Как сделать таблицу в «Фотошопе»? Советы и рекомендации
При создании какого-то проекта приходится пользоваться различными источниками, средствами и программами. Привлекается любая полезная информация, не менее важен и вопрос экономии времени. Но случается так, что какой-либо объект необходимо создать в приложении, которое плохо адаптировано под поставленную задачу.
Допустим, нам необходимо в графической среде составить какую-либо таблицу. Для многих станет камнем преткновения вопрос о том, как сделать таблицу в «Фотошопе CS6». Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.
Как сделать таблицу в «Фотошопе»
К сожалению, графическая среда не предназначена для таких действий, следовательно, напрямую создать таблицу не получится. Хорошо среди нас есть гении, обладающие воображением и сообразительностью. Они-то и придумали алгоритм для решения поставленного вопроса. Сразу стоит отметить, что смарт (осуществление неких функций и расчетов) таблицы создать не получится. В сложившейся ситуации есть возможность только создать макет.
В сложившейся ситуации есть возможность только создать макет.
Способы создания таблицы в этой программе существуют следующие:
- Инструмент «Прямоугольник». Принцип этого метода заключается в объединении всех созданных фигур в одну таблицу.
- Инструмент «Линия». Объединив нарисованные линии, можно работать непосредственно с таблицей.
- Инструмент «Кисть». Создание таблиц на быструю руку.
- Изображения из Сети. Есть возможность просто взять готовую сетку таблицы и добавить ее в Adobe Photoshop.
- Построение в других программах. Некоторые пользователи создают таблицы в специальных программах, а затем вставляют их с помощью предварительной вырезки из первоначальной программы.
Как изменить размера слоя
Иногда бывает необходимо изменить размеры слоя
. Например, если бы кленовый лист не помещался в ячейку таблицы, нам пришлось бы его уменьшить.
Для этого выберите слой с кленовым листом как активный, затем нажмите комбинацию клавиш Ctrl — T
. Вокруг слоя с кленовым листом появится рамка с размерными маркерами (квадратиками):
Вокруг слоя с кленовым листом появится рамка с размерными маркерами (квадратиками):
Далее можно изменять размер слоя, однако лучше при этом пользоваться угловыми размерными маркерами (квадратиками), удерживая при этом клавишу Shift
. В этом случае сохраняется пропорция изображения, то есть оно пропорционально растягивается или уменьшается и по ширине и по высоте.
В этом режиме можно повернуть изображение
. Для этого выведите маркер мыши за рамку слоя, нажмите и удерживайте левую клавишу мыши, поверните слой на нужный угол. В данном случае этого делать не требуется, однако вы должны знать о существовании такой возможности чтобы при случае воспользоваться ей.
Для фиксации изменений нужно нажать клавишу Enter
.
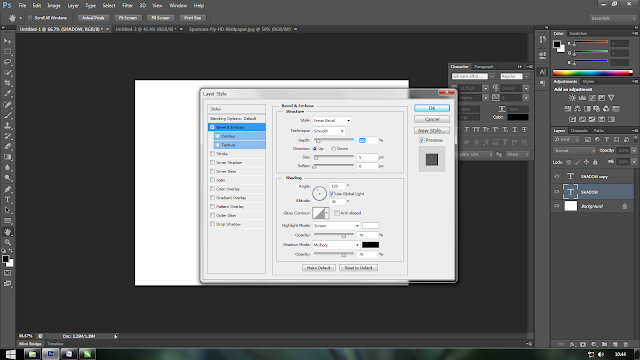
Когда слой будет приведен к нужному размеру, можно применить к нему эффекты (например, тень и обрамление).
Таким же образом необходимо поместить в таблицу дубовый и березовый листья:
Довольно часто в презентациях можно увидеть таблицы. Проблема многих создателей презентаций в Power Point
Проблема многих создателей презентаций в Power Point
заключается в том, что они пытаются сделать невозможное, то есть вставить в слайд презентации очень большую таблицу с мелкими клетками, еще более мелким шрифтом. Такую таблицу трудно рассмотреть даже стоя на сцене рядом с экраном, не говоря уже о зрителях в зале.
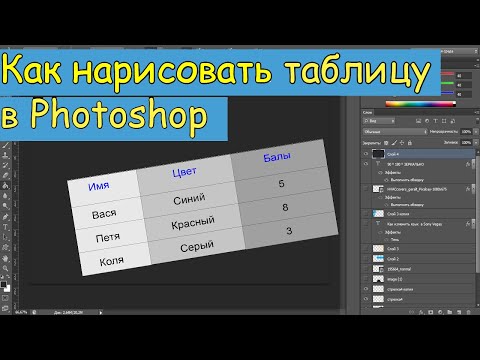
Даже если таблица не очень большая, то ее шаблонный вид просто убивает:
Согласитесь, что этот вариант все-таки смотрится лучше:
Конечно, для получения такой красивой таблицы придется немного повозиться, но результат стоит затраченных усилий.
Для начала откроем изображение фона с надписью (для тренировки вы можете скопировать его прямо отсюда):
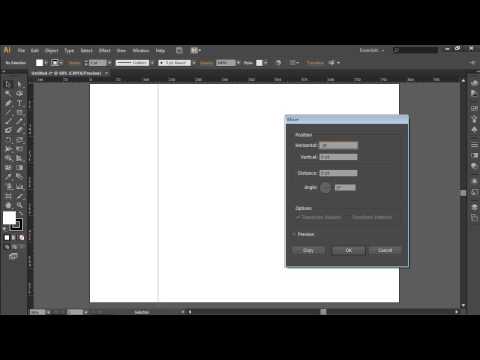
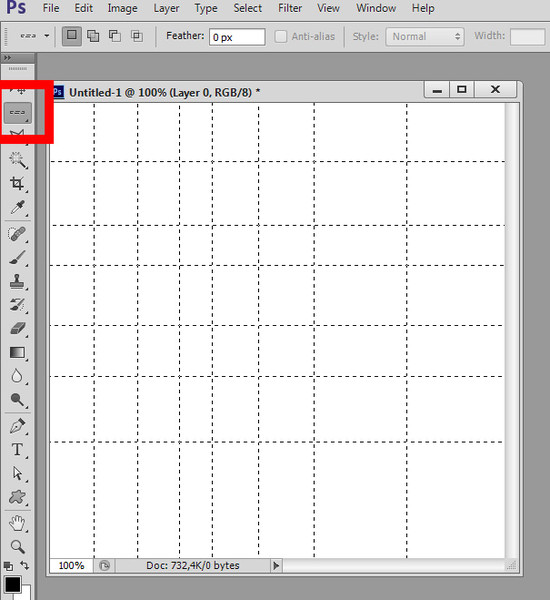
Затем расставим направляющие так, чтобы они образовали сетку будущей таблицы. Для этого надо сначала включить отображение линеек (Ctrl — R
), затем выбрать инструмент
Move tool (перемещение)
указать на верхнюю линейку, нажать и удерживать левую клавишу мыши, переместить маркер мыши вместе с направляющей в нужную позицию на изображении.![]()
Для постановки вертикальных направляющих линий то же самое нужно проделать с левой вертикальной линейкой:
Затем, когда мы получили сетку из направляющих нужной конфигурации, надо выбрать инструмент Line tool (линия)
и настроить ее параметры:
1. в панели инструментов выбрать инструмент Line tool (Линия)
. Имейте в виду, что на этом месте панели инструментов может быть прямоугольник или овал. В этом случае укажите маркером мыши на инструмент, нажмите и удерживайте левую клавишу мыши. В появившемся списке фигур выберите
Line tool
(
2
),
3. выберите толщину линии в точках (толщина зависит от вашего желания),
4. выберите цвет линии (в нашем примере будет использоваться белый).
- укажите маркером мыши в любой угол будущей таблицы (ориентируйтесь на направляющие линии),
нажмите и удерживайте левую клавишу мыши,
нажмите и удерживайте клавишу Shift
(ее придется держать до тех пор, пока вся таблица не будет построена),
проведите первую линию обрамления, затем, не отпуская клавишу Shift
— вторую, третью и т. д. (если толщина или цвет линии покажется вам неудовлетворительными, отмените действие комбинацией
д. (если толщина или цвет линии покажется вам неудовлетворительными, отмените действие комбинацией
Ctrl — Alt — Z
, выберите другие параметры инструмента
Line Tool (Линия)
и снова приступайте к черчению таблицы).
В результате получилась готовая таблица:
Теперь можно удалить направляющие линии (Ctrl — ;
), а к слою, содержащему таблицу, применить какие-нибудь эффекты, например, тень:
Теперь остается только заполнить полученную таблицу данными. В нижней части таблицы должны появиться надписи. Их вы можете сделать самостоятельно. В верхней части должны появиться изображения.
Инструмент «Прямоугольник»
Способ основывается на взаимном копировании слоев с начерченными фигурами. Стоит обратить внимание на то, что легче всего это осуществить в программе Adobe Photoshop CC. Здесь включена саморегулировка расстояния, что значительно облегчает эту задачу. Опишем действия, необходимые для постройки таблицы.
- Перед тем как сделать таблицу в «Фотошопе», необходимо выбрать фигурный инструмент «Прямоугольник», который располагается на панели быстрого доступа.

- Начинаем создавать каркас нашей таблицы, то есть неполноценные границы и обводку. По выбору пользователя нужно установить толщину контура и внутреннюю заливку. Настройки объекта можно найти в верхней части программы. После построения автоматически создастся объектный слой.
- Теперь следует построить верхнюю строку. На краю создаем ячейки определенных размеров.
- Для ускоренного построения будем использовать горячие сочетание клавиш Alt + ЛКМ, которое позволит дублировать ячейку в выбранное место. Благодаря всплывающим измерениям можно создать симметричную таблицу.
- После того как все свободное место будет заполнено ячейками, необходимо объединить все ячейки в одну таблицу. В разделе слоев выделяем все графические фигуры и объединяем все в один слой.
Инструкция
В меню File («Файл») выберите команду New («Создать») для создания нового документа. Теперь добавьте новый слой, на котором будете рисовать таблицу
. Нажмите для этого на панели слоев кнопку Create a new layer («Создать новый слой») или используйте горячие клавиши Shift+Ctrl+N. На цветовой палитре подберите подходящий оттенок и залейте новый слой – это будет фоновый цвет вашей таблицы.
На цветовой палитре подберите подходящий оттенок и залейте новый слой – это будет фоновый цвет вашей таблицы.
На панели инструментов отметьте Rectangle Tool («Прямоугольник») из группы инструментов U. С его помощью создайте ячейку вашей таблицы. Чтобы ячейка получилась квадратной, рисуйте ее при зажатой клавише Shift. Если вы хотите, чтобы все ячейки в таблице были одинаковыми, зажмите Alt+Ctrl и мышкой перетащите готовую ячейку на новое место – при этом вы получите ее дубликат.
Чтобы просто перемещать ячейку по экрану, передвигайте ее при зажатой Ctrl. Для точного позиционирования удерживайте Ctrl и используйте клавиши со стрелками «Верх», «Вниз», «Влево», «Вправо».
Когда все ячейки будут выстроены в нужном порядке, выберите инструмент Direct Selection Tool («Управление выделением»), щелкните правой клавишей мыши по контрольным узелкам последней ячейки и выберите пункт Delete Anchor Point («Удалить точки привязки»). Если потребуется, восстановите сторону ячейки.
Отметьте на панели инструментов Brush Tool («Кисть») и на панели свойств установите ее диаметр – он будет соответствовать ширине границ таблицы. Цвет переднего плана определяет цвет границ. Опять выберите Rectangle Tool и щелкните правой клавишей по таблице, чтобы вызвать контекстное меню. Отметьте пункт Stroke Path («Обводка»).
Цвет переднего плана определяет цвет границ. Опять выберите Rectangle Tool и щелкните правой клавишей по таблице, чтобы вызвать контекстное меню. Отметьте пункт Stroke Path («Обводка»).
В группе инструментов U есть другой инструмент, с помощью которого можно нарисовать таблицу
. Выберите Line Tool («Линия») и нарисуйте
таблицу
с нужным количеством столбцов и строк. Чтобы линии получались ровными, ведите их, удерживая клавишу Shift. Когда макет таблицы будет готов, вызовите контекстное меню щелчком правой клавиши и выберите опцию Stroke Path. Праметры кисти, конечно, нужно установить заранее.
Свежие записи
- Лучшая программа для леса
- Sony Xperia C5 Ultra Dual — Технические характеристики Sony xperia c5 ultra dual размеры
- Валидатор — что это такое?
- Яндекс календарь онлайн для бизнеса, как им пользоваться
- Установка новых программ на iPhone с устаревшей версией iOS
- Белорусский портал тут бай в контакте
- Синхронизация Яндекс календаря в почтовом клиенте Mozilla Thunderbird с дополнением Lightning
- Каким будет белорусский портал открытых данных
© 2020 olegshein. ru. Компьютерный клуб Олега Шейна.
ru. Компьютерный клуб Олега Шейна.
Есть вопросы?
Инструмент «Линия»
Перед тем как сделать таблицу с текстом в «Фотошопе» при помощи линий, необходимо разобраться с геометрией построения, так как это сложнее, чем создание с инструментом «Прямоугольник». В данном случае необходимо использовать прямые линии, которые будут перпендикулярны друг другу. Основная сложность будет заключаться в переносе линий так, чтобы они были параллельны друг другу.
Построение таблицы этим методом будет включать в себя следующие шаги.
- Необходимо выбрать инструмент «Линия» в той же ячейке, что и «Прямоугольник».
- Зададим ширину и высоту таблицы, нарисовав две перпендикулярные прямые с зажатой клавишей Shift.
- Используя сочетание клавиш Alt+Shift+ЛКМ, можно дублировать и перемещать слои с объектами параллельно исходному слою. Выделим две изображенные линии и продублируем их.
- Теперь остается создать сетку внутри объекта. Чтобы провести перпендикуляр из точки в точку, следует зажать клавишу Shift.

- После построения таблицы необходимо объединить все фигурные элементы в одну.
Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.
Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.
Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.
Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.
Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.
Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.
Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.
Затем – «дотянув» до него линии строк.
Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.
Таблица готова. Теперь можно перейти к этапу ее заполнения.
Другие программы для постройки таблицы
Самым известным и распространенным способом является привлечение к процессу программного обеспечения Microsoft Office. Здесь можно сделать как таблицу по размерам «Фотошопа», так и другие элементы. Пакеты Word и Excel как раз предназначены для строительства данного графического изображения. Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
Какие шаги необходимо проделать пользователю, чтобы перенести таблицу?
- Необходимо иметь готовую таблицу.
- Затем можно сделать скриншот экрана с помощью клавиши Prt Scr.
- После скриншота открываем Adobe Photoshop и вставляем в документ изображение экрана.
- С помощью выделения обрезаем все лишние части.
Как сделать таблицу в «Фотошопе»? Советы и рекомендации
При создании какого-то проекта приходится пользоваться различными источниками, средствами и программами. Привлекается любая полезная информация, не менее важен и вопрос экономии времени. Но случается так, что какой-либо объект необходимо создать в приложении, которое плохо адаптировано под поставленную задачу.
Допустим, нам необходимо в графической среде составить какую-либо таблицу. Для многих станет камнем преткновения вопрос о том, как сделать таблицу в «Фотошопе CS6». Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.
Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.
Как сделать таблицу в «Фотошопе»
К сожалению, графическая среда не предназначена для таких действий, следовательно, напрямую создать таблицу не получится. Хорошо среди нас есть гении, обладающие воображением и сообразительностью. Они-то и придумали алгоритм для решения поставленного вопроса. Сразу стоит отметить, что смарт (осуществление неких функций и расчетов) таблицы создать не получится. В сложившейся ситуации есть возможность только создать макет.
Способы создания таблицы в этой программе существуют следующие:
- Инструмент «Прямоугольник». Принцип этого метода заключается в объединении всех созданных фигур в одну таблицу.
- Инструмент «Линия». Объединив нарисованные линии, можно работать непосредственно с таблицей.
- Инструмент «Кисть». Создание таблиц на быструю руку.
- Изображения из Сети. Есть возможность просто взять готовую сетку таблицы и добавить ее в Adobe Photoshop.

- Построение в других программах. Некоторые пользователи создают таблицы в специальных программах, а затем вставляют их с помощью предварительной вырезки из первоначальной программы.
Инструмент «Прямоугольник»
Способ основывается на взаимном копировании слоев с начерченными фигурами. Стоит обратить внимание на то, что легче всего это осуществить в программе Adobe Photoshop CC. Здесь включена саморегулировка расстояния, что значительно облегчает эту задачу. Опишем действия, необходимые для постройки таблицы.
- Перед тем как сделать таблицу в «Фотошопе», необходимо выбрать фигурный инструмент «Прямоугольник», который располагается на панели быстрого доступа.
- Начинаем создавать каркас нашей таблицы, то есть неполноценные границы и обводку. По выбору пользователя нужно установить толщину контура и внутреннюю заливку. Настройки объекта можно найти в верхней части программы. После построения автоматически создастся объектный слой.
- Теперь следует построить верхнюю строку.
 На краю создаем ячейки определенных размеров.
На краю создаем ячейки определенных размеров. - Для ускоренного построения будем использовать горячие сочетание клавиш Alt + ЛКМ, которое позволит дублировать ячейку в выбранное место. Благодаря всплывающим измерениям можно создать симметричную таблицу.
- После того как все свободное место будет заполнено ячейками, необходимо объединить все ячейки в одну таблицу. В разделе слоев выделяем все графические фигуры и объединяем все в один слой.
Инструмент «Линия»
Перед тем как сделать таблицу с текстом в «Фотошопе» при помощи линий, необходимо разобраться с геометрией построения, так как это сложнее, чем создание с инструментом «Прямоугольник». В данном случае необходимо использовать прямые линии, которые будут перпендикулярны друг другу. Основная сложность будет заключаться в переносе линий так, чтобы они были параллельны друг другу.
Построение таблицы этим методом будет включать в себя следующие шаги.
- Необходимо выбрать инструмент «Линия» в той же ячейке, что и «Прямоугольник».

- Зададим ширину и высоту таблицы, нарисовав две перпендикулярные прямые с зажатой клавишей Shift.
- Используя сочетание клавиш Alt+Shift+ЛКМ, можно дублировать и перемещать слои с объектами параллельно исходному слою. Выделим две изображенные линии и продублируем их.
- Теперь остается создать сетку внутри объекта. Чтобы провести перпендикуляр из точки в точку, следует зажать клавишу Shift.
- После построения таблицы необходимо объединить все фигурные элементы в одну.
Другие программы для постройки таблицы
Самым известным и распространенным способом является привлечение к процессу программного обеспечения Microsoft Office. Здесь можно сделать как таблицу по размерам «Фотошопа», так и другие элементы. Пакеты Word и Excel как раз предназначены для строительства данного графического изображения. Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
Какие шаги необходимо проделать пользователю, чтобы перенести таблицу?
- Необходимо иметь готовую таблицу.
- Затем можно сделать скриншот экрана с помощью клавиши Prt Scr.
- После скриншота открываем Adobe Photoshop и вставляем в документ изображение экрана.
- С помощью выделения обрезаем все лишние части.
Готовые таблицы
Как сделать таблицу в «Фотошопе» не прибегая к ее созданию? В ряде случаев некоторые пользователи обращаются к готовым макетам таблиц, которые можно найти в интернете. Общая методика действий почти не отличается от той, что приводилась в пункте выше — достаточно сохранить изображение и открыть его в «Фотошопе», а затем просто обрезать.
Новая настройка поиска цвета в Photoshop CS6
Автор сценария Стив Паттерсон.
В этом уроке мы узнаем все о новой корректировке изображения Color Lookup в Photoshop CS6 и о том, как она позволяет нам мгновенно изменить общий вид фотографии, просто выбрав новый «образ» из списка предустановок. . Предустановки известны как таблицы поиска или LUT , и если вы никогда не слышали о таких вещах, то это потому, что они в основном используются в киноиндустрии.
. Предустановки известны как таблицы поиска или LUT , и если вы никогда не слышали о таких вещах, то это потому, что они в основном используются в киноиндустрии.
По сути, справочная таблица содержит инструкции для Photoshop, чтобы взять исходные цвета в вашем изображении и преобразовать их в другие определенные цвета для создания определенного вида. В зависимости от того, какую таблицу поиска вы выберете, разница между исходной и переназначенной версией изображения может быть незначительной или очень существенной. Если эти таблицы поиска кажутся запутанными или сложными, не беспокойтесь. Нам не нужно знать какие-либо закулисные подробности того, как они делают то, что делают. Все, что нам нужно узнать, это то, что они могут сделать для нас и как их использовать, так что давайте приступим!
Поскольку корректировка поиска цвета является новой в Photoshop CS6, вам потребуется CS6, чтобы следовать ей. Начнем с этого изображения, которое у меня открыто на экране:
.
Оригинальное фото.
Выбор настройки поиска цвета
Вы найдете новую настройку изображения «Поиск цвета» на панели «Настройки ». Просто нажмите на его значок, чтобы выбрать его (крайний правый, средний ряд — он выглядит как сетка):
Щелкните значок «Поиск цвета» на панели «Коррекция».
Это помещает новый корректирующий слой «Поиск цвета» (с именем «Поиск цвета 1») прямо над исходным изображением на панели «Слои»:
Панель «Слои» с корректирующим слоем «Поиск цвета».
Выбор таблицы поиска
После того, как вы добавили корректирующий слой Color Lookup, вы найдете все различные таблицы поиска на панели Properties . Таблицы разделены на три основные категории — 3DLUT File , Abstract и Device Link (знаю, звучит запутанно, но оставайтесь со мной):
Панель свойств, показывающая категории 3DLUT File, Abstract и Device Link.
Большинство таблиц поиска находятся в первой категории вверху, 3DLUT File. Мы уже узнали, что «LUT» означает «Look Up Table», но я должен указать здесь, прежде чем мы пойдем дальше, что трехмерная часть имени не имеет ничего общего с преобразованием вашего 2D-изображения во что-то, что заставило бы Джеймса Кэмерон гордится. В данном случае это относится к тому, как таблица поиска использует три
Чтобы выбрать таблицу поиска, просто щелкните поле справа от названия категории. Я нажму на поле «Файл 3DLUT» (где написано «Загрузить 3D LUT…»):
Нажатие на поле для категории 3DLUT.
Это открывает меню всех справочных таблиц в этой категории. Название каждой таблицы дает вам представление о том, какой результат вы можете ожидать. Чтобы выбрать и загрузить таблицу поиска, просто нажмите на ее название в списке. Например, я выберу Таблица Crisp_Warm , нажав на нее:
Например, я выберу Таблица Crisp_Warm , нажав на нее:
Выбор таблицы поиска Crisp_Warm.
Photoshop мгновенно переназначает исходные цвета фотографии на новые цвета, используя инструкции в таблице поиска, и здесь мы видим, что моя фотография теперь выглядит более теплой и контрастной:
Цвет и контрастность фотографии мгновенно меняются после выбора таблицы поиска.
Поскольку мы используем корректирующий слой, изменение, которое мы применили к изображению, не является постоянным, что означает, что мы можем попробовать столько таблиц поиска, сколько захотим, чтобы сравнить результаты и найти ту, которая нам больше нравится. Если я выберу Таблица Crisp_Winter из списка:
Пробуем справочную таблицу Crisp_Winter.
Photoshop снова переназначает исходные цвета фотографии на основе инструкций в новой таблице, и теперь мы видим, что мое изображение по-прежнему имеет тот же более высокий контраст, что и с таблицей Crisp_Warm, но на этот раз цвета выглядят намного холоднее:
Другая таблица поиска дает другой результат.
Для чего-то более драматичного я попробую LateSunset 9Таблица 0006:
Выбор LateSunset из списка.
Это мгновенно придает моей фотографии оранжево-пурпурный эффект раздельного тонирования:
Результаты поиска в таблицах могут быть малозаметными или драматичными.
Или я могу попробовать таблицу NightFromDay :
Выбор NightFromDay.
И, как вы могли догадаться из названия, это дает нам гораздо более темную версию изображения с голубоватым оттенком, как будто фотография была сделана ночью (или, во всяком случае, близко к этому):
Таблицы поиска могут изменять не только цвет, но также контрастность и экспозицию изображения.
Настройка внешнего вида с помощью непрозрачности слоя и режимов наложения
Еще одно преимущество использования корректирующего слоя заключается в том, что мы можем дополнительно корректировать и настраивать результаты, просто изменяя непрозрачность или режим наложения слоя Color Lookup.
Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои».
Это позволяет просвечивать часть оригинального цвета и яркости фотографии, что дает мне менее интенсивный эффект:
Уменьшение непрозрачности корректирующего слоя — один из способов точной настройки результата.
Мы также можем изменить режим наложения корректирующего слоя Color Lookup. Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». По умолчанию установлено значение «Обычный», но некоторые популярные режимы наложения, которые стоит попробовать, — 9.0005 Экран , Умножение , Наложение и Мягкий свет . Я изменю режим наложения на Overlay:
.Изменение режима наложения корректирующего слоя на Overlay.
Режим наложения Overlay используется для увеличения контраста, и здесь он придает справочной таблице NightFromDay большую интенсивность и влияние:
Объедините таблицы поиска с режимами наложения для получения разных результатов.
Я не буду рассматривать здесь каждую таблицу поиска, так как вы можете легко сделать это самостоятельно, но для еще нескольких примеров давайте попробуем другое изображение. Мы будем использовать это фото маяка:
Пробуем другую фотографию.
Я снова добавлю корректирующий слой «Поиск цвета», щелкнув значок «Поиск цвета» на панели «Коррекция», как я делал ранее, затем на панели «Свойства» я снова открою список таблиц поиска в категории «Файл 3DLUT». Для этого изображения я попробую справочную таблицу FoggyNight , выбрав ее из списка:
Выбор таблицы FoggyNight в меню «Файл» 3DLUT.
Мгновенно превращает фотографию в туманную ночь:FoggyNight казался естественным выбором для фотографии маяка.
Давайте попробуем справочную таблицу из другой категории. Я нажму на поле для категории Device Link на панели «Свойства», затем выберу Smokey в появившемся меню:
Выбор Smokey в меню Device Link.
Это дает мне еще один интересный вид, который, кажется, хорошо сочетается с этой фотографией. Некоторые таблицы поиска лучше подходят для определенных типов изображений, но может быть интересно поэкспериментировать с ними, чтобы увидеть, рождают ли они новые творческие идеи:
То же фото с примененным профилем Smokey.
Сравнение нового внешнего вида с оригинальным
Если вы хотите сравнить новый вид фотографии с оригиналом, вы можете снова просмотреть исходное изображение, щелкнув значок видимости слоя
Щелкните значок видимости слоя, чтобы включить или выключить корректирующий слой.
Абстрактные профили только для Mac
В наши дни это случается не так уж часто, но на самом деле между версиями Photoshop CS6 для Windows и Mac есть небольшая разница в отношении настройки изображения «Поиск цвета». Пользователи Mac найдут несколько дополнительных профилей в категории Abstract , которых нет в версии для Windows. В частности, профили «Черно-белый», «Синий тон», «Серый тон», «Уменьшение яркости», «Увеличение яркости» и «Сепия» (выделены желтым цветом) доступны только в версии для Mac:
Пользователи Mac найдут несколько дополнительных профилей в категории Abstract , которых нет в версии для Windows. В частности, профили «Черно-белый», «Синий тон», «Серый тон», «Уменьшение яркости», «Увеличение яркости» и «Сепия» (выделены желтым цветом) доступны только в версии для Mac:
увидят несколько дополнительных абстрактных профилей.
Новая настройка изображения «Поиск цвета» в Photoshop CS6 дает нам быстрый и простой способ опробовать разные варианты внешнего вида наших фотографий, независимо от того, знаем ли мы точный вид, который нам нужен, или просто хотим поэкспериментировать в поисках новых идей и вдохновения, и есть много больше таблиц поиска для проверки, чем несколько примеров, которые мы видели здесь. Чтобы придать вашей фотографии уникальный стиль с помощью этих предустановок эффектов, попробуйте смешивать различные режимы наложения и значения непрозрачности слоя или воспользуйтесь встроенной маской слоя корректирующего слоя, чтобы ограничить область, на которую влияет настройка «Поиск цвета», и разблокировать больше творческих возможностей!
И вот оно! Вот как можно использовать новую настройку изображения «Поиск цвета» в Photoshop CS6! Загляните в наш раздел «Ретуширование фотографий», чтобы узнать больше об уроках по редактированию изображений в Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Создайте значок приложения с помощью Photoshop за 20 простых шагов
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Как дизайнеры, мы знаем, что такое значок приложения: небольшой графический символ, представляющий программу приложения. Мы также знаем, что удачная иконка привлечет больше потребителей к самому приложению.
Мы также знаем, что удачная иконка привлечет больше потребителей к самому приложению.
В этом уроке я буду использовать Photoshop, чтобы объяснить, как сделать крутую иконку приложения для игры в бильярд. И самое приятное: я покажу вам, как добиться впечатляющих результатов за КОРОТКИЙ период времени.
Поехали!
1. Создайте новый документ
Мы создадим нашу иконку размером 1024×1024 пикселей, но вы можете создать свою иконку размером 256×256 или 512×512 пикселей.
Так как это будет использоваться на экране, мы должны установить цветовой режим на RGB (не CMYK) и разрешение на 72 пикселя (не 300).
2. Нарисуйте первую фигуру на первом слое.
Возьмите инструмент Rounded Rectangle Tool (U), нарисуйте фигуру и залейте ее цветом (#b67032).
3. Создайте эффект дерева
Создайте эффект дерева, используя «волокна» из меню фильтра («Фильтр» > «Рендеринг» > «Волокна»), убедитесь, что вы установили цвет переднего плана с помощью #b67032, а цвет фона — с #72319. б.
б.
4. Нарисуйте вторую фигуру
Снова, с помощью инструмента Rounded Rectangle Tool (U), нарисуйте ту же фигуру, но сделайте ее короче, чем первая фигура дерева (около 6 пикселей снизу).
Используйте направляющие, если вам трудно сделать обе фигуры одинаковой ширины.
5. Скопируйте 1-й слой на 2-ю фигуру
Выберите фигуру (alt + enter), затем скопируйте первый слой на вторую фигуру (ctrl+c, затем ctrl+v). Итак, теперь у нас есть два слоя с текстурой дерева, но разной высоты.
6. Сделайте слой 1 темнее
Используйте параметр Кривые (ctrl+m), чтобы сделать слой 1 темнее другого.
7. Добавьте глубину с помощью настроек стиля слоя
Дважды щелкните слой 1 в палитре слоев, затем установите параметры стиля слоя, как показано ниже.
Я выбрал только настройки Inner Shadow и Inner Glow.
8. Добавьте больше глубины с помощью инструмента «Кисть».
Добавьте глубины слою 1, затеняя более темные цвета с помощью инструмента «Кисть» (b).
9. Добавьте эффект внутреннего свечения для слоя 2 9.0188
Переходя к Слою 2, мы включим Inner Glow. Снова дважды щелкните слой 2 в палитре слоев, чтобы перейти к настройкам стиля слоя.
10. Нарисуйте третью фигуру
Создайте новый слой и с помощью инструментов Rounded Rectangle Tool и Ellipse Tool создайте 2 новые фигуры (см. ниже).
11. Скопируйте 2-й слой на 3-й слой
Выберите форму (alt + enter), затем скопируйте слой 2 (ctrl+c, затем ctrl+v) на слой 3. Этот шаг аналогичен ШАГУ 5 и ШАГУ 6.
Не забудьте затемнить слой 3, отрегулировав настройку кривых (ctrl+m).
12. Дублируйте слой 3
Дублируйте слой 3 (ctrl+j), залейте его (alt + delete) зеленым цветом (#005e20), затем переместите его немного вниз. Мы назовем этот слой Green Shape Layer.
13. Вырежьте слой с зеленой фигурой, чтобы он вписался в слой 3
Теперь мы хотим удалить зеленую область, которая соприкасается за пределами слоя 3. Для этого выберите слой 3, удерживая кнопку Ctrl и щелкнув этот слой в слоях. Палитра. Вы увидите выделение — пунктирные линии вокруг элементов — создано.
Палитра. Вы увидите выделение — пунктирные линии вокруг элементов — создано.
Вернитесь на слой с зеленой фигурой в палитре слоев, но убедитесь, что вы выбрали слой 3. Затем вырежьте (нажмите удалить) слой с зеленой фигурой.
Зеленая фигура должна быть выровнена со слоем 3.
14. Создайте отверстие для бильярдного стола
Теперь создайте новую фигуру (и слой) с помощью инструмента «Эллипс» — залейте ее черным цветом.
15. Примените к слою 3 эффект внешнего свечения.
Вернитесь к слою 3 и примените к нему эффект внешнего свечения (см. ниже).
16. Добавьте глубины зеленой фигуре
Как и в ШАГЕ 8, добавьте глубину зеленой фигуре, добавив более темный цвет с помощью инструмента «Кисть» (b).
17. Добавьте фильтр шума
Затем добавьте «Шум» на слой с зеленой фигурой (Фильтр > Шум > Добавить шум).
Я дал около 5% шума.
18. Добавьте блики и детали
Поместите еще один черный круг поверх формы отверстия бильярдного стола, затем выделите отверстие заднего бильярдного стола с помощью инструмента «Кисть» (b).