Конструктор сайтов | Создать сайт бесплатно
Поддержите народ Украины вместе с нами
Свобода создавать сайты, которые понравятся вам и клиентам
С подходящим конструктором сайтов возможно все. В нашем конструкторе c созданием полнофункционального сайта справится любой — и эксперт, и человек, который берется за это дело впервые. Создать бесплатный сайт на Wix.com можно двумя способами: в редакторе Wix, в котором возможно практически все, но нужно приложить немного усилий, или в среде ADI, искусственный интеллект которой за пару секунд предложит несколько готовых вариантов дизайна и содержания. Расширить функционал сайта поможет платформа для разработчиков Velo от Wix. Пришло время создать ваш профессиональный сайт.
Используйте профессиональную платформу Wix для воплощения самых смелых идей. Благодаря гибким настройкам дизайна и управления, ваши возможности в развитии бизнеса становятся безграничными.
Начать
Попробуйте Wix. Это бесплатно.
Воплощайте свои
идеи в жизнь
Как создать красивый и эффективный сайт:
Шаблоны сайтов для любого бизнеса
Выберите один из дизайнерских шаблонов или ответьте на несколько вопросов, чтобы получить автоматически созданный сайт.
Продвинутые возможности
Заведите блог, добавьте интернет-магазин и принимайте бронирования онлайн. Вы всегда можете добавить больше функций на сайт по мере развития вашего дела.
Мобильная версия
Ваш сайт будет хорошо смотреться на любом экране. Перейдите в редактор мобильной версии, если хотите внести изменения и сделать ее еще более удобной.
SEO оптимизация
Широкий функционал SEO поможет увеличить органический трафик и улучшить рейтинг сайта в поисковой выдаче.
Эффектные шаблоны сайтов
для любого проекта
Выберите один из более чем 800 шаблонов. Каждый из них имеет настройки, которые позволяют создать сайт с уникальным дизайном.
Блог
Бизнес
Интернет-магазин
Дизайн
Портфолио & CV
Лендинг страница
Редактор Wix
Полная свобода творчества
Начните с нуля или выберите один из более чем 800
дизайнерских шаблонов для сайта. Его можно изменить и настроить в соответствии с фирменным стилем бренда. Добавьте видео на фон, параллакс-эффект и анимацию. Благодаря гибким возможностям редактора вы можете создать уникальный сайт с индивидуальным дизайном без дополнительной помощи.
Добавьте видео на фон, параллакс-эффект и анимацию. Благодаря гибким возможностям редактора вы можете создать уникальный сайт с индивидуальным дизайном без дополнительной помощи.
Wix ADI
Быстрое создание сайта
Ответьте на несколько вопросов и искусственный интеллект Wix ADI создаст персонализированный сайт с готовыми текстом и изображениями. Выберите стиль, измените макет и добавьте нужные функции, например, интернет-магазин или систему бронирования.
Velo by Wix
Открытая платформа разработки
Создавайте профессиональные приложения с простым кодированием. Управляйте контентом из встроенных баз данных, добавляйте код в интегрированную IDE и подключайтесь к сотням API. Получите полную свободу дизайна с помощью редактора Wix и оптимизированных бизнес-приложений.
Продвинутые возможности для вашего сайта
Создайте сайт для своего любимого дела и подключите необходимые инструменты для его развития
Ведение блога
Создайте блог, чтобы делиться знаниями, расширить аудиторию и улучшить SEO.
Создать блог
Подробнее
Домен
Получите персональное доменное имя, соответствующее бренду вашей компании.
Получить домен
Запись онлайн
Предоставьте клиентам возможность забронировать встречу или услугу, а также произвести оплату на сайте.
Подробнее
Инструменты SEO
Улучшите ранжирование сайта в результатах выдачи с помощью возможностей поисковой оптимизации.
Подробнее
Управляйте и развивайте
любимое дело онлайн
Конструктор сайтов Wix — это комплексная платформа, где собраны разнообразные инструменты для бизнеса и продвижения. Улучшайте конверсию и получайте больше лидов благодаря email-рассылке, рекламе в Facebook, лендингам и системе управления клиентами. Отслеживайте результаты и принимайте взвешенные решения с помощью данных и статистики из Аналитики Wix.
Как создать сайт своими руками
Следуйте инструкции, чтобы создать сайт мечты уже сегодня.
Зарегистрируйтесь на Wix.
 Выберите тип сайта, который хотите сделать.
Выберите тип сайта, который хотите сделать.Выберите, с чего начать. Измените настройки шаблона или получите готовый сайт.
Используйте возможности дизайна. Добавьте текст, галереи, видео, векторную графику и многое другое.
Добавьте решения для бизнеса. Подключите интернет-магазин, систему бронирования, установите личный кабинет и добавьте блог.
Опубликуйте сайт. Покажите сайт коллегам и друзьям, получите первые отзывы.
Привлекайте трафик на сайт. Используйте продвинутые инструменты SEO и маркетинга.
Почему делать сайты на Wix удобно и просто
Бизнес без сайта мог существовать в начале тысячелетия, но сегодня 85% пользователей ищут информацию онлайн, прежде чем совершить покупку.
Конструктор Wix — это удобный и эффективный способ создать сайт и оставаться на связи со своими клиентами. Наша комплексная платформа для создания сайтов включает более 800 дизайнерских шаблонов, продвинутые инструменты SEO, а также круглосуточную поддержку.![]()
Продавайте товары и услуги, принимайте бронирования и получайте оплату от клиентов онлайн. Используйте встроенные возможности маркетинга и систему управления клиентами для еще более эффективных продаж.
Более 180 миллионов пользователей создали сайт на Wix для своего любимого дела. Присоединяйтесь.
Развивайте свои навыки
В блоге Wix мы публикуем статьи о последних трендах дизайна, маркетинга и бизнеса, практические руководства и материалы для вдохновения.
Часто задаваемые вопросы
1.
Легко ли создать сайт?
Да, с конструктором Wix создать сайт очень просто. Вы можете выбрать готовый шаблон сайта, начать с нуля и воспользоваться системой Wix ADI, которая создаст сайт на основании ваших ответов. Настройте обложку, кнопки, цвета и шрифты. Добавьте текст, изображения и необходимые функции — сайт готов.
2.
Можно ли сделать сайт без знания кода?
Конечно. Wix — это интуитивный конструктор сайтов. Вам не нужно учиться кодить или обращаться за помощью к программистам. Понятный интерфейс и гибкие настройки позволяют создать уникальный сайт с индивидуальным дизайном за короткое время. Если вам нужен дополнительный функционал и вы знаете, как писать код, вы можете использовать платформу для разработки Velo by Wix.
Вам не нужно учиться кодить или обращаться за помощью к программистам. Понятный интерфейс и гибкие настройки позволяют создать уникальный сайт с индивидуальным дизайном за короткое время. Если вам нужен дополнительный функционал и вы знаете, как писать код, вы можете использовать платформу для разработки Velo by Wix.
3.
Как сделать мобильную версию сайта?
Сайты Wix хорошо смотрятся на любом размере экрана. В мобильном редакторе вы можете изменить мобильную версию и сделать ее еще более удобной.
4.
Как создать бесплатный сайт с персональным доменом?
Вы можете создать сайт с нуля с доменом Wix. Чтобы сайт выглядел более профессионально, рекомендуем подключить домен, который соответствует названию вашего бренда. Также его можно использовать в адресе корпоративной почты ([email protected]), в социальных каналах, в маркетинговых кампаниях, email-рассылке и многом другом.
5.
Что лучше: использовать конструктор сайтов или нанять программиста?
Wix — это интуитивный конструктор сайтов, в котором легко сделать сайт для любого проекта. Если вам нужен определенный функционал, рекомендуем посетить Wix Marketplace, чтобы найти эксперта или агентство для выполнения задачи.
Если вам нужен определенный функционал, рекомендуем посетить Wix Marketplace, чтобы найти эксперта или агентство для выполнения задачи.
6.
Как бесплатно создать и опубликовать сайт?
Создавая сайт на Wix, вы получаете надежный и бесплатный веб-хостинг. Весь контент будет храниться на защищенных серверах, расположенных по всему миру, а сайт будет загружаться быстро независимо от того, откуда приходят ваши посетители.
7.
Можно ли создать лендинг на конструкторе сайтов?
Конечно. С Wix вы можете создать лендинг пейдж, блог, портфолио или интернет-магазин. Посмотрите красивые HTML-шаблоны для лендинга и сделайте собственный.
8.
Как я могу оптимизировать сайт для SEO с помощью Wix?
Все сайты Wix оснащены встроенными инструментами SEO, которые помогут улучшить органическую выдачу. Разместите свой сайт в Google за несколько секунд благодаря интеграции с поисковой системой. Настройте метатеги сайта, URL адреса, канонические теги, структурированные данные, файл robots. txt и многое другое. Больше информации здесь.
txt и многое другое. Больше информации здесь.
9.
К кому обратиться, если мне нужна помощь с сайтом Wix?
Наша команда сопровождения клиентов будет рада вам помочь. Свяжитесь с нами, чтобы задать вопрос, предоставьте название сайта и страницы, о которой идет речь. Один из наших агентов позвонит вам с понедельника по пятницу, с 10:00 до 19:00 (GMT+3). Вы также можете перейти в Центр поддержки Wix для получения дополнительной информации.
Этот сайт был также создан на Wix.
Как сделать свой сайт-портфолио на Google Sites
Специалист без портфолио – как сапожник без сапог. Конечно, создать портфолио можно просто в каком-нибудь файле, но гораздо профессиональнее выглядит собственный сайт-портфолио. Сервис Google Sites позволяет создать его максимально быстро и просто. Разбираем по шагам.
Данное руководство будет полезно:
- фрилансерам и специалистам, которым требуется портфолио;
- бизнесам для создания сайта-визитки.
Преимущества Google Sites
Для начала разберем, чем Google Sites отличаются от других способов создания портфолио.
- Tilda. Для освоения сайтостроения на Tilda потребуется много времени. Вопрос: если я копирайтер, захочу ли я тратить на это свое время ради одного портфолио?
- WordPress. Та же история, что и с Tilda, плюс потребуются специальные навыки. Тратим много времени, особенно на первых порах.
- Ссылки на Google Docs. Многие скидывают заказчикам ссылки на отдельные работы. Иногда в анкете отклика на вакансию просят показать три или пять лучших работ – тогда портфолио не нужно. Но в остальных случаях ссылки выглядят непрофессионально.
- Биржа контента. Есть и такой вариант. На бирже ваш клиент может заметить другого исполнителя и выбрать его.
Все же полноценный сайт выглядит солидно и создает о вас положительное впечатление. С помощью конструктора Google мы создадим простой, но универсальный сайт. Сделаем его многостраничным. Наполним всеми необходимыми для портфолио элементами.
Как сделать сайт на WordPress – очень полезный, полный гайд
Знакомство с Google Sites
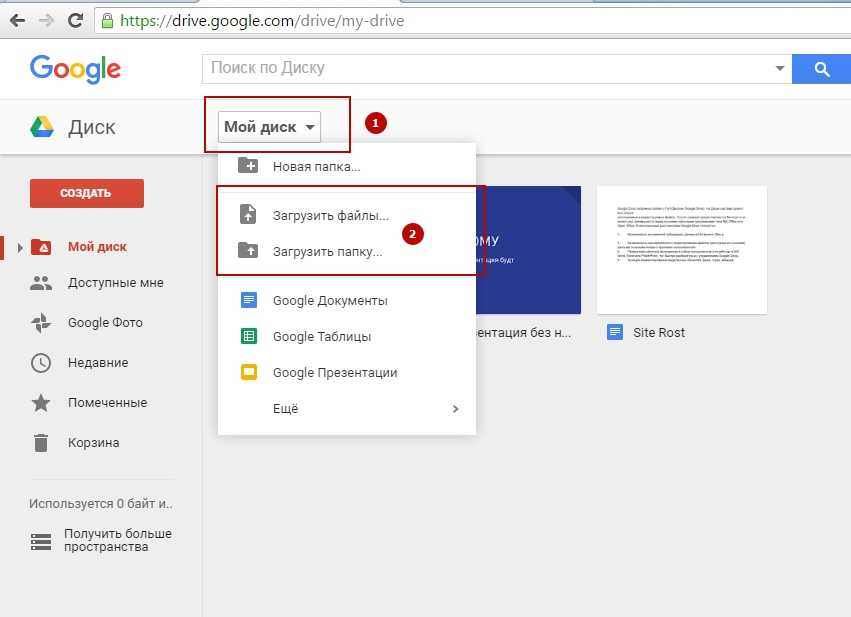
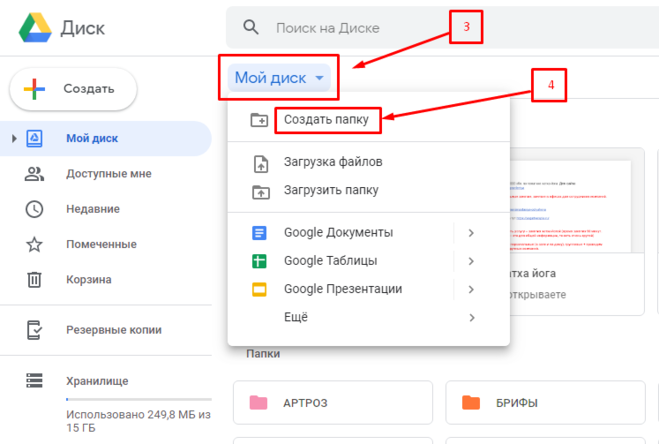
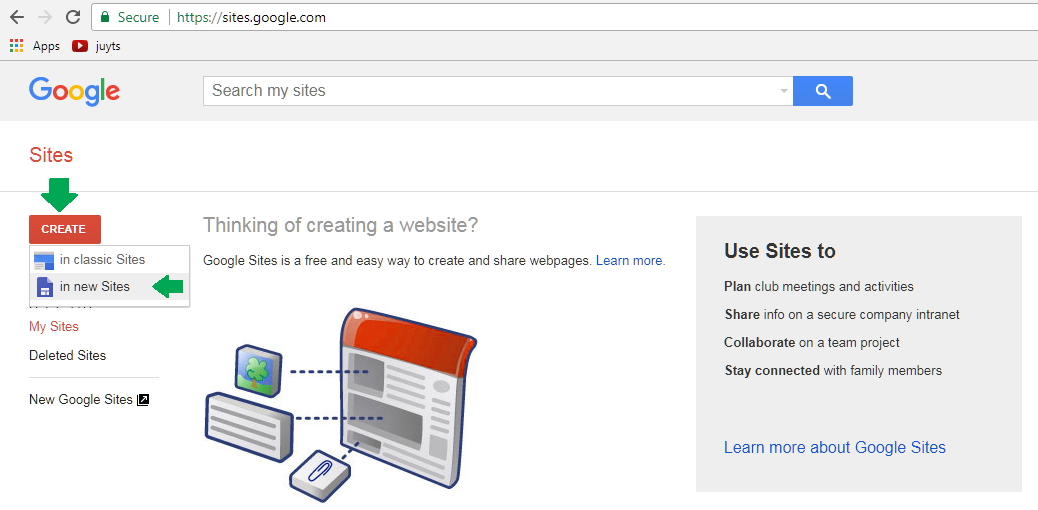
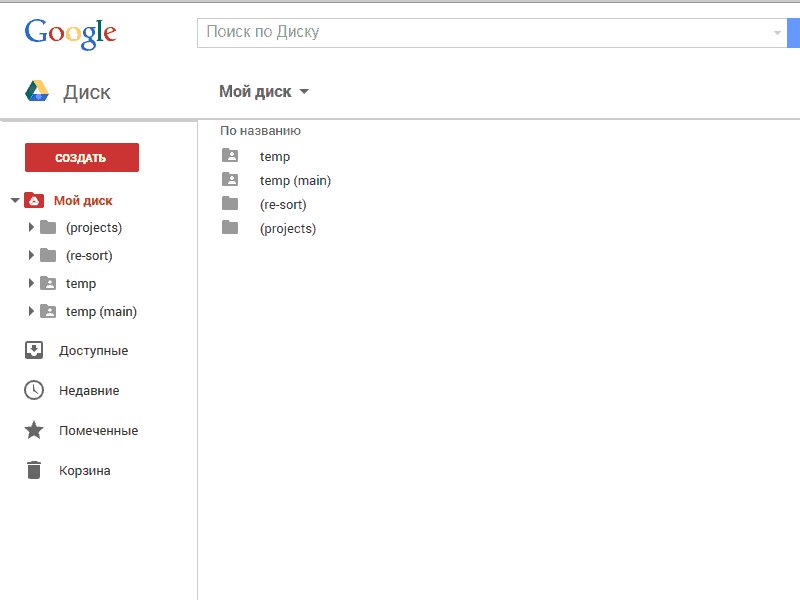
Для начала работы нам нужен аккаунт Gmail. Далее мы заходим на «Google Диск», нажимаем «Создать» и выбираем «Google Сайты».
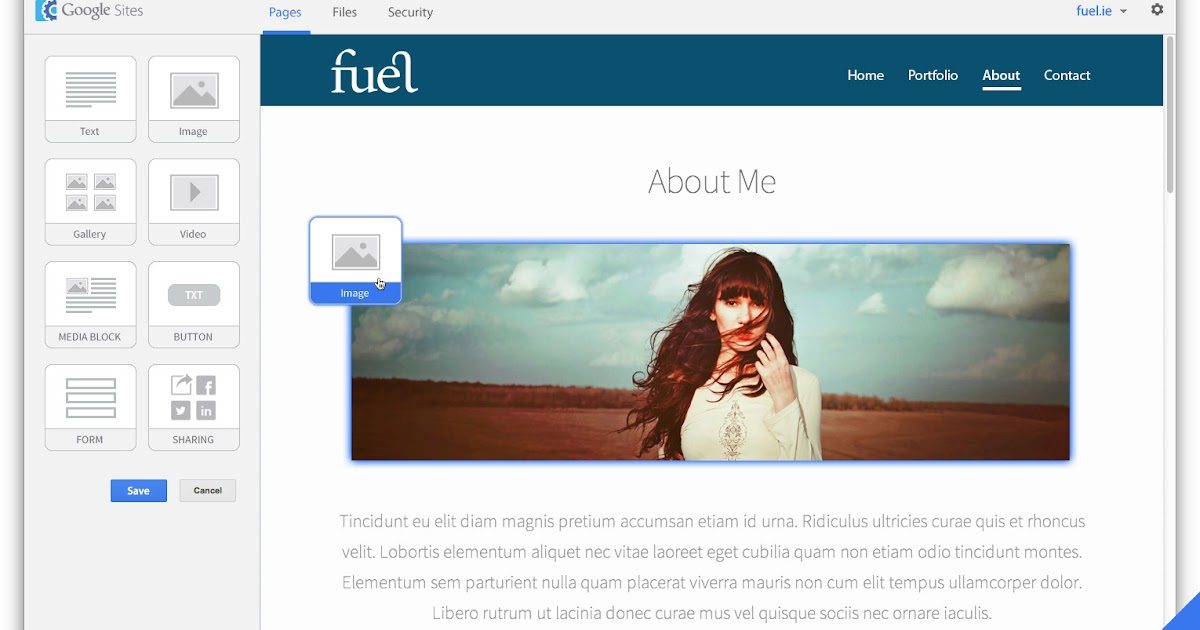
Нам открывается основной конструктор. Наверху мы видим панель навигации. Ниже рабочая область. И справа панель инструментов с тремя вкладками.
Первая вкладка «Вставки» содержит все возможные элементы, которыми мы можем наполнить сайт. Во вкладке «Страницы» можно создавать новые страницы и управлять ими. Вкладка «Темы» дает нам на выбор 6 базовых тем для оформления сайта.
Панель навигации содержит базовые кнопки.
Предпросмотр страницы в трех вариантах: на компьютере, на планшете и на телефоне. Удобно просматривать будущий сайт и контролировать все недочеты, которые не заметны в режиме конструктора.
Скопировать ссылку на сайт. Доступна после публикации.
Открыть доступ. Знакомая кнопка для тех, кто уже работал с инструментами Google. На ней подробнее остановимся позже.
Отменить и повторить последнее действие.
Настройки. В них мы можем загрузить логотип и значок сайта, поменять положение навигации по сайту, привязать доменное имя, привязать Google Analytics и включить баннер над шапкой сайта.
Дополнительные функции. История версий, где видно все изменения, которые мы совершали. При желании любую версию можно будет восстановить.
Создать копию сайта, сообщить о проблеме, политика конфиденциальности, условия пользования, справка и краткий обзор по работе с конструктором.
Наполняем сайт
В строке «Сайт без названия» мы вводим название нашего сайта, но как документа.
В строке слева от заголовка «Укажите название сайта» мы вводим название, которое будет видно всем посетителям. Например, сайт-портфолио.
Работа с шапкой сайта
Рабочая область состоит из шапки и основного холста. Шапка содержит заголовок сайта. То, что первое попадется на глаза клиенту.
Заголовок имеет инструменты форматирования и бегунки, с помощью которых его можно растянуть. Можно сделать заголовок или какую-то его часть кликабельными, добавив гиперссылку.
Мы можем поменять вид шапки сайта. Для этого выбираем кнопку «Тип заголовка».
Обложка. Растянет изображение на весь холст.
Большой баннер и просто баннер. Отличаются по размеру.
Только заголовок. Останется текстовое поле без изображения.
Меняем изображение заголовка. Сделать это можно двумя способами: выбрать из галереи предложенных или загрузить свое.
Если готовое изображение система отредактирует так, чтобы текст не сливался или не пестрил на его фоне, то собственное изображение, скорее всего, придется редактировать самому.
Для этого достаточно убавить настройки яркости в любом редакторе.
Кнопка «Восстановить» вернет первоначальный вид заголовка.
Вот как у меня выглядит шапка сайта.
Я немного растянула заголовок и уменьшила его шрифт, чтобы не выглядело громоздко. Изображение выбрала из предложенных вариантов.
Важно! Обязательно делайте просмотр сайта на разных устройствах.
Я уменьшила размер шрифта заголовка, потому что в мобильной версии у слова «Копирайтер» буква р переносилась на следующую строку.
Добавляем логотип
Логотип – элемент брендинга. Если у вас нет логотипа, это отличная возможность его разработать.
Нажимаем кнопку «Добавить логотип». Мы переносимся в настройки, где логотип сразу же можно сделать и значком сайта.
После загрузки появляется строка, куда мы можем ввести альтернативный текст. Он нужен для тех пользователей, у кого отключены изображения или для поискового продвижения сайта.
Загруженный логотип появляется в левом верхнем углу сайта рядом с названием.
На самом деле, конечно, все не так просто. Логотип – это не просто красивая картинка. Он должен отражать суть вашего бизнеса и правильно восприниматься вашей аудиторией. Быть простым, но запоминающимся. Дизайнеры TexTerra знают, как создать классный логотип.
Основные элементы
Теперь познакомимся со всеми элементами, которыми можно наполнить сайт.
Добавление изображений
Выбрать фото или картинку можно как с компьютера, так и с «Google Диска». Найти сразу через поиск или ввести ссылку на изображение.
После добавления появляется контекстное меню. Можно кадрировать картинку, вставить ссылку, что сделает изображение кликабельным, и удалить фото. А также заменить изображение, добавить альтернативный текст и подпись. Подпись – это обычное текстовое поле.
Менять размер изображения мы можем с помощью бегунков. Хочу заметить, что размер подстраивается под сетку 960gs.
Добавление текстовых полей
У него такие же инструменты форматирования, как и у заголовка в шапке. Текстовое поле появляется на новом слое после изображения.
У каждого слоя есть небольшое меню.
Для каждого слоя можно менять цвет фона (фоном можно сделать любое изображение). Также можно копировать разделы, создавая копию слоя.
Чтобы совместить несколько элементов на одном слое, используем маркер. Он есть у всех элементов.
Также блоки можно привязывать друг к другу. Например, текст к изображению.
Для этого нужно зажать маркер текстового поля и перенести его к изображению. Теперь это единый элемент.
Так выглядит приветственный блок на моем сайте.
Я вставила фото, добавила к нему подпись. Далее написала текст и перенесла его справа от фото.
На данном этапе вам может показаться, что текст и фотография хорошо смотрятся относительно друг друга. Но в режиме предпросмотра на компьютере или планшете их сочетание может оказаться некрасивым
Но в режиме предпросмотра на компьютере или планшете их сочетание может оказаться некрасивым
Последнее предложение приветствия я написала не сразу. В режиме предпросмотра на компьютере после текста было много пустоты.
Добавление веб-контента
Элемент «Встроить» позволяет добавлять контент через код или ссылку.
Например, ссылка на Google Docs с вашей работой. Появляется окно с документом.
Намного интереснее, чем просто ссылка. При нажатии на значок в правом верхнем углу документа работа откроется уже в Google Docs.
Вот как я оформила свои работы на сайте.
Вначале я добавляла текст-описание документа, а затем вставляла работу.
Еще один вариант вставки – через «Google Диск» напрямую.Готовые макеты
Служат для быстрого наполнения сайта. Это комбинации нескольких элементов, обычно универсальных меток и текстового поля.
Рассмотрим один из макетов. Квадрат с плюсом – это метка-заполнитель. Наполнить ее можно контентом абсолютно разного типа. При нажатии на шестеренку мы можем изменить тип файлов, которыми мы эти метки будем заполнять. Например, все метки могут быть изображениями или видео с YouTube.
Квадрат с плюсом – это метка-заполнитель. Наполнить ее можно контентом абсолютно разного типа. При нажатии на шестеренку мы можем изменить тип файлов, которыми мы эти метки будем заполнять. Например, все метки могут быть изображениями или видео с YouTube.
Далее при нажатии на круг с плюсом, мы сразу вставляем нужный файл.
Далее заполняем текстовое поле: подзаголовок и текст. У нас готов целый блок.
Макетов не очень много, но их достаточно, чтобы создать приличный сайт.
Где опубликоваться автору, чтобы собрать крутое портфолио: 30+ крупных изданий
Остальные элементы
Сворачиваемый текст или динамические блоки. Этот инструмент отлично подходит для блока «вопрос-ответ». Возможность сворачивания можно выключить.
Оглавление. Используем, если на сайте будет много статей. Все заголовки, кроме заголовка в шапке, будут автоматически добавляться в оглавление. По желанию некоторые заголовки можно скрыть из оглавления.
Карусель изображений. Позволяет крупно показать фотографии. Например, результаты вашей работы. В карусели должно быть не меньше двух фотографий, их всегда можно будет заменить или убрать лишние.
Кнопка. Создаем кликабельную кнопку.
Этот элемент удобно привязывать, например, к текстовому блоку.
Разделитель. Линия, которой можно разделить два блока для улучшения визуального восприятия.
Метка-заполнитель. Уже знакомый нам элемент. С помощью нее можно создать интересные блоки, не ограничиваясь макетами.
YouTube. Загружаем видео, которое будет открываться прямо на сайте. Видео ищем не по ссылке, а по ключевым словам.
Календарь. Добавляем «Google Календарь», в котором можно отметить важные даты.
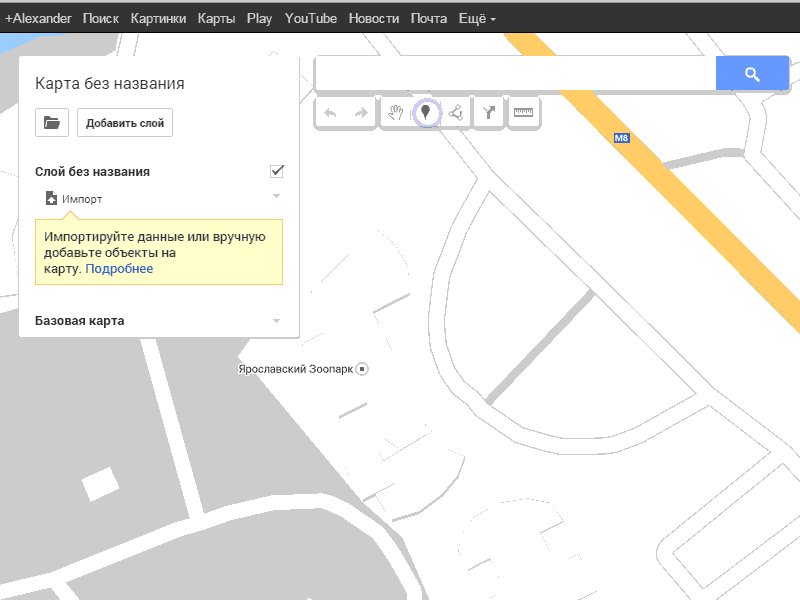
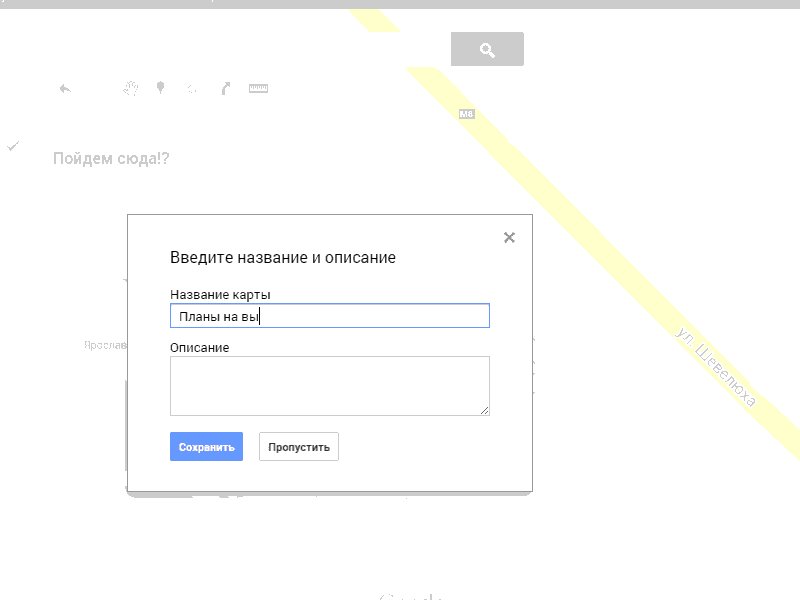
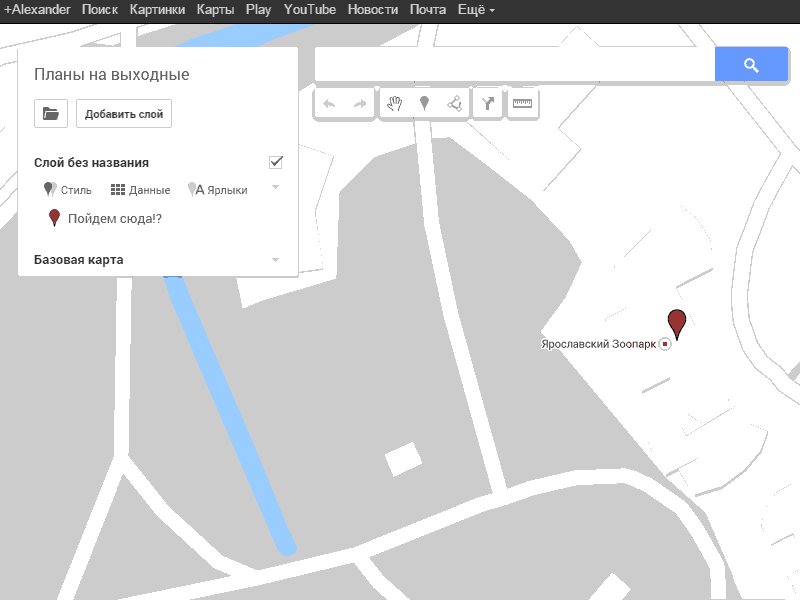
Карта. Вводим нужный адрес и добавляем метку.
Появляется окно, которое можно растянуть по всей ширине страницы. Карта динамическая.
Документы, презентации, таблицы, диаграммы. С помощью этих элементов загружаем на сайт готовые документы, презентации, таблицы и диаграммы, созданные на платформе Google. То, что мы рассматривали с элементом «Встроить». Презентации вставляются в специальном проигрывателе, который позволяет листать слайды. На опубликованном сайте любой из этих документов можно будет открыть отдельно.
Формы. Дает возможность добавить полноценную форму обратной связи. Для вставки формы обратной связи нужно создать готовую форму на «Google Диске». Если вы раньше этого не делали, то освоить инструмент совсем не сложно. Все заполненные данные хранятся в самой форме, но к ней можно привязать «Google Таблицу», в которую будут выгружаться данные.
Нижний колонтитул. Находится в самом низу страницы.
Нажимаем «Добавить нижний колонтитул». Открывается текстовое поле, в котором мы можем писать все, что угодно. Обычно там прописываются авторские права.
Открывается текстовое поле, в котором мы можем писать все, что угодно. Обычно там прописываются авторские права.
Если колонтитул больше нам не нужен, удаляем его с помощью кнопки «Удалить».
Смысловые блоки: выгоды и контакты
Отдельно рассмотрим, как создать блок выгоды для сайта. Такой блок часто можно встретить в портфолио или на сайтах-визитках, но для него нет готового макета.
Сначала создаем заголовок на отдельном слое.
Находим картинки для выгод. Свои я нашла в «Яндекс». После вставки картинки занимают достаточно много места. Наша задача поместить по две выгоды в строке.
Для этого добавляем по одной картинке, уменьшаем их и затем добавляем текст. По объему все четыре текста с выгодами стараемся делать одного размера. Опять же для красивого отображения.
Блок контакты также необходим для портфолио. Создать его еще быстрее, чем выгоды. Отдельно создаем заголовок, после текст. Привязываем их друг к другу и выравниваем по центру.
5 сервисов-мультиссылок для создания сайтов за 5 минут
Создаем многостраничный сайт
Иногда может понадобиться создать сайт с несколькими страницами. Например, для сайта-визитки, в котором отдельно стоит вынести информацию «О нас», «Контакты», «Разделы».
Заходим во вкладку «Страницы». Внизу видим кнопку с плюсом – кнопка создания новых разделов.
Нажимаем. Нас просят ввести название страницы. Например, «О нас». Тут же нажимаем «Еще» и вводим латиницей желаемое имя, которое будет отображаться в ссылке.
Перед нами открывается созданная страница. На ней сохраняется изображение шапки, логотип и название сайта. В самом верху страницы появилась панель навигации. Все страницы, которые мы создадим, будут там отображаться.
Если зайти в настройки, можно выбрать способ отображения панели навигации – по верхнему краю или сбоку. А также ее цвет.
Если нам нужно создать еще страницу, действуем по тому же принципу.
Если нужно изменить последовательность страниц в панели навигации, например, «О нас» и «Контакты» поменять местами, во вкладке «Страницы» зажимаем левой кнопкой мыши «Контакты» и перетаскиваем ее после страницы «О нас».
Стоит заметить, что есть два вида перетаскивания. При появлении обозначения в виде рамки страница становится дочерней той, на которую мы ее перетащили.
Если же появляется обозначение в виде линии, то страницы просто меняются местами.
Создать дочернюю страницу можно и другим способом – с помощью выпадающего меню. Нажимаем на три точки справа от названия страницы, для которой мы хотим сделать дочернюю. Появляется меню:
- сделать страницу главной;
- создать копию;
- открыть параметры;
- добавить подстраницу – то, что нам нужно;
- удалить с панели навигации;
- скрыть с панели навигации.
Если мы выберем последнее действие «Скрыть», то страница останется на сайте, но не будет отображаться на панели навигации. В этом случае удобно создать ссылку на скрытую страницу и повесить ее на кнопку или закрепить за текстом.
В этом случае удобно создать ссылку на скрытую страницу и повесить ее на кнопку или закрепить за текстом.
Для этого выделяем нужный фрагмент текста и выбираем «Вставить ссылку». В строке «Ссылка» появляется список всех созданных страниц, среди которых мы выбираем нужную.
Аналогично мы создаем кнопку.
Используют это для того, чтобы не перегружать панель навигации и сразу по ссылке или кнопке направить человека на нужную страницу.
Для дочерней страницы можно создать еще дочернюю. Также любую подстраницу можно сделать самостоятельной и наоборот.
Если мы хотим переименовать страницу, нажимаем на нее два раза левой кнопкой мыши и пишем новое имя. Название поменяется в списке и в панели навигации.
На панель навигации можно вставить ссылки на другие свои ресурсы. Для этого выбираем кнопку «Добавить ссылку».
Вводим адрес и название страницы. Готово. Кликабельная ссылка появляется в списке и на панели навигации.
Ссылку также можно менять местами с другими страницами, делать ее дочерней.
Публикация
Теперь, когда наш сайт-портфолио готов, пора его опубликовать. Для этого используем кнопку «Опубликовать». Нас просят ввести веб-адрес. Начало адреса у всех Google-сайтов стандартное. Мы вводим уникальное имя, которым будет заканчиваться наш сайт. Если имя занято, система оповестит нас.
Также перед публикацией можно настроить доступ к странице. Например, сделать сайт закрытым для посторонних пользователей.
Настройки поиска закрывают наш сайт для поисковых систем и наоборот.
После публикации на кнопке «Опубликовать» появляется дополнительное меню.
Настройки публикации. Их мы уже изучили.
Проверить и опубликовать. Позволяет нам проверить все изменения, которые мы совершили, но забыли повторно опубликовать.
Открыть опубликованный сайт. Переносит нас на страницу нашего сайта.
Отменить публикацию. Мы отменяем публикацию, но всегда можем опубликовать сайт повторно.
Меняем адрес веб-страницы
Наше портфолио выглядит отлично, и мы решили поделиться им с другими. При копировании ссылки на сайт мы видим, что название открытой страницы в адресе написано на русском языке.
Выглядит это, скажем прямо, не очень. Меняем адрес на красивый. Открываем вкладку «Страницы», далее наводим курсор на строку «Главная страница» и нажимаем на три точки справа.
Выбираем «Открыть параметры», далее нажимаем «Еще» и видим строку «Указать путь». Именно сюда и нужно написать желаемое имя страницы на латинице. Например, «Main» – главная страница на английском языке.
Осталось повторно опубликовать сайт. Готово.
Настройки доступа
Открыть доступ к редактированию сайта можно через кнопку «Открыть доступ». В появившемся окне мы можем добавлять пользователей и наделять их правами – читатель (после публикации) и редактор.
При этом права редактора можно ограничить только работой с черновиком. Для этого нажимаем на шестеренку в окне доступа и убираем галочку.
Красивые дизайны Google Sites
Мы создали самое простое портфолио. Но с Google Sites можно создать достойные и красивые сайты. Приведу несколько примеров Google-сайтов с красивым дизайном.
Иногда несколько красивых картинок действительно «спасают» самый простой сайт, как в примерах ниже, и вам может быть его вполне достаточно. Если же хочется чего-то уникального или нужна консультация, оставьте заявку нашему отделу разработки.
Сайт HotelFlanders.com бельгийского отеля Flanders, расположенного в Брюгге.
Красивые изображения, контраст темных и светлых блоков.
Сайт-портфолио американского художника GoogleDrawings.org. Яркий, бросающийся в глаза сайт.
Этот сайт-портфолио мне запомнился больше всего.
Сайт-визитка компании Jivrus.com. На сайте много страниц, в заголовках использованы красивые фотографии.
Вот, пожалуй, и все. Если у вас остались какие-либо вопросы, задавайте их в комментариях. А также делитесь статьей со своими друзьями.
[инструкция] Создание аккаунта и сайта на платформе Google Site / Хабр
Спасибо пользователю Exosphere за помощь и конструктивную критику
Часто возникает необходимость структурировать информацию, создать какой то банк данных, который будет доступен по сети интернет. Однако при этом нет необходимости создавать полноценный сайт или изменять текущий. Такая необходимость стала особенно актуальна в период вынужденного дистанционного обучения в период эпидемии COVID-19 у образовательных организаций.
У обычных организаций такая потребность возникает при необходимости структурировать инструкции, обучающие материалы, какие-то внутренние инструкции.
Компания Гугл создала удобный конструктор для создания таких «быстрых сайтов» с очень низким порогом вхождения и легкостью работы. На примере создания банка видеоуроков для образовательной организации, я покажу как можно очень оперативно сделать минисайт.
При написании инструкции будем исходить из того, что пользователь не знает, что такое Гугл, и что именно нужно выполнять.
Начнем.
Создание аккаунта Google
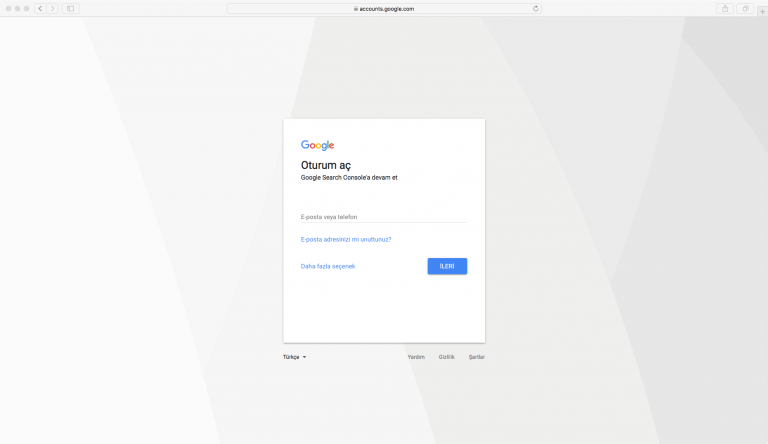
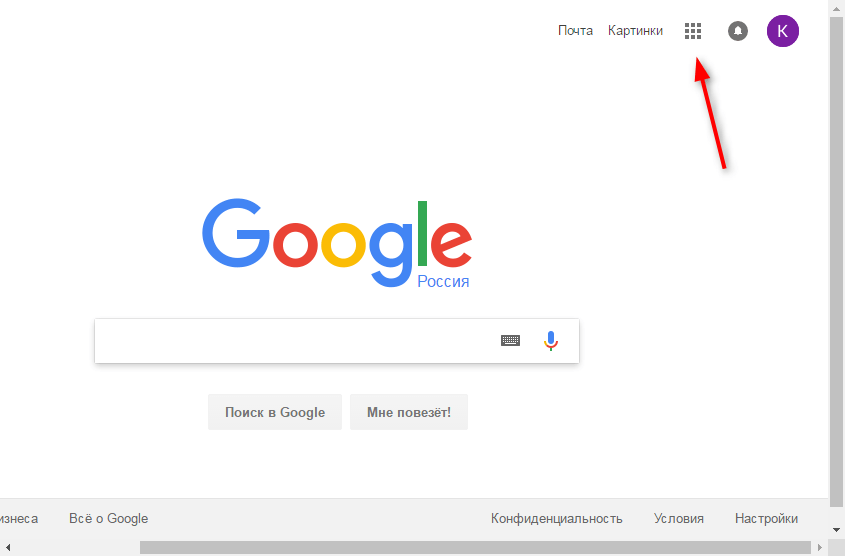
Перейдите на сайт Google
Далее выберите из возможных вариантов:
- Если у Вас есть аккаунт Google — введите логин (номер телефона) и пароль, и войдите в свой аккаунт. После успешного входа можете перейти к разделу Создание сайта данной инструкции.
- Если у Вас отсутствует аккаунт Google, Вам нужно его создать. Перейдите к разделу Создать аккаунт
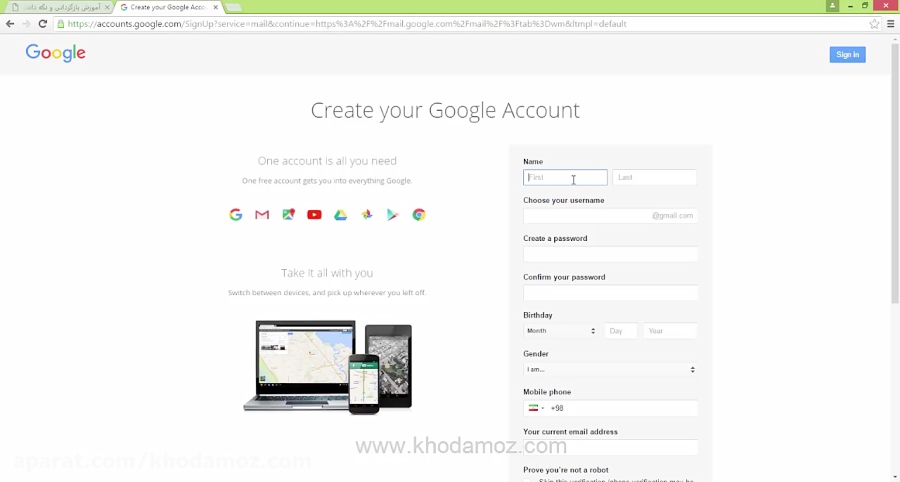
Создать аккаунт в Гугл
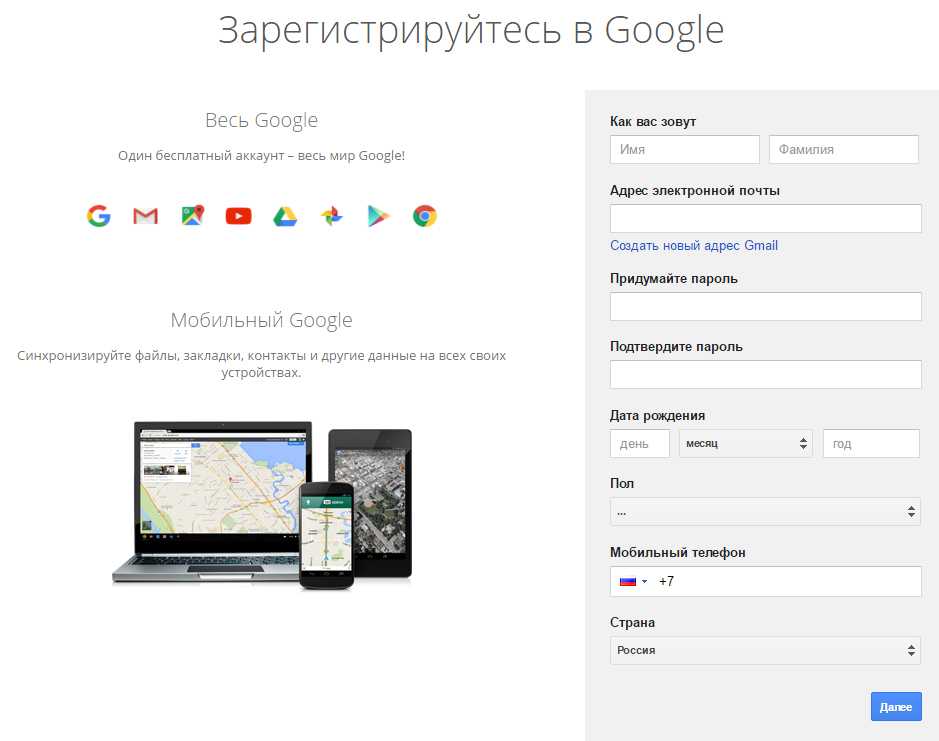
Для этого заполните все поля и нажмите кнопку Далее
Введите свой номер телефона и нажмите кнопку Далее
Заполните все поля и нажмите кнопку Далее
Далее Вам нужно подтвердить свой аккаунт по коду, подтвердить лицензионное соглашение и т. п. Соглашаясь со всеми пунктами Вы закончите регистрацию.
п. Соглашаясь со всеми пунктами Вы закончите регистрацию.
Поздравляю, Вы создали аккаунт в Гугл и теперь можете использовать нужные инструменты.
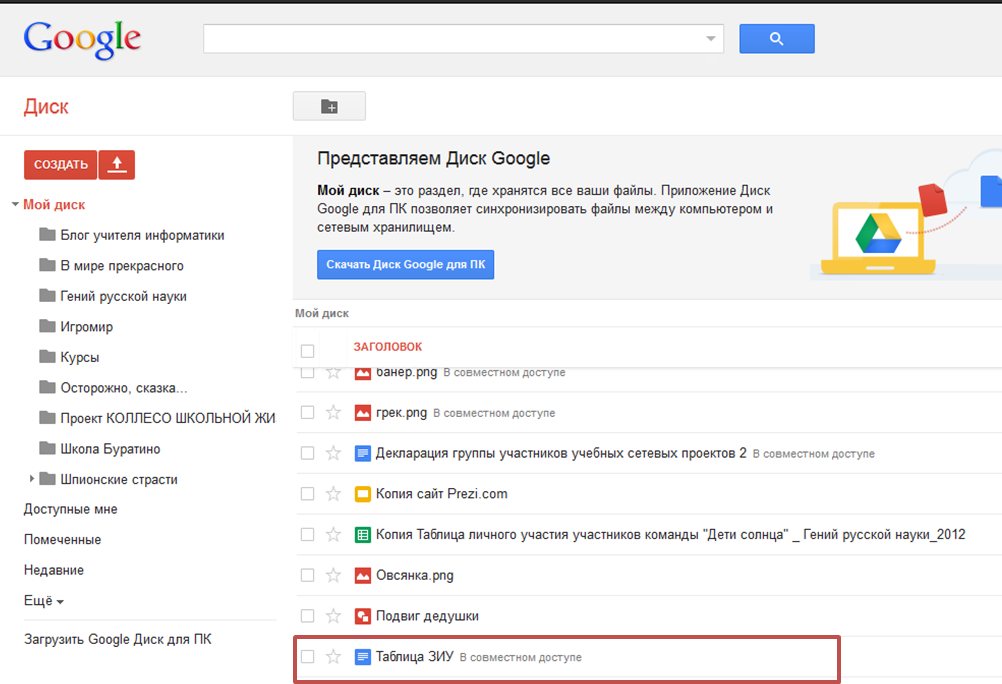
Создание сайта
Для создания сайта Вам нужно перейти в раздел Гугл Диск
Для создания сайта нажмите кнопку Создать+
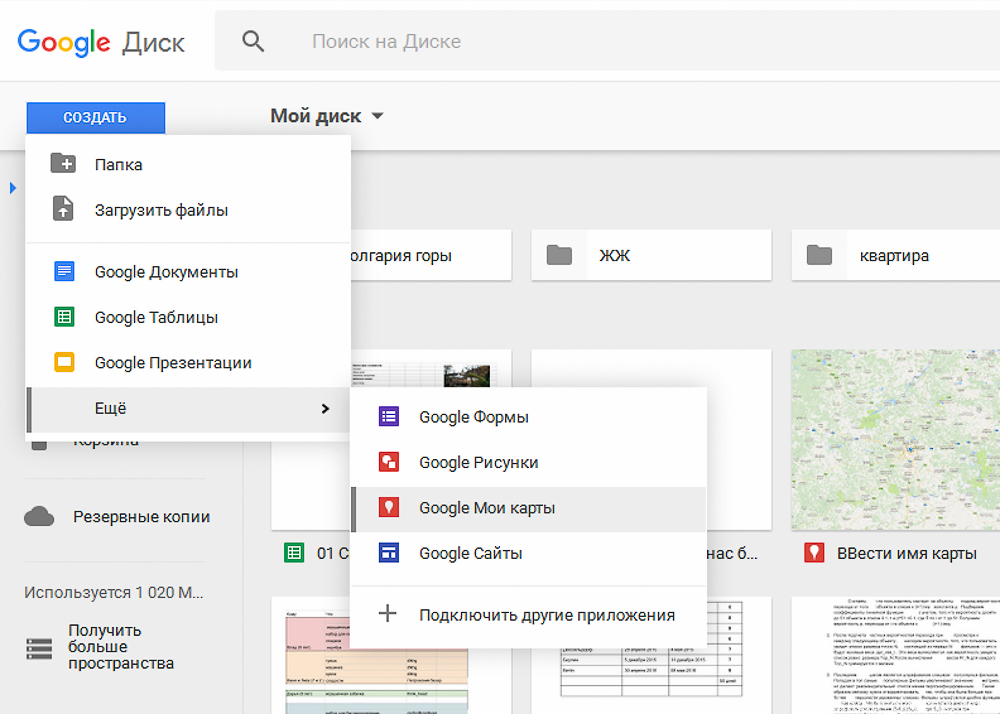
В выпадающем списке выберите пункт Ещё и затем Google Сайт
Ваш сайт создан
Далее Вам нужно его наполнить информацией и Опубликовать.
Наполнение сайта
Сайт наполняется поэтапно. Для начала главные и единые вещи для сайта:
Заголовок (название)
Изображение
Заголовок страницы
Меню (главное меню)
1. Заголовок
Заголовок — это краткое и емкое название Вашего ресурса. Оно должно быть коротким и полностью передавать смысл Вашего ресурса.
2. Изображение
Изображение — это картинка, которая подменит собой картинку верхней части страницы сайта, по умолчанию темную.
3. Заголовок страницы
Заголовок страницы — текст в центральной части страницы. В данной инструкции это фраза “Литературное чтение”. Оно должно полностью объяснять посетителю сайта, содержание страницы, на которую посетитель перешел.
Менять содержание верхней части страницы можно вручную, путем нажатия на сам объект. Или используя всплывающие элементы управления, которые появляются, если нажать левой клавишей мыши (ЛКМ) на элемент.
На данном изображении под цифрой 1 показаны кнопки для изменения вида Заголовка страницы.
4. Меню (главное меню)
Главное — оно формируется автоматически, на основе тех страниц, которые Вы создаете.
Есть важное правило — Пользователь должен достигать нужной информации сделав не более 3 нажатий (переходов) Таким образом, продумайте структуру страниц таким образом, чтобы у неё было не более 3 уровней.
Элементы управления
Рассмотрим все элементы управления сайтом.
1. Кнопки истории действий
Этими кнопками Вы можете отменять ошибочное действие.
2. Просмотр
Эта кнопка позволяет просматривать Ваш сайт в зависимости от устройства — ПК/планшет/смартфон.
3. Копировать ссылку на опубликованный сайт
Эта кнопка позволяет скопировать ссылку на опубликованный сайт, для отправки пользователям или для вставки на сайте организации. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
4. Открыть доступ
Эта кнопка позволяет организовать совместную работу над сайтом Вашим сотрудникам. Таким образом Вы можете организовать работу над сайтом сразу несколькими сотрудниками. В оптимальном варианте — все учителя и иные сотрудники смогут работать над сайтом, что значительно сокращает время его наполнения.
В оптимальном варианте — все учителя и иные сотрудники смогут работать над сайтом, что значительно сокращает время его наполнения.
Пример. Для формирования урока №30 (ссылка) мне потребовалось:
- 10 минут на поиск и копирование теста с вопросами и ответами из сети Интернет. (учитываем, что я не специалист и у меня не было материалов по данному уроку).
- 10 минут на оформление теста через Гугл-формы
- 10 минут на поиск видеоуроков и оформление страницы
Таким образом — без наличия начальных материалов для создания урока, мне потребовалось не более 30 минут на создание урока и оценочных материалов. Т.к. у учителей есть материалы к урокам, а также они более меня разбираются в вопросе — подготовка видеоурока и оценочных материалов будет менее 30 минут. И ограничена скоростью работы пользователя за ПК.
Здесь Вы можете настроить права доступа к наполнению сайта, его видимости в опубликованном виде. Всё интуитивно понятно.
Всё интуитивно понятно.
5. Настройки
Эта кнопка позволяет менять настройки Вашего сайта. Так же подключить собственный URL для сайта или подключить Аналитику для сбора статистики посещения. Настройки по умолчанию удовлетворят большинство пользователей.
6. Дополнительно
Эта кнопка позволяет менять дополнительные настройки Вашего сайта.
7. Опубликовать
Эта кнопка позволяет опубликовать, т.е. сделать доступным для просмотра Ваш сайт. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
8. Панель навигации
Этот раздел позволяет переключаться между основными инструментами создания сайта.
9. Панель инструментов
Этот раздел включает в себя инструменты для работы с шаблоном сайта. Инструменты будут меняться в зависимости от выбранного выше раздела навигации.
10. Дополнительные кнопки управления блоком
Когда Вы выделяете блок, сбоку появляются дополнительные кнопки управления блоком. Они позволяют перемещать блоки выше/ниже, создавать копию блока или удалять его.
Создание меню и структуры сайта
Для банка уроков я использовал структуру:
Название раздела (Видеоурок) -> Название предмета (Математика) -> Параллель (3 класс)
Для создания структуры страниц Вы можете выполнить следующие шаги:
Переходите в раздел Страницы в правой части экрана
В открывшемся окне Вы увидите страницы Вашего сайта
Обратите внимание — на данной картинке страницы Главная и Видеоурок являются страницами одного уровня. Страницы с названиями предметов являются дочерними (подстраницами) по отношению к странице Видеоуроки. Она же является для них Родительской страницей.
Страницы с названиями предметов являются дочерними (подстраницами) по отношению к странице Видеоуроки. Она же является для них Родительской страницей.
Страницу первого уровня создается путем нажатия на кнопку с плюсиком в нижней части панели. Этой же кнопкой можно создавать подстраницы. Поэтому её лучше всего использовать только для создания страниц первого уровня.
Введите название страницы. Я назвал её Видеоурок.
После создания страницы у Вас она автоматически добавиться в главное меню. Так же она откроется перед Вами. На текущий момент её можно оставить пустой. Переходим к созданию подстраницы.
Выделите родительскую страницу однократным нажатием клавиши мышки. Выделенная страница сменит цвет с серого на синий и будет обведена синей рамкой.
Справа появится три точки дополнительного меню. Нажмите их.
Вам нужно выбрать пункт Создать подстраницу. Аналогично выше, Вам будет предложено назвать её. В нашем случае я дал ей название параллели (3 класс).
В главном меню автоматически добавится нужный пункт.
Итак, Вы добавили страницу на которой можно размещать материалы.
Добавление материала на страницу
При открытой странице переходим в раздел Вставка
Вам будет доступна панель вставки различных элементов страницы. Весь их список можно увидеть прокручивая панель инструментов вниз. Ниже на картинке представлены основные инструменты, которые нам пригодятся.
Первое, что мы вставляем — название урока. Для этого выбираем инструмент “Текстовое поле”.
Добавим его на страницу дважды щелкнув по нему. Откроется окно для ввода текста:
Под названием урока мы можем вставить еще одно текстовое поле и добавить к нему описание урока, перечислив номера заданий из учебника или рабочей тетради.
Таким образом сразу после названия урока будет идти план работы с описанием рабочих заданий и домашнего задания. Там же можно добавить краткую инструкцию по выполнению задания и способа передачи результатов преподавателю.
Далее вставляем макет для структурированного представления видеоурока. К примеру мы добавим два ролика по теме урока. Для этого выбираем макет с двумя разделами.
Двойным нажатием добавляем его на страницу
Далее добавляем элемент, нажав на круглую кнопку с плюсиком.
Теперь мы можем добавить любой элемент. Загрузить с ПК. Вставить картинку (актуально для предмета ИЗО или история).
Объект на Диске — позволяет добавить документ с Гугл-диск, такое как таблица, текстовый документ или презентацию. А также тестирование.
Мы вставляем видео урока, выбрав пункт меню YouTube.
В открывшемся окне Вы можете найти видео или выбрать из тех, которые Вы загрузили на Ютуб в данной учетной записи. Таким образом Вы можете вставить на сайт видео, которого нет на Ютубе. Просто загрузив его в данном профиле на Ютуб. К примеру, если преподаватель записал собственный урок для учеников.
Мы выберем урок из тех, что нам подходят по тематике и уже есть на Ютубе.
Набрав в поисковой строке тему нужного урока нажимаем кнопку поиска и получаем список результатов. Из списка выбираем нужный урок. Кнопка Выбрать внизу экрана становиться активной. Нажав на нее Вы добавляете на сайт видео.
Итак, видео добавлено на страницу Вашего сайта. Теперь осталось добавить название и описание.
Называете Вы его так, как Вам удобно.
Важно! В описании необходимо указать автора или канал, с которого Вы взяли видео. Не смотря на то, что Вы на своем сайте разместили лишь ссылку на видео, необходимо вставить и ссылку на автора. Отсутствие указание на автора — дурной тон и крайне не приветствуется сообществом. Так же может вызвать определенные репрессии со стороны автора. Уважайте чужой труд.
Во втором разделе мы добавим тестирование на сайт, для получения обратной связи от учеников.
Также мы можем разместить ссылку на папку Диска, чтобы ученики могли загружать туда свои работы.
Публикация сайта
Наполнив сайт материалами, его нужно Опубликовать. Нажав соответствующую кнопку. Таким образом все Ваши изменения станут доступными для просмотра.
Нажав соответствующую кнопку. Таким образом все Ваши изменения станут доступными для просмотра.
Отправка ссылки на урок Ученику
Для того, чтобы облегчить и упорядочить работу учеников, посылать им лучше ссылку сразу на урок.
После публикации перейдите на нужную страницу Вашего сайта и не нажимая, наведите курсор на название урока. Справа появится значек ссылки, на рисунке он обведен квадратиком.
Скопируйте её правой клавишей мыши и можете отправить Ученику. Перейдя по ней, Ученик сразу попадет на урок, даже если их несколько на странице.
Ссылка для примера
Далее я расскажу как сделать папку для сбора работ Учеников и как сделать Тестирование и сбором результатов.
Продолжение [Инструкция] Создание гугл-тестов (гугл-форм)
Как создать сайт на Google Sites
Содержание
- Создание сайта на Google Sites
- Персонализация
- Заголовок
- Вставка произвольных блоков
- Вставка предустановленных блоков
- Работа с блоками
- Работа с разделами
- Макеты
- Работа со страницами
- Просмотр и публикация
- Заключение
- Вопросы и ответы
Сайт является площадкой, на которой можно размещать информацию различного свойства, выражать свои мысли и доносить их до своей аудитории. Инструментов для создания ресурсов в сети довольно много, и мы сегодня рассмотрим один из них – Гугл Сайты.
Инструментов для создания ресурсов в сети довольно много, и мы сегодня рассмотрим один из них – Гугл Сайты.
Гугл предоставляет нам возможность бесплатно создавать неограниченное количество сайтов на платформе своего облачного диска Google Drive. Формально такой ресурс представляет собой обычный документ, подлежащий редактированию, как, например, форма или таблица.
Читайте также: Как пользоваться Гугл Диском
Создается новый сайт следующим образом:
- Жмем на кнопку «Создать» на главной странице Диска.
- Наводим курсор на пункт «Еще» и в открывшемся подменю выбираем «Google Сайты».
- Откроется новая вкладка браузера с конструктором, в котором производится редактирование ресурса.
Персонализация
Начнем с внешнего вида нашего нового сайта, установив иконку для вкладки, добавив лого, отредактировав верхний колонтитул (шапку) и другие элементы.
Значок
Говоря о значке, мы имеем в виду иконку, которая показывается на вкладке браузера при открытии ресурса (favicon).
- Нажимаем кнопку с тремя точками в верхней части интерфейса и выбираем пункт «Добавить значок сайта».
- Далее возможны два варианта: загрузка картинки с компьютера или выбор ее на Гугл Диске.
В первом случае («Загрузить») откроется «Проводник» Windows, в котором находим изображение и жмем «Открыть».
При нажатии на ссылку «Выбрать» откроется окно с вариантами вставки. Здесь можно ввести URL картинки на стороннем ресурсе, выполнить поиск в Google или своих альбомах, а также добавить значок с Гугл Диска.
Выберем последний вариант. Далее кликаем по изображению и нажимаем «Выбрать».
- Закрываем всплывающее окно.
- Для того чтобы иконка применилась, публикуем сайт.
- Придумываем URL.
- Проверяем результат, открыв опубликованный ресурс.
- Готово, значок отображается на вкладке браузера.
Название
Название – это имя сайта. Кроме того, оно присваивается и документу на Диске.
Кроме того, оно присваивается и документу на Диске.
- Ставим курсор в поле с надписью «Без названия».
- Пишем желаемое имя.
Изменения применятся автоматически, как только курсор будет убран из поля.
Заголовок
Заголовок страницы прописывается и в верхней части шапки и непосредственно на ее основе.
- Ставим курсор в поле и указываем, что страница является главной.
- Кликаем по большим буквам в центре и снова пишем «Главная».
- В меню над заголовком можно выбрать размер шрифта, определить выравнивание, «прицепить» ссылку или вовсе удалить этот текстовый блок, нажав на значок с корзиной.
Логотип
Логотип – это картинка, которая отображается на всех страницах сайта.
- Наводим курсор на верхнюю часть шапки и нажимаем «Добавить логотип».
- Выбор изображения осуществляется точно так же, как и в случае со значком (см. выше).

- После добавления можно выбрать цвет фона и общей темы, которая автоматически определяется на основании цветовой схемы лого.
Картинка для шапки
Основное изображение шапки изменяется по тому же алгоритму: «наводимся» на основу, выбираем вариант добавления, вставляем.
Тип заголовка
У заголовка страницы существуют свои настройки.
По умолчанию установлено значение «Баннер», на выбор же представлены «Обложка», «Большой баннер» и «Только заголовок». Различаются они размерами шапки, а последний вариант подразумевает отображение только текста.
Удаление элементов
Как удалить текст из шапки, мы уже писали выше. Кроме этого, можно также удалить и колонтитул целиком, наведя на него мышь и нажав на значок корзины слева.
Нижний колонтитул (подвал)
Если навести курсор на нижнюю часть страницы, появится кнопка добавления элемента.
Здесь можно добавить текст и настроить его с помощью меню.
Темы
Это еще один инструмент персонализации, который определяет общую цветовую схему и стиль шрифтов. Здесь можно выбрать из нескольких предустановленных вариантов, которые имеют собственные настройки.
Вставка произвольных блоков
На страницу можно добавить четыре типа произвольных элементов. Это текстовое поле, изображение, URL или HTML-код, а также практически любой объект, расположенный на вашем Google Drive.
Текст
По аналогии с заголовком, данный элемент представляет собой текстовое поле с меню настроек. Он располагается на странице автоматически после нажатия на соответствующую кнопку.
Изображение
Данная кнопка открывает контекстное меню с вариантами загрузки картинки.
После того как будет выбран способ (см. выше), элемент разместится на странице. Для него также имеется блок настроек – кадрирование, добавление ссылки, подписи и альтернативного текста.
Встроить
Данная функция подразумевает встраивание в страницу фреймов с других сайтов или HTML-кода баннеров, виджетов и прочих элементов.
Первая возможность (фреймы) ограничена только сайтами, работающими на http (без приписки «s»). Поскольку сегодня большинство ресурсов обладают SSL-сертификатами, полезность функции ставится под большой вопрос.
Встраивание HTML производится следующим образом:
- Переходим на соответствующую вкладку и вставляем скопированные данные виджета или баннера. Жмем «Следующее».
- Во всплывающем окне должен появится требуемый элемент (предпросмотр). Если ничего нет, ищите ошибки в коде. Нажимаем «Вставить».
- У добавленного элемента есть только одна настройка (кроме удаления) – редактирование HTML (или скрипта).
Объект на диске
Под объектами подразумеваются практически любые файлы, расположенные на Google Drive. Это видео, картинки, а также любые Гугл-документы – формы, таблицы и так далее. Можно также разместить и целую папку, но она будет открываться в отдельном окне по ссылке.
Можно также разместить и целую папку, но она будет открываться в отдельном окне по ссылке.
- После нажатия на кнопку выбираем объект и нажимаем «Вставка».
- У таких блоков нет настроек, можно только открыть элемент в новой вкладке для просмотра.
Вставка предустановленных блоков
В меню содержатся и блоки, позволяющие размещать контент определенного типа. Например, карты, те же формы, таблицы и презентации, а также кнопки и разделители.
Вариантов довольно много, поэтому мы не будем расписывать подробно каждый из них. Настройки у блоков простые и интуитивно понятные.
Работа с блоками
Как вы могли заметить, каждый блок размещается под предыдущим, в новом разделе. Это можно исправить. Любой элемент на странице подлежит масштабированию и перемещению.
Масштабирование
Если кликнуть по блоку (например, текстовому), на нем появятся маркеры, потянув за которые можно изменить его размер. Для удобства выравнивания во время этой операции появляется вспомогательная сетка.
Для удобства выравнивания во время этой операции появляется вспомогательная сетка.
На некоторых блоках присутствует и третий маркер, позволяющий менять его высоту.
Перемещение
Выделенный элемент можно перемещать как внутри своего раздела, так и перетянуть в соседний (верхний или нижний). Обязательным условием является наличие свободного от других блоков места.
Работа с разделами
Разделы, в которых размещаются блоки, можно скопировать, удалить полностью со всем контентом, а также настроить фон. Данное меню появляется при наведении курсора.
Макеты
Эта очень удобная функция позволяет размещать собранные из разных блоков разделы. Для того чтобы элементы появились на сайте, нужно выбрать один из представленных вариантов и перетянуть его на страницу.
Блоки с плюсами – это места для изображений, видео, карт или объектов с Диска.
Текстовые поля редактируются обычным способом.
Все блоки подлежат масштабированию и перемещению. При этом можно изменять как отдельные элементы, так и группы (заголовок+текст+картинка).
При этом можно изменять как отдельные элементы, так и группы (заголовок+текст+картинка).
Работа со страницами
Манипуляции со страницами производятся на соответствующей вкладке меню. Как видим, здесь только один элемент. Над ним мы сейчас работали.
Расположенные в этом разделе страницы будут отображаться в верхнем меню сайта. Переименуем элемент в «Главная», дважды кликнув по нему.
Создадим копию, нажав на кнопку с точками и выбрав соответствующий пункт.
Дадим копии название
Автоматически все созданные страницы появятся в меню.
Если мы добавим подстраницу, то это будет выглядеть вот так:
Параметры
Некоторые настройки можно произвести, перейдя к пункту «Параметры» в меню.
Кроме изменения названия, есть возможность задать путь для страницы, а точнее, заключительную часть ее URL.
В нижней части данного раздела располагается кнопка с плюсом, наведя курсор на которую, можно создать пустую страницу или добавить в меню произвольную ссылку на любой ресурс в интернете.
Просмотр и публикация
В верхней части интерфейса конструктора находится кнопка «Просмотр», нажав на которую можно проверить, как будет выглядеть сайт на разных устройствах.
Переключение между устройствами осуществляется кнопками, указанными на скриншоте. На выбор представлены следующие варианты: настольный и планшетный компьютер, телефон.
Публикация (сохранение документа) производится кнопкой «Опубликовать», а открытие сайта – кликом по соответствующему пункту контекстного меню.
После выполнения всех действий можно скопировать ссылку на готовый ресурс и передать ее другим пользователям.
Заключение
Сегодня мы научились пользоваться инструментом Google Sites. Он позволяет в кратчайшие сроки разместить в сети любой контент и предоставить к нему доступ аудитории. Разумеется, его нельзя сравнивать с популярными системами управления контентом (CMS), но простенький сайт с необходимыми элементами с его помощью создать можно. Главными плюсами таких ресурсов являются гарантия отсутствия проблем с доступом и бесплатность, если, конечно, вы не покупаете дополнительное место на Google Drive.
Переход с Google Сайтов на SharePoint Online
Переход на Microsoft 365
Переход с Google Сайтов на SharePoint Online
Переход с Google Сайтов на SharePoint Online
Создание сайта
-
Переход с Google Сайтов на SharePoint Online
Статья -
Совместная работа
Статья -
Создание сайта
Статья -
Хранение и поиск
Статья -
Подробнее
Статья
SharePoint в Microsoft 365 Еще. ..Меньше
..Меньше
Создание сайта SharePoint Online
-
Выполните вход на странице office.com/signin.
-
ВыберитеMicrosoft 365 запуска приложений а затем выберите SharePoint.
Не удается найти нужную функцию? В панели запуска приложений выберите Все приложения, чтобы просмотреть алфавитный список Microsoft 365 доступных вам приложений. В этом списке вы сможете найти конкретное приложение.
-
Нажмите кнопку + Создать сайт.

-
Выберите, какой сайт вы хотите создать: сайт группы или коммуникационный сайт.
-
Введите имя и описание сайта, выберите параметры конфиденциальности и нажмите кнопку Далее.
-
В поле Добавить участников добавьте имена или адреса электронной почты всех, кому вы хотите управлять сайтом.
-
Добавьте имена или электронные адреса пользователей, которых вы хотите добавить на сайт, и нажмите кнопку Готово.

См. статью Создание сайта группы в SharePoint Online.
Добавление страницы на сайт
-
Перейдите на домашнюю страницу сайта, на который вы хотите добавить страницу.
-
Нажмите кнопку +Создать и выберите Страница.
-
Введите название страницы в область Имя.
См. статью Добавление страницы на сайте.
Добавление содержимого на страницу
Используйте веб-части, чтобы добавить на страницу текст, изображения, документы, ссылки и другой контент.
-
Наведите указатель мыши на заголовок страницы (или между веб-частями) и щелкните +.
-
Выберите веб-часть, которую хотите добавить.
См. статью Использование веб-частей на страницах SharePoint Online.
Настройка навигации
- org/ListItem»>
Выберите Изменить в нижней части левого меню.
-
Добавьте ссылку, измените отображаемое имя или адрес ссылки, переместите ее вверх или вниз, создайте дочерние ссылки и т. д.
См. статью Настройка навигации на сайте группы.
Как добавить свой сайт в Google в 2021 году
Joshua Hardwick
Глава отдела контента в Ahrefs (проще говоря, я отвечаю за то, чтобы каждый пост в блоге был КРУТЫМ).
Поделиться этой статьей
Содержание
Если вы хотите, чтобы пользователи поисковых систем могли найти ваш сайт, его необходимо проиндексировать.
Как добавить свой сайт в Google в 2021 году? И нужно ли вообще это делать?
В этом руководстве вы узнаете:
- Как добавить веб-сайт в Google
- Как добавить URL-адреса в Google
- Нужно ли добавлять свой веб-сайт в Google и почему
- Сколько времени нужно Google, чтобы проиндексировать сайт
- Почему Google может не индексировать сайт
Как добавить веб-сайт в Google
Есть два способа добавить ваш сайт в Google. Вы можете отправить обновленную карту сайта в Google Search Console или отправить URL-адрес карты сайта, отправив запрос ping в Google. Оба варианта полностью бесплатны и занимают всего секунду.
Вы можете отправить обновленную карту сайта в Google Search Console или отправить URL-адрес карты сайта, отправив запрос ping в Google. Оба варианта полностью бесплатны и занимают всего секунду.
Как найти карту сайта
Для обоих методов добавления вам понадобится URL-адрес вашей карты сайта. Как найти или создать карту сайта зависит от платформы вашего веб-сайта.
Если вы используете WordPress, установите бесплатный SEO-плагин, например, Yoast, Rank Math или The SEO Framework. Все три плагина умеют создавать карты сайта. Карта сайта будет здесь: вашсайт.com/sitemap_index.xml
Если вы используете Wix, Squarespace или Shopify, ваша карта сайта находится здесь: вашсайт.com/sitemap.xml .
Если вы используете другую платформу или CMS, скорее всего, она создаст для вас карту сайта. Наиболее вероятные места, где вы сможете ее найти:
вашсайт.com/sitemap.xml
вашсайт. com/sitemap_index.xml
com/sitemap_index.xml
вашсайт.com/sitemap1.xml
Если ее там нет, посмотрите, есть ли ссылка на нее в вашсайт.com/robots.txt.
Если вы не используете платформу или CMS, вам придется создать карту сайта вручную. Но сначала проверьте приведенные выше URL-адреса, так как она у вас уже может быть.
Добавление карты сайта
У вас тоже есть два варианта.
Вариант 1. Добавьте карту сайта в Google Search Console
- Войдите в Google Search Console
- Перейдите к нужному ресурсу
- Нажмите “Файлы Sitemap” в меню слева
- Вставьте URL-адрес вашей карты сайта
- Нажмите “Отправить”.
Это, пожалуй, лучший метод, потому что Google Search Console будет предупреждать вас об ошибках карты сайта в будущем. Вы также будете получать аналитические данные о состоянии вашего сайта, в том числе о том, почему некоторые страницы могут не индексироваться.
Вариант 2 Добавьте карту сайта, отправив запрос ping в Google
У Google есть служба ping, с помощью которой вы можете запросить новое сканирование вашей карты сайта. Просто введите такую строку в своем браузере, заменив конечную часть URL-адресом вашей карты сайта:
Просто введите такую строку в своем браузере, заменив конечную часть URL-адресом вашей карты сайта:
http://www.google.com/ping?sitemap=<полный_url_вашей_карты_сайта>
Например, если ваша карта сайта находится по адресу вашсайт.com/sitemap.xml, введите такую строку:
http://www.google.com/ping?sitemap=https://вашсайт.com/sitemap.xml
После этого вы увидите страницу “Уведомление о карте сайта получено”.
Google говорит, что вы должны использовать эту службу только для новых или обновленных карт сайта. Не отправляйте карту сайта многократно и не используйте ping для неизмененных карт сайта несколько раз.
Как добавить URL-адреса в Google
Вообще говоря, нет необходимости отправлять каждую новую страницу в Google. Если новые URL-адреса находятся в карте сайта, которую вы уже отправили в Google, они в конечном итоге будут обнаружены. Однако есть два способа потенциально ускорить этот процесс.
Вариант 1 Отправить запрос ping в Google
Убедитесь, что новые страницы присутствуют в вашей карте сайта, затем следуйте инструкциям из предыдущего раздела, чтобы отправить в Google запрос ping и предложить им перепроверить вашу карту сайта. Это не обязательно, если вы используете комбинацию WordPress и Yoast, Rank Math или The SEO Framework, потому что все эти плагины отправляют запросы ping в Google автоматически.
Это не обязательно, если вы используете комбинацию WordPress и Yoast, Rank Math или The SEO Framework, потому что все эти плагины отправляют запросы ping в Google автоматически.
Вариант 2 Используйте инструмент проверки URL Google
Можно добавить URL-адреса в Google, даже если их нет в вашей карте сайта (хотя они должны быть), с помощью инструмента проверки URL в Google Search Console.
- Войдите в Google Search Console
- Перейдите к нужному свойству
- Нажмите “Проверка URL” в меню слева
- Вставьте URL-адрес вашей новой страницы
- Нажмите клавишу “Ввод”
- Нажмите “Запросить индексирование”
Если у вас есть только одна или две новые страницы, это не повредит. Некоторые считают, что это ускоряет индексацию. Но если вам нужно отправить в Google много новых страниц, не используйте этот метод. Это неэффективно, и вы потратите на это весь день. Вместо этого используйте первый вариант.
Нужно ли добавлять свой сайт в Google?
В некотором роде.
Google обычно в конечном итоге находит и индексирует любые ценные страницы, даже если вы их самостоятельно их не добавляете. Но добавление вашего веб-сайта в Google вручную имеет свои преимущества.
Прежде чем говорить об этих преимуществах, нужно понять, как Google находит и индексирует контент.
Как Google находит и индексирует ваш контент
Google находит и индексирует контент в четыре основных шага.
Примечание.
Мы приводим их в несколько упрощенном виде, поскольку Google — сложный зверь.
Шаг 1. Обнаружение
Google узнает, что ваш сайт существует. Google находит большинство веб-сайтов и страниц по картам сайта или обратным ссылкам с уже известных страниц.
Шаг 2. Сканирование
Компьютерная программа (краулер) под названием Googlebot посещает и скачивает ваши страницы.
Шаг 3. Обработка
Ключевая информация извлекается из просканированных страниц и подготавливается к индексации.
Шаг 4. Индексирование
Обработанная информация с просканированных страниц добавляется в большую базу данных, называемую поисковым индексом. По сути, это цифровая библиотека из триллионов веб-страниц, из которой Google извлекает результаты поиска.
Рекомендовано к прочтению. Как работают поисковые системы и почему это должно вас волновать?
Почему добавление в Google важно
Каждый из четырех вышеперечисленных шагов выполняется по порядку. Это путешествие. Отправив свой веб-сайт в Google, вы потенциально можете ускорить первую часть процесса: обнаружение.
Как и в любом путешествии, чем раньше вы отправитесь в путь, тем скорее вы доберетесь до пункта назначения. В нашем случае — до индексирования.
Но есть еще несколько причин, по которым отправка карты сайта важна.
1. Это сообщает Google, какие страницы важны
Карты сайта не всегда включают все страницы вашего веб-сайта. Они перечисляют только важные страницы и исключают неважные или повторяющиеся страницы. Это помогает бороться с такими проблемами, как индексация неправильной версии страницы из-за проблем с дублированием контента.
Это помогает бороться с такими проблемами, как индексация неправильной версии страницы из-за проблем с дублированием контента.
2. Это сообщает Google о новых страницах
Многие CMS добавляют новые страницы в вашу карту сайта, а некоторые автоматически отправляют в Google запрос ping. Это экономит время, избавляя вас от необходимости отправлять каждую новую страницу вручную.
3. Это сообщает Google о страницах-сиротах
Страницы-сироты — это страницы, на которые не ведут внутренние ссылки с других страниц вашего сайта. Google не сможет обнаружить эти страницы путем сканирования, если у них нет обратных ссылок с известных страниц на других сайтах. Отправка карты сайта частично решает эту проблему, поскольку в карту сайта обычно включаются страницы-сироты — по крайней мере, те, которые создаются CMS.
Сколько времени нужно Google, чтобы проиндексировать сайт
Google утверждает, что сканирование может занимать от нескольких дней до нескольких недель. (Помните, что сканирование почти всегда является предварительным условием индексирования.)
(Помните, что сканирование почти всегда является предварительным условием индексирования.)
По моему опыту, если ваш сайт не очень большой, это редко занимает больше недели-двух.
Но не волнуйтесь, если это займет немного больше времени; это совершенно нормально.
Почему Google не индексирует мой веб-сайт?
Google не всегда индексирует каждый отправленный вами URL-адрес. Хоть это может произойти по многим причинам, вот некоторые из наиболее распространенных из них.
1. Вы заблокировали сканирование
Robots.txt — это текстовый файл, который сообщает Google, какие URL-адреса можно сканировать, а какие — нет.
Например, этот файл robots.txt блокирует сканирование Google для всех страниц веб-сайта:
User-agent: Googlebot
Disallow: /
Иногда Google индексирует URL-адреса, даже если они не могут их просканировать, но это случается довольно редко. Предотвращение сканирования также мешает Google получить множество данных о рассматриваемой странице, поэтому она, вероятно, не будет ранжироваться, даже если будет проиндексирована.
Это еще одна причина зарегистрироваться и добавить свой веб-сайт через Google Search Console. К тому же, так вы сможете узнать, исключены ли страницы из индексации из-за блокировки сканирования в отчете Покрытие.
Вот как к нему добраться:
- Войдите в Google Search Console
- Выберите правильный ресурс
- Нажмите “Покрытие” в меню слева.
Здесь включите только вкладку “Исключенные” и проверьте наличие следующих трех проблем.
- Заблокировано в файле robots.txt.
- Отправленный URL-адрес заблокирован в файле robots.txt
- Проиндексировано, но заблокировано в файле robots.txt
2. Вы пометили важные страницы атрибутом noindex
Если на вашей странице есть тег meta robots или x‑robots-header со значением noindex атрибута content, Google не проиндексирует ее.
Если Google уже просканировал ваш сайт, вы можете проверить отчет Покрытие, чтобы выяснить, есть ли у вас страницы, исключенные из индексации из-за атрибута noindex. Просто откройте вкладки “Ошибка” и “Исключено” и проверьте наличие следующих двух проблем:
Просто откройте вкладки “Ошибка” и “Исключено” и проверьте наличие следующих двух проблем:
- Страница, связанная с отправленным URL, содержит тег noindex
- Индексирование страницы запрещено тегом noindex
Если Google еще не просканировал ваш веб-сайт или вы просто захотите найти затаившиеся “теги с атрибутом noindex” в будущем, зарегистрируйтесь в Ahrefs Webmaster Tools (AWT) и запустите бесплатное сканирование веб-сайта с помощью инструмента Аудит сайта. Оно проверит ваш сайт на наличие более 100 распространенных проблем с SEO, в том числе неиндексированных страниц.
3. Ваши страницы имеют малую ценность
Google вряд ли проиндексирует страницы, которые не представляют особой ценности для пользователей. В своем твите от 2018 года Джон Мюллер из Google предполагает, что ваш веб-сайт и контент должны быть “потрясающими и вдохновляющими”, чтобы быть проиндексированными.
We never index all known URLs, that’s pretty normal.
— 🍌 John 🍌 (@JohnMu) January 3, 2018I’d focus on making the site awesome and inspiring, then things usually work out better.
Мы никогда не индексируем все известные URL-адреса, что вполне нормально. Я бы сосредоточился на том, чтобы сделать сайт потрясающим и вдохновляющим, тогда обычно все получается лучше.
Если вы устранили технические проблемы, которые могут помешать индексированию, стоит спросить себя, действительно ли страница ценная. Если ответ отрицательный, вероятно, именно поэтому она и не индексируется.
Если вам кажется, что эта страница недостаточно ценная, и вы обеспокоены тем, что у вас могут быть другие похожие страницы, запустите бесплатное сканирование веб-сайта с помощью Аудита сайта в Ahrefs Webmaster Tools. Это указывает на две проблемы, часто связанные с малоценным контентом:
- Страницы с низким количеством слов
- Страницы, которые являются идентичными или почти идентичными копиями других страниц
Вы можете увидеть количество URL-адресов с небольшим количеством слов в отчете Все проблемы.
Хотя контент не обязательно должен быть длинным, чтобы быть ценным, страницы со сверхнизким количеством слов часто менее ценные для пользователей поисковых систем. Поэтому стоит проверить эти страницы вручную и при необходимости улучшить их.
Вы можете увидеть идентичные или почти идентичные страницы в отчете Дублирование контента:
Вот хороший пример двух страниц с невысокой ценностью, которые являются практически идентичными:
Это пустые страницы категорий на сайте электронной коммерции. Поскольку ни на одной из них нет продуктов, они бесполезны для пользователей. Их нужно либо удалить, либо улучшить.
Рекомендовано к прочтению. 10 способов заставить Google проиндексировать ваш сайт
Заключение
Даже если ваш сайт проиндексирован в Google, это не обязательно означает, что вы будете ранжироваться на первой странице Google по целевым ключевым словам. Индексирование означает, что вы участвуете в гонке, но не гарантирует победу.
Здесь на помощь приходит SEO. SEO — это практика оптимизации веб-сайта с целью увеличения его посещаемости за счет органических результатов в поисковой системе. В этом случае: Google.
Если вы хотите узнать больше о SEO, прочтите наше руководство по SEO для начинающих.
Если вы хотите добавить свой веб-сайт в другие поисковые системы, прочтите наше полное руководство по добавлению сайта в поисковые системы.
Есть вопросы? Напишите мне в Twitter.
Перевела Олеся Коробка, владелец Fajela.com
Как создать сайт Google и опубликовать свой собственный веб-сайт
- Вы можете создать Сайт Google для личного или коммерческого использования, просто перейдя на веб-сайт Сайтов Google.
- Когда вы создаете свой сайт Google, вам будут предложены шаблоны, которые помогут вам воплотить ваш сайт в жизнь, даже если у вас нет навыков веб-строительства.

- Перед публикацией Сайта Google вам будет предложено выбрать его URL-адрес или ввести URL-адрес, который у вас уже есть.
Если вы занимаетесь бизнесом и хотите продвигать свою работу, нуждаетесь в профессиональном портфолио, которое люди могли бы использовать, чтобы узнать о вас больше, или просто хотите поделиться своими мыслями, вы можете подумать о создании собственного веб-сайта.
Есть десятки компаний, которые могут помочь вам создать и опубликовать веб-сайт. Но Сайты Google делают этот процесс простым, понятным и бесплатным.
Создание сайта Google не требует особых технических знаний. Google предоставляет множество шаблонов для любой отрасли и предпочтений, каждый из которых можно настроить, чтобы вы могли представить свой контент так, как хотите.
Процесс настолько быстрый, что вы можете запустить сайт за считанные минуты. Вот как начать.
Как создать собственный сайт Google
1. После входа в свою учетную запись Google перейдите на главную страницу Сайтов Google.
После входа в свою учетную запись Google перейдите на главную страницу Сайтов Google.
2. Под заголовком «Создать новый сайт» выберите шаблон, который хотите использовать. Нажав «Галерея шаблонов», вы расширите свои возможности, чтобы показать вам все шаблоны, доступные на сайтах Google.
Есть множество предустановленных параметров. Дженнифер Стилл/Business Insider3. В верхнем левом углу страницы введите название вашего сайта.
4. С помощью предоставленных наборов инструментов добавьте контент на свой сайт. Это может быть текст, фотографии и другие медиафайлы. Добавьте эти элементы, щелкнув соответствующую область шаблона и следуя инструкциям на экране.
Это может быть текст, фотографии и другие медиафайлы. Добавьте эти элементы, щелкнув соответствующую область шаблона и следуя инструкциям на экране.
- Если вы запутались, вы можете найти пошаговый обзор, щелкнув три горизонтально расположенные точки в правом верхнем углу экрана.
5. Когда вы добавите весь соответствующий контент на свой сайт, нажмите «Опубликовать» в правом верхнем углу.
6. В появившемся всплывающем окне выберите нужный URL-адрес. Однако следует помнить, что по умолчанию каждый URL-адрес Сайтов Google начинается с «https://sites.google.com/view». Другими словами, если вам нужен URL-адрес «businessinsider», ваш URL-адрес будет следующим:
https://sites.
google.com/view/businessinsider
- Если у вас уже есть собственный URL-адрес, введите его в область «Пользовательский URL». Вы также можете указать, кому разрешено просматривать ваш сайт и должен ли он отображаться в результатах поиска Google.
7. Когда закончите, нажмите «Опубликовать» еще раз, чтобы опубликовать свой сайт и сделать его видимым для других.
Что такое хром? Руководство по проекту программного обеспечения Google с открытым исходным кодом, на котором работают одни из самых популярных в мире интернет-браузеров
Что такое ошибка 404? Как справиться с веб-ошибкой на разных сайтах или исправить ее на своем сайте
Как заблокировать веб-сайт на компьютере с Windows 10 двумя способами
Что такое замещающий текст в WordPress? Как добавить описания изображений на вашу веб-страницу, чтобы улучшить доступность и ранжирование веб-сайта
Как удалить часто посещаемые веб-сайты на вашем iPhone в Safari или полностью отключить эту функцию
Дженнифер Стилл
Дженнифер — писательница и редактор из Бруклина, Нью-Йорк. Она проводит время в поездках, пьет кофе со льдом и слишком много смотрит телевизор. У нее есть подписи в журналах Vanity Fair, Glamour, Decider, Mic и многих других. Вы можете найти ее в Твиттере по адресу @jenniferlstill.
Она проводит время в поездках, пьет кофе со льдом и слишком много смотрит телевизор. У нее есть подписи в журналах Vanity Fair, Glamour, Decider, Mic и многих других. Вы можете найти ее в Твиттере по адресу @jenniferlstill.
ПодробнееПодробнее
The Ultimate Google Sites Tutorial [20+ шаблонов и примеров]
Хотите создать новый веб-сайт или обновить существующий сайт? Сайты Google позволяют быстро создавать и настраивать веб-сайты с помощью доступной и простой в использовании платформы.
Хотя создать сайт Google довольно просто, мы предоставим вам пошаговое руководство по его созданию, а также шаблоны сайтов Google и примеры некоторых из лучших сайтов Google в Интернете на сегодняшний день.
Но сначала о том, что такое Google Sites и почему владельцы бизнеса во всем мире используют их как часть своих маркетинговых стратегий.
- Что такое Сайты Google
- Сайты Google бесплатны?
- Как пользоваться сайтами Google
- Как сделать сайт бесплатно в Google
- Лучшие шаблоны и темы Google Sites
- Примеры сайтов Google
- Советы по сайтам Google
- Часто задаваемые вопросы о Сайтах Google
Что такое Сайты Google?
Google Sites — это собственная CMS Google, которая позволяет бесплатно создавать веб-сайты. Вы можете использовать свой собственный домен и настроить свой шаблон с текстом, изображениями, шрифтами, верхними и нижними колонтитулами и меню. Если вы опытный создатель веб-сайтов или считаете себя особенно технически подкованным, платформа Google предоставляет множество вариантов веб-разработки и развертывания, которые вы можете использовать на досуге.
Вы можете использовать свой собственный домен и настроить свой шаблон с текстом, изображениями, шрифтами, верхними и нижними колонтитулами и меню. Если вы опытный создатель веб-сайтов или считаете себя особенно технически подкованным, платформа Google предоставляет множество вариантов веб-разработки и развертывания, которые вы можете использовать на досуге.
Сайты Google претерпели некоторые изменения с момента своего дебюта. Классическая версия выглядела так же, как Google Docs сейчас, но дополнительные функции и новые функции делают ее достойным конкурентом для владельцев бизнеса и создателей, которым нужна простая в использовании CMS.
Если у вас уже установлена и работает классическая версия Google Sites, рекомендуется переключиться на новый интерфейс. Обновленная структура дизайна намного проще в использовании благодаря перетаскиванию элементов дизайна и возможности быстрой вставки текста, изображений и видео.
Сайты Google бесплатны?
Сайты Google абсолютно бесплатны для любой стандартной учетной записи Google. Количество сайтов, которые вы можете создать, ограничено только 15 ГБ дискового пространства, предоставляемого вашей учетной записи, но вы можете приобрести больше в любое время. Стоит отметить, что это хранилище используется совместно со всеми другими вашими приложениями Google.
Количество сайтов, которые вы можете создать, ограничено только 15 ГБ дискового пространства, предоставляемого вашей учетной записи, но вы можете приобрести больше в любое время. Стоит отметить, что это хранилище используется совместно со всеми другими вашими приложениями Google.
Не знаете, как запустить свой сайт Google? Начните с нашего пошагового руководства.
Как использовать Сайты Google
- Шаг 1. Откройте Сайты Google.
- Шаг 2. Откройте страницу поддержки Сайтов Google.
- Шаг 3. Добавьте макеты, текст и изображения.
- Шаг 4. Используйте бесплатные или платные шаблоны, чтобы выделить свой сайт.
- Шаг 5: Когда закончите, нажмите «Опубликовать».
- Шаг 6. Разрешите другим просматривать или редактировать ваш веб-сайт.
Давайте рассмотрим каждый из этих шагов более подробно.
Шаг 1. Откройте Сайты Google.

Перейдите на Сайты Google, чтобы начать создание нового веб-сайта. Нажмите + в нижнем углу, чтобы начать.
Шаг 2. Откройте страницу поддержки Сайтов Google.
Поскольку в процессе у вас, вероятно, возникнут вопросы, стоит открыть страницу поддержки Сайтов Google, чтобы ознакомиться со списком некоторых наиболее распространенных функций Сайтов Google. Держите эту вкладку открытой, пока вы создаете свой веб-сайт.
Шаг 3. Добавьте макеты, текст и изображения.
Используя правую боковую панель, вы можете добавлять макеты, текст, изображения и видео на любую страницу Сайтов Google.
Шаг 4. Используйте бесплатные или платные шаблоны и темы, чтобы выделить свой сайт.
Бесплатные шаблоны доступны непосредственно в Google и позволяют быстро изменять такие элементы, как шрифты, цветовые схемы или макеты. Вы также можете приобрести и установить новые темы и шаблоны. Я включил несколько лучших шаблонов и тем ниже.
Шаг 5: Когда закончите, нажмите «Опубликовать».

Выберите новый URL-адрес или свяжите свой сайт с доменным именем, которое у вас уже есть.
Шаг 6: Разрешите другим просматривать или редактировать ваш сайт.
Как и в Google Docs, вы можете получить общую ссылку, позволяющую другим пользователям просматривать или редактировать ваш сайт.
Кажется простым, правда? Это — по большей части — благодаря усилиям Google по оптимизации процесса создания и публикации. Но давайте копнем немного глубже; Вот пошаговое руководство о том, как бесплатно создать веб-сайт в Google.
Как бесплатно создать сайт в Google
- Откройте Google Sites.
- Назовите свой сайт Google.
- Назовите свою первую веб-страницу.
- Выберите макет вашего сайта.
- Создать дополнительные страницы.
- Расширьте содержимое своего сайта.
- Выберите и добавьте тему.
- Опубликуйте свой сайт Google.

- Выберите свой веб-адрес и установите права просмотра.
- Включите свой собственный URL.
1. Откройте Сайты Google.
Для начала перейдите на Сайты Google. Нажмите на разноцветную кнопку + в правом нижнем углу.
2. Назовите свой сайт Google.
В левом верхнем углу экрана нажмите «Ввести имя сайта» и выберите имя для нового веб-сайта.
3. Назовите свою первую веб-страницу.
Щелкните Заголовок вашей страницы и введите название своей страницы. Вы можете изменить размер шрифта, добавить полужирный или курсивный текст, а также включить ссылки.
4. Выберите макет сайта.
На боковой панели вы увидите несколько вариантов макетов страниц, включая отдельные изображения с текстом, несколько изображений и многое другое. Нажмите на макет, который вы предпочитаете, или перетащите его на новый веб-сайт.
5. Добавьте медиафайлы на свой сайт.

По мере создания дополнительных веб-страниц добавляйте заголовки и основной текст в текстовую область Щелкните для редактирования, затем щелкните Изменить изображение. Это вызывает меню, которое позволяет загружать медиафайлы — изображение с вашего компьютера или Google Диска, видео с YouTube или изображение с Google Maps.
6. Расширьте содержимое своего сайта.
Добавьте дополнительный контекст и контент, используя меню в правом нижнем углу экрана. Здесь вы найдете варианты включения складных текстовых меню, оглавлений, каруселей изображений и даже кнопок. Нужно вдохновение? Ознакомьтесь с примерами наших сайтов Google ниже.
7. Выберите и добавьте тему.
Нажмите «Темы» и выберите одну из шести доступных бесплатных тем с несколькими цветовыми схемами и шрифтами.
8. Опубликуйте свой сайт Google.
Если вы довольны макетом и содержанием своего сайта, нажмите «Опубликовать» в правом верхнем углу.
9.
 Выберите свой веб-адрес и установите права просмотра.
Выберите свой веб-адрес и установите права просмотра.Теперь вы можете выбрать веб-адрес и выбрать права просмотра или редактирования для вашего сайта, позволяя посетителям просто просматривать ваш сайт или вносить изменения.
10. Добавьте свой URL.
Если вы предпочитаете использовать URL-адрес, который у вас уже есть, посетите эту страницу поддержки Google и выполните перечисленные шаги — вам нужно будет подтвердить, что вы являетесь владельцем URL-адреса, указать свой URL-адрес на свой сайт Google через платформу вашего хостинг-провайдера, а затем напрямую назначьте свой собственный URL. Вы также можете зарегистрировать новое доменное имя для своего сайта Google.
Лучшие шаблоны и темы Google Sites
Как отмечалось выше, Google Sites предлагает несколько бесплатных шаблонов и тем. Вот некоторые из наших фаворитов, разработанные экспертами Google Sites в Steegle.
1. Эксперты-консультанты
Цена: $79
Подходит для: Консультационных компаний, организаций B2B и агентств
Профессиональному бизнесу нужен профессиональный сайт, и Стигл создал шаблон специально для этого. Consulting Experts — это яркий, настраиваемый макет, который поможет вам рассказать историю о том, как вы можете доставить своих клиентов из точки А в точку Б лучше, чем это могут сделать конкуренты. Карусель изображений и интеграция с Google Maps предоставляют платформу для отображения дополнительного контента, что делает его идеальным для веб-сайтов в стиле B2B.
Consulting Experts — это яркий, настраиваемый макет, который поможет вам рассказать историю о том, как вы можете доставить своих клиентов из точки А в точку Б лучше, чем это могут сделать конкуренты. Карусель изображений и интеграция с Google Maps предоставляют платформу для отображения дополнительного контента, что делает его идеальным для веб-сайтов в стиле B2B.
2. Группа бухгалтерского учета
Цена: 79 долларов США
Идеально подходит для: предприятий малого и среднего бизнеса
Если вам нужен современный шаблон Сайтов Google с яркими четкими линиями, ознакомьтесь с разделом «Группа бухгалтерского учета» от Стигл. Он поставляется с полноразмерным и мобильным макетом, а также оснащен набором значков, который работает как по форме, так и по функциям. Вы даже можете включить кнопки, которые ссылаются на ваши учетные записи в социальных сетях, чтобы вы могли расширить свое цифровое присутствие со своего веб-сайта.
3. Школьный портал
Цена: $79
Подходит для: начальных и средних школ, колледжей, университетов и профессиональных училищ
Учащиеся, опекуны, учителя, профессора, Система образования работает бесперебойно довольно долго. Но не должно быть сложно управлять всеми в одном месте. Шаблон школьного веб-сайта — это решение, которое не только позволяет сообщать новости кампуса для этих групп, но также обеспечивает публичный и частный доступ к содержимому, которое может понадобиться каждой группе. Пользовательские значки упрощают навигацию по этому шаблону, чтобы каждый мог найти нужную информацию.
Но не должно быть сложно управлять всеми в одном месте. Шаблон школьного веб-сайта — это решение, которое не только позволяет сообщать новости кампуса для этих групп, но также обеспечивает публичный и частный доступ к содержимому, которое может понадобиться каждой группе. Пользовательские значки упрощают навигацию по этому шаблону, чтобы каждый мог найти нужную информацию.
4. Маркетинговое агентство
Цена: 79 долларов США
Отлично подходит для: маркетинговых агентств и агентств недвижимости
Между агентствами маркетинга и недвижимости есть несколько сходств. Одним из них является потребность в цифровом присутствии, которое привлекает внимание потенциальные клиенты. Шаблон Marketing Agency от Steegle — один из лучших шаблонов Google Sites, которые мы видели для этой цели. Ваш сайт Google будет выделяться ярким дизайном, способным соответствовать бренду и стилю вашей компании.
5. Шаблон для досуга
Цена: $79
Отлично подходит для: досуга, гостиничного бизнеса и фитнес-клубов
Было бы неплохо, если бы члены вашего фитнес-клуба имели доступ ко всем занятиям, которые вы предлагаете на требование? Это и многое другое возможно с темой Leisure для Сайтов Google. Steegle создал настраиваемый макет для вашего веб-сайта, который становится цифровой домашней базой для ваших участников. Этот шаблон поддерживает видео, прямую трансляцию вашей ленты в социальных сетях и набор инструментов Google, которые ваши участники могут использовать для совместной работы, обсуждения и обмена информацией.
Steegle создал настраиваемый макет для вашего веб-сайта, который становится цифровой домашней базой для ваших участников. Этот шаблон поддерживает видео, прямую трансляцию вашей ленты в социальных сетях и набор инструментов Google, которые ваши участники могут использовать для совместной работы, обсуждения и обмена информацией.
Примеры сайтов Google
Итак, как именно выглядит отличный сайт Google? Мы искали в Интернете самые увлекательные и интуитивно понятные сайты Google, которые вдохновят вас на создание собственных. Вот некоторые из наших любимых примеров Google Site.
1. Средняя школа Питерс Филд
В этом примере Сайтов Google используются веселые и привлекательные цвета, чтобы поприветствовать учащихся, учителей, родителей и сотрудников на сайте, богато украшенном фотографиями и слайд-шоу детей, посещающих школу. Этот сайт показывает, насколько универсальными могут быть Сайты Google, когда речь идет о доставке мультимедийного контента. Все это делается без ущерба для скорости и загрузки сайта.
Все это делается без ущерба для скорости и загрузки сайта.
Что нам нравится на сайте Google средней школы Питерс Филд:
- Выдающиеся фотографии
- Встроенные видео
- Кнопки призыва к действию и навигации
- Подробное меню заголовка
2. Jirvus Technologies
Сайт Jirvus Technologies переполнен жемчужинами, которые вдохновят вас на дизайн вашего сайта. Этот сайт Google демонстрирует многие из лучших функций платформы, от высококачественного фонового изображения до чистых CTA, которые вы можете реализовать на своем собственном сайте.
Что нам нравится в сайте Google Jirvus Technologies:
- Адаптивный макет
- Чистые CTA
- Отображение логотипа клиента
- Вызывные блоки
3. Flipping Retail
Google Sites выбрана в качестве CMS для Flipping Retail, консультационной компании, которая помогает продавцам Amazon продавать свои товары напрямую потребителям. Этот простой сайт состоит всего из трех основных страниц: главная, о нас, услуги, консультации и блог, что обеспечивает быструю и простую навигацию по сайту. Посетитель может найти именно то, что ему нужно, что делает его отличным средством для повышения конверсии в форму Google на странице консультаций.
Этот простой сайт состоит всего из трех основных страниц: главная, о нас, услуги, консультации и блог, что обеспечивает быструю и простую навигацию по сайту. Посетитель может найти именно то, что ему нужно, что делает его отличным средством для повышения конверсии в форму Google на странице консультаций.
Что нам нравится в сайте Google Flipping Retail:
- Ориентирован на конверсии
- Простая навигация
- Простой для понимания макет и тема
4. Образец сайта Sylvania School
Образец веб-сайта Sylvania School представляет собой учебник на веб-странице. Практически каждая функция, доступная на Сайтах Google, показана в этом примере вместе с описанием того, как она используется, и возможностями для будущих вариантов использования. Самое приятное то, что он использует шаблон под названием Impression, который бесплатно поставляется с платформой Google Sites.
Что нам нравится в Sylvania School Test Google Site:
- Встроенная презентация Google Slides
- Google Формы Раздел
- Обсуждение встроенных документов Google
- Модуль Google Карт
5.
 JSVFOTO
JSVFOTOВеб-сайт JSVFOTO чрезвычайно прост, но эффективен: каждое изображение связано с определенной категорией фотографий, что позволяет читателю не чувствовать себя подавленным при первом посещении сайта. Щедрое использование негативного пространства фокусирует взгляд посетителя на причине, по которой он щелкнул — чтобы увидеть красивую фотографию.
Что нам нравится на сайте Google JSVFOTO:
- Простой дизайн
- Высококачественные изображения
- Limited, эффектная копия
- Щедрое использование пустого пространства
6. Emmaus House
Emmaus House — это дом престарелых, который отвечает за прием новых клиентов, обмен информацией с семьями клиентов и укомплектование учреждения талантливыми опекунами. Сайт Google компании — это конструктор веб-сайтов, который помогает команде достичь всех этих целей. Навигационное меню в верхней части содержит раздел для получения дополнительной информации о учреждении, о том, как заботятся о клиентах, и даже включает страницу, на которой соискатели могут подать заявку на открытые вакансии.
Что нам нравится в Emmaus House Сайт Google:
- Удобное меню навигации
- Портал вакансий персонала
- Яркая фотография
7. Филип Жепка
Филип Жепка — чешский видеооператор и видеоредактор с опытом работы в коммерции и декорациях, специализирующийся на рассказывании историй с помощью камеры. Главная страница его сайта поражает своими темными цветами, белым текстом и тонким движением. Использование видео на этом сайте хорошо реализовано, поскольку оно просто использует встроенные ссылки YouTube, которые не замедляют работу сайта, что означает положительный пользовательский опыт для посетителя.
Что нам нравится на сайте Google Филипа Ржепки:
- Встроенные видео YouTube
- Большие иконки социальных сетей в нижнем колонтитуле
- Карты изображений
- Фоновое видео героя
8.
 DrPete Technology Experts
DrPete Technology ExpertsЭта организация предоставляет консультационные услуги в области ИТ, аудит и проектную работу предприятиям, начиная от производства и заканчивая финансовыми услугами. Пользователь встречает большой жирный текст и классную цветовую схему в тот момент, когда он попадает на страницу. Кроме того, нет никаких сомнений в том, какова цель веб-сайта и кому обслуживает компания, поскольку это одна из основных функций на главной странице.
Что нам нравится на сайте Google DrPete Technology Experts:
- Текст заголовка, выделенный жирным шрифтом
- Информационные карточки
- Что, Кто, Почему Раздел
9. JMD WORKS
Художники найдут много вдохновения на сайте Google JMD Work. Этот яркий, веселый сайт знакомит читателя с художественным стилем Джо. Здесь он демонстрирует свое портфолио с образцами письма и произведениями искусства. Ниже он дает ссылки на некоторые из своих лучших проектов — и ссылки открываются в новой вкладке, чтобы читатель не потерял свое место на сайте JMD — любимая всеми функция на HubSpot!)
Что нам нравится на сайте Google JMD WORKS:
- Организованное портфолио
- Яркая цветовая схема
- Внешние ссылки на портфолио проектов
- Обо мне Биография
10.
 Решения по защите и управлению
Решения по защите и управлениюPCS — это профессиональная техническая организация по продажам в электротехнической промышленности. Компания использует динамичное, привлекательное изображение электростанции на своей домашней странице в сочетании с шестиугольными значками, чтобы помочь пользователю упростить работу с сайтом.
Что нам нравится в решениях по защите и контролю Сайт Google:
- Vibrant Hero Image
- Уникальные значки навигации
- Сетка изображений
11. El Paso Gridley Schools
Знаете ли вы, что с помощью Google Sites можно создать веб-сайт для школы? Если вы создаете сайт для этой цели, El Paso Gridley Schools — отличный источник вдохновения. Этот пример сайта включает в себя некоторые из лучших функций Сайтов Google, такие как значки, настраиваемые кнопки и виджет календаря Google.
Что нам нравится на сайте Google El Paso Gridley Schools:
- Уникальные значки
- Пользовательские кнопки CTA
- Календарь событий
- Сообщить о проблеме Форма Google
12.
 Cumberland Bird of Prey Center
Cumberland Bird of Prey CenterОдним из преимуществ сайта Google является возможность бесплатно поделиться своим бизнесом, подработкой или хобби с общественностью. Этот универсальный доступ к платформе позволяет таким компаниям, как Cumberland Bird of Prey Center, предоставлять уникальные услуги по доставке обручальных колец. (Правильно, ваше обручальное кольцо может быть доставлено к алтарю птицей!) На этом веб-сайте вы найдете внутренние ссылки на другие страницы сайта для получения более подробной информации об услугах, прямой просмотр страницы компании в Facebook и карта центра посещения хищных птиц Камберленда.
Что нам нравится на сайте Google Cumberland Bird of Prey Centre:
- Встроенные видео YouTube
- Внутренние ссылки
- Встроенная карта Google
- Подписка по электронной почте
13. Joshua Pomeroy
Хотя Google Sites может иметь ограниченную функциональность по сравнению с другими конструкторами веб-сайтов, графический дизайнер Джошуа Помрой использует простую сетку во всю ширину, чтобы его работа говорила сама за себя. Изображения отрываются от страницы яркими вкраплениями цвета на черно-белом фоне. Фактически, большая часть текста появляется внизу страницы — после того, как вы были поражены замысловатыми визуальными эффектами.
Изображения отрываются от страницы яркими вкраплениями цвета на черно-белом фоне. Фактически, большая часть текста появляется внизу страницы — после того, как вы были поражены замысловатыми визуальными эффектами.
Что нам нравится в сайте Google Джошуа Помероя:
- Красочная графика
- Симметричная сетка
- Limited, эффектная копия
14. RWP Training Ltd
Поставщики услуг по обучению, консультанты и фрилансеры, это пример сайта Google для вас. Веб-сайт RWP Training Ltd был создан для поддержки как учащегося, проходящего обучение, так и работодателя, который курирует обучение. Как только посетитель веб-сайта выбирает вариант, с которым он идентифицирует себя, он попадает на другую страницу с более конкретной информацией о том, как начать работу с RWP Training Ltd.
Что нам нравится на сайте Google RWP Training Ltd:
- Простая навигация
- Приветственное сообщение
- Фирменное изображение героя
15.
 Things Trending
Things TrendingСуществует множество способов поэкспериментировать с макетом Google Sites, и Things Trending доказывает это. Когда люди в Интернете хотят ознакомиться с последними и лучшими новостями, тенденциями и контентом, они посещают Things Trending для удобного и практичного пользовательского интерфейса. На этом сайте используются GIF-файлы, раскрывающиеся списки аккордеонов и цветные блоки, чтобы читатель был заинтересован на странице.
Что нам нравится на сайте Google Things Trending:
- Часто задаваемые вопросы о раскрывающемся списке Accordion
- Изображение героя GIF
- Жирные кнопки призыва к действию
16. Morton Park Hall
Одними из лучших элементов для размещения на вашем сайте Google являются приветственное сообщение, простая панель навигации и множество фотографий. Morton Park Hall делает все это и многое другое, что делает его отличным сайтом для подражания. В дополнение к этим функциям церковь включает видео, которое дает зрителю представление о духе организации.
В дополнение к этим функциям церковь включает видео, которое дает зрителю представление о духе организации.
Что нам нравится на сайте Google Morton Park Hall:
- Изображение приветствующего героя
- Часы работы
- Встроенная карта Google
- Встроенное видео YouTube
17. 9810
Четкие, чистые линии, полноразмерные изображения и жирный шрифт сайта Google 9810 выделяются из толпы. 9810 даже использует меню-гамбургер вместо традиционного раздела навигации в заголовке. Это дает главному изображению больше пространства для дыхания и заставляет посетителя задаться вопросом: «Что еще находится ниже сгиба?»
Что нам нравится в 9810 Сайт Google:
- Полноэкранные изображения
- Жирный шрифт
- Текстовые призывы к действию
- Меню гамбургеров
Советы по Google Sites
Хотите, чтобы ваш сайт Google выделялся из толпы? Мы дали вам несколько отличных советов по созданию сайтов.
1. Создайте кнопки призыва к действию.
Если вы хотите привлечь внимание посетителей и стимулировать продажи или конверсию услуг, включите убедительный CTA, который сообщает, что представляет собой ваш бренд и что вы предлагаете. Наряду с привлекательным текстом для вашего CTA также рекомендуется добавить кнопки CTA, которые позволяют пользователям переходить по подписке на новостную рассылку или загружать страницы, которые предлагают немедленную ценность.
2. Создайте оглавление.
Для страниц со значительным объемом контента рекомендуется создать оглавление (ToC), которое позволит посетителям легко находить то, что они ищут, одним щелчком мыши. И вот почему: если вы заставите пользователей слишком долго прокручивать страницу, чтобы найти конкретную информацию, они просто перейдут к другому делу.
3. Воспользуйтесь инструментами Google.
Медленные страницы раздражают пользователей и затрудняют привлечение внимания. В результате рекомендуется использовать такие инструменты, как Google Page Speed Insights, чтобы увидеть, как работает ваш сайт и где его можно улучшить.
4. Улучшите свою контактную страницу.
Также рекомендуется повысить эффективность страницы контактов. Это означает выход за рамки основных адресов электронной почты, чтобы предложить клиентам несколько способов связаться с ними. Где возможно, включите контактную форму, адрес электронной почты, номер телефона и учетные записи в социальных сетях, чтобы создать максимально широкую сеть.
5. Оптимизация навигации.
Сделайте свой сайт простым, чтобы стимулировать повторные посещения. Это означает, что нужно выбрать одну организационную структуру и придерживаться ее. Например, вы можете выбрать навигацию по меню через верхнюю панель или боковую панель. Таким образом, пользователи понимают, что они могут получить доступ к любой странице вашего сайта, нажав на вкладку в вашем верхнем меню или боковом меню.
Часто задаваемые вопросы о Сайтах Google
1. Является ли Сайты Google хорошим инструментом для создания веб-сайтов?
Ответ зависит от того, что вы ищете. Если вы создаете свой первый сайт, чтобы заинтересовать клиентов и создать цифровое присутствие, в обзорах Сайтов Google говорится, что это идеальная отправная точка, поскольку она бесплатна, проста в использовании и естественным образом интегрируется с другими службами Google.
Если вы создаете свой первый сайт, чтобы заинтересовать клиентов и создать цифровое присутствие, в обзорах Сайтов Google говорится, что это идеальная отправная точка, поскольку она бесплатна, проста в использовании и естественным образом интегрируется с другими службами Google.
Однако, если вы хотите создать более надежный веб-сайт для продаж или обслуживания, вам лучше подойдут более надежные инструменты для проектирования сайтов, которые предоставляются за ежемесячную или годовую плату.
2. Как загрузить данные на свой веб-сайт в Сайтах Google?
Загрузить файлы на свой веб-сайт очень просто: откройте свой сайт, выберите «Вставить», выберите файл, который хотите загрузить, снова нажмите «Вставить», а затем «Опубликовать» в правом верхнем углу.
Примечание: Официальная страница справки Google рекомендует сначала опубликовать файл в Документах, Таблицах или Презентациях перед загрузкой, чтобы сократить время отклика.
3.
 Как я могу зарабатывать на Сайтах Google?
Как я могу зарабатывать на Сайтах Google?Хотя на вашем сайте Google можно продавать товары или услуги, особенно если у вас есть бизнес-аккаунт Google, один из самых простых способов заработать деньги — показывать рекламу с помощью Google AdSense.
Шаг 1: Создайте учетную запись AdSense.
Шаг 2: Откройте меню Дополнительные действия в правом верхнем углу вашего сайта > нажмите Управление сайтом .
Источник изображения
Шаг 3: Нажмите Монетизировать в левой части страницы > затем Монетизировать этот сайт . Вам будет предложено войти в свою учетную запись AdSense.
Шаг 4: После входа в систему откройте любую из страниц вашего сайта в режиме редактирования > Insert > AdSense для вставки рекламы прямо на страницу или на боковую панель.
Вы также можете настроить отображаемые объявления, чтобы они соответствовали общей теме или тону вашего сайта, и, если пользователи решат перейти по ссылке, вы получите небольшую плату за облегчение клика.
4. Как связать мой домен с сайтами Google?
Когда вы создаете сайт Google, URL-адрес будет отображаться как sites.google.com/a/domain/yoursitename — и хотя это работает для личных страниц, вам может понадобиться собственный URL-адрес, если вы планируете использовать свой сайт для профессиональной деятельности или продажи продукции.
Вот как указать свой домен на сайт Google:
Шаг 1: Начните с регистрации предпочитаемого домена у регистратора доменных имен.
Шаг 2: Перейдите к настройкам Сайтов в консоли администратора и выберите Пользовательский URL, затем нажмите Добавить > Продолжить и введите текущий домен Google Sites.
Шаг 3: Выберите «Продолжить» еще раз, затем введите свой собственный URL-адрес и нажмите «Добавить собственный URL-адрес».
5. Как удалить страницу на Сайтах Google?
Вот как удалить страницу на Сайтах Google:
Шаг 1: Нажмите «Страницы» в правой части сайта
Шаг 2: Выберите «Дополнительно» для страницы, которую хотите удалить, и выберите «Удалить».
Сделали ошибку? Страницы сайтов хранятся в виде файлов в корзине Google Диска и могут быть восстановлены. Чтобы окончательно удалить страницу или сайт, вам также необходимо очистить корзину Google Диска.
Начало работы с Google Sites
Google Sites — это простая в использовании платформа для создания веб-сайтов, позволяющая быстро создавать и публиковать новые сайты. Хотя он не может конкурировать с более совершенными, платными и бесплатными альтернативами, такими как Squarespace или Wix, это отличный способ запустить свой сайт без затрат на профессиональный дизайн и разработку.
Примечание редактора: этот пост был первоначально опубликован в марте 2020 года и обновлен для полноты информации.
Темы: Разработка сайта
Не забудьте поделиться этим постом!
Google Sites: профессиональные веб-сайты erstellen und hosten
Ganz einfach eindrucksvolle Teamwebsites erstellen
- Mit Google Sites können Sie gemeinsam mit Kollegen качественные, интерактивные веб-сайты для Ihr Team, Ihr Projekt oder Ihre Veranstaltung erstellen. Сайты Google – веб-сайты überzeugen auf jedem Bildschirm – от компьютера до смартфона. Und der Clou: Sie brauchen dazu keinerlei Programmierkenntnisse.
Ganz ohne Programmierkenntnisse Websites erstellen
Mit Google Sites показывает, как работает Teamarbeit mühelos präsentieren und haben
dabei über Google Workspace Zugriff auf alle Ihre Inhalte – фон
Орднерн на Google Диске über
DocGoogle Docs бис хин
zu freigegebenen Календарь.
Auf allen Geräten perfekt dargestellte Inhalte
Sorgfältig ausgewählte Designs lassen Ihre Inhalte immer perfect aussehen. Mithilfe der Integrationerten Optimierungsfunktion in Google Sites wird Ihre Произведите автоматизацию и jeden Bildschirm angepasst. Веб-сайты So werden Ihre überall ansprechend präsentiert.
Verschieben, per Drag-and-drop einfügen, bearbeiten – fertig
Das Erstellen und Bearbeiten von Websites ist ein Kinderspiel: einfach klicken и для перетаскивания Inhalte einfügen. Автоматический дизайн Das Design Rasteransicht neu angeordnet. Dadurch werden alle Inhalte оптимальная площадь и lassen sich ganz einfach verschieben, neu anordnen, vergrößern oder verkleinern.
Für die Zusammenarbeit entwickelt
В Сайтах Google есть ссылка на Echtzeit gemeinsam mit anderen Nuzern an Dateien
арбайтен. Dazu stehen Ihnen Dieselben effektiven Freigabeoptionen zur Verfügung
на Google Диске и
Гугл документы. Генау
wie в Документах Google werden Ihnen die Änderungen anderer Mitbearbeiter in
Echtzeit angezeigt – für eine Problemlose Zusammenarbeit.
Dazu stehen Ihnen Dieselben effektiven Freigabeoptionen zur Verfügung
на Google Диске и
Гугл документы. Генау
wie в Документах Google werden Ihnen die Änderungen anderer Mitbearbeiter in
Echtzeit angezeigt – für eine Problemlose Zusammenarbeit.
Ohne IT-Kenntnisse Websites sichern
Genau wie in Google Docs können Nutzer auch in Google Sites mit nur wenigen Klicks die Freigabeberechtigungen sowie die Eigentümerschaft verwalten. Für eingebettet Inhalte bleiben die ursprünglichen Berechtigungen erhalten, sodass eine zuverlässige, präzise Steuerung möglich ist.
Mit Google Sites haben die Behörden unserer Stadt – zum Beispiel die Personalverwaltung oder das Amt für Notfallplanung – zuverlässige Websites mit tollem Design gestaltet, und das ganz ohne Unterstützung seitens der IT’, поэтому Росс.
‘Wir können uns voll auf die Programmierung konzentrieren und die Mitarbeiter haben die Möglichkeit, je nach Bedarf die richtigen Inhalte zu эрстеллен.
Тед Росс
Лос-Анджелес
Дополнительная информация
Können externe Besucher auf eine Unternehmens-Website zugreifen?
Я. Auch Personen außerhalb Ihres Unternehmens können auf Ihre Website zugreifen, selbst wenn sie kein eigenes Google Workspace-Konto haben. Это аллергия möglich, den Zugriff über die Freigabeeinstellungen je nach Bedarf einzuschränken.
Kann ich weiterhin die vorherige Version von Google Sites verwenden?
Falls Ihr Unternehmen eine frühere Version von Google Sites verwendet, kann
diese auch weiterhin ohne Beeinträchtigungen genutzt werden. Sie können Ihre
Сайты Google – веб-сайты, которые можно использовать бесплатно.
Sie können Ihre
Сайты Google – веб-сайты, которые можно использовать бесплатно.
Kann ich über Google eine Домен erwerben?
Google unterstützt Sie gern beim Erwerb einer Домен durch einen unserer Доменхост-Партнер. Wählen Sie dazu einfach während der Registrierung die Option Jetzt neue Domain erwerben aus. Anschließend führen wir Sie durch den ganzen Prozess und helfen Ihnen dabei, Google Workspace для нового домена айнцюрихтен.
Der Einstieg ist ganz einfach
Wenn Sie Unterstützung benötigen, können Sie sich rund um die Uhr an unseren E-Mail-, Чатодер Telefonsupport wenden.
Джецт начатьКак настроить сайт Google — Программа инженерных достижений
Для вашего электронного портфолио мы настоятельно рекомендуем использовать Google Sites, потому что он:
- содержит все инструменты, необходимые для выполнения требований электронного портфолио
- не отображает добавлений
- легко настроить, даже если вы никогда раньше не создавали веб-сайт: это визуальный редактор, поэтому вам не нужно знать веб-кодирование
- интегрирован с Google Docs, Forms и другими веб-приложениями, поэтому вы можете легко отображать работу и другие документы
- имеет современный дизайн
- имеет отличные функции конфиденциальности
- легко подключается к Google Analytics, чтобы вы могли отслеживать использование/посещения профессионально
Вот руководство, которое поможет вам настроить свой первый веб-сайт с помощью Google Sites.
Содержание
- Практическое руководство
- Шаг 1. Войдите на сайты Google или создайте учетную запись
- Шаг 2. Создайте сайт Google
- Шаг 3. Пройдите «Тур» Шаг
- 90 : Первоначальная настройка
- Шаг 5: Использование меню инструментов
- Шаг 6: Предварительный просмотр и публикация
- Приложение A: Настройка Google Analytics
Шаг 1. Войдите на Сайты Google или создайте аккаунт Сайт
После того, как вы вошли в систему, вы попадаете на «панель инструментов», где вы можете увидеть и получить доступ ко всем сайтам, которые вы создали (она будет пустой, если вы делаете это впервые). Щелкните значок плюса в правом нижнем углу окна панели инструментов, чтобы начать создание своего первого веб-сайта.
Шаг 3: Пройдите «Тур»
Для вас будет создана новая веб-страница. Google предложит вам «тур», чтобы показать вам набор инструментов. Нажмите «Далее», чтобы перейти к туру (не пропускайте, если вы новичок в этом!).
Шаг 4: Первоначальная настройка
- Дайте своему сайту название в верхнем левом углу заголовка.
- Измените текст заголовка на главной странице на любой, который вам нравится (например, Портфолио Хосе)
- Добавьте пользовательское изображение заголовка, щелкнув всплывающее меню над баннером
- Щелкните значок шестеренки в верхнем меню справа. Измените эти настройки по своему усмотрению (вы можете выбрать, какое меню навигации вы хотите здесь, подключиться к Google Analytics, связать с собственным доменным именем, которым вы владеете, отредактировать свой логотип и т. д.).
- Выберите настройки конфиденциальности:
- Нажмите значок «Поделиться» слева от Gear, чтобы получить доступ к настройкам конфиденциальности.
- Вы можете сделать свой сайт общедоступным или закрытым/доступным для просмотра только сообществу EHP.
- Чтобы сделать это только для EHP, добавьте адрес электронной почты группы EHP Google в качестве соавтора, чтобы поделиться им: ehp-gg-all@colorado.
 edu. Измените параметр просмотра/редактирования на «Только просмотр».
edu. Измените параметр просмотра/редактирования на «Только просмотр».
- Чтобы сделать это только для EHP, добавьте адрес электронной почты группы EHP Google в качестве соавтора, чтобы поделиться им: ehp-gg-all@colorado.
Шаг 5: Использование меню инструментов
С правой стороны конструктора сайтов вы увидите панель инструментов с 3 панелями.
Вот как их использовать:
- Вставка
- На этой панели вы будете добавлять весь свой контент. Контент добавляется в «блочной форме». Вы выбираете тип контента, который хотите добавить, на панели, после чего будет добавлен соответствующий блок. Когда вы нажмете на этот блок в области дизайна страницы, вы также увидите небольшое меню справа, в котором показаны ваши параметры для этого блока, если вы хотите его дополнительно настроить.
- Чтобы упорядочить сайт, перетащите блоки контента в нужное место.
- Страницы
- Здесь вы будете добавлять страницы на свой сайт, которые будут автоматически добавляться в меню навигации. Вы также можете добавлять подстраницы, перетаскивая новые страницы на страницу, которую хотите сделать родительской.

- Нажмите кнопку «плюс» (+), чтобы добавить новую страницу (или прямую ссылку на внешний сайт) в свое меню.
- Создав страницу, вы увидите ее на панели «Страницы». Обратите внимание, что сбоку от нового заголовка страницы есть 3 точки. Если вы нажмете на это, вы увидите дополнительные параметры.
- Измените порядок ссылок в меню навигации, изменив порядок страниц на этой панели.
- Здесь вы будете добавлять страницы на свой сайт, которые будут автоматически добавляться в меню навигации. Вы также можете добавлять подстраницы, перетаскивая новые страницы на страницу, которую хотите сделать родительской.
- Темы
- Это варианты внешнего вида. Вы можете выбрать общую тему, выбрать собственный шрифт и выбрать цвет для своих заголовков и ссылок.
Шаг 6. Предварительный просмотр и публикация
Вы можете предварительно просмотреть свой сайт, щелкнув значок справа от стрелок «Отменить» и «Повторить» в верхнем меню.
Когда все будет готово, нажмите большую синюю кнопку «Опубликовать» в правом верхнем углу.
Приложение A: Настройка Google Analytics
Если вы хотите отслеживать использование, посещения и другую статистику, вы можете воспользоваться бесплатной аналитической службой Google. Вот как это настроить:
Вот как это настроить:
- Убедитесь, что вы вошли в учетную запись Google, на которой вы создаете свой веб-сайт.
- Перейдите по адресу: https://analytics.google.com
- Следуйте инструкциям, чтобы зарегистрироваться, чтобы начать отслеживать свой сайт. Вам нужно будет ввести URL-адрес вашего сайта (его можно найти, просмотрев опубликованную версию вашего сайта, скопировав и вставив URL-адрес из браузера). Вам также необходимо решить, какие разрешения вы хотите предоставить Google и какие функции вы хотите использовать. (Вы можете отказаться от всех из них, если хотите.)
- После завершения регистрации найдите свой идентификатор отслеживания в области панели инструментов. Скопируйте идентификатор.
- Вернитесь в редактор сайта и нажмите на значок шестеренки настроек в правом верхнем углу.
- Нажмите Analytics в меню.
- Вставьте свой идентификатор отслеживания.
Что такое Сайты Google? Подробное руководство
Если вы хотите создать простой бесплатный веб-сайт, может быть сложно найти подходящего конструктора. Некоторые позволяют вам иметь только одну страницу, в то время как другие заставляют вас копаться в меню, чтобы понять, как их использовать. Что, если вы просто хотите перетащить текст и изображения в прилично выглядящем макете?
Некоторые позволяют вам иметь только одну страницу, в то время как другие заставляют вас копаться в меню, чтобы понять, как их использовать. Что, если вы просто хотите перетащить текст и изображения в прилично выглядящем макете?
Как обычно, у Google есть ответ: Сайты Google .
Что такое Сайты Google?
Google Sites — это конструктор веб-сайтов Google. Когда вы сравниваете Google Sites с WordPress или другим продвинутым конструктором веб-сайтов, он не будет складываться — у него гораздо меньше функций. Но в нем по-прежнему есть все необходимое для создания блога, портфолио, бизнес-сайта или внутренней сети компании. Это также достаточно просто для некоммерческих пользователей, чтобы создавать веб-сайты для своих семей, друзей и классных комнат.
На самом деле, с Google Sites можно неплохо поработать. В отчете Site Builder приведены некоторые профессионально выглядящие примеры Сайтов Google, например, сайт петрологической группы доктора Сюй Чу:
Сайты Google бесплатны?
Да! Вы можете создать сайт Google бесплатно. Кроме того, поскольку у него нет ценовых уровней, вы получаете все его функции бесплатно.
Кроме того, поскольку у него нет ценовых уровней, вы получаете все его функции бесплатно.
Как использовать Google Sites
Перейдите на сайт sites.google.com и выберите один из вариантов вверху, чтобы создать новый сайт: использовать шаблон или начать с нуля. Вы можете переключиться на классический редактор Сайтов Google в левом нижнем углу этой страницы, но в этом руководстве объясняется, как использовать новый редактор.
Поскольку моим кошкам нужно улучшить свое присутствие в Интернете, я сделаю для них веб-сайт в качестве примера. Когда вы создаете свой, используйте опцию предварительного просмотра в верхнем правом меню, чтобы увидеть, как ваш сайт будет выглядеть на разных устройствах.
Создать заголовок
Каждая новая страница Сайтов Google начинается с заранее подготовленного заголовка. В левом верхнем углу этого заголовка вы найдете поле с надписью Введите имя сайта . Имя, которое вы введете здесь, появится на вашем веб-сайте, но вы можете дать своему сайту частное имя на главной странице Сайтов Google, где вы можете редактировать свои сайты.
При наведении указателя мыши на название сайта у вас будет возможность добавить логотип, который появится слева от названия. Он получается маленьким, поэтому используйте простое и четкое изображение.
Перейдите в левый нижний угол раздела заголовка, чтобы отредактировать заголовок. Выберите изображение для фона, затем выберите один из четырех типов заголовка: обложка, большой баннер, баннер или только заголовок. Первые три варианта представляют ваше фоновое изображение в разных размерах, а последний использует только текст заголовка.
В правом нижнем углу раздела есть параметры для настройки изображения для лучшей читабельности заголовка и позволяет выбрать, где привязать (по центру) изображение. Не существует заданного размера заголовка Google Sites . Вместо этого он берет ваше изображение и настраивает его для разных разрешений в зависимости от того, где вы его привязываете. Я предлагаю использовать самое высокое разрешение, которое вы можете, а затем проверить, как ваш заголовок выглядит на разных устройствах, используя опцию предварительного просмотра.
После того, как вы определитесь с размером баннера и фоновым изображением, поработайте над текстом заголовка. Нажмите на него, чтобы изменить его стиль, размер, шрифт и выравнивание. Перетащите точки в верхней части текстового поля, чтобы переместить поле влево или вправо (но не вверх или вниз). Или удалите его, если вам не нужен текст.
Хотите добавить изображение поверх изображения заголовка? Дважды щелкните в любом месте баннера, затем используйте круговое меню, чтобы добавить с URL-адреса, с вашего Google Диска или компьютера. Вы также можете использовать среднюю кнопку меню, чтобы добавить дополнительные текстовые поля.
Выберите тему
Щелкните вкладку Темы в верхней части меню справа, чтобы изменить дизайн вашего сайта. Каждая тема имеет несколько предустановленных цветовых схем и шрифтов.
Ищете больше контроля? Щелкните значок + под цифрой 9.0993 Пользовательская категория , чтобы создать собственную тему, которую Сайты Google сохранят на потом. Вы можете изменять шрифты и цвета по своему усмотрению.
Вы можете изменять шрифты и цвета по своему усмотрению.
Добавить текст и мультимедиа
Пришло время изучить элементы построения веб-сайтов Google Sites. Щелкните вкладку Вставка на правой панели, чтобы добавить следующие элементы на свой сайт:
Основные элементы: Верхняя часть меню Вставка позволяет вставлять текстовое поле или изображения, вставлять HTML-код, или добавьте файлы Google Диска. Вы также можете получить доступ к этим параметрам через круговое меню, дважды щелкнув в любом месте вашего сайта в процессе разработки.
Блоки контента: Эти готовые блоки текста и изображений экономят ваше время на добавлении отдельных элементов и их размещении.
Сворачиваемая группа: Сворачиваемая группа состоит из заголовка и сворачиваемых строк текста под ним. Вы можете преобразовать любое сочетание заголовка и основного текста в сворачиваемую группу, щелкнув переключатель Сворачиваемый , который появляется, когда вы нажимаете на их текстовые поля.

Оглавление: Оглавления Сайтов Google автоматически генерируют ссылки, которые переходят к различным разделам вашего веб-сайта, используя текст из каждого раздела. Вы можете удалять элементы, но не можете добавлять их.
Карусели изображений: Добавьте два или более изображений в карусель изображений, по которым можно перемещаться с помощью точек под ним, или автоматически переключайтесь между изображениями.
Кнопки: Создайте кнопку-ссылку, которая использует шрифт и цвета из вашей темы.
Разделители: Сайты Google создают простые разделители с дизайном, основанным на выбранной вами теме.
Заполнители: Раздел-заполнитель содержит место для изображения, видео YouTube, Календаря Google или Карты Google.
Как и текст заголовка, любое текстовое поле, которое вы добавляете с помощью этих элементов, имеет параметры для изменения его формата и размера. Щелкните три точки в правом конце панели редактирования, чтобы изменить межстрочный интервал, добавить отступ или создать форматирование в стиле кода. сочетаний клавиш , которые вы используете в Документах Google для редактирования текста, также работают на Сайтах Google.
Щелкните три точки в правом конце панели редактирования, чтобы изменить межстрочный интервал, добавить отступ или создать форматирование в стиле кода. сочетаний клавиш , которые вы используете в Документах Google для редактирования текста, также работают на Сайтах Google.
Включение элементов Google
Это был бы не Google, если бы он плохо интегрировался с другими приложениями Google, и, конечно же, Сайты Google позволяют добавлять контент из других инструментов Google через меню Вставка . Каждый параметр, связанный с Google, приведет вас к меню, где вы сможете найти файл или интерактивный элемент, которым хотите поделиться. Выберите один из следующих вариантов:
YouTube: Вставьте воспроизводимое видео YouTube на свой веб-сайт.
Календарь: Поделитесь своим календарем в еженедельных, ежемесячных представлениях и представлениях повестки дня.
Карта: Вставьте интерактивную карту Google для выбранного вами адреса.

Документы, слайды, листы и диаграммы: Добавьте файл Google в режиме просмотра на свою страницу.
Формы: Показать форму Google, которую посетители могут заполнить на вашем сайте.
Вставка контактной формы Google Sites
В Google Sites нет встроенной контактной формы. Вместо этого у вас есть два варианта вставки формы из внешнего источника:
Google Forms: Создайте контактную форму в Google Forms, затем используйте Insert Сайтов Google или круговое меню, чтобы добавить ее.
Код для встраивания из стороннего приложения: Проверьте, является ли ваше любимое приложение бронирования или приложение формы имеет опцию вставки кода, затем используйте опцию Вставить или опцию Встроить в круговом меню.
Упорядочивание столбцов и разделов
Переупорядочивайте элементы в любое время, щелкая и перетаскивая точки вверху каждого из них. Новые элементы появляются внизу страницы, и вы можете перетаскивать их рядом с существующими элементами для создания столбцов.
Новые элементы появляются внизу страницы, и вы можете перетаскивать их рядом с существующими элементами для создания столбцов.
Совет: Чтобы сохранить исходное соотношение сторон изображения, перетащите угол, чтобы изменить его размер, затем нажмите клавишу Shift, чтобы изменить размер с тем же соотношением сторон.
Вы можете перемещать отдельные элементы влево или вправо, но не можете изменить их вертикальное положение в разделе. Например, я не могу выровнять эти заголовки по центру каждого изображения:
Нажмите и перетащите точки слева от раздела, чтобы переместить его. Там вы также найдете варианты изменения цвета фона, дублирования или удаления. Измените цвета фона вашего раздела, чтобы добавить акцент и разбить визуальные эффекты.
Добавление страниц и управление ими
Закончили работу с первой страницей? Добавить еще из 9Вкладка 0993 Страницы в правом меню. Перейдите к значку + в нижней части меню, чтобы добавить новую страницу. Эта кнопка также позволяет добавить внешнюю ссылку или категорию меню в меню заголовка.
Эта кнопка также позволяет добавить внешнюю ссылку или категорию меню в меню заголовка.
Перемещайте названия страниц в меню страниц, чтобы изменить их порядок в меню вашего веб-сайта. Перетащите страницу под другую страницу или категорию меню, чтобы сделать ее подстраницей. В меню вашего сайта подстраница отображается в виде пункта раскрывающегося меню под родительской страницей или категорией.
Нажмите на три точки рядом с названием страницы, чтобы сделать ее домашней, продублировать ее, добавить подстраницу, скрыть ее из меню или удалить.
Совет: Если вы хотите скопировать что-то с одной страницы на другую, выберите эту часть вашего сайта, нажмите command + C или Ctrl + C , затем вставьте это на новую страницу.
Публикация и совместная работа
Теперь пришло время поделиться своей тяжелой работой. Нажмите кнопку Опубликовать в правом верхнем углу экрана. При публикации вы можете установить конец своего пользовательского URL-адреса. Вы также можете скрыть свой веб-сайт из результатов Google, если хотите сохранить его конфиденциальность.
Вы также можете скрыть свой веб-сайт из результатов Google, если хотите сохранить его конфиденциальность.
После публикации вы можете посетить свой сайт по адресу sites.google.com/view/yourwebaddress , как показано под строкой веб-адреса на рисунке выше.
В будущем нажимайте Опубликовать всякий раз, когда вы вносите изменения на свой сайт, и вы готовы поделиться ими публично. Всякий раз, когда вы повторно публикуете сайт, Сайты Google будут показывать вам различия между вашими новыми изменениями и текущим опубликованным сайтом.
В классической манере Google вы также можете поделиться своим сайтом с другими и назначить их редакторами или зрителями. Щелкните значок человека в правом верхнем меню, чтобы добавить людей и установить их разрешения.
Если над вашим веб-сайтом работает несколько человек, вы можете проверить его историю версий, щелкнув три точки в правом верхнем меню и выбрав История версий . Эта опция работает аналогично функции истории версий Google Docs, позволяя вам проверять старые версии и откатывать свой сайт.
Эта опция работает аналогично функции истории версий Google Docs, позволяя вам проверять старые версии и откатывать свой сайт.
Поздравляем с созданием сайта! Вот , как у меня получилось .
Часто задаваемые вопросы
Могу ли я иметь собственный домен в Сайтах Google?
Да. Вы можете настроить пользовательский URL-адрес Google Sites с помощью параметра Настройки > Пользовательские домены . Эта функция позволяет вам подключить домен через Google Domains или третью сторону.
Если вы планируете использовать свой сайт Google в профессиональных целях, персональный домен придаст ему дополнительный блеск . Кроме того, получить его довольно дешево — около 15 долларов в год.
Есть ли на Сайтах Google виджеты?
Сайты Google не имеют виджетов за пределами параметров приложений Google, но вы можете добавить любой внешний параметр с помощью кода для встраивания. Ищите Встроить параметр или < > для виджета. Функция «Встроить » на Сайтах Google может использовать только код HTML.
Функция «Встроить » на Сайтах Google может использовать только код HTML.
Не нравится? Попробуйте другой бесплатный конструктор веб-сайтов
Если Google Sites — это первый бесплатный конструктор веб-сайтов, который вы попробовали, попробуйте другие, чтобы узнать, какие функции вам нравятся. Выбор Zapier для лучших бесплатных конструкторов веб-сайтов включает в себя несколько довольно многофункциональных опций, если простота Google Sites — это не то, что вы ищете.
Эта статья была первоначально опубликована в марте 2018 года Мэтью Гуэем.
Как создать бесплатный веб-сайт Google для вашего бизнеса
Присутствие в Интернете необходимо для того, чтобы вас нашли в Интернете, особенно в наши дни. По данным Statista.com, почти треть потребителей в Соединенных Штатах каждый день ищут местную компанию в Интернете. Все просто: веб-сайты необходимы для привлечения новых клиентов.
Веб-сайт оказывается бесценным и в других отношениях, таких как демонстрация ваших продуктов и увеличение потенциальных клиентов. Тем не менее, ваш веб-сайт не должен стоить целое состояние и включать в себя новейшие функции. Если вы представитель малого бизнеса, который просто хочет, чтобы клиенты знали, кто вы и чем занимаетесь, бесплатный веб-сайт Google может быть именно тем, что вам нужно.
Тем не менее, ваш веб-сайт не должен стоить целое состояние и включать в себя новейшие функции. Если вы представитель малого бизнеса, который просто хочет, чтобы клиенты знали, кто вы и чем занимаетесь, бесплатный веб-сайт Google может быть именно тем, что вам нужно.
Бесплатный конструктор сайтов Google является частью Google My Business и помогает клиентам находить вас в Интернете.
При создании вашего веб-сайта Google берет информацию из вашего бизнес-профиля GMB и использует ее для строительных блоков вашего веб-сайта. Помимо некоторой настройки, вы очень хорошо можете уйти оттуда.
Бесплатные веб-сайты Google выглядят профессионально и предлагают широкий выбор современных тем.
Конструктор сайтов от Google подходит всем, даже новичкам. С бесплатным веб-сайтом Google не нужны технические знания и не нужно беспокоиться о обширных резервных копиях.
Дополнительные преимущества бесплатного веб-сайта Google:
- Вам не нужно полагаться на социальные сети : Не каждый потенциальный клиент есть в социальных сетях, и многие могут быть не на тех платформах, которые вам нравятся больше всего.
 Наличие собственного веб-сайта, на котором люди могут найти в Google ваше имя или то, что вы продаете, и найти вашу информацию без входа в Facebook или Twitter, может привлечь таких клиентов.
Наличие собственного веб-сайта, на котором люди могут найти в Google ваше имя или то, что вы продаете, и найти вашу информацию без входа в Facebook или Twitter, может привлечь таких клиентов. - Простота использования : Одним из основных преимуществ бесплатного веб-сайта Google является его простота и возможность создавать великолепные веб-сайты. Например, даже бесплатная версия WordPress может показаться слишком сложной для абсолютного новичка с меню, страницами, подменю и т. д.
- В ней есть самое необходимое: , то бесплатный веб-сайт Google — это все, что вам нужно для охвата более широкой аудитории.
Вот еще несколько причин, по которым вам следует использовать бесплатный веб-сайт Google для выхода в Интернет.
Почему вам стоит создать веб-сайт с помощью бесплатного инструмента Google? Только 64 процента малых предприятий имеют веб-сайты. Между тем, 70 процентов потенциальных клиентов с большей вероятностью совершат покупку в компании, имеющей веб-сайт.
Это означает, что 36 процентов предприятий могут упустить 70 процентов покупателей.
Веб-сайты делают бизнес более законным, особенно если веб-сайт выглядит профессионально. Веб-сайты Google, которые практически не требуют времени для настройки и требуют минимального обслуживания, могут выглядеть так, как будто вы потратили часы времени и тысячи долларов, чтобы они выглядели великолепно.
Если вас найдут на бесплатном веб-сайте Google, почему бы не воспользоваться его простотой настройки и бесплатными функциями?
Возможности Google Website BuilderПервое, что отличает бизнес-сайты Google от других, это то, что он автоматически создает сайт для вас. Вы можете что-то изменить по своему усмотрению, но если у вас есть учетная запись Google My Business и вы выбираете вариант веб-сайта, он автоматически заполняет информацию на сайте для вас, используя выбранный вами шаблон.
Пусть вас не смущает его простота. Бесплатный веб-сайт Google My Business предлагает множество функций.
Например, он предоставляет вам встроенную оптимизацию, чтобы клиенты могли:
- связываться с вами или отправлять вам сообщения
- размещать заказы
- получать расценки на услуги
- бронировать ваши услуги или организовывать доставку
Кроме того, бесплатный Google веб-сайт позволяет вам «показать, что делает ваш бизнес особенным» по телефону:
- изображения
- рассказы
- сообщения
Другие функции, о которых стоит упомянуть:
- интеграция с Google Maps и Calendar
- карусель изображений и ссылки на видео
- подключение к Google Диску выше
Как видите, бесплатный веб-сайт Google многое предлагает новому владельцу бизнеса, но как он соотносится с другими?
Конструктор веб-сайтов Google в сравнении с WordPress и другими подобными инструментами Одностраничный формат конструктора веб-сайтов Google превосходит многие другие варианты по простоте.
Кроме того, он создает веб-сайт практически без усилий с вашей стороны, чем продукт Google отличается от аналогичных инструментов. Он также позволяет импортировать изображения несколькими щелчками мыши и отслеживать аналитику, так что в целом он предлагает вам самое необходимое.
Другим важным преимуществом перед конкурентами является то, что вы не начинаете с нуля и не принимаете все решения самостоятельно.
Хотя некоторым это может показаться простым, Google предлагает вам функциональный, красивый веб-сайт, и при некотором воображении он дает впечатляющие результаты.
Для вдохновения посмотрите, что сделал с ними Стальной почтовый ящик. Этот бизнес-сайт Google начинается с основ, которые можно извлечь из их бизнес-информации (например, функция маршрутов).
Если вы нажмете «гамбургер» в левом верхнем углу, вы увидите опции, добавленные компанией, которые перенаправляют вас на разные области страницы. Они добавили одну интересную функцию — список типов почтовых ящиков с краткими определениями каждого из них. Это позволяет людям, покупающим почтовые ящики, понять, какой тип им нужен, без необходимости копаться на сайте Steel Mailbox, не принадлежащем Google.
Это позволяет людям, покупающим почтовые ящики, понять, какой тип им нужен, без необходимости копаться на сайте Steel Mailbox, не принадлежащем Google.
Если клиент нажмет на одну из этих синих ссылок, он попадет прямо в тот тип почтового ящика, который он ищет. Если бы они прошли через основной сайт — а у вас может быть как простой бизнес-сайт Google, так и более подробный — им, вероятно, пришлось бы копать больше, чтобы найти именно то, что им нужно.
Отличная функция для мобильных клиентов.
Когда дело доходит до этого типа веб-сайтов, возможно, его самым слабым местом является постоянная SEO-оптимизация, но вы можете использовать бесплатный или платный инструмент для поиска ключевых слов и включения их в свои описания и сообщения.
WordPressХотя блоггеры, компании из списка Fortune 500 и малые предприятия используют WordPress для создания своих веб-сайтов, на самом деле это система управления контентом.
У вас есть два варианта начала работы. WordPress.com предлагает бесплатную версию, а WordPress.org — платную.
WordPress.com предлагает бесплатную версию, а WordPress.org — платную.
На бесплатном уровне наиболее существенная разница между Google и WordPress заключается в том, что вы можете создавать несколько страниц на своем сайте, в то время как у Google есть одностраничный формат.
При переходе на платные уровни можно добавить дополнительные функции.
Хотя WordPress предлагает гораздо больше функций, чем веб-сайты Google, независимо от того, какой уровень вы используете, вам придется начинать с нуля. Ничего не заполняется автоматически. Тем не менее, в Интернете есть множество руководств, если вы только учитесь, и вам не нужно заниматься кодированием.
WixWix — еще один бесплатный конструктор сайтов, хотя он также предлагает премиум-планы и планы электронной коммерции. Начать работу очень просто. Просто зарегистрируйтесь или войдите через Facebook или Google, чтобы начать.
Как и WordPress, бесплатный уровень относительно ограничен по функциональности. Однако, если вы готовы платить, вы можете получить доступ к сотням шаблонов, дополнительным типам аналитики и многому другому.
Однако, если вы готовы платить, вы можете получить доступ к сотням шаблонов, дополнительным типам аналитики и многому другому.
Wix предоставляет 500 различных шаблонов, а функция перетаскивания позволяет новичкам использовать его без технических знаний.
Другие функции включают в себя:
- медиа-галереи
- оптимизация для мобильных устройств
- неограниченные шрифты
- индивидуальный план SEO
Wix также предоставляет код для отслеживания посетителей, а его аналитический инструмент показывает ваши продажи, трафик и поведение посетителей.
Как настроить бесплатный веб-сайт GoogleПосле того, как вы настроите свою страницу Google My Business (подробные шаги приведены в следующем разделе), вы сможете увидеть свой сайт бесплатно на веб-сайте Google в стандартной настройке. Затем вы можете начать настройку оттуда.
Ближайший к вашему тестовому сайту список включает в себя то, что вы можете сделать прямо сейчас, например добавить фотографии, текст и темы. Крайний левый включает:
Крайний левый включает:
- домашняя страница
- сообщения
- отзывы
- сообщения
- продукты
- идеи
Потратьте некоторое время, чтобы узнать об этих вариантах и о том, что каждый из них делает.
На главной странице вы также можете:
- завершить свой профиль, добавив часы работы, описания и логотипы
- информировать клиентов о новостях и событиях
- создать собственный адрес электронной почты @yourbusiness объявления
Вы можете просматривать темы, добавлять изображения в фотогалерею и редактировать категории вашего сайта из другого меню.
Чтобы наилучшим образом настроить сайт, выполните следующие действия:
- Выберите тему: Для настройки наиболее очевидной отправной точкой является просмотр тем. Есть десять на выбор, все с разными цветами и стилями текста. Нажмите на них один за другим, чтобы увидеть, какая тема наиболее точно соответствует стилю вашего бизнеса и образу, который вы хотите передать.

- Добавить фотографии: Нажмите в верхнем правом углу изображения заголовка, перетащите фотографию или загрузите ее со своего компьютера. Чтобы добавить другие изображения, нажмите «Фото» слева.
- Редактирование: Редактируйте текст, нажав синюю кнопку «Редактировать» под фотографиями.
- Дополнительные изменения : Нажмите «Дополнительно», чтобы изменить настройки, опубликовать или получить совет по привлечению клиентов.
Это так просто! Вы закончили создание бесплатного веб-сайта Google и должны быть готовы к тому, что вас заметят в Интернете.
Как создать бесплатный веб-сайт GoogleПрежде чем создавать веб-сайт, настройте свою страницу Google My Business, если вы еще этого не сделали. Вот как это сделать.
- Перейдите к конструктору сайтов Google.
Вы ищете заголовок «веб-сайт». Он третий сверху.
- Добавьте название своей компании и нажмите синюю стрелку.

- Добавьте свою бизнес-категорию.
Если ваша услуга или отрасль неясны, добавьте класс, представляющий вашу компанию лучше всего. Нажмите «Далее.»
- Выберите настройки местоположения.
Теперь Google спрашивает, хотите ли вы, чтобы местоположение вашей компании отображалось на вашем веб-сайте. Либо выберите «Да, я хочу, чтобы он отображался на моем веб-сайте», либо «Нет, я предпочитаю этого не делать». В зависимости от типа бизнеса вам может потребоваться указать адрес. Выберите подходящий вариант и нажмите «Далее».
- Выберите, предоставляет ли ваша компания доставку или услуги.
Выберите, предоставляет ли ваша компания доставку или услуги. Этот шаг является необязательным.
- Добавьте свой регион и нажмите «Далее».
- Добавьте свой номер телефона.
- Добавьте данные своего рабочего адреса, включая страну и почтовый индекс.

- Подтвердите свою учетную запись.
- Для этого нажмите на «Главную» страницу, которую вы найдете в верхней части меню слева, и перейдите по ссылке «Подтвердить».
Вы готовы приступить к созданию бесплатного веб-сайта Google!
Часто задаваемые вопросы о создании бесплатного веб-сайта GoogleВ чем основное преимущество бесплатного веб-сайта Google?
В отличие от конкурентов, вы не начинаете с нуля и не принимаете все решения самостоятельно. Хотя некоторым это может показаться простым, сайт Google дает вам функциональный, красивый веб-сайт, и при некотором воображении вы получите впечатляющие результаты.
Как настроить страницу Google My Business?
Google предоставляет пошаговые инструкции.
Нужны ли мне технические знания для создания бесплатного веб-сайта Google?
Нет, бесплатный веб-сайт Google создает профессионально выглядящий веб-сайт с минимальным участием пользователя.
Чем бесплатный веб-сайт Google отличается от своих конкурентов?
В то время как другие варианты предлагают дополнительные функции, Google превосходит своих конкурентов в простоте и удобстве использования.
ЗаключениеНаличие онлайн-присутствия в наши дни является необходимостью. Если потенциальные клиенты не могут найти ваш сайт, вы, вероятно, теряете клиентов.
Однако создание веб-сайта не требует больших затрат или технических знаний. Вместо этого вы можете начать с бесплатного веб-сайта Google и настроить его за несколько простых шагов.
Как только вы подключитесь к сети, вы сможете получать выгоду от дополнительных потенциальных клиентов, большего количества клиентов и увеличения количества конверсий — всего, что вам нужно для повышения успешности вашего бизнеса и развития процветающего предприятия.
Как использование бесплатного веб-сайта Google Business повлияло на ваш бизнес?
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромное количество трафика SEO Смотрите реальные результаты.
