Как сделать прозрачный фон в фотошопе?
Всем привет на fast-wolker.ru! Продолжаем осваивать графический редактор! Сегодня мы займемся полезным делом в Adobe Photoshop, — будем учиться создавать прозрачный фон. В первую очередь это пригодится в тех случаях, когда необходимо какую-либо картинку вставить на другой фон.
В целом, сделать подобную операцию не так сложно. В зависимости от рисунка или фотографии, сделать это можно разными способами. Об этом читаем далее!
Как удалить белый фон в фотошопе и сделать его прозрачным?
В этом варианте мы разберем, как сделать прозрачным белый фон. По сути, этот вариант подходит хорошо для любого однотонного фона.
Итак, открываем программу и загружаем в нее свою фотографию. Сразу же разблокируем слой, нажав два раза по нему. Появится окно создания нового слоя. Нажимаем ОК и, в результате, должна исчезнуть иконка с изображением замка.
После этого выбираем инструмент «волшебная палочка«, расположенный на панели инструментов.
Выбрав инструмент, щелкаем и по загруженному документу. Появится такое вот выделение:
Остался последний шаг – нажать на клавишу DELETE. В результате фон исчезнет, а останется чистое пространство, которое отображается, как квадратики:
Осталось только вставить это фото на другой фон. Что бы фото можно было использовать неоднократно, его, само собой, надо сохранить. Но, здесь есть нюанс. Если вы его сохраните в формате jpg, то он сохранится не с прозрачным, а белым фоном. Чтобы прозрачный фон остался при сохранении, надо выбрать формат PNG!.
Делаем прозрачным фон из картинки или рисунка в Photoshop
Предыдущий пример достаточно быстрый и простой, но он хорош для однотонного фона. А если картинка или рисунок цветной, неоднородный? Здесь лучше всего подойдут любые инструменты выделения, которые находятся на панели инструментов и обозначаются как «лассо«, «магнитное лассо«.
Загрузив фотографию, создаем дубликат слоя и выбираем «магнитное лассо«. Обводим им по контуру фигуру выделяемого объекта.
Обводим им по контуру фигуру выделяемого объекта.
Прилипло по нужным границам? Далее, идем через «главное меню» «выделение«-«инверсия«.
В результате образуется выделение вокруг объекта и по краям картинки.
Осталось нажать клавишу DELETE и фон будет удален, а интересующий нас объект останется на прозрачном фоне.
Осталось аналогичным образом сохранить картинку в формате PNG и она останется на прозрачном фоне. В дальнейшем можно будет вставить сюда любой другой фон.
Как сделать прозрачный фон у подписи в фотошопе?
Иногда для создания электронной подписи или факсимильной подписи требуется прозрачный фон, что бы можно было вставлять ее в любой документ. Для начала мы сканируем оригинальную подпись и загружаем ее в программу.
Если подпись стоит рядом с другими элементами, то при помощи «выделения
» вырезаем подпись и ставим ее на новый документ.
Далее, выбираем все тот же инструмент, «волшебную палочку«. Поскольку фон у нас однотонный, то этот инструмент будет подходящим. Однако, в пункте допуск необходимо выставить определенное значение.
Каким оно будет — зависит от самой подписи. Подбирайте экспериментально. Главное, что бы в итоге была выделена и подпись фон вокруг нее. В моем варианте значение допуска было равно 70. Щелкаем «волшебной палочкой» по документу и получаем такой результат.
Затем нажимаем все ту же клавишу DELETE. В результате фон будет удален. Но, обратите внимание, что имеются участки, где фон остался. Это зависит от подписи.
Убираются они аналогично, внутрь участков щелкаем «волшебной палочкой» и нажимаем клавишу DELETE
Теперь осталось вставлять ее в нужное место в отсканированном документе или напечатанном. Или в шаблон документа программы 1С. Вот так достаточно просто можно сделать прозрачный фон. Главное, не забыть сохранить картинку именно в формате PNG! Тогда прозрачный фон сохранится для других проектов. Успехов!
Или в шаблон документа программы 1С. Вот так достаточно просто можно сделать прозрачный фон. Главное, не забыть сохранить картинку именно в формате PNG! Тогда прозрачный фон сохранится для других проектов. Успехов!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как сделать прозрачный фон картинки в Photoshop (фотошоп)
Сегодня, с нашими читателями сайта Комплитра, закроем вопрос о том, как сделать прозрачный фон картинки при помощи Фотошоп (Photoshop).
Не скажу что много, но однако же, подобные вопросы время от времени поступают, а значит должно быть решение…
…если вы хотите органично наложить одну картинку на другую, да так… чтобы фон накладываемой картинки не закрывал элементы другого изображения — то это статья как раз для вас (скриншоты ниже).
Будем работать с редактором Photoshop.
Поехали кататься по теме))
сделать фон картинки прозрачным
…научимся создавать прозрачный фон картинки на примере рисунка колобок… как видите, у самой картинки есть белый фон:
если эту картинку нанести на другую, получится примерно так:
Для кого-то это может показаться некрасиво! так как один фон залезает (накладывается) на другой.
Так как же сделать фон картинки прозрачным ?? чтобы при наложении картинки получилось так, как на скриншоте ниже:
Всё просто, — картинка, на которой изображён колобок, как понимаем, имеет белый фон.
1 — нужно убрать этот белый фон, т.е. сделать прозрачным, а уж затем нанести подготовленную картинку на другую…
вернуться к оглавлению
как сделать прозрачный фон картинки в Photoshop
Открываем программу Photoshop (фотошоп).
…затем открываем требуемую для удаление фона картинку…
Для того чтобы убрать с картинки фон, сделать его прозрачным, нам потребуется инструмент «Быстрое выделение»…
нажимаем на кнопку «Быстрое выделение» (см. горизонтальное меню слева)…
горизонтальное меню слева)…
Преступим к правке картинки:
вернуться к оглавлению
делаем фон картинки прозрачным — Photoshop
…нам нужно обвести пунктиром быстрого выделения мордочку колобка…
…кликаем куда-то по фотке в окне фотошоп… перемещая, и покликивая курсором, добиваемся такого эффекта как на картинке ниже…
…то есть чтобы мордочка колобка была выделена (обведена) пунктирной линией…
…далее кликаете по меню «Выделение»…
Нажимаете опцию «Инверсия»… и…
…тюкнем на клавиатуре кнопку «Delete». Полезная подборка полезных сочетаний ГОРЯЧИХ клавиш Виндовс…
Вот и всё — на данный момент фон картинки как бы исчез.
…Но ведь надо ещё сохранить нашу картинку с прозрачным фоном на компьютер.
Сохраняйте непременно в формате PNG, иначе вся наша работа пойдёт насмарку…
…Сделать прозрачный фон картинки в программе Фотошоп, оказалось совсем просто.
В следующих статьях рассмотрим иные варианты того, как делается фон картинки прозрачным.?.
Сегодня мы работали с однотонным фоном, а потом станем убирать, скажем так, многоцветный фон…
Если что-то не ясно и остались вопросы, делитесь ими в комментариях…
МИГ подписки — ЭРА полезных знаний!!
Самое время рассказать о статье в соцсетях, буду признателен… complitra.ru !
Как сделать прозрачный фон картинки в фотошопе 3 разных способа.
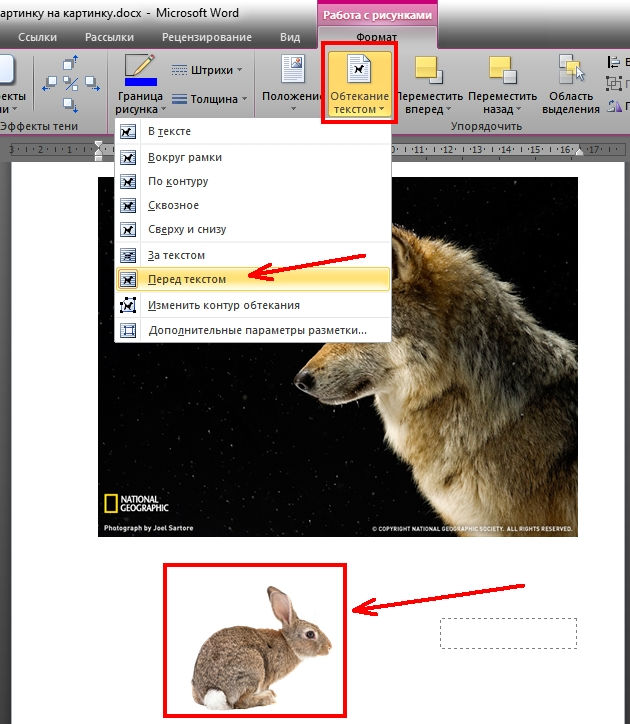
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т. д. поэтому, как правило, имеет большой вес.
д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 6 317 times, 1 visits today)
Как изменить фон в Ворде
По умолчанию фон страниц в офисных программах от Microsoft белый – как и подобает официальным документам. Но далеко не всегда пользователям приходится работать с информацией, которую необходимо представлять в строгом ключе. Бывают ситуации, когда важно добавить документам торжественности, информативности и выразительности. А потому важно знать, как отредактировать фон страниц в текстовом редакторе от Microsoft.
Как в Microsoft Word сменить цвет страниц
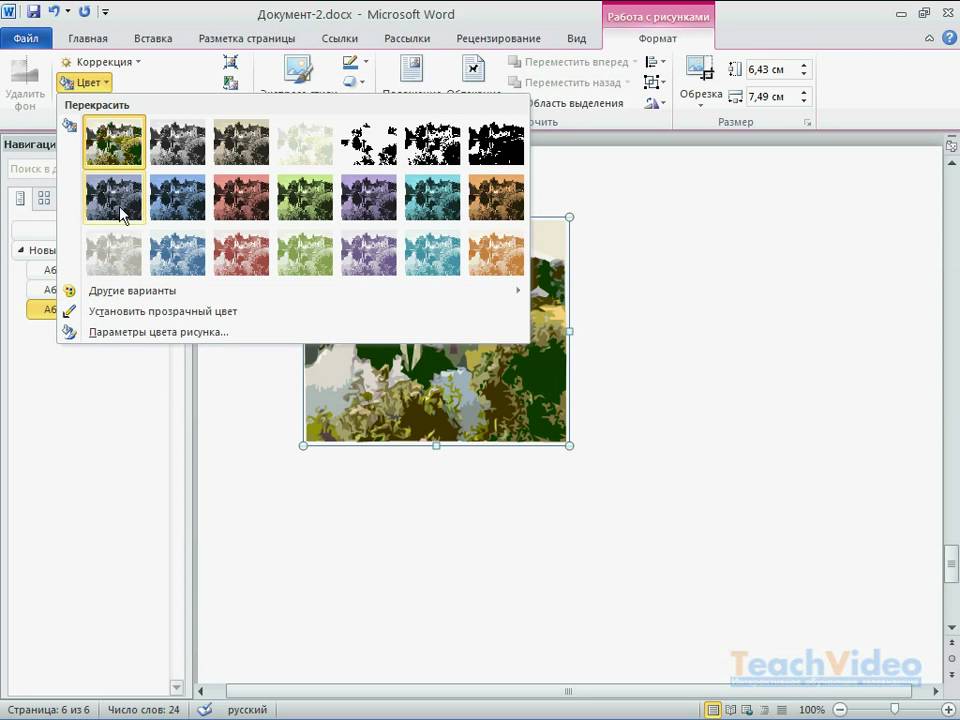
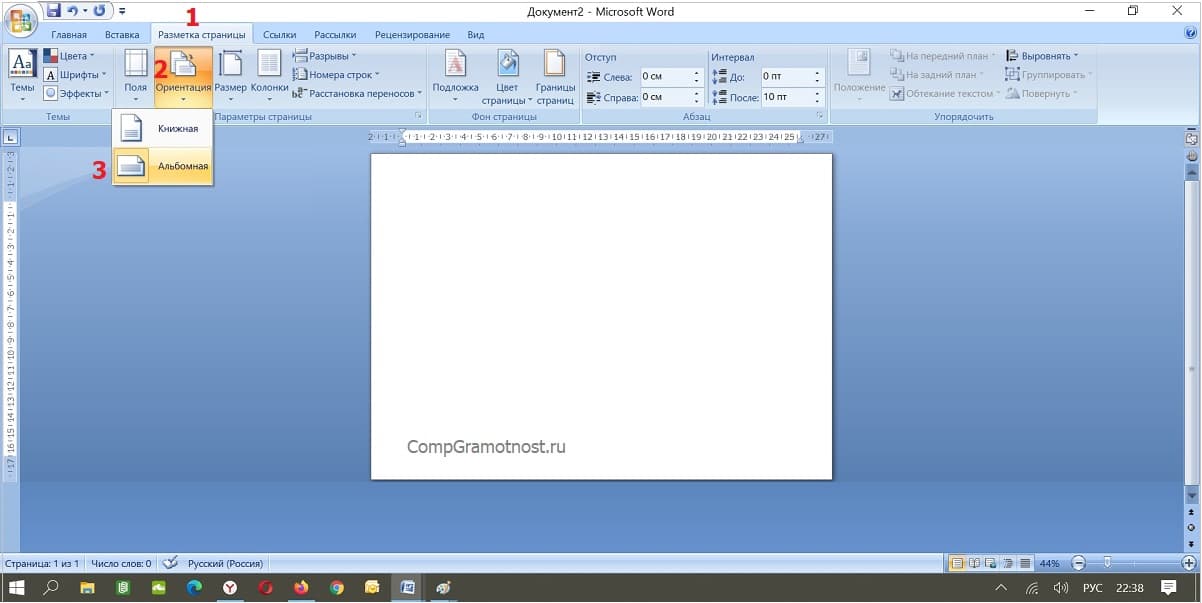
Настройка внешнего вида документов сосредоточена вокруг панели быстрого доступа и меню «Конструктор» (в Microsoft Word 2013 и 2016 раздел назывался «Дизайн», а версиях 2010 и 2007 – «Разметка страницы»). Здесь находятся параметры, связанные с темами, шрифтами, границами и полями, а также с фоном, который настраивается через меню «Цвет страницы».
Здесь находятся параметры, связанные с темами, шрифтами, границами и полями, а также с фоном, который настраивается через меню «Цвет страницы».
Если навести курсор на иконку раздела «Цвет страницы», появится окошко с цветами тем, которые используются в шаблонах документов. Также здесь собраны стандартные и часто используемые цвета. Если кликнуть что-нибудь из предложенного, фон страниц документа изменится сразу.
Если же предложенных вариантов недостаточно, откройте раздел «Другие цвета». На вкладке «Обычные» находится расширенная палитра, а в разделе «Спектр» можно не только настроить желаемый оттенок, но и выбрать цветовую модель и указать точную формулу цвета.
Альтернативный способ изменения фона документа Word
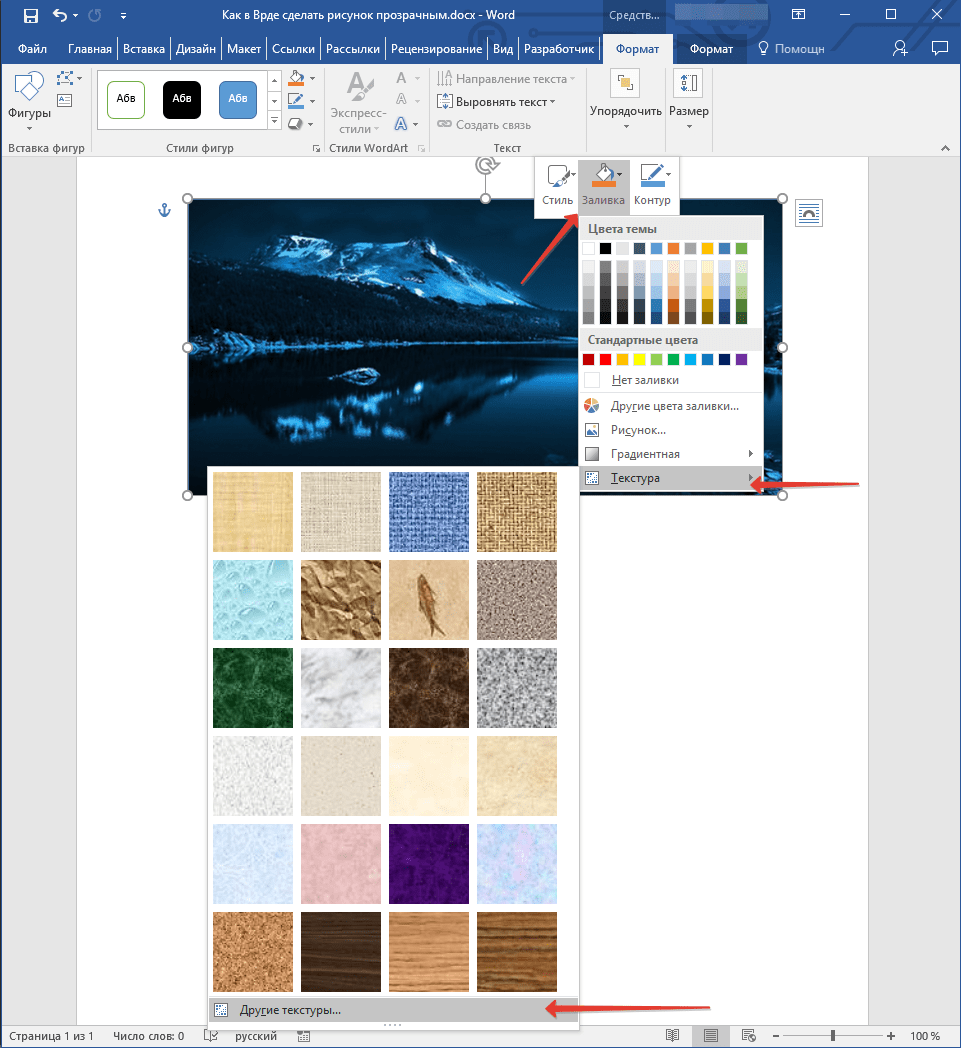
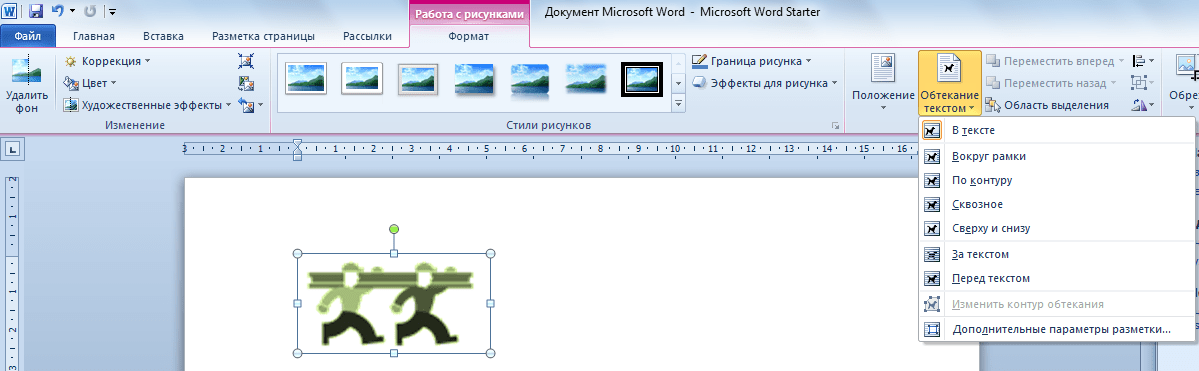
Помимо одноцветной заливки, в качестве фона документов Microsoft Word можно использовать изображения, узоры и текстуры. Они настраиваются все через то же меню «Цвет страницы», но уже через раздел «Способы заливки».
В этом разделе находятся следующие вкладки с настройками:
- «Градиентная». Этот эффект добавляет плавный переход от одного цвета к другому. Переходы, направления градиента и дополнительные параметры, вроде прозрачности и количества используемых оттенков, выбираются отдельно. Просмотреть предварительный результат можно в окне «Образец».
- «Текстура» — это заготовки, изображающие реалистичные элементы окружения: гранитную крошку, скомканную бумагу, голубое небо с пушистыми облаками и т. д. Кроме встроенного набора текстур, Microsoft Word позволяет добавлять пользовательские с жесткого диска компьютера, облачного хранилища OneDrive или из поисковой выдачи системы Bing.
- «Узор». Они создают эффект, близкий к «Текстурам», но вместо паттерна, образующего бесшовный фон, здесь используется программно генерируемая заливка из точек, линий и геометрических фигур. Цвет штриховки и фона выбирается отдельно.

- «Рисунок». Этот раздел предназначен для загрузки и выбора изображений, которые будут использоваться в качестве подложки документа Word.
Исходные картинки загружаются в программу по кнопке «Рисунок». Их источником, как и в случае с «Текстурами», может быть жесткий диск, поисковик Bing или фирменное облачное хранилище OneDrive.
Вот так выглядит загруженная в Word фотография и ее «Образец»:
Чтобы применить эффект к документу, нажмите «ОК».
Отменить недавние изменения поможет комбинация клавиш CTRL + Z.
Чтобы быстро отменить все изменения и вернуть документу белый фон, выберите пункт «Нет цвета» в меню «Цвет страницы».
Сделайте видео с прозрачным фоном
Если вы когда-нибудь пробовали делать видео с альфа-каналами для прозрачности, вы знаете, что это может стать волосатым.
Хорошие новости: с Rotato это так же просто, как и с любым другим видео. Давай сделаем это.
Давай сделаем это.
Но сначала обязательно ознакомьтесь с нашим полным руководством по прозрачности видео, в том числе по их использованию в Интернете (что немного сложно, но в отличие от того, что думают некоторые, совсем не невозможно)
Как это сделать it
- Щелкните клетчатый фон на боковой панели Looks
- Щелкните кнопку Render Movie и выберите место назначения
- Щелкните Render
Вот и все.Вы только что сделали прозрачность реальностью!
Двойная проверка вашей работы
Всегда есть смысл быть уверенным. Но если вы откроете видео в Quicktime или большинстве других плееров, прозрачность будет выглядеть как черный фон — даже если у него действительно есть альфа-канал.
Вот быстрый способ проверить:
- Найдите свой видеофайл в Finder и выберите его
- Нажмите полоску Space , чтобы открыть видео в QuickLook
- Если вы видите размытый фон на видео, это означает, что это видео с альфа-каналом, а фон будет прозрачным.
 Вот как это выглядит:
Вот как это выглядит:
Выбор кодека
Возможно, вы заметили, что было несколько вариантов, когда вы собирались рендерить свой фильм. Давайте посмотрим, что они означают. Чтобы подробнее узнать о кодеках, ознакомьтесь с нашим руководством здесь.
- HEVC с альфа-каналом — это когда вам не нужно редактировать видео после рендеринга.
- ProRes — это когда нужно отредактировать, например в Final Cut Pro
А как насчет GIF?
Как вы, возможно, знаете, GIF-файлы ушли.Они слишком большие, качество отстает. Так есть ли способ сделать прозрачные гифки с помощью Rotato?
Конечно. Вот как это сделать:
- Экспортируйте видео, как описано выше.
- Воспользуйтесь бесплатным создателем GIF Gifski
- Откройте видео в Gifski и создайте свой GIF.
Как сделать фон прозрачным в Photoshop
Использование инструмента выделения Photoshop
Процесс прозрачного фона включает в себя то, что должно быть в изображении, и еще много чего. Но люди могут не иметь представления, какие инструменты выделения Photoshop лучше всего подходят для этой задачи. Следовательно, изображение является важным фактором при выборе инструментов. Когда специалисты Photoshop работают над моделью или продуктом с контрастом, темным объектом, светлым фоном и одноцветным логотипом, процесс выбора довольно прост.
Но люди могут не иметь представления, какие инструменты выделения Photoshop лучше всего подходят для этой задачи. Следовательно, изображение является важным фактором при выборе инструментов. Когда специалисты Photoshop работают над моделью или продуктом с контрастом, темным объектом, светлым фоном и одноцветным логотипом, процесс выбора довольно прост.
Для выполнения этой задачи редакторы, имеющие опыт удаления занятого фона, также могут удалить белый или сплошной цвет фона. Однако с помощью инструментов выделения Photoshop можно сэкономить время за счет использования этих
Инструмент Magic Wand
Этот инструмент выберет пиксель изображения стандартного цвета.На белом фоне может быть логотип. Затем выберите белую область для выделения. После этого все равно удалите область для очистки фото. Но невозможно удалить фон за один присест, если есть разные типы фона. В этом случае дизайнер должен снова и снова использовать описанный выше процесс.
Прямоугольная и эллиптическая область
Если фоторедакторы хотят выделить объект с идеальным кругом, используйте этот инструмент выделения.Поэтому подумайте, что вы хотите сохранить, а затем начните раздел.
Лассо, выберите тему и маску
Иногда редакторам приходится иметь дело со сложным фоном. Тогда эти инструменты пригодятся для этого типа фона. В этих инструментах также заключена главная феерическая сила Photoshop.
Инструменты выделения Photoshop
Прозрачный фон легко создать с помощью Photoshop. Использовать веб-формат для сохранения файла очень просто.Если кто-то знает, как пользоваться программой Photoshop, то ему все будет на пользу. Следующее описание касается простых шагов по созданию прозрачного фонового изображения
- Использовать изображение в многослойном файле
2. выберите желаемую область на фотографиях
3. стереть фон
стереть фон
4. веб-формат для сохранения изображений
5. теперь сохраните файл
Как создать прозрачное действие в Android?
В Android мы можем создать прозрачную активность, которая не будет видна, но ваше приложение будет работать.Лучшая часть этого прозрачного действия заключается в том, что вы можете создать прозрачное действие, просто изменив файл ресурсов, и нам не нужно писать для него код java или kotlin.
В этом блоге мы узнаем, как создать прозрачное действие в Android. Итак, приступим.
Шаги по созданию прозрачного действия
Шаг 1: Создайте проект в Android Studio с шаблоном пустого действия. В моем случае проект называется TransparentActivity.
Step2: Откройте файл activity_main.xml и добавьте следующий код:
android.com/tools"
android: layout_width = "match_parent"
android: layout_height = "match_parent"
android: padding = "16dp"
инструменты: context = ". MainActivity">
Здесь у нас есть один TextView, и текст этого TextView будет отображаться поверх ранее открытого приложения.
Step3: Теперь в каталоге res / values откройте файл styles.xml и добавьте следующий код:
Давайте рассмотрим эти свойства по очереди.
android: windowIsTranslucent указывает, находится ли окно, в котором активность присутствует, в полупрозрачном состоянии или нет. Это должно быть логическое значение, т.е. оно может быть истинным или ложным.
android: windowBackground используется для установки фона главного окна. Здесь мы устанавливаем фон как прозрачный.
android: windowContentOverlay используется для наложения поверх переднего плана области содержимого окна, обычно для размещения тени под заголовком.
android: windowNoTitle используется, чтобы указать, должен ли быть заголовок в окне или нет.
android: windowIsFloating используется, чтобы указать, является ли текущее окно плавающим или нет.
android: backgroundDimEnabled используется, чтобы указать, включено ли затемнение за окном или нет.
Step4: Последний шаг — добавить тему в ваше приложение в файле манифеста. Итак, откройте AndroidManifest.xml и добавьте следующий код:
<действие android: name = "android.intent.action.MAIN" />
Теперь запустите ваше приложение, и вы увидите прозрачную активность вашего приложения.Отлично, теперь вы волшебник 🙂
Надеюсь, вам понравился этот блог. Узнайте больше о концепциях Android в блоге нашего сайта MindOrks.
Узнайте больше о концепциях Android в блоге нашего сайта MindOrks.
Продолжайте учиться 🙂
Команда MindOrks!
Как сделать изображение в качестве фона в PowerPoint
2020-05-27 16:19:19 • Отправлено в: How-Tos • Проверенные решения
Установка фонового изображения PowerPoint делает вашу презентацию более презентабельной.Вы можете использовать фоновое изображение PowerPoint во всей презентации или просто использовать фоновое изображение слайда PowerPoint, что означает установку изображения в качестве фона только для одного слайда. В любом случае, в этой статье объясняется, как с легкостью сделать изображение в качестве фона в PowerPoint .
Как сделать изображение в качестве фона в PowerPoint
Заметки докладчикаPowerPoint помогают докладчику выделить основные моменты во время презентации. Поэтому добавление простых заметок докладчика к слайду PowerPoint облегчает им задачу.Вот два простых метода добавления заметок в PowerPoint в зависимости от версии Office.
Следующие шаги объясняют, как установить фоновое изображение в PowerPoint в Microsoft Office 2019/2016/2013/2010.
Шаг 1. Выберите Формат фона
Откройте PowerPoint и выберите слайд, к которому вы хотите применить фоновое изображение. Затем щелкните правой кнопкой мыши пустую область слайда и выберите параметр «Форматировать фон». Эта опция позволяет вам изменять фон формата во многих аспектах.
Шаг 2. Выберите «Заполнить картинку»
Выбрав «Формат фона», нажмите кнопку «Изображение или заливка текстуры». Затем выберите изображение, нажав «Заливка формы».
Шаг 3. Выберите картинку
Выберите изображение, которое хотите использовать в качестве фона в PowerPoint. Есть три варианта выбора изображения.
Есть три варианта выбора изображения.
Шаг 4. Применение фона ко всем слайдам (необязательно)
Если вы хотите использовать изображение в качестве фона для всех слайдов презентации, нажмите кнопку «Применить ко ВСЕМ».Это установит изображение в качестве фона для каждого слайда, включая слайды, которые вы создадите позже. Сохраните презентацию, чтобы не потерять новые изменения.
Лучшее программное обеспечение PDF для вас
Когда дело доходит до добавления фоновых изображений в PDF-файлы, PDFelement как мощный инструмент редактирования и преобразования — лучший выбор для вас. Он обладает простым интерфейсом, что позволяет легко редактировать и конвертировать документы. Это программное обеспечение не только конвертирует файлы PDF, но и с легкостью поддерживает преобразование других файлов в формат PDF.PDFelement имеет множество функций, которые позволяют эффективно перемещаться по всем вашим файлам PDF.
- Добавляйте, удаляйте или изменяйте изображения, тексты и страницы внутри документа PDF.

- Создавайте файлы PDF, объединяя другие небольшие файлы или конвертируя другие документы в формат PDF.
- Защитите PDF-файлы паролем.
- Преобразование файлов PDF в другие форматы, такие как Microsoft Word, HTML, JPEG и т. Д.
- Преобразуйте отсканированные документы в файлы PDF с возможностью поиска и редактирования.
- Создание заполняемых PDF-форм.
- Аннотируйте документы, добавляя комментарии, сноски, номера страниц и т. Д.
Как сделать изображение в качестве фона в PDF с помощью PDFelement
Шаг 1. Откройте файл PDF
Запустите PDFelement на своем компьютере, затем нажмите кнопку «Открыть файл», расположенную в нижнем левом углу экрана PDFelement. Эта опция позволяет вам перейти к вашему компьютеру и выбрать PDF-файл, в который вы хотите вставить изображение.Кроме того, вы можете щелкнуть правой кнопкой мыши PDF-файл, который хотите использовать, затем нажать «Открыть с помощью», а затем выбрать PDFelement.
Шаг 2. Добавьте фон в PDF-файл
Перейдите на вкладку «Редактировать» и затем нажмите «Фон». Выберите «Новый фон», и появится диалоговое окно «Добавить фон». Чтобы добавить изображение в PDF-файл, щелкните меню «Файл», затем «Обзор», чтобы выбрать изображение с локального диска.
Шаг 3. Настройте изображение
Вы можете настроить цвет, поворот и размер изображения с помощью данных элементов управления.Вы также можете выбрать страницы, для которых хотите применить фон, указав диапазон страниц. Нажмите «Сохранить настройки» в верхней правой части экрана, чтобы сохранить изменения, и, наконец, перейдите в меню «Файл», затем нажмите «Сохранить», чтобы сохранить новый документ PDF.
Скачать или купить PDFelement бесплатно прямо сейчас!
Скачать или купить PDFelement бесплатно прямо сейчас!
Купите PDFelement прямо сейчас!
Купите PDFelement прямо сейчас!
3 способа сделать фон логотипа прозрачным: пошаговое руководство
Логотип с прозрачным фоном может иметь решающее значение для создания дизайна и рекламы профессионального уровня. Это дает вам больше вариантов того, где вы можете разместить свой логотип, и обеспечивает безупречный вид конечному продукту. Хотя Photoshop — отличный инструмент для этого, есть много других способов сделать это, будь вы дизайнер или нет!
Это дает вам больше вариантов того, где вы можете разместить свой логотип, и обеспечивает безупречный вид конечному продукту. Хотя Photoshop — отличный инструмент для этого, есть много других способов сделать это, будь вы дизайнер или нет!
Прозрачные фоны для непрофессионалов:
1) LunaPic
Лучший бесплатный инструмент, который я нашел, — это LunaPic. LunaPic работает очень просто: вы загружаете свое изображение, нажимая кнопку обзора, а затем выбираете свою фотографию.
Эффект «Прозрачный фон» можно найти в меню редактирования на панели инструментов.
Затем вы нажимаете на цвет фона — в данном случае в любом месте белого. И ваше изображение теперь прозрачное! Вверху есть полоса регулировки, если вам кажется, что фон должен быть виден более или менее. Вы можете легко загрузить его и использовать разными способами.
2) Магия обрезки
Еще один хороший вариант — Clipping Magic. К сожалению, это не бесплатно, и для загрузки изображения вам потребуется подписка, но это относительно недорого. Хотя LunaPic хорош для удаления сплошного цветного фона, если по какой-то причине фон не сплошной, Clipping Magic — еще один хороший выбор. Вот как это работает:
Хотя LunaPic хорош для удаления сплошного цветного фона, если по какой-то причине фон не сплошной, Clipping Magic — еще один хороший выбор. Вот как это работает:
Для начала вы загружаете свою фотографию.
Затем вы используете инструмент «Красно-зеленая кисть», чтобы отметить, какие части изображения оставить, а от каких избавиться.
Не нужно рисовать все, достаточно лишь желтых линий вокруг изображения. Вы также можете изменить размер кисти внизу страницы, если у вашего логотипа тонкие линии.
3) PicMonkey
PicMonkey — еще один отличный ресурс, для которого также требуется подписка. Существует 7-дневная бесплатная пробная версия, но после этого вы должны заплатить, чтобы пользоваться услугой. PicMonkey очень полезен, если вы собираетесь редактировать не только прозрачный фон. Для этого вы начинаете с нажатия «дизайн» на главной странице.
Когда вы открываете свой дизайн, вы хотите изменить размер холста в соответствии с размером вашего изображения. В этом случае мое изображение было 4349 пикселей на 2852 пикселей.Параметр «изменить размер» находится внизу на панели основных эффектов. Убедитесь, что вы сняли флажок «сохранять пропорции», если ваше изображение не квадратное.
В этом случае мое изображение было 4349 пикселей на 2852 пикселей.Параметр «изменить размер» находится внизу на панели основных эффектов. Убедитесь, что вы сняли флажок «сохранять пропорции», если ваше изображение не квадратное.
В верхней части панели «основных эффектов» вы можете сделать фон вашего изображения прозрачным.
Теперь загрузите свое изображение, нажав на панель «Наложение» и выбрав «Добавить свое». Когда ваша фотография загрузится, появится инструмент наложения. Вам нужно будет нажать на ластик, а затем вы можете начать стирать фон вашего изображения.
Размер ластика можно регулировать, чтобы стирать мелкие линии. Как только вы закончите, просто сохраните изображение, чтобы использовать его в любое время!
Использование Photoshop для создания прозрачного фона
Если вы дизайнер или пользуетесь Adobe Photoshop или Illustrator, есть несколько простых способов сделать фон вашего логотипа прозрачным.
В фотошопе очень легко удалить фон фотографии. Открыв изображение в Photoshop, убедитесь, что оно разблокировано, чтобы его можно было редактировать.Затем выберите инструмент Magic Wand.
Затем щелкните в любом месте фона, чтобы выбрать его. Вокруг всего, что выбрано, появится движущаяся пунктирная линия.
Инструмент «Волшебная палочка» великолепен, но не всегда выделяет все пустое пространство. Чтобы убедиться, что вы будете стирать весь фон, я предпочитаю щелкнуть раскрывающееся меню «Выбрать» и выбрать «Подобный». Это обеспечит фактический выбор всего фона.
Как только весь фон выбран, просто нажмите «Удалить» на клавиатуре, и фон исчезнет!
Чтобы отменить выбор изображения, используйте сочетание клавиш Command-D и затем вы можете сохранить логотип как PNG для сохранения прозрачности.У JPEG не может быть прозрачного фона, как бы вы ни старались.
Создание векторного логотипа в Illustrator
Хотя PNG прекрасны, они основаны на пикселях, а не на векторах. Это означает, что при увеличении масштаба вы потеряете четкость и изображение будет нечетким. Векторное изображение можно масштабировать бесконечно маленьким или большим и оставаться четким без пикселизации. Если ваш логотип еще не является векторным, есть простой способ превратить его в векторную иллюстрацию с помощью Adobe Illustrator.
Это означает, что при увеличении масштаба вы потеряете четкость и изображение будет нечетким. Векторное изображение можно масштабировать бесконечно маленьким или большим и оставаться четким без пикселизации. Если ваш логотип еще не является векторным, есть простой способ превратить его в векторную иллюстрацию с помощью Adobe Illustrator.
Сначала мы хотим проследить изображение логотипа. После того, как вы откроете изображение в Illustrator, выберите «Объект» в верхнем меню, а затем нажмите «Image Trace — Make». После этого есть несколько способов продолжить.
Не беспокойтесь, если ваше изображение будет выглядеть немного странно сразу после этого. Это очень поправимо. Меню предустановок слева очень полезно для определения того, какая линия изображения лучше всего подходит для вашего логотипа. Для этого логотипа я выбрал 6-цветный вариант, потому что используются 4 разных цвета.
Новый вектор выглядит идентично исходному изображению. Однако вы заметите, что белый фон все еще остается, если переместить вектор.
Чтобы исправить это, вам сначала нужно щелкнуть «Развернуть» на верхней панели, чтобы дать изображению точки, которые вы можете редактировать. Теперь, используя инструмент «Прямое выделение», вы можете удалить точку вокруг логотипа, чтобы избавиться от белого поля.
Вы можете сохранить этот файл как EPS, чтобы сохранить вектор. PDF-файл также сохранит векторы, но автоматически установит белый фон.
Независимо от того, никогда ли вы раньше не редактировали изображение или только что знакомы с Illustrator и Photoshop, эти инструменты должны дать вам простой способ создать более функциональный и привлекательный логотип.
Пригласить Измените медиа-группу в свой почтовый ящик! Вы будете получать нашу первую серию электронных писем, а затем одно письмо в месяц с необходимой информацией. Никакого спама никогда, отписывайтесь в любое время.
Кэмпбелл Томпсон — Visual Composer CMG. Кэмпбелл занимается креативной рекламой и студийным искусством в Университете штата Мичиган.