Как сгруппировать слои в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Помимо предоставления многофункционального интерфейса для создания всех видов графики, Photoshop включает в себя функции организации, которые помогают улучшить наш рабочий процесс. Среди них — возможность организовывать слои в группы, что избавляет вашу панель «Слой» от беспорядка. Вот подробное руководство о том, как группировать слои в Photoshop для более упорядоченного и эффективного рабочего процесса.
Быстрая Навигация
- Как сгруппировать слои в фотошопе
- Использование сочетаний клавиш
- Использование меню слоя
- Использование контекстного меню
- Использование значка «Создать новую группу»
- Создание групп групп слоев
- Перемещение групп слоев в области документа Photoshop
- Разгруппировать слои
- Удаление группы слоев
- Причины формирования групп слоев
- Наиболее распространенные проблемы с группами слоев и их решения
- Группа слоев не будет сворачиваться
- Большое количество групп слоев увеличивает размер файла
- Заключение
Как сгруппировать слои в фотошопе
Если вы часто делаете Задачи Photoshop, включающие слишком много слоев, сгруппировав их, вы получите много преимуществ. Создавая группы, вы сможете классифицировать каждую часть иллюстрации для быстрого редактирования. Группы слоев сжимают вашу панель слоев, облегчая повторное редактирование для вас или любого другого человека, который может работать с изображением.
Создавая группы, вы сможете классифицировать каждую часть иллюстрации для быстрого редактирования. Группы слоев сжимают вашу панель слоев, облегчая повторное редактирование для вас или любого другого человека, который может работать с изображением.
В качестве примера предположим, что вы создаете флаер с отдельными элементами контента для заголовка и основной части. Вы можете создать отдельные группы для обоих разделов, содержащие слои каждого. Это очень поможет вам в процессе редактирования.
Следует иметь в виду, что вы можете создавать группы из слоев, расположенных в последовательном порядке на панели «Слой». Создание групп разбросанных слоев негативно повлияет на макет.
Использование сочетаний клавиш
Одним из самых быстрых способов сформировать группу слоев является сочетание клавиш CTRL/CMD+G. Все, что вам нужно сделать, это выделить слои и нажать это сочетание клавиш.
Выберите слои, нажав на первый слой, и, удерживая нажатой клавишу SHIFT, щелкните на последнем слое. Вы также можете нажать и удерживать CTRL (Windows) и CMD (Mac), щелкая слои, чтобы выбрать их. Если вы выбрали неправильный слой, щелкните по нему еще раз, чтобы отменить выбор.
Вы также можете нажать и удерживать CTRL (Windows) и CMD (Mac), щелкая слои, чтобы выбрать их. Если вы выбрали неправильный слой, щелкните по нему еще раз, чтобы отменить выбор.
Когда вы закончите с выбором, нажмите CTRL + G (или CMD + G, если вы используете Mac). Все выбранные слои будут сгруппированы.
Наименование группы
Вы не можете игнорировать решающий этап присвоения имени группе, если вы действительно хотите эффективно организуйте рабочий процесс Photoshop. Разверните группу на панели «Слой», щелкнув маленькую стрелку рядом с ней. Теперь дважды щелкните имя группы и введите новое имя.
Дайте группе имя, которое идентифицирует ее содержимое (добавьте номер, если вы планируете создавать подобные группы).
Использование меню слоя
Еще одну функцию группировки можно найти в меню «Слой» вверху. Выберите слои, используя любой из методов, упомянутых выше. Перейдите в меню «Слои» и нажмите «Группировать слои».
Использование контекстного меню
Второй способ создать группу — щелкнуть правой кнопкой мыши выбранные слои. Выберите любой из методов выделения, описанных выше, и щелкните правой кнопкой мыши слои. В раскрывающемся меню нажмите «Группировать из слоев».
Выберите любой из методов выделения, описанных выше, и щелкните правой кнопкой мыши слои. В раскрывающемся меню нажмите «Группировать из слоев».
Использование значка «Создать новую группу»
Простой способ сгруппировать слои — перетащить их на значок в нижней части панели «Слой». Выберите слои которые нужно сгруппировать. Удерживая нажатой клавишу ALT (Windows) или Option (на Mac), перетащите выбранные слои на значок «Создать новую группу» внизу.
Если щелкнуть этот значок без выбора каких-либо слоев, он образует пустую группу на панели слоев. Вы можете перетаскивать свои слои и помещать их в папку позже, но выбор слоев заранее и формирование группы — лучший способ создать организованные групповые папки.
Создание групп групп слоев
Photoshop позволяет нам создавать группы групп, что является преимуществом, когда вы имеете дело с сотнями слоев и подобных групп.
Например, вы можете поместить все группы слоев, присутствующие в правой части вашего изображения, в одну группу и назвать ее «Правосторонние группы контента». Таким образом, вам будет легко перемещаться по слоям определенной области.
Таким образом, вам будет легко перемещаться по слоям определенной области.
Все, что вам нужно сделать, это выбрать группы на панели слоев и щелкнуть значок меню в правой части панели слоев. Выберите опцию «Новая группа из слоев», и будет создана новая группа, содержащая выбранные вами группы.
Перемещение групп слоев в области документа Photoshop
Создание группы слоев дает вам возможность перемещать ее в области документа. Выбрав инструмент «Перемещение» на панели инструментов, вам нужно проверить параметр «Автоматический выбор» вверху. Выберите группу в настройках.
Теперь, когда вы выбираете группу слоев в области документа и пытаетесь переместить ее, все слои в группе будут перемещаться одновременно.
Разгруппировать слои
Если вы передумаете относительно группы слоев, вы всегда можете разгруппировать его. Используйте сочетание клавиш CTRL (Windows) или CMD (Mac) + SHIFT + G, чтобы разгруппировать выбранную группу слоев.
Кроме того, вы можете выбрать группу и перейти в меню «Слои». В раскрывающемся меню выберите параметр «Разгруппировать слои».
В раскрывающемся меню выберите параметр «Разгруппировать слои».
Удаление группы слоев
Если вы нажмете и удержите CTRL или CMD и перетащите группу в корзину ниже, ваша группа будет удалена. Однако ваши слои, которые сформировали группу, останутся нетронутыми, если вы не удалите их по отдельности.
Причины формирования групп слоев
Использование групп слоев в Photoshop имеет несколько преимуществ, которые расширяют его функциональность. Ниже мы изложили основные преимущества слоев.
- Формирование групп слоев позволяет легко включать или выключать видимость сразу нескольких слоев.
- Вы можете сформировать несколько слоев для редактирования изображения, сгруппировать их все и отключить его видимость, чтобы получить представление о своей работе до и после.
- Группы позволяют не загромождать и хорошо организовывать панель «Слой».
- Вы можете перемещать сразу все сгруппированные слои в области документа.
- Слой-маска может быть применена ко всем слоям в группе одновременно.

- Используя инструмент свободного преобразования, вы можете изменить размер и форму слоев в группе.
- Добавленные над группой корректирующие слои влияют на всю группу.
- Навигация по группе слоев очень проста, даже если у вас большое количество слоев на панели.
- Группировка слоев экономит ваше время и силы при редактировании отдельных элементов в сложном документе.
- Имена групп позволяют идентифицировать слои.
- Вы можете копировать группы слоев в другие документы, где требуется подобное редактирование.
Наиболее распространенные проблемы с группами слоев и их решения
Прежде чем мы закончим эту статью, мы хотели рассказать о некоторых наиболее распространенных проблемах, с которыми сталкиваются фотографы при работе с группами слоев, и о том, как их исправить.
Группа слоев не будет сворачиваться
Если у вас возникли проблемы со свертыванием группы слоев, попробуйте нажать CMD/CTRL и щелкнуть стрелку рядом с группой. Чтобы свернуть все группы на панели слоев в Windows, нажмите CTRL + ALT и щелкните стрелку рядом с группой. Для Mac OS нажмите CMD + Opt и щелкните значок «Развернуть/свернуть».
Чтобы свернуть все группы на панели слоев в Windows, нажмите CTRL + ALT и щелкните стрелку рядом с группой. Для Mac OS нажмите CMD + Opt и щелкните значок «Развернуть/свернуть».
Большое количество групп слоев увеличивает размер файла
Наличие большого количества групп может привести к увеличению размера файла. Чтобы уменьшить его, вы можете использовать опцию Flatten для объединить все группы и слои в один слой, который является вашим фоном.
Вы можете выбрать параметр «Свести слои» в меню «Слой». Изображение со сглаженными слоями имеет уменьшенный размер файла сохраняя при этом всю обработку, выполненную на изображении.
Заключение
Группы слоев очень полезны для организации вашего Рабочий процесс Adobe Photoshop. Он сохраняет вашу панель слоев аккуратной и свободной от беспорядка, а также позволяет легко редактировать несколько слоев одновременно. Вы можете легко создавать группы и управлять ими, используя методы, упомянутые в нашем руководстве, чтобы обеспечить скорость и гибкость при редактировании нескольких слоев.
Слои в Фотошопе [ч.1] | verovski
Статьи Теория
0 Comment Дмитрий Веровски
Я уверен, что успешность и скорость работы в Фотошопе зависит от:
- Умения работать со слоями
- Применения к слоям Маски слоя.
Слои в Фотошопе, пожалуй самая основная и базовая тема. Если бы не было слоев, не было бы и Фотошопа. А без Фотошопа, возможно не было бы и слоев. Самое длинное меню по количеству команд — меню слоев Layers. Скажу честно, когда я разобрался с большей частью возможностей манипуляции слоев в Фотошопе, я почувствовал что более менее разбираюсь в программе.
Если бы не было слоев, не было бы и Фотошопа. А без Фотошопа, возможно не было бы и слоев. Самое длинное меню по количеству команд — меню слоев Layers. Скажу честно, когда я разобрался с большей частью возможностей манипуляции слоев в Фотошопе, я почувствовал что более менее разбираюсь в программе.
Пусть эта первая часть моего нового цикла статей о слоях будет вводной. В этой статье я немного расскажу о теории слоев, о видах слоев. Расскажу о панелях управления слоями, о некоторых базовых настройках. В следующих статьях мы разберем панели подробнее. И конечно постараемся не забыть о практике.
Что такое Слой?
Слой это основа основ растровой графики. Мы не могли бы делать ничего, ни в Фотошопе ни где бы то ни было, если бы элементы дизайна не располагались на разных слоях. Чтобы эффективно двигать объекты и менять дизайн, элементы должны находиться в своего рода 3D пространстве. Но откуда в двухмерной программе взяться 3D? На помощь пришли слои.
Представьте себя швеей. Сегодня вы вышили на свитере милого ослика, а завтра заказчик попросил его перевернуть вверх ногами, так как мертвые ослики ему по душе намного больше. Бедной швее пришлось бы просто перешить свитер с самого начала. Любителям программы MS Paint тоже приходится не сладко. Ведь в Пэинте ровно один слой. И новые объекты попросту закрашивают то, что находится под ними.
Сегодня вы вышили на свитере милого ослика, а завтра заказчик попросил его перевернуть вверх ногами, так как мертвые ослики ему по душе намного больше. Бедной швее пришлось бы просто перешить свитер с самого начала. Любителям программы MS Paint тоже приходится не сладко. Ведь в Пэинте ровно один слой. И новые объекты попросту закрашивают то, что находится под ними.
Слои в Фотошопе можно представить как виртуальные невидимые поверхности. На каждой поверхности можно разместить графику. Таким образом какая-то графика будет на верхнем слое, какая-то посередине, а какая-то на дне.
Слой и рабочая область в Фотошопе
Слой не ограничен рабочей областью. Вы можете создать новый фаил File > New, проставить размеры 500 на 500 px и это не будет означать, что ваши слои занимают 500px. Слой в Фотошопе представляет из себя бесконечно тянущееся во все стороны рабочее пространство. Это не значит, что за рабочей областью можно поместить ещё 1 террабайт графики, но места вам точно хватит.
Графика может находиться на слое, но скрываться за рабочей областью. На изображении выше я создал небольшую надпись, разместил её на рабочей поверхности и сделал выделение, чтобы вы видели, реальные очертания элемента слоя.
Виды слоев в Фотошопе
В Фотошопе существуют разные виды слоев. Как только вы освоите все из них, вы почувствуете себя настоящим знатоком.
- Обычный слой — обычный слой представляет из себя ту самую виртуальную поверхность, о которой мы говорили выше. Это растровый слой, не обремененный, никакими дополнительными возможностями. Графика в виде пикселей может на нем быть, или не быть. Обычный слой может быть простой фотографией или элементом графики.
- Слой заливки — считаю необходимым выделить слои заливки в отдельную группу. Эти слои представляют из себя специфические настройки, позволяющие заливать задний фон цветом, градиентом или текстурой (паттернами). Заливочные слои удобны тем, что вам предоставляются панели настроек, через которые удобно вносить все изменения, настраивая слой так как вам нужно.

- Слой цветокоррекции (ajustiments layers) — очень специфический слой. Фактически это фильтр, который меняет цвет нижестоящих слоев. В Фотошопе существует множество цветокорректирующих слоев разных видов и мы детально разберем все из них, в следующих частях статьи.
- Слой с текстом — текст в Фотошопе содержится на отдельных слоях. Эти слои так и называются — Text Layer. По большей части если вы знаете, как работать с текстом в Фотошопе, то вы уже разбираетесь в тестовых слоях. Хотите научиться работать с текстом? Тогда вам прямая дорога в цикл статей Работа с текстом в Фотошопе.
- Смарт слой — наиболее продвинутое ноу хау Фотошопа последних версий. Этот слой, представляет из себя защищенный обычный слой. Защита заключается в том, что слой помещается в специальный контейнер, который запрещает видоизменять графику. Этот контейнер и называется Смарт слоем
 А замочек на иконке слоя как раз и означает — защитный элемент. Ну и зачем, спрашивается, нужно блокировать графику? Ведь смысл работы с графикой в том чтобы её менять.
А замочек на иконке слоя как раз и означает — защитный элемент. Ну и зачем, спрашивается, нужно блокировать графику? Ведь смысл работы с графикой в том чтобы её менять.
Смарт слой не блокирует графику в прямом смысле. Графика хранится внутри контейнера смарт слоя и с ней можно делать что угодно. Но в добавок к этому, смарт слой предлагает десятки дополнительных и удобных фич, вроде записи фильтров и возможности менять эффекты на лету, не портя графику, удобной работы с RAW изображениями, дополнительная маска для эффектов и многое многое другое.
- 3D слои — ещё одно ноу хау Фотошопа, который позволяет внедрять в 2D графику реальны трехмерные модели. Все благодаря 3D слоям. Эта тема является одной и наиболее продвинутых и сложных в фотошопе. Поэтому её мы каснемся отдельно, в других статьях и уроках.
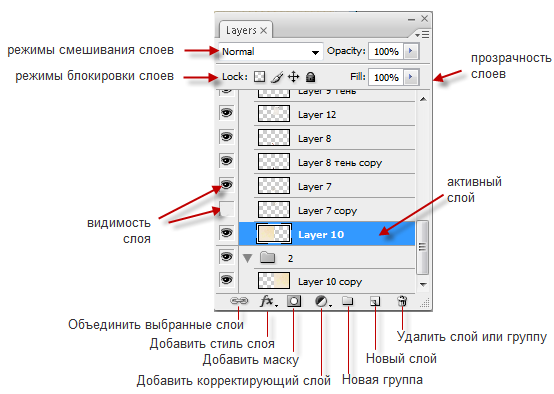
Панель слоев в Фотошопе
Если Фотошоп поддерживает множество слоев, значит в нем должны быть понятные инструменты для управления слоями. И такие инструменты, конечно же есть. Это панель Слоев Layers в Фотошопе. Если вы не можете её найти, нажмите Windows > Layers. А далее поставьте её на самое видное место и никогда не теряйте из виду.
И такие инструменты, конечно же есть. Это панель Слоев Layers в Фотошопе. Если вы не можете её найти, нажмите Windows > Layers. А далее поставьте её на самое видное место и никогда не теряйте из виду.
Панель слоев — ядро работы в Фотошопе. Её всегда нужно держать под рукой. Мы разберем эту панель очень подробно, во всех деталях и мелочах. Чем лучше вы будете знать панель Layers, тем эффективнее вы будете распоряжаться своим временем при работе со слоями в Фотошопе. В этой же статье я расскажу лишь о её основных функциях.
В центральной части панели находятся сами слои. Слои можно легко перемещать и выстраивать в нужном порядке. Для этого достаточно кликнуть по ним мышкой и перетащить наверх или вниз. Каждый слой снабжен различными опознавательными знаками, которые характеризуют его состояние и настройки. Например иконка глаза обозначает видимость слоя. А иконка замочка означает заблокированный слой.
Но, конечно, если вы открыли фотографию, вы увидите только один заблокированный Background слой. В русской версии фотошопа он называется Фоном. Я заметил, что различия между обычным слоем и Фоновым слоям вызывают у начинающих пользователей затруднения, поэтому расскажу об этом подробнее.
В русской версии фотошопа он называется Фоном. Я заметил, что различия между обычным слоем и Фоновым слоям вызывают у начинающих пользователей затруднения, поэтому расскажу об этом подробнее.
Фоновый и обычный слой
Когда вы открываете фотографию в Фотошопе, у вас будет всего один слой. И этот слой по умолчанию является Фоном. Фоновый слой (background layer) является разновидностью обычного слоя. Это обычный слой, который имеет ряд особенных свойств.
Прежде всего фоновый слой всегда находится в самом низу иерархии слоев. Фоновый слой является частично заблокированным. То есть вы можете совершать с ним большинство манипуляций. Например нарисовать на нем что-то кистью, или поменять оттенки, применить цветокоррекцию. Вы можете сделать с ним массу вещей, и проще перечислить то, что вы не можете сделать со Фоновым слоем.
- Вы не можете удалить его
- Вы не можете сделать его полупрозрачным.
- Вы не можете применить к нему режим наложения.

- Не сделать его частично непрозрачным.
Удалить этот слой нельзя потому что он заблокирован, применить режим наложения нельзя потому что фоновый слой всегда в самом низу и применить наложение не к чему. И даже если вы сделаете выделение и удалите графику, вы не сделаете слой частично непрозрачным. Вы просто «закрасите» область в белый цвет. Так как это случилось бы в MS Paint. Именно благодаря запутанному фоновому слою интернет полон запросов «как сделать задний фон белым», «как сделать фон полупрозрачным». Люди не понимают, как им удалить часть графики, потому что не различают фоновый и обычный слой.
Фоновый слой — очень древняя настройка Фотошопа. Слава богу от него очень легко избавиться.
Откройте Layer > New > Layer From Background. В появившемся диалоговом окне кликайте на OK. Точно так же обычный слой можно сделать фоновым Layer > New >Background from Layer.
Более простой способ превратить Фоновый слой в обычный — двойной клик по слою на панели слоев. Кликайте чуть ниже или левее названия слоя. После того, как фоновый слой становится обычным слоем, вам становятся доступны все операции со слоем. В том числе создание полупрозрачного слоя.
Кликайте чуть ниже или левее названия слоя. После того, как фоновый слой становится обычным слоем, вам становятся доступны все операции со слоем. В том числе создание полупрозрачного слоя.
Практика при работе со слоями
Как я и обещал — небольшое практическое задание. Создайте новый документ 500 на 400 px через File > New Выберите инструмет Gradient Tool и градиент от голубого к белому.
Если у вас нет такого, создайте его сами, в Редакторе градиентов: двойной клик по полоске градиента.
Создайте небольшое выделение инструментом Rectangular Marquee Tool и новый слой Layer > New > Layer
Залейте его ведерком Paint Bucket Tool
Создайте новый слой. Выберите кисть Brush Tool и из палитры кистей выберите кисть под названием Dune Grass. Эта кисть присутствует в стандартных коллекциях кистей Фотошопа. Водите кистью по новому слою и нарисуйте траву. Особенностью этой кисти является то, что она берет два образца цвета из панели инструментов, и на их основе создает различные цветовые вариации, поэтому, чтобы трава выглядела однородно, задайте зеленый цвет для обоих образцов.
Водите кистью по новому слою и нарисуйте траву. Особенностью этой кисти является то, что она берет два образца цвета из панели инструментов, и на их основе создает различные цветовые вариации, поэтому, чтобы трава выглядела однородно, задайте зеленый цвет для обоих образцов.
Создайте новое выделение и новый слой. Настройте новый градиент, от зеленого, который мы использовали для травы, к темно зеленому и залейте выделенную область.
Выберите новый инструмент Rounded Rectangle Tool. В настройках должен стоять режим Shape Layers. Нарисуйте солнце. Слои располагайте так, чтобы солнце находилось под травой. Для этого достаточно кликнуть по слою на панели слоев и перетянуть его вниз или вверх.
Наконец выберите инструмент Type Tool и напишите надпись.
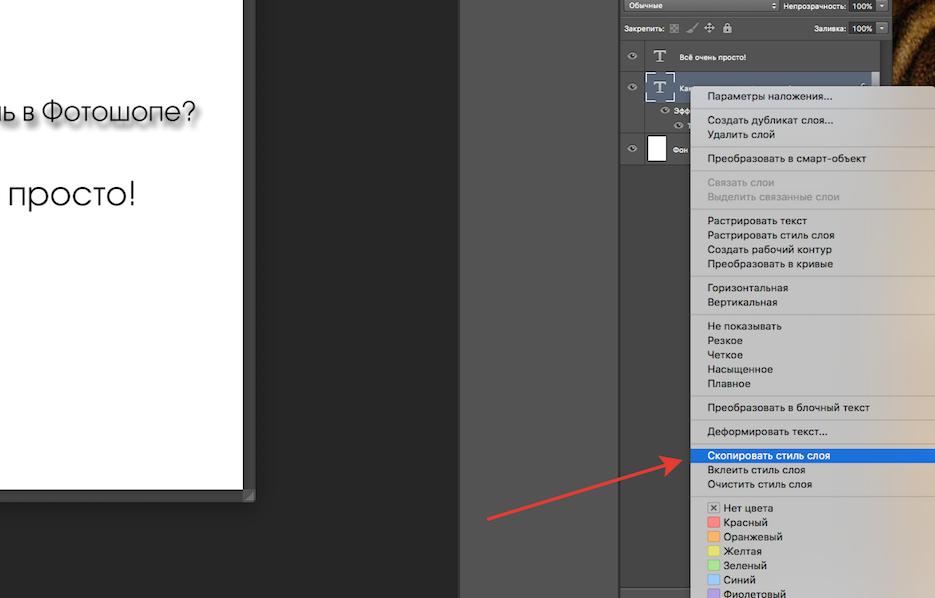
При желании к солнцу можно добавить стиль слоя. Я добавил свечение Outer Glow. Сделать это можно выделив солнечный слой на панели слоев и выбрать Layer > Layer Style > Outer Glow
.
Вот и все. Я надеюсь сумел рассказать о слоях доступно и просто. В следующей статье я подробно расскажу о создании нового обычного слоя и панели слоев Layers в Фотошопе.
Читайте следующие части этого цикла:
- Слои в Фотошопе: Панель слоев (часть 2)
- Слои в Фотошопе: Работа со слоями (часть 3)
Скачать фаил
В этом уроке мы сделали простой файл со слоями.
Скачать PSD фаил со слоями
WRITTEN BY
Как создавать слои в Photoshop
Шаг 1: Подготовка изображения продуктаВот шаги по подготовке изображения продукта:
1. Сначала подготовьте изображение продукта, затем откройте его в Photoshop
2. Перетащите слой, чтобы продублировать его
Перетащите слой, чтобы продублировать его
4. Сначала увеличьте изображение
5. Щелкните дублированный слой и используйте инструмент «Перо», чтобы обвести края изображения
6. Уменьшите масштаб, затем щелкните параметр «Сделать выбор» на верхней панели инструментов , Сделайте радиус растушевки равным 0 px
8. Это очистит ваш фон
9. Затем обведите оставшиеся части изображения, которые необходимо очистить от фона
10. После этого вы можете проверить, правильно ли вы поняли часть изображения. Просто добавьте новый слой.
11. Затем с помощью инструмента ведро с краской выберите цвет, который вы хотите использовать в качестве яркого фона, и щелкните пустой слой
12. Затем перетащите вверх изображение без фона
Шаг 2: Создание слоя с логотипом Swoosh. 1. Затем снова продублируйте слой изображения и переименуйте его в «Swoosh».
Затем снова продублируйте слой изображения и переименуйте его в «Swoosh».
(о чековом логотипе обуви)
2. Затем перейдите в Layers, выберите Layer Mask, затем Reveal All.
3. Уменьшите масштаб, затем нажмите кнопку «Создать выделение» на верхней панели инструментов.
4. Уменьшите радиус растушевки до 0 пикселей.
5. Выберите темный цвет для фона логотипа галочки. обувной слой. Поместите слой со галочкой в групповую папку и переименуйте
7. Затем продублируйте слой со галочкой. Нажмите параметр настройки, выберите «Цветовой тон/Насыщенность», затем отрегулируйте яркость.
8. Щелкните правой кнопкой мыши слой Hue/Saturation, затем выберите «создать обтравочную маску». цвет логотипа в желаемый.
11. Вы можете повторить процесс смены цвета
Шаг 3: Повторение процесса для других слоев 1. Для слоя Suela/низкой подошвы используется тот же процесс, что и для слоя с логотипом Swoosh
Для слоя Suela/низкой подошвы используется тот же процесс, что и для слоя с логотипом Swoosh
2. Для слоя с высокой подошвой выполняется тот же процесс, что и для слоя с логотипом Swoosh
3. Для слоя с ремешком: это тот же процесс, что и слой логотипа Swoosh
4. Это называется вторым цветовым слоем; это тот же процесс, что и слой логотипа Swoosh
5. Это называется слоем воротника обуви; это тот же процесс, что и слой логотипа Swoosh
6. Это называется верхним слоем вамп; это тот же процесс, что и слой логотипа Swoosh
7. Это выход продукта. Теперь вы можете сохранить файл PSD и PNG для всех элементов.
8. Чтобы сохранить PNG-файл вашего изображения, щелкните параметр ФАЙЛ, выберите «Сохранить как», переименуйте файл, затем нажмите «Сохранить».
9. Это также пример настройки цвета продукта, а также имеет тот же процесс редактирования
Photoshop — Анимация — Использование слоев для создания простой анимации в Photoshop 6
Photoshop — Анимация — Использование слоев для создания простой анимации в Photoshop 6 Главная Photoshop Анимация Используйте слои для создания простой анимации в Photoshop 6Поиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Использование слоев для создания простой анимации в Photoshop 6
Если вы являетесь экспертом в работе со слоями, следующая задача — превратить их в анимированную веб-графику. Как вы знаете, слои работают как прозрачные листы для кодоскопов: каждый новый слой усиливает общий эффект. Но в мире электронных изображений последовательно просматриваемые слои становятся кадрами анимации.
Как вы знаете, слои работают как прозрачные листы для кодоскопов: каждый новый слой усиливает общий эффект. Но в мире электронных изображений последовательно просматриваемые слои становятся кадрами анимации.
В этом месяце вы создадите последовательность слоев для анимации. В следующем месяце я покажу вам, как оживить слои с помощью Image Ready, сопутствующего программного обеспечения для Photoshop 6.
Наша простая анимация состоит исключительно из букв, своего рода баннерная реклама. Он основан на лозунге Mrs. Moms Taxi Service, службы такси после школы. Мы берем слоган «Ну, езжай, запрыгивай», увеличивай его и заставляй перемещаться за пределы экрана вправо. Следуй за нами или используй наш пример, чтобы создать свой собственный набор слоев.
Одно изображение, много слоев
Файл, предназначенный для анимации, отличается от вашего обычного файла Photoshop. Поскольку его слои по сути являются кадрами анимации, вы не должны просматривать все слои сразу. Это может сбить с толку, так что держите себя в руках. Начните с создания нового файла. В меню «Файл» выберите «Создать». Установите Ширину на 300 пикселей и Высоту на 75 пикселей. Режим должен быть RGB Color. Фон должен быть прозрачным. Установите разрешение 72 dpi (точек на дюйм).
Это может сбить с толку, так что держите себя в руках. Начните с создания нового файла. В меню «Файл» выберите «Создать». Установите Ширину на 300 пикселей и Высоту на 75 пикселей. Режим должен быть RGB Color. Фон должен быть прозрачным. Установите разрешение 72 dpi (точек на дюйм).
Если вы не видите палитру слоев на экране, выберите «Показать слои» в меню «Окно». Палитра позволяет просматривать, изменять порядок и редактировать слои, а также настраивать их видимость.
Фон
Сначала создадим фоновый слой. Его изображение будет появляться в каждом кадре анимации. Хорошо использовать красочную заливку и название компании. Щелкните поле «Цвет переднего плана» на палитре инструментов и выберите оттенок светло-голубого. В меню «Правка» выберите «Заливка». Выберите «Использовать цвет переднего плана» и нажмите «ОК». Затем щелкните инструмент «Текст». В меню инструментов горизонтального текста выберите Arial MT, Bold, 11-pt и измените цвет текста на черный. Затем введите Миссис Мамс Такси Служба . Щелкните инструмент «Перемещение» (стрелка с крестом) и переместите текст в левый верхний угол.
Затем введите Миссис Мамс Такси Служба . Щелкните инструмент «Перемещение» (стрелка с крестом) и переместите текст в левый верхний угол.
Обратите внимание, что заливка и текст занимают отдельные слои. Чтобы объединить их, в меню «Слой» выберите «Объединить видимые». Сохраните файл как Animation.psd.
Покадровый
Далее создайте слои на основе слогана компании. Нажмите кнопку «Создать новый слой» в палитре слоев. Выберите темно-синий из цветовой палитры. Это цвет фона анимации. Затем щелкните инструмент «Текст», выберите Arial Black, 12 пунктов. Тип Хорошо езжай, запрыгивай! . Этот текст является основой нашей анимации.
Затем щелкните слой правой кнопкой мыши, выберите «Дублировать слой» и нажмите «ОК». Выделите текст и выберите Arial Black, 18 пунктов. Выберите «Дублировать слой» еще раз, и на этот раз выберите текст Arial Black, 18 пунктов, курсив. Увеличенный и выделенный курсивом, вот сильное сообщение с иллюзией движения.