Как сделать эффект 3d в фотошопе: придаем фотографии объем
Автор Иван Фролов На чтение 3 мин Просмотров 1.5к. Опубликовано Обновлено
Всем привет, друзья. Сегодня я покажу вам как сделать эффект 3d в фотошопе. В наше время очень многие желают иметь такие фотографии в своих соцсетях, портфолио или просто в личной коллекции. Но не все умеют их делать. Этот эффект — это иллюзия объема, созданная при помощи приложения.
Содержание
- Для начала
- Стартуем
- Следующий шаг
- Совет на миллион
- В заключении
Для начала
Вам хочется освежить или как-то нестандартно представить свои фото, либо какие-то изображения? Сначала нужно понять, что вы хотите получить. И если вы пришли к тому, что нужно создать 3d, то тогда давайте приступим к процедуре «оживления» нужных вам фото или изображений.
Стартуем
Для начала открываем фотошоп и загружаем фото или картинку которые вам по душе. Это может быть личный снимок или же изображение с просторов интернета.
Затем с помощью сочетания клавиш Ctrl+J, мы делаем копию нашего фона, она соответственно отображается как Слой 1.
Затем нажимаем два раза на Слой 1 и в окне, которое появилось убираем две галочки, а именно каналы G и B, нажимаем ОК.
Отлично, у вас все получается? Теперь снова делаем дубликат слоя, теперь мы уже знаем, что слой появляется с помощью такой простой и легко запоминающейся комбинации как Ctrl+J, назовите его Слой 2.
Проделываем то же, что и со Слоем 1, но уже галочки ставим в данном случае на G и B, закрепив все командой ОК.
Следующий шаг
Зажимаем Ctrl и нажимаем на изображение – Слой 1. Теперь выбираем инструмент «Перемещение»
Делаем перемещение вправо, буквально 5-15 раз нажимая на клавишу со стрелкой, то же самое повторив со Слоем 2, но уже влево, также на 5-15 раз. Нажимаем Ctrl+D убираем выделение. Вот такой простой, но эффектный 3d мы получили в результате.
Нажимаем Ctrl+D убираем выделение. Вот такой простой, но эффектный 3d мы получили в результате.
Совет на миллион
После всех этих процедур, для закрепления полученного навыка, рекомендую, даже настоятельно вас уговариваю, не поленитесь и сделайте ещё несколько таких подходов, само собой сделайте эти подходы с другими изображениями.
Таким образом, у вас выработается некий зрительный и тактильный дуэт новых умений и впечатлений. Закрепляем все это тем, что теперь у нас есть очень неплохой, интересный подход к фотографиям, изображениям и в целом к зрительному восприятию мира.
В заключении
Заключением всему этому является то, что отныне у вас есть возможность и умение делать то, что так хотелось уметь до прочтения моей статьи. Поздравляю, теперь вы умеете делать эффекты 3D.
Предлагаю поделиться этим уроком, если она оказалась для вас полезной. Подписывайтесь на обновления блога, в ближайшем будущем буду выкладывать новые уроки. Это будет очень интересно, не упустите шанс стать ещё более всесторонне развитым, удивите своих друзей и близких. Не забывайте о теории и о практике!
Не забывайте о теории и о практике!
Предлагайте друзьям и знакомым этот урок в социальных сетях, пусть этот мир становится красивее и «3d-объемнее». Пишите в комментариях свои идеи и пожелания. Я рад, что смог помочь, желаю вам успехов, здоровья и всех благ!
До новых встреч, Иван.
Как сделать 3д эффект в Photoshop
Автор Admin На чтение 3 мин Просмотров 174 Опубликовано Обновлено
Доброго времени суток, дорогие читатели. У многих редакторов иногда возникает задача, когда нужно объект на фотографии из плоского, сделать реалистичным. К счастью, Photoshop позволяет это сделать, и в сегодняшней статье мы расскажем и покажем вам, как это сделать.
Для примера мы взяли изображение божьей коровки, специально сверху, чтобы показать вам всю полноту действий программы. Изначально, на панели слоев, вы должны снять замок, блокирующий данный слой. После этого вам нужно будет убрать фон изображения. Делается это при помощи инструмента «волшебный ластик», который вы найдете на панели инструментов, расположенной слева.
Изначально, на панели слоев, вы должны снять замок, блокирующий данный слой. После этого вам нужно будет убрать фон изображения. Делается это при помощи инструмента «волшебный ластик», который вы найдете на панели инструментов, расположенной слева.
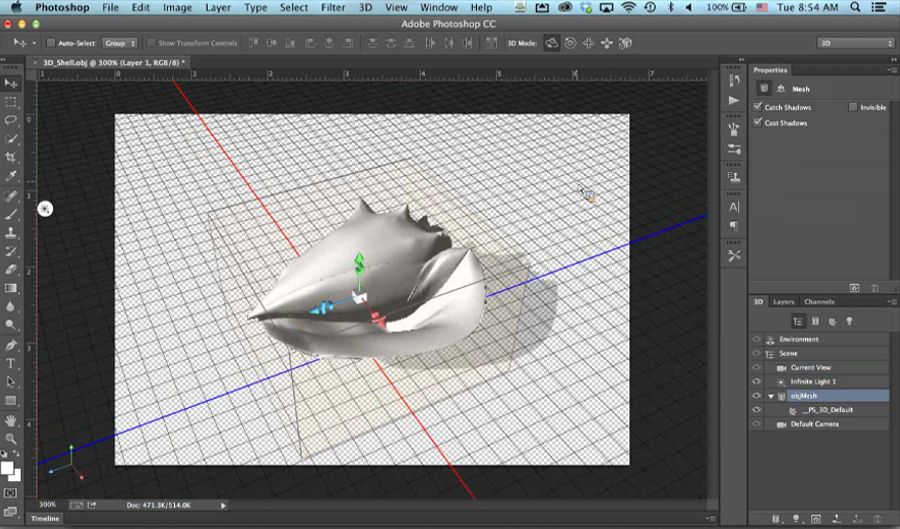
При необходимости можно уменьшить объект, т.к. с ним, таким образом, будет намного удобнее работать. А теперь – самое важное и самое сложное. Вы должны выделить слой с вашим объектом, после чего, на верхней панели инструментов, выбрать «3D».
В открывшейся таблице вы должны выбрать пункт «новая 3D-экструзия из выделенного слоя». Дважды подтверждаете действие, после чего программа автоматически переведет вас в 3D-редактор.
Изначально вы увидите, что у вас произошло «выдавливание» объекта. Это глубина экструзии. Ее сразу нужно будет немного убавить на ползунке, находящимся в правой части рабочего стола, чтобы немного уменьшить «высоту» нашего насекомого.
Также рекомендуется убрать тени, галочки с которыми находятся в самом верху левой панели. Дело в том, что обычно такие объекты в дальнейшем используются на коллажах, и тени вы сможете собственноручно дорисовать, чтобы не портить целостность изображения (об этом мы писали в одной из предыдущих статей).
Дело в том, что обычно такие объекты в дальнейшем используются на коллажах, и тени вы сможете собственноручно дорисовать, чтобы не портить целостность изображения (об этом мы писали в одной из предыдущих статей).
Там же вы увидите набор фигур. Вам нужно будет выбрать фигуру раздувания – последняя фигура во втором ряду. Правильно эффект называется «раздувание в виде подушки».
Применяем данный эффект на нашу модель божьей коровки, и сразу видим, что она приобрела реалистичные формы.
Но, как ни крути, объект нужно будет доработать, ибо даже с эффектом подушки, божья коровка все равно выглядит плоско. К счастью, доработать ее можно прямо тут. Для этого, там же, вверху, существует инструмент, называется который «копитель».
Данная функция позволит вам выбрать сторону, которую вам нужно будет еще больше раздуть. Опять-таки, вы должны изначально знать, как ваше изображение будет лежать на коллаже. В нашем примере нам нужно раздуть насекомое спереди, что мы и выбираем в эффекте.
Главные показатели тут – угол и интенсивность. Первый ползунок мы выкручиваем примерно на 90%, а интенсивность – дорабатываем на глаз.
После этого нужно будет отрендерить данное изображение. Сделать это можно непосредственно в разделе 3D. После этого переходим в раздел слоев и преобразуем наше 3D-изображение в Smart-объект. У нас получился вот такой вот жук.
Согласитесь, выглядит он намного реалистичнее, чем тот, который изначально изображался с видом сверху. Остаются мелочи – добавить фон, и какой-нибудь красивый цветок, под этого жука, и композиция полностью будет готова.
На этом мы прощаемся с вами, всем удачи и до новых встреч.
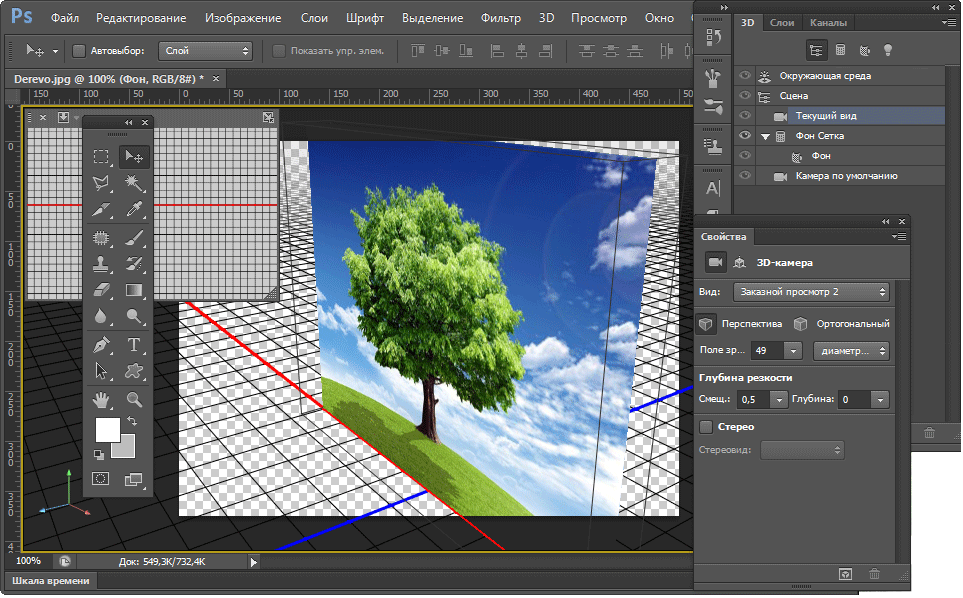
Создайте и анимируйте удивительную 3D-фотографию в Photoshop CC! – tutvid.com
Этот видеоурок немного отличается от большинства видео, которые я делаю. Здесь мы рассмотрим, как преобразовать простую 2-мерную фотографию в полноценное 3D-пространство, через которое мы можем плавать и даже анимировать в Photoshop. Невероятно видеть, как это происходит в первый раз, но это определенно незабываемо! Мы рассмотрим работу с точкой схода, создание 3D-плоскостей, создание 3D-слоя из точки схода, размещение 3D-камеры в этом пространстве, анимацию 3D-камеры, добавление второго движения к 3D-камере, настройку глубины резкости с помощью 3D-камеры. , и экспортировать видео в формате HD 1080p.
Невероятно видеть, как это происходит в первый раз, но это определенно незабываемо! Мы рассмотрим работу с точкой схода, создание 3D-плоскостей, создание 3D-слоя из точки схода, размещение 3D-камеры в этом пространстве, анимацию 3D-камеры, добавление второго движения к 3D-камере, настройку глубины резкости с помощью 3D-камеры. , и экспортировать видео в формате HD 1080p.
Фотография, использованная в этом уроке: Каньон.
Смотрите готовый эффект в моей ленте Instagram:
Вы должны оценить этот чудесный 3D фотоэффект! Учебник выйдет на канале YouTube менее чем через час!! ДВАЖДЫ НАЖМИТЕ, ЕСЛИ ВАМ НРАВИТСЯ ЭФФЕКТ! 💥👊
Видео, опубликованное Натаниэлем Додсоном (@tutvid) на
Обрезка изображения
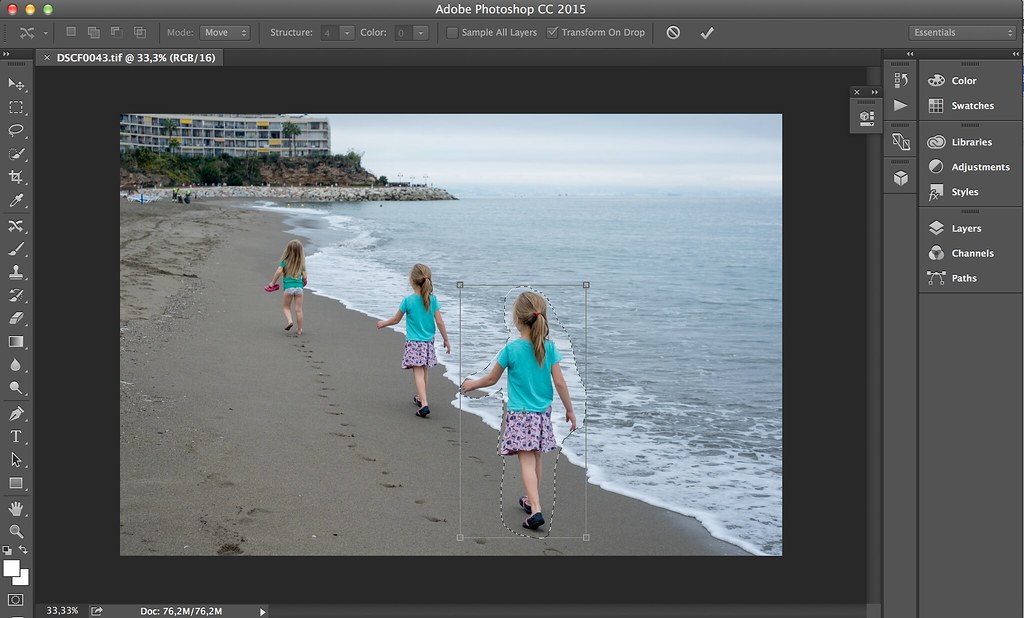
Поскольку я знаю, что собираюсь экспортировать этот документ как 1920x1080px, я воспользуюсь инструментом Crop и выберу 16:9 в раскрывающемся меню на панели управления в верхней части рабочей области и обрежу это изображение до размера, который идеально подходит для экспорта в формат 1920×1080.
Создать сетку перспективы в Vanishing Point
ПРИМЕЧАНИЕ. Если ваш слой является заблокированным слоем «Фон», дважды щелкните слой, чтобы разблокировать его, и дайте ему имя, прежде чем мы перейдем к «Исправлению перспективы». Перейдите «Фильтр»> «Исправление перспективы» и используйте инструмент, выбранный по умолчанию (Создать плоскость), и нарисуйте серию сеток, чтобы создать своего рода кольцо сеток, обернутое вокруг центральной области изображения, как показано на скриншоте.
Вывод 3D-слоя
После того, как вы создали все свои сетки, найдите маленькое всплывающее меню и выберите «Render 3D Layer» из меню и нажмите «OK». Photoshop откроет диалоговое окно, чтобы сообщить вам, что создается новая 3D-сцена. Нажмите «ОК», чтобы создать 3D-сцену и переключиться в 3D-рабочее пространство.
Анимация простой тележки с камерой с помощью временной шкалы
Когда у нас есть 3D-сцена, перейдите в меню «Окно»> «Временная шкала» и выберите создание временной шкалы видео. Щелкните маленькую стрелку слева от только что созданного слоя «temp» (это 3D-слой), и список параметров анимации будет крутиться вниз. Нас особенно интересует опция 3D Camera Position. Установите головку воспроизведения в самое начало анимации и щелкните маленький значок секундомера, чтобы отбросить ключевой кадр, а затем переместите головку воспроизведения в конец анимации и нажмите значок ромба (серый слева от секундомер), чтобы отбросить второй ключевой кадр, а затем с помощью инструментов 3D-камеры измените положение камеры в этом конечном ключевом кадре, и Photoshop автоматически создаст анимацию между ключевыми кадрами. Посмотрите мое видео на несколько минут о том, как я анимирую несколько разных ракурсов 3D-камеры.
Рендеринг/сохранение видео
Как только мы создадим анимацию такой, какой мы хотим ее видеть, перейдите в «Файл»> «Экспорт»> «Рендеринг видео», выберите предустановку YouTube 1080p и укажите, где вы хотите сохранить файл на жестком диске, а затем нажмите «Рендеринг». кнопка.
кнопка.
Обязательно посмотрите 19-минутное видео выше и гораздо больше подробностей, чем я предоставил здесь, в этой письменной статье. Спасибо за просмотр!
Easy Photoshop 3D Retro Movie Effect
573
ПОДЕЛИТЬСЯ
ShareTweetPinterest
Узнайте, как добавить ретро-красный и синий 3D-эффект к любому изображению, прямо как в классических 3D-фильмах 1950-х годов! После того, как вы изучите шаги, этот 3D-эффект можно создать от начала до конца менее чем за 30 секунд.
Задолго до того, как «Аватар» Джеймса Кэмерона перенес нас в захватывающий и прекрасный мир Пандоры с его ультрасовременным 3D, кинозрители в 1950-е были в дешевых картонных очках и кричали от ужаса, когда монстры и инопланетяне прыгали на них с экрана в ужасающем красном и синем цветах. Photoshop, возможно, не сможет заменить современные 3D-технологии, но, как мы увидим в этом уроке, мы можем легко воссоздать красно-синий ретро-эффект 3D-фильма!
Конечно, поскольку изображения, с которыми мы работаем в Photoshop, плоские и двухмерные, мы немного ограничены в том, что мы можем с ними делать. Будь мы все еще можем осуществить что-то, что по крайней мере выглядит как , как будто взято прямо из старого 3D-фильма. И на самом деле, вы будете поражены тем, насколько простым на самом деле является этот эффект. Если вы можете продублировать слой, установить пару флажков и сдвинуть изображение влево, у вас есть все необходимые навыки!
Я буду использовать Photoshop CC, но это руководство полностью совместимо с Photoshop CS6 и более ранними версиями Photoshop. Вот как будет выглядеть окончательный эффект, когда мы закончим:
Вот как будет выглядеть окончательный эффект, когда мы закончим:
Окончательный эффект «ретро 3D».
Начнем!
Шаг 1. Откройте изображение
Начните с открытия изображения в программе Photoshop. Вот фото, которое я буду использовать (фото в 3D-очках из Adobe Stock):
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2: дублирование фонового слоя
Если мы посмотрим на панель «Слои», то увидим, что наше изображение расположено на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои» показывает исходное изображение на Фоновый слой.
Первое, что нам нужно сделать, это сделать копию нашего фонового слоя. Для этого щелкните фоновый слой и перетащите его вниз на значок New Layer в нижней части панели слоев. Но пока не отпускайте кнопку мыши:
Перетаскивание фонового слоя на иконку нового слоя.
Удерживая нажатой кнопку мыши, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Затем отпустите кнопку мыши. Клавиша Alt / Option указывает Photoshop открыть Диалоговое окно Duplicate Layer , в котором мы можем назвать новый слой перед его добавлением. Назовите слой «3D», а затем нажмите «ОК»:
Затем отпустите кнопку мыши. Клавиша Alt / Option указывает Photoshop открыть Диалоговое окно Duplicate Layer , в котором мы можем назвать новый слой перед его добавлением. Назовите слой «3D», а затем нажмите «ОК»:
Назовите слой «3D» в диалоговом окне «Дублировать слой».
Photoshop добавляет копию изображения на новый слой с именем «3D» над оригиналом:
Новый слой «3D» появляется над фоновым слоем.
Шаг 3. Откройте диалоговое окно «Стиль слоя»
Щелкните значок Стили слоя в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Затем выберите Параметры наложения в верхней части списка:
Выберите «Параметры наложения» в меню «Стили слоя».
Шаг 4: отключите зеленый и синий каналы
Откроется диалоговое окно Photoshop Layer Style с параметрами смешивания в средней колонке. В разделе Advanced Blending найдите параметр Channels с флажками для R , G и B :
Параметр «Каналы» в диалоговом окне «Стиль слоя».
Буквы «R», «G» и «B» обозначают Красный , Зеленый и Синий , которые являются тремя основными цветами, которые смешиваются друг с другом, образуя все остальные цвета, которые мы видим на изображении. Photoshop смешивает эти основные цвета с помощью каналов. Есть канал для красного, канал для зеленого и канал для синего. Чтобы создать наш ретро-3D-эффект, нам нужно отключить зеленый и синий каналы на нашем слое «3D». Для этого снимите флажок G и B , оставив выбранным только красный канал. Затем нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Отключение зеленого и синего каналов.
Чтобы увидеть, что произошло, скройте на мгновение фоновый слой, щелкнув его значок видимости на панели «Слои»:
Щелкните значок видимости фонового слоя.
При скрытом фоновом слое и видимом только нашем слое «3D» мы видим, что при выключенных зеленом и синем каналах изображение на слое отображается только красным цветом:
Щелкните значок видимости фонового слоя.
Щелкните тот же значок видимости еще раз, чтобы снова включить фоновый слой:
Щелкните пустое поле, чтобы включить фоновый слой.
Теперь мы снова видим полноцветное изображение:
Возвращается полноцветное изображение.
Шаг 5. Выберите инструмент «Перемещение»
На этом этапе, чтобы создать ретро-3D-эффект, все, что нам нужно сделать, это сместить изображение на слое «3D» так, чтобы оно не совпадало с изображением под ним. Для этого выберите Инструмент перемещения на панели инструментов:
Выбор инструмента перемещения.
Шаг 6. Сдвиньте изображение влево
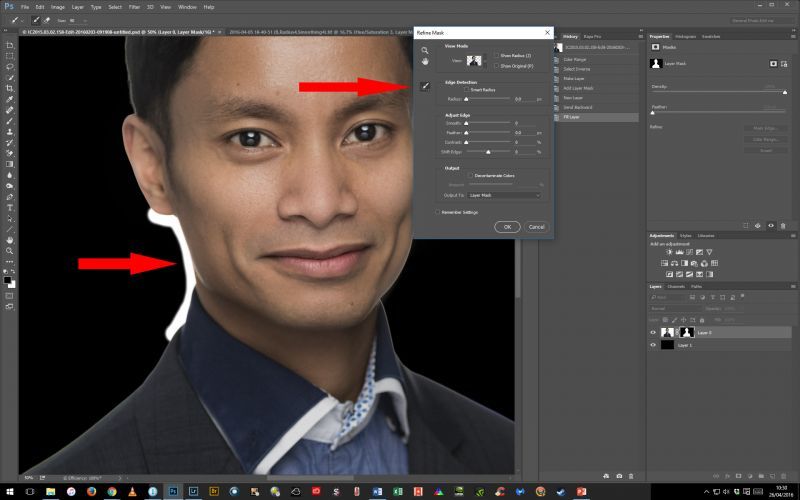
Затем, выбрав слой «3D» на панели «Слои», используйте клавишу со стрелкой влево на клавиатуре, чтобы сдвинуть изображение на слое влево. При этом вы увидите красный контур , появляющийся вдоль одной стороны каждого объекта на изображении. И поскольку голубой, другой цвет, используемый в этих ретро-3D-очках (хотя все называют его синим), противоположен красному,
Сдвиньте изображение на слое «3D» влево, чтобы создать «ретро 3D».