Как написать текст по контуру в фотошопе | Как сделать..
Можно выполнять различные действия с текстом для изменения их внешнего вида, например деформировать,преобразовывать, добавлять и тому подобное. Сегодня мы рассмотрим Как сделать текст вдоль и внутри контура. Давайте научимся творить маленький хаос в последовательности букв.) Кому нибудь это пригодиться…
Для тех кто не в теме
В программе Adobe Photoshop имеется инструмент «Горизонтальный/Вертикальный Текст», с помощью него мы пишем текст. Соответственно «Горизонтальный текст» пишется по горизонту (в линию), а вертикальный по вертикали (в столбик). Как же быть, если нужно сделать текст обтекающий фигуру? Об одном из методов как это сделать, я расскажу ниже.
Контур — в общем случае, замкнутая линия, очертание некоторой геометрической фигуры, предмета.
Начнем.
Что бы, не создавать кашу в вашей голове я пропущу теорию, и покажу на практике основные моменты как это сделать.
Что будем использовать?
- Инструмент «Перо»
- Инструмент «Горизонтальный текст»
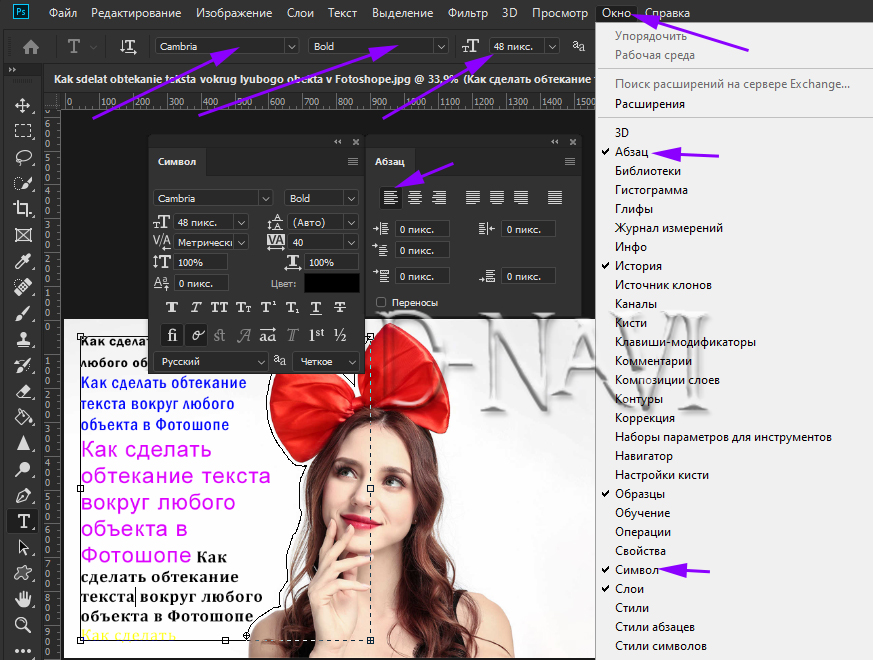
- Панель «Символ» (для более гибкой настройки текста)
- Произвольную фигуру, предмет (в моем случае изображение)
Создайте новый слой Файл → Создать (или нажмите сочетания клавиш Ctrl + N), я использовал следующие настройки:
Ширина: 740px;
Высота: 300px;
Разрешение: 72 px;
Содержимое фона: Белый;
И закрасил слой таким цветом: #e5684b;
Шаг 1:
Поместите вашу фигуру или изображение на новый слой, для дальнейшей тренировки на нем. Я хочу написать текст над Лепреконом который будет его обтекать. Берем инструмент «Перо» (P) и рисуем контур в нужном нам месте. После чего у меня получилось, примерно так
Шаг 2:
Берем инструмент «Горизонтальный текст» (T), наводим на контур и один раз кликаем мышкой, что бы написать текст.
Извините, что так криво начертил контур, в последствии чего буквы получились немного смяты. Поэтому когда будете чертить контур, обязательно постарайтесь сделать переходы у углов более круглей, чтобы текст выглядел аккуратно. И так, как создать текст вдоль контура мы успешно разобрались. Идем дальше…
Текст внутри контура
В предыдущем методе, мы узнали как сделать текст вдоль контура. И так, что бы текст был внутри контура, нам нужна произвольная фигура или произвольный
Если контур будет незамкнут, соответственно текст получится вдоль контура
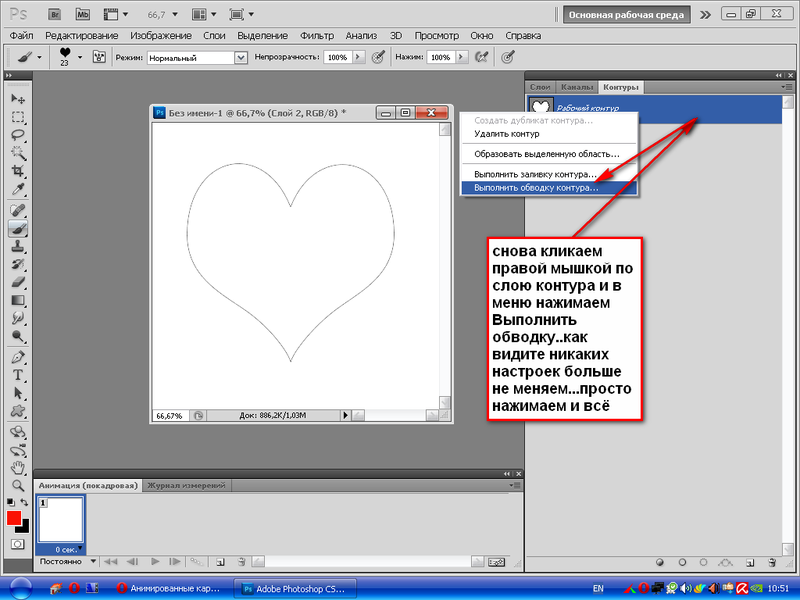
Шаг 1:
Для наглядности я использовал инструмент «Эллипс», и у меня получился круглый, замкнутый контур. Теперь берем инструмент «Горизонтальный текст» (T) кликаем в цент замкнутого круга, и пишем текст. Как вы видите при написании текста, он остается внутри контура, не выходя за его рамки, в итоге получилось так
Теперь берем инструмент «Горизонтальный текст» (T) кликаем в цент замкнутого круга, и пишем текст. Как вы видите при написании текста, он остается внутри контура, не выходя за его рамки, в итоге получилось так
Чему вы научились?
Вы научились писать текст вдоль и внутри контура, а так же делать с помощью этого обтекание фигуры или предмета. Эти знания можно использовать совершенно в различных целях, например создать анимацию, где текст будет плавно выезжать в форме змейки.
Краткий видеоурок
Не показывает онлайн? Тогда скачайте видеоурок по прямой ссылке, всего (33 mb).
В заключении…
Цель данной статьи заключается в том, чтобы донести до пользователя о не стандартном для всех методе, использования инструмента «Текст». После прочтения статьи к вашим навыкам прибавилось +1. Как распоряжаться этими знаниями решаете только вы и ваша фантазия. Пишите в комментарии, кто — как использовал данный метод даже выкладывайте скриншоты, нам будет очень интересно посмотреть!
Ввод текста по контуру объекта в Photoshop.
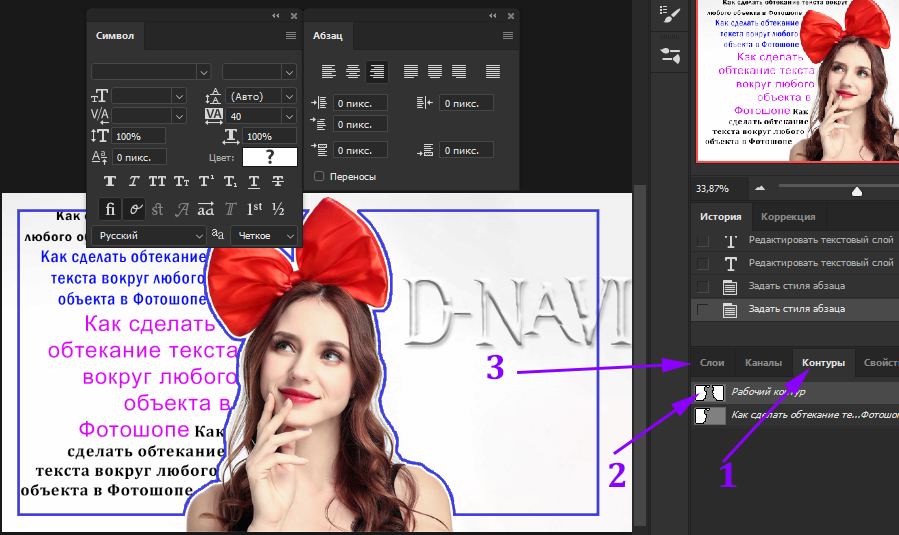
 Контур, текст и чёрная стрелка (инструмент выделения контура)
Контур, текст и чёрная стрелка (инструмент выделения контура)Ввод текста по контуру объекта в Photoshop. Контур, текст и чёрная стрелка (инструмент выделения контура)
Прежде чем начать говорить о чёрной и белой стрелках (инструмент выделения контура), возьмём и покажем самим себе немного сомневающимся, что разместить текст внутри контура, мы можем на раз-два-три.
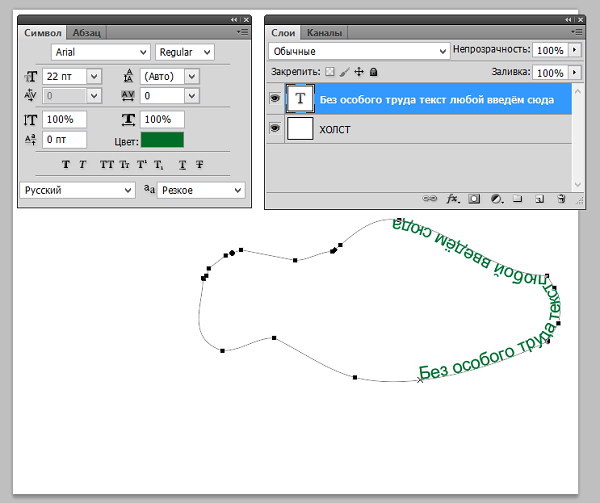
Уверенными движениями руки создадим контур закрытого типа и введём текст. Как это делать мы уже и знаем и умеем:
Очень хорошо! Теперь на панели инструментов выберем чёрную стрелку. Мы, таким образом, и стрелку выбираем, и ввод текста принимаем, и всё это одним щелчком (напомнил для закрепления):
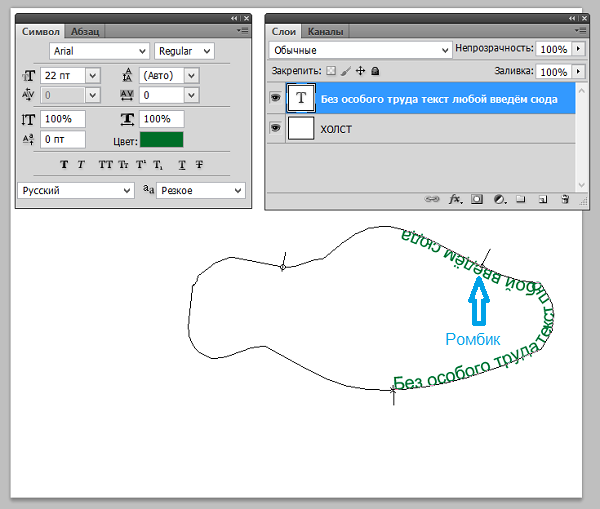
Чёрная стрелка выбрана, ввод текста программой принят, ромбик с кружочком, став чёрного цвета, подтвердили свою готовность к работе:
Давайте наведём курсор на ромбик и как только курсор примет вид двух стрелочек, смотрящих в разные стороны с чёрточкой посередине, мы тут же схватимся мышкой за ромбик (нажмём и удерживаем левую кнопку) и потянем вертикально вниз внутрь контура совсем чуть-чуть. Есть! Текст оказался внутри контура:
Есть! Текст оказался внутри контура:
Мы можем не отпускать кнопки и, продолжая держаться за ромбик, вновь «помотать круги» по траектории, стараясь во время такого кругового перемещения удерживать курсор внутри контура. Всё также как и с текстом, находящимся снаружи контура. Моё предложение потянуть текст на «чуть-чуть» связано с тем, что если бы мы потянули текст «поглубже», то от нас ускользнуло бы знание того, что при различной глубине заведения ромбика меняется и положение текста. Насколько глубоко или не глубоко будет заведён курсор, держащий ромбик, внутрь контура, на самом деле, большого значения не имеет, потому что мы всегда можем отрегулировать местоположение текста другими рычажками (сегменты регулирования). Принцип регулировки расположения текста на контуре внутри, тот же, что и в случае, когда текст находится снаружи. Сегменты регулирования, крестики, точки начальные и конечные, ромбики, рычажки, курсоры! Кто из них кто уже и не поймёшь. Временами даже голова слега кружится от всех этих названий! Путаница нам не к чему, а лёгкое головокружение тем более! Повторение вреда не принесёт, а польза будет.
Сегменты регулирования можно назвать универсальными. В зависимости от того как мы располагаем текст на контуре да и в процессе перемещения (движения) текста, сегменты регулирования функционально изменяются. Начальная точка ввода текста (крестик) превращается во время перемещения в рычажок (сегмент регулирования). Она же может превратиться в конечную (пограничную) точку. Такие же изменения могут происходить и с конечной точкой. Да и ромбик от них не отстаёт. То он рычажок, с помощью которого мы перемещаем текст по линии контура, то регулятор распределения (выравнивания) текста на отрезке между начальной точкой ввода и конечной (пограничной). Ну и чёрная стрелка из самой стрелки, способной изменять контур, превращается в «ухватку», с помощью которой мы управляем сегментами регулирования, перемещая текст, да и за сам текст можем тоже «хвататься» для его передвижения по траектории.
Перейдём к чёрной стрелке и на примере убедимся в её универсальности, как многофункционального инструмента.
Мы ввели текст, затем переместили внутрь контура и нам всё нравится, но всё же хочется его немного сместить вправо, ну или влево. Предположим, что нам понравилось перемещать текст, ухватившись за ромбик. И вот мы потянулись курсором (чёрной стрелкой) к ромбику:
А он, ведь, находится вне отрезка контура покрытого текстом. Если мы при приближении к ромбику проморгаем момент преобразования курсора в две стрелочки, смотрящие в разные стороны, с чёрточкой их разделяющей, то щёлкнув по ромбику мы увидим изменившийся контур:
Независимо от того, продолжим ли мы удерживать левую кнопку мыши или же её отпустим, на контуре появятся узловые точки (чёрные квадратики). Расположились эти самые точки, в местах резких изгибов кривой. Давайте схватимся чёрной стрелкой за любую узловую точку на контуре, свободную от текста, и потаскаем контур туда-сюда по холсту не отпуская левую кнопку мыши:
Закончим «таскать» контур и, остановившись в любом месте холста, отпустим кнопку мышки, а вместе с кнопкой, естественно, и сам контур:
Мы видим, что остававшийся без движения текст послушно последовал за контуром и расположился на своём прежнем месте. Мы можем «хвататься» за контур для перемещения, в любом месте, то есть и за узловые точки и просто за линию. Если мы принципиально хотим перемещать контур, удерживая его на отрезке где расположен текст, то тогда, нужно поймать курсор в виде чёрной стрелки. То есть, мы должны будем «потоптаться» вблизи текста, пока курсор из вида двух чёрных стрелочек, смотрящих в разные стороны с чёрточкой посередине, не превратится в чёрную стрелку. Как только перевоплощение произойдёт, нажмём левую кнопку мышки и, удерживая её, потянем контур в нужном нам направлении, а за контуром, конечно же, преданно побежит и текст.
Мы можем «хвататься» за контур для перемещения, в любом месте, то есть и за узловые точки и просто за линию. Если мы принципиально хотим перемещать контур, удерживая его на отрезке где расположен текст, то тогда, нужно поймать курсор в виде чёрной стрелки. То есть, мы должны будем «потоптаться» вблизи текста, пока курсор из вида двух чёрных стрелочек, смотрящих в разные стороны с чёрточкой посередине, не превратится в чёрную стрелку. Как только перевоплощение произойдёт, нажмём левую кнопку мышки и, удерживая её, потянем контур в нужном нам направлении, а за контуром, конечно же, преданно побежит и текст.
Для того чтобы узловые точки (чёрные квадратики) исчезли, достаточно сделать один щелчок мышкой на холсте в любом месте вне контура. Итак, мы обратили внимание на определённую ситуацию, с которой можем столкнуться.
Узловые точки хорошо конечно, но как же нам быть с ромбиком? Он ведь «убежал» с отрезка контура, занятым текстом? Вернуть «беглеца» можно путём перемещения конечной точки ввода текста в направлении последнего слова «сюда», т. е. правее:
е. правее:
И как только мы ухватились за конечную точку, то тут же появились рычажки перемещения у ромбика, начальной точки ввода и самой конечной точки. Начнём её двигать вправо по траектории. Мы видим, как ромбик тоже начал перемещаться по направлению к тексту:
И вот, наконец, ромбик занял своё место на отрезке кривой, заполненной текстом:
Теперь мы можем подвинуть текст в ту сторону и на расстояние, какие соответствуют нашему творческому замыслу, не прибегая более к помощи начальной и конечной точек текста (они же сегменты регулирования).
Уже зная о возможности выделять и трансформировать контур, мы своим знанием можем, если это нужно, воспользоваться. Нажмём сочетание клавиш Ctrl+T и контур, вместе с находящимся на нём текстом, захватят маркеры выделения:
У нас есть возможность повернуть контур, уменьшить или увеличить в размере, но текст, при этом, останется неизменным:
На картинке выше, видно, что контур смещён и уменьшен в размере. Нажав клавишу Enter, мы подтвердим изменения контура, и они вступят в силу. Текст послушно займёт своё место на траектории. Поскольку текст остался, в отличие от контура, неизменным, то при том количестве слов и размере шрифта, ему не хватит места на замкнутой траектории. Текст на контуре по-прежнему присутствует, но видеть мы будем только его незначительную часть. Убедимся в этом, нажав Enter:
Нажав клавишу Enter, мы подтвердим изменения контура, и они вступят в силу. Текст послушно займёт своё место на траектории. Поскольку текст остался, в отличие от контура, неизменным, то при том количестве слов и размере шрифта, ему не хватит места на замкнутой траектории. Текст на контуре по-прежнему присутствует, но видеть мы будем только его незначительную часть. Убедимся в этом, нажав Enter:
Дааааа……, что-то макушка зачесалась. Изменим размер шрифта, например, на 12-й и посмотрим на то, что получится:
Ситуация с текстом изменилась в лучшую сторону (картинка увеличена):
Но, мы по-прежнему не видим двух недостающих слов текста «введём сюда». Давайте ещё уменьшим размер шрифта, выставив значение, например, «10». Нет, давайте значение «9»:
Замечательно! Текст виден полностью. Полностью-то, полностью, но это при увеличенном масштабе видимости. Посмотрим на текст в стандартном, 100% масштабе видимости:
Текст, практически, не читаем. Вернёмся на исходную позицию и, ухватившись за конечную точку ввода текста, потянем её в левую сторону по траектории, следя за тем, чтобы начальная точка ввода текста не превратилась в пограничную точку:
Вернёмся на исходную позицию и, ухватившись за конечную точку ввода текста, потянем её в левую сторону по траектории, следя за тем, чтобы начальная точка ввода текста не превратилась в пограничную точку:
Если такое изменение произойдёт, то нам нужно вернуться, немножко, назад, а затем, ухватившись уже за начальную точку (крестик) ввода текста, левее подвинуть её:
Ну что же, картина немного другая и даже, может быть, кому-то из нас радует глаз (такой подход больше нравится). Теперь уменьшим размер шрифта, выставив значение 12 или даже 14. Давайте 14. Не угадаем, — изменим:
Великолепно! Всё чётко рассчитали, мы молодцы!
Теперь оглянемся назад. Вспомним самое начало нашего разговора. Мы создали контур, затем ввели текст, затем…, а всё остальное мы делали чёрной стрелкой, включая подбор размера шрифта.
Оставить комментарий
Drupal
WordPress
Word
Excel
PowerPoint
Movie Maker
Все разделы
Домашний мини сервер Shuttle
Как обвести текст в Photoshop? [Решено] 2022 — Лучший ответ
Что значит обводить текст в Photoshop?
Контурирование — это техника, используемая для создания гладкой ровной поверхности на фотографии или изображении. Обводку можно использовать в Photoshop для добавления деталей и ясности к тексту, логотипам и другим изображениям.
Обводку можно использовать в Photoshop для добавления деталей и ясности к тексту, логотипам и другим изображениям.
Как выделить текст?
Есть несколько способов наброска текста:
— Используйте простой набросок: здесь вы перечисляете основные моменты текста и показываете, как они соединяются. Например, основные пункты истории могут быть перечислены следующим образом:
Молодую девушку забирают из семьи в Африке и привозят в Америку.
Она начинает учить английский и подружится с девушкой из Америки.
Как обвести белый текст в Photoshop?
В Photoshop существует несколько способов выделения текста. Один из способов — использовать инструмент Outline. Чтобы выделить текстовую область, нажмите кнопку с многоточием и перетащите курсор на текст. Инструмент Outline создаст пунктирную линию вокруг текста. Вы также можете использовать инструмент выделения, чтобы выделить определенную часть текста. Чтобы обвести весь текст, нажмите кнопку Outline, а затем выделите весь текст.
Чтобы обвести весь текст, нажмите кнопку Outline, а затем выделите весь текст.
Есть ли в Photoshop инструмент контура?
На этот вопрос нет однозначного ответа, поскольку существует множество различных типов контуров, и то, как они работают, зависит от используемой программы. Однако некоторые программы предлагают инструменты, которые позволяют легко создавать контуры, например Inkscape от Adobe Photoshop или GIMP.
Как сделать лазерные глаза в фотошопе? [Решено] 2022 — Лучший ответ
Как сделать черно-белый контур текста в Photoshop?
Есть несколько способов сделать контур текста в Photoshop. Один из способов — использовать инструмент Outline. Другой способ — использовать инструмент «Тень».
Как сделать границу в Photoshop?
Чтобы создать границу в Photoshop, сначала откройте файл Photoshop, с которым вы хотите работать. Затем щелкните палитру «Слои», а затем щелкните слой «Границы». На слое «Границы» выберите черную линию и перетащите ее вправо, чтобы создать границу вокруг изображения.
Затем щелкните палитру «Слои», а затем щелкните слой «Границы». На слое «Границы» выберите черную линию и перетащите ее вправо, чтобы создать границу вокруг изображения.
Какой самый простой способ наброска в Photoshop?
Существует несколько способов создания контура в Photoshop. Один из способов — использовать инструмент Outline. Другой способ — использовать инструмент «Направляющие».
Как нарисовать контур в Photoshop?
Чтобы нарисовать контур в Photoshop, сначала создайте новый документ и назовите его «Контур». Затем выберите инструмент «Прямоугольник» и щелкните в верхнем левом углу контура. Затем перетащите курсор в правый нижний угол контура и отпустите.
Где находится Stroke в Photoshop?
Обводка находится на панели «Графика» Photoshop.
Как создать рамку в Photoshop 2022?
Существует несколько способов создания границ в Photoshop. Один из способов — использовать команду «граница». Другой способ — использовать команду «линия».
Один из способов — использовать команду «граница». Другой способ — использовать команду «линия».
Как сделать прозрачную рамку в Photoshop?
Есть несколько способов сделать прозрачную рамку в Photoshop. Один из способов — использовать инструмент «маска». С помощью инструмента «Маска» вы можете создать выделение с возможностью прозрачности. Затем вы можете использовать «инструмент линии» или инструмент «радиус», чтобы создать линию вокруг выделения. Наконец, вы можете использовать «цветной инструмент», чтобы добавить цвет к линии.
Как добавить цвет к фону в Photoshop? [Решено] 2022 — Лучший ответ
Как сделать границу?
Есть много способов сделать границы. Один из способов — использовать граничный объект.
Как сделать контур с помощью инструмента «Перо» в Photoshop?
Чтобы сделать контур в Photoshop, вы можете использовать инструмент «Перо». Чтобы начать, удерживайте инструмент «Перо» и перетащите линию вниз по центру холста. Затем отпустите инструмент «Перо» и нарисуйте более тонкую линию вдоль этой линии.
Чтобы начать, удерживайте инструмент «Перо» и перетащите линию вниз по центру холста. Затем отпустите инструмент «Перо» и нарисуйте более тонкую линию вдоль этой линии.
Можно ли добавить обводку к тексту в Photoshop?
Да, в Photoshop можно добавить обводку к тексту с помощью инструмента «Обводка». Чтобы добавить обводку к тексту, щелкните черную линию в нижней части инструмента «Обводка», а затем перетащите обводку вверх или вниз.
Как обвести текст в Photoshop, чтобы он выделялся
В сегодняшнем выпуске мы рассмотрим, как обвести фрагмент текста в Photoshop. Этот метод может быть очень полезен, если вы планируете использовать Photoshop для типографики.
Типографика — это искусство шрифта и текста. Это форма визуальной поэзии, в которой эстетика и значение слова, а также его букв объединяются, чтобы создать сумму, которая больше, чем целое.
В длинном списке творческих занятий, которые позволяет Adobe Photoshop, типографика также является одним из них. Итак, мы собираемся изучить множество способов, с помощью которых ваши идеи типографики и каллиграфии могут быть воплощены в жизнь в Photoshop.
Итак, мы собираемся изучить множество способов, с помощью которых ваши идеи типографики и каллиграфии могут быть воплощены в жизнь в Photoshop.
Прежде чем мы начнем, у вас уже должен быть открыт фрагмент текста. Если вы не знаете, как это сделать, вы можете узнать, как здесь.
Шаг 1: Подготовка фона
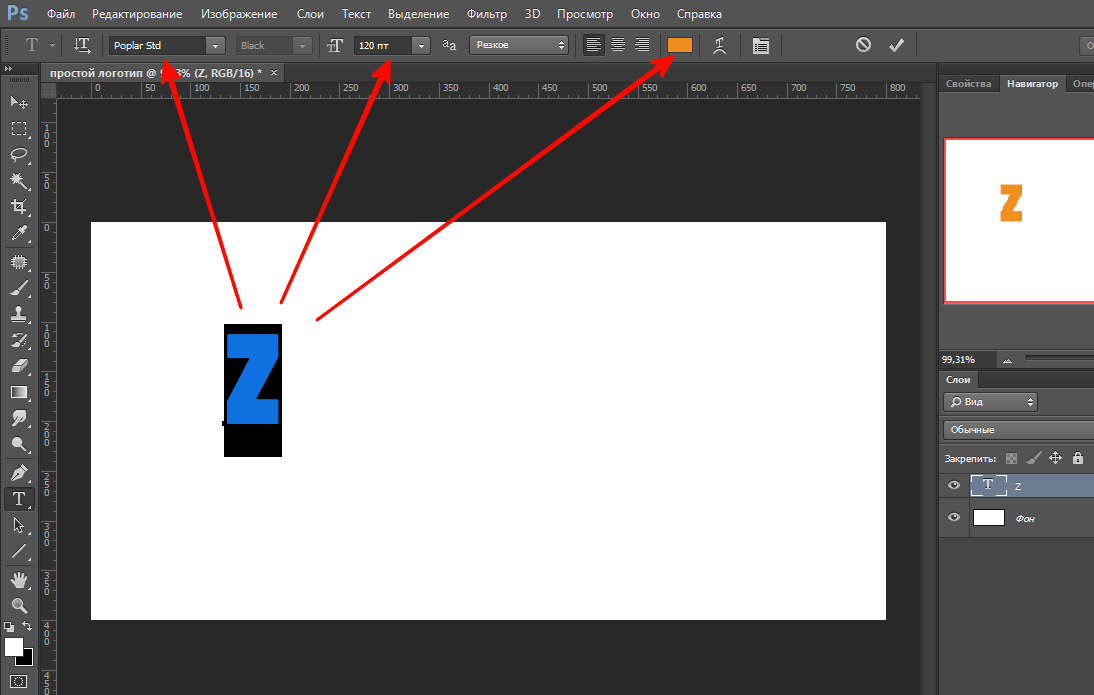
В этом уроке я использовал образец слова HELLO.
Как вы можете видеть на последнем изображении выше, фон имеет ярко-красный оттенок. Для этого нам нужно перейти к Tools Palette и выбрать инструмент Paint Bucket . Мы собираемся использовать это, чтобы нарисовать наш фон.
В нижней части палитры инструментов находятся передний план и Фон средства выбора цвета. По умолчанию они установлены на черный и белый соответственно.
Чтобы нарисовать фон, нам нужно изменить Цвет переднего плана . Итак, нажмите на черный образец, чтобы открыть палитру цветов .
Итак, нажмите на черный образец, чтобы открыть палитру цветов .
Используйте круглый инструмент в палитре цветов , чтобы выбрать цвет. В качестве альтернативы вы также можете ввести HEX-код. Мой #aa2828. Как только это будет сделано, нажмите ОК . Теперь, когда инструмент Paint Bucket все еще выбран, щелкните пустую часть белого фона.
При этом убедитесь, что фоновый слой выбран.
Шаг 2: Подготовка текста
Теперь мы изменим цвет текста. На финальном изображении текст отображается ярко-желтым цветом, тогда как цвет текста по умолчанию — черный.
Выберите текстовый слой. Теперь в верхней части экрана вы найдете Текстовый редактор .
В меню вы увидите черный прямоугольник. Нажмите на нее; это вызовет палитру цветов текста .
Используйте Color Picker для выбора цвета текста. Мой желтый с HEX-кодом #fff000.
Мой желтый с HEX-кодом #fff000.
Теперь ваше изображение должно выглядеть так.
Шаг 3: Наброски текста
Теперь самое главное: процесс набросков.
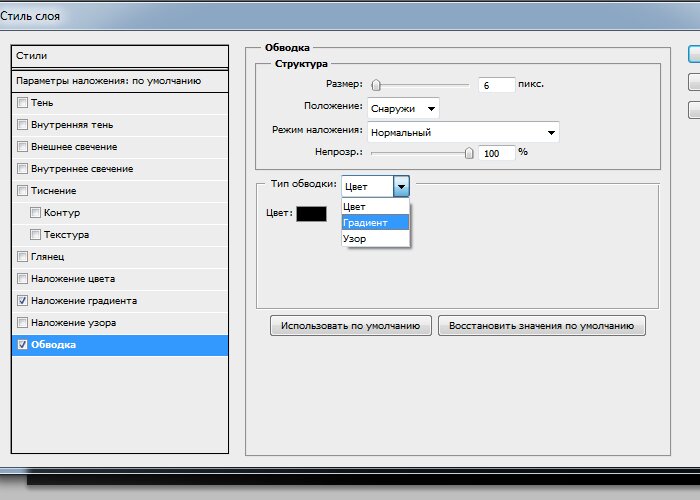
Убедитесь, что текстовый слой выбран в Панель слоев . В главном меню выберите Layer > Layer Style > Stroke . Кроме того, вы можете щелкнуть пустое место в поле текстового слоя. Это вызовет меню Layer Style .
В меню измените Position на Outside и увеличьте размер, пока контур не станет толстым и не закроет все пробелы в тексте, например, центр буквы «O». Возможно, вам придется поэкспериментировать с этим. Кроме того, убедитесь, что установлен черный цвет по умолчанию.
Теперь ваше изображение будет выглядеть так.
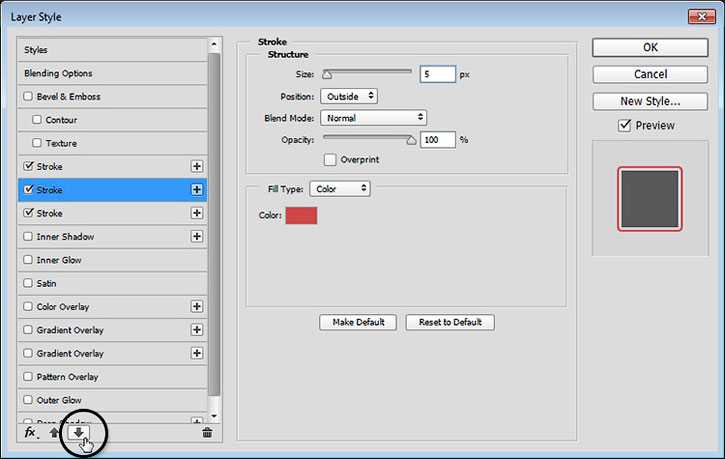
В левой части меню Стиль слоя рядом с Обводка будет символ «+».
Нажмите кнопку «+», чтобы создать еще один слой обводки.
Этот новый слой будет иметь те же настройки, что и предыдущий слой. Используйте палитру цветов , чтобы изменить цвет на белый и увеличить размер примерно до 51%, и нажмите OK.
Теперь ваше изображение будет выглядеть так.
Ну вот! Крутой и простой способ создания ярких контуров в Photoshop. Вы можете остановиться здесь, если хотите, но я продолжу немного улучшать изображение.
Шаг 4: Завершающие штрихи — освещение
Теперь мы собираемся улучшить изображение, создав некоторые световые 3D-эффекты, которые сделают изображение более профессиональным.
Давайте начнем с создания реалистичной тени для текста.
Для этого нам нужно зайти в Стиль слоя меню. В строке главного меню выберите Слой > Стиль слоя > Тень . Кроме того, вы можете щелкнуть пустое место в поле текстового слоя.
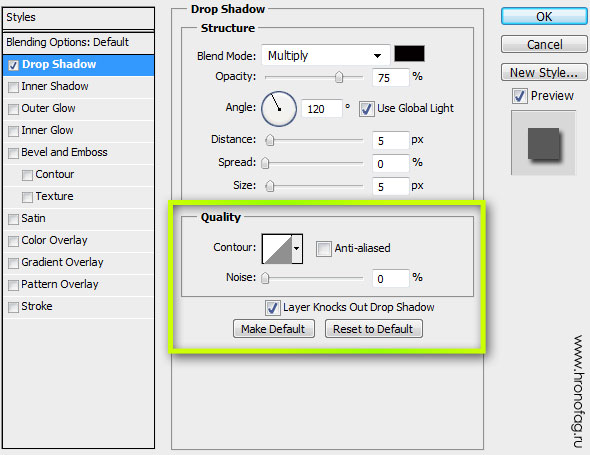
Откроется меню Стиль слоя с активной опцией Тень . Тень — это инструмент Photoshop, который создает реалистичную тень, и вы можете управлять различными параметрами тени, такими как угол, интенсивность и распространение тени, чтобы имитировать эффекты различных типов света, падающих на объект. . Сегодня мы собираемся смоделировать мягкий яркий свет, идущий прямо над изображением.
Тень — это инструмент Photoshop, который создает реалистичную тень, и вы можете управлять различными параметрами тени, такими как угол, интенсивность и распространение тени, чтобы имитировать эффекты различных типов света, падающих на объект. . Сегодня мы собираемся смоделировать мягкий яркий свет, идущий прямо над изображением.
Мне потребовалось некоторое время, чтобы поиграться с параметрами «Непрозрачность», «Расстояние», «Распространение» и «Размер » в меню. Поскольку свет падает прямо над изображением, убедитесь, что угол остается равным 90˚, и убедитесь, что установлен флажок Use Global Light .
Теперь мы должны отметить, что Тень — это всего лишь цифровой инструмент, который может создать только один участок темных пикселей, заданный пользователем. Это не обязательно создает реалистичную тень, которая обычно является результатом нескольких источников света с разным распространением.
Поэтому нам нужно использовать несколько Drop Shadows . Как и в случае с опцией Stroke , вы заметите, что рядом с Drop Shadow есть символ «+». Щелкните ее, чтобы создать вторую Drop Shadow .
Опять же, вам нужно будет поэкспериментировать с этими значениями, чтобы найти то, что лучше всего подходит для вашего изображения. Я хотел более мягкую и более тонкую тень, которая падает от первой тени, и это значения, которые я придумал.
Вот как должно выглядеть ваше изображение.
Уже почти на финише. На последнем этапе мы добавим градиент к фону, чтобы иллюзия нашего нисходящего освещения стала более правдоподобной. Для этого мы создадим градиент таким образом, чтобы он был ярче в верхней части фона и переходил в более светлый цвет в нижней части.
Перейдите на панель Layers и дважды щелкните слой Background , чтобы убедиться, что он выбран и активен.
Обратите внимание, что фоновый слой нельзя редактировать напрямую, поэтому нам придется сделать копию этого слоя. Поэтому щелкните по нему правой кнопкой мыши и выберите Duplicate Layer .
Это создаст слой с именем Фоновая копия . Убедитесь, что он остается выбранным.
Теперь перейдите в меню и выберите Layer > Layer Style > Gradient Overlay .
Откроется меню Gradient Overlay .
В меню Gradient Overlay дважды щелкните градиент. Откроется редактор градиентов .
В редакторе градиентов два нижних цветных квадрата представляют два цвета градиента. Один слева представляет темнее цвета, а справа представляет светлее цвета.
Двойной щелчок по любому из них откроет меню выбора цвета. Начнем с Темнее Цвет.
Запомните цвет фона #aa2828.