Огненный текст в Фотошопе – Vavik96
>Пламя довольно сложно нарисовать в Photoshop, но в этом уроке мы покажем, как можно использовать готовую фотографию огня.
Эта статья идет в продолжение к уроку «травяной текст в Photoshop».
Окончательный результат
Обычно мы начинаем с финального результата, чтобы вы понимали к чему мы идем.
Урок достаточно большой, поэтому запаситесь терпением, включите приятную музыку, налейте чашечку горячего чая и можете начинать читать представленный урок 🙂
Часть 1 — Фон
Что ж, начнем.
Создадим новый документ в Photoshop размером 1920 на 1200 пикселей и с помощью инструмента градиент (Gradient Tool — G) сделаем коричневый градиент (от #5c3d09 до #1f1409), у вас должно получиться что-то похожее на то, что вы видите на картинке.
Обратите внимание на то, как расположено светлое пятно, оно в верхней части картинки, так как в этом уроке мы хотим сделать, чтобы вершина текста была в огне, а поэтому верхняя часть изображения должна быть освещена немного больше.
Шаг 2
Как и в уроке «травяной текст в Photoshop», мы будем снова использовать текстурированный фон. Поэтому, чтобы начинать не с пустого места, я скопировал фон с выше упомянутого урока, слил все слои, чтобы получить то, что вы видите ниже.
Если же вы не делали предыдущий урок, то сначала посетите bittbox.com, чтобы скачать первоначальные текстуры бумаги и затем следуйте указаниям из урока «травяной текст в Photoshop».
Шаг 3
Что ж, теперь мы можем поменять режим смешивания на «перекрытие» (Overlay) и смешивание текстуры и нашего фона даст такой вот результат.
Шаг 4
Чтобы добавить нашей картинке побольше структуры мы воспользуемся фильтром текстуры (Texturizer filter). Чтобы сделать это, создайте новый слой и залейте его цветом #66500f. Тогда идите в «фильтр» → «текстура»→ «текстурирование» ( Filter → Texture → Texturizer) и сделайте установки как на рисунке, установив во вкладке «texture, Canvas» значение scaling 80% и relief 4.
Шаг 5
Когда вы получили текстурированный слой, поменяйте режим смешивания на перекрытие (Overlay). Это добавит некоторые дополнительные прекрасные детали к нашей текстуре, которая получилась довольно хорошей.
Шаг 6
Затем сделаем полученный слой менее насыщенным в нижней части изображения. Это необходимо, для того, чтобы создать впечатление жара в верхней половине, т. к. там будет огонь, в то время как нижняя половина должна выглядеть более холодной.
Для этого создайте новый слой и залейте его цветом #4b4f3b. После добавьте к слою маску с градиентом, чтобы добиться нужного нам эффекта.
Теперь смените тип смешивания на Color и установите прозрачность на 45%.
Часть 2 — Работа с текстом
Итак, у нас получился хороший фон! Теперь нужно добавить некоторый текст. Я использовал шрифт Trajan, потому что это — действительно драматически смотрящийся шрифт. Я покрасил его в цвет #cb9328, затем установил Linear Dodge (Add) со значением opacity 8%.
Мы хотим добиться такого эффекта, что верхняя часть текста как бы выходит из фона и горит красивыми языками пламени. Это означает, что мы собираемся выполнять много эффектов и применять маски к слоям так, чтобы только верхняя половина текста была видна, в то время как нижняя часть постепенно исчезает и имеет вид того, что у нас есть сейчас.
Шаг 8
Итак, в первую очередь, создадим новую группу слоев, чтобы вставить туда текстовые слои, потому что их будет много.
После дублируем имеющийся текстовый слой и назначьте ему цвет #5e3f1c.
Шаг 9
Теперь для последнего текстового слоя измените тип смешивания на Overlay и установите значение opacity в 70%. Это должно выглядеть отчасти красновато (как показано ниже).
Шаг 10
Снова дублируйте слой и установите цвет текста желтоватым — #cb9328. Потом добавьте к нему Linear Dodge (Add) и opacity 30%.
Затем добавим маску к слою и используем градиент, таким образом последний текстовый уровень исчезает, как показано ниже, и вы можете увидеть красноватую цветную комбинацию двух текстовых слоев.
Шаг 11
Дальше дублируем текстовый слой опять, но помещаем его в самый низ стека. Назначаем черный цвет #000000. Потом идем в Filter → Blur → Gaussian Blur выскочит окошко с вопросом, стоит ли преобразовывать в растровый формат ваш текст, щелкаем «да» и ставим радиус размытия 4 пикселя.
После сделайте CTRL-click на любой из других текстовых слоев и вернитесь к черному слою, это вас оставило со своего рода тенью, но она слишком тусклая, поэтому дублируйте черный слой и слейте его с первым слоем, что выше в стеке, тень стала четче, проделайте эту процедуру, пока не получите результата, подобного тому, что видите на картинке.
Шаг 12
Добавьте маску к текстовой группе и с помощью градиента попытайтесь добиться результата, как на картинке. Как мы видим, тень постепенно пропадает, что это создает впечатление, что текст как бы выходит из страницы.
Шаг 13
Теперь дублируйте наш черный слой еще раз и используйте Smudge Tool (R) и средней по величине и жесткости кистью пройдитесь по слою — это создаст эффект шлифовочных прижогов, как на картинке.
Шаг 14
Вот как наш текст смотрится теперь. Я фактически создал 2 набора «огненных» следов, каждый размывал немного больше, чем последний и каждый отошел назад.
Шаг 15
Что ж, пришло время делать основную часть нашего текстового сияния. Прежде всего дублируем текстовый слой снова и ставим этот слой в самом верху стека и красим его в #dc9a08.
Потом применяем Filter → Blur → Gaussian Blur c радиусом размытия 8px. Далее возьмите большой ластик и подотрите нижнюю часть слоя.
Шаг 16
Примените к первому светящемуся слою Soft Light. Вы можете повторить процесс, стирая даже больше в верхней части слоя.
Шаг 17
Теперь дублируйте текстовый слой еще раз и поставьте его в верхнее место в стеке. Он должен быть снова того же самого желтого цвета (#dc9a08).
Теперь идите в Layer → Rasterize → Type — это конвертирует текст в плоский графический символ. Потом нажмите CTRL-Click на слой и идите в Select → Modify → Contract и поставьте значение 1px.![]() Потом нажмите Delete — это удалит все за исключением контура в 1 пиксель.
Потом нажмите Delete — это удалит все за исключением контура в 1 пиксель.
Шаг 18
Теперь этому слою назначьте тип смешивания Overlay, в результате чего вы должны получить что-то похожее на это.
Шаг 19
Теперь к этому слою свечения примените маску с градиентом, чтобы сделать слой прозрачнее к низу, как мы делали это раньше.
Затем дублируйте слой и назначьте ему Filter → Blur → Gaussian Blur со значением 1px. Снова дублируйте этот слой и сделайте Blur в 2 пикселя.
Потом нажмите CNTRL-click по любому из текстовых слоев, нажмите CNTRL- SHIFT-I, чтобы инверсировать выделение и пройдите по всем слоям свечения, чтобы удалить любое пятно, которое вышло за границы текста.
Шаг 20
Дальше мы дублируем все четыре слоя свечения и объеденяем их вместе. Это должно привести к верхнему слою, который является первоначальным ярким желтым цветом.
Выберите smudge tool и пройдитесь по тексту, это должно будет быть похожим на тепловые волны, отрывающиеся от текста, как показано на картинке.
Шаг 21
Сейчас выбираем последний сделанный слой и меняем тип смешивания на Overlay, в результате должны получить что-то похожее на это.
Шаг 22
Что ж, сейчас мы в значительной степени закончили наш текст. Я продублировал некоторые из слоев свечения, чтобы заставить картинку выглядеть более пламенной. Не стесняйтесь экспериментировать, чтобы получить более реалистичный результат.
Шаг 23
Я добавил в нашу картинку цитату под основным текстом урока. Это обеспечивает хорошее приукрашивание композиции. Пробуйте использовать цвета, которые сходятся с фоновым текстовым слоем, таким образом это не выделяется слишком сильно, потому что мы хотим, чтобы эта надпись была вторичным элементом в работе.
Часть 3 — Пламя
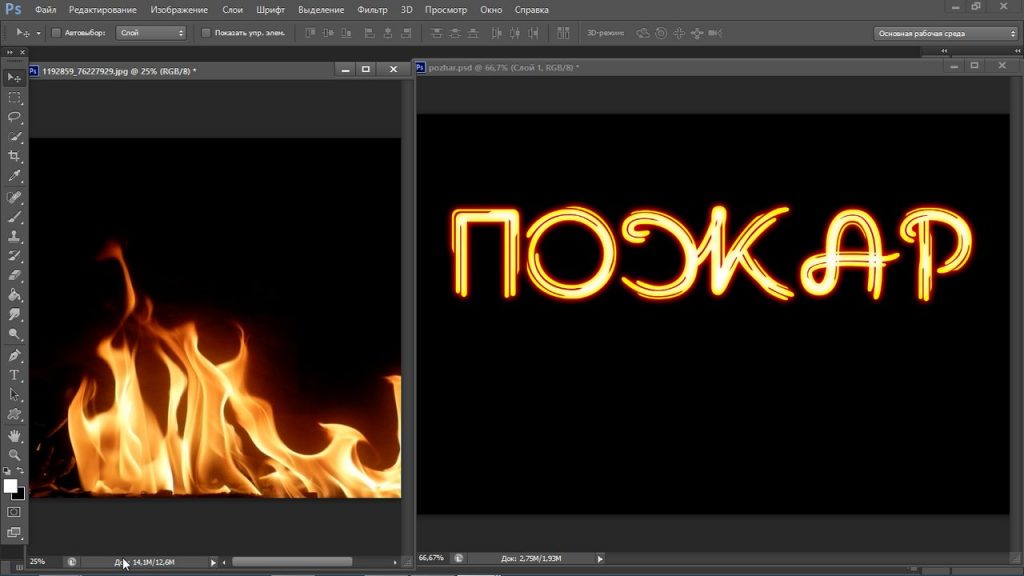
Ну и вот, кульминация всего урока со всей сделанной подготовкой. Пришло время добавлять фактические языки пламени! Для этого нам понадобятся некоторые изображения огня напротив черного фона. Хорошую фотографию найти очень сложно, во всяком случае, мне было действительно сложно найти бесплатную фотографию с большим разрешением. В итоге я решил использовать эту фотографию от Fotolia, которую вы можете купить используя ссылку, указанную ниже. Была так же фотография ОК от Flickr, с которой я тоже работал, и которую я закончил использовать позже для «Е». Таким образом вы могли бы тоже использовать их.
В итоге я решил использовать эту фотографию от Fotolia, которую вы можете купить используя ссылку, указанную ниже. Была так же фотография ОК от Flickr, с которой я тоже работал, и которую я закончил использовать позже для «Е». Таким образом вы могли бы тоже использовать их.
- AcheroN — Fotolia.com;
- Peasap — Flickr.com.
Теперь поговорим о методике для того, чтобы копировать языки, фактически она действительно проста. Я только изучаю эту методику, читая одну из обучающих программ Ника Эйлена для журнала DigitalArts, названную «Создание потрясающего фотомонтажа», где он использовал эту методику с водой.
Что нам нужно для этого:
- Открыть фотографию пламени в Photoshop;
- Перейти в список Channels и найти канал с высоким контрастом, который для огня, как правило красный канал, жмем на него;
- Это заставит ваше изображение казаться черно-белым, и потому что мы находимся на самом высоком контрастном уровне, это будет казаться действительно ярким белым.
 Теперь жмем CTRL-click на этот канал, это выделит все пиксели в этом канале;
Теперь жмем CTRL-click на этот канал, это выделит все пиксели в этом канале; - Кликаем обратно на RGB канал и копируем выделенные пиксели;
- Вы можете вставить языки пламени в ваше главное изображение!
Это актуальная и очень, очень простая в использовании техника для копирования чего-либо прозрачного, как огонь на плоском фоне. И мы можем увидеть эту технику, посещая уроки Ника, она превосходно подходит для копирования воды.
Шаг 25
Итак, мы приклеили огонь к нашей основной картинке (для ясности я также временно выключил слои текста). Поскольку Вы можете видеть, что мы имеем огонь без черного фона, и частично прозрачно, что означает, что это будет клево выглядеть на вершине нашего текста.
Шаг 26
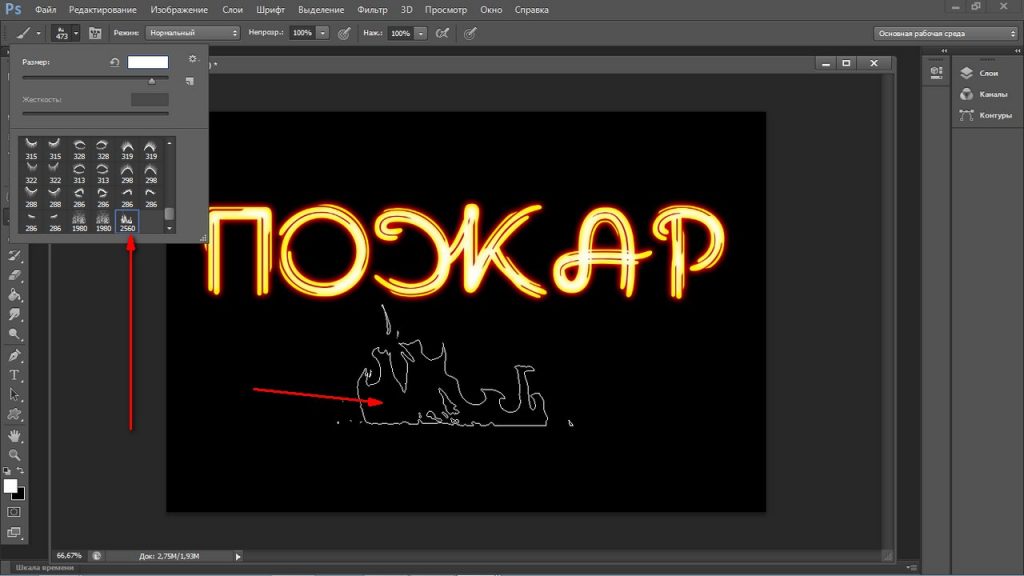
Теперь следущая вещь, которая сделает из одного кусочка огня несколько частей. Вначале дублируйте слой и выключите один, как резервный. Потом используя инструмент pen tool, отрезаем огонь таким образом, чтобы мы работали с контурами пламени, тогда это выглядет естественно./1b96aca730a2b38.s.siteapi.org/img/974ef840f5e778c871d151e73b108e46c9581162.jpg) Сейчас вы можете увидеть, что я произвел четыре части пламени из одного изображения.
Сейчас вы можете увидеть, что я произвел четыре части пламени из одного изображения.
Теперь смените тип смешивания на Screen , чтобы любые оставшиеся черные части полностью ушли, что сделает пламе более прозрачным.
Шаг 27
Теперь так как мой текст состоит из четырех букв, мне необходимо четыре отдельных части огня. Для четвертого (на вершине буквы «Е») я использовал фотографию с flickr и повторил тот же самый процесс как ранее, чтобы создать другое пламя. Так же огонь над буквой «I» немного сжали, чтобы огонь выглядел более случайным.
Шаг 28
Переместим огонь вниз, как показано на рисунке. Мы хотим попробовать прикрепить огонь к форме букв, таким образом это станет похоже, что он танцует от букв.
Шаг 29
Здесь я разместил все кусочки пламени. Получилось не плохо, однако если присмотреться, можно увидеть, что буквы «I» и «R» имеют одинаковые части, тем более языки пламени не достаточно высокие.
Шаг 30
Поэтому здесь я прошелся по каждому кусочку пламени и используя transform tool растягивал их по вертикали. Еще я немного использовал ластик чтобы сделать пламя над «I» более уникальным.
Еще я немного использовал ластик чтобы сделать пламя над «I» более уникальным.
Шаг 31
Теперь, чтобы сделать языки пламени более освещенными, я дублировал слой пламени и воспользовался фильтром Filters → Blur → Gaussian Blur с радиусом размытия 3px и изменил opacity на 15% это придало более яркие оттенки пламени по краям, что придало ощущение тепла на границе.
Шаг 32
Что ж, похоже мы совсем близко к окончанию! Это то, как наша композиция выглядит.
Шаг 33
Ну и заключительный штрих.
Создайте новый слой и расположите его выше всех остальных в стеке и используя инструмент градиент сделайте черно-белое изображение, как на картинке. Смените тип смешивания на Overlay и измените значение opacity на 40%.
Заключение!
Вот мы и подошли к заключению урока. Мы получили текст с развивающимися языками пламени над ним.
Перевод статьи с PSDTuts.com
Горящий текст при помощи фильтра Flame в Adobe Photoshop
Adobe продолжают выпускать обновления для Photoshop CC. В последнем обновлении вы можете найти фильтр Flame, с помощью которого можно создать самые разнообразные огненные эффекты, начиная с огонька свечи, закачивая пылающими объектами. В этом уроке мы будем создавать горящие буквы при помощи этого нового фильтра.
В последнем обновлении вы можете найти фильтр Flame, с помощью которого можно создать самые разнообразные огненные эффекты, начиная с огонька свечи, закачивая пылающими объектами. В этом уроке мы будем создавать горящие буквы при помощи этого нового фильтра.
Результат
Шаг 1: Создание нового файла
Выберите File>New/Файл>Создать. Чтобы ускорить процесс редактирования, создайте небольшой документ размером 600×400 px, 72 ppi, 8-bit с белым фоном. Так как пламя будет лучше видно на черном фоне, инвертируйте цвет фона, нажав Command-I/Ctrl-I.
Шаг 2: Добавляем текст
Нажмите D и X чтобы быстро выбрать белый цвет в качестве первого цвета. Возьмите инструмент Type/Текст (T) и выберите шрифт, похожий на Arial Regular. Кликните внутри документа и введите текст. В нашем случае: “INFERNO”. Пусть все буквы будут заглавные. На панели настроек нажмите на иконку с галочкой, чтобы завершить редактирование текста.
Если текст вышел слишком мелким или крупным, нажмите Command-T/Ctrl-T, чтобы вызвать режим свободного трансформирования. Удерживая Shift, потяните за край рамки трансформации и масштабируйте надпись так, чтобы она заполнила почти все поле документа. Нажмите Enter, чтобы принять изменения. Чтобы выровнять текст, нажмите Command-A/Ctrl-A), возьмите инструмент Move/Перемещение (V) и кликните иконки Align Vertical Centers/Выравнивание центров по вертикали и Align Horizontal Centers/Выравнивание центров по горизонтали. Нажмите Command-D/Ctrl-D, чтобы снять выделение.
Шаг 3: Конвертируем текст в рабочий контур
Фильтр Flame/Пламя работает только с контурами, поэтому нам нужно конвертировать текст в контур. В меню выберите Type>Create Work Path/Текст>Создать рабочий контур. В палитре Layers/Слои кликните по иконке с глазом слева от слоя с текстом INFERNO, чтобы сделать его невидимым. Кликните по иконке Create a New Layer/Создать новый слой в нижней части палитры Layers/Слои. В этом слое мы будем создавать эффект пламени.
В этом слое мы будем создавать эффект пламени.
Помните: Фильтр Flame/Пламя также работает с контурами, созданными инструментом Pen/Перо или базовыми фигурами, созданными как контур. Представьте какие возможности это открывает!
Шаг 4: Применение эффекта
В меню выберите Filter>Render>Flame. Если появится предупредительное окно, оповещающее вас что ваш контур длиннее 3,000 px, просто нажмите OK чтобы его закрыть. Давайте настроим эффект. В меню Flame Type выберите Multiple Flames Along Path. В параметре Length укажите 114. Также укажите в параметре Width значение «5», и в параметре Interval — «10». Включите опцию Adjust for Interval Loops, установите параметры «Flame Lines (Complexity)» на 9, «Turbulent» на 0, «Jag» на 0, «Opacity» на 25 и «Flame Bottom Alignment» на 9. В меню Flame Style выберите режим Normal, в Flame Shape укажите Pointing, также выберите Medium в меню Quality. Снимите галочку с параметра Randomize Shapes и укажите Arrangement в 1. В зависимости от вашего шрифта, вам могут понадобится иные параметры. Экспериментируйте, а если вам не нравится результат, нажмите кнопку Reset, чтобы начать все сначала.
В зависимости от вашего шрифта, вам могут понадобится иные параметры. Экспериментируйте, а если вам не нравится результат, нажмите кнопку Reset, чтобы начать все сначала.
После того как все настройки сделаны, нажмите OK и подождите немного, чтобы фильтр прошел этап рендеринга. Дело сделано. Зайдите в палитру Paths/Контуры (Window>Paths/Окно>Контуры) и кликните где-нибудь, чтобы сделать рабочий контур неактивным.
Шаг 5: Детали
Эффект смотрится впечатляюще, но мы можем добавить некоторые детали. Выберите в меню Layer>Layer Style>Inner Glow/Слой>Стиль слоя>Внутреннее свечение. В настройках укажите Blend Mode/Режим наложения Color Burn/Затемнение с Opacity/Непрозрачностью в 100%. Кликните по желтому значку образца цвета и выберите вместо него оранжевый (R:255, G:114, B:0) и укажите Size/Размер в 8 px.
Кликните по стилю Outer Glow/Внешнее свечение, чтобы включить и настроить его тоже. В настройках стиля укажите Blend Mode/Режим наложения Screen/Осветление на Opacity/Непрозрачности в 22%.![]() Вместо желтого цвета также выберите оранжевый (R:255, G:114, B:0) и укажите Size/Размер в 8 px.
Вместо желтого цвета также выберите оранжевый (R:255, G:114, B:0) и укажите Size/Размер в 8 px.
Нажмите OK, чтобы закрыть окно стилей слоя и наша работа готова.
Результат
Автор урока Mark S. Johnson
Перевод — Дежурка
Смотрите также:
Как сделать огненный текст с помощью фотошопа
Простой в использовании учебник, раскрывающий истинное волшебство Adobe Photoshop. Вы будете поражены тем, как легко следовать и создавать очень реалистичный огонь.
Нажмите на изображение, чтобы увеличить
Содержание
- 1 Создать документ
- 2 Видеоруководство
- 3 Установка сцены
- 4 Разместите текст
- 5 Настройка пламени
- 6 пламя на
- 7 Усилить пламя
- 8 Библиография
- 9 Сопутствующие товары Amazon
- 10 См. также
- 11 внешних ссылок
Создать документ
- Создать новый файл
- 640 x 360 при разрешении 150 dpi
Видеоруководство
Настройка сцены
- Выберите цвета переднего плана и фона по умолчанию, нажав клавишу «D».
- Залейте фон черным цветом, нажав Alt+Backspace
Разместите текст
- Выберите текстовый инструмент
- установите шрифт Monotype Corsiva
- установите размер 110pt
- установить белый цвет шрифта
- Тип ОТ на изображении
- Поместите текст чуть ниже центра, чтобы можно было создать пламя.
- Отключите слой с именем «Копия OT», щелкнув его глазное яблоко в окне слоев
- Добавьте стиль слоя к слою копии OT, дважды щелкнув его в окне слоя
- В разделе «Параметры наложения» установите для параметра «Непрозрачность заливки» значение 0, расположенное в разделе «Расширенное наложение»
- Выберите стиль «Внешнее свечение»
- Установите размер 4 пикселя
- Щелкните поле цвета и установите значение RGB на #ffb017
- Выберите стиль «Внутреннее свечение»
- Установите непрозрачность на 100%
- Щелкните поле цвета и установите значение RGB на #ff9с00
- Установите размер 11 пикселей
- Нажмите OK
- Сделайте слой OT видимым, щелкнув его пустое поле для глаз
- Добавьте стиль слоя к слою OT, дважды щелкнув его в окне слоя
- В разделе «Параметры наложения» установите для параметра «Непрозрачность заливки» значение 0, расположенное в разделе «Расширенное наложение»
- Выберите стиль «Внешнее свечение»
- Установите размер 28 пикселей
- Щелкните поле цвета и установите значение RGB на #ff4e00
- Выберите стиль «Внутреннее свечение»
- Установите непрозрачность на 100%
- Щелкните поле цвета и установите значение RGB на #ffc600
- Установите размер 18 пикселей
- Нажмите OK
Пламя вкл.

- Выберите инструмент «Размазывание»
- установить настройки инструмента «Размазывание»
- Твердость до 25%
- Прочность до 75%
- Диаметр до 20 пикселей
- Выбрав слой копии OT, используйте инструмент «Палец», чтобы вытянуть струйки пламени (см. время видео = )
Enhance The Flames
- Превратите слой OT в выделение, удерживая нажатой клавишу Ctrl и щелкнув значок слоя в окне слоев
- Инвертировать выделение с помощью меню/Выбрать/Инвертировать или Shift+Ctrl+I
- Нажмите клавишу Удалить
- Снимите выделение, нажав Ctrl+d
- Снова превратите слой OT в выделение, удерживая клавишу Ctrl и щелкнув значок слоя в окне слоев
- Создайте новый слой, щелкнув значок нового слоя в окне «Слои» или нажав Shift+Ctrl+N
- Откройте диалоговое окно «Заливка», нажав Shift+Backspace.
- В разделе «Содержимое» установите для параметра «Использовать» значение «Белый», нажмите «ОК».

- В разделе «Содержимое» установите для параметра «Использовать» значение «Белый», нажмите «ОК».
- Снимите выделение, нажав Ctrl+d
- Установите режим наложения нового слоя на Overlay
Вот и все, очень реалистично выглядящий эффект огненного текста с использованием Photoshop.
Библиография
- ISBN 0321555562
- ISBN 0321580095
- ISBN 073571388X
Сопутствующие товары Amazon
- ASIN B003B32B2I
- АСИН Б002ИД8Р3И
- ASIN B00095M4Q4
См. также
- Сделать ледяной текст в фотошопе
- Сделать молнию с помощью фотошопа
- Создайте текстуру матового металла с помощью Photoshop CS
- Создайте текст неоновой вывески с помощью Photoshop cs
- Вставить изображение в текст с помощью фотошопа
- Создание 3D-изображений
Внешние ссылки
- Видеоуроки OpenTutorial на YouTube
Учебник Hell of Photoshop
Несколько дней назад я воспользовался некоторыми прочитанными уроками, такими как действительно классный эффект драматического текста в огне в Photoshop от Коллиса из PSDTUTS, и применил некоторые идеи 3D-типографики на практике. Моя идея состояла в том, чтобы создать 3D-текст с огнем, исходящим изнутри документа, как дыра.
Моя идея состояла в том, чтобы создать 3D-текст с огнем, исходящим изнутри документа, как дыра.
Шаг 1
Первое, что вам нужно сделать, это создать 3D-текст. Для этого вы можете использовать Illustrator. У него очень хороший 3D-фильтр, и он будет работать нормально.
Введите нужный текст и перейдите в Эффект>3D>Выдавливание и скос. Измените положение на Off-Axix Bottom. Затем вы просто вращаете оси X, Y и X, пока не получите желаемый результат. Следуйте изображению ниже для справки. Совет: очень важно выбрать Draw Hidden Faces. В противном случае Illustrator не будет создавать некоторые лица, которые будут очень важны для конечного результата.
Шаг 2
Теперь вам нужно расширить 3D-эффект, чтобы выбрать и изменить цвет граней, которые вы хотите. Перейти к Объект>Развернуть внешний вид. Сначала выберите верхние грани и отодвиньте их. Затем выберите только внешние грани и залейте их черным цветом.
Шаг 3 — Photoshop
Создайте новый документ в Photoshop и залейте фон черным цветом. Скопируйте 3D-текст без верхних граней и вставьте его в Photoshop. Расположите его посередине документа и уменьшите его размер.
Шаг 4
Инструментом Magic Wand Tool (W) выберите черные грани и удалите их.
Шаг 5
Перейдите в Images>Adjustments>Hue/Saturation , измените цвет текста на оранжевый.
Шаг 6
Убедитесь, что у вас есть черный и белый цвета для фона и переднего плана. Затем перейдите в Filter>Render>Clouds … После этого измените размер слоя. Сделайте его меньше, чтобы закрыть слово. Затем просто измените режим наложения на Color Dodge
Шаг 7
Теперь создайте новый слой поверх остальных и залейте его черным, затем0230 Brush Tool (B) выберите обычную кисть, очень мягкую, жесткость 0% и белый цвет. Затем просто закрасьте некоторые области, чтобы сделать их ярче. (1-4)
Затем просто закрасьте некоторые области, чтобы сделать их ярче. (1-4)
Шаг 8
Примените стиль слоя к объемному слову, используйте Stroke с размером 1px, 40% непрозрачностью и черным цветом.
Шаг 9
Давайте добавим Gradient Overlay к фону. Это будет необходимо для того, чтобы заставить работать некоторые световые эффекты. Используйте Radial для Style и используйте Black и #412e1d (коричневый) для цветов.
Шаг 10
Теперь продублируйте 3D-слой и перейдите к Filter>Blur>Gaussian Blur с радиусом 30px. Расположите этот слой под слоем Hell.
Шаг 11
Инструментом Ellipse Tool(U) создайте эллипс, как показано на рисунке ниже, затем перейдите к Filter>Blur>Gaussian Blur. Используйте радиус 70 пикселей. После этого просто измените Режим наложения — Перекрытие.
Шаг 12
Создайте новый слой поверх слоя Backgroud. Залейте его белым цветом и перейдите в Filter>Texture>Texturizer. Используйте 60% для Масштабирования, 15 для Рельефа и Верх для Света. Измените режим наложения на Умножение.
Шаг 13
Здесь я хотел добавить красивую текстуру на пол, поэтому я использовал деревянную текстуру. Вы можете найти тот, который я использовал, на http://www.sxc.hu/photo/9.47335. Или вы можете проверить текстуры Great Wood на http://abduzeedo.com/great-wood-textures.
Вставьте изображение в документ и измените его размер, чтобы оно покрывало область градиента. Затем перейдите к Edit>Transform>Distort. Переместите вершины, чтобы придать дереву красивую перспективу. После этого просто измените режим наложения на Умножение.
Шаг 14 — Огонь
Теперь давайте создадим огонь. Чтобы сделать это, я буду использовать то, что я узнал из потрясающего драматического текста на эффекте огня в Photoshop от Коллиса с PSDTUTS. com. Обычно мы получаем фотографию огня с пламенем и используем инструмент «Деформация» для создания различных вариаций пламени.
com. Обычно мы получаем фотографию огня с пламенем и используем инструмент «Деформация» для создания различных вариаций пламени.
Загрузите изображение по адресу http://www.sxc.hu/photo/985088 и вставьте его в документ. Убедитесь, что он находится перед другими слоями. Затем с помощью Eraser Tool (E) удалите некоторые области. Также перейдите в Edit>Transform>Warp и исказите пламя, чтобы получить хороший эффект. Затем просто измените режим наложения на Экран.
Шаг 15
Создайте больше пламени, используя ту же технику, вы даже можете использовать инструмент Smudge Tool (R) , чтобы изменить форму пламени.
Шаг 16
Создайте новый слой перед другими слоями и перейдите к Filter>Render>Clouds . Убедитесь, что вы выбрали черный и белый для цветов фона и переднего плана. Затем вы можете немного изменить размер слоя, чтобы сделать дым меньше. С помощью Eraser Tool (E) удалите некоторые области и просто оставьте дым над текстом. Затем измените режим наложения на Мягкий свет.
Затем измените режим наложения на Мягкий свет.
Шаг 17
Повторите то же самое, что и предыдущий шаг, но на этот раз используйте Жесткий свет для режима наложения. Этот шаг сделает изображение более объемным.
Шаг 18
Давайте создадим трещины на полу. Для этого воспользуемся другим изображением с sxc.hu, его можно скачать по адресу http://www.sxc.hu/photo/995884. Поместите изображение в документ и измените его размер, чтобы он покрыл область градиента. Затем, как мы делали раньше с текстурой дерева, перейдите в Edit>Transform>Distort. Искажайте изображение, пока не получите хорошую перспективу, затем измените Режим наложения для умножения .
Шаг 19
Этот шаг может показаться сложным, но это не так. На самом деле это довольно просто. Продублируйте слой с трещиной и снова измените режим наложения на Нормальный. Перейдите в Image>Adjustments>Invert, затем перейдите в Image>Adjustments>Desaturate.![]() Это инвертирует цвета, так что то, что когда-то было черным, теперь стало белым, и наоборот. Теперь перейдите к Image>Adjustments>Levels и используйте 40, 1.00 и 226.
Это инвертирует цвета, так что то, что когда-то было черным, теперь стало белым, и наоборот. Теперь перейдите к Image>Adjustments>Levels и используйте 40, 1.00 и 226.
Сразу после этого выберите инструмент Magic Wand Tool (W) и выберите черную часть изображения. Затем перейдите к Select>Similar , Photoshop выберет весь черный цвет из слоя. Затем удалите черные, и у вас будут трещины в белом. Теперь просто примените стиль слоя. Перейдите в Layer>Layer Styles>Color Overlay. Используйте #ffba00 для цвета.
Шаг 20
Выберите Eraser Tool (E) с большой мягкой кистью, жесткость 0%. Затем начните удалять слой. Оставьте только небольшую область рядом со словом. После этого перейдите к