикселей.
Когда вы изменяете размер или масштабируете растровое изображение, это влияет на качество изображения и делает его размытым или пиксельным. С векторными изображениями вы можете масштабировать их без ущерба для качества.
Путем векторизации растрового изображения вы сможете легко изменять размер изображения без потери качества.
Как векторизовать изображение в Photoshop
Этот метод следует очень простому процессу векторизации простых изображений. Имейте в виду, что это лучше всего работает для таких изображений, как логотипы, значки и фигуры. И это может не сработать для сложных и более красочных изображений, таких как фотографии.
Начнем.
Шаг 1. Подготовьте образ
Сначала подготовьте изображение, которое вы хотите векторизовать.
Нажмите клавиши Control + Alt + I на клавиатуре, чтобы открыть окно «Размер изображения», и установите для параметра «Разрешение» значение 300.
Затем отделите изображение, которое вы хотите векторизовать, от фона. Сделайте выделение и скопируйте его на новый слой. Или убрать фон.
Шаг 2. Создание рабочего пути
Как только вы отделите изображение от фона, щелкните значок слоя на панели «Слои», удерживая нажатой клавишу Control на клавиатуре.
Будет создано выделение изображения. Теперь выберите инструмент Marquee Tool из палитры инструментов (или нажмите M), переместите курсор на выделение и щелкните правой кнопкой мыши.
Затем выберите в меню «Создать рабочий путь».
Сохранить допуск на уровне 1,0.
Шаг 3. Создайте векторную маску
Теперь переключитесь на инструмент Direct Selection (или нажмите A) и щелкните правой кнопкой мыши еще раз на изображении.
Затем выберите Создать векторную маску. Это создаст векторную маску поверх слоя, которую вы увидите на панели «Слои».
Шаг 4. Экспорт в виде векторного файла
Вам осталось только сохранить векторизованное изображение в виде векторного файла.
Выберите «Файл» >> «Сохранить как», а затем в меню «Тип файла» выберите формат файла Photoshop EPS. Щелкните Сохранить, чтобы сохранить векторизованное изображение.
Теперь вы можете открыть файл EPS в Illustrator, чтобы легко масштабировать изображение без потери качества.
Как преобразовать изображение в векторную графику в Photoshop
Если вы пришли сюда в поисках способа создания векторной графики из изображения, например клип-арта, вы можете просмотреть этот учебник на YouTube. Это гораздо более сложный процесс, который мы не можем здесь охватить.
Есть еще один вариант. Вы можете использовать экшен Photoshop, чтобы преобразовать ваши изображения в векторы или даже сделать их мультяшными. Вот несколько вариантов, которые вы можете попробовать.
Tracer Plus — изображение в вектор
Это быстрый экшен Photoshop, в котором используется техника, аналогичная той, что мы использовали ранее для векторизации изображений. За исключением использования этого действия, вам не придется выполнять какую-либо работу. Он работает всего одним щелчком мыши.
Он работает всего одним щелчком мыши.
Векторный художественный экшен Photoshop
Очень полезный экшен Photoshop, который не только создает векторную графику из изображений, но и преобразует их в масштабируемый векторный формат файла.
Векторный экшен Photoshop
Этот экшен Photoshop мгновенно преобразует ваши изображения в векторную графику. Хотя это может не полностью преобразовать ваши изображения в векторный формат.
Экшен Photoshop «Изображение в вектор»Этот экшен Photoshop работает аналогично предыдущему. Он также создает векторный клипарт для ваших изображений.
Экшены Photoshop «4 в 1» для мультипликации и векторной графики
Коллекция из 4 различных векторных экшенов Photoshop. Он включает в себя действия, позволяющие создавать мультипликационные рисунки, полутоновые цветные рисунки и векторные изображения.
Заключение
Как дизайнер вы обнаружите множество преимуществ векторизации изображений. Этот простой трюк определенно облегчит вашу работу.
Этот простой трюк определенно облегчит вашу работу.
Ознакомьтесь с нашей коллекцией лучших экшенов Photoshop, чтобы найти больше замечательных пресетов экшенов PS.
Экшены Photoshop
Экшены Photoshop— это идеальное средство для экономии времени, которое избавляет вас от выполнения одной и той же обработки нескольких изображений. Использование действий других людей может помочь вам освоить творческие приемы, передовые стили постобработки и красивые эффекты. В этой серии вы узнаете, как использовать экшены Photoshop, и найдете профессиональные примеры для использования в своих дизайнерских работах.
Читать статью →Как векторизовать изображение в Photoshop
Adobe Photoshop не является редактором векторных изображений. Adobe Illustrator умело справляется с этой задачей. Но что, если вы пользуетесь одним из базовых планов членства в Adobe Creative Cloud? Или у вас просто подписка только на фотошоп?
В Photoshop есть несколько инструментов, позволяющих рисовать векторные фигуры и контуры с нуля. Теперь вы даже можете выбрать несколько путей и изменить внешний вид с помощью таких функций, как свойства Live Shape. Тем не менее, научиться векторизовать изображение в Photoshop требует немного больше усилий.
Теперь вы даже можете выбрать несколько путей и изменить внешний вид с помощью таких функций, как свойства Live Shape. Тем не менее, научиться векторизовать изображение в Photoshop требует немного больше усилий.
Содержание
Как преобразовать растровое изображение в векторное
Векторные изображения можно масштабировать до любого размера, в отличие от фотографии, которая будет пикселизироваться при изменении разрешения. Они состоят из путей, похожих на «линии», нарисованные математическими уравнениями, масштабируемыми до любого разрешения.
Чтобы преобразовать растровое изображение на основе пикселей в векторное изображение:
- Выберите пиксели.
- Преобразовать их в пути.
- Раскрасьте их и сохраните как векторное изображение.
Как всегда, вы будете работать с разными слоями в Photoshop, чтобы извлечь контуры из растрового изображения. Вот краткий обзор исходного растрового портрета и окончательного изображения после его векторизации.
Скриншоты из Adobe Photoshop CC (21.2.0). Но вы должны быть в состоянии следовать этому простому руководству с большинством последних версий Photoshop.
1. Откройте растровое изображение в Photoshop
Перетащите растровое изображение в Photoshop или откройте его из Файл > Открыть . Образец изображения в этом примере представляет собой простой портрет. Если объект, который вы хотите векторизовать, имеет занятый фон, сначала удалите фон в Photoshop.
2. Сделайте выделение вокруг изображения
Существуют различные методы выделения в Photoshop. Выбранный вами метод будет зависеть от характера изображения. Например, если изображение имеет прямые края, можно выбрать инструмент Rectangular Marquee . Если хотите выбрать по цвету, то Magic Wand или инструмент Quick Selection в качестве опции.
Для портретов команда Select Subject может автоматически выбрать основной объект на фотографии. Это инструмент с учетом содержимого, который использует интеллектуальные алгоритмы для обнаружения людей на изображениях. Кнопка «Выбрать тему» отображается на панели инструментов, когда вы выбираете инструмент выделения. Вы также можете найти его в меню Select .
Это инструмент с учетом содержимого, который использует интеллектуальные алгоритмы для обнаружения людей на изображениях. Кнопка «Выбрать тему» отображается на панели инструментов, когда вы выбираете инструмент выделения. Вы также можете найти его в меню Select .
Перейти к Выбрать > Выбрать и замаскировать > Выбрать тему , и он разумно выберет самый заметный объект на фотографии.
Используйте ползунки Global Refinements для точной настройки краев выделения, если это необходимо, а затем выведите выделение на новый слой.
Для создания более сложных объектов на фотографии используйте инструмент «Выбор объекта» — мощную функцию Photoshop. Он работает так же, как Select Subject , но помогает вам точно настроить выбор с помощью большего количества элементов управления. Используйте это, если на вашей фотографии есть группа объектов (или людей).
3. Создание эффекта порога
Слой Настройка порога преобразует текущий слой в черно-белое изображение, а позже в процессе цветному изображению можно придать аккуратный одноцветный вид.
На панели «Слои» добавьте новый слой Threshold , выбрав значок Создать новый слой-заливку или корректирующий слой . Отрегулируйте ползунок, пока не получите желаемый вид. В примере изображения мы использовали значение 51.
4. Используйте команду «Цветовой диапазон» для выбора тоновых областей
Команда Color Range в меню Select аналогична выбору Magic Wand . Но это также лучше, так как он может выбирать пиксели, имеющие одинаковый или похожий цвет, с помощью инструмента «Пипетка» в этой области изображения. Вы можете выбрать диапазон цветов, многократно используя инструмент в разных областях изображения.
В этом уроке Photoshop мы хотим использовать команду Color Range , чтобы выбрать все белые и черные тональные области.
Перейти к Выбрать > Цветовой диапазон .
Используйте инструменты «Пипетка» , чтобы выбрать все различные тональные области на изображении. Выбор предварительного просмотра в оттенках серого в раскрывающемся списке даст вам представление о выбранных областях.
Выбор предварительного просмотра в оттенках серого в раскрывающемся списке даст вам представление о выбранных областях.
Щелкните OK , чтобы закрыть диалоговое окно и вернуться к пороговому слою с выбранным портретом.
5. Преобразование выделения в контур
Контур в Photoshop представляет собой не что иное, как линию с опорными точками на двух концах. Другими словами, это векторные линейные рисунки. Пути могут быть прямыми или изогнутыми. Как и все векторы, вы можете растягивать и формировать их без потери деталей. Photoshop может преобразовывать выделение в контуры и наоборот.
Выберите инструмент Marquee или любой другой инструмент выделения. Щелкните изображение правой кнопкой мыши и выберите Make Work Path из контекстного меню.
Кроме того, установите значение допуска в маленьком поле, которое отображается.
6. Установите значение допуска для пути
Чтобы сделать путь более гладким, установите значение допуска в появившемся диалоговом окне. Значение «1.0» должно идеально подходить для неправильных контуров вокруг портрета.
Значение «1.0» должно идеально подходить для неправильных контуров вокруг портрета.
Значение допуска определяет, насколько близко контур должен «прилипать» к контурам изображения. Чем ниже значение, тем ближе выбор следует за вашим путем. Более высокие значения уменьшат количество опорных точек и сделают путь более плавным. Эмпирическое правило: чем проще объект, тем выше допуск.
Но поэкспериментируйте с этим значением в зависимости от сложности вашего изображения.
7. Создайте новый сплошной цветной слой
Не щелкая нигде, перейдите на панель «Слои» и выберите Создать новый слой заливки или корректировки .
Затем выберите в меню Solid Color . Вы можете выбрать любой цвет.
На этом шаге создается слой векторной формы поверх слоя Threshold.
Этот слой заливки сплошным цветом можно настроить на любой цвет по вашему выбору. На следующем шаге экспортируйте этот слой как изображение SVG.
8. Сохраните векторное изображение как файл SVG
Щелкните слой правой кнопкой мыши и выберите Экспортировать как . Вы также можете сохранить векторное изображение из File > Export As .
В диалоговом окне Экспортировать как выберите SVG из Параметры файла и нажмите Экспорт .
Теперь векторный файл можно открыть в Adobe Illustrator или любом другом редакторе векторных изображений.
Кроме того, вы также можете экспортировать векторные контуры из Photoshop в Illustrator. Нажмите Файл > Экспорт > Пути к Illustrator . Это экспортирует путь сплошной заливки в Illustrator, если он у вас установлен.
Существуют и другие способы векторизации изображения в Photoshop
Этот конкретный метод представляет собой простой способ получить монотонное векторное изображение из цветной фотографии. Вы можете использовать его как шаблон для любой другой модификации изображения в Photoshop. Затем увеличьте или уменьшите его до любого размера на бумаге или другом носителе.
Затем увеличьте или уменьшите его до любого размера на бумаге или другом носителе.
Существуют и другие способы векторизации изображения в Photoshop. Тот, которому вы будете следовать, будет зависеть от базовой фотографии и результатов, которые вы хотите.
Сайкат Басу — опытный писатель-фрилансер. Ему нравится искать все, что делает нашу жизнь лучше… приложение, лайфхак или просто самородок обучения. Прочитайте полную биографию Сайката
Подпишитесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш канал YouTube на нашем родственном сайте Online Tech Tips. Мы охватываем Windows, Mac, программное обеспечение и приложения, а также предлагаем множество советов по устранению неполадок и обучающих видеороликов. Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
Как конвертировать растровые изображения в векторную графику
Дизайнеры конвертируют растровые изображения в векторную графику, чтобы получить изображения без искажений. Поскольку растровые изображения не всегда подходят для устройств, необходима векторная графика. Векторная графика называется готовыми к печати изображениями. Все изображения, которые вы видите после печати, являются изображениями векторных форматов. Векторные изображения полезны своими неограниченными преимуществами расширения. От крошечного значка до рекламного щита большего размера — все, что вы можете создать в векторных форматах. Цвета и края векторных изображений чрезвычайно безупречны и четки. С другой стороны, растровая графика пикселизируется при увеличении для использования на рекламных щитах.
Поскольку растровые изображения не всегда подходят для устройств, необходима векторная графика. Векторная графика называется готовыми к печати изображениями. Все изображения, которые вы видите после печати, являются изображениями векторных форматов. Векторные изображения полезны своими неограниченными преимуществами расширения. От крошечного значка до рекламного щита большего размера — все, что вы можете создать в векторных форматах. Цвета и края векторных изображений чрезвычайно безупречны и четки. С другой стороны, растровая графика пикселизируется при увеличении для использования на рекламных щитах.
Наиболее популярные форматы растровых изображений содержат такие расширения, как JPG, GIF, PNG, TIF, BMP и PSD. С другой стороны, векторными расширениями являются AI, CDR и SVG. Распространенным форматом как растровых, так и векторных изображений является EPS и PDF. Итак, если вы хотите преобразовать растровые изображения в векторы, это означает, что вам нужно преобразовать формат растровых изображений в формат векторного изображения.
Если вам нужны векторные изображения, вы можете преобразовать растровое изображение в векторный файл с помощью Photoshop и Illustrator. Здесь мы собираемся показать вам пошаговый процесс преобразования растра в вектор.
Преобразование векторов в PhotoshopЕсли вы являетесь пользователем Photoshop, вы можете выполнять преобразование векторов в Photoshop. Следуйте инструкциям:
- Откройте растровое изображение в Photoshop. Сделайте дубликат и скройте один, чтобы не потерять исходное изображение. Хорошо, увеличьте изображение, и вы увидите, что края изображения размыты и пикселизированы.
- Возьмите любой инструмент выделения, такой как инструмент «Перо», инструмент «Лассо», инструмент «Волшебная палочка», «Цветовой диапазон» или любой другой инструмент. В зависимости от типа и сложности изображения вы должны взять инструмент выделения. Профессионалы всегда рекомендуют создавать путь с помощью Pen Tool.

- Выберите цвет обводки и создайте контур вокруг края изображения.
- Когда создание пути завершено, вы можете заполнить изображение сплошным цветом из цвета настройки или сохранить его как штриховой рисунок или штриховой рисунок. Здесь, если вы увеличите изображение, вы получите изображение без потерь.
- Наконец, сохраните файл в векторном формате.
Если вы являетесь пользователем Adobe Illustrator, вы можете легко создать векторное изображение, так как вектор является исходным форматом этого инструмента. Давайте посмотрим на учебник о том, как создавать векторную графику в Illustrator –
- Откройте растровое изображение в Illustrator.
- Сохранить выбранный слой
- Получить параметр Live Trace . Здесь нажмите на раскрывающийся список и получите несколько пресетов. Примените пресеты и проверьте, соответствуют ли они вашему качеству. Если растровое изображение содержит несколько цветов, используйте предустановку 3/6/16 цветов.
 Вы также можете протестировать пресет High/Low Fidelity Photo.
Вы также можете протестировать пресет High/Low Fidelity Photo.
- Если вам нужно изменить путь, нажмите Развернуть .
- Наконец, увеличьте и уменьшите масштаб изображения и проверьте, является ли оно векторной графикой, как вы хотели.
- Сохраните его в нужных вам форматах векторных файлов.
Поскольку вы профессиональный графический дизайнер, вы должны уметь пользоваться различными инструментами преобразования векторов наряду с вашим любимым. Итак, здесь вы получите простое пошаговое руководство по преобразованию векторов в Inkscape.
Шаг 1: Откройте Inkscape и импортируйте изображение, с которым вы работаете.
Шаг 2: Если вы пытаетесь преобразовать простой логотип png в векторную графику, сначала продолжайте выбирать изображение логотипа.
Шаг 3: Затем перейдите к опции Path в верхней панели и выберите Trace Bitmap из раскрывающегося списка. Этот инструмент автоматической трассировки будет работать только с растровыми изображениями простой формы, но вы не получите желаемого результата векторного преобразования для сложной растровой фотографии.
Этот инструмент автоматической трассировки будет работать только с растровыми изображениями простой формы, но вы не получите желаемого результата векторного преобразования для сложной растровой фотографии.
Шаг 4: Нажав на инструмент Trace Bitmap, вы получите новое диалоговое окно, в котором есть две опции: Single Scan и Multiple Scans . Если ваше изображение черно-белое, вы должны использовать одно сканирование, а в случае цветного изображения вам необходимо выполнить несколько сканирований.
Шаг 5: После применения растрового изображения трассировки вы получите векторную копию поверх растрового изображения. Просто перетащите и посмотрите результат. Теперь Увеличьте масштаб и тщательно изучите края. Если все ок, то пользуйтесь. В противном случае вам придется выполнять дальнейшую работу.
Однако для многоцветного изображения сложной формы не следует использовать Trace Bitmap. Вместо этого вам следует применить нарисованный вручную растр к методу векторного преобразования в Inkscape так же, как процесс векторизации в Illustrator.
Как конвертировать растровые изображения в векторы в GIMP
Возможно, вы не являетесь поклонником платных программ, таких как Adobe Illustrator и Adobe Photoshop. Но тем не менее, если вы хотите получить высококачественное преобразование векторов своими руками, вы можете это сделать. Мы рекомендуем вам использовать бесплатный инструмент преобразования векторов, такой как Inkscape, вместо использования GIMP. Вы сможете создавать растровые изображения HD в GIMP для коммерческого и личного использования.
Многие любители GIMP думают, что ходят слухи, что GIMP не может преобразовать растровое изображение в векторное. Мы много пытались узнать, как создавать векторную графику в GIMP, но потерпели неудачу.
Во многих учебниках на YouTube и текстовом контенте на веб-сайтах дизайнеры требуют, чтобы GIMP мог конвертировать растровое изображение в векторное, но после исследований и попыток мы обнаружили, что на самом деле сам инструмент не может сделать это прямо сейчас.
Все руководства, связанные с векторизацией в GIMP, являются поддельными. Они пытались увеличить количество просмотров на своем канале YT и на сайте.
Вы знаете, что GIMP — это программное обеспечение для графического дизайна с открытым исходным кодом, такое как Adobe Photoshop, но оно еще не полностью разработано. Вы не можете делать то, что можете спроектировать в Photoshop и Illustrator.
Вкратце…
Можете ли вы преобразовать растровое изображение в векторный иллюстратор?«Профессиональное преобразование растровых изображений в векторную графику в GIMP пока невозможно, хотя многие любители GIMP заявляют об этом»
Да, мы можем преобразовать растровое изображение в векторное для компаний. Любые услуги, которые вам нужны, от преобразования растра в вектор, рисования векторных линий, преобразования логотипа, редактирования фотографий и т. Д., Vector Design US Inc может предоставить вам самых опытных экспертов, и эти изображения будут работать в коммерческих целях.
Мы считаем, что никто не должен использовать бесплатный конвертер растровых изображений в векторные для коммерческих изображений, поскольку они не могут создавать качественные изображения. Вы можете подумать, что автоматическое онлайн-программное обеспечение работает хорошо и изображения выглядят великолепно, но как только вы их распечатаете, вы получите ужасный результат. В конечном итоге ваше драгоценное время будет потеряно.
Можно ли преобразовать растровые изображения в векторные?Да, растровые изображения можно конвертировать в векторные. Если есть возможность, попробуйте сделать это сами или присылайте нам свои файлы, и мы конвертируем растровые изображения в векторные.
Как преобразовать растровое изображение в векторное в иллюстраторе? Если вы знаете, как создать векторный файл, вы легко сможете преобразовать растровые изображения в векторные изображения. Наши опытные и лучшие векторные художники конвертируют любое изображение в вектор и, таким образом, производят изображения самого высокого качества, которые отправляются на печатные машины. Однако существует множество способов конвертации растровых изображений. Среди них основной способ преобразования векторов —
Наши опытные и лучшие векторные художники конвертируют любое изображение в вектор и, таким образом, производят изображения самого высокого качества, которые отправляются на печатные машины. Однако существует множество способов конвертации растровых изображений. Среди них основной способ преобразования векторов —
- Откройте изображение в программе Illustrator.
- Анализ изображения и выбор инструмента «Перо».
- Создание путей вокруг изображения и внутри изображений на основе цвета и светлых оттенков.
- Таким образом можно создавать векторные линейные рисунки.
- Для создания векторных силуэтов используйте инструмент автоматической трассировки изображений из Adobe Illustrator.
- Реалистичная векторная иллюстрация возможна при использовании некоторых передовых методов.
Подводя итог, здесь мы показали несколько способов создания векторного изображения из файла растрового изображения с использованием нескольких инструментов векторизации. Надеюсь, теперь вы можете делать векторные изображения в Photoshop и Illustrator. Это два самых простых способа преобразования векторных изображений, но есть много других профессиональных способов преобразования векторного изображения. Расширенные услуги преобразования растра в вектор требуют больших навыков и терпения. Если вы хотите узнать о расширенной векторизации изображений, оставайтесь с нами.
Надеюсь, теперь вы можете делать векторные изображения в Photoshop и Illustrator. Это два самых простых способа преобразования векторных изображений, но есть много других профессиональных способов преобразования векторного изображения. Расширенные услуги преобразования растра в вектор требуют больших навыков и терпения. Если вы хотите узнать о расширенной векторизации изображений, оставайтесь с нами.
Преобразование растровых изображений в векторные
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть для мазков
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Знакомство с Illustrator
- Иллюстратор на iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и размещение объектов
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа с шрифтом и шрифтами
- Создание текстовых рисунков по траектории
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Поиск и устранение неисправностей
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Рисование идеального до пикселя искусства
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-эффекты и материалы Adobe Substance
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создание 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применение обводки к объекту
- Создание и редактирование рисунков
- Сетки
- Шаблоны
- Выберите и расположите объекты
- Выберите объекты
- Слои
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Повторяющиеся объекты
- Вращение и отражение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить объекты
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и введите
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Обзор эффектов
- Веб-графика
- Передовой опыт создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Подготовка документов к печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы печати и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с использованием панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы сбоев
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделиться отчетом о сбое с помощью Adobe
- Повышение производительности Illustrator
Узнайте, как преобразовывать растровые изображения в векторные изображения.
Приложение Illustrator для iPad позволяет преобразовывать растровые изображения или эскизы (JPEG, PNG, PSD и т. д.) в векторную графику с помощью инструмента Vectorize . Вы можете поместить изображение со своего iPad на монтажную область или захватить изображение со встроенной камеры и преобразовать его в векторное изображение.
Используйте следующие параметры векторизации для изменения свойств векторного изображения:
После внесения необходимых изменений в свойства векторизованного изображения можно расширить векторизацию. Расширенная векторизация преобразует объект в векторное изображение с заливками, обводками и путями, которые можно редактировать.
- Нажмите кнопку Отменить , чтобы отменить изменения, внесенные в иллюстрацию в любой момент.
- При выборе объекта на холсте отображаются виджеты с элементами управления. Используйте элементы управления, чтобы Векторизовать или Расширить векторизацию .

- Параметр Расширить векторизацию также можно применить из панели Объект .
См. также: Трассировка изображения в Illustrator на компьютере.
См. следующие статьи, чтобы узнать больше об Illustrator на iPad:
- Рисовать и рисовать
- Рисование и редактирование фигур
- Шрифты и типографика
- Добавление цветов и градиентов
Если у вас есть вопрос или идея, которой вы хотите поделиться, приходите и участвуйте в сообществе Adobe Illustrator. Мы хотели бы услышать от вас.
Войдите в свою учетную запись
Войти
Управление учетной записью
Как преобразовать растровое изображение в векторное в Photoshop? – DW Photoshop
Если у вас есть пиксельное изображение, которое вы хотите преобразовать в векторное изображение, вам нужно сделать несколько вещей. Во-первых, вам нужно открыть изображение в Photoshop. Затем вам нужно выбрать меню «Изображение», а затем выбрать «Режим». Появится новое окно, и вам нужно выбрать опцию «Преобразовать в профиль». Появится новое окно, и вам нужно выбрать «Входной профиль» как «sRGB IEC61966-2.1» и «Выходной профиль» как «Adobe RGB (1998)». После того, как вы это сделали, нажмите на кнопку «ОК».
Во-первых, вам нужно открыть изображение в Photoshop. Затем вам нужно выбрать меню «Изображение», а затем выбрать «Режим». Появится новое окно, и вам нужно выбрать опцию «Преобразовать в профиль». Появится новое окно, и вам нужно выбрать «Входной профиль» как «sRGB IEC61966-2.1» и «Выходной профиль» как «Adobe RGB (1998)». После того, как вы это сделали, нажмите на кнопку «ОК».
Теперь вам нужно вернуться в меню «Изображение» и выбрать «Размер изображения». В новом окне убедитесь, что флажок «Resample Image» снят, а затем измените «Width» и «Height» на 6 дюймов.
Далее нужно зайти в меню «Слой» и выбрать «Новый слой». В вашем документе появится новый слой. Теперь вам нужно выбрать «Paint Bucket Tool» на левой панели инструментов, а затем щелкнуть новый слой, чтобы заполнить его белым цветом.
Теперь вам нужно вернуться в меню «Изображение» и выбрать «Настройки». В новом окне выберите опцию «Порог» и перемещайте ползунок, пока не увидите на изображении только черно-белое изображение.
Теперь вам нужно перейти в меню «Выбор» и выбрать «Все». Далее нужно зайти в меню «Правка» и выбрать «Копировать». Теперь вам нужно открыть Illustrator. В Illustrator вам нужно перейти в меню «Файл» и выбрать «Создать». Появится новый документ, и вам нужно убедиться, что «Ширина» и «Высота» равны 6 дюймам.
После этого вам нужно
Как сделать векторное изображение в Photoshop? Чтобы преобразовать растровое изображение в векторное, используйте приложение Adobe Photoshop. Растровую графику, которая слишком мала для вашего использования, можно преобразовать в векторную с помощью Illustrator. Этот метод дает качественные результаты в короткие и эффективные сроки. Если дважды щелкнуть Raster to Polygon, отобразится диалоговое окно, в котором можно ввести параметры. Чтобы преобразовать растр в другую ЦМР, вы можете либо изменить, либо установить входные данные. Теперь изображение можно преобразовать в вектор, нажав кнопку «Поместить». Другие приложения Adobe также могут быть импортированы с использованием вектора.
Можно ли векторизовать изображение в Photoshop?
Кредит: blogspot.com
В дополнение к растеризации у него есть несколько удивительных трюков. Этот трюк может быть использован художниками и дизайнерами с большим эффектом. Если у вас есть логотип с низким разрешением или изображение, которое вы хотите масштабировать, не делая его размытым, Photoshop можно использовать для векторизации и изменения размера изображения.
Этот урок представляет собой переделку исходного изображения в векторный урок Photoshop. Photoshop позволяет преобразовать изображение в вектор, но необходимо выполнить несколько шагов. В этом уроке я научу вас, как преобразовать изображение JPG в векторную форму с помощью Photoshop. На данный момент у нас есть черно-белое изображение. Текущий рабочий путь можно преобразовать в векторную форму, выбрав «Слой» в меню «Слои». Чтобы убедиться, что все части векторной фигуры объединены, сначала выберите всю фигуру, а затем объедините их все. Вы узнаете, как заставить векторный эффект Photoshop работать, используя фактическое векторное изображение и экспортируя его в Illustrator. Этот набор включает один многослойный PSD-файл, который можно использовать для создания векторного силуэта из любой фотографии, графики или изображения.
Вы узнаете, как заставить векторный эффект Photoshop работать, используя фактическое векторное изображение и экспортируя его в Illustrator. Этот набор включает один многослойный PSD-файл, который можно использовать для создания векторного силуэта из любой фотографии, графики или изображения.
Можно ли преобразовать растровое изображение в векторное?
Кредит: we.graphics
Можете ли вы использовать обычное программное обеспечение для преобразования изображения из Rtf в векторный формат? Преобразование растровых фотографий в векторные изображения возможно с помощью Adobe Illustrator.
Программное обеспечение для создания векторных изображений может обработать изображение за 5 секунд или меньше, но изображения низкого качества не могут. Основные элементы изображения нельзя представить в виде программного обеспечения, если они мешают визуальному качеству изображения. Вместо этого используйте фотографию дома в качестве модели для создания векторных 3D-планов. Это просто невозможно. В этом случае можно использовать Scan2CAD для создания фотореалистичного векторного изображения, а не контура. Поскольку программа не распознает четкие очертания отдельных цветов, она не может отслеживать пути отдельных цветов. Поскольку это силуэт только двух цветов, изображение справа — хороший выбор.
Это просто невозможно. В этом случае можно использовать Scan2CAD для создания фотореалистичного векторного изображения, а не контура. Поскольку программа не распознает четкие очертания отдельных цветов, она не может отслеживать пути отдельных цветов. Поскольку это силуэт только двух цветов, изображение справа — хороший выбор.
Нет никаких сомнений в том, что Scan2CAD является лидером на рынке программного обеспечения для векторизации и включает в себя полный пакет для редактирования растровых и векторных изображений. В дополнение к этому мы опубликовали пошаговое руководство о том, как реконструировать деталь с помощью 2D-сканирования. Возможно, вы сможете сфотографировать инструмент, отсканировав его или сфотографировав на чистом белом участке.
Что такое процесс преобразования растра в вектор?
По большей части это простой способ растеризации и векторизации изображений. Процесс преобразования векторов в растры влечет за собой преобразование их в байты. Векторы — это те, которые преобразуются в растры векторами.
Как векторизовать Psd в Photoshop?
Кредит: www.psd-dude.com
Adobe Illustrator включает меню «Файл», позволяющее открывать PSD-файлы Photoshop. Когда вы загружаете слои как отдельные объекты, они будут загружены в один слой или объединены в один комбинированный слой. После загрузки файла нажмите кнопку Image Trace, чтобы превратить его в векторную графику.
растровые или растровые изображения — это PSD-файлы, созданные с помощью Adobe Photoshop. Чтобы преобразовать файлы PSD в векторные файлы, вы можете использовать различные графические инструменты, включая Adobe Illustrator и Photoshop. Файлы Illustrator AI, файлы Adobe EPS и файлы SVG являются примерами распространенных векторных форматов. Когда вы работаете с изображением, которое уже имеет растровый формат, например с фотографией, часто лучше использовать Photoshop для его редактирования. При создании изображения с нуля с помощью инструментов цифрового рисования следует рассмотреть возможность использования векторной графики. Adobe Illustrator, Corel Draw и Inkscape — отличные инструменты для работы с векторной графикой.
Adobe Illustrator, Corel Draw и Inkscape — отличные инструменты для работы с векторной графикой.
Как преобразовать растр в вектор в Illustrator на конкретном изображении и желаемых результатах. Однако некоторые общие советы о том, как преобразовать растр в вектор в Illustrator, включают использование инструмента «Трассировка изображения» для создания векторного контура изображения и использование инструмента «Быстрая заливка» для заливки векторных фигур цветом.
Для устранения искажений векторные изображения конвертируются из растровых. После печати вы сможете увидеть векторные изображения. Цвета и края векторного изображения безупречны и четки на ощупь. В этом разделе мы рассмотрим пошаговые инструкции по конвертации растра в вектор. Инструмент Автотрассировка будет работать только с растровыми изображениями простой формы, но не будет работать со сложными файлами изображений. Если вам нужно лучшее векторное преобразование, обязательно воспользуйтесь сервисом DIY Inkscape. GIMP, программа с открытым исходным кодом для графического дизайна, все еще находится в разработке как полнофункциональная программа.
GIMP, программа с открытым исходным кодом для графического дизайна, все еще находится в разработке как полнофункциональная программа.
Зная, как создать векторный файл, вы сможете легко преобразовывать растровые изображения в векторные изображения. Мы нанимаем лучших и наиболее опытных векторных художников для создания наилучших изображений. Чтобы преобразовать растровые данные в векторные, вам потребуется много технических знаний и терпения.
Может ли Adobe Illustrator конвертировать растр в вектор?
Если вам нужна растровая графика, размер которой слишком мал для ваших нужд, Adobe Illustrator может помочь вам преобразовать ее в векторную. Эта процедура не занимает много времени, а результаты превосходны. Мы покажем вам, как преобразовать изображение в вектор в Adobe Illustrator.
Как векторизовать файл в Illustrator?
При создании векторной графики выберите «Объект», затем «Трассировка изображения» и, наконец, переключение для ручной настройки элементов. Используя стандартные инструменты векторной графики Illustrator, вы можете вручную перетаскивать или редактировать векторные контуры, созданные программой, в нужное место.
Используя стандартные инструменты векторной графики Illustrator, вы можете вручную перетаскивать или редактировать векторные контуры, созданные программой, в нужное место.
Преобразование изображения в вектор Photoshop Online
Существует несколько способов преобразования изображения в вектор в Photoshop. Один из способов — использовать инструмент Image Trace. С помощью этого инструмента вы можете конвертировать растровые изображения в векторные фигуры простым нажатием кнопки. Другой способ преобразовать изображение в вектор — использовать инструмент «Перо». С помощью инструмента «Перо» вы можете рисовать собственные векторные фигуры или обводить существующее изображение.
Несмотря на то, что Photoshop является программой для растровой графики, он содержит ряд инструментов для редактирования векторных изображений. Этот урок научит вас, как векторизовать изображение с помощью Photoshop. Вы заметите, насколько прост этот метод. С Envato Elements вы можете легко загружать потрясающие экшены и надстройки Photoshop. Чтобы использовать инструмент «Выделение», сначала выберите изображение, щелкните его правой кнопкой мыши и выберите его на палитре инструментов. Вы можете изменить параметр Make Work Path на 1.0, выбрав его в меню. Когда вы щелкнете вкладку «Слои», панель «Слои» покажет вам, как применить векторную маску к слою.
Чтобы использовать инструмент «Выделение», сначала выберите изображение, щелкните его правой кнопкой мыши и выберите его на палитре инструментов. Вы можете изменить параметр Make Work Path на 1.0, выбрав его в меню. Когда вы щелкнете вкладку «Слои», панель «Слои» покажет вам, как применить векторную маску к слою.
Осталось только сохранить векторизованное изображение в виде векторного файла. Как дизайнер изображений вы заметите многочисленные преимущества векторизации изображений. Нет сомнения, что этот простой трюк значительно облегчит вашу работу. Наша коллекция экшенов Photoshop — отличное место для начала поиска пресетов экшенов PS. С помощью программы можно создать мультяшную картину, цветную иллюстрацию полутонов и векторную графику.
Преобразование Jpg в вектор — Photoshop
Существует несколько различных способов преобразования изображения JPEG в векторное изображение с помощью Adobe Photoshop. Одним из способов является использование функции «Трассировка изображения». Эта функция автоматически преобразует ваше изображение в векторный формат. Другой способ сделать это — использовать инструмент «Перо» для ручного создания векторных фигур из изображения JPEG.
Эта функция автоматически преобразует ваше изображение в векторный формат. Другой способ сделать это — использовать инструмент «Перо» для ручного создания векторных фигур из изображения JPEG.
Большинство векторных изображений создаются с нуля, но вы можете использовать программы редактирования изображений для трассировки изображений JPG и преобразования их в векторы. Adobe Illustrator — самый простой способ конвертировать JPG в векторное изображение. Поскольку изображения, преобразованные в векторы, обычно не очень хорошо подходят для естественных цветов, вы можете уменьшить количество используемых цветов для достижения лучшего результата. GIMP и Inkscape можно использовать для преобразования файлов JPG в векторные изображения. Список бесплатных программ операционной системы с открытым исходным кодом можно загрузить и установить. С помощью ползунков «Пути» и «Шум» вы можете определить, насколько ваш путь следует за пикселями изображения. Когда вы закончите обрезку изображения, вы можете использовать Inkscape для его экспорта.
Вы можете оценить, как будет выглядеть изображение, нажав «Обновить» после выбора нескольких предустановленных методов векторизации. Инструмент Редактировать пути по узлам можно использовать для существенной корректировки размера и оттенка векторного изображения. Инструмент Break Paths позволяет вам разделить части изображения, удалив соединительные узлы. Вы можете сохранить векторное изображение в векторном формате после его завершения.
Могу ли я конвертировать Jpeg в векторный файл в Photoshop?
Щелкните изображение в Photoshop, выберите его, щелкните правой кнопкой мыши, а затем щелкните путь, чтобы сделать его рабочим путем после открытия PSD-файла в Photoshop. Вы можете установить всплывающее окно на 1 пиксель, изменив допуск рабочего пути на рабочий путь 1. Выбрав инструмент выбора, вы можете создать векторную маску, щелкнув правой кнопкой мыши путь и выбрав Создать векторную маску.
Как векторизовать изображение в Photoshop Ipad
Не существует однозначного способа векторизации изображения в Photoshop, но общий процесс заключается в использовании инструмента «Перо» для обводки изображения, преобразования его в серию опорных точек и пути. После векторизации изображения его можно изменять в размере и редактировать без потери качества.
После векторизации изображения его можно изменять в размере и редактировать без потери качества.
Как создать векторный файл на iPad? Procreate работает только в пикселях; напротив, векторы не могут быть созданы в Procreate. Вам нужно вставлять изображения в иллюстраторе? Illustrator требуется лишь небольшой объем информации, чтобы найти исходное изображение на изображении. Если вы хотите использовать Silhouette или Cricut, вам нужно будет преобразовать ваши надписи в векторный формат. Подавляющее большинство программ редактирования изображений могут извлекать изображения из PDF-документов, но редакторы векторной графики, такие как Inkscape и Illustrator, сохраняют полученное изображение только как вектор. Невозможно преобразовать файлы PNG напрямую в векторные файлы, поскольку они являются растровыми. Чтобы встроить все изображения в Illustrator, выберите все изображения в списке, удерживая клавишу Shift и щелкая каждое из них. Нажав значок меню в правом верхнем углу, вы можете получить доступ к раскрывающемуся меню «Вставить изображение».
Редактор векторных изображений
Редактор векторных изображений — это компьютерная программа, которая позволяет пользователям создавать, редактировать и сохранять векторные изображения. Векторные изображения состоят из линий и форм, которые можно масштабировать и изменять в размере без потери качества, что делает их идеальными для использования в логотипах, иллюстрациях и инфографике. Существует множество редакторов векторных изображений, как бесплатных, так и платных, которые предлагают множество функций и инструментов.
Krita — это графический редактор с открытым исходным кодом, который, как и другие редакторы растровой графики, традиционно использовался для редактирования графики. BoxySVG — очень легкий инструмент, потому что у него очень мало опций и элементов пользовательского интерфейса. Не хотите заморачиваться с загрузкой программного обеспечения, которое может включать в себя другое программное обеспечение, которое вам не нужно? Файл SVG-edit для браузера — отличный выбор для векторного редактора. Inkscape — это настольный векторный редактор, который можно использовать для Linux, Windows или Mac. Эта программа доступна почти во всех основных браузерах и включает в себя большинство ожидаемых расширенных функций обработки изображений. Inkscape — это онлайн-версия программы, которую можно загрузить и установить прямо из браузера.
Inkscape — это настольный векторный редактор, который можно использовать для Linux, Windows или Mac. Эта программа доступна почти во всех основных браузерах и включает в себя большинство ожидаемых расширенных функций обработки изображений. Inkscape — это онлайн-версия программы, которую можно загрузить и установить прямо из браузера.
Онлайн-редактор Vectr очень быстр (фактически, вы даже можете подключиться к Интернету во время его использования). Он доступен для загрузки на Linux, Windows, Mac и Chromebook, а также его можно загрузить, если вы предпочитаете использовать его в автономном режиме. Вы также можете использовать FatPaint для редактирования растровых фотографий с помощью векторного редактора.
Как редактировать векторное изображение?
Как редактировать векторный файл? Многие AI-файлы сохраняются в виде векторных изображений, что позволяет редактировать их на лету. Версию этого файла можно редактировать с помощью Adobe Illustrator. Этот формат также используется для преобразования изображений, сохраненных в этом формате, в файлы PDF, которые затем можно редактировать в Adobe Acrobat, что упрощает их печать.
Лучшая программа для создания векторных изображений
Какая программа лучше всего подходит для создания векторных изображений?
Вы можете создавать векторные изображения с помощью программного обеспечения для векторного графического дизайна, такого как Illustrator или Inkscape*, которое позволяет выполнять полное редактирование и настройку изображения. Помимо изменения размера и использования векторов в проекте, Photoshop* также можно использовать для внесения этих изменений.
Растровое изображение
Растровое изображение — это цифровое изображение, состоящее из сетки пикселей. Растровые изображения обычно используются в цифровой фотографии, а также используются для хранения изображений для веб-графики.
Растровые и векторные изображения являются двумя наиболее распространенными типами цифровых файлов. Формат растрового файла используется многими типами фотографий, будь то печатные или цифровые. Изменение размеров растровых изображений может искажать или размывать при заполнении большего или меньшего пространства из-за фиксированного количества пикселей их изображений. Процесс увеличения изображения на 200% приводит к размытию или искажению изображения. Файлы JPEG являются наиболее распространенными расширениями файлов, используемыми изображениями byaster. Он написан в формате PNG. Количество пикселей в каждом растровом файле определяется качеством и сложностью изображения.
Процесс увеличения изображения на 200% приводит к размытию или искажению изображения. Файлы JPEG являются наиболее распространенными расширениями файлов, используемыми изображениями byaster. Он написан в формате PNG. Количество пикселей в каждом растровом файле определяется качеством и сложностью изображения.
Что понимается под растровым изображением?
Когда вы думаете об изображениях, первое, о чем вы думаете, это срез (или растровое изображение). Это типы изображений, которые создаются при сканировании или фотографировании объекта. Изображения Inaster состоят из пикселей или крошечных точек, содержащих уникальную информацию о цвете и тонах, которые объединяются для формирования изображения.
Преимущества Pngs
Векторные файлы также можно масштабировать и редактировать без потери разрешения, что делает их идеальными для создания документов. В результате они идеально подходят для создания логотипов, значков и других векторных изображений.
Что такое растровые и векторные изображения?
Описания битовой ширины обычно состоят из массива битов в прямоугольной сетке пикселей или точек. Изображение может быть описано путем описания компонентов изображения в формате, который включает геометрические формулы для их отображения, а также линии, формы и другие графические элементы.
Изображение может быть описано путем описания компонентов изображения в формате, который включает геометрические формулы для их отображения, а также линии, формы и другие графические элементы.
Плюсы и минусы векторных и растровых изображений
Векторная графика идеально подходит для создания логотипов, значков и иллюстраций, поскольку ее можно увеличивать или уменьшать без потери качества, в то время как растровые изображения зависят от разрешения и не могут быть просмотрены в того же разрешения, что и их окружение. Кроме того, векторную графику легче редактировать, чем растровые изображения, потому что они не имеют такой плотности пикселей.
Несмотря на то, что векторную графику труднее редактировать и работать с ней, чем с растровыми изображениями, зачастую с ней легче редактировать и работать. При разработке векторной графики учитывайте разрешение отображаемого устройства, а также предполагаемое приложение. Напротив, изображение брюк идеально подходит для создания изображений, которые можно увеличивать или уменьшать без потери качества.
Что такое пример растрового изображения?
Растровые изображения могут храниться в различных форматах, включая BMP, TIFF, GIF и JPEG.
Преобразование растра в вектор в Illustrator для лазерной резки
В этом руководстве мы объясним, как преобразовать ваш растровый файл в векторный файл в Adobe Illustrator, прежде чем отправлять его нам для лазерной резки. в SendCutSend. Следуйте видео или этой статье, чтобы узнать о разнице между растровыми и векторными файлами и о том, как преобразовать растр в вектор.
Растр против вектора
Важно понять разницу между растровым изображением и векторной графикой, прежде чем мы углубимся в процесс преобразования.
Растровые изображения состоят из пикселей или крошечных цветных точек, образующих изображение. Каждое изображение может иметь фиксированное количество пикселей, которое определяет разрешение. Увеличение растрового изображения приведет к тому, что пиксели станут «нечеткими», что часто называют «пиксельным». Любое изображение JPG или PNG с вашей камеры считается растровым изображением.
Любое изображение JPG или PNG с вашей камеры считается растровым изображением.
Загрузите демонстрационные растровые файлы здесь, чтобы вы могли следовать им.
Напротив, векторная графика, также известная как масштабируемая векторная графика (сокращенно SVG), представляет собой графику, состоящую из опорных точек, соединенных линиями и кривыми. Вы можете думать о векторах как о рисунках «соедините точки», которые вы, возможно, делали в детстве. Векторная графика не основана на пикселях, что делает ее бесконечно масштабируемой без потери качества.
Здесь, в SendCutSend, мы требуем, чтобы все загрузки были в векторном формате, что позволяет лазерной резке следовать чистому и точному пути, оставляя вам высокоточные детали. Мы хотим максимально упростить процесс заказа деталей в Интернете, поэтому научим вас конвертировать растровые файлы в векторные в Adobe Illustrator для лазерной резки
Чтобы преобразовать растровый файл в векторный, сначала необходимо разместить или открыть растровый файл в Adobe Illustrator. Следуйте этому руководству, чтобы чувствовать себя уверенно на всех этапах.
Следуйте этому руководству, чтобы чувствовать себя уверенно на всех этапах.
5 шагов для преобразования растра в вектор в Illustrator
1. Откройте растровый файл в Illustrator
Не открывая файл дизайна, мы можем перейти к раскрывающемуся меню «Файл» > «Открыть» > «Выбрать файл» > «Открыть» .
Если у вас уже есть готовая монтажная область, просто перейдите в раскрывающийся список File > Place > Select the file > Place . Затем мы нажимаем, чтобы разместить растровое изображение где-нибудь на монтажной области.
Помните, как растровое изображение состоит из пикселей? Теперь самое время попытаться увеличить изображение по сторонам настолько, насколько это возможно. Обратите внимание, как края вашего изображения быстро становятся пикселизированными. Это то, чего мы пытаемся избежать.
2. Используйте инструмент «Трассировка изображения».
Выбрав изображение, активируйте опцию «Трассировка изображения». Это проследит контуры вашего растрового изображения и воссоздаст геометрию с векторными точками и путями. Перейдите в раскрывающийся список Object > Image Trace > и выберите Make .
Это проследит контуры вашего растрового изображения и воссоздаст геометрию с векторными точками и путями. Перейдите в раскрывающийся список Object > Image Trace > и выберите Make .
Если вы сейчас увеличите масштаб, вы увидите, что изображение больше не теряет качество, так как теперь это векторная графика.
На панели «Трассировка изображения» вы найдете несколько дополнительных предустановок, которые можно использовать в зависимости от типа конвертируемого растрового изображения. Как правило, трассировка изображения работает лучше всего, когда изображения состоят из нескольких цветов, при этом наилучшие результаты получаются при использовании силуэтов и изображений только в одном цвете.
В зависимости от вашего файла может потребоваться некоторое экспериментирование, чтобы увидеть результаты каждого пресета.
Пока оставьте для этого набора значение по умолчанию.
Затем мы хотим выбрать « Expand » на панели « Image Trace ». Этот параметр также можно выполнить одновременно с трассировкой изображения из всплывающей папки «Трассировка изображения». Расширение объектов в Illustrator позволяет разделить один объект на несколько объектов, составляющих его внешний вид. Этот шаг имеет решающее значение для получения чистой векторной графики.
Этот параметр также можно выполнить одновременно с трассировкой изображения из всплывающей папки «Трассировка изображения». Расширение объектов в Illustrator позволяет разделить один объект на несколько объектов, составляющих его внешний вид. Этот шаг имеет решающее значение для получения чистой векторной графики.
Если вы сейчас переключитесь на инструмент Direct Selection Tool на панели инструментов или с помощью сочетания клавиш с буквой «A», вы увидите опорные точки, составляющие графику.
3. Удалить внутреннюю геометрию и негативное пространство
После расширения вы захотите удалить любую внутреннюю геометрию или негативное пространство. Это можно сделать вручную, очистив выделение, а затем выбрав область отрицательного пространства. Обратите внимание, как выделен внутренний круг. Затем мы можем нажать клавишу Delete на нашей клавиатуре.
Мы можем удалить все отрицательные пробелы сразу, сначала выбрав одно из них с помощью инструмента прямого выделения, а затем Select > Same > Fill Color . Это выберет все наши отрицательные пробелы, потому что они имеют один и тот же белый цвет заливки, а затем просто нажмите клавишу Delete на нашей клавиатуре.
Это выберет все наши отрицательные пробелы, потому что они имеют один и тот же белый цвет заливки, а затем просто нажмите клавишу Delete на нашей клавиатуре.
4. Просмотр изображения в режиме Outline
На протяжении всего процесса обязательно просматривайте свой дизайн в режиме Outline . В режиме контура вы должны видеть только контуры, которые будут вырезаны лазерным резаком. Это поможет вам поймать любые нежелательные части геометрии, которые следует удалить.
Этот логотип SendCutSend готов к лазерной резке. Однако более сложные растровые изображения не всегда дают простые результаты.
Попробуйте переключиться на более сложный растр и использовать его Image Trace, чтобы увидеть другие результаты.
Вы обнаружите, что результаты этой трассировки изображения включают большое количество опорных точек. Это может быть проблематично для лазерной резки, особенно когда много опорных точек находятся близко друг к другу. На самом деле наша автоматизированная система будет отклонять файлы со слишком большим количеством точек привязки.