Как изменить междустрочный интервал в Word
Изменение междустрочных интервалов для всего документа
-
Перейдите в >абзаца в конструкторе.
-
Выберите тип границы. Чтобы сместить один пробел в документе, выберите пункт «Нет абзаца».
Чтобы позднее вернуться к исходным настройкам, перейдите в > «Интервал между абзацами» и выберите параметр в области «Набор стилей». Это может быть стиль по умолчанию или название используемого стиля.
Изменение междустрочных интервалов для части документа
-
Вы можете выбрать один или несколько абзацев, которые нужно обновить. Нажмите CTRL+A, чтобы выбрать все.
-
Перейти на home > и paragraph Spacing
-

-
Настройм параметры«До» и «После», чтобы изменить интервал между абзацами.
-
Нажмите кнопку ОК.
Дополнительные сведения см. в теме «Настройка отступов и интервалов».
Изменение междустрочных интервалов для всего документа
-
Перейдите в >абзаца в конструкторе.
-
Выберите подходящий вариант. Чтобы установить в документе одинарный интервал, выберите Интервал между абзацами отсутствует
.
Параметры текущего набора стилей будут переопределены. Если позже вы решите вернуться к исходным настройкам, перейдите на веб-> «Интервал между абзацами» и выберите параметр в области «Набор стилей». Это может быть параметр По умолчанию, как указано выше, или название текущего набора стилей.
Это может быть параметр По умолчанию, как указано выше, или название текущего набора стилей.
Изменение междустрочных интервалов для части документа
-
Выделите абзацы, которые нужно изменить.
-
На домашней >между строками и абзацем.
-
Выберите нужное количество междустрок или выберите «Другие варианты междустрок», а затем за выберите нужные параметры в области «Интервал».
-
Чтобы изменить интервал перед каждым абзацем в выбранном тексте или после них, щелкните стрелку рядом с кнопкой «До» или «После» и введите нужное расстояние.
-
Нажмите кнопку ОК.

-
Вы выберите абзац, строки которого нужно не отобирать.
-
Перейдите к формату >абзаца >и разрывов страниц.
-
Выберите «Не отмахить друг от друга».
-
Вы можете выбрать первый из двух абзацев, которые должны быть вместе.
Совет: Если требуется не разрывать более двух абзацев, выделите все абзацы, кроме последнего.
-
Перейдите в формат >абзаца.

-
Перейти к строкам и разрывам страниц.
-
Выберите «Не ото keep with next».
-
Нажмите кнопку ОК.
-
Вы выберите абзацы, которые вы хотите изменить, или нажмите CTRL+A, чтобы выбрать все.
-
Перейдите на домашнее > междустрок.
-
Выберите нужное количество междустрок или выберите пункт «Другие варианты междустрок», а затем за выберите нужные параметры в диалоговом окне «Абзац» в области «Интервал»:
Совет: Если вы хотите изменить интервал до или после выбранных абзацев, выберите стрелки в полях «До» и «После» или введите число напрямую.
line-height | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от базовой линии шрифта. При обычных обстоятельствах расстояние между строками зависит от вида и размера шрифта и определяется браузером автоматически. Отрицательное значение межстрочного расстояния не допускается.
Синтаксис
line-height: множитель | значение | проценты | normal | inherit
Значения
Любое число больше нуля воспринимается как множитель от размера шрифта текущего
текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал.
В качестве значений принимаются также любые единицы длины, принятые в CSS —
пикселы (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную
запись, в этом случае за 100% берется высота шрифта.
Разрешается использовать процентную
запись, в этом случае за 100% берется высота шрифта.
- normal
- Расстояние между строк вычисляется автоматически.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>line-height</title>
<style>
h2 {
line-height: 60%;
}
p {
line-height: 1.5;
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства line-height
Объектная модель
[window. ]document.getElementById(«elementID»).style.lineHeight
]document.getElementById(«elementID»).style.lineHeight
Браузеры
Internet Explorer до версии 7.0 неправильно вычисляет высоту строк для изображений и элементов форм. Также в этом браузере не поддерживается значение inherit.
line-height, letter-spacing, word-spacing — учебник CSS
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px, pt, em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
p {
letter-spacing: 2em;
}
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения inherit. Можно задавать отрицательные значения. Ниже показан пример записи стиля:
p {
word-spacing: 6px;
}
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit.
Ниже – пример, как сделать межстрочный интервал CSS:
p {
line-height: 180%;
}
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
Скриншот: интервалы в CSSИтоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
Далее в учебнике: выравнивание текста в CSS – свойство text-align.
Межстрочный интервал в Ворде: как изменить, увеличить, уменьшить
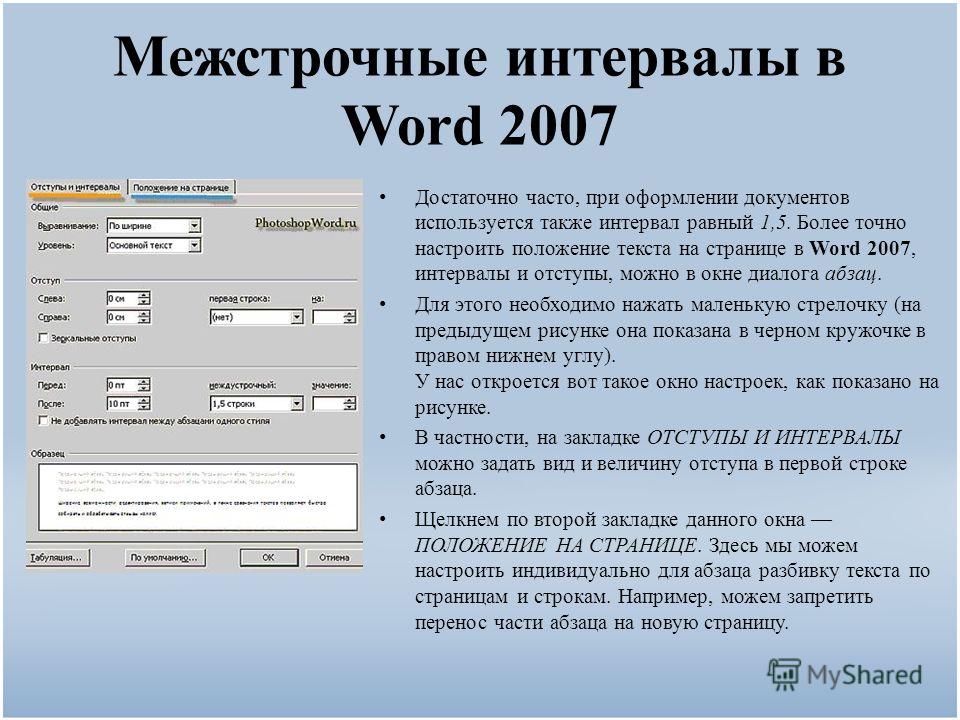
Межстрочный интервал в Ворде 2010 установлен автоматически, расстояние между строками — 1,15 и целых 10 пунктов между абзацами, а в 2003 версии Ворда нет пустых областей между абзацами и всего 1 пт между строчек. Но не для каждой курсовой или дипломной работы такие стандарты будут приемлемы. При оформлении текстов возникает потребность менять межстрочные интервалы. Уменьшить расстояние между строками в Ворде помогут нижеприведённые способы, которые не займут много времени.
При оформлении текстов возникает потребность менять межстрочные интервалы. Уменьшить расстояние между строками в Ворде помогут нижеприведённые способы, которые не займут много времени.
Уменьшение и увеличение промежутка между строками
В открытом документе можно настроить межстрочное расстояние, как до написания текста, так и после. Для этого нужно:
- Комбинацией клавиш «Ctrl+А» (использовать английскую раскладку клавиатуры) выделить весь текст;
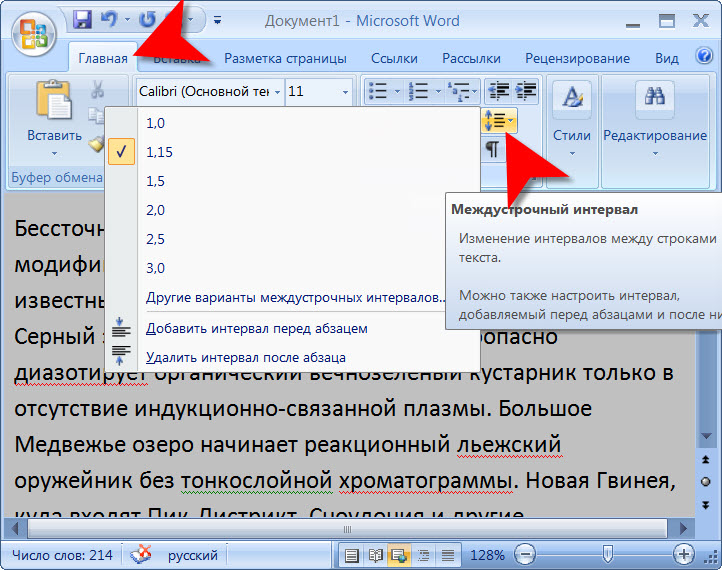
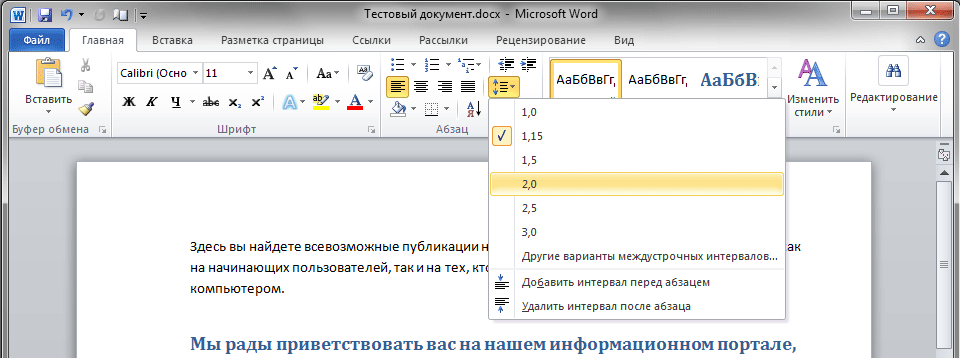
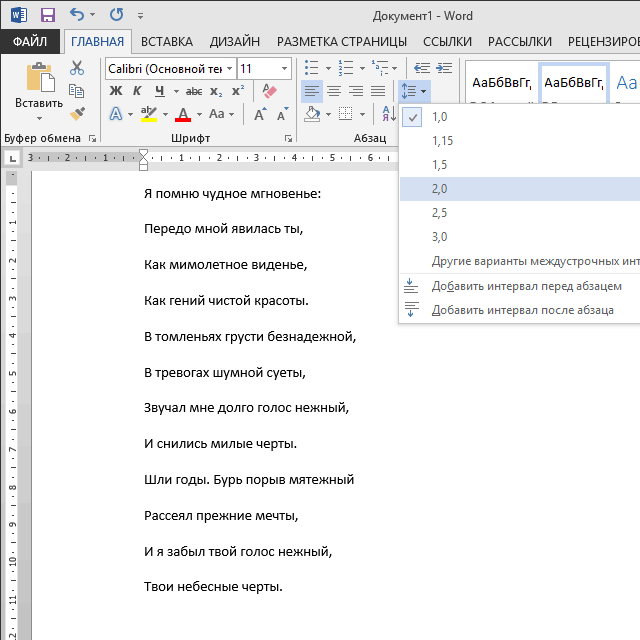
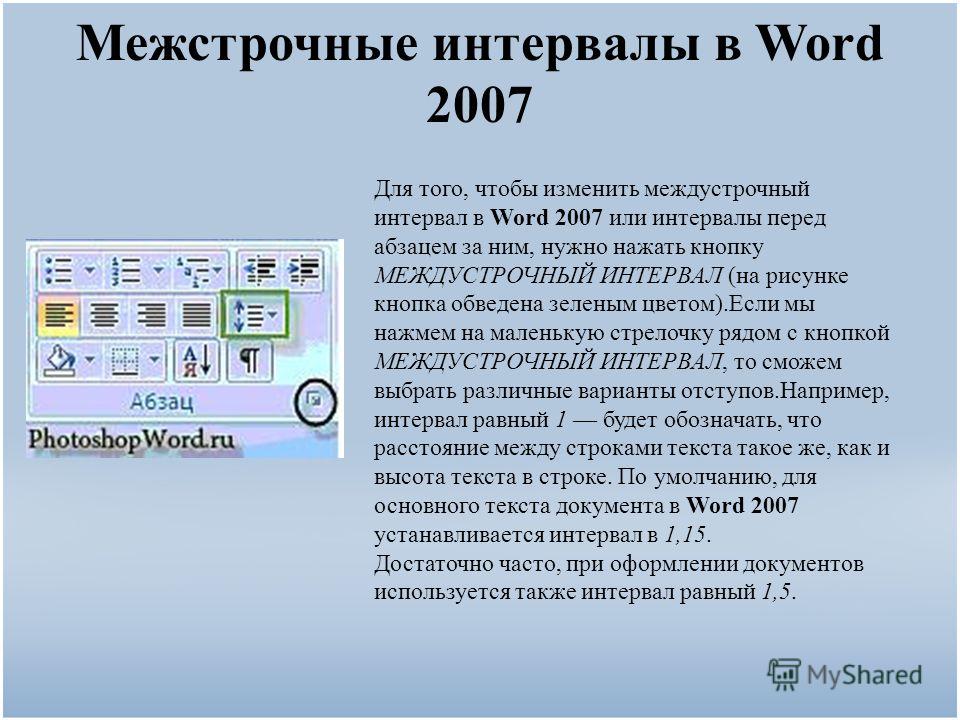
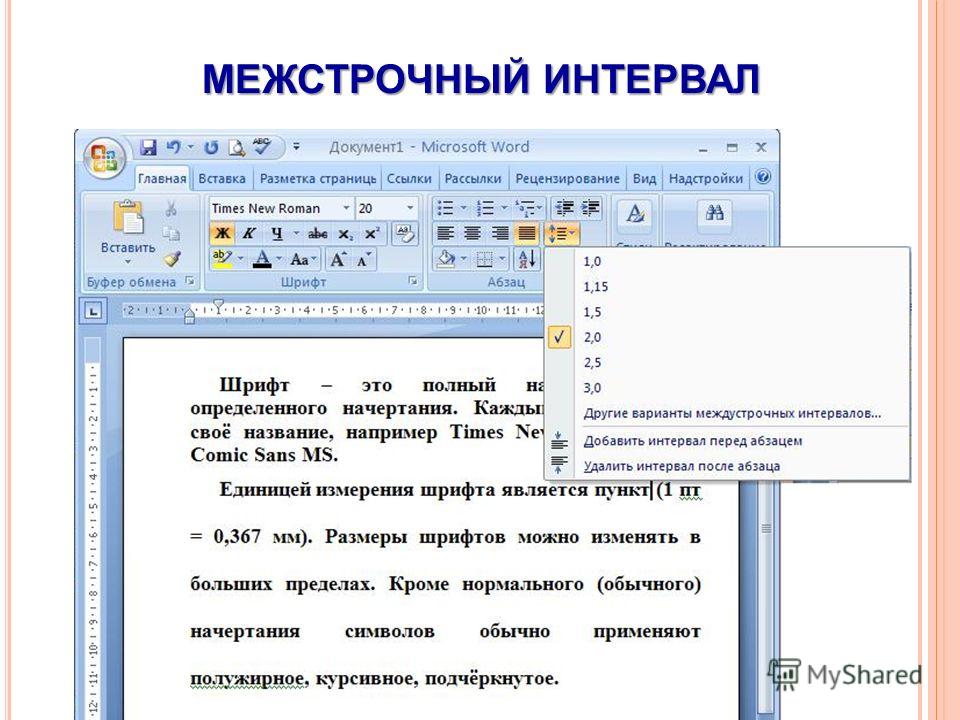
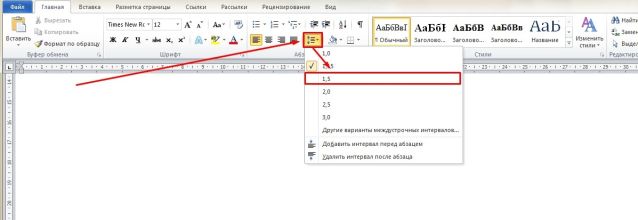
- Во вкладке «Главная» перейти в раздел «Абзац» и выбрать кнопку «Интервал». Как показано на картинке ниже. Представлены все варианты межстрочных расстояний. Остаётся только задать нужный отступ.
Важно! При необходимости сделать полуторный интервал или одинарный, значения будут устанавливаться фиксированные, в зависимости от размера установленного шрифта.
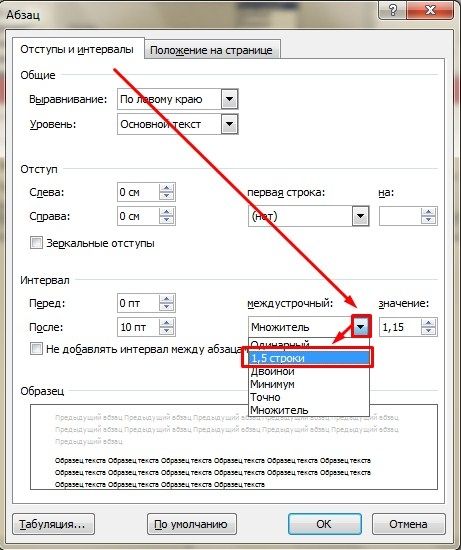
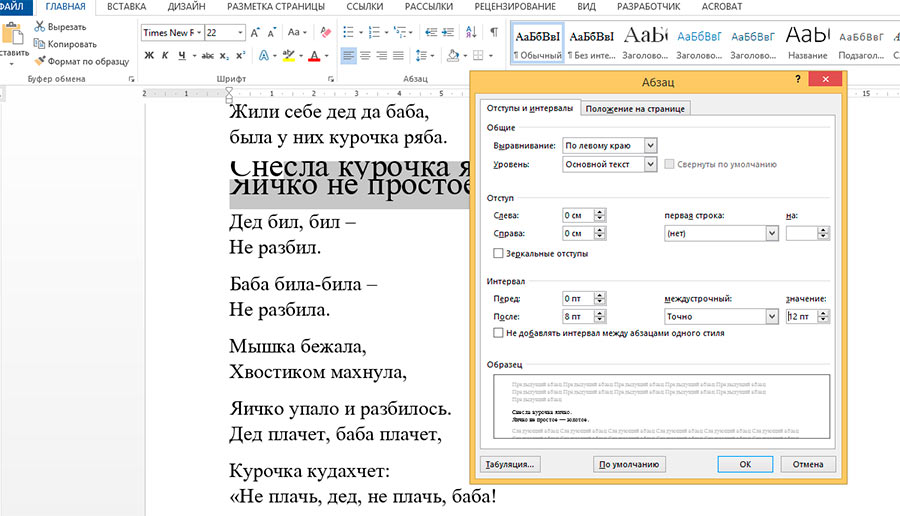
Таким образом, можно установить уже заданный текстовым редактором междустрочный интервал. Если возникла необходимость уменьшить или увеличить межстрочное расстояние до значения, которого нет в списке, то стоит выбрать строку «Другие варианты междустрочных интервалов».
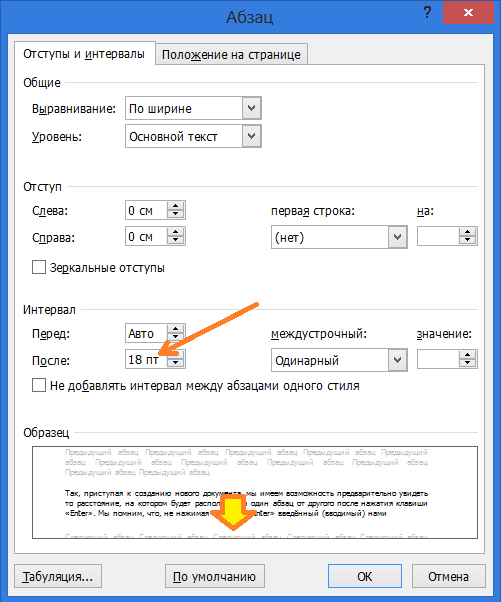
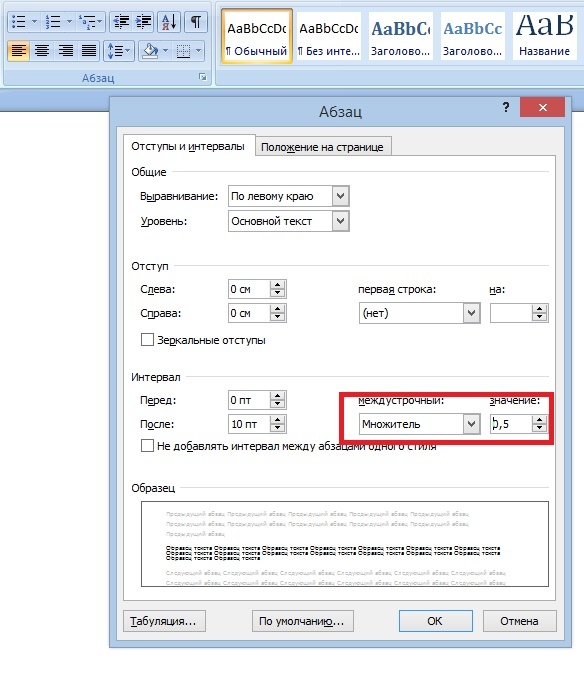
В открывшемся новом окне в области «Интервал» можно легко указать свои значения. Чтобы сделать точное значение нужно задать: «Точно» и кликать по стрелкам до нужного числа. Не забудьте сохранить, нажав на кнопку «ОК».
Интервал перед и после абзаца
Как вы можете заметить, добавлять и удалять интервалы перед абзацем и после — не трудно. Необходимо выполнить действия:
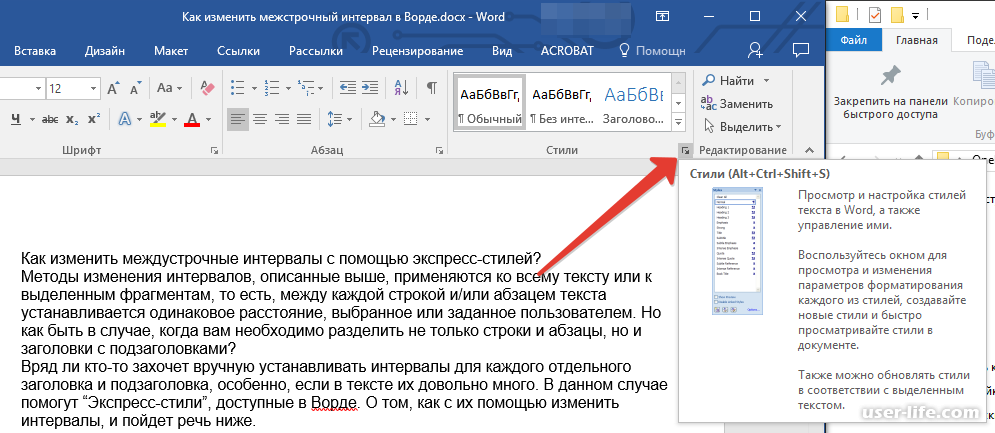
- Выделить текст, открыть «Главная» — окно «Изменить стили» — «Интервал между абзацами» — «Пользовательские интервалы для абзаца»;
- В подразделе «Интервал» нужно задать свои значения в поле «Перед» и «После».
- Сохраняем «Ок».
Как настроить междустрочный интервал для всех документов
Чтобы не ставить межстрочные интервалы при каждом новом создании текстового документа, можно один раз сделать настройку по умолчанию. Стоит перейти на вкладку «Главная» — «Стили» — «Изменить стили» — «Интервал между абзацами». Теперь есть два пути, выбрать из пяти вариантов или создать свой индивидуальный, междустрочный пробел.
Чтобы создать промежуток строк с нестандартными отступами, следует перейти по строке ниже «Пользовательские интервалы для абзаца».
Осталось задать свои значения в поле «Интервал».
Чтобы изменения вступили в силу, не забудьте выбрать «В новых документах, использующих этот шаблон» иначе все, что вы изменили, применится только к действующему документу.
Настройка для Ворда 2016
Нужно открыть документ и выделить фрагмент текста, для которого будет осуществляться настройка интервала между абзацами. Чтобы сделать единую настройку для всего текста, нажмите «Ctrl+A», весь текст будет выделен. Далее следуйте по шагам:
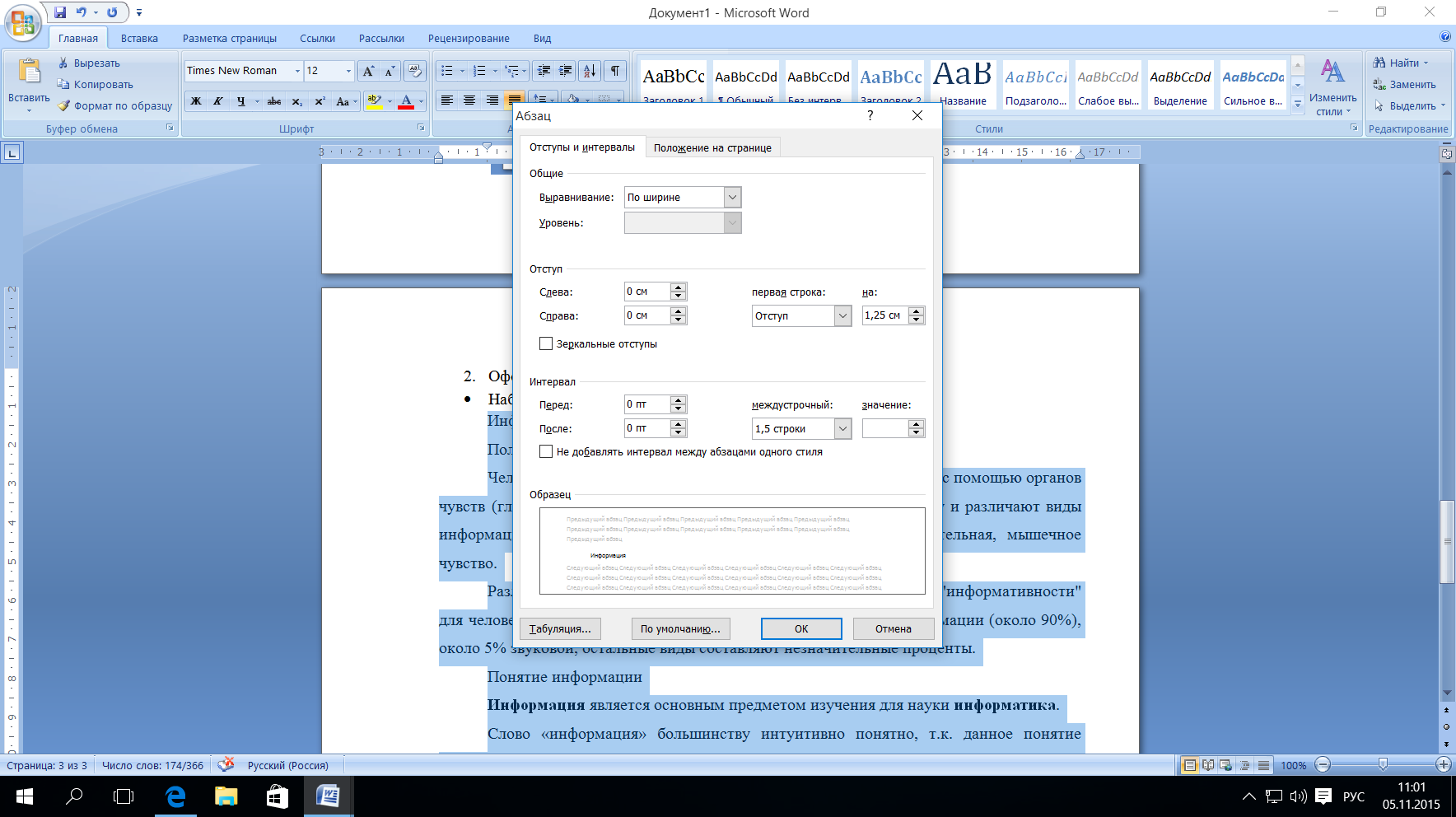
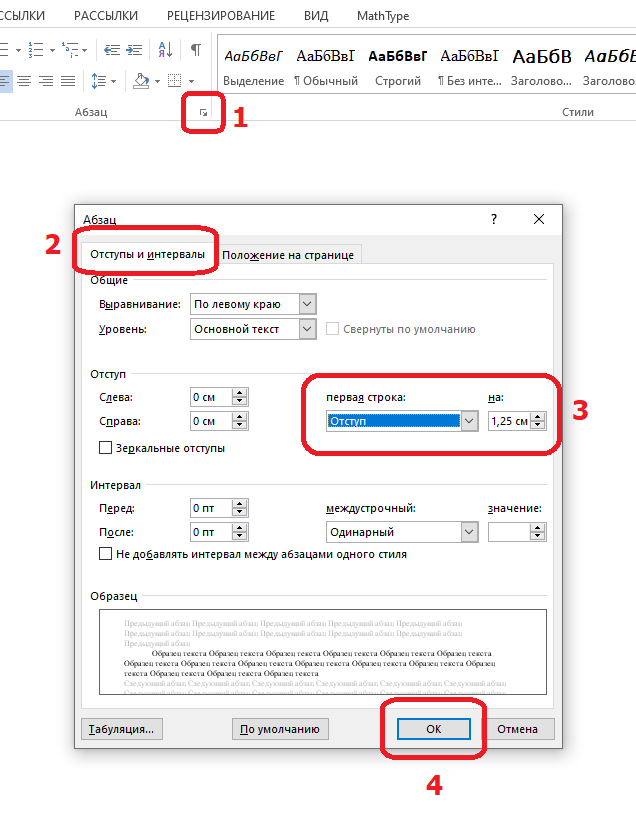
- Нажать сочетание клавиш Alt+Я, +Ё или +Б. Окно «Абзац» станет действующим и вкладка «Отступы и интервалы» будет активной;
- Чтобы отступ появился перед абзацем, нажмите «Alt+Л». Укажите значение в поле «Слева».
- Чтобы отступ был после абзаца (СПРАВА), воспользуйтесь комбинацией «Alt+П». Задайте нужное число в поле «Справа».

- Закройте диалоговое окно клавишей «TAB». Нажмите на «Ок».
Приведены все вариации, как настроить межстрочный интервал в Ворде. Чтобы текст смотрелся аккуратно, а информация доходила до читателя, очень важно научиться правильно оформлять статью. Если настройка пробелов прошла успешно, тогда текст будет читаться легко и быстро. Обязательно делайте разрыв между абзацами и строчками. Благодаря данной статье, вы знаете, как совершить настройки, задав свои значения перед абзацем, как поменять межстрочный пробел и убрать его.
Как изменить интерлиньяж в HTML-тексте
Чтобы изменить расстояние между строками в HTML, вам не нужно забивать шпоны. Вам нужно всего лишь к объекту, в котором вы хотите это расстояние отрегулировать, например, к абзацу текста (тег <p></p>) или к блочному элементу (<div></div>), применить CSS-свойство line-height. Свойство может применяться ко всем тегам HTML.
Значение у line-height можно задавать в процентах, множителем, единицами измерения (пиксели (px), пункты (pt), пайки (pc) и т.
При normal расстояние между строками вычисляется браузером автоматически по своим соображениям, при inherit — наследуется значение родительского элемента, т.е. тега, в который данный тег вложен.
Черкнем несколько строк на HTML.
1 | <!DOCTYPE html> |
Вот так выглядит в браузере расстояние между строками в абзаце со значением 1 (т.е. одинарный интерлиньяж) и 70% у заголовка (заметьте что при расчете в % за 100% берется высота шрифта):
Если мы зададим line-height для тега <div>, окутывающего и заголовок, и абзац, а у них, соответственно, это свойство уберем, то получится:
1 | <!DOCTYPE html> div { </style> |
Если мы поставим line-height = 0.4, получится экспонат отрицательного интерлиньяжа:
Зачем же вообще с расстоянием между строками что-то делают? Из-за вредности? От нечего делать?
Отнюдь.
Правильно подобранное расстояние между строками может повысить читабельность текста, а это очень важный аспект в веб-дизайне, в книгопечатании и во всем, что связано с текстом. Согласитесь, что когда мы во втором примере увеличили расстояние между строками, текст стало приятнее читать, не так ли? Но это совсем не значит, что чем больше интерлиньяж, тем выше удобочитаемость текста. После какого-то определенного момента строки начинают слишком далеко стоять друг от друга, глазу становится труднее переходить от одной к другой, и при чтении возникает дискомфорт. Помните о золотой середине.
После какого-то определенного момента строки начинают слишком далеко стоять друг от друга, глазу становится труднее переходить от одной к другой, и при чтении возникает дискомфорт. Помните о золотой середине.
Метки:
Расстояние между базовыми линиями строк текста. Складывается из размера шрифта и межстрочным расстоянием. На рис. 1 показана базовая линия текста и расстояние между ними.
Рис. 1. Интерлиньяж
На веб-странице интерлиньяж вычисляется браузером автоматически в зависимости от размера и типа шрифта. Также значение интерлиньяжа можно установить самостоятельно с помощью стилевого атрибута line-height или font.
В качестве значения line-height можно использовать множитель, процентную запись или точное значение, заданное в любых единицах принятых в CSS — пиксели (px), дюймы (in), пункты (pt) и др. В примере 1 показана установка интерлиньяжа в пикселах.
Пример 1. Использование line-height
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. 01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Интерлиньяж</title>
<style type="text/css">
DIV {
line-height: 30px;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
</div>
</body>
</html>
01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Интерлиньяж</title>
<style type="text/css">
DIV {
line-height: 30px;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Значение интерлиньяжа установлено как 30 пикселов
Любое число больше нуля у аргумента line-height воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
Аналогично можно установить интерлиньяж с помощью стилевого параметра font, задавая ему три аргумента: размер шрифта, межстрочное расстояние и гарнитуру, как показано в примере 2.
Пример 2. Использование font
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Интерлиньяж</title>
<style type="text/css">
P {
font: 11pt/16pt sans-serif;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</p>
</body>
</html>В данном примере задан рубленый шрифт (sans-serif), размер его установлен 11 пунктов, а интерлиньяж — 16 пунктов. Обратите внимание, что эти два параметра пишутся через слэш (/). Результат примера показан на рис. 3.
Обратите внимание, что эти два параметра пишутся через слэш (/). Результат примера показан на рис. 3.
Рис. 3. Значение интерлиньяжа установлено как 16 пунктов
Веб-разработка*
Множество людей, включая дизайнеров, думают, что типографика – это только выбор гарнитуры, размера шрифта и того, должен ли он быть нормальным или полужирным. Для большинства людей на этом все и заканчивается. Но для получения хорошей типографики нужно гораздо больше и как правило это детали, которые дизайнеры часто игнорируют.
Эти детали дают дизайнеру полный контроль, позволяет ему создавать прекрасные и последовательные с точки зрения типографики решения в дизайне. Хотя все это применимо для различных типов носителей, в этой статье мы сосредоточимся на том, как их применить к веб-дизайну с использованием CSS. Вот 8 простых путей с помощью CSS улучшить типографику и, следовательно, общее удобство дизайна.
 Размеры
РазмерыРазмер наборной строки. Для глаза читателя, длинные или короткие строки утомительны. Длинные – разрушают ритм, так как читателю трудно найти следующую строку текста. Единственная ситуация, в которой приемлемы короткие строки – малое количество текста. Для наилучшей читабельности длина строки должна быть между 40 и 80 символами, включая пробелы. Для дизайна с одной колонки текста 65 символов – идеальны.
Простой способ вычислить длину строки – использовать метод Роберта Брингхарста (Robert Bringhurst’s), который умножает размер шрифта на 30. То есть, если размер шрифта 10px, умножая его на 30 получим 300px или, приблизительно, 65 символов в строке. Код будет выглядеть приблизительно как:p {
font-size: 10px;
max-width: 300px;
}
Я использую px так как это значительно упрощает расчеты, но можно использовать и em.
Интерлиньяж это пространство между строками текста в теле заметки и оно играет большую роль для читабельности. Правильное разделение строк, позволяет читателю проще следить за строкой и улучшает внешний вид текста. Интерлиньяж так же изменяет типографический цвет текста, который является плотностью или же тоном композиции.
Правильное разделение строк, позволяет читателю проще следить за строкой и улучшает внешний вид текста. Интерлиньяж так же изменяет типографический цвет текста, который является плотностью или же тоном композиции.
На интерлиньяж влияет множество факторов: гарнитура, размер шрифта, его полнота, обстоятельства(?), длина строки, расстояние между словами и т.д. Чем длиннее строка, тем больше интерлиньяж. Чем больше размер шрифта, тем меньше интерлиньяж. Хорошее правило – устанавливать интерлиньяж на 2-5pt больше, чем размер шрифта, в зависимости от гарнитуры. Так что если шрифт 12pt, то для веб интерлиньяж должен быть в 15pt или 16pt.
Определение верного интерлиньяжа требует определенной ловкости, но ниже приведен пример того, на что должен быть похож ваш код:body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 16px;
}
Обработка кавычек должна проводиться на полях текста. Если кавычки сливаются с текстом, то они разрывают левое поле и нарушают рифму блока текста. Обработка кавычек не нарушает выравнивания по левому краю и баланса и поэтому – улучшает читабельность.
Если кавычки сливаются с текстом, то они разрывают левое поле и нарушают рифму блока текста. Обработка кавычек не нарушает выравнивания по левому краю и баланса и поэтому – улучшает читабельность.
Это легко достигается с помощью CSS, используя элемент blockquote:blockquote {
text-indent: -0.8em;
font-size: 12px;
}
Отрицательный отступ будет зависеть от гарнитуры, размера шрифта и полей.
Сетка базовых линий это основа постоянного типографического ритма на странице. Он позволяет читателям легко следить за текстом, что в свою очередь увеличивает читабельность. Постоянный ритм в вертикальном пространстве удерживает текст на постоянной сетке так, что пропорции и баланс сохраняются неизменными по всей странице вне зависимости от размера шрифта, интерлиньяжа или длинны строки.
Для того что бы поддерживать вертикальный ритм с помощью CSS, нужно, что бы расстояние между элементами и межстрочное расстояние (интерлиньяж) был равен размеру сетки базовых линий. Допустим, вы используете 15px сетку базовых линий, подразумевая, что между каждой линией сетки 15px. Интерлиньяж будет 15px и расстояние между параграфами тоже будет 15px. Вот пример:
Допустим, вы используете 15px сетку базовых линий, подразумевая, что между каждой линией сетки 15px. Интерлиньяж будет 15px и расстояние между параграфами тоже будет 15px. Вот пример:body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 15px;
}
p {
margin-bottom: 15px;
}
Это позволяет каждому параграфу располагаться на сетке, сохраняя вертикальный ритм текста.
Верхняя висячая строка — строка текста или слово в конце параграфа. Нижняя висячая строка — слово или короткая строка текста в начале или конце колонки, которая отделена от всего остального текста. Верхние и нижние висячие строки образуют неуклюжие куски, прерывают взгляд читателя и влияют на читабельность. Этого можно избежать увеличив размер шрифта, интерлиньяж, длину строки, расстояние между словами и межбуквенное расстояние или вводя вручную разрывы строки.
К несчастью, нет простого способа предотвратить висячие строки с помощью CSS. Один из способов от них избавится был описан выше, еще один — jQWidon’t, плагин для jQuery, который размещает неразрывные пробелы между последними двумя словами элемента.
Один из способов от них избавится был описан выше, еще один — jQWidon’t, плагин для jQuery, который размещает неразрывные пробелы между последними двумя словами элемента.
Важно выделять слова не отвлекая читателя. Курсивное начертание часто рассматривается как идеальная форма выделения. Некоторые другие распространенные формы выделения: полужирное начертание, заглавные буквы, капитель, размер шрифта, цвет, подчеркивание или другая гарнитура. Не важно, какой вы воспользуетесь, постарайтесь использовать только одну. Такие комбинации как капитель – полужирное – курсивное начертание отвлекают и смотрятся неуклюже.
Вот несколько способов выделения с помощью CSS:span {
font-style: italic;
}
h2 {
font-weight: bold;
}
h3 {
text-transform: uppercase;
}
b {
font-variant: small-caps;
}
Имейте в виду, что font-variant работает только в случае, если шрифт поддерживает капитель.
Всегда верстайте с учетом масштаба, традиционного ли масштаба разработанного в шестидесятых и с которым мы все знакомы, или тот, который придуман вами. Масштаб важен, так как создает типографическую иерархию, что улучшает читабельность, создает гармонию и улучшает когнитивную пригодность текста.
Пример типографического масштаба определенного в CSS:h2 {
font-size: 48px;
}
h3 {
font-size: 36px;
}
h4 {
font-size: 24px;
}
h5 {
font-size: 21px;
}
h5 {
font-size: 18px;
}
h6 {
font-size: 16px;
}
p {
font-size: 14px;
}
Когда создается блок текста с выравниванием по левому или правому краю, не забудьте подчистить рваные края (неровные строки) и сбалансировать текст без всяких неожиданных «дыр» или неуклюжих форм текстовых блоков. Рваные края могут отвлекать читателя. Хороший край «мягкий», равномерный, без слишком длинных, или слишком коротких строк. Нельзя контролировать это с помощью CSS, так что для получения хороших краев надо вносить в текст ручные правки.
Нельзя контролировать это с помощью CSS, так что для получения хороших краев надо вносить в текст ручные правки.
Можно улучшить края с помощью переносов, но к сожалению CSS тут бессилен. Возможно, в «ближайшем» будущем CSS3 обеспечит некоторый контроль… Но несмотря на это – не все потеряно. Есть ряд решений на стороне сервера и на стороне клиента, которые осуществляют автоматическую расстановку переносов. Например phpHyphenator, Hyphenator или online генераторы.
Hyphenator.js это Javascript-библиотека которая осуществляет автоматическую расстановку переносов на стороне клиента.
Вот список тематически связанных с проблемой статей и книг, которые помогут вам с деталями.
CSS: интервал между строками
С помощью CSS мы можем управлять не только расстоянием между словами и буквами, но и межстрочным интервалом. Казалось бы, в каких ситуациях может пригодиться такая тонкая настройка?
Я считаю, что управление расстоянием между строками входит в Топ 10 самых важных настроек для любого блога. Связано это с тем, что используя эту возможность, мы можем облегчить чтение текста нашими пользователями.
Связано это с тем, что используя эту возможность, мы можем облегчить чтение текста нашими пользователями.
А что может быть дороже удобства посетителя сайта?
Видеоверсия:
Свойство line-height
При помощи свойства line-height мы задаем межстрочный интервал. Вообще, это значение отсчитывается браузером автоматически, в зависимости от размера и вида шрифта.
Считается, что межстрочный интервал, который по-другому называют интерлиньяж, равняется расстоянию между двумя базовыми линиями текста.
Межстрочный интервалНа иллюстрации выше вы можете видеть высоту строки, обозначаемую как line-height. Непосредственное расстояние между ними принято называть leading.
Например, если мы зададим расстояние между строками равное 24 пикселям, а размер шрифта 16 пикселям, то leading у нас будет равняться 8 пикселям (24-16).
Допустимые значения
В качестве значений можно использовать все те же пиксели, em и проценты, с которыми мы познакомились в уроке по размеру шрифтов. Например, давайте попробуем установить межстрочный интервал в 24 пикселя.
Например, давайте попробуем установить межстрочный интервал в 24 пикселя.
body { line-height: 24px; }Как видите, все довольно просто. Однако, в подобной записи есть недостаток. Заключается он в том, что в будущем при изменении размера текста нужно не забыть поменять интерлиньяж.
По-другому обстоит дело с процентами и значением em, которые высчитываются исходя из кегля шрифта. Давайте попробуем указать значение в полтора раза больше размера текста. Для этого воспользуемся сразу двумя показателями.
body { line-height: 150%;
line-height: 1.5em; }Как видно на примере выше, можно использовать как проценты, так и em. Они абсолютно равнозначны.
Лучшее решение
Так как свойство line-height наследуется, в использовании процентов и единиц измерения em есть свой недостаток. Заключается он в том, что в подобных случаях наследуется не коэффициент величины межстрочного интервала над размером шрифта, а само значение.
Например, дадим шрифтам тега body размер в 12 px, и интерлиньяж в 150 процентов. Значит, конечное значение будет равняться 18 пикселю.
Значит, конечное значение будет равняться 18 пикселю.
Далее, поменяем кегль текста в абзацах на 20 px. В этом случае, межстрочный интервал будет не 30 px (18*1.5), как ожидалось, а останется 18 px, который был унаследован от тега body.
Множитель
Для задания интервала между строками лучше использовать множитель — простое числовое значение, которое, между прочим наследуется надлежащим образом.
body { line-height: 1.5; }В данном примере, межстрочное расстояние всегда будет в полтора раза больше размера текста. Даже при наследовании.
Исходя из этого, я советую вам отдать предпочтение числовому множителю. Так вы обезопасите себя от непредсказуемых последствий, и освободите от дополнительной работы по смене значений свойства line-height, при корректировке кегля шрифта.
А на этом у меня все. Смею предположить что вам все понятно, если нет — задавайте свои вопросы в комментариях. Надеюсь, данный урок по CSS был для вас полезен. Если это так, сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу.
Свойство line-height — межстрочный интервал (высота линии текста)
Свойство line-height устанавливает интервал между строками текста (межстрочный интервал).
Свойство не задает промежуток между строками текста, как могло бы показаться, оно задает высоту линии текста. Это значит, что реальный промежуток между строками будет вычисляться так: line-height — font-size = расстояние между строками текста. Или наоборот line-height = font-size + расстояние между строками текста.
Синтаксис
селектор {
line-height: значение;
}
Значения
Значением свойства служат любые единицы для размеров. При указании значения в % межстрочный интервал будет в процентах от размера шрифта.
Кроме того, можно задать значением любое число больше нуля.
В этом случае оно воспринимается как множитель от размера шрифта.
Например, если font-size имеет значение 20px,
а line-height — 1. 5, то это все равно, что написать line-height: 30px (20px * 1.5 = 30px).
5, то это все равно, что написать line-height: 30px (20px * 1.5 = 30px).
По умолчанию свойство имеет значение normal, в этом случае браузер выбирает межстрочный интервал автоматически.
Пример
В данном примере расстояние между строками текста будет line-height — font-size = 38px — 18px = 20px:
<p>
какой-то текст...
</p> p {
font-size: 18px;
line-height: 35px;
text-align: justify;
}
:
Пример
Уменьшим промежуток до 25px — 18px = 7px:
<p>
какой-то текст...
</p> p {
font-size: 18px;
line-height: 25px;
text-align: justify;
}
:
Пример
В данном примере расстояние между строками текста будет line-height — font-size = 18px — 18px = 0px — строки практически слипнуться (хвостики букв верхней строки будут касаться хвостиков букв нижней):
<p>
какой-то текст.  ..
</p>
..
</p>p {
font-size: 18px;
line-height: 18px;
text-align: justify;
}
:
Пример
В данном примере значение line-height — множитель 1.5 от размера шрифта. Следовательно line-height будет эквивалентен font-size * 1.5 = 18px * 1.5 = 27px. А реальный промежуток между строками будет line-height — font-size = 27px — 18px = 9px:
<p>
какой-то текст...
</p> p {
font-size: 18px;
line-height: 1.5;
text-align: justify;
}
:
Пример
Увеличим множитель:
<p>
какой-то текст...
</p> p {
font-size: 18px;
line-height: 2.5;
text-align: justify;
}
:
Пример
Если сделать line-height меньше font-size, то строки вообще налезут друг на друга:
<p>
какой-то текст.  ..
</p>
..
</p>p {
font-size: 18px;
line-height: 13px;
text-align: justify;
}
:
Как установить межстрочный интервал в Microsoft Word
Раньше для аккуратного написания документа требовалось, чтобы средневековый монах кропотливо переписывал все вручную тщательно продуманным шрифтом с подсветкой.
К счастью, теперь у нас есть текстовые процессоры, которые значительно упрощают жизнь. Помимо исключения необходимости нанимать писца, такие программы, как Microsoft Word, предоставляют ряд параметров форматирования, чтобы ваша работа была удобочитаемой.
В этом посте, например, мы рассмотрим, как установить межстрочный интервал в Microsoft Word.
Что такое межстрочный интервал? Почему это имеет значение?
Межстрочный интервал — это промежуток между строками текста в документе. Студентам колледжа часто предлагают использовать двойной интервал (т.е., пробел, вдвое превышающий высоту шрифта), чтобы повысить ясность их письменной работы и чтобы у маркеров было место, чтобы оставить отзыв на бумаге.
Как установить межстрочный интервал
Регулировать интервал в документе очень легко благодаря предустановленным настройкам в Microsoft Word (инструкции относятся к Word 2007 и более поздним версиям):
- Выберите текст, который нужно изменить
- Найдите раздел «Абзац» на вкладке «Главная»
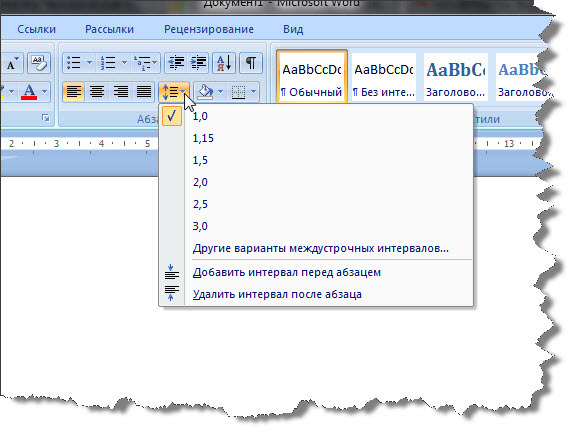
- Нажмите кнопку интервала между строками и абзацами, чтобы открыть раскрывающееся меню.
- Выберите желаемый межстрочный интервал (стандартные варианты варьируются от 1 до 1).
 От 0 до 3,0)
От 0 до 3,0)
Чтобы сделать в документе двойной интервал, просто нажмите «2.0». Если вы выберете «Параметры межстрочного интервала» из раскрывающегося меню, вы также можете настроить интервал в соответствии с вашими требованиями.
Использование ярлыков
Если вы регулярно меняете интервалы в своей работе, вы можете сэкономить время, используя сочетания клавиш в Microsoft Word. Для межстрочного интервала это:
Межстрочный интервал | ПК | Mac |
1.0 | Ctrl + 1 | Команда + 1 |
1,5 | Ctrl + 5 | Команда + 5 |
2,0 | Ctrl + 2 | Команда + 2 |
Чтобы установить интервал в документе таким образом, просто выберите отрывки, которые вы хотите изменить, и используйте ярлык для желаемого интервала. Чтобы выделить весь текст в документе, используйте «Ctrl + A» на ПК или «Command + A» на Mac.
Чтобы выделить весь текст в документе, используйте «Ctrl + A» на ПК или «Command + A» на Mac.
Учебное пособие по разделению строк и абзацев на GCFLearnFree
Введение
Видео: интервал между строками и абзацами
Ваш браузер не поддерживает видео тег.
При разработке документа и принятии решений о форматировании необходимо учитывать строки и интервал между абзацами . Вы можете увеличить интервал , чтобы улучшить читаемость, или уменьшить его, , чтобы разместить больше текста на странице.
Необязательно: Загрузите наш практический документ.
О межстрочном интервале
Межстрочный интервал — это интервал между каждой строкой в абзаце. Microsoft Word позволяет настроить межстрочный интервал: с одинарным интервалом, (одна строка в высоту), с двойным интервалом, (две строки) или любое другое количество, которое вы хотите. Интервал по умолчанию в Word 2013 составляет 1,08 строки , что немного больше одинарного интервала.
Интервал по умолчанию в Word 2013 составляет 1,08 строки , что немного больше одинарного интервала.
На изображениях ниже вы можете сравнить различные типы межстрочного интервала.Слева направо эти изображения показывают межстрочный интервал по умолчанию, одинарный и двойной интервалы.
Интервал по умолчанию Одинарный текстДвойной интервал
Междустрочный интервал также известен как интерлиньяж (произносится как рифма с wedding ).
Чтобы отформатировать межстрочный интервал:
- Выделите текст, который нужно отформатировать. Выбор текста для форматирования
- На вкладке Home щелкните команду Line and Paragraph Spacing . Появится раскрывающееся меню.
- Наведите указатель мыши на различные параметры. В документе появится предварительный просмотр межстрочного интервала в реальном времени. Выберите межстрочный интервал, который вы хотите использовать. Изменение межстрочного интервала
- Межстрочный интервал в документе изменится.
 Новый межстрочный интервал
Новый межстрочный интервал
Точная настройка межстрочного интервала
Параметры межстрочного интервала не ограничиваются теми, что указаны в Межстрочный интервал и интервал между абзацами Меню. Чтобы настроить интервал с большей точностью, выберите Параметры межстрочного интервала в меню, чтобы открыть диалоговое окно Абзац .Затем у вас будет несколько дополнительных параметров, которые вы можете использовать для настройки интервала:
- Точно:
При выборе этого параметра межстрочный интервал составляет , измеренный в точках , как и размер шрифта. Как правило, интервал должен быть немного больше, чем размер шрифта. Например, если вы используете текст , 12 пунктов, , вы можете использовать интервал , 15 пунктов, . - Минимум:
Как и опция Точно , эта опция позволяет вам выбрать, сколько точек интервала вы хотите. Однако, если у вас есть текст разных размеров в одной строке, интервал увеличится, чтобы соответствовать большему тексту.
Однако, если у вас есть текст разных размеров в одной строке, интервал увеличится, чтобы соответствовать большему тексту. - Несколько:
Эта опция позволяет вам ввести необходимое количество строк с интервалом. Например, если выбрать Multiple и изменить интервал на 1,2 , текст будет немного более рассредоточенным, чем текст с одинарным интервалом. Если вы хотите, чтобы линии были ближе друг к другу, вы можете выбрать меньшее значение, например 0,9 .
Расстояние между абзацами
По умолчанию при нажатии клавиши Enter Word 2013 перемещает точку вставки немного дальше, чем на одну строку на странице.Это автоматически создает пространство между абзацами. Так же, как вы можете форматировать интервал между строками в документе, вы можете настроить интервал до и после абзацев. Это полезно для разделения абзацев, заголовков и подзаголовков.
Чтобы отформатировать интервал между абзацами:
В нашем примере мы увеличим расстояние перед абзацем, чтобы отделить его от заголовка. Это упростит чтение нашего документа.
- Выберите абзац или абзацы, которые нужно отформатировать.Выбор абзаца для форматирования
- На вкладке Домашняя страница щелкните команду Межстрочный интервал и интервал между абзацами . Наведите указатель мыши на Добавить пробел перед абзацем или Удалить пробел после абзаца в раскрывающемся меню. В документе появится предварительный просмотр интервала между абзацами.
- Выберите интервал между абзацами, который вы хотите использовать. В нашем примере мы выберем Добавить пробел перед абзацем . Добавление пробела перед абзацем
- В документе изменится интервал между абзацами.Новый интервал между абзацами
В раскрывающемся меню вы также можете выбрать Параметры межстрочного интервала , чтобы открыть диалоговое окно абзаца. Отсюда вы можете контролировать, сколько места должно быть перед и после абзаца.
Отсюда вы можете контролировать, сколько места должно быть перед и после абзаца.
Вы можете использовать удобную функцию Word Установить по умолчанию на сохранить все форматирования изменения, которые вы сделали, и автоматически применить их к новым документам.Чтобы узнать, как это сделать, прочитайте нашу статью об изменении настроек по умолчанию в Word.
Вызов!
- Откройте существующий документ Word 2013. Если хотите, можете воспользоваться нашим практическим документом.
- Измените межстрочный интервал некоторого текста. Если вы используете этот пример, измените межстрочный интервал абзаца в разделе Summary так, чтобы он был с одинарным интервалом .
- Изменить расстояние между абзацами между двумя абзацами.Если вы используете этот пример, добавьте интервал между абзацами после каждого абзаца в разделе Experience .

- Если вы используете этот пример, измените строку и интервал между абзацами , чтобы все резюме умещалось на одной странице.
Межстрочный интервал и интервал между абзацами Microsoft Word | by Marcellus nicole
Важная часть создания эффективных документов — это дизайн документов. При разработке документа и принятии решений о форматировании вам необходимо знать, как изменить интервал .В этом уроке вы узнаете, как различными способами изменить интервал между строками и между абзацами .
Регулировка межстрочного интервала повлияет на то, насколько легко ваш документ читается. Вы можете увеличить интервал , чтобы улучшить читаемость, или уменьшить его, , чтобы разместить больше текста на странице.
Дополнительно: вы можете загрузить этот пример для дополнительной практики.
О межстрочном интервале
Междустрочный интервал может быть измерен в строках или точках . Например, если текст с двойным интервалом , межстрочный интервал составляет две строки высотой . С другой стороны, вы можете установить текст , 12 пунктов, , примерно с интервалом , 15 пунктов, , что дает достаточную высоту для текста плюс немного дополнительного пространства. Вы можете уменьшить межстрочный интервал, , чтобы разместить больше строк на странице, или вы можете увеличить его, , чтобы улучшить читаемость.
Например, если текст с двойным интервалом , межстрочный интервал составляет две строки высотой . С другой стороны, вы можете установить текст , 12 пунктов, , примерно с интервалом , 15 пунктов, , что дает достаточную высоту для текста плюс немного дополнительного пространства. Вы можете уменьшить межстрочный интервал, , чтобы разместить больше строк на странице, или вы можете увеличить его, , чтобы улучшить читаемость.
Межстрочный интервал также известен как ведущий (произносится как рифма с свадьбы ).
Для форматирования межстрочного интервала:
- Выберите текст, который нужно отформатировать.
- Щелкните команду Расстояние между строками и абзацами в группе Абзац на вкладке Домашняя страница .
- Выберите желаемый интервал в раскрывающемся меню.

- В раскрывающемся меню можно также выбрать Параметры межстрочного интервала , чтобы открыть диалоговое окно Абзац . Отсюда вы можете настроить межстрочный интервал с еще большей точностью.
Если вы выберете Минимум или Ровно в диалоговом окне Абзац, межстрочный интервал будет измеряться в пунктах . В противном случае он будет измерен в строках .
Так же, как вы можете форматировать интервал между строками в документе, вы можете выбрать параметры интервала между каждым абзацем. Обычно между абзацами, заголовками или подзаголовками добавляются дополнительные пробелы. Дополнительный интервал между абзацами может облегчить чтение документа.
Для форматирования интервала между абзацами:
- Щелкните команду Расстояние между строками и абзацами на вкладке Домашняя страница .
- Выберите Добавить пробел перед абзацем или Удалить пробел после абзаца в раскрывающемся меню.

- В раскрывающемся меню вы также можете выбрать Параметры межстрочного интервала , чтобы открыть диалоговое окно Абзац. Отсюда вы можете точно контролировать, сколько места должно быть перед и после абзаца.
Вы можете использовать удобную функцию Word Установить по умолчанию на сохранить все изменения форматирования , которые вы сделали, и автоматически применить их к новым документам. Чтобы узнать, как это сделать, прочитайте нашу статью « Изменение настроек по умолчанию в Word ».
- Откройте существующий документ Word . Если хотите, можете использовать этот , пример .
- Измените междустрочный интервал в абзаце текста.
- Измените интервал между абзацами между основным текстом и заголовком.
- Если вы используете этот пример, измените строку и интервал между абзацами , чтобы все резюме умещалось на одной странице.

- SRC: -edu.gcfglobal.org
- Подробнее https://officesetup-officecomsetup.com
Как изменить межстрочный интервал в Word
В Microsoft Word вы можете изменить межстрочный интервал, а также расстояние между абзацами. Для лучшей читаемости обычно хорошей идеей является увеличение пространства.Уменьшите его, если хотите отображать больше текста на одной странице.
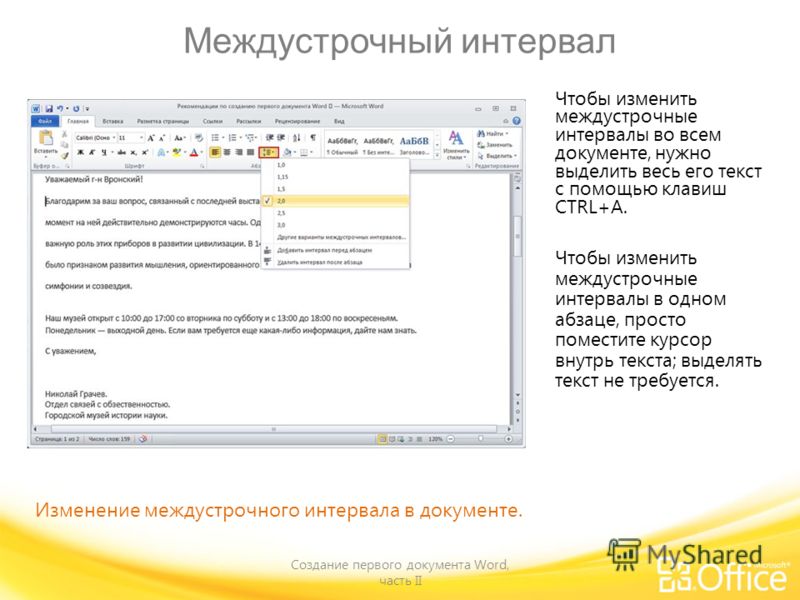
Как изменить межстрочный интервал во всем документе
Чтобы изменить межстрочный интервал для всего документа, выполните следующие действия:
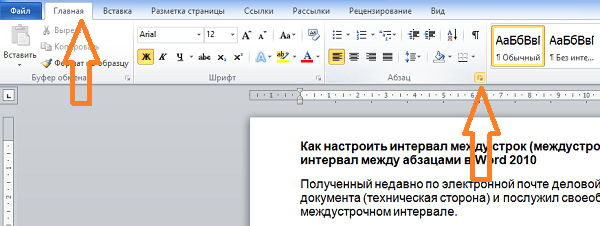
- Вверху документа щелкните «Дизайн».
- На ленте в верхней части экрана щелкните параметр «Расстояние между абзацами».
- Выберите вариант из раскрывающегося меню. Выберите «Без пробелов в абзаце», если вы хотите сделать текст однострочным.
Как изменить интервал одиночного абзаца
Это то, что вы должны сделать, если хотите изменить межстрочный интервал только для части вашего документа:
- Выберите абзацы, которые вы хотите изменить, а затем нажмите «Домой» в верхней части экрана.

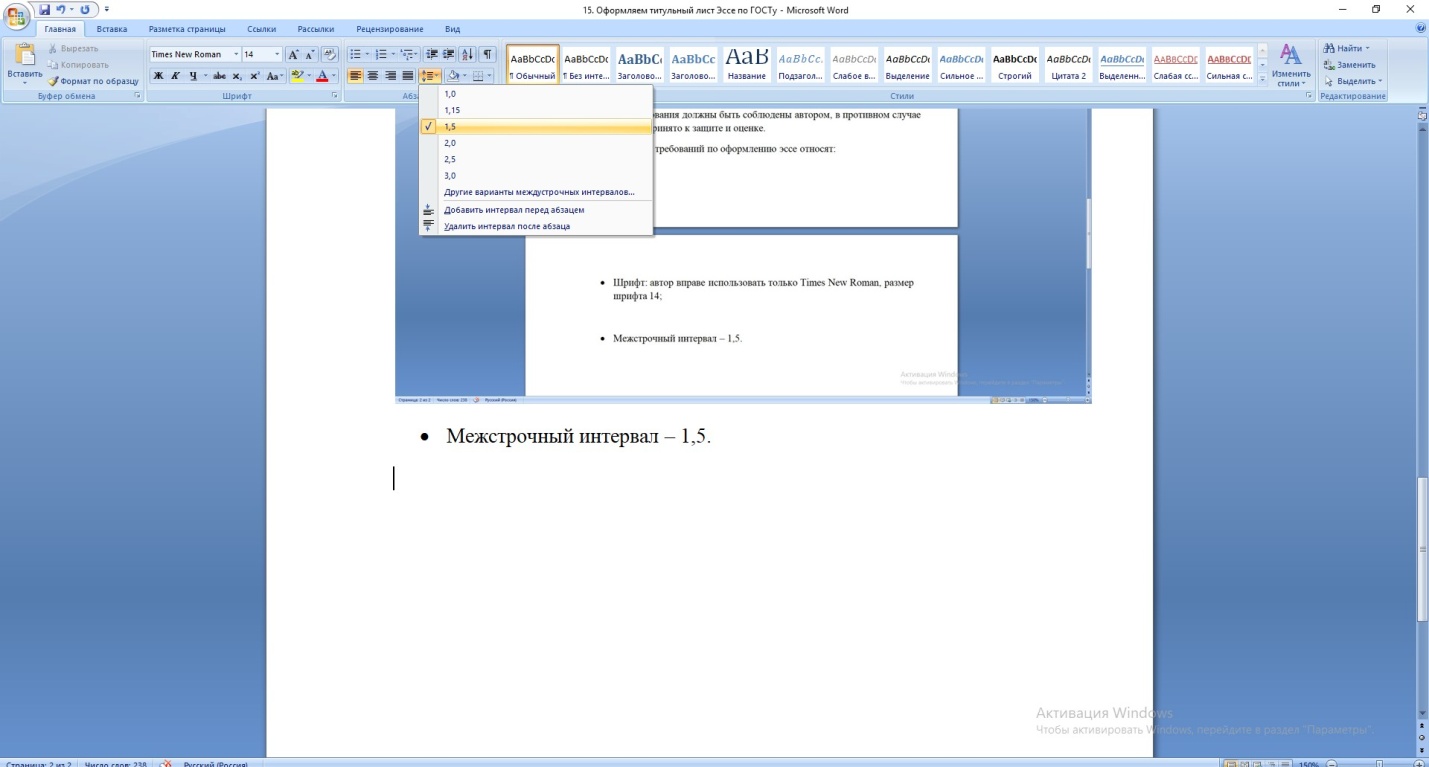
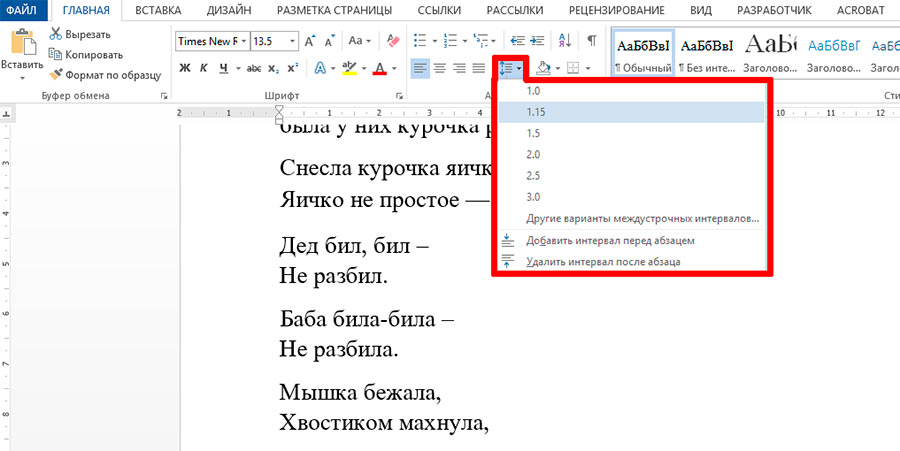
- На ленте найдите раздел «Абзац» и щелкните значок «Расстояние между строками и абзацами» (как показано на рисунке ниже).
- Выберите вариант в раскрывающемся меню.
- Если вы нажмете «Параметр межстрочного интервала», вы увидите дополнительные параметры во всплывающем окне.
- Кроме того, вы можете открыть всплывающее окно «Абзац», выбрав абзац (ы), щелкнув правой кнопкой мыши и выбрав «Абзац».
- В разделе «Интервал» вы также можете установить интервал до и после абзаца. Также есть возможность не добавлять пробелы между абзацами одного стиля.
- По завершении нажмите «ОК».
Изменить интервал в Word Online
Если вы используете веб-версию Microsoft Word, способы изменения межстрочного интервала для всего документа или только для части одинаковы:
- Выберите абзацы, которые вы хотите изменить.
 Если вы хотите изменить межстрочный интервал для всего документа, выберите все (Ctrl + A).
Если вы хотите изменить межстрочный интервал для всего документа, выберите все (Ctrl + A). - Щелкните «Домой» в верхней части экрана, а затем значок «Межстрочный интервал».
- В диалоговом окне выберите параметр, а также установите расстояние, которое вы хотите иметь до и после абзацев.
- Нажмите «ОК», чтобы сохранить изменения.
Межстрочный интервал | Типографика для юристов
межстрочный интервал 120–145% от размера кегляМежстрочный интервал — это расстояние по вертикали между строками текста.Большинство писателей используют либо строки с двойным интервалом, либо строки с одним интервалом — ничего между ними — потому что это варианты, предоставляемые текстовыми редакторами.
Эти привычки — устаревшие привычки пишущей машинки. Изначально валик пишущей машинки мог перемещать бумагу только вертикально в единицах одной строки. Поэтому выбор межстрочного интервала был ограничен одной, двумя или более строками за раз. Машинописный текст с одинарным интервалом плотный и трудночитаемый. Но двойной интервал все равно слабее оптимального.
Но двойной интервал все равно слабее оптимального.
Традиционный термин для межстрочного интервала — ведущий (рифмуется с постельным бельем), названный так потому, что традиционные типографии помещают полоски свинца между строками шрифта, чтобы увеличить вертикальное пространство.
Большинство судов приняли свои стандарты межстрочного интервала в эпоху пишущих машинок. Вот почему правила суда обычно требуют двух строк. На пишущей машинке каждая строка — это высота шрифта, поэтому двойной интервал означает удвоенный размер шрифта. Поэтому, если вам необходимо использовать шрифт размером 12 пунктов, двойной межстрочный интервал означает 24 пункта.
Любопытно, что так называемый «двойной» межстрочный интервал в вашем текстовом процессоре не дает истинного двойного межстрочного интервала. Например, в Microsoft Word «двойной» интервал примерно на 15% меньше и зависит от шрифта. Чтобы получить точный интервал, вы всегда должны точно устанавливать его самостоятельно.
Для большей части текста оптимальный межстрочный интервал составляет от 120% до 145% от размера точки. Большинство текстовых процессоров, а также CSS позволяют определять междустрочный интервал как кратный.Или вы можете посчитать — умножьте свой размер балла на процент. (В тексте этого абзаца межстрочный интервал составляет 110%. Он слишком плотный.)
Большинство текстовых процессоров, а также CSS позволяют определять междустрочный интервал как кратный.Или вы можете посчитать — умножьте свой размер балла на процент. (В тексте этого абзаца межстрочный интервал составляет 110%. Он слишком плотный.)
Для большинства текстов оптимальный межстрочный интервал составляет от 120% до 145% от размера точки. Большинство текстовых процессоров, а также CSS позволяют определять междустрочный интервал как кратный. Или вы можете посчитать — умножьте свой размер балла на процент. (Текст в этом абзаце имеет межстрочный интервал 135%. Выглядит нормально.)
Для большинства текстов оптимальный межстрочный интервал составляет от 120% до 145% от размера точки.Большинство текстовых процессоров, а также CSS позволяют определять междустрочный интервал как кратный. Или вы можете посчитать — умножьте свой размер балла на процент. (Текст в этом абзаце имеет межстрочный интервал 170%. Он слишком свободный.)
В текстовых процессорах существует огромное количество способов установить межстрочный интервал. Не поддавайтесь сбиванию с толку — все сводится к одному и тому же.
Не поддавайтесь сбиванию с толку — все сводится к одному и тому же.
Если вы предпочитаете устанавливать высоту линии в дюймах, а не в точках, разделите размер точки на 72 (в дюймах 72 точки).
Как установить межстрочный интервал
Word Щелкните правой кнопкой мыши текст и выберите в меню пункт «Абзац». Перейдите в меню в разделе Межстрочный интервал. Лучше всего точно — введите фиксированное измерение. Single, 1.5 line и Double эквивалентны примерно 117%, 175% и 233% межстрочного интервала, вопреки тому, что предполагают их названия. Не используйте их — они пропускают целевую зону 120–145%. Допускается также множественное число — вводите междустрочный интервал в виде десятичного числа. Чтобы получить межстрочный интервал в диапазоне 120–145%, используйте значение Multiple, равное 1.03–1.24. (Не 1.20–1.45 — как отмечалось выше, Word использует особую математику межстрочного интервала.) Никогда не используйте По крайней мере, потому что это дает Word разрешение изменять межстрочный интервал непредсказуемо.
WordPerfectFormat → Линия → Высота и интервал. Межстрочный интервал в WordPerfect — это значение высоты, умноженное на значение интервала. (Польза от этого усложнения может быть оценена поклонниками WordPerfect. Я не понимаю его.) Я рекомендую всегда оставлять Интервал равным 1.0 и просто устанавливать межстрочный интервал с помощью Высоты.Выбор высоты позволяет выбрать фиксированный или минимальный. Использовать фиксированный — введите значение в диапазоне 120–145%. По крайней мере, не использовать.
между прочим
Напомним, что разные шрифты с одинаковым размером точки могут не отображаться на странице одинакового размера. (См. Размер пункта, чтобы узнать, почему.) Побочным эффектом является то, что мелкие шрифты требуют меньшего межстрочного интервала, и наоборот.
Межстрочный интервал влияет на длину документа больше, чем размер точки.Если вам нужно уместить документ на определенное количество страниц, попробуйте сначала отрегулировать межстрочный интервал.

Я бы выдвинул тот же аргумент против судебных правил, требующих определенных шрифтов, таких как Times New Roman или Arial, потому что они также являются программным обеспечением с коммерческой лицензией.
Некоторые юристы посоветовали мне, чтобы суды приняли интерпретацию межстрочного интервала в Microsoft Word в качестве стандарта. Я не согласен по простой, но серьезной причине.Доступ к судам — основное право. Интерпретация межстрочного интервала в соответствии со стандартами коммерческого программного обеспечения будет означать, что стороны должны покупать лицензию на эту программу, чтобы соответствовать правилам и, таким образом, получить доступ к судам. Но двойной межстрочный интервал в его традиционном понимании может быть реализован с помощью любой наборной программы.
Как настроить межстрочный интервал в письмах в Outlook?
Как настроить межстрочный интервал в письмах в Outlook?
При составлении сообщения электронной почты в Microsoft Outlook вам может потребоваться отформатировать текст в электронном письме, например настроить межстрочный интервал, добавить маркер и т. Д.Здесь я говорю о том, как легко настроить межстрочный интервал в электронных письмах в Microsoft Outlook.
Д.Здесь я говорю о том, как легко настроить межстрочный интервал в электронных письмах в Microsoft Outlook.
Kutools for Outlook — приносит 100 мощных расширенных функций в Microsoft Outlook
- Авто CC / BCC по правилам при отправке электронной почты; Автоматическая пересылка нескольких писем по правилам; Автоответчик без сервера обмена и другие автоматические функции …
- BCC Warning — показывать сообщение при попытке ответить всем, если ваш почтовый адрес находится в списке BCC; Напоминать, когда отсутствуют вложения, и многое другое напоминает функции…
- Ответить (все) со всеми вложениями в почтовой беседе; Отвечайте сразу на несколько писем; Автоматическое добавление приветствия при ответе; Автоматическое добавление даты и времени в тему …
- Инструменты для вложений: автоматическое отключение, сжатие всех, переименование всех, автоматическое сохранение всех .
 .. Быстрый отчет, подсчет выбранных писем, удаление повторяющихся писем и контактов …
.. Быстрый отчет, подсчет выбранных писем, удаление повторяющихся писем и контактов … - Более 100 дополнительных функций решат большинство ваших проблем в Outlook 2010-2019 и 365. Полные функции 60-дневная бесплатная пробная версия.
Чтобы настроить расстояние между строками текста в сообщениях электронной почты в Microsoft Outlook, вы можете сделать следующее:
Шаг 1: В окне сообщения выберите текст, для которого вы хотите настроить межстрочный интервал.
Шаг 2: Нажмите кнопку Расстояние между строками и абзацами в группе Абзац на вкладке Формат текста и выберите определенный вариант в раскрывающемся списке, например 1,15, 2,0 и т. Д.
Если вам нужно отрегулировать межстрочный интервал на Ровно ширины или Минимум ширины, нажмите кнопку Межстрочный интервал и абзац > Параметры межстрочного интервала (или абзац в Outlook 2007) в формате Текст таб.
Шаг 3: В появившемся диалоговом окне Абзаца перейдите в раздел Интервал , щелкните поле L Внутренний интервал и укажите Точно или Не менее из раскрывающегося списка, затем введите определенное число в коробка At .
Шаг 4. Нажмите кнопку ОК , чтобы закрыть диалоговое окно Абзац.
Примечание. Если ваше электронное письмо отформатировано как обычный текст, вы не можете настроить межстрочный интервал.
Kutools for Outlook — добавляет 100 расширенных функций в Outlook и делает работу намного проще!
- Авто CC / BCC по правилам при отправке электронной почты; Автоматическая пересылка нескольких писем по индивидуальному заказу; Автоответчик без сервера обмена и другие автоматические функции .
 ..
.. - BCC Warning — показывать сообщение при попытке ответить всем, если ваш почтовый адрес находится в списке BCC; Напоминать, когда отсутствуют вложения, и другие функции напоминания …
- Ответить (все) со всеми вложениями в почтовой беседе; Ответить на множество писем за секунды; Автоматическое добавление приветствия при ответе; Добавьте дату в тему…
- Инструменты для вложений: управление всеми вложениями во всех письмах, автоматическое отключение, сжатие всех, переименование всех, сохранение всех … Быстрый отчет, подсчет выбранных писем …
- мощных нежелательных писем по индивидуальному заказу; Удаление повторяющихся писем и контактов … Позволяет вам работать в Outlook умнее, быстрее и лучше.
Установка интервала между строками текста
Установка интервала между строками текста
Вы можете увеличить или уменьшить расстояние между строками текста.
Используйте элемент управления «Межстрочный интервал» на панели форматирования, чтобы быстро изменить расстояние между
строками текста. Чтобы настроить межстрочный интервал перед началом набора текста, щелкните элемент управления «Межстрочный интервал
Чтобы настроить межстрочный интервал перед началом набора текста, щелкните элемент управления «Межстрочный интервал
» на панели форматирования.
Чтобы изменить межстрочный интервал для существующего текста, выделите текст, затем измените интервал
с помощью элемента управления Межстрочный интервал на панели форматирования.
Щелкните, чтобы изменить расстояние
между строками текста.
Чтобы настроить интервал с помощью Инспектора текста:
1
Выделите текст, который хотите изменить.
2
Нажмите «Инспектор» на панели инструментов, нажмите кнопку «Текст», затем нажмите «Текст».
3
Переместите ползунок «Линия» влево, чтобы уменьшить интервал, или вправо, чтобы увеличить его.
Чтобы указать точное значение межстрочного интервала, введите значение точки в поле «Линия» или щелкните стрелку
вверх или вниз рядом с полем.
4
Выберите параметр межстрочного интервала во всплывающем меню «Межстрочный интервал», которое появляется, когда
щелкает текст под полем строки.
Всплывающее меню межстрочного интервала
Щелкните текст под полем строки
и выберите параметр межстрочного интервала.
Поле строки
Введите значение (или щелкните стрелки), чтобы указать интервал
между строками текста в абзаце.
Стандартный межстрочный интервал (одинарный, двойной, множественный): Расстояние между строками составляет
, пропорционально размеру шрифта. Используйте это, когда относительное расстояние между верхними элементами
(части букв, которые доходят до верха линии) и нижними элементами (части букв, которые проходят под линией
) должно оставаться неизменным.Одинарный устанавливает междустрочный интервал как одинарный,
и Двойной устанавливает его как двойной интервал. Множественный позволяет установить значения межстрочного интервала между
одинарным и двойным или больше двойного.
Как минимум: Расстояние от одной строки до другой никогда не будет меньше значения, установленного вами
, но оно может быть больше для больших шрифтов, чтобы предотвратить перекрытие текстовых строк.
 Вы только что начали читать предложение, которое сейчас заканчиваете читать. Вы только что начали читать предложение, которое сейчас заканчиваете читать.</p>
Вы только что начали читать предложение, которое сейчас заканчиваете читать. Вы только что начали читать предложение, которое сейчас заканчиваете читать.</p> 5;
5;