Как сделать Gif в Photoshop
Все мы частенько наталкиваемся в интернете на гифки. GIF — формат анимированного изображения. Можно сказать, что гиф — это нечто среднее между статичной картинкой и видео.
Гифки будут очень полезны при создании любого контента. Их легко использовать, они привлекают внимание и могут оказать сильное эмоциональное воздействие. А поскольку контент, который заставляет нас чувствовать что-то, побуждает делиться, с этими «малютками» стоит поэкспериментировать.
Мне нравятся GIF-ы тем, что их вообще не сложно сделать. При наличии Photoshop и пары свободных минут запилить гиф — плёвое дело.
Учимся делать GIF-ы в Photoshop
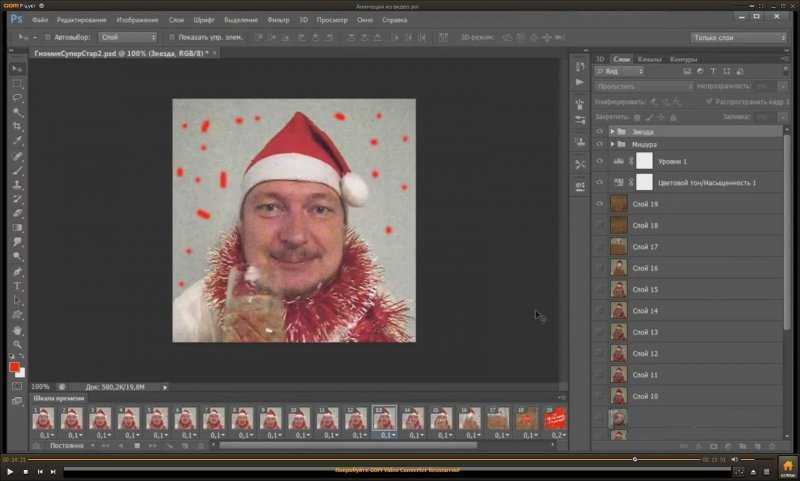
Вот такую, например, гифку можно забабахать в этой программе:
Итак, приступим.
Шаг первый. Загружаем изображения в Фотошоп.
Когда у вас есть готовая серия картинок.
Для начала соберите все имеющиеся изображения в отдельной папочке. Нажмите File > Scripts > Load Files Into Stack (Файл > Сценарии > Загрузить файлы в стек), чтобы закинуть их в программу.
Затем жмём Browse (Обзор), выбираем файлы, подтверждаем действие кнопочкой ОК.
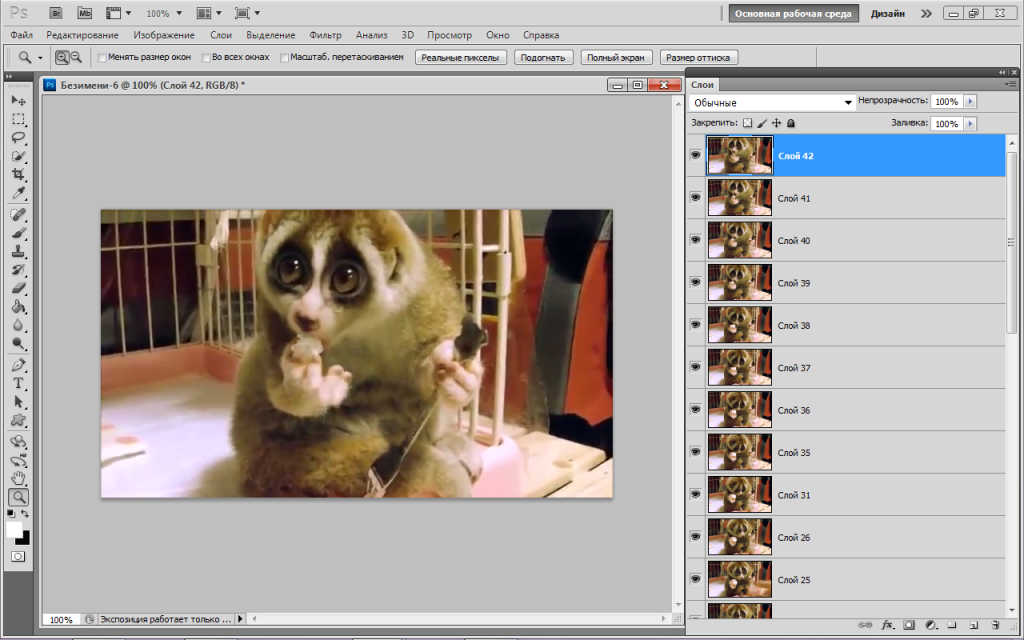
Для каждого выбранного изображения прога сделает новый слой. Когда все слои будут готовы, можно переходить ко второму шагу.
Когда у вас нет серии картинок.
Сделайте для каждого кадра по новому слою, выбрав Layer > New > Layer (Слои > Новый > Слой).
Обязательно подпишите каждый слой разными именами — это позволит легко отследить их во время создания GIF. Чтобы сделать это, откройте меню Layer (Слои) (ищите в правом нижнем уголочке экрана), щёлкните два раза мышкой по дефолтному имени слоя, и впишите новое имя. Когда переименуете все слои, жмите
Шаг второй. Переходим к Timeline (Шкала времени).
В верхней панели выбираем Window > Timeline (Окно > Шкала времени).
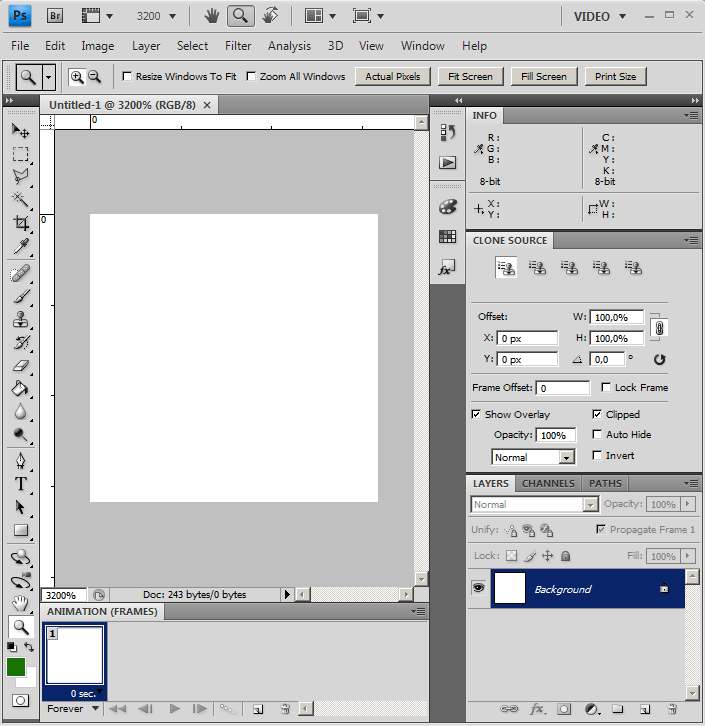
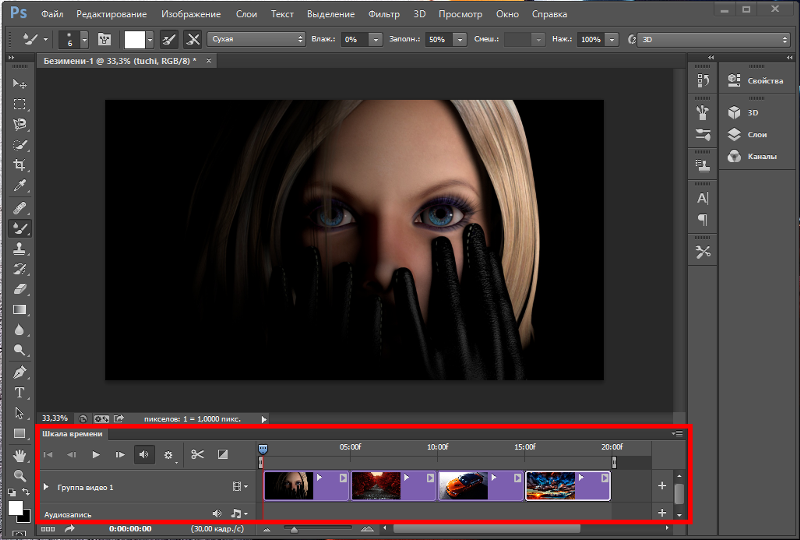
Должно появиться вот такое окошко:
Шаг третий. Меняем параметр в Timeline.
Меняем параметр в Timeline.
Если вы видите вот такую кнопку «Create Video Timeline» (Создать шкалу времени для видео), её нужно поменять на «Create Frame Animation» (Создать анимацию кадра).
Теперь окошко Timeline должно иметь примерно такой вид:
Шаг четвёртый. Создаём каждому кадру новый слой.
Для начала надо выбрать все слои, нажав в верхней менюшке Select > All Layers (Выделение все слои).
Затем кликаем по значку меню — в верхнем правом уголке экрана Timeline.
Появится выпадающее меню, где нужно поставить галочку напротив «Create New Layer for Each New Frame» (Создать новый слой для каждого нового кадра).
Далее опять жмём меню на экране Timeline, выбираем «Make Frames From Layers» (Создать кадры из слоёв).
Шаг пятый. Выставляем время каждого кадра.
Под кадрами вы увидите маленькие окошечки, щёлкните по ним, чтобы установить желаемый временной промежуток. В нашем случае это 0,5 секунд на кадр.
В нашем случае это 0,5 секунд на кадр.
Шаг шестой. Выставляем количество повторений.
Внизу тулбара выберите количество повторений кадра.
По умолчанию будет выставлено Once (Однократно), однако вы можете зацикливать кадр столько, сколько захотите. Чтобы выставить своё значение, выберите Other (Другое).
Чтобы предварительно посмотреть на результат своих трудов, нажмите кнопку воспроизведения.
Шаг восьмой. Сохранение и экспорт.
Довольны получившимся гифом? Если да, то сохраните его для использования в сети, нажав в верхней панели управления File > Export > Save for Web (Legacy) (Файл > Экспортировать > Сохранить для Web (старая версия)).
Затем в выпадающем списке настроек выберите тип GIF-а. Если у вас гиф с градиентами, выберите Dithered GIF (GIF с дизерингом), чтобы не было бандинга (цветные полосы). Если ваше изображение перенасыщено сплошными цветами, можете отказаться от дизеринга, выбрав No Dither (без дизеринга).
Если ваше изображение перенасыщено сплошными цветами, можете отказаться от дизеринга, выбрав No Dither (без дизеринга).
Число, стоящее рядом с GIF-ом, означает величину (и точность) сравнения с исходными файлами JPEG или PNG. Тот, кто работал с изображениями в Adobe, знает, чем выше процент дизеринга, тем больше будет размер у файла.
Осталось сохранить анимацию на компьютер, нажав кнопку Save (Сохранить).
Теги: Windows macOS adobe photoshopКак сделать анимированный GIF в Photoshop
GIF, или «Формат обмена графикой», представляет собой формат сжатого файла изображения, который допускает анимацию. Есть много способов создать GIF, но Photoshop работает быстро и просто, со встроенными инструментами для манипуляции изображениями и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, последовательно воспроизводимых для создания иллюзии движения. Найдите GIF из Интернета и перетащите его в Photoshop, и вы увидите отдельные кадры, из которых состоит анимация. Эти кадры — то, что мы собираемся построить в этом руководстве, чтобы анимировать рекламный баннер GIF.
Без лишних слов, вот как сделать анимированный GIF в Photoshop.
Содержание статьи
- 1 Шаг 1. Установите размеры и разрешение вашего документа Photoshop —
- 1.1 Размеры
- 1.2 Разрешение
- 1.3 Цветовой режим
- 2 Шаг 2. Импорт файлов изображений в Photoshop —
- 2.1 Создание GIF из неподвижных изображений
- 2.2 Создание GIF из видео
- 3 Шаг 3: Открыть окно временной шкалы —
- 4 Шаг 4: Преобразуйте свои слои в кадры —
- 5 Шаг 5: дублировать кадры для создания анимации —
- 6 Шаг 6: Установите задержку время каждого кадра —
- 7 Шаг 7: Установите количество циклов анимации —
- 8 Шаг 8: Предварительный просмотр и повторение анимации —
- 9 Шаг 9: Экспорт документа Photoshop в формате GIF —
- 9.
 1 Обрезать размер файла
1 Обрезать размер файла - 9.2 Уменьшить информацию о цвете
- 9.3 Конвертировать в sRGB
- 9.4 Сохранить
- 9.
- 10 Шаг 10: Поделитесь готовым фотошопом GIF! —
- 10.0.0.1
Ищете профессиональную помощь в создании анимации?
- 10.0.0.1.1 Работайте с одним из наших талантливых дизайнеров!
- 10.0.0.1
Ищете профессиональную помощь в создании анимации?
Шаг 1. Установите размеры и разрешение вашего документа Photoshop
—
Настройте документ заранее. Даже если ваша единственная цель — создать совместный GIF-файл для ваших друзей в социальных сетях, если размер ваших фотографий или видео будет определять размер вашего документа, это может сделать файл больше, чем вам нужно, что приведет к низкому качеству. GIF. В общем, где-то в области 600px-800px хорошо для квадратного изображения.
Установите размеры, разрешение и цветовой режим документа PhotoshopРазмеры
Для этого проекта мы работаем с баннерной рекламой GIF, которая имеет стандартные правила определения размеров. Я выбрал макет 720 × 300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Я выбрал макет 720 × 300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, подойдет разрешение 150. Я пошел с 300, так как я знаю, что мой GIF не будет таким большим. Убедитесь, что ваши единицы измерения в пикселях на дюйм.
Цветовой режим
Наконец, для экрана создаются анимированные GIF-изображения, поэтому установите цветовой режим на цвет RGB. Нажмите Создать чтобы открыть новый документ.
Шаг 2. Импорт файлов изображений в Photoshop
— Файл> Скрипты> Загрузка файлов в стек… Выберите «Обзор», найдите изображения, выровняйте их, если нужно, и нажмите «ОК»
Создание GIF из неподвижных изображений
Перейдите в Файл> Сценарии> Загрузить файлы в стек и нажмите кнопку «Обзор» в открывшемся окне «Загрузить слои». Это открывает окно Finder / Explorer, где вы можете просматривать ваши файлы и выбирать все те, которые вам нужны. Когда вы закончите, нажмите Открыть и затем OK в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в рабочий документ.
Когда вы закончите, нажмите Открыть и затем OK в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в рабочий документ.
Создание GIF из видео
Если вы конвертируете видео в GIF, перейдите в Файл> Импорт> Видеокадры в слои .
Шаг 3: Открыть окно временной шкалы
— Окно> Временная шкала Настройка окна временной шкалы для анимации кадров
Перейдите в Окно> Временная шкала . Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Создать анимацию кадров .
Шаг 4: Преобразуйте свои слои в кадры
— Если у вас уже есть готовые изображения, щелкните меню гамбургеров. значок на временной шкале и выберите «Создать кадры из слоев»
Ваш первый кадр уже будет настроен, состоящий из всех видимых слоев (что означает, что видимость слоя или значок глаза включен) в твой документ. Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами, чтобы имитировать движение. Есть два способа сделать это: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет описан первый сценарий.
Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами, чтобы имитировать движение. Есть два способа сделать это: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет описан первый сценарий.
Если вы уже настроили неподвижные, последовательные изображения раньше времени (или работаете с импортированными видеокадрами, см. Шаг 2), щелкните значок меню гамбургера в верхнем правом углу панели «Таймлайн». Выберите Создание рамок из слоев . Вы увидите шкалу времени, заполненную кадрами из ваших слоев.
Шаг 5: дублировать кадры для создания анимации
— Под временной шкалой находится панель инструментов, которая содержит (среди прочего) настройка цикла, кнопка предварительного просмотра и кнопка дублирования кадра
Если вы еще не настроили неподвижные изображения заранее или вам необходимо настроить части анимации, созданные в шаге 4, вы можете создавать анимацию вручную кадр за кадром (именно так я и сделал свою анимацию). Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в изображение и повторите.
Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в изображение и повторите.
Например, моя анимация — очки, скользящие по глазам объекта. Чтобы сделать это, я продублировал кадр, переместил солнцезащитные очки на несколько пикселей вниз (сколько пикселей было методом проб и ошибок — подробнее об этом позже) и повторял этот процесс, пока у меня не было около пятнадцати кадров, а солнцезащитные очки были там, где я находился. хотел их, что привело к плавной анимации скольжения вниз.
Фото с помощью graham wizardo.Шаг 6: Установите задержку время каждого кадра
— Настройка длительности находится в нижней части каждого кадра
Таймер задержки можно найти внизу каждого кадра (время в секундах с выпадающей стрелкой рядом с ним).
Нажмите стрелку, чтобы вызвать меню, и выберите период времени, в течение которого вы хотите, чтобы кадр отображался на экране.
Вы можете установить длительность отдельных кадров или нескольких кадров одновременно, выбрав все необходимые кадры и используя раскрывающееся меню для одного из них.
Подсказка: Многие кадры с короткими задержками — это ключ к плавной анимации, тогда как несколько кадров с длинными задержками создают прерывистый эффект остановки движения.
Шаг 7: Установите количество циклов анимации
—
Также на панели инструментов под временной шкалой находится настройка петли. Вы можете настроить анимацию на цикл навсегда, один раз или определенное количество раз.
Шаг 8: Предварительный просмотр и повторение анимации
—
Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию. Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя как следует. Если это не так, попробуйте поработать с задержкой или добавить дополнительные кадры, пока не получите желаемые результаты. И наоборот, это также прекрасное время для экспериментов с удалением как можно большего количества кадров, не разрушая иллюзию движения, чтобы получить максимально возможный размер файла.
И наоборот, это также прекрасное время для экспериментов с удалением как можно большего количества кадров, не разрушая иллюзию движения, чтобы получить максимально возможный размер файла.
Шаг 9: Экспорт документа Photoshop в формате GIF
— Файл> Экспорт> Сохранить для Web (устаревшее)…
Прежде всего, не забудьте сохранить свой рабочий PSD!
Когда вы будете готовы экспортировать окончательный GIF-файл, перейдите в Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . (Примечание: если вы работаете с более старой версией Photoshop, это, вероятно, Файл> Сохранить для Web и устройств). Это откроет окно экспорта.
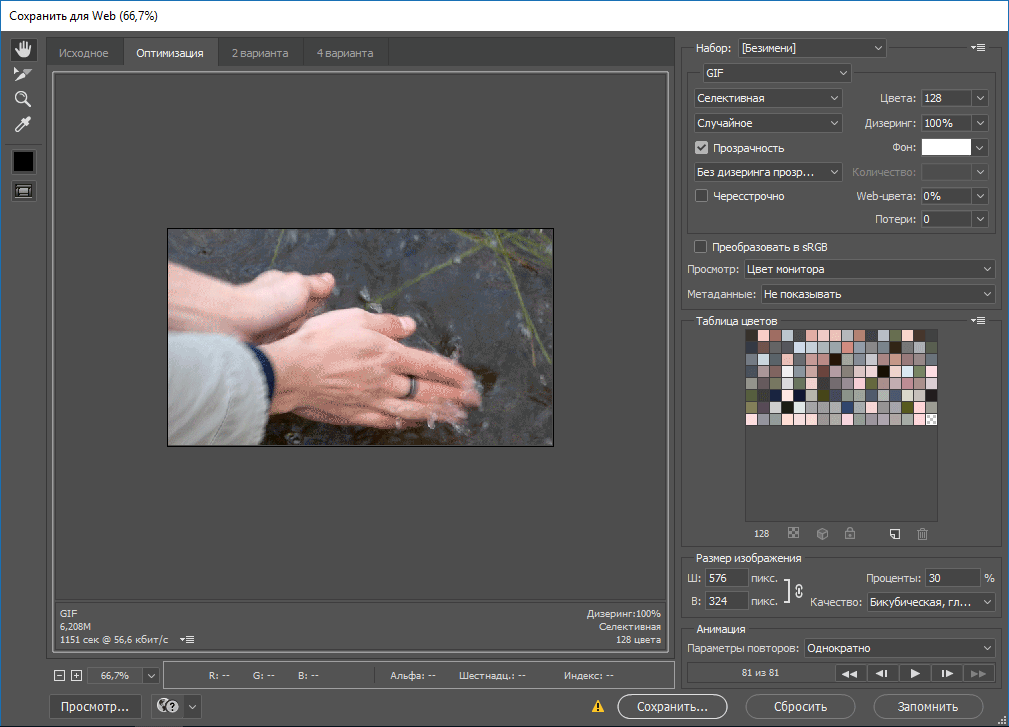
Здесь много вариантов, но для наших целей нам понадобится всего несколько. Во-первых, убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, являются необязательными, но полезны для создания облегченного файла. Давайте пройдемся по ним сейчас.
Обрезать размер файла
Ваша основная цель с остальными опциями — сохранить размер файла на низком, уменьшив количество деталей в GIF, не жертвуя качеством изображения. Помните, что большой размер файла означает медленное время загрузки, что может быть особенно наказуемым для маркетинговых целей, таких как рекламные баннеры, когда зритель не ищет ваш контент и не будет ждать его загрузки. Стремитесь остаться ниже 1 МБ. До 5 МБ выполнимо на большинстве веб-сайтов, но это толкает. Размер файла GIF можно увидеть в левом нижнем углу панели, содержащей изображение для предварительного просмотра.
Это параметр, на который следует обратить внимание при сохранении. Для веб-окнаУменьшить информацию о цвете
Ненужная информация о цвете является основной причиной большого размера файла. Чтобы сократить его, настройте общее количество цветов в раскрывающемся списке с надписью «Цвета» и уменьшите параметр «Сглаживание» (смешение пикселей для создания бесшовной заливки) под ним. При внесении изменений следите за предварительным изображением вашего GIF-файла с левой стороны, чтобы увидеть, как это влияет на разрешение.
При внесении изменений следите за предварительным изображением вашего GIF-файла с левой стороны, чтобы увидеть, как это влияет на разрешение.
Конвертировать в sRGB
sRGB, или «Стандартный RGB», имеет более узкий диапазон цветов, чем «Adobe RGB» по умолчанию, поэтому обязательно установите этот флажок.
Сохранить
Если вы довольны разрешением и размером файла, нажмите кнопку «Сохранить» в нижней части окна. Чтобы убедиться, что все получилось хорошо, вы можете просмотреть готовый файл GIF, перетащив его в поле URL браузера.
Мой готовый баннер с рекламой GIF. Фото через Грэма Волшебника.Шаг 10: Поделитесь готовым фотошопом GIF!
—
И вот он у вас есть — ваш готовый GIF, готовый для распространения по всей всемирной паутине. Теперь, когда у вас есть навыки для создания основных анимаций Photoshop из видео и неподвижных изображений, вы можете сделать что угодно!
Хотя этот метод полезен для быстрых, забавных GIF-файлов, GIF-файлы для профессиональных целей должны быть намного более надежными, чем моя глупая реклама солнцезащитных очков.
Ищете профессиональную помощь в создании анимации?
Работайте с одним из наших талантливых дизайнеров!
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2013 году. Она была обновлена новой информацией и примерами.
Как создать GIF в Photoshop
Ведение блога
GIF повсюду. Вы можете найти их во всех самых популярных блогах, таких как BuzzFeed, Reddit, Tumblr, и практически везде, куда бы вы ни посмотрели. Гифки делают пост чуть больше…
получать новые сообщения по электронной почте:
GIF повсюду. Вы можете найти их во всех самых популярных блогах, таких как BuzzFeed, Reddit, Tumblr, и практически везде, куда бы вы ни посмотрели. GIF-файлы делают пост немного более интересным и позволяют вам много говорить о чем-то, не используя слова… вместо этого остроумный GIF-файл со знаменитостью, закатывающей глаза, или что-то подобное.
Итак, когда я готовила рецепт этих великолепных шоколадных блинов, я сделала несколько снимков, чтобы попытаться сделать «денежный» снимок сахарной пудры, падающей на блины. Я сделал снимок, но у меня также было около 25 дополнительных фотографий сахарной пудры, падающей на блины. Вместо того, чтобы просто удалить их, я решил сделать GIF и поделиться им со своими прекрасными читательницами.
Теперь, когда я знаю, как сделать GIF в фотошопе, я решил поделиться им со всеми вами! Затем я поделюсь бонусом о том, как преобразовать этот GIF в видео, чтобы вы могли поделиться им в Instagram… поскольку Instagram пока не поддерживает GIF. Глупый инстаграм.
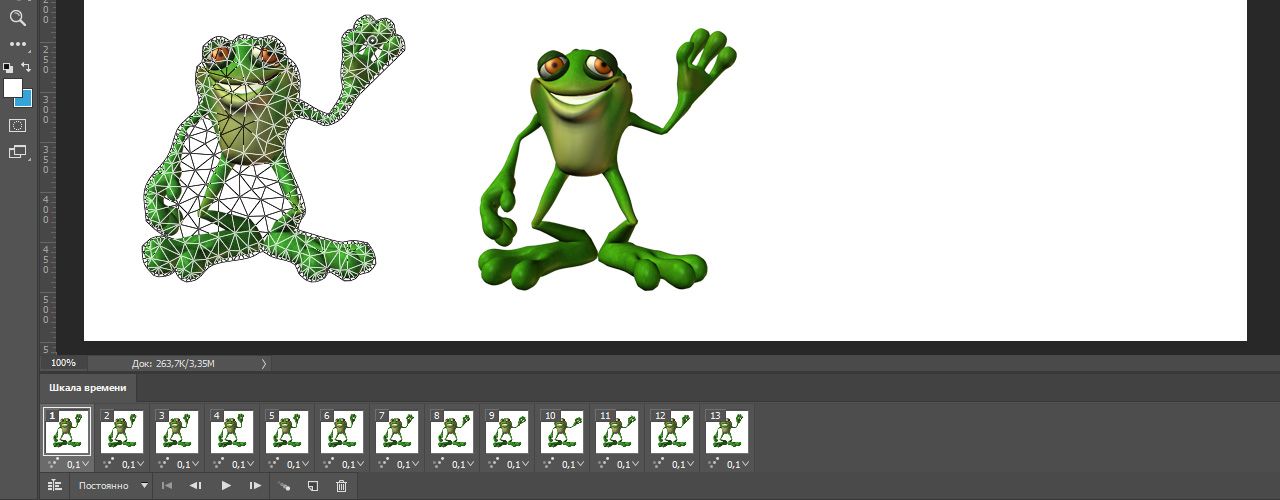
Как бы то ни было, создать GIF очень просто: нужно всего лишь взять несколько фотографий и склеить их вместе в разных кадрах для создания анимации. Итак, для целей этого небольшого урока мы воссоздадим GIF-файл, который я сделал для блинов:
Разве это не волшебство? Ха-ха… продолжаем.
Этот GIF состоит из 14 изображений, но вы можете использовать столько, сколько захотите. Я бы не рекомендовал ничего меньше 4-5 для GIF, похожего на этот. Итак, приступим!
Я бы не рекомендовал ничего меньше 4-5 для GIF, похожего на этот. Итак, приступим!
Шаг 1: Подготовьте изображения
Убедитесь, что все изображения, которые вы хотите использовать, отредактированы и сохранены в формате фотографии, т. е. PNG или JPEG. При желании вы также можете сохранить их в отдельную папку. Я поместил свой в папку с названием «Создать GIF».
Знаю, умница.
Шаг 2. Импорт фотографий в Photoshop
Откройте Photoshop и выберите «Файл» >> «Сценарии» >> «Загрузить изображения в стопку».
В открывшемся диалоговом окне вы можете выбрать «Использовать: файлы» или «Использовать: папку» в зависимости от того, сохранены ли ваши изображения в отдельной папке или нет. Для этого мы будем использовать папку из-за моей удобной папки «Создать GIF» и нажмите «Обзор». Выберите папку и нажмите «Открыть», и все файлы в папке будут импортированы в диалоговое окно:
Кроме того, просмотр файлов и выбор их всех сделает то же самое.
Затем просто нажмите ОК, и Photoshop импортирует все ваши изображения в один файл с каждым изображением в виде отдельного слоя, например:
Теперь, когда все изображения загружены в стек, мы можем приступить к созданию нашего GIF.
Шаг 3: Создайте GIF
Чтобы создать GIF, вам необходимо получить доступ к временной шкале анимации, поэтому перейдите наверх и нажмите «Окно» >> «Временная шкала». Вы увидите новый кадр, открытый в нижней части окна, с небольшим полем посередине с надписью «Создать кадровую анимацию». Если это не так, щелкните небольшой раскрывающийся список рядом с ним и выберите «Создать кадровую анимацию».
Затем нажмите кнопку «Создать покадровую анимацию», и одно из изображений появится на временной шкале.
В правом углу окна есть небольшое выпадающее меню, нажмите на него и выберите «Создать новый слой для каждого кадра». к анимации, что все импортированные вами слои будут использоваться как новые кадры для GIF. Теперь снова откройте меню и нажмите «Создать кадры из слоев».
Это создаст новый кадр для каждого слоя, который у вас есть на панели слоев, как описано выше, и на панели временной шкалы будут все ваши изображения. Если ваши изображения отображаются в обратном порядке, просто снова откройте раскрывающееся меню и выберите «Обратные изображения», или, если они все вместе находятся в неправильном порядке, просто перетащите их в правильном порядке.
Если ваши изображения отображаются в обратном порядке, просто снова откройте раскрывающееся меню и выберите «Обратные изображения», или, если они все вместе находятся в неправильном порядке, просто перетащите их в правильном порядке.
Теперь, когда у нас есть все изображения в кадрах анимации, вы можете щелкнуть маленькую стрелку под каждым изображением и выбрать задержку между ними. Для этого я выбрал 0,5 секунды, но вы можете выбрать любую из имеющихся у них опций или добавить пользовательскую продолжительность, выбрав «Другое…»
В левом нижнем углу временной шкалы есть еще одно раскрывающееся меню с надписью «Один раз» и определяет, сколько раз должна повторяться анимация. Для GIF я бы рекомендовал выбрать «Навсегда», так как тогда он будет бесконечно повторяться, как и все GIF-файлы, которые вы там видите.
После того, как вы закончите установку времени и выбор зацикливания, нажмите кнопку воспроизведения, чтобы просмотреть, как будет выглядеть ваша анимация.
Шаг 4: Сохраните GIF
Это последний шаг в создании GIF, и лучший способ сохранить его — выбрать «Файл» >> «Экспорт» >> «Сохранить для Интернета»…
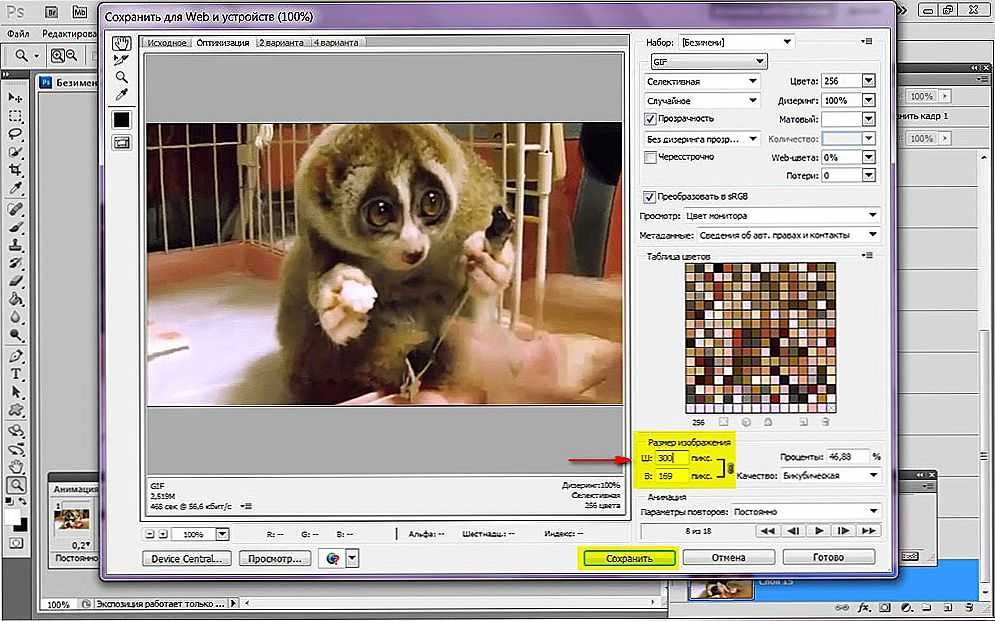
Во всплывающем окне выберите «GIF» в качестве формата, а затем в поле справа над надписью «[Без имени]» щелкните его и выберите «GIF 128 Dithered». Затем нажмите «Сохранить» и сохраните в нужную папку.
Теперь вы можете открыть GIF для предварительного просмотра в своем браузере, открыв новую вкладку в браузере, а затем щелкнув и перетащив файл на открытую вкладку браузера.
Готово!
Теперь мы хотим взять этот GIF и создать видео для Instagram, верно? Я имею в виду, почему бы не показать миру IG свою прекрасную GIF-ку с падающей сахарной пудрой на блины или разливанием вина для приготовления сангрии?? Поскольку у нас уже есть готовый GIF-файл, который все еще открыт в Photoshop, все, что вам нужно сделать, — это выполнить еще два шага, чтобы создать видео для Instagram.
Шаг 5: Обрежьте ваш GIF
Поскольку IG в основном состоит из квадратных изображений и видео, нам нужно сначала обрезать наш GIF до квадрата… если ваш GIF уже не квадратный, вы можете просто пропустить этот шаг.
Шаг 6: Сохраните видео
После того, как вы обрезали изображение, перейдите в «Файл» >> «Экспорт» >> «Визуализация видео», и откроется новое диалоговое окно для настроек видео. Назовите свой файл и выберите папку, в которую вы хотите его сохранить, и вы можете оставить все остальные настройки по умолчанию. Затем нажмите «Рендеринг»
Готово!
После сохранения вы можете открыть видео и просмотреть его, чтобы убедиться, что оно именно то, что вам нужно. Теперь просто отправьте по электронной почте или загрузите свою фотографию в OneDrive или DropBox, чтобы открыть ее на своем телефоне, а затем опубликовать в Instagram, как обычно!
Я надеюсь, что этот пост помог вам создать GIF, а затем видео из этого GIF для Instagram! Если это так, поделитесь, пожалуйста, с помощью любой из кнопок ниже и обязательно ознакомьтесь с другими моими советами и рекомендациями, нажав на
ресурсов 9Вкладка 0088 вверху страницы! Заголовок Фотография MockupEditor. com на Pexels
com на Pexels
Как создать анимированный Gif в Photoshop — Khara Plicanic
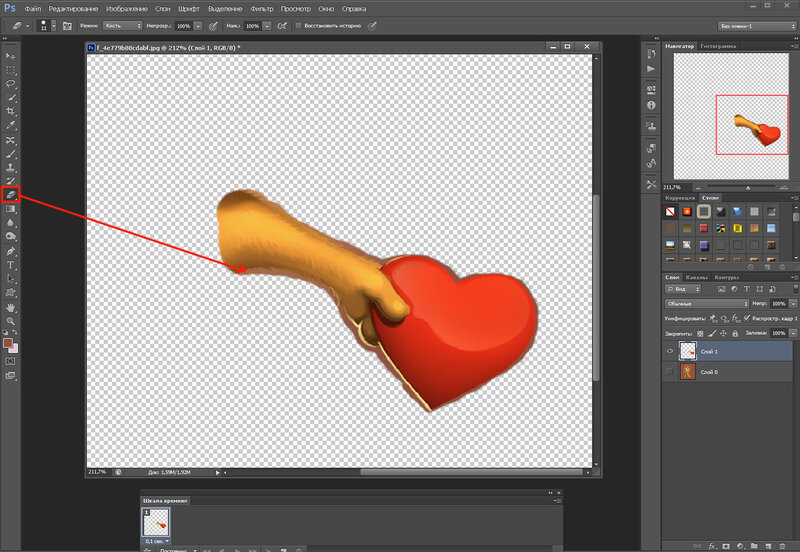
/ Хара ПликаникВсегда ищу способ объединить различные материалы в одном проекте, эта анимированная открытка-валентинка своими руками представляет собой идеальное тройное решение: я использовал Illustrator для создания дизайна и создания файлов SVG для резки для моей режущей машины Cricut, я использовал InDesign для создания обучающий PDF-файл, который поставляется вместе с вырезанными файлами, и я использовал Photoshop для создания анимированного GIF-файла, используемого для продвижения всего этого. Звучит красиво, но вы удивитесь, насколько это просто.
Я начал с серии фотографий, снятых на телефон с помощью штатива для камеры. Между каждой из фотографий я немного вращал колеса, а затем делал еще одну фотографию.
Между каждой из фотографий я немного вращал колеса, а затем делал еще одну фотографию.
Объединение всего этого в один документ в Photoshop может быть полностью автоматизированным процессом. Просто выберите «Файл» > «Сценарии» > «Загрузить файлы в стопку», выберите изображения, которые хотите включить, включите параметр автоматического выравнивания изображений и нажмите «ОК».
Photoshop поместит каждое изображение на отдельный слой, проанализировав каждое из них и выровняв их. Все, что осталось, — это преобразовать каждый из слоев в анимационный кадр, который снова автоматизирован.
Первый шаг — открыть временную шкалу, выбрав «Окно» > «Временная шкала». Затем нажмите кнопку с надписью «Создать покадровую анимацию». Наконец, чтобы Photoshop сгенерировал новый кадр из каждого слоя, перейдите в меню панели «Таймлайн» и выберите «Создать кадры из слоев».
Массовое редактирование длительности для каждого кадра, выбрав их все и выбрав нужную длину из выпадающего списка под любым из кадров (я использовал 0,2). Затем,. слева внизу установите цикл анимации «навсегда».
Затем,. слева внизу установите цикл анимации «навсегда».
На этом этапе я добавил несколько реквизитов в верхнюю часть стека на панели «Слои» для дополнительной детализации. Чтобы обеспечить добавление реквизита к каждому кадру анимации, я выделил все кадры и на панели «Слои» включил видимость для каждого слоя реквизита.
Чтобы экспортировать готовый файл, выберите «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)». Убедитесь, что формат установлен на GIF, отрегулируйте ползунок с потерями по желанию, чтобы достичь правильного баланса между качеством и размером файла, измените выходные размеры, если необходимо, убедитесь, что для анимации установлено значение «Навсегда», и нажмите «Сохранить».
И вот так… БУМ! У вас есть супер крутая анимированная гифка. Если у вас есть станок для резки, такой как Cricut, вы можете приобрести файлы для резки и полное руководство в моем магазине.