Как наложить фото на фото в фотошопе
Как наложить фото на фото?
В этой инструкции мы расскажем о наиболее простых способах наложения одного фото на другое. Воспользовавшись одной из трех представленных ниже программ, Вы сможете самостоятельно создавать коллажи, слайд-шоу и редактировать фото или картинки, наложить изображение, добавить надпись и выложить свое творение в социальных сетях всего за несколько минут.
Как наложить одно фото на второе используя PS?
Преимущества
Photoshop – это популярнейший редактор, которым пользуются дизайнеры, фотографы по всему миру. Он дает возможность работать со слоями и, в целом, обладает широкими возможностями обработки и отличным быстродействием. Здесь Вы сможете редактировать несколько фотографий, изменять их размеры без потерь качества и выполнять конвертацию в форматы png, gif и т.д. Единственный минус – дорогая лицензия и проблема с получением «лицензионного» ключа в новых версиях, а также отсутствие автоматизации многих действий.
Загрузка
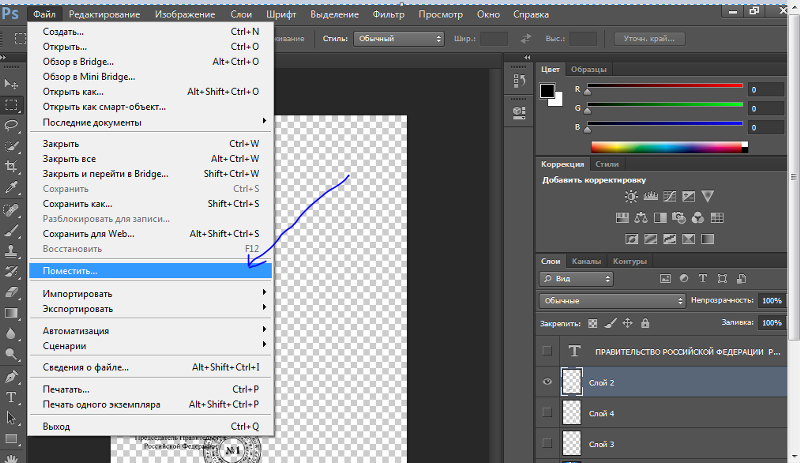
Для добавления исходников переходим в меню «Файл» -> «Открыть». В следующем окне выбираем папку с подходящей картинкой. Еще можно просто перетащить ваши фото с помощью указателям мыши в основное поле приложения.
Наложение
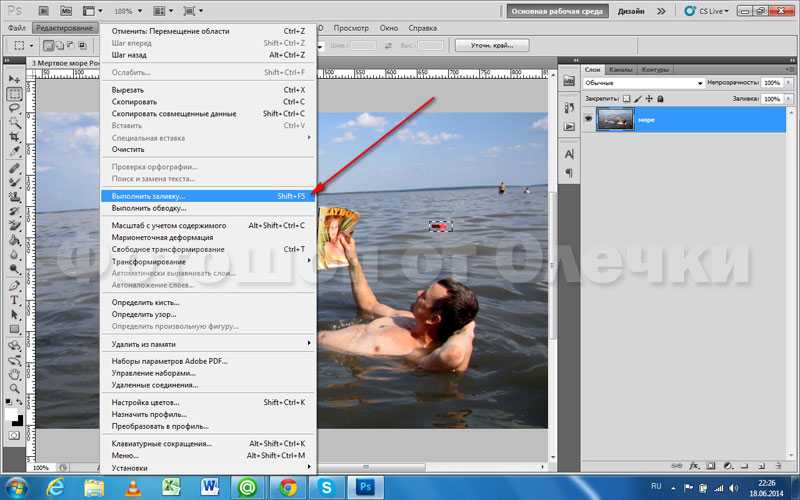
Чтобы вставить другое фото можно поступить аналогично или предварительно выбрать нужныое и скопировать его в буфер с помощью комбинации «Ctrl» + «С». Теперь можно зайти в Фотошоп, перейти в меню «Редактирование»-> «Вставить», а потом нажать клавиши «Ctrl» + «V».
При желании можно изменить месторасположение второй картинки, а также ее исходный размер. В конце нажимаем галочку. Перед сохранением еще нужно объединить слои, чтобы не получить фото с большим прозрачным фоном. Выделяем оба слоя в соответствующей панели, жмем правую кнопку мыши и в списке выбираем «Объединить».
Сохранение
Дело за малым — заходим в меню «Файл», потом «Сохранить как». В новом окне указываем папку, имя, и выбираем формат. Теперь можете загрузить фото на любой сайт или отправить друзьям через мессенджеры.
Три способа быстрого наложения картинок. Или как сделать коллаж своими руками
Приветствую вас на страницах моего блога. Сегодня я расскажу вам несколько секретов. Редкий случай, когда в дизайне кто-то что-то создает. Все уже сделано и придумано. Вам остается только пользоваться благами цивилизации. Я покажу лучший способ создавать коллажи неземной красоты.
Ну а если вам захочется наложить картинку на картинку и использовать при этом свой творческий потенциал, то и для этого у меня есть небольшой совет. Не будем долго ходить вокруг да около. Начнем прямо сейчас.
Лучший способ для новичков
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.
Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.
С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru.photofacefun.com .
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали рисунок карандашом из фото.
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также просто вставить лицо в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.
Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.
Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.
В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.
При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.
При помощи настроек Spacing (расстояние) определяете ширину рамки вокруг картинки. Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme . Он поможет подобрать наиболее выгодные сочетания.
Roundness – скругление прямоугольных форм. Поможет сделать объект обтекаемым.
С такой настройкой как Proportions (пропорции) все и так понятно. Оно определяет ширину и высоту изображения.
Вариантов может быть много. Преимущество этого сервиса заключается в том, что вам не нужно думать как сделать красиво. Пользуетесь имеющимися шаблонами и все.
Пользуетесь имеющимися шаблонами и все.
Для усовершенствования помогут схемы сочетаний цвета.
Онлайн Фотошоп – сложный и не очень
Наложить картинку на картинку легко и просто можно в фотошопе (делаем коллаж своими руками). Про работу с программой я уже рассказывал, можете прочитать об этом мои предыдущие статьи в рубрике Веб дизайн и Photoshop. Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru.photofacefun.com , и на официальном сайте Pixlr.com . Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.
Вот так выглядит официальный сайт. В данном случае понадобится Editor. Кстати, результат вы также можете скачать бесплатно и без водяных знаков.
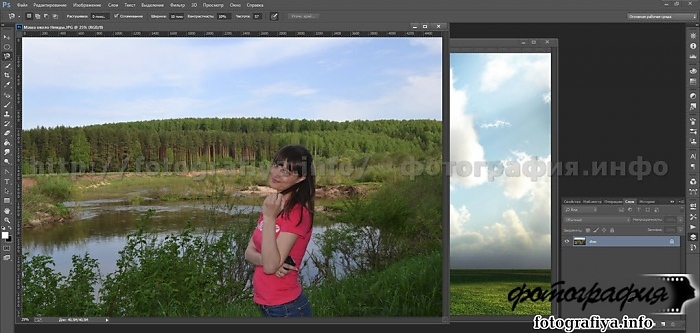
Первым делом открываете изображение. Можно выделить и загрузить сразу оба.
На передний план выставляете картинку, которую будете добавлять на другую. Далее пользуетесь сочетанием клавиш – Ctrl+A выделит изображение, а Ctrl+C скопирует в буфер обмена.
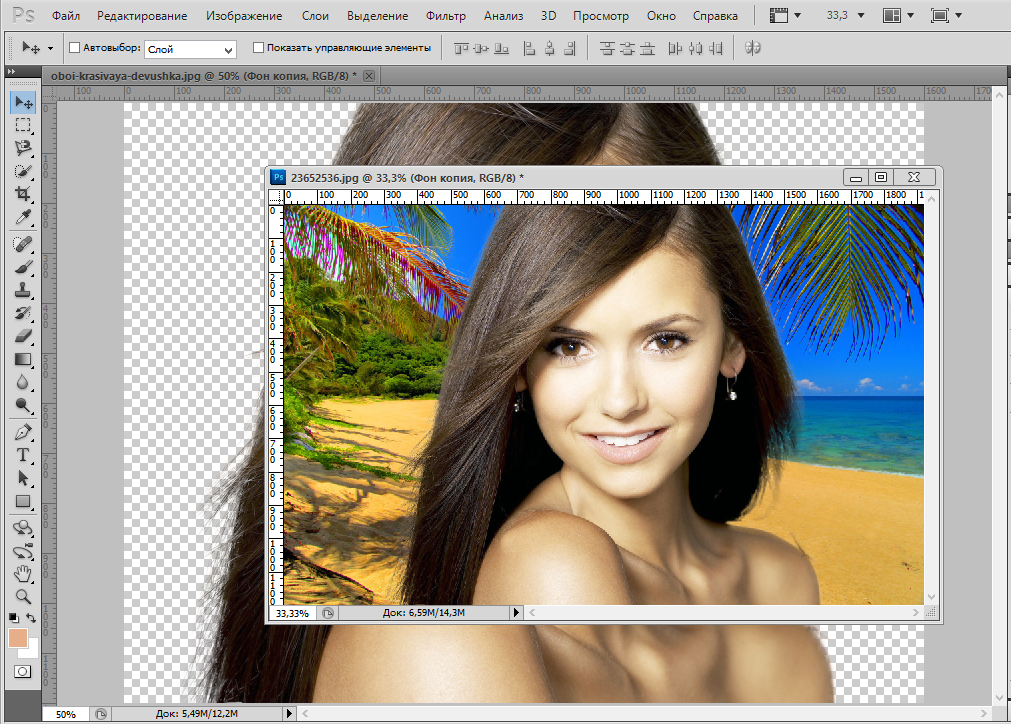
Теперь щелкаете по второй фотографии, на которую хотите добавить рисунок и нажимаете Ctrl+V — вставить.
В моем случае картинка перекрыла нижнюю. О том, что их две свидетельствует только вкладка «Слои».
Подсветка обозначает то, что вы работаете именно с верхним фото. Если вы щелкните по нижнему, то изменения будут применять к нему.
К сожалению, в онлайн версии излюбленное сочетание клавиш Ctrl+T (трансформирование) не работает. Зайдите в раздел «Редактировать» и выберите Free transform.
Можете спокойно работать с размером.
Если вас интересуют картинки с прозрачностью, вы хотите наложить объект на фон, то обращайте внимание на формат, в котором вы скачиваете рисунок. Он должен быть PNG. Это особое расширение, края которого не видно.
Если вы мечтаете научиться создавать коллажи профессионально, то могу порекомендовать вам курс « Волшебный коллаж ». Настоящая работа дизайнера предполагает именно создание коллажей. Они используются в рекламе, при работе над обложками, разработке сайтов, логотипов, открыток. Всего.
Чем профессиональнее вы работаете над наложением картинок, тем больше шансов найти не просто приятное хобби, но и подработку. Этот навык может кормить вас постоянно. Всем нужны красивые, качественные фотографии: и для сайтов, и для частных целей.
Со временем вы можете придумать свою фишку, создать лендинг и получать заказы от клиентов через интернет. Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже?
Простой вариант — Paint
Если вам просто надо наложить одно фото на другое, то можно воспользоваться и стандартным приложением от windows — paint. net. Мне не очень нравится этот вариант, так как возможностей для работы и редактирования мало. Решение нужно принимать сразу, но зато все произойдет быстро и безболезненно.
net. Мне не очень нравится этот вариант, так как возможностей для работы и редактирования мало. Решение нужно принимать сразу, но зато все произойдет быстро и безболезненно.
Так что, давайте я расскажу и о том, как вставлять картинки в Paint. Открываете меню «Пуск» и во вкладке «Стандартные» находите это приложение. Далее выбираете «Вставить из».
Открывать несколько фотографий сразу нельзя. Сперва идет первая (фоновая), затем снова «Вставить из» и добавляете вторую.
Самое неприятное, на мой взгляд, что работать с размерами нужно сразу, пока не исчезло выделение объекта.
Если вы захотите применить эту опцию снова, то перенести можно будет только все слои сразу. На месте переставляемого объекта останется только белый фон.
Ну вот и все. Если вы давно хотите прочитать статью на какую-то определенную тему, разобраться в тонкостях или нюансах работы дизайнера, то оставляйте свои комментарии к этой статье или подписывайтесь на рассылку и мои новые публикации будут приходить сразу к вам на почту: как начать карьеру дизайнера, понять что вы готовы, сколько можно на этом заработать, где искать заказы и простыми способами создать себе очень красивый сайт.
Как наложить изображение на изображение в фотошопе
Чтобы выполнить наложение изображение на изображение в фотошопе, вам потребуется простая и удобная программа для редактирования фото. «Фотошоп на русском» идеально подходит как для профессионалов, так и новичков, потому что в нем сочетается многофункциональность и понятность применения инструментов. Делайте любые, в том числе и 3D композиции из фотографий за несколько минут!
Как быстро и качественно делать фотомонтаж фотографий
Шаг 1. Скачать «Фотошоп на русском»
Новая программа для редактирования изображений полностью совместима с операционной системой Windows 10, а также ее предыдущими версиями, вплоть до ХР. Чтобы установить софт на компьютер, щелкните по скачанному дистрибутиву, и следуйте указаниям мастера установки. Запустите программу с ярлыка на рабочем столе, и добавьте в него фотографию.
Шаг 2. Кадрировать и убрать дефекты с изображения
Выберите на вкладке «Изображение» функцию «Кадрирование», выставьте пунктирную рамку по размеру картинки, нажмите в правой части меню на иконку «ОК». На этой же вкладке перейдите на «Устранение дефектов» и в один клик сделайте фото светлее или темнее, выполните подавление шумов.
На этой же вкладке перейдите на «Устранение дефектов» и в один клик сделайте фото светлее или темнее, выполните подавление шумов.
Шаг 3. Как наложить изображение на изображение в фотошопе
Наложение осуществляется инструментом «Фотомонтаж». Выберите его на вкладке «Оформление», далее, в открывшемся окне редактора нажмите на иконку «Добавить слой» и «Фотографию». Найдите картинку в памяти компьютера, нажмите «Открыть».
Пунктирной рамкой измените размер изображения и переместите его в нужное место на основной картинке. Используйте функцию «Обрезать фото», здесь при нажатии на звездочку вы можете сделать фигурную обрезку снимка. Слева в окне редактора программа предлагает на выбор несколько режимов смешивания – нормальное, мягкое наложение, инверсия, и другие. Также можно изменить угол поворота картинки.
Шаг 4. Наложить маску
Интересной функцией программы «Русский фотошоп» является наложение маски. Нажмите на иконку «Задать маску», и дважды щелкните по понравившемуся варианту. Благодаря маске достигается невероятно интересный эффект наложения одного фото на другое, таким образом можно сделать яркий коллаж.
Благодаря маске достигается невероятно интересный эффект наложения одного фото на другое, таким образом можно сделать яркий коллаж.
Шаг 5. Как в фотошопе наложить логотип на изображение
Еще одна интересная функция софта – это наложение логотипов на фотографии. Также, как и обычную картинку, загрузите логотип через «Добавить слой» и используйте для него режим смешивания «Сложение». Настройте прозрачность и угол поворота. Нажмите «Применить».
Шаг 6. Сохранить изображение
В основном меню нажмите на иконку дискеты или выберите на вкладке «Файл» функцию «Сохранить как». Сохраните наложенные друг на друга картинки в любом удобном для вас формате. При нажатии на иконку принтера вы можете сразу, и меню софта, перейти к печати.
Мы рассмотрели функцию, как в фотошопе соединить слои за несколько минут. Таким же образом на изображение накладываются картинки из категорий украшений, новые фоны для фотографий, текстуры. Создавайте яркие индивидуальные коллажи!
Как наложить фото на фото в фотошопе
В сегодняшнем уроке я покажу вам один из самых простых приемов как наложить фото на фото в фотошопе. Новички с удовольствием будут применять такой способ. Самое главное – это подобрать фотографии, чтобы изображения походили друг другу. Объекты, на которые будем обращать внимание желательно должны быть по краям. И конечно размер картинок тоже будет одинаковым для простоты.
Новички с удовольствием будут применять такой способ. Самое главное – это подобрать фотографии, чтобы изображения походили друг другу. Объекты, на которые будем обращать внимание желательно должны быть по краям. И конечно размер картинок тоже будет одинаковым для простоты.
Приступаем к изучению урока.
Шаг 1.
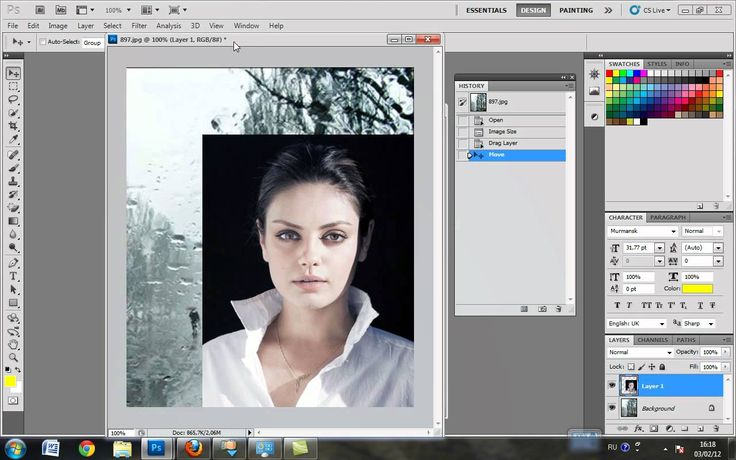
Вот я подобрала пару фоток, на которых будем изучать, как наложить фото на фото в фотошопе. Обратите внимание, что фотографии одного размера, объекты на них расположены ближе к краям. Открываем сразу обе фотки в фотошопе. Просто перетаскиваем их мышкой на окно фотошопа.
Шаг 2.
Инструментом Перемещение передвигаем одну из фоток на другую. Так как фотки одного размера, то масштабировать ничего не нужно.
Шаг 3.
К слою, который стоит верхним, добавим векторную маску – щелкнем по значку на панели слоев и увидим, что появилась маска .
Шаг 4.
Для того, чтобы в дальнейшем работать с градиентом, поставим основным цветом черный. Для этого щелкнем мышкой по иконке основного цвета и выберем черный.
Шаг 5.
Подготовим инструмент Градиент. Проверим, что выбран от основного к прозрачному, что переход градиента выбран плавный. После этого проводим градиентом по картинке примерно так, как нарисовано на скриншоте. Именно с таких уроков вы можете начать делать графический дизайн, а после этого используя полученные знания украсить картинками свой сайт или блог.
Получаем результат. Смотрим на иконку маски и сверяем, что где черный на иконке, то там нижний слой виден. Если надо наоборот, то идем на вкладку Редактирование – Шаг назад и снова проводим градиентом уже в другую сторону. Так можно несколько раз ходить туда-обратно и подобрать размер видимой части нижней картинки.
Вот и окончательный результат, подобранный после нескольких раз возврата на шаг назад.
Как из фото сделать мультяшный рисунок в Фотошоп / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 14.12.2017
В этой статье мы покажем вам простой способ, как из фото сделать мультяшный рисунок в Фотошопе, используя различные фильтры и режимы наложения. Нам не придётся ничего раскрашивать и рисовать, так что результат можно будет сохранить в виде экшена и использовать для других кадров.
Начнём. Открываем снимок в Adobe Photoshop.
В отличие от фотографий, мультяшные рисунки имеют ограниченный набор цветов, характеризуются чёткими границами и небольшой постеризацией. Чтобы фото сделать мультяшным в Фотошопе, мы будем добавлять эффекты с помощью фильтров.
Сначала создадим копию исходного слоя, чтобы изменения не затрагивали оригинал. Воспользуемся командой Layer/«Слои» → Dublicate Layer…/«Создать дубликат слоя…» или просто перетащим пиктограмму слоя на иконку создания нового слоя в нижнем меню на панели слоёв.
Теперь воспользуемся фильтром Filter/«Фильтр» → Blur/«Размытие» → Smart Blur…/«Умное размытие…».
Наша задача — сделать цвета на фотографии более простыми и «плоскими», сгладить и размыть тональные переходы, которые есть на оригинальном снимке. Подбираем параметры размытия так, чтобы черты лица оставались узнаваемыми и довольно чёткими, а тональные переходы сглаживались. В качестве отправной точки можно использовать параметры, представленные на скриншоте.
После того как изображение «сгладилось», через фильтр Smart Blur/«Умное размытие…» сделаем его ещё более контрастным с помощью уровней Image/«Изображение» → Adjustments/«Коррекция» → Levels/«Уровни».
Теперь создадим копию слоя Layer1 и воспользуемся фильтром Photocopy из группы Filter Gallery/«Галерея фильтров» (меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…»).
Нам нужно подобрать параметры фильтра таким образом, чтобы хорошо выделить основные линии на фотографии и сделать картинку похожей на карандашный набросок.
Вот так на этом этапе выглядят изображение и панель слоёв:
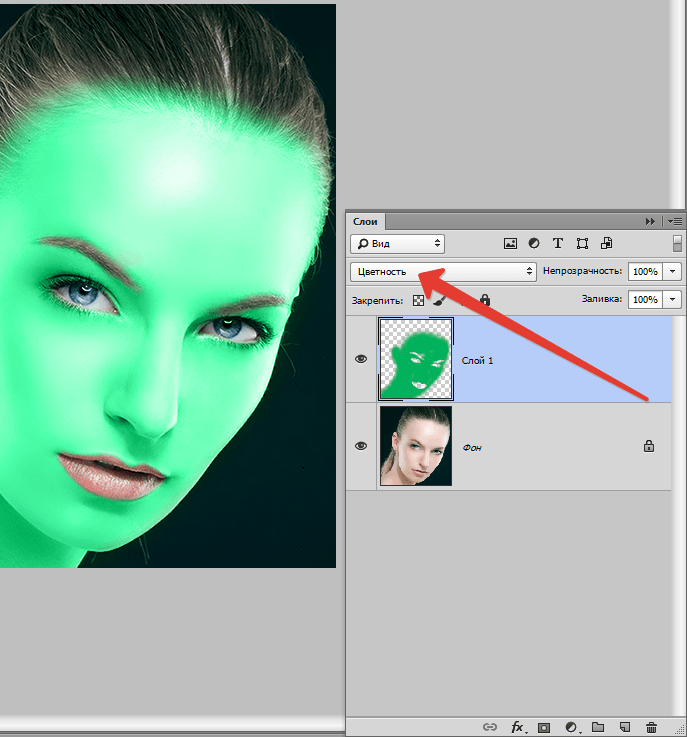
Ставим верхнему слою с наброском режим наложения Multiply/«Умножение».
Картинка начинает напоминать рисунок, но мы пойдём дальше.
Следующие шаги покажут, как в Фотошопе сделать из фотографии мультяшную картинку, которая будет напоминать рисунок из комикса.
Кликаем по слою Layer 1 (он находится в середине слоёв и является размытой копией базового). Применяем к нему фильтр Cutout/«Аппликация» из меню Filter/«Фильтр» → Filter Gallery/«Галерея фильтров».
Параметры фильтра подбираем на свой вкус. Нужно уменьшить количество тональных переходов и сделать границы цветов на снимке более явными, но при этом сохранить основные черты лица и узнаваемость фотографии.
Далее к этому же слою применяем фильтр Halftone Pattern/«Полутоновой узор» из той же панели фильтров. Подбираем параметры Size и Contrast.
Ставим слою Layer1 режим наложения Linear Light/«Линейный свет» и регулируем его непрозрачность.
У нас получилось так:
Итак, нам удалось сделать мультяшную картинку из фотографии в Фотошопе за три простых шага. Вы можете поэкспериментировать с другими настройками или другими фильтрами из наборов Sketch/«Эскиз» и Artistic/«Имитация» и создать свой «рецепт» стилизованной мультяшной фотографии.
Исходный кадр
Результат
Дата публикации: 14.12.2017
Елена Лисейкина
Пейзажный и travel-фотограф, амбассадор компании Fujifilm, фотограф журнала «Российское фото». Победитель и призер международных конкурсов фотографии, автор статей и мастер-классов по пейзажной фотосъемке и обработке фотографий.
Автор курсов Fotoshkola.net
Создание сэндвич-изображения: размещение изображения перед текстом и позади него
Дэвид Блатнер |
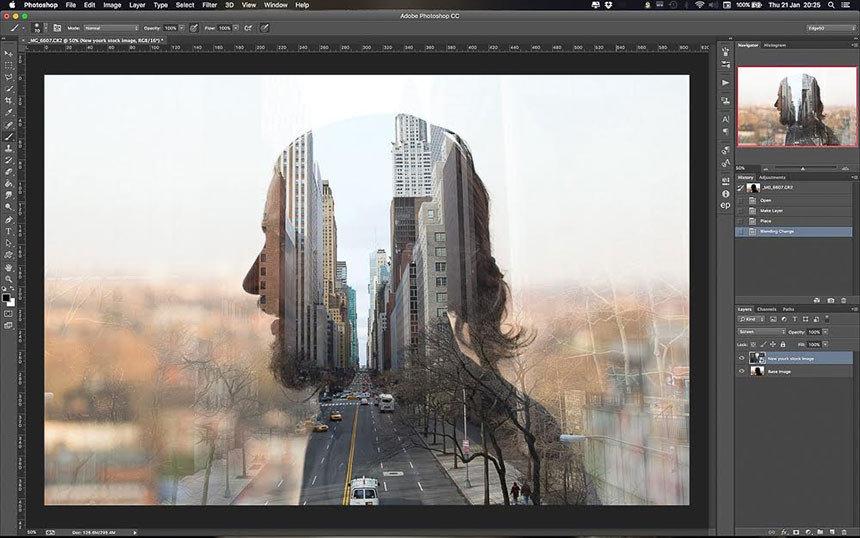
Я давно завидую обложкам Sports Illustrated , но не звездам спорта или купающимся красавицам. Я обратил внимание на один конкретный эффект: часть изображения «выскакивает» и закрывает часть логотипа журнала. Логотип остался векторным, но текст над ним и за ним был построен из пикселей (рис. 1). Мне это казалось волшебством.
Я обратил внимание на один конкретный эффект: часть изображения «выскакивает» и закрывает часть логотипа журнала. Логотип остался векторным, но текст над ним и за ним был построен из пикселей (рис. 1). Мне это казалось волшебством.
Однако, как и в случае с большинством магических трюков, почти каждый может сделать это, если поймет основной принцип и попрактикуется несколько раз. Вот как это происходит.
Разметка страницы
Разместите страницу примерно так, как вы хотите, чтобы она выглядела. На рисунке 2 я разместил логотип (текстовый фрейм с текстом, который я обвел и заполнил) над фоновым изображением на всю страницу (любезно предоставлено istockphoto.com).
Подготовьте изображение
Чтобы выполнить этот фокус, мне нужно отредактировать изображение на уровне пикселей, а это значит, что я должен открыть файл в Photoshop. (Вы можете дважды щелкнуть Option/Alt, чтобы открыть файл в исходном приложении.)
На рисунке ниже я выделил пиксели изображения (голова) и нажал Command/Ctrl-J, чтобы продублировать их на новый слой. Вы можете использовать любой метод выделения для этой задачи, включая инструмент лассо или функцию извлечения (см. мою книгу Real World Adobe Photoshop для различных методов).
Вы можете использовать любой метод выделения для этой задачи, включая инструмент лассо или функцию извлечения (см. мою книгу Real World Adobe Photoshop для различных методов).
Сохраните результат как собственный файл Photoshop (PSD).
Дублируйте изображение
Вернитесь в InDesign, создайте новый слой и скопируйте изображение на этот слой. Для этого вы можете:
- Скопируйте кадр, выберите слой и выберите «Правка» > «Вставить на место» (Command-Option-Shift-V/Ctrl-Alt-Shift-V). Это работает до тех пор, пока вы не включили функцию «Вставить запоминаемые слои» на панели «Слои».
- Или, после выбора кадра, с нажатой клавишей Option/Alt перетащите маленький цветной квадратный значок прокси в палитре слоев на новый кадр. (Option/Alt указывает InDesign дублировать рамку на новом слое, а не просто размещать ее на этом слое.)
Выключить фон
Помните, что это изображение представляет собой PSD-файл с двумя слоями (исходное изображение и «плавающая голова»), и что мы можем включать и выключать слои в PSD-файлах. В этом случае мы хотим выбрать дубликат изображения и выбрать «Объект»> «Параметры слоя объекта». Затем отключите фоновый слой и установите во всплывающем меню ссылки «При обновлении» значение «Сохранить переопределение видимости слоя». (Таким образом, если вы позже внесете изменения в файл Photoshop, InDesign сохранит ваши изменения в этом диалоговом окне.)
В этом случае мы хотим выбрать дубликат изображения и выбрать «Объект»> «Параметры слоя объекта». Затем отключите фоновый слой и установите во всплывающем меню ссылки «При обновлении» значение «Сохранить переопределение видимости слоя». (Таким образом, если вы позже внесете изменения в файл Photoshop, InDesign сохранит ваши изменения в этом диалоговом окне.)
Векторный бутерброд
Нажмите OK. В результате получаются два графических кадра, каждый из которых содержит одно и то же изображение, причем каждый в точном приводке (рис. 5). Верхнее изображение не имеет фона, поэтому оно выглядит прозрачным поверх редактируемого векторного текста. Фоновое изображение все еще находится за текстом. Заблокируйте верхний слой в палитре слоев, чтобы вы не могли случайно переместить (или даже выбрать) эту «плавающую голову».
Продолжить редактирование
Создав этот эффект, вы по-прежнему можете легко вносить изменения в файл. Я использовал инструмент «Пипетка», чтобы выбрать цвет из изображения CMYK и применить его к рамке в верхней части страницы. Затем я добавил текст к заголовку, который плавно перетекает поверх баскетбольного мяча.
Затем я добавил текст к заголовку, который плавно перетекает поверх баскетбольного мяча.
Если вам когда-нибудь понадобится переместить это изображение, помните, что это по-прежнему два разных кадра. (Вы можете сгруппировать их, но сгруппированные объекты не могут располагаться на двух разных слоях, поэтому вы потеряете эту возможность.)
Первоначально эта статья была опубликована в InDesign Magazine ; Вы также можете найти PDF-версию статьи для загрузки и печати здесь, на сайте CreativePro.com.
- в Картинки , InDesign , Макет Дэвид Блатнер
- |
- 9 сентября 2013 г.
- |
Теги ↓
Adobe Photoshop — Извлечение прозрачного объекта из двух изображений, с объектом и без него
спросил
Изменено 5 лет, 3 месяца назад
Просмотрено 436 раз
Если у меня есть два изображения, одно с наложением прозрачного объекта, а другое без, но в остальном они идентичны, как мне извлечь прозрачный объект?
Пример: учитывая первые два квадрата, как я могу получить последний?
- Adobe-Photoshop
- редактирование изображений
1
Поместите изображение без прозрачного квадрата, идеально выровняйте его на слой поверх слоя с квадратом и установите для него режим наложения ‘ Разделить ‘. Легкий.
Легкий.
Дополнительную информацию о различных режимах наложения можно найти здесь:
- https://helpx.adobe.com/photoshop/using/blending-modes.html
Если вы хотите, чтобы ваш квадрат был на прозрачном фоне, вы можете использовать квадрат в качестве маски слоя на самом себе. Результат от этого не будет идеальным (т. е. вы не получите точный уровень прозрачности, как у оригинала), но он поможет вам очень близко с некоторыми настройками.
Первый Выбрать все
и Копировать объединенный .Вставьте на новый слой и, выделив новый объединенный слой, добавьте новую маску слоя.
alt + щелкните миниатюру маски, чтобы отредактировать маску.
cmd + I инвертировать маску (черные маски, белые проявления).
Вам нужно будет вручную настроить маску, используя уровни/кривые и т.