Как сделать обводку текста в Фотошопе
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.
Обводка текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
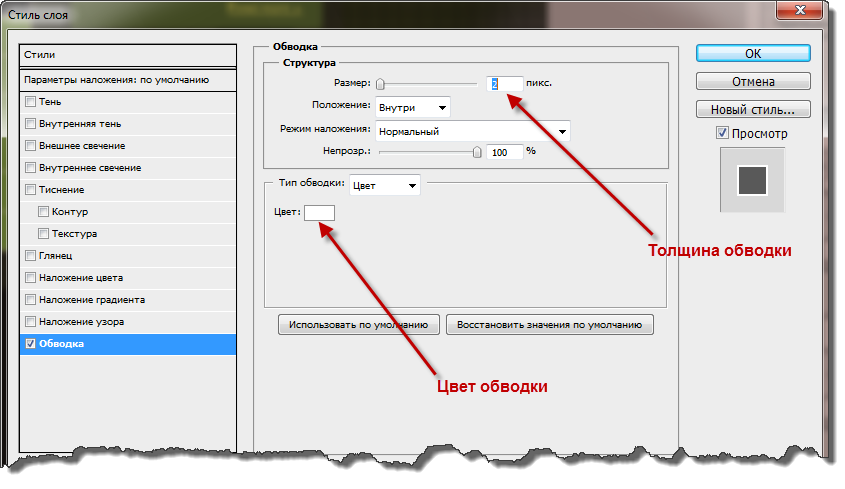
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
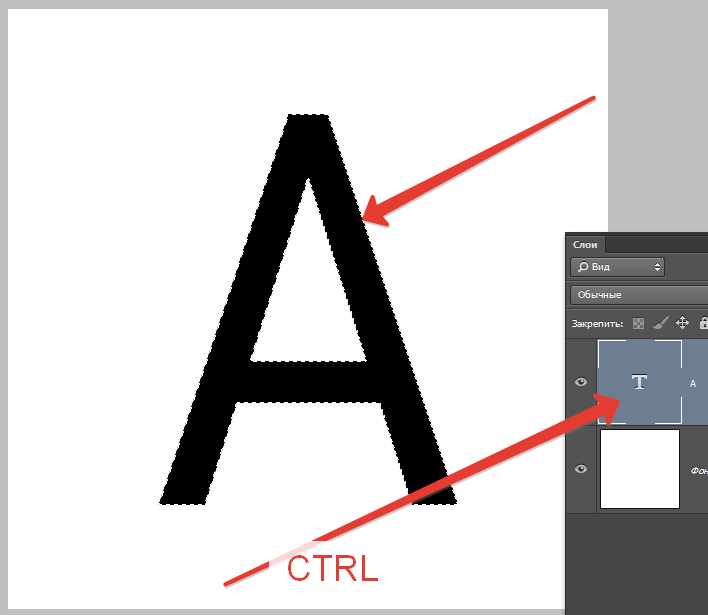
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
- Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
- Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
- Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).

- Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.
Получаем следующее:
- Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.
- Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Затем выберем тип градиента «Зеркальный»
- Жмем ОК и любуемся…
- Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
- Дважды кликаем по слою, появляются стили.
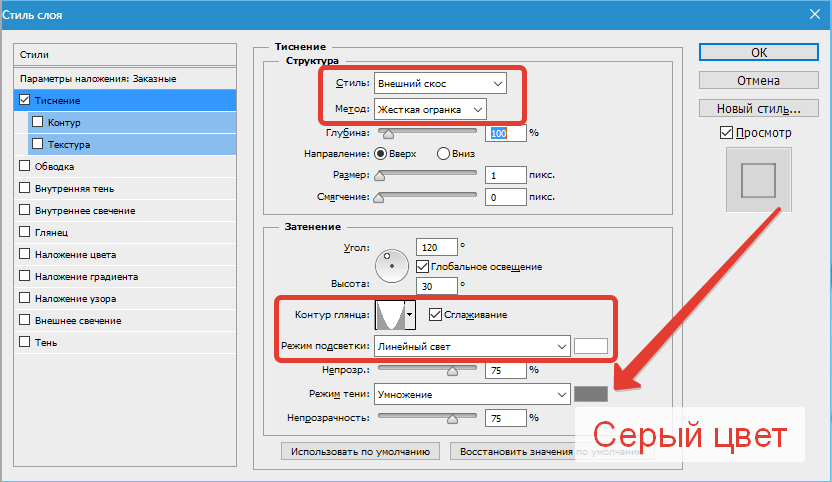
 Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Итоговый результат у нас получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как сделать обводку в фотошопе?
В сегодняшнем руководстве я хотел бы рассказать, как сделать обводку текста в Фотошопе.
Стили слоя в Photoshop позволяют без труда добавлять тени, свечения, контуры, цветовые наложения и многое другое. Комбинируя эти эффекты, можно оформлять тексты, фигуры и другие элементы на изображении. В старых версиях Photoshop можно было добавлять только одну тень, только один эффект обводки, и это создавало определенные ограничения. На сегодняшний день в Photoshop CC можно применять один и тот же стиль бесконечное количество раз, и именно этим мы сегодня займемся.
На сегодняшний день в Photoshop CC можно применять один и тот же стиль бесконечное количество раз, и именно этим мы сегодня займемся.
Мы добавим двойной контур к одному и тому же тексту. Давайте узнаем, как это сделать.
Создайте новый файл и добавьте текст
- Создайте пустой документ в Photoshop, и задайте ему размер 1000 на 500 пикселей. Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi;
- Теперь нужно добавить текст. Я воспользовалась бесплатным шрифтом под названием Folk. Хотя для примера подойдет любой полужирный шрифт.
Выберите инструмент «Текст», нажав клавишу T, или выберите его на панели инструментов:
- В панели параметров, которая должна появиться в самом верху окна, выставите размер 280 pt (если используете другой шрифт, то размер может быть другим). Установите светло-синий цвет (#0099ff):
Чтобы изменить цвет текста в Фотошопе, кликните по цветному квадратику в панели опций, после чего откроется палитра цветов:
Как только разберетесь с настройками, переведите фокус ввода на документ и напишите какой-нибудь текст:
После этого кликните по какому-нибудь другому слою или по галочке на панели опций:
Создаем стиль слоя
- Теперь к только что созданному красивому тексту в Фотошопе нужно применить стиль «Обводка».
 Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Перед вами откроется диалоговое окно с настройками стиля. Не забудьте поставить галочку возле параметра «Просмотр», чтобы видеть изменения, которые вы вносите. Установите размер 5px.
Переключите «Положение» на «Внутри».
Режим наложения оставляем «Нормальный», а «Непрозрачность» на 100%. В качестве цвета выбираем белый:
Сейчас текст в Фотошопе выглядит немного странно, так как располагается на белом фоне, и при этом имеет белую обводку. Далее мы добавим еще одну обводку, и все станет гораздо интереснее.
Нажмите по названию стиля «Обводка», который находится рядом. Установите размер 8px. Выставите «Положение» на «Снаружи».
Режим наложения оставляем на «Нормальный», а уровень непрозрачности на 100%. В качестве цвета выставляем светло-синий (#0099ff8):
В принципе можно закончить и на этом этапе, так как все выглядит вполне привлекательно, но я бы хотел добавить немного теней.

Пока что не нажимайте «ОК». В меню с левой стороны нажмите по стилю «Тень». Давайте добавим небольшую тень того же цвета, что и текст, но так, чтобы она была слегка смещена. Режим наложения устанавливаем на «Умножение». Цвет используем все тот же — #0099ff8. Такая тень будет выглядеть привлекательнее, чем увесистая черная.
Уровень непрозрачности ставим на 100%.
В рамках данного примера подойдет любой угол отбрасывания тени.
Смещение выставляем на 10px.
Размах на 10%
Размер на 10%:
Теперь нажимаем «ОК», и получаем примерно такой текст в Фотошопе:
Этот эффект отлично смотрится с несимметричными и рукописными шрифтами, но его можно применять к абсолютно любому тексту и шрифту. Надеюсь, это руководство помогло вам узнать что-то новое.
Данная публикация является переводом статьи «How To Make A Double Stroke Text Effect In Photoshop» , подготовленная редакцией проекта.
Как сделать обводку текста в Фотошопе • Дигмаст
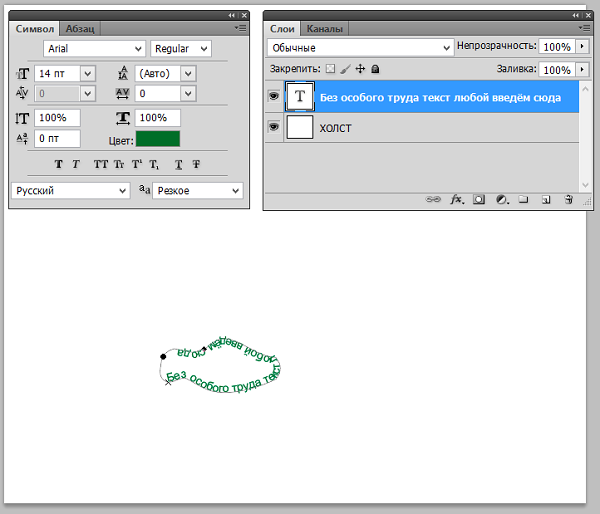
Как сделать обводку текста в программе фотошоп? Для этого запускаем программу и выбираем во вкладке Файл / Открыть. Выбираем нужную нам картинку, и пишем для неё необходимый нам текст. Для этого выбираем инструмент Текст и пишем, например, призовой кубок. Если у вас заголовок ушёл за пределы картинки, то наведите курсор чуть пониже, появится стрелочка, и смещаете заголовок так, как вам нравится. Если вас не устраивает сам вид текста, то вы можете его изменить. Здесь конечно довольно скромные возможности для текста, все равно ему можно придать какой- то вид. Выберите шрифт, наклон, курсив, полужирный, размер шрифта и цвет шрифта.
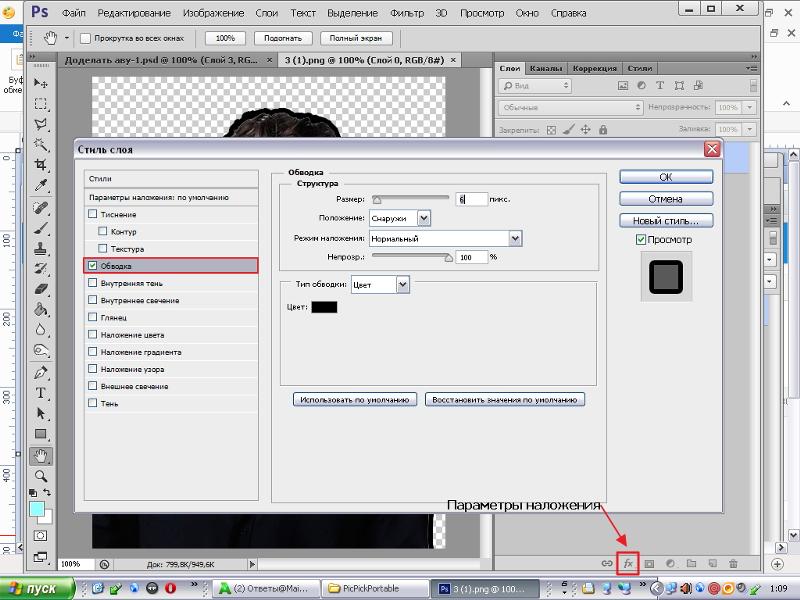
Написав текст, мы создаём для него обводку. Для этого нажимаем на Слой, появится Заголовок и нажимаем на правую кнопку мыши. Выбираем параметры наложения. В самом низу находится функция Обводка. Кликнув по ней 2 раза, открываются настройки.
Я для себя предпочитаю сменить угол изображения тени, чтобы она была справа и снизу. Теперь мы видим, что тень теперь здесь появилась. Кроме этого, здесь можно изменить размеры тени и её смещение. Мы видим, что установлено 5 пикселей. Давайте попробуем сместить настройку пикселей к нулю. Тень пропадает. Регулируем курсором, смотрим чёткость тени и выбираем оптимальный вариант, например восемь. Видим, что тень стала чёткой, контурной и её можно смещать на любое расстояние. Задав размер тени, например 4, смотрим. Теперь достаточно прилично выглядит обводка и тень, на этом и ограничимся.
Если вам хочется что-то ещё здесь попробовать сделать или добавить какие-то функции и визуальные настройки, то здесь очень большое поле для работы, и вы можете для себя попробовать, что-то более подходящее. Теперь я нажимаю ОК, моя картинка готова, осталось только её сохранить. Если мы готовим её для своего сайта, то мы сохраняем её для WEB. Здесь подбираем по размеру и внешнему виду. Из предложенных вариантов выбираем тот, который нам больше подходит. Нажимаем сохранить, присваиваем имя и сохраняем.
Как сделать обводку текста в фотошопе двумя классными способами?
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как сделать обводку текста в Фотошопе?
Этот способ подойдет для создания обводки текста в Фотошопе:
- Первым делом стоит открыть любое изображение, которое послужит в качестве фона. Далее, инструмент «Текст», указать тип шрифта, начертание и ввести слово или строку.
- После этого нужно перейти в меню «Стили», найти вариант «Выполнить обводку» и отметить его галочкой.
- В правой части окна стилей отображены настройки. Можно указать размер (толщину в пикселях), расположение (снаружи или внутри), и цвет границ. Лучший результат достигается экспериментальным путем.
 «Режим наложения» и «Непрозрачность» можно оставить неизменными.
«Режим наложения» и «Непрозрачность» можно оставить неизменными.
Обводка с использованием двух слоев
Второй способ сделать обводку не так распространен, как предыдущий, но познакомиться с ним обязательно нужно:
- Сначала следует создать объект с надписью, после чего, зажав клавишу «CTRL» нажать кнопку «T», расположенную на панели слоев. Произойдет выделение надписи прерывающейся линией.
- После этого создать новый слой, который следует поместить сразу после надписи. Иными словами, в иерархии – надпись должна стоять в самом верху, а новый слой – ниже на одну ступень, перед фоном. Активировать его.
- Следующий шаг – расширение выделенной области. Делается это с помощью вкладки «Выделение» — «Модификация» — «Расширить». Откроется окно, в котором нужно ввести количество пикселей, на которые будет увеличен объект.
 Например, 3 пикселя.
Например, 3 пикселя. - После этого нужно на панели инструментов найти вариант «Заливка», изменить цвет кисти на любой доступный и залить область. Просмотреть результат.
- Далее, можно перейти на панель «Стиль» и добавить еще одну окантовку. Кроме того, можно залить буквы слова цветом или текстурой.
Базовые приемы редактирования фотографий в Фотошоп
Создавая дополнительные слои и повторяя инструкцию можно сделать не только двойную, но и тройную обводку текста.
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Создание контура
Также в Фотошопе можно накладывать контур вокруг текста, причем несколькими способами:
- Для создания окантовки, легче всего кликнуть правой кнопкой мыши (ПКМ) по надписи, далее «Создать рабочий контур». После этого введенные буквы будут преобразованы в силуэт, который можно редактировать с помощью встроенных инструментов Photoshop.
Однако этот способ работает только при соблюдении определенных условий. Перейдем к следующему способу обводки букв. - Кликнуть ПКМ теперь уже по самому выделенному объекту и указать идентичный вариант из выпавшего списка: «Создать рабочий контур». Для того, чтобы данный метод заработал, нужно активировать инструмент «Текст», а также выйти из режима редактирования надписей (чтобы курсор не мигал и объект не был подчеркнут).
 Проще всего сделать эти две операции одновременно – нажать комбинацию клавиш «CTRL» и «Enter» на клавиатуре. В то же время слой с надписью должен быть активен.
Проще всего сделать эти две операции одновременно – нажать комбинацию клавиш «CTRL» и «Enter» на клавиатуре. В то же время слой с надписью должен быть активен. - Есть еще один способ, в котором используются вкладки меню. Первым делом, перейти на вкладку «Слои», далее «Текст», после — «Создать рабочий контур». На панели должен быть выбран слой с надписью.
Слой не будет изменен, к нему просто будет добавлена окантовка, которую следует редактировать с помощью инструментов «Перо», «Стрелка», «Угол».
Вот так выглядит результат, отредактированный с помощью инструмента «Стрелка».
Редактированный силуэт можно будет использовать после, ведь он конвертируется в «Пользовательскую форму».
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте, чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Как сделать обводку картинки?
С текстом разобрались, но точно такую же обводку можно применить и к любым картинкам или объектам.
Как самостоятельно создать логотип – лучшие программы и онлайн сервисы
Создание рамки
Первый способ сделать обводку изображения – это создание рамки:
- Открыть изображение.

- Нижний слой после загрузки изображения преобразуется в фон, который по умолчанию блокируется. Необходимо снять блокировку для редактирования.
- После снятия блокировки следует перейти в меню «Параметры наложения». Перейти в него можно кликнув на кнопку «fx». Найти пункт «Обводка».
- Настройки идентичны тем, что уже были описаны в пункте «Обводка текста». Все дальнейшие операции делаются так же.
В результате изображение будет обведено рамкой.
Окантовка объекта
Также можно выполнить обводку контура объекта:
- Выделить объект с помощью инструмента «Волшебная палочка».
- Навести курсор на выделенную область и кликнуть по нему правой кнопкой мыши. В выпадающем меню кликнуть по пункту «Образовать рабочий контур».
- Перейти на вкладку «Контуры» в панели слоев.

- Настроить кисть, выбрав цвет, толщину и прозрачность. Именно таким будет контур.
- На вкладке «Контуры» кликнуть ПКМ и выбрать вариант «Выполнить обводку».
- После этого следует кликнуть по кнопке «Ок» и просмотреть результат.
Второй вариант:
- Выделить объект на изображении, на клавиатуре нажать «CTRL» и «J», чтобы вынести его на отдельный слой.
- Выбрать в меню «fx» пункт «Обводка».
- Дальнейшая процедура уже знакома и описывалась ранее.
Изучение Photoshop
Если вы хотите всерьёз заняться изучением фотошопа, не рыскать в интернете ответы на те или иные вопросы, а систематично и последовательно постигать азы этой удивительной программы, даже если вы полный ноль, то настоятельно рекомендую курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате VIP 3. 0
0
».
Даже если вы новичок, я покажу как можно быстро освоить фотошоп, создать сайт, заняться продвижением группы и при этом не тратить много времени и денег. Создавать легко и приятно, если не морочить голову сложными настройками. Узнавайте секреты и учитесь на опыте других.
Иногда требуется обвести выделенную область (т.е. обрисовать контур
). Эта техника оказывается действительно удобной, когда используется в сочетании с инструментами выделения. Например, можно объединить с инструментом Прямоугольная область, чтобы добавить к фотографии тонкий черный контур, или с овальным выделением.
Когда дело доходит до придания изображению шика, немногие эффекты могут превзойти тонкий черный контур.
Вставляете ли вы изображение в текст или размещаете его в блоге, добавление контура делает края чуть более четкими, придавая рисунку законченный вид.
Вот как можно добавить контур по краю изображения:
Шаг 1
Откройте изображение и выделите его. Если изображение такого же размера, что и документ, выберите команду меню Выделение => Все
Если изображение такого же размера, что и документ, выберите команду меню Выделение => Все
. Если оно меньше, чем документ, и находится на собственном слое, щелкните вместо этого кнопкой мыши, удерживая клавишу Ctrl по миниатюре слоя.
Шаг 2
Выберите команду меню Редактирование => Выполнить обводку (Stroke)
. В диалоговом окне введите значение в пикселях в поле Ширина (я поставил 10 пикселей), а затем щелкните мышью по индикатору цвета. Выберите цвет из появившейся палитры и нажмите кнопку ОК. Вернувшись, установите переключатель в группе Расположение в положение Внутри, чтобы контур появился только внутри границ изображения.
Шаг 3
Нажмите кнопку ОК, чтобы просмотреть новый контур.
Как сделать обводку текста в фотошопе — бесплатный онлайн урок для чайников
Каждый веб дизайнер знает, что сложнее всего поддается отрисовке шапка сайта. И, соответственно, именно к этой части работы клиент предъявляет больше всего требований.
Добавление обводки тексту в фотошопе — одна из самых простых, но, в то же время одна из самых востребованных операций. Потому, знать, как ее выполнять просто необходимо любому веб дизайнеру. Приступим же.
Начнем с самого простого. Как сделать обводку текста одинарную. Создаем новый документ. Пишем текст. Я выберу крупный шрифт и жирное начертание. На фоновый слой я добавила градиент. Если уже делать, то красиво.
Делаем обводку черным цветом. Переходим к окну слоев. Выбираем наш, с текстом. Кликаем по нему левой клавишей мыши.
Нам нужно найти «параметры наложения».
Выбираем пункт «обводка» и задаем настройки.
Результат:
Настройки можно менять на ваше усмотрение. Ширина обводки. Ее цвет и тип.
Давайте несколько усложним задачу. И сделаем двойную обводку. Но! К сожалению, фотошоп не дает возможности сделать двойную обводку тем же способом. Потому, следует прибегнуть к хитрости. И перевести нашу надпись в смарт-объект. Правда, тут есть один недостаток. Ваша надпись становится уже картинкой. То есть, отредактировать ее в режиме текста уже не получится. В том же окне слоев вызываем левой клавишей мышки тот же список операций. И выбираем «преобразовать в смарт-объект». Он будет располагаться чуть ниже параметров наложения.
Слой примет подобный вид:
Теперь возвращаемся к параметрам наложения и обводке. Задаем следующие настройки.
Вуаля! Теперь обводка двойная.
Оказалось, что на первый взгляд такой мощный инструмент фотошопа как обводка совсем прост в создании. Поэтому, давайте зайдем чуть дальше. И добавим шрифту обводку градиентом.
Я изменила фоновый слой, дабы наш текст смотрелся лучше. И добавила тексту вот такой градиент:
Плюс простая черная обводка. Исходное изображение у меня выглядит так:
Теперь преобразовываю его в смарт-объект и добавляю ему обводку градиентом. Для этого в параметрах наложения во вкладке обводка в выпадающем списке выбираем «градиент»
Задаем настройки:
И вот, что имеем. Текст с обводкой градиентом. Благодаря игре цветов мы создали эффект светящейся надписи. Выглядит очень интересно, не находите?Благодаря парочке инструментов у нас получилось создать классную надпись, которая вполне может подойти для создания шапки сайта.
Вам следует запомнить несколько вещей.
- Обводку текста нельзя делать бесконечно. Всему есть предел. Либо вы делаете множество тонких обводок, либо парочку, но толстых.
- Обводка бывает как внешней, так и внутренней. У внутренней есть существенный недостаток. Она «съедает» обводимый объект.
- С помощью обводок вы можете создать иллюзию объема. Все дело в цветах. При подборе нужной комбинации вы запросто достигните подобного эффекта.
- Обводка текста не увеличивается пропорционально тексту. Допустим, вы сделали обводку шрифта с кеглем 20px и обводку в 2 px. Если вы увеличите кегль до 40 px, обводка останется того же размера. То есть, выглядеть она будет совершенно иначе.
Простая обводка текста/картинки
Как обвести текст простым способом. Обводка текста или изображения цветом, градиентом и узором в Фотошоп выполняется схожими действиями.
Урок проводится в редакторе cs6, но он подходит и для других версий. В видео показана работа в англоязычной версии Adobe Photoshop CC, но его просмотр полезен при работе в cs6, cs5… с русскоязычным интерфейсом.
Предисловие
В Adobe Photoshop легко оформить контур любой фигуры, расположенной на прозрачном слое. Текстовой слой в редакторе всегда с прозрачным фоном.
Нижний фоновый слой может быть любым.
Если Вы полный новичок – сначала надо понять, как работать со слоями.
Как обвести текст
Мы имеем три слоя – фон, изображение, текст.
Рис.1
Сначала сделаем обводку текста. Вызываем окно стилей одним из способов:
- Двойным щелчком по слою в палитре;
- Нажать на слой в палитре правой кнопкой мыши и в появившемся списке выбрать Параметры наложения.
Рис. 2
3. Нажатием на иконку стилей fx внизу палитры, и в появившемся списке можно выбрать «Параметры наложения», но удобнее сразу выбрать стиль
Рис. 3
В этот момент активным должен быть тот слой, с которым мы работаем.
Откроется окно. Здесь активируем параметр Обводка, нажав на него мышкой, чтобы выделился синим цветом.
Рис. 4
Стиль сразу же применился к буквам – по контуру появилась черная линия. Если этого не видно в рабочем окне – поставьте галочку функции Просмотр (рис. 5). Теперь значения параметров можно изменить на свое усмотрение.
Рис. 5
- В строке Размер меняется толщина линии. Перетягиваем ползунок или вводим числовое значение в пикселях.
- Строка Положение открывает список расположения линии. Там три варианта:
Рис. 6
Для наглядности мы заменили цвет обводки на зеленый и обозначили контур букв белой полосой.
Функцию Режим наложения рассматривать в уроках для начинающих нет смысла. Ее не часто используют даже продвинутые мастера фотошопа. Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Строка Непрозрачность, соответственно, отвечает за прозрачность обводки. Меняется передвижением ползунка либо введением числового значения в процентах.
Как видно на рисунке 6, положения «Внутри» и «Из центра» перекрывают часть контура букв. Если сделать обводку полностью прозрачной
, то эта часть контура тоже станет прозрачной.Как изменить цвет и текстуру обводки
Окошко Тип обводки открывает список, где можно выбрать настройки заливки: цветом, градиентом или узором.
Рис.7
Цвет
Производит заливку однородным цветом. Чтобы его изменить, нажимаем на квадратик с текущим цветом (рис8 п.1) – открывается палитра. Здесь устанавливаем цвет (рис 8 п.2), выбираем его тональность (рис 8 п.3).
Рис.8
Если вы точно знаете код цвета, можно его вставить в соответствующую графу.
Теперь наш текст обведен бледно голубым цветом.
Обводка узором
Заполняет паттерном, то есть готовым узором.
Обводку узором покажем на примере изображения.
Делаем этот слой активным.
Внимание! Картинка должна находиться на прозрачном слое! Все просто, когда нужно обвести текст. В Фотошоп текстовый слой всегда с прозрачным фоном.
Так же, как описано выше, открываем окно параметров и выбираем нужный стиль.
В строке Тип обводки выбираем Узор. Открывается такое окно настроек:
Рис.9
Здесь мы увеличили толщину линии до 6 пикс. и для лучшего эффекта увеличили масштаб самого узора до 128%.
Кнопка привязки к началу координат выравнивает узор по верхнему левому краю слоя.
Если хотим изменить узор – открываем библиотеку нажатием на стрелочку (рис 10. п.1). Еще больше узоров найдем там же нажатием на значок настроек. Откроется список. (рис.10. п.2).
Рис.10
Как обвести текст градиентом
Градиентом у нас обведен фоновый слой. Были выставлены такие настройки:
Рис.11
Функция Инверсия поворачивает заливку на 180°.
Стиль Разбивка фигуры дает дополнительную белую полосу по контуру:
Рис.12
Не забывайте сохранять настройки, нажав на кнопку «Ок»!
Как изменить настройки
Когда все настройки выполнены и подтверждены кнопкой «Ок», в палитре слоев появится запись эффекта:
Рис.13
Чтобы изменить уже существующую обводку – снова вызываем окно настроек, но уже двойным щелчком по строчке эффекта.
Временно скрыть эффект можно нажав на изображение глаза возле него.
Как сделать обводку изображения выделением
Имеем два слоя – текстовый и фотографию. Нам нужно обвести только изображение листочков (парусника). Но оно лежит на одном слое с фоном.
Если картинка или буквы являются частью целого изображения, их предварительно выделяют любым инструментом выделения.
Рис.14
Внутри выделенной области кликаем правой кнопкой мыши. Появляется список, где выбираем команду «Выполнить обводку».
Рис.15
В новом окошке устанавливаем настройки.
Рис.16
Здесь все понятно. Подбирайте нужные значения и нажимайте «Ок».
Многослойная обводка текста в Фотошоп / Creativo.one
В этом уроке мы с вами научимся создавать многослойные обводки для текста при помощи такого инструмента Фотошоп, как смарт-объект. Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
Итак, приступим!
Шаг 1
Напишем текст, с которым будем работать в дальнейшем. Создадим новый слой, при помощи инструмента Текст ( Text Tool) напишем слово «style». Цвет заднего плана чёрный.
Вот так выглядит панель слоёв на данном этапе нашей работы:
Чтобы добавить первую обводку к нашему тексту, нажмите на значок Стилей слоя в нижней части панели слоёв.
Из выпадающего списка выберите стиль Обводка (Stroke).
В открывшемся диалоговом окне выберите цвет нашей будущей обводки в подменю Цвет (Color):
В открывшейся палитре цветов выбираем понравившийся нам цвет. Я подобрал светло-голубой оттенок, так как мой текст изначально тёмно-синего цвета.
После того, как вы подобрали цвет, нажмите ОК.
Дальше я увеличил размер обводки до 21 пикс., выставив необходимое мне значение в окошке Размер (Size).
Нажимаем ОК. Вот что получается у нас после добавления первой обводки к нашему тексту:
Шаг 2
Теперь я планирую добавить вторую обводку к тексту, но по умолчанию Фотошоп не позволяет добавлять несколько линий обводок при помощи cтиля слоя. Если повторно открыть диалоговое окно стилей слоя и попытаться изменить цвет и размер обводки, то программа будет менять уже существующую обводку нашего текста.
Тогда я преобразовал текстовый слой в Смарт-объект. Смарт-объект работает как виртуальный контейнер, поместив в него наш текст с первым слоем обводки, мы сможем добавить вторую линию!
Чтобы это сделать, нажмите на значок в верхней части панели слоёв, как показано на скриншоте:
В выпадающем меню выберите опцию Преобразовать в Смарт-объект (Convert To Smart-Object)/
После преобразования слоя в Смарт-объект, в нижнем правом углу предварительного просмотра слоя появится такой значок:
Шаг 3
Добавим вторую линию обводки. Для этого снова щёлкнем на значок Стилей слоя в нижней части панели слоёв, выберем параметр Обводка (Stroke).
Снова откроется диалоговое окно стиля слоя Обводка (Stroke). Как и в предыдущем шаге с добавлением обводки, выберите подходящий вам цвет и размер обводки. Я выбрал синий цвет и размер обводки 10 пикс.
Когда закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно стилей слоя.
Вот, что у меня получилось в результате добавления обводки к смарт-объекту с текстом внутри:
Шаг 4
Повторите предыдущие два шага, чтобы добавить необходимое количество линий обводки к вашему тексту. Перед добавление новой линии обводки не забывайте преобразовывать ваш слой в Смарт-объект и всё у вас получится.
Я добавил третью линию обводки к своему тексту. Цвет я подобрал светло-голубой, как в первой линии обводки, размер установил 10 пикс.
Нажимаем ОК, чтобы закрыть диалоговое окно стиля слоя. И теперь у меня получается три линии обводки вокруг текста. Выглядит всё так, как будто я добавил тройную обводку к тексту, хотя на самом деле я использовал только одну обводку непосредственно к самому тексту, средняя линия обводки приходится на первый смарт-обект, а верхняя линия обводки – на второй смарт объект.
Вот так легко и очень просто можно добавить любое количество обводок к тексту, используя всего лишь стиль слоя Обводка (Stroke) и Смарт-объекты (Smart-Object) программы Фотошоп.
Надеюсь, урок вам понравился, удачи в творчестве!
Автор: Steve Patterson
Источник: photoshopessentials.com
Как легко выделить текст в Photoshop — Medialoot
Текстовые эффекты Photoshop
В Photoshop существует множество методов обводки текста, и некоторые из них требуют растеризации текста, что нехорошо, потому что, если позже вы обнаружите, что допустили ошибку, вы должны сделать все процедура снова. С помощью стилей слоя обводка текста в Photoshop становится очень простой, и это метод, который я вам покажу сегодня.
Обратите внимание, что значения, показанные здесь, установлены только для упрощения выполнения шагов, вы можете использовать любые значения, которые хотите для документа, а также размер и цвет контура.
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Контурный текст», ширину 800 пикселей, высоту 360 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой, перейдите в Layer> Layer Style> Stroke и примените следующие настройки:
Боковые примечания: Положение обводки может быть установлено на Внутри, По центру или Снаружи, режим наложения используется для определения того, как цвет обводки будет взаимодействовать с цветом под обводкой, а Непрозрачность используется для установки значения прозрачности обводки. .В разделе «Тип заливки» вы можете выбрать «Цвет», «Градиент» или «Узор».
Шаг 4
Кроме того, вы можете просто оставить текст без заливки, просто уменьшив заливку слоя до 0%. Для этого выберите текстовый слой и на панели слоев установите значение Заливки на 0%.
Заключительные записи
Обведенный стиль слоя, который можно использовать для фигур или текста, может быть очень полезным ресурсом в вашем наборе инструментов. В следующем примере я использовал ту же процедуру, что и в этом быстром совете, но установил Заливку на 25%, изменил цвет обводки и добавил маску слоя к текстовому слою.
Контурный текст в Photoshop Учебное пособие по Photoshop
Более новый метод для Photoshop CC здесь
(ТОЛЬКО ДОБАВЛЕНО: см. Внизу этого урока PSD и стиль слоя, который работает в Photoshop CS6 и CC)
Шаг 1
Начните с пустого слоя и текста, это также будет работать с фигурами.
Шаг 2
Щелкните правой кнопкой мыши / Cmd щелкните имя слоя в палитре слоев.Выберите растеризованный слой. Ctrl / Cmd щелкните миниатюру слоя, чтобы выбрать тип.
Шаг 3
Создайте новый пустой слой.
Правка> обводка. Я добавил сюда обводку в 6 пикселей. Сделайте центр локации.
Нажмите ОК.
Ctrl / Cmd щелкните миниатюру слоя, чтобы выбрать новую обводку.
Шаг 4
В палитре слоев отключите нижний слой, теперь вы должны увидеть контур.
Использование инструмента градиента: от переднего плана к линейному фону — от черного к белому.применить градиент к выделению.
Шаг 5
Теперь снова примените обводку, на этот раз 1 пиксель и установите наружу.
Шаг 6
Чтобы сделать градиент похожим на металл, используйте наш трюк с кривыми фаворита.
Изображение> настроить> кривые, используйте кривую, аналогичную показанной здесь.
Шаг 7
Теперь снова отобразите нижний слой и залейте его цветом или градиентом, чтобы получить этот результат.
Шаг 8
Для небольшой дополнительной глубины примените стиль слоя к контуру, используйте тени.
Шаг 9
Вот результат.
Шаг 10
Другой вариант — скрыть заливку и просто использовать контур с тенью.
Шаг 11
Вот еще один вариант. Это просто перевернутое предыдущее изображение.Ctrl / Cmd + I Обратите внимание, чтобы это сработало, вы должны сначала сгладить изображение.
Шаг 12
Вот еще один вариант. Поиграйте с этим эффектом и получайте удовольствие.
Увидимся через неделю с еще одним новым руководством.
Загрузите PSD
(Photoshop CS-CC)
Вот новые версии эффекта, который я создал со стилем слоя
Загрузите стиль слоя здесь
Также см. Руководство по созданию эффекта металлической проволоки, как показано здесь
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала PDF под названием CS6 Superguide.Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
(🚩БЕСПЛАТНО) Как выделить текст в Photoshop
Экшен Outline Photoshop , который можно бесплатно загрузить с сайта PhotoshopSupply. Создайте свой собственный контурный шрифт всего за несколько секунд!
Как обвести текст в Photoshop
Как обвести текст в Photoshop? Это просто, просто добавьте стиль слоя и используйте опцию Stroke .
Вы можете превратить любой шрифт в контурный шрифт . Добавьте обводку к тексту в Photoshop всего за несколько шагов:
- Используйте инструмент Type Tool , чтобы добавить текстовый слой в Photoshop
- Дважды щелкните слой Text , чтобы открыть стиль слоя Окно
- Проверьте стиль слоя Обводка , чтобы обрисовали контур текста
Эффект двойной обводки Photoshop
Чтобы добавить эффект двойной обводки Photoshop, выполните следующие действия:
- Преобразуйте текстовый слой в смарт-объект
- Откройте окно Layer Style и добавьте стиль слоя Stroke .
СОВЕТ: Чтобы добавить несколько контуров, преобразуйте предыдущий смарт-объект в новый смарт-объект и добавьте еще один стиль слоя Stroke . Повторите процесс, чтобы добавить несколько контуров и создать границу шрифта.
Настройки текста структуры
- Размер. Установите желаемый размер или ширину с помощью ползунка или введите собственное значение.
- Позиция. Выберите Позиция для хода.Есть три варианта: Внутри, (обводка внутри краев текста), По центру, (обводка внутри и снаружи текста) и Снаружи, (обводка за пределами текста)
- Режим наложения. Используйте их для управления тем, как обводка текста будет взаимодействовать с цветами или слоями под обводкой. Это полезно, если вы поместите текст поверх изображения или фотографии.
- Непрозрачность. Используйте ползунок, чтобы установить прозрачность обводки.
- Тип заполнения. Обводки можно заливать цветом, градиентом или узором.
С помощью действия с несколькими контурами Photoshop вы можете создать шрифт с двойным контуром. Эффект двойного мазка в Photoshop отлично подходит для типографского дизайна. Используйте выделенные шрифты для больших заголовков и заголовков.
Текст с рамкой (файл ASL стиля слоя)
Как выделить текст? Один простой и эффективный способ — использовать такой же текст с рамкой.
Внутри пакета вы также получаете бесплатный стиль слоя (файл ASL), который вы можете использовать для обводки текста, фигур и изображений.С помощью этого стиля текста вы можете добавить до 4 текстовых контура , используя только один слой без смарт-объектов.
Как создать текст с рамкой:
- Загрузите файл ASL в Photoshop
- Добавьте текст или слой формы
- Дважды щелкните слой, чтобы открыть окно стиля слоя
- Нажмите на вкладка Styles сверху и выберите стиль слоя, который вы загрузили (он должен быть последним добавленным в списке стилей)
Для создания текстового эффекта с несколькими штрихами я использовал Inner Glow, Outer Glow, Stroke и Drop Shadow .Ваш контурный текст будет выглядеть так, и его по-прежнему можно будет редактировать только с одним слоем.
Добавить в Photoshop границу вокруг текста
Чтобы узнать больше о том, как создать контур в Photoshop для различных типов слоев (текст, фигуры, вырезанные изображения и т. Д.), Прочтите это краткое руководство.
Итак, теперь вы знаете, как преобразовать текст в контур в Photoshop и как выделить шрифты в Photoshop. Таким образом, нет необходимости устанавливать контурные шрифты. Но вот несколько примеров выделенных шрифтов.
Как выделить шрифты в Photoshop
Итак, вы можете использовать экшен Photoshop контур текста или контурных шрифтов . Есть много классных шрифтов Outline , доступных бесплатно:
- Mutant Academy
- Cherl Liney
- FeuerFeste Outline
- Fenwick
- Beyond Control и т. Д.
Но приятно знать, что вы можете превратить любой обычный шрифт в контурный шрифт . Создайте потрясающие эффекты контура текста с помощью нашего бесплатного экшена Photoshop!
Обведенный текст отлично подходит для создания различных типографских эффектов.Итак, если вы добавите текстовый контур, вы можете преобразовать обычные шрифты в полые шрифты. На самом деле вам не нужны специально разработанные контурные шрифты.
С помощью нашего экшена Photoshop с контурным текстом вы можете добавить несколько штрихов и несколько контуров к любому типу шрифта, который вы хотите.
А как насчет форм? Можете ли вы также добавить контур к фигурам ? Да, ты можешь!
Photoshop Прозрачный текст с контуром
Чтобы сделать текст Photoshop прозрачным с контуром, используйте действие в пакете.Сделайте слой под названием «Контур 1 от PhotoshopSupply» видимым. Затем установите Fill от 0% до 20%, чтобы текст был видимым. Для контура установите непрозрачность обводки на 75%.
Чтобы сделать прозрачным текстом в Photoshop , вы также можете использовать эффект вырезания текста. Ознакомьтесь с нашим бесплатным экшеном Photoshop, если вы хотите создать эффект прозрачного текста.
Используйте наш экшен и создайте текстовую рамку с эффектом Photoshop одним щелчком мыши! Текст с рамкой очень полезен для добавления текста к изображениям, для создания типографских дизайнов и т. Д.
Как нарисовать контур в Photoshop
Итак, теперь вы знаете, как сделать контурный текст в Photoshop . С помощью нашего бесплатного экшена Photoshop вы можете добавить рамку к фигурам и растровым изображениям.
Создание контура формы в Photoshop идентично добавлению контура к тексту. Добавьте Layer Style и используйте опцию Stroke .
Как очертить изображение в Photoshop
Чтобы очертить изображение в Photoshop , используйте инструмент «Перо » , чтобы выделить человека или объект, который вы хотите выделить.
Затем скопируйте выделение на другой слой. Чтобы преобразовать выделение Photoshop в новый слой, нажмите Control + J .
Затем используйте наш экшен Outline Photoshop , чтобы обрисовать фотографию в Photoshop. Экшен Photoshop с контуром текста работает также с фигурами и вырезанными изображениями.
После добавления контура в Photoshop вы можете удалить фоновый слой и заменить его, например, однотонным фоном. Этот метод часто используется для создания эскизов YouTube .
Размытие фона — еще один вариант. Чтобы создать эффект размытия фона, как показано на превью, вы можете использовать наш экшен Photoshop размытия фона.
Как использовать экшен Photoshop
Чтобы правильно использовать контурный текст в действии Photoshop , вы должны выполнить следующие шаги:
- Загрузите ATN файл в Photoshop
- Добавьте текстовый слой или слой Shape , если вы хотите создать контур фигуры
- Воспроизведите одно из действий Outline
Посмотрите видеоурок , чтобы узнать, как именно обрисовать текст в Photoshop с помощью этого классного экшена.
Подробная информация об элементе
Этот бесплатный пакет содержит 1 файл ATN, 1 файл ASL
Если у вас нет Photoshop, сделайте контурный текст с помощью текстового онлайн-редактора от MockoFun
MockoFun — это бесплатное графическое изображение в Интернете инструмент дизайнера, который можно использовать для создания изогнутого текста, выделения текста, контура текста и многих других текстовых эффектов.
Ознакомьтесь с этим руководством о том, как штриховать текст в Интернете всего за несколько простых шагов.
Если вы хотите превратить фотографию в рисование линий и создать эффект контурного портрета, вы можете использовать наш бесплатный экшен Photoshop для рисования линий.
Другие ресурсы, которые могут вам понравиться 🙂
Как выделить текст в Photoshop
В Photoshop есть много способов сделать текст проекта уникальным. К счастью, настроить текст также относительно легко, даже если вы новичок в редактировании фотографий.
Одна интересная вещь, которую вы можете сделать, — это выделить текст в Photoshop. Возможно, вы уже видели это раньше на плакатах или листовках. Photoshop позволяет легко взять любой шрифт, который вы хотите использовать, и создать его версию с контуром.
Выполнить эту задачу невероятно просто, и ваш проект может выглядеть великолепно, даже если вы новичок в редактировании. Вот несколько способов создать контурный текст в Photoshop.
Как выделить текст в Photoshop- Введите текст
Чтобы начать создание структуры текста, выберите шрифт, который вы хотите использовать, и введите текст. Вы должны убедиться, что фон вашего изображения соответствует текстовому контуру. Лучше всего, если фон будет сплошным.
Если у вас более узорчатый или насыщенный фон, обязательно выберите цвет для текста, который будет легко читаться на нем. Если текст трудно читается, вы всегда можете изменить его позже с помощью таких параметров, как толщина линии (подробнее об этом в конце).
- Редактировать текстовый слой
После того, как вы напечатали текст, следующее, что вам нужно сделать, это щелкнуть правой кнопкой мыши текстовый слой на панели Layers . Затем выберите Параметры наложения .В левой части этого окна вы увидите опцию Stroke . Установите этот флажок, чтобы текст был обведен в Photoshop.
Здесь есть множество настроек, которые вы можете изменить, чтобы контур текста выглядел так, как вы хотите. Однако, если вы хотите сохранить только контур текста, а не заливку, вы также можете сделать это.
- Удаление внутренней заливки
Вернитесь в окно Параметры наложения и под полем Advanced Blending уменьшите непрозрачность заливки до нуля.Вы также можете изменить цвет заливки текста в этом окне, если хотите.
Параметры настройкиЕсть много способов сделать ваш текст уникальным. В окне Stroke у вас есть несколько различных опций, с которыми вы можете поиграть.
Во-первых, это Размер . Вы можете перемещать ползунок, чтобы изменить размер контура в пикселях. Это сделает его толще или тоньше.
С помощью параметров Позиция вы можете выбрать способ размещения контура вокруг текста.Выбор Inside поместит обводку изнутри вашего текста. Внешний поместит его вокруг вашего текста. Параметр Center будет начинать обводку с середины и идти как внутри, так и за пределы текста.
Режим наложения изменит способ взаимодействия обводки с фоном вашего изображения.
Вы также можете изменить Непрозрачность , если хотите, чтобы контур был более прозрачным и лучше сочетался с фоном.
Затем есть варианты Тип заливки . Вы можете выбрать Цвет , Градиент или Узор . Параметр цвета позволит вам выбрать сплошной цвет, а градиент позволяет выбрать два цвета для смешивания. С узором вы можете заполнить контур узором по вашему выбору.
Создание нескольких контуров текстаЕще один способ создать уникальный контурный текст — использовать несколько слоев.Делая это, вы можете создать эффект множественных контуров.
Для этого сначала нужно ввести текст и выполнить описанные выше шаги для создания единого контура. Затем в разделе «Положение хода » выберите « внутри ». Хотите ли вы сохранить текстовую заливку или нет, решать вам. Если вы хотите, чтобы он был пустым, измените Непрозрачность заливки на ноль.
Далее вам нужно продублировать текстовый слой. Для этого выделите слой и нажмите Ctrl + J , чтобы скопировать его, или щелкните правой кнопкой мыши и выберите Дублировать слой .Новый слой появится над тем, который вы скопировали. Выделив этот слой, щелкните его правой кнопкой мыши и выберите Blending Options , чтобы открыть окно Layer Styles .
Перейдите в параметры Обводка и измените положение Позиция для этого слоя на Снаружи . Вы также захотите изменить цвет, чтобы видеть эту новую обводку.
Другой способ сделать это, и поэтому вы можете добавить столько штрихов, сколько захотите, — это продублировать слой еще раз, снова щелкнуть его правой кнопкой мыши и перейти к Blending Options> Stroke .
Теперь вместо использования Position вы можете использовать ползунок Size для изменения размера контура, пока вы не увидите его. Убедитесь, что вы также изменили цвет, чтобы вы могли видеть несколько штрихов. Вы можете делать это столько раз, сколько хотите, очертить текст сколько хотите. Убедитесь, что дублирующиеся слои размещены ниже исходного слоя, чтобы все они отображались правильно.
Использование текстовых слоев для создания дополнительных эффектовВозможно, вы осознали, какой потенциал есть в возможности использовать несколько текстовых слоев для выделения текста в Photoshop.Если вы хотите изменить некоторые буквы, но не все, вы можете сделать это, создав несколько слоев, чтобы вы могли изменить только некоторые из них, но конечный продукт со всеми объединенными слоями будет выглядеть связанным вместе.
Например, вы хотите, чтобы некоторые буквы были обведены контуром, а некоторые — заполнены. Для этого все, что вам нужно сделать, это создать слой для вашего заполненного текста с набранными символами, которые вы хотите заполнить. Затем продублируйте этот слой и превратите его в контур.
После этого вы захотите растрировать исходный заполненный текст.Сделайте это, щелкнув правой кнопкой мыши исходный слой и выбрав Rasterize Type . Затем вы можете выделить и удалить ненужные части заполненного текста. Тогда будет виден обведенный текст.
Это лишь некоторые из вещей, которые вы можете делать с помощью текстовых функций Photoshop. Поэкспериментируйте со слоями и мазками, чтобы создать что-то совершенно уникальное.
Как очертить текст, формы и изображения в Photoshop Учебное пособие по Photoshop
www.psd-dude.comText Outline Учебное пособие по созданию эффектов Photoshop для начинающих. Быстрый и простой урок о том, как создать контурный текст в Photoshop. Текстовый эффект обводки в Photoshop очень легко сделать. Вы можете использовать контур для текста, фигур и изображений.
ТвитнутьЭффект Outline Photoshop всего за несколько простых шагов.Контур можно применить к слою любого типа: текст, фигура и вырезанные изображения. Этот вид текстового эффекта отлично подходит, например, если вы хотите отредактировать текст на изображении или добавить текст поверх изображения.
Как обвести текст в Photoshop
Добавьте текст на новый слой.
Дважды щелкните текстовый слой, чтобы открыть окно стиля слоя. Чтобы создать контур, добавьте стиль слоя Stroke . Выберите положение мазка, которое вам нравится. Вы можете выбрать снаружи, внутри или по центру в зависимости от типа шрифта.
Если вам нужен только контур текста, вы должны установить Заливку слоя на 0%.
Когда вы добавляете текстовый контур или штрих, вам нужно отрегулировать интервал текста в Photoshop. Отслеживание — это интервал между каждым символом. Вы можете найти меню регулировки трекинга прямо под линией на палитре символов.
Применение нескольких штрихов к тексту в Photoshop
Если вы конвертируете текстовый слой в смарт-объект, вы можете добавить второй контур.Щелкните правой кнопкой мыши на слое и Преобразуйте в смарт-объект . Затем добавьте еще один стиль слоя Stroke .
Форма контура Photoshop
Чтобы очертить форму в Photoshop, вы должны установить Заливку на 0% и добавить стиль слоя Stroke . Установите размер штриха и положение.
В принципе, вы можете сделать это для любой формы. Я сделал обширный урок о том, как создать треугольник в Photoshop, где я также расскажу о создании контура для треугольника.
Как обвести изображение в Photoshop
Если вы хотите очертить изображение в Photoshop, вам нужно начать с выреза. Итак, выделите элемент, который хотите вырезать. Убрать фон.
Снова добавьте стиль слоя Stroke к слою с вырезом. Установите размер обводки и желаемый цвет. Установите положение хода вне .
Если вам нужны быстрые результаты, вы можете попробовать этот бесплатный экшен Photoshop Outline Text от PhotoshopSupply.Вы можете добавить несколько контуров к тексту, фигурам и изображениям.
А если вы хотите сделать контурный шрифт онлайн, вы можете попробовать текстовый редактор Mockofun.
Если вы хотите создать контур в Photoshop с различными эффектами, вы можете попробовать эти классные экшены Photoshop. В набор входит более 20 эффектов наклеек и этикеток.
Как выделить текст в Photoshop CS5
Последнее обновление: 12 декабря 2016 г.
Нанесение текста на изображение в Photoshop очень распространено, и это можно сделать с помощью инструмента «Текст» на панели инструментов.Затем вы можете использовать различные параметры в окне символов, чтобы настроить элементы этого текста, такие как шрифт, цвет и размер. Но если вы помещаете текст поверх изображения, его часто бывает трудно читать просто из-за проблем с контрастом между цветом текста и цветами фонового изображения.
Один из способов улучшить видимость текста — нарисовать контур вокруг этого текста. Это действительно может помочь сделать ваш текст более разборчивым и улучшить читаемость для вашей аудитории.В нашем примере ниже будет использоваться белый текст с черной рамкой, что во многих ситуациях является наиболее легко читаемой комбинацией цвета текста и цвета границы.
Как нарисовать рамку вокруг текста в Photoshop CS5
Действия, описанные в этой статье, специально предназначены для выделения текста, но их можно использовать практически для любого другого слоя, с которым вы можете работать в программе. Это отличный способ рисовать контуры вокруг фигур, например стрелки, которые используются на скриншотах ниже.
Шаг 1. Откройте изображение в Photoshop CS5.
Шаг 2: Выберите существующий текстовый слой или создайте новый текстовый слой.
Шаг 3: Щелкните Layer вверху экрана.
Шаг 4: Выберите параметр Layer Style , затем выберите параметр Stroke .
Шаг 5: Щелкните поле Color , чтобы выбрать цвет, затем отрегулируйте размер контура с помощью ползунка Size в верхней части окна.Когда вы добьетесь желаемого вида, нажмите кнопку OK в правом верхнем углу окна.
Готовый продукт должен выглядеть примерно так, как показано на рисунке ниже.
Сводка — Как обвести текст в Photoshop
- Выберите текстовый слой для обводки.
- Щелкните параметр Layers в верхней части окна.
- Щелкните Layer Style , затем щелкните Stroke .
- Щелкните поле Цвет и выберите цвет контура.
- Отрегулируйте ползунок Размер , чтобы увеличить или уменьшить контур текста.
- Нажмите кнопку OK , чтобы применить контур к тексту.
Вам нужно сделать действительно большой текст на изображении в Photoshop, но не получается больше 72 pt? Узнайте, как вручную установить размер шрифта для текста Photoshop, чтобы создавать символы гораздо большего размера.
Мэтью Берли пишет технические руководства с 2008 года.Его сочинения появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как очертить изображение в Photoshop — Брендан Уильямс Креатив
Обводка изображения в Photoshop упрощается с помощью панели стилей слоя и опции обводки. Используя эти два инструмента, вы можете создать контур всего изображения или вокруг определенного выделения всего за несколько щелчков мышью. Здесь вы узнаете, как использовать эти инструменты, чтобы обвести изображение в Photoshop сплошным цветом, градиентом или наложением текстуры! Давайте начнем.
Чтобы обвести изображение в Photoshop, дважды щелкните слой, чтобы открыть панель «Стили слоя».Выберите стиль «Обводка» и установите тип обводки «Снаружи». Отсюда просто измените цвет и ширину вашего контура, чтобы он соответствовал вашему желанию!
Видеоурок
Как очертить края изображения
Первый способ обвести изображение в Photoshop — это обвести всей фотографии. Вместо того, чтобы фокусироваться на определенной части изображения, этот эффект создает рамку вокруг всего изображения.
Этот вариант — один из самых простых способов, так как вам не нужно делать какой-либо выбор. Всего несколько щелчков мышью — и настройка хода сделает свое дело!
Вот как это сделать:
Дублируйте слой, вокруг которого хотите создать границу. Таким образом, у вас всегда будет резервный слой, если что-то пойдет не так. Используйте сочетание клавиш Command + J (Mac) или Control + J (ПК), чтобы дублировать слой.
Если у вас уже есть большая группа слоев, продублируйте и объедините их, используя Command + Option + Shift + E (Mac) или Control + Alt + Shift + E (ПК).Этот ярлык создаст новый объединенный слой, к которому будет добавлен контур.
Затем дважды щелкните дублированный слой, чтобы открыть панель стилей слоя.
Выберите «Ход».
Установите положение обводки на «внутри» и оставьте непрозрачность на 100%.
Установите тип заливки «цвет» и выберите цвет, которым хотите обвести контур фотографии.
Когда все настроено, регулируем размер мазка с помощью ползунка размера.Этот вариант полностью зависит от вас, и здесь нет правильного или неправильного.
Результат
Всего несколькими щелчками мыши вы успешно обрисовали контур изображения в Photoshop с помощью опции обводки. Этот инструмент — самый простой способ создать рамку вокруг изображения, поскольку он не создает дополнительных слоев.
Как очертить вырезанное изображение
Возможно, вы не захотите создавать контур вокруг всей фотографии, а вместо этого просто выделите определенный участок.В этом примере я покажу вам, как очертить объект на фотографии, оставив остальную часть изображения нетронутой.
Этот метод требует некоторых базовых знаний об инструментах выделения в Photoshop. Однако я поделюсь самым простым инструментом выделения для этой техники.
Вот как это сделать:
Возьмите инструмент выбора объекта, нажав W , или найдите его на панели инструментов.
Этот инструмент доступен только в Photoshop CC 2020 и новее.Если вы используете более раннюю версию, вы можете вместо этого использовать инструмент быстрого выбора.
При активном инструменте выбора объекта установите режим на «прямоугольник» и отметьте флажком «усилить края» и «вычесть объект».
Чтобы сделать выбор, щелкните и растяните прямоугольное выделение вокруг объекта. Как только ваш объект поместится в это поле, отпустите, и Photoshop сделает выделение вокруг объекта.
Если ваш объект находится на сплошном цветном фоне, вы можете вместо этого нажать «выбрать объект» , чтобы ускорить этот процесс.
При активном выделении вокруг объекта нажмите Command + J (Mac) или Control + J (ПК), чтобы скопировать выделение на новый слой.
Дважды щелкните новый слой, чтобы открыть панель стилей слоя.
Выберите «Ход».
Установите положение «снаружи» и оставьте непрозрачность на 100%.
Установите тип заливки «цвет» и выберите цвет для границы вашего выделения.
Наконец, установите размер обводки с помощью ползунка обводки. Это увеличит размер контура вокруг выреза.
Результат
Отделив объект от фона, вы можете использовать функцию обводки для относительно быстрого создания контура. Хотя в этом методе есть дополнительный шаг по созданию выделения, это все же простой способ добавить контур к изображению в Photoshop.
Как обвести изображение несколькими цветами
Просто выбрать один цвет для окаймления изображения может быть скучно.Почему бы не приправить его и не добавить в смесь дополнительных красок? К счастью, это легко сделать за секунды после того, как ваш первоначальный план будет завершен.
Вот как это сделать:
После того, как вы закончили начальную работу по созданию первого штриха, теперь вы готовы добавить второй цвет.
Чтобы добавить второй цвет к вашему контуру, нажмите значок плюс рядом с опцией стека на панели стилей слоя.
Появится второй вариант обводки, который вы можете начать редактировать.Оставьте все настройки без изменений, но измените значения цвета и размера соответственно.
Чтобы получить наилучшие результаты, убедитесь, что ваш второй ход немного больше первого. Таким образом, вы можете видеть оба цвета одновременно.
Если вы хотите добавить больше цветов, продолжайте эти шаги, пока не будете удовлетворены результатами!
Результат
Просто добавив вторую обводку, вы можете создать больше интереса к вашим обведенным изображениям в Photoshop.Эту технику можно использовать для окаймления всей фотографии или вырезанного объекта.
Как добавить контур градиента к изображению
Чтобы сделать еще один шаг вперед, вы можете добавить градиент к любому контуру изображения, которое вы создаете. Все, что нужно, — это быстро изменить тип заливки на панели стилей слоя!
После создания исходного контура измените тип заливки с «цвет» на «градиент».
Появится несколько разных вариантов, но в первую очередь нужно сосредоточиться на цвете градиента.Просто щелкните поле градиента, чтобы открыть редактор градиентов.
В редакторе градиентов вы можете создать свой собственный градиент или выбрать один из множества предустановленных параметров.
Чтобы создать градиент, щелкните образцы цвета на любом конце предварительного просмотра градиента. Появится палитра цветов, позволяющая изменить цвет.
Чтобы использовать предустановленный градиент, просмотрите готовые папки и выберите нужный вариант. В этом примере я выберу один из градиентов в папке «Апельсины».
Теперь, когда цвет градиента установлен, выберите угол градиента, повернув выравнивание угла. Этот параметр меняет начало и конец градиента.
Затем установите масштаб градиента, чтобы сделать переход мягче или жестче. Большой масштаб создаст плавный переход между каждым цветом, в то время как маленький масштаб будет иметь более резкие линии.
Наконец, выберите, какой тип градиента вы хотите использовать. Если вы не уверены, оставьте для этого параметра значение «Линейный».’
Результат
Создание градиентного контура в Photoshop — интересный способ добавить немного изюминки к варианту обводки. Хотя он может не подходить для всех изображений, поэкспериментируйте с ним!
Как очертить изображение с помощью текстуры
Последний способ очертить изображение в Photoshop — это создать текстуру или узор для границы. Это еще один простой вариант, который вы можете использовать после того, как создадите начальный контур вокруг фотографии.
Создав начальный контур, измените тип заливки с «цвет» на «узор».
Щелкните поле Pattern, чтобы получить доступ к новым шаблонам.
Есть несколько вариантов по умолчанию, которые вы можете использовать, или вы можете скачать бесплатные выкройки онлайн.
Вы можете узнать, как импортировать узоры в Photoshop здесь.
После того, как вы определились с шаблоном контура изображения, при необходимости отрегулируйте угол. Это изменяет ориентацию рисунка, чтобы он лучше совпадал с контуром.
Наконец, установите масштаб узора, который наилучшим образом соответствует вашему образу.
Результат
Добавление текстуры или узора к контуру изображения в Photoshop — еще один отличный способ добавить немного художественного чутья.
Заключение
Научиться обводить изображение в Photoshop легко, если использовать панель стилей слоя и параметры обводки. Этот метод упрощает процесс и позволяет легко регулировать размер контура.