Обводка контура и текста в Photoshop
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 614 Обновлено
В сегодняшнем уроке Photoshop для начинающих я расскажу, как использовать функцию обводки контура (Stroke Path), которая позволяет создавать различные виды обводок у контуров, фигур и текста с помощью Кисти (Brush Tool) и некоторых других инструментов.
Эта функция незаменима при создании различных текстовых эффектов, рамок и бордюров, эскизов и т.д. Чтобы эффективно использовать данную функцию, надо понимать, что для обводки можно использовать не только инструмент Кисть, но и другие инструменты рисования, например, «Ластик» (Eraser Tool), «Размытие» (Blur tool), «Резкость» (Sharpen Tool) и т.д.
Кроме того, обводку контура не обязательно применять непосредственно к слою, её можно применить к слой-маске, тем самым, закрыв или отрыв область изображения по форме контура.
Обводку контура можно создавать сплошной и пунктирной линией (эта опция поддерживается начиная с CS6, подробнее здесь), а в этом уроке мы поговорим о художественной обводке, выполненной с помощью инструмента Кисть (Brush Tool).
Вот пример текста, преобразованного в контур и обведённого кистью по методу, о котором рассказано в данном уроке:
Давайте начнём. Для начала нам надо создать контур. Нам подойдёт любой контур, созданный при помощи любого из инструментов группы векторных контуров или инструментами «Перо» (Pen Tool) и «Свободное перо» (Freeform Pen Tool).
Кроме того, обвести можно и контур, созданный из текста. Как преобразовать текст в контур, рассказывается здесь.
Я создал простой прямоугольник со скруглёнными углами с помощью одноимённого инструмента:
Перед тем, ка создать обводку, надо определить, с помощью какого инструмента рисования мы её будем делать и затем настроить этот инструмент.
Я использую круглую кисть с такими настройками:
После того, как мы настроили кисть, снова берём инструмент контура, кликаем правой клавишей мыши внутри контура и в открывшемся контекстном меню нажимаем на пункт «Выполнить обводку контура» (Stroke Path). Открывается новое диалоговое окно, где в раскрывающемся списке выбираем «Кисть»
Открывается новое диалоговое окно, где в раскрывающемся списке выбираем «Кисть»
Результат:
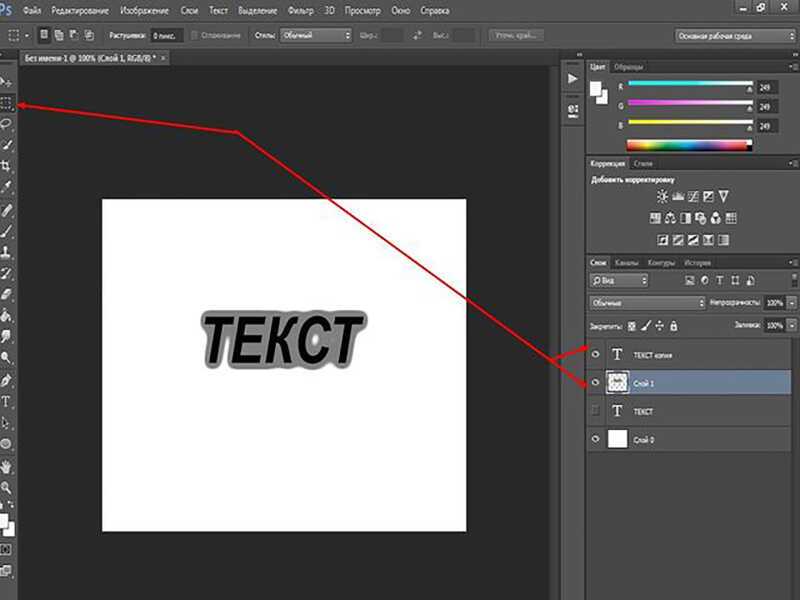
Пишем текст:
Преобразуем текст в контур, как описывается здесь. Для Photoshop CC это делается через вкладку главного меню Текст —> Создать рабочий контур (Type —> Convert to Work Path):
Видимость тестового слоя можно отключить. Теперь создаём новый слой, выбираем любой контурный инструмент, кликаем правой клавишей мыши внутри контура и применяем функцию «Обводка контура», кисть, конечно, у нас заранее настроена:
Но есть и более интересное решение — применить обводку не к самому слою, а к слой-маске, а под этим слоем с маской разместить какую-либо текстуру.
Итак, я отменяю обводку (Ctrl+Alt+Z), создаю к слою слой-маску и заново применяю обводку, да, ещё я убрал у кисти интервалы.
Внешних изменений не произошло, т.к. под этим слоем фон у меня такого же цвета, а вот на миниатюре маски видны изменения:
Теперь осталось сунуть под этот слой какую-либо текстуру, я выбрал ретро-гранж.
Результат:
Осталось только немного убрать непрозрачность текстуры, и готово, результат Вы можете посмотреть вверху странички.
Как сделать обводку текста в фотошопе двумя классными способами?
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Часто я просматриваю какие-нибудь картинки с надписями и понимаю, что чего-то в этой надписи не хватает для более симпатичного исполнения. Потом я понимаю, что на том или ином изображении текст неплохо было бы обвести.
Хотя на самом деле это не только мои мысли. Люди сами понимают, что надпись смотрится какой-то неоформленно, но как сделать обводку текста в фотошопе они совершенно не знают. Поэтому я как раз и решил написать для вас эту статью, чтобы вы сами смогли хоть как-то улучшить вашу надпись, обведя ее. Эх, что-то давно мы с вами кстати не фотошопили.
Как сделать текст в фотошопе
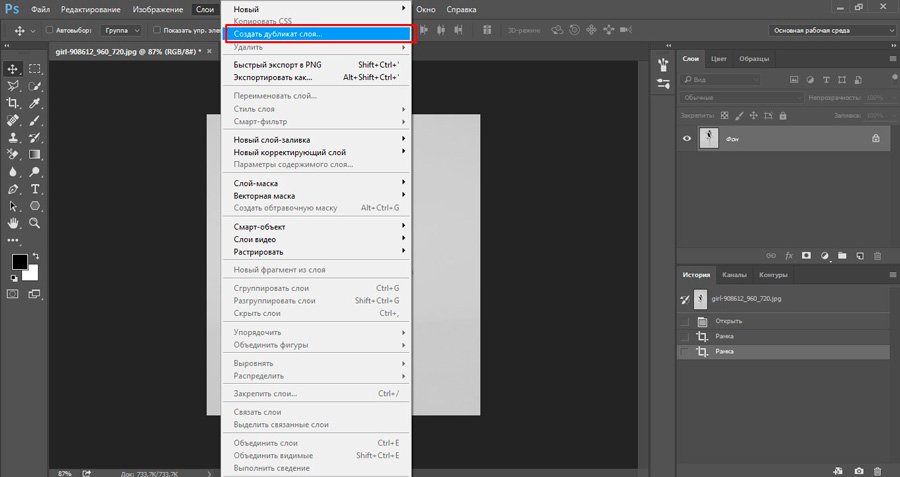
Для начала откроем в программе Adobe Photoshop (Фотошопе) картинку, на которой мы хотим написать поздравление.
Идем в главном меню, выбираем File (Файл) и в открывшемся меню выбираем команду Open (Открыть). Откроется диалоговое окно, в котором нужно найти папку с нашим изображением и открыть его в Фотошопе.
Для написания текста в фотошопе нужно выбрать инструмент T (Текст или TypeTool) на панели инструментов (на картинке инструмент Т помечен красным квадратиком).
Обводка выделенной области
Иногда требуется обвести выделенную область (т.е. обрисовать контур). Эта техника оказывается действительно удобной, когда используется в сочетании с инструментами выделения. Например, можно объединить с инструментом Прямоугольная область, чтобы добавить к фотографии тонкий черный контур, или с овальным выделением.
Когда дело доходит до придания изображению шика, немногие эффекты могут превзойти тонкий черный контур.
Вставляете ли вы изображение в текст или размещаете его в блоге, добавление контура делает края чуть более четкими, придавая рисунку законченный вид.
Вот как можно добавить контур по краю изображения:
Шаг 1
Откройте изображение и выделите его. Если изображение такого же размера, что и документ, выберите команду меню Выделение => Все. Если оно меньше, чем документ, и находится на собственном слое, щелкните вместо этого кнопкой мыши, удерживая клавишу Ctrl по миниатюре слоя.
Шаг 2
Выберите команду меню Редактирование => Выполнить обводку (Stroke). В диалоговом окне введите значение в пикселях в поле Ширина (я поставил 10 пикселей), а затем щелкните мышью по индикатору цвета. Выберите цвет из появившейся палитры и нажмите кнопку ОК. Вернувшись, установите переключатель в группе Расположение в положение Внутри, чтобы контур появился только внутри границ изображения.
Шаг 3
Нажмите кнопку ОК, чтобы просмотреть новый контур.
Чтобы обвести кого-то на фотографии, вам нужно будет выполнить в основном те же шаги:
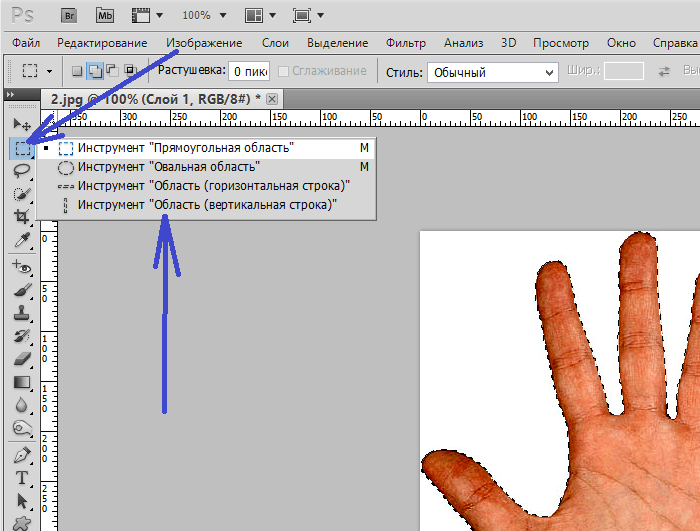
Шаг 1
Откройте фото и выберите инструмент, например, Овальная область. Перетащите указатель мыши, чтобы нарисовать овал. Помните, что можно при перетаскивании удерживать клавишу Shift для создания идеального круга или клавишу Alt и нарисовать овал изнутри. Переместите выделение, если необходимо, нажав и удерживая кнопку мыши внутри нее и перетаскивая мышь.
Перетащите указатель мыши, чтобы нарисовать овал. Помните, что можно при перетаскивании удерживать клавишу Shift для создания идеального круга или клавишу Alt и нарисовать овал изнутри. Переместите выделение, если необходимо, нажав и удерживая кнопку мыши внутри нее и перетаскивая мышь.
Шаг 2
Выберите команду меню Выполнить обводку, введите ширину и подберите цвет. Нужно, чтобы она была не менее 2 пикселов в ширину: так круг будет достаточно жирным, чтобы его можно было заметить. В группе Расположение установите переключатель в положение По центру, тогда Фотошоп разместит обводку по . Например, если вы ввели ширину 2 пиксела, программа расположит один пиксел с внешней стороны выделения и один с внутренней (другими словами, она «перешагнет» через выделение).
Шаг 3
Нажмите кнопку ОК, чтобы увидеть результат.
Теперь можете избавиться от «марширующих муравьев», нажав сочетание клавиш Ctrl+D.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Как добавить текст в фотошопе
Нажимаем на клавишу T одновременно с клавишей Shift и в выпадающем меню выбираем «Горизонтальный текст».
Далее делаем клик по полю открытки в том месте, где мы хотим написать текст, после чего на поле открытки появится точка с мигающим курсором в виде вертикальной палочки.
Одновременно с появлением вертикального курсора в палитре Layers (Слои, для открытия нажимаем F7) автоматически образуется новый текстовый слой, который выделен синим цветом, что означает активирование слоя .
Все дальнейшие действия с текстом (выбор шрифта, размера шрифта, цвет шрифта и другие настройки) будем выполнять только при активированном слое текста.
Чтобы выбрать шрифт на панели настроек инструмента текст открываем окошко со списком шрифтов и в выпадающем окне мы увидим список шрифтов. Из списка шрифтов выбираем нужный нам шрифт.
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Как выбрать цвет и размер текста в Фотошопе
Рядом с окошком для выбора шрифта находится окошко для выбора размера шрифта, в котором необходимо выбрать размер шрифта.
Далее выбираем цвет текста. На Панели настроек инструмента расположен цветной квадратик, который отвечают за выбор цвета . Нужно навести курсор на квадратик, при этом появится надпись «Задайте цвет текста». При нажатии на этот квадратик откроется Палитра основных цветов, где выбираем цвет.
Если вы хотите взять цвет для текста не из палитры цветов, а непосредственно с изображения, то нужно перевести курсор на картинку при этом появится курсор в виде пипетки, которым нужно кликнуть на изображение в том месте, где находится нужный вам цвет.
Теперь можно приступать к написанию текста. В нашем случае мы напишем слово «Поздравляю!» и возьмём цвет для текста с зелёной ленты на картинке. Получилась вот такая надпись:
Чтобы сделать нашу надпись более яркой и выделенной воспользуемся стилями слоя.
Для этого откроем палитру «Стиль слоя», которая находится на нижней панели палитры «Слои» и обозначается значком fx.
Обводка. Что это такое и зачем она нужна?
Наверняка все мы еще в школьные годы, скучая на уроке, карандашом или ручкой обводили рисунки на обложке в тетради. Здесь нас ждет примерно тот же эффект. Мы будем таким образом выделять картинку или текст на фоне других объектов в вашем объекте. Так же, таким образом можно сделать очень неплохой внешний стиль вашей итоговой композиции.
По своей сути, обводка – это внешние линии, которые проходят по контуру нужного вам объекта. Они могут иметь несколько типов, давайте их вкратце рассмотрим.
| Название типа | Описание | Назначение |
| Цвет | Линии границы одного цвета | Самый обычный тип. Используется для обычного выделения Используется для обычного выделения |
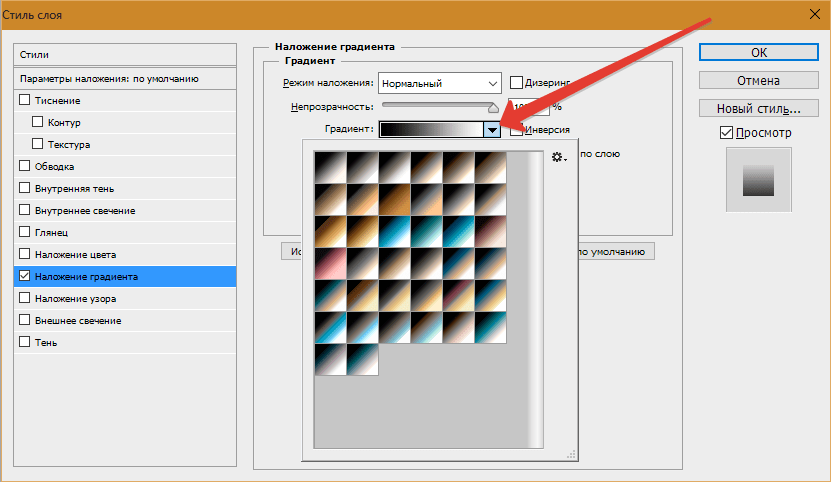
| Градиент | Контур с переходящим цветом по вектору градиента | Более интересный вариант, больше подходит для оформления. |
| Узор | Граница с наложением узора | Аналогично предыдущему больше подходит для украшения объекта. |
Дальше мы рассмотрим наглядно каждый тип, и вы уже сможете сами понять какой из них подойдет для вас в вашей цели.
Рассмотрение будет вестись на самой последней версии Photoshop CC 2020, но в данной функции различий не будет и на более ранних версиях, поэтому вы сможете применить эти знания на фотошопе cs5, cs6 и на более ранних.
Приступаем к непосредственному разбору!
Как сделать обводку текста в фотошопе
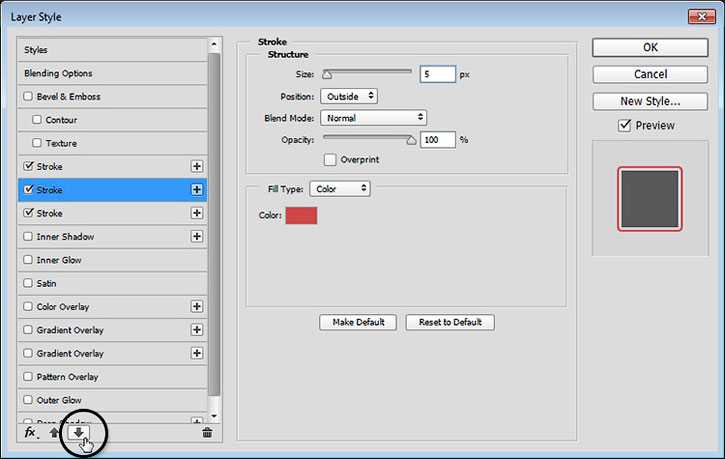
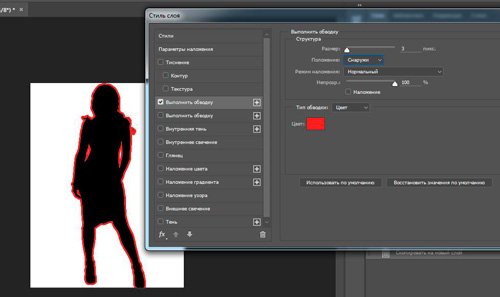
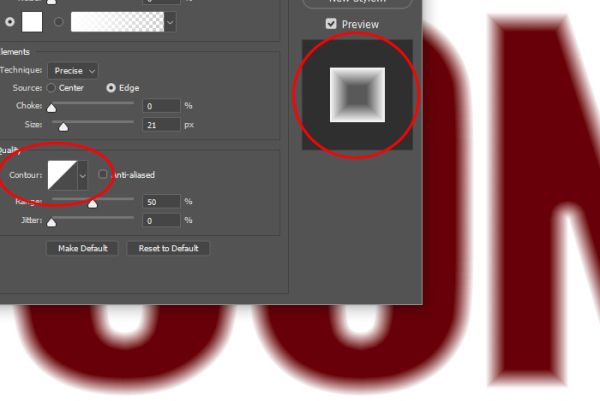
В открывшемся окне выбираем «Параметры наложения» и затем выбираем стиль слоя «Обводка», при этом появляется окно настроек стиля.
Настройка «Размер», которая изображена в виде ползунка, позволяет установить нужную ширину обводки. Выбираем параметр для обводки 3 пикселя и применяем выбранный стиль к нашему тексту.
Выбираем параметр для обводки 3 пикселя и применяем выбранный стиль к нашему тексту.
Следующий параметр «Положение» отвечает за расположение обводки – выбираем параметр «снаружи». «Режим наложения» устанавливаем «нормальный» и «непрозрачность» устанавливаем 100%.
В параметре «Тип обводки» выбираем цвет в палитре цветов. В нашем случае выбираем чёрный цвет.
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте, чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Эффекты с текстом в фотошопе
После применения стиля слоя в Палитре «Слои» на слое текста появится значок «fx», а ниже две надписи «эффекты» и «выполнить обводку».
Перед каждой надписью установлено изображение «глаза», нажимая на который можно отключить или включить стиль слоя.
Кроме параметра «Обводка» к слою текста можно так же применить любые параметры наложения слоя, например, тень, тиснение, внутренняя тень, внутреннее свечение, глянец и другие параметры.
Теперь наш текст, с применённым к нему параметром наложения «обводка», выглядит более ярко.
Чтобы передвинуть текст необходимо активировать инструмент «Перемещение» и с помощью данного инструмента расположить надпись в нужном для нас месте.
Произвольная обводка объекта
Чтобы выполнить обводку объекта произвольной формы первым делом вам нужно будет выбрать кисть.
Сразу же настройте ее. Определитесь с цветом, в моем случае лучше всего подойдет белый, размер, жесткость, прозрачность и так далее.
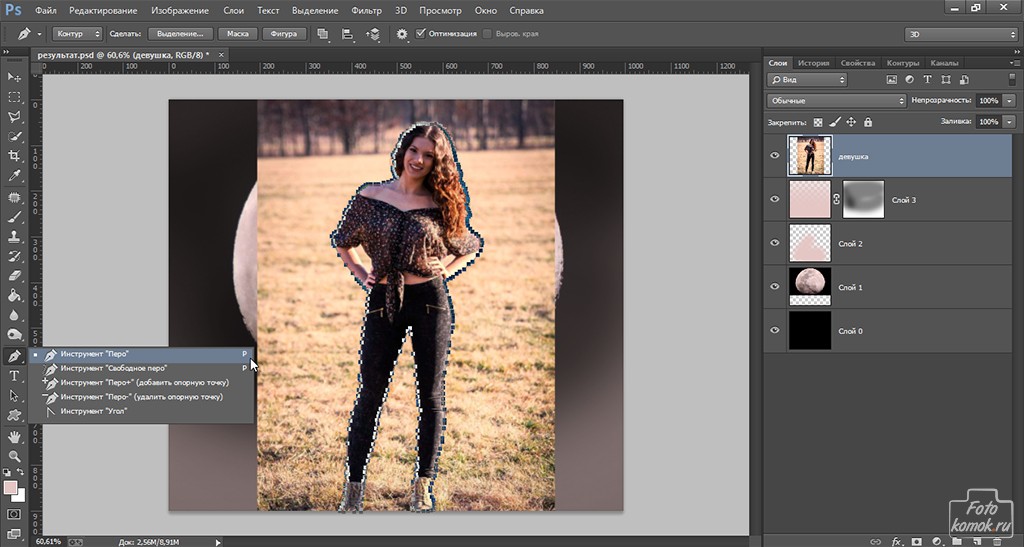
Теперь, нужно выделить фигуру. Заставить «муравьев» ползать по краю. Сделать это можно при помощи пера, волшебной палочки и еще множества инструментов. Не знаете как это сделать – прочитайте мою статью о пяти способах вырезать изображение.
Я воспользуюсь простым методом. Зажму Ctrl и щелкну по эскизу слоя. Кстати, в качестве примера я снова взял картинку с Ali. На этот раз – это наклейка «Карта мира» на стену.
Теперь перехожу во вкладку контуры и создаю новый рабочий.
Осталось только нажать правой кнопкой по новому контуру и выбрать обводку.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и я сделаю вашу жизнь легче. Существует множество методов выполнить задачу. Я нахожу самые простые решения.
Как изменить текст в Фотошопе
Если возникла необходимость изменить текст, то сначала нужно нажать на инструмент «текст», чтобы активировать слой текста и кликнуть в том месте текста, где нужно продолжить фразу или исправить ошибку.
Если нужно немного сжать текст или растянуть, то применяем команду «Свободное трансформирование».
Для этого идём на Панель управления и открываем вкладку «Редактирование». В появившемся окне выбираем «свободное трансформирование», при этом вокруг текста появится рамочка, с помощью которой можно растянуть или сжать текст или же повернуть текст.
После выполнения трансформации нужно применить результаты трансформирования текста, сделав двойной щелчок левой клавишей мыши по тексту.
Изменение цвета текста и его шрифта выполняется, как было описано выше.
Изучение Photoshop
Если вы хотите всерьёз заняться изучением фотошопа, не рыскать в интернете ответы на те или иные вопросы, а систематично и последовательно постигать азы этой удивительной программы, даже если вы полный ноль, то настоятельно рекомендую курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате VIP 3.0
».
Даже если вы новичок, я покажу как можно быстро освоить фотошоп, создать сайт, заняться продвижением группы и при этом не тратить много времени и денег. Создавать легко и приятно, если не морочить голову сложными настройками. Узнавайте секреты и учитесь на опыте других.
Создавать легко и приятно, если не морочить голову сложными настройками. Узнавайте секреты и учитесь на опыте других.
В этом уроке мы с вами научимся создавать многослойные обводки для текста при помощи такого инструмента Фотошоп, как смарт-объект. Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
Итак, приступим!
Как вставить текст в Фотошоп
Если вам надо вставить на поле картинки уже готовый текст, написанный в другом редакторе, то сначала нужно выделить текст и затем поместить его в буфер обмена командой Ctrl+C (Копировать).
Затем перейти в Фотошоп и нажав на инструмент Т кликнуть курсором по полю открытки и вставить текст, применив команду Ctrl+V.
К вставленному тексту можно применять все описанные ранее действия, а именно: изменения шрифта, цвета, применения к тексту стиля слоя и другие доступные в Фотошопе эффекты.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Быстрое выделение в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Используйте инструмент «Выбор объекта», «Выбрать тему», «Быстрое выделение» или «Волшебная палочка», чтобы сделать выбор в Photoshop.
Темы этой статьи:
- Инструмент выбора объекта
- Действие «Выбрать тему»
- Инструмент быстрого выбора
- Инструмент «Волшебная палочка»
С помощью выделенных фрагментов определите область, которую можно дополнительно редактировать для улучшения изображений и композиций. Вы можете легко использовать любой из различных инструментов выделения в Photoshop, чтобы быстро сделать выделение.
Инструмент «Выбор объекта»
Обновлено в Photoshop 24.0 (выпуск от октября 2022 г.)
Инструмент «Выбор объекта» упрощает процесс выбора объекта или области на изображении 90 850 — 90 853 люди, автомобили, домашние животные, небо, вода, здания, горы и многое другое 90 850 . Вы можете просто нарисовать прямоугольник или лассо вокруг объекта или области или позволить инструменту выбора объектов автоматически обнаружить и выбрать объект или область на изображении. Выделения, сделанные с помощью инструмента «Выделение объектов», теперь более точны и сохраняют детали по краям выделения, что означает, что вы тратите меньше времени на получение идеальных выделений.
Вы можете получить доступ к инструменту «Выделение объектов» в следующих местах:
- На главной панели инструментов приложения в Photoshop
- На панели инструментов в рабочей области «Выделение и маска»
Чтобы выбрать объекты или области на изображении с помощью инструмента «Выделение объектов», выполните следующие действия:
Доступ к инструменту «Выбор объекта»
Выберите инструмент «Выбор объекта» на панели инструментов.
Не видите инструмент «Выбор объекта» на панели инструментов? См. Инструменты, отсутствующие на панели инструментов.
Сделайте выбор с помощью инструмента «Выделение объектов»
Убедитесь, что на панели параметров выбора объектов включен поиск объектов. После включения вы увидите вращающийся значок обновления рядом с опцией «Поиск объектов». Наведите указатель мыши и выберите нужный объект или область на изображении. По умолчанию поиск объектов включен.

Если вы не хотите использовать автоматическое выделение, отключите поиск объектов на панели параметров, выберите режим выделения: прямоугольник или лассо и перетащите курсор, чтобы сделать выбор.
- Прямоугольник: перетащите указатель, чтобы определить прямоугольную область вокруг объекта или области.
- Лассо: нарисуйте грубое лассо за пределами границы или области объекта.
Вычесть из выделенного или добавить к выделенному
На панели параметров щелкните один из вариантов выбора: «Создать», «Добавить к», «Вычесть из» или «Пересечь с выделенным». Новый — это параметр по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на «Добавить к 9».0003
Добавить к выделенному: Удерживая нажатой клавишу Shift, или выберите «Добавить к выделенному» на панели параметров, затем наведите указатель мыши или нарисуйте новый прямоугольник или лассо вокруг отсутствующей области.
 Повторите этот процесс для всех отсутствующих регионов, которые вы хотите добавить к выбору.
Повторите этот процесс для всех отсутствующих регионов, которые вы хотите добавить к выбору.Вычесть из выделенного: Существует два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров: Удерживайте клавишу Option (Mac)/Alt (Win) или выберите «Вычесть». В разделе «Выделение» на панели параметров наведите указатель мыши на / нарисуйте прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Включить вычитание объекта из дополнительных параметров (значок шестеренки на панели параметров) : Вычитание объекта особенно полезно при удалении областей фона внутри текущего выделенного объекта. Вы можете рассматривать параметр «Вычитание объекта» как эквивалент инвертированного выбора объекта.
Параметры выбора объекта
Образец всех слоев: создает выделение на основе всех слоев, а не только текущего выбранного слоя.

Жесткий край : Включает жесткие края на границе выделения.
Дальнейшее уточнение края выделения в рабочей области «Выбор и маска»
Чтобы дополнительно настроить границу выделения или просмотреть выделение на другом фоне или в виде маски, нажмите «Выделить и замаскировать» на панели параметров.
Кроме того, используйте диалоговое окно отзыва о выборе, чтобы делиться подробностями о выделении, достигнутом с помощью инструмента «Выделение объекта», и помогайте нам совершенствоваться.
Улучшения выделения
Представлено в Photoshop 24.0 (выпуск от октября 2022 г.)
Выделяйте такие элементы, как небо, вода, естественная земля, растения или архитектура, одним щелчком мыши с помощью мощного инструмента выбора объектов.
Уточните свой выбор в рабочей области «Выделение и маска» или используйте улучшенную функцию автоматического обнаружения для выполнения других конкретных настроек.
Используйте Инструмент выделения объектов в существующем инструменте обнаружения/выбора объектов на левой панели, а затем в рабочей области «Выделение и маска», чтобы лучше и быстрее выбирать объекты.
Выполните следующие действия, если хотите выделить, скажем, небо одним щелчком мыши:
Выберите инструмент «Выбор объекта» на панели «Инструменты».
Установите флажок «Поиск объектов». Измените цвет наложения на цвет, отличный от цвета неба. Сделайте выбор цвета в параметрах наложения.
Наведите указатель мыши на небо на изображении, чтобы увидеть наложение. Это возможно, если включены инструмент «Выделение объектов» и «Поиск объектов». Теперь вы можете внести дополнительные уточнения в выделение неба.
Создайте корректирующие слои «Заливка цветом», используя выделение неба инструментом «Выделение объекта».
«Удалить и заполнить одним щелчком»
Представлено в Photoshop 24. 0 (выпуск от октября 2022 г.)
0 (выпуск от октября 2022 г.)
Используйте функцию «Удалить и заполнить выделение одним щелчком», чтобы удалить ненужные объекты с изображений или ретушировать изображения со сложным фоном.
Просто используйте инструмент «Выделение объектов», чтобы сделать выделение, и нажмите Shift + Delete , чтобы удалить его.
Но если вы работаете с инструментом «Лассо» или любым другим инструментом Photoshop, щелкните правой кнопкой мыши, чтобы открыть контекстное меню, и выберите «Удалить и заполнить выделение», чтобы удалить ненужные объекты с изображения.
Улучшенное выделение волос
В выпуске Photoshop 23.4 (июнь 2022 г.) инструмент «Выделение объекта» был улучшен для улучшения выделения волос на портретных изображениях человека. Инструмент «Выделение объектов» теперь может распознавать портреты и применять коррекцию волос, чтобы получить маску такого же качества, как и при выборе объекта.
Просто откройте свое портретное изображение и выберите инструмент «Выбор объекта» на панели инструментов и сделайте свой выбор, либо щелкнув портрет, либо создав лассо или область выделения вокруг человека, и получите маску со всеми захваченными деталями волос.
После того, как ваш выбор сделан с помощью инструмента «Выделение объекта», вы можете дополнительно улучшить результаты маски с помощью параметра «Уточнить волосы» в рабочей области «Выбор и маска» на панели параметров для изображений, отличных от человеческих портретов, таких как домашние животные / животные / мех, более естественно.
Маскируйте все объекты в слое одним щелчком мыши
Используйте эту огромную экономию времени, которая использует возможности Adobe Sensei для создания масок для всех объектов в нужном слое одним щелчком мыши.
Выберите «Слой» > «Маскировать все объекты» и наблюдайте, как Photoshop легко создает маски для всех объектов, обнаруженных в вашем слое, одним щелчком мыши.
Выбрать тему
Оптимизирован для лучшего выбора портрета в Photoshop 21.2 (выпуск за июнь 2020 г. )
)
Начиная с Photoshop 21.2 (выпуск за июнь 2020 г.), функция «Выбрать тему» теперь учитывает содержимое и применяет новые пользовательские алгоритмы, когда обнаруживает, что человек на изображении. При создании подборки портретных изображений обработка области вокруг волос была значительно улучшена, чтобы создать детальную выборку волос. Чтобы временно отключить осведомленность о содержимом, вы можете нажать и удерживать клавишу Shift во время выполнения команды «Выбрать тему».
Команда «Выбрать тему» позволяет выбрать самый заметный объект на изображении одним щелчком мыши. Функция Select Subject, созданная на основе передовой технологии машинного обучения, обучена распознавать различные объекты на изображении — людей, животных, транспортные средства, игрушки и многое другое.
Выбрать объекты автоматически
Выбрать тему автоматически выбирает наиболее заметные объекты на изображении. Чтобы получить доступ к выбору темы, выполните одно из следующих действий:
- При редактировании изображения выберите «Выбор» > «Тема».

- При использовании инструментов «Выделение объекта», «Быстрое выделение» или «Волшебная палочка» нажмите «Выбрать тему» на панели параметров.
- При использовании инструментов «Выделение объекта» или «Быстрое выделение» в рабочей области «Выделение и маска» нажмите «Выбрать тему» на панели параметров.
- При редактировании изображения выберите «Выбор» > «Тема».
Добавить или вычесть из выделения
Используйте любой из инструментов «Выделение» с их параметрами «Добавить к выделению» и «Вычесть из выделения», чтобы при необходимости очистить исходное выделение. См. раздел Корректировка выбора вручную.
Точная настройка выделения в рабочей области «Выделение и маска»
Выберите «Выделить» > «Выделить и замаскировать», чтобы открыть изображение в рабочей области «Выделение и маска». Используйте инструменты и ползунки в рабочей области для дальнейшей очистки выделения.
См. рабочее пространство «Выбор и маска».

Облачный сервис «Выбор темы»
Делайте улучшенный выбор и получайте изображения высокого качества с облачной обработкой в «Выбрать тему».
Просто перейдите в раздел «Обработка изображений» в диалоговом окне «Настройки» и переключитесь между режимом облака или режимом устройства, чтобы получить желаемые результаты.
Перейдите к облачной службе «Выбрать тему». Выберите «Устройство или облако» для обработки «Выбрать тему».Чем инструмент «Выбор объекта» отличается от команды «Выбрать тему»?
Инструмент «Выбор объекта» полезен, когда вам нужно выбрать только один из объектов или часть объекта на изображении, содержащем несколько объектов. А команда «Выбрать тему» предназначена для выбора всех основных тем на изображении.
Дополнительные сведения о команде «Выбрать тему» см. в следующем разделе, описанном в этой статье ниже.
Инструмент быстрого выбора
Вы
можно использовать инструмент «Быстрое выделение», чтобы
быстро «нарисуйте» выделение с помощью регулируемого круглого кончика кисти. По мере перетаскивания выделение расширяется наружу и автоматически находит
и следует за определенными краями изображения.
По мере перетаскивания выделение расширяется наружу и автоматически находит
и следует за определенными краями изображения.
Выберите инструмент «Быстрое выделение». (Если инструмент не виден, удерживайте инструмент «Волшебная палочка» .)
На панели параметров щелкните один из вариантов выбора: «Создать», «Добавить к» или «Вычесть из».
Новый — это параметр по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически изменится на «Добавить в».
Чтобы изменить размер кончика кисти, щелкните всплывающее окно «Кисть». на панели параметров и введите размер в пикселях или перетащите ползунок. Используйте параметры всплывающего меню «Размер», чтобы настроить чувствительность кончика кисти к размеру. к давлению пера или колесику стилуса.
При создании выделения нажмите правую квадратная скобка (]) для увеличения размера кончика кисти инструмента «Быстрое выделение»; нажмите левую скобку ([), чтобы уменьшить размер кончика кисти.

Выберите параметры быстрого выбора:
Образец всех слоев: создает выделение на основе всех слоев, а не только текущего выбранного слоя.
Enhance Edge: уменьшает шероховатость и блочность границы выделения. Enhance Edge автоматически перемещает выделение дальше к краям изображения и применяет некоторые уточнения краев, которые можно применить вручную в рабочей среде «Выделение и маска».
Закрасьте часть изображения, которую хотите выделить. Выбор растет по мере того, как вы рисуете. Если обновление происходит медленно, продолжайте перетаскивать, чтобы дать время завершить работу над выбором. Когда вы рисуете рядом с краями фигуры, область выделения расширяется, повторяя контуры края фигуры.
Рисование с помощью инструмента «Быстрое выделение» для расширения выделения- Чтобы вычесть из выделения, щелкните параметр «Вычесть из» на панели параметров, затем перетащите существующее выделение.
- Чтобы временно переключиться между режимами сложения и вычитания, удерживайте нажатой клавишу Alt (Win) или Option (Mac).

- Чтобы изменить курсор инструмента, выберите «Правка» > «Установки» > «Курсоры» > «Курсоры для рисования» (Win) или «Photoshop» > «Настройки» > «Курсоры» > «Курсоры для рисования» (Mac). Обычный кончик кисти отображает стандартный курсор быстрого выбора со знаком плюс или минус, чтобы показать режим выбора.
Если вы прекратите перетаскивание, а затем щелкните или перетащите в соседнюю область, выбор увеличится, чтобы включить новый район.
Нажмите «Выбор и маска», чтобы дополнительно настроить границу выделения.
Инструмент «Волшебная палочка»
Инструмент «Волшебная палочка» позволяет выбрать область одинакового цвета (для например, красный цветок) без необходимости обводить его контур. Ты укажите выбранный цветовой диапазон или допуск , относительный к исходному цвету, который вы нажимаете.
Вы не можете
используйте инструмент «Волшебная палочка» на изображении в растровом режиме или на 32-битном канале
картинки.
Выберите инструмент «Волшебная палочка». (Если инструмент не виден, доступ к нему можно получить, удерживая нажатой кнопку быстрого выбора инструмент .)
Укажите один из вариантов выбора в панель опций. Указатель инструмента «Волшебная палочка» меняется в зависимости от какой вариант выбран.
Варианты выбораA. Новый B. Добавить к C. Вычесть От D. Пересекается с
На панели параметров укажите любой из следующих параметров:
Допуск: определяет цветовой диапазон выбранных пикселей. Введите значение в пикселях в диапазоне от 0 до 255. При низком значении выбираются несколько цветов, очень похожих на выбранный пиксел. Более высокое значение выбирает более широкий диапазон цветов.
Сглаживание: создает выделение с более гладкими краями.
Непрерывный: выбирает только смежные области с использованием одинаковых цветов.
 В противном случае выбираются все пиксели всего изображения, использующие одинаковые цвета.
В противном случае выбираются все пиксели всего изображения, использующие одинаковые цвета.Образец всех слоев: выбор цветов с использованием данных всех видимых слоев. В противном случае инструмент «Волшебная палочка» выбирает цвета только из активного слоя.
На изображении щелкните цвет, который хотите выбрать. Если Выбрано смежное, все соседние пиксели находятся в пределах допуска выбран диапазон. В противном случае все пиксели в диапазоне допуска выбраны.
Нажмите «Выбор и маска», чтобы дополнительно настроить границу выделения или просмотреть выделение на другом фоне или в виде маски.
Еще нравится
- Сделать выбор
- Сохранить выделение и маски альфа-канала
- Преобразование контуров в границы выделения
- Галерея инструментов выделения
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свой аккаунт
Войти
Управление учетной записью
Как обвести изображение в Photoshop (Краткое руководство)
Хотите узнать, как обвести изображение или объект в Photoshop? Быстрый ответ — вырезать объект с помощью инструмента выделения и добавить обводку.
Привет! Меня зовут Кара, и иногда я выделяю объекты на своих изображениях, чтобы подчеркнуть их при добавлении в дизайн. Эта техника не совсем реалистична, но она отлично подходит для создания привлекательных плакатов, листовок и т. д.
Хотите знать, что вам нужно сделать? Давайте взглянем!
Краткое примечание: приведенный ниже учебник основан на версии Adobe Photoshop CC для Windows. Если вы используете версию для Mac, она может немного отличаться.
Содержание
- Шаг 1. Вырежьте объект
- Шаг 2. Добавьте штрих
- Различные штрихи для разных людей Фотошоп какую часть изображения мы хотим обвести контуром. Для этого давайте отделим объект от фона.
Нажмите Ctrl + J или Command + J , чтобы сделать копию изображения. Всегда полезно иметь нетронутую копию, чтобы вернуться к ней в случае необходимости.

Выберите любой из инструментов выделения на панели инструментов. Это приведет к появлению кнопки Select Subject на панели параметров . Нажмите на нее, и Photoshop сделает все возможное, чтобы определить объект и выбрать его.
Фотошоп неплохо справился, особенно со сложностью этого изображения. Мы можем очистить его с помощью одного из инструментов выделения. Узнайте больше о вырезании объектов в этом уроке.
Когда все будет готово, нажмите кнопку Маска в нижней части панели «Слой». Это вырежет объект и поместит его на отдельный слой.
Скройте фоновый слой, нажав значок в виде глаза слева от миниатюры. Там ты увидишь тукана в одиночестве.
Шаг 2. Добавьте обводку
Чтобы создать контур, давайте добавим стиль слоя обводки. Дважды щелкните на слое маски, чтобы открыть панель Стили слоя . Щелкните параметр Stroke слева.
Задайте в поле параметры, как должен выглядеть штрих.
 Размер определяет толщину линии. Убедитесь, что для Position установлено значение Outside , чтобы линия располагалась за пределами изображения.
Размер определяет толщину линии. Убедитесь, что для Position установлено значение Outside , чтобы линия располагалась за пределами изображения.Вы можете отрегулировать непрозрачность и выбрать цвет, дважды щелкнув на образце цвета. Вы можете выбрать цвет с помощью инструмента «Пипетка», щелкнув изображение или выбрав любой цвет из палитры.
Разные штрихи для разных людей
Если вам достаточно одной линии, все готово! Но Photoshop позволяет нам продолжать добавлять контуры по своему усмотрению. Позвольте мне показать вам, как это работает.
Щелкните значок плюса справа от Ход вариант. Это создаст еще один вариант Stroke под ним. Как и в случае со слоями, эти параметры обводки должны оставаться в порядке. Самый большой должен быть внизу, иначе он закроет остальные.
Ваш новый штрих появится с теми же настройками, поэтому пока ничего не изменится в изображении.