Как сделать скриншот в Яндекс браузере на компьютере и телефоне
Всем привет. В сегодняшней статье, я покажу самый простой способ, как сделать скриншот в Яндекс браузере на компьютере и на телефоне, планшете Андроид.
Ведя этот блог, мне приходится делать очень много скриншотов, для чего я использую специальную платную программу, с широкими возможностями, по работе с картинками.
Простому пользователю, заморачиваться по этому поводу не стоит, так как в браузере Яндекс на компьютере, встроено специальное дополнение lightshot.
С помощью которого, очень просто сделать скриншот, как всего экрана, так и его части. Если говорить о телефоне или планшете работающих на Андроид, то ни каких сторонних программ, вообще не понадобится.
Итак, давайте перейдём от слов к делу, и сделаем скриншот экрана.
Как сделать скриншот в Яндекс браузере на компьютере
- Первым делом необходимо активировать дополнение lightshot, для этого заходим в меню Яндекс браузера, далее выбираем пункт «Дополнения».

- На странице с дополнениями, находим lightshot и включаем его.
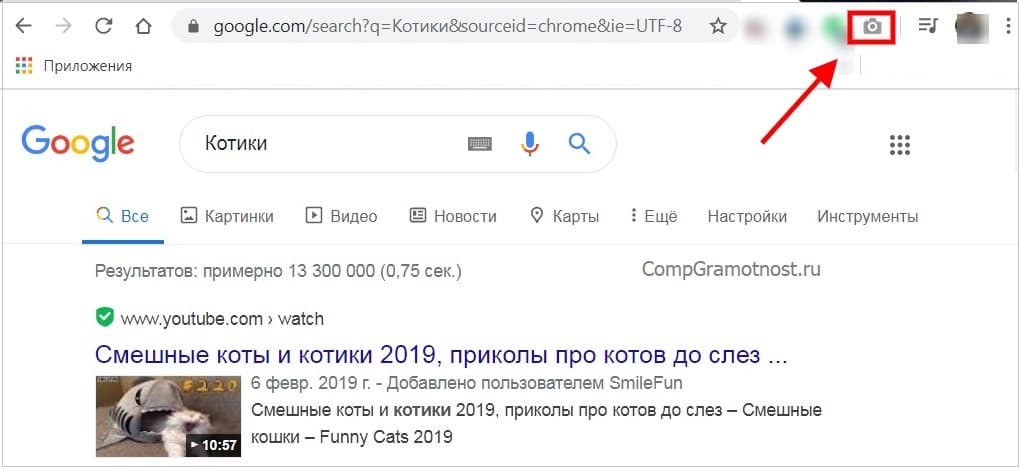
- Открываем страницу на которой необходимо сделать скриншот, я для примера открыл Яндекс Карты, далее жмём на пёрышко, в правом верхнем углу браузера.
- Левой кнопкой мыши, выделяем участок, который необходимо захватить в скриншот, после жмём на кнопку «Сохранить».
- В открывшемся окне, выбираем место, куда сохранить скриншот на компьютере, далее жмём кнопку «Сохранить».
- По завершению работы, отключаем дополнение lightshot, до следующего раза, так как большое количество работающих плагинов в браузере, приводят к тормозам и подвисаниям.
Как сделать скриншот в Яндекс браузере на телефоне, планшете Андроид
- Для того чтобы сделать скрин экрана на телефоне, необходимо одновременно нажать на клавишу «Power» и нижнюю часть клавиши громкости «Тише звук» (подержать пару секунд).
- Скриншот сохранится во внутренней памяти телефона, по пути Внутренний накопитель/ DCIM/ Screenshots.

Скриншоты — Яндекс.Диск для Windows. Справка
После того, как вы сделаете скриншот, он откроется в редакторе. Там вы можете обрезать скриншот, вставить стрелку, простые геометрические фигуры или текст.
- Горячие клавиши для работы в редакторе
| Вырезать объект | Ctrl + X |
| Копировать объект | Ctrl + C |
| Вставить объект | Ctrl + V |
| Копировать скриншот (если не выбран объект) | Ctrl + C |
| Вставить текст или изображение на скриншот | Ctrl + V |
| Изменять масштаб вставленного изображения с сохранением пропорций | Shift + ЛКМ |
| Переместить объект | ← ↑ → ↓ |
| Быстро переместить объект | Shift + ← ↑ → ↓ |
| Нарисовать квадрат или круг | Shift + ЛКМ |
| Нарисовать линии и стрелки под углом 45° | Shift + ЛКМ |
| Увеличить масштаб | Ctrl + + |
| Уменьшить масштаб | Ctrl + – |
| Вернуться к масштабу 100% | Ctrl + 0 |
| Удалить объект | Delete, Backspace |
| Отменить последнее действие | Ctrl + Z |
| Вернуть последнее действие | Ctrl + Shift + Z |
| Сохранить | Ctrl + S |
Когда скриншот будет готов, вы можете поделиться им, скопировать в буфер обмена или просто сохранить. Если вы хотите напечатать скриншот, нажмите .
Если вы хотите напечатать скриншот, нажмите .
Также в редакторе можно открывать любые другие изображения:
Откройте папку с изображением.
Нажмите на нем правой кнопкой мыши.
Выберите пункт .
Когда вы отредактируете изображение и нажмете кнопку Сохранить, на Яндекс.Диск сохранится отредактированная копия изображения. Исходный файл останется без изменений.
Примечание. Скриншоты по умолчанию сохраняются в форматеPNG. Чтобы изменить формат на JPEG:Выберите пункт меню .
В списке Формат выберите значение
JPEG.
Получить скриншот из yandex map kit
У меня есть yandex.yandexmapkit.MapView . Я хочу создать скриншот из него.
Как получить скриншот из набора карт Яндекса?
android yandex-mapsПоделиться Источник TyM6JIep 20 июля 2015 в 17:03
2 ответа
- Измените размер выноски с Yandex API
Мне нужно изменить фрейм для выноски, то есть в Yandex API.
 может быть, есть другие способы уменьшить размер выноски без методов из этого API? Ширина выноски должна составлять 2/3 ширины окна.
может быть, есть другие способы уменьшить размер выноски без методов из этого API? Ширина выноски должна составлять 2/3 ширины окна. - Похожи ли карты Google и Yandex?
Я слышал, что координаты Google Maps не совместимы с координатами Yandex map. Это правда? Могу ли я использовать одни и те же координаты для обоих картографических приложений?
Поделиться Mikalai Daronin 14 апреля 2016 в 17:48
1
Если вы не хотите использовать статическую Яндекс-карту API, вы можете использовать метод MapView.getScreenshot() .
Кроме того, если этот метод возвращает null, ну, короче говоря, вы должны попробовать добавить атрибут xml app:movable="true" к вашему MapView.
Поделиться Pavel Mokshanov 18 июля 2020 в 17:56
Похожие вопросы:
Каковы преимущества / недостатки Bing maps по сравнению с Map Kit на iOS
Microsoft недавно выпустила компонент Bing maps objective c. Смотрите здесь и здесь Они упоминают, что имеют менее ограничительные условия: Мы думаем, что вы обнаружите, что условия использования…
Смотрите здесь и здесь Они упоминают, что имеют менее ограничительные условия: Мы думаем, что вы обнаружите, что условия использования…
Получить результаты поиска google и yandex
Я хочу проанализировать результаты поиска google и yandex для моей маленькой утилиты анализатора веб-сайтов. поэтому я должен посылать сотни запросов в минуту. Какова хорошая практика в этом…
Обход ответа XML из Yandex API с помощью PHP
Я создаю движок метапоисков с использованием Yandex API. Яндекс выдает результат в формате XML. Поэтому нам нужно пройти через ответ XML по порядку, чтобы получить различные поля,такие как URL…
Мне нужно изменить фрейм для выноски, то есть в Yandex API. может быть, есть другие способы уменьшить размер выноски без методов из этого API? Ширина выноски должна составлять 2/3 ширины окна.
Похожи ли карты Google и Yandex?
Я слышал, что координаты Google Maps не совместимы с координатами Yandex map. Это правда? Могу ли я использовать одни и те же координаты для обоих картографических приложений?
Это правда? Могу ли я использовать одни и те же координаты для обоих картографических приложений?
Как программно сделать скриншот в Sprite-Kit?
Я читал решенные вопросы о том, как программно сделать снимок экрана, но, похоже, не могу заставить то, что я прочитал, работать в sprite kit. Например: Этот вопрос Как сделать скриншот программно…
Получение окружающих кодов zip из местоположения с помощью Apple Map Kit
Я начинаю работу над Map Kit для своей работы, и у меня есть проект IOS, над которым я работаю, где он включает в себя Map Kit, я знаю, как найти местоположение и точно указать его, но мои проблемы…
Как Настроить элементы управления Yandex maps api?
Мне нужно настроить элементы управления Yandex maps api, но я не знаю, как сделать это напрямую, настроив встроенные классы api, такие как ymaps-2-1-76-map… Итак, могу ли я Настроить элементы…
Как получить значения из вложенной карты?
новичок здесь, в Flutter, из ответа json, я хотел бы просто получить значения. JSON Образец Ответа : { success: true, kits: { Kit One: { area: area one }, Kit Two: { area: area two }, Kit Three: {…
JSON Образец Ответа : { success: true, kits: { Kit One: { area: area one }, Kit Two: { area: area two }, Kit Three: {…
Cpanel Yandex MX ошибка
Я хочу перенести свои учетные записи электронной почты в Яндекс. Я использую Cpanel на хостинговом сервере. Я получаю ошибку при добавлении адресов Yandex mx, mx.yandex.net. я не могу добавить…
«Яндекс» добавил в приложение «Карты» функции полноценного «Навигатора» Статьи редакции
Отдельное приложение в компании пообещали сохранить. Ежемесячно им пользуются 27 млн пользователей.
15 169 просмотров
«Яндекс. Карты» получили полноценную навигацию для автомобилистов, как в приложении «Яндекс.Навигатор». Об этом vc.ru сообщил представитель сервиса.
Карты» получили полноценную навигацию для автомобилистов, как в приложении «Яндекс.Навигатор». Об этом vc.ru сообщил представитель сервиса.
В режиме «Навигатора» дизайн приложения адаптируется под водителя: элементы управления отображаются крупнее, а дороги контрастнее
Теперь пользователям не обязательно переключаться между двумя приложениями для построения маршрутов — сейчас такой сценарий не редкость, объяснил руководитель «Яндекс.
Многие люди пользуются двумя приложениями для разных городских сценариев — «Картами» для пешеходных маршрутов, а «Навигатором» для автомобильных. Чтобы не нужно было переключаться между ними, мы добавили возможности «Навигатора» в «Карты».
При этом «Навигатор» по-прежнему остаётся отдельным приложением, любимым большинством профессиональных водителей.
Олег Левчукруководитель «Яндекс.
Карт»
В феврале 2020 года «Яндекс» добавил в «Карты» функции отслеживания общественного транспорта и объявил о закрытии отдельного приложения «Яндекс.Транспорт» — оно проработало до мая.
{«id»:53259,»url»:»https:\/\/vc. ru\/u\/53259-albert-habibrahimov»,»name»:»\u0410\u043b\u044c\u0431\u0435\u0440\u0442 \u0425\u0430\u0431\u0438\u0431\u0440\u0430\u0445\u0438\u043c\u043e\u0432″,»avatar»:»5605918b-7cab-ad44-ed92-50302ab5e134″,»karma»:142526,»description»:»»,»isMe»:false,»isPlus»:true,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
ru\/u\/53259-albert-habibrahimov»,»name»:»\u0410\u043b\u044c\u0431\u0435\u0440\u0442 \u0425\u0430\u0431\u0438\u0431\u0440\u0430\u0445\u0438\u043c\u043e\u0432″,»avatar»:»5605918b-7cab-ad44-ed92-50302ab5e134″,»karma»:142526,»description»:»»,»isMe»:false,»isPlus»:true,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»entry»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Как сделать скриншот экрана на компьютере, все способы 💻
Почти у всех пользователей компьютеров рано или поздно возникает необходимость сохранить изображение с экрана в файл. Такой снимок экрана называется скриншотом, от английского Screen Shot – снимок экрана. В этой статье я покажу как сделать скриншот экрана на компьютере стандартными способами и с помощью простых программ, а внизу можно посмотреть видео.
Такой снимок экрана называется скриншотом, от английского Screen Shot – снимок экрана. В этой статье я покажу как сделать скриншот экрана на компьютере стандартными способами и с помощью простых программ, а внизу можно посмотреть видео.
В основном это бывает нужно для общения со службой технической поддержки, или чтобы самому кому-нибудь помочь, показав как у него выглядит окно какой-нибудь программы. Иногда, это делают просто чтобы сделать себе новую заставку на Рабочий стол или для других самых разнообразных применений.
Описанные способы подходят для программ на Рабочем столе, чтобы сделать снимок с игры нужна другая программа.
Самый простой способ получить скриншот
Программа Screenshooter позволяет сохранять скриншоты с минимумом действий.
Скачать Screenshooter
После стандартной установки используем кнопки:
- Alt+Shift+1: скрин всего монитора
- Alt+Shift+2: выбранная часть экрана
- Alt+Shift+3: снимок выбранного окна
- PrtScrn: весь экран и панель редактирования
Если выбрали 4-й вариант, то чтобы закончить выделение области жмём Enter, отмена — Esc. Откроется простенький редактор:
Откроется простенький редактор:
Здесь можно нарисовать стрелки, различные фигуры, добавить текст с настраиваемой прозрачностью, нумерацию, обрезать изображение. Нажимаем на кнопку «Сохранить». Можно нажать на значок программы в системном трее возле часиков и работать оттуда:
Те же варианты снимков экрана, также можно выбрать куда сохранять изображения:
По умолчанию скриншот сохраняется на жёсткий диск, но лучше настроить облако — это самый удобный вариант чтобы поделиться скриншотом. Зайдём в «Настройки»:
Видим стандартные опции автозапуска и также можно отключить окно редактора после создания скриншота. В этом случае мы сразу получаем готовую ссылку. На вкладке «Горячие клавиши» можно переопределить кнопки по умолчанию:
Думаю, что изначально выбраны именно такие сочетания для тех случаев, когда НЕТ кнопки PrtScrn на клавиатуре. Чтобы готовым скриншотом можно было поделиться, нужно настроить облако, на выбор: Яндекс Диск, Google Drive, Dropbox и Microsoft OneDrive:
Для работы облака нужен аккаунт (почта) в любом сервисе. Заходим в свой вариант и авторизуемся с помощью мастера настроек.
Заходим в свой вариант и авторизуемся с помощью мастера настроек.
Скриншот средствами Windows без программ
В самом простом случае нам хватит средств операционной системы Windows 7/10. Чтобы сделать скриншот экрана нажмите клавишу «Print Screen». Находится она в правой верхней части клавиатуры.
Учтите, что на некоторых ноутбуках клавиша «Prt Scr» совмещена с какой-нибудь другой кнопкой. В этом сллучае надо нажимать комбинацию «Fn + Prt Scr». Но само по себе нажатие этой кнопки не приводит к сохранению скриншота, а просто копирует картинку с экрана в буфер обмена, также как вы копируете любой текст с помощью кнопок «Ctrl+C» и вставляете его потом кнопками «Ctrl+V».
Чтобы сохранить картинку из буфера обмена в файл нам понадобится стандартный редактор изображений Paint. Его можно запустить из «Пуск -> Все программы -> Стандартные -> Paint» или просто написать в строке поиска кнопки «Пуск» слово «paint» и выбрать программу из выпавшего списка.
Я именно так и делаю, т.к. получается быстрей, чем искать программу в завалах меню «Пуск» 🙂
Теперь в программе Paint просто нажимаем «Вставить» или кнопки «Ctrl+V» чтобы вставить содержимое буфера обмена.
Как вы видите, я сделал скриншот своего рабочего стола. Остаётся только сохранить картинку в файл. Для этого нажимаем на «дискетку» и выбираем куда сохранить файл. Формат файла рекомендую выбирать «JPEG», т.к. он занимает меньше всего места, но можно ничего не трогать и оставить «PNG» как по умолчанию.
Можно сделать скриншот только активной программы. Для этого надо нажимать комбинацию клавиш «Alt + Print Screen». А вставлять картинку из буфера обмена можно не только в Paint, но и, например, сразу в документ Word или в электронное письмо Outlook.
Итак, простейший алгоритм действий такой:
- Нажимаем «Print Screen» или «Alt+Print Screen»
- Запускаем программу Paint
- Вставляем содержимое буфера обмена
- Сохраняем файл
Также легко можно заскринить экран с помощью стандартной утилиты Windows 7/8/10 «Ножницы». С её помощью можно скопировать произвольную часть экрана. Находится она в меню «Пуск -> Все программы -> Стандартные -> Ножницы».
Нажимаем по стрелочке на кнопке «Создать» и выбираем что мы хотим скопировать: произвольная форма, прямоугольник, окно или весь экран. Если надо просто скопировать прямоугольную область, то выбирайте «прямоугольник», а если хотите мышкой обвести фигуру, то выбирайте «произвольная форма». Когда выбрали что хотели нажимайте саму кнопку «Создать». Когда экран поменяет цвет можно выделять область. Кстати, при запуске программа сразу находится в режиме выделения области.
Далее появится окно редактирования и сохранения готового скриншота:
Здесь есть простые инструменты рисования «Перо» и «Маркер». Стереть своё творчество можно с помощью ластика. Сохранить результат можно с помощью «дискетки». Утилита «Ножницы» не умеет создавать прозрачные PNG-файлы, поэтому сохранять лучше в JPEG. Что такое прозрачные картинки я покажу чуть ниже. Кстати, уменьшить размер изображения вы всегда сможете потом.
Скриншотер – просто нажми кнопку 🙂
Итак, переходим на сайт https://скриншотер.рф/ и скачиваем программу Скриншотер, там на пол экрана одна большая кнопка «Скачать бесплатно», т.ч. не промахнётесь 😉 Программа от отечественного разработчика, потому полностью на русском языке и, конечно же, бесплатна 🙂 К тому же я проверил её на вирусы – всё чисто.
При установке можно отключить загрузку элементов Яндекса:
Сразу после установки открывается окошко с настройками программы, нажимаем «Сохранить», о них я расскажу чуть позже.
Теперь чтобы отправить другу ссылку на скрин экрана достаточно просто нажать кнопки Ctrl+PrtScr (если кто не знает, то на стандартной клавиатуре кнопка PrtScr находится справа от F12. Характерный щелчок и секундное затемнение экрана будет означать что в вашем буфере обмена уже есть ссылка на изображение! Проверьте, вставив её в адресную строку браузера:
Всё так просто! А если нужно сделать снимок определённой части экрана, то нажмите только кнопку PrtScr и выделите область. Когда отпустите мышку – ссылка на снимок будет в Вашем буфере обмена!
У скриншотера есть ещё пару козырей в кармане, которых нет у других конкурентов. Если до клавиатуры тянуться «далеко» или лень, то можно просто кликнуть по значку программы в системном трее, что равносильно нажатию кнопки PrtScr:
А кому-то будет удобнее кликнуть правой кнопкой по любому пустому месту на рабочем столе и в контекстном меню выбрать подходящее действие:
А всё так просто, потому что программисты начинали делать программу чисто для себя, чтобы получить функционал, который есть на «макинтошах» — быстрое создание снимков экрана. И, хочу сказать, получилось на отлично.
Немного о настройках
При каждом запуске программы появляется окно с настройками:
По умолчанию, кнопки для создания снимка всего экрана: Ctrl+PrtScr, для произвольной области: PrtScr. В настройках можно указать свои кнопки, если, например, эти уже используются для другого софта.
Далее можем определить куда сохранять скриншоты. По умолчанию, картинки сохраняются на жёсткий диск и загружаются на собственный сервер скриншотера (чтобы вы могли получить и отправить ссылку). Можно ограничить только жёстким диском (локально) или только сервером. Заметьте, никаких ограничений на количество, отправляемых на сервер, файлов нет.
Папку, в которую будут сохраняться файлы на компьютере, можно указать чуть ниже. Кстати, ярлык на неё уже есть на вашем рабочем столе.
И последние несколько настроек:
- Показывать курсор на скриншоте – оставляет стрелку мышки на картинке, в противном случае стрелка не останется
- Показывать уведомления – для отображения сообщений об успешных действиях над иконкой скриншотера
- Проигрывать звук – думаю, понятно для чего 😉
В общем-то и всё, на самом деле даже чайник разберётся, всё до абсурда упрощено. После установки программа попадает в автозапуск и запускается при каждом включении компьютера или ноутбука (благо, окно настроек при этом не появляется). Если вам это не нужно, то посмотрите статью об отключении из автозапуска в Windows. Кстати, могли бы эту опцию включить в настройки, как это делает большинство разработчиков.
Как сделать прозрачный скриншот
Ещё одна интересная программка «PrtScr», которая умеет делать прозрачные скриншоты, правда она на английском языке, но я сейчас всё покажу.
Страница программы (англ): https://www.fiastarta.com/PrtScr/
Платформа: Windows 10/8/7/Vista/XP
Язык: английский
Распространение: бесплатно
Что такое прозрачные картинки? Давайте я покажу на примере. Я сделал два скриншота в разных форматах и наложил их на другое изображение в любом графическом редакторе:
Справа непрозрачный формат JPEG. Как вы видите, я выделял произвольную область, но она обрамлена прямоугольником (который обычно просто белый, но эта программа добавляет туда слегка видимый фон).
А слева фрагмент, который был сохранён в прозрачный PNG-файл. Он накладывается в таком виде, в каком я его обводил, без прямоугольного обрамления. Такие файлы очень удобно и красиво накладывать на другие изображения, причём так, что это будет незаметно.
Программа PrtScr «висит» внизу в виде значка, нажав на который правой кнопкой надо выбрать «Capture screen now».
после чего экран поменяет цвет, а справа появится такая подсказка:
Это обозначает что: левая кнопка мыши выделяет произвольную область экрана (горячие кнопки «Alt+Print Screen»), при нажатом Ctrl будет выделяться прямоугольник, а правой кнопкой можно просто порисовать на экране и затем выделить нужную область. Если просто кликнуть в любое место, то получится скриншот всего экрана.
Горячие кнопки «Ctrl+Print Screen» включают лупу с очень крупным увеличением, где можно с помощью Ctrl выделить область экрана с точностью до пиксела.
Итак, после того как сделали что хотели, появляется наш скриншот в виде красивого летающего объекта и окно сохранения результатов.
Вот что здесь есть интересного:
- Save as… — сохранить в файл. Если вы пользовались произвольным выделением, то чтобы картинка получилась прозрачной сохранять надо в формате PNG, а не JPEG. При этом на вкладке «Settings» должна стоять галка «Transparent PNG» (по умолчанию она там стоит). Иначе используйте «JPEG».
- Email… — отправить по почте с помощью почтовой программы по умолчанию
- Edit… — редактировать в программе «Paint»
- Print… — напечатать на принтере
- To clipboard – скопировать в буфер обмена
- Discard – удалить скриншот
Заключение
Как вы видите всё очень просто. Есть как стандартные возможности Windows, так и различные приложения со своими достоинствами. Какой способ использовать решайте сами. Ещё думаю вам будет очень интересно почитать как записать видео с экрана со звуком. Если вам статья понравилась, то поделитесь ею с друзьями в социальных сетях!
А теперь видео с наглядным «разбором полётов» 🙂
Делаем скриншоты на компьютере стандартными способами
И с помощью программ
Как распечатать карту Яндекс: Подготовка к печати большой карты Яндекса, Выбор типа карты, Сохранение на компьютер
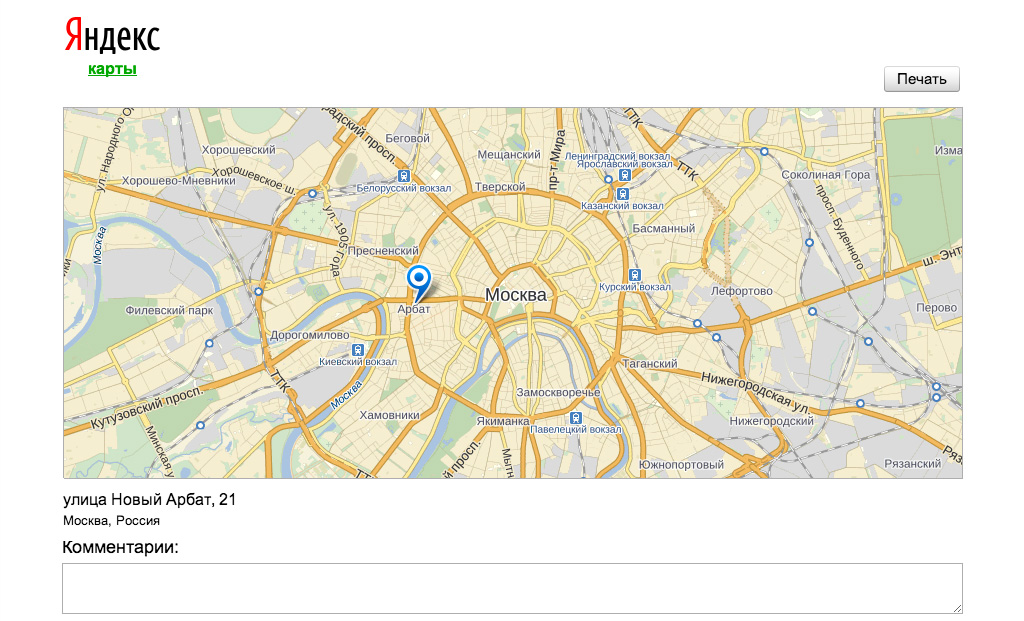
Карта Яндекс открывается по ссылке https://yandex.ru/maps/. Можно проложить маршрут, открыть карту в режимах спутник или гибрид, посмотреть наличие парковок, пробок, отследить движущийся общественный транспорт и найти много других полезных функций.
Однако распечатать можно только одну страницу (без пробок и фото). Для этого воспользуйтесь кнопкой печати в правом верхнем углу и выполняйте инструкции. Подробно об управлении картой можно прочесть на сайте Яндекс.Помощь по этой ссылке.
В одной из предыдущих статей есть подробное описание создания большой карты Google с использованием программы SAS.Планета. Инструкция полностью подходит и для Яндекс Карт. А в этой статье рассмотрим способ сохранить себе на компьютер (а потом и распечатать на нескольких страницах) карту выбранного участка в подходящем для вас масштабе.
Подготовка к печати большой карты Яндекса
Метод придуман Иваном Титовым и описан на сайте https://plunix.ru, там же можно сделать и индивидуальный заказ более сложных вариантов карт.
- Самое главное — это небольшой файлик со скриптами, в который нужно внести изменения. Скачать его можно тут.
- Загрузите файл на свой компьютер, кликните по нему правой кнопкой мыши и распакуйте.
- Распакованный файл нужно открыть в Блокноте (программа Windows).
- Вот как это будет выглядеть. Оставьте файл открытым и перейдите в Яндекс.Карты, чтобы найти координаты местности.
- В строке поиска наберите адрес, который будет центром карты, или просто населенный пункт. Например, Милан, Италия.
- Скопируйте координаты и перенесите их в файл.
- Масштаб можно пока оставить 17, при таком количестве zoom на карте видны улицы и номера домов. Поправить можно в любой момент. Чем больше цифра, тем крупнее объекты на карте.
- Ширину и высоту тоже для начала можно оставить по 4000 пикселей.
- Сохраните файл, закройте его и снова откройте двойным кликом (на примере открывается в браузере Google Chrome).
- Карта выглядит так. Если текст слишком мелкий, увеличьте цифру zoom. Передвигая ползунки справа и внизу экрана проверьте, вся ли местность захвачена таким размером. Если нет, увеличивайте ширину и высоту.
Выбор типа карты
Можно поменять также и тип карты. В файле за это отвечает type. Какие варианты могут быть:
Сохранение на компьютер
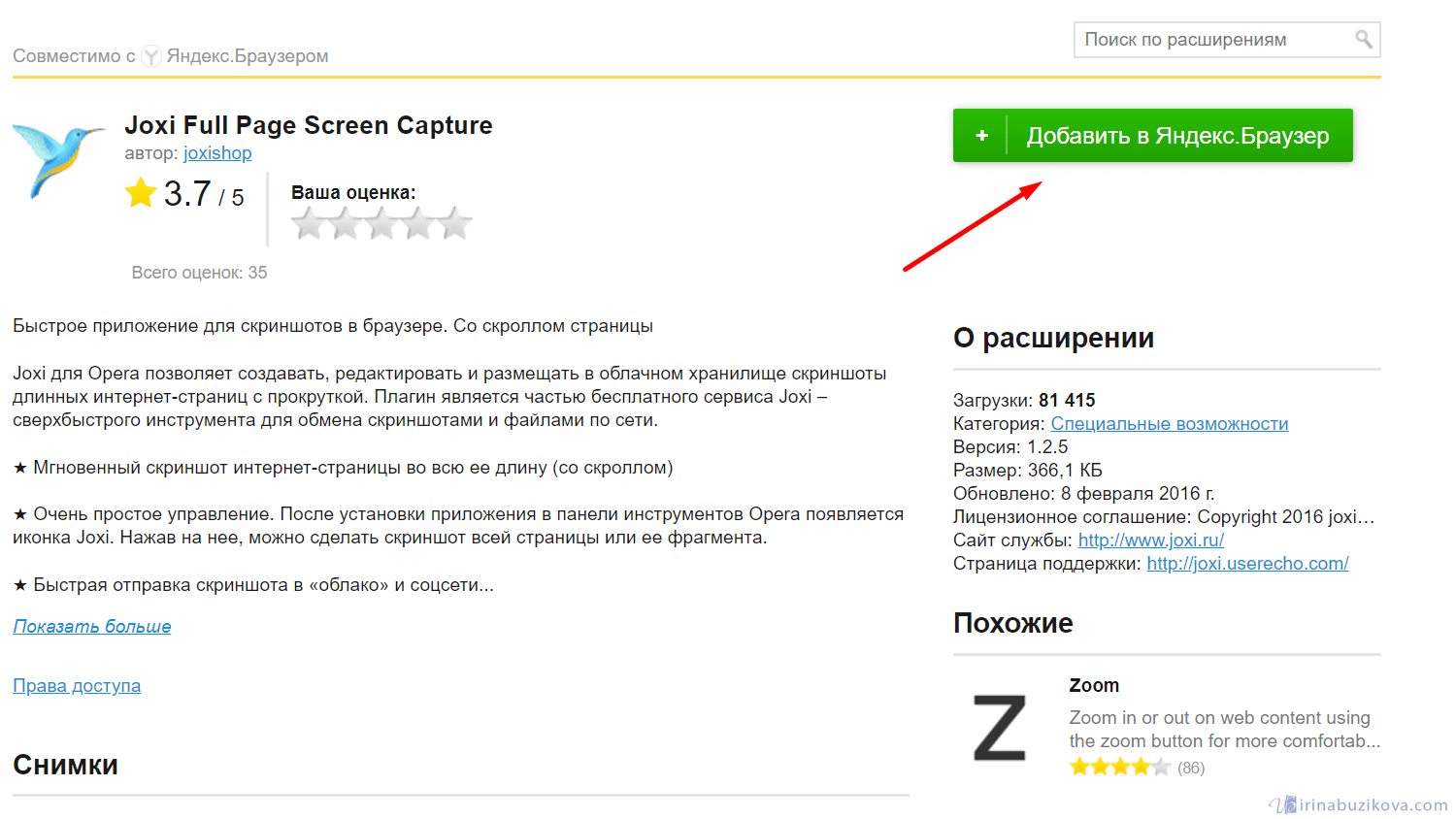
Для сохранения нужно сделать скриншот. Однако не каждая программа имеет функцию сохранения всей страницы. Для браузера Google Chrome одна из таких программ Full Page Screen Capture.
- Установите расширение на свой браузер и активируйте его, нажав на иконку в панели управления.
- Откройте меню Google Chrome и перейдите к списку расширений.
- Кликните Подробнее и включите разрешение открывать файлы по ссылкам. В противном случае программа не сможет сделать скриншот, так как это не сайт, а просто файл, открытый с помощью браузера.
- Перейдите к карте и кликните по значку программы.
- Сделанный скриншот откроется в новой вкладке. Его можно сохранить на свой компьютер в формате PNG.
- Для проверки откройте файл Средством для просмотра фотографий, все получилось.
- Как печатать изображения на нескольких листах читайте здесь.
Видео
Как распечатать карту Яндекс таким же методом, но с использованием других плагинов.
Понравилась статья? Поделись с друзьями!
Захват большой Яндекс.Карты для печати
(Это обучающая статья. Если вы хотите заказать карту, вам сюда: plunix.ru/yandeks-ili-gugl-karta…)
В предыдущей заметке я рассказал, как захватить большое изображение (карту) по частям при помощи скриншотов и Фотошопа. Однако если есть средства для управления картой (API), то можно лёгким движением получить карту любого размера:
Такая карта получится в итогеЗачем вообще такая большая карта? Неужели нельзя проматывать её на экране, или купить карту нужной области, повесить на стенку и втыкать в неё флажки?
С помощью инструментов Яндекс.Карт на карте можно расположить «умные» метки (например, разноцветные), маршруты и любую другую информацию. Эти операции можно выполнить вручную или автоматически. Потом карта с информацией печатается, вешается на стенку: это удобно, потому что видно сразу всю карту, а не только её часть. После распечатывания остаётся возможность порисовать на готовой карте.
Или вот ещё идея: распечатать карту с крестиками, а в них воткнуть настоящие флажки. Если объектов сотня, экономится немало времени.
Захват карты в 2 шага
Нам нужно:
1) отобразить карту необходимого масштаба и размера в браузере,
2) сохранить всю страницу в виде картинки (в том числе фрагменты, выходящие за область экрана).
Шаг 1. Отображаем большую карту в браузере
Открыть пример в отдельном окне
Сохраняем страницу в виде html-файла у себя на компьютере (Файл/Сохранить), затем правим блокнотом нужные параметры и запускаем этот html-файл.
Код для вставки Яндекс.КартыКод вставки меняется от версии к версии, но в нём без проблем находятся нужные цифры, которые нужно заменить. В примере выше заданы такие параметры:
— размер 12000×9000 (это примерно 100×75 см),
— центр в точке [37,55] и масштаб (zoom: 13).
У Яндекса есть удобный инструмент, которым можно определить нужные цифры: координаты центра карты и её масштаб. Задавая различные координаты центра, можно двигать карту, чтобы нужная часть попала на лист. А масштаб влияет на детализацию карты (при увеличении zoom-а появляются названия улиц, станции метро и т.д.)
Когда заданы масштаб и центр карты, сначала пробуем отобразить небольшую карту (например, 1000×700 точек), а потом увеличиваем её охват до тех пор, пока не влезут все нужные объекты. Мне пришлось увеличить параметры width и height до 12000px и 9000px (и это ещё не предел!), чтобы охватить все метки на карте. Кстати, у Гугл.карты есть ограничение: 6000×6000.
Стандартное качество цветной печати — 300 dpi (как на фотографиях). Это означает, что 300 пикселей на экране равны 1 дюйму на бумаге (или 2,5 см). Значит, наши 12000 пикселей — это 12000 : 300 × 2,5 = 100 см.
Шаг 2. Сохраняем страницу с картой как картинку
Я использую Фаерфокс и плагины: FireShot (предпочтительнее) или Awesome Screenshot.
Когда большая карта загрузится (это можно отследить по анимированному значку на вкладке), сохраняем страницу как картинку:
FireShotAwesome ScreenshotЕсли на картинке обнаружатся незагруженные области карты, обновите страницу, подождите, затем поскролльте страницу и проверьте, всё ли загрузилось, и только потом сохраняйте карту как рисунок.
Карты (кроме спутниковых) лучше сохранять в формате PNG или TIF с компрессией: они хорошо жмутся.
Смотрите также
Спонсоры поста
Комментарии
Андрей
Очень крутая и полезная инфа, Надеюсь у меня когда нибудь получится распечатать карту в хорошем разрешение, а сейчас, у меня не получается правильно написать код карты для вставки на сайт.((
Иван
Спасибо! Добавил в заметку работающий пример.
Иван
Спасибо огромное за информацию!! Еще для большего счастья хотелось бы узнать что на что изменить чтобы был вид со спутника???
Иван
Тип карты задаётся в начале скрипта вместе с центром и зумом: center: [55.481209,38.404923],
zoom: 13, type: «yandex#map»
Всего 4 типа карты: «yandex#map», «yandex#satellite», «yandex#hybrid», «yandex#publicMap». Вид со спутника: yandex#satellite.
Alex
Приветствую Ваня. Скрипт перестал работать.
То есть по координатам отрабатывает, но с зумом и масштабом проблемы. Сможете подкорректировать ?
Иван
Если вы о том, что в примере нельзя мышкой менять зум или масштаб, то там этого и не было.
Эти параметры задаются в html-коде. Нужно сохранить на свой компьютер пример, исправить в коде zoom и т.д. и запустить.
Сергей
Ваня!!!!
Большая просьба, для особо непонятливых поясни, пожалуйста, более подробно с поэтапными скриншотами экрана.
Я установил в google chrome FireShot Lite, но у меня сохраняется только область экрана.
Я не могу понять куда вставлять найденные мной координаты и масштаб координаты?
Иван
Прошу прощения, но на скриншоты времени нету 😃
Нужно сохранить пример (на него есть ссылка в статье),
открыть файл блокнотом и исправить циферки (center и zoom), затем открыть этот файл браузером (для этого расширение файла должно быть html, а не txt).
Далее надо найти плагин для браузера, который сохраняет всю страницу, а не только то, что влезает в экран. Для хрома я такого плагина не знаю, а для фаерфокса есть ссылка в статье.
Сергей
Ваня! Спасибо, наконец я разобрался. Сейчас установил пробную версию FireShot Pro на 30 дней. Все работает. Где бы скачать бесплатную FireShot Pro?
Дмитрий
Иван, добрый день, не совсем понял, а как можно открыть сохранённую через fireshot картинку в блокноте, там же сплошная ересь открывается и не понятно ничего.
Иван
Нужно взять код примера (в середине заметки), сохранить его к себе на компьютер. Открыть файл блокнотом и настроить ширину-высоту карты, координаты центра и увеличение (это подробно расписано в заметке). Затем открыть пример браузером, появится карта, а Fireshot сохранит это в виде картинки.
Дмитрий
О, вроде бы начинает получаться, а как узнать Id карты с моими метками.
Я пробовал вписать гостевую ссылку но он её не воспринимает.
Спасибо, за ответ и за штуку, очень здорово.
Иван
Если использовать готовый конструктор от Яндекса, то он выдаёт код вставки скрипта, в котором можно изменить параметры width и height. Нужно создать файл test.html с разметкой пустого html файла, вставить туда скрипт от Яндекса с изменённой шириной и высотой. Затем использовать плагин для перевода в картинку. Файл я вам по почте отправил.
Дальнейшие комментарии закрыты. По всем вопросам пишите или звоните мне лично, см. раздел Контакты
| Текущее местоположение | Определяет местоположение пользователя. | |
| Увеличение и уменьшение масштаба | Изменение масштаба карты. | |
| Дорожные условия | Показывает пробки и дорожные события. | |
Панорамы улиц и фотографии | Открывает меню: Панорамы / Фотографии. | |
Общественный транспорт, движущийся в реальном времени | Включает отображение движущихся транспортных средств в пределах видимой области карты. | |
| Слои. Открывает меню: | ||
| Карта — Спутник — Гибрид: изменяет тип карты. | ||
| Пробки: отображение пробок и дорожных событий. | ||
| Движущийся транспорт: показывает движущиеся транспортные средства в пределах видимой области карты. | ||
| Парковка: показывает места, где можно припарковать машину. | ||
| Мои места: открывает список сохраненных местоположений, то есть ваших любимых мест на карте. | ||
| Мой транспорт: показывает остановки общественного транспорта, включенные в Мой транспорт. | ||
| Линейка: активирует измерение расстояния. | ||
| Измерение расстояния | Активация измерения расстояния. | |
| Открывает меню: | ||
| Печать: позволяет распечатать карту. | ||
| Поделиться ссылкой на карту. | ||
| Редактор Яндекс-карт: открывает редактор Яндекс-карт. | ||
| Схема метро: откроется Яндекс.Метро. | ||
| Яндекс.Карты для вашего сайта: открывает страницу, содержащую информацию о Яндекс.Продукты и функции API Карт. | ||
| Сообщить об ошибке на карте. | ||
| Открывает меню, отображаемое на левой панели под строкой поиска: | ||
| Войти | Открывает форму авторизации пользователя. Кнопка доступна, если вы не вошли в систему. После входа в систему кнопка изменится на изображение вашего профиля и учетную запись (см. Ниже). | |
| Избранное | Открывает список сохраненных местоположений, то есть ваших любимых мест на карте. | |
| Мои отзывы | Открывает страницу ваших отзывов в различных сервисах Яндекса. | |
| Мои карты | Открывает конструктор карт (где вы можете построить свою собственную карту). | |
| Справка | Открывает справку Яндекс.Карт. | |
| Добавить элемент на карту | Добавляет элемент (например, организацию или адрес) на карту. | |
| Сделайте свой бизнес заметным | Открывает бизнес-каталог Яндекса, куда вы можете добавить свою компанию. | |
| Реклама | Открывает страницу, на которой вы можете добавить свою рекламу на Яндекс.Карты. | |
| Авторизованная учетная запись пользователя и изображение профиля (отображается на левой панели под строкой поиска): При нажатии на учетную запись открывается меню: | ||
| Очистить историю | Удаляет ваши поиски и маршруты. (Яндекс.Карты и мобильные приложения, такие как Яндекс.Навигатор, Яндекс.Транспорт и Яндекс.Карты) | |
| Настройки | Открывает страницы с настройками вашей учетной записи на Яндексе (такими как язык интерфейса и местоположение). | |
| Паспорт | Открывает страницу вашего аккаунта на Яндексе. Для получения дополнительной информации см. Ваш аккаунт. | |
| Leave home | Отключает вашу авторизацию в сервисе. | |
| Добавить счет | Открывает страницу авторизации. Подробнее см. Вход в Яндекс. | |
Следуйте по маршруту — Яндекс.Карты для мобильных. Справка
Выбрав маршрут, нажмите «Старт!».
Приложение начнет отслеживать вас по мере вашего движения по маршруту, используя информацию о вашем местоположении и ваши настройки. Вы можете:
Когда вы в движении, приложение:
Когда вы путешествуете по маршруту, кнопка «Меню» доступна. Он открывает меню со следующими элементами:
Трафик — отображает или скрывает пробки.
Полный вид — переключает вид с текущего сегмента маршрута на весь маршрут. Чтобы вернуться к просмотру текущего сегмента маршрута крупным планом, нажмите «Продолжить».
Со звуком — включает или отключает голосовую навигацию.
Мои места — открывает список Мои места.
Дорожные события — добавляет дорожное событие.
Настройки — открывает ваши настройки.
Вы можете отслеживать свою поездку по маршруту, построенному в приложении (если оно установлено на вашем устройстве).
О поворотах, дорожных происшествиях и камерах контроля скорости.
Просто включите Дорожные события.
Чтобы получать уведомления на экран и читать их вслух:
Нажмите «Меню».
В открывшемся меню нажмите вслух.
Приложение начнет сообщать вам информацию о поворотах, дорожных событиях и камерах контроля скорости. Дополнительную информацию см. В описании параметра settings_2.html # marsrut__voice.
Чтобы отключить голосовые подсказки во время поездки, повторите действия 1 и 2.
Приложение может заметить, что есть более быстрый маршрут, пока вы ведете машину.Он скажет вам сразу.
Нажмите на сообщение, чтобы переключиться на новый маршрут.
Чтобы быстро найти достопримечательности на маршруте:
Нажмите «Поиск».
Вы увидите категории, наиболее полезные для водителей. Выберите подходящий.
Или коснитесь значка микрофона и произнесите то, что вы ищете.
Или нажмите … еще и введите поисковый запрос в появившемся поле.
Найденные места будут отображаться на карте как.
Выберите один из вариантов. Откроется панель, показывающая расстояние до выбранного места и время его работы.
Нажмите «Маршрут» и выберите один из следующих вариантов:
Via, чтобы сделать выбранную точку частью вашего маршрута.
Чтобы проложить маршрут до выбранной точки.
Если после создания маршрута вы хотите изменить начальную или конечную точку маршрута:
Нажмите и удерживайте соответствующую точку на карте, откроется контекстное меню.
В контекстном меню выберите один из следующих вариантов:
- — С этого момента: маршрут будет создан таким образом, что он начнется в выбранной точке.
- — До этой точки: маршрут будет установлен таким образом, что выбранная вами точка будет конечным пунктом.
Как удалить Яндекс.Карты и транспорт | Гид на 2021 год
В этой статье мы покажем вам, как удалить Яндекс.Карты и Транспорт, попросите их удалить и ваши личные данные, а также удалите приложение Яндекс.Карты и Транспорт, если оно установлено на вашем Iphone, Ipad или Android. Так что, если вы хотите полностью разорвать отношения с Яндекс.Картами и транспортом, продолжайте читать.
Содержание:
- Как удалить по электронной почте
- Как удалить на Iphone
- Как удалить на Android
- Приложения похожие на Яндекс.Карты и транспорт
Удалить Яндекс.Карты и транспортный аккаунт по электронной почте
Есть 2 способа удалить ваши данные (и аккаунт) Яндекс.Картами и Транспорт. Их:
- Согласно GDPR — Общие правила защиты данных (для резидентов ЕС): Это дает вам право попросить организацию, которая хранит данные о вас, удалить эти данные.Это известно как «право на стирание». Вы можете сделать запрос устно или письменно. Мы рекомендуем писать по электронной почте в качестве доказательства. У организации есть один календарный месяц для ответа на ваш запрос.
- Согласно CCPA — Закон о конфиденциальности потребителей Калифорнии: Это дает право жителям Калифорнии требовать, чтобы компания удалила данные / личную информацию, которыми она располагает о вас. По закону компания обязана удалить личную информацию потребителя из своих записей и дать указание любым поставщикам услуг также удалить эти данные.Несоблюдение компанией CCPA может привести к штрафу в размере до 7500 долларов за нарушение.
Теперь мы понимаем, что влечет за собой законы, Вы можете удалить свой аккаунт, связавшись с Яндекс.Карт и Транспорт по электронной почте. Вот как обработать запрос на удаление данных учетной записи:
- В своем электронном письме укажите причины, по которым вы хотите удалить свои данные / учетную запись. Обратите внимание, что в соответствии с GDPR или CCPA вам не нужно указывать причину своего запроса
- Предоставьте всю необходимую информацию о своей учетной записи в Яндекс Картах и Транспорт.
- Укажите закон, в соответствии с которым вы делаете запрос — GDPR или CCPA
- Уведомить Яндекс Карты и Транспорт о штрафе за несоблюдение требований — штраф в размере 7500 долларов по CCPA и 4% от годового оборота по GDPR.
- Отправьте свой адрес электронной почты на номер [адрес электронной почты защищен] Войдите, чтобы увидеть электронную почту.
В качестве альтернативы вы можете запросить удаление данных вашей учетной записи на Яндекс-картах и транспорте ниже.
Отправьте им свой запрос в указанном выше формате.
Как удалить Яндекс.Карты и приложение транспорта с телефона
Есть много причин, по которым вы можете избавиться от Яндекс.Карт и транспорта на своем телефоне. Это может быть из-за очистки хранилища или из-за того, что вы устали от использования приложения.
Какова бы ни была ваша причина, вот как удалить Яндекс.Карты и транспорт с iPhone или Android-устройства:
Удаление приложения Яндекс.Карты и Транспорт с Iphone
Если вы хотите удалить Яндекс.Карты и транспорты со своего iphone, вот что вам нужно сделать:
- На главном экране коснитесь значка Яндекс.Карты и Транспорт и удерживайте, пока все приложения не начнут трястись.
- Знак «X» появится в правом верхнем углу приложения.
- Щелкните значок «X» на Яндекс.Картах и транспорте.
- Нажмите красную кнопку удаления и альт!
ИЛИ
- В настройках Iphone нажмите «Общие».
- Теперь нажмите «Iphone Storage» и прокрутите вниз, чтобы увидеть все приложения, установленные на вашем телефоне.
- Щелкните приложение Яндекс.Карты и транспорт, которое хотите удалить.
- На следующем экране выберите «Удалить Яндекс.Карты и транспорт» и подтвердите удаление.
Удаление приложения Яндекс.Карты и Транспорт с Android-устройства
Чтобы удалить Яндекс.Карты и Транспорт со своего устройства Android, необходимо сделать следующее:
- Открыть Google Play
- Из значка меню гамбургера перейдите в «Мои приложения и игры».
- В списке приложений, доступных на вашем устройстве, выберите Яндекс.Карты и Транспорт.
- Затем нажмите «Удалить».
ИЛИ
- На главном экране или в панели приложений нажмите и удерживайте приложение Яндекс.Карты и транспорт, которое хотите удалить.
- Щелкните ту часть экрана, которая показывает «Удалить».
ИЛИ
- Зайдите в настройки телефона Android.
- Щелкните «Приложения».
- Выберите приложение Яндекс.Карты и Транспорт, которое хотите удалить.
- Щелкните «Удалить».
Маркеры Яндекс Карты для ЗОО
Начало работы
Подробная документация по элементу Yandex Map Markers для ZOO. Элемент имеет широкие настройки и легко настраиваемую структуру и может выделять каталог или веб-сайт, основанный на Joomla! и зоопарк.
Установка
Элемент Yandex Map Markers для ZOO можно установить как обычный Joomla! расширение через Менеджер расширений. Перейдите в бэкэнд > Менеджер расширений> вкладка Загрузить файл пакета > Загрузить и установить расширение Joomla .
После успешной установки пакета необходимо перейти в панель администрирования ZOO и настроить элемент.
Конфигурация
Открыть стартовую страницу ZOO в Joomla! back-end и откройте диспетчер приложений (щелкните значок конфигурации):
http: // ваш_сайт.com / administrator / index.php? option = com_zoo & controller = manager
Затем выберите свое приложение (например, блог), в которое вы хотите добавить элемент карты.
http://your_site.com/administrator/index.php?option=com_zoo&controller=manager&task=types&group=blog
Слева вы увидите первый столбец под названием Name. Убедитесь, для какого имени вы хотите настроить элемент. Пусть будет статья. Наведите курсор на это имя, и над ним вы увидите ссылку Изменить элементы. Нажмите здесь.
http://your_site.com/administrator/index.php?option=com_zoo&controller=manager&group=blog&task=editelements&cid%5B%5D=article
Появился элементный менеджер. Справа вы найдете библиотеку элементов и группу под названием NorrNext. Нажмите там на пункт «Маркеры Яндекс-карты», и новый элемент только что был добавлен и появился слева.
Если вы новичок в ZOO CCK, прочтите это руководство: Назначение элементов ZOO приложениям.
Рассмотрим настройки Яндекс Карт для ZOO:
Параметры элемента Маркеры Яндекс карты:
Конфигурация элемента Настройки элемента в режиме редактирования элемента- Повторяемый — [Нет / Да] — Установите Да, если вам нужно несколько экземпляров элемента в одном элементе
- Язык карты — Поддерживаемые языки: [английский / русский / украинский / турецкий]
- API-ключ — [sting] — Введите API-ключ Яндекс карты
- Отладка — [Нет / Да] — Специальный режим отладки для загрузки карты js (для разработчиков)
- Высота карты (пикселей) — Высота карты в пикселях
- Вес карты (px) — Вес карты в пикселях.Установите 0, если вам нужна 100% ширина (полный экран).
- Масштаб карты по умолчанию — Установить масштаб карты по умолчанию
- Максимальный масштаб карты — Установить максимальное масштабирование карты
- Мин. Масштаб карты — Установить минимальное масштабирование карты
- Тип карты по умолчанию — Тип карты по умолчанию: [Карта / Спутник / Гибрид / Публичная карта / Публичная гибридная карта] [2]
- Перетаскиваемая карта — [Нет / Да] — Возможность перетаскивания карты с помощью мыши
- Масштабирование карты двойным щелчком — [Нет / Да] — Масштабирование карты двойным щелчком левой кнопки мыши
- Масштаб прокрутки карты — [Нет / Да] — Масштаб прокрутки карты (прокрутка)
- Карта MultiTouch Zoom — [Нет / Да] — Карта MultiTouch Zoom
- Лупа правой кнопки мыши — Лупа правой кнопки мыши [Нет / Да]
- Лупа левой кнопки мыши — Лупа левой кнопки мыши [Нет / Да]
- ** Панель управления картой: **
- Нет — Параметры ширины / высоты не определены.
- Средний набор карт по умолчанию — Средний набор карт по умолчанию для средних карт (от 300 до 1000 пикселей в ширину)
- Набор по умолчанию для малых карт — Набор по умолчанию для малых карт для маленьких карт (менее 300 пикселей в ширину)
- Большой набор карт по умолчанию — Большой набор карт по умолчанию для больших карт (более 1000 пикселей в ширину)
- Пользовательская панель управления — Здесь вы можете настроить свои пользовательские параметры ширины / высоты.
- Геолокация — [Нет / Да] — позволяет определять местоположение пользователя, вызывая стандартную функцию геолокации вашего браузера или / и по IP-адресу пользователя.
- Поиск — [Нет / Да] — Поиск географических объектов по названию, адресу или по географическим координатам.
- Размер Поиск на панели управления — Размер элемента поиска [Маленький / Средний (по умолчанию) / Большой]
- Редактор маршрутов — Редактор маршрутов [Нет / Да]
- Трафик — Включить трафик на карте [Нет / Да].Этот элемент имеет 2 вида: подробный (для больших карт) с расширенной информацией и возможностью просмотра статистики и прогнозов и маленький (для маленьких карт), который имеет кнопку для включения / выключения дорожной информации.
- Размер трафика панели управления — Выберите размер трафика панели управления [Маленький / Средний (по умолчанию) / Большой]
- Выбор типа — Выбор типа [Нет / Да]
- Выбор типа панели управления размером — Выбор типа панели управления размером [Маленький / Средний (по умолчанию) / Большой]
- Полноэкранный режим — Кнопка для включения полноэкранного режима [Нет / Да].После нажатия на эту кнопку карта будет отображаться во всем окне браузера.
- Zoom — [Нет / Да] — Изменение коэффициента масштабирования.
- Размер Масштаб панели управления — Размер Масштаб панели управления [Маленький / Средний (по умолчанию) / Большой]
- Линейка — Показать линейку [Нет / Да]. Отображает масштабный сегмент на карте и кнопку поведения линейки. Позволяет измерять расстояние между объектами.
Добавление маркеров
Если вы установили для параметра «Повторяемость» значение «Да» в параметрах элемента, то вы можете добавить несколько маркеров на карту.
Добавление маркеров в ZOO itemМаркер карты имеет следующие параметры:
- Перетаскиваемый — режим перетаскивания [Нет / Да] [1]
- Участие в маршруте — Включите этот параметр, если вы хотите использовать маркер как часть маршрута.
- Имя Маршрут — Необязательный параметр. Это может быть очень полезно, если вам нужно создать несколько независимых маршрутов. В таком случае вы просто устанавливаете имя маршрута и используете это имя для группировки маркеров, которые являются частью маршрута.Если вы не зададите имя для маршрута, оно будет сгенерировано автоматически и присвоено всем маркерам маршрута, и маршрут будет составлен.
- Значок типа — Значок типа [Значок / Значок в виде точки / Значок в виде круга / Значок в виде круга из точек]
- Цвет значка — Установить цвет значка. Вы можете использовать те же символы, что и в CSS (rgb, hsl, hex)
- Подсказка — Подсказка при наведении курсора на значок. HTML-теги не допускаются.
- Воздушный шар — Описание, которое появляется при нажатии на значок маркера.Здесь вы можете использовать HTML-теги.
Определение координат на карте (на русском языке) — здесь вы можете ввести название места и получить координаты или наоборот.
! ВАЖНО! Ограничения:
Несмотря на то, что мы выпустили настройки для построения запроса API, есть некоторые ограничения:
- 1. Вы не можете использовать несколько карт на одной странице, которые имеют разные значения для следующих параметров: язык карты, ключ API, отладка, поскольку это противоречит принципам использования карты.Hovewer, вы можете изменить эти параметры на разных страницах. Если вы используете несколько карт на одной странице, то следующие параметры: Map Language , API Key , Debug должны быть одинаковыми для всех карт, используемых на одной странице.
- 2. Мы не рекомендуем использовать более 10 маршрутов на одной странице.
- 3. Пожалуйста, ознакомьтесь с Условиями использования Яндекс Карт перед их использованием.
Яндекс.Карты | Drupal.org
Около
Проектсодержит набор модулей для Drupal 7/8, использующих Яндекс.Сервис карт доступен по адресу http://maps.yandex.com/.
Использует http://api.yandex.ru/maps/ (API 2.x).
Модули
- Яндекс Карты (основной модуль, описание приведено ниже).
- Яндекс Карты Пример (подмодуль). Функциональный модуль, демонстрирующий пример типа контента, содержащего поле «Яндекс Карта» и представление для выходных карт. Только для демонстрационных целей!
- Просмотры Яндекс-карт (подмодуль). Обеспечивает интеграцию с Представлениями для поля «Яндекс Карта» и предоставляет плагин отображения «Яндекс Карты».
Опции
- Карта может отображаться как интерактивный объект («динамическая карта») или изображение («статическая карта»).
- Карту можно отобразить, щелкнув «кнопку» с настраиваемым текстом.
- Измените тип, размер и центр карты.
- Добавьте метки, выберите цвет метки, измените текст, добавьте метки, используя строку поиска.
- Нарисовать полилинии, выбрать цвета, прозрачность, толщину линии, текст.
- Нарисуйте многоугольники, выберите цвета и толщину линии, цвет заливки, прозрачность, текст.
- Добавьте маршрут.
- Показывает пробки.
Требования, установка и удаление
Требуются основные «блочные» и «полевые» модули.
Модулине содержат специальных инструкций по установке / удалению.
Установка модуля Drupal: https://drupal.org/documentation/install/modules-themes/modules-7.
Конфигурация и использование
Модульпредоставляет настраиваемое поле «Яндекс Карты», которое можно добавить к любому типу контента Drupal.
Полеможет принимать «динамический» или «статический» форматы.
«Динамический» формат означает, что карта отображается как интерактивный объект.
«Статический» формат означает, что карта отображается как обычное изображение.
Модультакже предоставляет настраиваемое количество блоков «Яндекс Карты» для отображения карт в любых регионах сайта.
Блоктакже может представлять карту как «Динамическую» (интерактивный объект) или «Статическую» (изображение).
Информация
Яндекс Карта Строительство
Год назад мы создали сервис для построения карт Яндекс.С тех пор огромное количество пользователей начали применять его самостоятельно. Хотя, модуль мало удобен. Основная проблема заключается в том, что пользователь все еще получает необработанный код конечного результата.
Чтобы избавиться от этого, сэкономить ваше время и упростить процесс строительства, мы разработали модернизированный модуль, упрощенный.
С этого момента создание Яндекс-карты стало проще, чем когда-либо прежде.
Характеристики:
- Расположение размера, центра, масштаба и типа карты.
- Добавление элементов управления картой, таких как масштабирование, тип карты, информация о трафике, миникарта и т. Д.
- Создание случайного количества объектов на карте.
- 4 типа объектов: многоугольник, ломаная линия, круг и метка. У каждого типа есть свои варианты.
- Визуальное редактирование многоугольников, линий и окружностей. Масштабирование, вращение, добавление новых точек на карту.
- Каждая карта имеет свой уникальный идентификатор, что означает, что на странице может быть бесконечное количество модулей карты.
- Модуль доступен на русском и английском языках.
- Кроме всего прочего, есть опция автоматического определения местоположения пользователя.
- Возможность показать уровень загруженности улиц.
Настройка модуля
Установка этого модуля не отличается от установки любого другого модуля.
Если все прошло успешно, в списке появится модуль построения карты Яндекс XD soft.
Выберите это. Вы увидите две колонки.Слева укажите имя, должность и критерии ее отображения.
Справа — сам Конструктор карт. Первая вкладка (открытая по умолчанию) — это область построения.
Фактически, это единственное, с чем можно работать, задав размер и масштаб карты.
Есть два способа задать исходное местоположение. С помощью мыши или поиска.
Сверху посередине находится панель объектов. Многоугольник, ломаная линия, круг и отметка. Объекты также появляются в визуальном редакторе. Вам не нужно работать с кодом.
Количество объектов на карте — неограниченно. Все объекты будут автоматически сохранены AJAX.
ВНИМАНИЕ!
Данные объекта хранятся в таблице Mysql. Все данные будут сохранены автоматически. Даже после изменения свойств объекта. Вам не нужно беспокоиться о кнопке «Сохранить». Закрыв модуль, вы не сохраните настройки карты, но изменения, внесенные в объекты, будут сохранены.
Настройки карты
Если по каким-то причинам вам не нравятся настройки визуальной карты или они у вас не работают.Используйте вкладку «Настройки карты». Используется для подробной настройки карты. Установите размер карты, укажите координаты центра карты, измените масштаб и тип карты по своему усмотрению.
Элементы управления картой
Сначала обратите внимание, что по умолчанию включено всего 3 элемента. Масштабирование, тип карты и панель инструментов. Вы можете изменить его, когда захотите.
Если вы включите их все, ваша карта будет сильно замусорена. Хотя, если для ширины карты установлено значение «Авто» — элементы будут размещаться нормально.
Карта поведения
На вкладке «Поведение карты» вы можете работать с параметрами, связанными с взаимодействием карты с пользователем.
Например, если вы не хотите, чтобы карта была интерактивной, снимите все флажки.
Создание и редактирование объекта
Одной из основных ключевых особенностей нашего конструктора является то, что такие объекты, как многоугольник, линия и круг, можно легко масштабировать с помощью координатной оси.
Также вы можете вращать многоугольники и линии вокруг центра объекта.
Это очень полезно, если вы хотите изменить форму или перевернуть объект.
У каждого типа объекта есть своя панель настроек внизу.
Когда все объекты размещены и аккуратно закреплены, вы можете увидеть результат.
Многоязычный
Модульлокализован на русский и английский языки. Поэтому, если локализации вашего сайта нет в списке языков, поддерживаемых Яндекс-картами (ru-RU, en-US, tr-TR, uk-UA), он будет переключен на en-US. Как это случилось со мной.
Окончательный результат
Вы можете посмотреть демо
Планы на будущее
Мы продолжим работать над улучшением нашего модуля «Построение карты Яндекс». Также будем рады видеть в комментариях больше конструктивных идей.
Mail.Ru Group и Яндекс объявляют о новых функциях картографии и рекламы для местного бизнеса
Теперь местные предприятия могут отображать цены, часы работы, рейтинги и другую информацию о своей деятельности на Яндекс-картах, картографическом инструменте российского поискового гиганта.Эти функции (которые были доступны только пользователям Android) помогут пользователям находить и сравнивать подходящие кафе, отели или любые другие торговые точки, указанные на картах.
Это не первое предложение для местного бизнеса, которое привлекает аудиторию Яндекса. В прошлом году компания представила возможность геотаргетинга в своем SEM-предложении Яндекс.Директ, где реклама показывается пользователям, которые вводят определенное местоположение в свой поисковый запрос.
За несколько недель до последних анонсов Яндекса — MAPS.ME, картографического инструмента Mail.ru My.com, дочерняя компания Группы, представила локальную рекламную площадку, предназначенную для владельцев малого и среднего бизнеса.
Платформа позволяет рекламодателям привлекать клиентов с помощью рекламы на картах. Рекламную кампанию можно настроить «в несколько кликов».
«Рекламодателям не нужно подтверждать права владельцев бизнеса, создавать слоганы, делать баннеры или определять маркетинговую терминологию. Им просто нужно выбрать план и заплатить взнос за один, три, шесть или двенадцать месяцев », — поясняет Мэйл.Ru Group, которая считает платеж достаточным подтверждением того, что рекламодатель владеет или управляет бизнесом.
Затем платформа MAPS.ME автоматически сгенерирует объявление на основе данных о компаниях, доступных на карте. Продвигаемый бизнес выделяется в списке результатов поиска и помечается звездочкой или значком на карте. Когда пользователи щелкают значок, на карте появляется подробная информация. Эта информация доступна на языке пользователя из 30 языков, предлагаемых MAPS.МЕНЯ.
Как и сами карты, рекламная функция MAPS.ME работает в автономном режиме, позволяя рекламодателям ориентироваться на туристов и других путешественников, даже если они отключили мобильный роуминг.
«В 2016 году около 35% всей мобильной рекламы во всем мире имело атрибут геолокации. Наше исследование показывает, что около 80% пользователей, которые искали место в пределах семи километров от своего местоположения, в конечном итоге посещали это место », — говорит Евгений Лисовский, генеральный директор MAPS.ME.
КАРТ.ME утверждает, что его приложение было установлено более 75 миллионов раз.
Источники: Яндекс, Mail.