Как расставить световые акценты на фотографии и сделать ее более объемной
Световые акценты в фотографии позволяют нам в управлять вниманием зрителя при просмотре фотографии. Это в реальности наше зрение с мозгом работают избирательно и могут фокусироваться на определенных деталях. А при просмотре “плоской” картинки на экране зритель не всегда понимает, “что хотел сказать и показать автор”. Поэтому ему надо помочь.
Основной способ управления вниманием зрителя — это грамотное построение композиции кадра. Ещё на этапе съемки можно выделить важное, скрыть несущественные детали, правильно подобрав параметры съемки, ракурс и поработав со светом. А при постобработке остается только сделать фотографию ещё более выразительной.
Основное, что нужно помнить: более светлые объекты визуально кажутся ближе, более темные — дальше. И внимание зрителя привлекают контрастные и более яркие объекты. Поэтому мы просто можем сделать то, на что хотим обратить внимание зрителя, светлее, а то, что надо скрыть — темнее.
Теперь давайте на примерах разберем, как это сделать в Adobe Lightroom и Adobe Photoshop с использованием графических планшетов XP-PEN.
Для примера возьмем пасмурный пейзаж, снятый в Подмосковье. Место довольно интересное и красивое, но в момент съемки совсем не повезло со светом, поэтому всё получилось серым и достаточно блеклым.
Сначала в Adobe Lightroom выполним базовые коррекции и RAW конвертацию. Снимок сделан зимой, и хочется передать зимнюю атмосферу. А значит, надо уводить тона на фотографии в холодные оттенки. Все настройки цвета показаны на скриншоте:
Затем надо немного выровнять яркость снимка: затемнить небо и осветлить передний план. Это удобнее всего сделать с помощью градиентов.
Для того, чтобы сделать воду более фактурной, у нижнего градиента немного увеличим значение “Clarity”, которое отвечает за микроконтраст и проявление структуры.
Градиент на нижней части Градиент на верхней части
Теперь наступает этап аккуратной и кропотливой работы, которую будем выполнять с помощью графического планшета XP-PEN, в этот раз мы использовали модель Deco mini 4.
Проделать такую работу можно в Adobe Lightroom, но намного удобнее перейти в Adobe Photoshop. Поэтому сохраняем фотографию в формате TIFF 16-bit (так мы не потеряем информацию о деталях и сохраним качество снимка) и открываем её в Adobe Photoshop.
Сначала нужно удалить небольшой мусор и отвлекающие детали. Например, провода на фоне неба. Для этого выбираем “Clone Stamp Tool”, берем в руки перо и аккуратно проводим по проводам. С помощью Deco mini 4 получается очень точно и аккуратно позиционировать перо (и курсор), а рука от такой работы совсем не устает. Да и результат получается намного более аккуратный, чем при использовании мыши.
Дальше нам нужно прорисовать фактуру воды: выделить струи и брызги, чтобы фотография получила больше динамики.
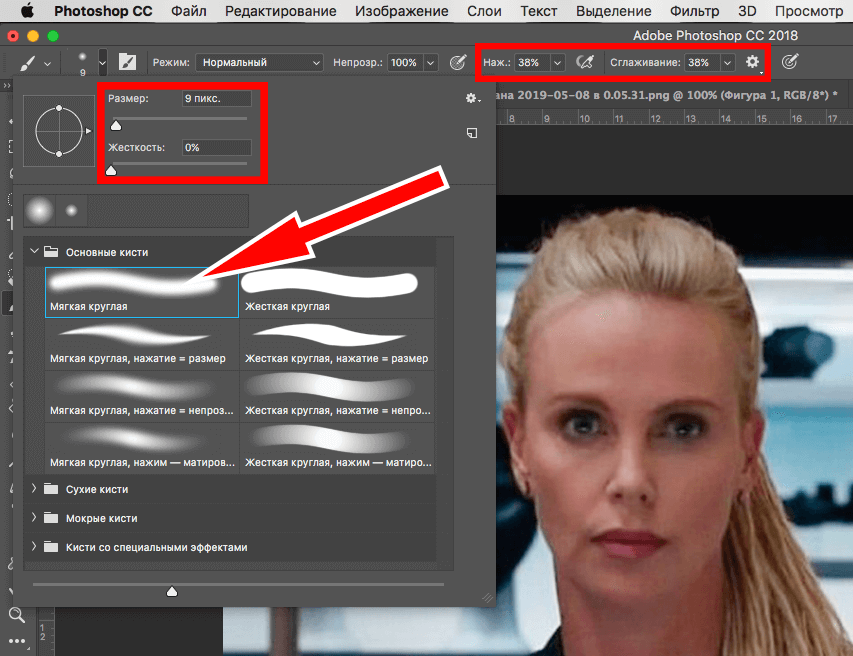
Тут нам пригодится техника, которая называется Dodge and Burn. С её помощью мы будем осветлять и затемнять разные участки изображения. Создаем новый прозрачный слой поверх основного. Ставим ему режим наложения “Overlay”. Теперь, если рисовать по этому слою белой кистью, то там, где нарисовали, изображение будет становиться светлее. А если рисовать черной — темнее. Регулируя плотность кисти, можно управлять степенью осветления и затемнения. Этот прием позволяет расставить акценты и “нарисовать” контраст.
Сначала работаем белой кистью. Для наглядности я подложила под прозрачный слой черный. Но в реальности вам так делать не надо.
Видно, что с помощью планшета я постаралась прорисовать и выделить потоки воды и брызги. Также видно, как меняется толщина линий. Добиться этого, работая мышью, было бы очень сложно. А используя перо и планшет, я просто регулировала степень нажатия. Так же, как при рисовании карандашами: если давить сильнее, линия будет становиться толще. И не нужно постоянно менять размер и плотность кисти.
А используя перо и планшет, я просто регулировала степень нажатия. Так же, как при рисовании карандашами: если давить сильнее, линия будет становиться толще. И не нужно постоянно менять размер и плотность кисти.
На этом этапе получается вот так:
Аналогичным образом поступаем с темными частями: рисуем по прозрачному слою темной кистью там, где по задумке должно стать чуть темнее.
Здесь для наглядности всё показано на белом фоне. Но в реальности вы будете рисовать по прозрачному слою.
Результат:
C помощью этого приема нам, во-первых, удалось акцентировать внимание зрителя на переднем плане. А во вторых — сделать фотографию более динамичной и объемной. А сама обработка стала больше похожа на обычное рисование кисточкой на бумаге: всё аккуратно, точно, а запястье не устает и пальцы не напрягаются.
Давайте я покажу ещё один пример. Подробно расписывать по шагам процесс не буду, смысл здесь абсолютно такой же, как и при обработке предыдущей фотографии. Просто порисовать придется больше.
Просто порисовать придется больше.
Исходный снимок Результат обработки
Исходное изображение было достаточно сильно осветлено и сохранено на новый слой. После этого были восстановлены детали на небе, которые при осветлении ушли в пересветы. Ну а потом — уже знакомый нам прием Dodge and Burn. И много-много рисования.
Слои для осветления и затемнения получились такими:
Пришлось прорисовать веточки и листики, чтобы дерево стало более объемным. Только представьте, сколько бы вам пришлось возиться, если бы не было графического планшета. Постоянно менять размер кисти, менять плотность, ошибаться, перерисовывать, стирать… А пером вы просто проводите там, где нужно “порисовать”. При этом мозг и рука уже работают в связке (этому мы все учились в детском саду), и мозг автоматически дает руке команду давить на перо меньше, чтобы линия была не такой жирной. Всё получается логично и интуитивно.
Всё получается логично и интуитивно.
Тем более, что многие модели XP-PEN стоят совсем недорого, а польза и удобство будут неоспоримы.
Автор: Елена Лисейкина
Поднимаем модель с изображения.
Часто натыкаясь в объявлениях о просьбе замоделить что-то простое типа формочек для печенек или в вопросах как сделать какую-нибудь простую детальку. На днях в комментариях просили модель знака “Шипы” “Ш” скинуть. На ответ в виде толчка в нужном направлении обычно получал ответ в виде просьбы выложить пошаговую инструкцию. Ну что-ж давайте попробуем. Начнем с простого, а дальше как пойдет, будет интересно камрадам, значит продолжим. Все картинки с 3D Today, все права принадлежат их авторам, что пользователи выложили, с тем и работаем.
Задание первое “Формочка для нарезки печенья”, она же “магнитик”, она же “брелок”
Вариант1
Photoshop+ZBrush
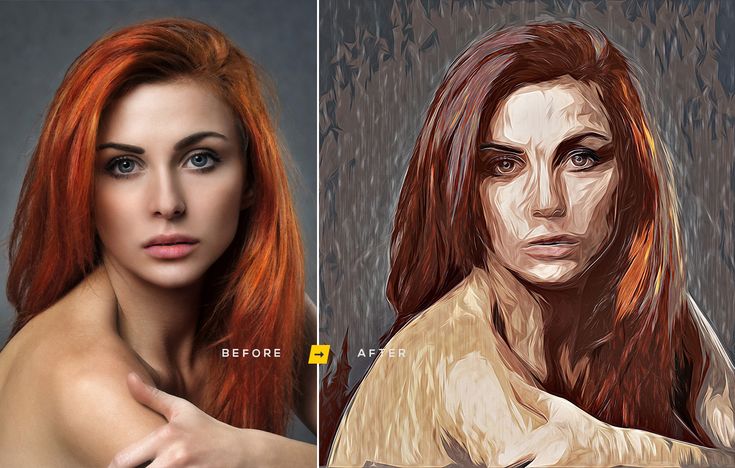
Дана картинка, есть желание сделать из неё магнит на холодильник.
Нам нужно получить четкие контуры, но картинка с градиентами, градиенты будут мешать, в последующем поймете их плюсы и минусы.
Итак открываем картинку в Photoshop, и применяем фильтр Stamp, Ligth/Dark Balance указываем 1, Smoothness тоже 1.
Инвертируем цвета.
Похожего эффекта можно добиться другим путем
Открываем изображение
Переводим в индексные цвета Image > Mode > Indexed Color > OK
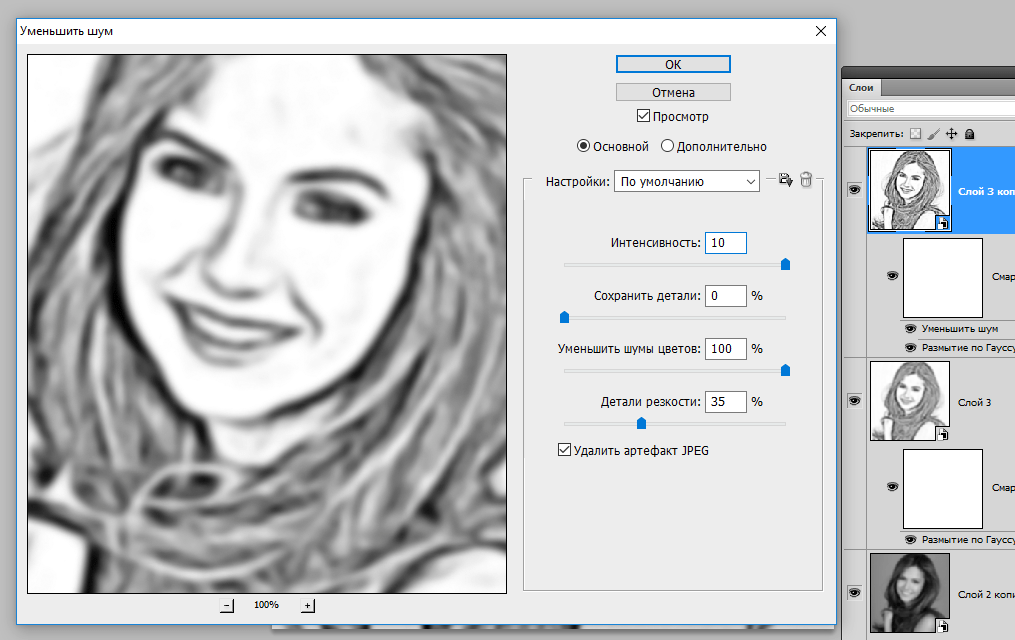
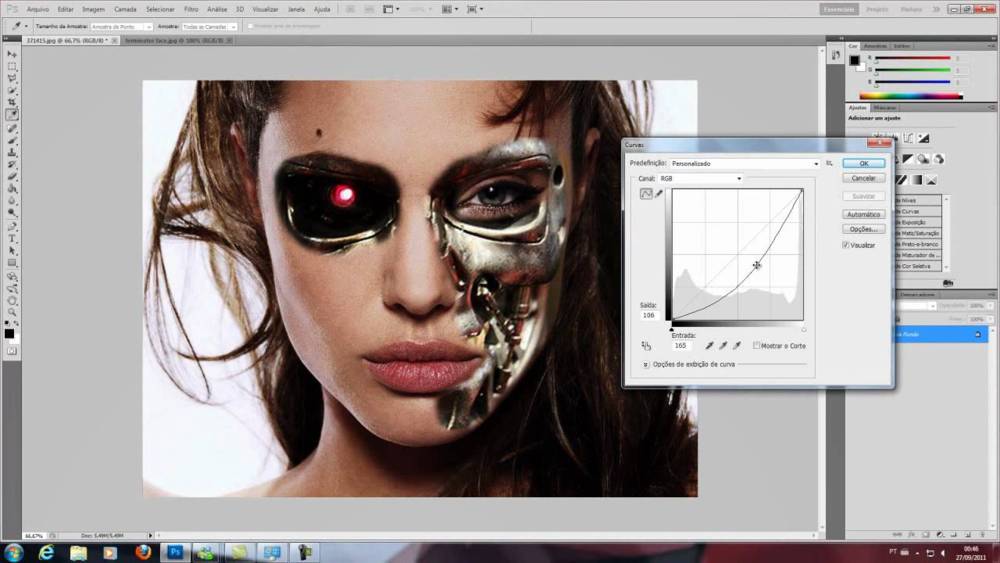
Меняем кривые Image > Ajustments > Curves
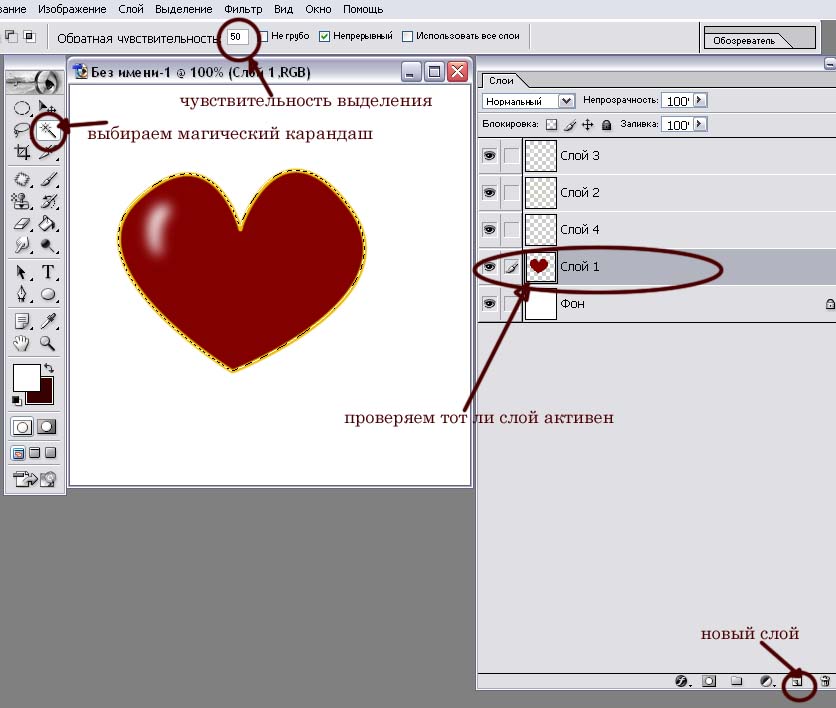
Теперь нужно сделать линии более четкими, заполнить выбитые пикселы, для этого щелкаем MagicWand’ом со следующими параметрами по любой белой точке рисунка.
Будет выбраны все белые точки рисунка.
Инвертируем выделение Select > Inverse
Увеличиваем толщину выделения на 1 пиксель.
Закрашиваем все выделенное черным, снимаем выделение, инвертируем цвета, переводим в RGB цвета, картинка приведена к нужному виду, сохраняемся.
Хорошо когда картинка имеет контуры. Ну а как быть когда контуров нет? Нужно их сделать. Вот картинка в объявлениях о необходимости вырубных штампов букв для мастики.
Выделяем MagicWand’ом буквы, идем в Select > Modify > Border и выставляем нужную толщину границы, например 3 пикселя, Дальше действуем по стандартной схеме. Все что внутри выделения делаем белым, снаружи черным. Сохраняемся.
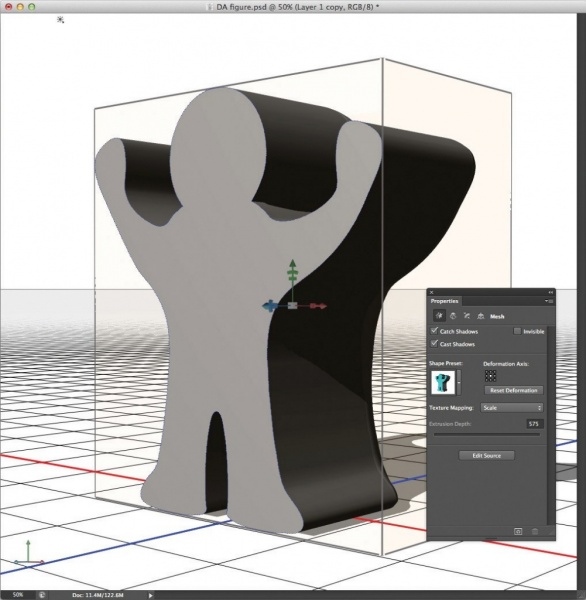
Теперь переходим к самому интересному. Будем создавать объем.
Открываем ZBrush.
В LightBox’е открываем объект на котором будем создавать рельеф. Я для примера выберу ThickPlane.
Выбираю стандартную кисть, тип нанесения DragRect (растягивание прямоугольника)В альфе импортируем черно-белую картинку.
Поднимаем кнопкой Divide уровень детализации до максимума.
В меню Brush / Auto Masking нажимаем кнопку BackfaceMask для того чтоб обратная сторона объекта не вдавливалась.
И теперь одним движением от центра рисуем рельеф.
Для вырубки подойдет, а вот чтоб получить значок/брелок стоит, либо сделать полное заполнение, либо градациями серого закрасить рисунок. Причем чем светлее цвет, тем сильнее он будет выступать над поверхностью.
Почему же нельзя просто импортировать рисунок, а потому что получится фигня, которую подкорректировать и напечатать достаточно сложно.
Во первых много шумов, во вторых части объектов, например удочка могут быть как утопленными, так и приподнятыми. Конечно вода выглядит красиво, плавным углублением, так как она сделана градиентом, но градиентов этой методы мы коснёмся, когда будем делать подвеску с барельефом Нефертити.
Вернемся к вырубке.
Естественно, если делаем вырубку, объект нужно будет отзеркалить.
На данной картинке четко видны следы растра изначальной картинки. Поэтому неплохо будет сгладить края кистью Smooth. А что же делать когда картинка вообще запредельно низкого качества, либо мы хотим сделать очень четкую, очень гладкую границу? На помощь приходит вариант номер два.
Вариант 2
CorelDraw + SolidWorks
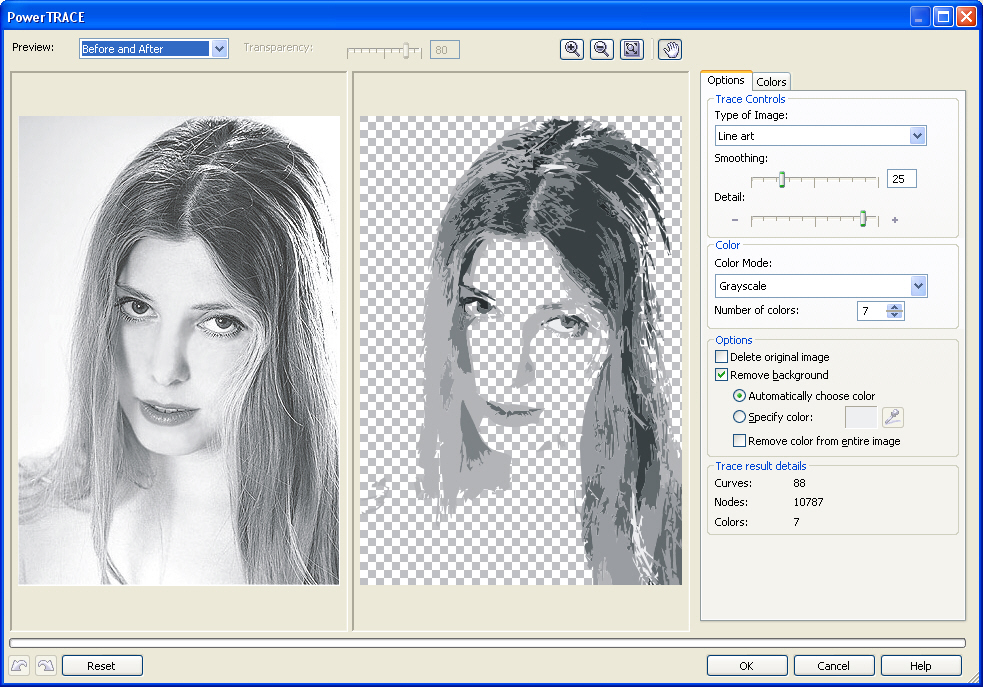
Дан такой рисунок, нужно сделать модель для вырубки с гладкими стенками.
Все границы криволинейные, для отрисовки очень хорошо подходит инструмент Кривая через 3 точки.
Импортируем картинку и обрисовываем контур.
Удаляем фоновую картинку и экспортируем контур в DXF или DWG
Открываем Solidworks или любое другое CAD приложение и импортируем в него полученный вектор.
Полученный эскиз вытягиваем инструментом вытянутая бобышка/основание
Выбираем одну из крышек детали и нажимаем кнопку оболочка
В настройках оболочки ставим галку “Оболочка наружу” выбираем толщину стенки, подтверждаем действие.
Выделяем наружную грань объекта
Применяем к выделению инструмент “Фаска”, чтобы деталь резала тесто/пластелин/мастику, а не мяла её.
Получаем требуемую деталь, сохраняем результат.
Комрады могут сказать, зачем использовать корел, если в большинстве нормальных кадов есть подобная возможность? Да есть, но удобного инструмента отрисовывать кривые я не нашел. Справедливости ради стоит показать как это делается например в SolidWorks.
Для начала идем “Инструменты > Настройка > Команды > Эскиз” и вытаскиваем на панель кнопку “Картинка эскиза”
Нажимаем в режиме редактирования эскиза эту кнопку и выбираем рисунок, подтверждаем.
Из инструментов обводки контура тут удобен только сплайн, по мне им работать менее удобно, чем кривой через 3 точки в кореле. В солиде есть функция дуга через 3 точки, но она всегда с одинаковым радиусом, не все фигуры можно описать.
На сегодня это все, на подходе детали из Китая для маленького фрезера, поэтому возможно продолжение будет не скоро, но обязательно будет. В планах замоделить значки, медальоны, кольца. Отпишитесь в комментариях в каком виде лучше давать пошаговые инструкции, думал о видео, но звук записать почти не реально, на работе шумно, дома дети днем тоже шумят, ночью я молчу чтоб им не мешать. Гифки на смартфонах и планшетах тормозят у некоторых или вообще не показывают. На статичных картинках может быть что-то непонятно.
P.S. Даёшь холивар в комменты, что можно сделать проще и быстее.
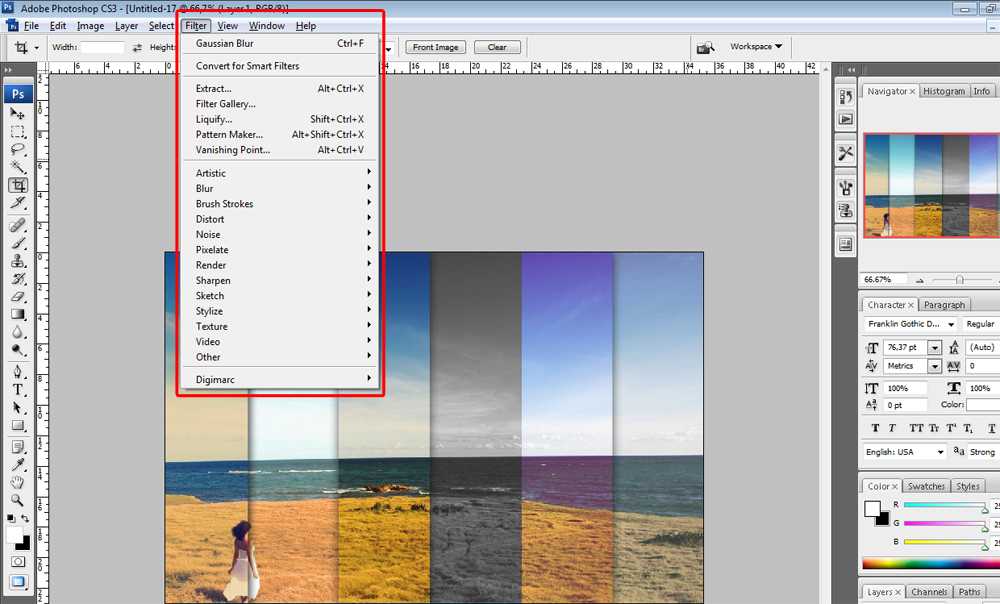
Как увеличить масштаб в Photoshop
Последнее обновление: 23 октября 2022 г.
Масштабирование в Photoshop
Одна из радостей работы с фотографиями, графикой или иллюстрациями — это возможность масштабировать в Photoshop, уменьшать и панорамировать. Используя Zoom Tool, мы можем уменьшить или увеличить наш вид.
Самый быстрый способ увеличить изображение — нажать сочетание клавиш Ctrl + (плюс) в Windows или Cmd + (плюс) на Mac. Чтобы уменьшить масштаб, нажмите Ctrl — (минус) или Cmd — (минус).
Чтобы уменьшить масштаб, нажмите Ctrl — (минус) или Cmd — (минус).
Нажмите здесь, чтобы загрузить бесплатную 7-дневную пробную версию Photoshop
Следуйте этому руководству по Photoshop, и вы узнаете о других способах масштабирования, панорамирования и эффективного использования панели Navigator.
Инструмент масштабирования
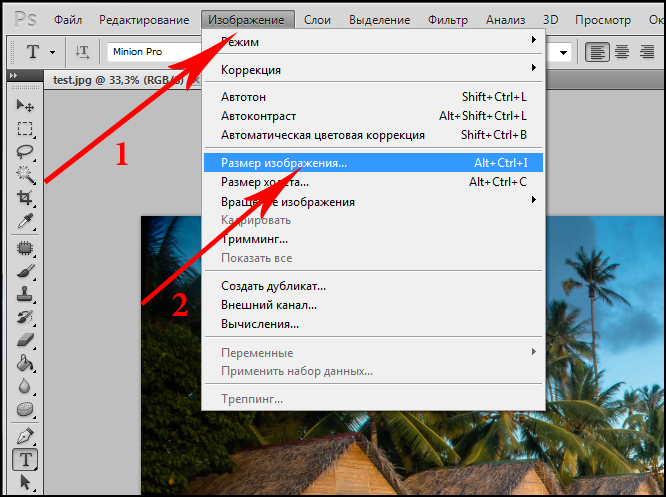
1. Откройте изображение в Photoshop с помощью Файл > Открыть и найдите свое изображение.
2. Когда изображение откроется в Photoshop, взгляните на строку состояния в нижней части окна изображения. Это говорит нам о текущем уровне масштабирования изображения. Уровень масштабирования также отображается на вкладке изображения.
3. Выберите инструмент «Масштаб» на панели инструментов или нажмите Z на клавиатуре.
Примечание. Вы будете использовать инструмент Масштаб МНОГОЕ. Попробуйте запомнить Z для Zoom в качестве ярлыка.
Увеличить
1. Наведите курсор на изображение. Курсор изменится и станет похож на маленькое увеличительное стекло с (+) в центре.
Наведите курсор на изображение. Курсор изменится и станет похож на маленькое увеличительное стекло с (+) в центре.
2. Щелкните один раз в любом месте изображения.
Изображение увеличивается, и в строке состояния и на вкладке изображения появляется новый уровень масштабирования. Область, в которой вы щелкнули инструментом «Масштаб», становится центром увеличенного изображения.
Нажимайте, пока изображение не увеличится до максимального значения 12 800%. На этом уровне вы можете видеть отдельные пиксели, из которых состоит изображение.
Уменьшить масштаб
1. Удерживайте нажатой клавишу Alt (Windows) или Option (Mac). Отобразится увеличительное стекло инструмента «Масштаб» со знаком «минус» (–) в центре, а затем щелкните в любом месте изображения. Вид теперь уменьшается до меньшего увеличения.
2. Снова уменьшите масштаб, удерживая нажатой клавишу Alt (Windows) Клавиша Option (Mac) или и продолжайте нажимать, пока не уменьшите масштаб до 0,06% от фактического размера изображения.![]()
Масштаб Совет. Чтобы быстро вернуться к 100% увеличению, дважды щелкните инструмент Масштаб на панели инструментов.
Увеличение определенной части изображения
1. При выбранном инструменте «Масштаб» на панели параметров вверху убедитесь, что параметр «Щелкните и переместите влево или вправо для увеличения» не включен. Эта кнопка также известна как «небрежный» зум. На данный момент мы оставим это.
2. Щелкните и перетащите прямоугольник вокруг области на фотографии. При перетаскивании вы увидите пунктирные линии, образующие форму прямоугольника.
Когда вы перетащите прямоугольник до нужного размера, отпустите кнопку мыши. Изображение увеличивается так, что область, заключенная в прямоугольник, теперь заполняет все окно изображения.
Использование масштабирования «Scrubby».
1. При выбранном инструменте «Масштаб» на верхней панели параметров нажмите кнопку «Щелкните и переместите влево или вправо для увеличения».
2. Нажмите и перетащите влево, уровень увеличения уменьшится, т.е. уменьшится.
Нажмите и перетащите влево, уровень увеличения уменьшится, т.е. уменьшится.
3. Нажмите и перетащите вправо, уровень увеличения увеличится. то есть уменьшено.
Как использовать инструмент «Рука» в Photoshop
Инструмент «Рука» позволяет панорамировать или перемещать изображение. Такое ощущение, что вы передвигаете фотографию по столу. Инструмент «Рука» находится на панели инструментов, и его можно выбрать, щелкнув по нему. Однако самый простой способ использовать его — просто нажать клавишу пробела на клавиатуре. Вот краткая демонстрация того, как его использовать.
1. Открыв изображение в Photoshop, увеличьте масштаб с помощью инструмента «Масштаб» (Z) .
2. Выберите инструмент «Рука» на панели инструментов. Курсор изменится на руку, затем нажмите и перетащите изображение, чтобы перемещаться по нему. Вы увидите, что изображение движется в том направлении, в котором вы его толкаете.
Это полезно, потому что это означает, что нам не нужно снова уменьшать масштаб, чтобы работать с другой частью изображения. Мы можем просто перейти к той части, которую хотим увидеть.
Мы можем просто перейти к той части, которую хотим увидеть.
Обратите внимание, что при выборе инструмента «Рука» на верхней панели параметров отображаются 3 кнопки: 100% (или фактические пиксели), По размеру экрана и По размеру экрана . Эти параметры позволяют изменить уровень увеличения вашего изображения при использовании руки.
Комбинация клавиш для ручного инструмента
Снова выберите масштаб, нажав Z . Удерживая клавишу пробела, вы увидите, что курсор изменится на инструмент «Рука». Продолжайте нажимать пробел на клавиатуре и перемещайте изображение, чтобы вы могли видеть все его части.
Наконечник ручного инструмента: Дважды щелкните инструмент «Рука» на панели инструментов, чтобы разместить все изображение на экране. Это то же самое, что использовать Ctrl+0 (Windows) Cmd+0 .
Панель Navigator позволяет изменять представление изображения с помощью миниатюр. Красное поле в навигаторе представляет просматриваемую в данный момент область в окне.
Красное поле в навигаторе представляет просматриваемую в данный момент область в окне.
1. Перетащите ползунок на панели «Навигатор» влево и вправо, чтобы увидеть, как это повлияет на ваш вид изображения.
2. Перетащите ползунок вправо до упора, чтобы изображение увеличилось до 3200%.
3. Наведите курсор на красный прямоугольник на панели навигации и обратите внимание, что он меняется на значок руки. Рукой перетащите прямоугольник круговым движением.
Как видите, панель Navigator похожа на комбинацию инструментов Zoom и Hand.
На этом урок о том, как масштабировать и панорамировать в Photoshop, заканчивается. Не забудьте Z для Zoom и Пробел для панорамирования с помощью инструмента «Рука».
Надеюсь, вы нашли это полезным. Поделись, пожалуйста!
Щелкните здесь, чтобы загрузить бесплатную 7-дневную пробную версию Photoshop
Получите бесплатную печатную памятку по панели инструментов Photoshop 2022
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат, на котором показаны все инструменты Photoshop и их сочетания клавиш.
Имя
Адрес электронной почты
Мы используем это поле для обнаружения спам-ботов. Если вы заполните это, вы будете отмечены как спамер.
Мы не будем рассылать вам спам. Отписаться в любое время. Работает на ConvertKitДженнифер Фарли
Здравствуйте!
Меня зовут Дженнифер Фарли. Я иллюстратор, дизайнер, писатель и преподаватель дизайна из Ирландии. Я преподаю и работаю в области дизайна более 15 лет и помогаю людям изучать Adobe Photoshop, Lightroom, Illustrator и графический дизайн.
Photoshop Bootcamp — это растущая коллекция моих руководств по Photoshop и уроков, которые я написал для своих учеников.
Статьи: 64Масштабирование и панорамирование всех изображений одновременно в Photoshop
24
ПОДЕЛИТЬСЯ
ShareTweetPinterest
Узнайте, как масштабировать и панорамировать несколько изображений одновременно в Photoshop! Вы научитесь приемам профессионального уровня для масштабирования всех открытых изображений за раз с помощью инструмента «Масштаб» и для прокрутки всех изображений с помощью инструмента «Рука», а также узнаете, как мгновенно переходить каждое изображение к одному и тому же уровню масштабирования и местоположению!
Автор сценария Стив Паттерсон.
В предыдущем уроке этой серии мы узнали, как масштабировать, панорамировать и перемещаться по изображениям в Photoshop. Мы узнали, что мы увеличиваем и уменьшаем масштаб с помощью инструмента «Масштаб», а панорамируем и прокручиваем изображение с помощью инструмента «Рука». В этом уроке мы сосредоточились на навигации по одному изображению. Но точно так же, как Photoshop позволяет нам открывать и просматривать два или более изображений одновременно, он также позволяет масштабировать и перемещать все наши открытые изображения одновременно. Давайте посмотрим, как это работает!
В этом уроке я расскажу обо всем, что вам нужно знать, чтобы панорамировать и масштабировать несколько изображений в Photoshop. Но для достижения наилучших результатов вам следует прочитать предыдущее руководство по масштабированию и панорамированию изображений, прежде чем продолжить. Вы также захотите ознакомиться с тем, как просматривать несколько изображений одновременно в Photoshop и как работать с документами с вкладками. Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6.
Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6.
Это урок 2 из 7 в Главе 4 — Навигация по изображениям в Photoshop. Давайте начнем!
Просмотр изображений в виде документов с вкладками
Я открыл два изображения в Photoshop. По умолчанию каждое изображение открывается в своем собственном документе с вкладками , и Photoshop позволяет нам просматривать только одно из изображений за раз. Вот мое первое изображение (портретное фото из Adobe Stock):
Первая из двух фотографий, открытых в Photoshop. Изображение предоставлено: Adobe Stock.
Чтобы переключаться между открытыми изображениями, нажмите на вкладок документа . Я нажму на вкладку, чтобы просмотреть мое второе изображение:
Нажатие вкладок документа для переключения между открытыми изображениями.
Это скрывает первое изображение и показывает второе (портретное фото из Adobe Stock):
Вторая из двух фотографий. Изображение предоставлено: Adobe Stock.
Изображение предоставлено: Adobe Stock.
Просмотр всех открытых изображений одновременно
Чтобы просмотреть два (или более) изображения одновременно, мы можем использовать макеты нескольких документов Photoshop. Вы найдете их, перейдя в меню Window в строке меню и выбрав Arrange . Выберите макет в зависимости от количества открытых изображений. Поскольку я открыл две фотографии, я выберу 2-up Vertical layout:
Переход к Window > Arrange > 2-up Vertical.
И теперь документы отображаются рядом друг с другом, что позволяет мне просматривать оба открытых изображения одновременно:
Теперь оба документа видны при вертикальной компоновке 2-up.
Масштабирование изображений в Photoshop
Для масштабирования изображений в Photoshop мы используем инструмент масштабирования. Выберите инструмент масштабирования на панели инструментов. Вы также можете выбрать инструмент масштабирования, нажав букву Z на клавиатуре:
Выбор инструмента масштабирования на панели инструментов.
Увеличение одного изображения за раз
Чтобы увеличить только одно из ваших изображений, сначала выберите документ, содержащий изображение, щелкнув его вкладку . Затем наведите курсор мыши (увеличительное стекло) на то место, где вы хотите увеличить масштаб, и щелкните. Нажмите несколько раз, чтобы увеличить масштаб. Чтобы уменьшить масштаб, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните. Здесь я увеличиваю фото слева. Обратите внимание, что это не влияет на изображение справа, которое все еще отображается с исходным уровнем масштабирования:
Увеличение только одного из двух изображений.
Масштабирование всех изображений одновременно
Чтобы одновременно увеличить все открытые изображения в Photoshop, выбрав инструмент масштабирования, нажмите и удерживайте клавишу Shift и щелкните любое открытое изображение. Чтобы уменьшить масштаб всех открытых изображений одновременно, нажмите и удерживайте Shift+Alt (Win) / Shift+Option (Mac) и щелкните. Здесь я, удерживая нажатой клавишу Shift, нажимаю на изображение слева. На этот раз Photoshop увеличивает оба изображения одновременно:
Здесь я, удерживая нажатой клавишу Shift, нажимаю на изображение слева. На этот раз Photoshop увеличивает оба изображения одновременно:
Чтобы увеличить все изображения, удерживайте клавишу Shift и щелкните, чтобы увеличить масштаб, или Shift+Alt (Win)/Shift+Option (Mac), чтобы уменьшить масштаб.
Масштабирование одного изображения с клавиатуры
Как мы узнали из предыдущего урока, мы можем временно переключиться на инструмент масштабирования в любое время, когда нам это нужно, с помощью удобного сочетания клавиш. Чтобы увеличить одно изображение, нажмите и удерживайте Ctrl+пробел (Win)/ Command+пробел (Mac) и щелкните. Чтобы уменьшить масштаб одного изображения, нажмите и удерживайте Ctrl+Alt+пробел (Win) / Option+пробел (Mac) и нажмите. Отпустите клавиши, когда закончите, чтобы вернуться к ранее активному инструменту.
Масштабирование всех изображений с клавиатуры
Чтобы увеличить сразу все открытые изображения с клавиатуры, просто добавьте клавишу Shift к исходному ярлыку. Чтобы увеличить все открытые изображения, щелкните любое изображение, нажав и удерживая Shift+Ctrl+пробел (Win) / Shift+Command+пробел (Mac). Чтобы уменьшить масштаб, нажмите на любое изображение, удерживая Shift+Ctrl+Alt+пробел (Win) / Shift+Option+пробел (Mac).
Чтобы увеличить все открытые изображения, щелкните любое изображение, нажав и удерживая Shift+Ctrl+пробел (Win) / Shift+Command+пробел (Mac). Чтобы уменьшить масштаб, нажмите на любое изображение, удерживая Shift+Ctrl+Alt+пробел (Win) / Shift+Option+пробел (Mac).
Параметр «Масштабировать все окна»
Чтобы сделать масштабирование всех открытых изображений поведением по умолчанию для инструмента масштабирования, выберите параметр Масштабировать все окна на панели параметров. Обратите внимание, что вам нужно выбрать инструмент «Масштаб» на самой панели инструментов, чтобы увидеть эту опцию. Чтобы вернуться к исходному поведению «по одному изображению за раз», снимите этот флажок:
Используйте «Масштабировать все окна», чтобы изменить поведение инструмента масштабирования по умолчанию.
Параметр «Подобрать масштаб»
Наконец, если вы изменили уровень масштабирования для одного изображения, Photoshop позволяет быстро перейти к другим открытым изображениям на тот же уровень масштабирования. Сначала выберите документ, для которого установлен уровень масштабирования, который вы хотите сопоставить, щелкнув его вкладку. Затем перейдите в меню Window в строке меню, выберите Arrange , а затем выберите Match Zoom :
Сначала выберите документ, для которого установлен уровень масштабирования, который вы хотите сопоставить, щелкнув его вкладку. Затем перейдите в меню Window в строке меню, выберите Arrange , а затем выберите Match Zoom :
Используйте команду «Match Zoom», чтобы мгновенно подобрать уровень масштабирования для всех открытых изображений.
Панорамирование и прокрутка изображений в Photoshop
Для панорамирования или прокрутки изображений в Photoshop используется ручной инструмент . Выберите ручной инструмент на панели инструментов. Вы также можете выбрать ручной инструмент, нажав букву H на клавиатуре:
Выбор ручного инструмента на панели инструментов.
Панорамирование одного изображения за раз
Чтобы панорамировать одно изображение с выбранным ручным инструментом, просто нажмите и удерживайте изображение и перетащите его в окне документа. Отпустите кнопку мыши, когда закончите. Здесь я перетаскиваю изображение справа. Фотография слева остается на прежнем месте:
Здесь я перетаскиваю изображение справа. Фотография слева остается на прежнем месте:
Панорамирование только изображения справа.
Панорамирование всех изображений одновременно
Чтобы одновременно панорамировать или прокручивать все открытые изображения, при выбранном ручном инструменте нажмите и удерживайте клавишу Shift , затем щелкните и перетащите любое открытое изображение. Другие изображения будут перемещаться вместе с ним:
Удерживая клавишу Shift, нажмите и перетащите инструмент «Рука», чтобы одновременно переместить оба изображения.
Панорамирование одного изображения с клавиатуры
Чтобы временно переключиться на ручной инструмент, когда в Photoshop активен любой другой инструмент, нажмите и удерживайте пробел . Затем, чтобы панорамировать одно изображение, удерживая пробел, просто нажмите и перетащите изображение, чтобы переместить его. Когда закончите, отпустите пробел, чтобы вернуться к ранее активному инструменту.
Панорамирование всех изображений с клавиатуры
Чтобы одновременно панорамировать все открытые изображения с клавиатуры, нажмите и удерживайте клавишу Shift и клавишу пробела . Удерживая клавиши, щелкните и перетащите любое открытое изображение, чтобы переместить все ваши изображения одновременно.
Параметр «Прокрутить все окна»
Чтобы сделать панорамирование или прокрутку всех изображений одновременно поведением по умолчанию для ручного инструмента, выберите параметр Прокрутить все окна на панели параметров. Опция будет видна только в том случае, если вы выбрали ручной инструмент на самой панели инструментов (не нажимая клавишу пробела). Чтобы вернуть поведение по умолчанию только к одному изображению за раз, снимите этот флажок:
Используйте «Прокрутить все окна», чтобы изменить поведение ручного инструмента по умолчанию.
Параметры «Сопоставить расположение» и «Сопоставить все»
Ранее мы узнали, что можно мгновенно перейти ко всем открытым изображениям на один и тот же уровень масштабирования с помощью параметра «Соответствие масштабу». Photoshop дает нам аналогичную возможность сопоставления местоположения или положения изображений. Сначала выберите документ, содержащий изображение, с расположением, которое должно совпадать с другими изображениями. Нажмите на вкладку документа , чтобы выбрать его. Затем, чтобы переместить все другие изображения в то же место в окне документа, перейдите на В меню Window выберите Arrange , а затем выберите Match Location :
Photoshop дает нам аналогичную возможность сопоставления местоположения или положения изображений. Сначала выберите документ, содержащий изображение, с расположением, которое должно совпадать с другими изображениями. Нажмите на вкладку документа , чтобы выбрать его. Затем, чтобы переместить все другие изображения в то же место в окне документа, перейдите на В меню Window выберите Arrange , а затем выберите Match Location :
Используйте «Match Location» для мгновенного сопоставления местоположений всех открытых изображений.
Чтобы совпасть с уровнем масштабирования и расположением всех открытых изображений, снова выберите документ, которому должны соответствовать остальные. Затем перейдите в меню Window , выберите Arrange , а затем выберите Match All :
Используйте «Match All», чтобы мгновенно сопоставить как уровень масштабирования, так и расположение всех открытых изображений.