Настройка кистей в Photoshop Elements
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 13, 2022 03:01:57 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Реальные штрихи кисти можно имитировать, задав переход. Вы можете по своему усмотрению модифицировать любую кисть, меняя ее размер, рассеивание и цвет. Миниатюра кисти на панели параметров инструмента отражает изменения кисти при настройке ее динамических параметров.
Вы можете по своему усмотрению модифицировать любую кисть, меняя ее размер, рассеивание и цвет. Миниатюра кисти на панели параметров инструмента отражает изменения кисти при настройке ее динамических параметров.
Чтобы установить динамические параметры кисти, выделите инструмент «Кисть» и нажмите «Настройки кисти» (или «Дополнительно» для некоторых инструментов) на панели параметров инструмента.
Интервалы
Управляет расстоянием между следами кисти в штрихе. Чтобы изменить интервалы, введите число или воспользуйтесь ползунком для задания значения, которое представляет собой процент от диаметра кисти. (Миниатюра кисти на панели параметров инструмента отражает изменения кисти при изменении интервалов.)
Переход
Задает количество шагов, после которых штрих исчезает. При низком значении перехода штрих кисти быстро исчезает, в то время как значение, равное нулю, не имеет никакого эффекта перехода. Каждый шаг соответствует одному отпечатку кончика кисти. Значения выбираются в диапазоне от 0 до 9999. Например, установите значение перехода равным 10 для исчезновения следа кисти через 10 шагов. Для более мелких кистей, возможно, потребуется задать значение от 25 и выше. Если переход незаметный, увеличьте значение.
Каждый шаг соответствует одному отпечатку кончика кисти. Значения выбираются в диапазоне от 0 до 9999. Например, установите значение перехода равным 10 для исчезновения следа кисти через 10 шагов. Для более мелких кистей, возможно, потребуется задать значение от 25 и выше. Если переход незаметный, увеличьте значение.
Колебание цветового тона
Задает скорость изменения штриха цвет с основного на фоновый цвет. При более высоких значениях смена цветов происходит быстрее. (Информацию о том, как задать цвета, чтобы воспользоваться параметром «Колебание цветового тона, см. в разделе «Основной и фоновый цвет».)
Штрих кисти с установленным и снятым флажком «Колебание цветового тона»Жесткость
Управляет размером жесткого центра кисти. Введите значение или воспользуйтесь ползунком, чтобы задать размер жесткого центра кисти в процентах от ее диаметра.
Рассеивание
Степень рассеивания кисти определяет, как отпечаток кисти распределяется в штрихе. Низкое значение дает более плотный отпечаток, высокое значение увеличивает область рассеивания цвета.
Угол
Задает угол наклона оси кисти овальной формы. Введите значение в градусах или перетащите стрелку по кругу в окне на нужное значение.
Наклонные кисти создают резко очерченный штрихФорма
Задает отношение между короткой и длинной осями кисти. Чем выше значение, тем ближе к окружности форма кисти. Введите значение в градусах или перетащите точку по кругу в окне в направлении от или к стрелке. Значение 100% указывает на круглую кисть, значение 0% — на линейную кисть, а промежуточные значения определяют эллиптические кисти.
Установить по умолчанию
Этот параметр, доступный для определенных инструментов с атрибутами кисти, позволяет установить выбранные настройки как настройки по умолчанию.
В разделе «Рисование» панели инструментов выделите инструмент «Кисть» .
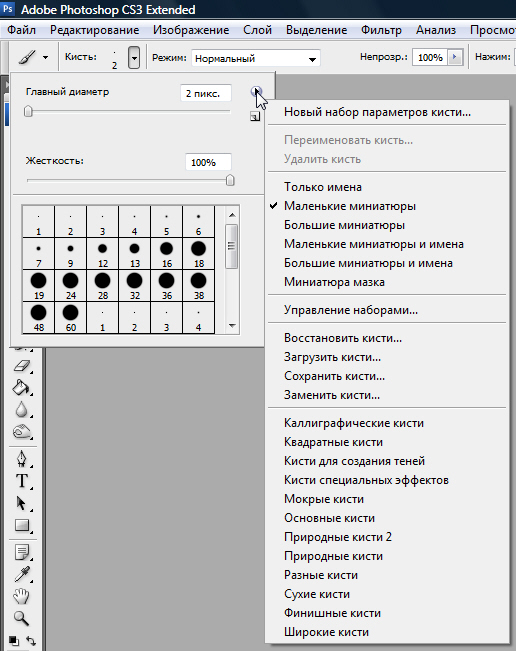
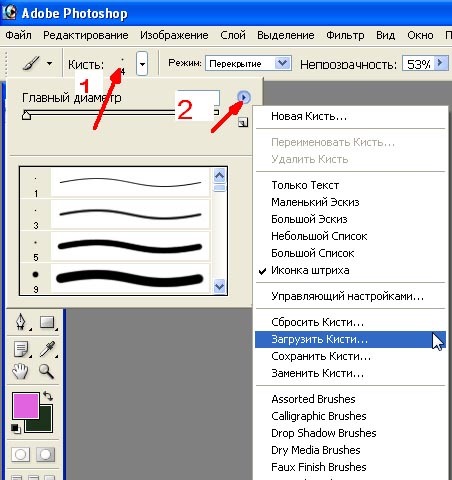
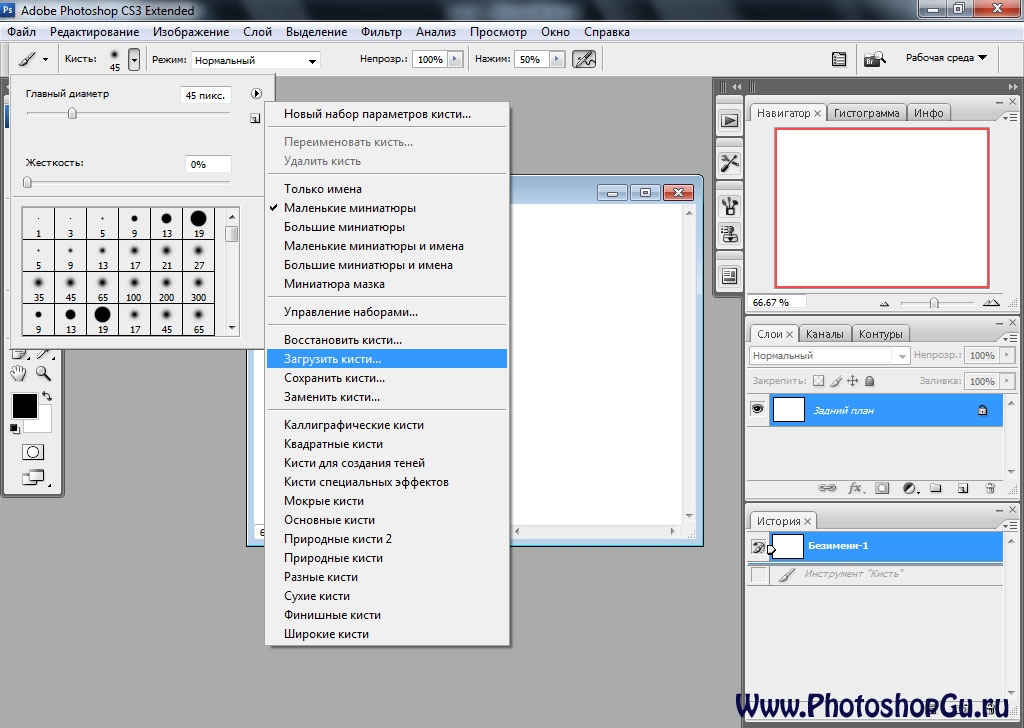
На панели параметров инструмента нажмите стрелку рядом со всплывающим элементом «Кисть», чтобы отобразить всплывающую панель; в раскрывающемся списке «Кисть» выберите категорию, а затем выделите кисть, которую необходимо изменить.
Нажмите «Настройки кисти» и с помощью ползунков измените исходную кисть.
Во всплывающем элементе «Кисть»·нажмите всплывающее меню и выберите «Сохранить кисть».
Убедитесь, что новая кисть сохраняется в следующую папку: C:\Users\[имя пользователя]\AppData\Roaming\Adobe\Photoshop Elements[номер версии]\Presets\Brushes. В противном случае она исчезнет из списка кистей при изменении кисти.

Введите имя кисти в окне «Имя» и нажмите «ОК».
Перезапустите Photoshop Elements, чтобы увидеть обновленный набор кистей.
Новая кисть будет выделена на панели параметров инструмента и добавлена внизу всплывающей панели «Кисти».
В разделе «Рисование» панели инструментов выделите инструмент «Кисть».
Щелкните стрелку рядом с экземпляром кисти для вызова всплывающей панели на панели параметров инструмента.
Выполните одно из следующих действий.
Нажмите клавишу Alt (Option в ОС Mac OS), чтобы курсор принял вид ножниц, затем щелкните кисть, которую требуется удалить.
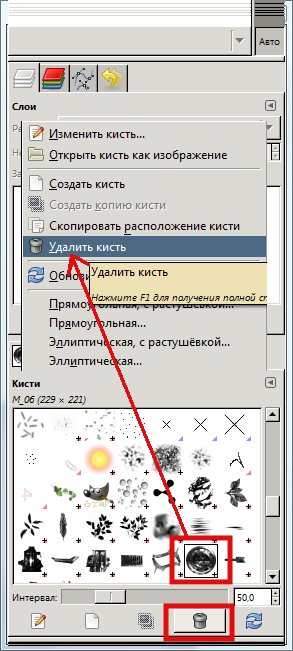
Выберите кисть из всплывающей панели и выберите команду «Удалить кисть» в меню панели.
В меню панели выберите «Управление наборами», из списка «Тип набора» выберите «Кисти», выделите кисть в списке диалогового окна и нажмите кнопку «Удалить».
Во всплывающем элементе «Кисть»·нажмите всплывающее меню и выберите «Сохранить кисть».

Убедитесь, что новая кисть сохраняется в следующую папку: C:\Users\[имя пользователя]\AppData\Roaming\Adobe\Photoshop Elements[номер версии]\Presets\Brushes. В противном случае она исчезнет из списка кистей при изменении кисти.
Введите имя кисти в окне «Имя» и нажмите «ОК».
Перезапустите Photoshop Elements, чтобы увидеть обновленный набор кистей.
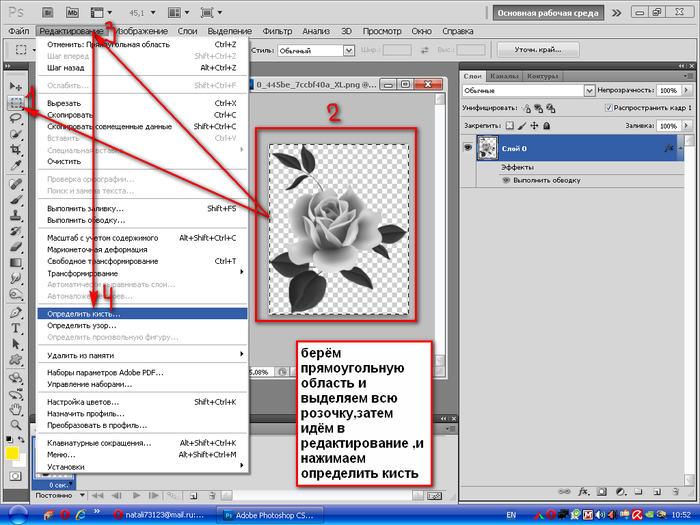
Пользовательскую кисть можно создать на основе выделенной области фотографии. Кисть использует вариант выделенной области в градациях серого, чтобы применить фоновый цвет к изображению. Например, можно выделить листик, а потом закрашивать изображение листьями всех цветов осени. Новую форму кисти можно нарисовать с помощью инструмента «Кисть». Пользовательскую форму кисти модно создать на основе всего слоя или выделенной области. Размер пользовательской кисти может достигать 2500х2500 пикселов.

Выполните одно из следующих действий.
Чтобы использовать часть изображения в качестве пользовательской кисти, выделите часть изображения.
Чтобы использовать весь слой в качестве пользовательской кисти, снимите все выделения.
С помощью инструментов рисования изобразите форму кисти и выделите ее. Можно рисовать кистями с мягкими или жесткими краями, менять степень непрозрачности, чтобы получить эффект мокрых краев.
В выделенном фрагменте выберите «Редактирование» > «Кисть».
Укажите имя кисти и нажмите «ОК».
Программа Photoshop Elements совместима с большинством планшетных ноутбуков, использующих сенсорные стилусы, например Wacom®. Свойства кисти можно модифицировать с помощью панели управления планшетного ноутбука и определять параметры кисти в зависимости от степени нажатия стилуса.
Активизируйте инструмент «Кисть» на панели инструментов, затем установите флажок «Параметры планшета» на панели параметров инструмента, чтобы управлять ими в зависимости от степени нажатия стилуса.

Теперь Elements Organizer работает на планшетах Wacom.
Режим мыши работает, не вызывая каких-либо проблем, на следующих планшетах Wacom: Wacom Intuos3, Intuos 4, Bamboo Fun и Bamboo Touch.
Выберите «Пуск» > «Свойства планшета Wacom».
Выберите необходимый режим.
Настройка параметров планшета Wacom
Справки по другим продуктам
- Режимы наложения
- Окно «Управление наборами»
Вход в учетную запись
Войти
Управление учетной записью
Сокращение и удаление морщин с помощью восстанавливающей кисти в Photoshop
Автор Дмитрий Евсеенков На чтение 12 мин Просмотров 169 Обновлено
Из этого урока вы узнаете, как использовать инструмент «Восстанавливающая (Лечащая кисть)» (Healing Brush) в Photoshop для ретуширования кожи и уменьшения внешнего вида темных, отвлекающих и ухудшающих общее восприятие морщин на портретах. Обратите внимание, я имею в виду именно «уменьшить», а не «удалить» морщины. Это объясняется тем, что одна из самых распространенных ошибок ретуширования кожи — это полное удаление морщины с лица, что приводит к тому, что кто-то в свои 40-50-60 и более лет будет выглядеть как подросток. Технология совсем несложна и прекрасно подойдёт для изучения начинающим.
Обратите внимание, я имею в виду именно «уменьшить», а не «удалить» морщины. Это объясняется тем, что одна из самых распространенных ошибок ретуширования кожи — это полное удаление морщины с лица, что приводит к тому, что кто-то в свои 40-50-60 и более лет будет выглядеть как подросток. Технология совсем несложна и прекрасно подойдёт для изучения начинающим.
Тем не менее, морщины морщины на фото могут быть слишком темны и/или заметны по ряду объективных причин, как то неправильное освещение, отсутствие сна, просто непроизвольное сокращение лицевых мышц, что может погубить отличный портрет. Итак, в этом уроке мы узнаем, как уменьшить их влияние с помощью комбинации инструментов «Лечащая кисть», непрозрачности слоя и одного из режимов наложения слоев Photoshop. Я буду использовать Photoshop CС, но этот учебник также полностью совместим с Photoshop CS6 . Для более ранних версий, CS5 и ниже, урок тоже подойдёт, но будет небольшая разница в интерфейсе.
Вот изображение, с которым я буду работать. В целом, я думаю, что это отличная фотография, но некоторые морщины на лице мужчины, особенно вокруг его глаз, слишком интенсивны и отвлекают:
В целом, я думаю, что это отличная фотография, но некоторые морщины на лице мужчины, особенно вокруг его глаз, слишком интенсивны и отвлекают:
Исходное фото
А вот как будет выглядеть это же фото после исправления:
Готовый результат
Содержание
Как удалить морщины с помощью Photoshop
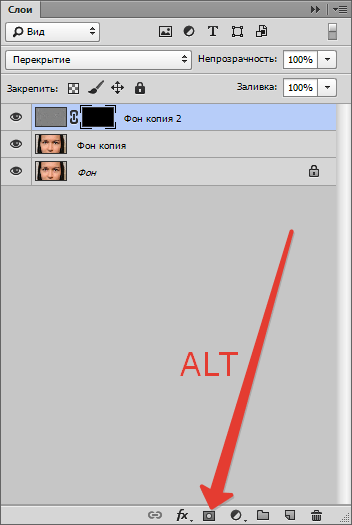
Шаг 1: добавьте новый пустой слой
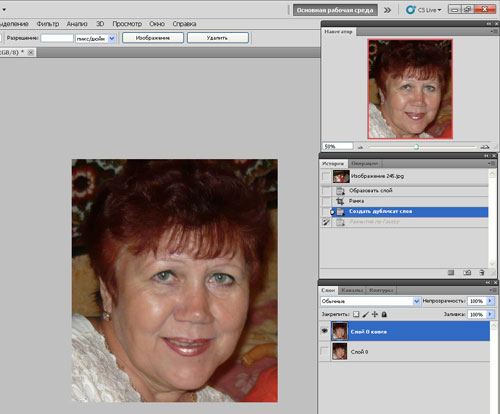
Откройте фотографию в Photoshop и перейдите на панель слоёв, там будет находится наша фотография aв качестве фонового слоя:
Панель слоёв, отображающая изображение на фоновом слое.
На данный момент наша фотография является единственным слоем в документе. Начнем с добавления нового пустого слоя (нажать комбинацию клавиш Shift+Ctrl+Alt+N) над фоновым слоем, с помощью этого нового слоя мы можем сделать ретуширование именно на нём и сохранить его отдельно от исходного изображения. Панель слоёв на данный момент должна выглядеть так:
панель слоёв после добавления нового пустого слоя
Шаг 2: Выбор инструмента «Восстанавливающая кисть»
Выберите инструмент «Восстанавливающая кисть» (Healing Brush) на панели инструментов. По умолчанию он расположен за инструментом «Точечная восстанавливающая кисть» (Spot Healing Brush Tool). Чтобы добраться до него, щелкните правой кнопкой мыши по «Точечная восстанавливающая кисть» и выберите «Восстанавливающая кисть» из открывшегося выпадающего меню:
По умолчанию он расположен за инструментом «Точечная восстанавливающая кисть» (Spot Healing Brush Tool). Чтобы добраться до него, щелкните правой кнопкой мыши по «Точечная восстанавливающая кисть» и выберите «Восстанавливающая кисть» из открывшегося выпадающего меню:
Выбор инструмента «Восстанавливающая кисть»
Шаг 3: Изменяем режим выбора образца для лечащей кисти на «Все слои» (All Layers)
В одном из уроков мы рассмотрели инструмент с похожим названием — «Точечная восстанавливающая кисть» (Spot Healing Brush Tool), подробнее здесь. У начинающего пользователя может возникнуть закономерный вопрос — что именно подразумевает Adobe под термином «восстановление». Это сочетание двух методов. Во-первых, Photoshop берет поврежденную или нежелательную текстуру из проблемной области и заменяет ее хорошей текстурой, которую он считывает из другой области. Затем он смешивает хорошую текстуру с исходным тоном и цветом проблемной области, чтобы (надеюсь) получить хороший результат, что-то вроде бесшовной заплатки.
«Точечная восстанавливающая кисть» (Spot Healing Brush Tool) выбирает область хорошей текстуры на своё собственное усмотрение, преимущество заключается в том, что он делает это так быстро и идеально подходит для таких вещей, как удаление прыщей или других мелких дефектов. С другой стороны, инструмент «Восстанавливающая» (Healing Brush) отлично подходит для больших или более сложных проблем (таких как морщины), но сама по себе он не выбирает хорошую текстуру. Вместо этого, нам нужно указать, из какой области изображения следует выбрать хорошую текстуру.
По умолчанию, однако, Healing Brush будет сканировать только текстуру из выбранного в данный момент слоя. Сейчас это является для нас проблемой, т.к активный на данный момент слой пуст, а это значит, что мы не сможем ничего добиться. Нам нужно указать Photoshop`у, чтобы он выбирал текстуру не только из активного слоя, но и из слоя под ним (фоновый слой, который содержит изображение).
Это делается при помощи панели параметров, расположенной вдоль верхней части экрана. По умолчанию, опция выбора слоёв установлена на активный слой. Нажмите на текст «Активный слой» и из выпавшего списка выберите «Все слои». Существует также третий вариант, «Текущий и ниже» (Current & Below), который указывает инструменту брать образцы из текущего слоя и слоя, расположенного непосредственно под ним. Поскольку у нас имеется только два слоя в документе, «Текущий и ниже» даст нам тот же результат, что и «Все слои». Но в большинстве случаев при работе с более крупными многоуровневыми документами опция «Все слои» применяется наиболее часто:
По умолчанию, опция выбора слоёв установлена на активный слой. Нажмите на текст «Активный слой» и из выпавшего списка выберите «Все слои». Существует также третий вариант, «Текущий и ниже» (Current & Below), который указывает инструменту брать образцы из текущего слоя и слоя, расположенного непосредственно под ним. Поскольку у нас имеется только два слоя в документе, «Текущий и ниже» даст нам тот же результат, что и «Все слои». Но в большинстве случаев при работе с более крупными многоуровневыми документами опция «Все слои» применяется наиболее часто:
Выбор опции «Все слои»
Шаг 4: Оставьте отключенным параметр «Выравнивание»
Кроме того, убедитесь, что параметр «Выравнивание» (Aligned), расположенный непосредственно слева от параметра «Образец», не активен, что, впрочем, и должно быть по умолчанию. Когда параметр «Выравнивание» отключен (не проставлена галка в чекбоксе), при каждом новом мазке кистью, она будет брать образец из одного и того же места, которое вы задали перед началом работы. Если же вам нужен новый образец текстуры, вам необходимо заново кликнуть левой клавишей мыши при нажатой Alt в нужную область. Это обычный режим работы с кистью.
Если же вам нужен новый образец текстуры, вам необходимо заново кликнуть левой клавишей мыши при нажатой Alt в нужную область. Это обычный режим работы с кистью.
Если же вы включите «Выравнивание», то Photoshop свяжет и синхронизирует пятно-курсор «Восстанавливающей кисти» и зону взятия образца текстуры, иными словами, Photoshop будет автоматически перемещать зону образца вслед за курсором кисти. Это может привести к неправильному выбору текстуры, если вы не будете предельно внимательны. Поэтому в большинстве случаев опция «Выравнивание» отключается:
Опция «Выравнивание» отключена
Шаг 5: Выберите область хорошей текстуры
Использование Healing Brush в Photoshop — это двухэтапный процесс. Во-первых, мы нажимаем на область хорошей текстуры для её выбора, а затем закрашиваем проблемную область, чтобы заменить плохую текстуру хорошую. Но есть один нюанс, который следует учитывать при уменьшении морщин, он заключается в том, что текстура кожи имеет различную структуру в разных областях лица человека. Например, кожа вокруг глаз имеет другую текстуру, чем кожа на щеках или лбу. Если вы хотите, чтобы ваше ретуширование
Например, кожа вокруг глаз имеет другую текстуру, чем кожа на щеках или лбу. Если вы хотите, чтобы ваше ретуширование
выглядело как можно более реалистичным, попробуйте взять образец из области, близкой к морщине, чтобы сохранить внешний вид кожи.
Кроме того, по мере старения человека, морщины становятся длиннее, поэтому мы часто можем «заставить» кого-то выглядеть моложе, просто сократив длину морщин. Всегда начинайте с тонкого узкого конца морщин, затем идите вдоль морщины.
Я собираюсь увеличить масштаб отображения (зуммировать) одного глаза мужчины, чтобы я мог более внимательно рассмотреть свою работу. Тут, понятно, понадобится инструмент «Лупа» (Zoom Tool). Я начну с удаления некоторых мелких морщин, прежде чем исправлять большую под глазом.
На данный момент мы собираемся полностью удалить морщины. Но, конечно, это не то, что мы хотим получить в итоге, ведь мы хотим уменьшить морщины, а не удалять их. Поэтому, когда мы закончим удаление, я расскажу, как уменьшить влияние ретуширующего слоя, чтобы результат выглядел более естественным, т.![]() е получилось именно уменьшение, а не удаление.
е получилось именно уменьшение, а не удаление.
Чтобы взять образец — область хорошей текстуры, зажмите клавишу Alt на клавиатуре. Это временно превращает курсор в маленький символ в виде кружка с крестиком. Поместите данный символ поверх нужного участка, затем кликните левой клавишей мыши для взятия этого образца. Помните, что, по возможности, вам нужно выбрать область, максимально близкую к морщине, чтобы текстура была подходящей:
Выбор образца текстуры с помощью «Восстанавливающей кисти»Шаг 6: Закрасьте морщину
Выбрав образец текстуры, отпустите клавишу Alt. Курсор переключится на обычный курсор кисти. Если вы переместите курсор кисти от места, где вы брали образец, а затем посмотрите на область внутри курсора, вы увидите предварительный просмотр текстуры, которую вы выбрали.
Переместите курсор на самый тонкий конец морщин. Для достижения наилучших результатов используйте размер кисти, который немного шире, чем сама морщина. Вы можете быстро отрегулировать размер кисти нажатием клавиатурных клавиш левой и правой квадратной скобок ( [ и ] ). Затем нажмите на морщинку и, удерживая нажатой кнопку мыши, перетащите курсор вдоль морщины к ее началу, как будто вы её закрашиваете.
Затем нажмите на морщинку и, удерживая нажатой кнопку мыши, перетащите курсор вдоль морщины к ее началу, как будто вы её закрашиваете.
Когда вы зарисовываете морщину, вы заметите две вещи. Во-первых, небольшой значок в виде плюсика ( + ) появляется над вашей начальной точкой взятия образца и начинает двигаться вместе с курсором, повторяя его путь. Область непосредственно под знаком «плюс» — это текстура, которая отбирается для образца, что позволяет видеть, откуда берётся текстура. Следите за значком плюса при перетаскивании курсора, чтобы убедиться, что он остается на хорошей текстуре и не заходит в проблемную область.
Кроме того , Photoshop не смешивает текстуры с оригинальным цветом и яркостью проблемной области до тех пор, пока вы не отпустите клавишу мыши. Пока вы наносите мазок, за курсором остаётся след. Сейчас это больше похоже на то, что я просто клонировал пиксели поверх морщин с помощью инструмента «Штамп» (Clone Stamp Tool):
Пока левая клавиша мыши не отпущена, цвет и яркость закрашиваемой области будут выглядеть, как показано на рисунке. Значок «плюс» показывает область, откуда берутся образцы.
Значок «плюс» показывает область, откуда берутся образцы.
Однако, когда я отпускаю кнопку мыши, Photoshop смешивает новую текстуру с цветом и яркостью исходной области, а морщина исчезает:
После смешивания оригинального тона и цвета область была «исправлена».
Я рекомендую пробовать брать текстуру для исправления из разных областей, когда вы идёте от одной морщинки к другой, так как это поможет избежать любых повторяющихся узоров на коже человека. Просто нажмите и удерживайте клавишу Alt, чтобы взять образец, а затем нажмите на другую область, чтобы установить её как новую точку отсчета.
В зависимости от длины морщин и количества хорошей текстуры, возможно, вы не сможете покрыть всю морщину одним непрерывным мазком. В этих случаях используйте серию более коротких штрихов, всегда начиная с самого тонкого конца морщин. Если вы допустили ошибку, нажмите Ctrl+Alt+Z, на клавиатуре, чтобы отменить последний мазок, затем повторите попытку.
Я продолжу удалять мелкие морщины под глазом, нанося над ними хорошую текстуру, меняя размер кисти по мере необходимости с помощью левой и правой квадратных скобок, чтобы курсор всегда был чуть шире, чем сама морщина. Вот как выглядит предварительный результат:
Вот как выглядит предварительный результат:
На данный момент мелкие морщины полностью удалены, но мы вернем их позже.
Теперь, когда я очистил область вокруг большой морщины, которая проходит под глазом, мне будет легче удалить её (морщину, а не глаз). Я займусь этим отдельными мазками, вместо того, чтобы пытаться получить результат одним непрерывным движением кисти. Во-первых, я зажму клавишу Alt и кликну по области хорошей текстуры рядом, чтобы установить ее как образец:
Установка новой точки выборки для хорошей текстуры.
Затем я нажму на самый тонкий конец морщины и начну рисовать вдоль её пути, клавишу отпущу, когда дойду до верхней части:
Удаление начального сегмента морщины.
В тот момент, когда отпущу клавишу мыши, Photoshop смешает хорошую текстуру с оригинальным тоном и цветом, а первая часть морщины исчезнет:
Пока всё идёт как надо.
Я продолжу свой путь по пути морщины, отбирая текстуру из разных областей и очищая любые небольшие проблемные во время движения кисти:
Продолжаю наносить короткие штрихи вдоль морщины.
Наконец, после того, как я дошёл до правого края и затронул еще нескольких мелких проблемных зон, морщина исчезла:
Большая морщина временно полностью удалена.
Сравнение до и после
Таким же образом я удалю остальные морщины. Чтобы сравнить результаты до и после ретуширования, включите и выключите отображение верхнего слоя над фоновым, нажав на значок видимости на панели слоёв:
Нажатие на значок видимости слоя.
Сравнение того, как мое изображение выглядело первоначально (слева) и как оно выглядит теперь (справа):
Изменение режима наложения слоя на «Замена светлым» (Lighten)
Восстанавливающая кисть Photoshop вместе с небольшим количеством времени, усилий и терпения с моей стороны отлично справилась с удалением морщин с лица человека. Но если я покажу ему такую фотографию, то сомневаюсь, что он будет впечатлён. Чтобы сделать фотографию более естественной, нам необходимо уменьшить влияние ретуширующего слоя, позволив частично отобразить оригинальное изображение.
К счастью, есть несколько простых способов сделать это. Во-первых, мы можем вернуть больше текстуры текстуры вокруг морщин, изменив режим наложение ретуширующего слоя с «Обычные» (Normal), установленного по умолчанию, на «Замена светлым» (Lighten). Как изменять режимы наложения, подробно описывается здесь.
При установленном «Замена светлым» (Lighten) единственными пикселями ретуширующего слоя «Уменьшить морщины», которые будут оставаться видимыми, являются те, которые светлее пикселей исходного изображения под ним. Поскольку морщины обычно темнее из-за тени, которую они отбрасывают на кожу при верхнем освещении, а эти пиксели как раз и являются более тёмными, создаётся эффект уменьшения морщин. Но любые другие пиксели, которые светлее в исходном изображении, чем на ретуширующем слое, будут отображаться.
Слева — эффект, при котором режим смешивания установлен на «Обычные» (Normal). Справа — результат с использованием режима наложения «Замена светлым» (Lighten). Разница может варьироваться в ??зависимости от исходного изображения, а конкретно здесь это особенно заметно на лбу и вокруг его глаза справа, где морщины частично вернулись:
Сравнение режимов наложения «Обычные» (Normal) слева и «Замена светлым» (Lighten) справа.
Шаг 8: Уменьшите непрозрачности слоя
Но пока что всё-таки морщин вернулось слишком мало. Чтобы ещё снизить эффект ретуши, необходимо уменьшить непрозрачность слоя (как уменьшить непрозрачность, подробно рассказано здесь). Новое значение непрозрачности определяется опытным путём, я начну с шестидесяти процентов. Все морщины стали снова видны, однако благодаря ретушированию они стали гораздо менее резкими и меньше забирают на себя внимание.
Конечный результат
Как удалить ненужные объекты с помощью Photoshop
Раньше или позже, каждый фотограф, сталкивается с тем, что в кадр попал нежелательный объект. И это не проблема. Благодаря программе Photoshop, можно легко удалить большинство таких ненужных объектов.
Вот шесть различных методик, с помощью которых, можно удалить практически любой объект в фотографии.
Мы все сталкивались с ситуацией: вы нажимаете кнопку спуска затвора на своей камере и уверены, что вы получили тот кадр, который вы хотели.![]() Но потом, уже позже, вы вдруг замечаете, что в кадр попало нечто, что портит вашу фотографию. И что если убрать этот нежелательный объект, то кадр станет хорошим.
Но потом, уже позже, вы вдруг замечаете, что в кадр попало нечто, что портит вашу фотографию. И что если убрать этот нежелательный объект, то кадр станет хорошим.
Не ожидайте чудеса с инструментами автоматического удаления
К счастью, мы не одиноки в этой битве за идеальную картинку, поскольку у нас есть Photoshop и он на нашей стороне, и с его помощью. Но когда вы используете Photoshop на автоматических режимах, то конечный результат такой работы, может нас разочаровать.
Резко обрезанные полотна, или экстремальные области света и темноты могут смутить компьютер, когда он пытается сам работать с волшебной палочкой на вашем изображении. Именно по этой причине, вы не всегда можете полагаться на Photoshop, чтобы удалить ненужные объекты. К счастью для нас существует несколько способов стереть объекты в наших фотоснимках и, зная эти техники, у вас есть хороший шанс, что хотя бы один или несколько из них, смогут дать вам желаемый результат.
Вот шесть различных способов, с помощью которых, вы сможете удалить нежелательный объект с фотографии, при помощи программы Photoshop.
1. Заливка с учетом содержимого
Снимок До использования инструмента Заливка с учетом содержимого
Снимок После использования инструмента Заливка с учетом содержимого
Инструмент Заливка с учетом содержимого в Photoshop — это мощный инструмент для удаления нежелательных элементов в ваших изображениях всего несколькими щелчками мыши. Это всегда первое, что я пытаюсь использовать при попытке стереть что-то. Чтобы использовать инструмент Заливку с учетом Содержимого, вы должны сначала сделать выделение вокруг объекта, который нужно удалить. Удостоверьтесь, что вы выделяете с некоторым, небольшим запасом, чтобы добиться наилучших результатов. Перейдите в «Редактировать», а затем «Выполнить заливку», после чего появится окно, в котором вы можете выбрать «С учетом Содержимого». Затем нажмите «ОК» и пусть Photoshop поработает сам над снимком.
Работа с инструментом Заливка с учетом содержимого
В зависимости от изображения инструмент Заливка с учетом Содержимого, может или быть очень удачным, или не совсем.![]() Если вы не добились успеха с этим инструментом, то пора попробовать следующий инструмент.
Если вы не добились успеха с этим инструментом, то пора попробовать следующий инструмент.
2. Инструмент Заплатка
Снимок До использования инструмента Заплатка
Снимок После использования инструмента Заплатка
Инструмент «Заплатка» — мой любимый инструмент для удаления, поскольку у вас гораздо больше контроля, по сравнению с автоматическим инструметом Заливки с учетом Содержимого. С помощью Заплатки, вы скажете Photoshop, какую часть изображения вы хотите использовать при попытке заменить нежелательные области изображения.
Использование инструмента Заплатка
На фотографии кирпичной стены я очень легко удалил сточную трубу в нижнем правом углу с помощью инструмента Заплатка. Трюк в этом случае состоял в том, чтобы попытаться выровнять всю кирпичную кладку. По прошествии нескольких минут, мне удалось получить то, что, по-моему, выглядит довольно убедительно.
3. Инструмент Штамп
На сегодняшний день самый старый инструмент в этом списке, инструмент Штамп, по-прежнему является полезным способом для удаления нежелательных вещей из ваших фотографий.![]() Как и инструмент «Заплатка», вы указываете область изображения, на которую вы хотите ссылаться. Недостатком этого самого ручного инструмента является то, что для достижения желаемого эффекта может потребоваться гораздо больше времени, но если точность — это то, что вам нужно, тогда требуемое время и усилия стоят того.
Как и инструмент «Заплатка», вы указываете область изображения, на которую вы хотите ссылаться. Недостатком этого самого ручного инструмента является то, что для достижения желаемого эффекта может потребоваться гораздо больше времени, но если точность — это то, что вам нужно, тогда требуемое время и усилия стоят того.
4. Восстанавливающая кисть
Снимок До использования Восстанавливающей кисти
Снимок После использования Восстанавливающей кисти
Восстанавливающая кисть — еще один мой любимый инструмент для удаления объектов. Во многом это похоже на инструмент Заливку с учетом Содержимого, но в форме кисти. Пятна и нежелательные объекты могут быть удалены щелчком мыши. Те, кто думал, что этот инструмент был исключительно для пятен, должны подумать еще раз. Нажимая и перетаскивая эту кисть, вы можете рисовать вокруг любого объекта формы, который нужно удалить. Я часто рисую прямые линии с помощью этого инструмента, когда я быстро хочу удалить вещи, похожие на складки из одежды или неприглядные линии электропередач в пейзажных снимках.
5. Использование изображения донора
Снимок До использования изображения донора
Снимок После использования изображения донора
Этот метод является самым экстремальным методом удаления объектов в списке, но во многих отношениях является наиболее эффективным. Если у вас есть дополнительные снимки, сделанные одновременно с вашим проблемным изображением, вы можете легко перенести части с другого изображения, чтобы удалить нежелательные предметы в вашем снимке.
6. Прямая живопись
Снимок До использования прямого рисования
Снимок После использования прямого рисования
Несмотря на то, что я не являюсь большим поклонником этой техники, многие ретушеры используют инструмент кисти для рисования непосредственно на изображениях для удаления нежелательных объектов. Если ни один из других методов, упомянутых выше, не сработал для вас, попробуйте попробовать. Используя инструмент Пипетка, вы можете выбрать точный цвет, который вам нужно нарисовать, с помощью которого вы сможете правдоподобно нарисовать. Я также предложил бы добавить некоторый шум к любой кисти, которой вы работаете, чтобы помочь имитировать цифровой файл, над которым вы работаете.
Я также предложил бы добавить некоторый шум к любой кисти, которой вы работаете, чтобы помочь имитировать цифровой файл, над которым вы работаете.
Заключение
Итак, у вас есть шесть различных способов для удаления нежелательных объектов с помощью Photoshop. Методы, упомянутые выше, находятся в том порядке, в котором я обычно подхожу к задаче удаления объектов из моих изображений. Если какой-либо конкретный метод не работает для меня, я перехожу к следующему, чтобы увидеть, могу ли я получить лучшие результаты. Также стоит отметить, что все эти подходы к редактированию не должны использоваться изолированно.
Иногда вы можете найти один инструмент для проделывания большей части работы, но иногда, ему может понадобиться помощь другого инструмента, чтобы закончить работу. Зная несколько различных методов редактирования, у вас гораздо больше шансов убедительно удалить нежелательные объекты на ваших снимках.
Используете ли вы какие-либо из этих методов? Или может, вы используете инструмент, которого нет в списке? Я хотел бы услышать от вас комментарии по этому поводу.
Наборы кистей Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Предустановленная кисть — это сохраненный кончик кисти с определенными характеристиками, такими как размер, форма и жесткость. Вы можете сохранить предустановленные кисти с часто используемыми характеристиками. Вы также можете сохранить наборы инструментов для инструмента «Кисть», которые можно выбрать в меню «Набор параметров» на панели параметров. Позже вы можете преобразовать все эти наборы настроек инструмента «Кисть» в наборы кистей с помощью параметра «Панель параметров» > > > «Преобразовать все в наборы кистей».
Вы можете сохранить предустановленные кисти с часто используемыми характеристиками. Вы также можете сохранить наборы инструментов для инструмента «Кисть», которые можно выбрать в меню «Набор параметров» на панели параметров. Позже вы можете преобразовать все эти наборы настроек инструмента «Кисть» в наборы кистей с помощью параметра «Панель параметров» > > > «Преобразовать все в наборы кистей».
Когда вы меняете размер, форму или твердость предустановленной кисти, это изменение является временным. В следующий раз, когда вы выберете этот пресет, кисть использует исходные настройки. Чтобы сделать ваши изменения постоянными, вам нужно создать новый пресет. См. раздел Создание новой предустановленной кисти.
Выберите инструмент рисования или редактирования и щелкните всплывающее меню «Кисть» на панели параметров.
Выберите кисть.
Вы также можете выбрать кисть на панели настроек кисти. Чтобы просмотреть загруженные пресеты, нажмите «Кисти» в верхней левой части панели.

Изменить параметры предустановленной кисти.
Диаметр
Временно изменяет размер кисти. Перетащите ползунок или введите значение. Если у кисти двойной наконечник, оба основных и двойные кончики кистей масштабируются.
Использовать размер выборки
Использует исходный диаметр кончика щетки, если щетка форма наконечника основана на образце. (Недоступно для круглых щеток.)
твердость
(Доступно только для круглых и квадратных щеток.) Временно изменяет степень сглаживания кисти. На 100%, инструмент «Кисть» рисует самым твердым кончиком кисти, но все еще сглаживается. Карандаш всегда рисует четкие края без сглаживания.
Вы также можете изменить предустановленные параметры кисти на панели «Кисти» («Окно» > «Кисти»).
Для динамического предварительного просмотра мазков кисти на панели «Параметры кисти» наведите указатель мыши на кисть на панели «Кисти», пока не появится подсказка инструмента. При наведении указателя на разные кисти в области предварительного просмотра в нижней части панели «Кисть» будут отображаться образцы мазков кистью.
При наведении указателя на разные кисти в области предварительного просмотра в нижней части панели «Кисть» будут отображаться образцы мазков кистью.
Вы можете удобно управлять своими кистями, организовав их в группы на панели «Кисти».
На панели «Кисти» щелкните значок .
Укажите имя группы. Нажмите «ОК».
Перетащите кисти и пресеты в группу.
Создайте больше групп в соответствии с вашими требованиями.
Переименовать предустановленную кисть
Выполните одно из следующих действий:
- Выберите кисть в наборах кистей панель и выберите «Переименовать кисть» в меню панели. Введите новый имя и нажмите ОК.
- На панели «Кисть» дважды щелкните кончик кисти, введите новое имя и нажмите ОК.
Удалить предустановленную кисть
На панели «Наборы кистей» выполните любое из следующее:
- Alt-щелчок (Windows) или Option-щелчок
(Mac OS) кисть, которую нужно удалить.

- Выберите кисть и выберите «Удалить кисть» на панели или нажмите на значок «Удалить».
Вы можете импортировать в Photoshop множество бесплатных и приобретенных кистей, например наборы кистей Кайла для Photoshop. Выполните следующие действия:
На панели «Кисти» во всплывающем меню выберите «Получить дополнительные кисти». Либо щелкните правой кнопкой мыши кисть, указанную на панели «Кисти», и выберите «Получить дополнительные кисти» в контекстном меню.
Загрузите набор кистей. Например, скачайте «Мегапак» Кайла.
При запущенном Photoshop дважды щелкните загруженный файл ABR.
Добавленные вами кисти теперь отображаются на панели «Кисти».
Вы также можете использовать параметр «Импорт кистей» во всплывающем меню панели «Кисти», чтобы найти загруженный файл ABR и открыть его. Как только вы это сделаете, загруженные кисти будут добавлены на панель «Кисти».
Начало работы с расширенными пользовательскими кистями
Kyle T Webster
https://www. kylebrush.com/
kylebrush.com/
Настроенную кисть можно сохранить как предустановленную кисть, которая отображается на панели «Кисти» и в диспетчере предустановок. .
Новые предустановленные кисти сохраняются в настройках файл. Если этот файл удален или поврежден, или если вы сбрасываете кисти в библиотеку по умолчанию, новые пресеты будут потеряны. Чтобы навсегда сохранить новые предустановленные кисти, сохранить их в библиотеке.
Настройка кисти.
Выполните одно из следующих действий на панели «Кисти»:
Выберите «Новый набор кистей» на панели. меню, введите имя предустановленной кисти и нажмите ОК.
Нажмите кнопку «Создать новую кисть».
Еще нравится это
- Быстрые шаги! Создайте праздничную полноцветную кисть Photoshop
- Обзор панели «Настройки кисти»
- Наборы инструментов
Войдите в свою учетную запись
Войти
Управление учетной записью
Как стереть мазки в Photoshop — Брендан Уильямс Creative
Инструмент «Кисть» в Photoshop позволяет добавлять творческие элементы в ваш проект.![]() С помощью инструмента «Кисть» вы можете рисовать на изображении различные цвета и узоры. Однако иногда вы можете ошибиться с мазком. Знание того, как стереть мазки кистью в Photoshop, поможет вам исправить ошибку.
С помощью инструмента «Кисть» вы можете рисовать на изображении различные цвета и узоры. Однако иногда вы можете ошибиться с мазком. Знание того, как стереть мазки кистью в Photoshop, поможет вам исправить ошибку.
Редактируете ли вы деструктивно или недеструктивно, вы сможете стереть мазки кисти с изображения. Однако при деструктивном редактировании ваши возможности стирания мазков кисти ограничены, и вы можете потерять часть своей работы.
Чтобы выполнить неразрушающее редактирование, создайте новый слой, чтобы добавить мазки кисти, так как это даст вам гораздо больше свободы в работе. Неразрушающее редактирование позволит вам исправить любые ошибки, независимо от того, как далеко вы их сделали в своем проекте.
4 способа стереть мазки кисти в Photoshop
В зависимости от того, как вы создали мазки кисти на изображении, существует 4 способа стереть мазки кисти с изображения. Выберите правильный метод в зависимости от того, создали ли вы мазки кистью на слое изображения или на отдельном слое.
Вариант 1. Использование Исторической кисти
Инструмент Историческая кисть — это хороший способ стереть мазки кисти при деструктивном редактировании, что означает, что мазки кисти были добавлены к слою изображения. Этот метод позволяет закрашивать нежелательные мазки кисти, чтобы удалить их.
Например, после того как вы выбрали инструмент «Кисть» ( B ) и нарисовали несколько мазков на слое изображения, вы можете использовать инструмент «Историческая кисть», чтобы выборочно удалить некоторые мазки кисти.
Выберите инструмент кисти истории на панели инструментов или нажмите Y . Затем используйте инструмент, чтобы нарисовать штрихи, которые вы хотите удалить. Вы заметите, что мазок кисти истории отличается от мазка кисти, который вы использовали для рисования линий.
Чтобы увеличить размер кисти, выберите стрелку рядом с размером кисти на панели параметров и увеличьте размер. Вы также можете использовать клавишу ] для увеличения размера и клавишу [ для уменьшения размера.![]()
Как только размер кисти станет больше, вы можете стереть мазок кисти, щелкнув и перетащив его, пока он не будет стерт.
Вариант 2: удаление слоя, на котором установлен мазок кисти
Если вы редактируете неразрушающим образом, создавая новые слои для каждого нового элемента, вы создаете новый слой для добавления мазков кистью. Этот слой будет виден на панели Layers над слоем с изображением.
Мазки кисти можно удалить, удалив слой, на который они были добавлены. Проблема с этим методом заключается в том, что он удалит все мазки кисти на этом слое. Этот метод не сработает, если вы пытаетесь удалить выборочные мазки кисти.
Чтобы удалить слой, щелкните его и перетащите на значок корзины на панели Слои . Либо нажмите «Удалить» на клавиатуре, когда слой выбран.
Вы также можете удалить слой, щелкнув правой кнопкой мыши (Windows) или Control + щелчок (Mac) и выбрав Удалить слой в меню.
Вариант 3: Отменить
Если вы только что создали мазки кистью и хотите стереть некоторые из них, вы можете отменить предыдущие действия. При использовании функции отмены Photoshop вернет проект в состояние истории до вашего последнего действия.
При использовании функции отмены Photoshop вернет проект в состояние истории до вашего последнего действия.
Чтобы отменить предыдущее действие в Photoshop, выберите Edit > Undo Brush Tool или используйте сочетание клавиш Control + Z (Windows) или Command + Z (Mac).
Повторите эти шаги столько раз, сколько хотите, чтобы удалить мазки кистью.
Действие отмены работает в хронологическом порядке, поэтому, если между мазками кисти были выполнены какие-либо другие действия, эти действия также будут стерты.
Действие отмены по умолчанию установлено на 50 состояний истории. Если вам нужно отменить больше действий, вы можете увеличить количество состояний истории до 1000.
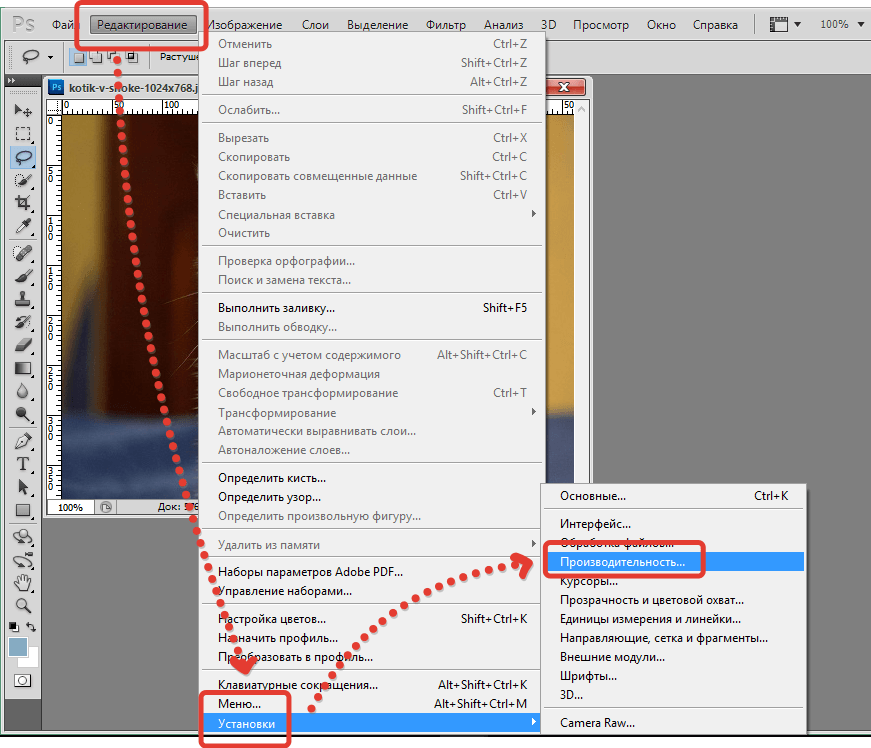
Чтобы увеличить количество состояний истории, перейдите к Edit > Preferences > Performance… или нажмите Control + K (Windows) или Command + K (Mac) и выберите вкладку производительности с левой стороны окна. Затем щелкните History States справа.
Затем щелкните History States справа.
Используйте раскрывающееся меню, чтобы получить доступ к ползунку рядом с Состояния истории , чтобы увеличить количество раз, когда вы можете использовать действие отмены.
Вариант 4. Стереть со слоя вручную
При неразрушающем редактировании с использованием отдельного слоя для мазков кисти можно вручную стереть мазки кисти. Эта функция работает аналогично исторической кисти и позволяет стирать части мазков вместо всего мазка.
Чтобы вручную стереть мазки кисти, убедитесь, что на панели Слои выбран правильный слой, и выберите инструмент Ластик на панели инструментов или нажмите E .
Отрегулируйте размер ластика с помощью клавиши ] для увеличения и клавиши [ для уменьшения размера. Затем щелкните и перетащите по областям инструмента «Кисть», которые вы хотите стереть.
Продолжайте стирать мазки и области, которые вы хотите удалить.
Как удалить мазки с помощью маски слоя
Использование масок слоя в Photoshop предоставляет гораздо больше возможностей редактирования, а также упрощает удаление мазков кистью. Слой-маски полезны, когда вам нужно отредактировать изображения, не разрушая их, и упрощают возврат к предыдущим изменениям и повторное редактирование этих областей.
Если вы создали мазки кистью на отдельном слое изображения, добавьте слой-маску к слою с мазком. Сделайте это, щелкнув значок маски слоя в нижней части панели Layers , когда выбран правильный слой.
После того, как маска слоя выбрана, как показано белой рамкой вокруг миниатюры маски слоя, выберите инструмент «Кисть» ( B ) и убедитесь, что установлен черный цвет.
Затем прокрасьте области, где вы хотите стереть штрихи. Области, где вы стерли мазки кисти, будут показаны черным цветом на миниатюре маски слоя.
Слой-маски работают так же, как и ластик, за исключением того, что они работают неразрушающим образом. Закрашивая маску черным цветом, вы можете «скрыть» слой, а закрашивая белым — «открыть». Переключение между черно-белым и рисованием на маске слоя — это простой способ удалить или показать мазки, которые появляются на собственном слое.
Закрашивая маску черным цветом, вы можете «скрыть» слой, а закрашивая белым — «открыть». Переключение между черно-белым и рисованием на маске слоя — это простой способ удалить или показать мазки, которые появляются на собственном слое.
Дополнительные сочетания клавиш для стирания мазков кистью
Если мазки кисти находятся на отдельном слое, вы можете стереть области мазков кистью, удерживая клавишу тильды ( ~ ), щелкая и перетаскивая области, которые нужно стереть.
Вы также можете переключить режим наложения на «Очистить», чтобы стереть области мазков кисти на отдельном слое. Чтобы изменить режим, когда выбран инструмент «Кисть», щелкните раскрывающееся меню режима и выберите «Очистить», прежде чем проводить кистью по областям, которые нужно стереть.
Вы также можете нажать Shift + Alt + R (Windows) или Shift + Option + R (Mac), чтобы перейти в режим прозрачного наложения. Затем нажмите Shift + Alt + N (Windows) или Shift + Option + N (Mac), чтобы вернуть режим наложения в нормальный режим.
Таким образом, если вы поместили мазки кисти на тот же слой, что и другой элемент вашего проекта, кисть истории — ваш основной вариант спасения вашего слоя. В противном случае вам придется отменить, что может привести к потере вашей недавней работы. Вот почему очень важно добавлять новые корректировки, такие как мазки кисти, на новые слои, чтобы их можно было легко редактировать самостоятельно. При таком неразрушающем редактировании у вас есть гораздо больше возможностей для удаления нежелательных мазков из проекта.
Удачного редактирования!
Удаление прозрачности с помощью кистей Photoshop Tutorial
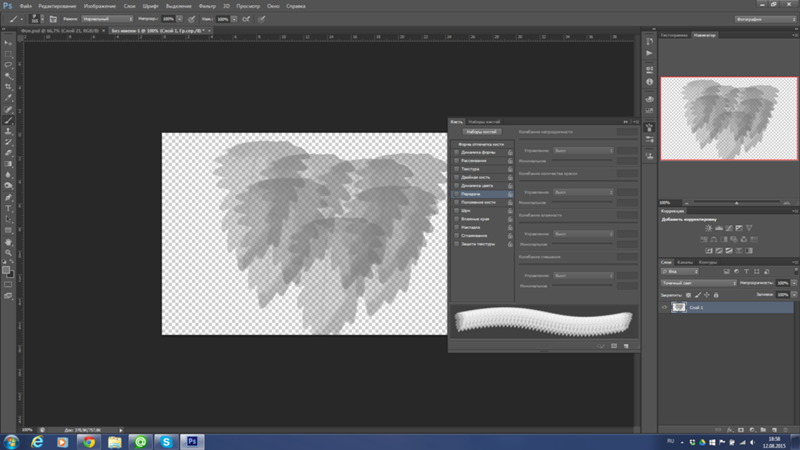
1. Откройте изображение. Подойдет любое изображение, если оно состоит из разных цветов. Мы просто собираемся использовать его в качестве фона для вашей кисти, чтобы показать, когда кисть перестает быть прозрачной (когда фон больше не просвечивает).
Открыв его, создайте новый слой поверх этого фонового слоя. Нажмите кнопку «Создать новый слой» на палитре слоев (чтобы убедиться, что палитра слоев отображается, нажмите «Окно» в главном меню и убедитесь, что рядом с ним стоит галочка). Здесь я выделил его розовым цветом.
Здесь я выделил его розовым цветом.
2. Переименуйте этот слой в «Черный», щелкнув его правой кнопкой мыши в палитре слоев и выбрав «Свойства слоя». Введите «Черный» и нажмите «ОК».
Загрузите набор кистей по вашему выбору. Я буду использовать одну из своих собственных кистей из набора «Листья». Это кисть «Sycamore1», если вы хотите следовать ей. Выберите черный в качестве цвета переднего плана. Затем, убедившись, что слой «Черный» активен/выбран (если вы не уверены, просто нажмите на него, чтобы выбрать его), щелкните в середине холста кистью-листом. Убедитесь, что он не перекрывает края холста! Если вам нужно, сначала измените размер кисти, чтобы она подходила.
3. Заметили, что вы едва видите мою листву? И то, что вы видите, чрезвычайно прозрачно. Но это есть. Теперь, чтобы избавиться от этой прозрачности.
4. Пришло время снова создать новый слой. Нажмите на фоновый слой, чтобы убедиться, что он выбран, а затем снова нажмите кнопку «Создать новый слой» на палитре слоев. Он должен создать слой между фоновым и черным слоями. Переименуйте его так же, как мы делали это раньше (щелкните правой кнопкой мыши по слою и выберите «Свойства слоя»), и назовите его, например, «Цвет».
Он должен создать слой между фоновым и черным слоями. Переименуйте его так же, как мы делали это раньше (щелкните правой кнопкой мыши по слою и выберите «Свойства слоя»), и назовите его, например, «Цвет».
Это слой, к которому мы будем добавлять цвет.
5. Удерживая нажатой клавишу CTRL (CMD для Mac), щелкните левой кнопкой мыши слой «Черный» в окне эскиза (здесь я выделил его розовым цветом). Убедитесь, что вы нажимаете на эту миниатюру! Старые версии Photoshop позволяют щелкнуть в любом месте этого слоя, но CS2+ заставляет щелкать миниатюру. ВСЕ версии будут работать, если вы нажмете на миниатюру, поэтому я и советую сделать это. 🙂 Когда вы это сделаете, вы должны заметить, что теперь на холсте есть выделение.
Здесь вы выбрали форму кисти-листа. CTRL (CMD) + щелчок загружает содержимое слоя в виде выделения. Вы увидите, что я имею в виду на следующем шаге.
6. Выберите цвет вашего листа в качестве цвета переднего плана. Я использую зеленый (представьте себе, а?).
Теперь выберите инструмент Paint Bucket. Убедитесь, что ваш слой «Цвета» все еще выделен, а затем щелкните где-нибудь на холсте внутри листа. Он заполнит область выбора листьев зеленым цветом. Если вы сделаете это только один раз, он все равно будет несколько прозрачным. Если вы хотите удалить всю прозрачность, щелкните несколько раз, пока вы больше не сможете видеть сквозь нее.
7. Выберите > Отменить выбор, чтобы отменить выбор (или CTRL-D на ПК, CMD-D на Mac). Вот так сейчас выглядит мой лист. Заметили немного лишней зелени по краям? Это произошло, когда мы снова и снова использовали инструмент Paint Bucket. Но мы не хотим этого там, это выглядит неправильно.
Итак, выберите инструмент «Волшебная палочка» и щелкните в любом месте за пределами листа на слое «Цвета». Это выбирает часть холста за пределами листа. Теперь выберите > Modify > Expand и выберите 1 или 2 пикселя. Я использовал 2. Нажмите DELETE, затем CTRL-D (CMD-D на Mac), чтобы отменить выбор и посмотреть, что вы сделали.
8.Намного лучше, да? Теперь он больше похож на лист.
Но обратите внимание на прозрачные участки у основания листа, где находится «жилка» листа? Сквозь него можно увидеть часть дерева.
Это из-за того, как работают кисти Photoshop. Помните, что они сделаны с использованием черного/серого на белом фоне. Где бы ни был этот белый фон, кисть Photoshop полностью прозрачна. Таким образом, везде, где на изображении был белый цвет, будут отверстия, когда вы превратите его в кисть.
Зная это, все, что вам нужно сделать сейчас, это вернуться и заполнить эти отверстия белым или цветом, очень близким к нему.
9. Для этого давайте создадим новый слой под слоем Color.
Выберите белый или очень светло-зеленый цвет в качестве цвета переднего плана, затем перейдите и «закрасьте» белым цветом прозрачные области. Вам не нужно быть точным, потому что ваш лист больше не прозрачен! Белый будет виден только там, где у вас есть эти «дыры».
10. Вот так сейчас выглядит мой.