Как правильно изменить размер изображения в фотошопе
Содержание
- Изменение размера изображения с помощью команды «Размер изображения»
- Изменение размера изображений с помощью инструмента «Размер холста»
- Изменение изображения с помощью рамки (кадрирования)
- Изменение размера изображений с помощью инструмента Трансформирование
- Итог: 4 основных способа изменения размером изображения в фотошопе:
Для этого вам понадобится Adobe Photoshop CC. Эти шаги будут работать и в более ранних версиях Adobe Photoshop с небольшими отличиями в названиях пунктов меню. Этот урок относится к основам фотошоп.
Изменение размера изображения с помощью команды «Размер изображения»
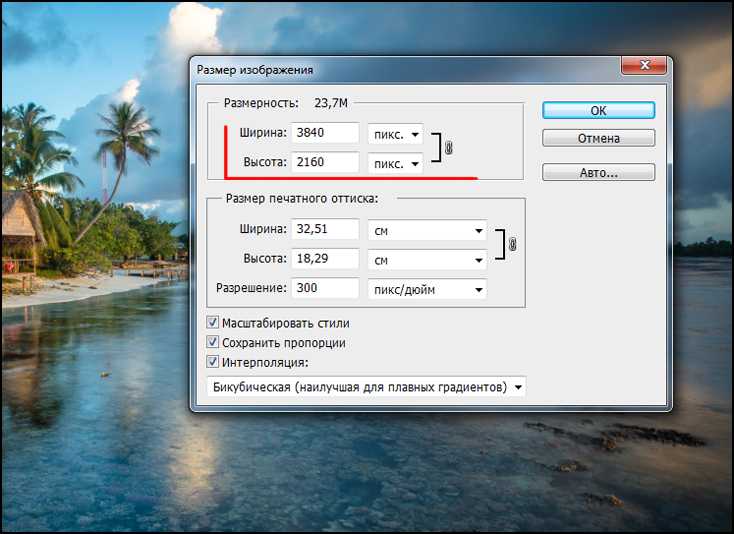
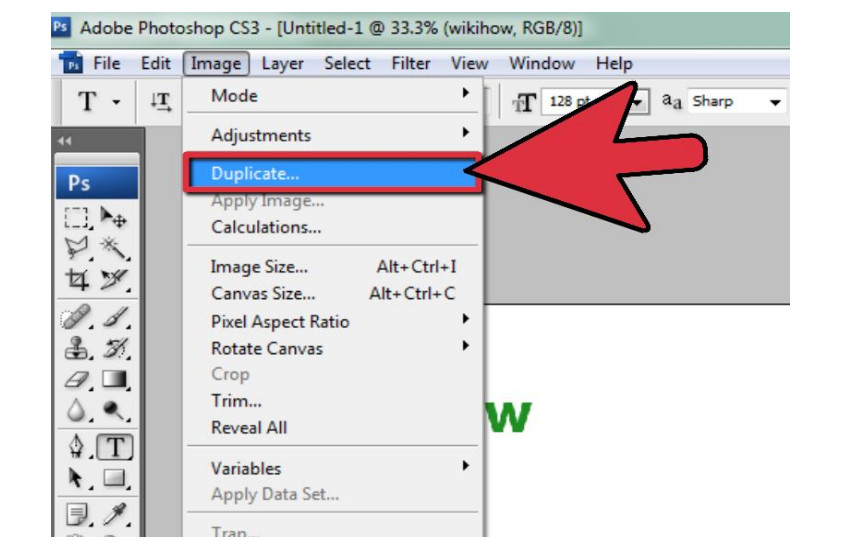
Самый простой способ изменить размер изображения в фотошоп – это воспользоваться командой Image -> Image Size (Изображение -> Размер изображения) из верхней строки меню.
Под опцией Fit to вы можете выбрать один из доступных вариантов:
Выберите подходящий размер и нажмите ok.
Используя параметры Width , Height и Resolution , вы можете изменить размер изображения. Выпадающие меню справа позволяет выбрать единицу измерения. Например, если вы хотите выставить значения в пикселях, сантиметрах, процентах или дюймах.
Теперь сравните панель изменения размера в Photoshop CS5:
Замочек между показателями ширины и высоты означает, что обе эти величины будут изменяться пропорционально. В результате изменений не будет искажаться изображение. Замок можно и отключить в некоторых случаях, но имейте ввиду, что тогда при изменениях размера картинка будет вытягиваться.
Наконец, параметр Resample (Ресаплинг, или Интерполяция) определяет, как Photoshop будет изменяться размер вашего изображения. Значение по умолчанию Automatic подходит для большинства задач, но есть и другие доступные варианты, которые больше подходят для увеличения размеров изображения.
Когда вы выберите все необходимые настройки и нажмёте ok, программа изменит размер фото.
Изменение размера изображений с помощью инструмента «Размер холста»
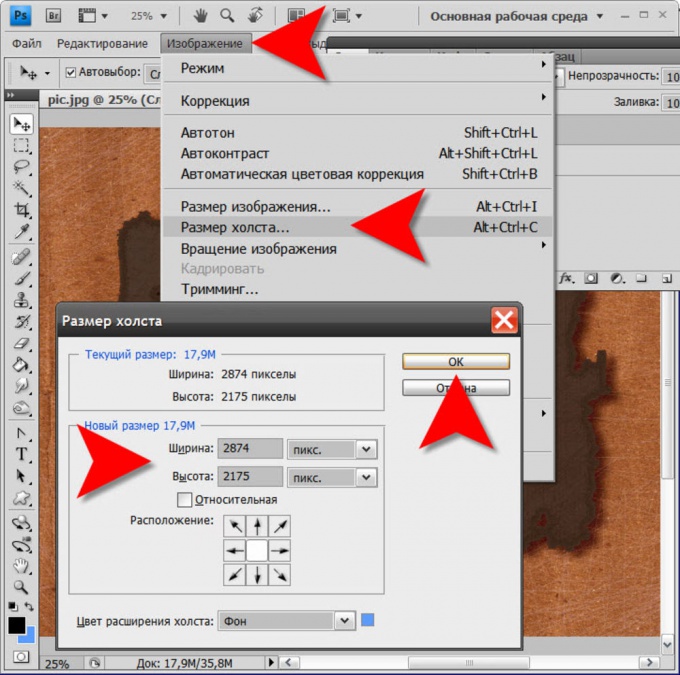
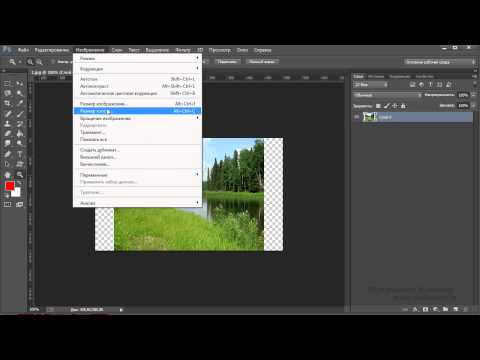
Инструмент Canvas Size (Размер холста) доступен через выбор команд Image — > Canvas Size (Изображение -> Размер изображения). В отличие от команды «Размер изображения» данная команда не изменяет размер фото, а вырезает из него часть определенного размера. Если вы поставите размер холста больше текущих значений (пример, 110% высоты и 120% ширины), то картинка останется с исходными размерами, увеличится лишь размер документа за счёт прибавления фона (прозрачного, если изображение в PNG формате или цветного. Иными словами, изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер холста.
Выставляем меньшие значения – изображение обрезается, а большие – добавляется цветная рамка вокруг исходного фото.
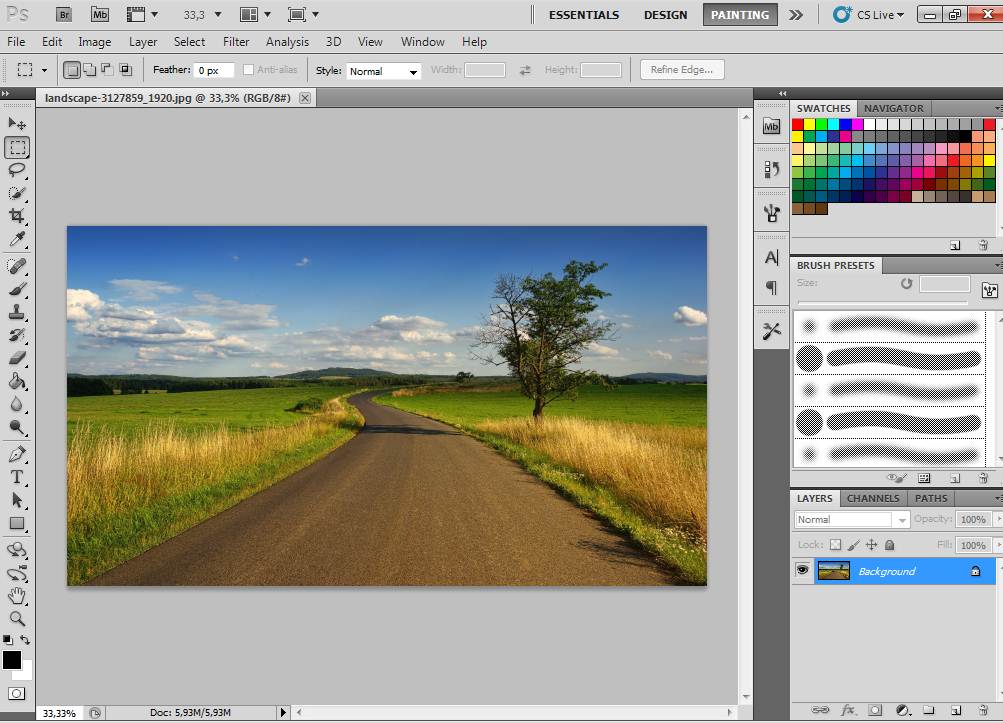
Давайте рассмотрим пример. Вот исходное изображение:
Уменьшая размер холста, изображение обрезается:
Увеличивая ширину холста, к изображению добавляются белые полосы справа и слева.
Итог: изображение остаётся того же размера, но добавляются дополнительные пиксели для работы. Вы можете размещать них другую графику, создавать рамку, делать фон, манипулировать с размерами изображения (когда требуется изображение с определенными пикселями в ширину и длину).
В окне инструмента две основные области:
Current Size (Текущий размер) – здесь вы видите информацию о размерах изображения до изменений. В области New Size (Новый размер) – вы выставляете желаемые параметры ширины и высоты. Здесь вы также можете выбирать единицы измерения, в которых собираетесь проводить преобразования.
Параметр Anchor (Расположение) помогает определить направление в котором будут появляться новые пиксели. Нажимайте на квадратик сетки, именно он будет схематически указывать на расположение исходного изображения на новом холсте.
Нажимайте на квадратик сетки, именно он будет схематически указывать на расположение исходного изображения на новом холсте.
В нижней части окна располагается опция выбор цвета холста — Canvas extension color (Цвет расширения холста). Благодаря ей можно выбрать цвет Foregraund, или основного цвета (переднего плана), цвет Background, или фона (задний план), белый, чёрный, серый или другой (выбор цвета в палитре).
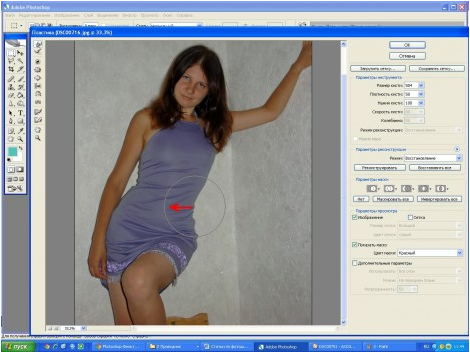
Изменение изображения с помощью рамки (кадрирования)Для этого мы будем использовать инструмент Crop Tool (рамка). С его помощью мы уменьшаем изображение, вырезая из него необходимые части. Так, например из фотографии человека можно вырезать лицо, и получим портрет.
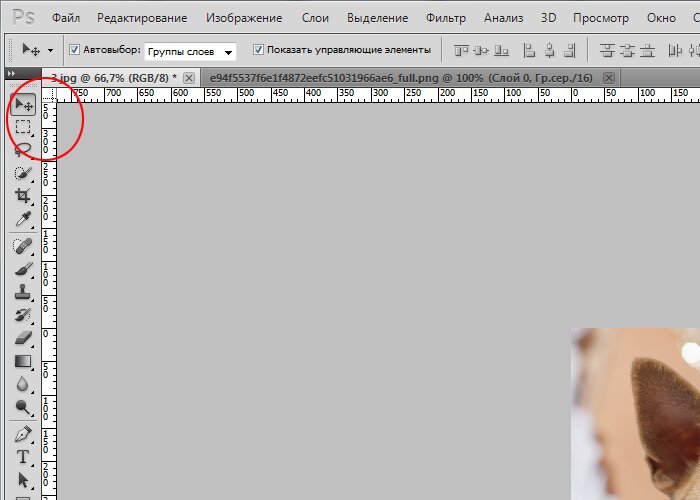
Начните работу с выбора инструмента Crop Tool (Рамка) на панели инструментов Photoshop.
После выбора, кликните по документу с фото и, удерживая левую кнопку мыши тяните инструмент по диагонали к нижнему правому углу. Выделится часть изображения, границами которого станут края рамки. До завершения преобразований, вы можете перемещать рамку, сдвигать границы и даже поворачивать. Когда результат вас устроит, нажмите на Enter.
Выделится часть изображения, границами которого станут края рамки. До завершения преобразований, вы можете перемещать рамку, сдвигать границы и даже поворачивать. Когда результат вас устроит, нажмите на Enter.
Изменение размера изображений с помощью инструмента Трансформирование
И последний способ изменения размеров изображения – с помощью команды Trasform (Трансформирование). Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта,, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
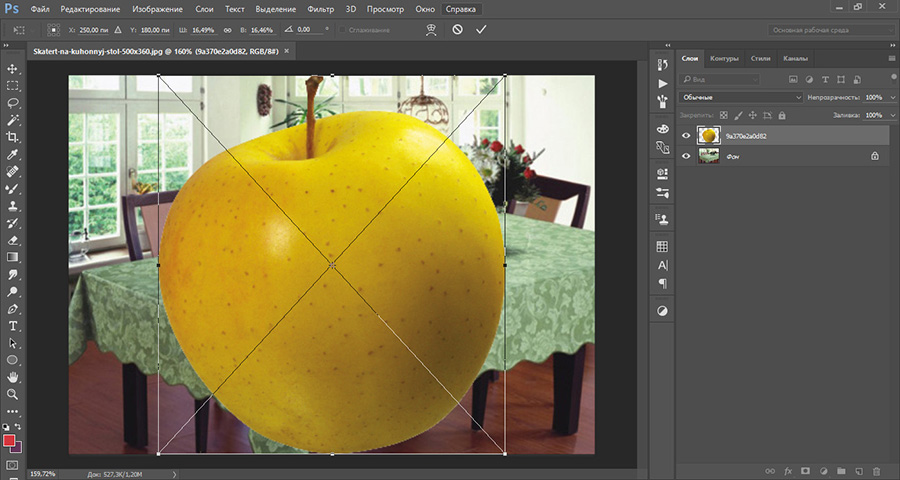
Появится рамка вокруг краёв изображения. Потяните за его края или углы, чтобы изменить размеры. Если вы хотите сохранить пропорции фото, то нажмите на «замок» в настройках команды (под основным меню в верхней части программы). Второй способ сохранения соотношение сторон – при изменении размеров, зажмите клавишу Shift. Нажмите enter для завершения редактирования.
Второй способ сохранения соотношение сторон – при изменении размеров, зажмите клавишу Shift. Нажмите enter для завершения редактирования.
Еще один похожий инструмент — это свободное трансформирование (Free Trasform). Вызывается через команды Edit -> Free Transform или с помощью горячиз клавиш Ctrl + T. В отличие от Масштабирования, эта команда позволяет также поворачивать объект.
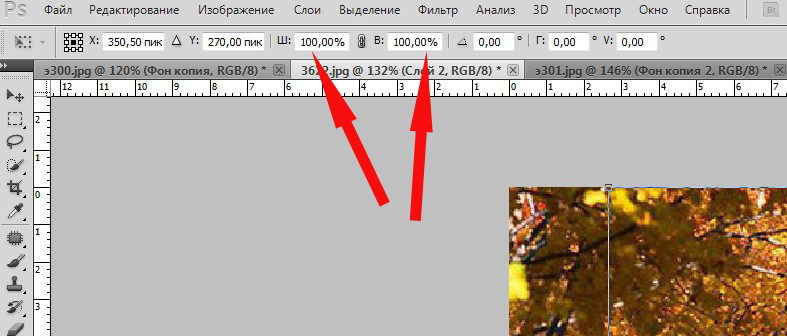
На примере, который приведен на скришоте ниже, было проведено масштабирование верхнего слоя, содержащего фотографию без сохранения пропорций. В результате фото получилось искаженным и стал виден фоновый серый нижний слой.
Итог: 4 основных способа изменения размером изображения в фотошопе:
- Размер изображения:используйте точные цифры и единицы измерения, чтобы изменить размер изображения.
- Размер холста:увеличьте или уменьшите размер фона без изменений размера изображения.
- Инструмент обрезки:уменьшите размер изображения, удалив часть изображения.

- Инструмент трансформирования:изменение размеров отдельных частей изображения без изменения основного размера.
Эта статья – перевод сайта https://www.makeuseof.com/tag/basics-properly-resizing-image-files-photoshop/ + мои дополнения и объяснения.
Как изменить размер изображения в Фотошопе (Adobe Photoshop)
Инструкция по масштабированию изображений в Photoshop
Слишком крупные изображения обычно имеют большой вес, поэтому отнимают много места на жестком диске,
а при загрузке многие сайты автоматически снижают их качество. У небольших фотографий другая проблема:
маленькие картинки выглядят непривлекательно на сайте или блоге. Обе задачи можно разрешить, изменив
размеры изображения в фоторедакторе. Мы уже рассматривали в прошлом уроке, как растянуть
изображение, а из данной статьи вы узнаете, как изменить размер изображения в Фотошопе с
сохранением высокой четкости и без потери качества.
Jpg
6,1 Мб
Jpg
830 Кб
Хотите изменять размер изображения в два клика и без потери качества?
Тогда скачивайте программу бесплатно.
Скачать бесплатно
Отлично работает на Windows 11, 10, 8, 7 и XP
Как уменьшить или увеличить размер фото в Фотошопе: 4 способа
В последних версиях Фотошопа 2020 и 2021 года для Windows 10 появились полезные «умные» функции, которые позволяют изменять масштаб фотографий без искажений. В этой статье мы рассмотрим все варианты масштабирования или уменьшения.
Способ 1: Масштабирование картинки с помощью окна
«Размер изображения»
Этот вариант подходит, если вы точно знаете, какой требуется формат картинки. Суть в том, что вы
вручную
указываете требуемый пиксельный размер и выбираете тип обработки.
1. Откройте Photoshop и импортируйте медиафайл кнопкой «Открыть» в PS СС либо через «Файл» — «Открыть» в более ранних версиях.
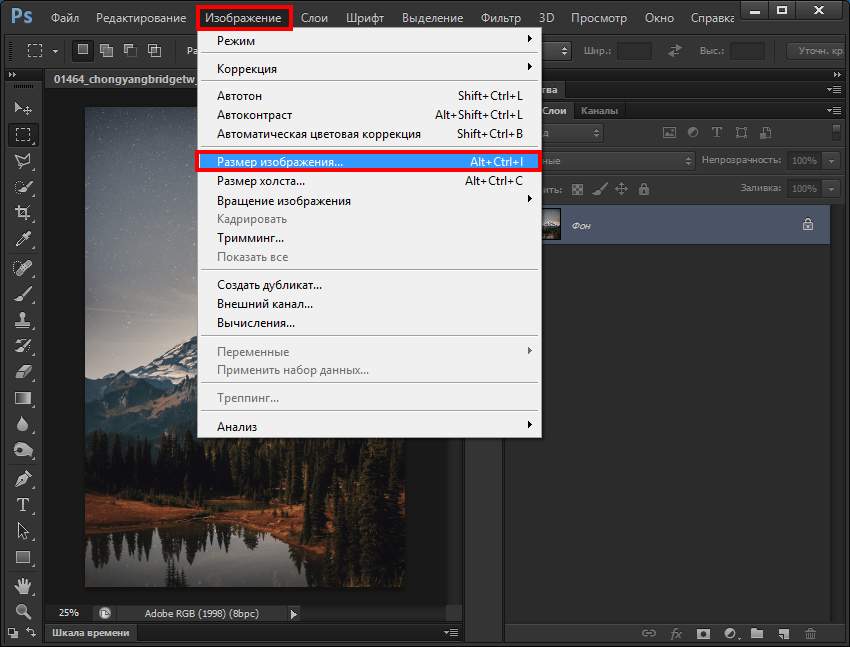
2. В главном меню программы отыщите пункт «Изображение». В списке опций найдите «Размер изображения». Также эта функция также вызывается сочетанием горячих клавиш Alt + Ctrl + I.
3. Откроется окно параметров. Вручную укажите новые значения или увеличивайте либо уменьшайте их колесиком мыши. При этом, если вы «закрепите» иконку замочка, фото будет изменять размеры пропорционально. Также вы можете выбрать готовый пресет из списка «Подогнать под размер».
4. Отметьте галочкой пункт «Ресамплинг» и установите алгоритм увеличения или сжатия. Если вы не уверены в своем выборе, можно оставить вариант по умолчанию «Автоматически».
Программа отобразит степень сжатия или увеличения в верхней части окна размеров. Перед применением
изменения можно просмотреть в превью слева.
Перед применением
изменения можно просмотреть в превью слева.
Способ 2: Настройка размера с помощью трансформации
Photoshop также позволяет изменять масштаб картинки мышкой, просто растягивая ее размер. Этот вариант также подойдет, если вы хотите узнать, как уменьшить картинку в Фотошопе, если вы сделали вставку фотографии на коллаж. Таким образом можно изменять параметры отдельных слоев, наложенных друг на друга.
1. Откройте картинку. Выделите добавленный файл в списке слоев и снимите блокировку, кликнув по иконке замка.
2. В списке команд главного меню найдите «Редактирование». После этого найдите пункт «Свободное трансформирование» либо «Трансформирование» — «Масштабирование».
3. Вокруг изображения появится рамка с белыми маркерами в каждом углу. Чтобы изменить размер,
захватите эти уголки мышкой и потяните в разные стороны либо начинайте сжимать.
4. В версии Photoshop, начиная с 2019 года, картинка автоматически сожмется без деформации пропорций, в ином случае нужно одновременно нажать клавишу Shift. Когда все будет готово, кликните иконку-галочку в верхней части программы.
В этом случае можно столкнуться с двумя проблемами: при уменьшении фото появится белый фон с «шашечками», а в случае с увеличением картинка не помещается в обозначенные рамки.
В первом случае вам потребуется обрезать ненужные участки при помощи кадрирования. При увеличении раскройте «Изображение» и выберите опцию «Показать все».
Способ 3: Изменение ширины и высоты через
команду «Размер холста»
Этот способ схож с первым, однако новые параметры будут применены ко всему холсту, на котором идет
работа,
а не к отдельному файлу. Например, если вы примените этот способ к коллажу, на котором располагается
несколько картинок, изменится размер всего макета, а не одной отдельно взятой фотографии.
Снова раскройте пункт меню «Изображение» и вызовите функцию «Размер холста». Укажите новые значения в пикселях, процентах или сантиметрах. В боксе «Расположение» дополнительно можно выбрать, как будет растягиваться полотно: от центра или краев.
Способ 4: Кадрирование
Самый простой метод изменения размера – кадрировать снимок, отсекая ненужные части. Чтобы обрезать картинку, выберите опцию «Рамка» в колонке опций слева и вручную отрегулируйте области, которые нужно удалить.
Также можно установить обрезку по готовым пресетам. Их можно найти в верхней части редактора в правом крайнем углу. По умолчанию выставлен параметр «В соотношении», но вы можете установить любой другой вариант. Не забудьте сохранить изменения.
Как увеличить размер изображения в Фотошопе без потери качества
При чрезмерном масштабировании небольших картинок качество значительно падает, изображение становится
размытым и нечетким Высокое разрешение остается только у векторных элементов и геометрических фигур. Возникает вопрос, как увеличить изображение в фотошопе без потери качества и возможно ли это вообще?
Возникает вопрос, как увеличить изображение в фотошопе без потери качества и возможно ли это вообще?
К счастью, в новых релизах фоторедактора была добавлена возможность изменения масштаба с сохранением высокой четкости. Чтобы сделать кадр крупнее и не ухудшить изображение, произведите следующие манипуляции:
1. Откройте пункт «Редактировании», затем «Настройки» и «просмотры технологий».
2. Установите галочку возле пункта «Масштабирование с сохранением деталей 2.0».
3. Вызовите команду «Размер изображения» и задайте нужные параметры высоты и ширины. В поле «Разрешение» введите значение 300.
4. В списке «Ресамплинг» установите вариант «Сохранение деталей 2.0».
5. Отрегулируйте появление цифрового шума при помощи бегунка. Изменения можно отследить сразу же в окне превью.
Таким образом мы добились почти десятикратного увеличение картинки с высокой степенью детализации и с
хорошим качеством.
Как уменьшить вырезанное изображение в Photoshop
Часто спрашивают, как масштабировать в Фотошопе картинку в формате PNG с прозрачным фоном или вырезанный объект. В первом случае действия такие же, как и с обычным снимков, а во втором сначала потребуется отделить предмет от кадра и убрать подложку.
При проблемах с фотошопом лучше отдать предпочтение более легкой альтернативе вроде ФотоМАСТЕР
После этого можно подогнать слой до нужного размера вручную при помощи трансформирования. Для равномерного изменения с сохранением пропорций в версии Photoshop CS5 и CS6 требуется одновременно зажать Shift.
Более быстрый и простой аналог Фотошопа
для изменения размера изображения
Adobe Photoshop считается мировым стандартом для редактирования фотографий, но у программы есть
несколько
важных минусов, в том числе сильная нагрузка на ПК и сложность освоения. Если вы не хотите тратить время
на
изучение его функционала или работаете за слабым устройством, лучше воспользоваться редактором ФотоМАСТЕР.
Если вы не хотите тратить время
на
изучение его функционала или работаете за слабым устройством, лучше воспользоваться редактором ФотоМАСТЕР.
Софт позволяет быстро и качественно обрабатывать снимки на профессиональном уровне: применять фильтры и эффекты, кадрировать фото, улучшать внешний вид и качество и многое другое. После этого картинку можно оптимизировать под любые задачи, в том числе поменять размер. Для этого потребуется всего несколько действий:
1. Установите программу и импортируйте изображение кнопкой «Открыть фото».
2. Обработайте картинку в зависимости от ваших требований.
3. После того как редактирование будет завершено, раскройте пункт меню «Файл» и выберите «Изменить размер и сохранить».
4. Подберите задачу, для которой вы изменяете файл: для дальнейшей обработки, печати, просмотре
на
мониторах высокой точности или загрузке в интернет.
5. Выберите алгоритм сжатия и при необходимости улучшите резкость снимка.
Готово! ФотоМАСТЕР автоматически обработает изображение с применением лучшего сочетания качество/размер и сохранить его в любом удобном для вас формате.
Заключение
Мы показали несколько способов, как уменьшить изображение в Фотошопе или сделать рисунок более крупным. Однако, если вы постоянно работаете с фотоконтентом, например, ведете блог или делитесь снимками в социальных сетях, лучше отдать предпочтение более легкой альтернативе Отличной заменой в этом случае станет ФотоМАСТЕР: он намного проще в управлении, его можно устанавливать на 32-битные системы и старые версии Windows и работать на слабом ноутбуке.
основных навыков и ярлыков Free Transform
Автор сценария Стив Паттерсон.
Команда Photoshop Free Transform — одна из самых полезных и популярных функций, универсальный инструмент для изменения размера, изменения формы, поворота и перемещения изображений и выделений в документе. В этом руководстве мы изучим основные навыки и сочетания клавиш, чтобы максимально эффективно использовать эту мощную функцию, в том числе как переключаться на другие полезные режимы преобразования, не выходя из Free Transform!
Это руководство предназначено для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CS6 или Photoshop CC (Creative Cloud), вам стоит ознакомиться с нашим полностью обновленным учебником Photoshop Free Transform Essential Skills.
Вот простой шаблон, который у меня открыт на экране:
Узор в форме ромба, любезно предоставленный пользовательскими формами Photoshop.
Прежде чем мы двинемся дальше, я должен указать, что узор находится на своем собственном слое над белым фоном на панели «Слои», и этот слой активен (выделен синим цветом). Это важно, потому что команда «Свободное преобразование» не является инструментом выделения и не сможет выбрать узор сама по себе, если он не находится на своем собственном слое. Он будет работать с тем, что выделено, или с тем, что находится на активном слое (в моем случае, с узором), если ничего не выделено, но у него нет возможности сделать выбор:
Это важно, потому что команда «Свободное преобразование» не является инструментом выделения и не сможет выбрать узор сама по себе, если он не находится на своем собственном слое. Он будет работать с тем, что выделено, или с тем, что находится на активном слое (в моем случае, с узором), если ничего не выделено, но у него нет возможности сделать выбор:
Узор расположен на отдельном слое над фоновым слоем.
Сказав это, давайте посмотрим, что Free Transform может сделать для нас.
Выбор свободного преобразования
Официальный способ выбрать команду «Свободное преобразование» — перейти в меню «Редактировать » в строке меню в верхней части экрана и выбрать «Свободное преобразование » из списка:
.Free Transform находится в меню «Правка».
Это официальный способ, но ничего не говорит «Привет! Я новенький!» совсем как официальный способ. Более простой и быстрый способ выбрать «Свободное преобразование» — использовать сочетание клавиш 9. 0005 Ctrl+T (Win) / Command+T (Mac) (например, «T» для «Преобразования»). Даже если вам не нравятся сочетания клавиш, это то, что вам действительно следует запомнить, потому что есть вероятность, что вы будете часто использовать Free Transform, и выбор его в меню «Правка» каждый раз просто замедляет вас.
0005 Ctrl+T (Win) / Command+T (Mac) (например, «T» для «Преобразования»). Даже если вам не нравятся сочетания клавиш, это то, что вам действительно следует запомнить, потому что есть вероятность, что вы будете часто использовать Free Transform, и выбор его в меню «Правка» каждый раз просто замедляет вас.
Поскольку мой слой с узором является активным слоем и больше ничего не выбрано, как только я выбираю «Свободное преобразование», вокруг узора появляется тонкая ограничивающая рамка, и если мы присмотримся, то увидим маленький квадрат в центре вверху, в центре внизу , левый центр и правый центр, а также квадрат в каждом из четырех углов. Эти маленькие квадратики называются обрабатывает , и мы можем трансформировать все, что находится внутри ограничивающей рамки, просто перетаскивая эти ручки, как мы сейчас увидим:
Маленькие ручки используются для преобразования всего, что находится внутри ограничивающей рамки.
Изменение формы выбранной области
Давайте начнем с рассмотрения самых простых способов изменить форму выделенной области с помощью Free Transform. Чтобы настроить ширину области, щелкните левый или правый маркер и, не отпуская кнопку мыши, просто перетащите маркер влево или вправо. Чтобы отрегулировать высоту, щелкните верхнюю или нижнюю ручку и, снова удерживая нажатой кнопку мыши, перетащите ее вверх или вниз. Здесь я перетаскиваю правую боковую ручку вправо. Обратите внимание, что ромбовидные формы расширяются при перетаскивании:
Чтобы настроить ширину области, щелкните левый или правый маркер и, не отпуская кнопку мыши, просто перетащите маркер влево или вправо. Чтобы отрегулировать высоту, щелкните верхнюю или нижнюю ручку и, снова удерживая нажатой кнопку мыши, перетащите ее вверх или вниз. Здесь я перетаскиваю правую боковую ручку вправо. Обратите внимание, что ромбовидные формы расширяются при перетаскивании:
Перетащите левый, правый, верхний или нижний маркеры, чтобы отрегулировать ширину или высоту.
Перетаскивание одной из этих боковых ручек само по себе приведет к перемещению только той стороны, которую вы перетаскиваете, но если вы будете удерживать нажатой клавишу Alt (Win) / Option (Mac) при перетаскивании ручки, вы изменить форму области от ее центра, заставляя противоположную сторону двигаться одновременно, но в противоположном направлении. Здесь, когда моя клавиша Alt / Option удерживается нажатой, когда я перетаскиваю правую боковую ручку вправо, левая сторона также перемещается наружу влево. То же самое было бы, если бы я перетаскивал верхнюю или нижнюю ручку, удерживая нажатой клавишу Alt / Option. Противоположная сторона будет двигаться одновременно в противоположном направлении:
То же самое было бы, если бы я перетаскивал верхнюю или нижнюю ручку, удерживая нажатой клавишу Alt / Option. Противоположная сторона будет двигаться одновременно в противоположном направлении:
Удерживая нажатой клавишу Alt (Win) / Option (Mac), перетащите область, чтобы изменить ее центральную форму.
Чтобы одновременно настроить ширину и высоту, щелкните и перетащите любой из угловых маркеров. Еще раз, удерживая нажатой Alt (Win) / Option (Mac) при перетаскивании угловой ручки, вы измените форму области от ее центра, на этот раз заставив все четыре стороны двигаться одновременно:
Перетащите любой из угловых маркеров, чтобы одновременно отрегулировать ширину и высоту.
Изменение размера
Одна потенциальная проблема при изменении формы вещей с помощью Free Transform заключается в том, что мы изменили их форму. Они могут быть шире, тоньше, выше или короче, но они уже не выглядят так, как изначально. Иногда это то, что мы хотим, но чаще мы просто хотим изменить размер чего-либо, сделав его меньше или больше в целом, но сохранив исходную форму нетронутой. Например, может потребоваться уменьшить фотографию, чтобы она лучше подходила для коллажа или другого макета дизайна. Вы же не хотите, чтобы человек на фотографии вдруг стал высоким и худым или низким и толстым из-за того, что вы изменили форму изображения. Вам просто нужно, чтобы фото было меньше.
Иногда это то, что мы хотим, но чаще мы просто хотим изменить размер чего-либо, сделав его меньше или больше в целом, но сохранив исходную форму нетронутой. Например, может потребоваться уменьшить фотографию, чтобы она лучше подходила для коллажа или другого макета дизайна. Вы же не хотите, чтобы человек на фотографии вдруг стал высоким и худым или низким и толстым из-за того, что вы изменили форму изображения. Вам просто нужно, чтобы фото было меньше.
Чтобы изменить размер чего-либо с помощью Free Transform, удерживайте нажатой клавишу Shift , которая ограничит соотношение сторон и предотвратит искажение исходной формы при перетаскивании любого из угловых маркеров. Как мы уже видели пару раз, если вы также включите клавишу Alt (Win) / Option (Mac), вы измените ее размер от центра:
Чтобы изменить размер изображения или выделения, удерживайте нажатой клавишу Shift, а затем перетащите любой из угловых маркеров.
Вращение
Вращение изображения или выделения с помощью Free Transform немного отличается и не требует перетаскивания каких-либо маркеров. Вместо этого переместите курсор сразу за пределы ограничивающей рамки. Вы увидите, как он превратится в изогнутую линию с маленькой стрелкой на каждом конце. Затем просто нажмите и перетащите мышью, чтобы повернуть его. Если вы будете удерживать нажатой клавишу Shift при перетаскивании, вы будете поворачивать ее с шагом 15° (вы увидите, как она встанет на место при вращении):
Вместо этого переместите курсор сразу за пределы ограничивающей рамки. Вы увидите, как он превратится в изогнутую линию с маленькой стрелкой на каждом конце. Затем просто нажмите и перетащите мышью, чтобы повернуть его. Если вы будете удерживать нажатой клавишу Shift при перетаскивании, вы будете поворачивать ее с шагом 15° (вы увидите, как она встанет на место при вращении):
Чтобы повернуть область, переместите курсор за пределы ограничивающей рамки, затем щелкните и перетащите.
Это может быть трудно увидеть, но если вы внимательно посмотрите в центр ограничивающей рамки, вы увидите маленький целевой символ . Этот символ представляет собой центр преобразования, поэтому по умолчанию он находится в центре. Именно поэтому мой паттерн вращался вокруг своего центра, поскольку на самом деле он вращался вокруг целевого символа. Мы можем изменить точку вращения, просто щелкнув целевой символ и перетащив его в другое место. Например, если я хочу, чтобы мой узор вращался вокруг своего нижнего правого угла, все, что мне нужно сделать, это перетащить целевой символ в этот угол (он встанет на место, когда подойдет достаточно близко к углу):
Перемещение целевого символа изменяет точку вращения. Шаблон теперь вращается вокруг правого нижнего угла.
Шаблон теперь вращается вокруг правого нижнего угла.
Переезд
Чтобы переместить изображение или выделенную область внутри документа с активной функцией «Свободное преобразование», щелкните в любом месте внутри ограничительной рамки (то есть в любом месте , кроме целевого символа) и перетащите его с помощью мыши.
Дополнительные параметры трансформации
Свободное преобразование само по себе может быть немного ограниченным в своих возможностях. Вот почему Adobe включает дополнительные режимы преобразования, которые расширяют возможности Photoshop. Если вы подниметесь на Edit меню и выберите Transform (не Free Transform, просто Transform), вы увидите список этих дополнительных параметров, таких как Skew, Distort и Perspective, а также некоторые параметры поворота и отражения:
Дополнительные способы преобразования изображений и выделенных фрагментов находятся в разделе «Правка» > «Преобразовать».
Если вам нужно выбрать один из этих дополнительных параметров, а функция «Свободное преобразование» уже активна, нет необходимости выбирать их в меню «Правка». Просто щелкните правой кнопкой мыши (Win) / Щелкните (Mac), удерживая нажатой клавишу Control, в любом месте документа, и те же параметры появятся в удобном подменю. Давайте посмотрим, как работают некоторые из них:
Щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac), чтобы получить доступ к тем же дополнительным параметрам преобразования.
Перекос
Если выбран параметр Наклон , если щелкнуть и перетащить любой из боковых маркеров, вы наклоните изображение, сохраняя при этом стороны параллельными. Холдинг Alt (Win) / Вариант (Mac) при перетаскивании бокового маркера изображение наклоняется от его центра, одновременно перемещая противоположную сторону, но в противоположном направлении:
Перетащите боковой маркер с выбранным параметром «Наклон», чтобы наклонить изображение.
При перетаскивании углового маркера с выбранным параметром «Наклон» масштабируются две стороны, пересекающиеся в этом углу. Удерживание Alt (Win) / Option (Mac) одновременно переместит диагонально-противоположный угол в противоположном направлении:
Перетаскивание углового маркера влияет на две стороны, которые соединяются в углу.
Искажение
Выбрав Distort , щелкните угловой маркер и просто перетащите его в любом направлении. Это похоже на Skew, но с полной свободой передвижения. Удерживая Alt (Win) / Option (Mac), когда вы перетаскиваете угол, вы одновременно перемещаете противоположный по диагонали угол в противоположном направлении (если вы еще не догадались, я собирался сказать это):
При использовании Distort угловые маркеры можно перемещать независимо друг от друга.
Перетаскивание боковой ручки в режиме «Искажение» также похоже на «Наклон» в том смысле, что оно наклоняет изображение или выделение, но опять же, вам предоставляется полная свобода движений, позволяющая и наклонять, и масштабировать область одним перетаскиванием. И да, зажав Alt (Win)/ Option (Mac) вместе с ним переместится и противоположная сторона:
И да, зажав Alt (Win)/ Option (Mac) вместе с ним переместится и противоположная сторона:
Перетащите боковой маркер с выбранным параметром «Искажение», чтобы наклонить и масштабировать изображение.
Перспектива
В режиме Perspective перетаскивание маркера угла по горизонтали или вертикали приводит к тому, что противоположный угол перемещается в противоположном направлении, что может создать эффект псевдо3D. Здесь я перетаскиваю верхний левый угол внутрь по горизонтали. Когда я перетаскиваю, верхний правый угол также перемещается внутрь:
Верхний правый угловой маркер перемещается внутрь, когда я перетаскиваю верхний левый угловой маркер внутрь.
Затем, все еще в режиме перспективы, я перетащу нижний левый угол наружу по горизонтали, что также сдвинет нижний правый угол наружу по горизонтали:
Режим перспективы может создавать некоторые простые эффекты в стиле 3D.
Выбор перекоса, искажения и перспективы с клавиатуры
При активной функции «Свободное преобразование» вы можете временно переключаться в режимы «Перекос», «Искажение» или «Перспектива» непосредственно с клавиатуры, не выбирая их из какого-либо меню. Чтобы переключиться в режим Skew или Distort, просто нажмите и удерживайте Ctrl (Win) / Command (Mac) при перетаскивании бокового или углового маркера. Чтобы переключиться в режим перспективы, удерживайте Shift+Ctrl+Alt (Win) / Shift+Command+Option (Mac) при перетаскивании углового маркера. Отпускание клавиш возвращает вас в стандартный режим Free Transform.
Чтобы переключиться в режим Skew или Distort, просто нажмите и удерживайте Ctrl (Win) / Command (Mac) при перетаскивании бокового или углового маркера. Чтобы переключиться в режим перспективы, удерживайте Shift+Ctrl+Alt (Win) / Shift+Command+Option (Mac) при перетаскивании углового маркера. Отпускание клавиш возвращает вас в стандартный режим Free Transform.
Подтвердить или отменить преобразование
Когда вы закончите изменение размера, формы и/или перемещения изображения или выделения, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из режима преобразования. Чтобы отменить преобразование, нажмите клавишу Esc . Или, если вы предпочитаете «официальный» способ делать то, о чем мы говорили ранее, вы можете нажать галочку на панели параметров, чтобы принять, или символ «Охотники за привидениями», чтобы отменить:
Значки «Подтвердить» (галочка) и «Отмена» (обведено косой чертой).
Куда идти дальше…
И вот оно! Посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как изменить размер изображения в Photoshop без потери качества?
Для любого дизайнера способность изменять размер изображения в Photoshop является важным навыком. Крайне важно правильно подобрать размер, независимо от того, публикуете ли вы изображение в Интернете или настраиваете его для печати.
К счастью, в Adobe Photoshop есть множество опций, которые помогут вам получить нужный размер изображения. Но если вы никогда не пробовали изменить размер изображения в фотошопе перетаскиванием, вся процедура может показаться вам немного проблематичной. Все дело в обучении и практике одновременно.
В этом руководстве по Photoshop для новичков мы рассмотрим, как изменить размер изображения в Photoshop без потери качества . Затем мы обсудим некоторые основные шаги, которые каждый может эффективно использовать.
Затем мы обсудим некоторые основные шаги, которые каждый может эффективно использовать.
Начинайте читать прямо сейчас!
Как изменить размер изображения в Adobe Photoshop? [6 простых шагов]
Любой может быстро научиться изменять размер изображения в Photoshop, выполнив самые простые шаги, если изображение слишком велико для реализации идеи. Вам необходимо установить параметры ширины и длины или изменить размер фотографии пропорционально ее текущему размеру при настройке ее параметров.
В Adobe Photoshop для Windows и macOS вы можете увеличить или уменьшить изображение, выполнив следующие ключевые шаги:
Шаг 1. Откройте фотографию, размер которой вы хотите изменить.
Сначала откройте изображение в Photoshop. Вы можете сделать это быстро, выбрав «Открыть с помощью» в контекстном меню, когда вы щелкните правой кнопкой мыши фотографию на рабочем столе и выберите Photoshop.
Кроме того, вы можете сначала открыть Photoshop. Выберите изображение в разделе «Файл» > «Открыть», а затем нажмите «Открыть».
Шаг 2: Создайте резервную копию файла изображения.
Далее необходимо создать новую копию файла. Если вы ранее не делали копию исходного файла, выберите «Сохранить как» в «Меню файлов» и измените имя файла, включив в него слово «Измененный размер». файл называется smileyboy.jpg, переименуйте его как smiley boy resized.jpg . После нажатия кнопки «Сохранить» вы будете иметь дело с новой дублированной версией изображения.
Шаг 3: Нажмите на меню «Изображение».
Меню «Изображение» находится в верхней части Adobe Photoshop. Меню будет расширяться.
Шаг 4: Нажмите «Размер изображения» в меню.
Теперь появится окно «Размер изображения» . Виден размер вашей фотографии на данный момент.
По умолчанию числа «Длина и ширина» указаны в пикселях, но вы можете изменить это, выбрав другую единицу измерения в раскрывающемся меню «Размеры», расположенном выше и ближе к верхней части дисплея.
Шаг 5: Введите новые размеры.
Заполните области ширины и высоты измененными размерами. Чтобы сохранить правильные пропорции, добавление нового размера для «Ширины» автоматически отрегулирует измерение «Высота», пока вы не измените значения.
Нажмите маленькую кнопку-ссылку слева от полей «Длина и ширина», чтобы деактивировать две меры, чтобы вы могли ввести как ширину, так и высоту, не затрагивая другие.
Рядом с параметрами Ширина и Длина выберите процент, если вам не нужно определять размер в пикселях. Пропорция его исходного размера может регулировать размер изображения.
Например, уменьшение переменной «Ширина» до 18% может уменьшить ширину фотографии с 2200 до 1400 пикселей. С другой стороны, размер может увеличиться до 4400 пикселей, если он установлен на 200%.
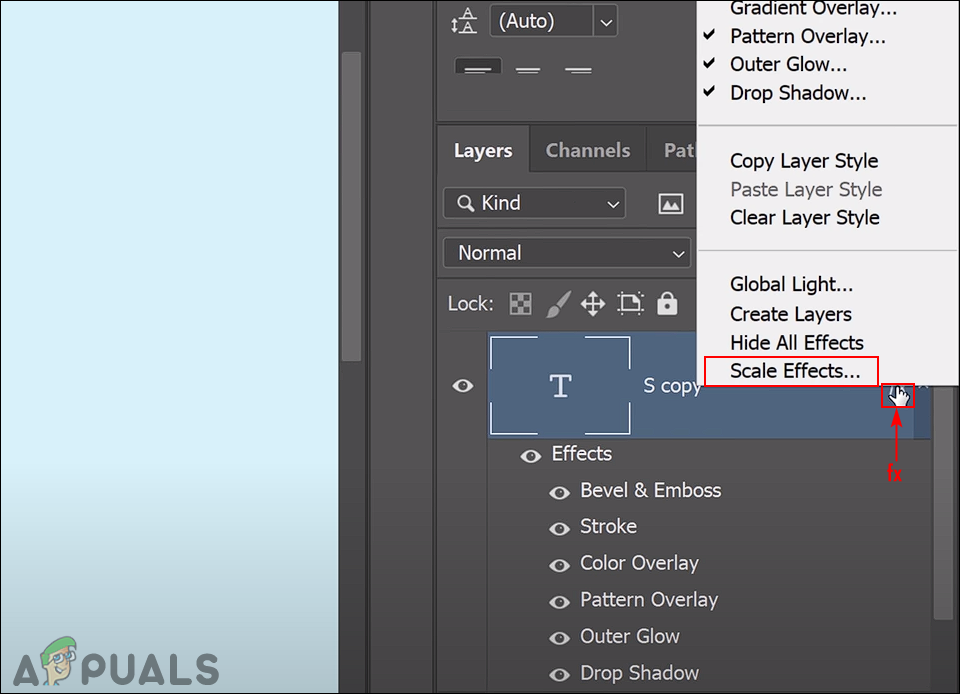
Чтобы расширить эффекты в масштабированном изображении, щелкните значок шестеренки в правом верхнем углу поля «Размер изображения», если фотография имеет несколько уровней со связанными стилями.
Шаг 6: нажмите «ОК».
Здесь вам нужно нажать «ОК».
Поскольку размер изображения был изменен, оно снова откроется. Нажмите «Меню файлов» и выберите «Сохранить», чтобы сохранить новую фотографию. Фотография по-прежнему сохраняется в исходном месте с первоначальными размерами.
После нажатия кнопки «ОК» вы получите окончательное изображение с измененным размером, подобное приведенному ниже файлу изображения.
Зачем вам знать, как изменить размер изображения в Photoshop?
Раньше размер файлов изображений часто изменялся до более значительных размеров для получения огромных отпечатков. Но увеличение размера может даже не показаться необходимым с большим количеством пикселей современных камер и мобильных устройств высокого класса, и это может быть не для многих пользователей.
Однако увеличение изображения перед печатью может потребоваться, если вы хотите получить отпечатки самого высокого качества. Обычно это не означает увеличение изображения.
Подготовка фотографий для публикации в социальных сетях — еще одна ситуация, связанная с изменением размера, с которой я сталкиваюсь почти ежедневно. В этом случае я обычно использую Photoshop CS6 , чтобы уменьшить размер фотографий перед их публикацией в социальных сетях, на моем личном или деловом веб-сайте.
Другие оправдания для масштабирования изображений включают отправку их в журналы, размещение в фильмах и многое другое.
Рекомендация для вас [Как изменить размер изображения в Photoshop]
Изменение размера фотографий может оказаться не таким простым делом, как кажется на первый взгляд, и когда оно заканчивается. Он зависит от того, насколько важно общее качество для предполагаемого использования фотографии. Становится очевидным, что вам следует обратить внимание на настройки диалогового окна изменения размера изображения после того, как вы внимательно изучите детали масштабированного изображения.
В течение многих лет Adobe Photoshop считался лучшим в индустрии программ редактирования и модификации изображений. Использовать его для этой операции по-прежнему просто, даже если вы можете подумать, что это огромное излишество для чего-то такого простого, как увеличение изображения.
Использовать его для этой операции по-прежнему просто, даже если вы можете подумать, что это огромное излишество для чего-то такого простого, как увеличение изображения.
Тем не менее, Adobe предоставляет Photoshop в виде пакета стоимостью 19,99 долл. США в месяц, что делает его доступным для Lightroom, если вам нужно часто изменять размер фотографий и, возможно, вы хотите стать немного более инновационным в редактировании фотографий и манипуляциях. Цифровые фотографы всех уровней квалификации, которые хотят получить максимально качественный результат от своих камер, могут извлечь выгоду из использования Lightroom.
Следовательно, я бы не рекомендовал это членство, если вы только иногда имеете дело с редактированием цифровых фотографий. Но об этом стоит подумать, если вы занимаетесь профессиональной фотографией для деловых целей или если вы часто любите возиться с фотографиями.
В конце концов, я считаю, что информация, представленная в этом сообщении в блоге, позволит вам принять правильное решение при определении того, как изменить размер изображения в Photoshop cc для личного или профессионального использования.
Подробнее : Как удалить фон изображения с помощью GIMP
Вывод:
В двух словах, изучение того, как изменить размер изображения в Photoshop, может быть быстрым и простым процессом, если у вас есть минимальные технические знания.
Изменение размера изображения может быть сложной задачей, особенно если вам нужно подогнать его под точные размеры вплоть до последнего пикселя. Кроме того, программное обеспечение, такое как Adobe Photoshop, перегружено, а онлайн-ресурсы могут показаться сомнительными.
Каждый фотограф должен понимать ключевую технику Photoshop для изменения размера изображений. Поскольку вам необходимо многократно публиковать свои фотографии в печатном и виртуальном форматах, лучше использовать этот прием Photoshop профессионально, чтобы получить наилучшие результаты.
После прочтения этой статьи и выполнения шести шагов, упомянутых в вашей собственной работе, мы гарантируем, что размер и качество изображения будут оптимизированы, независимо от того, уменьшаете ли вы масштаб для публикации изображений в Интернете или обновляете для получения более крупных отпечатков.