В каком формате сохранять фото в Фотошопе без потери качества
Главная » Photoshop
Автор admin На чтение 4 мин Просмотров 5.4к. Опубликовано
Adobe Photoshop – один из самых продвинутых и комплексных инструментов для редактирования изображений. Им пользуются как любители в области фотографии, так и профессионалы. Сегодня мы разберемся, в каком формате сохранять фото в Фотошопе без потери качества. Выбирать формат изображения необходимо исходя из целей и дальнейшего использования файла.
Содержание
- Разновидности форматов
- Как сохранять фото?
- Видеоинструкция
- Заключение
Разновидности форматов
В начале данной статьи давайте разберемся, какие графические форматы подходят для определенных ситуаций.
JPG, JPEG – самый распространенный формат изображений. Используется на конечном этапе редактирования фото для сохранения результата. Имеет неприятную особенность – при повторном редактировании и сохранении каждый раз теряет качество. В JPG не сохраняется структура слоев.
GIF меньше всех подходит для сохранения фото без потери качества. Лучше использовать для изображений, на которых представлено меньшее количество цветов и градиентов. Используется для графической анимации.
PNG реализован в 8 и 24-битном вариантах. Первый тип не очень хорош для сохранения качественных фотографий из-за ограничения цветов. А 24-битный PNG имеет преимущество перед JPG – это сохранение степени прозрачности. Эти форматы можно открывать в любом средстве для просмотра изображений. Формат PSD подходит только для работы в Adobe Photoshop.
RAW – это «сырой» формат снимка, сохраненный на фотоаппарате. Такой файл загружается в Фотошоп для дальнейшей детальной корректировки цвета, резкости, насыщенности, баланса белого и так далее. Имеет наилучшее качество и возможность тонкой настройки фото, но не подходит в качестве финального формата изображения. Чаще всего после редактирования RAW конвертируется в JPEG с помощью Adobe Camera Raw.
Имеет наилучшее качество и возможность тонкой настройки фото, но не подходит в качестве финального формата изображения. Чаще всего после редактирования RAW конвертируется в JPEG с помощью Adobe Camera Raw.
Как сохранять фото?
Теперь рассмотрим стандартную процедуру сохранения фото в Adobe Photoshop. После того, как вы завершили редактирование изображения, сделайте следующее:
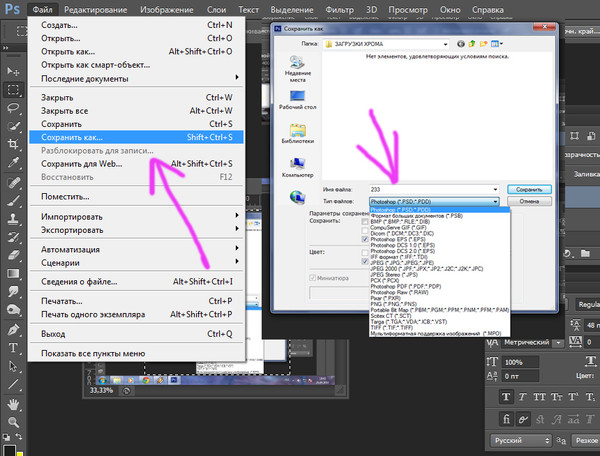
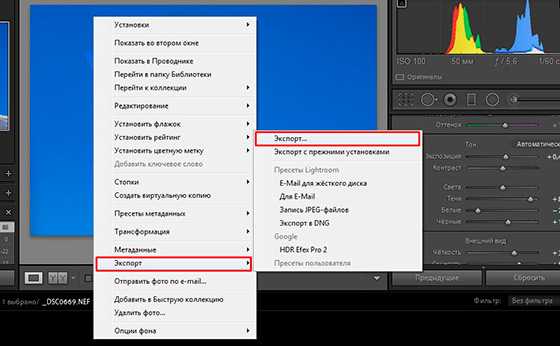
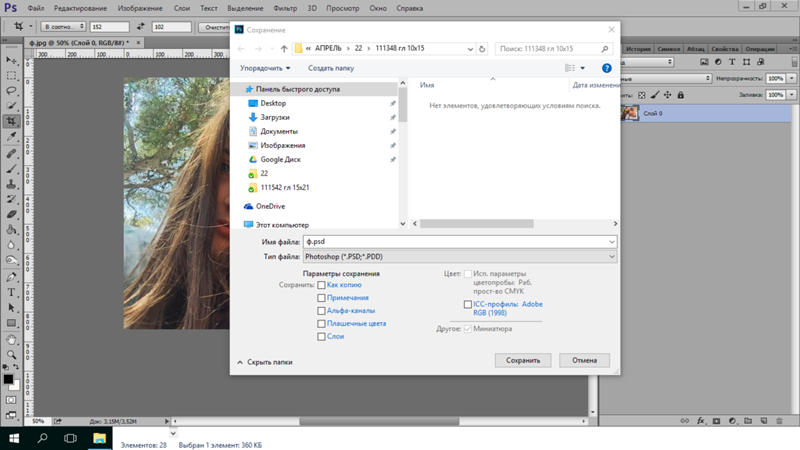
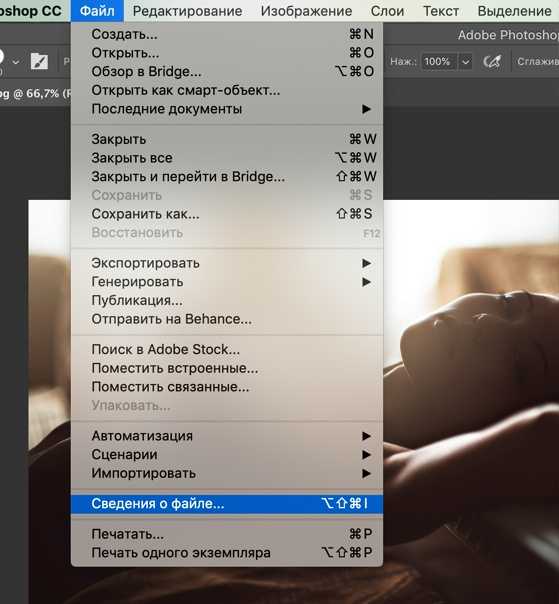
- Откройте меню «Файл» и выберите пункт «Сохранить как».
Мнение эксперта
Дарья Ступникова
Специалист по WEB-программированию и компьютерным системам. Редактор PHP/HTML/CSS сайта os-helper.ru.
Спросить у Дарьи
Также открыть данное окно можно комбинацией клавиш [knopka]Shift[/knopka]+[knopka]Ctrl[/knopka]+[knopka]S[/knopka].
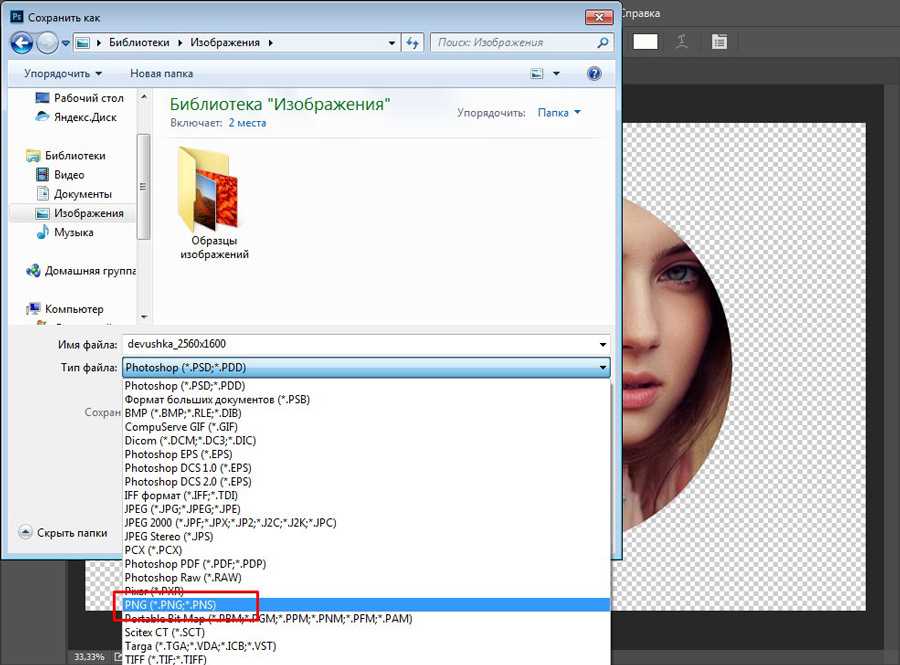
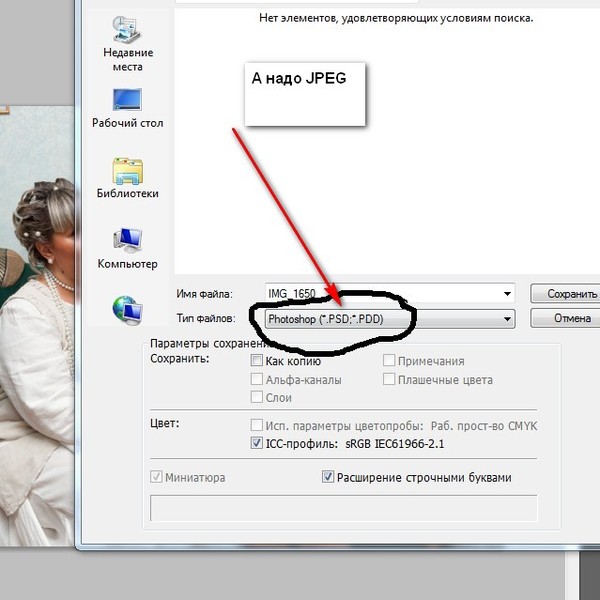
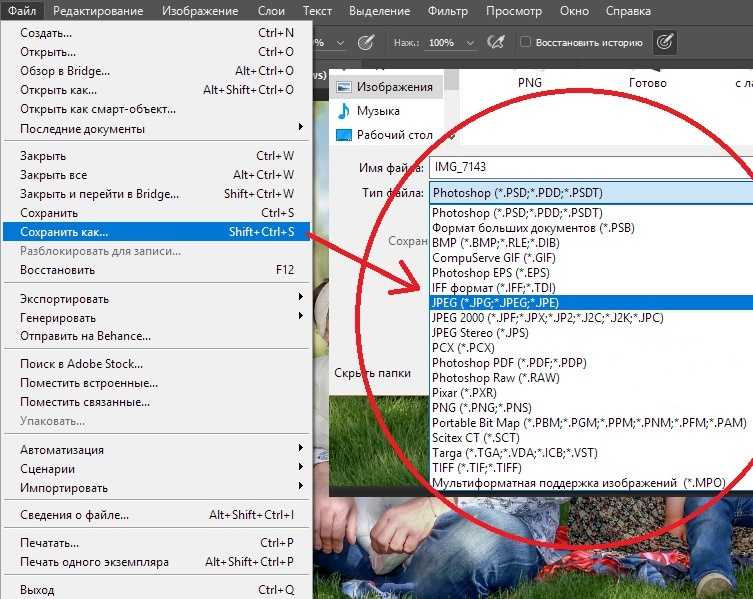
- Теперь выберите место для сохранения на жестком диске. Укажите название файла и выберите формат из списка. Затем кликните на кнопку «Сохранить».

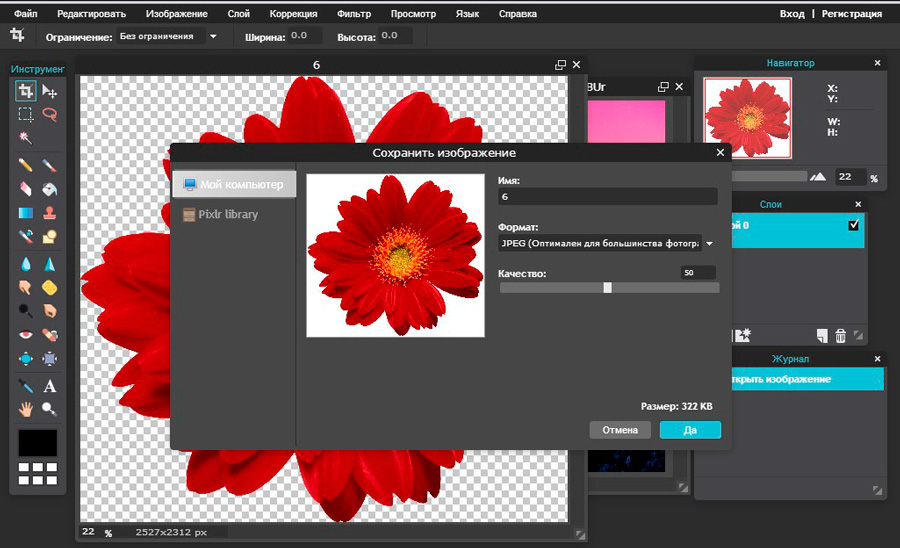
- После этого откроется дополнительное окно с параметрами. Его содержимое зависит от выбранного формата. Если вы решили сохранить фото в JPEG, то появятся настройки со скриншота. Можно выбрать прогрессивный тип формата и наилучшее качество.
Если выбрать в качестве формата PSD, то окно с дополнительными параметрами не появится. Также в Фотошопе есть альтернативными метод сохранения фотографий – это функция «Сохранить для Web». Она позволяет детально настроить качество изображения в стандартных форматах, но не подходит для PSD. Воспользоваться инструментом можно следующим образом:
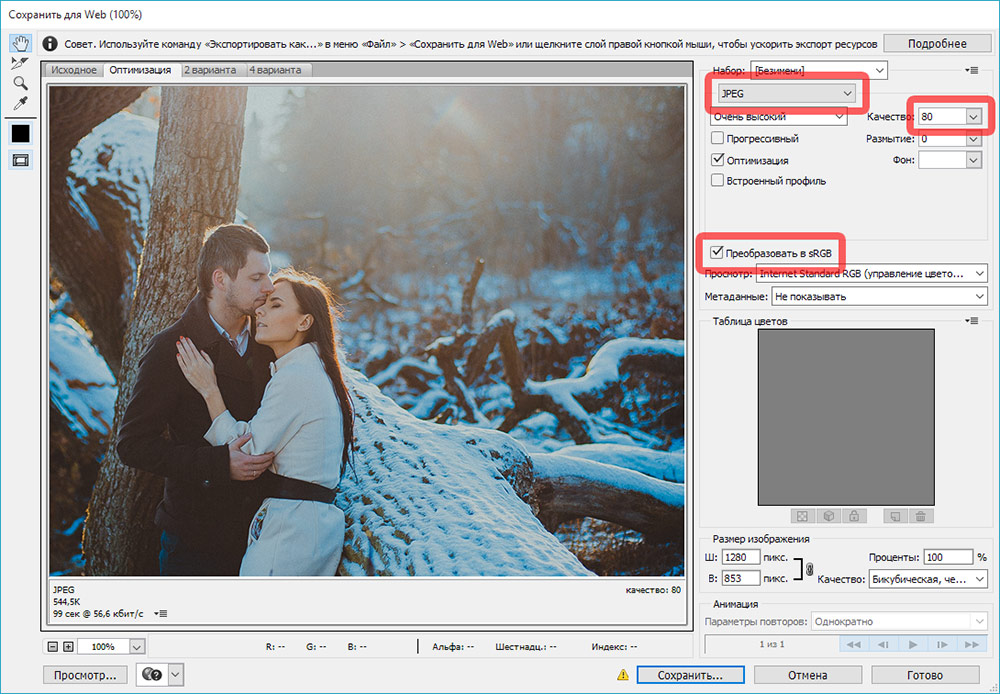
- Снова откройте «Файл» и зайдите в «Экспортировать». Здесь выберите пункт «Сохранить для Web».
- Перед вами появится окно предпросмотра с панелью инструментов в правой части. Данное средство позволяет выбирать между несколькими форматами: JPEG, GIF, PNG-8, PNG-24 и WBMP.
- После внесения корректировок нажмите «Сохранить» и выберите папку для размещения изображения на компьютере.

Видеоинструкция
В представленной видеоинструкции вы найдете подробное описание форматов, в которых можно сохранить фотографии через Adobe Photoshop. Если у вас нет времени на прочтение статьи, то ролик полностью ответит на поставленный вопрос.
Заключение
Чаще всего, отредактированные и законченные работы сохраняются в стандартном формате JPEG. Он отлично подходит для печати, использования в интернете. Однако он несколько теряет в качестве при повторном редактировании, загрузке на сайты и так далее. Но при правильной настройке средствами Photoshop вы добьетесь качественного результата. PSD подойдет в том случае, если вам важно сохранить структуру проекта, PNG – для изображений с прозрачными элементами. Хуже всего в отношении качества проявляет себя GIF.
Дополнительно мы рассмотрели процедуру сохранения в графическом редакторе. Надеемся, что у вас получится выполнить эту операцию с первого раза! Если возникнут трудности, то не стесняйтесь задавать вопросы в комментариях к статье.
Как сохранить в фотошопе. Сохраняем изображение в формате JPEG гибко Как сохранить изображение сделанное в фотошопе
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S».
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
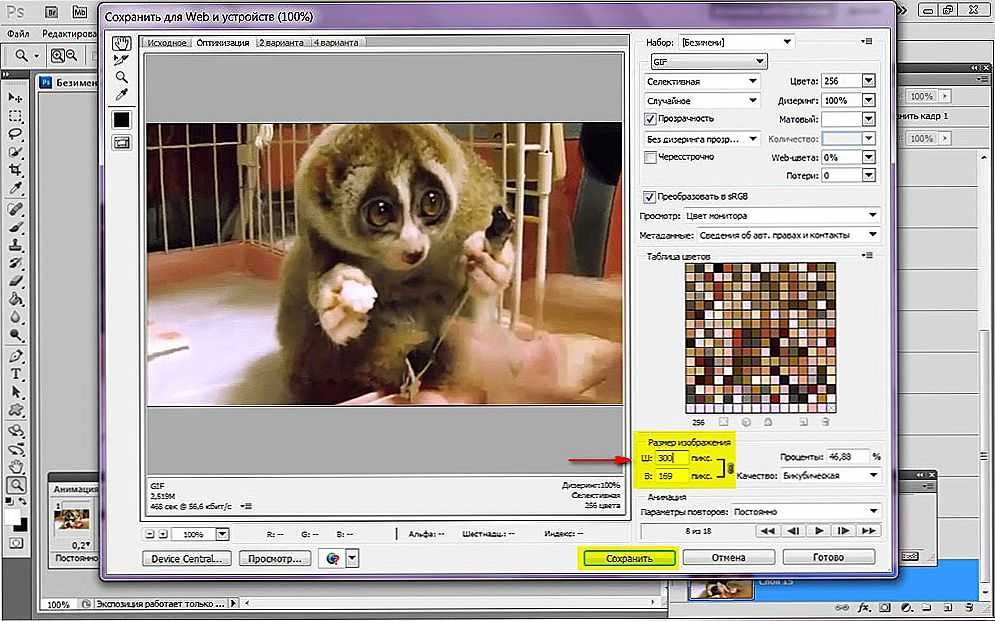
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5).
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времени
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд , где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Допустим, средняя скорость загрузки страницы 3 секунд , где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход(читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
А вот скорость загрузки страницы с сайта значительно ниже:
Сколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение
Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
JPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество(Quality) выбрать?
Для большинства изображений оптимальным значением будет 80 , для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60 .
Оптимизация(Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда , кроме случаев, когда важны самые мельчайшие детали(например Pixel Art).
Преобразовать в sRGB(Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение(Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные(Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
Те кто новичок в Фотошопе, наверняка задаются вопросом, почему в нём предусмотрено два типа сохранения своих работ — «Save As» и «Save for Web & Devices»? К тому же и графических форматов выпадает целый список… Об этом и пойдёт речь ниже.
Давайте для начала коснёмся графических форматов. Рассмотрим самые распространённые из них и для каких ситуаций они приспособлены лучше всего.
PSD (Photoshop Document)
PSD – это фирменный формат Photoshop’а, его визитная карточка. Он развит просто всесторонне, так как: поддерживает «слоистую» структуру готовых или не совсем графических работ, обтравочные пути, информацию о каналах и и произведённых в них изменениях без потери в качестве при многократном пересохранении.
Как правило, этот формат выбирают в случае если работа ещё не закончена, либо если вы хотите сохранить последовательность проделанных операций, отдельные элементы расположенные на слоях, эффекты и т.д. правда, размер такого файла значительно больше чем аналогичной картинки, но сохранённой в «jpg». О нём пойдёт речь далее…
JPG (JPEG, Joint Photographic Experts Group)
Самый распространённый и востребованный формат изображений. Не побоюсь сказать, но в нём сохраняют большая часть всех пользователей фотоаппаратуры, начиная от простых любителей и продолжая «продвинутыми» любителями. Профи его также используют, но в основном лишь на конечном этапе создания фотографии, после того как их фотокартина на всех этапах обработки не раз перекочует из одного графического формата в другой. Картинки в формате «jpg» имеют также абсолютное превосходство и на просторах всемирной паутины.
Относительно данного формата я бы рекомендовал следующее. Если вы сохраняете именно фотографию, к тому же имеющую яркую, цветовую палитру, то смело выбирайте «jpg». Просто помните, что «jpg» не имеет никакого отношения к слоям, кроме того при дальнейшем пересохранении картинки, её качество будет постепенно ухудшаться, в связи с тем что раз от разу предусмотренный в нём алгоритм сжатия будет постоянно «подчищать» картинку от имеющихся цветов. Единожды сохранив конечное изображение в «jpg», больше его не редактируйте.
Просто помните, что «jpg» не имеет никакого отношения к слоям, кроме того при дальнейшем пересохранении картинки, её качество будет постепенно ухудшаться, в связи с тем что раз от разу предусмотренный в нём алгоритм сжатия будет постоянно «подчищать» картинку от имеющихся цветов. Единожды сохранив конечное изображение в «jpg», больше его не редактируйте.
Качество картинки в формате «jpg» контролируется, причём в тесной взаимосвязи с «весом» картинки. Чем больший процент сжатия вы примените, тем больше цветов из картинки выкинется, что в свою очередь значительно урежет размер сохранённого изображения. Гонка за экономией в занимаемом на диске пространстве не проходит бесследно и изображение теряет свою привлекательность – появляются шумы, особенно на границах цветовых переходов, мелких деталях (развевающихся волос, тонких линий и т.д.)
GIF (Graphics Interchange Format)
Данный формат удобен в случаях, когда вы работаете с файлом с некритичной цветовой гаммой, т.е. речь идёт о 256 цветах. В случае с «gif» я бы рекомендовал использовать его для изображений, у которых нарисованные элементы представлены преимущественно одним цветом, без градиентных полутонов (чёрный, зелёный, синий, розовый и т.д). Правда, вы не потеряете ничего если сохраните свою картинку в 8-битном формате «png», но о нём пойдёт речь ниже. «gif» также поддерживает прозрачность, но опять-таки, для сохранения слоёв он не предназначен. Вместе с этим данный формат является единственным средством для создания графической анимации.
В случае с «gif» я бы рекомендовал использовать его для изображений, у которых нарисованные элементы представлены преимущественно одним цветом, без градиентных полутонов (чёрный, зелёный, синий, розовый и т.д). Правда, вы не потеряете ничего если сохраните свою картинку в 8-битном формате «png», но о нём пойдёт речь ниже. «gif» также поддерживает прозрачность, но опять-таки, для сохранения слоёв он не предназначен. Вместе с этим данный формат является единственным средством для создания графической анимации.
PNG (Portable network graphics)
Сущетвуют два варианта сохранения в формате «png» — в 8-битном и 24-битном виде. Данная операция осуществляется через меню File>Save for Web & Devices…
Коротко о каждом варианте.
«png (8 bit)» также как и «gif» различает только 256 цветов, что уже делает его самым непривлекательным средством для сохранения фотографий. 8-битный «png» оптимален в случаях с картинками имеющими градиентные переходы, поскольку предусмотренный в этом формате алгоритм сжатия более лоялен к оттенкам. Также как и «gif», 8-битный «png» поддерживает прозрачность, но уже не подходит для создания анимированых картинок.
Также как и «gif», 8-битный «png» поддерживает прозрачность, но уже не подходит для создания анимированых картинок.
«png (24 bit)» по сравнению с 8-битным вариантом, а также «jpg» и «gif» имеет одно важное достоинство – он единственный, кто может сохранять полупрозрачность, то есть если «gif» и «png (8 bit)» способны только на два значения прозрачности – прозрачно/непрозрачно, то в 24-битном варианте предусмотрено гораздо большее количество промежуточных значений. Это качество в основном востребовано в области веб-дизайна. В повседневной работе с изображениями оно вам врядли пригодится.
И ещё.. Все перечисленные форматы, за исключением «psd» можно открыть в любом стандартном просмотрщике изображений, а также без проблем загрузить в интернет.
А теперь несколько слов о предлагаемых в Photoshop’е методах сохранения. Итак, File>Save As… Для сохранения в «psd» предусмотрен только такой способ, таким же образом можно сохранить в «gif», «jpg» и «png (24 bit)», но прибегать к такому виду сохранения желательно лишь в случаях, когда вам не важны размеры конечной картинки.
Метод сохранения через меню File>Save for Web & Devices… в свою очередь не подходит для формата «psd», зато с остальными форматами данная операция проходит как по маслу. Главное достоинство в этом случае – возможность очень тонкой настройки качества получаемой на выходе картинки, а значит и контроль объёма файла. Также удобна опция предварительного просмотра результата сохранения картинки ещё в процессе подбора оптимальных параметров сжатия. И что ещё важно в случае с форматом «gif» — методом сохранения File>Save for Web & Devices… вы можете сохранить gif-анимированное изображение!
Я вас снова приветствую на просторах моего блога, уважаемые читатели и посетители. Сегодня мы узнаем, как сохранить картинку в фотошопе для разных ситуаций. Мы узнаем, как сохранять изображения на прозрачном фоне, без потери качества, анимацию и многое другое. Многие уже наверное удумают: «Что за фигня? Когда мы начнем нормальным фотошопом заниматься, а не мелочами всякими». Я вам отвечу. Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Обычное сохранение
Для сохранения вашего документа или точнее сказать картинки, вам нужно снова идти в верхнее меню и нажать там куда? Правильно, надо нажать на «Файл» . А в открывшемся меню выбрать «Сохранить как» . Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали . Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
И, кстати, когда вы сохраните картинку в формат JPG, то вам выскочит окошко, где предложат выбрать качество. Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
Если изображение предусматривает работу с более точным рисунком, где показаны какие-то важные мелочи, то ставьте на полные 12, так как от этого зависит, как будет меняться качество при увеличении картинки. Если это обычная картинка, где точность и качество особой роли не играет, то не стоит ставить больше 8.
В каких форматах лучше всего сохранять картинку
Вкратце рассмотрим самые популярные форматы картинок, которые используются для разных целей.
- Если ваш проект еще не закончен, то сохраняйте в формате PSD . Сохранится весь ваш прогресс, прозрачность, все слои и так далее. Да и кстати, если проект не просто какая-то однодневка, а что-то более масштабное, то лучше всегда держать копию в PSD. Я всегда держу шаблоны картинки, которые вставляю в анонс к статье, так как тема одна и та же. Просто меняется картинка внутри и заголовок.
- Если вы закончили ваш проект и хотите сохранить ваш конечный результат (например обработали фотографию или сделали коллаж), то сохраняйте в JPG (JPEG) .
 Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём.
Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём. - Если вы делали анимацию (например анимированные баннеры), то вам подойдет только GIF , так как только он может состоять одновременно из нескольких изображений. Но несмотря на огромный плюс, данное расширение имеет и жирный минус. Дело в том, что оно не способно сохранять картинки с количеством цветов более 256. А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо.
- Если у вас изображение подразумевает прозрачный фон, т.е. на картинке только определенный объект без белого фона (или), то тогда ваш формат PNG . Дело в том, что если вы сохраните любую картинку с прозрачным фоном в фотошопе с расширением JPG, то он просто зальется белым цветом. И при последующей вставке картинки в редактор, никакой прозрачности больше не будет.

- Если вы хотите сохранить картинку в фотошопе без потери качества, то лучше всего делать это в формате TIFF . Именно здесь сохраняется вся цветовая палитра и пиксели. Данный формат используют для полиграфии при распечатке растровых изображений как раз так из-за того, что качество не хромает. Единственным минусом становится то, что он занимает неприлично много места на жестком диске.
- Ну и конечно, нельзя было не упомянуть, что фотошоп способен создавать графику в формате PDF , что позволит открывать его не как изображение,а как документ.
Еще хотелось бы заметить, что GIF, как и PNG поддерживает прозрачность фона, но в отличие от последнего он не поддерживает полупрозрачность. Либо вс1, либо ничего.
Конечно, тут вы можете увидеть много других расширений, но поверьте мне, они не стоят вашего внимания.
Сохранение для Web
Кроме обычного экспорта файлов вы можете сохранить изображение для выкладывания в интернете. При таком способе оно будет более оптимизированное под интернет, что ускорит его открытие и вообще будет более удобным. Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.
Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.
А если вы хотите сохранить картинку в фотошопе с прозрачным фоном для Web, то выберите формат PNG-24. Обязательно убедитесь, что в пункте «Прозрачность» стоит галочка, иначе ваше изображение будет с белым фоном, который заменит всю пустоту. Как вы уже знаете, расширение PNG способно работать без фона.
Чтобы сохранить анимацию много сил тоже не нужно. Просто выберите формат сохранения GIF и при необходимости поставьте полноцвет, т.е. все 256 цветов, если вы считаете, что это нужно. Остальные настройки трогать не нужно, оставьте все без дезеринга, чтобы не занимать лишнее пространство.
Перед сохранением вы сами можете посмотреть как было и что получилось для сравнения. Это очень удобная вещь, потому что вы сможете поиграть с ползунками и настройками и сами смотреть в режиме реального времени, насколько изменится качество фото, и какие настройки самые оптимальные. Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Попробуйте проделать все манипуляции от начала до конца самостоятельно. Это очень просто. Кроме того, сделайте это для каждого из назначений.
Ну а если вы хотите более подробнее изучить фотошоп, то могу вам предложить замечательный видеокурс , благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, если уделять программе 1-2 часа в день. Все уроки выполнены в формате видео и рассчитаны для начинающих, так что вам не будет дискомфортно и вы всё поймете с первого раза. Поверьте, это действительно стоящий курс!
Ну а на этом наш сегодняшний урок подходит к концу. Я очень рад, если эта статья была для вас полезна. Кстати, если хотите получать обновления на моем блоге, то обязательно подпишитесь, и тогда вы будете в курсе самых свежих новостей, конкурсов и просто полезных уроков для вас. Удачи вам и увидимся в следующих статьях. Пока-пока.
С уважением, Дмитрий Костин
Сохранение рисунка или другого рисунка в отдельном файле
Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Word для Microsoft 365 для Mac PowerPoint для Microsoft 365 для Mac Word 2019 Outlook 2019 PowerPoint 2019 Word 2019 для Mac PowerPoint 2019 для Mac Word 2016 Outlook 2016 PowerPoint 2016 Word 2016 для Mac PowerPoint 2016 для Mac Word 2013 Outlook 2013 PowerPoint 2013 Word 2010 Outlook 2010 PowerPoint 2010 Word 2007 Outlook 2007 PowerPoint 2007 Еще…Меньше
Рисунки и рисунки, внедренные в файл Office, сохраняются в файле. Но вы можете сохранить рисунок в отдельном файле, чтобы его можно было использовать в другом месте.
-
В Office на macOSможно сохранить фотографию, схему, диаграмму или фигуры в отдельном графическом файле.

-
На ПК, в PowerPoint,Word иExcel вы можете сохранить фотографию, фигуру или Графический элемент SmartArt в отдельном файле рисунка. Outlook на компьютере позволяют сохранить фотографию только в отдельном графическом файле.
Сохранение изображения в отдельном файле
В PowerPoint,Word и Excelописанные ниже действия применимы к фотографиям, фигурам, диаграммам, Графические элементы SmartArt, цифровым рукописному вводу и надписям.
ВOutlookописанная ниже процедура применима только к фотографиям.
- org/ListItem»>
-
В списке тип файла выберите нужный формат.
-
В поле имя файла введите новое имя для рисунка или просто подтвердите предлагаемое имя файла.
-
Выберите папку, в которой вы хотите сохранить изображение.
org/ListItem»>
Щелкните правой кнопкой мыши рисунок, который вы хотите сохранить в виде отдельного файла изображения, и выберите команду Сохранить как рисунок.
Нажмите кнопку Сохранить.
Форматы файлов изображений
|
Формат файла |
Описание |
|---|---|
|
GIF -файл (Графический формат GIF) |
Обеспечивает поддержку 256 цветов и сохранение данных изображения при сжатии файла. |
|
Формат JPEG |
Лучше всего подходит для рисунков с богатой цветовой гаммой, например для отсканированных фотографий. |
|
Формат PNG |
Позволяет улучшать качество графических изображений на веб-сайтах благодаря возможности делать прозрачными части рисунка и регулировать яркость. |
|
TIFF |
Формат без потери качества при каждом исправлении и сохранении файла. |
|
Независимый от устройства точечный рисунок |
Рисунки, созданные в любой из программ, отображаются в другой программе точно так, как и в исходной. |
|
Метафайл Windows |
Графический формат «векторный» с 16 бит |
|
Расширенный метафайл Windows |
Графический формат «векторный» 32-bit |
|
Формат SVG |
Изображения можно изменять без потери качества изображения. |
Эта функция доступна в Word, PowerPoint и Excel. Он подходит для фотографий, фигур, диаграмм, Графические элементы SmartArt, цифровых рукописных фрагментов и текстовых полей.
Сохранение рисунка или другого изображения в отдельном файле
-
Щелкните рисунок, который вы хотите сохранить как отдельный файл, и выберите команду Сохранить как рисунок.
-
В списке тип файла выберите нужный формат.
- org/ListItem»>
В диалоговом окне Сохранить как введите новое имя для рисунка или просто подтвердите предлагаемое имя файла.
-
В поле » где » перейдите к папке, в которой вы хотите сохранить изображение.
-
Нажмите кнопку Сохранить.
Форматы файлов изображений
|
Формат файла |
Описание |
|---|---|
|
Формат PNG |
Позволяет улучшать качество графических изображений на веб-сайтах благодаря возможности делать прозрачными части рисунка и регулировать яркость. |
|
Формат JPEG |
Лучше всего подходит для рисунков с богатой цветовой гаммой, например для отсканированных фотографий. |
|
PDF-файл |
Переносимый формат, который может включать текст и изображения. |
|
GIF |
Обеспечивает поддержку 256 цветов и сохранение данных изображения при сжатии файла. |
|
BMP |
Рисунки, созданные в любой из программ, отображаются в другой программе точно так, как и в исходной. |
Оптимизация изображений для формата JPEG
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
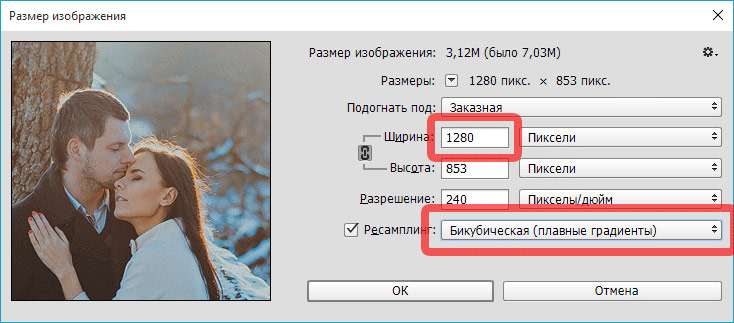
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Ключи для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Формат JPEG поддерживает 24-битный цвет, поэтому он сохраняет тонкие вариации. по яркости и оттенку на фотографиях. Прогрессивный файл JPEG
отображает версию изображения с низким разрешением в веб-браузере
пока загружается полное изображение.
по яркости и оттенку на фотографиях. Прогрессивный файл JPEG
отображает версию изображения с низким разрешением в веб-браузере
пока загружается полное изображение.
Сжатие изображений JPEG называется сжатием с потерями, потому что оно выборочно отбрасывает данные изображения. Более высокое качество приводит к меньшему объему данных отбрасывается, но метод сжатия JPEG все еще может ухудшаться резкие детали на изображении, особенно на изображениях, содержащих шрифт или векторное искусство.
Артефакты, такие как волнообразные узоры или блочные области полос, создаются каждый раз, когда вы сохраняете изображение в формате JPEG. Следовательно, всегда следует сохранять файлы JPEG из исходного изображения, а не из ранее сохраненный JPEG.
Исходное изображение (слева) и оптимизированный JPEG с низким качеством настройка (справа) Формат JPEG не поддерживает прозрачность. Когда вы сохраняете
изображение в виде файла JPEG, прозрачные пиксели заполняются
цвет подложки, указанный в диалоговом окне «Сохранить для Интернета». Имитировать
эффект прозрачности фона, можно подобрать матовый цвет
к цвету фона веб-страницы. Если ваше изображение содержит прозрачность
и вы не знаете цвет фона веб-страницы, или если фон
является шаблоном, вы должны использовать формат, поддерживающий прозрачность
(GIF, PNG-8 или PNG-24).
Имитировать
эффект прозрачности фона, можно подобрать матовый цвет
к цвету фона веб-страницы. Если ваше изображение содержит прозрачность
и вы не знаете цвет фона веб-страницы, или если фон
является шаблоном, вы должны использовать формат, поддерживающий прозрачность
(GIF, PNG-8 или PNG-24).
JPEG — это стандартный формат сжатия фотографий.
Откройте изображение и выберите «Файл» > «Сохранить». Для Интернета.
Выберите JPEG в меню формата оптимизации.
Для оптимизации до определенного размера файла щелкните стрелку справа от меню «Стили», а затем нажмите «Оптимизировать в файл». Размер. Введите число в текстовое поле «Желаемый размер файла» и выберите либо Текущие настройки, оптимизирующие текущие настройки, или Auto Select GIF/JPEG, который автоматически определяет, будет ли JPEG или GIF — лучший формат.
Чтобы указать уровень сжатия, выполните одно из следующих действий:
Выберите параметр качества (Низкий, Средний, Высокий, и т.
 д.) из всплывающего меню в меню формата оптимизации.
д.) из всплывающего меню в меню формата оптимизации.Щелкните стрелку в меню «Качество» и перетащите Качественный всплывающий слайдер.
Введите значение от 0 до 100 в поле Качество.
чем выше значение параметра «Качество», тем больше деталей сохраняется в кадре. оптимизированное изображение, но чем больше размер файла. Посмотреть оптимизированный изображение с несколькими настройками качества, чтобы определить наилучший баланс между качеством и размером файла.
Выберите Progressive для прогрессивного отображения изображения. в веб-браузере; то есть отображать его сначала в низком разрешении, а затем в более высоком разрешении по мере загрузки.
Некоторые браузеры не поддерживают прогрессивные файлы JPEG.
Чтобы сохранить профиль ICC исходного изображения в оптимизированный файл, выберите Профиль ICC.
Некоторые браузеры используют профили ICC для коррекции цвета. ICC-профиль изображения зависит от текущей настройки цвета.

Если исходное изображение содержит прозрачность, выберите Матовый цвет, соответствующий фону вашей веб-страницы. Прозрачный области исходного изображения заполняются матовым цветом.
Чтобы сохранить оптимизированное изображение, нажмите OK. В сохранении оптимизировано В диалоговом окне введите имя файла и нажмите «Сохранить».
Больше похожего
- Создание матового изображения в формате GIF или PNG
- Об управлении цветом
Войдите в свою учетную запись
Войти
Управление учетной записью
Как избежать потери исходных изображений в Photoshop
В этом уроке я поделюсь несколькими простыми, но важными советами, которые вы можете использовать, чтобы сохранить ваши изображения в безопасности и избежать перезаписи и потери исходных файлов при работе в Photoshop!
Автор сценария Стив Паттерсон.
Недавно со мной связался человек, который использовал Photoshop для преобразования цветной фотографии в черно-белую, и это здорово. Но теперь им нужна была оригинальная полноцветная версия, и они не знали, где ее найти. Этот человек был новичком в Photoshop, и, как оказалось, он совершил досадную ошибку, сохранив черно-белую версию поверх исходного файла JPEG. А так как они не умели работать неразрушающе, то все свои правки в фотошопе вносили прямо в изображение. Это означало, что как только они закрыли Photoshop, исходная цветная фотография была потеряна навсегда. Не было возможности вернуть его обратно.
Для меня нет ничего хуже, чем сообщить кому-то плохие новости. Поэтому я решил поделиться некоторыми советами, которые вы можете использовать, чтобы избежать подобных ошибок и сохранить исходные изображения в безопасности при их редактировании в Photoshop. Первый — это отдельный совет, чтобы избежать перезаписи исходного файла изображения. Остальные три совета связаны между собой и показывают, как работать с вашим изображением неразрушающим образом, так что вы не только защитите исходное изображение, но и сможете легко восстановить его, если вам нужно!
Для достижения наилучших результатов вам нужно использовать последнюю версию Photoshop CC, но вы также можете использовать более раннюю версию.
Начнем!
Совет № 1. Сохраните копию изображения
Этот первый совет по обеспечению безопасности вашего изображения может использовать каждый, даже если вы новичок в Photoshop. Как только вы откроете свое изображение, и прежде чем делать что-либо еще, сохраните изображение как копию.
Вот изображение, которое я только что открыл (свадебное фото из Adobe Stock):
Исходное изображение. Фото предоставлено: Adobe Stock.
А во вкладке вверху документа мы видим имя файла. В моем случае это «Wedding.jpg»:
Имя файла отображается на вкладке документа.
Если я внесу какие-либо изменения в изображение на этом этапе, а затем сохраню свои изменения, перейдя в меню «Файл» в строке меню и выбрав «Сохранить», я перезапишу исходный файл. Понятно, что это было бы плохо. Но простой способ избежать перезаписи файла — сохранить изображение в формате 9.0388 копия . Вот как это сделать.
Как сохранить изображение как копию
Перейдите в меню Файл и выберите Сохранить как :
Перейдите в меню «Файл» > «Сохранить как».
В диалоговом окне дайте файлу другое имя или просто добавьте что-то вроде «_copy» к существующему имени. Затем нажмите Сохранить :
Добавление «_copy» к исходному имени файла.
Если вы работаете с файлом JPEG, Photoshop откроет диалоговое окно «Параметры JPEG». Для достижения наилучших результатов выберите Максимальное качество и в разделе «Параметры формата» выберите Базовая оптимизация . Затем нажмите OK:
Выбор параметров JPEG самого высокого качества.
И теперь, если мы заглянем во вкладку документа, то увидим, что имя оригинального файла («Wedding.jpg») заменено на имя копии («Wedding_copy.jpg»). Это означает, что мы сейчас работаем с копией нашего образа, а оригинал в безопасности. Когда мы закончим редактирование изображения и сохраним его, мы сохраним копию, а не оригинал:
Теперь все редактирование будет выполняться на копии изображения.
Редактирование изображения
Я быстро отредактирую свое изображение, перейдя в меню Image , выбрав Adjustments , а затем выбрав Desaturate :
Перейдите в меню «Изображение» > «Коррекция» > «Обесцветить».
Это не лучший способ преобразовать изображение в черно-белое, но для наших целей этого вполне достаточно:
Изображение после обесцвечивания цвета.
Сохранение и закрытие документа
Затем я сохраню свою работу, перейдя в меню Файл и выбрав Сохранить :
Перейдите в меню «Файл» > «Сохранить».
Теперь, если бы я все еще работал с моим исходным изображением, сохранение моего изменения перезаписало бы исходный файл. И если я закрою документ в этот момент, оригинал будет потерян навсегда. Но поскольку я работаю над копией, изменение было сохранено вместе с копией, а исходный файл остается в безопасности.
Я закрою документ, перейдя в меню Файл и выбрав Закрыть :
Перейдите в меню «Файл» > «Закрыть».
Повторное открытие исходного изображения
В Photoshop CC закрытие документа, когда нет других открытых документов, возвращает нас к домашнему экрану , где мы видим миниатюры наших недавно открытых файлов:
Домашний экран в Photoshop CC.
Обратите внимание, что копия изображения слева отображается черно-белой, так как это файл, в котором я сохранил свои изменения. Но исходный файл справа все еще цветной. Я снова открою оригинал, щелкнув его миниатюру:
Щелкните миниатюру, чтобы снова открыть исходное изображение.
И вот так исходное изображение снова открывается в Photoshop со всеми его цветами:
Возвращается исходное полноцветное изображение.
Совет № 2. Сохраните файл как документ Photoshop
Первый совет, который мы рассмотрели для обеспечения безопасности исходных изображений, был отдельным советом. Просто сохраните файл как копию, а затем при каждом повторном сохранении изображения вы перезапишете копию, а не оригинал.
Второй совет аналогичен первому. Но вместо того, чтобы сохранять копию и использовать формат JPEG, мы сохраним исходный файл как документ Photoshop. Теперь сам по себе документ Photoshop не помешает вам перезаписать исходное изображение. Но, объединив это со следующими двумя шагами, которые мы рассмотрим, у вас будет простой способ восстановить исходное изображение, если вы его потеряете.
Но, объединив это со следующими двумя шагами, которые мы рассмотрим, у вас будет простой способ восстановить исходное изображение, если вы его потеряете.
Как сохранить изображение как документ Photoshop
Чтобы сохранить файл как документ Photoshop, перейдите в меню Файл и выберите Сохранить как :
Перейдите в меню «Файл» > «Сохранить как».
В диалоговом окне измените формат на Photoshop . И обратите внимание, что расширение файла после имени меняется на .psd , что означает «документ Photoshop». Нажмите OK, чтобы сохранить его:
.Сохранение документа в виде файла Photoshop .psd.
Если мы снова посмотрим на вкладку документа, мы увидим, что мы больше не работаем с нашим исходным файлом .jpg. Вместо этого мы работаем с файлом Photoshop .psd и готовы рассмотреть следующие два совета:
Вкладка документа с новым PSD-файлом.
Совет № 3.
 Работайте с отдельным слоем
Работайте с отдельным слоемМой третий совет по обеспечению безопасности ваших изображений — делать все ваши правки на отдельном слое. Теперь, чтобы извлечь пользу из этого и следующего советов, которые мы рассмотрим, убедитесь, что вы выполнили предыдущий шаг и сохранили свой файл как документ Photoshop.
На панели «Слои» мы видим наше изображение на фоновом слое, который на данный момент является единственным слоем в документе:
Изображение открывается на фоновом слое.
Если мы начнем вносить изменения в этот слой, мы потеряем исходное изображение. Таким образом, лучший способ работы — выполнить редактирование на отдельном слое . Таким образом, независимо от того, что мы делаем на отдельном слое, у нас всегда будет исходное изображение на фоновом слое, к которому можно вернуться.
Как скопировать слой
Чтобы сделать копию фонового слоя, перейдите в меню Layer , выберите New , а затем выберите Слой через копирование . Или вы можете нажать сочетание клавиш Ctrl+J (Win) / Command+J (Mac):
Или вы можете нажать сочетание клавиш Ctrl+J (Win) / Command+J (Mac):
Переход к Слою > Создать > Слой через копирование.
Копия появляется над оригиналом:
Панель «Слои», показывающая оба слоя.
По умолчанию Photoshop дает новым слоям общие имена, например «Слой 1». Поскольку я собираюсь снова преобразовать свое изображение в черно-белое, я дважды щелкну имя «Слой 1» и переименую его в «Черно-белое». Тогда я нажму Введите (Win) / Верните (Mac), чтобы принять его:
Переименование слоя.
Применение настройки черно-белого изображения
Вернувшись к совету №1, я удалил цвет с изображения с помощью команды Photoshop Desaturate. Но гораздо лучший способ преобразовать изображение в черно-белое — использовать настройку черно-белого изображения. Чтобы выбрать его, перейдите в меню Image , выберите Adjustments , а затем выберите Black & White 9. 0383 :
0383 :
Перейдите в меню «Изображение» > «Коррекция» > «Черно-белое».
Диалоговое окно «Черно-белое» содержит различные ползунки, которые можно перетаскивать для регулировки яркости различных частей изображения в зависимости от их исходного цвета. Я подробно рассказываю об этих ползунках в моем учебнике «Преобразование фотографий в черно-белые». Для наших целей я просто нажму кнопку Auto , чтобы позволить Photoshop что-нибудь придумать, а затем нажму OK, чтобы закрыть диалоговое окно:
Нажатие кнопки Auto для черно-белой настройки.
И теперь это выглядит , как будто мы преобразовали изображение в черно-белое:
Результат после применения настройки черно-белого изображения.
Сохранение изменений отдельно от оригинала
Но если мы снова посмотрим на панель «Слои», то увидим, что на самом деле мы преобразовали только один слой в черно-белый. Исходное изображение на фоновом слое все еще в цвете:
Только верхний слой был преобразован в черно-белый.
Если я отключу слой «Черно-белый», щелкнув его значок видимости :
Отключение слоя «Черно-белое».
Видим исходное цветное изображение:
Отключение слоя «Черно-белое» восстанавливает исходное изображение.
И если я снова включу слой «Черно-белый», снова щелкнув значок его видимости:
Включение слоя «Черно-белое».
Затем мы возвращаемся к черно-белому изображению:
Возвращается черно-белое изображение.
Самое замечательное в документах Photoshop то, что наши слои сохраняются вместе с ними. Это означает, что мы можем снова открыть документ и переключаться между различными версиями нашего изображения в любое время.
Сохранение и закрытие документа
Я сохраню свой документ, перейдя в меню Файл и выбрав Сохранить :
Перейдите в меню «Файл» > «Сохранить».
Если Photoshop спросит, хотите ли вы максимально увеличить совместимость файла с другими приложениями или с более ранними версиями Photoshop, просто нажмите «ОК»:
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Максимальная совместимость».
Затем я закрою документ, вернувшись в меню Файл и выбрав Закрыть :
Перейдите в меню «Файл» > «Закрыть».
Это снова возвращает нас на главный экран, где мы видим, что теперь у меня есть исходное изображение в формате JPEG (в центре), черно-белая копия изображения в формате JPEG (справа) и мой новый файл Photoshop .psd (слева). Обратите внимание, что миниатюра документа Photoshop показывает черно-белую версию изображения. Но это только потому, что мы сохранили файл с включенным слоем «Черно-белое». На самом деле мы не вносили никаких постоянных изменений.
Я снова открою документ Photoshop, щелкнув его миниатюру:
Повторное открытие документа Photoshop с главного экрана.
И документ снова открывается с обоими нашими слоями. Таким образом, мы могли бы сохранить версию черно-белого изображения в формате JPEG, если бы захотели. Или мы могли бы отключить слой «Черно-белый» на панели «Слои», а затем сохранить еще один JPEG исходного изображения, если нам это нужно.
Используя слои и сохраняя нашу работу в виде документа Photoshop, мы смогли вносить изменения, не теряя доступа к исходной фотографии:
Оба слоя остаются нетронутыми после повторного открытия документа Photoshop.
Совет № 4. Используйте корректирующие слои
В предыдущем совете мы узнали, что мы можем сохранить наши изменения отдельно от исходного изображения, сделав наши изменения на отдельном слое. Но есть еще лучший способ работы — использование слоя особого типа в Photoshop, известного как корректирующий слой . Корректирующие слои не только отделяют наши правки от изображения, но и делают внесенные нами изменения полностью редактируемыми.
На панели «Слои» я удалю свой слой «Черно-белый», перетащив его в корзину:
Удаление слоя «Черно-белое».
Итак, теперь я вернулся к исходному изображению на фоновом слое:
Вернуться к исходной фотографии.
Коррекция изображения и корректирующие слои
Все стандартные настройки изображения Photoshop можно найти, перейдя в меню Изображение и выбрав Настройки . Но проблема с этими корректировками в том, что их static , что означает, что правки применяются непосредственно к слою, и изменения, которые мы вносим с ними, являются постоянными:
Но проблема с этими корректировками в том, что их static , что означает, что правки применяются непосредственно к слою, и изменения, которые мы вносим с ними, являются постоянными:
Список стандартных настроек изображения Photoshop.
Однако большинство этих корректировок изображения также доступны в виде корректирующих слоев. И, в отличие от статических корректировок, корректирующие слои не вносят постоянных изменений. Вместо этого все наши правки содержатся в самом корректирующем слое. То, что мы видим в документе, является предварительным просмотром того, как выглядят эти изменения. И поскольку ни одно из наших изменений не является постоянным, мы всегда можем вернуться и отредактировать настройки в любое время.
Где найти корректирующие слои Photoshop
Чтобы добавить корректирующий слой, перейдите на панель «Слои» и щелкните значок «Новый слой-заливка» или « корректирующий слой» внизу:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Не все настройки изображения Photoshop доступны в качестве корректирующих слоев, но большинство из них:
Список заливок и корректирующих слоев Photoshop.
Как использовать корректирующий слой
Например, я выберу Черно-белый корректирующий слой из списка:
Добавление черно-белого корректирующего слоя.
После добавления корректирующего слоя он отображается как отдельный слой на панели «Слои»:
Над фоновым слоем появляется корректирующий слой.
Элементы управления и параметры корректирующего слоя появляются на панели свойств Photoshop . Здесь мы видим точно такие же ползунки цвета и кнопку «Авто», которые мы видели ранее в стандартном диалоговом окне настройки черно-белого изображения:
Панель свойств.
Единственное, что мы не видим, это кнопки OK и Cancel, и это потому, что мы никогда не применяем наши настройки к изображению. Весь эффект содержится в самом корректирующем слое. И, как мы вскоре увидим, мы всегда можем вернуться и отредактировать эти настройки позже.
И, как мы вскоре увидим, мы всегда можем вернуться и отредактировать эти настройки позже.
Я нажму кнопку Auto , как и раньше:
Нажатие кнопки Авто.
И мы получаем от корректирующего слоя точно такой же результат, как и от стандартной корректировки изображения:
Результаты использования стандартной корректировки и корректирующего слоя совпадают.
Сохранение и закрытие документа
Я сохраню свой документ, перейдя в меню Файл и выбрав Сохранить :
Перейдите в меню «Файл» > «Сохранить».
Затем я снова закрою документ, вернувшись в меню Файл и выбрав Закрыть :
Перейдите в меню «Файл» > «Закрыть».
Повторное открытие документа Photoshop
Вернувшись на главный экран, я снова открою документ Photoshop, щелкнув его миниатюру:
Повторное открытие файла Photoshop.
И снова документ снова открывается с нетронутыми слоями:
Документ по-прежнему содержит исходное изображение и корректирующий слой.
Отображение и скрытие корректирующего слоя
Как и в случае с обычными слоями, мы можем включать и выключать корректирующий слой, щелкая его значок видимости на панели «Слои». Выключите слой, чтобы просмотреть исходное изображение, и снова включите его, чтобы увидеть эффект корректирующего слоя:
Используйте значок видимости, чтобы включить или выключить настройку.
Как редактировать корректирующий слой
Но в отличие от стандартных корректировок изображения, которые применяются постоянно, корректирующие слои остаются редактируемыми. Если вы не видите параметры корректирующего слоя на панели «Свойства», убедитесь, что корректирующий слой выбран на панели «Слои»:
.Щелкните, чтобы выбрать корректирующий слой.
Затем на панели «Свойства» вы можете внести любые необходимые изменения. Когда вы закончите, вы можете сохранить другую версию эффекта в формате JPEG или отключить корректирующий слой, чтобы восстановить исходную версию изображения. Или вы можете просто сохранить и закрыть документ Photoshop:
Или вы можете просто сохранить и закрыть документ Photoshop:
Редактирование настроек корректирующего слоя на панели свойств.
И вот оно! Вот несколько простых способов избежать потери исходных файлов изображений при работе в Photoshop! Посетите наш раздел Основы Photoshop, чтобы узнать больше уроков! И не забывайте, что все наши руководства теперь доступны для скачивания в формате PDF!
Как сохранить высококачественный JPEG в Photoshop (изображения HD и 4k)
Свяжитесь с нами
Хотите узнать, как сохранить высококачественный JPEG в Photoshop? Вы приземлились в правильном месте. После того, как вы выполнили всю тяжелую работу по созданию изображения в Photoshop, пришло время сохранить и экспортировать его, чтобы вы могли его использовать. Это должна быть простая часть, верно? Не совсем.
Photoshop позволяет сохранять изображение в различных форматах и с различными параметрами, каждый из которых предлагает свои уникальные преимущества. JPEG является одним из таких форматов.
JPEG является одним из таких форматов.
Чтобы сохранить изображение или экспортировать его, вы должны помнить о двух факторах: разрешении и сжатии. Таким образом, мы должны знать, каковы эти факторы на самом деле:
Разрешение:Разрешение является наиболее важным фактором, чтобы научиться сохранять высококачественный jpeg в фотошопе. Разрешение вашего изображения зависит от того, где вы хотите использовать это изображение. Если вам просто нужны файлы изображений для блогов или электронной почты, лучше использовать более низкое разрешение, потому что небольшой размер очень важен.
Но если вы планируете использовать свои изображения для разворота журнала или фотогалереи, постарайтесь, чтобы ваши изображения имели как можно более высокое разрешение.
Сжатие:Сжатие происходит, когда размер файла уменьшается из-за способа его сохранения. Например: JPEG с потерями, а RAW без потерь.
Форматы файлов с потерями: Форматы, снижающие качество изображения по мере сжатия файла.
Форматы, которые можно сжимать без снижения качества изображения.
File Format Guide:| Formats | Pros | Cons |
| JPEG | Great for putting photos on the web. | Больше набивки. Компрессия необратима. |
| GIF | Малый размер файла, сжатие без потерь. Отлично подходит для логотипов или простого искусства. | Работает только с изображениями, имеющими менее 256 цветов. Очень плохо для фото. |
| TIFF | Сжатие без потерь. Идеальное качество изображения. Идеально подходит для печати. | Большой размер файла |
| PNG | Отличное качество изображения. Может использоваться в Интернете и печати. | Не очень хорошо поддерживается. |
Уравнение DPI — это полезный инструмент для определения размера вашего изображения на компьютере.
(Ширина изображения в дюймах x DPI) x (Высота изображения в дюймах x DPI) = размер изображения на экране.
Пример:
(6 дюймов x 100 точек на дюйм) x (4 дюйма x 100 точек на дюйм) = 600 x 400 пикселей
Содержание
Создание правильного размера изображения первый шаг. Открыв изображение в Photoshop, перейдите в меню «Изображение» и выберите «Размер изображения».Откроется окно Размер изображения. Здесь вы можете установить изображение любого размера, который вы хотите. Сняв флажок «Сохранить пропорции», вы получите больше свободы в выборе размера изображения, но есть риск, что оно будет выглядеть непропорциональным.
Сохранение файлов JPEG высокого качества для Интернета: Форматами, наиболее часто используемыми для веб-изображений, являются GIF и JPG. Эти форматы предлагают файлы небольшого размера и качество от среднего до очень высокого.
Эти форматы предлагают файлы небольшого размера и качество от среднего до очень высокого.
GIF обычно используется для простых иллюстраций, а JPEG — для фотографий.
Шаг 1:Открыв изображение в Adobe Photoshop, выберите «Файл» > «Экспорт» > «Сохранить для Интернета» (предыдущая версия).
Откроется окно «Сохранить для Интернета».
Шаг 2:Если вы работаете с фотографией, рекомендуется формат файла JPEG. Если это графика, такая как баннер, логотип или инструмент навигации, рекомендуется формат GIF.
Чтобы использовать формат JPEG, выберите JPEG в меню.
Шаг 3:Для оптимизации до определенного размера файла щелкните стрелку справа от меню «Набор параметров» и выберите «Оптимизировать по размеру файла».
Введите число в текстовое поле «Желаемый размер файла» и выберите либо «Текущие настройки», оптимизирующие текущие настройки, либо «Автоматический выбор GIF/JPEG», который автоматически определяет, какой формат лучше — JPEG или GIF.
Чтобы указать уровень сжатия, выполните одно из следующих действий:
Выберите параметр качества (Низкое, Среднее, Высокое и т. д.) во всплывающем меню в меню формата оптимизации.
Щелкните стрелку в меню «Качество» и перетащите всплывающий ползунок «Качество».
Введите значение от 0 до 100 в поле Качество.
Чем выше параметр «Качество», тем больше деталей сохраняется в оптимизированном изображении, но тем больше размер файла. Просмотрите оптимизированное изображение с несколькими настройками качества, чтобы определить наилучший баланс между качеством и размером файла.
Шаг 4:Выберите Сохранить здесь, если вы хотите экспортировать изображение сейчас. Выберите место для экспорта изображения. Вот как сохранить качественный jpeg в фотошопе. Поскольку файлы JPEG в основном используются для веб-сайтов,
Теперь ваше изображение готово для размещения в Интернете.
Экспорт изображений для печати Например, если вы планируете использовать изображение для печати, сохраните его в формате PDF. Photoshop PDF поддерживает векторных изображения , что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба.
Photoshop PDF поддерживает векторных изображения , что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба.
При подготовке изображений к печати желательны изображения самого высокого качества. Другим идеальным форматом файлов для печати является TIFF, за которым следует PNG.
Открыв изображение в Adobe Photoshop, выберите Файл > Сохранить как.
Откроется окно «Сохранить как».
Выберите формат изображения и нажмите «Сохранить».
Теперь ваше изображение готово к печати.
Заключение:Мы пришли к выводу, что в основном нам нужны файлы JPEG для веб-целей, поскольку они имеют небольшие размеры и разрешение от низкого до среднего. Вы также можете сохранять файлы JPEG в высоком разрешении, но другие форматы лучше подходят для печати.
Хотите зарабатывать деньги:
Нажмите здесь , чтобы узнать 10 способов заработать деньги с помощью Photoshop.


 Файлы поддерживают сжатие данных без потерь.
Файлы поддерживают сжатие данных без потерь.
