Анимация в фотошопе CS6 — Arttopia.Уникальные уроки рисования и дизайна в Adobe Photoshop
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Запускаем фотошоп.
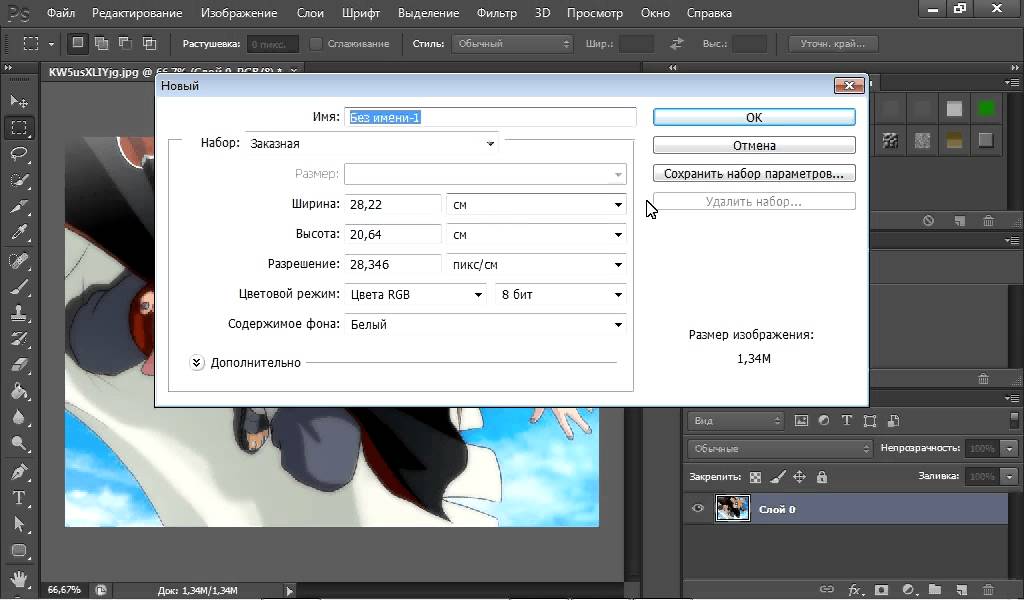
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете здесь.
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем шрифт. Я выбрала Lobster (нажмите, чтобы скачать). Как добавить шрифт в фотошоп. Пишем любой текст. Я выбрала размер шрифта 72pt.
Я немного разрядила текст, в окне «Character»(Символ), установив значение +25.
Открыть эту панель вы можете из меню «Type» — «Panels» — «Character panel» («Шрифт» — «Панели» — «Панель символов»).
Добавляем блеск тексту
Создаем новый слой (Ctrl+Shift+N).
Выбираем инструмент Brush Tool (B).
Загружаем и устанавливаем кисти со звездочками. Как установить кисти читайте здесь.
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
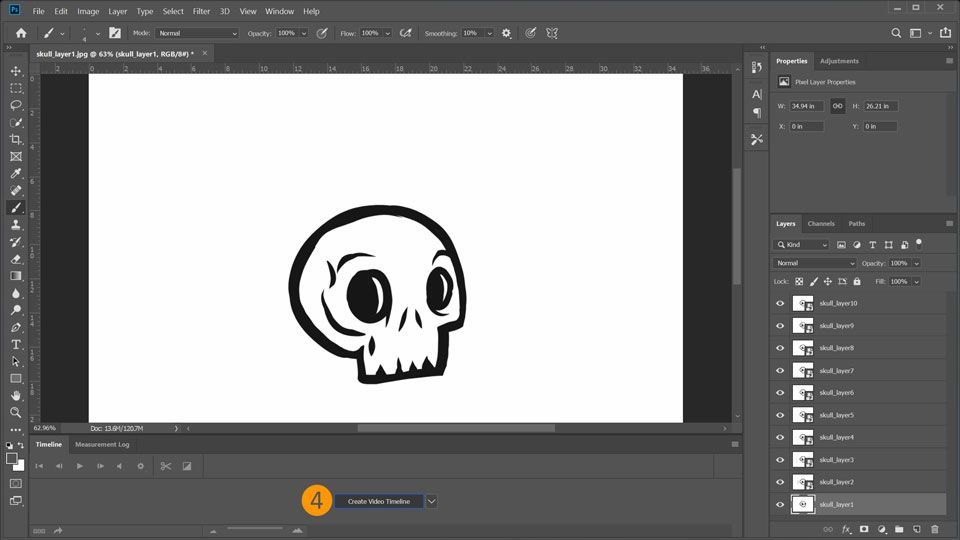
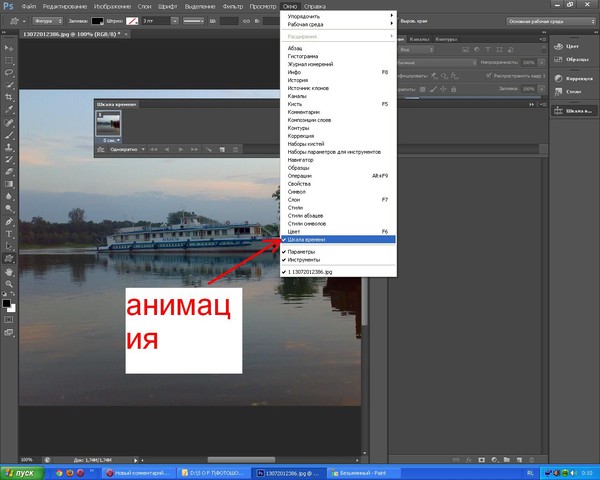
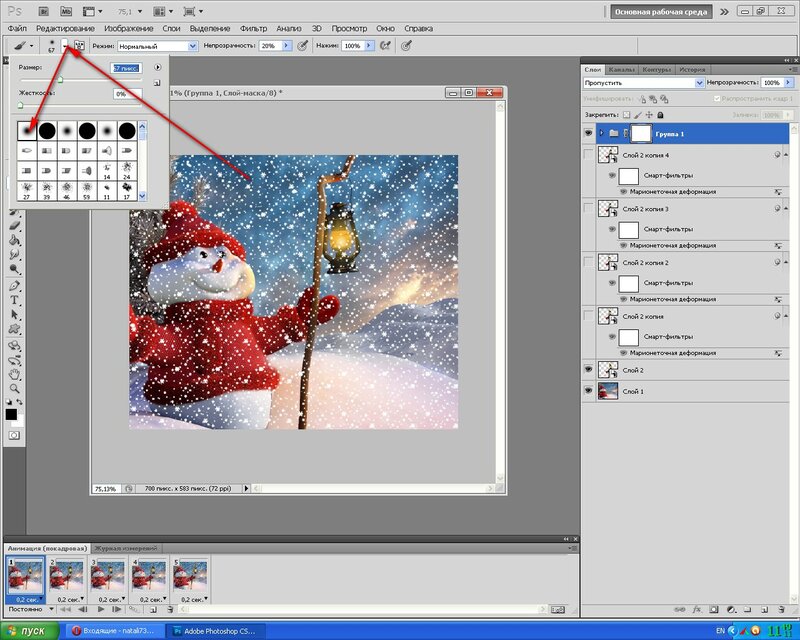
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
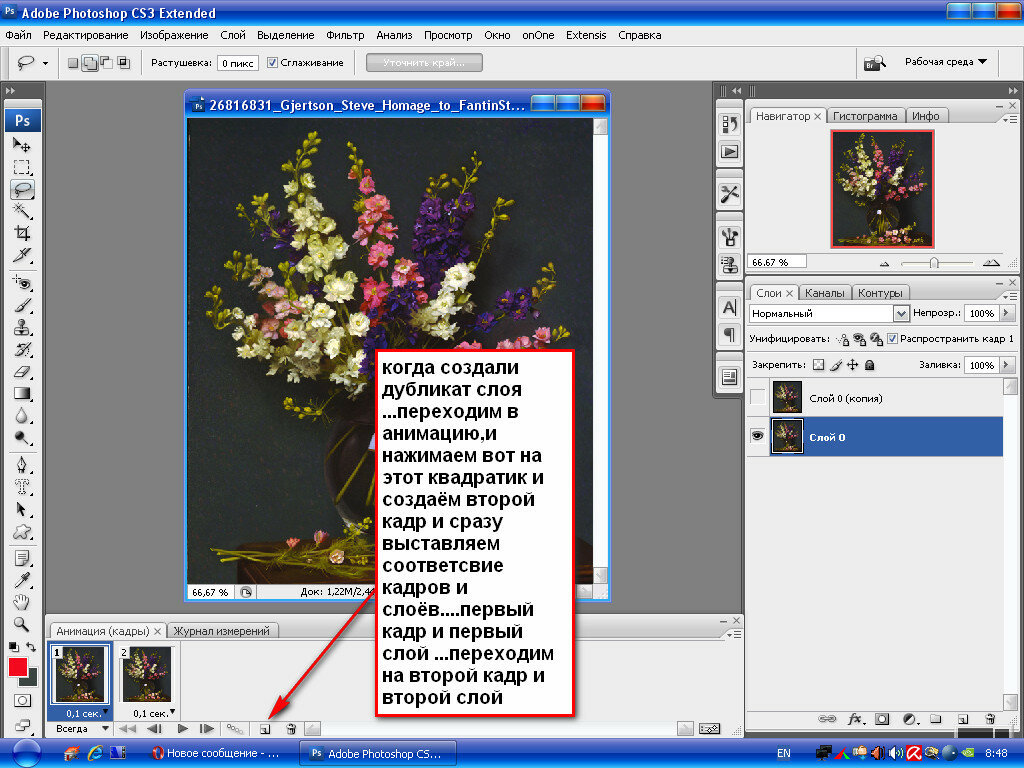
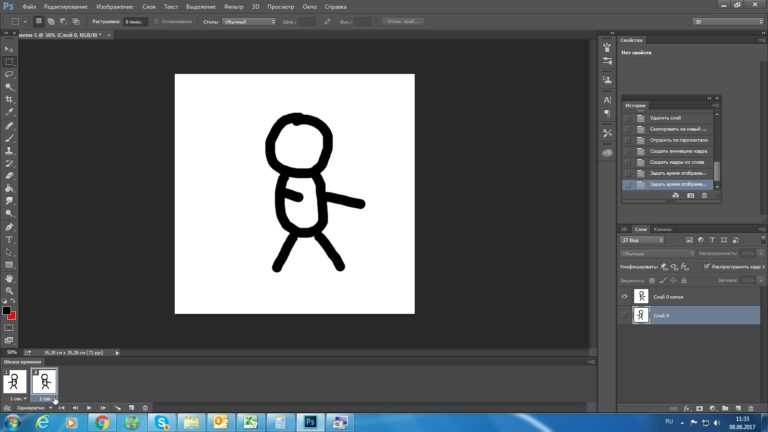
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
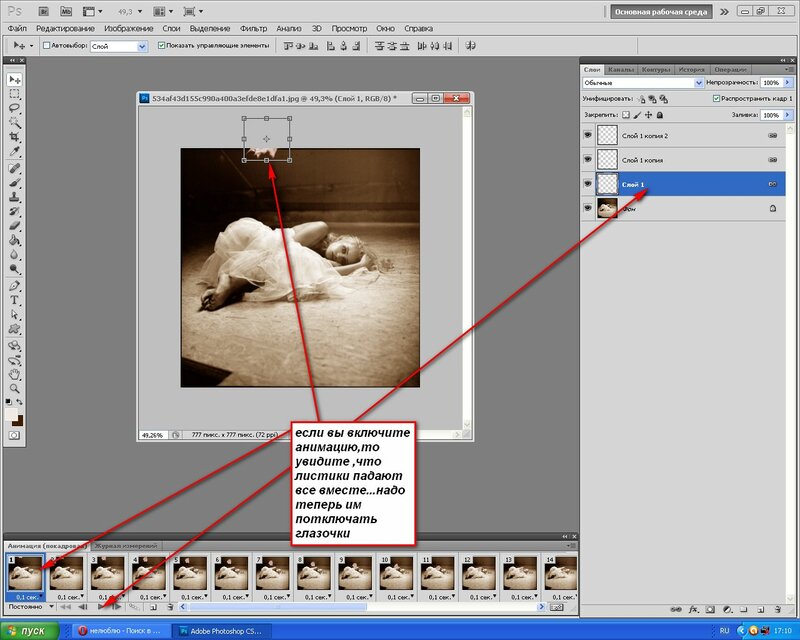
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Далее создаем второй кадр, щелкнув на соответствующем значке внизу временной шкалы.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
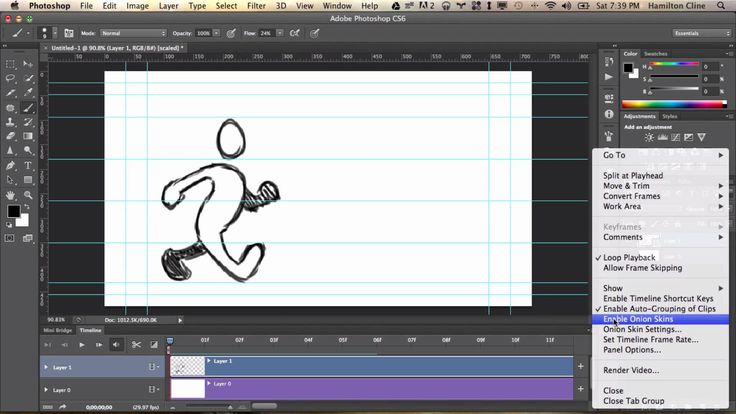
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр( теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
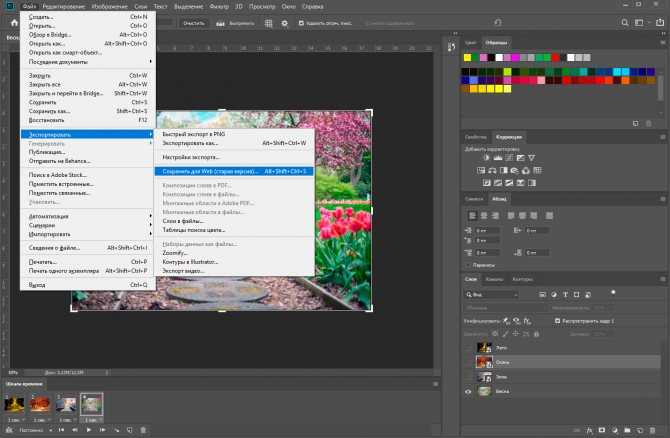
Чтобы сохранить анимацию, созданную в фотошопе, заходим в меню «File» — «Save For Web & Devices» («Файл» — «Сохранить для Web»).
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Готово!
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Как редактировать анимацию в фотошопе cs6. Создаем и редактируем GIF файл.
 Настройки GIF анимации в Фотошопе
Настройки GIF анимации в ФотошопеФайлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация – это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
Для начала необходимо запустить Photoshop, перейти в “Файл” > “Импортировать” > “Кадры видео в слои” и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) – это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
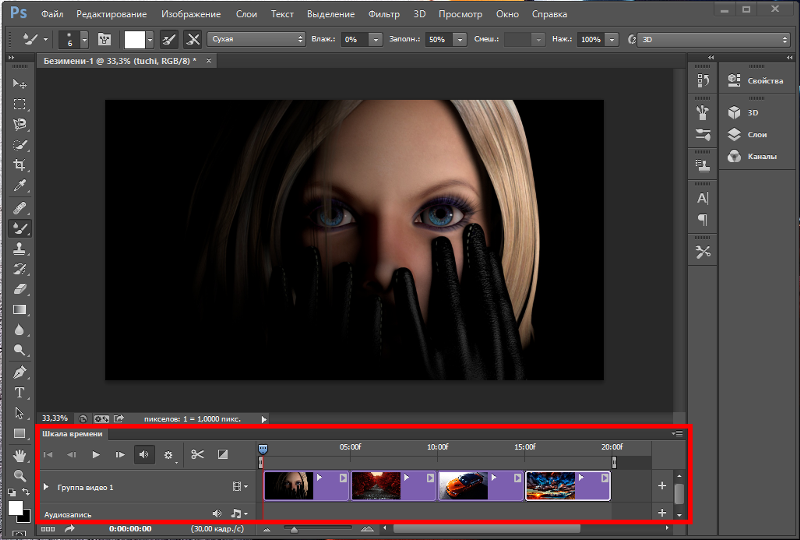
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…».
 Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла. - Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение – это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
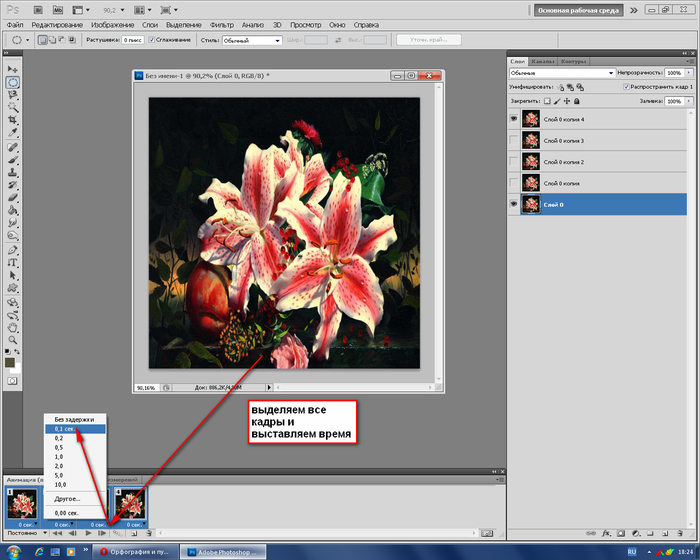
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать .
Инсталлируем эти две программы обычным способом.
Вот интерфейс этого замечательного конвертера:
Открываем программу. Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
- Формат — AVI DV PAL
- Цветокоррекция и Фильтрация — Desabled
- Кодирование видео — DV-Video
- Кодирование звука — пофиг
И клик по кнопке «Кодировать». Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке.
В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
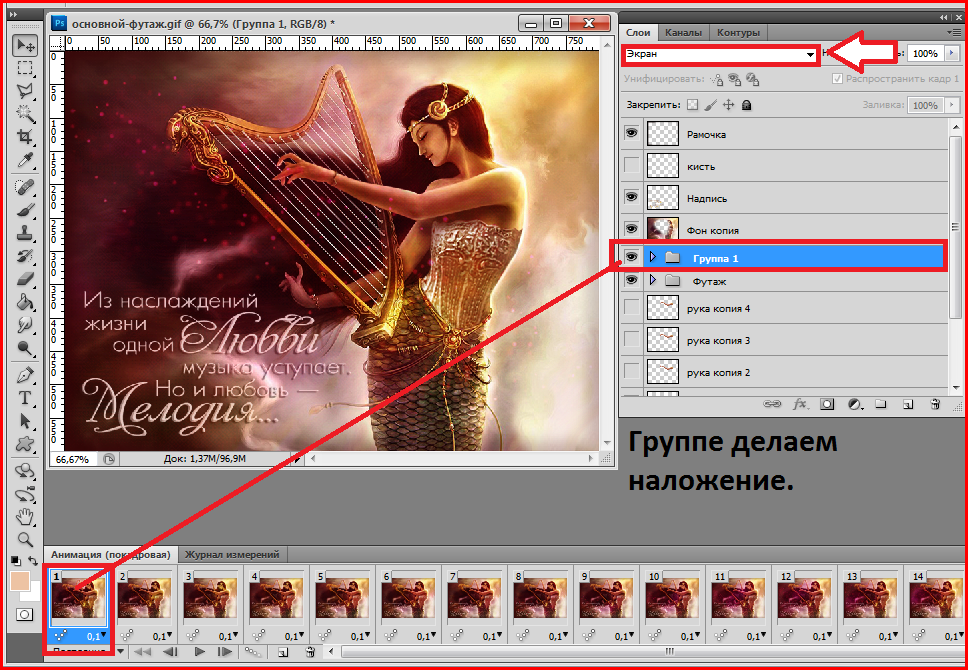
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
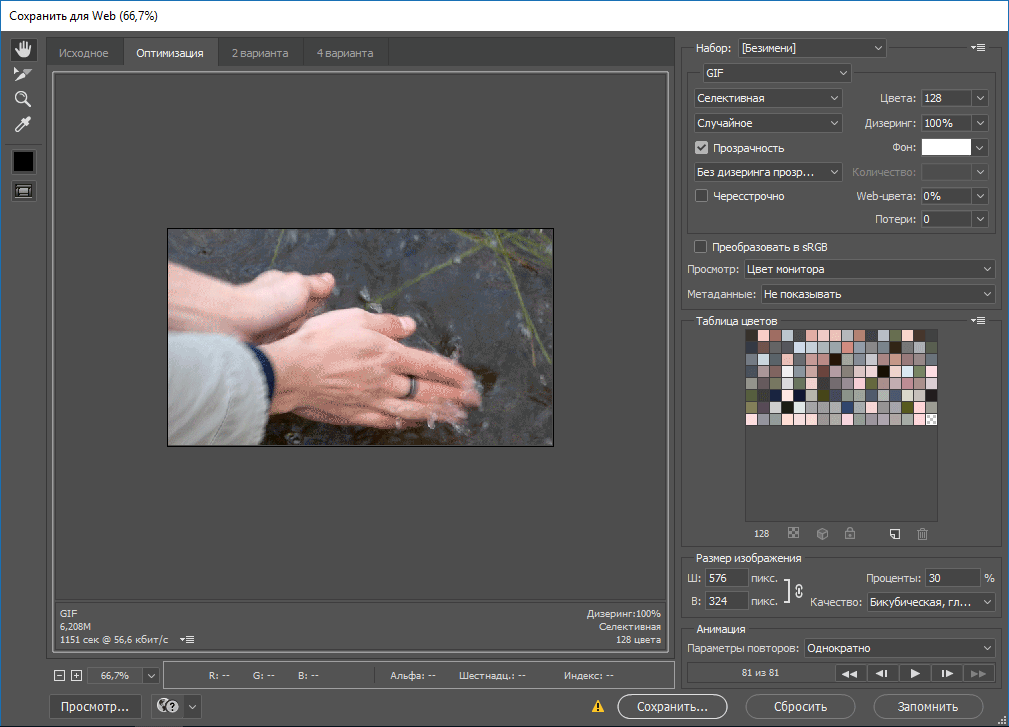
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.
к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Формат GIF является весьма распространенным на просторах интернета. Причины столь
высокой популярности просты: файлы формата GIF имеют весьма хороший алгоритм сжатия,
поддерживают прозрачность и дают возможность создать как простую, так и сложную
анимацию и рекламные баннеры.
Но, вместе с тем, существует и парочка проблем, основная из которых – необходимость изменить размер GIF. Из этого вытекает вопрос: как уменьшить или увеличить размер GIF? Как осуществить редактирование GIF? К примеру, обрезать файл? В случае, если мы работаем с обычным JPG файлом, таких проблем не возникает – ведь в любом, даже самом простом редакторе, мы при помощи пары щелчков можем изменить размер изображения или выполнить обрезку ненужной части. Как же редактировать GIF? Ведь большинство редакторов позволяет работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор – GIF Resizer.
С его помощью мы сможете быстро и просто изменить размер GIF файла – уменьшить или
увеличить его по необходимости. Для этого выполните несколько простых действий:
- Нажмите на кнопку «Изменения размера».
- Добавьте GIF-файл при помощи кнопки «Обзор».
- Введите нужную вам высоту и ширину.
- Нажмите «Применить».

Несколько секунд – и размер GIF анимации стал таким, как вы хотели!
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но как перевести GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы можете снова обращаться к редактору GIF Resizer. Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG. Последовательность действий при этом не меняется – все происходит быстро и просто:
- Выберите нужную анимацию.
- Нажмите на кнопку «Разложить на кадры».
- Наслаждайтесь полученным результатом!
Редактор GIF Resizer дает вам прекрасную возможность экономить свое время и силы
на работе с GIF файлами. Что бы вам ни понадобилось – изменить размер, обрезать,
уменьшить или увеличить, разложить GIF на кадры, перевести в JPG, JPEG, конвертировать
в PNG – наше приложение всегда к вашим услугам!
Редактор GIF Resizer позволяет
решить вопросы:
Что бы вам ни понадобилось – изменить размер, обрезать,
уменьшить или увеличить, разложить GIF на кадры, перевести в JPG, JPEG, конвертировать
в PNG – наше приложение всегда к вашим услугам!
Редактор GIF Resizer позволяет
решить вопросы:
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Чтобы получить намного больше возможностей работы с бесплатной онлайн программой для создания анимированных изображений Gif Resizer – просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении
ресурса вам пришлось прервать свою работу. Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.
Думаю, ни у одной меня время от времени появлялось желание переделать / доделать / немного изменить найденную gif – картинку.
Наверняка, многим знакомы ситуации типа:
— вроде и симпатичный готовый анимированный аватарчик, но вот чуть бы его замедлить…
— вот бы написать на анимированной картинке что-нибудь…
— хорошо бы размер gif – картинки поменьше сделать…
— и т.д. и т.п.
Вот мы и разберем эти вопросы сегодня.
В прошлый раз мы , сегодня же мы будем видоизменять готовый анимированный гиф под свои нужды.
Столкнувшись с этой «проблемой», но уже зная, как создать анимированный гиф, я предположила где и как возможно изменить gif. Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Итак, вы имеете готовую анимированную картинку. Рассмотрим 3 варианта её видоизменения (по мне так – самые востребованные случаи):
1. Замедлим анимацию.
2. Что-нибудь напишем на картинке.
3. Изменим размер картинки.
Изменяем скорость анимации на гиф – картинке.
(меняем быстроту мелькания картинок)
Часто бывало так, что мне нравится, например, какая-нибудь анимированная аватарка, но очень уж там сильное мельтешение и хочется его ну хоть чуть-чуть замедлить. Вот этим мы и будем сейчас заниматься. Хотя вариант с увеличением скорости анимации – абсолютно тот же случай.
Открываем интересующий нас файл формата gif в Adobe ImageReady : File (Файл) – Open (Открыть) — …
Теперь смотрим на панельку Анимации
Внимательно смотрим на этот свиток и видим, что под каждым «кадром» есть время (в данном случае установлено 0,17 секунд).
Вот этот показатель нам и надо поменять жмем на галочку и появляется выпадающий список, где мы можем установить нужную нам продолжительность показа
каждого кадра по отдельности (или все разом, выделив все кадры зажав клавишу Shift на клавиатуре).
Здесь же и сразу же мы можем просмотреть, что получилось – ещё чуть ниже есть кнопочки плеера – анимацию смотрим в основном окне открытого файла (а не в этом свитке).
Если вас все устраивает, то сохраняем полученный результат: File — Save Optimized As… — И смотрите, что получилось.
ОК
ОК
Если нет – продолжайте менять длительность показа кадров, пока не получите желаемого.
Вот и все!
Если вы заметили, то в новом гифе была убрана подпись в правом нижнем углу. Вот этим мы сейчас и займемся, только мы добавим в картинку надпись, а не уберем её.
На анимированном аватаре (картинке) пишем слова.
Открываем в Adobe ImageReady анимированный аватар: File (Файл) – Open (Открыть) — …
Данный гиф имеет всего 2 кадра (и 2 слоя). И нам надо-то всего добавить надпись. Делается это очень быстро.
И нам надо-то всего добавить надпись. Делается это очень быстро.
Пишем на картинке «нужные слова» в нужном месте при помощи инструмента Text (как в Фотошопе) при этом новый слой в списке слоев создается автоматически.
Сделаем из текста растровую картинку : в меню Layer – правой кнопкой мыши жмем на слое с текстом и в выпадающем списке выбираем Rasterize Layer — и вот текст перестал быть текстом, теперь это просто графический элемент, имеющий один (!) цвет, что очень важно для веса файла.
Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется). Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.
Коль кадра всего два мы их лучше создадим заново:
Откроем выпадающий список свитка Animation и выберем Delete Frame (Удалить кадр).
Вот у нас остался всего один их кадров. «Настроим» его – мы хотим видеть первую картинку (Layer 1) и надпись – оставляем их включенными (глазик рядом со слоем включен), а «ненужный» пока слой отключаем (нажать левой кнопкой мыши).
Первый кадр готов.
Создаем его копию (выбрав Copy Frame в выпадающем списке или соответствующую кнопочку справа от «проигрывателя»).
Появился второй кадр – настраиваем его:
— надпись включена
— Layer 1 выключен
— Layer 2 включен
Ну вот, в общем-то, и все. Запустите проигрыватель и увидите, что теперь на вашем анимированном аватаре появилась надпись.
Если вас все устраивает, то сохраняем полученный результат: File — SaveOptimizedAs…
Можно выключать на втором кадре слово – тогда «мерцать» будет и оно.
А если я хочу, чтоб при «мерцании» картинки постепенно добавлялись буквы слова ?
Разрезаем слово на отдельные буковки (копируем слой со словом и на каждом последующем слое стираем на одну букву меньше – первый слой – оставлена от слова первая буква, второй слой – 2 буквы и т. д. по полного слоя). Для этого хватаем слой со словом и тащим его на иконку внизу списка слоев – слой копируется и появляется в списке.
д. по полного слоя). Для этого хватаем слой со словом и тащим его на иконку внизу списка слоев – слой копируется и появляется в списке.
Все изменения со слоем производятся, когда именно изменяемый слой активен, т.е. вы находитесь на нем (левой кнопкой жмем на слое и он подсвечивается более темным цветом).
Теперь осталось создавать новые кадры и на каждом последующем включать слой с добавленной буквой. При этом попеременно вкл/выкл Layer 1 и Layer 2 (чтоб менялось не только слово, но и картинка).
Вот, что у нас вышло:
Открываем видео и GIF-анимацию в Фотошопе, для версий CS3, CS4, CS5
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 950 Обновлено
В Фотошопе версий CS3 и выше видео и GIF-файлы анимации открываются не обычным способом, через Файл —> Открыть, а через Файл —> Импортировать —> Кадры в видеослои.
Но, кроме этого, для того, чтобы программа Фотошоп увидела и открыла видео и GIF-файлы, надо произвести весьма много интересных танцев с бубнами. Часть из них я попытаюсь описать.
Для начала надо скачать и инсталлировать QuickTime Pro, причем, как говорит нам Фотошоп, не ниже 7.1. Тут есть ещё маленький нюансик. Инсталлировать надо не только «не ниже 7.1» но и не не выше 7.1, иначе Фотошоп будет просить открыть, загрузить, обновить это самый QuickTime Pro и типа того. Короче, надо ставить именно QuickTime Pro 7.1, не больше и не меньше. Скачать версию QuickTime Pro, опробованную лично автором этих строк на Photoshop CS3, CS4, CS5 вы можете здесь.
В процессе установки надо смотреть на галки в появляющихся окнах, и убирать те, мастер загрузки предложит установить всякие ненужные ASK-поиски и бары.
Разобравшись с этим, можно попытаться открыть видео, как указано выше, через Файл —> Импортировать —> Кадры в видеослои.
Теперь проклюнулись следующие приколы:
? Для GIF.
Открыв папку с файлами GIF-анимаций(Файл —> Импортировать —> Кадры в видеослои), Фотошоп просто не видит эти анимашки. Для того чтобы увидел необходимо после открытия нужной вам папки поставить в графе название файла звёздочку(*) и нажать кнопку «Загрузить» Теперь GIF-анимашки видны, остаётся их открыть. В фотошопе анимашки открываются корректно, все слои в палитре слоёв последовательны и пронумерованы по порядку, и, если открыть панель анимации(Окно —> Анимация), то все слои будут соответствовать фреймам анимации. В общем-то больше с открытием GIF-анимаций вопросов не возникает, можно начинать творить.
? Для видео-файлов
С этим интереснее. Если повезёт, то видео откроется и разложится на слои. Появиться примерно такое окно:
Можно работать. Но это в идеале. Надо понимать, что Фотошоп — это всё-таки редактор изображений, а не видео, поэтому и распознаёт он ограниченное количество форматов и кодеков видеофайлов. А в наше просвещённое время развелось столько этих кодеков с форматами, что никто уже разобраться и не может. Так что, скорее всего, на месте видео будет пустой белый квадрат.
Так что, скорее всего, на месте видео будет пустой белый квадрат.
Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно здесь или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать здесь.
Инсталлируем эти две программы обычным способом.
Вот интерфейс этого замечательного конвертера:
Открываем программу. Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
- Формат — AVI DV PAL
- Цветокоррекция и Фильтрация — Desabled
- Кодирование видео — DV-Video
- Кодирование звука — пофиг
И клик по кнопке «Кодировать». Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Как создавать анимированные GIF-файлы из изображений с помощью Photoshop CS6
Также как импортировать видео и делать то же самое
Недавно я сделал несколько забавных снимков своего двоюродного брата и хотел создать свой собственный анимированный GIF-файл вместо использования «Auto Awesome». один автоматически создается Google+. Поскольку у меня установлен Photoshop CS6, я решил попробовать и посмотреть, что произойдет. Сначала я думал, что это будет довольно просто: импортировать изображения в отдельные слои, а затем просто сохранить их как файл GIF с анимацией. Неправильный!
один автоматически создается Google+. Поскольку у меня установлен Photoshop CS6, я решил попробовать и посмотреть, что произойдет. Сначала я думал, что это будет довольно просто: импортировать изображения в отдельные слои, а затем просто сохранить их как файл GIF с анимацией. Неправильный!
Если вы попытаетесь создать GIF таким образом, вы заметите, что раздел «Анимация» в диалоговом окне «Сохранить для Интернета» неактивен. Чтобы активировать это, чтобы вы могли выбирать параметры зацикливания, вам нужно создать так называемую анимацию кадра в Photoshop CS6. Звучит сложно, но сделать это довольно просто. В этом посте я покажу вам шаги по созданию собственного анимированного GIF с использованием неподвижных изображений.
Содержание
Я также упомяну, как импортировать видео и конвертировать его в анимированный GIF. При импорте видео отличается только процесс импорта, остальные шаги остаются прежними.
Шаг 1 — Импорт всех изображений
Первое, что вам нужно сделать, это импортировать все ваши изображения в отдельные слои в один файл Photoshop. Например, если у вас есть 6 изображений, откройте их все в Photoshop, а затем создайте новый файл, скопируйте и вставьте каждое из изображений в отдельный слой в новом файле. Слой 1 должен быть вашим начальным изображением, а последний слой должен быть последним изображением в анимации.
Например, если у вас есть 6 изображений, откройте их все в Photoshop, а затем создайте новый файл, скопируйте и вставьте каждое из изображений в отдельный слой в новом файле. Слой 1 должен быть вашим начальным изображением, а последний слой должен быть последним изображением в анимации.
Эта часть процесса, вероятно, займет больше всего времени из всех шагов. Вероятно, в Photoshop есть более простой и быстрый способ сделать это, но, поскольку я не профессиональный пользователь, я вручную копирую и вставляю каждое изображение в новый файл Photoshop. Если вы знаете более быстрый способ, дайте мне знать в комментариях.
Шаг 2 — Создание анимации кадра
Второй шаг — создание фактической анимации в самом Photoshop. Для этого вам сначала нужно открыть окно временной шкалы. Перейдите к Window и выберите Timeline .
Теперь вы увидите окно, открытое внизу экрана. Для начала он должен быть полностью пуст. Теперь, чтобы создать покадровую анимацию, просто щелкните правой кнопкой мыши в любом месте временной шкалы и выберите 9. 0024 Создать анимацию кадра .
0024 Создать анимацию кадра .
Когда вы сделаете это, вы увидите только одно изображение на временной шкале с маленькой 1 в верхнем левом углу. Это будет либо изображение, которое вы выбрали на панели «Слои», либо это будет последний добавленный слой (последнее изображение в анимации). На данный момент это однокадровая анимация, а это не то, что нам нужно.
Вместо этого мы хотим, чтобы все слои были включены в анимацию. Для этого нам нужно щелкнуть маленькую кнопку со стрелкой вниз в крайнем правом углу окна временной шкалы. У него есть маленькая стрелка вниз, а затем пара горизонтальных линий рядом с ним. когда вы нажмете на это, вы увидите опцию под названием Создать кадры из слоев .
Теперь вы должны увидеть рамку для каждого слоя, который у вас есть в вашем файле. Каждый кадр также будет иметь небольшой раскрывающийся список под изображением, который позволяет вам выбрать продолжительность времени, в течение которого должен отображаться каждый кадр.
Как вы можете видеть выше, первый кадр составляет 5 секунд, а затем остальные устанавливаются на 0. Вам нужно будет настроить их соответствующим образом, но вы также можете выбрать собственное количество времени.
После того, как вы выбрали время для каждого кадра, вы готовы к последнему шагу — сохранению новой анимации в файл GIF.
Шаг 3. Сохранение GIF-файла
Теперь пришло время сохранить анимированный GIF-файл. Для этого перейдите в File и нажмите Save for Web . В самом низу диалогового окна сохранения вы увидите раздел «Анимация», который больше не должен быть выделен серым цветом.
Ваши варианты довольно просты для понимания. Вы действительно можете только выбрать, как вы хотите, чтобы он зацикливался, а затем предварительно просмотреть анимацию перед ее сохранением. Вот об этом! Надеюсь, это руководство поможет вам без проблем создать анимированный GIF в Photoshop CS6!
Заключение
Стоит упомянуть пару вещей. Во-первых, если вы обнаружите, что анимированный GIF слишком велик, вам сначала нужно уменьшить размер отдельных изображений, прежде чем создавать окончательный файл Photoshop с несколькими слоями. Вы можете либо обрезать изображения, если вам нужна только часть фотографий для создания анимации, либо уменьшить размер всего изображения.
Во-первых, если вы обнаружите, что анимированный GIF слишком велик, вам сначала нужно уменьшить размер отдельных изображений, прежде чем создавать окончательный файл Photoshop с несколькими слоями. Вы можете либо обрезать изображения, если вам нужна только часть фотографий для создания анимации, либо уменьшить размер всего изображения.
Во-вторых, если у вас есть видео, то вы можете автоматически импортировать видеокадры в слои, перейдя на Файл , затем Импорт и нажатие на Видеокадры в Слои .
Вот и все. Опять же, чтобы управлять размером, вам, возможно, придется уменьшить качество изображений, чтобы создать небольшой файл GIF. Наслаждаться!
‘;document.getElementsByClassName(«post-ad-top»)[0].outerHTML=»;tocEl.outerHTML=tocHTML+newHTML;}}catch(e){console.log(e)}
Основатель Online Tech Tips и главный редактор. Он начал вести блог в 2007 году и уволился с работы в 2010 году, чтобы вести блог на постоянной основе. Он имеет более чем 15-летний опыт работы в отрасли информационных технологий и имеет несколько технических сертификатов. Прочитать полную биографию Асема
Он имеет более чем 15-летний опыт работы в отрасли информационных технологий и имеет несколько технических сертификатов. Прочитать полную биографию Асема
Подписывайтесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш собственный канал на YouTube, где мы рассказываем о Windows, Mac, программном обеспечении и приложениях, а также предлагаем множество советов по устранению неполадок и видео с практическими рекомендациями. Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
Пошаговое руководство по созданию GIF-файлов в Photoshop
GIF-файлы сейчас в моде и широко распространены всеми, особенно в социальных сетях. GIF означает «формат графического обмена». Это означает сжатый формат файла изображения, который может создавать анимацию.
GIF — это изображения, преобразованные в анимированную графику или видео-анимацию, что является отличным способом демонстрации фотографий вашего продукта.
Использование анимированных GIF-файлов в вашей маркетинговой стратегии — тоже отличная идея. Их легко потреблять, они предлагают новый способ привлечь внимание ваших зрителей и могут оказать значительное эмоциональное воздействие на тех, кто их смотрит. И поскольку контент, который заставляет нас что-то чувствовать, мотивирует нас делиться им, стоит поэкспериментировать с этими небольшими анимациями.
Есть много разных способов создать файл GIF. Фактически, вы можете создать GIF за несколько минут. Вы можете увидеть онлайн-инструменты и приложения для создания анимации файла GIF.
Тем не менее, без сомнения, Photoshop является лучшим инструментом для создания файлов GIF. В этом блоге я расскажу вам, как можно создавать GIF в Photoshop. Вам просто нужно следовать инструкциям шаг за шагом.
Создадим гифки!
Создание GIF-файлов в Photoshop
Прежде чем мы продолжим, GIF-файлы — это изображения, которые воспроизводятся последовательно, чтобы создать впечатление короткого видео. Однако они представлены в формате изображения, а не в формате видео. В большинстве случаев количество цветовых тонов в GIF ограничено 256 номерами. Используя этот навык, вы можете улучшить качество и эффективность своей работы.
Однако они представлены в формате изображения, а не в формате видео. В большинстве случаев количество цветовых тонов в GIF ограничено 256 номерами. Используя этот навык, вы можете улучшить качество и эффективность своей работы.
Возможно, у вас уже есть определенные изображения, которые вы можете использовать для создания GIF.
Отдельно сохраните нужные изображения в папку по вашему выбору. Чтобы импортировать их в Photoshop, выберите «Файл» > «Сценарии» > «Загрузить файлы в стопку».
Вы можете вставить любое количество изображений, но убедитесь, что выбранные изображения расположены последовательно.
Шаг 2: Выберите изображения В этом окне щелкните браузер и выберите нужную серию изображений и загрузите их в стопки. Если ваши изображения не выровнены, вы можете установить флажок с предложением попытаться автоматически выровнять исходные изображения. Это стабилизирует весь кадр из тех, которые вы выбрали на своих изображениях. Теперь нажмите ОК.
Это стабилизирует весь кадр из тех, которые вы выбрали на своих изображениях. Теперь нажмите ОК.
Затем Photoshop автоматически обрабатывает изображения для создания серии слоев в нижней части угла. А если вы хотите расположить свои фотографии по-своему, то щелкните и перетащите их. Вы также можете переименовать их, нажав на название слоя.
Шаг 3: Откройте окно временной шкалыТеперь щелкните параметр окна, который вы видите в верхней части Photoshop. Это заставит окно временной шкалы появиться под рабочей областью.
В окне временной шкалы щелкните, чтобы создать параметр «Кадровая анимация».
Если он не выбран автоматически, выберите его в раскрывающемся меню, а затем щелкните его, чтобы отобразились параметры анимации кадра. Здесь вы можете увидеть опцию покадровой анимации.
Убедитесь, что выбран ваш верхний слой, и щелкните значок ниже, чтобы дублировать рамку.
Шаг 4: Установите время Вы можете установить время для каждого изображения по вашему желанию и выбирать его покадрово.
Это простой способ создания GIF обычным способом. Время указывает, сколько времени вы хотите увидеть свою GIF-анимацию. Таким образом, время является обязательным фактором.
Шаг 5. Скройте слоиЧтобы внести изменения в изображение, перейдите в «Слои» и отобразите первый слой. Вы увидите, что изображение во втором слое теперь отображается во втором кадре.
Перейдите к третьему кадру. Скройте первые два слоя в этом разделе, чтобы открыть третий слой в кадре. Повторяйте этот шаг, пока не установите слой для всех ваших кадров.
Шаг 6: Посмотрите GIF в действииЩелкните значок воспроизведения, чтобы просмотреть свой GIF. Убедитесь, что ваши изображения расположены в правильном порядке и что GIF работает нормально.
Шаг 7: Экспорт и сохранение GIF Перейдите в меню «Файл», затем «Сохранить как». В раскрывающемся меню выберите GIF в качестве формата файла. Нажмите Сохранить.
Нажмите Сохранить.
После этого появится окно «Параметры сохранения GIF». Нажмите OK после выбора предпочтительных параметров.
Файл -> Экспорт -> Сохранить для Интернета — это еще один способ экспортировать и сохранить GIF. В результате откроется окно предварительного просмотра GIF. Выберите GIF в качестве формата файла в раскрывающемся меню в правом верхнем углу. А затем нажмите Сохранить.
Теперь, когда ваши GIF-файлы созданы, вы можете их использовать. Но как вы можете использовать эти GIF-файлы в маркетинге?
Если вы хотите воспроизвести свой GIF-файл на медиаплеере, перейдите в меню «Файл», а затем нажмите кнопку «Экспорт». После этого вы увидите три параметра в подменю, а затем вам нужно будет выбрать кнопку Render Video Option.
Другие платформы для создания GIF-файлов
Веб-сайты в Интернете
В Интернете доступно большое количество веб-сайтов для создания GIF-файлов. Поскольку они просты в использовании и создают фильмы HTML5, которые технически превосходят исходные файлы GIF, мы рекомендуем использовать инструменты Imgur, Gifycat или GIPHY для преобразования видео в GIF.
Кроме того, вы можете загрузить видео в программу создания GIF или отправить URL-адрес видео на YouTube или Vimeo. После этого вам будет предложено несколько вариантов обрезки и настройки вашего анимированного GIF.
Мобильные приложения
Используя мобильное приложение, можно создавать GIF-файлы на ходу. Это самые популярные приложения для создания GIF: GIPHY CAM (iOS/Android) и GIF Maker (iOS/Android).
Вы можете импортировать видео в программу создания GIF и редактировать его в соответствии с вашими потребностями. Google Gboard, доступный на Android и iOS, позволяет создавать GIF-файлы.
Цифровое программное обеспечение
GIF можно создавать с помощью различных программ для цифрового искусства, включая Photoshop, GIMP, Sketchbook и другие популярные приложения для цифрового искусства. Однако это трудоемкий процесс.
Выбор этой опции даст вам больше контроля над вашим анимированным GIF. Обратите внимание, что такие сервисы, как Gifycat, производят фильмы HTML5, которые визуально более привлекательны, чем стандартные GIF-файлы.
Завершение
Использование GIF-файлов подходит для однотонных изображений с ограниченной цветовой палитрой, таких как логотипы. В результате сжатие формата без потерь используется в своих интересах, что благоприятствует плоским участкам однородного цвета с четкими краями, а не закругленным областям. Хотя ранее формат PNG использовался для этой цели, теперь он стал отраслевым стандартом.
В этом блоге я объяснил, как создавать GIF-файлы в Adobe Photoshop. Следуя пошаговой процедуре, вы можете создавать свои собственные GIF-файлы. Я также перечислил альтернативные платформы для создания GIF-файлов.
Я надеюсь, что этот блог был вам полезен, и вы сможете использовать GIF-файлы в маркетинговых целях, для мероприятий или, может быть, даже для общения в социальных сетях. Одно можно сказать наверняка: GIF-файлы — отличный инструмент видеомаркетинга для любого бизнеса, позволяющий привлечь вашу аудиторию.
Нужна помощь в создании видео для вашего бизнеса? Свяжись с нами.
Редактор: Amrutha
Как создать анимированный GIF в Photoshop
Creaticity
Создайте анимированный GIF-файл, который циклически перебирает несколько изображений, чтобы создать слайд-шоу, которое автоматически воспроизводится в Интернете.
Творчество
Автор Леса Снайдер, Macworld
Создать анимацию не так сложно, как кажется, и этот метод пригодится, когда вы делаете веб-рекламу, где пространство в большом почете. В этой колонке вы научитесь использовать Photoshop для создания анимированного GIF-файла, который циклически перебирает несколько изображений, в том числе с текстом, для создания слайд-шоу, которое автоматически воспроизводится в Интернете.
Запустите Photoshop (CS6 Extended или любую версию CC) и выберите «Файл» > «Создать». В появившемся диалоговом окне введите ширину и высоту анимации (скажем, 300×250 пикселей). Введите 72 для разрешения, установите в меню «Цветовой режим» значение «RGB» и выберите «sRGB» в меню «Цветовой профиль».
sRGB — это стандартное цветовое пространство для Интернета, поэтому проектирование в этом пространстве позволяет избежать смещения цвета при сохранении файла.
Затем создайте содержимое с помощью слоев. Чтобы добавить изображения в документ, выберите «Файл» > «Поместить встроенное» («Файл» > «Поместить в более ранних версиях»). Photoshop окружает изображение маркерами изменения размера; Удерживая нажатой клавишу Shift, перетащите любой угловой маркер, чтобы изменить размер изображения, а затем нажмите клавишу Return. Повторите для каждого изображения. Обязательно включите слой для брендинга (скажем, ваш логотип) и слой «призыв к действию» (например, «нажмите здесь, чтобы получить скидку 50% на первый визит»). Последний дает вашей аудитории действие и позволяет оценить вероятность успеха рекламы. Когда ваш контент будет готов, отключите значки видимости слоев (обведены) для всего, кроме того, что вы хотите видеть в первом кадре.
На этой панели «Слои» отображается все содержимое анимации. Как видите, видны только слои для первого кадра.
Как видите, видны только слои для первого кадра.
Теперь выберите «Окно» > «Временная шкала». В появившейся панели щелкните значок, указывающий вниз, справа от кнопки «Создать временную шкалу видео» и выберите «Создать анимацию кадра». Нажмите появившуюся кнопку «Создать кадровую анимацию», и Photoshop создаст один кадр, представляющий то, что в данный момент видно на панели «Слои». Каждый кадр служит заполнителем для содержимого, которое вы хотите отобразить на экране, которым вы управляете с помощью видимости слоя.
Вот как выглядит панель «Таймлайн» при первом ее открытии (вверху) и вот как она выглядит после нажатия кнопки «Создать покадровую анимацию».
Чтобы добавить новый кадр, нажмите кнопку «Дублировать выбранные кадры» (обведена кружком). Поскольку содержимое кадра определяется видимостью слоя, новый кадр идентичен первому. На панели «Слои» используйте значки видимости, чтобы отобразить только слои, содержащие содержимое второго кадра анимации. Продолжайте добавлять кадры и настраивать видимость слоя, пока не закончите анимацию. Здесь кадр с призывом к действию появляется после окончательного фото костюма, за которым следует «пустой» кадр, содержащий только фон.
Здесь кадр с призывом к действию появляется после окончательного фото костюма, за которым следует «пустой» кадр, содержащий только фон.
После нажатия кнопки дублирования (обведено кружком) используйте видимость слоя, чтобы отобразить содержимое, которое вы хотите отобразить во втором кадре (вверху). Добавление пустого фрейма между двумя текстовыми фреймами (первым и последним) помогает сохранить читаемость текста после зацикливания анимации во время воспроизведения (внизу).
Вы также можете добавить плавный переход между кадрами, который называется анимацией. Для этого активируйте кадр, который вы хотите превратить в следующий (скажем, кадр «призыв к действию»), и нажмите кнопку Tween (она выглядит как диагональный ряд квадратов и находится слева от дублирующей кнопки). В появившемся диалоговом окне сообщите Photoshop, с каким кадром анимировать активный кадр (здесь использовался «Следующий кадр»), и введите количество кадров затухания, которое вы хотите, в поле «Кадры для добавления». Нажмите OK, и Photoshop добавит новые кадры (обведены).
Нажмите OK, и Photoshop добавит новые кадры (обведены).
Чем больше кадров вы добавляете, тем больше размер файла, поэтому будьте осторожны!
Настройка воспроизведения
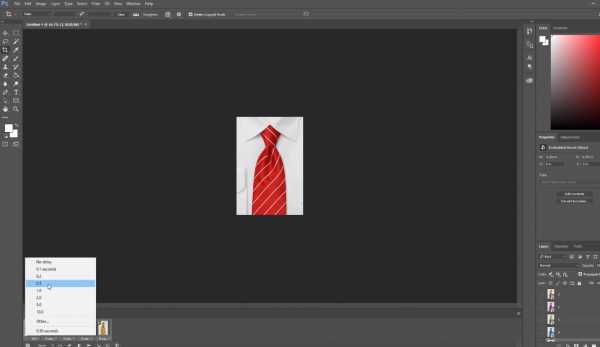
Используйте меню задержки кадра под каждым кадром, чтобы контролировать, как долго он будет виден. Держите кадры брендинга и призыва к действию на экране достаточно долго, чтобы их можно было прочитать (скажем, две секунды), и ускорьте анимированные кадры (0,5 секунды). Затем щелкните меню параметров цикла (обведено кружком) и выберите 3, чтобы анимация повторялась три раза. Нажмите кнопку «Воспроизвести» (также обведенную), чтобы просмотреть свою работу.
Вы можете установить задержку для каждого кадра отдельно или для всех, нажав Shift или Command, чтобы активировать кадры, а затем изменить продолжительность одного из них.
Когда вы закончите, выберите «Оптимизировать анимацию» во всплывающем меню панели «Таймлайн» (обведено кружком). В появившемся диалоговом окне оставьте обе опции включенными: «Ограничивающая рамка» обрезает каждый кадр точно по его содержимому, а «Удаление избыточных пикселей» делает неизмененные пиксели прозрачными в последующих кадрах).