Создание GIF-анимации в Photoshop
НАЧАЛЬНЫЙ УРОВЕНЬ, СРЕДНИЙ УРОВЕНЬ, ВЫСОКИЙ УРОВЕНЬ · 1 MIN
Узнайте, как экспортировать изображения из слоев Adobe Photoshop, чтобы создать GIF-анимацию.
Вам потребуется
Скачать материалы к уроку
Скачать Photoshop бесплатно
Теперь попробуйте сами
1. Скачайте готовые тренировочные файлы с 10 вариантами рисунка черепа.
Или практикуйтесь на своих собственных файлах: с помощью инструмента Кисть в Photoshop создайте 10 вариантов рисунка на отдельных слоях. Добавьте небольшие изменения в каждый рисунок, чтобы показать «движение».
Следующие инструкции предназначены для тех, кто использует готовые файлы с 10 вариантами рисунка черепа.
2. Откройте первый рисунок черепа (skull_Layer 1.jpg) в Photoshop. Перетащите остальные 9 рисунков черепа на открытый документ Photoshop. Подтверждайте импорт каждого рисунка, нажимая клавишу Enter, чтобы отключить режим Свободное трансформирование, который автоматически предлагается при перетаскивании нового изображения в рабочую среду.
Подтверждайте импорт каждого рисунка, нажимая клавишу Enter, чтобы отключить режим Свободное трансформирование, который автоматически предлагается при перетаскивании нового изображения в рабочую среду.
Создание анимации
3. Откройте панель шкалы времени (Окно > Шкала времени).
4. В раскрывающемся списке на панели Шкала времени выберите Создать анимацию кадра. Первое изображение появится на шкале времени.
5. В меню в правой части панели Шкала времени выберите Создать кадры из слоев.
6. Удерживая клавишу Shift, нажмите сначала на первый, а затем — на последний кадр на Шкале времени, чтобы выделить все кадры.
7. Нажмите стрелку вниз на любом кадре и установите интервал 0,1 с.
8. В раскрывающемся списке под Шкалой времени выберите Постоянно, чтобы анимация повторялась непрерывно.
9. Нажмите кнопку Воспроизведение, чтобы посмотреть созданную анимацию.
Экспорт GIF-анимации
10. Выберите Файл > Экспортировать > Сохранить для Web (старая версия).
11. В раскрывающемся меню в правой верхней части диалогового окна Сохранить для Web выберите GIF 128 с дизерингом. Убедитесь, что для опции Параметры повторов установлено значение Постоянно. Нажмите Сохранить и сохраните файл в нужной папке.
Вот и всё! Теперь ваша очередь. Создайте анимированное GIF-изображение за минуту в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Скачать материалы к уроку
ПРИСОЕДИНЯЙТЕСЬ
Facebook: http://facebook. com/adobecreativecloud
com/adobecreativecloud
Twitter: http://twitter.com/creativecloud
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube.com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
Behance: https://www.behance.net/live. Реальные профессионалы. Реальные проекты. Смотрите наши трансляции в прямом эфире и вдохновляйтесь.
3D-анимация в Photosop CS6: вращение Земли
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 220 Обновлено
Этот материал — продолжение статьи о создании 3D модели планеты Земля, где мы создали 3D-модель планеты, а здесь мы приступим конкретно к созданию анимации.
Напоминаю, что для работы потребуются исходные изображения, архив с которыми Вы можете скачать по ссылкам внизу страницы. Кроме того, там же Вы можете скачать готовый PSD-файл этого анимированного 3D-изображения.
Кроме того, для лучшего понимания материала смотрите видеоурок, выполненный на основе Photoshop CS6 с русским интерфейсом.![]()
А вот видео, полученное в результате выполнения этого урока:
Итак, на данный момент мы имеем готовую 3D-модель планеты:
Важно! Сейчас наш документ имеет размер фонового рисунка, т.е. 4877 на 3515 пикселей. Это очень большй размер для анимации и расчёт кадров такого размера потребует очень много компьютерных ресурсов, а если комп не из последних моделей, то он попросту зависнет. Поэтому уменьшаем размер изображения до приемлемого, например, до 600 на 432. Сделать это можно обычным способом, через вкладку главного меню Изображение —> Размер изображения (Image —> Image Size)
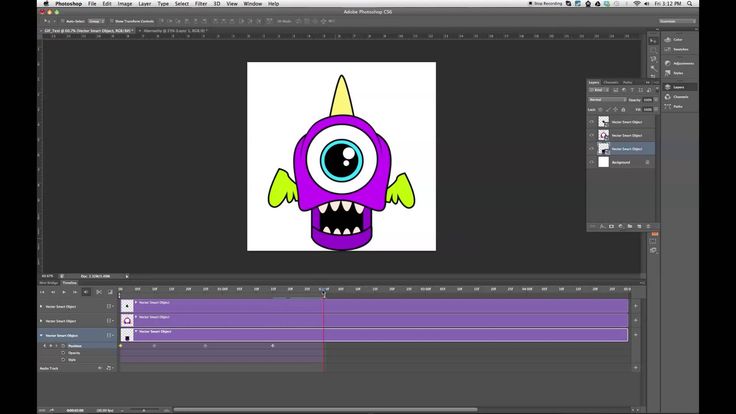
Открываем панель Окно —> Шкала времени (Windows —> Timeline) и нажимаем на кнопку «Создать временную шкалу для видео» (Create Video Timeline) для активации шкалы времени (Timeline), порядок указан на рисунке:
Это действие откроет шкалу времени. По умолчанию панель шкалы открывается «прилипшей» к нижнему краю рабочего окна Фотошопа, для удобства я её «отклеиваю», потянув за верх панели, а затем увеличу рабочее пространство окна панели, потянув за её нижний правый угол:
По умолчанию панель шкалы открывается «прилипшей» к нижнему краю рабочего окна Фотошопа, для удобства я её «отклеиваю», потянув за верх панели, а затем увеличу рабочее пространство окна панели, потянув за её нижний правый угол:
На данный момент в панели находится всего один слой нашего рабочего документа, это связано с тем, что фоновый слой заблокирован. Разблокируйте фон, сразу после чего он появится на шкале времени.
Теперь увеличиваем продолжительность видеодорожки до 10-ти секунд, для этого наводим курсор мышки на правый край дорожки, при этом курсор изменит свой вид на квадратную скобку со стрелочками, нажимаем на левую клавишу мыши, при этом над курсором появляется окно, и начинаем перетаскивать курсор вправо, во время перетаскивания в окне появятся цифры, указывающие время продолжительности дорожки и время окончания видео.
Теперь нажмите на треугольник слева от названия 3D слоя (у меня это название — «Слой 1») для того, чтобы развернуть опции слоя на шкале времени. Затем кликните по иконке секундомера слева от строки «Положение 3D-сцены» (3D Scene Position) для активации анимации слоя. После клика Вы увидите, что справа от секундомера и на ползунке указателя воспроизведения появились жёлтые ромбики. Это — метки добавления ключевых кадров. Для удобства можете изменить масштаб видеодорожки:
Затем кликните по иконке секундомера слева от строки «Положение 3D-сцены» (3D Scene Position) для активации анимации слоя. После клика Вы увидите, что справа от секундомера и на ползунке указателя воспроизведения появились жёлтые ромбики. Это — метки добавления ключевых кадров. Для удобства можете изменить масштаб видеодорожки:
Переместите ползунок указателя воспроизведения до конца трека:
Теперь выполните следующие действия:
1. Перейдите в панель 3D и нажмите на кнопку «Фильтр по: Вся сцена» (Filter by Scenes), это самая левая кнопка. Как Вы помните, ранее в панели была активна третья слева кнопка «Фильтр по: материалы» (Filter by Materials).
2. В панели свойств (панель расположена справа в рабочем окне Photoshop) кликните по кнопке «Координаты».
3. Введите значение угла по оси Y равное 1080°, это действие задаст Земле три оборота вокруг вертикальной оси
4. Перейдите на Шкалу времени и дважды кликните по ползунку указателя воспроизведения.
Порядок действий указан на рисунке:
На этом наша анимация готова.![]() Давайте проверим, что получилось.
Давайте проверим, что получилось.
Теперь осталось только сохранить анимацию.
Пройдите по вкладке главного меню Файл —> Экспортировать —> Посмотреть видео (File —> Export —> Render Video), это действие откроет диалоговое окно, где Вы можете выбрать папку сохранения и задать некоторые настройки. Папка сохранения по умолчанию задана «мои документы», а дефолтные настройки в данном примере я менять не буду, просто нажимаю на кнопку «Рендеринг», после чего запустится рендеринг видео.
По дефолтным настройкам видео сохранится в папке «Мои документы» в формате mp4.
Ну вот, собственно и всё. Для лучшего понимания материала смотрите видеоурок, выполненный на основе Photoshop CS6 с русским интерфейсом.
Скачать исходные материалы к статье:
Скачать с Depositfiles.
Скачать файл PSD, выполненный по материалам статьи:
Скачать с Depositfiles.com
Как создать анимированный GIF в Photoshop
НАЧИНАЮЩИЙ · 4 МИН
Узнайте, как использовать серию фотографий и кадровую анимацию для создания анимированного GIF.
Что вам понадобится
Получить приложение
Скачать Photoshop бесплатно
Получить файлы
Пример файла для практики (ZIP, 25,7 МБ)
Открыть этот урок в Photoshop.
В этом уроке вы узнаете, как превратить серию фотографий в зацикленный анимированный GIF с помощью Photoshop.
Этот метод хорошо подходит для создания покадровой анимации с использованием серий фотографий, снятых с цифровой зеркальной камеры, компактной камеры или даже с мобильного устройства. В этом примере мы будем использовать серию фотографий, сделанных в режиме серийной съемки с iPhone. Загрузите и разархивируйте приведенные выше образцы ресурсов или используйте свою собственную последовательность фотографий.
Совет: Вы также можете использовать эту технику для создания анимированного GIF из короткого видео. Прокрутите вниз до Необязательного шага 1, чтобы узнать, как начать работу с видеофайлом.
Импорт серии фотографийОткройте Photoshop и выберите «Файл» > «Сценарии» > «Загрузить файлы в стопку».
Щелкните Обзор и найдите фотографии, которые хотите использовать. Удерживая клавишу Shift, выберите все файлы и нажмите «Открыть».
Нажмите OK, чтобы импортировать фотографии в файл с одним слоем.
Обратите внимание, что на панели «Слои» в правой части рабочей области создано несколько новых слоев.
Эти отдельные слои станут кадрами анимированного GIF.
Дополнительно: Импорт видеоЕсли вы начинаете с короткого видео, вам сначала нужно преобразовать кадры видео в отдельные слои. Выберите «Файл» > «Импорт» > «Видеокадры в слои»….
Найдите и выберите видеофайл, который хотите использовать, и нажмите «Открыть».
Нажмите «ОК», чтобы преобразовать видеокадры в однослойный файл.
Примечание. Возможно, Photoshop не сможет полностью импортировать слишком длинное видео. Используйте параметры в окне «Импорт», чтобы ограничить количество импортируемых кадров. Вы можете импортировать видео целиком или выбрать только его часть. Вы также можете ограничить количество импортируемых кадров заданным интервалом, например каждые 2 кадра.
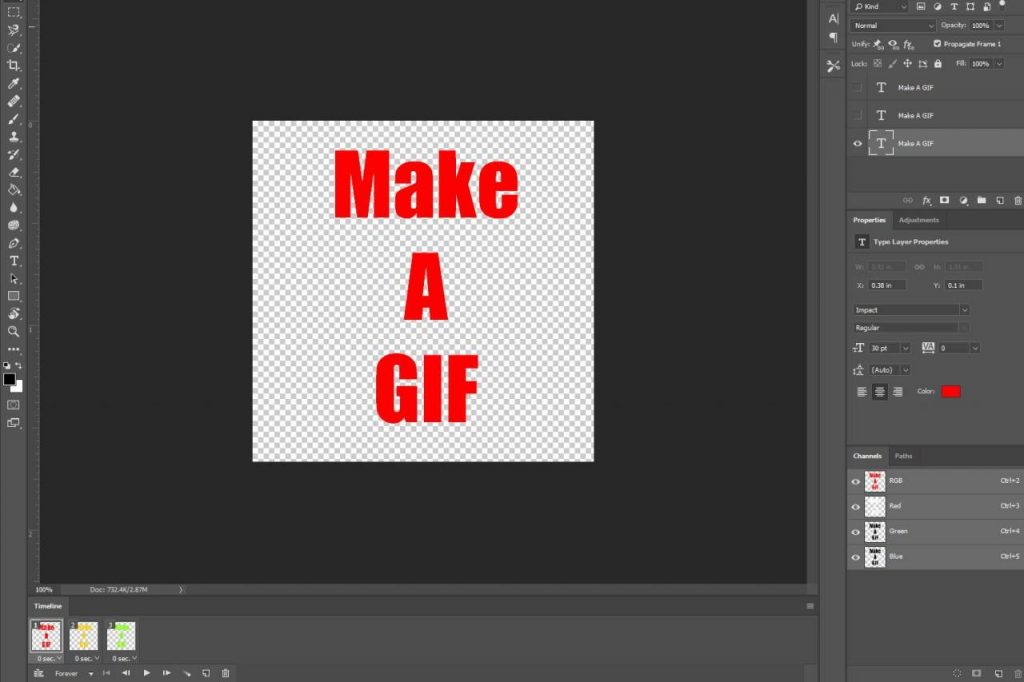
Открыть временную шкалу Выберите «Окно» > «Временная шкала», чтобы открыть панель «Временная шкала».
Нажмите стрелку на кнопке в центре панели и выберите «Создать покадровую анимацию». Затем нажмите кнопку, чтобы создать новую анимацию кадра.
Преобразование слоев в кадры анимацииЩелкните значок меню в правом верхнем углу панели «Таймлайн». Нажмите «Создать кадры из слоев».
Это преобразует все слои на панели «Слои» в отдельные кадры анимации.
Нажмите кнопку Воспроизведение в нижней части панели «Таймлайн» (или нажмите клавишу пробела на клавиатуре), чтобы просмотреть анимацию.
Примечание: Если анимация воспроизводится в обратном направлении, снова нажмите значок меню временной шкалы и выберите Кадры в обратном порядке.
Зациклить анимациюНажмите меню повтора в нижней части панели «Таймлайн» и выберите «Навсегда». Это создаст зацикленную анимацию.
Нажмите кнопку Воспроизведение в нижней части панели «Таймлайн» (или нажмите клавишу пробела на клавиатуре), чтобы просмотреть анимацию.
Выберите «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)»…
- Выберите «GIF 128 Dithered» в меню «Стили».
- Выберите 256 в меню «Цвета».
- Если вы используете GIF в Интернете или хотите ограничить размер файла анимации, измените поля «Ширина» и «Высота» в параметрах «Размер изображения».
- Выберите «Навсегда» в меню «Параметры цикла».
Нажмите кнопку Предварительный просмотр… в левом нижнем углу окна «Экспорт», чтобы просмотреть файл GIF в веб-браузере.
Нажмите Сохранить… и выберите место для сохранения анимированного GIF-файла.
Поздравляем! Вы только что создали свой анимированный GIF. Разместите его в Интернете, чтобы показать миру.
Обратите внимание, что вы также можете использовать эту технику для любого многослойного файла Photoshop.
Узнайте, как создавать и редактировать GIF-файлы в Photoshop
Как бы вы это ни произносили, GIF-файлы — это интернет-сенсация, которая всегда вызывает смех.![]() Это отличный способ вызвать интерес, привлечь внимание и набрать баллы в социальных сетях — другими словами, GIF-файлы заставляют людей чувствовать себя так:
Это отличный способ вызвать интерес, привлечь внимание и набрать баллы в социальных сетях — другими словами, GIF-файлы заставляют людей чувствовать себя так:
Создание GIF — это отдельная история. Если вы не знакомы с программами для редактирования фотографий и видео и процессом создания GIF, это может быть немного сложно и заставить вас сделать одно из этих:
Вот почему мы здесь, чтобы помочь. Существует множество различных способов создания GIF, но ничто не дает вам полного контроля, как Photoshop. Итак, если вы хотите узнать, как сделать GIF в Photoshop и обратить на себя внимание в Интернете, возьмите видео из нашей библиотеки, откройте Photoshop и следуйте этому короткому и приятному руководству.
Как создавать и редактировать GIF-файлы в Adobe Photoshop
Шаг 1. Импортируйте видео в Photoshop
После открытия Photoshop щелкните Файл > Импорт > Видеокадры в слои. Это сделает так, что каждый кадр в видео будет существовать как отдельный слой, что упростит редактирование вашего будущего GIF. Для этого урока мы использовали этот клип с мужчиной, бегущим и прыгающим по пляжу.
Для этого урока мы использовали этот клип с мужчиной, бегущим и прыгающим по пляжу.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видео-советам, советам по дизайну и предложениям прямо в свой почтовый ящик.
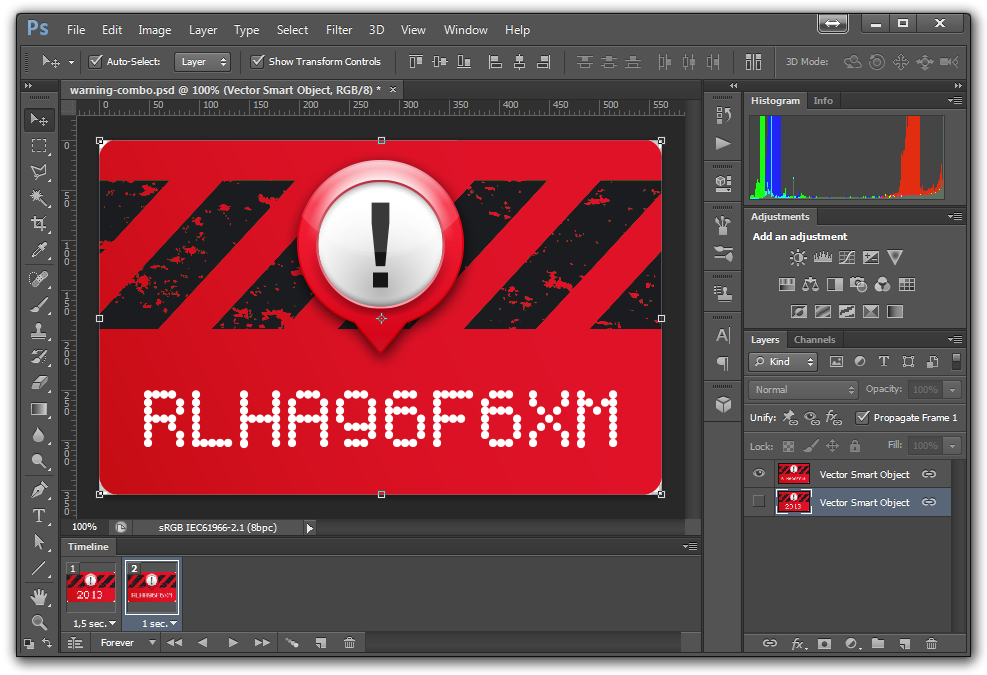
Шаг 2. Отрегулируйте длину видео
После импорта видео появится всплывающее окно, в котором можно отрегулировать длину GIF. Отрегулируйте точку входа и точку выхода, перетащив маркеры под временной шкалой. Вы также можете настроить количество кадров, которые хотите импортировать. Чем больше кадров вы пропустите, тем прерывистее будет GIF. Импортирование каждых двух кадров придаст ощущение подлинности GIF, но не существует двух одинаковых файлов GIF.
Шаг 3. Настройка времени каждого кадра
Следующим шагом является настройка скорости вашего GIF. Вы можете сделать это, выделив все кадры в окне временной шкалы в Photoshop и нажав кнопку прокрутки вниз в нижней части панели кадров. Этот параметр полностью зависит от вас, поэтому выберите время, которое лучше всего подходит для вашего проекта.
Этот параметр полностью зависит от вас, поэтому выберите время, которое лучше всего подходит для вашего проекта.
Шаг 4. Установите GIF в цикле
В нижней части окна временной шкалы есть раскрывающееся меню, позволяющее изменить настройку цикла GIF. GIF-файлы обычно работают в бесконечном цикле, поэтому установите для цикла значение «Навсегда».
Шаг 5. Экспортируйте свой GIF
Когда вы закончите совершенствовать свой GIF, нажмите Файл > Экспорт > Сохранить для Интернета и измените тип файла на GIF. Отсюда вы можете настроить определенные параметры, такие как сжатие с потерями, дизеринг и цвета, чтобы сделать GIF небольшого размера для загрузки в Интернет. Настройка этих параметров может снизить качество конечного продукта, но GIF-файлы не известны как кинематографические шедевры высокой четкости.
Ты сделал это! Вы создали GIF в Photoshop — пришло время поднять руки вверх и отпраздновать новые навыки в искусстве создания GIF.