Fire (Огонь). Photoshop. Лучшие фильтры
Fire (Огонь)
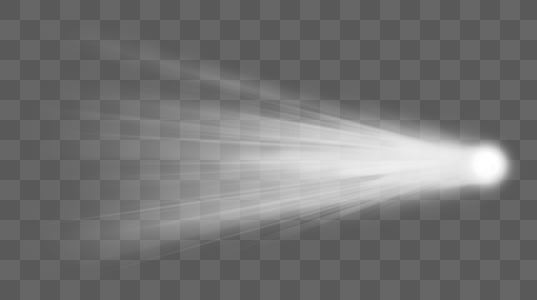
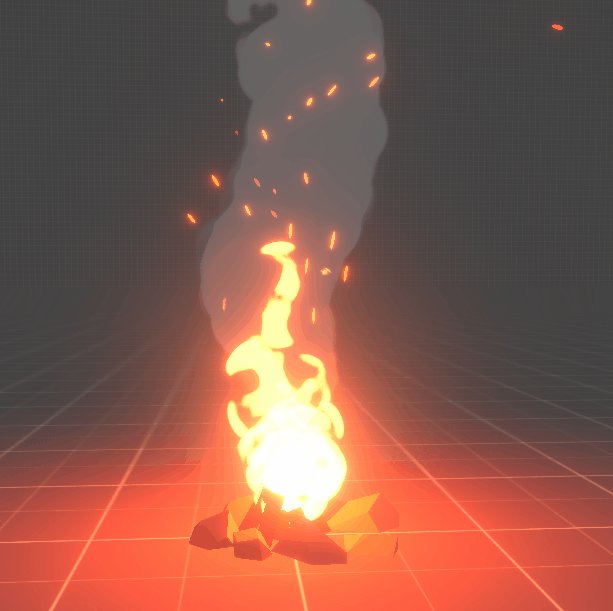
При создании различного рода полиграфических проектов эффект Fire (Огонь) просто незаменим (рис. 2.33). Действие данного фильтра отчасти напоминает эффект, создаваемый фильтром Corona (Корона), однако, в отличие от последнего, Fire (Огонь) имитирует огонь, направленный в одну сторону, а не по периметру выделенного контура.
Рис. 2.33. Пример использования фильтра Fire (Огонь).
Создание подобного эффекта стандартными средствами Photoshop занимает немало времени, используя же данный фильтр, можно добавить на изображение языки пламени одним щелчком мыши. Реальный огонь может принимать разнообразные формы – от крошечного пламени свечи и синего огня на газовой плите до развевающегося на ветру факела. Чтобы можно было задать любую форму пламени, разработчики фильтра Fire (Огонь) позаботились о большом количестве настроек. Фильтр также содержит неплохую библиотеку предварительных заготовок (рис. 2.34). Помимо различных типов огня, в эту библиотеку добавлены настройки, с помощью которых эффект горения можно быстро и удобно назначать различным надписям.
Рис. 2.34. Вкладка Settings (Настройки) окна настроек фильтра Fire (Огонь).
Настройки языков пламени задаются при помощи параметров, расположенных на вкладке Basic (Основные), а цветовые характеристики устанавливаются на вкладке Color (Цвет). Реальное пламя очень чувствительно к колебаниям воздуха и поэтому редко бывает ровным и неподвижным. Придать огню развевающийся вид можно, используя настройки Expansion (Разрастание), Waver (Волнообразность) и Turbulence (Турбулентность) (рис. 2.35). Геометрические размеры пламени определяются параметрами Column Length (Высота огня) и Flame Width (Ширина пламени). Интенсивность горения можно установить с помощью ползунка Flame Intensity (Интенсивность пламени), а подобрав значение параметра Soften Edges (Мягкие края), можно создать сглаженные края создаваемого эффекта. Если требуется создать иллюзию «горящего» следа надписи, нужно снять флажок Mask Selection (Выделение по маске). После этого текст отображаться не будет, а на его месте останется огонь.
Рис. 2.35. Вкладка Basic (Основные) окна настроек фильтра Fire (Огонь).
ВНИМАНИЕ!
Если вы применяете любой фильтр Adobe Photoshop к тексту, то на экране появляется окно с вопросом: This type layer must be rasterized before proceeding. Its text will no longer be editable. Rasterize the type? (Данный слой нужно преобразовать в растровый формат перед выполнением дальнейших действий. В этом случае текст больше нельзя будет редактировать. Преобразовать в растровый формат?). Применяемый эффект будет отображаться только в том случае, если вы утвердительно ответите на этот вопрос. После преобразования текущего слоя в растровый управлять настройками надписи будет нельзя.
Можно использовать цвет пламени, установленный по умолчанию, или задавать вручную. Если вы решили настроить цвет эффекта вручную, на вкладке Colors (Цвета) снимите флажок Natural Flame Colors (Естественные цвета пламени). Настройка цветовой гаммы пламени сводится к установке ключевых маркеров на палитре градиентной заливки пламени.
Рис. 2.36. Вкладка Colors (Цвета) окна настроек фильтра Fire (Огонь).
Данный текст является ознакомительным фрагментом.
Взрыв и огонь
Взрыв и огонь Сейчас мы поговорим об имитации двух достаточно схожих явлений – взрыва и пламени. Поскольку в первых нескольких действиях эти эффекты полностью схожи, они объединены в один пример, хотя оба достойны отдельного внимания.ВзрывСоздайте новое изображение
19.5. Огонь в глазах
19.5. Огонь в глазах
Ни один зрелищный спецэффект не обходится без огня. Его присутствие на фотографии – это небольшая хитрость, с помощью которой можно привлечь к работе внимание зрителя. Например, на разных киноафишах можно встретить портрет какого-нибудь героя, в глазах
Например, на разных киноафишах можно встретить портрет какого-нибудь героя, в глазах
Фотосканеры — огонь и лед Автор: Петр Булгаков.
Фотосканеры — огонь и лед Автор: Петр Булгаков. Самые удивительные технологии, применяемые в современных планшетных сканерах, называются Digital ICE и FARE. В первой несложно увидеть слово «лед», а во второй — услышать слово «огонь». 27Высказывания, что сканеры — умирающий вид
Анимация огня в Photoshop
Автор Дмитрий Евсеенков На чтение 6 мин Просмотров 102 Обновлено
В этой статье я расскажу, как создать реалистичную анимацию огня в программе Photoshop, не используя какие-либо мудрёные инструменты, приёмы или методики.
С помощью данного способа можно создать gif анимацию практически любого предмета, здесь я покажу это на примере анимации огненного текста.
Причём, анимировать текст можно двумя способами: огонь будет гореть на буквах, и, другой вариант — огонь буде гореть не на буквах, а в виде букв, т.е. мы создадим анимацию пламени в виде текста.
Примеры результатов анимации горения букв и огня в виде текста, которые можно получить с помощью методики, описанной в материале:
Открываем программу Фотошоп, создаём документ 400 на 400 пикселей.
На клавиатуре жмём клавишу D, цвета в цветовой палитре на панели инструментов становятся чёрным и былым, причём чёрный — основной, затем жмём сочетание клавиш Alt+Delete, документ зальётся чёрным (основным) цветом.
Теперь пишем текст с помощью инструмента Горизонтальный текст (Horizontal Type Tool) какое-нибудь слово. Вот что получились у меня:
Если Вы заранее не задали цвет тексту (например, текст получился одного цвета с фоном, в нашем случае, чёрным, и поэтому текст не виден из-за сливания с фоном), то необходимо придать тексту другой цвет.
Для этого в панели слоёв нужно дважды кликнуть по миниатюре текстового слоя (она имеет вид белого квадрата с буквой Т), при этом выделится весь текст, затем вверху рабочего окна Photoshop`а, под главным меню, кликнуть по окошку цвета текста:
После чего откроется цветовая палитра, в которой Вы можете задать тексту любой цвет.
Копируем текстовый слой методом перетаскивания слоя на иконку «Создать новый слой»
(Create New Layer).
Отключаем видимость верхнего текстового слоя.
Зажимаем клавишу Ctrl и кликаем по нижнему текстовому и фоновому слою, при этом они выделятся, и нажимаем комбинацию клавиш Ctrl+E для объединения выделенных слоёв в один.
Далее поворачиваем холст на 90 градусов по часовой стрелке, для этого идём по вкладке главного меню Изображение —> Вращение изображения —> 90° по часовой (Image —> Image Rotation —> 90° CW).
Затем применяем фильтр «Ветер», вкладка Фильтр —> Стилизация —> Ветер (Filter —> Stylize —> Wind).
Выставляем метод Ветер (Wind), направление — Слева (Direction From the left). Применяем фильтр ещё три-пять раз, нажав для этого три-пять раз Ctrl+F.
Затем поворачиваем холст обратно с помощью Изображение —> Вращение изображения —> 90° против часовой (Image —> Image Rotation —> 90° CCW).
У меня получилась вот такая картинка:
После этого применяем фильтр Рябь ( Фильтр —> Искажение —> Рябь, или Filter —> Distort —> Ripple) с параметром Количество (Amount) 77% и Размер: Большая ( Size: Medium).
Затем два раза применяем Фильтр размытие по Гауссу со значением радиуса размытия один пиксель.
В результате получаем следующее:
Вот уже вроде как похоже на огонь, что, несомненно, радует.
Теперь создаём новый документ, нажав Ctrl+N, делаем размер поболее, скажем, 1200 на 1200 пикселей. И применяем к нему Фильтр —> Рендер —> Облака (Filter —> Render —> Glouds), затем четыре раза применяем Фильтр —> Рендер —> Облака с наложением (Filter —> Render —> Difference Glouds).
Далее изменяем цвет изображения. Нажимаем клавиши Ctrl+U (либо вкладка меню Изображение —> Коррекия —> Цветовой тон/Насыщенность, в английском Image —> Adjustments —> Hue/Saturation). Открывается окно Цветовой тон/Насыщенность, в котором ставим галку у Тонирование (Colorize), также задаём параметр Цветовой тон (Hue) равным 40, а Насыщенность (Saturation) 80. В результате у меня получился вот что:
Назову этот слой «Облака».
Далее, открываем оба документа в режиме окон (переключить режим отображения документов можно с помощью клавиши F), главное окно Фотошопа буде выглядеть вот так:
И с помощью инструмента «Перемещение» (Move Tool, клавиша V) мышкой перетаскиваем документ с облаками на документ с текстом. В панели слоёв располагаем слой «Облака» между слоями, выбираем режим наложения «Осветление основы» (Color Dodge), а непрозрачность заливки задаём 85%.
Затем, инструментом «Перемещение» перетаскиваем слой «Облака» максимально вниз, но так, чтобы он полностью перекрывал слой «Фон»
Открываем панель анимации, Окно —> Анимация (Window —> Animation). Мы видим, что первый фрейм анимации был создан автоматически. Задаём время отображения кадра 0,1 секунда, для этого надо кликнуть по чёрному треугольничку на иконке фрейма:
Мы видим, что первый фрейм анимации был создан автоматически. Задаём время отображения кадра 0,1 секунда, для этого надо кликнуть по чёрному треугольничку на иконке фрейма:
Создаём второй фрейм анимации, кликнув по иконке
(создание копии выделенных кадров) в панели анимации.
Затем, с помощью инструмента «Перемещение» перетаскиваем слой «Облака» максимально вверх, но так, чтобы он полностью перекрывал слой «Фон». Можно перетащить этот слой не строго вверх, а вверх и вбок, т.к. линейный размер этого слоя значительно больше фонового.
Теперь создаём промежуточные кадры анимации между этими двумя. Кликаем по кнопке «Создание промежуточных кадров»
В открывшемся окне вбиваем в параметр «Добавить кадров» значение 10, жмём ОК. Между двумя нашими кадрами добавятся ещё десять переходных, отличие которых заключается в разном положении слоя «Облака» у каждого кадра.
Запускаем анимацию. У меня получилось это:
Ну вот, уже похоже на анимацию огня, но вроде как не виден сам текст. В решении этой проблемы нам поможет текстовый слой с отключенной видимостью, который был продублирован в самом начале.
В решении этой проблемы нам поможет текстовый слой с отключенной видимостью, который был продублирован в самом начале.
Важно! В палитре анимации перейдите на первый кадр.
Затем в панели слоёв включим видимость верхнего текстового слоя и придадим ему стили, кликнув по иконке «Добавить стиль слоя»
, находящейся внизу панели слоёв. Стили зададим такие: Тиснение и Наложение цвета, параметры Тиснения оставим дефолтные, а в Наложение цвета зададим чёрный цвет #000000. Затем в панели слоёв задаём Непрозрачность 30%. Ну вот, уже лучше, видно, что горит не что-нибудь, а текст:
Как мы помним, для создания данной анимации в слое «Облака» был использован режим наложения «Осветление основы» (Color Dodge), а непрозрачность заливки была 85%.
Попробуем использовать другие значения.
Переходим на первый кадр в палитре анимации, это важно!
Меняем режим наложения слоя «Облака» на Перекрытие (Overlay), а непрозрачность делаем 100%, затем запускаем анимацию огня.![]() Смотрим результат:
Смотрим результат:
А вот этот огонь мне больше нравится, чем первый вариант. Можно ещё немного уменьшить непрозрачность слоя «Облака».
Как создать эффект обожженной бумаги в Photoshop
Стив Кэплин |
Создать эффект обожженной бумаги в Photoshop намного проще, чем вы думаете. Используя маски слоя и добавляя эффект выжигания на новый слой, вы можете сохранить исходный документ нетронутым, чтобы вы всегда могли вернуться к нему позже или отредактировать эффект, если передумаете. Вот как это сделать.
Шаг 1
Выберите документ, который хотите записать, и убедитесь, что он находится на отдельном слое. Используйте инструмент Lasso Tool, чтобы обвести грубую форму отверстия, стараясь не сделать ее слишком правильной.
Шаг 2
В меню «Слой» выберите «Маска слоя» > «Скрыть выделение». Это скроет дыру на текущем слое, и вы можете легко изменить форму дыры, закрашивая маску черным цветом, чтобы скрыть больше, или закрашивая белым цветом, чтобы показать больше.
Шаг 3
Выберите «Слой» > «Стиль слоя» > «Тень» и добавьте мягкую тень к бумаге, чтобы отдалить ее от фона. После того, как вы установили размер и непрозрачность тени, вы можете перемещать ее, перетаскивая прямо в окне документа.
Шаг 4
Нарисованное отверстие будет слишком гладким, чтобы выглядеть убедительно. Убедитесь, что выбрана маска, а не слой, щелкнув ее на панели слоев, и выберите «Фильтр» > «Стилизация» > «Рассеивание». Установите режим «Нормальный», и вы увидите, что края становятся шероховатыми. Нажмите OK, затем несколько раз нажмите Command+F (Mac) или Ctrl+F (Win), чтобы повторить фильтр и усилить эффект.
Шаг 5
Фильтр Diffuse сделает отверстие очень пиксельным по краям. Чтобы исправить это, используйте Фильтр> Размытие> Размытие по Гауссу и установите радиус всего 0,5 пикселя. Это смягчит эффект и придаст более естественный вид.
Шаг 6
Создайте новый слой, на котором нарисуйте эффект выгорания. Установите режим этого слоя на Умножение и установите флажок, чтобы использовать предыдущий слой в качестве обтравочной маски.
Установите режим этого слоя на Умножение и установите флажок, чтобы использовать предыдущий слой в качестве обтравочной маски.
Шаг 7
Переключитесь на инструмент «Кисть» и выберите большую мягкую кисть. Выберите ярко-оранжевый цвет и закрасьте края отверстия, чтобы бумага выглядела выжженной. Поскольку он использует нижележащий слой в качестве обтравочной маски, он будет отображаться только там, где он перекрывает этот слой; и поскольку режим слоя установлен на «Умножение», эффект будет заключаться в затемнении слоя под ним. Не делайте рисунок слишком ровным.
Шаг 8
Уменьшите размер кисти и выберите темно-коричневый цвет переднего плана. Закрасьте края отверстия, оставив несколько зазоров, чтобы эффект не был слишком ровным. На этот раз вы рисуете не подпалины, а полностью сгоревшую бумагу.
Посмотрите видеоверсию этого руководства ниже и получите ссылку для загрузки оригинального изображения на https://www.2minutephotoshop. com/how-to-make-burnt-paper/
com/how-to-make-burnt-paper/
- . в Графика , Инструкции , Фото Стив Кэплин
- |
- 30 октября 2017 г.
- |
Теги ↓
Создание эффекта выгоревших краев в Photoshop
Автор сценария Стив Паттерсон.
Одним из классических эффектов в Photoshop является выгоревший край, и существует множество различных способов его создания, но в этом уроке по Adobe Photoshop мы рассмотрим способ, который не только прост, но и очень удобен. гибкий.
Мы будем использовать корректирующий слой Кривые для создания начального эффекта, а затем мы увидим, как легко его настроить и создать различные варианты. Наконец, мы увидим, как легко добавить готовый эффект к другим фотографиям, ничего не переделывая.
Вот фотография, которую я буду использовать для этого урока Photoshop:
Исходное изображение.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Добавьте корректирующий слой «Кривые»
Первое, что мы собираемся сделать, это добавить корректирующий слой Кривые. Если вы никогда раньше не использовали Curves или вам это не очень удобно, не волнуйтесь, то, что мы будем делать здесь, очень просто. Нажмите на новый корректирующий слой 9.Значок 0106 внизу палитры слоев:
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои».
Затем выберите Кривые из списка корректирующих слоев:
Выберите «Кривые» из списка корректирующих слоев.
Откроется диалоговое окно Кривые. Как я уже упоминал, если вы еще не знакомы с Curves или не знакомы с ними, не беспокойтесь. Нам просто нужно сделать одну простую вещь здесь. Обратите внимание на маленький квадратик в правом верхнем углу, который я обвел красным:
Диалоговое окно «Кривые» в Photoshop.
Все, что мы собираемся сделать, это переместить его, и мы сделаем это дальше.
Шаг 2. Перетащите маркер белой точки прямо вниз
В открытом диалоговом окне «Кривые» возьмите белую точку в верхнем правом углу (это маленький квадрат, который я обвел кружком на предыдущей странице) и просто перетащите его прямо вниз, почти в самый низ, пока не появится опция Вывод в диалоговом окне. нижний левый угол (также обведен красным ниже) читается где-то между 10 и 20:
Перетащите маркер белой точки прямо вниз, пока «Вывод» не станет где-то между 10 и 20.
Это сделает ваше изображение затемненным почти до точки, где оно станет черным:
Теперь изображение кажется затемненным почти до сплошного черного цвета.
Шаг 3. Создайте область границы с помощью инструмента «Прямоугольная область»
Затем возьмите инструмент Rectangular Marquee Tool из палитры инструментов или нажмите M , чтобы быстро выбрать его:
Выберите инструмент «Прямоугольное выделение».
С помощью Rectangular Marquee Tool выделите выделение внутри изображения, чтобы создать область границы по краям:
Перетащите выделение внутри изображения, чтобы создать область границы по краям.
Шаг 4. Залейте выделение черным цветом на маске слоя Curves
Щелкните миниатюру маски слоя для корректирующего слоя Curves в палитре слоев, чтобы выбрать его:
Щелкните миниатюру маски слоя «Кривые», чтобы выбрать ее в палитре «Слои».
Убедитесь, что черный является цветом переднего плана, затем нажмите Alt-Backspace (Win) / Option-Delete (Mac), чтобы заполнить выделенную область черным цветом. Это скроет корректирующий слой Кривые в области изображения, которая была внутри выделения, оставив темной только область границы вокруг него:
Теперь корректирующий слой Кривые влияет только на граничную область по краям.
Миниатюра маски слоя в палитре слоев теперь отображается черным цветом с белой рамкой вокруг нее:
Миниатюра маски слоя теперь выглядит черной в центре с белой рамкой вокруг нее.
Шаг 5. Примените фильтр размытия по Гауссу к маске слоя
Нам нужно смягчить края границ, и мы собираемся использовать для этого фильтр Gaussian Blur, который даст нам хороший предварительный просмотр того, что мы делаем. С все еще выбранной маской слоя «Кривые» в палитре «Слои» перейдите к меню «Фильтр» в верхней части экрана, выберите «Размытие» , а затем выберите Размытие по Гауссу . Это вызывает диалоговое окно Gaussian Blur. Перетащите ползунок внизу, чтобы увеличить или уменьшить степень размытия, пока вы не смягчите края границ по своему вкусу. Следите за изображением для предварительного просмотра того, что вы делаете. Я установил значение Radius примерно на 25 пикселей здесь:
Используйте ползунок внизу, чтобы отрегулировать степень размытия и смягчить края границ.
А вот как выглядит мое изображение:
Темные края теперь смягчились.
Шаг 6. Используйте свободное преобразование, чтобы изменить размер маски слоя, если это необходимо
В начале этого урока я упомянул, что мы создаем этот эффект очень гибким способом, и одна из причин такой гибкости заключается в том, что мы можем изменить размер краев вокруг изображения, если это необходимо, просто изменив размер маски слоя с помощью Команда Free Transform в Photoshop. Для этого, выбрав корректирующий слой Кривые в палитре Слои, просто используйте сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы вызвать поле Free Transform и маркеры, а затем перетащите любой из маркеров внутрь или наружу, чтобы изменить размер маски, которая изменяет размер краевого эффекта вокруг изображения:
Для этого, выбрав корректирующий слой Кривые в палитре Слои, просто используйте сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы вызвать поле Free Transform и маркеры, а затем перетащите любой из маркеров внутрь или наружу, чтобы изменить размер маски, которая изменяет размер краевого эффекта вокруг изображения:
При необходимости измените размер краев вокруг изображения, изменив размер маски слоя с помощью команды «Свободное преобразование».
Удерживайте нажатой Shift+Alt (Win) / Shift+Option (Mac) при перетаскивании любого из угловых маркеров, чтобы изменить размер маски от центра и сохранить те же пропорции.
Шаг 7: при необходимости уменьшите непрозрачность корректирующего слоя кривых
Еще одна причина, по которой этот метод настолько гибок, заключается в том, что мы можем уменьшить степень затемнения по краям, если нам нужно, просто уменьшив непрозрачность корректирующего слоя Кривые. Для этого с выбранным корректирующим слоем Curves перейдите к параметру Opacity в правом верхнем углу палитры слоев, наведите указатель мыши непосредственно на слово «Opacity», которое превратит курсор мыши в «ползунки» Photoshop. значок, а затем перетащите мышь влево. По мере перетаскивания вы будете уменьшать непрозрачность и осветлять края. Я понизил свой до 60% здесь:
Для этого с выбранным корректирующим слоем Curves перейдите к параметру Opacity в правом верхнем углу палитры слоев, наведите указатель мыши непосредственно на слово «Opacity», которое превратит курсор мыши в «ползунки» Photoshop. значок, а затем перетащите мышь влево. По мере перетаскивания вы будете уменьшать непрозрачность и осветлять края. Я понизил свой до 60% здесь:
Уменьшите непрозрачность корректирующего слоя Кривые, чтобы при необходимости осветлить края.
Это дает мне более тонкий эффект затемнения краев:
Затемнение краев стало более тонким.
Далее мы рассмотрим пару других простых вариантов эффекта.
Шаг 8. Измените режим наложения слоя для различных вариантов
Вы также можете изменить режим наложения корректирующего слоя Кривые для различных вариантов эффекта. Для этого просто подойдите к режим наложения параметров в верхнем левом углу палитры «Слои», щелкните стрелку, указывающую вниз, справа от слова «Обычный» и выберите другой режим наложения из списка. Вот эффект с корректирующим слоем Curves, установленным на Overlay (я установил значение Opacity обратно на 100%):
Вот эффект с корректирующим слоем Curves, установленным на Overlay (я установил значение Opacity обратно на 100%):
Для корректирующего слоя «Кривые» установлен режим наложения «Перекрытие».
Что дает мне темные, насыщенные цвета по краям:
Края теперь имеют темные, насыщенные цвета.
Вот еще один вариант, на этот раз с режимом наложения Цвет :
Для корректирующего слоя «Кривые» установлен режим наложения «Цвет».
Который, несмотря на название, на самом деле убирает весь цвет с краев, оставляя их черно-белыми, с исчезающим цветом к центру фото:
Края теперь черно-белые, а цвет постепенно исчезает к центру.
Наконец, давайте посмотрим, как теперь использовать этот корректирующий слой Кривые, чтобы быстро добавить точно такой же эффект к другой фотографии. Мы сделаем это дальше.
Шаг 9. Откройте другое изображение, к которому вы хотите добавить эффект выгоревших краев.

Давайте посмотрим, как легко теперь добавить готовый эффект к другому изображению, не повторяя ни одного шага. Прежде чем мы это сделаем, я просто верну режим наложения слоя на «Нормальный». Вам не нужно делать это, если вы предпочитаете один из других режимов наложения. Я просто хочу вернуть себе исходный эффект:
Режим наложения слоя снова установлен на «Нормальный».
Теперь, когда я это сделал, я собираюсь открыть второе изображение, к которому я хочу применить этот эффект, поэтому у меня на экране два окна документа:
Второе изображение теперь открыто на экране вместе с оригиналом.
Шаг 10: перетащите корректирующий слой Кривые на второе изображение
Все, что нам нужно сделать, чтобы создать такой же эффект на втором изображении, это скопировать корректирующий слой Кривые с нашего исходного изображения на второе. Для этого сначала щелкните окно документа исходного изображения, чтобы выбрать его. Затем возьмите инструмент Move либо из палитры Tools, либо нажав V на клавиатуре. Выбрав корректирующий слой Кривые в палитре Слои, щелкните в любом месте окна документа исходного изображения и перетащите указатель мыши на второе изображение. Вы не будете перетаскивать первое изображение на второе. Вместо этого вы перетащите корректирующий слой Кривые на второе изображение. Удерживайте нажатой клавишу Shift непосредственно перед тем, как отпустить мышь, чтобы автоматически центрировать корректирующий слой на втором изображении:
Выбрав корректирующий слой Кривые в палитре Слои, щелкните в любом месте окна документа исходного изображения и перетащите указатель мыши на второе изображение. Вы не будете перетаскивать первое изображение на второе. Вместо этого вы перетащите корректирующий слой Кривые на второе изображение. Удерживайте нажатой клавишу Shift непосредственно перед тем, как отпустить мышь, чтобы автоматически центрировать корректирующий слой на втором изображении:
Открыв оба изображения, перетащите корректирующий слой Кривые с исходного изображения на второе.
И мгновенно эффект воссоздается на втором изображении без каких-либо усилий. Затем вы можете изменить режим наложения, изменить размер маски слоя или уменьшить непрозрачность по своему вкусу.
Эффект мгновенно добавляется ко второму изображению.
Так и есть! Вот как легко создать этот классический эффект «выгоревших краев» в Photoshop, настроить его, создать различные вариации, используя разные режимы наложения слоев, а затем мгновенно добавить тот же эффект к другому изображению.