Как в фотошопе сделать карандашный рисунок из фотографии ?
Доброго всем времени и хорошего настроения на fast-wolker.ru! Сегодня мы разберем такое замечательное свойство программы Photoshop, как создание карандашных рисунков из ваших фотографий.
Делать карандашные рисунки, наброски, наверняка хочется каждому. А потом, вспомните, явно на лекциях в вузе или школе, вы делали на листке бумаги такие наброски. Но тогда они были простенькие. А если вы, например, хотите сделать карандашный портрет своего знакомого или любимого родственника и подарить ему на праздник этот рисунок?
В программе фотошоп сделать такое превращение достаточно быстро и легко. Читаем далее!
Кисть
Если вы хоть раз рисовали кистью (а вы ведь рисовали), то смысл инструмента вам объяснять не нужно. После его активации вы сможете рисовать, проводя по холсту указателем с зажатой кнопкой мыши.
Взгляните на панель параметров: все настройки кисти, как и любого другого инструмента, находятся там.
Щелчок на значке откроет доступ к настройкам кисти. Здесь можно выбрать кисть из уже готового набора или создать собственный шаблон. Вы можете задать форму, размер, жёсткость и угол наклона инструмента.
Но в полной мере насладиться настройками можно, выполнив команду Окно -> Кисть главного меню Photoshop.
В левой части окна расположены вкладки-флажки, позволяющие настраивать, включать и отключать те или иные свойства кисти.
- Форма отпечатка кисти. Открытая по умолчанию вкладка, на которой находятся уже рассмотренные нами параметры.
- Динамика формы. С помощью элементов этой вкладки можно настроить, как будут изменяться свойства кисти непосредственно в процессе рисования.
- Рисование. Ползунок рассеивания позволяет менять плотность и ширину создаваемых линий. Счетчик устанавливает количество рассеиваемых элементов — чем больше значение, тем «гуще» рисует кисть. Колебания счетчика позволяют элементам разбрызгиваться неравномерно.
 Если установить флажок Обе оси, то краска будет распыляться ещё и по горизонтали.
Если установить флажок Обе оси, то краска будет распыляться ещё и по горизонтали.
- Текстура. Здесь можно выбрать узор рисунка и настроить его. В частности, задать яркость, контрастность и глубину красок.
- Двойная кисть. К основной кисти вы можете добавить ещё одну, настройки которой и задаются на этой вкладке.
- Динамика цвета. Настройки изменения цвета с течением времени: цветовой тон, насыщенность, яркость, чистота.
- Передача. Позволяет установить динамическое изменение насыщенности и прозрачности.
- Положение кисти. Настройки определяют, как виртуальная рука держит кисть. В частности, вы можете установить подходящий угол наклона, поворот и нажим.
- Шум. Это флажок, установкой которого вы добавите шум к следу кисти.
- Влажные края. Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью.
 Инструмент не имеет окна настроек.
Инструмент не имеет окна настроек.
- Накладка. Установка флажка создаёт эффект разбрызгивания краски из баллончика. Чем дольше вы держите кнопку мыши нажатой, тем эффект сильней.
- Сглаживание. По умолчанию флажок установлен. Снимите его, если хотите, чтобы очертания рисуемых линий стали более чёткими и резкими.
- Защита текстуры. Установите этот флажок если хотите, чтобы текстура, заданная в настройках выбранной кисти по умолчанию, не подменяла установленную вами.
Этих настроек должно хватить буквально «на все случаи жизни». Поэкспериментируйте, чтобы понять их практическое применение.
Рисуем элементы на переднем плане
Создаем новый слой поверх остальных и начинаем свободно рисовать листья и ветки на переднем плане. И так как все это будет размытым, то нет необходимости старательно прорисовывать все детали. Тем не менее, автор тщательно создает эти элементы, используя несколько слоев.
Когда мы все нарисовали, соединяем все слои и заходим в Фильтр – Размытие – Размытие по Гауссу. Устанавливаем размытие на 35 пикселей. Это придаст изображению приятную глубину.
Карандаш
Выбрав этот инструмент, вы можете создавать резкие, чёткие, тонкие линии, как будто рисуете обычным карандашом. Параметры инструмента совпадают с параметрами кисти, даже окно настроек будет тем же (Окно -> Кисть).
На панели параметров помимо значка, открывающего окно набора шаблонов, есть ещё несколько элементов.
- . Кнопка полезна, если для рисования вы используете не мышку, а графический планшет. Когда она нажата, прозрачность регулируется силой нажатия пера: чем слабей вы давите, тем прозрачней линия.
- . Нажмите кнопку, чтобы рисовать по основному цвету цветом фона (по умолчанию происходит наоборот).
- . Ещё один инструмент, который используется во время рисования при помощи графического планшета. Когда она нажата, сила нажима будет зависеть от вашей руки с пером, а не от установленных значений.

Создаем осенний задний фон
Далее создаем новый слой под всеми остальными слоями и называем его Задний фон. Используя натуральную кисть, очень быстро начинаем набрасывать задний фон “осенними” цветами, которые выгодно контрастируют с зеленым персонажем.
Задний фон рисуем более темными оттенками, чтобы персонаж лучше выделялся. Затем нажимаем Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем размытие на 25 пикселей.
Замена цвета
Инструмент позволяет перекрашивать уже созданные объекты, причём обилие настроек даёт возможность сделать это максимально качественно, с сохранением текстур. Изменить значения можно либо на панели параметров, либо в окне, для открытия которого служит команда главного меню программы Изображение -> Коррекция -> Заменить цвет.
Используем фото-референсы
Текстура кожи слона поможет создать классную кожу для нашего персонажа! Выбираем небольшую секцию с помощью инструмента Лассо, перетаскиваем на нашу иллюстрацию и понижаем уровень Непрозрачности до 30%. Затем нажимаем Изображение – Коррекция – Экспозиция (Image> Adjustments>Exposure), увеличиваем значение Гамма и корректируем значение Экспозиция для увеличения контраста. Таким образом, настраиваем эти настройки наряду с уровнем Непрозрачности до тех пор, пока текстура не впишется идеально в наш рисунок.
Затем нажимаем Изображение – Коррекция – Экспозиция (Image> Adjustments>Exposure), увеличиваем значение Гамма и корректируем значение Экспозиция для увеличения контраста. Таким образом, настраиваем эти настройки наряду с уровнем Непрозрачности до тех пор, пока текстура не впишется идеально в наш рисунок.
Микс-кисть
От уже рассмотренной обычной кисти этот инструмент отличается тем, что позволяет смешивать цвет кисти с уже имеющимся на рисунке цветом, добиваясь более тонкой обработки изображения. Настройки приктически идентичны параметрам обычной кисти, а о ней мы уже говорили.
На этом урок окончен, и я предлагаю вам перейти к следующему, из следующего которого вы узнаете, как очень быстро создавать ровные геометрические фигуры.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- 9 бесплатных мини-курсов для фотографов;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям.
Устанавливаем текстуру нашему персонажу
Далее заходим в Редактирование – Свободное трансформирование (Edit>Free Transform), меняем размер текстуры и затем выбираем Редактирование – Трансформация – Искривление (Edit> Transform>Warp). Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
А далее автор просто повторяет этапы 8 и 9 для создания мозаики текстур на персонаже. Автор экспериментирует с разнообразием текстур – здесь он использует и кожу слона, и поверхность листьев растений.
Стандартные жесты
Начнем с функций сенсорного управления Wacom Intuos и Cintiq. Если вы используете в повседневной жизни смартфон или планшетный компьютер, то заметите, что некоторые жесты очень похожи на те, которые вы уже знаете, например масштабирование и прокрутка. Вы также можете вращать большим и указательным пальцами по часовой или против часовой стрелки, чтобы поворачивать холст.
В настройках Wacom Intuos Pro и Cintiq существует 13 стандартных жестов для работы с Photoshop. Их список, а для некоторых жестов есть демонстрационная анимация, можно найти в настройках планшета Wacom, которые находятся в настройках системы (Mac) или на панели управления (Windows).
Подготовка к рисованию
Наш рисунок тоже будет выполнен по фотографии. Откроем ее в Photoshop и уменьшим прозрачность, чтобы были слегка видны черты лица и фотография не перебивала рисунок.
Фотография нужна, чтобы не исказить контуры лица и точнее предать цвета. В остальном, не обязательно все в точности перерисовывать. Некоторые детали можно опустить, а огрехи сгладить.
Настройка пера Wacom
Поиграв немного с динамикой кисти и получив представление как работает ваш планшет, вы можете приступить к настройке чувствительность к давлению для планшета. Это может потребоваться для вашего стиля работы.
Перейдите к панели настроек планшета Wacom и нажмите на значок пера. Здесь вы можете изменить чувствительность от мягкого до твердого нажатия.
Экспериментальные возможности
Для тех из вас, кто работает на Companion Cintiq и в Photoshop CC 2014, у меня есть хорошие новости – у вас есть дополнительные настройки для жестов. Чтобы активировать их, перейдите по Photoshop> Preferences> Experimental Features и выберите «Use Touch Gestures».
После этого, вам необходимо перезапустить Photoshop, прежде чем начать использовать эти сенсорные функции.
Настройка радиального сенсорного колеса
Если вы серьезный любитель горячих клавиш и избегаете ExpressKeys, все планшеты серии Pro и Cintiq от Wacom предоставляют возможность создать свое собственное радиальное меню, где вы можете добавить свои горячие сочетания клавиш и все это спрятать под одной кнопкой ExpressKey.
Эта функция особенно удобна для тех, кто работает на планшете Cintiq Companion, во время рисования, когда доступ к клавиатуре ограничен.
Настройка ExpressKeys
Для любителей сочетания быстрых клавиш, все планшеты Wacom имеют целый ряд ExpressKeys вдоль одного края и которые позволяют программировать ваши самые любимых сочетания клавиш. Они могут быть настроены для каждой программы индивидуально, например, одна установка для Photoshop и отдельные для Illustrator или Lightroom.
Чтобы установить ExpressKeys в вашем Wacom, в панели настроек перейдя в меню «Functions» и выберите из выпадающего меню необходимое сочетание клавиш или создайте ваших собственные комбинации нажатий.
Как сделать из фото рисунок в «Фотошопе»?
В программе Adobe Photoshop не только ретушируют портреты – его часто используют для создания иллюстраций. Любой снимок можно превратить в необычный рисунок, выполнив несколько простых шагов. Особенность программы в том, что для работы в ней не обязательно обладать художественным талантом и уметь рисовать. Даже не обладая особыми знаниями, вы сможете создать красивую открытку, а немного потренировавшись и освоив функционал программы – стилизованный портрет или пейзаж. Новичку, который только знакомится с Adobe Photoshop, лучше начать с открытки. Ее создание состоит из 3 этапов: обводка контура, заливка цветом, нанесение светотени.
Как выбрать фотографию для создания иллюстрации?
Прежде чем узнать, как сделать из фото рисунок в «Фотошопе», нужно установить его, скачав с официального сайта. Производитель позволяет пользоваться программой бесплатно в течение двух недель – этого времени будет достаточно, чтобы познакомиться с интерфейсом и научиться рисовать простые иллюстрации. Для того чтобы из фото сделать рисунок, программа Adobe Photoshop подходит лучше всего. В качестве основы для создания открытки удобнее всего использовать фотографию в стиле Flatlay – предметы на таком снимке расположены на ровной поверхности и сфотографированы сверху, под углом в 90 градусов. Желательно сделать фото самостоятельно, чтобы не нарушать ничьих авторских прав.
Для того чтобы из фото сделать рисунок, программа Adobe Photoshop подходит лучше всего. В качестве основы для создания открытки удобнее всего использовать фотографию в стиле Flatlay – предметы на таком снимке расположены на ровной поверхности и сфотографированы сверху, под углом в 90 градусов. Желательно сделать фото самостоятельно, чтобы не нарушать ничьих авторских прав.
Настройки программы для создания иллюстрации по контуру
Существует способ, как из фото сделать контурный рисунок быстро и без особых усилий. Для этого нужно познакомиться с таким инструментом, как «Перо». Но сначала нужно настроить программу Adobe Photoshop особым образом. На первом этапе создайте новый документ. Для этого на панели инструментов нажмите «Файл», затем «Создать» и в появившемся окне введите следующие параметры: разрешение 300 пикселей на дюйм, белый фон, цветовой режим RGB — и нажмите кнопку «Создать». Размер документа выбирайте самостоятельно, он должен быть в сантиметрах. Затем нужно особым образом настроить инструмент «Кисть». Обратите внимание, что рисовать контур вы будете «Пером», но настраивать нужно именно «Кисть». Выбрав инструмент, активируйте его и перейдите к настройке: размер будет меняться, но для начала можно выбрать около 15 пикселей. Вид кисти – твердая, с четкими краями. Прозрачность и нажим должны быть равны 100%, режим выберете «Нормальный». Затем на правой панели инструментов перейдите в настройки и отметьте галочкой пункт «Динамика формы» и «Сглаживание».
Обратите внимание, что рисовать контур вы будете «Пером», но настраивать нужно именно «Кисть». Выбрав инструмент, активируйте его и перейдите к настройке: размер будет меняться, но для начала можно выбрать около 15 пикселей. Вид кисти – твердая, с четкими краями. Прозрачность и нажим должны быть равны 100%, режим выберете «Нормальный». Затем на правой панели инструментов перейдите в настройки и отметьте галочкой пункт «Динамика формы» и «Сглаживание».
Учимся работать с инструментом «Перо»
Прежде всего, создайте новый слой, нажав на «конвертик» в окошке со слоями. Назовите его «Контур». Далее все действия по созданию контура будут производиться на этом слое. Теперь нужно немного потренироваться, чтобы понять, как работать инструментом «Перо». Выберете его на панели и, кликнув левой кнопкой мыши по холсту, поставьте первую опорную точку в любом месте. Затем отведите мышь и поставьте еще одну точку – получится линия. Ее можно изгибать в различных направлениях – для этого поставьте еще одну точку в любой части прямой, зажмите клавишу Ctrl на клавиатуре и «потяните» ее мышью, удерживая левую кнопку. Рядом с точкой появится «усик» — он также позволяет менять кривизну линии. Создав изгиб, отпустите клавишу Ctrl – линия зафиксируется.
Рядом с точкой появится «усик» — он также позволяет менять кривизну линии. Создав изгиб, отпустите клавишу Ctrl – линия зафиксируется.
Как создать плавную линию при помощи «Пера»?
Добавьте еще одну опорную точку и поэкспериментируйте с линией, изгибая ее в разные стороны. Теперь приступаем непосредственно к созданию контура: кликните правой кнопкой мыши по холсту, чтобы вызвать подменю, выберете в нем пункт «Выполнить обводку контура». Появится диалоговое окно, в котором нужно выбрать инструмент «Кисть» и отметить пункт «Имитировать нажим». Вы получите плавную, четкую линию с острыми краями. Вновь кликните правой кнопкой мыши по холсту и выберете пункт «Удалить контур». Попробуйте создать плавную линию, не отмечая пункт «Имитировать нажим», и сравните результаты. Вы сделали первый шаг к пониманию того, как из фото сделать рисунок.
Первый шаг к созданию иллюстрации: контур изображения
Перетяните фотографию, по которой собираетесь сделать иллюстрацию, в программу Adobe Photoshop. Зажмите кнопку Shift на клавиатуре, потяните на край фотографии мышью, чтобы изменить ее размер без искажения. Размеры холста и изображения должны совпадать. Расположите слой с фотографией между фоном и слоем, где будет располагаться контур. Если изображение не перетягивается в программу, кликните по нему правой кнопкой мыши и выберете «Открыть в программе», а затем перетяните в рабочий документ при помощи инструмента «Перемещение». Перед тем как из фото сделать рисунок, потренируйтесь создавать контур на какой-нибудь иллюстрации с четкими линиями, а затем приступайте к обводке контура на выбранной фотографии. Вначале ставьте по две опорные точки, затем еще одну посередине получившейся линии, зажимайте Ctrl и тяните линию, придавая ей нужный изгиб. Меняйте толщину кисти, чтобы сделать линию тоньше или толще. Начинайте обводить основные контуры предметов. Для удобства непрозрачность слоя с фотографией можно уменьшить, чтобы лучше видеть получающиеся линии. Излишки и неверно нарисованный контур можно убрать при помощи инструмента «Ластик».
Зажмите кнопку Shift на клавиатуре, потяните на край фотографии мышью, чтобы изменить ее размер без искажения. Размеры холста и изображения должны совпадать. Расположите слой с фотографией между фоном и слоем, где будет располагаться контур. Если изображение не перетягивается в программу, кликните по нему правой кнопкой мыши и выберете «Открыть в программе», а затем перетяните в рабочий документ при помощи инструмента «Перемещение». Перед тем как из фото сделать рисунок, потренируйтесь создавать контур на какой-нибудь иллюстрации с четкими линиями, а затем приступайте к обводке контура на выбранной фотографии. Вначале ставьте по две опорные точки, затем еще одну посередине получившейся линии, зажимайте Ctrl и тяните линию, придавая ей нужный изгиб. Меняйте толщину кисти, чтобы сделать линию тоньше или толще. Начинайте обводить основные контуры предметов. Для удобства непрозрачность слоя с фотографией можно уменьшить, чтобы лучше видеть получающиеся линии. Излишки и неверно нарисованный контур можно убрать при помощи инструмента «Ластик». Сохраните картинку в формате PSD.
Сохраните картинку в формате PSD.
Как выбрать цветовую гамму для открытки?
Для заливки цветом создайте новый слой и назовите его «Заливка». Слой поместите под слоем «Контур» — это очень важно, иначе вы начнете раскрашивать рисунок поверх контура, перекрывая его. Перед тем как из фото сделать рисунок, придется немного разобраться с искусством колористики. Чтобы картинка смотрелась более гармонично, старайтесь ограничить количество используемых цветов. Желательно, чтобы некоторые предметы были окрашены одинаково. Нагромождение различных оттенков сделает вашу иллюстрацию безвкусной. Выберете 4-5 базовых цветов и меняйте их тон на более светлый. Цвет можно взять при помощи инструмента «Пипетка» с самой фотографии или же выбрать из панели «Образцы». Старайтесь брать не слишком темные оттенки – они еще понадобятся для создания теней.
Второй шаг к созданию иллюстрации: заливка цветом
Для заливки объекта цветом перейдите на слой с заливкой и начинайте обводить пером его контур, который нарисовали на предыдущем шаге. Затем кликнете правой кнопкой мыши и выберете пункт «Выполнить заливку контура». Объект зальется выбранным цветом. Если этого не происходит – проверьте настойки на верхней панели. В подменю выберете значок в виде двух пересекающихся квадратов и проследите, чтобы в настройках стояла галочка на пункте «Исключить перекрывающиеся фигуры». Продолжайте обводить контуры фигур и заливать их цветом, пока полностью не раскрасите иллюстрацию. На этом этапе не нужно трогать фон – изменить его цвет можно на финальном этапе работы. Использование «Пера» – это вариант того, как сделать из фото «мультяшный» рисунок. Если остановиться на этом шаге, то получится плоское изображение без теней и полутеней, напоминающее то, как рисуют персонажей мультфильмов.
Затем кликнете правой кнопкой мыши и выберете пункт «Выполнить заливку контура». Объект зальется выбранным цветом. Если этого не происходит – проверьте настойки на верхней панели. В подменю выберете значок в виде двух пересекающихся квадратов и проследите, чтобы в настройках стояла галочка на пункте «Исключить перекрывающиеся фигуры». Продолжайте обводить контуры фигур и заливать их цветом, пока полностью не раскрасите иллюстрацию. На этом этапе не нужно трогать фон – изменить его цвет можно на финальном этапе работы. Использование «Пера» – это вариант того, как сделать из фото «мультяшный» рисунок. Если остановиться на этом шаге, то получится плоское изображение без теней и полутеней, напоминающее то, как рисуют персонажей мультфильмов.
Третий шаг к созданию иллюстрации: тени и свет
Сделать картинку более похожей на фотографию, а предметы на ней – объемными и яркими поможет расстановка света и тени. У объектов, попадающих в область восприятия человека, всегда есть более светлые и темные части. Как из фото сделать рисунок с элементами, которые человеческий глаз будет воспринимать в объеме? Для этого нужно понимать, как в реальности распределяется свет по поверхности предметов. Свет, падая на предмет, создает блик – это наиболее светлая часть поверхности. Далее идет полутень – она темнее блика, но светлее тени. Тень – самая темная часть поверхности предмета. Но существует еще собственная тень – ее отбрасывает сам предмет на ту плоскость, на которой находится. Это пространство – самое темное. Чтобы сделать фото цветным рисунком, передавая градации света и тени на поверхности предметов, нужно брать более темные и светлые оттенки основного цвета, потому при заливке не стоит выбирать слишком темные тона, иначе не получится нарисовать тень.
Как из фото сделать рисунок с элементами, которые человеческий глаз будет воспринимать в объеме? Для этого нужно понимать, как в реальности распределяется свет по поверхности предметов. Свет, падая на предмет, создает блик – это наиболее светлая часть поверхности. Далее идет полутень – она темнее блика, но светлее тени. Тень – самая темная часть поверхности предмета. Но существует еще собственная тень – ее отбрасывает сам предмет на ту плоскость, на которой находится. Это пространство – самое темное. Чтобы сделать фото цветным рисунком, передавая градации света и тени на поверхности предметов, нужно брать более темные и светлые оттенки основного цвета, потому при заливке не стоит выбирать слишком темные тона, иначе не получится нарисовать тень.
Как определить расположение блика, полутени и тени?
Перед началом работы по фотографии определите источник света и его направление. Затем создайте новый слой и назовите его «Светотень». При помощи пера рисуйте контуры сначала для полутени, затем для тени, а после – для блика. Заливайте их тем же способом, что на предыдущем шаге – используя команду «Выполнить заливку контура». Закончив, создайте собственные тени предметов.
Заливайте их тем же способом, что на предыдущем шаге – используя команду «Выполнить заливку контура». Закончив, создайте собственные тени предметов.
Небольшая подсказка по направлению света:
- если источник находится слева, то справа будет тень, полутень, а слева – блик;
- если источник находится справа, то слева будет тень, полутень, а справа – блик;
- если источник находится сверху, то тень, полутень и блик находятся по центру.
Теперь осталось лишь сделать фон. Для этого переходим на самый первый слой и заливаем его нужным цветом или градиентом. Можете добавить любой текст, выбрав красивый шрифт и воспользовавшись соответствующим инструментом. Сохраните получившуюся у вас иллюстрацию в формате JPEG, распечатайте на цветном принтере – и открытка готова.
Карандашный рисунок в «Фотошопе»
Также попробуйте сделать из фото рисунок карандашом в «Фотошопе». Это гораздо проще и быстрее, чем создание цветной иллюстрации, но результат удивит вас. Для начала откройте в программе выбранную картинку и создайте дубликат слоя, нажав комбинацию клавиш Ctrl+J. Кликните на круглую иконку в нижней части окна со слоями и выберете пункт «Цветовой тон/Насыщенность». Измените значение «Насыщенность», перетащив ползунок до -100. Кликните на «Слой 1», сделав его активным, и в выпадающем меню выберете вид наложения «Осветление основы». Нажмите Ctrl+I, чтобы выполнить инверсию слоя. Перейдите в меню «Фильтр» на верхней панели, выберете пункт «Размытие», а затем «Размытие по Гауссу». Передвигайте ползунок, чтобы добиться желаемого эффекта.
Для начала откройте в программе выбранную картинку и создайте дубликат слоя, нажав комбинацию клавиш Ctrl+J. Кликните на круглую иконку в нижней части окна со слоями и выберете пункт «Цветовой тон/Насыщенность». Измените значение «Насыщенность», перетащив ползунок до -100. Кликните на «Слой 1», сделав его активным, и в выпадающем меню выберете вид наложения «Осветление основы». Нажмите Ctrl+I, чтобы выполнить инверсию слоя. Перейдите в меню «Фильтр» на верхней панели, выберете пункт «Размытие», а затем «Размытие по Гауссу». Передвигайте ползунок, чтобы добиться желаемого эффекта.
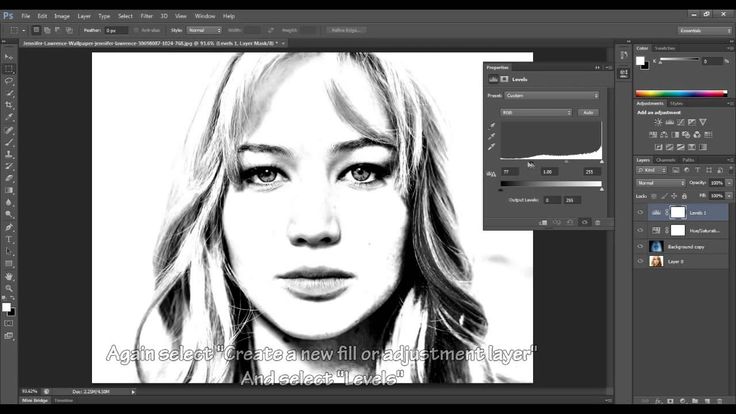
Снова вернитесь к окошку со слоями и кликните по круглой иконке, чтобы вызвать подменю «Уровни». Передвигайте крайний левый ползунок, стараясь сделать изображение максимально похожим на рисунок. Если какие-то его части покажутся вам слишком темным, выберете инструмент «Кисть» и, сделав цвет кисти черным и установив непрозрачность в 40%, пройдитесь им по нужным участкам, высветляя их. Чтобы «почистить» фон от серых пятен, установите цвет кисти белый, фон черный и измените непрозрачность до 100%. Сохраните изображение в нужном формате. Теперь вы знаете, как из фото сделать рисунок карандашом. Пользуйтесь новыми знаниями и создавайте свои маленькие шедевры.
Сохраните изображение в нужном формате. Теперь вы знаете, как из фото сделать рисунок карандашом. Пользуйтесь новыми знаниями и создавайте свои маленькие шедевры.
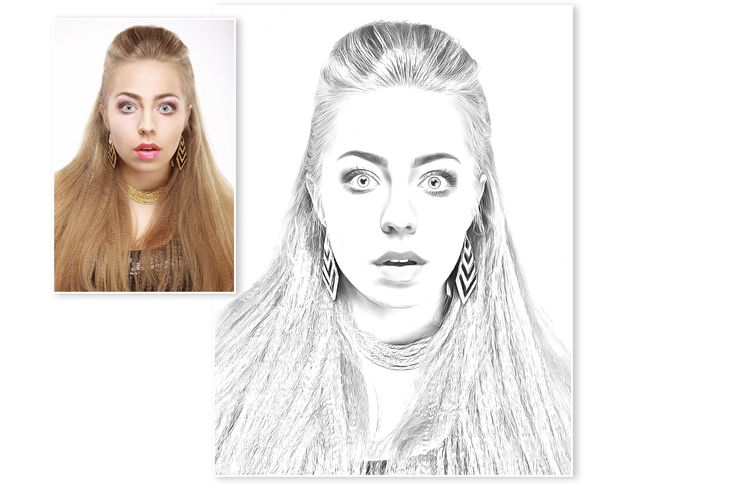
Как из фото сделать рисунок карандашом
Сегодня мы расскажем, как из фото сделать рисунок в программе фотошоп.
Сделать из фотографии рисунок — это не так сложно, как кажется на первый взгляд.
Следуйте простым инструкциям, и ваш снимок превратится в портрет карандашом.
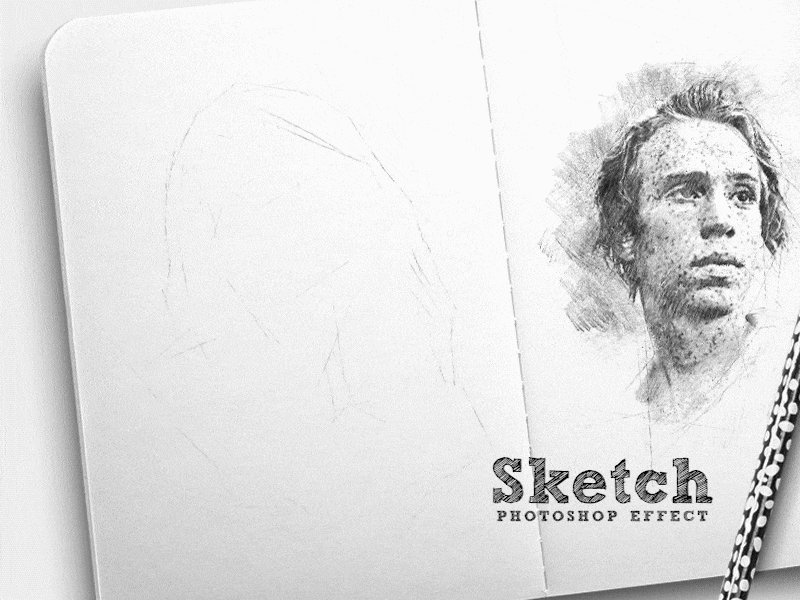
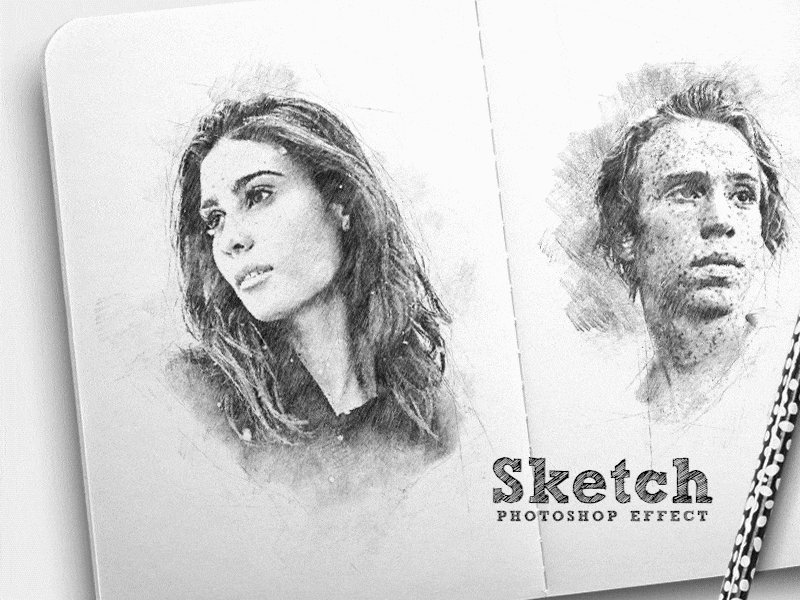
В данном уроке использована программа Photoshop CS5. В результате выполнения урока мы получим из фотографии карандашный рисунок.
Для работы вам потребуется фотография желательно с однородным фоном (темным, светлым, размытым и т.д.). Но и на пестром четком фоне тоже получится изображение.
Вы можете скачать фотографию, которую мы используем для урока «Как из фото сделать рисунок»:
ШАГ 1.
Открываем фотографию: «Файл»-«Открыть».
Создаем копию исходного слоя. Есть два способа сделать это:
Есть два способа сделать это:
1) нажав сочетание клавиш Ctrl+J
2) ставим мышку на наш слой, зажимаем левую кнопку, тянем слой на нижний квадрат.
Шаг 2.
Переводим новый слой «фон копия» в черно-белое изображение:
«Изображение» – «Коррекция» – «Обесцветить».
Так же можно перевести в черно-белое изображение, применив корректирующий слой «черно-белое».
Далее добавляем шум. Это придаст нашему слою зернистость. Хотя для фото зернистость – недостаток, но для имитации рисунка нам это будет полезно.
Верхняя панель: «Фильтр»- «Шум»-«Добавить шум»
Эффект (величину зерна) добавляем по вкусу. Это будет зависеть от вашей фотографии. Мы взяли 14%.
Распределение «По Гаусу». Выставляем галочку «Монохромный» шум.
Теперь продублируем изображение слоя «фон копия». Создадим «Слой копия 2»
Режим наложения этого нового слоя «обычный» поменяем на «затемнение».
Спрячем этот слой за маской : «Слой» — «Слой маска» — «Скрыть все».
Вот на этой маске мы и будем рисовать, но чуть позднее.
Шаг 3
А пока продолжим подготовительный этап.
Вернемся на предыдущий слой «фон копия» и превратим его в светящийся контур.
Панель вверху: «Фильтр»-«Галерея фильтров»-«Стилизация»-«Свечение краёв».
В открывшемся окне настроим следующие параметры: Ширина краёв = 4, Яркость краёв = 11, Смягчение = 9 .
Получилось чёрное изображение с белым контуром.
Инвертируйте его, одновременно нажав Ctrl + I, чтобы оно стало белым с черным контуром.
Применяем режим наложения « мягкий свет» и регулируем прозрачность слоя 20-25%. Не переживайте, что фотография опять стала цветной. Это мы поправим в следующем шаге.
Шаг 4
Создаем новый пустой слой выше оригинала и заливаем его белым цветом.
Чтобы залить белым новый слой, нужно в левой боковой панели в самом низу найти цветные квадраты. Щелкнуть по верхнему, выбрать белый цвет пипеткой из палитры. Нажать OK.
Нажать OK.
Затем в этой же панели найти инструмент «Заливка» в виде ведра. Иногда иконка может быть спрятана под другим инструментом — под градиентом. Чтобы увидеть спрятанные инструменты нужно нажать правой клавишей мышки по верхнему рисунку. При этом появятся все скрытые инструменты данной группы.
Теперь просто нажимаем на новом пустом слое, как бы «выливаем» ведро с краской на него. Вуаля! Слой стал белым!
Шаг 5
Переходим в боковую панель. Берем инструмент «Кисть»
Нажимаем на значок в верхней панели «Наборы кистей»
Выскакивает диалоговое окно, где выбираем кисть
Для того чтоб видеть «кисть» и ее название, нажимаем маленький треугольник ( красный отмеченный круг на фото внизу), нажимаем левую кнопку мыши и появляется новое диалоговое окно, в котором ставим галочку напротив « маленькие миниатюры и имена» .
Для этого урока была выбрана кисть « плоская тонкая изогнутая с жесткой щетиной»
В зависимости от выбора кисти получится различный характер рисунка. На разных участках размер кисти может быть разный.
На разных участках размер кисти может быть разный.
Переходим на слой «фон копия 2». Делаем активным слой с маской, нажимая именно на маску.
Белой кистью небольшой прозрачности по маске начинаем наводить тени, закрашивая темные области штриховыми движениями. В некоторых местах проходим еще раз, выбирая, где нужно сильней затемнить.
Рисуйте, как будто вы живописец! Если проведете лишний штрих, то поменяйте цвет кисти на черный и проведите сверху ошибочного участка. Восстановится первоначальный вариант. Затем опять перейдите на рисование белой кистью.
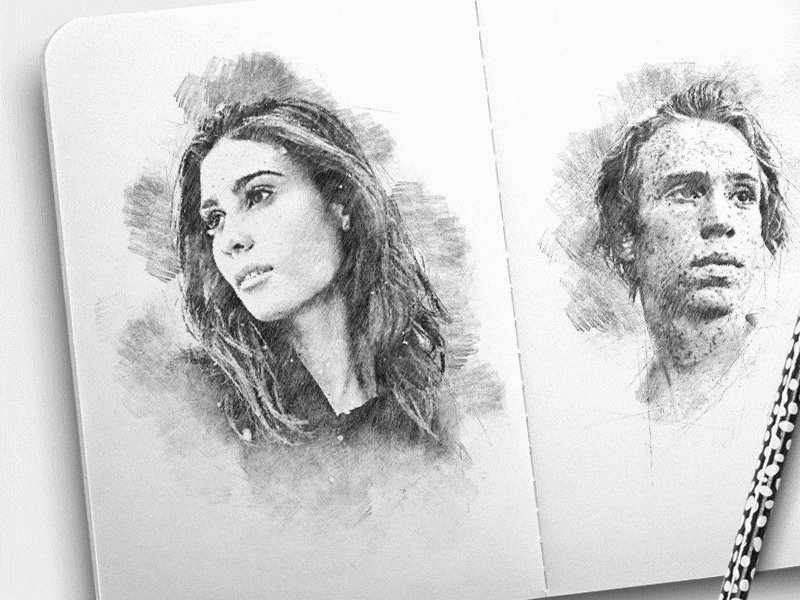
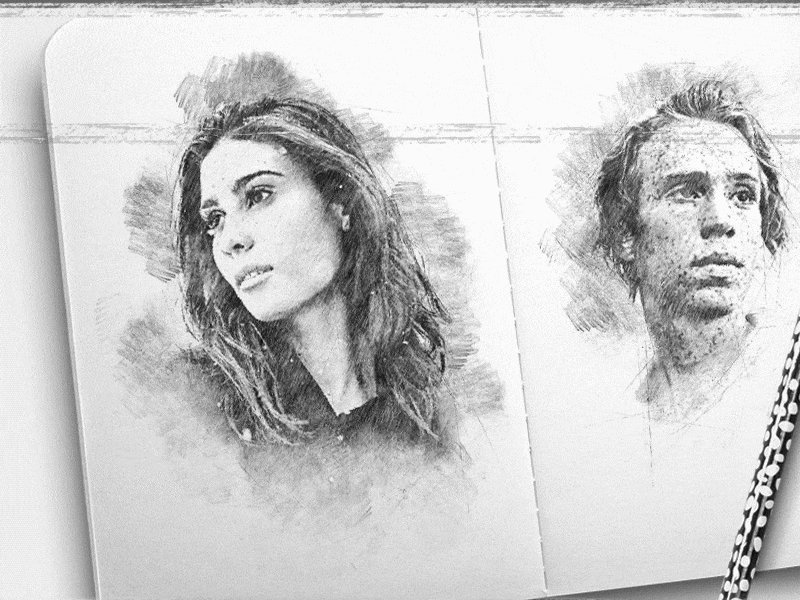
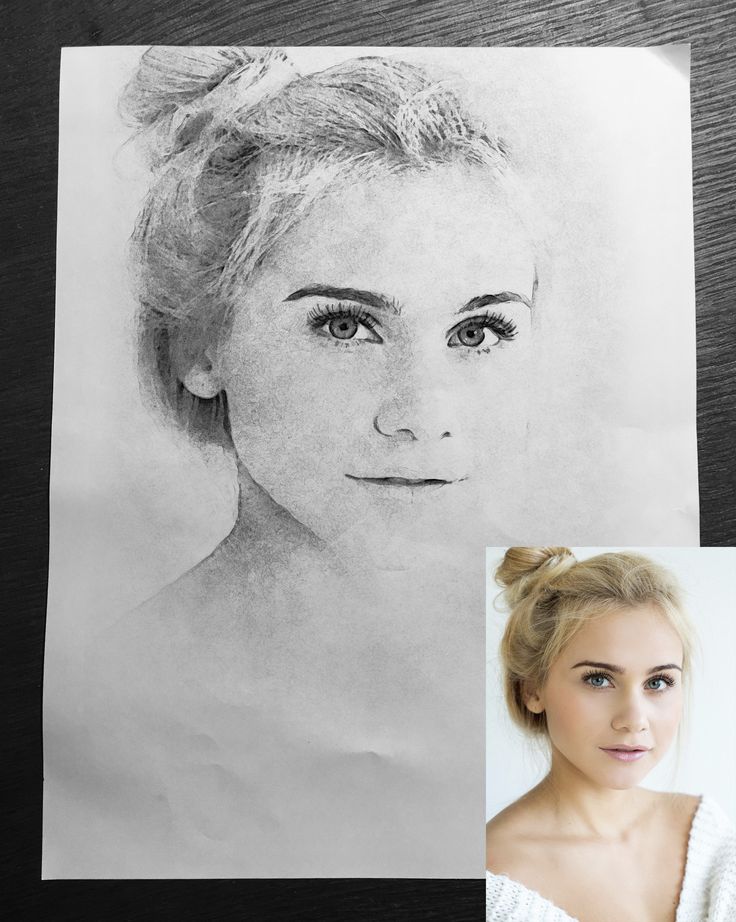
Вот такой портрет карандашом из фотографии получился у Татьяны Журавлевой – автора этого урока.
И еще пара фотографий, обработанных в стиле создания карандашного рисунка из фото: до и после.
Спасибо большое Татьяне Журавлевой за подробное руководство, созданное специально для фотоклуба «Фотоледи»
Понравился ли вам этот урок? Если да, сохраните в социальных сетях, чтобы не потерять: нажмите кнопку «большой палец вверх», которая находится выше окошка комментирования, а затем выберите вашу любимую социальную сеть.
Поделитесь с нами вашими работами. Нам очень интересно посмотреть, что получилось!
Для этого в комментариях нажмите «скрепку» и присоедините фото.
12 лучших приложений для превращения фотографий в наброски и рисунки 2022
Некоторые фотографы хотят превратить фотографии в наброски, но не так хорошо умеют обращаться с карандашом, как с камерой. Не беспокойтесь, у нас есть 12 замечательных приложений для iOS и Android, которые всего за несколько кликов превращают фотографии в наброски.
Как превратить фотографии в наброски?
Если вы никогда раньше не пользовались приложениями для преобразования фотографий в наброски, вас ждет настоящее удовольствие!
По большей части все, что делают эти приложения, выполняется автоматически. Все, что вам нужно сделать, это выбрать фотографию, которую вы хотите превратить в эскиз. Затем программа конвертирует его для вас.
Каждое приложение имеет свой метод преобразования изображений в эскизы. Некоторые прослеживают линии и оцифровывают цвета на ваших фотографиях с помощью алгоритмов. Другие полагаются на искусственный интеллект для создания более качественных изображений.
Некоторые прослеживают линии и оцифровывают цвета на ваших фотографиях с помощью алгоритмов. Другие полагаются на искусственный интеллект для создания более качественных изображений.
А теперь давайте пройдемся по списку и посмотрим, какие приложения идеально вам подходят!
1. Эффект акварели
Это приложение является одним из самых простых в использовании вариантов. Все, что вам нужно сделать, это просмотреть десятки пресетов и нажать на тот, который вам нравится.
Он имеет около 30 фильтров, которые превращают ваши фотографии в произведения искусства. У него не так много инструментов редактирования, но он позволяет вам настроить, сколько эффекта вы хотите добавить.
Что делает эффект акварели уникальным, так это то, что он позволяет вам раскрашивать фотографии самостоятельно. Вам не понадобятся никакие фильтры, так как вы будете обводить изображение пальцами для создания цифрового искусства. Не так много других опций в этом списке имеют эту функцию.
Акварельный эффект позволяет использовать 3-дневную пробную версию. После этого у вас есть возможность подписаться еженедельно или ежегодно.
- Удобный интерфейс позволяет создавать произведения искусства быстрее, чем в других приложениях.
- Включает пресеты для рисования маслом, если вы хотите превратить свои фотографии в готовые к рамке произведения искусства.
- Меньше элементов управления означает меньше времени на возню. Просто выберите пресет, и все!
- пресетов включают в себя различные стили живописи от импрессионизма до кубизма.
Android | Apple
2. Clip2Comic
Clip2Comic — отличное приложение, которое может превратить фотографии ваших любимых людей в карикатуры. Это приложение имеет очень простой пользовательский интерфейс, поэтому вы с большей вероятностью будете использовать его для портретных снимков. К сожалению, это только для пользователей iPhone.
Нажмите на изображение (исходное фото), чтобы открыть его и быстро преобразовать в рисунок в стиле комиксов.
Чтобы превратить вашу фотографию в мультфильм, это приложение для рисования является одним из лучших приложений для создания эскизов на iPhone.
- Создавайте фотоэффекты и карикатуры в мультяшном стиле
- Простой в использовании интерфейс
- Инструменты редактирования для обрезки, цвета и яркости
- Опция мультипликационной камеры для предварительного просмотра в реальном времени
- Цена: бесплатно при покупках в приложении
Apple
3. Toonme
Это приложение имеет функции, аналогичные Clip2Comic, в том, что оно также может превращать обычные фотографии в мультфильмы и карикатуры.
Toonme отличается тем, что использует искусственный интеллект для создания реалистичных эффектов. Он позволяет выбирать из десятков стилей и даже настраивать их для получения различных результатов.
В отличие от Clip2Comic, Toonme доступен как для iOS, так и для Android. Это означает, что вы можете использовать его практически на любом смартфоне, который у вас есть!
Вы можете скачать Toonme бесплатно. Но вам, возможно, придется купить некоторые дополнительные функции и пресеты через покупки в приложении. У вас также есть возможность подписаться на Toonme Pro. Цена немного высока для одного приложения, но если вы в конечном итоге используете его много, вам следует подумать об этом.
Но вам, возможно, придется купить некоторые дополнительные функции и пресеты через покупки в приложении. У вас также есть возможность подписаться на Toonme Pro. Цена немного высока для одного приложения, но если вы в конечном итоге используете его много, вам следует подумать об этом.
- Помимо фотографий в мультяшном стиле, он также предлагает варианты, нарисованные от руки.
- Включает в себя десятки макетов, которые вы можете использовать для чего угодно, от фотографий профиля до историй Instagram.
- Позволяет настроить изображение, чтобы оно выглядело более аутентично.
- Регулярно добавляет новые пресеты, поэтому у вас никогда не закончатся варианты.
- Вызов #toonme позволяет вам делиться своей работой с другими пользователями Toonme.
Android | Apple
4. Paintt
Это приложение для рисования содержит более 2000 фильтров, которые превращают ваши портреты и пейзажи в прекрасные шедевры. Более 90 из этих фильтров представляют собой эскизные стили, придающие вашим изображениям популярный вид карандашного рисунка.
Использование бесплатной версии этого графического редактора дает вам ограниченный набор фильтров. Для получения всей коллекции вам необходимо приобрести недельную, месячную или годовую подписку.
Чтобы использовать приложение, загрузите свое изображение, прокрутите стили и коснитесь нужного. Это так просто.
Единственным недостатком этого приложения для Android и iPhone является необходимость подключения к Интернету. Приложение отправляет фотографии на серверы компании для обработки.
- Более 2000 художественных фильтров
- Более 90 фильтров для эскизов, которые превратят вашу фотографию в нарисованный от руки шедевр
- Широкий набор инструментов редактирования для эффектов фильтра
- Цена: Бесплатно (с покупками в приложении)
Android | Apple
5. PhotoMania
Если вы просто хотите повеселиться и поиграть с различными эффектами, тогда PhotoMania для вас.
Помимо того, что он может превратить вашу фотографию в набросок, он также позволяет добавлять рамки, которые вы можете использовать для своих фотографий профиля. Если вы хотите отправлять электронные открытки, PhotoMania также предлагает десятки вариантов, которые вы можете использовать.
Если вы хотите отправлять электронные открытки, PhotoMania также предлагает десятки вариантов, которые вы можете использовать.
Всего в PhotoMania около 400 пресетов, включая эффекты эскиза и даже винтажные образы. Но, пожалуй, лучшая часть этого приложения заключается в том, что оно также служит инструментом редактирования. Он идеально подходит даже для настройки параметров экспозиции.
О, а мы говорили вам, что в PhotoMania также есть инструмент маски? Вы можете использовать его для применения эффектов эскиза к определенным частям ваших фотографий. Это довольно удобная функция, которой нет во многих других приложениях в этом списке.
PhotoMania можно загрузить и использовать бесплатно. Но для некоторых пресетов требуются покупки в приложении.
- Позволяет настроить эффект эскиза для достижения наилучших результатов.
- Помимо эффекта эскиза, он также может превратить вашу фотографию в картину, предоставляя вам еще больше художественных возможностей.

- Включает расширенные инструменты редактирования фотографий и предустановки, такие как HDR и Lomo.
- Добавляет текстуры к вашим фотографиям, чтобы сделать их более реалистичными.
- Содержит праздничные шаблоны, которые можно использовать для особых случаев.
Android | Apple
6. Waterlogue
Если вы любите акварель, то вам понравится это приложение для рисования. Это было одно из лучших приложений в 2014 году, и оно продолжает удивлять фотографов и в 2022 году.
Большинство приложений для смартфонов просто превращают вашу фотографию в набросок. Waterlogue превращает ваши изображения в невероятные произведения искусства.
Эффект наброска, который создает Waterlogue, настолько хорош, что вы даже не можете сказать, что они изначально были созданы по фотографиям.
Кроме того, приложение очень удобно в использовании. Это означает, что вы с большей вероятностью будете использовать его, чтобы преобразить свои фотографии и продолжать возвращаться.
Waterlogue также включает инструменты редактирования, которые превращают ваши фотографии в более реалистичные произведения искусства. Вы даже можете отрегулировать количество эффекта, чтобы помочь вам достичь желаемых результатов.
Это отличный способ создать крутые подарки для тех, кто предпочитает картины цифровым фотографиям.
Единственным недостатком является то, что он не совместим с телефонами Android. Но это настолько хорошо, что вам захочется переключиться, чтобы вы могли его использовать.
- Специальное приложение для рисования акварелью.
- Позволяет изменять изображение и настраивать его.
- Простой и удобный в использовании.
Apple
7. Мазок
Мазок может превратить ваши фотографии в самые разные стили живописи, цветовые палитры или различные поверхности холста.
Что нам нравится, так это то, что вы можете заказать печать на холсте прямо из приложения.
Это приложение для iPhone не создает эскизы и не рисует контуры. Вместо этого он превратит вашу фотографию в рисунок, а затем раскрасит изображение.
Вместо этого он превратит вашу фотографию в рисунок, а затем раскрасит изображение.
Карандашный контур находится поверх линий фотографии, из-за чего кажется, что она нарисована от руки.
- Удобный интерфейс.
- Стили рисования, вдохновленные известными художниками.
- Семь стилевых групп.
- Широкий выбор стилей.
- Подпишите свои отпечатки на подлинность.
Apple
8. Enlight Photofox
Это приложение для рисования идеально подходит для тех, кто хочет просто редактировать фотографии. Но это также отличный вариант для тех, кто хочет превратить свои изображения в удивительные произведения искусства.
Enlight Photofox включает эффекты рисования, коррекцию изображения, живописные эффекты и фотографические фильтры.
Чтобы превратить свое изображение в картину, перейдите в художественную часть приложения и выберите «Эскиз».
Отличительной особенностью этого приложения для Android и iPhone является то, что вы можете дополнительно настроить любые параметры фильтра, сделав его полностью настраиваемым.
- 16 предустановленных инструментов эскиза.
- Замаскируйте изображение, чтобы применить определенные и локальные эффекты.
- Объедините фотографии и текст для создания графики.
- Позволяет создавать двойные экспозиции.
- Сохраняйте изображения с высоким разрешением для максимально возможного качества.
Android | Яблоко
9. Prisma
Prisma — отличное приложение для рисования, которое позволяет превратить ваши фотографии в популярные стили живописи от лучших художников мира.
Хотите превратить свои фотографии в картины Пикассо или Ван Гога? Эти фильтры дают вам варианты с захватывающими узорами.
Все, что вам нужно сделать, это открыть свои фотографии и выбрать один из различных фильтров, и все готово. У них есть одни из самых креативных названий для эффектов эскиза, такие как Curly Hair и Heisenberg.
Prisma также включает несколько инструментов редактирования. Вы можете использовать свой палец, чтобы настроить интенсивность применяемого фильтра на ваших фотографиях.
Единственным недостатком Prisma является то, что вы не можете сохранять изображения в полном разрешении. Это проблема для тех, кто хочет печатать большие размеры.
- 30 различных художественных фильтров на выбор.
- Загрузите новые стили из Магазина.
- Удобное приложение, похожее на Instagram.
- Интернет-сообщество Prisma.
- Работает с видео и фотографиями.
Android | Apple
10. Photolab
Photolab — отличное приложение для Android и iPhone. Это один из лучших вариантов, если вы хотите превратить свои фотографии в эскиз, картину или даже акварельное изображение.
Помимо фильтров, вы также можете добавлять границы, рамки и монтажи, чтобы превратить ваши фотографии в реалистичные произведения искусства.
В Photolab есть категории эффектов, которые помогут вам быстрее находить нужные пресеты. У каждого будет несколько вариантов просмотра, что даст вам полный контроль над вашими фотографиями.
Помимо оригинальных функций приложения для рисования, вы можете использовать его основные функции редактирования. Также возможны такие вещи, как регулировка цвета, обрезка, поворот и ретушь.
- Выберите изображение из фотопленки или сделайте снимок через приложение.
- Более 800 эффектов.
- Шаблоны электронных открыток позволяют создавать поздравительные открытки к праздникам.
- Дополнительные фотофильтры включают цифровой дождь и пазлы.
- Сохраните свою работу или поделитесь ею в социальных сетях прямо из приложения для рисования.
Android | Apple
11. Artomaton
Artomaton позволяет выбрать разрешение рисунка и размер изображения с максимальным размером 4096 пикселей. Это отлично подходит для сохранения высокого разрешения для обмена в социальных сетях и печати.
После применения фильтра вы можете настроить изображение, используя параметры плотности, толщины линии и обводки. Он также может добавлять виньетки к вашим фотографиям, если вы любите такие вещи.
Что нам нравится, так это то, что вы даже можете изменить угол, под которым свет падает на ваш цифровой холст. Это отличное приложение для iPhone для преобразования вашей фотографии в рисунок.
- Пять возможных художественных инструментов.
- 11 возможных материалов холста.
- Варианты фильтров включают цветной карандаш, уголь, маркер, масло и эскиз.
- Шкала позволяет искажать фотографии.
- Сохраните изображение в высоком разрешении для получения высококачественных изображений.
Apple
12. iColorama S
Хотите лучшее приложение для превращения ваших фотографий в эскизы? Тогда вам стоит попробовать наш лучший выбор — iColorama S. Он не только звучит профессионально, но и функционирует как законный набор для редактирования.
Преимущество iColorama S в том, что вам не нужно преобразовывать фотографии в файл с низким разрешением. Это позволяет сохранить высокое разрешение для лучшего качества.
Простое нажатие на Меню вызывает все категории. Для инструмента «Эскиз» перейдите в раздел «Стиль». После того, как вы выбрали предпочтительный стиль эскиза, вы можете отрегулировать силу с помощью ползунка непрозрачности внизу.
Значок «Установить» позволяет изменять уровни окантовки и тени. Следует помнить одну вещь: экспортированное изображение будет таким же, как и импортированное, поэтому используйте большие изображения.
- Несколько стилей живописи, включая стиль эскиза для фильтра рисования.
- 14 вариантов эскиза на выбор.
- Более 300 эффектов.
- Импорт и использование кистей из Photoshop.
- Огромное сообщество iColorama S на Facebook.
Apple
Заключение
Это наш список из двенадцати лучших приложений для рисования на Android и iOS, позволяющих превращать фотографии в наброски.
Помните, что вам не нужно ограничиваться одним приложением. Не стесняйтесь использовать комбинацию этих параметров, чтобы получить желаемый эффект. Не бойтесь экспериментировать и превращайте свои фотографии в красивые произведения искусства!
Не бойтесь экспериментировать и превращайте свои фотографии в красивые произведения искусства!
Вы можете научиться создавать захватывающие дух фотографии с нашим курсом «Wow Factor Photography»!
Фото в эффект карандашного наброска в Photoshop CC Tutorial
Узнайте, как легко превратить любую фотографию в черно-белый карандашный набросок с помощью Photoshop, а затем изучите три отличных способа раскрасить эскиз! Включает в себя как видео, так и письменные версии учебника.
Автор сценария Стив Паттерсон.В этом уроке мы научимся легко создавать классический эффект Photoshop, превращая фото в карандашный набросок ! На самом деле, мы научимся создавать четыре варианта эффекта эскиза, начиная с простой черно-белой версии. Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскрашивания, сначала используя исходные цвета фотографии, затем один цвет, а затем градиент!
Мы также узнаем, как сделать наш карандашный набросок гибким и доступным для редактирования, что позволит нам вернуться назад и настроить детали по мере необходимости, используя преимущества смарт-фильтров Photoshop, заполняющих и корректирующих слоев, а также режимов наложения слоев.
Здесь я буду использовать Photoshop CC, но шаги, которые мы рассмотрим, полностью совместимы с любой последней версией Photoshop, поэтому вы можете легко следовать им, независимо от того, какую версию вы используете. Пользователи Photoshop CS6 могут захотеть ознакомиться с предыдущим учебным пособием Photo To Pencil Sketch With Photoshop CS6, а пользователи Photoshop CS5 и более ранних версий могут следовать нашему оригинальному учебнику Portrait Photo To Color Sketch. Однако обратите внимание, что шаги по раскрашиванию эскиза одним цветом и градиентом ранее не рассматривались и являются новыми в этой последней версии руководства.
Вот изображение, которое я буду использовать (стильное портретное фото с Shutterstock):
Исходное изображение.
Вот как это будет выглядеть в качестве исходного черно-белого эскиза:
Черно-белая версия эскиза.
Вот тот же эскиз, раскрашенный оригинальными цветами фотографии:
Первая раскрашенная версия эскиза.
Вот снова тот же эскиз, на этот раз раскрашенный одним цветом (вы можете выбрать любой цвет):
Вторая раскрашенная версия эскиза.
И, наконец, вот как будет выглядеть набросок после его раскраски градиентом. В конце урока мы увидим, как легко переключаться между всеми четырьмя версиями, чтобы вы могли выбрать ту, которая вам больше нравится:
Третья раскрашенная версия эскиза.
Начнем!
Шаг 1: Дублируйте фоновый слой
Когда ваше изображение только что открыто в Photoshop, если вы посмотрите на панель «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Это исходное изображение понадобится нам позже, когда мы будем раскрашивать набросок, а это значит, что нам нужно убедиться, что мы не вносим в него никаких изменений. Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, продублировав фоновый слой.
Для этого щелкните фоновый слой и перетащите его вниз на значок «Новый слой» в нижней части панели «Слои» (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, когда курсор окажется прямо над значком нового слоя. Photoshop делает копию фонового слоя, называет его «Фоновая копия» и помещает над оригиналом:
Панель «Слои», показывающая новый слой «Фоновая копия».
Шаг 2: Обесцвечивание слоя
Далее нам нужно удалить весь цвет из нашего слоя «Фоновая копия», и мы можем сделать это быстро, используя команду «Обесцветить» в Photoshop. Поднимитесь на Image в строке меню в верхней части экрана выберите Adjustments , а затем выберите Desaturate . Вы также можете использовать сочетание клавиш Shift+Ctrl+U (Win) / Shift+Command+U (Mac):
Переход в «Изображение» > «Коррекция» > «Обесцветить».
В любом случае изображение обесцвечивается, оставляя нам черно-белую версию нашей фотографии:
Изображение после обесцвечивания цвета.
Шаг 3: Дублируйте ненасыщенный слой
Далее нам нужно сделать копию нашего обесцвеченного слоя. Нажмите на слой Фоновая копия на панели «Слои» и, как мы сделали с исходным фоновым слоем, перетащите его вниз на значок Нового слоя :
Перетащите слой «Фоновая копия» на значок Нового слоя.
Когда вы отпустите кнопку мыши, Photoshop создаст копию слоя, назовет его «Фоновая копия 2» и поместит его над другими слоями:
Новый слой «Фоновая копия 2» появится вверху стека слоев. .
Шаг 4: инвертировать слой
Нам нужно инвертировать уровни яркости в этом слое, сделав светлые области темными, а темные — светлыми, и мы можем сделать это с помощью команды Photoshop Invert. Перейдите в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Invert (сочетание клавиш: Ctrl+I (Win) / Command+I (Mac)):
Перейдите в «Изображение» > «Коррекция» > «Инвертировать».
Инвертирует изображение, создавая негативный эффект пленки:
Изображение после инвертирования яркости.
Шаг 5: Измените режим наложения на Color Dodge
Далее нам нужно изменить режим наложения слоя. Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». По умолчанию режим наложения установлен на Нормальный . Нажмите на слово «Нормальный», чтобы вызвать меню других режимов наложения, и выберите Осветление цвета из списка:
Изменение режима наложения слоя с «Обычный» на «Осветление цвета».
Это сделает документ полностью белым или, по крайней мере, почти белым (в зависимости от изображения вы можете увидеть несколько рассеянных черных областей):
При изменении режима наложения на Color Dodge документ временно становится белым.
Шаг 6. Преобразование слоя в смарт-объект
Сейчас мы создадим основную часть нашего эффекта эскиза, размывая слой с помощью фильтра Gaussian Blur в Photoshop. Но вместо того, чтобы применять его как обычный фильтр, давайте применим Размытие по Гауссу как Смарт-фильтр .
Но вместо того, чтобы применять его как обычный фильтр, давайте применим Размытие по Гауссу как Смарт-фильтр .
Что такое интеллектуальный фильтр и чем он отличается от обычного фильтра? Что ж, смарт-фильтры такие же, как и обычные фильтры в Photoshop, только умнее! Что делает их «умнее», так это то, что в то время как обычные фильтры дают статические результаты (то есть они вносят постоянные изменения в пиксели на слое), смарт-фильтры являются неразрушающими и остаются полностью редактируемыми . Они позволяют нам легко вернуться в любое время и внести изменения в настройки фильтра без потери качества изображения. Применяя Gaussian Blur в качестве смарт-фильтра, мы даем себе возможность вернуться и настроить эффект эскиза позже, вместо того, чтобы ограничиваться первоначальными настройками фильтра.
Так как же применить размытие по Гауссу в качестве смарт-фильтра? Для этого нам сначала нужно преобразовать слой в смарт-объект . Зачем нам нужно конвертировать его в смарт-объект? Это потому, что когда фильтр применяется к обычному слою, он остается обычным статическим фильтром. Но когда тот же фильтр применяется к смарт-объекту, он автоматически становится смарт-фильтром!
Зачем нам нужно конвертировать его в смарт-объект? Это потому, что когда фильтр применяется к обычному слою, он остается обычным статическим фильтром. Но когда тот же фильтр применяется к смарт-объекту, он автоматически становится смарт-фильтром!
Чтобы преобразовать слой в смарт-объект, нажмите на маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект из появившегося меню:
Выбор команды «Преобразовать в смарт-объект».
Может показаться, что ничего не произошло, но если мы снова взглянем на панель «Слои», то увидим маленькую иконку смарт-объекта в нижнем правом углу миниатюры предварительного просмотра слоя . Это говорит нам о том, что слой теперь является смарт-объектом:
Значок смарт-объекта на миниатюре предварительного просмотра слоя.
Шаг 7. Применение фильтра «Размытие по Гауссу»
Теперь, когда мы преобразовали слой в смарт-объект, давайте применим фильтр «Размытие по Гауссу». Перейдите к меню Фильтр в строке меню в верхней части экрана, выберите Размытие , а затем выберите Размытие по Гауссу :
Перейдите к меню Фильтр в строке меню в верхней части экрана, выберите Размытие , а затем выберите Размытие по Гауссу :
Перейдите в Фильтр > Размытие > Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к слою (смарт-объекту). Мы контролируем степень размытия с помощью Ползунок радиуса в нижней части диалогового окна. Чем дальше мы перетаскиваем ползунок вправо, тем больше мы увеличиваем значение радиуса и тем сильнее будет проявляться размытие.
Эффект, которого вы достигнете, будет зависеть от степени размытия, которую вы применили. Меньшие значения радиуса создадут эскиз с тонкими линиями, а большие значения дадут более фотореалистичный результат. Например, если я выберу довольно низкое значение радиуса около 10 пикселей:
Начиная с меньшего значения радиуса.
Здесь я получил этот эффект с очень тонкими линиями:
Эффект эскиза с использованием меньшего значения радиуса.
Если я увеличу значение радиуса до чего-то намного большего, может быть, где-то около 45 пикселей:
Увеличение значения радиуса для более сильного эффекта размытия.
В итоге я получил эффект, больше похожий на оригинальную фотографию. Точное значение радиуса, которое вы выберете, будет зависеть как от вашего изображения, так и от типа эффекта, который вы собираетесь использовать, поэтому лучше всего следить за своим изображением, когда вы перетаскиваете ползунок «Радиус», и оценивать результаты. В моем случае, несмотря на то, что мне нравятся обе версии, я думаю, что вторая, более фотореалистичная версия мне нравится немного больше, поэтому я выберу эту. Когда закончите, нажмите «ОК», чтобы закрыть диалоговое окно «Размытие по Гауссу»:
Эффект эскиза с большим значением радиуса.
У нас есть основной эффект эскиза, и мы создали его с помощью смарт-фильтра Gaussian Blur. Как я упоминал ранее, смарт-фильтры остаются полностью редактируемыми, что позволяет нам легко вернуться и изменить настройки фильтра позже, если это необходимо. Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», мы теперь увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под смарт-объектом, к которому мы его применили. Если в какой-то момент вы начнете думать, что ваш эскиз нуждается в более тонкой настройке, просто дважды щелкните непосредственно на слове «Размытие по Гауссу», чтобы снова открыть диалоговое окно «Размытие по Гауссу», и перетащите ползунок «Радиус» по мере необходимости:
Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», мы теперь увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под смарт-объектом, к которому мы его применили. Если в какой-то момент вы начнете думать, что ваш эскиз нуждается в более тонкой настройке, просто дважды щелкните непосредственно на слове «Размытие по Гауссу», чтобы снова открыть диалоговое окно «Размытие по Гауссу», и перетащите ползунок «Радиус» по мере необходимости:
Двойной щелчок по смарт-фильтру «Размытие по Гауссу» снова откроет его диалоговое окно.
Шаг 8: Добавьте корректирующий слой A Levels
Мы создали наш основной эффект наброска, но в зависимости от степени размытия вы можете обнаружить, что ваш набросок выглядит слишком светлым. Если это так, мы можем легко затемнить его, используя корректирующий слой «Уровни». Чтобы добавить корректирующий слой «Уровни», щелкните значок 9.0341 Новый слой-заливка или корректирующий слой значок в нижней части панели «Слои»:
Щелчок по значку «Новый слой-заливка или корректирующий слой».
Выберите Уровни из появившегося списка:
Выбор корректирующего слоя Уровни.
Photoshop добавляет корректирующий слой «Уровни», называет его «Уровни 1» и размещает над другими слоями на панели «Слои»:
Панель «Слои» с новым корректирующим слоем «Уровни».
Шаг 9. Измените режим наложения слоя на «Умножение 9».0371
Параметры и элементы управления для корректирующего слоя «Уровни» отображаются на панели свойств Photoshop , но здесь нам не нужно ничего с ними делать. Вместо этого, чтобы затемнить эскиз, все, что нам нужно сделать, это изменить режим наложения для корректирующего слоя «Уровни» с «Нормальный» на « Умножение» :
Изменение режима наложения корректирующего слоя на «Умножение».
Режим наложения «Умножение» — это один из группы режимов наложения в Photoshop, которые затемняют изображение, и сразу же мы видим, что мой эскиз теперь выглядит намного темнее:
Эффект после изменения режима наложения «Уровни» на «Умножение».
Если вы, как и я, обнаружите, что ваш набросок выглядит слишком темным, вы можете точно настроить степень затемнения, отрегулировав непрозрачность корректирующего слоя «Уровни». Вы найдете параметр «Непрозрачность» прямо напротив параметра режима наложения в верхней части панели «Слои».
Чем больше вы уменьшаете значение непрозрачности ниже 100% по умолчанию, тем больше будут видны слои ниже корректирующего слоя «Уровни», делая эскиз ярче. Я уменьшу свою яркость примерно до 40%, но следите за своим изображением, пока вы регулируете непрозрачность, чтобы найти значение, которое работает лучше всего:
Уменьшение непрозрачности корректирующего слоя «Уровни».
После уменьшения непрозрачности общая яркость стала выглядеть лучше:
Уменьшение непрозрачности частично вернуло яркость.
Шаг 10. Дублируйте фоновый слой еще раз
На этом этапе у нас есть основной эффект эскиза, но пока он черно-белый. Давайте рассмотрим несколько различных способов его раскрашивания. Мы начнем с использования собственных исходных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому нажмите на значок 9.0341 Фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его вниз на значок Новый слой в нижней части панели «Слои»:
Мы начнем с использования собственных исходных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому нажмите на значок 9.0341 Фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его вниз на значок Новый слой в нижней части панели «Слои»:
Делаем еще одну копию фонового слоя.
Photoshop создает копию слоя, называет ее «Фоновая копия 3» и размещает ее непосредственно над исходным фоновым слоем:
Слой «Фоновая копия 3» появляется над исходным фоновым слоем.
Шаг 11: Переименуйте новый слой
К этому моменту мы создали так много копий нашего фонового слоя, что наша панель «Слои» загромождается ими, и все они имеют имена («Фоновая копия», «Фоновая копия 2»). «, «Фоновая копия 3»), которые ничего не говорят нам о том, для чего используется слой. Давайте разорвем цикл и переименуем только что созданный слой.
Мы собираемся использовать слой «Фоновая копия 3», чтобы раскрасить наш набросок, поэтому давайте дадим ему более понятное имя. Чтобы переименовать слой, дважды щелкните непосредственно на его имени, чтобы выделить его:
Чтобы переименовать слой, дважды щелкните непосредственно на его имени, чтобы выделить его:
Выделение текущего имени двойным щелчком по нему.
Выделив имя, введите новое имя. Назовем его «Цвет». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Изменение имени слоя на «Цвет».
Шаг 12: Переместите слой «Цвет» наверх стека слоев
Чтобы использовать этот слой для раскрашивания эскиза, нам нужно переместить его наверх стека слоев; другими словами, переместите его выше всех остальных слоев. Один из способов сделать это — щелкнуть по нему и просто перетащить его над другими слоями, но есть и более быстрый способ. Чтобы переместить слой непосредственно на вершину стека слоев, сначала убедитесь, что он выбран на панели «Слои». Затем нажмите и удерживайте Shift+Ctrl (Win) / Shift+Command (Mac) на клавиатуре и нажмите клавишу правой скобки ( ] ). Это мгновенно переместит выбранный слой прямо наверх:
Это мгновенно переместит выбранный слой прямо наверх:
Слой «Цвет» теперь находится вверху стека слоев.
Шаг 13. Измените режим наложения на «Цвет»
Теперь, когда слой «Цвет» является самым верхним слоем в документе, ваше исходное изображение снова появится, блокируя другие слои под ним из поля зрения, что явно не то, что мы хотим. Мы хотим смешать цвет исходного изображения с нашим эскизом. Для этого просто измените Режим наложения слоя «Цвет» с Нормального на Цвет :
Изменение режима наложения слоя на Цвет.
Режим смешивания цветов указывает Photoshop смешивать только цвет из этого слоя и игнорировать все остальное, и вот так эскиз теперь раскрашен:
Эскиз раскрашен исходными цветами фотографии.
Если цвет кажется слишком ярким, вы можете уменьшить его, уменьшив непрозрачность слоя «Цвет». Я уменьшу свой до 50%:
Понижение непрозрачности слоя «Цвет».
Теперь цвет стал более тонким:
Эффект после снижения непрозрачности слоя «Цвет».
Узнайте больше: Пять режимов наложения слоев, которые вам нужно знать
Шаг 14. Отключите слой «Цвет»
Если вам нравится, как эффект эскиза выглядит с использованием исходных цветов фотографии, вы можете остановиться здесь. В противном случае давайте рассмотрим второй способ раскрасить его, на этот раз используя один цвет. Прежде чем мы это сделаем, давайте отключим слой «Цвет», щелкнув его значок видимости (значок «глаз») на панели «Слои». Это вернет черно-белую версию эскиза:
Отключение слоя «Цвет», щелкнув значок его видимости.
Шаг 15: Добавьте слой заливки сплошным цветом
Чтобы раскрасить эскиз одним цветом, мы будем использовать один из слоев заливки сплошным цветом Photoshop. Щелкните еще раз значок New Fill or Adjustment Layer в нижней части панели слоев:
Щелкните значок New Fill or Adjustment Layer.
Затем выберите Сплошной цвет в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Как только вы выберете слой заливки сплошным цветом, Photoshop откроет палитру цветов и попросит вас выбрать цвет. Не беспокойтесь о выборе неправильного цвета здесь, потому что, как мы вскоре увидим, мы можем легко вернуться и выбрать другой цвет. Я выберу оттенок синего, чтобы посмотреть, как это выглядит:
Выбор синего из палитры цветов.
Шаг 16. Измените режим наложения на цвет
Выбрав цвет, нажмите OK, чтобы закрыть палитру цветов. Ваш документ будет временно заполнен этим цветом, и если вы посмотрите на панель «Слои», вы увидите новый слой заливки с именем «Цветная заливка 1», расположенный вверху.
Чтобы смешать цвет с эскизом, просто измените режим наложения слоя заливки с Нормальный на Цвет :
Изменение режима наложения слоя заливки на Цвет.
Теперь эскиз раскрашен, в моем случае синим цветом:
Эскиз раскрашен синим цветом.
Если вы хотите попробовать другой цвет, дважды щелкните на образце цвета слоя заливки на панели «Слои»:
Дважды щелкните образец цвета слоя заливки.
Это снова открывает палитру цветов, позволяя вам выбрать что-то другое. На этот раз я попробую розовато-фиолетовый:
Выбор другого цвета из палитры цветов.
Я нажму OK, чтобы закрыть палитру цветов, и теперь мой эскиз появится с моим новым цветом. Вы можете вернуться и попробовать столько разных цветов, сколько захотите, пока не найдете тот, который работает лучше всего:
Эскиз окрашен в фиолетовый цвет.
Чтобы уменьшить интенсивность цвета, просто уменьшите непрозрачность слоя-заливки, следя за результатом при перемещении ползунка:
Уменьшение непрозрачности слоя-заливки.
Шаг 17. Отключите слой-заливку
Давайте рассмотрим еще один способ раскрасить эскиз, на этот раз с помощью градиента. Во-первых, отключите слой-заливку, щелкнув его значок видимости на панели «Слои». Это еще раз вернет вас к черно-белой версии эскиза:
Щелкните значок видимости слоя заливки.
Шаг 18: Добавьте слой градиентной заливки
Чтобы раскрасить эскиз с помощью градиента, мы будем использовать слой градиентной заливки. Нажмите еще раз на New Fill или Adjustment Layer 9.Значок 0342 в нижней части панели «Слои»:
Нажмите еще раз на New Fill или Adjustment Layer 9.Значок 0342 в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
На этот раз выберите Градиент из списка:
Выбор слоя заливки градиентом.
Откроется диалоговое окно Градиентная заливка . Я рассмотрел все, что вам нужно знать о рисовании и редактировании градиентов в Photoshop, в наших руководствах «Как рисовать градиенты с помощью инструмента «Градиент»» и «Как использовать редактор градиентов», поэтому я не буду вдаваться в подробности здесь. Вместо этого давайте посмотрим, как быстро выбрать один из предустановленных градиентов Photoshop и как применить его к нашему эскизу.
Чтобы выбрать градиент, щелкните маленькую стрелку справа от образца цвета градиента в верхней части диалогового окна. Не нажимайте на сам образец цвета, иначе вы откроете редактор градиентов, который выходит за рамки этого урока. Убедитесь, что вы нажали стрелку справа от образца цвета:
Убедитесь, что вы нажали стрелку справа от образца цвета:
Нажав стрелку справа от образца цвета градиента.
Это открывает Gradient Picker , показывая нам эскизы предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, дважды щелкните его миниатюру. Это одновременно выберет градиент и закроет средство выбора градиента. Для этого урока я выберу Спектр градиент (первая миниатюра слева, нижний ряд):
Выбор спектрального градиента.
Вернувшись в диалоговое окно «Градиентная заливка», я изменю Угол градиента с 90° по умолчанию на 135° , что заставит его проходить по диагонали изображения, создавая немного больше интереса:
Изменение угла градиента.
Нажмите OK, чтобы закрыть диалоговое окно, когда закончите. Ваш документ будет временно заполнен градиентом:
Градиент временно блокирует эскиз из поля зрения.
Шаг 19. Измените режим наложения на цвет
Если мы посмотрим на панель «Слои», мы увидим слой градиентной заливки («Градиентная заливка 1»), расположенный вверху. Как мы уже делали пару раз, чтобы смешать градиент с эскизом, просто измените режим наложения слоя градиентной заливки с нормального на Цвет :
Как мы уже делали пару раз, чтобы смешать градиент с эскизом, просто измените режим наложения слоя градиентной заливки с нормального на Цвет :
Изменение режима наложения градиентной заливки слой в Цвет.
Затем при необходимости отрегулируйте интенсивность цветов, уменьшив непрозрачность слоя:
Уменьшив непрозрачность слоя градиентной заливки.
Вот как выглядит мой набросок, раскрашенный с помощью спектрального градиента:
Окончательный эффект раскрашенного наброска.
Выбор одного из предыдущих цветовых эффектов
Теперь, когда мы раскрасили эскиз с помощью градиента, что, если вам больше нравится одна из предыдущих раскрашенных версий (та, которая использует исходные цвета фотографии, или та, которая использует один цвет) ? Или что, если вам не нравится ни одна из раскрашенных версий и вы хотите вернуться к черно-белой версии? Как вы переключаетесь обратно?
Это просто. Во-первых, чтобы скрыть градиент, щелкните значок видимости слоя «Градиентная заливка» на панели «Слои». Теперь, когда все три раскрашивающих слоя (слой «Цвет», слой заливки «Сплошной цвет» и слой «Градиентная заливка») отключены, вы вернетесь к своей черно-белой версии:
Теперь, когда все три раскрашивающих слоя (слой «Цвет», слой заливки «Сплошной цвет» и слой «Градиентная заливка») отключены, вы вернетесь к своей черно-белой версии:
Щелкните значок видимости слоя «Градиентная заливка».
Затем, чтобы вернуть одноцветную версию, щелкните значок видимости слоя заливки сплошным цветом (пустой квадрат, где раньше было глазное яблоко), чтобы снова включить его. Или, чтобы вернуть исходные цвета фотографии, щелкните значок видимости слоя «Цвет». Я снова включу слой «Цвет»:
Щелкните значок видимости слоя «Цвет».
А теперь я вернулся к раскрашиванию моего эскиза исходными цветами фотографии:
Возвращаются исходные цвета.
И вот оно! Вот как можно легко превратить фотографию в черно-белый карандашный набросок, а также использовать несколько различных способов ее раскрашивания в Photoshop! Если вы нашли это руководство полезным, рассмотрите возможность поддержки Photoshop Essentials, загрузив версию в формате PDF! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Превращение фотографии в рисунок тушью или карандашный набросок (в Photoshop), статья на сайте deke.
 com
comрисунок тушью (внизу слева), а затем карандашный набросок (справа). Как видите, этот парень весьма удивлен тем, насколько хорошо работает техника.
Мы начнем с создания эффекта чернил с помощью смарт-объекта, размытия по Гауссу, высоких частот, редко используемого фильтра бумаги для заметок, еще одного раунда размытия по Гауссу, корректирующего слоя «Уровни», режима наложения «Умножение» и немного смешение яркостей. Вряд ли это решение в один клик, но результаты потрясающие. Кроме того, этот гибкий подход может создать несколько интересных альтернативных образов, в том числе достоверный эффект карандаша, также задокументированный здесь.
Сегодняшняя статья основана на методах Деке 026 и 027, представленных lynda.com. (Эффект чернил также задокументирован в виде видео на этом сайте.)
Рисование фотографии
В этом примере мы начали с объединения бумажного фона блокнота и портрета Уоррена Голдсвейна, оба из библиотеки изображений Fotolia.
В этом проекте мы будем дублировать слои несколько раз. Если вы следуете инструкциям, вместо того, чтобы слово «копировать» появлялось в именах слоев, вы можете отключить эту функцию, щелкнув значок в правом верхнем углу панели «Слои» и выбрав «Параметры панели» в меню. Снимите флажок «Добавить «копировать» в скопированные слои и группы в нижней части диалогового окна. Также обязательно работайте в 8-битном режиме, так как большинство фильтров работают только в 8-битном.
Сначала мы преобразуем портретный слой в смарт-объект. Это позволит нам применять смарт-фильтры к изображению: щелкните правой кнопкой мыши/удерживая клавишу Control на слое (не миниатюре) и выберите в меню «Преобразовать в смарт-объект».
Используйте Ctrl/Command + J, чтобы продублировать слой и отключить видимость нижнего слоя.
Это создает копию смарт-объекта, которая использует тот же источник, что и оригинал. Двойной щелчок по смарт-объекту и редактирование источника обновят обе копии.
Далее мы добавим несколько смарт-фильтров к верхнему портретному слою.
Мы слегка размоем изображение, чтобы уменьшить количество деталей на изображении, прежде чем сообщить Photoshop об их трассировке.
- Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу» в строке меню.
- Установить радиус 1 пиксель.
- Нажмите кнопку ОК.
Далее воспользуемся командой, которую Дик почти никогда не использует.
- Выберите «Фильтр» > «Размытие» > «Умное размытие» в строке меню.
- Используйте показанные настройки:
- Радиус: 3.
- Порог: 1
- Качество: Высокое
- Режим: Обычный
- Нажмите OK
Далее — один из ключевых фильтров для этого эффекта. По сути, он делает не детали на изображении серыми, но сохраняет все остальное в довольно хорошей форме. Мы будем использовать радиус 2,0, но ваш радиус может отличаться в зависимости от используемого изображения.
Выберите «Фильтр» > «Другое» > «Высокие частоты» в строке меню, установите радиус и нажмите «ОК».
Перед применением следующего фильтра коснитесь клавиши D (как в «цветах по умолчанию»), чтобы установить черный и белый цвета в качестве соответствующих цветов переднего плана и фона. Следующий фильтр опирается на эти цвета.
Теперь выберите «Фильтр» > «Эскиз» > «Бумага для заметок» в строке меню.
Используйте показанные настройки и нажмите OK:
- Баланс изображения: 25 (почти любая другая настройка полностью испортит ваше изображение, хотя вы можете попробовать другие настройки, если хотите)
- Зернистость: 0
- Рельеф: 0
Если вы увеличите масштаб в этой точке, вы увидите, что линии имеют зубчатые края, которые являются результатом порогового эффекта фильтра Note Paper. Мы будем размывать, чтобы смягчить и изменить параметры смешивания размытия.
- Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу» в строке меню, установите для параметра «Радиус» значение 1 пиксель и нажмите «ОК».

- Дважды щелкните значок ползунка на верхнем эффекте размытия по Гауссу.
- Измените режим наложения на Умножение и нажмите OK.
Усиливает эффект. Вы по-прежнему будете видеть некоторые неровности, но это улучшение.
Нам не понадобится маска фильтра, поэтому мы избавимся от нее, чтобы уменьшить беспорядок:
- Щелкните правой кнопкой мыши/удерживая клавишу Control на миниатюре маски фильтра и выберите в меню Удалить маску фильтра.
Теперь мы создадим корректирующий слой «Уровни», который будет применяться только к текущему портретному слою. Вы делаете это, создавая обтравочную маску.
- Удерживая нажатой клавишу Alt/Option, выберите «Уровни» в меню внутри значка получерного круга в нижней части панели «Слои». (Удерживая нажатой клавишу Alt/Option, меню открывает диалоговое окно «Новый слой» перед созданием нового корректирующего слоя.)
- Назовите контраст слоя и убедитесь, что опция «Использовать предыдущий слой для создания обтравочной маски» включена.
 Нажмите «ОК».
Нажмите «ОК».
Активируется панель настроек.
- Переместите ползунок черной точки вправо, пока он не коснется левого края точек данных в профиле гистограммы.
- Щелкните в поле «Гамма» (то, что посередине, удерживайте клавишу Shift и нажмите клавишу со стрелкой вниз три раза, чтобы увеличить значение, чтобы повторно использовать значение до 0,7.
Чтобы белые части этого изображения исчезли, мы изменим режим наложения слоя:
- Щелкните на панели «Слои», чтобы активировать портретный слой, и измените его режим наложения на «Умножение».
На данный момент изображение приближается к рисунку тушью, за исключением того, что никто не стал бы обводить объекты ручкой и не закрашивать их. Для этого мы будем использовать исходный слой «Портрет».
- Щелкните значок глаза, чтобы включить первый портретный слой.
- Щелкните слой, чтобы сделать его активным.
- Измените его режим наложения на умножение.

Наконец, мы хотим сохранить только темные детали и удалить светлые детали в слое, поэтому мы будем использовать Blend If для управления этим.
- Дважды щелкните нейтральную область слоя, чтобы открыть диалоговое окно «Стили слоя».
- В разделе диалогового окна «Смешать, если» переместите правый элемент управления на ползунке «Этот слой» влево, чтобы блики исчезли. В этом примере Деке выбрал значение 9.5.
Это дает очень резкие переходы, поэтому мы сгладим эффект, разделив ползунок:
- Удерживая клавишу Alt/Option, нажмите кнопку мыши на правом краю ползунка и перетащите его вправо. Ползунок разделится.
- После того, как ползунок разделен на две части, вы можете отпустить клавишу Alt/Option и перетащить две части независимо друг от друга. Для этого изображения Дик перетащил правую половину ползунка на 18.
- Нажмите OK, чтобы принять изменение и завершить образ:
Бонусные версии
Вы можете переключать видимость различных смарт-фильтров, чтобы видеть их вклад и создавать альтернативные версии композиции.
Нажмите кнопку мыши на глазном яблоке для интеллектуального фильтра высоких частот и перетащите вниз по интеллектуальному размытию и первому размытию по Гауссу, чтобы получить хороший вариант.
Включите фильтр высоких частот, чтобы увидеть его вклад. Сочетание Smart Blur или Gaussian Blur с High Pass создаст версии, которые показывают, как эти два фильтра работают по-разному для устранения деталей.
Достать карандаш
Теперь, чтобы превратить рисунок тушью в эффект карандаша. В этом примере мы внесли два изменения в файл рисования тушью:
.- Текстура пергаментной бумаги использовалась для фона вместо бумаги для заметок, которую вы видели раньше.
- Deke выделил глаза и зубы, добавив следующий слой:
- Щелкните на слое с простым портретом и используйте Ctrl/Command + J, чтобы продублировать его.
- Щелкните самый нижний портретный слой, чтобы активировать его.
- Выберите глаза и зубы (например, с помощью инструмента быстрого выделения).

- Щелкните значок «Добавить маску слоя» в нижней части панели «Слои».
- Измените режим наложения на Экран.
- Уменьшите непрозрачность слоя до 5%.
Теперь мы готовы приступить к созданию эффекта. Щелкните верхний портретный слой, чтобы выбрать его, и щелкните значок глазного яблока, чтобы отключить его фильтр Smart Blur.
Нам нужно создать копию фонового слоя для использования в качестве карты смещения.
- Удерживая нажатой клавишу Alt/Option, перетащите фоновый слой на значок, чтобы создать новый слой. Появится диалоговое окно Дублировать слой.
- Выберите «Создать» в меню «Документ».
- Нажмите OK. Вы увидите новый документ.
- Выберите «Изображение» > «Режим» > «Оттенки серого» в строке меню. Если вы видите предупреждение «Отменить информацию о цвете», нажмите «Отменить».
 Если в документе есть слои, выберите «Слой» > «Свести изображение» в строке меню.
Если в документе есть слои, выберите «Слой» > «Свести изображение» в строке меню.- Используйте «Файл» > «Сохранить как», чтобы сохранить файл в градациях серого в формате Photoshop (PSD).
Теперь мы будем использовать этот файл в качестве текстуры для следующего эффекта.
- Возврат к основному файлу чертежа.
- Нажмите на отфильтрованный портретный слой.
- Выберите «Фильтр» > «Художественный» > «Подмалевок». (Фильтр добавит изображению немного затемнения и немного размытого эффекта.)
- Подтвердите следующие настройки:
- Размер кисти: 2
- Покрытие текстуры: 1
- Масштабирование 1%
- Облегчение: 5
- Свет: Верх
Текстура не правильная. Мы загрузим только что созданный файл оттенков серого и используем его в качестве текстуры:
.- Щелкните значок справа от меню «Текстура» и выберите «Загрузить текстуру» в появившемся меню.
- Используйте диалоговое окно файла, чтобы найти файл, и нажмите «Открыть» (Загрузить на Mac).
 Текстурный эффект теперь соответствует фону.
Текстурный эффект теперь соответствует фону.
- Нажмите OK, чтобы применить новый смарт-фильтр.
- Не беспокойтесь, что применение фильтра только что-то испортило.
- Перетащите фильтр «Подмалевок» под «Размытие по Гауссу», чтобы изменить порядок фильтров.
Чтобы усилить эффект, изменим режим наложения:
- Дважды щелкните значок ползунка на правом краю смарт-фильтра Underpainting.
- Когда появится диалоговое окно «Параметры наложения», измените режим на «Умножение» и нажмите «ОК».
Далее мы применим фильтр Crosshatch, один из немногих старых эффектов галереи, которые действительно нравятся Дику, и усилим его эффект с помощью режима наложения.
- Выберите «Фильтр» > «Мазки кисти» > «Штриховка» в строке меню.
- Примените показанные параметры и нажмите «ОК».
- Дважды щелкните значок ползунка интеллектуального фильтра штриховки.
- Измените параметр «Режим» на «Умножение» и нажмите «ОК».

На данный момент корректировка уровней, которую мы создали ранее, чтобы добавить контраста чернильному рисунку, делает все слишком темным.
- Дважды щелкните слой «Контраст», чтобы активировать панель «Коррекция».
- Перетащите ползунок «Точка черного» влево примерно до 2. (Здесь значения начинаются на гистограмме для данного конкретного изображения. Настройки для вашего изображения могут отличаться.)
текстуры бумаги, мы будем использовать этот файл серой бумаги во второй раз в качестве карты смещения.
- Щелкните отфильтрованный портретный слой, чтобы выбрать его.
- Выберите «Фильтр» > «Искажение» > «Смещение» в строке меню.
- Установите для параметров Масштаб по горизонтали и по вертикали значение 3, а затем нажмите кнопку ОК.
- Когда появится диалоговое окно «Открыть», найдите файл серой бумаги и нажмите «Открыть».
Полученный эффект едва уловим, но он лучше справляется с интеграцией карандашных следов с бумагой. Чтобы увидеть разницу, вы можете увеличить изображение и включить или выключить глазное яблоко для смарт-фильтра Displace.
Чтобы увидеть разницу, вы можете увеличить изображение и включить или выключить глазное яблоко для смарт-фильтра Displace.
С нашим изображением все в порядке. Мы можем немного улучшить его, скопировав некоторые смарт-фильтры на второй портретный слой. Для этого, удерживая клавишу Alt/Option, перетащите фильтр на целевой слой.
- Alt/Option перетащите смарт-фильтр «Штриховка» на второй портретный слой. Отпустите кнопку мыши, когда вокруг целевого слоя появится контур.
- Обратите внимание, что эффект будет темным. Это потому, что фильтр, который мы только что скопировали, установлен в режим наложения Multiply. Чтобы исправить это, мы изменим режим наложения.
- Дважды щелкните значок ползунка на новой копии штриховки, чтобы открыть диалоговое окно «Параметры наложения»
- Измените режим на «Нормальный»
- Нажмите OK
- Удерживая нажатой клавишу Alt/Option, перетащите фильтр «Смещение» на второй портретный слой.

Существует небольшая вероятность того, что Photoshop может отслеживать карту смещения при копировании смарт-фильтра. Если это произойдет, вы увидите диалоговое окно с просьбой выбрать и открыть его так же, как вы это делали ранее.
После того, как ваш фильтр смещения скопирован, вы можете избавиться от маски фильтра, которая загромождает панель «Слои». Щелкните правой кнопкой мыши/удерживая клавишу Control на маске фильтра, а затем выберите в меню «Удалить маску фильтра».
Наконец, цвет во втором портретном слое отличается от эффекта карандашного наброска, поэтому мы преобразуем слой в оттенки серого.
- Щелкните слой, чтобы выбрать его.
- Удерживая нажатой клавишу Alt/Option, выберите «Цветовой тон/Насыщенность» в меню внутри значка «Новый корректирующий слой» (черно-белый кружок) в нижней части панели «Слои».
- Когда появится диалоговое окно нового слоя, назовите его «nosat» и установите флажок «Использовать предыдущий слой для создания обтравочной маски».
