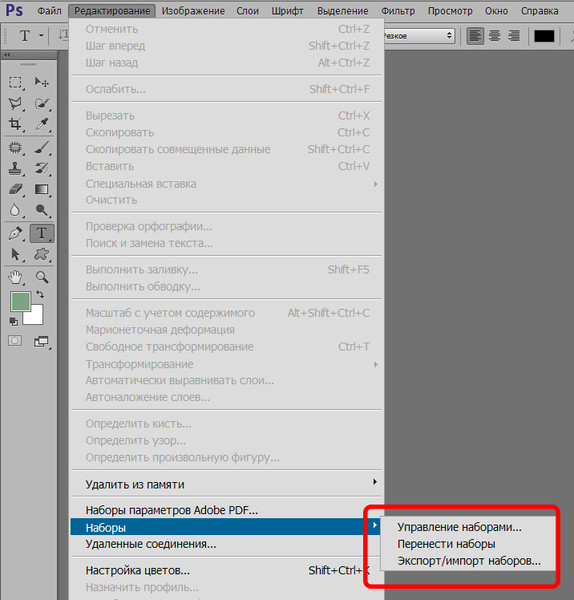
Перемещение и копирование выделенных областей в Photoshop Elements
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Using Windows 7 features
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
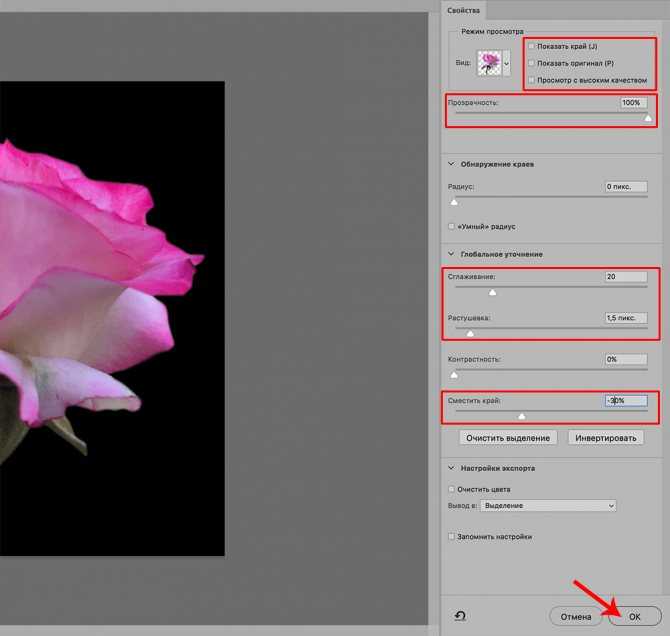
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Инструмент «Перемещение» позволяет вырезать и переместить выделенные пикселы в новое место на фотографии. Этот инструмент также можно использовать для перемещения и копирования выделенных фрагментов между фотографиями в Photoshop Elements, а также в фотографии в других приложениях, которые поддерживают выделенные фрагменты.
Этот инструмент также можно использовать для перемещения и копирования выделенных фрагментов между фотографиями в Photoshop Elements, а также в фотографии в других приложениях, которые поддерживают выделенные фрагменты.
Чтобы активировать инструмент «Перемещение» при другом активном инструменте, нажмите и удерживайте клавишу «Ctrl» (Command в ОС Mac OS) (этот метод не работает, когда выбран инструмент «Рука»).
В рабочей среде «Редактирование» выделите область с помощью какого-либо инструмента выделения и выберите инструмент «Перемещение» на панели инструментов.
(Необязательно) Можно изменить настройки инструмента «Перемещение» на панели параметров.
Переместите курсор внутрь границы выделенной области и перетащите выделенную область в новое место. Если выделено несколько областей, то при перемещении с помощью инструмента «Перемещение» перемещаются все выделенные пикселы.

Параметры инструмента «Перемещение»
При активизации инструмента «Перемещение» на панели параметров можно изменить следующие параметры:
Автоматически выделять слой
Выделяет самый верхний слой с пикселами, находящимися непосредственно под инструментом «Перемещение», а не текущий выделенный слой.
Показать ограничительную рамку
Отображает ограничительную рамку вокруг выделенного фрагмента изображения или вокруг выделенной области (если на изображении нет активного выделения). С помощью прямоугольников на сторонах и углах можно изменять размер выделения или слоя.
Ограничительная рамка не отображается для фонового слоя.
Подсветка при наведении курсора
Подсвечивает отдельные слои при наведении курсора на изображение. Чтобы выделить и переместить подсвеченный слой, щелкните на нем. Слои, которые ранее были выделены, при наведении курсора не подсвечиваются.
Меню «Расположить»
Перемещает выделенный слой на передний или задний план или помещает между другими слоями Меню включает команды «На передний план», «Сдвинуть вперед», «Сдвинуть назад» и «На задний план». Чтобы расположить слой, выделите его и выберите соответствующую команду в меню «Расположить».
Меню «Выравнивание»
Выравнивает выделенные слои. Доступны следующие параметры: «Верхние края», «Центры по вертикали», «Нижние края», «Левые края», «Центры по горизонтали» и «Правые края». Допускается одновременное выравнивание нескольких слоев. Чтобы выровнять слои, выделите один слой, затем выделите другой, удерживая нажатой клавишу Shift, затем выберите нужную команду в меню «Выравнивание».
Меню «Распределить»
Разделяет выделенные слои на равные части. Доступны следующие параметры: «Верхние края», «Центры по вертикали», «Нижние края», «Левые края», «Центры по горизонтали» и «Правые края». Допускается расположение нескольких слоев на расстоянии друг от друга. Чтобы активировать этот параметр, необходимо наличие не менее трех выделенных слоев. Чтобы разделить слои друг от друга на некоторое расстояние, выделите один слой, затем выделите другой, удерживая нажатой клавишу Shift, и выберите соответствующую команду в меню «Распределить».
Допускается расположение нескольких слоев на расстоянии друг от друга. Чтобы активировать этот параметр, необходимо наличие не менее трех выделенных слоев. Чтобы разделить слои друг от друга на некоторое расстояние, выделите один слой, затем выделите другой, удерживая нажатой клавишу Shift, и выберите соответствующую команду в меню «Распределить».
Выделенные области можно копировать и вставлять с помощью инструмента «Перемещение» или команд «Копировать», «Копировать объединенные», «Вырезать», «Вставить» или «Вставить в выделение» в меню «Редактирование».
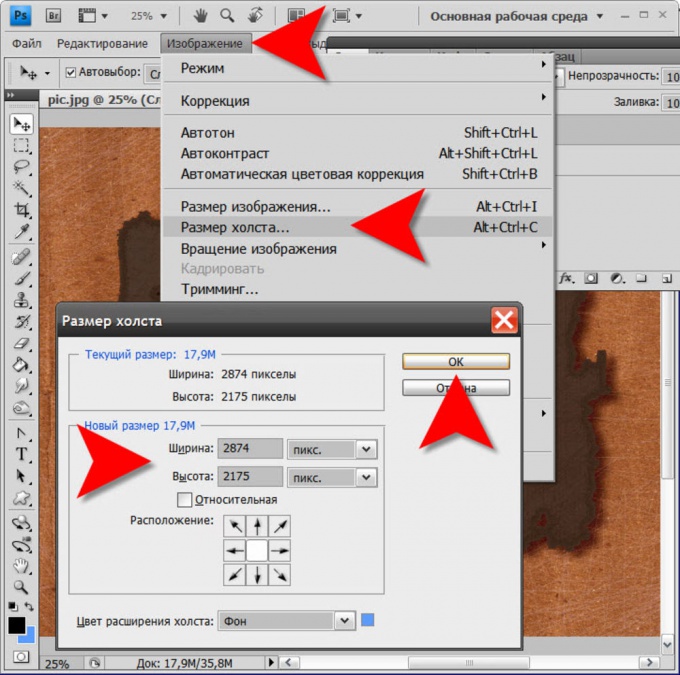
Примечание: при вставке выделенной области или слоя с одной фотографии на другую в различных разрешениях, скопированные данные сохраняют размеры в пикселах. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительно нового изображения. Прежде чем скопировать и вставить изображение, воспользуйтесь командой «Изображение» > «Изменить размер» > «Изображения», чтобы привести обе фотографии к одному разрешению.
Выделенные области, которые вырезаются и копируются, сохраняются в буфер обмена. Буфер обмена может содержать одновременно только одну выделенную область.
Копирование выделенных областей с помощью инструмента «Перемещение»
Чтобы скопировать данные с одной фотографии на другую перетащите выделенную область из окна активного изображения в окно другого изображения. Окно второго изображения будет подсвечено, что указывает на возможность вставки выделения в него.
Выберите часть изображения, которую необходимо скопировать.
В рабочей среде «Редактирование» выберите инструмент «Перемещение» на панели инструментов.
Удерживайте клавишу Alt (Option в ОС Mac OS), перетаскивая выделенную область, которую требуется скопировать и переместить.
Чтобы создать дубликаты одной выделенной области, выполните одно из следующих действий.
- Удерживайте клавишу «Alt» (Option в ОС Mac OS), перетаскивая выделенную область в каждое новое место.

- Чтобы сдвинуть копию на 1 пиксел, нажмите клавишу со стрелкой, удерживая клавишу «Alt» (Option в ОС Mac OS). (Эта операция перемещает пикселы и копирует пикселы, создавая эффект размытости.)
- Чтобы сдвинуть копию на 10 пикселов, нажмите клавишу со стрелкой, удерживая комбинацию клавиш «Alt»+«Shift» (Option+Shift в ОС Mac OS). (Эта операция только перемещает пикселы, но не копирует их.)
При перетаскивании выделения (удерживая клавишу Shift) с одного изображения на другое выделение вставляется по центру.
- Удерживайте клавишу «Alt» (Option в ОС Mac OS), перетаскивая выделенную область в каждое новое место.
Копирование выделенной области с помощью команд
В рабочей среде «Редактирование» воспользуйтесь каким-либо инструментом выделения, чтобы выделить область, которую требуется скопировать.
Выполните одно из следующих действий.
- Выполните команду «Редактирование» > «Копировать», чтобы скопировать выделенную область в буфер обмена.
- Выполните команду «Редактирование» > «Копировать объединенные», чтобы скопировать все слои выделенной области в буфер обмена.

С помощью команды «Вставить в выделение» можно выполнить вставку содержимого буфера обмена (скопированное содержимое) в выделенный фрагмент. Эта команда позволяет воспользоваться элементами внутри выделения и придать вставленному изображению более объемный, естественный вид. Например, чтобы сохранить отражение на солнечных очках, можно использовать режим смешивания «Жесткий свет» и значение непрозрачности 85%. Чтобы использовать режимы наложения таким образом, следует создать новый слой и вставить выделенную область в этот слой.
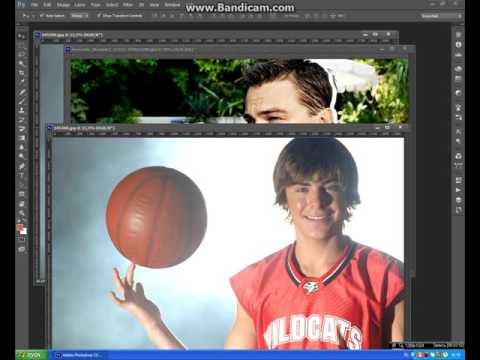
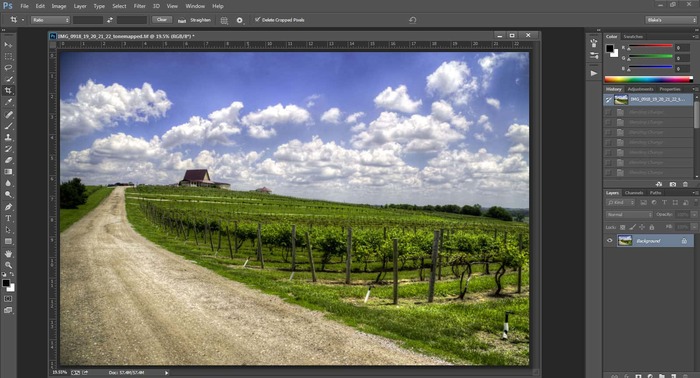
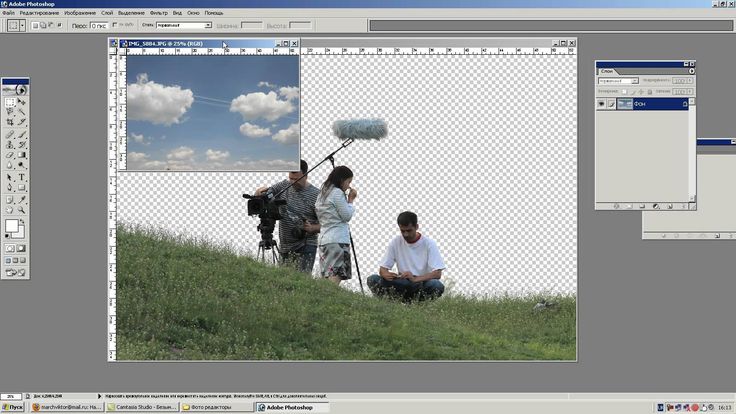
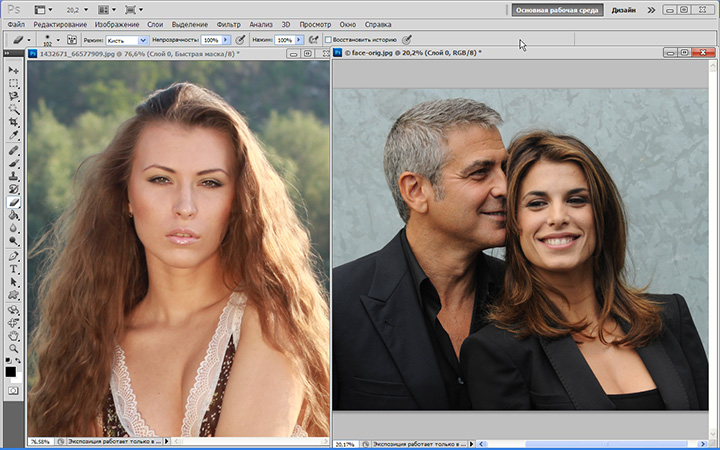
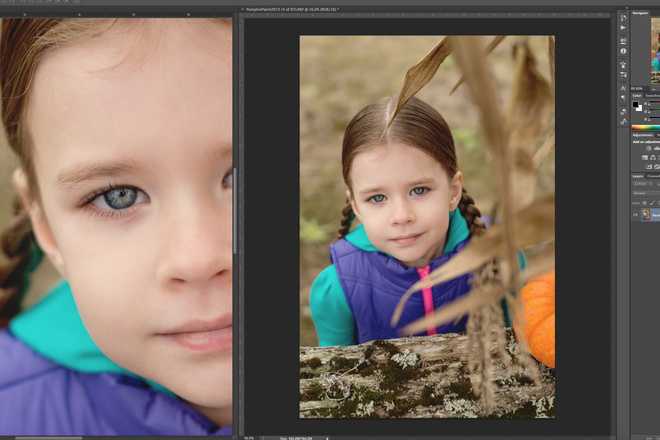
Копирование выделенной области с одного изображения на другоеA. Выделенный фрагмент исходного изображения B. Фотография, подготовленная для копирования и вставки в исходное C. Итоговое изображение
В рабочей среде «Редактирование» воспользуйтесь командой «Копировать», чтобы скопировать фрагмент фотографии, который требуется вставить. (Допускается копирование данных с фотографий, открытых в других приложениях.
 )
)Создайте выделенную область на фотографии, в которую требуется вставить скопированную фотографию.
Выполните команду «Редактирование» > «Вставить в выделение».
Скопированная фотография отобразится только в пределах рамки выделения. Скопированную фотографию можно перемещать в границах выделения, но если ее переместить за ее пределы, то ее не станет видно.
Поместите курсор за границей выделения, и перетащите вставленное изображение в нужное место.
Если результаты вас удовлетворяют, снимите выделение изображения, чтобы изменения вступили в силу.
Чтобы активировать инструмент «Перемещение» при другом активном инструменте, нажмите и удерживайте клавишу «Ctrl» (Command в ОС Mac OS). (Этот метод нельзя применить к инструменту «Рука».)
Справки по другим продуктам
- Инструменты для выделения фрагментов на фотографиях
- Изменение выделенных областей
- Изменение и уточнение областей выбора
- Сохранение выделенной области
Перемещение фотографий между вкладками документов в Photoshop
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 548 Обновлено
В предыдущем материале мы рассмотрели, как переместить фотографии из одного документа в другой в Photoshop, что является абсолютно необходимым навыком для наложения одного изображения на другое. Те три способа, о которых рассказывалось в этом материале, подходят для всех версий Photoshop, включая и CS6.
Начиная же с Photoshop CS4, разработчики Adobe сделали несколько довольно больших изменений в интерфейсе программы, в том числе и ввели открытие окон во вкладках (Tabbed).
Классические плавающие окна документов, используемые с момента создания Photoshop`а дополнились вкладками, по примеру другой продукции Adobe, иаких программ, как Illustrator, InDesign, Dreamweaver и т.д.
Как показала практика использования, документы, по умолчанию открывающиеся во вкладках-табах, а не в окнах, понравились не всем, в т.ч. и автору этой статьи. Кстати, как переключить отображение документов на классические, т.е. в плавающих окнах, рассказывается здесь.
Но, тем не менее, многим пользователям нововведение понравилось. В этом уроке я расскажу, как перемещать изображения между документами Photoshop, открытыми в отдельных вкладках (по другому вкладки называют табами, Tabs, Tabbed и т.д.).
В этом уроке я расскажу, как перемещать изображения между документами Photoshop, открытыми в отдельных вкладках (по другому вкладки называют табами, Tabs, Tabbed и т.д.).
Как переключать отображение документов после открытия между окнами и вкладками, рассказывается в этом материале, надо снять/поставить чекбокс в окне установок:
Итак, я открываю в Photoshop две фотографии, причём программа настроена так, что открываются документы во вкладках, это, кстати, настройка по умолчанию.
В данный момент я вижу только одну фото. Чтобы отобразилась другая, мне нужно кликнуть по названию вкладки другого документа:
Когда документы отображаются в плавающих окнах, где мы можем видеть на экране оба изображения экране одновременно, перемещение фотографии из одного документа в другой выполняется весьма просто, подробнее здесь. Но как это сделать, когда вы видите только одну фотографию? Оказывается, очень просто, хотя сразу интуитивно непонятно.
Давайте рассмотрим различные способы, как это сделать.
Способ 1
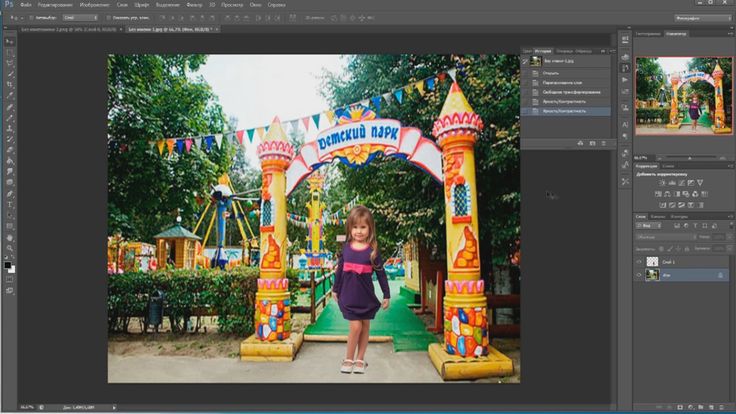
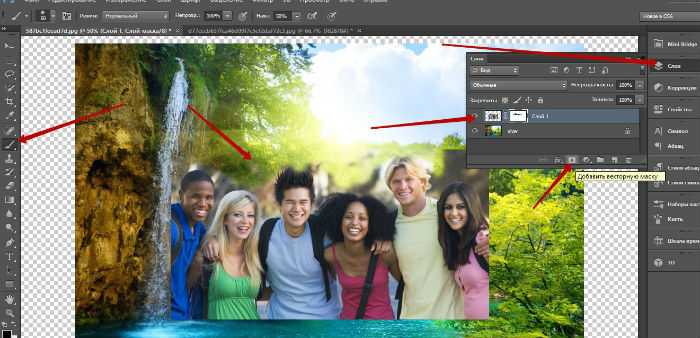
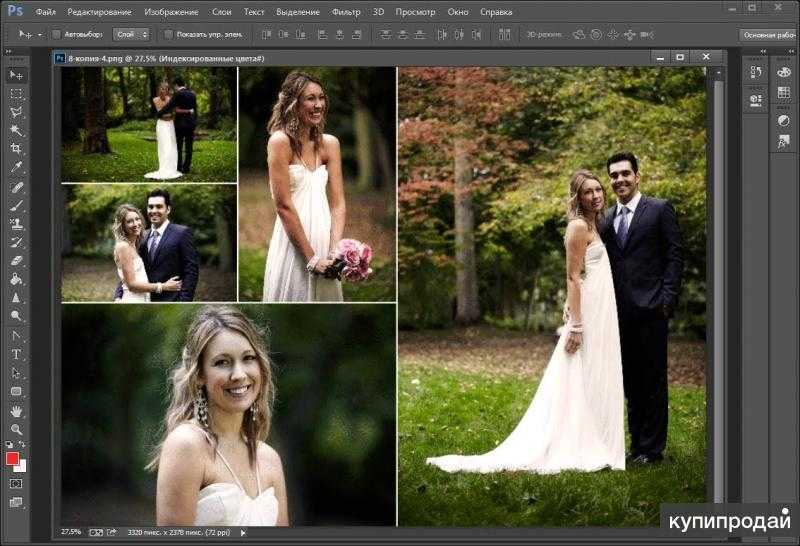
Для начала, переключаемся на ту фото, которую мы хотим переместить. В моём примере, я буду перемещать свадебную пару на фото с розами. Итак, кликаю по названию вкладки документа с парой для выбора перемещаемой фотографии. В результате в рабочем окне Фотошопа отображается фотография пары:
Теперь берём инструмент инструмент «Перемещение» (Move Tool):
И нажимаем в любой области фотографии. Затем, удерживая клавишу мыши, тащим курсор на название вкладки другой фотографии. Не отпускаем клавишу!
При наведении курсора на название вкладки второй фотографии, активируется и отображается в рабочем окне Фотошопа эта самая фотография. Осталось перетащить курсор с названия на саму фото. Обратите внимание, как изменился вид курсора:
А вот теперь можно отпустить левую клавишу мыши. Фото с парой переместилась на фото с розами!
Примечание. Если Вы хотите, чтобы перемещаемая фотография после перемещения разместилась точно по центру по центру целевого фото, перед началом действий по перемещению зажмите клавишу Shift и отпустите её только после окончания действий.
Здесь я просто разместил фото в правой части целевого:
В панели слоёв мы видим, что фото с парой размещено над целевым:
По умолчанию, при режиме показа документов во вкладках мы можем видеть одовременно только одно изображение (один документ). Но есть способ это изменить и сделать перетаскивание фотографии между документами проще и нагляднее.
Сейчас мы это рассмотрим.
Способ 2
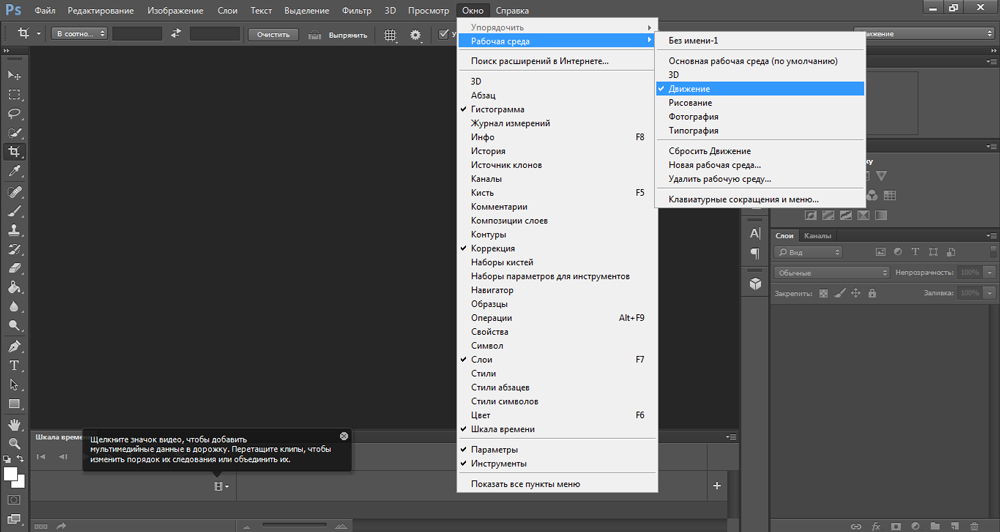
Итак, по умолчанию, окна с вкладками документа позволит нам просматривать по одному изображению одновременно, но мы можем это изменить. Для этого идём по пункту главного меню Окно —> Упорядочить (Window —> Arrange), открывается меню, для наглядности я привёл меню из русско- и англоязычного Фотошопа:
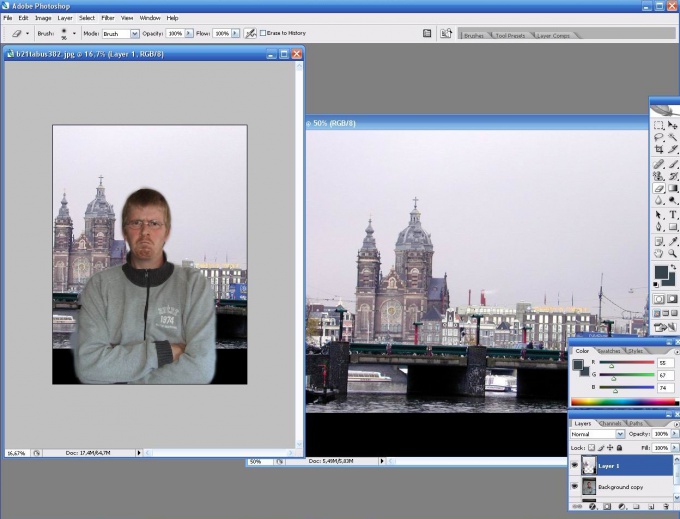
Как мы видим, у этого меню довольно много пунктов. Но разобраться с ними не оставит труда. Давайте нажмем на пункт «2 вверх, по горизонтали», он же «2-up Horozontal».
Для фото с такой ориентацией как-то не очень. Попробую теперь вариант «2 вверх по вертикали». Так гораздо лучше:
Так гораздо лучше:
Пункты «3 вверх по…» и т.д. не активны по понятным причинам — у меня открыты всего две фотографии.
При таком варианте отображения, я могу перетащить одну фото на другую с помощью инструмента «Перемещение» точно так же, как если бы изображения были открыты в отдельных окнах, подробнее про перемещения фото между окнами Photoshop написано здесь.
Итак, мы рассмотрели два способа совмещения изображений, открытых во вкладках Photoshop.
Как в фотошопе перенести слой на другую фотографию
Главная » Разное » Как в фотошопе перенести слой на другую фотографию
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Вырезаем объекты и переносим их на другое фото
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
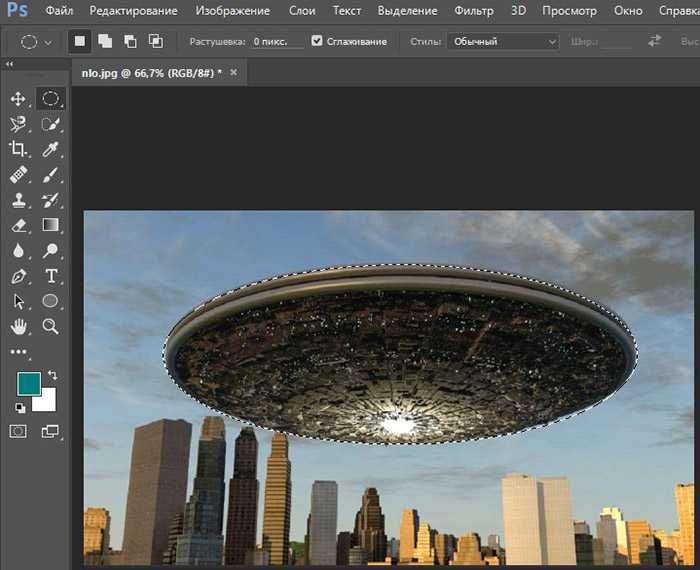
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!
Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»—«Выделение»—«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
1. Использование инструмента «Маска».
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
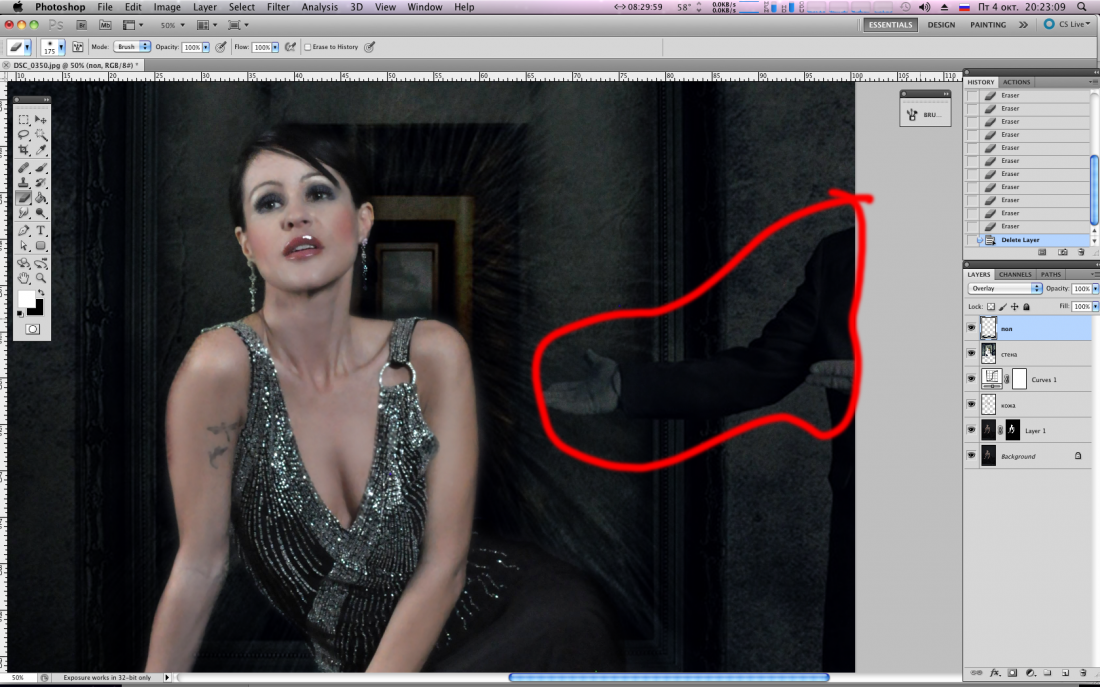
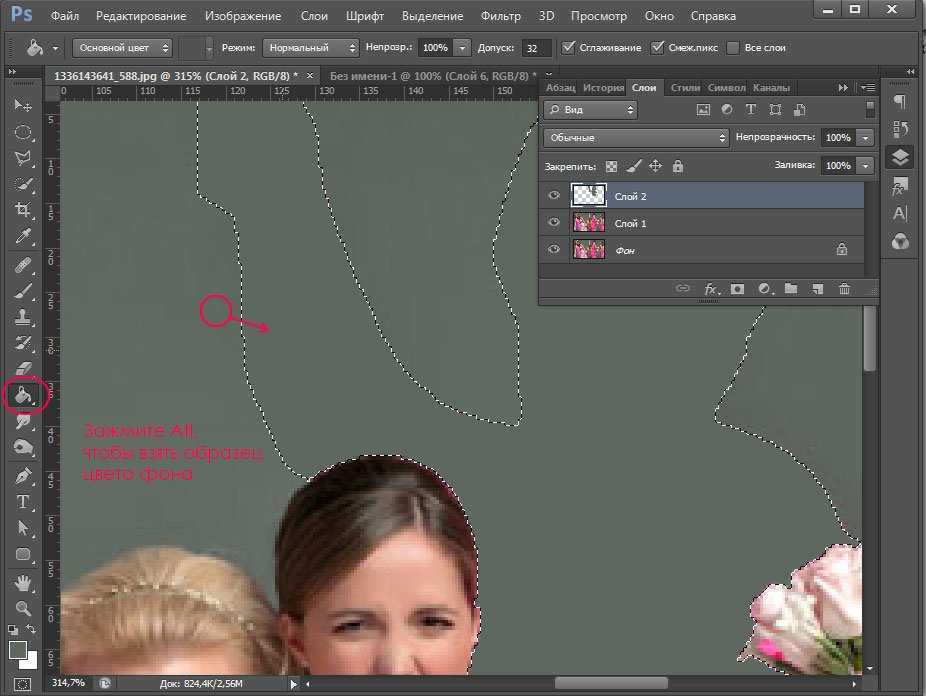
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопе
Суть действия данного инструмента в особом алгоритме, который ищет край объекта, а не похожие по цвету пиксели. Это позволяет сделать более точное выделение сложной области.
Как пользоваться «Магнитным лассо»?
Выберите фотографию, которая будет иметь сложный для выделения объект. На первоначальном этапе, в качестве тренировки, лучше выбирать картинки с объектами, которые сильно контрастируют с фоном. Так вам будет удобнее проставлять границы.
Увеличьте масштаб картинки (В меню «Просмотр» вкладка «Увеличить»), а затем выберите «Магнитное лассо».
Поднесите круговой указатель к краю объекта и кликните, установив
Как скопировать слой в другой файл Photoshop
Несколько странное поведение программ после рекомендуемых обновлений. У меня лицензионный пакет Design and Web Prem
SEO 1 411
1242 уникальных посетителя — это новый рекорд посещаемости моего блога. Подобный прилив новых посетителей был
Подобный прилив новых посетителей был
SEO 2 359
СодержаниеКакой вред от циклических ссылокМожно ли оставить циклические ссылкиГде чаще всего находятся циклические ссылкиКак
Как выделить, переместить слой в фотошопе
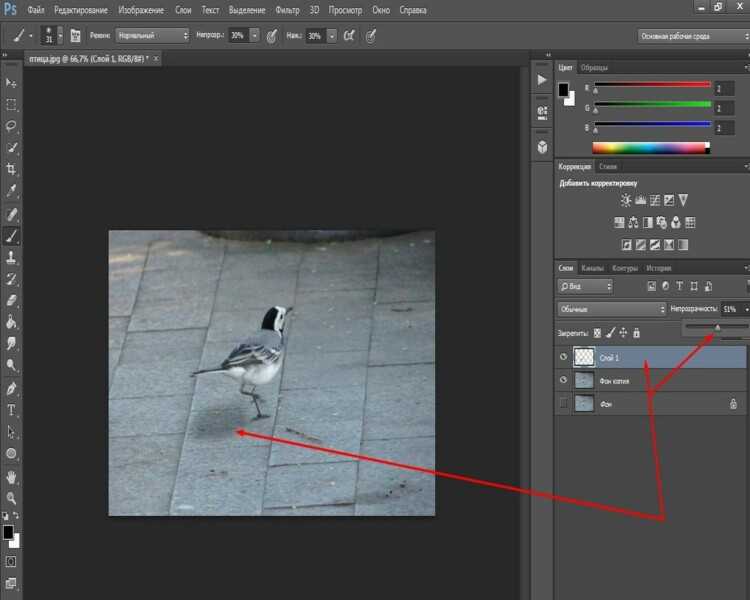
Для того, чтобы в фотошопе что-то делать, у вас должен быть выделен слой, который, собственно, примет на себя все ваши действия. Он называется Активный слой, и обознается контрастным цветом, например, синим (в зависимости от версии фотошопа и выбранной цветовой схемы, этот цвет может быть разным).
Чтобы выделить слой и сделать его активным, достаточно на него просто кликнуть мышью.
Совет
Если вам нужно, чтобы на палитре не было ни одного выделенного слоя, то, удерживая клавишу Ctrl, кликните по текущему активному слою.
Как выделить два и более слоя
В фотошопе часто необходимо совершать действия одновременно с двумя и более слоями, например, чтобы их переместить, объединить, применить настройки, удалить и тому подобное. Поэтому, чтобы не повторять одинаковые действия для каждого слоя, можно выделить сразу все необходимые. Чтобы это сделать есть несколько способов.
Поэтому, чтобы не повторять одинаковые действия для каждого слоя, можно выделить сразу все необходимые. Чтобы это сделать есть несколько способов.
Способ 1 Последовательно расположенные слои
Последовательными считаются, те слои, что находятся рядом друг с другом. Чтобы их выделить, нужно сделать активным первый из них, а затем, удерживая клавишу Shift, нужно кликнуть по последнему. Все слои, что были между ними, будут также выделены.
Способ 2 Непоследовательно расположенные слои
В ситуациях, когда слои находятся не рядом друг с другом, а, например, через один, или один в начале, другой в конце палитры, то в таких случаях выделять слои нужно с нажатой клавишей Ctrl — по очереди кликая на каждый необходимый слой.
Способ 3 Все слои
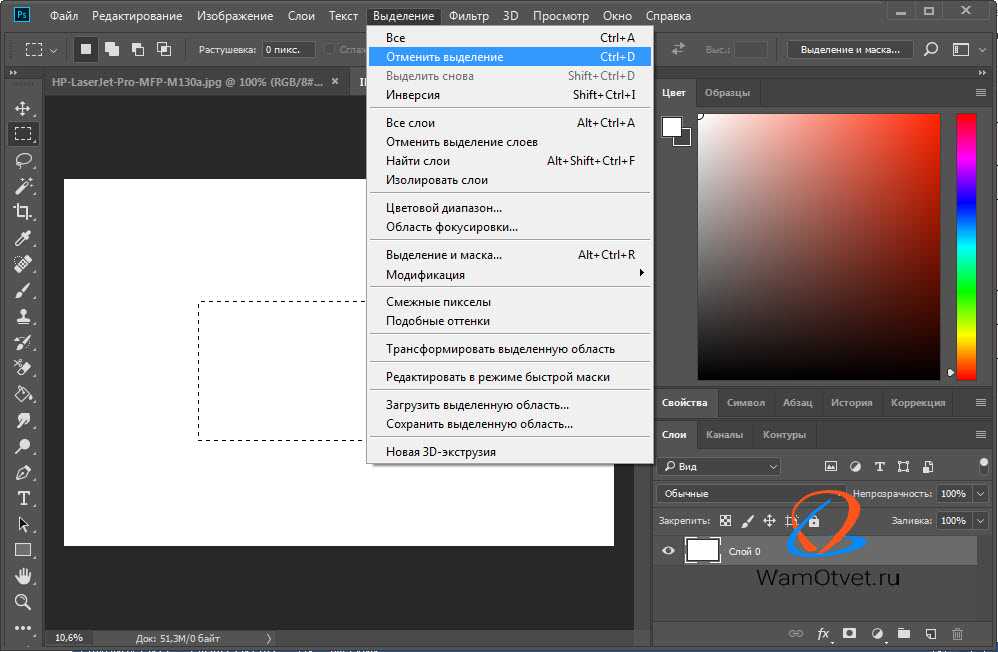
Команда меню Выделение — Все слои выберет абсолютно их все на палитре. Горячая клавиша для быстрого использования функции: Alt+Ctrl+A.
Примечание
Противоположная команда Выделение — Отменить выделение слоев скинет созданное выделение.
Способ 4 Подобные слои
В этой статье я упоминал, что слои делятся на виды: обыкновенные, текстовые, корректирующие, смарт-объекты и так далее. Если использоваться команду меню Выделение — Подобные слои (Similar Layers), то фотошоп выделит все слои одного вида с активным. Например, если был активным текстовый слой, то фотошоп выберет все текстовые.
Способ 3 Связанные слои
Связанные слои, помимо всех прочих особенностей, также вынесены в отдельную команду, чтобы парой кликов можно было найти и выделить их все. Команда Слои — Выделить связанные слои (Select Linked Layers).
Перемещение слоев по палитре
Возвращаюсь к основному принципу палитры слоев: они в документе располагается сверху вниз, то есть тот, что находится вверху списка, перекрывает низлежащий и так далее.
Отталкиваясь это этого правила каскадности, появляется вполне резонное желание поменять последовательность слоев. Что-ж, фотошоп дает такую возможность. И для того чтобы переместить слой в палитре, поменять, так сказать, иерархию, существует несколько способов.
И для того чтобы переместить слой в палитре, поменять, так сказать, иерархию, существует несколько способов.
Способ 1 С помощью перетаскивания
Зажав левую кнопку мыши на слое, не отпуская клавишу, потяните слои в любое место. Фотошоп, с помощью своего интерфейса, сам подскажет, что вы делаете все правильно и куда будет в итоге помещен данный слой (разделительная полоса потемнела).
Способ 2 Команда Упорядочить
Выберите один или более слоев, а затем перейдите в меню Слои — Упорядочить (Arrange). Появится окно выбора, как именно вы хотите это сделать. Доступны следующие варианты:
- На передний план (Bring to front) — перемещение на первое место в списке.
- Переложить вперед (Bring Forward) — перемещение на один шаг выше.
- Переложить назад (Send Backward) — перемещение на один шаг ниже.
- На задний план (Send to Back) — перемещение на последнее место в списке.

- Инверсия (Reverse) — активна для выделения двух и более слоев; команда зеркально меняет их порядок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Перемещение фотографий между вкладками документов в Photoshop
Давайте рассмотрим различные способы, как это сделать.
Способ 1
Для начала, переключаемся на ту фото, которую мы хотим переместить. В моём примере, я буду перемещать свадебную пару на фото с розами. Итак, кликаю по названию вкладки документа с парой для выбора перемещаемой фотографии. В результате в рабочем окне Фотошопа отображается фотография пары:
Теперь берём инструмент инструмент «Перемещение» (Move Tool):
И нажимаем в любой области фотографии. Затем, удерживая клавишу мыши, тащим курсор на название вкладки другой фотографии. Не отпускаем клавишу!
При наведении курсора на название вкладки второй фотографии, активируется и отображается в рабочем окне Фотошопа эта самая фотография. Осталось перетащить курсор с названия на саму фото. Обратите внимание, как изменился вид курсора:
Осталось перетащить курсор с названия на саму фото. Обратите внимание, как изменился вид курсора:
А вот теперь можно отпустить левую клавишу мыши. Фото с парой переместилась на фото с розами!
Примечание. Если Вы хотите, чтобы перемещаемая фотография после перемещения разместилась точно по центру по центру целевого фото, перед началом действий по перемещению зажмите клавишу Shift и отпустите её только после окончания действий.
Здесь я просто разместил фото в правой части целевого:
В панели слоёв мы видим, что фото с парой размещено над целевым:
По умолчанию, при режиме показа документов во вкладках мы можем видеть одовременно только одно изображение (один документ). Но есть способ это изменить и сделать перетаскивание фотографии между документами проще и нагляднее.
Сейчас мы это рассмотрим.
Способ 2
Итак, по умолчанию, окна с вкладками документа позволит нам просматривать по одному изображению одновременно, но мы можем это изменить. Для этого идём по пункту главного меню Окно —> Упорядочить (Window —> Arrange), открывается меню, для наглядности я привёл меню из русско- и англоязычного Фотошопа:
Как мы видим, у этого меню довольно много пунктов. Но разобраться с ними не оставит труда. Давайте нажмем на пункт «2 вверх, по горизонтали», он же «2-up Horozontal».
Но разобраться с ними не оставит труда. Давайте нажмем на пункт «2 вверх, по горизонтали», он же «2-up Horozontal».
Для фото с такой ориентацией как-то не очень. Попробую теперь вариант «2 вверх по вертикали». Так гораздо лучше:
Пункты «3 вверх по…» и т.д. не активны по понятным причинам — у меня открыты всего две фотографии.
При таком варианте отображения, я могу перетащить одну фото на другую с помощью инструмента «Перемещение» точно так же, как если бы изображения были открыты в отдельных окнах, подробнее про перемещения фото между окнами Photoshop написано здесь.
Итак, мы рассмотрели два способа совмещения изображений, открытых во вкладках Photoshop.
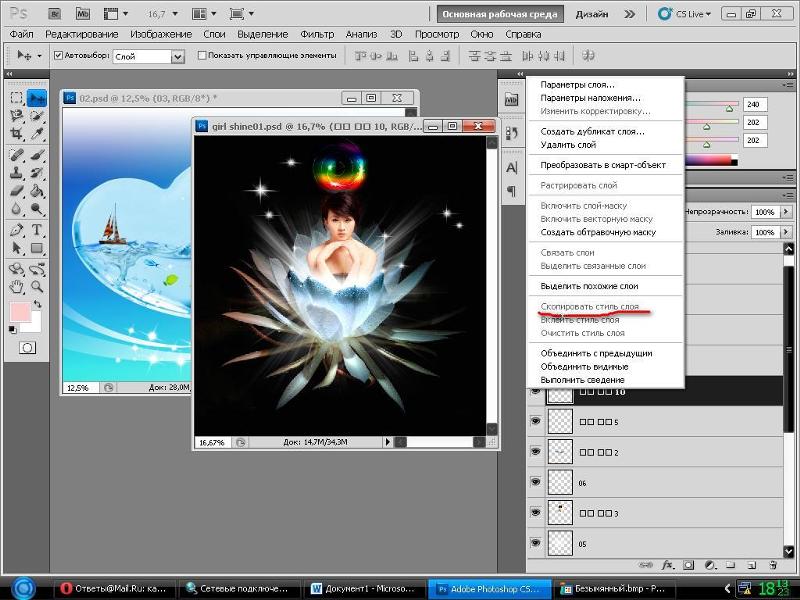
Как скопировать эффекты слоя в Photoshop
Из этого туториала Вы узнаете, как быстро скопировать эффекты и стили слоев Photoshop из одного слоя в другой! Для Photoshop CC и ранее.
Стили слоев в Photoshop — это простой способ создавать забавные и впечатляющие эффекты, которые было бы практически невозможно создать без них. Но как только вы добавили свои обводки, тени, свечения и многое другое к одному слою, как вы можете получить те же эффекты на другие слои без необходимости переделывать весь эффект с нуля? Это на самом деле очень просто.
Но как только вы добавили свои обводки, тени, свечения и многое другое к одному слою, как вы можете получить те же эффекты на другие слои без необходимости переделывать весь эффект с нуля? Это на самом деле очень просто.
В этом уроке я покажу вам, как копировать эффекты слоя с одного слоя на другой, в том числе как копировать один эффект и как копировать сразу несколько эффектов слоя. Я также покажу вам, как копировать и вставлять весь стиль слоя , который включает в себя любые эффекты слоя, которые вы добавили, а также любые параметры наложения. И вы узнаете, как сэкономить время, объединяя несколько слоев в группу слоев, а затем копируя и вставляя эффекты слоев в группу!
Я использую
Как скопировать эффект одного слоя на другой слой
Мы начнем с изучения того, как копировать эффект одного слоя с одного слоя на другой, а затем я покажу вам, как копировать сразу несколько эффектов слоя.
Вместо того чтобы копировать каждый эффект слоя в списке, вы можете копировать один эффект за раз. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните непосредственно на эффекте слоя, который вы хотите скопировать, и перетащите его поверх слоя, куда вы хотите его вставить.
Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните непосредственно на эффекте слоя, который вы хотите скопировать, и перетащите его поверх слоя, куда вы хотите его вставить.
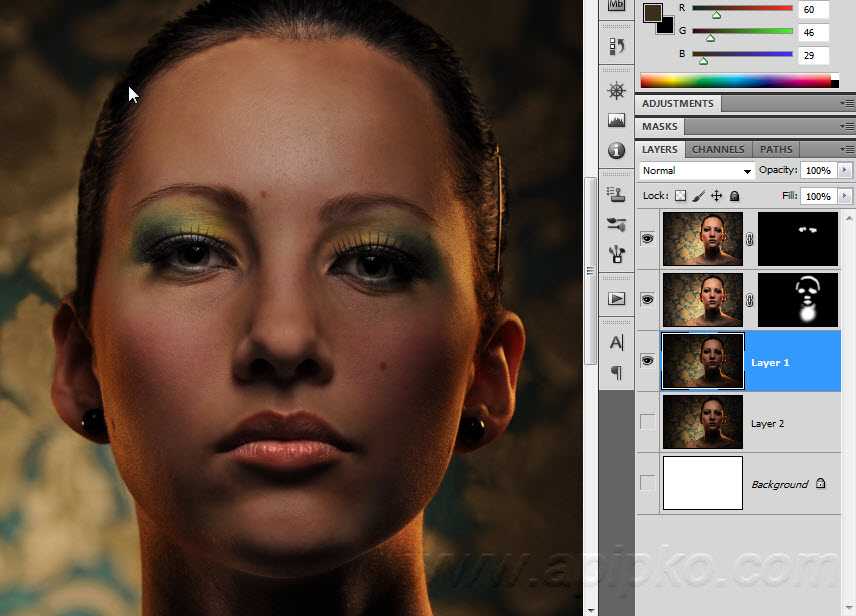
Здесь я держу Alt (Win) / Option (Mac) и перетаскиваю эффект слоя Bevel & Emboss из буквы «F» вниз на букву «X»:
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза.
Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения.
Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя.
Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.
На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве. Итак, резюмируем: возможность работать с выбранными частями контента независимо — самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Итак, резюмируем: возможность работать с выбранными частями контента независимо — самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.
 На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета.
Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.
Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет. Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок размера, который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок.
Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок размера, который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.

- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
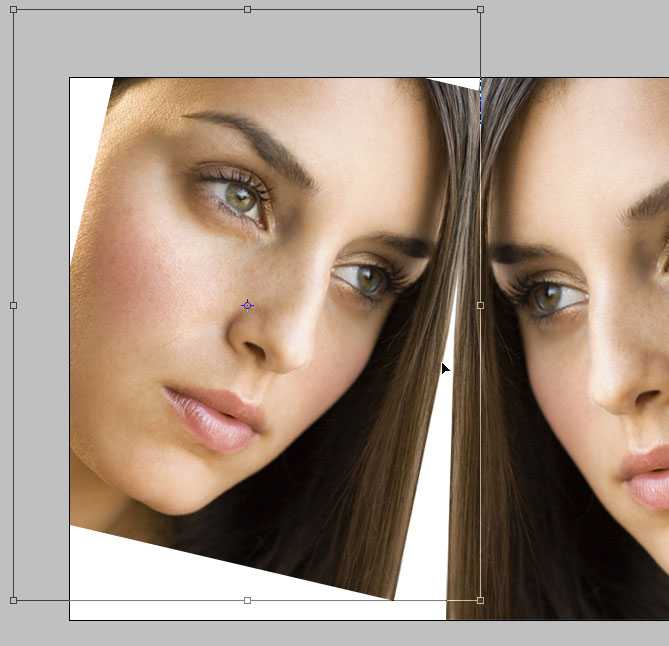
Изменить размер содержимого выбранных слоев.
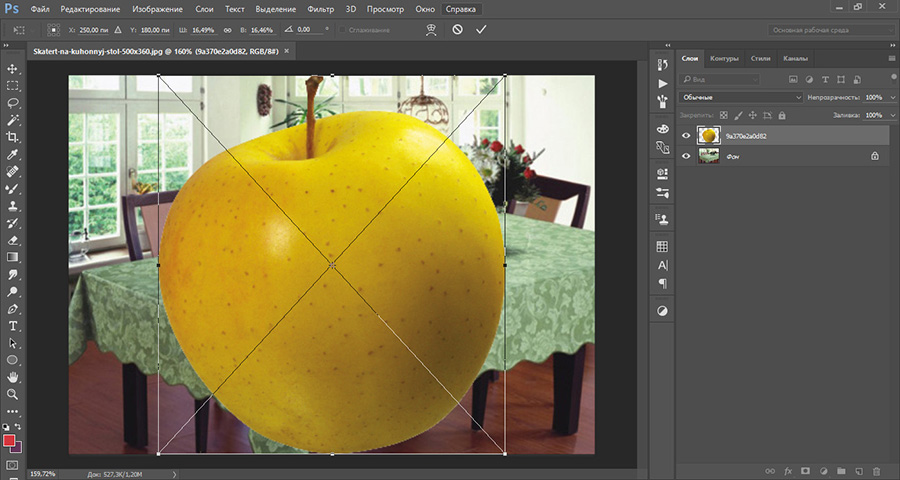
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать».
Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях.
Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения поверх того, какой слой выбран в данный момент. Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.
Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой. Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите, что хотите переместить добавленную фотографию, вы можете сделать это, просто выбрав соответствующий слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать.
Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите, что хотите переместить добавленную фотографию, вы можете сделать это, просто выбрав соответствующий слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть».
И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Когда я перехожу к изображению и щелкаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.

- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев есть слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и попытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем.
Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и попытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя».
Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.

- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
.
Использование масок слоя для корректировки частей фотографии
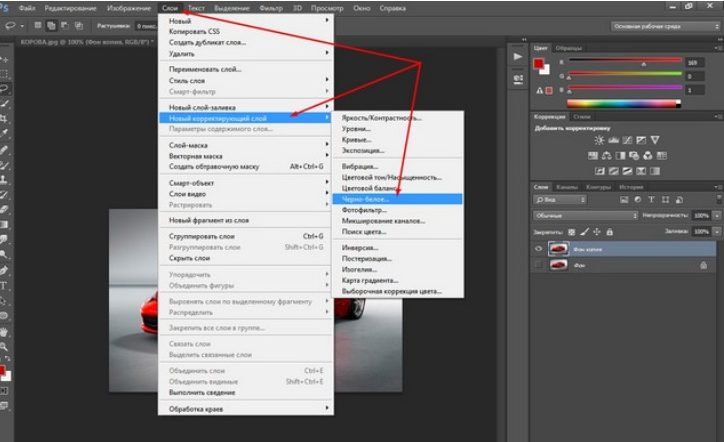
Корректирующий слой — это гибкий способ добавить корректировку к изображению без непосредственного изменения самого изображения. Каждый корректирующий слой имеет встроенную маску слоя. Вы можете добавить черный, белый или серый цвет к маске корректирующего слоя, чтобы нацелить коррекцию на определенную часть фотографии.
Добавьте корректирующий слой
- Выберите слой изображения на панели «Слои».
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои».Выберите Hue / Saturation во всплывающем меню. На панели «Слои» над выбранным вами слоем появится корректирующий слой «Цветовой тон / насыщенность» с миниатюрой маски белого слоя. На панели «Свойства» отображаются элементы управления оттенком / насыщенностью для этого корректирующего слоя.

- На панели «Свойства» перетащите ползунок «Насыщенность» вправо, чтобы увеличить насыщенность цвета. Эта настройка теперь влияет на всю фотографию на слое ниже.
Добавьте градиент от черного к белому к маске корректирующего слоя
Черный на маске корректирующего слоя скрывает коррекцию; серый частично показывает регулировку; а белым — корректировка.Один из способов добавить черный, серый и белый к любой маске слоя, включая маску корректирующего слоя, — использовать градиент от черного к белому.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Нажмите кнопку D на клавиатуре, чтобы установить цвета по умолчанию белый и черный на панели инструментов. Нажмите X, чтобы переключить цветовые рамки, чтобы черный был цветом переднего плана, а белый — цветом фона.
- На панели инструментов выберите инструмент «Градиент».
- На панели параметров убедитесь, что параметр «Градиент» отображает градиент от черного к белому.
 Если это не так, щелкните этот параметр, чтобы открыть редактор градиентов, выберите предустановку градиента от переднего плана к фону и нажмите кнопку «ОК».
Если это не так, щелкните этот параметр, чтобы открыть редактор градиентов, выберите предустановку градиента от переднего плана к фону и нажмите кнопку «ОК».
Совет: Если вы хотите добавить несколько градиентов к одной и той же маске слоя, выберите предустановку градиента от черного к прозрачному в редакторе градиентов. - На панели параметров выберите параметр «Линейный градиент».
Совет: Вы можете использовать формы градиента, отличные от линейного градиента, на маске слоя, выбрав другой тип градиента, например радиальный градиент, на панели параметров для инструмента «Градиент». - В окне документа щелкните область, в которой не требуется применять корректировку, и перетащите ее в сторону области, в которой необходимо применить корректировку, создавая градиент от черного к белому на маске слоя.
Белая часть градиента на маске слоя показывает полную настройку нижележащего слоя фотографии; оттенки серого на маске слоя постепенно скрывают корректировку; а черный цвет на маске слоя полностью скрывает корректировку.
 Это создает постепенный переход между областями фотографии, которые затронуты и не затронуты этим корректирующим слоем.
Это создает постепенный переход между областями фотографии, которые затронуты и не затронуты этим корректирующим слоем. - Если результат вас не устраивает, повторите предыдущий шаг, меняя длину или направление линии до тех пор, пока вы не будете удовлетворены. Вы также можете нарисовать маску корректирующего слоя с помощью кисти и черной, белой или серой краски, чтобы настроить маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или.Формат TIFF для сохранения слоев и масок слоев для будущего редактирования.
.
Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
.
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на панели инструментов, а затем щелкнуть кнопку «Выделить и замаскировать» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска». Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-нибудь посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывая слой ниже.
Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывая слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.
Как удалить объекты с фотографии или изображения
Что вы узнали: Удаление объектов с помощью инструмента «Клонировать штамп»
Когда использовать инструмент Clone Stamp
Штамп клонирования эффективен, когда вам нужно точно скопировать детали и цвета из одной части изображения в другую область.
Используйте пустой слой для ретуширования Clone Stamp
Инструмент «Клонировать штамп» позволяет использовать пустой слой, чтобы отделить ретушь от основного изображения.
- Нажмите кнопку «Добавить новый слой» в нижней части панели «Слои».
- При активном новом слое нажмите кнопку блокировки положения в верхней части панели «Слои», чтобы новый слой оставался выровненным с фоновым слоем.
- На панели параметров инструмента «Клонировать штамп» установите в меню «Образец» значение «Текущий и ниже», чтобы скопировать детали из нижележащего слоя и разместить их на новом слое.
Определите область образца и нарисуйте новую деталь поверх объекта
- Выбрав инструмент «Клонировать штамп», щелкните область деталей, удерживая клавишу «Alt» (Windows) или «Option» (MacOS), чтобы задать точку выборки.Предварительный просмотр внутри указателя клонирования штампа показывает детали, которые вы будете использовать для ретуширования. Предварительный просмотр полезен для совмещения выбранных деталей с другими частями изображения.
- Проведите кистью по области, где вы хотите добавить выбранную деталь, чтобы покрыть объект.
 Во время работы перекрестие указывает, откуда копируется деталь.
Во время работы перекрестие указывает, откуда копируется деталь.
Проверьте результаты, чтобы проверить наличие повторяющихся деталей
Удаление объектов с помощью инструмента «Клонировать штамп» может иногда приводить к появлению деталей из области выборки, повторяющейся там, где вы использовали этот инструмент.
- Используйте инструмент Clone Stamp с кистью меньшего размера, чтобы скрыть очевидные повторяющиеся детали.
Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный созданный вами слой ретуширования.
.
Фотошоп как выделить объект и перенести на другой фон
Главная » Разное » Фотошоп как выделить объект и перенести на другой фон
Как в Adobe Photoshop выделить объект и перенести его на другое изображение
22
Все больше пользователей приобщаются к программе Adobe Photoshop: ведь это наиболее популярный и функциональный графический редактор, о котором не знает только ленивый. И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
Итак, если вам потребовалось в Adobe Photoshop вырезать и перенести изображение, то самое ответственное задание – это ровно выделить объект, чтобы впоследствии перенести его на новое изображение.
Как выделить изображение в Adobe Photoshop?
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
В итоге в нашем примере получилась подобная картинка. Безусловно, если потратить чуть больше времени на прорабатывание мелочей, результат получился бы гораздо лучше.
Надеемся, данная статья помогла вам освоить азы выделения и перемещения объектов в Photoshop.
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на моей панели инструментов, а затем щелкнуть кнопку «Выделить и замаскировать» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска». Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-нибудь посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.
Как выбрать и переместить часть одного изображения в … — Сообщество поддержки Adobe
КАК ВЫБРАТЬ И ПЕРЕМЕСТИТЬ ЧАСТЬ ОДНОГО ИЗОБРАЖЕНИЯ НА ДРУГОЕ?
——————————
В этом коротком руководстве мы рассмотрим, как выбрать деталь одного изображения и переместите его на другое изображение. Для этого мы будем использовать инструмент Quick Selection tool и функцию Refine Edge . В этом уроке я использую Photoshop CS6.
В этом уроке я использую Photoshop CS6.
Здесь у меня есть два изображения — одно моего объекта, а другое — сцены на пляже. Фотография моего объекта имеет размытый фон, поэтому я хочу переместить объект на фотографию пляжа.
——————————
ШАГ 1. Откройте оба изображения в Photoshop.
——————————
ШАГ 2. Щелкните инструмент Quick Selection Tool в панель инструментов, как показано ниже.Если вместо этого вы видите инструмент Magic Wand, просто нажмите и удерживайте значок Magic Wand, и должно появиться подменю.
——————————
ШАГ 3. Используя инструмент быстрого выбора, щелкните и перетащите область первого изображения, которую вы хотите переместить во второе изображение.
* СОВЕТ * Если вы выбрали область, которую не хотите сохранять, используйте инструмент «Вычесть из выделения» в строке меню инструментов быстрого выбора.
——————————
ШАГ 4. Теперь мы собираемся уточнить наш выбор, чтобы он более плавно сливался с другим изображением. В строке меню выберите Выбрать> Уточнить край …
——————————
ШАГ 5. Используйте диалоговое окно «Уточнить край», чтобы отрегулировать край вашего выделения. Выбранные вами настройки будут зависеть от конкретного изображения, с которым вы работаете. Мое изображение включает в себя несколько тонких участков волос, поэтому я проверил опцию Smart Radius и расширил радиус выделения с помощью ползунка радиуса.Я также изменил свой View Mode на Overlay, чтобы мне было легче увидеть свой выбор. Когда вы будете довольны своим выбором, нажмите «ОК».
——————————
ШАГ 6. Теперь, когда у меня есть выбор, я готов чтобы переместить мой объект на новую фотографию. Чтобы скопировать выделенный фрагмент, выберите «Правка»> «Копировать » в строке меню или просто нажмите «Ctrl-C» (Windows) или «Command-C» (Mac) на клавиатуре.
——————————
ШАГ 7. Теперь я могу перейти к фоновому изображению и вставить объект в сцену. Для этого откройте фоновое изображение и выберите « Правка»> «Вставить » в строке меню или нажмите «Ctrl-V» (Windows) или «Command-V» (Mac) на клавиатуре. Это создаст новый слой из выделения.
——————————
ШАГ 8. Мне нужно отрегулировать размещение и размер моего предмет. В строке меню выберите Edit> Free Transform или нажмите «Ctrl-T» (Windows) или «command-T» (Mac) на клавиатуре.
——————————
ШАГ 9. Перемещайте выделение по холсту, щелкая и перетаскивая в центре выделения. Измените размер выделения, щелкнув и перетащив один из углов ограничивающей рамки, удерживая нажатой клавишу «Shift» на клавиатуре, чтобы ограничить размеры выделения. Как только вы будете удовлетворены размещением вашего объекта на изображении, нажмите на галочку в строке меню преобразования (выделено ниже).
——————————
СДЕЛАНО! Теперь ваш выбор успешно помещен на новую фотографию!
——————————
ДОПОЛНИТЕЛЬНОЕ ОБУЧЕНИЕ
.
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.
Как заменить нежелательное содержимое на фотографии или изображении
Что вы узнали: скрыть нежелательное содержимое с помощью инструмента исправления
Когда использовать Patch Tool
Инструмент Patch очень эффективен для исправления областей с выделением. Он использует технологию с учетом содержимого для создания плавного перехода между выделенным фрагментом и остальной частью изображения.
Он использует технологию с учетом содержимого для создания плавного перехода между выделенным фрагментом и остальной частью изображения.
Используйте отдельный слой для ретуши
- При активном фоновом слое выберите «Слой»> «Создать»> «Слой через копию», чтобы сделать копию фонового слоя и сохранить ретушь отдельно от основного изображения.
Начать с выбора
Инструмент «Патч» работает с выделенной области, которую нужно исправить. Вы можете использовать инструмент Patch, как и инструмент Lasso, для создания выделения. Вы также можете использовать любой из инструментов выделения. Выбор не обязательно должен быть точным; он может перекрывать области за пределами объекта, который вы хотите удалить.
Создайте патч или скопируйте деталь в другую область изображения
Инструмент «Заплатка» работает путем перетаскивания выделенной области в другую область изображения.Инструмент Patch использует технологию с учетом содержимого для создания убедительного сочетания.
- На панели параметров инструмента «Заплатка» выберите «Нормальный» и выберите «Источник» или «Назначение».
Чтобы исправить Источник (выделенную область), перетащите выделение в область, содержащую совпадающие детали, которые будут покрывать объект, который вы хотите удалить.
Чтобы исправить место назначения, перетащите выделение в другую часть изображения. Выбранные пиксели копируются туда.
- Проверьте, не создал ли патч повторяющиеся детали, которые необходимо подправить с помощью инструмента «Штамп».
Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный слой исправлений, который вы создали.
.
Подробный гайд по слоям в Photoshop: что это, зачем нужны, как пользоваться | Урок | Фото, видео, оптика
Слой в Photoshop — это как стопка прозрачных плёнок, которые накладываются одна на другую. Одна плёнка тонирует в определённый цвет, другая — поднимает контраст, третья меняет резкость, четвёртая — добавляет на фотографию новый объект. В результате получается изображение, состоящее из наложенных друг на друга фрагментов. Похоже на детскую 3D книжку, в которой из объёмных кустов выскакивает картонный заяц.
Одна плёнка тонирует в определённый цвет, другая — поднимает контраст, третья меняет резкость, четвёртая — добавляет на фотографию новый объект. В результате получается изображение, состоящее из наложенных друг на друга фрагментов. Похоже на детскую 3D книжку, в которой из объёмных кустов выскакивает картонный заяц.
Рассказываем, что такое такое слой в фотошопе, объясняем, как пользоваться слоями, отвечаем на самые важные вопросы в формате блица, а в конце даём шпаргалку с горячими клавишами.
Как открыть слои в Photoshop?
Как сделать новый слой в Photoshop?
Из чего состоит слой?
Что такое слой-маска в Photoshop?
Как добавить к слою маску?
Что такое корректирующий слой в Photoshop?
Что такое Фоновый слой / Background?
Как переименовать слой?
Как выделить слои в Photoshop?
Как выделить несколько слоёв в Photoshop?
Как объединить слои в Photoshop?
Как скопировать слой?
Как удалить слой?
Как изменить цвет слоя в Photoshop?
Как сохранить слои в Photoshop?
Как вставить слой в Photoshop?
Как изменить размер слоя в Photoshop?
Как объединить слои в группы?
Слои в Photoshop — список горячих клавиш
Слои — важнейшая часть программы. Без них невероятно тяжело качественно и быстро обработать фотографию / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Без них невероятно тяжело качественно и быстро обработать фотографию / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как открыть слои в Photoshop?
Работать со слоями без палитры Слои / Layers гораздо дольше. Найдите её в командном меню Окно / Windows — Слои / Layers. Альтернатива — клавиша F7.
Так как палитра нужна постоянно, окошко лучше прикрепить на рабочее пространство справа.
Достаточно подхватить палитру и сдвинуть вбок, пока не появится синяя полоска / Иллюстрация автора
Как сделать новый слой в Photoshop?
Новый слой в Photoshop можно сделать тремя способами:
1. Внизу на панели Слои / Layers нажать на квадратик с плюсом.
2. В командной строке сверху: Слой / Layers — Новый/ New — Слой / Layers.
3. Нажать сочетание Shift + Ctrl + N. Откроется окно, где слой можно назвать, выбрать цвет и режим наложения.
Кнопка, позволяющая в один клик создать новый слой / Иллюстрация автора
Ремарка: в этом меню цвет лишь подсвечивает слой, а не заливается им. Это помогает систематизировать их для удобства, если вы работаете с большим количеством слоёв.
Это помогает систематизировать их для удобства, если вы работаете с большим количеством слоёв.
Из чего состоит слой?
Третий и четвёртый пункты необязательны. Они есть, если вы создали корректирующий слой или добавили к слою маску / Иллюстрация автора
Если смотреть слева направо, слой состоит из:
- Значка видимости. Кликните на него, чтобы слой стал невидимым. Удобно, если нужно посмотреть до-после.
- Превью слоя или настроек слоя, если вы работаете с корректирующими слоями.
- Скрепки, если у слоя есть слой-маска. Она делает так, что слой и маска передвигаются и трансформируются одновременно, если нужно изменить размер слоя.
- Слоя маски. Это чёрный, белый или чёрно-белый прямоугольник. Если кликнуть на него, вы переключитесь на работу с маской.
- Имени слоя.
Что такое слой-маска в Photoshop?
Маска — трафарет, рисуя по которому можно стереть коррекцию с определённой области. Например, перекрасить только платье/глаза/волосы модели, не трогая всё остальное. Подробно о том, что такое маски и как ими пользоваться, читайте в тексте.
Подробно о том, что такое маски и как ими пользоваться, читайте в тексте.
Благодаря маске фон стал чёрно-белым, а героиня осталась цветной / Иллюстрация автора
Как добавить к слою маску?
Чтобы добавить к слою маску, нажмите на чёрный прямоугольник с кругом в центре. Либо зайдите в командное меню Слой / Layers — Слой-маска / Layer Mask — Показать всё / Reveal All.
Корректирующие слои сразу создаются с масками — для них делать её дополнительно не нужно / Иллюстрация автора
Что такое корректирующий слой в Photoshop?
Корректирующие слои — группа слоёв, которые меняют изображение под собой. Они могут поднимать контраст, затемнять, осветлять, тонировать, перекрашивать отдельные части фотографии, делать картинку чёрно-белой.
Они не содержат пиксели, только настройки. Из-за этого они мало весят, не утяжеляя картинку, а также позволяют в любой момент изменить свои настройки. Достаточно дважды кликнуть на иконку слоя, которая находится между значком глаза и скрепкой.
Достаточно дважды кликнуть на иконку слоя, которая находится между значком глаза и скрепкой.
Всё корректирующие слои «прячутся» в иконке чёрно-белого круг внизу палитры Слои / Иллюстрация автора
Что такое Фоновый слой / Background?
Фоновый слой — первый слой, который появляется, когда вы открываете фотографию или создаёте новый документ.
Рядом с ним стоит иконка замка. Она запрещает стирать со слоя пиксели, менять непрозрачность, перемещать его, изменять размер, добавлять в группу, ставить под ним слои.
Кликните на замок. Она тут же исчезнет, а фоновый слой станет обычным / Иллюстрация автора
Как переименовать слой?
Чтобы переименовать слой в Photoshop, кликните по его названию два раза. Альтернатива: Слой / Layer — Переименовать Слой / Rename Layer.
Как выделить слои в Photoshop?
Чтобы начать работать со слоем, его нужно выбрать. Для этого кликните по нему левой кнопкой мыши.
Следите за тем, куда нажимаете: если нажать на маску, то перейдёте в режим работы с ней, а если на превью/иконку слоя, то перейдёте в работу со слоем, либо в параметры корректирующего слоя.
Как выделить несколько слоёв в Photoshop?
Чтобы выделить слои, есть два способа:
1. Чтобы выделить несколько слоёв подряд: нажмите на первый слой, зажмите Shift и кликните на последний слой.
2. Чтобы выделить несколько слоёв вразнобой: нажмите на первый нужный слой, зажмите Ctrl и, не отпуская его, прокликайте остальные нужные слои.
Выделенные слои окрашены в тёмно-серый / Иллюстрация автора
Как объединить слои в Photoshop?
Если нужно слить слои в один:
1. Выделите все слои, нажмите правую кнопку мыши и в появившемся списке найдите Объединить слои / Merge Layer.
2. Зайдите в командное меню Слой / Layer — Объединить видимые / Merge Layer.
3. Нажмите Shift + Ctrl + E.
Как скопировать слой?
Скопировать слой можно тремя способами:
1. Встать на слой, кликнуть правой кнопкой мыши и выбрать пункт Скопировать слой / Duplicate Layer.
2. Нажать на слой и в командной строке сверху найти Слой / Layer — Скопировать слой / Duplicate Layer.
3. Нажать сочетание горячих клавиш Ctrl + J.
Как удалить слой?
Выделите слой щелчком мыши и выберите один из вариантов:
1. Нажмите клавишу Delete на клавиатуре.
2. Подхватите слои и перенесите на значок мусорной корзины слева внизу на палитре Слои.
3. Нажмите правой кнопкой мыши и выберите Удалить слой / Delete Layer.
4. Слой / Layer — Удалить / Delete — Слой / Layer.
Как изменить цвет слоя в Photoshop?
Кликните по слою правой кнопкой мыши и выберите любой из предложенных цветов. Важно: это не заполнит слой цветом, а лишь выделит среди остальных для более простой навигации.
Так выглядят перекрашенные слои в палитре / Иллюстрация автора
Как сохранить слои в Photoshop?
Если вы не доделали работу и хотите вернуться к ней позже, необходим файл, в котором сохранятся слои с настройками. Для этого нужно сохранить фотографию в специальном формате — .PSD. Он разработан Adobe, чтобы сохранять промежуточный результат работы.
Для этого нужно сохранить фотографию в специальном формате — .PSD. Он разработан Adobe, чтобы сохранять промежуточный результат работы.
Чтобы сохранить фотографию в формате .PSD:
1. Выберите команду в меню Файл / File — Сохранить как / Save as… или нажмите горячие клавиши Shift + Ctrl + S.
2. В меню сохранения выберите в выпадающем списке формат .PSD.
Как вставить слой в Photoshop?
- Если на фотографию нужно добавить ещё файл, например, при коллажировании, просто подхватите нужную картинку и переместите её в рабочее пространство нужного файла.
Когда вы увидите превью с переносимой картинкой, отпустите левую кнопку мыши и списке слоёв появится ещё один / Иллюстрация автора
- Если нужно перенести слой с одной фотографии на другую, например, чтобы затонировать серию снимков в один цвет:
- Выделите все нужные слои.
- Перетащите их на название файла, куда хотите перенести слои.

Подхваченные слои с тонировками нужно переносить на строку с названием нужного открытого файла / Иллюстрация автора
Как изменить размер слоя в Photoshop?
Чтобы изменять размер слоя и двигать его, воспользуйтесь функцией Свободное трансформирование / Free Transform. Она находится в меню Редактирование / Edit — Свободное трансформирование / Free Transform, либо активируется горячими клавишами Ctrl + T. Появится рамка, сдвигая которую можно менять размеры и местоположение слоя.
Как объединить слои в группы?
Чтобы добавить слои в группу, воспользуйтесь одним из вариантов:
1. Выделите слои и нажмите на иконку папки внизу на палитре слоёв.
2. Выберите слои и нажмите Ctrl + G.
3. Нажмите на иконку папки, чтобы создать группу, а после подхватите выбранные слои и переместите в созданную группу.
4. Выделите нужные слои и выберите команду Слой / Layer — Новый / New — Группа / Group.
Слои в Photoshop — список горячих клавиш
Список горячих клавиш есть в самой программе. Он находится в меню Окно / Window — Рабочее пространство / Workspace — Клавиатурные сокращения и меню / Keyboard Shortcuts and Menus. Мы же приводим самые важные сочетания горячих клавиш для быстрой работы со слоями.
| Команда | Горячие клавиши |
| Создать новый слой | Shift + Ctrl + N |
| Создать копию слоя | Ctrl + J |
| Создать группу | Ctrl + G |
| Расформировать группу | Shift + Ctrl + G |
| Удалить слой | Delete |
| Скрыть слой | Ctrl + < |
| Скрыть все слои, кроме одного | Alt + клик по слою, который нужно оставить |
| Переместить слой наверх | Shift + Ctrl + ] |
| Переместить слой вниз | Shift + Ctrl + [ |
| Поднять слой на 1 позицию выше | Ctrl + ] |
| Опустить слой на 1 позицию ниже | Ctrl + [ |
| Объединить слои | Ctrl + E |
| Объединить видимые слои (с включенным значком глаза) | Shift + Ctrl + E |
| Объединённая копия всех нижележащих слоёв | Shift + Ctrl + Alt + E |
12 способов выделить объект в Adobe Photoshop.
 От простейших инструментов к продвинутым / Фотообработка в Photoshop / Уроки фотографии
От простейших инструментов к продвинутым / Фотообработка в Photoshop / Уроки фотографииКак перенести объект на белый фон или на фон из другой фотографии? Такие задачи постоянно возникают в работе фотографа и дизайнера. Первый шаг здесь — выделить объект и вырезать его из исходного изображения. В этой статье разберёмся, как это лучше сделать.
Мы не будем рассматривать методы, которые подразумевают сложные и неочевидные алгоритмы действий (например, выделение с помощью цветовых каналов или кривых). Во-первых, такие приёмы требуют солидных навыков работы в программе, а во-вторых, они постепенно уходят в прошлое. Сейчас есть масса более удобных и логичных инструментов для выделения объектов.
При работе над этим уроком мы будем использовать ConceptD 9. Это уже не просто ноутбук, а рабочая станция в мобильном корпусе. Она оснащена мощнейшими компонентами и готова выполнять самые «тяжёлые» задачи. Такие машины комплектуются процессорами Core i9 (у нас Core i9 9980HK) и большим объёмом оперативной памяти DDR4 (32 ГБ в нашем случае). А ещё здесь используется мощная видеокарта GeForce RTX 2080. Высокая производительность видеокарты необходима для работы в графических приложениях. К примеру, на неё ложатся вычисления, связанные с функциями искусственного интеллекта, которых в фотообработке становится всё больше.
А ещё здесь используется мощная видеокарта GeForce RTX 2080. Высокая производительность видеокарты необходима для работы в графических приложениях. К примеру, на неё ложатся вычисления, связанные с функциями искусственного интеллекта, которых в фотообработке становится всё больше.
PROPHOTOS10 дает 10% скидку на любое устройство линейки ConceptD при покупке в ru-store.acer.com до 15 мая
17,3-дюймовый сенсорный экран устройства размещён на шарнирах, так что ConceptD 9 может быть как классическим ноутбуком, так и планшетом или «мольбертом», на котором удобно рисовать пером. Кстати, поддерживаются перья, работающие по технологии Wacom EMR — в них нет батареек, и они не требуют подзарядки.
Экран имеет разрешение 4К и матрицу IPS. Как и другие дисплеи от ConceptD, он прошёл сертификацию Pantone. Это означает, что экран уже «из коробки» имеет отличную калибровку и подходит для профессиональной работы с фото, видео и графикой.
Тачпад в ConceptD 9 представляет собой ещё и цифровой блок клавиатуры. Эти два режима переключаются посредством кнопки, что довольно удобно: часто в работе нужен правый цифровой блок, и редко на каких ноутбуках он есть.
Эти два режима переключаются посредством кнопки, что довольно удобно: часто в работе нужен правый цифровой блок, и редко на каких ноутбуках он есть.
Немного теории
Есть такой термин — фотография под обтравку. Процесс вырезания объекта с фона называется обтравкой, а сами изображения с прозрачным или белым фоном — изолятами. Под обтравку снимают для каталогов интернет-магазинов, рекламы, фотостоков. Вот несколько рекомендаций о том, как лучше сфотографировать объект, чтобы потом его легко вырезать.
- Объект должен полностью попасть в глубину резкости. Размытые фрагменты сложнее выделить.
- Качественное освещение — равномерное, без контрастных бликов и теней. На вырезанном с фона объекте тени смотрятся нелогично. Лучше снимать в студии с импульсным освещением, на полупрозрачном предметном столе или хотя бы в лайтбоксе.
- Если вы делаете коллаж, фокусное расстояние для фона и объекта должно быть одинаковым. Если вы помещаете объект на белый фон, используйте большое фокусное расстояние, чтобы перспективные искажения не деформировали объект.

- Следите за тем, чтобы объект был показан на фото полностью, не был перекрыт другими предметами.
- Если вы снимаете объект, чтобы перенести его на белый фон, изначальный фон лучше выбрать нейтральным, без лишних деталей и цветов. В противном случае на объекте появятся цветные рефлексы, отражения. С глянцевыми предметами сложнее: в них будет отражаться исходный фон. Залог успеха таких кадров — белый фон и правильное освещение.
Из-за некорректно снятого исходника на нижней части объекта образовался синий блик. И без того тёмные части камеры находятся в тени, отчего на белом фоне выглядят почти чёрными.
Чем корректнее исходный снимок, тем удобнее, быстрее и качественнее получится его выделить и поместить на новый фон. В качестве примеров мы будем использовать и «правильные» кадры, и сложные, снятые на пёстром фоне (посмотрим, что можно сделать с ними!).
Базовые инструменты выделения
Rectangular Marquee и Elliptical Marquee позволят нарисовать зону выделения в форме прямоугольника или эллипса. Если зажать при их использовании CTRL, будут получаться ровные квадраты и круги. Эти инструменты самые простые, но и наименее точные. Их можно использовать, если не требуется мало-мальски аккуратное выделение.
Если зажать при их использовании CTRL, будут получаться ровные квадраты и круги. Эти инструменты самые простые, но и наименее точные. Их можно использовать, если не требуется мало-мальски аккуратное выделение.
Инструментом Rectangular Marquee выделен прямоугольный фрагмент снимка.
Объект можно просто выделить вручную инструментами Lasso Tool (обрисовываем объект) и Polygonal Lasso Tool (выделяем объект с помощью прямых линий). Несмотря на свою примитивность, они до сих пор обеспечивают самое корректное выделение — пользователю необходимо точно провести линию выделения вокруг предмета.
Что делать, если вы обвели объект, но потом захотели ещё поработать с выделением? Зажмите CTRL, чтобы добавить к имеющейся выделенной области новые участки, ALT — чтобы удалить нежелательные детали из выделенной области.
Выделенные с помощью инструментов Lasso Tool и Polygonal Lasso Tool контуры предмета
Вручную выделять предмет долго и трудно — это работа, требующая внимания и терпения (особенно непросто будет с мышкой). А если в нашем распоряжении графический планшет или сенсорный экран с возможностью использования пера, как у ConceptD 9 Pro, процесс можно здорово ускорить без ущерба для качества.
А если в нашем распоряжении графический планшет или сенсорный экран с возможностью использования пера, как у ConceptD 9 Pro, процесс можно здорово ускорить без ущерба для качества.
Часто эти ручные инструменты используют лишь для финишной доводки области, выделенной другими инструментами, чтобы поправить в ней какие-то небольшие неточности. Так что перейдём к другим, более автоматизированным (но менее точным и контролируемым) инструментам.
Magnetic Lasso Tool. Этот инструмент анализирует выделяемые области: линия выделения будет «прилипать» к контрастным границам объектов.
Инструмент «Волшебная кисть» (Magic Wand Tool) позволит сделать быстрое выделение одним кликом — щелчок на объекте, и программа сама выделит его, ориентируясь на контраст изображения. Для большей точности щёлкать лучше не по самому объекту, а по однородному фону. А чтобы его инвертировать (чтобы выделенным стал не фон, а объект), нажмём CTRL + SHIFT + I или зайдём в меню Select → Inverse Selection.
Quick Selection Tool работает как кисточка: водим им по объекту, и программа выделяет его. Этот инструмент значительно точнее предыдущего. Размер выделяющей кисти можно менять в зависимости от размеров объекта. Если программа захватила нежелательные области, отменить их выделение очень легко: достаточно щёлкнуть на них этим же инструментом, зажав кнопку ALT. А чтобы добавить какой-то участок к уже существующему выделению, нажимаем CTRL.
Object Selection Tool — самый новый инструмент из этой группы. Выбрав его, просто выделяем прямоугольной рамкой желаемый объект. Программа анализирует содержимое этой рамки и выделяет объект, который находится в ней. Выделение работает довольно точно, скорость работы очень высокая. Далее выделенную область можно подправить такими инструментами, как Lasso Tool или Polygonal Lasso Tool. Если вы выделяете главный и единственный объект на фото, инструмент Object Selection можно заменить функцией Subject — она работает ещё проще и быстрее. О ней расскажем далее.
О ней расскажем далее.
Самые быстрые способы выделить объект
Все описанные выше способы требуют времени, внимания и труда со стороны пользователя. Теперь перейдём к инструментам для моментального выделения нужных областей. Их можно найти в пункте меню Select (здесь все настройки, связанные с выделением объектов).
Subject. Пожалуй, самая крутая функция из этого меню. Она выделяет главный объект на фото (обычно он нам и нужен). Кликаем по этому пункту, и всё! Программа анализирует снимок, находит главный объект (человека, предмет) и выделяет. Здесь уже задействован искусственный интеллект.
Выделение получается на редкость точным! Но как и любая нейросеть, этот инструмент требует высокой производительности системы. С рабочей станцией ConceptD 9 проблем с производительностью не было — даже на фото высокого разрешения (45 Мп) функция Subject срабатывала практически моментально.
Focus Area. Этот инструмент позволит выделить зону, находящуюся в фокусе. Если вы снимали грамотно и главный объект в резкости целиком, у вас получится его задействовать. В окне настройки с помощью ползунка можно указать программе, что считать резким.
Если вы снимали грамотно и главный объект в резкости целиком, у вас получится его задействовать. В окне настройки с помощью ползунка можно указать программе, что считать резким.
Инструмент позволит буквально в два-три клика выделить объект. В этом же окне есть инструменты ручной коррекции выделения — можно добавлять какие-то области или удалять нежелательные элементы (инструменты выделены жёлтой рамкой). Это лучший способ быстро выделить сложные объекты без больших временных затрат (главное, чтобы объект был полностью резким).
Color Range. Этот инструмент по своей сути похож на Focus Area, однако выделение строится не на основе чётких деталей, а на основе определённых цветов.
Щёлкаем на нужный пункт в меню, открывается небольшое окно с парой настроек. Щёлкаем по объекту нужного цвета, и он будет выделен. Обратим внимание на три «пипетки» в правой части окна. Если выбрать пипетку с плюсом, мы добавим к имеющемуся цвету ещё один, а пипеткой со знаком минус мы можем удалить какой-то цвет из выделяемой зоны. Инструмент очень простой, но подходит только для фотографий, где есть значительная разница в цвете между фоном и объектом.
Инструмент очень простой, но подходит только для фотографий, где есть значительная разница в цвете между фоном и объектом.
Sky. Этот инструмент позволит выделить небо в один клик. Зачем выделять небо? Например, чтобы откорректировать его контраст и цвет, не затрагивая при этом остальной кадр. Это часто необходимо при обработке пейзажных фото. Инструмент быстрый, но точного выделения (особенно на сложных сюжетах, где, например, небо перекрывается кронами деревьев) ждать не стоит. Для выделения неба интереснее использовать инструмент Sky Replacement, мы о нём недавно рассказывали. Эта функция не только заменяет небо, но и создаёт его очень корректную маску. Никто не мешает запустить Sky Replacement не для замены неба, а для его выделения.
Функции Subject, Sky (и уж тем более Select and Mask) часто «тормозят» на слабых компьютерах, особенно если работать с фотографиями в высоком разрешении. И даже обтравка фотографии в наше время потребует высокой производительности компьютера. С хорошей рабочей станцией не придётся подолгу ждать, пока программа выдаст результат. Благодаря мощнейшему процессору и видеокарте ConceptD 9 без проблем справляется с ресурсозатратными задачами.
С хорошей рабочей станцией не придётся подолгу ждать, пока программа выдаст результат. Благодаря мощнейшему процессору и видеокарте ConceptD 9 без проблем справляется с ресурсозатратными задачами.
Инструмент Select and Mask
Это дополнительная функция, которую можно запустить как из настроек любого другого инструмента выделения, так и через меню Select → Select and Mask. С её помощью удобно выделять сложные и «мохнатые» поверхности, тогда как другими инструментами сделать это практически невозможно. Раньше эта функция называлась Refine Edge («Уточнить край»). Суть инструмента Select and Mask в том, что он позволит максимально точно подкорректировать уже имеющееся выделение или создать точное выделение с нуля.
В любом инструменте выделения (выделены красным) доступна кнопка Select and Mask.
Также функция Select and Mask есть в меню Select.
Итак, как максимально быстро выделить объект с помощью Select and Mask? Запускаем инструмент: Select → Select and Mask. На верхней панели находим пункт Select Subject. Нажимаем — выделяется объект. Тут же появляется пункт Refine Hair, он нужен для дополнительного уточнения выделения на волосах. Итак, после нажатия этих двух кнопок, скорее всего, вы уже получите отличный результат. Если нужно что-то подправить, обратим внимание на правую панель, в ней собраны все настройки.
На верхней панели находим пункт Select Subject. Нажимаем — выделяется объект. Тут же появляется пункт Refine Hair, он нужен для дополнительного уточнения выделения на волосах. Итак, после нажатия этих двух кнопок, скорее всего, вы уже получите отличный результат. Если нужно что-то подправить, обратим внимание на правую панель, в ней собраны все настройки.
В View Mode можно выбрать удобный режим отображения объекта. Это нужно для удобства работы с выделением. Режим отображения по умолчанию — Onion Skin. В нём объект показан ярко, а фон полупрозрачный. Прозрачность фона можно менять ползунком Transparency. Ещё удобны режимы Black and White: объект показан в виде белого пятна на чёрном фоне. Благодаря высочайшему контрасту тут удобно находить недочёты выделения.
Пожалуй, главный регулятор всего инструмента Select and Mask — ползунок Edge Detection. Именно с его помощью будет строиться наиболее точная маска выделения. Важнейшая галочка — Smart Radius. Порой одного клика по ней достаточно, чтобы выделение пришло в идеальный вид. Далее идут пункты, отвечающие за модификацию краёв выделения. Мы его можем сделать чуть более размытым или чётким. Тут надо экспериментировать и выбирать подходящие значения. Если вы сомневаетесь, оставьте эти регуляторы без внимания.
Далее идут пункты, отвечающие за модификацию краёв выделения. Мы его можем сделать чуть более размытым или чётким. Тут надо экспериментировать и выбирать подходящие значения. Если вы сомневаетесь, оставьте эти регуляторы без внимания.
Модель на исходном фоне
Чтобы заменить фон, необходимо выделить модель (поможет функция Refine and Mask). Важно, чтобы модель и кадр для фона были сняты примерно с одинаковым освещением, на одинаковом фокусном расстоянии, с одинаковой высоты.
Слева находятся различные инструменты для коррекции выделения. Тут есть кисточка, работающая по аналогии с Object Selection Tool, и ею можно обводить какие-то участки, выделять их. Но интереснее следующий инструмент. Это кисть, работающая с волосами, шерстью, мехом.
Кисть для выделения волос
Есть простая кисть для выделения, она не учитывает контент и просто рисует маску. Далее идёт инструмент Lasso Tool — его удобно использовать для выделения особо сложных областей. А Object Selection Tool можно использовать для грубого выделения больших фрагментов.
Объект выделен. Что дальше?
Итак, мы выделили объект на фото. Что дальше? Выделенный участок можно скопировать на новый слой. В таком случае на нижнем слое вы сможете расположить любой фон.
Жёлтой стрелкой показана кнопка для создания маски слоя, красной — готовая маска слоя.
А можно создать маску. Пожалуй, это более правильный путь. Не снимая выделения с объекта, найдём в панели Layers кнопку Add Vector Mask. Так на нашем слое с маской останутся видимыми лишь те участки, которые мы выделили до этого. Такой вариант удобнее тем, что маску в любой момент можно скорректировать. Впрочем, о слоях и масках у нас есть отдельный урок.
Работа с обтравкой изображений на ConceptD 9 очень комфортно. Во-первых, устройство эргономично: экран можно использовать в качестве планшета. Наклонив его под нужным углом, удобно пером точно обводить объект по контурам. Во-вторых, мощная конфигурация устройства позволяет повысить продуктивность. Больше не нужно ждать, пока функции типа Select → Subject или Select and Mask сработают. А ещё не нужно ждать при ресайзе, конвертации и сохранении готовых файлов. В результате при поточной работе получается обработать гораздо больше кадров, а при обработке небольшого количества снимков можно выполнить все действия максимально точно и деликатно.
А ещё не нужно ждать при ресайзе, конвертации и сохранении готовых файлов. В результате при поточной работе получается обработать гораздо больше кадров, а при обработке небольшого количества снимков можно выполнить все действия максимально точно и деликатно.
Как переместить человека с одной фотографии на другую в фотошопе
Фотошоп
- Откройте оба изображения в Photoshop.
- Щелкните инструмент быстрого выбора на панели инструментов, как показано ниже.
- С помощью инструмента «Быстрое выделение» щелкните и перетащите область первого изображения, которую вы хотите переместить во второе изображение.
Аналогично, как переместить одно изображение на другое в Photoshop? Выберите инструмент «Перемещение» или удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS), чтобы активировать инструмент «Перемещение». Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите выделение, которое хотите скопировать, и переместить . При копировании между изображениями перетащите выделение из окна активного изображения в окно целевого изображения.
При копировании между изображениями перетащите выделение из окна активного изображения в окно целевого изображения.
Лучший ответ на этот вопрос, как добавить человека с одной фотографии на другую ?
Также знаете, как удалить человека с фотографии и добавить на другую фотографию в Photoshop ?
Учитывая это, как мне извлечь человек из фотографии в фотошоп ? Просто выберите инструмент «Многоугольное лассо» на левой панели инструментов Photoshop, затем щелкните вокруг человека на фотографии , чтобы выделить его. Затем выберите инструмент «Штамп» на той же левой панели инструментов. Photoshop помечает этот инструмент значком штампа.
- Шаг 1: Откройте образ. Откройте изображение, которое вы хотите исправить, с помощью кнопки панели инструментов или меню или просто перетащите файл в PhotoScissors.

- Шаг 2: начинается магическая часть. Опция называется «Заполнить отверстие».
- Шаг 3: Переместите объект.
Содержание
- 1 Как перемещать объекты на картинке?
- 2 Как совместить две картинки?
- 3 Как сделать группу фотографий в одну?
- 4 Как удалить что-либо с изображения в Photoshop?
- 5 Как удалить кого-либо из фотоприложения?
- 6 Как удалить человека с изображения в Photoshop 2021?
- 7 Как вырезать и вставить изображение в другое изображение?
- 8 Как удалить человека с изображения в Photoshop 2020?
- 9 Какое приложение заставляет картинки двигаться?
- 10 Есть ли приложение для объединения двух изображений?
Как перемещать объекты на картинке?
С помощью инструмента «Переместить меня» вы можете перемещать или копировать объекты на фотографии или перемещать объект на другую фотографию. Как и в случае с инструментом «Ретушь», вы можете выбрать объект с помощью инструмента «Лассо» или «Кисть». После того, как у вас есть выбранная область (выделена красным), инструмент «Переместить меня» имеет полезную кнопку на правом краю для оптимизации выбора.
После того, как у вас есть выбранная область (выделена красным), инструмент «Переместить меня» имеет полезную кнопку на правом краю для оптимизации выбора.
Как соединить две картинки?
- Откройте Fotor и нажмите «Создать коллаж».
- Нажмите «Сшивание» на панели слева. Выберите вертикальное или горизонтальное расположение.
- Загрузите два изображения.
- Перетащите изображения в ячейку сшивания по одному.
- Нажмите «Сохранить».
Как сделать группу картинок в одной?
Создайте новое изображение (Файл > Создать) с теми же размерами, что и два исходных изображения. На панели «Слои» для каждого исходного изображения выберите слой, содержащий содержимое изображения, и перетащите его в новое окно изображения. Панель «Слои» для нового изображения теперь содержит два новых слоя, по одному для каждого исходного изображения.
Как удалить что-либо с изображения в Photoshop?
Чтобы стереть до сохраненного состояния или снимка изображения, щелкните левый столбец состояния или снимка на панели «История», а затем выберите «Стереть в историю» на панели параметров. Примечание. Чтобы временно использовать инструмент «Ластик» в режиме «Стереть в историю», удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) при перетаскивании изображения.
Примечание. Чтобы временно использовать инструмент «Ластик» в режиме «Стереть в историю», удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) при перетаскивании изображения.
Как удалить кого-то из фотоприложения?
- Исправление Adobe PhotoShop. Стоимость: бесплатно. Photoshop Fix — популярный инструмент для iPhone, предназначенный для того, чтобы помочь фотографам-любителям и обычным людям улучшить фотографии iPhone с помощью различных функций.
- TouchRetouch. Стоимость: 1,99 доллара.
- Enlight Photofox. Стоимость: бесплатно.
- SnapSpeed. Стоимость: бесплатно.
Как удалить человека с изображения в Photoshop 2021?
Как вырезать и вставить изображение в другое изображение?
Скопируйте объект и вставьте его в новое изображение Чтобы скопировать выделенную область, выберите «Правка» > «Копировать» (меню «Правка» расположено у верхнего края экрана). Затем откройте изображение, в которое вы хотите вставить объект, и выберите «Правка» > «Вставить».
Затем откройте изображение, в которое вы хотите вставить объект, и выберите «Правка» > «Вставить».
Как удалить человека с изображения в Photoshop 2020?
Какое приложение заставляет картинки двигаться?
StoryZ позволяет быстро добавлять к вашим фотографиям впечатляющие рисунки и специальные эффекты. Создайте анимированный эффект двойной экспозиции с комбинацией статических изображений и наложенного видео. Storyz — это уникальное приложение для создания и публикации движущихся изображений. Оживите свои фотографии с помощью удобных и простых инструментов.
Есть ли приложение для объединения двух изображений?
Union — новейшее фотоприложение от Pixite, которое может объединять несколько изображений в одно художественное объединение. Приложение использует маски, аналогичные более надежным редакторам изображений, таким как Photoshop и GIMP, которые позволяют редактировать и смешивать изображения вместе.
Как перемещать изображения и слои между документами Photoshop
Независимо от того, создаете ли вы графику, составное изображение или просто редактируете фотографию, вам необходимо иметь возможность перемещать слои между файлами Photoshop. Существует несколько различных способов свободного перемещения изображений, но каждый из них имеет свои преимущества. В этом посте вы увидите четыре самых быстрых способа перемещать изображения между документами Photoshop и полностью изменить свой рабочий процесс.
Самый простой способ перемещения изображений или слоев между документами Photoshop — с помощью инструмента «Перемещение». Нажав V, чтобы получить доступ к этому инструменту, щелкните и перетащите нужный слой в дополнительный документ, который находится на вкладке в верхней части окна. Затем вы переключитесь на этот вторичный документ, где вы сможете перетащить выбранный слой на холст. Теперь ваш слой перемещен!
Чтобы помочь вам лучше представить этот пример, давайте рассмотрим его более подробно, а также обсудим три альтернативных метода!
Как перемещать слои или изображения между документами Photoshop
Вариант 1.
 Перемещение слоев между документами с помощью инструмента «Перемещение»
Перемещение слоев между документами с помощью инструмента «Перемещение»Чаще всего вы обнаружите, что все нужные вам изображения уже открыты в Photoshop. Вместо повторного импорта с вашего компьютера гораздо проще дублировать и перемещать уже открытые файлы. С помощью этого первого метода вы можете легко перемещать любое изображение или слой между документами, щелкая и перетаскивая их.
Сначала выберите инструмент перемещения, нажав V или выбрав на панели инструментов. Это самый ценный инструмент для перемещения любого слоя в Photoshop.
Затем выберите слой, который вы хотите переместить, на панели слоев. Вы узнаете, что он выбран по выделению, покрывающему весь слой.
Теперь все, что вам нужно сделать, это щелкнуть выбранный слой на холсте и перетащить его на вкладки в верхней части окна Photoshop. Наведя указатель мыши на другую вкладку, вы можете переключиться на этот дополнительный документ.
Оказавшись в новом документе, продолжайте тянуть вниз, чтобы навести курсор на холст.![]() Отпустите мышь, и теперь слой из вашего предыдущего документа Photoshop будет перемещен в новый. Лучше всего то, что он будет добавлен в свой собственный слой, чтобы вы могли продолжить работу без разрушения.
Отпустите мышь, и теперь слой из вашего предыдущего документа Photoshop будет перемещен в новый. Лучше всего то, что он будет добавлен в свой собственный слой, чтобы вы могли продолжить работу без разрушения.
Мне больше всего нравится в этом методе то, что он автоматически дублирует слой, который вы перемещаете между документами. Таким образом, вы по-прежнему будете иметь одно и то же изображение, доступное в обоих ваших проектах. Насколько это сладко?
Этот шаг можно применить к текстовым слоям, смарт-объектам, слоям-фигурам и даже к группам. Пока вы можете выбрать его с помощью инструмента перемещения, это честная игра!
( Вы можете выбрать что угодно с помощью инструмента перемещения, так что эта техника работает буквально для всего !)
Вариант 2: Копирование и вставка
Если перетаскивание слоев вам не по душе, копирование и вставка всегда доступны иметь свою спину. Точно так же, как копирование и вставка текста в обычный текстовый документ, Photoshop работает так же.
Сначала вам нужно скопировать слой, который вы хотите переместить, в другой документ. Выбрав нужный слой на панели слоев, перейдите к Edit > Copy , чтобы скопировать слой.
Перейдите к другому документу Photoshop, переключая вкладки. Чтобы вставить скопированный слой, выберите Edit > Paste.
Как и раньше, выбранный вами слой будет добавлен в новый проект на отдельном слое. Это еще один очень простой способ перемещения изображений между документами в Photoshop.
Чтобы ускорить процесс, попробуйте использовать сочетание клавиш для копирования и вставки слоев. Чтобы скопировать, просто нажмите Command + C (Mac) или Control + C (ПК) с выбранным слоем. После переключения на другой документ Photoshop нажмите Command + V (Mac) или Control + V (ПК), чтобы вставить слой в другой проект.
Вариант 3: Дублировать слой в новый документ
Если вам нужен метод, который требует наименьшего количества кликов, вот ваш ответ. С помощью этого метода вы можете перемещать слои или изображения между документами, дублируя их в другой проект. Вместо того, чтобы дублировать слои с помощью обычного сочетания клавиш, этот метод требует чего-то немного другого.
С помощью этого метода вы можете перемещать слои или изображения между документами, дублируя их в другой проект. Вместо того, чтобы дублировать слои с помощью обычного сочетания клавиш, этот метод требует чего-то немного другого.
Как обычно, выберите слой или изображения, которые хотите переместить в новый проект.
Перейдите к Слою > Дублировать слой.
В появившемся диалоговом окне введите имя слоя, которое вы хотите создать для дубликата. Если вы не уверены, просто оставьте все как есть; Вы можете изменить его позже, если это будет необходимо!
Теперь самое важное. Установите место назначения вашего дубликата слоя на уже открытый Photoshop , в который вы хотите его переместить. В этом примере я сейчас нахожусь в «Проекте А» и хочу переместить свое изображение в «Проект Б». Это означает, что пунктом назначения будет «Проект Б».
Нажмите OK, когда все будет в порядке. Теперь ваш слой будет продублирован и перемещен в другой документ.
Переключение вкладок для просмотра другого проекта, теперь слой перемещен и может быть отредактирован в вашем новом документе.
Вариант 4. Перетащите файлы с компьютера в Photoshop
Если ничего не помогает, одним из основных способов перемещения изображений в проект является их перетаскивание с компьютера. Открыв нужный файл Photoshop, откройте компьютерные файлы в новом окне.
Найдите изображения, которые вы хотите превратить в слои, и просто перетащите их на холст.
Каждое изображение будет добавлено как отдельный слой и может быть отредактировано по вашему желанию. В этом посте вы можете узнать все о том, как редактировать фотографии в Photoshop.
Вы можете повторить этот процесс для всех ваших документов Photoshop, если у вас возникли проблемы с любым из трех предыдущих методов. Поскольку это исключает использование инструментов в Photoshop, это верный и простой способ с легкостью перемещать изображения в разные проекты!
Как переместить изображение в Photoshop после его размещения
После того, как фотография будет импортирована в документ, вам может потребоваться внести в нее дополнительные изменения. Лучший способ перемещать и масштабировать слой или изображение — использовать инструмент «Перемещение». Нажав V , чтобы получить доступ к этому инструменту, вы можете щелкнуть и перетащить изображение, чтобы изменить его положение, щелкая по углам, чтобы настроить масштаб.
Лучший способ перемещать и масштабировать слой или изображение — использовать инструмент «Перемещение». Нажав V , чтобы получить доступ к этому инструменту, вы можете щелкнуть и перетащить изображение, чтобы изменить его положение, щелкая по углам, чтобы настроить масштаб.
Чтобы узнать больше об этом инструменте, см. этот пост.
Как переместить изображение за другое
В зависимости от того, что вы пытаетесь сделать с изображением, вы можете захотеть, чтобы оно располагалось за другим слоем. Это можно легко сделать, внеся некоторые коррективы на панели слоев.
Чтобы скрыть одну фотографию за другой, просто щелкните и перетащите ее под другие слои на панели «Слои».
Изменение вида вкладок Photoshop для простоты использования
Щелчок между вкладками через некоторое время может устареть. К счастью, вы можете оживить ситуацию, изменив вид открытых документов Photoshop. Вместо того, чтобы объединять все проекты на разных вкладках, вы можете просматривать несколько документов одновременно.
Чтобы изменить вид, перейдите в Окно > Упорядочить и выберите нужный вид. Для перемещения слоев между документами мне больше всего нравится вариант «разложить все по вертикали» . Таким образом, вам нужно только перетаскивать фотографии между открытыми окнами, а не щелкать по нескольким вкладкам.
Когда вы будете готовы вернуться к обычному представлению документа с вкладками, выберите «Окно» > «Упорядочить» > «Объединить все во вкладки».
Теперь вы знаете все тонкости перемещения изображений и слоев между документами в Photoshop. Любите ли вы перетаскивать, копировать и вставлять или дублировать свои слои, здесь есть метод для любой ситуации. Сначала приятно переключаться между вариантами, пока вы не остановитесь на методе, который лучше всего подходит для вас. В конце концов, лучший метод тот, который кажется наиболее естественным!
Удачного редактирования,
— Брендан 🙂
Как переместить человека в Photoshop — Волшебная рекомпозиция
Иногда вы можете обнаружить, что вам нужно переместить человека или объект при редактировании фотографии, другими словами, вам нужно изменить композицию кадра после того, как он был сделан. Photoshop предлагает волшебный инструмент, который позволяет изменить композицию фотографии за несколько шагов. Этот инструмент называется инструментом перемещения с учетом содержимого.
Photoshop предлагает волшебный инструмент, который позволяет изменить композицию фотографии за несколько шагов. Этот инструмент называется инструментом перемещения с учетом содержимого.
Инструмент «Перемещение с учетом содержимого» позволяет взять объект в кадре, расположенный на относительно однородном фоне, переместить его, а затем смешать объект с новым набором пиксельных координат. Волшебная часть заключается в том, что Photoshop заполняет «дыру», оставленную соответствующими элементами фотографии.
Инструмент Content-Aware Moveделает это интеллектуально, просматривая текстуру (то есть цвета, яркость и детали) исходного объекта и нового окружения. Затем он использует эту информацию для:
- Плавно вставьте объект в новую область.
- Заполните пробел, оставленный перемещенным объектом после перемещения.
Теперь за два или три шага можно выполнить то, что в предыдущих версиях Photoshop требовало дюжины и более шагов.
В этом уроке я объясню инструмент, как он работает, и приведу несколько прикладных примеров. Я буду использовать Photoshop 2020. Давайте начнем.
Где найти инструментВы можете найти инструмент в Лечебном инструменте Бруха, как показано ниже
Когда вы выбираете инструмент с поддержкой содержимого, появляется всплывающее окно со следующей опцией. Давайте посмотрим на эту панель опций
Первые три значка определяют, делаете ли вы:
- Новый выбор
- Добавление к выбору
- Вычитание из выбора
Режим:
- Режим перемещения — этот режим следует использовать, когда фон одинаков при размещении объекта в разных местах, и фон остается одинаковым как в исходном, так и в конечном месте.
- Режим расширения — выберите этот режим, когда вам нужно расширить или сжать объекты, которые трудно выделить, такие как волосы, листва и деревья или здания.
 Вы можете использовать этот режим, если хотите дублировать объект в другом месте
Вы можете использовать этот режим, если хотите дублировать объект в другом месте
Структура
Введите значение от 1 до 7, чтобы указать, насколько точно заплатка должна отражать существующие шаблоны изображения. Если вы введете 7, патч будет очень сильно привязан к существующим шаблонам изображения. Если вы введете 1, заплатка очень слабо прилипнет к существующим шаблонам изображения.
Цвет
Введите значение от 0 до 10, чтобы указать, в какой степени Photoshop должен применять алгоритмическое смешение цветов к заплате. Если вы введете 0, смешивание цветов будет отключено. Значение цвета 10 применяет максимальное смешивание цветов.
Проба всех слоев
Включите этот параметр, чтобы использовать информацию из всех слоев для создания результата перемещения в выбранном слое. Выберите целевой слой на панели «Слои».
Преобразование при сбросе
Когда этот параметр включен, вы можете масштабировать часть изображения, которую вы только что переместили, на новое место. Просто отрегулируйте маркеры изменения размера перемещаемой части изображения.
Просто отрегулируйте маркеры изменения размера перемещаемой части изображения.
- На панели инструментов нажмите и удерживайте инструмент «Точечная восстанавливающая кисть» и выберите инструмент «Перемещение с учетом содержимого».
- На панели параметров выберите Режим перемещения и другие параметры
- Щелкните в новом выборе
- Сделайте паршивый выбор вокруг человека или объекта, который вы хотите переместить
- Вы можете настроить выбор, используя параметры на панели параметров
- Удерживая нажатой левую кнопку мыши, перетащите выделение в нужное место и отпустите. Вокруг выделения появится прямоугольная форма.
- Вы можете использовать его угол, чтобы увеличить или уменьшить размер человека или объекта. Вы даже можете повернуть его
- Когда закончите позиционирование и масштабирование человека или объекта, нажмите «ОК»
- Вам может понадобиться ретушь; вы можете использовать инструмент клонирования для точной настройки результатов.

Ниже приведены результаты
Фото Эхаб Амин
Дополнительные примеры
Фото Эхаб Амин
Фото Эхаб Амин
Как дублировать объектВы можете выполнить те же шаги, что и в приведенном выше примере, но используя режим расширения .
Ниже приведены два примера
ИзображениеMarkus Distelrath с сайта Pixabay
9Изображение 0002 с сайта PixabayКак расширить или сжать объект
Вы можете выполнить те же шаги, что и в приведенном выше примере, и использовать режим расширения, но вы выбираете верхнюю часть объекта и выполняете те же действия.
Ниже приведены два примера
Фото Dan Whitfield из Pexels
Фотография hermaion из Pexels
Заключение Инструмент перемещения с учетом содержимого — очень мощный инструмент; он может отлично справляться с рекомпозицией фотографий и манипуляциями с фотографиями, но имейте в виду, что успешный результат с этим инструментом часто основан на том, что фон является «известной» величиной для Photoshop. Тем не менее, с относительно однородной текстурой Photoshop отлично справляется со смешиванием объектов и фона.
Тем не менее, с относительно однородной текстурой Photoshop отлично справляется со смешиванием объектов и фона.
Вы ищете ресурсы для редактирования фотографий или услуги по редактированию?
Некоторые фотографы изо всех сил пытаются изучить и освоить программное обеспечение для редактирования, такое как Lightroom или Photoshop, они обнаружили, что процесс редактирования занимает слишком много времени. Поэтому назначение задач редактирования службе редактирования может быть ответом.
С другой стороны, некоторые другие ищут ресурсы для редактирования, такие как действия, наложения и текстуры, чтобы помочь им. Для тех, кто я настоятельно рекомендую посетить мой магазин , в нем есть потрясающие профессиональные инструменты для редактирования фотографий.
Связанные постыКак удалить людей с фотографии — Photoshop Tutorial
Как изменить небо в Photoshop
Спасибо за прочтение. Надеюсь, вам понравилась статья. Если у вас есть какие-либо вопросы, просто задайте их ниже, и я буду рад вам ответить.
Надеюсь, вам понравилась статья. Если у вас есть какие-либо вопросы, просто задайте их ниже, и я буду рад вам ответить.
Автор фото: Эхаб Амин
Если вам понравился сайт, не забудьте подписаться, мы сообщим вам только о публикации новой статьи.
Как переместить изображение за другое в Photoshop и сохранить фон
В этом посте я покажу вам , как переместить изображение за другое в Photoshop , простой способ и без необходимости удаления фона !
Во многих случаях вам может понадобиться чередование / чередование объектов, если:
- Вы хотите поместить шрифт/объект частично позади другого объекта.
- 2 объекта имеют части, в которых один объект находится перед другим, и наоборот. Например, на изображении ниже вы можете представить, что тюремная решетка — это один слой. А человек, делающий позу, — это еще один слой. Части человека находятся перед тюремной решеткой, а части тюремной решетки — перед моделью.

Содержание
- 1 Пример 1. Как поместить одно изображение за другое в Photoshop
- 1.1 Более простой, но менее надежный способ
- 2 Другой пример
- Другое В Photoshop
Пример 1. Как переместить одно изображение за другое в Photoshop
Потому что изображения — это просто слои. И шрифт тоже просто слои. Для примеров в этом посте я буду работать с растеризованным шрифтом, поэтому он 1) прост и 2) ведет себя как изображение.
В этом первом примере: я просто чередую слово «GO» между пальцами. «GO» будет действовать как тюремная решетка в предыдущем примере выше. Оно будет вести себя как изображение (поскольку оно растеризовано), и оно будет чередоваться с некоторыми частями над объектом и некоторыми частями под ним.
Следовательно, чередуя шрифт с темой, вы узнаете в этом примере , как перемещать изображение за другим в Photoshop и чередовать их.
Вот как выглядело изображение до того, как я что-то сделал:
Шаг 1: Во-первых, вы должны взять объект, который вы пытаетесь чередовать, и придать ему непрозрачность 50%. Это облегчит последующие части. В моем случае я установил «GO» на 50%.
Это облегчит последующие части. В моем случае я установил «GO» на 50%.
Шаг 2: Затем выберите слой с предметом и начните маскировать ее пальцы. Мне нравится использовать для этого инструмент трапециевидного лассо (горячая клавиша: L в нижнем регистре, чтобы вызвать инструмент лассо, затем нажимайте Shift + L, чтобы переключаться между инструментами лассо, пока не получите инструмент лассо, как показано ниже) .
Шаг 2.5: Мы хотим, чтобы некоторые пальцы субъекта (безымянные/мизинцы) были над словом «ИДТИ». Таким образом, мы просто замаскируем перекрывающиеся части ГО и пальцев субъекта, , на слое субъекта . Непрозрачность 50%, которую мы сделали в шаге 1, упрощает этот шаг, поскольку мы можем видеть перекрывающиеся части между предметом и словом «ИДТИ». Не стесняйтесь изменить непрозрачность на что-то еще более низкое (например, 30%), если вы хотите, чтобы слой с объектом был более видимым. Маска должна выглядеть так, как показано ниже. При создании новой трапеции обязательно нажмите Shift+щелчок , чтобы можно было создать несколько масок одним махом. В противном случае при запуске новой трапециевидной маски вы удалите другую, созданную вами.
При создании новой трапеции обязательно нажмите Shift+щелчок , чтобы можно было создать несколько масок одним махом. В противном случае при запуске новой трапециевидной маски вы удалите другую, созданную вами.
Шаг 3: Выберите слой объекта и продублируйте маску, выполнив cmd+J или Ctrl+J (если в Windows). Затем переместите этот слой над слоем «GO». В моем примере дублированный слой переименовывается в «пальцы», и я перетаскиваю его так, чтобы он оказался над слоем «GO» (см. ниже). Обратите внимание, что я сохранил оригинальное изображение demo-1.
Шаг 4: Обратите внимание, что некоторые части буквы «G» перекрываются со средним пальцем субъекта. Пусть останется выше ее среднего пальца. Это дает эффект чередования, когда часть изображения «GO» находится позади изображения объекта, а часть — впереди. Но давайте продолжим и поместим букву «О» за рукой субъекта. Я изменил непрозрачность до 10% для изображения «GO», чтобы его было легче маскировать. Мы просто повторим шаги 2-2.5 выше, чтобы получить следующую маску:
Мы просто повторим шаги 2-2.5 выше, чтобы получить следующую маску:
Шаг 5: Повторите шаг дублирования, описанный в шаге 3 . вы пытаетесь чередовать / чередовать с объектом) и снова верните непрозрачность на 100%, чтобы закончить изображение (выделено бирюзовыми прямоугольниками для акцента). Обратите внимание, что части изображения «GO» находятся перед пальцем объекта изображения, а некоторые части позади — такова сила Photoshop.
Более простой, но менее надежный способ
В этом примере можно заметить, что бежевый фон можно легко удалить . А после удаления вы можете просто поставить «GO» под предметом, и все в порядке. Это верно, и вы можете сделать это, но этот метод более надежен. Предположим, у объекта был сложный фон (вместо бежевого), который вы хотели бы сохранить. Что тогда? Это довольно неудобно и позволяет изображению выглядеть очень несовершенно, если вы:
- Удаление сложного фона с объекта одним слоем.

- Удалить объект со сложного фона как еще один слой.
- Поместите кнопку «GO» между объектом и фоновым слоем.
А именно шаги 1-2 дадут вам некоторые неточности. В любом проекте Photoshop, если есть хороший способ сохранить исходное изображение, мы должны это сделать. Как правило, это обеспечивает высочайшее качество работы.
Верно, но прелесть этого метода в том, что он работает, даже если маску трудно извлечь (т.е. трудно извлечь фон из объекта). Этот метод также хорош, потому что, если вы можете легко замаскировать перекрывающиеся объекты вручную, вы можете пропустить раздражающий процесс извлечения объектов из соответствующих фонов.
Другой пример
Давайте сделаем еще один пример. Здесь я поставлю изображение шрифта «весна» под нашей темой.
Этот пример иллюстрирует описанную выше проблему. Фон сложен, и объект будет довольно сложно выделить из фона. Таким образом, процедура 1) создания слоя с объектом, 2) создания еще одного слоя с фоном сада и 3) переноса изображения шрифта между объектом и фоном здесь невозможна.
Вот пример того, с чего мы начнем:
Шаг 1: Сначала , давайте уменьшим непрозрачность изображения шрифта до 10%.
Шаг 2: Выберите слой предмета и замаскируйте часть предмета, которую вы хотите поместить спереди изображения шрифта, используя инструмент трапециевидного лассо, как указано выше.
Шаг 3: Наберите cmd+J/ctrl+J , чтобы продублировать маску на новый слой, и переместите этот слой над изображением шрифта. Условия непрофессионала: я продублировал часть ее волос, чтобы скрыть часть «весеннего» изображения шрифта.
Шаг 4: Наконец, восстанавливает исходную непрозрачность изображения шрифта.
Вуаля, вы успешно переместили изображение за другим в Photoshop, даже если у изображения объекта очень сложный фон, который вы не можете извлечь. И это можно сделать за несколько минут.
Сравнение способов перемещения одного изображения за другим в Photoshop
В Photoshop одно изображение можно переместить за другое, просто:
- Маскируя оба изображения.

- Выбор слоя, который вы хотите переместить за другим объектом.
- Перемещение этого слоя ниже другого объекта.
- Нажмите v , чтобы выбрать объект и переместить его за объект.
Но приведенный выше простой метод часто не работает из-за шага 1. Часто вы не хотите маскировать изображение, потому что хотите сохранить его фон.
В качестве альтернативы можно замаскировать передний план и фон и поместить нужное изображение между двумя маскируемыми слоями. Это представляет проблему, потому что это 1) отнимает много времени и 2) испортит ваши изображения.
Гораздо более простой, быстрый и качественный способ переместить изображение за другое в Photoshop (и даже чередовать/чередовать их) выглядит следующим образом: ваш объект. И убедитесь, что этот слой находится над объектом, за которым вы хотите в конечном итоге отойти. Это позволяет легко сделать следующий шаг.
 См. примеры выше, так как визуальные эффекты описывают это лучше.
См. примеры выше, так как визуальные эффекты описывают это лучше.С технической точки зрения, в этой технике вы не перемещаете изображение за другим в Photoshop. Вы просто создаете дополнительные слои переднего плана, чтобы скрыть тот слой, который хотите скрыть. Это повышает эффективность, качество и скорость работы.
Беспокоитесь о слишком большом количестве слоев? Просто объедините свои слои и все готово.
Как переместить объект в Photoshop
Постобработка » Уроки Photoshop » Как переместить объект в Photoshop
by Liberty Stembridge
с помощью инструмента перемещения, а также его двоюродного брата — инструмента перемещения с учетом содержимого. Хотя эти инструменты просты, они составляют основу многих работ, которые вы будете выполнять в Photoshop, поэтому с ними стоит познакомиться.
Хотя эти инструменты просты, они составляют основу многих работ, которые вы будете выполнять в Photoshop, поэтому с ними стоит познакомиться.
Получите 12 бесплатных экшенов Photoshop для фотографов. все еще стоит научиться использовать его, чтобы правильно использовать все его функции. В повседневном использовании инструмент перемещения предназначен просто для выбора и перетаскивания объектов по рабочему пространству. Инструменты перемещения также могут помочь точно выровнять элементы или переместить объекты, не разрушая фон изображения.
Подсказка: Чтобы быстро выбрать инструмент перемещения в фотошопе, используйте сочетание клавиш V .
Перемещение объектов в рабочей области фотошопа очень интуитивно понятно.
Существует два основных способа использования инструмента «Перемещение» :
1. Нажмите и перетащите
Для большинства объектов вы сможете выбрать объект и просто перетащить его в нужное место. Если вы хотите переместить часть слоя, но не весь слой, используйте инструмент выделения, чтобы вырезать выделение, а затем инструмент перемещения, чтобы переместить его.
Если вы хотите переместить часть слоя, но не весь слой, используйте инструмент выделения, чтобы вырезать выделение, а затем инструмент перемещения, чтобы переместить его.
2. Сдвиг
Для объектов, которые вы хотите переместить на очень небольшое расстояние, например, сдвинуть на место – с помощью стрелок на клавиатуре вы будете перемещать выделенную область пиксель за пикселем, чтобы вы могли получить более точное соответствие.
Быстрый совет: Вы можете легко перемещаться по рабочему пространству Photoshop без необходимости выбирать ручной инструмент и каждый раз перемещать инструмент по отдельности. Удерживайте пробел, чтобы автоматически переключиться на ручной инструмент и легко перемещаться по рабочему пространству. Когда вы отпустите клавишу пробела, вы автоматически переключитесь обратно на инструмент перемещения.
+80 Photoshop Actions для
Природные фотографы
- 8 BONUS WEBSIZE & RASTIZE ACTION
- Работайте на фотошопе CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC CC.

Инструмент перемещения с учетом содержимого
Инструмент перемещения с учетом содержимого — одна из замечательных функций Photoshop, которые, кажется, работают по волшебству. С помощью этого инструмента вы можете выбрать любой элемент в слое, переместить его, и Photoshop автоматически «заполнит» оставшуюся дыру, чтобы плавно слиться с фоном.
Отлично подходит для улучшения композиции или просто плавного удаления раздражающего элемента с фотографии.
Чтобы использовать инструмент перемещения с учетом содержимого:
Шаг 1: Дублируйте фоновый слой
Дублируйте исходное изображение на случай, если вы захотите вернуться к нему позже. Скройте оригинал, нажав на символ глаза слева от изображения.
Шаг 2. Выберите инструмент перемещения с учетом содержимого
Инструмент перемещения с учетом содержимого находится на левой панели инструментов.
Инструмент Content-Aware Move в Photoshop3: Настройте функции инструмента.

Если выбран инструмент перемещения с учетом содержимого, появится ряд параметров для настройки инструмента. Их можно найти на верхней панели над рабочим пространством.
- Режим: выберите режим «перемещение».
- Структура: определяет, насколько точно Photoshop будет копировать существующие шаблоны изображения и копировать фон, значения от 1 до 7. 1 указывает, что Photoshop должен слабо придерживаться существующих шаблонов изображения. 7 указывает, что фотошоп должен строго придерживаться существующих шаблонов изображения.
- Цвет: указание числа от 0 до 10 сообщит фотошопу, насколько хорошо вы хотите, чтобы программа применяла алгоритмическое смешивание цветов к вашему изображению. 0 указывает, что фотошоп не должен использовать смешивание цветов, а 10 указывает, что он должен.
- Sample All Layers: выберите этот параметр, если хотите, чтобы Photoshop использовал информацию из всех слоев для восстановления фона.
- Transform On Drop: если выбран этот параметр, вы можете трансформировать перемещаемый объект после его перемещения в конечную точку, например, уменьшить или повернуть его.

4: Выберите объект, который нужно переместить
В зависимости от объекта можно использовать различные инструменты выделения.
5: Перетаскивание с помощью инструмента перемещения с учетом содержимого
Снова выберите инструмент перемещения с учетом содержимого, щелкните и перетащите выбранный объект, чтобы переместить его. Photoshop автоматически заполнит фон.
Объект выбран и перемещен с помощью инструмента перемещения с учетом содержимого.Нажмите Введите , чтобы завершить перемещение. Photoshop автоматически настроит фон изображения.
Объект перемещен с помощью инструмента перемещения с учетом содержимого в Photoshop.Статьи по теме:
- Как использовать гистограмму в Photoshop
- Как изменить любой цвет в Photoshop
- Как обесцветить в Photoshop CC
- Как инвертировать маску в Photoshop
- Как изменить размер холста в фотошопе CC
Заключительные мысли.

Как инструмент перемещения, так и инструмент перемещения с учетом содержимого являются основными элементами любой творческой работы в Photoshop. Надеюсь, это поможет вам лучше понять и использовать в своей работе инструменты перемещения и перемещения с учетом содержимого.
Либерти Стембридж
Либерти — внештатный писатель, дизайнер и заядлый фотограф, особенно увлекающийся пейзажной и природной фотографией. Когда она не пишет и не редактирует, ее можно найти на улице с камерой или в комиссионном магазине.
Photoshop 101 — Инструмент «Перемещение»
Photoshop 101 — Инструмент «Перемещение» | Джордж ОрнбоПоследнее обновление
Второй в серии об инструментах Photoshop с точки зрения Интернета. Инструмент «Перемещение» прост, но имеет некоторые расширенные функции, которые могут значительно сэкономить ваше время.
Приблизительное время прочтения: 5 минут
Содержание
Больше, чем просто перемещение элементов
Инструмент «Перемещение» кажется одним из самых простых инструментов, доступных в Photoshop, с одним параметром в меню «Инструменты».
 Основное использование включает в себя выбор инструмента «Перемещение» и последующее перетаскивание объектов по рабочему пространству. Но инструмент «Перемещение» может похвастаться функциями выравнивания и выбора, которые могут сэкономить ваше время при создании дизайна для Интернета.
Основное использование включает в себя выбор инструмента «Перемещение» и последующее перетаскивание объектов по рабочему пространству. Но инструмент «Перемещение» может похвастаться функциями выравнивания и выбора, которые могут сэкономить ваше время при создании дизайна для Интернета.Основы: Перемещение вещей
Совет: Горячая клавиша для инструмента «Перемещение» — «V». Если у вас выбрано окно Photoshop, нажмите V на клавиатуре, и это выберет инструмент «Перемещение».
Перемещать элементы на странице очень просто. Вам доступны три варианта:
- Перетаскивание с помощью мыши
Используя инструмент Marquee, выберите область изображения, которую вы хотите переместить. Затем нажмите, удерживайте и перетащите мышь. Вы заметите, что когда вы перемещаете свой выбор, пространство позади того места, где было изображение, становится пустым. Если вы работаете с многослойным изображением, выберите нужный слой в меню «Слои» (F7), а затем нажмите и удерживайте и перетащите. Удерживая нажатой клавишу Shift, вы ограничиваете движение прямыми линиями или углами в 45 градусов.
Удерживая нажатой клавишу Shift, вы ограничиваете движение прямыми линиями или углами в 45 градусов. - Сдвиг с помощью стрелок на клавиатуре
Сделайте выделение с помощью инструмента «Выделение». Затем нажмите M, чтобы выбрать инструмент перемещения. С помощью стрелок клавиатуры вы увидите перемещение выделения. Стрелки перемещают выделение на один пиксель. Если вы хотите переместить выделение на 10 пикселей, удерживайте клавишу Shift при нажатии клавиш со стрелками - Перемещение рабочей области
Удерживайте пробел, и вы увидите, как курсор превратится в руку (на самом деле это инструмент «Рука»). Это позволяет вам перемещаться по изображению так же, как если бы вы использовали ползунки в нижней и правой части экрана. Для перемещения просто нажмите, удерживайте и перетащите, удерживая пробел. Если изображение заполняет экран, это не будет иметь никакого эффекта.
Быстрое копирование
Инструмент перемещения позволяет быстро создать копию выбранного объекта.
 Выбрав инструмент «Перемещение», удерживайте клавишу «Alt» при перетаскивании выделения. Вы увидите, что копия создана для вас.
Выбрав инструмент «Перемещение», удерживайте клавишу «Alt» при перетаскивании выделения. Вы увидите, что копия создана для вас.Работа со слоями
Работая с веб-дизайном, вы, несомненно, будете активно использовать слои. Инструмент перемещения и связанные с ним параметры выравнивания упрощают выравнивание и могут сэкономить вам время на сетке или на глаз. Сначала откройте многослойное изображение. Откройте меню слоев, нажав F7.
В этом примере у нас есть три фигуры.
В меню слоев выберите слои, которые вы хотите выровнять. Удерживая Apple (CTRL в Windows) при щелчке, вы можете сделать множественный выбор. Если вы будете удерживать Shift при выборе, будет выбрано все, что находится между вашим первым и последним щелчком.
Выбрав слои, вы можете использовать параметры выравнивания, связанные с инструментом «Перемещение», чтобы выровнять слои по своему усмотрению:
(перечислены слева направо)
- Выровнять верхние края: Выбранные слои будут выровнены по верхнему краю самого высокого элемента.
 В нашем примере он будет выровнен по верхнему краю оранжевого прямоугольника.
В нашем примере он будет выровнен по верхнему краю оранжевого прямоугольника. - Выровнять по центру по вертикали: Выравнивает выбранные слои по вертикальному центру всех элементов.
- Выровнять по нижнему краю: Выбранные слои будут выровнены по нижнему краю самого нижнего элемента. В нашем примере он будет выровнен по нижнему краю синего прямоугольника.
- Выровнять по левому краю: выбранные слои будут выровнены по самому левому краю. В нашем примере это левая сторона синего прямоугольника 9.0006
- Выровнять по центру по горизонтали: Выравнивает выбранные слои по вертикальному центру всех элементов.
- Выровнять по правому краю: Выравнивает выбранные слои по правому краю всех элементов. В нашем примере это будет правый край оранжевого прямоугольника.
- Распределить верхние края: это позволит равномерно распределить слои, используя верхнюю часть слоев в качестве эталона.
- Распределить центры по вертикали: это позволит равномерно распределить слои, используя в качестве ориентира центральный вертикальный центр слоев.

- Распределить нижние края: это позволит равномерно распределить слои, используя нижнюю часть слоев в качестве эталона.
- Распределить левые края: равномерно распределит слои, используя левые края слоев в качестве эталона.
- Распределить горизонтальные края: это позволит равномерно распределить слои, используя горизонтальные края слоев в качестве эталона.
- Распределить правые края: равномерно распределит слои, используя правые края в качестве эталона
Пример того, как слои были выровнены по верхним краям
Автоматический выбор
На панели параметров есть две опции, позволяющие автоматически выбирать слои при нажатии на них
- Автоматический выбор слоя : Это автоматически выбирает слой, на котором вы щелкаете, когда выбран инструмент перемещения. Это может быть полезно для файлов с несколькими слоями.
- Автоматический выбор группы: автоматически выбирает группу любого слоя, на который вы нажимаете.
