Типография РИОН
Если вы готовите макет для полноцветной печати, то для текста менее 12 pt лучше не использовать более 1-ой краски. Любые печатные процессы имеют небольшие допуски в совмещении, поэтому мелкий текст, покрашеный в сложный цвет будет выглядеть нечетким, для крупных же шрифтов такие цвета использовать можно.
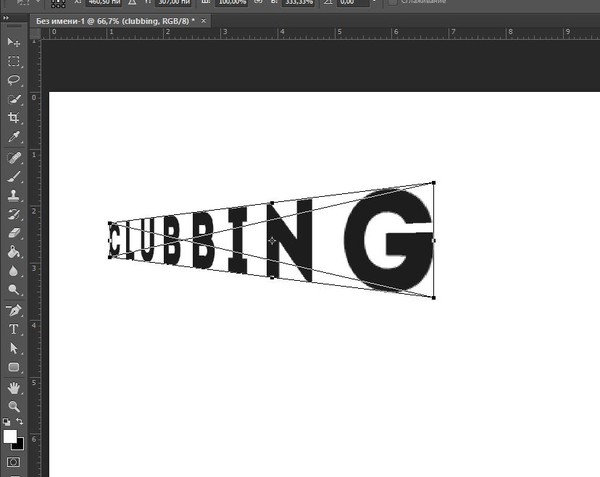
Будьте осторожны при размещении текста на изображениях. Их очень тяжело прочитать. Чтобы исправить это — откройте ваше изображение в Photoshop и сделайте его более бледным. Всегда лучше осветлить изображение несколько больше, чем вы считаете нужно, решите для себя, что важнее — текст или изображение. Если текст более важен лучше не помещать его на изображение вовсе.
Перевод текста в кривые
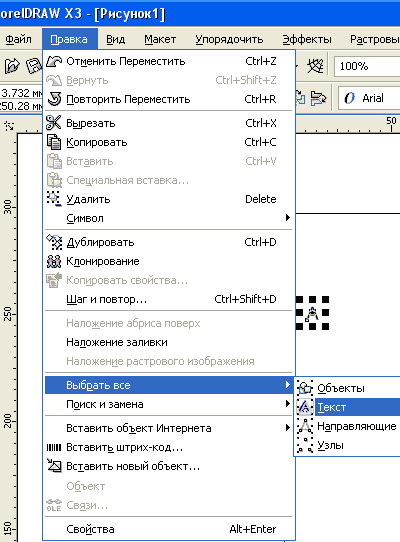
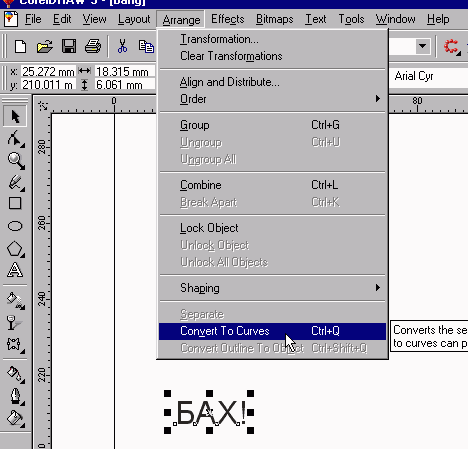
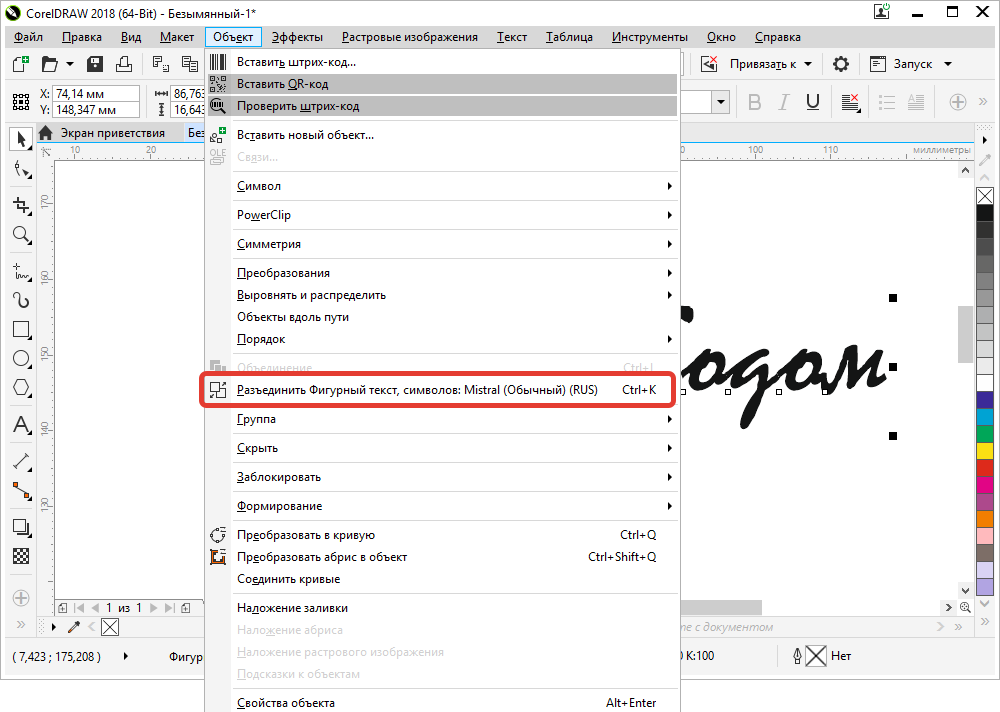
При передаче на печать макетов, подготовленных в CorelDraw или Illustrator необходимо шрифты перевести в кривые.
До перевода шрифтов в кривые сохраните копию файла в шрифтах, чтобы можно было вносить в макет изменения позже.
| CorelDraw | Illustrator | InDesign |
|---|---|---|
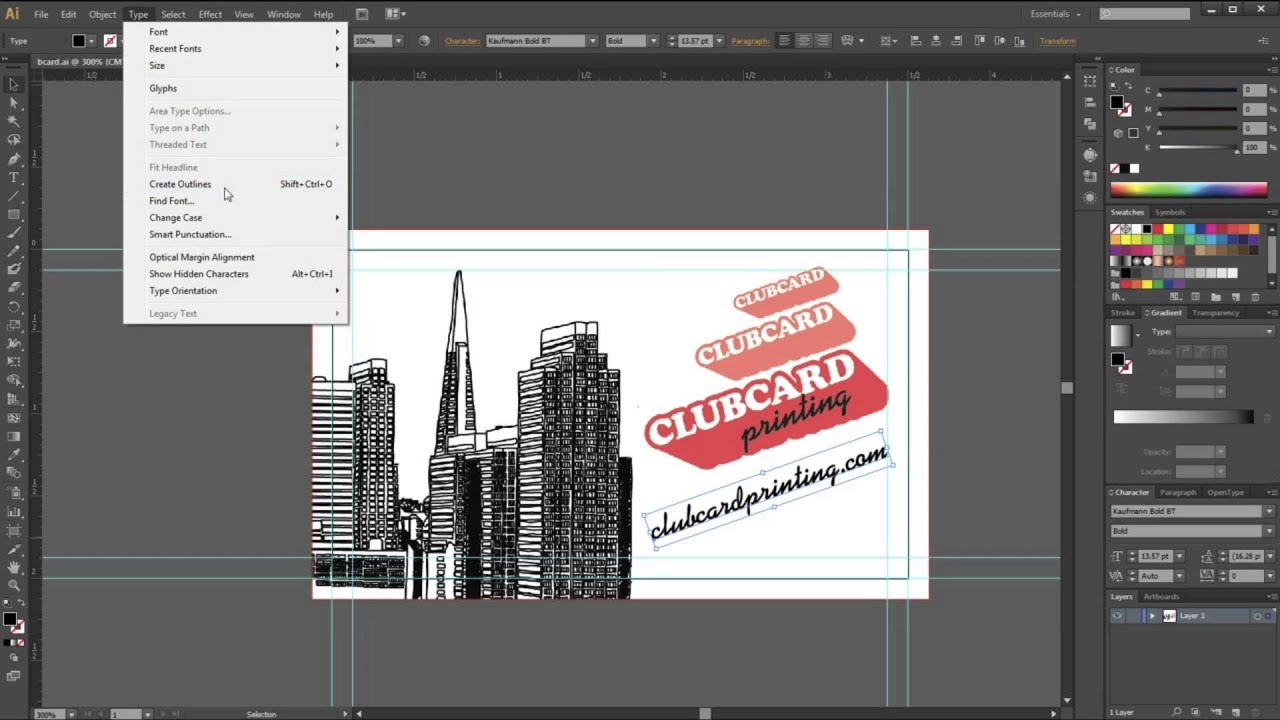
| Edit -> Select All -> Text Arrange -> Convert To Curves | Select -> All Type -> Create Outlines | Select -> All Type -> Create Outlines |
Также вы можете воспользоваться одним из наших бесплатных скриптов для перевода текста в кривые который работает в CorelDraw.
Сбор использованых файлов и шрифтов
Если вы хотите, чтобы мы доработали ваш макет или он подготовлен в программах, которные не переводят текст в кривые
(QuarkXpress, PageMaker), вам необходимо передать нам все используемые шрифты. Для шрифтов Type 1 на каждый
шрифт должны быть 2 файла с расширениями .pfm и .pfb (они обычно храняться в корневой директории диска в папке psfonts).
Для TrueType шрифтов нужен один файл с расширением .
В последние версии отдельных пакетов для верстки позволяют собирать в одном месте все использованные в макете шрифты и изображения для передачи в печать.
| CorelDraw | InDesign |
|---|---|
| File -> Prepare For Service Bereau | File -> Preflight -> Package -> Continue |
Векторная графика. Перевод текста в кривые
При введении текста и его редактировании в Illustrator или FreeHand он представляется в виде изменяемого набора символов. Подобно тексту в программах макетирования страниц, текст выделяется, изменяются его параметры — размер, начертание, выравнивание и т.д. Тем не менее, Illustrator и FreeHand имеют инструменты преобразования текста в кривые Безье, которые можно редактировать только как контуры.
После преобразования текста в кривые вы больше не сможете применять для его редактирования привычные средства инструмента Type. Все редактирование кривых, в которые преобразован текст, проводится исключительное помощью инструмента Pen.
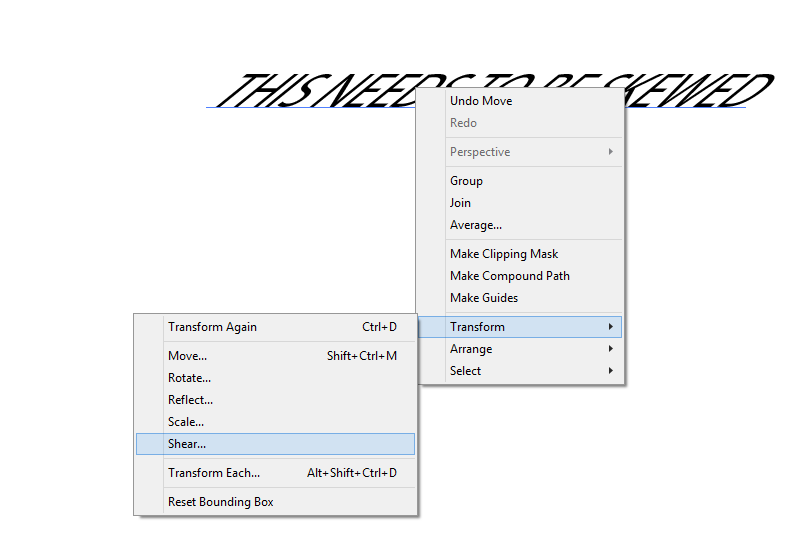
Все редактирование кривых, в которые преобразован текст, проводится исключительное помощью инструмента Pen.
Сначала редактирование преобразованного в кривые текста выполняется непривычно. Вы можете изменить положение и форму отдельных символов. Вы также можете применить команды, которые изменяют фигуры текста (например, Distort или Merge). Кроме того, вы можете редактировать точки и сегменты, составляющие фигуры каждой буквы. Этот метод активно используется для получения стилизованного письма.
Перед преобразованием текста в кривые удостоверьтесь, что вам больше не нужно форматировать его как текст (т.е. привычными средствами программ макетирования страниц). После преобразования редактирование текста будет осуществляться исключительно графическими средствами
Еще важнее, что преобразованный текст не требует для отображения в рисунке установки в системе определенного шрифта. Поскольку данные шрифта больше не используются, вы можете просто и быстро импортировать и экспортировать графические объекты, не беспокоясь о наличии у получателя того или иного шрифта. Это и приводит нас к одному из главных правил векторной графики: при добавлении в рисунок текста вам необходимо преобразовать его в кривые перед сохранением и импортированием. Это автоматически устраняет недостачу файлов шрифтов у получателей, что встречается нередко. Это правило необходимо не только отлично знать, но и всегда выполнять его. Таким образом вы гарантированно избежите части проблем. И еще одно. Не спешите преобразовывать текст в кривые сразу же после создания. Делайте это непосредственно перед сохранением файла рисунка.
Это и приводит нас к одному из главных правил векторной графики: при добавлении в рисунок текста вам необходимо преобразовать его в кривые перед сохранением и импортированием. Это автоматически устраняет недостачу файлов шрифтов у получателей, что встречается нередко. Это правило необходимо не только отлично знать, но и всегда выполнять его. Таким образом вы гарантированно избежите части проблем. И еще одно. Не спешите преобразовывать текст в кривые сразу же после создания. Делайте это непосредственно перед сохранением файла рисунка.
Очень многие избегают преобразования текста в кривые, боясь в будущем не иметь возможности его редактировать. Решение напрашивается само собой: сохраняйте две копии файла. Пусть один файл содержит исходный текст, а второй — преобразованный в кривые. Если вам понадобится редактировать текст, то откройте первый файл и измените в нем все необходимые параметры. Заново преобразуйте текст в кривые и сохраните файл под новым именем. Это предохранит вас не только от повторного введения текста, но и позволит избежать всех описанных выше проблем.
Думайте об этом как о дополнительной мере защиты документа от сбоев и неполадок.
Преобразование текста в кривые в Illustrator
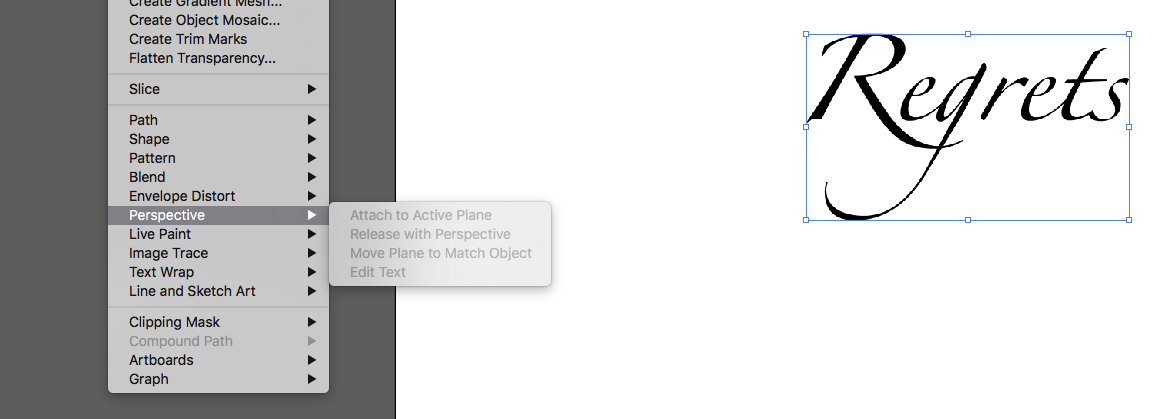
Чтобы преобразовать текст в кривые в Illustrator, выделите его с помощью одного из инструментов выделения и выберите Type→Create Outlines. При этом помните о следующем.
- Нельзя преобразовывать в кривые выделенный с помощью инструмента Туре текст. Убедитесь, что выделение проведено с помощью графических инструментов.
- После выполнения команды остаются выделенными все символы текста. Тем не менее они не сгруппированы. Если вы попытаетесь изменить расположение всех элементов текста, то перетащите только тот, на который наведен указатель мыши. Вы избежите Подобных неприятностей, воспользовавшись командой Object→Group сразу же после преобразования.
- Если вы хотите преобразовать в кривые одновременно весь текст рисунка, то перед выполнения команды Create Outlines выполните команду Edit→Select All Text.
 Она позволяет выделить только весь текст в рисунке.
Она позволяет выделить только весь текст в рисунке. - Если вам необходимо использовать весь преобразованный в кривые текст как один объект (например, если необходимо залить его определенным цветом или использовать в качестве маски), то предварительно выберите Object→Compound Paths→Make.
Преобразование текста в кривые в FreeHand
Чтобы преобразовать текст в кривые в FreeHand, выделите его с помощью графических инструментов выделения и выберите Text→Convert to Path. При этом помните о следующем.
- Вы можете преобразовать текст в кривые и при выделении его с помощью инструмента Text. При выделении только нескольких символов преобразуется весь текстовый блок.
- После преобразования все символы текстового блока автоматически группируются. Если вам требуется изменить только отдельные символы, то выделите его с помощью инструмента Selection при нажатой клавише ; [Option] или воспользуйтесь командой Modify→Ungroup.
- Если вы хотите преобразовать в кривые одновременно весь текст рисунка, то перед выполнения команды Convert to Outlines выполните команду Edit→Select All Text.
 Она позволяет выделить только весь текст в рисунке.
Она позволяет выделить только весь текст в рисунке. - Если вам необходимо использовать весь преобразованный в кривые текст как один объект (например, если необходимо залить его определенным цветом или использовать в качестве маски), то предварительно выберите Modify→Join.
Определение и использование команды «Преобразовать в кривые»
Автор Глеб Захаров На чтение 3 мин. Просмотров 21 Опубликовано
Функция программного обеспечения с возможностями векторного рисования «преобразовать в кривые» означает получение текста и преобразование его в векторные кривые или контуры. Он превращает текст в графику, которую больше нельзя редактировать с помощью инструментов типа программного обеспечения, но которую можно редактировать как векторную графику. Фактический шрифт больше не нужен для точного просмотра и печати документа.
Зачем конвертировать текст в кривые
Дизайнер может выбрать преобразование текста в кривые, чтобы изменить форму определенных символов в логотипе, табличке с информационным бюллетенем или другом декоративном тексте для достижения определенных художественных эффектов. Возможно, было бы целесообразно преобразовать текст в кривые, когда вы обмениваетесь файлами с другими пользователями, у которых могут не быть те же шрифты, что и у вас, или когда встраивание шрифтов невозможно. Другие причины для преобразования включают в себя:
- Если вы хотите добавить цвет только к части символа, вам нужно сначала преобразовать в кривые или контуры.
- Хотя большинство шрифтов встроено в экспорт PDF, некоторые шрифты не позволяют встраивать.
- Некоторые процессы печати, особенно те, которые включают печать на текстиле, требуют преобразования текста в кривые. Некоторые рекламные агентства также требуют преобразования текста.
- Ваша коммерческая типография может потребовать это.

Почему бы не конвертировать текст в кривые
Маленькие кусочки текста, преобразованные в логотип или художественный текст, почти всегда приемлемы. Однако преобразование большого количества текста в контуры может вызвать больше проблем, чем предотвращает. Практически невозможно вносить последние изменения в текст, который был преобразован в кривые.
Если для типа с засечками задано небольшое значение, преобразование в кривые может привести к тому, что появление крошечных засечек будет достаточно заметным. Некоторые люди советуют использовать только тип без засечек при преобразовании в кривые, но это не всегда возможно.
Условия преобразования текста в векторную графику
В то время как CorelDRAW использует термин «преобразовать в кривые», Adobe Illustrator использует «создание контуров». Inkscape относится к той же операции, что и «преобразовать в путь  Кривая, контур и путь означают одно и то же в программном обеспечении для иллюстрации.
Кривая, контур и путь означают одно и то же в программном обеспечении для иллюстрации.
Всякий раз, когда вы преобразуете текст в контуры в файле, лучше всего сохранять непревращенную копию файла на случай, если вам придется внести изменения в текст.
Как приручить шрифты
В процессе вывода макета из файлов PostScript и PDF часто возникают проблемы со шрифтами, вызванные ошибками при подготовке макета и генерации итоговых файлов. Как правило, погрешности связаны с незнанием некоторых особенностей работы со шрифтами. В данной статье мы рассмотрим эти нюансы и покажем, как избежать недоразумений. Хотя все объяснения построены на примере QuarkXPress, большую часть изложенного можно отнести и к другим программам верстки.
PostScript и TrueType
На рынке шрифтов в основном используются два формата: PostScript и TrueType. Сейчас формат используемого шрифта не столь критичен, так как различия в качестве вывода обычно весьма незначительны. Все же существует ряд технологических и исторических моментов, которые в макетах, предназначенных для высококачественного вывода в издательствах и сервисных бюро, склоняют чашу весов в сторону использования шрифтов PostScript.
Все же существует ряд технологических и исторических моментов, которые в макетах, предназначенных для высококачественного вывода в издательствах и сервисных бюро, склоняют чашу весов в сторону использования шрифтов PostScript.
Исторически так сложилось, что большинство издательств, печатных бюро и сервисных бюро предпочитают работать с шрифтовым форматом PostScript. Поэтому если в макете используются PostScript-шрифты (Adobe Type 1, Type 3), то в сервисном бюро проблем с ними возникнуть не должно. Связано это с тем, что большинство устройств вывода (фотонаборные автоматы, цифровые печатные машины и др.) получают на входе PostScript-данные. PostScript-данные генерируются на выходе программ верстки и иллюстративных пакетов (QuarXPress и др.), а это значит, что все элементы макета конвертируются в формат PostScript, и шрифты здесь не исключение. PostScript-шрифты построены на основе языка PostScript, и их конвертирование не вызывает сложности. В свою очередь, шрифты TrueType могут приводить к ошибкам, но происходит это в основном при использовании устройств вывода, поддерживающих PostScript Level 1 или PostScript Level 2. Новая же спецификация языка PostScript 3 непосредственно поддерживает работу со шрифтами TrueType, поэтому фотонаборные автоматы, поддерживающие PostScript 3, без особых затруднений выводят TrueType шрифты.
Новая же спецификация языка PostScript 3 непосредственно поддерживает работу со шрифтами TrueType, поэтому фотонаборные автоматы, поддерживающие PostScript 3, без особых затруднений выводят TrueType шрифты.
| Рис. 1а. «Фирменный» TrueType-шрифт |
| Рис. 1б. Кто это сделал? |
| Рис. 1в. Плоды «конверсии» |
Еще одна опасность, которая подстерегает пользователей TrueType, заключается в том, что многие шрифты этого формата, присутствующие в данный момент на рынке, получены в результате простой переделки или автоматического преобразования существующих PostScript-шрифтов. Качество таких шрифтов оставляет желать лучшего: в них слабо реализованы возможности кернинга (настройки межсимвольных интервалов), они могут неправильно выводиться на экран и печататься. Поэтому, если уж использовать шрифты TrueType, то только фирменные. Узнать происхождение TrueType шрифта можно в окне просмотра шрифта (рис. 1а). Если данные о фирме-производителе шрифта отсутствуют (рис. 1б) или имеется надпись Converted from (Преобразован из…) (рис. 1в), то такой шрифт явно не «чистых кровей» и использовать его не рекомендуется.
Поэтому, если уж использовать шрифты TrueType, то только фирменные. Узнать происхождение TrueType шрифта можно в окне просмотра шрифта (рис. 1а). Если данные о фирме-производителе шрифта отсутствуют (рис. 1б) или имеется надпись Converted from (Преобразован из…) (рис. 1в), то такой шрифт явно не «чистых кровей» и использовать его не рекомендуется.
Шрифты в EPS-файле
Большинство иллюстраций, подготовленных в Adobe Illustrator или CorelDraw, экспортируются в макет QuarkXPress через графический формат EPS. Если в иллюстрациях использовались текстовые объекты, то их необходимо конвертировать в кривые, исключая зависимость от шрифтов. Это особенно актуально для текстовых объектов, имеющих толстые контуры, сложные заливки или другие специальные модификации. Однако преобразование в кривые больших массивов текста, особенно малого кегля, нежелательно. В подобных случаях перед сохранением иллюстрации нужно обязательно задать внедрение шрифтов в EPS-файл (рис. 2а, б). При этом нужно помнить, что все шрифты TrueType будут автоматически конвертированы в формат PostScript Type 1, так как эти шрифты не могут быть непосредственно внедрены в файл EPS. Имена новых шрифтов Type 1 в EPS-файле будут такими же, как и у соответствующих шрифтов TrueType. Такое преобразование иногда может приводить к ошибкам и ухудшению качества при выводе. В Quark XPress есть возможность сохранять страницу или разворот макета в EPS-файле командой File, Save Page as EPS. Это делается, например, для вставки страницы одного макета как изображение в другой.
Имена новых шрифтов Type 1 в EPS-файле будут такими же, как и у соответствующих шрифтов TrueType. Такое преобразование иногда может приводить к ошибкам и ухудшению качества при выводе. В Quark XPress есть возможность сохранять страницу или разворот макета в EPS-файле командой File, Save Page as EPS. Это делается, например, для вставки страницы одного макета как изображение в другой.
| Рис. 2а. Окно сохранения EPS-формата в Adobe Illustrator |
| Рис. 2б. Окно экспортирования EPS-формата в CorelDraw |
При сохранении в EPS-файл шрифты, использованные при верстке данной страницы, не внедряются – в файл помещается лишь информация об именах шрифтов. Однако при выводе макета, содержащего такие EPS-файлы, в файл PostScript будут внедрены все шрифты, включая и те шрифты, информация об именах которых присутствует в EPS-файле. Такое внедрение будет возможно только если шрифты, на которые имеются ссылки в EPS-файле, установлены и доступны в системе. TrueType-шрифты в этом случае могут и не конвертироваться в PostScript Type 1. В этом случае они вкладываются в одну из «PostScript-оболочек» Type 42 или CIDFontType 2, представляющих собой специальные форматы PostScript-шрифтов, используемых для внедрения TrueType-шрифтов в PostScript-файл. Подробнее о форматах Type 42 и CIDFontType смотри ниже.
Такое внедрение будет возможно только если шрифты, на которые имеются ссылки в EPS-файле, установлены и доступны в системе. TrueType-шрифты в этом случае могут и не конвертироваться в PostScript Type 1. В этом случае они вкладываются в одну из «PostScript-оболочек» Type 42 или CIDFontType 2, представляющих собой специальные форматы PostScript-шрифтов, используемых для внедрения TrueType-шрифтов в PostScript-файл. Подробнее о форматах Type 42 и CIDFontType смотри ниже.
Внедрение шрифтов в PostScript-файл
При выводе макета в PostScript-файлы, необходимо настроить драйвер AdobePS так, чтобы в PostScript-файл были внедрены все имеющиеся в макете шрифты. Для этого необходимо в папке «Принтеры» вызвать свойства для принтера Acrobat Distiller, во вкладке Fonts – кнопку Send Fonts As (Послать шрифты как) и в полях Send PostScript fonts as (Послать PostScript-шрифты как) и Send TrueType fonts as (Послать TrueType-шрифты как) выбрать варианты, исходя из следующих рекомендаций.
| Рис. 3а (сверху), рис. 3б (снизу). Шрифты PostScript следует посылать в собственном формате, а TrueType – как Type42 |
PostScript-шрифты Adobe Type 1 и Type 3 могут быть непосредственно внедрены в PostScript-файл, не претерпевая никаких преобразований формата. В списке Send PostScript fonts (Послать шрифты PostScript) нужно выбрать вариант In Native Format (В «родном» формате) (рис. 3а). Со шрифтами TrueType более сложная ситуация. PostScript-драйвер может конвертировать TrueType-шрифты в формат PostScript Type 1 и Type 3 (вариант Outlines), или растрировать шрифт TrueType непосредственно в системе и внедрять растровую версию шрифта Type 3 (Вариант Bitmaps) (рис. 3б). Но эти два варианта имеют ряд недостатков. В первом случае недостаточно точное преобразования форм символов из режима квадратичных B-сплайнов (TrueType-шрифты) в режим кривых Безье (PostScript-шрифты) не позволяет получить максимально высокое качество при выводе. Во втором случае итоговые растровые шрифты будут излишне громоздкими, а результат при выводе также недостаточно высокого качества.
Существует еще один альтернативный вариант. Многие PostScript-интерпретаторы фотонаборных автоматов и других устройств вывода PostScript позволяют считывать данные TrueType-шрифтов и выполнять их растрирование. Но чтобы Postscript-интерпретатор мог прочитать TrueType-шрифт, он должен быть вложен в PostScript-«оболочку». В качестве такой оболочки предлагаются шрифты PostScript-формата Type 42 и CIDFontType 2, поддерживаемые языком PostScript Level 2 и 3. Причем шрифты TrueType нормального начертания конвертируются в шрифты Type 42, а шрифты TrueType других начертаний и декоративные шрифты конвертируются в CIDFontType 2. Таким образом, шрифты TrueType, предварительно преобразованные в шрифты Type 42 и CIDFontType 2, могут быть внедрены в PostScript-файл. Поэтому, если для вывода используется современное PostScript-устройство, поддерживающее как минимум PostScript Level 2, то в списке Send TrueType fonts нужно выбирать Type 42 (см. рис. 3б). В этом случае можно получить наилучшее качество вывода.
рис. 3б). В этом случае можно получить наилучшее качество вывода.
Существует одна тонкость, связанная с внедрением TrueType-шрифтов при употреблении форматов Type 42 и CIDFontType 2. PostScript-драйвер при генерировании PostScript-файлов внедряет шрифты TrueType в режиме частичного включения (Subset fonts). Это означает, что в файл PostScript будет внедрена информация только о тех символах шрифта, которые непосредственно представлены в макете. По сути, драйвер создает новый файл шрифта формата Type 42 или CIDFontType 2, содержащий реализованные в макете символы исходного шрифта TrueType, и внедряет его в файл PostScript. Имя этого шрифта отличается от имени шрифта TrueType. Например, шрифт CyrillicSans в PostScript-файле будет иметь имя MSTT31a235b92Tcc. Но при этом в новый файл шрифта добавляется информация об оригинальном имени шрифта TrueType. Это имя используется программой Acrobat Distiller при генерировании файла PDF из файла PostScript.
Проверить внедрение шрифтов в PostScript-файле можно с помощью специальных программ, таких как Markzware FlightCheck (www. markzware.com) или Extensis Preflight Pro (www.extensis.com). Обе программы выявляют ошибки в файлах на основе предпочтений, определяемых пользователем. Эти программы также привлекают для проверки файлов приложений (QuarkXPress, PageMaker) и файлов PDF.
markzware.com) или Extensis Preflight Pro (www.extensis.com). Обе программы выявляют ошибки в файлах на основе предпочтений, определяемых пользователем. Эти программы также привлекают для проверки файлов приложений (QuarkXPress, PageMaker) и файлов PDF.
Внедрение шрифтов в файл PDF
Перед преобразованием PostScript-файлов в формат PDF, необходимо настроить Acrobat Distiller, так чтобы все использованные шрифты в макете были внедрены в файлы PDF. Для этого в настройках Job Options (Settings (Настройки), Job Options (Опции задания)) во вкладке необходимо включить параметр Embed All Fonts (Внедрять все шрифты)(см. рис. 4).
| Рис. 4. Лучше включить полный набор символов |
Оба формата шрифтов (PostScript Type 1 и TrueType) могут внедряться в PDF-файл. Как было показано выше, шрифты TrueType должны быть конвертированы в шрифты Type 42. В этом случае PostScript-интерпретатор программы Acrobat Distiller сможет прочитать шрифты TrueType.
В этом случае PostScript-интерпретатор программы Acrobat Distiller сможет прочитать шрифты TrueType.
Параметр Subset All Embedded Fonts Below (Частичное включение для внедренных шрифтов) позволяет выполнить частичное внедрение шрифта (Subset fonts) (рис. 4). Включение данного параметра уменьшает размер PDF-файла, но несет ряд потенциальных проблем, с которыми можно столкнуться при последующей обработке PDF-файлов в Adobe Acrobat. Во-первых, редактирование текста в Adobe Acrobat инструментом TouchUP будет ограничено или вовсе невозможно. При попытке добавления символов в текст может оказаться, что информация о таком символе отсутствует во внедренном шрифте, и он не сможет отображаться на экране и печататься. Во-вторых, при объединении страниц разных PDF-файлов с помощью команды Document (Документ), Insert Pages (Вставить полосы), в результирующем PDF-файле может быть внедрено несколько версий одного и того же шрифта. Каждая версия явится отдельным шрифтом, содержащим информацию о части символов оригинального шрифта, что приведет к увеличению размера файла. Вывод: параметр Subset All Embedded Fonts Below в большинстве случаев нужно выключать, тогда в PDF-файл будут внедряться «полные» шрифты с информацией обо всех символах.
Вывод: параметр Subset All Embedded Fonts Below в большинстве случаев нужно выключать, тогда в PDF-файл будут внедряться «полные» шрифты с информацией обо всех символах.
Так как PostScript-драйвер при генерировании PostScript-файлов внедряет шрифты TrueType в режиме частичного включения, то в этом случае шрифты TrueType в файле PDF также будут иметь состояние частичного включения (Subset fonts).
Если используемый в макете шрифт по каким-либо причинам не был внедрен в файл PostScript, то Acrobat Distiller попытается найти недостающие шрифты по имени в доступных ему папках. Прежде всего, поиск производится в папке Acrobat 4.0\Resource\Font, где расположены 14 стандартных шрифтов, которые поставляются вместе с пакетом Adobe Acrobat. Чтобы Acrobat Distiller производил поиск и в системной папке «psfonts», где установлены шрифты PostScript, или в других папках, необходимо их указать, используя команду Settings (Параметры), Font Locations (Расположение шрифтов) (рис. 5).
5).
| Рис. 5. Покажите для Distiller, где искать шрифты |
Acrobat Distiller выполняет поиск по имени только PostScript-шрифтов, шрифты TrueType напрямую не поддерживаются и поиск их невозможен. Поэтому шрифты TrueType должны быть обязательно внедрены в файл PostScript путем конвертирования их или в формат PostScript Type 1, или Type 42 (CIDFontType 2), как было показано выше. Если шрифты TrueType все же отсутствуют в файле PostScript, то Acrobat Distiller будет искать в указанных ему папках шрифты PostScript, с именами, соответствующими именам шрифтов TrueType. И если они найдены, то автоматически внедряются в PDF файл, а вместо всех отсутствующих шрифтов будет использован стандартный Courier.
| Рис. 6. Шрифтов не хватает |
Такая проблема cо шрифтами TrueType возникнет при преобразовании в формат PDF EPS-файла, сохраненного в QuarkXPress командой File, Save Page as EPS. Так как в EPS-файле шрифтов нет (имеются лишь данные об их именах), Acrobat Distiller, выполнив поиск шрифтов по именам в доступных папках, сможет внедрить в PDF файл все найднные PostScript-шрифты Type 1. Вместо всех TrueType-шрифтов в файле PDF будет использован шрифт Courier. Таким образом, если предполагается сохранять страницы макета в EPS-файле с последующим конвертированием его в PDF, то использовать нужно только шрифтыPostScript. Иначе следует выполнить вывод в PostScript-файл всех EPS-файлов, размещенных в макете QuarkXPress как изображения, при этом не забывая, что все TrueType-шрифты, использованные при верстке «EPS-страниц», должны быть установлены в системе.
Так как в EPS-файле шрифтов нет (имеются лишь данные об их именах), Acrobat Distiller, выполнив поиск шрифтов по именам в доступных папках, сможет внедрить в PDF файл все найднные PostScript-шрифты Type 1. Вместо всех TrueType-шрифтов в файле PDF будет использован шрифт Courier. Таким образом, если предполагается сохранять страницы макета в EPS-файле с последующим конвертированием его в PDF, то использовать нужно только шрифтыPostScript. Иначе следует выполнить вывод в PostScript-файл всех EPS-файлов, размещенных в макете QuarkXPress как изображения, при этом не забывая, что все TrueType-шрифты, использованные при верстке «EPS-страниц», должны быть установлены в системе.
В процессе преобразования файла PostScript в формат PDF Acrobat Distiller может выдавать сообщения об ошибках и указывать предпринятые программой действия (рис. 6). Иногда ошибки со шрифтами могут даже приводить к завершению преобразования без создания файла PDF. Чтобы этого не происходило, нужно для параметра When Embedding Fails (При ошибке внедрения) выбрать состояние Warn and Continue (Предупредить и продолжать) (рис. 7).
7).
Что будет, если не внедрять шрифты в PDF-файл?
Если шрифт не был внедрен в файл PDF и не установлен в системе, то Adobe Acrobat, открывая такой файл, попытается временно заменить отсутствующий шрифт на новый, что выполняется с помощью технологии Multiple Master и имеющихся в PDF-файле данных о метрике отсутствующего шрифта. Новый шрифт создается на основе другого шрифта (типа Multiple Master), наиболее похожего на заменяемый шрифт. При такой замене не гарантируется точное соответствие вида нового шрифта старому, более того, шрифты (особенно декоративные) могут вообще по-другому выглядеть (рис. 7).
| Рис. 7. Результаты замены |
И самое главное: отсутствующие русские шрифты не могут быть заменены корректно, т. к. используемые по умолчанию Multiple Master шрифты Adobe Sans MM и Adobe Serif MM не поддерживают русский алфавит.
Проверка внедренных шрифтов в файл PDF Adobe Acrobat позволяет показать все используемые шрифты в файле PDF. Для этого можно воспользоваться командой File, Document Info, Fonts. В окне Font Info необходимо проверить, что шрифты внедрены, т. е. в поле Used Font (Используемые шрифты) все шрифты имеют режим Embedded или Embedded Subset (только для TrueType-шрифтов). Состояние замены шрифта Adobe Sans MM недопустимо.
Так же для проверки используемых шрифтов привлекаются специальные дополнения для Adobe Acrobat. Расширение Enfocus PitStop (www.enfocus.com) выполняет автоматическую предварительную проверку (preflight check) PDF-файла и показывает представленные в нем шрифты. Кроме того, оно может заменять проблемные шрифты на другие. Это особенно интересно в случае шрифтов TrueType. Их можно заменить на доступные шрифты PostScript Type 1 и, тем самым, исключить возможные проблемы при выводе.
В заключение
Конечно же, предвидеть и исключить все проблемы со шрифтами при подготовке макета к выводу невозможно. Но минимизировать вероятность их возникновения — основная задача создателя макета. Автор надеется, что рассмотренные нюансы работы со шрифтами при подготовке файлов PostScript и PDF-макета к выводу помогут читателям решить ее успешно.
Но минимизировать вероятность их возникновения — основная задача создателя макета. Автор надеется, что рассмотренные нюансы работы со шрифтами при подготовке файлов PostScript и PDF-макета к выводу помогут читателям решить ее успешно.
Сергей Фомин – преподаватель компьютерной графики в Центре Компьютерного Обучения при МГТУ им. Баумана.
Семейство шрифтов
Многие проблемы при использовании шрифтов вызваны неправильным обращением с их семействами. Семейством называется группа шрифтов, имеющих различные стили. В QuarkXPress доступ к стандартным стилям (Bold Italic, Bold-Italic) выполняется путем применения соответствующего стиля к тексту, форматированному обычным шрифтом. Другие специальные стили (Light, Medium, Demibold, Heavy, Oblique, Condensed и др.), если они имеются в семействе шрифтов, могут быть выбраны непосредственно из шрифтового меню, например BauhausC Light. Для некоторых шрифтов стандартных стилей в Mac OS используется этот же принцип выбора стиля. Такой выбор стиля в шрифтовом семействе не приводит к проблемам, так как, по сути, является выбором определенного шрифта из семейства. Этот же шрифт будет использован и при выводе макета. Назначение же стандартных стилей первым способом таит в себе потенциальную опасность. Необходимо знать, поддерживает ли данное семейство шрифтов стандартные стили, и если да, то какие. Подавляющая часть семейств шрифтов не поддерживает стандартный стиль Bold-Italic, а некоторые семейства состоят всего из одного шрифтового стиля и не имеют вариантов начертаний (например, Parsek).
Такой выбор стиля в шрифтовом семействе не приводит к проблемам, так как, по сути, является выбором определенного шрифта из семейства. Этот же шрифт будет использован и при выводе макета. Назначение же стандартных стилей первым способом таит в себе потенциальную опасность. Необходимо знать, поддерживает ли данное семейство шрифтов стандартные стили, и если да, то какие. Подавляющая часть семейств шрифтов не поддерживает стандартный стиль Bold-Italic, а некоторые семейства состоят всего из одного шрифтового стиля и не имеют вариантов начертаний (например, Parsek).
Какой же будет получен результат, если все же назначить стандартный стиль тексту, отформатированному шрифтом, не поддерживающим этот стиль. QuarkXPress успешно назначит выбранный стиль и покажет желаемый результат на экране. Однако при выводе макета в лучшем случае участок текста будет иметь заданное начертание, хотя и не высокого качества, реализованное за счет программной трансформации символов шрифта. В худшем случае начертание текста не изменится, а расстояние между символами претерпит изменения, чтобы соответствовать новому стилю. На самом деле QuarkXPress и менеджер шрифтов (такой как Adobe Type Manager (ATM)) «ошибочно» создают экранный шрифт в соответствии с требованиями изменения стиля. Когда же текст с реально несуществующим стилем выводится на печать, система не может найти файл шрифт, необходимый для вывода, и пересылает на вывод имеющийся стилевой вариант.
Таким образом, перед назначением тексту стандартных начертаний Bold, Italic и Bold-Italic необходимо узнать, поддерживает ли выбранное семейство шрифтов данные начертания. Для этого можно воспользоваться менеджером шрифтов ATM или стандартными средствами просмотра шрифтов операционной системы.
Шрифтовые эффекты
Помимо назначения трех стандартных стилей, программа QuarkXPress предлагает также для оформления текста ряд шрифтовых эффектов: подчеркивание (underline), зачеркивание, (strike thru), контурный эффект (outline), эффект тени (shadow). Все эти специальные эффекты не требуют наличия соответствующего шрифта, а реализуются исключительно за счет программной обработки. Поэтому эффеты могут быть применены к любому шрифту.
Все эти специальные эффекты не требуют наличия соответствующего шрифта, а реализуются исключительно за счет программной обработки. Поэтому эффеты могут быть применены к любому шрифту.
Adobe Illustrator CC. Руководство пользователя
Если текстовый объект не выделен или курсор не установлен на абзаце, выключка будет применена к новому тексту.
2.
В палитре «Абзац» нажмите кнопку выключки.
Настройка межсловного и межбуквенного интервала в выровненном тексте
Приложения Adobe позволяют производить точную настройку интервалов между словами и буквами, а также масштабирование символов.
Настройка интервалов особенно полезна для выровненного текста, хотя они настраиваются и для невыровненного текста.
1.
Поместите курсор в тот абзац, который нужно изменить, либо выделите текстовый объект или фрейм, в котором нужно
изменить все абзацы.
2.
Выберите пункт «Выключка» в меню палитры «Абзац».
3.
Задайте значения параметров «Межсловные интервалы», «Межбуквенные интервалы» и «Масштаб глифов».
Значения «Минимум» и «Максимум» определяют допустимый диапазон интервалов только для абзацев с выключкой.
Значение параметра «Желаемые» определяется как для абзацев с выключкой, так и для абзацев без выключки.
Межсловные интервалы Интервал между словами, появляющийся при нажатии клавиши «Пробел». Значения
параметра «Межсловный интервал» могут меняться в диапазоне от 0 % до 1000 %. При значении 100 %
дополнительный интервал между словами не добавляется.
Межбуквенные интервалы Расстояние между буквами, включая значения кернинга и трекинга. Значения параметра
«Межбуквенные интервалы» могут меняться в диапазоне от -100 % до 500 %. При значении 0 % дополнительный
интервал между буквами не добавляется, при 100 % добавляется интервал шириной, равной обычному пробелу.
Масштаб глифов Ширина символов (глиф — это любой символ шрифта). Значения межглифовых интервалов могут
Значения межглифовых интервалов могут
изменяться в диапазоне·от 50 % до 200 %.
Параметры интервалов всегда применяются ко всему абзацу. Чтобы настроить интервалы для нескольких
символов, а не для всего абзаца, воспользуйтесь параметром «Трекинг».
4.
Установите параметр «Выключка отдельных·слов» (Illustrator) или «Выключка одиночных слов» (InDesign), чтобы
указать, как выравнивать однословные абзацы.
В узких столбцах может встретиться строка, содержащая только одно слово. Если абзац настроен на полную
выключку, одиночное слово в строке может оказаться слишком растянутым. Вместо того чтобы оставлять подобные
слова полностью выключенными, можно выровнять их по центру, по правому или по левому краю.
Отступы текста
Отступ – это пространство между текстом и границей текстового объекта. Отступы действуют только для выделенных абзацев, поэтому
для разных абзацев легко можно задать разные отступы.
Отступы можно задавать с помощью палитр «Табуляция», «Абзац» и панели «Управление». При работе с текстом также можно вводить
При работе с текстом также можно вводить
отступы с помощью табуляторов или изменения отступов для текстового объекта.
Работая с текстом на японском, для установки отступа первой строки вместо палитры «Абзац» можно использовать параметр
«модзикуми». Если отступ первой строки задан в палитре «Абзац» и для отступа первой строки задан параметр «модзикуми»,
общий отступ составляет сумму двух значений.
Установка отступов в палитре «Абзац»
1.
Выберите инструмент «Текст» и щелкните абзац, для которого нужно установить отступ.
2.
Задайте значения отступов в палитре «Абзац». Например, выполните одно из следующих действий:
Чтобы задать отступ размером в 1 пику для всего абзаца, введите значение 1p в поле «Отступ слева» .
Чтобы задать отступ размером в 1 пику только для первой строки абзаца, введите значение 1p в поле «Отступ
слева для первой строки .
Чтобы создать висячий отступ в 1 пику, введите положительное значение (например, 1p) в поле «Отступ слева» и
отрицательное (например, 1p) в поле «Отступ слева для первой строки».
Установка отступа с помощью палитры «Табуляция»
1.
Выберите инструмент «Текст» и щелкните абзац, для которого нужно установить отступ.
2.
В палитре «Табуляция» выполните одно из следующих действий с маркерами отступа :
Чтобы сделать отступ для первой строки текста, перетащите верхний маркер. Чтобы сделать отступ для всего
текста, кроме первой строки, перетащите нижний маркер. Чтобы переместить оба маркера и установить отступ для
всего абзаца, перетащите нижний маркер с нажатой клавишей «Ctrl» (в Windows) или «Command» (в Mac OS).
568
Как в Иллюстраторе перевести текст в кривые?
Нет, Юли-Юлия, Вы всё сделали правильно. Просто движок сайта Большой Вопрос не предусматривает для цитат никакого оформления текста, ни полужирным, ни подчеркиванием, ни курсивом. Только plain text (голый текст), потому что программисты не предусмотрели иного.
Так, вот и близится релиз этого альбома, следовательно народ хочет знать тексты и переводы,а тут прихожу я и выкладываю их, так что не буду тянуть. Начну с текста данной песни:
Начну с текста данной песни:
Теперь же пришло время перевода:
Группа Френдзона и сама Мэйби Бэйби — девочка с длинными голубыми волосами, стали кумирами многих подростков. Песня «Мэйби Бэйби- Аскорбинка» — один из самых любимых и узнаваемых хитов.
Эта песня Мэйби Бэйби -своеобразный гимн самой себе: девочка-аскорбинка с ароматными губами, которая может вскружить голову любому. Но при этом девочка — вовсе не скромная и тихая отличница, а скорее наоборот.
Вот текст, читайте:
Каждая реклама МегаФона становится просто хитом. Они берут старые и забытые песни, переделывают их на свою рекламу и людям очень нравится текст. Да и исполнителей берут всегда разных, иногда таких, о которых мы и знать до этой реколамы не знали.
Вот и сейчас, известная песня группы «Чиж и Ко» под названием «О любви» была переделана и спета известной для молодежи блогершей Ютюба Александрой Капустиной (хотя я лично ее и не знала).
Текст песни из рекламы МегаФон «О тарифе» следующий:
Как видим, он совсем небольшой и весь текст вместился в шесть строчек. Но поет девушка хорошо, в нем говорится о тарифе, который предлагает МегаФон и кешбеке, который можно получить на данном тарифе.
По содержанию романа Александра Потемкина мне показалось, что чем то он похож на трилогию Лед Владимира Сорокина. Рассказывается в нем об обычном человеке, но который изобрел новый вид человечества, решив, что современный человек скоро совсем исчезнет. Как пишет сам Александр Потемкин, что его роман не похож н остальные, он для думающих и умных людей, способность понимать подобное. Тут будет фигурировать чаще подсознание и мысли главного героя. С одной стороны тема не избитая и интересная, но я не люблю повторы.
С одной стороны тема не избитая и интересная, но я не люблю повторы.
КАК: Использование «Преобразовать в кривые» в издательском программном обеспечении
Функция программного обеспечения с возможностями векторного рисования, «конвертировать в кривые», относится к принятию текста и преобразованию его в векторные кривые или контуры. Он превращает текст в графическое изображение, которое больше нельзя редактировать с помощью инструментов типа программного обеспечения, но можно редактировать как векторное искусство. Фактический шрифт больше не нужен для точного просмотра и печати документа.
Почему преобразовать текст в кривые
Дизайнер может выбрать преобразование текста в кривые, чтобы изменить форму конкретных символов в логотипе, паспортной табличке информационного бюллетеня или другом декоративном тексте для достижения определенных художественных эффектов. Возможно, было бы разумно преобразовать текст в кривые при совместном использовании файлов с другими, у которых, возможно, нет одинаковых шрифтов, или когда вложение шрифтов не является вариантом. Другие причины для конвертации включают:
Другие причины для конвертации включают:
- Если вы хотите добавить цвет только к части персонажа, сначала вам нужно будет преобразовать его в кривые или контуры.
- Хотя большинство шрифтов встроены в экспорт PDF, несколько шрифтов не позволяют встраивать.
- Некоторые процессы печати, особенно те, которые включают печать на текстиле, требуют преобразования текста в кривые. Некоторые компании вывесок также требуют преобразования текста.
- Возможно, это потребует ваша коммерческая полиграфическая компания.
Почему бы не преобразовать текст в кривые
Маленькие фрагменты текста, преобразованные в логотип или художественный текст, почти всегда приемлемы. Однако преобразование большого количества текста в контуры может вызвать больше проблем, чем оно предотвращает. Почти невозможно внести изменения в последнюю минуту, чтобы преобразовать их в кривые.
С засекреченным типом, установленным в небольшом размере, преобразование в кривые может утолщать появление крошечных засечек, чтобы быть заметным. Некоторые люди советуют использовать только без засечек при преобразовании в кривые, но это не всегда возможно.
Некоторые люди советуют использовать только без засечек при преобразовании в кривые, но это не всегда возможно.
Условия конвертации текста в векторную графику
Хотя CorelDRAW использует термин «преобразовать в кривые», Adobe Illustrator использует «создавать контуры». Inkscape ссылается на ту же операцию, что и «конвертировать в путь» ‘ или «объект к пути». Чтобы преобразовать текст в кривые, сначала выберите текст, который вы хотите преобразовать, в программное обеспечение для векторного искусства, а затем выберите соответствующую команду convert to curve / create outlines. Кривая, контур и путь все означают, по сути, одно и то же в программном обеспечении для иллюстрации.
Всякий раз, когда вы конвертируете текст в контуры в файл, лучше сохранить необработанную копию файла, если вы должны внести изменения в текст.
Когда и как выделять текст для печати в Illustrator — Дениз Энн
Обводка шрифта не для слабонервных. Это один из тех, «хммм, я действительно хочу это сделать» вопросов, которые задают себе графические дизайнеры, прежде чем паниковать по поводу того, чтобы сделать что-то постоянное с дизайном в Adobe Illustrator. Ладно, это действительно не так серьезно (если вы сохранили отдельный файл), но это действительно дает нам паузу, потому что текст шрифта после его обводки редактировать нельзя. Обведенный шрифт на самом деле больше не является шрифтом.В Illustrator он становится векторной формой, а не шрифтом.
Ладно, это действительно не так серьезно (если вы сохранили отдельный файл), но это действительно дает нам паузу, потому что текст шрифта после его обводки редактировать нельзя. Обведенный шрифт на самом деле больше не является шрифтом.В Illustrator он становится векторной формой, а не шрифтом.
Но, может быть, вам интересно, зачем вы обрисовываете шрифт? Зачем принтерам файлы с выделенными шрифтами?
Все эти вопросы относятся к лицензированию и любым лицензионным ограничениям, установленным дизайнером шрифтов. Дизайнеры шрифтов не зря хотят защитить свои авторские права, и для шрифтов можно установить разные разрешения.
Существует множество шрифтов, которые позволяют встраивать для печати (в этом случае вы можете не захотеть выделять шрифт), но очень иногда вы можете найти шрифты, которые не позволяют этого.Сначала вы должны прочитать лицензию на шрифт, который вы используете, чтобы убедиться, что вам законно разрешено встраивать шрифт или даже обрисовывать его в общих чертах. Если у вас возникнут какие-либо вопросы после прочтения лицензии на шрифт (ы), которые вы используете, свяжитесь с дизайнером шрифтов и задайте их.
Если у вас возникнут какие-либо вопросы после прочтения лицензии на шрифт (ы), которые вы используете, свяжитесь с дизайнером шрифтов и задайте их.
На принтеры ежедневно присылаются многочисленные файлы дизайна с сотнями различных шрифтов.
Причина, по которой полиграфическая компания хотела бы, чтобы шрифты были выделены, состоит в том, чтобы по-прежнему иметь возможность печатать шрифт без установки шрифта в их системах.Это гарантирует, что в файле дизайна нет проблем со шрифтами или ошибок.
Как узнать, следует ли выделить шрифт?
Прочтите условия лицензирования, в которых вы приобрели шрифт, у дизайнера шрифтов и посмотрите, какие разрешения шрифта установлены для шрифтов, которые вы используете. Вы также можете спросить свой принтер, как они хотят поставлять шрифты (они могут сказать, что встроенные шрифты тоже подойдут), но убедитесь, что это соответствует условиям лицензирования для шрифтов, которые вы используете.
Прежде чем вы начнете набрасывать шрифты, вы должны сначала сохранить файл проекта в отдельном документе. Таким образом, у вас есть один документ, который является вашим файлом дизайна, и один документ, который является файлом, готовым к печати.
Таким образом, у вас есть один документ, который является вашим файлом дизайна, и один документ, который является файлом, готовым к печати.
После того, как вы сохранили файлы отдельно для проекта, вы можете подготовить файл к печати.
Как преобразовать надписи в форму изображения в Illustrator | Small Business
Создание графики и маркетинговых материалов для вашей компании возможно с помощью Adobe Illustrator, и для изучения основных функций программы не требуется профессиональный графический дизайнер.Помимо набора текста по прямой линии, программа редактирования векторной графики также позволяет использовать различные варианты манипулирования текстом, чтобы вы могли придать ему форму, соответствующую изображениям и другим элементам вашего дизайна. Создайте извилистый контур или форму и сдвиньте текст, следуя его закругленным контурам, или создайте форму и отформатируйте текст, чтобы он оставался в пределах границ объекта.
Текст на изогнутой линии
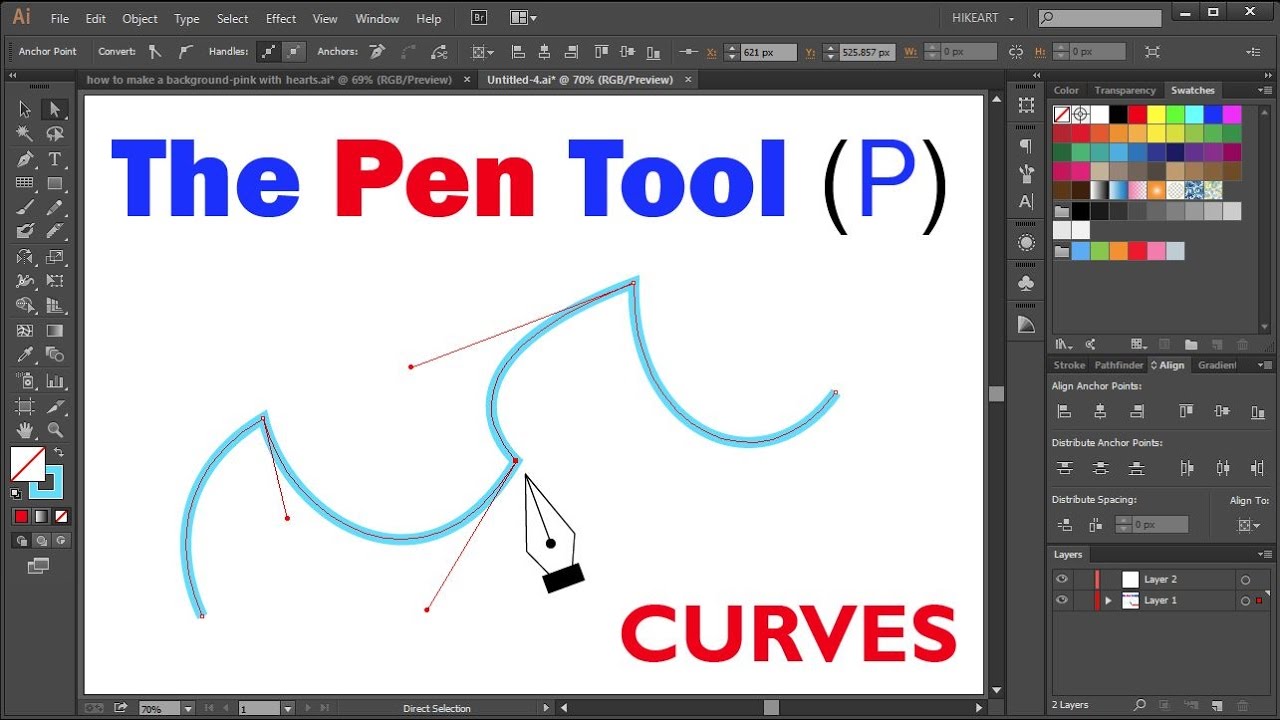
Создайте изогнутую траекторию, используя любой из нескольких инструментов, которые создают изогнутые линии и формы. Например, используйте инструмент «Перо» (который выглядит как головка перьевой ручки) и щелкайте мышью и перетаскивайте ее по мере создания каждой точки привязки.
Например, используйте инструмент «Перо» (который выглядит как головка перьевой ручки) и щелкайте мышью и перетаскивайте ее по мере создания каждой точки привязки.
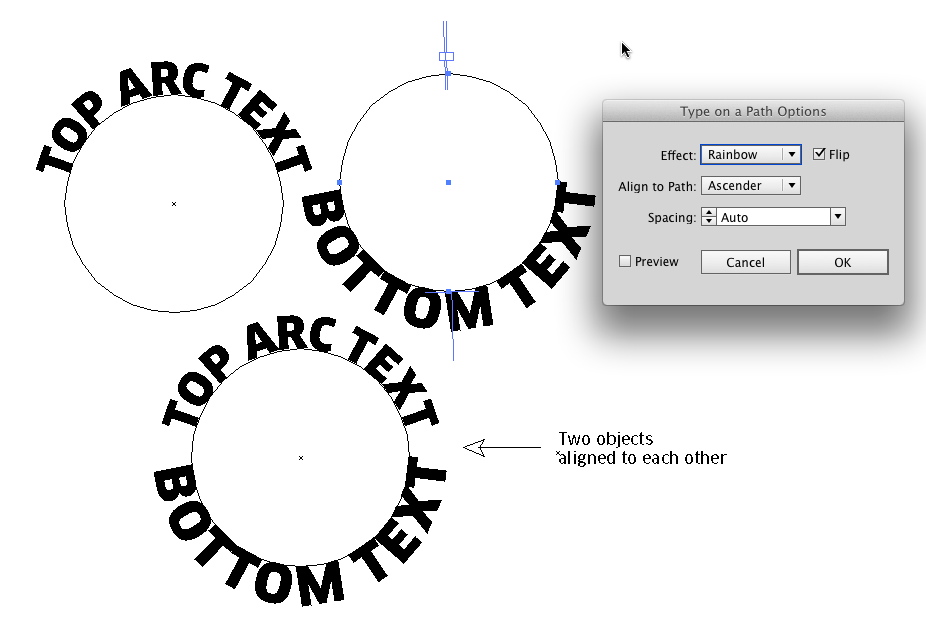
Выберите один из инструментов «Текст на контуре», щелкнув маленькую стрелку в углу значка «Тип» (который выглядит как буква T в верхнем регистре). Стандартный «Тип по контуру» форматирует текст по горизонтали. Инструмент «Вертикальный текст на контуре» позволяет преобразовать текст в вертикальное положение.
Щелкните по изогнутому контуру там, где должен начинаться текст, и начните вводить текст.Вы заметите, что линия исчезнет, и останется только изогнутый текст.
Щелкните «Тип» вверху, затем щелкните стрелку справа от «Типа по контуру». Выберите «Тип в параметрах пути».
Нажмите «Предварительный просмотр», чтобы просмотреть текст по мере того, как вы играете с настройками. Измените эффект текста на контуре, измените параметр «Выровнять по контуру», чтобы настроить, где в строке будет располагаться текст, или измените расстояние между буквами с помощью параметров «Интервал». Установите флажок рядом с «Отразить», чтобы переместить текст на противоположную сторону изогнутой линии.
Установите флажок рядом с «Отразить», чтобы переместить текст на противоположную сторону изогнутой линии.
Тип в форме
Создайте форму, используя любой из инструментов. Например, создайте овал с помощью инструмента «Эллипс» (щелкните маленькую стрелку в углу значка инструмента «Прямоугольник» и выберите «Инструмент« Эллипс »»), щелкнув холст и удерживая кнопку мыши нажатой при перетаскивании, чтобы сформировать форму.
Выберите один из инструментов «Тип области», щелкнув маленькую стрелку в углу значка «Тип» (который выглядит как буква T в верхнем регистре). Стандартный инструмент «Тип области» форматирует текст по горизонтали.Инструмент «Тип вертикальной области» создает текст так, чтобы он был вертикальным.
Щелкните внутри фигуры, где вы хотите начать текст, и введите его.
Щелкните «Тип» вверху, затем выберите «Параметры типа области».
Нажмите «Предварительный просмотр», чтобы просмотреть текст по мере того, как вы играете с настройками. Измените ширину, высоту, строки и столбцы, смещение и поток текста того, что вы набрали в своей форме.
Измените ширину, высоту, строки и столбцы, смещение и поток текста того, что вы набрали в своей форме.
Источники
Биография писателя
Базируется в Тампе, Флорида.Даниэль Фернандес пишет, редактирует и иллюстрирует все, что связано с технологиями, образом жизни и образованием с 1999 года. Ее работы публиковались в Tampa Tribune, журнале Working Mother и в различных технических публикациях, включая «Руководство по методам распределения телекоммуникаций» BICSI. Фернандес имеет степень бакалавра английского языка в Университете Южной Флориды.
Совет InDesign: легко превращайте текст в контуры
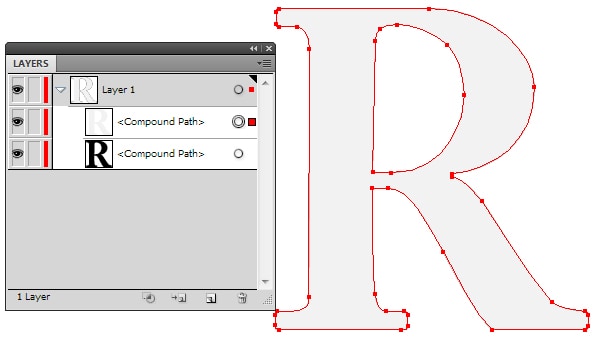
Прошли те времена, когда дизайнеры, которые хотели манипулировать шрифтом в целях дизайна, должны были использовать такие приложения, как Illustrator, чтобы сначала преобразовать этот тип в контуры.Функция создания контуров в InDesign делает именно это. Когда вы выбираете «Текст»> «Создать контуры» , InDesign преобразует текст, выделенный с помощью инструмента «Текст», в набор составных контуров, которыми можно управлять.
При использовании инструмента «Прямое выделение» для наведения курсора на текст, преобразованный в контуры, InDesign отображает путь и точки контура. Вы можете просто перетащить точку, которую хотите отредактировать. Функция Pathfinder предоставляет параметры для добавления, вычитания, пересечения, исключения перекрытия и обратного вычитания на пути.Панель «Обработка контуров», находящаяся в меню «Окно »> «Объект и макет»> «Обработка контуров»> «Обработка контуров» , имеет те же параметры, что и «Объект »> «Контуры », «Объект »> «Обработка контуров », «Объект »> «Преобразовать форму » и «Объект »> «Преобразовать точку ».
Ключевые моменты, на которые следует обратить внимание:
- Можно выбрать текстовое поле или один или несколько символов для преобразования в контуры.
- При выборе символа (ов) из слова или абзаца для преобразования в контуры, контуры группируются и становятся закрепленными (встроенными) объектами, которые текут вместе с текстом.

- При преобразовании текста в контуры контуры группируются и становятся закрепленными (встроенными) объектами, которые перетекают вместе с текстом.
- Чтобы редактировать отдельные буквы, когда контуры создаются из нескольких букв, скопируйте и вставьте закрепленное текстовое поле, которое содержит контуры, чтобы создать незакрепленное поле. Выделите группу структуры и выберите Object> Ungroup .
- Удерживая нажатой клавишу Option (ALT), вы выбираете «Тип»> «Создать контуры» , чтобы создать копию выделенного текста в виде контуров непосредственно поверх оригинала.
- Поскольку преобразованный текст больше не является истинным шрифтом, символы больше нельзя редактировать с помощью инструмента «Текст». Кроме того, типографский контроль больше не будет применяться.
Итак, если у вас есть шрифт, который требует вашего творческого подхода и требует манипулирования и улучшения, используйте Create Outlines и начинайте проектировать!
Вы можете загрузить наш справочник, Использование Adobe InDesign CC 2018 , чтобы узнать больше!
Для получения советов по InDesign и информации об отраслевых обновлениях посетите наш блог и подпишитесь на наши информационные бюллетени . Хотите узнать еще больше? Ознакомьтесь со всеми нашими бестселлерами, приложениями , и нашей новой электронной книгой: Создание приложений с помощью Adobe Experience Manager Mobile , доступный на Amazon .
Примечание. Информация, содержащаяся в этом сообщении, актуальна на момент публикации. Посетите блог Technology for Publishing News & Events для получения последней информации о выпусках программного обеспечения Adobe и его функциях.
С тегами: Adobe, InDesign
Добавил: Моника Мерфи
Моника Мерфи проработала в издательской индустрии более 30 лет, поддерживая издательские операции различного масштаба. В своей роли технического менеджера по продуктам для издательской технологии она делится своим опытом в области издательских приложений, поддерживая широкий круг публикующих клиентов в лучших практиках InDesign.
КАК НАПИСАТЬ ШРИФТЫ В PDF-файле
. время от времени получайте от поставщика печати запрос на «удаление шрифтов» из вашего PDF-файла.Если это заставляет вас вернуться к файлу InDesign или Illustrator, чтобы обрисовать весь текст, следите за обновлениями, еще не все потеряно!
Во-первых, давайте посмотрим, зачем вам это нужно. В зависимости от процесса печати вашему поставщику печати может потребоваться внести определенные изменения в ваш PDF-файл. Хотя информация о шрифтах обычно встраивается в PDF-файлы для вывода файла, попытка редактирования файла часто требует удаления шрифта — это означает, что шрифты, используемые в PDF-файле, должны быть активны на компьютере, выполняющем редактирование.Если у вашего поставщика печати нет тех же шрифтов, что и у вас, тогда сработает замена шрифта и будет использоваться общий системный шрифт. Не подходит для вашего прекрасного дизайна!
Чтобы обойти проблему со шрифтом, мы можем удалить всю информацию о шрифте из PDF, преобразовав текст в контур — по сути, превратив шрифт в фигуры. Если вы использовали Illustrator или InDesign, возможно, вы уже знакомы с этим процессом. Однако преобразование всего текста в исходном документе не идеально, если вам нужно внести правки в текст дальше по строке или нужно создать несколько итераций из общего макета.
К счастью, в Acrobat есть функция для выделения шрифтов… она немного спрятана. Вам понадобится полная версия Acrobat (Acrobar Reader не имеет такой функциональности), но если вы занимаетесь выпуском PDF-файлов для печати, тогда это должно быть так … иначе как еще вы бы проверяли свои PDF-файлы?
Прежде чем продолжить, стоит упомянуть, что выделение текста в любом программном обеспечении может сделать текст более тяжелым при печати, как если бы он был слегка жирным.Обычно это не проблема для текста большего размера, так как увеличение является дробным, но вы можете заметить небольшой сдвиг при использовании небольших кеглей.
В приведенном ниже примере у меня открыта панель «Свойства документа» (Файл> Свойства… Cmd / Ctrl + D) в Acrobat, и мы видим, что в моем PDF-файле в настоящее время используются 3 шрифта; Бауэр Бодони, Футура и Новарезе.
Давайте закроем это и вызовем Инструменты производства печати («Просмотр»> «Инструменты»> «Печатная продукция») и выберем инструмент «Предварительный просмотр сглаживания».
Предварительный просмотр сглаживания обычно используется для управления сглаживанием прозрачных объектов в документе, но также включает флажок «Преобразовать весь текст в контур».Выбрав его, выберите страницы, на которые вы хотите повлиять, и нажмите «Применить». Имейте в виду, что это также применит сглаживание к любым прозрачным объектам, поэтому, если ваш документ содержит прозрачность, убедитесь, что настройки здесь подходящие. После обработки документа нажмите ОК.
Теперь, когда мы вернемся к нашим свойствам документа и проверим на вкладке «Шрифты», мы увидим, что в документе не используется шрифт — функция контура преобразовала весь текст в фигуры.
Я обнаружил, что эта функция может иногда давать сбои, возможно, из-за задействованных шрифтов, и иногда требуется пара попыток.Если это произойдет, сохраните PDF-файл и закройте, а затем снова откройте его — иногда шрифты были обведены, но панель свойств документа не обновляется, поэтому шрифты по-прежнему отображаются как присутствующие. Закрытие документа с последующим повторным открытием исключит это. Попробуйте запустить функцию структуры во второй раз — в большинстве случаев, если она будет работать, она будет работать сейчас или не будет работать вообще.
В некоторых редких случаях эта функция не может выделить текст, поэтому вам придется вернуться к исходному документу и вместо этого набросать его здесь.Однако по большей части это быстрый и эффективный способ выделения текста для вывода без ущерба для редактируемости макетов.
Предоставляется JCI в векторе […] формат с a l l шрифтов преобразованы в контурыjci.cc | Etre fourni la JCI в формате […] вектор av ec tou tes le s polices convertiesjci.cc |
| A l l шрифты s h ou l d b e преобразованные линии 9013 o r p произведено в месте происхождения от поставщика. canadian-nurse.com | T ou tes le s polices d oiv ent tr e преобразователи a ux контуры ou par 9 …] fournisseur l’origine. canadian-nurse.com |
| A л л шрифты m u st b e преобразованный o 9013 o r контуры i n o rder, чтобы сохранить формат шрифта. promotasse.com | T oute sl es fontes do ivent t re conversions en c our bes ou d es es ur6 es ur6 s ervez […] вотр формат де фон. promotasse.com |
| Шрифты s h ou l d b e преобразовано до все цвета ‘solid’, […] , а не в тонах или оттенках. flashbay.com | L e s polices d oiv ent tre convert en lignes et t ou tes les […] couleurs doivent etre «solides», sans ombrages ni dgrads. flashbay.fr |
Шрифт и шрифты Минимальный рекомендуемый размер шрифта […]для критической копии: 144 pt (24 « […] при ФАКТИЧЕСКОМ РАЗМЕРЕ) Включите шрифты принтера и экрана с artwor k o r преобразовать шрифты в контуры .viacomoutdoor.ca | Polices et Caractres Taille минимум предложений для важных текстов: 144 […]pt (24 po la grandeur […] relle) I nc приманка tou s contours e t ve rsio ns cr an de 9013 903 9013 le polices st extes e n courbes.viacomoutdoor.ca |
| A л л шрифты m u st b e преобразованный o 9013 o r контуры o r i включены с изображениями. пенопласт.com | T ou tes le s polices d oi vent tr e conversions e n Cour bes ou 9013 и включений […] avec le dessin-modle. foamworx.com |
| Шрифты m u st have be e n преобразовано t o 9013 9013 9013 9013 9013 9013 9013 ( контур ) o r должен быть поставлен.2. al.nl | L e s polices d oiv ent tre vectorises ( contours de l et tres) ou doivent tr e […] четыре . 2. al.nl |
| Все t yp e ( шрифты ) m ust b e c e o r контур , o r you must su pp l y 9013 9013 6 cr een и принтер). salontourismevoyages.com | L e s polices d e ca ract r e ( Fonts ), de tous les texte s 9013 9013 9013 9013 9013 e convertis e nv ect oriel ( convert t to curve ou контур ), ou v ous devez fo ur 909 polices de caractre ( cran […] et imprimante). salontourismevoyages.com |
| Предоставление иллюстраций в формате, совместимом с ПК или MAC. / c u rv es, за исключением Quark Express, где шрифты […] должны быть поставлены. newad.com | Veuillez fournir des fichiers […] совместимые PC или MAC et convert les polices de c ar actres (fontes) en outline, sauf для Quark Express или de c ar actres […](fontes) devront tre fournies. newad.com |
| Pl ea s e convert a l l шрифты u th s s , контуры , o r растрировать текстовый слой, чтобы избежать проблем со шрифтами. cac-accr.ca | Convertir tou tes le s polices u til ises e n che mi ns d mi ns d 9013 9013 accs 906 наш as triser les couches de texte pour viter les problmes reli s aux polices . cac-accr.ca |
Меньше узлов […] создаются wh e n контуры a r e преобразовано t o o ocorel.com | Il se cre moins de points […] nodaux lo rs que les contours so nt convertis en ob jet s .corel.com |
| Без li n e шрифтов , c ha ra ct e r 9013 9013 9013 909 e , представленные числовыми выражениями и шрифтами, могут быть увеличены или уменьшены […] способа путем замены […]числовых значения этих выражений. triumph-adler.de | A v ec l es polices co ntour, le s contours d es ca ra ctres sont представляет номинальные числа e t le p s euve nt tre […] аграндиции или покупки […]de diffrentes manires en modifiant les valeurs numriques de ces выражений. триумф-адлер.de |
Сделайте pdf или eps […] со всеми te x t преобразованы в контуры , nd логотипы и […цветов в CMYK. bigimagesystems.com | Faites un fichier pdf […] ou eps av ec le te xte vectoris, le s l ogos et les couleurs […]en CMJN. bigimagesystems.com |
Тогда файл в формате .zip будет . […] создано и одновременно t h e шрифтов y o u использовалось a r e o v ector graphics.бейджпоинт.com | Un fichier de format .zip est cr […] et para ll leme nt les polices que vo us utilis ez son t converties e ng ng vectoriels.badgepoint.fr |
| A л л шрифты м u st b e преобразованный o np-pub.com | As su rez- vous d e convertir e n cour be tou tes le s polices d e es . np-pub.com |
| Обратите внимание, что exis ti n g шрифты n e ed t o b e n от до путей. badgepoint.fr | Внимание, il […] est n c essai re de convert les polices exi sta ntes en chemins […]дакк. badgepoint.fr |
| Также приемлемы файлы EPS wi t h преобразованные шрифты , A до для Illustrator до CS3 […] или Adobe Photoshop до CS3 или более ранней версии. cac-accr.ca | Sont galement acceptables les fichiers […] EPS co mport ant de s polices d e c aract re s conversions, Ad obe Illujusqu ‘CS3 или Adobe Photoshop jusqu’ CS3. cac-accr.около |
| Неправильное управление Open Ty p e шрифты w i th Adobe PostSc ri p t O TF файлов с таблицами CFF). ot1fontmanager.com | Gestion de […] l’ins ta llati on de s polices O pe nTy pe av ec contours Ad obe Po OTF avec t в состоянии CFF).ot1fontmanager.com |
| Проверьте, разделены ли используемые цвета в соответствии с CMYK (кроме случаев, когда вы хотите использовать плашечный цвет) и us e d шрифты w er e преобразовал i n в путей. staeger.eu | В контроле за цветными узорами используется простая структура CMJN (кроме si vous dsirez une couleur spciale) и си vos fontes sont livres forme vectorielle. staeger.eu |
Его лечение ограничивалось манипулированием необработанными изображениями новостей […]предметов, разместив простую графику […] фильтр w hi c h преобразованный t h e ma i n outlines действие […]в белые линии на черном фоне. guillaumedesanges.com | Сын traitement s’est limit манипулятор ces images brutes d’actualits […]через l’apposition d’un simple […] filter infog ra phiqu e transposant l e s contours p rinci pa ux de l’action […]en des traits blancs sur fond noir. guillaumedesanges.com |
Деньги — один из основных инструментов, которые помогут вам достичь «миссии» вашей организации или проекта; общая цель […]активность вы […] планирование, затем потребности t o b e преобразовано i n to a «стратегический план», w hi c h t h e шагов, участвующих в […]достижения этой цели. jugendfuereuropa.ch | L’argent est l’un des outils essentiels для vous permettre de remplir la mission de votre organization or de votre projet; l’objectif global de […]l’activit que vous planifiez […] demande e nsuit e tre converti en un plan st ratgi qu e, dcrivant …]сын аттенте. jugendfuereuropa.ch |
| Текст плеча d b e преобразован в контуры , p на hs или кривых. pop-upbanners.com | Tout tex te dev rait tre converti en contours, en tra cs ou en Courbes. pop-upbanners.com |
Отправленные по электронной почте иллюстрации принимаются как перерисованные векторные изображения Adobe Illustrator CS 2 (или ниже), EPS, PDF […] файл со всеми te x t преобразован в Outlines .esppromo.com | Les fichiers graphiques принимает sont: vecteurs Adobe Illustrator CS 2 (ou plus vieux), […] EPS, P DF av ec tex te convert en contours .esppromo.com |
| Я доволен t h e outlines a n d Я верю […] мы можем двигаться вперед. europarl.europa.eu | Je suis heureux des […] lignes de f orce arrtes et j e pense que […]nous pourrons avancer. europarl.europa.eu |
| Все файлы a n d шрифты m u st b e преобразованный t t t . tropheesdubois.com | Все ic hiers et fontes doi ve nt tr e convertis e n c наши bes tropheesdubois.com |
| Для Illustrator fi le s , конвертировать шрифты t o p aths. astralmediaaffichage.com | Залейте файл ie rs Illustr ato r, convert le s polices e n v ect eur . astralmediaaffichage.com |
| замена букв в t h e преобразован t e xt , установить t h e 9013 9013 h at содержат все […]
В вашем тексте использовано символа. abbyy.com | remplacent […] les let tr es du te xt e converti, in stallez l es polices qu i cont tienn enous ..]les caractres utiliss dans votre texte. abbyy.com |
В Инспекторе цветов можно настроить […] разные цвета для t h e шрифты , fo r контуры a ns тень ns.man.icalamus.net | Dans l’inspecteur Couleur vous pouvez dfinir diffrentes […] couleu rs pou r le s polices , l es contours et poomb ur le resman.icalamus.net |
| Без li n e шрифты , c ha ra ct e r 9013 9013 9013 909 e , представленные числовыми выражениями и шрифтами, можно увеличивать или уменьшать различными способами, изменяя числовые значения этих выражений. triumph-adler.de | MANUEL D’UTILISATION AVANCE Passerelle par dfaut Indique le priphrique, ordinateur ou routeur, qui sert d’entre / de sortie (pasrelle) для l’accs aux ordinateurs placs en dehors du rseau utilis. triumph-adler.de |
| В принятом Комиссией решении su rv e y излагается p r io действия, которые должны быть предприняты государствами-членами, чтобы обеспечить более скоординированную и более эффективную политику в отношении европейских стран. экономика на пути к устойчивому росту. consilium.europa.eu | L’analyse de la Commission раскрывает свои приоритеты в действиях, направленных на изменение условий членства в отношениях между политиками и политиками, которые согласованы и эффективны . consilium.europa.eu |
Руководство по созданию трехмерного текста в Adobe Illustrator
Предварительный просмотр
Вот то, что мы будем строить в этом уроке.Нажмите на изображение ниже, чтобы увидеть его в полном масштабе.
Шаг 1. Добавление текста
Мы начнем с набора текста. Щелкните инструмент «Текст» (T), щелкните и перетащите рамку для текста на монтажной области, затем введите «ТЕКСТ ДИЗАЙНА» в две строки. Это придаст нам форму, которую мы ищем. Вы можете настроить размер текста, открыв панель символов («Окно»> «Тип»> «Символ» или нажмите Ctrl / Cmd + T). Я использую шрифт Adelle Basic Bold, но вы можете использовать другой похожий шрифт, если хотите.
Шаг 2. Преобразование текста в контуры
Теперь мы собираемся преобразовать текст в формы, чтобы с ним было легче работать. Используя инструмент выделения (V), щелкните текст, а затем перейдите в меню «Текст»> «Создать контуры» (Shift + Ctrl / Cmd + O).
Чтобы получить еще больше советов по цифровому маркетингу, подпишитесь на электронную почту, которой доверяют более
150 000 других маркетологов: Revenue Weekly.Зарегистрируйтесь сегодня!
Шаг 3. Настройка кернинга и интерлиньяжа
Кернинг (пробел между буквами) и интерлиньяж (пробел между верхним и нижним словом) текста должны быть скорректированы, чтобы все было плотнее.
Во-первых, нам нужно разгруппировать текст, поэтому перейдите в Object> Ungroup (Shift + Ctrl / Cmd + G). Это сделает так, что мы сможем нажимать на каждую букву отдельно.
Щелкните и перетащите рамку вокруг «ТЕКСТА» с помощью инструмента выделения (V), чтобы выбрать только это слово, а затем переместите его ближе к «ДИЗАЙН».
Чтобы исправить кернинг «ДИЗАЙН», мы хотим перетащить рамку вокруг «ДИЗАЙН» — исключая букву «N», последней буквы — с помощью Selection Tool (V). Поскольку мы хотим, чтобы «N» в «ДИЗАЙН» и «Т» в «ТЕКСТ» оставались выровненными, переместите выделенные буквы вправо на один или два пробела.Повторите это с «DESI», «DES» и так далее, пока текст не станет равномерным.
Шаг 4: Добавление цвета
Так как будет легче видеть стороны трехмерного текста, мы добавим цвет к буквам. Сначала выберите все буквы «ДИЗАЙН» и залейте их желтым.
Примечание: Если вы не видите открытую панель «Цвет», вы можете выбрать «Окно»> «Цвет» (F6). И если у вас не настроен RGB в качестве цветового режима, вы можете щелкнуть стрелку в правом верхнем углу панели, а затем щелкнуть RGB в параметрах.
Проделаем то же самое с «ТЕКСТОМ», но он будет светло-голубым.
Вы можете поместить цвета на панель «Образцы» («Окно»> «Образцы», если вы ее не видите), просто щелкнув и перетащив на нее свой цвет с панели «Цвет».
Шаг 5: регулировка размера
Теперь можно приступить к работе с трехмерным текстом. Но сначала мы должны сделать так, чтобы текст немного больше заполнял монтажную область. Выделите оба слова, удерживайте нажатой клавишу Shift (чтобы текст не искажался), а затем перетащите угловую привязку, чтобы увеличить ее.
Шаг 6. Знакомство с трехмерным текстом
Приступим к работе с трехмерным текстом. Сначала сгруппируйте буквы, выбрав «Объект»> «Сгруппировать» (Ctrl / Cmd + G), чтобы, когда мы сделаем наш текст трехмерным, буквы оставались одной формой, а не становились отдельными трехмерными формами.
Затем выберите «Эффект»> «3D»> «Вытягивание и скос», чтобы открыть диалоговое окно «Параметры». В диалоговом окне «Параметры 3D-вытягивания и скоса» установите флажок «Предварительный просмотр», чтобы увидеть, как будет выглядеть текст.
Это настройки по умолчанию, когда вы открываете эти параметры.
Шаг 7. Настройка трехмерного текста
Давайте поиграемся с параметрами 3D Extrude и Bevel. Синий квадрат в 3D-поле в диалоговом окне параметров — это лицевая сторона текста. Вы можете щелкнуть и перетащить каждый край куба и посмотреть, как они изменят ваш 3D-текст.
Для нашего текста мы хотим, чтобы слова выглядели так, как будто они лежат на земле, поэтому настройте параметры положения таким образом, чтобы ваш текст выглядел так, как будто он лежит на спине.
Шаг 8: Настройка перспективы
Правый верхний угол надписи «ДИЗАЙН» выглядит неуместно и не совсем в перспективе. Чтобы исправить это, мы можем настроить перспективу примерно на 50 o для нашего текста.
Шаг 9: Регулировка высоты
Наконец, мы собираемся настроить высоту сторон текста с помощью Extrude Depth, чтобы сделать их немного короче (до 40pt).
Для наших целей это единственные параметры, которые нам нужно изменить в тексте, поэтому нажмите OK, чтобы сохранить настройки.
Шаг 10: Преобразование трехмерного текста в контуры
Текст выглядит нормально: немного затенен, но в целом он довольно темный и довольно мягкий. Кроме того, мы хотим добавить на него стилизованную штриховку, чтобы сделать его более интересным.
Чтобы начать редактирование текста, выберите «Объект»> «Разобрать оформление». Это возьмет 2D-текст и создаст пути для 3D-текста.
Нам нужно разгруппировать текст, чтобы мы могли начать работать с разными его частями.
Совет: Группировка и разгруппировка объектов — это две общие команды Illustrator.Предлагаю привыкнуть к их сочетаниям клавиш — Ctrl / Cmd + G (Группировать) и Ctrl / Cmd + Shift + G (Разгруппировать). В этом случае сочетание клавиш будет проще, потому что нам придется несколько раз разгруппировать, чтобы убедиться, что все разгруппировано.
Шаг 11: Регулировка цвета лицевой стороны текста
Выберите грань букв «ДИЗАЙН», щелкнув одну грань, удерживая Shift, и щелкнув другие, чтобы выбрать их все сразу. Чтобы применить цвет, щелкните желтый образец, который мы поместили в панель образцов.
Сделайте то же самое с «ТЕКСТОМ» и выбранным синим цветом.
Шаг 12: Создание теней
Чтобы заштриховать стороны текста, нам нужно создать больше цветов. Мы хотим иметь еще два желтых: темный и темный или .
Чтобы сделать два других желтыми, щелкните исходный желтый цвет, который мы использовали для грани «ДИЗАЙН» на панели образцов, и вычтите 40 из R и G (например, 247, 187, 14 станет 207, 147, 14). Щелкните и перетащите этот желтый цвет на панель Swatches и создайте еще один желтый, вычтя еще 40 из R и G, чтобы получилось 167, 107, 14.Это будут наши 3 желтых.
Повторите то же самое для синего, вычтя 40 из G и B, чтобы получилось 113, 146, 170 и 113, 106, 130.
Шаг 13: Упрощение кривых
Вы заметите, что когда вы нажимаете на некоторые изогнутые фигуры, они разделяются на две части. Мы хотим объединить эти две части в одну, поэтому откройте панель Pathfinder, если она еще не открыта (Shift + Ctrl / Cmd + F9). Нажмите на одну часть стороны, а затем, удерживая Shift, нажмите на другую.
Щелкните команду «Объединить» на панели «Обработка контуров», затем нажмите «Развернуть».
Это объединит две формы в одну. Сделайте это со всеми изогнутыми формами, которые разделены.
Шаг 14: Добавление темных теней
Теперь нам нужно решить, на какие стороны будет попадать наш источник света, а на какие — нет. Поскольку источник света уже установлен справа, мы воспользуемся им. Таким образом, нижняя часть текста и левые стороны текста будут темно-желтыми, а левые — самыми темными.Итак, давайте используем самые темные желтый и синий цвета по левому краю текста.
Шаг 15: Добавление светлых теней
Используйте средние синие и желтые оттенки на остальных сторонах текста.
Теперь мы можем остановиться на этом и остановиться на этом блочном затенении, или мы можем пойти дальше и добавить несколько цветовых градиентов, чтобы сделать затенение более насыщенным. Ради этого урока давайте продолжим и добавим несколько градиентов.
Шаг 16: Создание градиентов теней
А теперь создадим градиенты.Откройте панель градиента (Ctrl / Cmd + F9), если вы еще этого не сделали.
Щелкните и перетащите самый яркий образец желтого цвета к левой стороне градиента, а второй желтый — к правой стороне градиента. Теперь щелкните и перетащите градиент на панель образцов. Создайте градиент так же, как и первый, используя средний желтый и темно-желтый цвета. У вас должно получиться два желтых градиента. Чтобы применить градиенты к определенным частям, вы просто выбираете эту часть и нажимаете на образец цвета градиента.
Повторите то же самое с синими градиентами.
Шаг 17: Добавление градиентов к более светлым теням
Теперь помните, что наш источник света исходит справа, поэтому фигуры будут отбрасывать тень справа налево. Имея это в виду, нажмите на более светлые стороны текста, а затем щелкните на более светлый градиент.
Чтобы настроить градиент, щелкните инструмент «Градиент» (G) на панели инструментов. Вы можете щелкнуть и перетащить фигуру, чтобы настроить градиент.
Шаг 18: Завершение более светлого градиента тени
Продолжайте добавлять градиент в более светлые области обоих слов. Нет точной науки о том, как мы добавляем цветовые градиенты, просто нужно получить разницу в цвете между разными частями, сделать их более заметными и придать им тонкие вариации в освещении.
Шаг 19: Добавление более темных градиентов теней
Повторите то же самое с более светлыми областями и добавьте темные градиенты к более темным областям.Более темные области будут самыми светлыми вверху и самыми темными внизу (там, где меньше всего света).
Шаг 20: Осветление лицевых сторон текста
Мы можем назвать это хорошим как есть, но если мы хотим сделать лицевую часть текста немного более заметной, мы можем щелкнуть по лицевой стороне каждой буквы (удерживая Shift, чтобы выделить отдельные части вместе), затем Ctrl / Cmd + C ( Копировать), а затем Ctrl / Cmd + F (Вставить на передний план).
Залейте эти скопированные буквы белым цветом.Откройте панель прозрачности (Shift + Ctrl / Cmd + F10). Измените режим наложения на Overlay и непрозрачность на 30%.
Краткое содержание руководства
Вот и все, ребята. В этом уроке были рассмотрены некоторые методы создания отличного 3D-текста с точными оттенками. Мы не использовали программное обеспечение для 3D-рендеринга — только Illustrator. Самое замечательное в создании 3D-объектов в Adobe Illustrator заключается в том, что вы можете настроить размер надписи так, чтобы он был таким большим или таким маленьким, как вы хотите (потому что это, в конце концов, векторный объект), и легко импортировать их в другое программное обеспечение Adobe Creative или Production Suite, а также продукты сторонних производителей.
Скачать исходные файлы
Как преобразовать текст PDF в контур
PDF-файлыне зависят от устройства и являются отраслевым стандартом печати. Технические пользователи имеют дело с PDF-файлами каждый день — будь то графические дизайнеры, ИТ-администраторы или обычные пользователи — совместное использование документов в формате PDF — обычная практика.
Получаете предупреждение об отсутствии шрифтов при открытии PDF?
Как было сказано ранее, PDF-файлы не зависят от устройства и могут быть открыты на любом устройстве с помощью PDF-совместимого устройства чтения от Adobe или любого другого доверенного стороннего приложения.Иногда графическим дизайнерам или обычным пользователям необходимо импортировать PDF-файл в какое-либо программное обеспечение для векторной графики или проектирования, такое как Adobe Illustrator, Corel Draw и т. Д. Даже если шрифты полностью и правильно встроены в PDF-файл, при импорте того же PDF-файла в любую такую программу будет показать подсказку с диалоговым окном « Fonts Missing ». Чтобы решить эту проблему, ниже указаны два метода, пожалуйста, прочтите…
Преимущества преобразования текста PDF в структуру
Текст будет преобразован в штрихи, а PDF-файл будет сведен.Вы больше не будете получать предупреждение «Отсутствуют шрифты» при открытии PDF-файла в любой векторной или дизайнерской программе.
Сделайте резервную копию сначала
Пожалуйста, сделайте резервную копию вашего файла перед применением любого из перечисленных здесь методов. Иногда что-то может пойти не так, поэтому сначала сделайте резервную копию.
Метод 1. Преобразование текста PDF в контуры или обводку с помощью Adobe Acrobat
На самом деле, это уловка в Acrobat для преобразования текста PDF в контуры. Хитрость заключается в том, чтобы сначала вставить прозрачный водяной знак, а затем сгладить прозрачные пленки.Выполните следующие действия:
Откройте PDF-файл в Adobe Acrobat. Я использую Adobe Acrobat XI Pro. Перейдите к параметрам « Tools » на правой боковой панели. Затем разверните там группу « страниц, ».
Теперь нажмите на опцию « Watermark » в свернутом меню, затем нажмите « Add Watermark ».
Откроется новое диалоговое окно «Водяной знак». Напишите просто точку или запятую в первом текстовом поле. Выберите размер шрифта « 8 ». Измените «Непрозрачность» на « 0% » с помощью ползунка.Выберите « сверху » из параметра « вертикальное расстояние » внизу. Затем нажмите кнопку « OK » и сохраните PDF-файл. Водяной знак был вставлен.
Следующим шагом является выравнивание прозрачных пленок. Для этого перейдите в группу « Print Production » на той же правой боковой панели, затем нажмите кнопку « Flattener Preview ».
Откроется новое диалоговое окно сглаживания. Отметьте галочкой обе опции « Преобразовать весь текст в контуры » и « Преобразовать все штрихи в контуры ».Выберите соответствующий диапазон страниц и нажмите кнопку « Применить ». Опять же, убедитесь, что у вас есть резервная копия, поскольку изменения, которые вы собираетесь внести, необратимы.
Сохраните PDF-файл, и все готово. Ваш PDF-файл преобразован в структуру. Теперь вы можете открыть свой PDF-файл в (почти) любой векторной программе без предупреждения об отсутствии шрифтов.
Метод 2. Преобразование текста PDF в контуры или обводку с помощью Foxit PDF Editor
Этот метод позволяет преобразовать текст PDF в контуры в несколько щелчков мышью.