Как рисовать в Paint tool Sai
Easy Paint Tool SAI — это японский графический редактор. Он же — оптимальный выбор для тех, кто любит создавать рисунки в стиле аниме и манга. Большинство подобных артов, увиденных в сети Интернет, были нарисованы именно в SAI . Программа намного проще и понятнее, чем наиболее известные и популярные графические редакторы.
Рисование в Paint Tool SAI
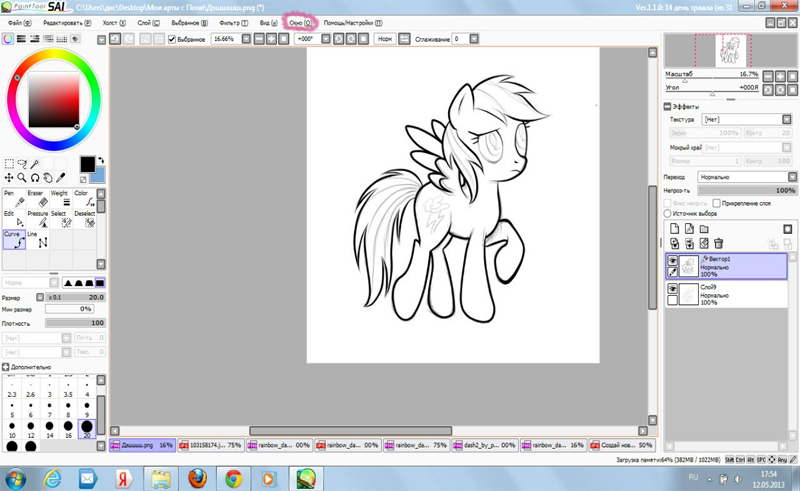
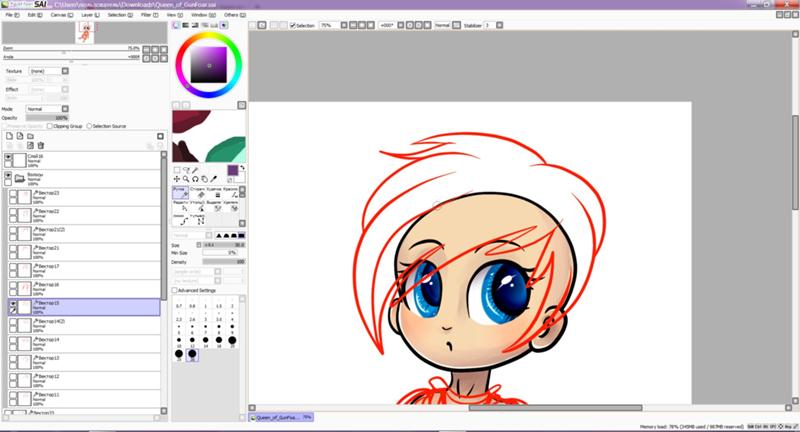
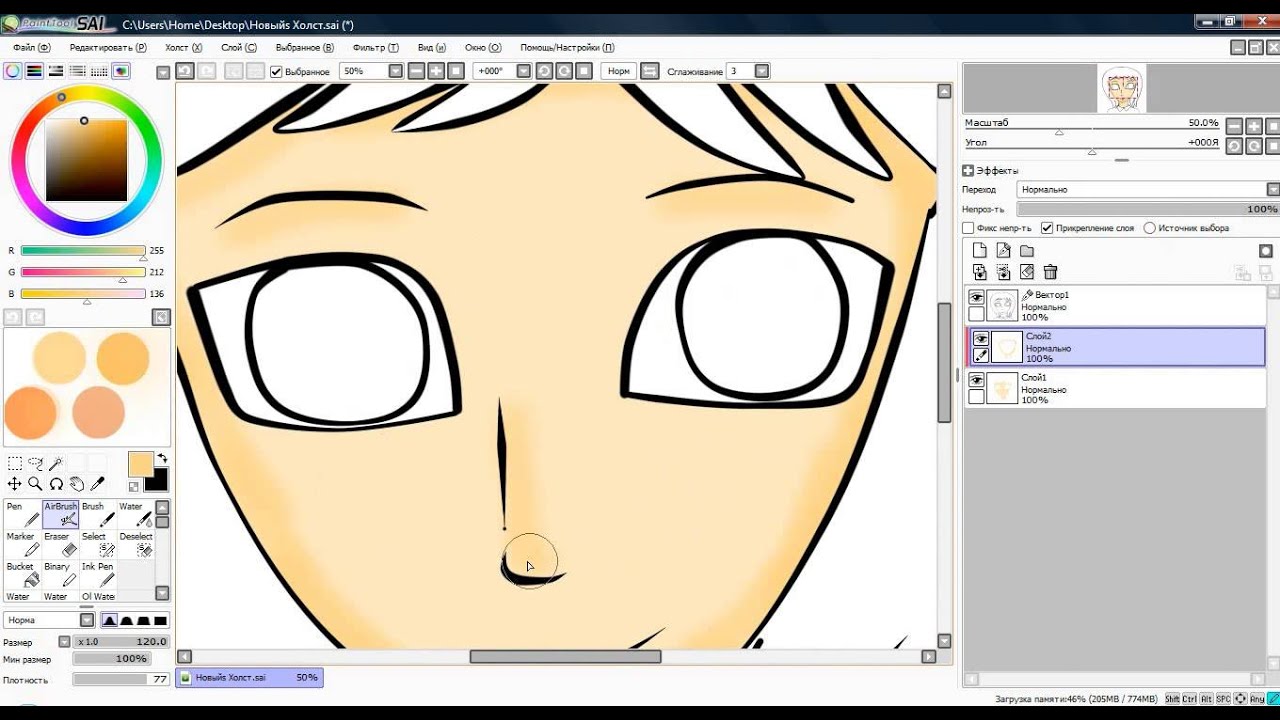
В левом верхнем углу отображён блок навигации. Он необходим для перемещения по холсту, особенно если размер его очень большой. Рядом с ним расположена палитра, которая предназначена для выбора цвета. Чуть ниже представлены инструменты для рисования: кисти, карандаш, аэрограф и др. в зависимости от типа слоёв.
Слева внизу будет виден блок с рабочими слоями. С его помощью можно настраивать отображение и видимость каждого слоя, их редактирование или удаление.
Прежде чем начать рисовать, необходимо создать рабочую область: в меню «Файл» и выбрать пункт «Новый», или воспользоваться комбинацией клавиш Ctrl+N.
На экране появится окно, в котором нужно задать соответствующие параметры для будущего изображения: имя файла, размер холста и его разрешение. Затем нажать кнопку «ОК». На открывшемся листе приступать к рисованию.
В панели инструментов выбрать кисть для создания основных линий, в зависимости от типа слоя и техники создания изображения.
Для рисования можно использовать два вида слоёв: растровый и векторный. Каждый из них имеет свои особенности и различный набор инструментов.
Растровый слой
Векторный слой
В настройках каждого инструмента можно выбрать тип края (закруглённый или квадратный), размер и плотность нанесения краски (прозрачность).
Для рисования предпочтительно использовать векторный слой, а для раскрашивания рисунка — растровый.
В векторном слое рисунок выполняется инструментом «Кривая». Сделав набросок, можно приступать к редактированию (см.
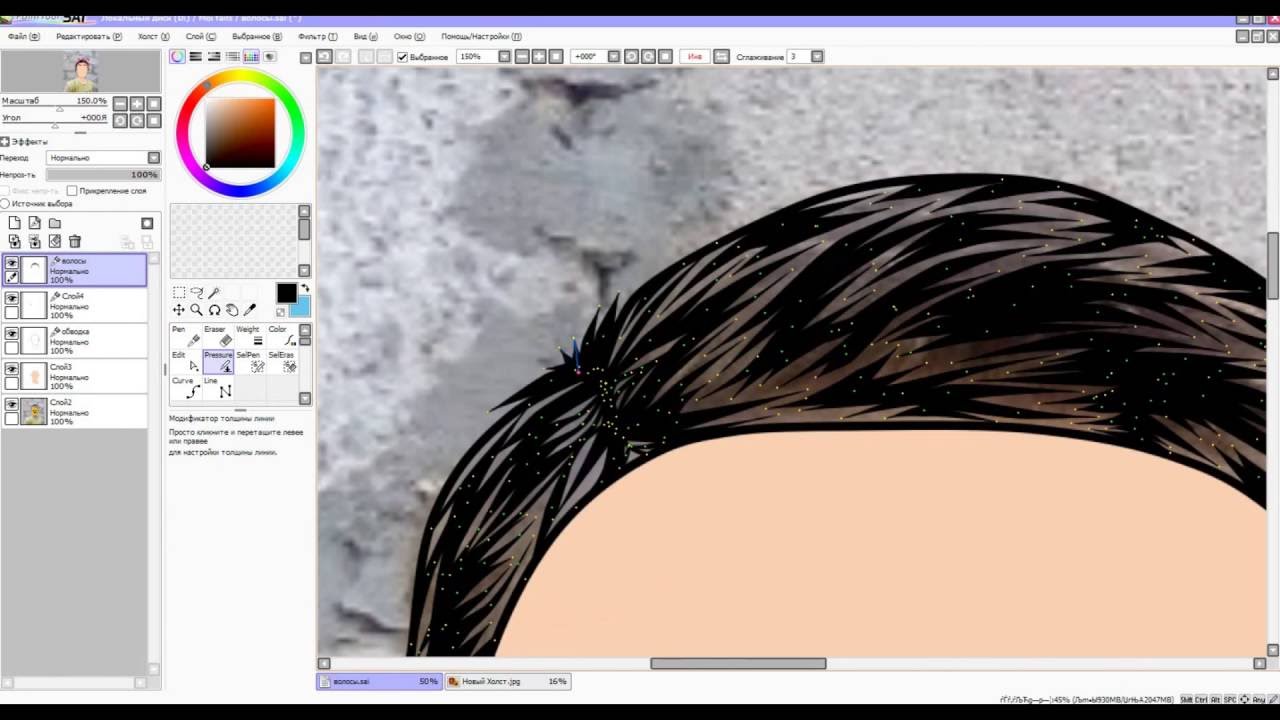
Острые концы у кистей при помощи мыши можно создать только в векторном слое при помощи инструмента «Давление».
http://masmeb.ru/каталог-фирм/userprofile/КитМаркет.html
https://www.ruprom.ru/company/10202389
http://binfo.ru/main/club.asp?company_id=4125
В растровом слое вы можете использовать карандаш, как делали бы это во время рисования на обычном листе, регулируя силу нажима:
Все настройки можно менять по мере необходимости. Работа в Easy Paint Tool SAI ничем не отличается от рисования в других графических редакторах: достаточно зажать левую кнопку мыши и двигать ею в нужном направлении.
Есть возможность подключить графический планшет к программе, если вам неудобно рисовать мышкой
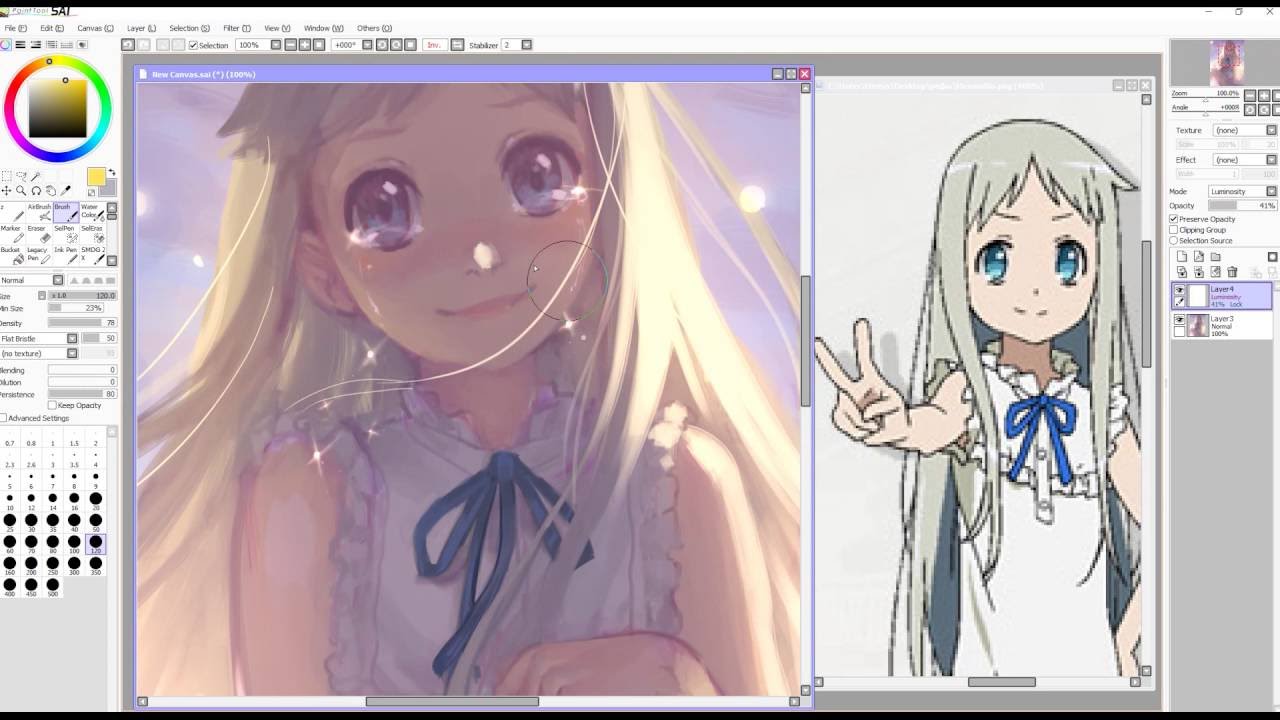
Paint Tool Sai удобно использовать для создания рисунка с готового эскиза. Для этого нужно отсканировать подходящее изображение или найти в интернете рисунок или фотографию. Открыть его в редакторе Paint Tool Sai и, выбрав инструмент «Кривая», обвести всё изображение или только ту часть, которую считаете нужной. На промежуточном этапе для просмотра результата эскиз желательно периодически отключать, щёлкнув на значке глаза на панели слоёв. Для редактирования «неправильных» линий выбирайте меню «Правка». Увеличивая или уменьшая толщину линий, легко скорректировать все неточности.
Открыть его в редакторе Paint Tool Sai и, выбрав инструмент «Кривая», обвести всё изображение или только ту часть, которую считаете нужной. На промежуточном этапе для просмотра результата эскиз желательно периодически отключать, щёлкнув на значке глаза на панели слоёв. Для редактирования «неправильных» линий выбирайте меню «Правка». Увеличивая или уменьшая толщину линий, легко скорректировать все неточности.
Как рисовать в Paint Tool Sai? Описание программы и инструкция по пользованию. Как пользоваться программой Paint Tool Sai на ПК
Цифровой рисунок может быть очень каверзным. Казалось бы, загрузил правильную программу и можно начинать рисовать. Любой инструмент у тебя в руках. Все цвета готовы к использованию, ничего не надо смешивать. Если вы начали пользоваться Photoshop уже имея навыки рисования, все не так уж и сложно: вам просто нужно найти удачную замену любимым инструментам. Но, если вы только начали знакомиться с каждым из этих видов искусств, то все становится ночным кошмаром.
Photoshop обманчиво прост: вот вам набор кистей, вот вам все цвета, резинка, кнопка Отмены. Вы начинаете рисовать, все выглядит очень плохо, вы начинаете искать обходные пути, которые смогут помочь вам нарисовать что-то лучше. И только взгляните как много инструментов! Вы начинаете пробовать все, одно за другим, и вот оно – волшебство случается!
Но все «волшебство» заключается в том, что Photoshop рисует за вас. Вы не контролируете процесс, но результат, в любом случает, выглядит лучше, чем вы – простой новичок – смогли когда-нибудь сделать (по крайней мере, вы так думаете). Вы продолжаете работать, надеясь, что все эти изображения в один день превратятся в произведения искусства.
Профессиональные цифровые художники, которыми вы восхищаетесь, используют Photoshop, для того чтобы воплотить в реальность свое виденье мира, Но они используют его лишь как инструмент, а не как машину по производству произведений искусства.
Профессионалы воображают результат и заставляют программу воплощать его. Начинающие заставляют программу что-то делать и, если они остаются довольны – присваивают себе результат.
Начинающие заставляют программу что-то делать и, если они остаются довольны – присваивают себе результат.
Даже ребенок справится с созданием нового файла. Вы отправляетесь в File > New, или, если вы достаточной продвинутые, то используйте Control-N. Этот процесс кажется очень простым, поэтому часто остается без должного внимания.
Есть три проблемы, связанные с этим пунктом.
1. Слишком маленький холстТак же как все предметы состоят из атомов, каждое цифровое изображение состоит из пикселей. Это, скорее всего, вы уже знаете. Но сколько конкретно пикселей нужно, чтобы создать детальную картину? 200×200? 400×1000? 9999×9999?
Новички часто ошибочноиспользуют размер холста близкий к разрешению своего экрана. Но проблема заключается в том, что вы не можете точно знать, с какого экрана смотрят на ваше изображение другие.
Давайте представим, что ваше изображение выглядит на экране, как на примере 1. Высота этого изображения идеально
подходит вашему экрану. Все настроено под максимальное разрешение вашего экрана, 1024×600. Пользователям с разрешениями 1280×720 (2) и 1366×768 (3) тоже не на что жаловаться. Но взгляните, что получится, если разрешение экрана будет еще больше – 1920×1080 (4) и 1920×1200 (5). Последовательно, изображение занимает
все меньше и меньше места на экране.
Высота этого изображения идеально
подходит вашему экрану. Все настроено под максимальное разрешение вашего экрана, 1024×600. Пользователям с разрешениями 1280×720 (2) и 1366×768 (3) тоже не на что жаловаться. Но взгляните, что получится, если разрешение экрана будет еще больше – 1920×1080 (4) и 1920×1200 (5). Последовательно, изображение занимает
все меньше и меньше места на экране.
И дело не только в “белом пространстве” вокруг изображения. “Высокое разрешение” не обязательно имеет тот же смысл, что “большой экран”. Экран смартфона может иметь больше пикселей на своем компактном экране, чем некоторые персональные компьютеры! Только взгляните:
1. Одинаковый размер, разное разрешение
2. Разные размер, одинаковое разрешение
Что это значит? Что для других ваше изображение, которое должно было идеально вмешаться в экран, будет выглядеть примерно так:
Но размер холста имеет отношение не только к этому. Чем выше разрешение, тем больше пикселей в изображении. При маленьком разрешении, глаз может занять 20 пикселей. когда при более высоком – он может иметь более 20,000 пикселей! Представьте себе, какие изящные детали могут быть добавлены!
когда при более высоком – он может иметь более 20,000 пикселей! Представьте себе, какие изящные детали могут быть добавлены!
Вот вам небольшой трюк: когда вы рисуете что-то небольшое, но в высоком разрешении, даже если слегка небрежно, то на расстоянии это изображение выглядит очень интересно. Попробуйте!
Большое разрешение дает возможность разглядеть самые тончайшие детали 2. Слишком большой холстЗначит ли это, что вам нужно всегда использовать большое разрешение, чтобы быть уверенным в качестве? Теоретически , да. На практике, это не всегда необходимо, а иногда – даже невозможно.
Чем больше разрешение, тем больше пикселей имеет самый простой штрих. Чем больше пикселей в штрихе, тем сложнее для программы обработать ее. Так что, вот вам аргумент против большого холста – нужен очень мощный компьютер, чтобы комфортно работать с очень большим разрешением.
Второй аргумент – большое разрешение, по большей части, нужно только для очень детальных изображений. Несмотря на то, что это заблуждение очень распространено среди начинающих, не все картины должны быть детальными. Даже если вам хочется нарисовать что-то реалистичное, вы можете смело игнорировать огромное количество деталей, которые есть на фотографиях. То, что мы видим – не всегда похоже на фотографию.
Несмотря на то, что это заблуждение очень распространено среди начинающих, не все картины должны быть детальными. Даже если вам хочется нарисовать что-то реалистичное, вы можете смело игнорировать огромное количество деталей, которые есть на фотографиях. То, что мы видим – не всегда похоже на фотографию.
Когда разрешение больше необходимого, то перспектива добавить что-то тут и там, кажется очень привлекательной. И как только вы начали этим заниматься – у вас нет пути назад. Есть разный уровень детальности, но каждое изображение должно использовать только один. Если вам хочется создать быстрое, плавное изображение, то не тратьте часы на прорисовку глаза или носа – из-за этого вся картина будет выглядеть незавершенной и неряшливой.
3. Слишком большой размер готового изображенияДавайте представим, что вы нашли идеальное разрешение для вашего изображения. Оно не слишком большое и не слишком маленькое – идеальный размер для уровня детальности, которого вы хотели добиться. Но здесь можно тоже сделать ошибку. Предыдущее разрешение было рабочим. Вы использовали множество пикселей, чтобы добиться детальной прорисовки глаза, но при неправильном размере, ваши старания будут заметны даже на расстоянии.
Но здесь можно тоже сделать ошибку. Предыдущее разрешение было рабочим. Вы использовали множество пикселей, чтобы добиться детальной прорисовки глаза, но при неправильном размере, ваши старания будут заметны даже на расстоянии.
Прежде чем сохранить изображение – измените его размер. Оптимального разрешения, которое подходит каждому рисунку, нет. Есть небольшое правило: чем более детальная работа, тем меньше она теряется в высоком разрешении. Если же изображение немного эскизное, то оно лучше смотрится в маленьком разрешении. Если вам хочется лучше понять этот принцип, то посмотрите какое разрешение использует ваш любимый художник, когда выкладывает свои работы.
Еще одна вещь: когда меняете размер изображения, проверьте какой размер по умолчанию работает
лучше всего. Некоторые могут сделать изображение
очень точеным, что вам может понравится или не понравится.
2. Работа с белым фоном
Это может показаться чем-то незначительным – что не так с белым фоном? Это ведь что-то нейтральное, не так ли? Выглядит прямо как листок бумаги.
Проблема в том, что не существует “нейтрального” цвета. Прозрачность очень близка, но ее невозможно нарисовать. Цвет – это и есть цвет. Когда используются два цвета между, ними появляются определенные взаимоотношения . Для белого+цвета A – взаимоотношение : “цвет A темнее”. Не имеет значение, какие были у вас намерения, вы начнете работу с темного цвета, потому что самый светлый цвет уже у вас на фоне! Все цвета темнее по отношению к белому.
Яркость любого оттенка зависит от фона.Обычно в рисовании мы используем белый фон, потому что технически проще использовать темный цвет на светлом фоне, чем наоборот. Но в цифровом рисунке в этом нет никакой нужды. На самом деле, вы можете начать с черного фона, но это такая же плохая идея, как начать с чисто белого. На практике, самый нейтральный цвет – серый с яркостью в 50%.
Почему? Потому что цвет фона влияет на восприятие других цветов. На белом фоне темные оттенки будут казаться темнее, поэтому вы будете стараться избегать их. На черном фоне, правило то же, только уже для светлых цветов. В результате получается плохой контраст, который становится очевидным, как только производится замена фона. Вот вам доказательство:
Опытные художники могут начать свою работу с любым цветом и получить необходимый результат, но пока вы не слишком хорошо разбираетесь в теории цвета, всегда начинайте с чего нейтрального – не слишком темного и не слишком светлого.
3. Недостаток контраста
Конечно, иногда восприятие цвета может быть нарушено из-за качества экрана. Если вы используйте ноутбук, то вы наверняка знаете, как меняется контрастность изображения с разных углов. Тогда как можно добиться необходимого контраста, который будет выглядеть на всех экранах одинаково?
Даже если с вашим экраном все в порядке, после того как вы долго и не отрываясь смотрели в экран, ваше восприятие изображения необъективно
. Если вы меняли оттенки постепенно, шаг за шагом, контраст может казаться
неплохим. Но это происходит только из-за того, что так картинка выглядит лучше, чем пять шагов назад. Например, работа внизу выглядит неплохо…
Если вы меняли оттенки постепенно, шаг за шагом, контраст может казаться
неплохим. Но это происходит только из-за того, что так картинка выглядит лучше, чем пять шагов назад. Например, работа внизу выглядит неплохо…
… но только до тех пор, пока вы не сравните ее с более контрастным изображением. И кто знает, вдруг, когда вы сравните новое изображение с еще одним, оно снова будет недостаточно контрастным?
В Photoshop есть инструмент, который очень поможет вам в этой ситуации. Он называется Levelsи это, кстати, гистограмма. Она показывает сколько использовано каждого оттенка на изображении. Вы можете открыть этот экран с помощью Image > Adjustments > Levels или используя Control-L.
Как это работает? Взгляните на эти четыре примера:
- Почти равное количество белого, черного и полутонов.
- Только черный и темные полутона
- Только белый и светлые полутона
- Только белый и черный, почти нет полутонов
Можете прочесть это по гистограмме?
Вы можете изменять уровни, передвигая ползунки. Вы не только уменьшите количество оттенков, но и поможете программе распределить их правильно в гистограмме.
Вы не только уменьшите количество оттенков, но и поможете программе распределить их правильно в гистограмме.
Гистограмма показывает, что на данном изображении очень много полутонов, и в тоже время очень мало ярких и темных участков. Не имеет значения, как мы видим рисунок – это то, о чем нам говорит компьютер. Конечно, нет идеального рецепта для работы с уровнями (все зависит от яркости самого рисунка), но абсолютное отсутствие темных и светлых областей – плохой знак.
Только взгляните, что получится, если мы передвинем ползунок на середину!
Есть ли способ использовать правильные оттенки с самого начала? Да, и это, займет меньше времени! Нужно начать использовать меньше оттенков – темный, светлый, полутон, и немного белого и черного.
Чтобы использовать эти знания на практике, прежде чем начать рисовать, наметьте освещение на сфере:
- Нарисуйте круг и закрасьте его самым темным оттенком (черный – не рекомендуется)
- Добавьте полутон
- Добавьте самый светлый оттенок (белый – не рекомендуется)
- Добавьте один или два полутона
- Добавить немного черного и белого
Видите, как расположены эти цвета на гистограмме? Когда мы соединяем их – вот, что получается. Используйте эту сферу, как гамму для создания своего рисунка, рисуя тени в той же последовательности: самый темный оттенок, полутон, самый светлый, еще полутон, темный и светлый оттенки. Теперь можно ее сгладить.
Используйте эту сферу, как гамму для создания своего рисунка, рисуя тени в той же последовательности: самый темный оттенок, полутон, самый светлый, еще полутон, темный и светлый оттенки. Теперь можно ее сгладить.
Еще один совет – если вы сравните эти две головы еще раз (нарисованную с правильным контрастом и исправленную), вы заметите разницу. Увеличение контрастности не исправить всех ошибок, если вы не уделили этому достаточно времени с самого начала – каждый элемент имеет свой набор оттенков. Например, самая темная область на белой поверхности будет намного ярче, чем самая темная область на черной поверхности. Это значит, что вам надо подготовить столько сфер, сколько у вас будет различных элементов.
Помните: рисовать тени светлых объектов темными – это так же неправильно, как рисовать тёмные объекты – светлыми оттенками.
4.Слишком много сложных кистей и больших штрихов
Когда сравниваешь традиционные кисти с кистями из Photoshop, разница настолько очевидно, что не всегда может быть понятно, почему у них одно и тоже название. В конце конов, классические кисти позволяют рисовать только более или менее хаотичные мазки, когда цифровые создают произведение искусства самостоятельно.
В конце конов, классические кисти позволяют рисовать только более или менее хаотичные мазки, когда цифровые создают произведение искусства самостоятельно.
Вот здесь и начинается самое интересное. Если что-то создается само по себе, вы теряете всякий контроль над работой. Профессиональные художники используют в основном простые штрихи, лишь изредка обращаясь за помощью к более сложным. Использование сложных кистей не просто делает вас лентяем, но и останавливает ваше обучение тому, как достичь какого-то эффекта самостоятельно.
Когда только начинаешь заниматься цифровым рисунком – это нормально искать способы увидеть прогресса как можно быстрее. Вам хочется видеть результат здесь и сейчас. И кисти становятся очевидным решением. Хочется мех – вот вам кисть для меха; хочется щетки – вот вам кисть щетка. Если не получается нарисовать что-то, достаточно просто скачать кисть, которая сможет сделать это за вас.
Дополнительные кисти для фотошопа не всегда плохие – они, наоборот, очень полезны. Проблема только возникает, когда вы используете ее как базу для своих “навыков”. Если бы вы потратили время и изучили, как можно быстро нарисовать мех, вы бы поняли, что на самом деле, вам не нужно рисовать каждый волос для этого эффекта. Вам стало бы понятно, что то,
как мы воспринимаем некоторые вещи – не всегда соответствует реальности. Вы бы научились смотреть, а потом воссоздавать то, что вы видите, а не то что
вам кажется вы видите.
Проблема только возникает, когда вы используете ее как базу для своих “навыков”. Если бы вы потратили время и изучили, как можно быстро нарисовать мех, вы бы поняли, что на самом деле, вам не нужно рисовать каждый волос для этого эффекта. Вам стало бы понятно, что то,
как мы воспринимаем некоторые вещи – не всегда соответствует реальности. Вы бы научились смотреть, а потом воссоздавать то, что вы видите, а не то что
вам кажется вы видите.
Вместо этого, вы предпочитаете сдаться после того как потратили полчаса на работу над одним волосом и ищите кисть, которая сможет выполнить эту работу за вас. Вы нашли ее, вы рады и готовы идти дальше. Этот процесс настолько прост, что легко становится привычкой и вы перестаете учиться – зачем, если есть способ легче?
Но как с этой проблемой справляются традиционные художники? У них нет такого разнообразия кистей. Как они рисуют мех? Ответ прост – тем же способом, которым воспользовались бы вы, если бы у вам не было кисти. Если вам не терпится улучшить свои навыки, вам придется снять это проклятие всех начинающих художник и отказаться от дополнительных кистей на какое-то время. Работайте для начала с простым набором, например с этим , и научитесь владеть этими кистями. Не ищите легких путей, работайте над этим и вы получите бесценный опыт, вместо дешевых трюков.
Работайте для начала с простым набором, например с этим , и научитесь владеть этими кистями. Не ищите легких путей, работайте над этим и вы получите бесценный опыт, вместо дешевых трюков.
Еще одна частая ошибка, связанная с кистями – это использование слишком крупных штрихов. И, опять же, всему виной нетерпение. Правило заключается в том, что 80% работы требует 20% усилий, что значит, что нужно потратить 80% всего времени, работая над завершением своего изображения. Если вы сделали набросок, базу, выбрали цвета и поработали над простыми тенями за два часа – знайте , что впереди у вас восемь часов работы. Более того, на протяжении этих восьми часов прогресс будет менее заметен, чем за первые два часа.
Это становится особенно очевидно, когда смотришь на картинки с промежуточным процессом работы, которые выкладывают художники, например этот . Первые шаги просто огромные – создается что-то из ничего. Затем процесс замедляется. Вы едва можете заметить разницу между последними шагами, хотя на них было потрачено намного больше времени
.
В этом и заключается вся проблема. Когда ваше изображение почти закончено, вам хочется скорее его завершить и насладиться конечным результатом. Но на самом деле, это именно тот момент, когда вся работа только начинается! Я помню комментарий под одной из фотографий с промежуточным процессом: ” Я бы остановился на 4 этапе” (из 10). Вот где и скрывается разница между профессионалом и новичком! Потому что, конец правила гласит: эти последние 20% работы составляют 80% от всего результата.
Решение это проблемы очень простое. Ваша работа не должна заканчиваться большими штрихами. Они должны быть использованы в начале, в 20% от всей работы. Используйте их, чтобы создать форму, задать свет, добавить цвет. А после постепенно уменьшайте размер,увеличивайте изображение, стирайте, добавляете
детали. Вы поймете, что работа завершена, когда начнете работать с очень маленькой кистью на очень большом пространстве. В целом, чем больше пространства затрагивает кисть, тем более завершенной выглядит работа.
А теперь лучшая часть этого правила. Так как 80% работы не сильно влияют на конечный результат, нет нужды тратить на них много времени. Начните свою работу быстро и сохраните силы на потом. Помните: не каждое изображение должно быть закончено лишь из-за того, что вы его начали. Отсеивая проекты, к которым вы потеряли интерес, вы сэкономите в четыре раза больше времени , чем уже потратили!
6. Слишком много цвета
У традиционных художников не так много цвета, который они могут сразу использовать. Они должны учиться создавать, смешивать их, чтобы достичь необходимого эффекта. У них нет выбора – они должны учиться теории цвета. Вы, даже как начинающий, уже имеете на руках все цвета. И это настоящее наказание!
Мы не понимаем цвета, потому что в этом нет нужды в нашей обыкновенной жизни. Но как художник, вы обязаны полностью поменять свое отношение к цвету. Вам стоит перестать думать о цвете в привычном виде и начать разбираться в таких понятиях, как тон, насыщенность и яркость.
Цвета не существуют сами по себе. Они зависят друг от друга. Допустим, когда вам хочется сделать цвет ярче вы можете или взять цвет поярче, или уменьшить яркость фона. Красный становится теплее или холоднее в зависимости окружения. Даже насыщенность цвета может меняться!
Новички, не знакомые с этими принципами, начинают рисовать, выбрав случайным образом цвета, которые могут вообще не сочетаться друг с другом: берут синий, добавляют зеленый и все это без малейшего понятия о том, что они выбрали.
Вот как примерно новичок видит цвета:
- Синие
- Мутно-синие
- Серый
- Черные
Но зачем нам такое разнообразие оттенков, если они такие бесполезные? Проблема в том, что это не так. Вам лишь нужно начать понимать откуда они берутся что они означают. Давайте посмотрим на эти же цвета глазами профессионала:
- Ненасыщенный синий
- Насыщенный синий
- Ярко-синий
- Темно-синий
Выглядит запутанно, не так ли? Но это не значит, что этого всего можно не замечать! Если вам кажется, что это слишком изнуряющая работа, то поработайте с серым некоторое время. Цвета (или тона) – это как глазурь на торте. Она может сделать торт слаще, но не может быть его основанием. Никакое количество глазури не исправит плохой торт.
Цвета (или тона) – это как глазурь на торте. Она может сделать торт слаще, но не может быть его основанием. Никакое количество глазури не исправит плохой торт.
7. Копирование цвета с исходника
Очень сложно бороться с этим соблазном. Я отлично это понимаю. Но опять же, если вам действительно хочется научится цифровому рисунку, вы не должны использовать Eyedropper.
Новички, чаще всего используют малонасыщенный оранжевый/розовый как цвет кожи, но этот эффект очень далек от реальности. Но, если вы используйте исходник… тут совсем иная история! Почти каждый пиксель имеет разный оттенок, не только розовый – вы легкостью найдете красный, оранжевый , фиолетовый, зеленый, синий. Насыщенность и яркость меняется каждый раз, но конечный результат не представляет собой хаос.
Когда берешь цвет с исходника, рисунок обретает новую жизнь. Проблема только в том, что такая работа ничем не отличается от копирования. Результат может выглядеть великолепно, но вы не можете присваивать авторство работы себе только себе.
И еще одно: этот процесс останавливает вас от прогресса. Можно сказать, что вы “покупаете” набор цветов вместо того, чтобы учиться подбирать их самостоятельно. У вас есть свое цветовое колесо со всем необходимым: каждый цвет, который вы выбираете с исходника, может быть воссоздан вами самостоятельно. Но вы все равно предпочитаете использовать те цвета, которые уже есть на оригинале – быстро и очень эффективно.
Для того, чтобы перестать постоянно полагаться на исходник, вам нужно будет научиться видеть цвета. Посмотрите на любой предмет – какой у этого объекта тон, насыщенность, яркость? Очень непросто сказать, не так ли? Но если вы продолжите выбирать необходимый цвет с помощью Eyedropper, вы так и никогда этому не научитесь.
Все эти работы были нарисованы мной без помощи пипетки. Вы можете начать с чего очень простого. Чем меньше цвета, тем лучше.
8. Наложение цвета поверх серой гаммы
Я нарисовал эту картину в 2011 году. Это очень трогательная работа и даже сейчас мне очень нравится. Я помню, как нарисовал его в сером цвете, а после добавил цвет, используя несколько режимов наложения (Цвет, Наложение, Умножение). Тогда у меня возникла одна проблема – как добиться желтого цвета, рисуя поверх серой гаммы?
Я помню, как нарисовал его в сером цвете, а после добавил цвет, используя несколько режимов наложения (Цвет, Наложение, Умножение). Тогда у меня возникла одна проблема – как добиться желтого цвета, рисуя поверх серой гаммы?
У меня, к сожалению, больше нет оригинала, но вот как, скорее всего, выглядело это изображение в серой гамме. Заметьте, что желтые и зеленые участки одинаково темные. На самом деле, это не так.
Когда я был таким же новичком, как и вы, я верил, что свет делает все цвета одинаково светлыми. Сначала я концентрировался на тенях, и лишь потом думал, что делать с цветом. Но этот трюк не сработал, и прошло немало времени, прежде, чем я понял, в чем было дело.
Дело в том, что разные цвета имеют яркость, которая не зависит от света. Когда вы это игнорируете, цвета получаются очень мутные. Они теряют очень важные свои свойства, когда вы накладываете их прямо на серый цвет.
9. Тонирование с использованием инструментов Dodge и Burn
Инструменты Dodge и Burn – любимчики всех начинающих. Они отлично подходят под описание Photoshop, как программы для рисования. Вам нужно просто выбрать основной цвет, а после выделить теневые участки. Все остальное выполняется с помощью сложных алгоритмов. И это отлично, потому что вы, в любом случае,
не знали
, как сделать это самостоятельно.
Они отлично подходят под описание Photoshop, как программы для рисования. Вам нужно просто выбрать основной цвет, а после выделить теневые участки. Все остальное выполняется с помощью сложных алгоритмов. И это отлично, потому что вы, в любом случае,
не знали
, как сделать это самостоятельно.
Но не все так просто. Эти инструменты, конечно, не совершенно бесполезны, но, когда вы только начинаете – лучше держаться от них подальше. Они не предназначены для тонировки . Инструмент Dodge – это не тоже самое, что “добавить света”, а Burn -“добавить теней”. Просто эти инструменты идеально подходят под понимание новичками этих процессов, поэтому так сложно избежать искушения.
Проблема не в самом инструменте, а в недопонимании принципов тонирования. Новички часто думают, что у предмета есть определенный цвет, и он становится темнее в тенях и светлее при свете. Но все не так просто. Этот принцип может сработать в анимации, но даже там – это просто обходной путь.
Но если эти техники вроде бы работают, то почему бы их не использовать?
- Это еще одна техника, которая тормозит ваш прогресс.
 Когда вы пользуетесь этими методами, вы даже не понимаете, что не так. Тонирование
– это сложный процесс, а вы ограничиваете его одним простым принципом. Photoshop
должен работать на вас, а не за вас. Пусть это не останавливает вас от обучения.
Когда вы пользуетесь этими методами, вы даже не понимаете, что не так. Тонирование
– это сложный процесс, а вы ограничиваете его одним простым принципом. Photoshop
должен работать на вас, а не за вас. Пусть это не останавливает вас от обучения. - Так объекты кажутся плоскими. И не имеет значения, сколько текстуры вы добавите к изображению после. Принцип работы с этими инструментами такой же, как и с кистями – вы можете начать с них, но не должны ими закончить.
- Вы искажаете цвета; цвет объекта очень сильно зависит от окружения, но ни Dodge ни Burn ничего не знаю о вашего твоего рисунка. Они тонируют все по одному и тому же принципу.
Суть этой техники в том, что тонирование производится за счет белого на светлых участках, а черного – в тенях. Эта техника – результат заблуждения, что каждый цвет начинает как черный (в тенях) и заканчивает как белый (на свете). И хотя этот принцип может сработать в фотографии, в рисовании он бесполезен.
Мы все стараемся найти простые правила, которые несложно запомнить. Но это не значит, что мы должны выдумывать правила, которых не существует, например, что нужно добавить белый, чтобы сделать ярче, а черный, чтобы сделать темнее. Это работает только для серой гаммы!
Однообразное тонирование
Когда с предыдущей проблемой будет покончено, может возникнуть новая. Давайте представим, что вы выбрали оранжевый, как основной цвет для своей работы. Вы решили, что источник света будет отображен желтым, а рассеивающийся свет – голубым. Таким образом, вы просто заменили тон своего базового цвета на желтый в ярких местах, и на голубой – в тенях. Это делает процесс тонирования интереснее, чем если бы вы просто использовали черный и белый, но это снова обходной путь, который не даст добиться необходимого результата.
Почему это обходной путь? Потому что, оставив только три цвета для работы, вы автоматически перемещайте
все свой объекты в неестественную среду, где любой отражающий цвет на 100% предсказуем.
В действительности же, свет отражается от всего. Поэтому тонирование редко может быть сведено к двум или трем цветам.
Если вы будете учитывать это и будете использовать косвенные источники света, чтобы разнообразить тени, то начнете рисовать более осознанно – и это отлично!
10. Размытие с помощью мягкой кисти
В основном новички размывают оттенки двумя способами, предназначенными для того, чтобы облегчить работу:
- Размытие с помощью мягкой кисти
- Размытие с помощью инструмента Smudge/Blur
Как мы уже поняли, быстрые способы работы говорят о том, что вы не контролируете процесс. Размытие с помощью мягкой кисти делает ваш объект плоским и неестественно гладким. Даже если вы добавите фото текстуру, вы не сможете избавиться от “пластикообразности” изображения. И снова, подобный метод может быть использован только в начале работы.
Если вам хочется более нежного эффекта, используйте более грубую кисть, контролируя Flow с помощью Pen Pressure (чем сильнее вы нажимайте, тем жестче получается штрих).
Такая кисть позволит вам использовать то количество цвета, которое вам необходимо.
Благодаря этому инструменту вам не нужно будет больше размывать границы между двумя цветами. вы просто начинаете с базового цвета и покрываете его более светлым. Потом вы можете добавлять новые и новые слои, делая их более и более плотными.
Если вам понадобиться сделать размытие более гладким, выберите какой-нибудь цвет между оттенками и обрисуйте края.
Для того, чтобы добиться текстурности, используйте текстурную кисть (с грубыми краями).
Согласно 80-20 правилу, не думайте о размытии на первых этапах. Используйте большую кисть, делайте края очевидными, тени неестественными.
После, вы сможете использовать кисть меньшего размера и текстурную кисть чтобы размыть края. Не используйте Smudge, мягкую кисть. Только Eyedropper и грубая кисть с переменным Flow. Но стоит помнить, что один и тот же метод сглаживания не будет работать во всех случаях.
11. Использование 2D текстур на 3D формах.

Фото текстуры – это последняя надежда новичка, когда объект теоретически завершен, закрашен и на нем выполнены тени, но все еще выглядит как пластмассовая игрушка. Но, к сожалению, текстура, сама по себе, сделает все только хуже.
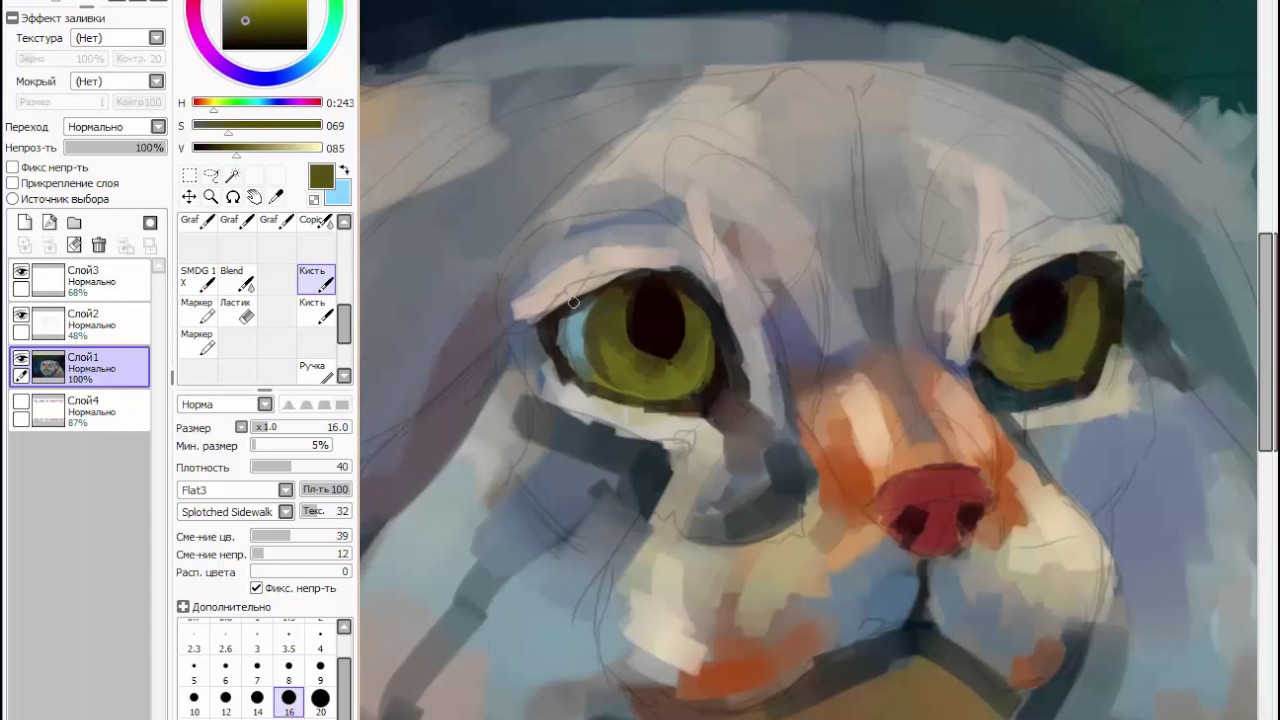
Давайте представим, что вы хотите добавить текстуру на изображение этой большой кошки.
Вы должны поработать над тенями прежде чем добавить текстуру. Непростая часть заключается в том, что нет необходимости закрашивать ее полностью. То, как вы будете сглаживать цвета, зависит от того, какую текстуру вы выберете – если сделать это не имея четкого представления о том, что за текстура будет наложена, то желаемого эффекта не достичь.
Вы можете загрузить текстуру из интернета или использовать ту, которая уже есть в Photoshop – их огромное количество. Это моя любимая текстур – перевернутый Screen Door.
Если вы смените Blend Mode текстуры на Overlay, вы увидите как текстура наложится поверх теней. Но обратите внимание на то, как некоторые сегменты стали светлее. Вам может понравится это, если тонировка не была сделана должным образом, но это лишь очередной способ облегчить себе работу. В большинстве случаев, нам не хочется, чтобы текстура сама диктовала свои тени. Хотя Overlay – это не лучшее решение, но оно позволяет взглянуть на то,как текстура будет выглядеть на объекте.
Вам может понравится это, если тонировка не была сделана должным образом, но это лишь очередной способ облегчить себе работу. В большинстве случаев, нам не хочется, чтобы текстура сама диктовала свои тени. Хотя Overlay – это не лучшее решение, но оно позволяет взглянуть на то,как текстура будет выглядеть на объекте.
Теперь самая главная часть, которую часто упускают из виду. Если объект должен быть 3D, его нельзя качественно покрыть с помощью 2D текстуры. Мы должны настроить текстуру по форме, которую она будет покрывать. Есть три основных способа сделать это – поэкспериментируй и выберите тот, который понравится вам больше всего:
- Free Transform Tool (Control-T ) в режиме Warp
- Filter > Liquify
- Edit > Puppet Warp
Для сферы лучше всего использовать
Filter > Distort > SpherizeДо использования Puppet Warp
После использования Puppet Warp
Режим Overlay делает светлее
участки слоя, покрытые белой частью
текстуры. Мы можем использовать Multiply
, (этот режим делает белые области прозрачными), но тогда градиентные
цвета (серые) станут темнее, чем нужно. Есть поэтому другой режим, идеально подходящий для настройки прозрачности.
Мы можем использовать Multiply
, (этот режим делает белые области прозрачными), но тогда градиентные
цвета (серые) станут темнее, чем нужно. Есть поэтому другой режим, идеально подходящий для настройки прозрачности.
Выберите слой и настройте Blend If . Вы можете легко настроить прозрачность белого и черного с помощью этой функции.
Держите
Alt, чтобы разделить слайды и добить более плавного эффекта.Теперь нам стоит понять, что действительно представляет собой эта текстура. Это не неровное изображение, наложенное поверх объекта. Это настоящая шероховатость поверхности. Когда свет достигает гладкой поверхности, то он распределяется равномерно, но если поверхность – неровная, свет создаст огромное количество теней. Это и есть текстура, которую мы видим .
Здесь напрашивается еще один вывод. Это свет создает видимую текстуру – текстура не может быть создана без света. А иначе что есть тень, если не отсутствие света? Именно поэтому нам нужно уменьшить текстуру
в темных участках или и вовсе удалять ее (нет света – нет текстуры). Вы можете использовать Layer
Mask
для этой цели или поработать с Blend
If
слайдами. Помните, что щели текстуры – это тени, поэтому они не должны быть темнее, чем другие теневые участки.
Вы можете использовать Layer
Mask
для этой цели или поработать с Blend
If
слайдами. Помните, что щели текстуры – это тени, поэтому они не должны быть темнее, чем другие теневые участки.
Наложение текстуры – это быстро и просто после того, как вам станет понятно, как с ней правильно обращаться. Но снова, все текстуры очень разные. И, хотя некоторые выглядят отлично после прямого наложения, большая их часть требует немалой работы.
Правило 80-20 в деле. Добавить текстуру – несложно, но сделать так, чтобы она выглядела уместно – вот эта работа займет немало времени. Подобные вещи отнимают немало времени, но в этих деталях и заключается весь смысл!
Первая текстура – это плоская текстура в режиме Overlay, вторая – тот же режим, но с изменениями. Последняя – это уже финальный предложенный вариант.
Заключение
Как мы заметили, большая часть проблем, которые есть у начинающих художников исходят из их желания скорее начать великолепно рисовать не прилагая особых усилий. Поэтому дело не столько в недостатке навыков, сколько в отношении к Photoshop, как к производящей произведения искусства машине. Это ведет к тому, что большая часть времени тратится не на обучение, а на поиски инструментов и трюков.
Поэтому дело не столько в недостатке навыков, сколько в отношении к Photoshop, как к производящей произведения искусства машине. Это ведет к тому, что большая часть времени тратится не на обучение, а на поиски инструментов и трюков.
Вы не сможете стать цифровым художником за один день, просто потому что у вас есть продвинутая программа. Photoshop – это инструмент, удобнее, чем пигменты и кисти, но, опять же – всего лишь инструмент. Он не может делать больше того, что вы ему диктуете. Если вам хочется начать пользоваться всеми преимуществами программы, то относитесь к нему, как к цифровому холсту с цифровыми красками. Забудьте про причудливые инструменты, фильтры, кисти. Просто рисуйте так, как вы бы рисовали на холсте.
Многие люди работают с Photoshop для создания графических файлов. Фотошоп действительно универсален, но всё же более распространённое его применение — не для простого рисования, а для работы с визуализацией.
Если вы любите рисовать аниме персонажей или хотите начать это делать, то хорошим выбором будет пользоваться Paint Tool Sai . Это доступное для всех графическое приложение, ориентированное на то, чтобы рисовать в первую очередь в стиле ЛайнАрт. В этом стиле как раз и рисуется аниме и манга, поэтому использование приложения Sai Paint Tool и приобрело огромную популярность у анимешников.
Это доступное для всех графическое приложение, ориентированное на то, чтобы рисовать в первую очередь в стиле ЛайнАрт. В этом стиле как раз и рисуется аниме и манга, поэтому использование приложения Sai Paint Tool и приобрело огромную популярность у анимешников.
Как же пользоваться Paint Tool Sai
Начнём с того, что она предназначается для планшетного использования, однако работает гораздо быстрее описанного выше Фотошопа, в чём вы и убедитесь, как только сделаете первые шаги.
Итак, учимся работать с Paint Tool Sai:
- Начать, конечно, следует с установки программы. Для этого заходим на официальный сайт Paint Tool Sai (как англоязычный подойдёт http://www.systemax.jp/en/sai/) и скачиваем её на свой компьютер или планшет.
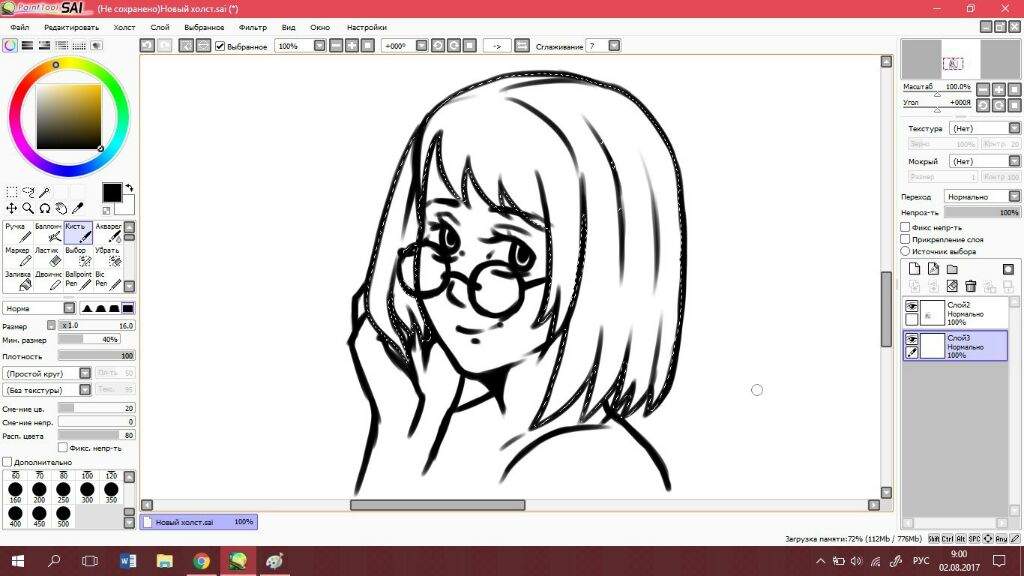
- Учиться, как пользоваться Paint Tool Sai удобно с уже готового эскиза. Поэтому сначала либо нарисуйте и отсканируйте эскиз, либо найдите подходящий графический файл в Интернете. Затем открывайте его в редакторе Paint Tool Sai.

- Откройте новый слой. Кнопки, чтобы сделать это в программе, вы можете найти в середине правого меню. Для удобства будем опять же ориентироваться на английский язык. Находим “Layer” (Слой), потом выбираем там “New Layer” (Новый слой).
- Потом открываем слой для ЛайнАрта — сначала туда же в “Layer”, а затем выбираем “New Linework Layer”.
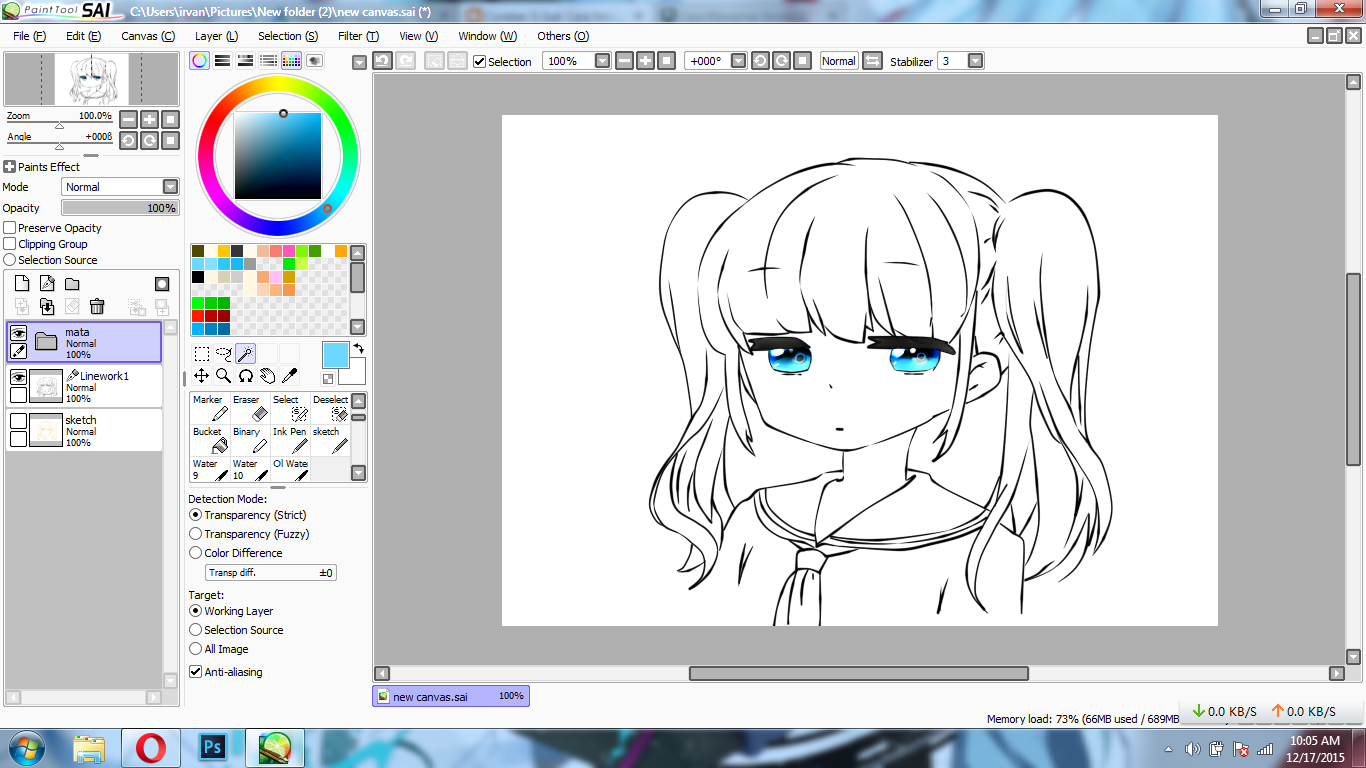
- Всё, что вы сделали, должно будет отобразиться на экране: Layer 1 — это будет исходный рисунок, Layer 2 — второй слой, который вы открыли, а Linework1 — слой для ЛайнАрта.
- Пользоваться графическими инструментами Paint Tool Sai ничуть не сложнее, чем в Abobe Photoshop.
- Как и в Фотошопе, инструменты будут сильно облегчать вам работу, скажем, Аэрограф (airbrush) позволит легко нарисовать овал.
- Попробуем обвести исходную картинку. Для этого применяется инструмент «Curve» — обводим или весь эскиз, или то, что считаем нужным. Если хотите, чтобы эскиз не мешал, можно периодически его отключать — поможет щелчок на значок глаза, который легко найти на панели слоёв.

- Если линия вышла в чём-то не такая, как вам необходимо, достаточно нажать «Edit» и исправить её на нужный вариант. Так же можно исправить и дефекты эскиза в Paint Tool Sai — с помощью изменения толщины у линий поправить все неточности.
- Для раскраски применяется инструмент Magic Wand (в трудных случаях как альтернатива используется Sel Pen).
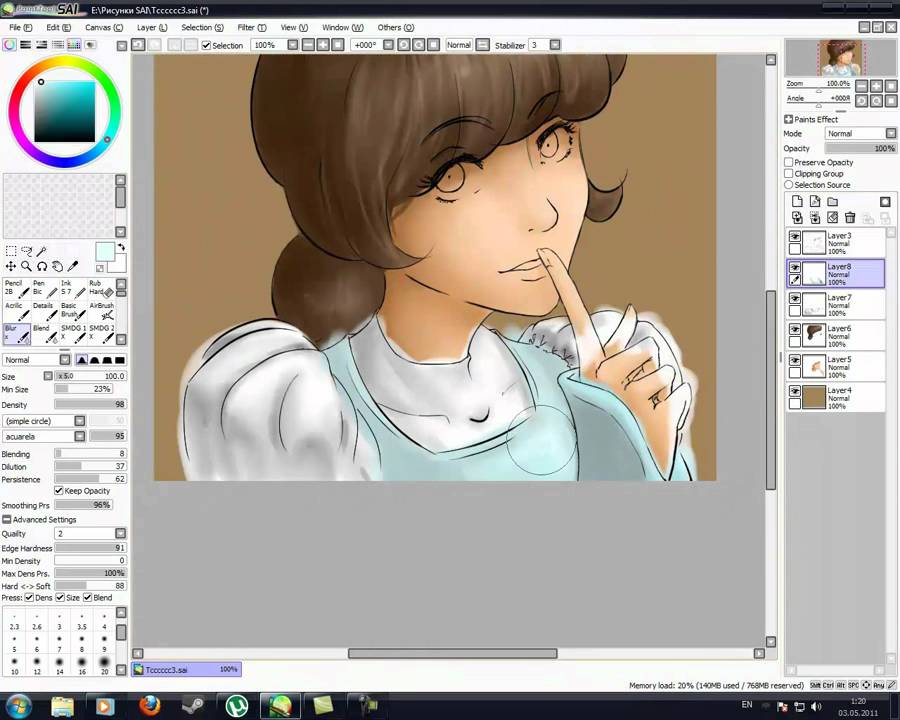
- В первую очередь будет удобно раскрасить самые значимые участки рисунка. После этого перейти на нижний слой и покрасить все мелкие детали. Затем, для красоты и окончательной доработки, вернуться к линейному слою и обозначить линии теней. После чего дорисовать блики и раскрасить тени.
Описанной выше инструкции достаточно, чтобы начать пользоваться программой Paint Tool Sai. Более подробные изучения техник рисования и возможностей отдельных инструментов легко освоить в дальнейшем по мере необходимости.
Приятного рисования аниме!
Если у Вас не получается что то сделать самостоятельно, то советуем обратится в скорую компьютерную помощь — pchelp24. com, приемлемые цены, опытные специалисты, бесплатный вызов и диагностика.
com, приемлемые цены, опытные специалисты, бесплатный вызов и диагностика.
Довольно популярным графическим редактором можно назвать Paint Tool Sai. Несмотря на высокую степень конкуренции, которую задала компания Adobe в сфере обработки векторной и растровой графики, это приложение имеет свой большой круг почитателей.
Стоит учитывать тот момент, что рассматриваемый графический редактор в большей степени предназначен для рисования, а не обработки изображений. Именно поэтому рассмотрим то, как правильно использовать функционал редактора при создании рисунков.
Как правильно работать в редакторе Paint Tool Sai – довольно распространенный вопрос, несмотря на понятный, интуитивный интерфейс и полную русификацию приложения.
Что такое слои Paint Sai и для чего они нужны?
Основой практически все мощных графических редакторов можно назвать использование системы слоев. Именно она позволяет добиваться необычным результатов. Для того чтобы реализовать все возможности графического редактора следует разобраться с особенностями рисования с использованием слоев:
- Каждый слой представляет собой отдельный холст, на котором может создаваться изображение, независящее от изображений на других слоях.

- Слои можно перемещать и группировать для их удобства использования.
- Можно создавать неограниченное количество слоев, при этом все они будут относится к одному проекту.
Все вышеприведенные моменты определяют только особенности использования слоев, но не суть их предназначения. Для того чтобы разобраться с тем, как работает этот один их наиболее важных инструментов, рассмотрим сам процесс рисования.
Как можно использовать рассматриваемый инструмент в Paint Tool Sai?
При рассмотрении особенностей применения этого инструмента следует представить себе несколько листов бумаги, которые лежат друг на друге. На каждом из слоев есть определенного рода графическая информация. Программа позволяет проводить перемещение виртуальных листов относительно друг друга. Однако в обычное режиме это ничего не даст, так как будет видно только то изображение, которое расположено на самом верхнем слое.
Для того чтобы система слоев имела смысл была добавлена функция изменения прозрачности каждого слоя. Теперь при рисовании в виртуальной среде можно провести изменение прозрачности, степени заливки каждого слоя, что позволяет достигнуть достаточно необычного эффекта.
Теперь при рисовании в виртуальной среде можно провести изменение прозрачности, степени заливки каждого слоя, что позволяет достигнуть достаточно необычного эффекта.
Также можно использовать различные методы смешивания, что также повышает возможности художника. Таких условий работы при рисовании на реальной бумаге достаточно сложно добиться, так как степень прозрачности достигается путем использования бумаги различной плотности.
Подобный метод рисования реализован практически во всех графических редакторах. При этом отметим тот момент, что понятие слоев можно встретить во многих программах, которые предназначены для работы в виртуальной среде.
Поэтому при освоении функционала рассматриваемого графического редактора следует начать с использования специального блока инструментов, посвященного размещению, группированию, управлению, настройке слоев конкретного проекта.
Этот блок инструментов по умолчанию в данном случае расположен в левом нижнем углу и занимает довольно много пространства.
Выше поля с названием и расположением слоев расположены команды, которые позволяют настраивать активный слоя. Для перехода с холста на холст достаточно его выбрать.
В заключение отметим, что при рассмотрении того, как пользоваться Paint следует учитывать: при столь большом количестве функций и инструментов есть один фактор, который определяет конечный результат – умения и талант самого художника. Поэтому все инструменты просты в использовании, но требуют правильного обращения.
В Фотошопе всё начитается с выбора размера холста и разрешения изображения .
размера холста
Размеры при рисовании
Для скетча – 800 x 800.
– 1500 x 1500
– 3000 x 2000
Как обычно:
В полях Width и длину
В Фотошопе всё начитается с выбора размера холста и разрешения изображения .
Каждому будет полезно знать, как создать документ нужного размера, или изменить размер открытого изображения в фотошопе.
Даже при рисовании я использую функции для изменения размера холста . Обычно начиная рисовать скетч на на холсте размером около
Размеры при рисовании
Для скетча – 800 x 800.
Для рисунка с цветом и тенями – 1500 x 1500
Для итогового изображения с деталями – 3000 x 2000
Постепенно, двигаясь от наброска к детализированной картинке, я изменяю размер холста на размер с более высоким разрешением.
Почему сразу ни создать 3000 x 3000 и не париться? Конечно, дело в производительности и тормозности компьютера. При таким больших размерах, что там и говорить…. фотошоп сохраняет несколько минут.
Где менять размер (Image Size…) ?
Как обычно:
Image – Image Size… (Alt + Ctrl + I)
В полях Width и Height
можно задать требуемую длину и высоту
(в пикселях или сантиметрах). При изменении одной из величин, вторая подстроится сама, чтобы сохранить пропорции исходной картинки.
Эти быстрые действия идеально подходят в том случае, если не требуется нарушить пропорции между длиной и высотой холста.
Для изменения высоты и длины есть другие столь же простые инструменты, о которых напишу в следующем посте.
Для создания красивых изображений на компьютере можно использовать графические редакторы различного типа. На протяжении долгого времени продукция компании Adobe пользовалась большой популярностью и альтернативных предложений не было.
Через некоторое время появилась программа Paint Tool Sai, которая также имеет достаточно хороший набор функций и возможностей. Рассмотрим то, как пользоваться Paint Tool Sai и для чего был создан этот графический редактор.
Предназначение рассматриваемого графического редактора
Все программы имеют узкую специализацию или больше подходят для решения определенных задач. Рассматриваемая программа была создана японскими программистами для того, чтобы дать возможность всем обладателям ПК и сенсорных устройств рисовать красивые изображения, воплощать свои идеи и фантазию на виртуальной бумаге.
Таким образом можно сказать, что программа позволяет рисовать изображения при помощи виртуальных инструментов. Ее довольно редко используют для обработки фотографий и уже существующих изображений, что связано с недостаточным набором инструментов.
В целом можно сказать, что графический редактор представляет собой виртуальный лист бумаги и достаточно большое количество инструментов, которые можно использовать для нанесения виртуальной краски на холст. Также есть дополнительные функции, позволяющие упростить задачу по рисованию и добиться необычных результатов. Рассмотрим пример того, как пользоваться Паинт Тул Саи для создания обычного изображения.
Процесс рисования в Paint Tool Sai
Как ранее было отмечено, рассматриваемая программа создана для того, чтобы дать возможность людям проявить свою фантазию на виртуальном холсте. Конечно, даже художник с большим опытом, перейдя с реального на виртуальный холст, сразу не сможет полностью реализовать возможности программы. Поэтому некоторым она кажется бесполезной. Однако это нет так.
Поэтому некоторым она кажется бесполезной. Однако это нет так.
Процесс рисования полностью идентичен тому, что и при использовании реального холста. Для этого только нужно иметь достаточно качественный сенсорный девайс, который способен распознавать силу нажатия пера. Процесс рисования прост:
После этого инструмент полностью готов к использованию и можно начинать наносить маски или линии. Как и в других программах, есть возможность отменять свои действия или подправлять результат путем использования ластика. Однако в этой программе довольно скудный набор масок, которые также довольно часто используются при редактировании фотографий.
При рассмотрении того, как пользоваться программой Paint Tool Sai также можно отметить наличие довольно большого количества различных настроек, которые позволяют регулировать работу выбранных инструментов.
Есть возможность выбирать тип кисти и так далее. Для удобства использования программы во время работы были создано сочетание горячих клавиш, которые при необходимости можно перенастроить под себя. Другие важные инструменты программы, которые не связан с процессом рисования, но могут использоваться для достижения необычного результата, реализованы также, как и на других графических редакторах подобного типа. Поэтому перейти на рассматриваемый будет достаточно просто.
Другие важные инструменты программы, которые не связан с процессом рисования, но могут использоваться для достижения необычного результата, реализованы также, как и на других графических редакторах подобного типа. Поэтому перейти на рассматриваемый будет достаточно просто.
Как рисовать на графическом планшете. Быстрый старт в саи!
содержание видео
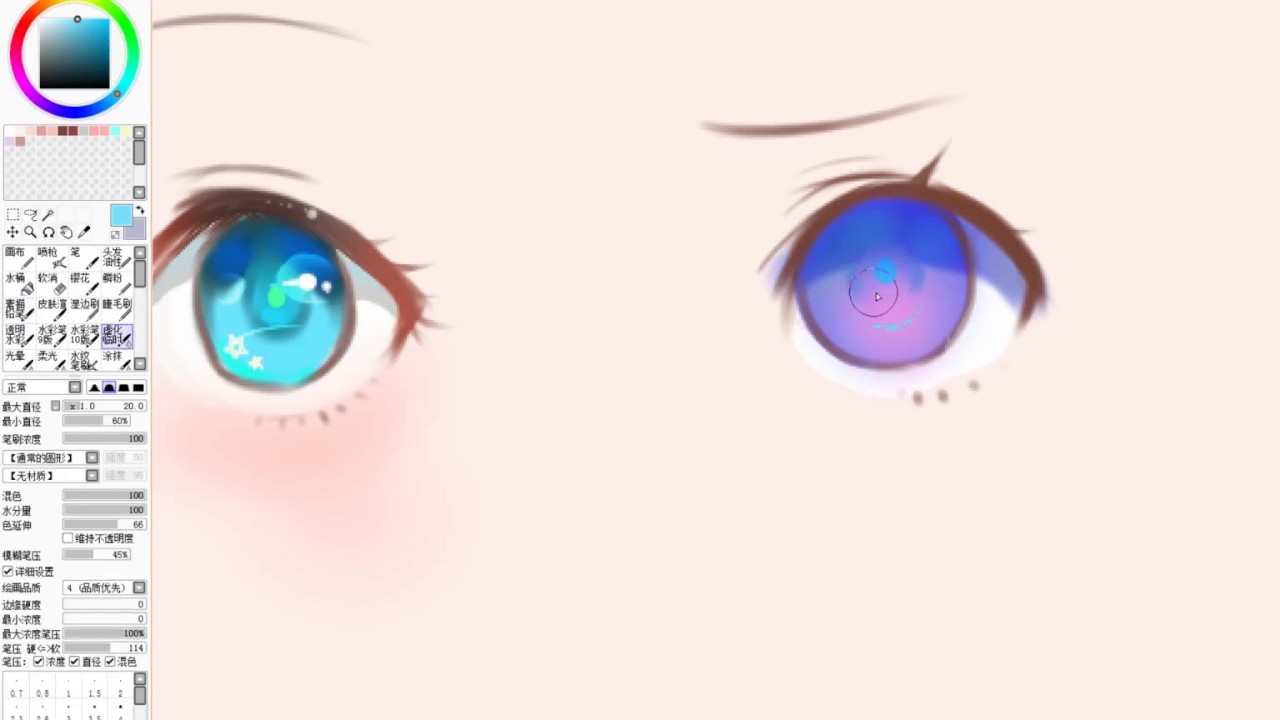
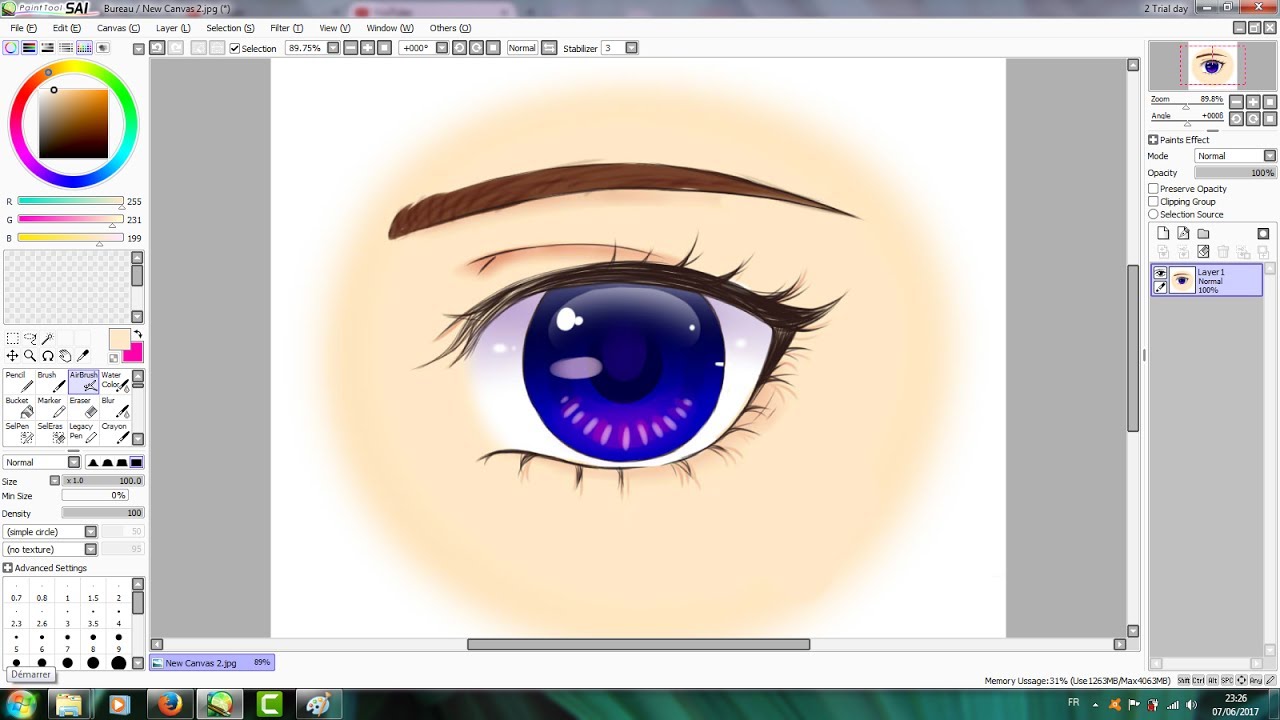
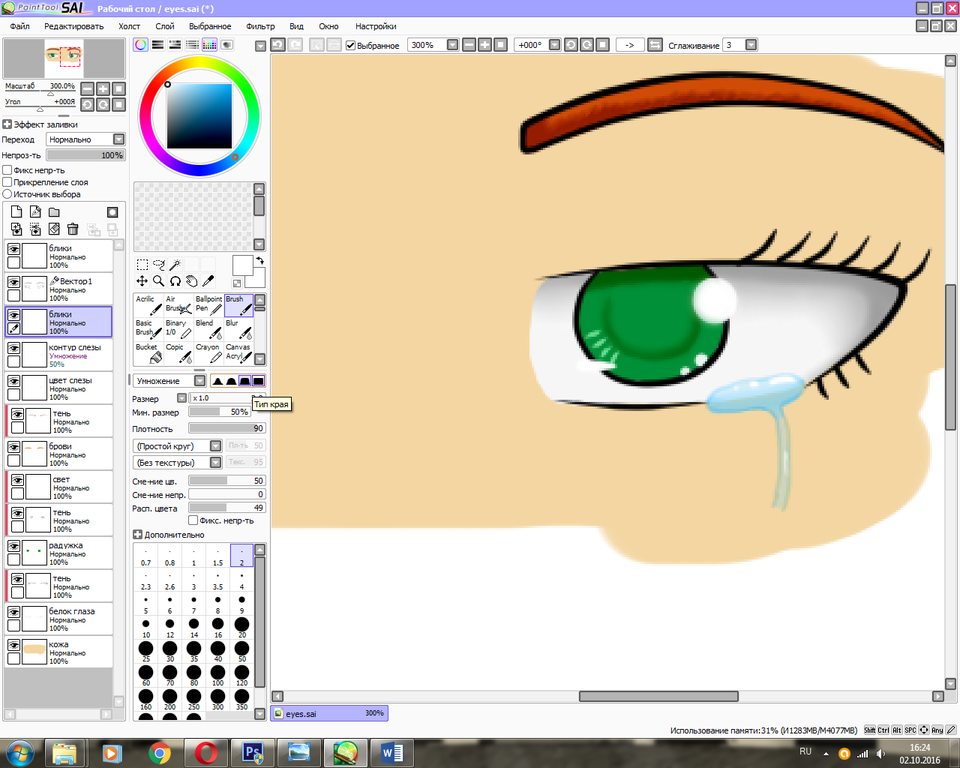
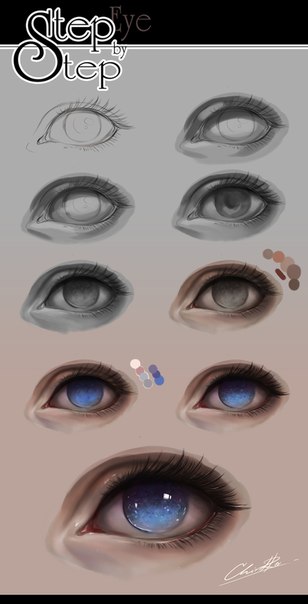
Рейтинг: 4.0; Голоса: 1Как рисовать в саи 2 на графическом планшете. Paint tool sai для начинающих. Подробный обучающий урок. // Всем привет. Мы продолжаем цикл видео по рисованию на графическом планшете. В этом уроке вы получите базу, которая поможет вам максимально быстро освоить digital art. Начнем урок с того, что я расскажу об оборудовании, на котором сам работаю. Покажу два своих рабочих планшета и дам короткие рекомендации по выбору. Если захотите углубиться в тему выбора графического планшета, то советую посмотреть вот этот ролик цикла — Далее в двух словах расскажу вам о программах, в которых можно работать. Так как я привык работать в саи2, то именно на не остановлюсь более подробно. Вообще нужно понимать, что рисование на графическом планшете — это прежде всего умение работать в программе. Оно так же важно, как умение работать с материалом в традиционном рисовании. Большой плюс графического планшета в том, что он может имитировать разные материалы и практически не ограничивает вас в возможностях. При условии минимального скила и знания функционала программы и основных приемов. Именно поэтому после небольшого гайда по Paint Tool SAI 2 я расскажу вам о нескольких очень эффективных упражнениях, которые помогут вам быстрее привыкнуть к рисованию на планшете. Ну и в конце видео расскажу о самых популярных приемах рисования. Покажу их на примере рисунка глаза из превью. Так что, возможно, вы и глаза научитесь рисовать. Надеюсь информация будет полезна. Подписывайтесь на канал, чтобы не пропускать новые выпуски. Желаю всем успехов в творчестве и приятного просмотра.
Huion h2060P —
Мой старый планшет —
Вообще нужно понимать, что рисование на графическом планшете — это прежде всего умение работать в программе. Оно так же важно, как умение работать с материалом в традиционном рисовании. Большой плюс графического планшета в том, что он может имитировать разные материалы и практически не ограничивает вас в возможностях. При условии минимального скила и знания функционала программы и основных приемов. Именно поэтому после небольшого гайда по Paint Tool SAI 2 я расскажу вам о нескольких очень эффективных упражнениях, которые помогут вам быстрее привыкнуть к рисованию на планшете. Ну и в конце видео расскажу о самых популярных приемах рисования. Покажу их на примере рисунка глаза из превью. Так что, возможно, вы и глаза научитесь рисовать. Надеюсь информация будет полезна. Подписывайтесь на канал, чтобы не пропускать новые выпуски. Желаю всем успехов в творчестве и приятного просмотра.
Huion h2060P —
Мой старый планшет —Дата: 2020-05-02
Похожие видео
Комментарии и отзывы: 10
EvilRose
товарищи, если хотите выходить на профессиональный уровень, один хрен придётся учить адоб фотошоп помимо сайки. НА примере вам или этот канал или зарубежная немалоизвестная(в частности аниме) художница Yuumei. посмотрев у них видосы поймёте, что в сайке можно только сделать набросок и нарисовать его но в большинстве случаев ваша работа вам же и покажется сырой. тут фотоЖоп на помощь и приходит. Там делается цветокорректировка. Там много разных кистей, накачать которых вам всеравно придется, где вы за пару минут сможете как настоящий художник зафигарить и воды и облаков и травы и чего угодно, возможно придётся накладывать эффекты типа шумов и тд. Так что для серьезных уровней — серьёзные затраты времени и нервов: C Удачи, чё!
НА примере вам или этот канал или зарубежная немалоизвестная(в частности аниме) художница Yuumei. посмотрев у них видосы поймёте, что в сайке можно только сделать набросок и нарисовать его но в большинстве случаев ваша работа вам же и покажется сырой. тут фотоЖоп на помощь и приходит. Там делается цветокорректировка. Там много разных кистей, накачать которых вам всеравно придется, где вы за пару минут сможете как настоящий художник зафигарить и воды и облаков и травы и чего угодно, возможно придётся накладывать эффекты типа шумов и тд. Так что для серьезных уровней — серьёзные затраты времени и нервов: C Удачи, чё!
span4
Здравствуйте. Рисовать не умею, но хочу научиться. Хочу приобрести свой первый ГП. На али сейчс продаётся HUION H610 PRO V2 10 за 4000р, со скидкой. Можете что-нибудь посоветовать? Заранее спасибо Не могу понять, как на ГП попадать в свой рисунок, в собственные уже нарисованные линии? Тыкаться? Нарисовал линию, оторвал руку, как потом попасть в ту же линию? И ещё я не понял, все манипуляции в программе делаются пером или мышкой? Я правша, поэтому, получается, очень неудобно, что нужно отрывать руку от планшета и брать мышку, что-то в программе выбирать и снова брать перо — каждый раз. Или я чего-то не понял? Если всё это делается пером, то как попадать в маленькие иконки 24 дюймового монитора на 15см планшете?
Или я чего-то не понял? Если всё это делается пером, то как попадать в маленькие иконки 24 дюймового монитора на 15см планшете?
Zograf
Купил в семью xp-pen 640, планшетом доволен за исключением одной детали. Чувствительность пера варьируется в зависимости от угла его наклона. Т. е в вертикальном состоянии оно реагирует на нажатие сильнее (правда через некоторое время эффект уменьшился но заметен. С точки зрения устройства, мне понятно, почему это происходит. Хотелось бы понять — эта проблема касается всех планшетов? Также стараюсь использовать свободное ПО, если есть достойная, альтернатива. Платить за Paint tool sai в районе 3-4 т. р мне не хочется т. к. не уверен в долгосрочности своего увлечения. В связи с этим, что скажете о Krita?
span4
как я понимаю, вся суть планшета — в нажиме и наклоне пера. Да, я понимаю, что на планшете намного удобней рисовать от руки, но если поставить очень низкую чувствительность мышки, работать на просторном коврике на широком столе и иметь мышку с высоким dpi (и привыкнуть к очень низкой чувствительности, то всё таки можно рисовать. Но никак не получится имитировать нажим — это основная проблема.
Но никак не получится имитировать нажим — это основная проблема.
Rustam
Удалось завести h530P под андроидом, надо обновить прошивку планшета, программа есть на официальном сайте. Ну и ОТГ кабель еще. Ура, теперь можно в кафе рисовать) Если скрежет пера не будет мешать конечно остальным) Теперь встал вопрос в чем рисовать. Вроде Автостоловский скетч ничего, ибис слишком рекламный. Фотошоп скетч как то слабоват по кистям встроенным.
Ланка
С этим планшетом не так все просто, на алике в официальном магазине huion нет такого планшета, вернее он есть, но с подзарядаемой ручкой! и стоит он там копейки! и вот есть у меня подозрение что наши(оф. представители) просто взяли ручку с более дорогих моделей и перепрограммировали ее! и теперь продают в 3-4 раза дороже
Sam
У меня вопрос к тем, кто имеет графический планшет. В ближайшее время я хочу себе приобрести и не могу понять, как понять, где рисуешь. Нужно как-то определять место на самом планшете или же с помощью стилуса можно в воздухе управлять курсором или как? Просто не хочу купив планшет рисовать так скажем в слепую.
stratosferastars
Замечательное изложение, хороший динамичный язык без излишеств и самолюбования, талант преподавателя, отлично знающего свой предмет. Налицо уважение к аудитории. Ролик полезно просматривать перед сном, чтобы заснуть без чувства собственной тупости в этом деле. Большое вам спасибо и — удачи!
xSmailEx
а есть ли какой-то оптимальный размер холста чтобы было удобнее рисовать? ну например не будешь же рисовать на холсте 200х200 он слишком маленький Проще нарисовать на более крупном, а потом уменьшить до нужного размера же? Так вот какой оптимальный размер холста?
Евламптий
Хороший планшет для учёбы на Ali стоит 3-4 т. р оптимальный вариант проводной. Он более стабильно держит соединение. Особенно это заметно при штриховке. Фотошоп 2019 оптимальная программа для рисования(для тех кто с ним знаком) Масса кистей и инструментов.
Рисуем звёздное небо в Paint Tool SAI
Урок по рисованию звёздного неба при помощи программы Paint Tool SAI от художника uchuubranko.

От автора урока:
— Имейте в виду, что я не умею объяснять.
— Тот способ рисования звёзд, который я покажу, всего лишь мой собственный, один из тысячи других.
— Для понимания этого урока нужно более-менее ориентироваться в функционале программы SAI, так как я не объясняю особенностей работы каждого отдельного инструмента.
— Я – человек-опечатка.
Итак, поехали!
Для начала создайте новый холст в SAI. Залейте его основным цветом. Нанесите немного оттенков темнее или светлее, но не переусердствуйте – их всё равно размывать и смешивать. Мне достаточно всего трёх.
Затем используйте инструмент «Размытие» (в английской версии программы – Blur), установив достаточный размер пера, чтобы сделать красивый переход тона.
Теперь создайте новый слой в режиме «Сложение» (Addition/Luminosity). Это обязательный пункт!
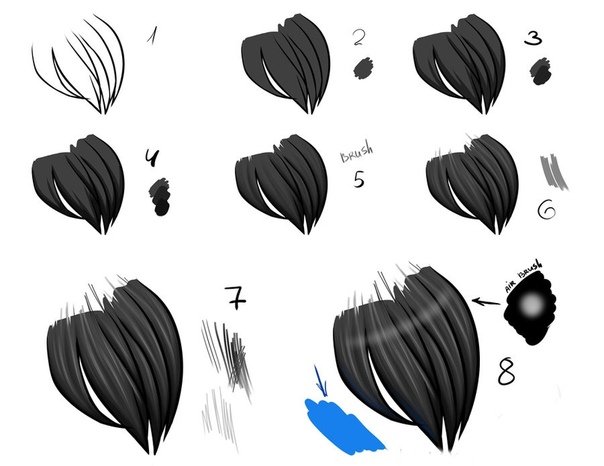
Нарисуйте в этом слое первую кучку звёзд при помощи инструмента «Ручка» (Pen).
Экспериментируйте с нажимом пера, чтобы звёзды получались разного размера и
яркости.
Если коротко, то вам нужно просто наставить точек как попало. Только будьте осторожны: звёзды должны быть круглые, а не в виде червячков.
А сейчас мы будем копировать звёзды. Выделите звёзды и воспользуйтесь сочетаниями горячих клавиш Ctrl+C и Ctrl+V или Command+C и Command+V, если у вас Apple Mac. Теперь у вас в два раза больше звёзд, часть из которых расположены в новом слое! Установите у этого слоя «Сложение» (Addition/Luminosity), как и у предыдущего. Этот режим должен быть у каждого «звёздного» слоя.
Теперь измените положение ваших звёзд в новом слое. Поверните его, отразите, перетащите. От этого может пострадать качество слоя, но у маленьких и многочисленных точечек-звёздочек это почти незаметно и, в итоге, не будет сильно
бросаться в глаза.
Объедините все звёздные слои в один. Ваш новый слой останется в режиме «Сложение» (Addition/Luminosity). Для объединения слоёв используйте эту кнопку:
Повторите этот шаг, чтобы создать больше звёзд. Напомню порядок действий: новый слой с режимом «Сложение» (Addition/Luminosity) – копировать и вставить – изменить и повернуть – слить слои вместе – получить один новый слой – выделить и скопировать.
Напомню порядок действий: новый слой с режимом «Сложение» (Addition/Luminosity) – копировать и вставить – изменить и повернуть – слить слои вместе – получить один новый слой – выделить и скопировать.
Но не нужно без конца копировать и вращать одни и те же звёзды, этого мало! Рисуйте от руки новые кучки звёзд, хотя бы 3 или 4, и повторяйте обозначенные выше шаги уже с ними.
Ой, чуть не забыла. Звёзды можно перекрасить в другой цвет. Выберите слой с ними, поставьте галочку напротив «Фиксировать непрозрачность» (Opacity Lock) на панели слева и раскрашивайте, как хотите. Я обычно подкрашиваю голубоватым или светло-оранжевым.
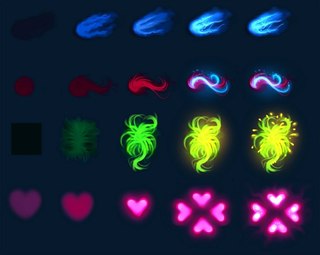
Ну а теперь время для эффектов!
Создайте новый слой в режиме «Сложение». В этот раз он будет цветным.
Я обычно пользуюсь инструментом «Ручка» (Pen) с высокой прозрачностью, около 30-60%, диаметром 250 пикселей и периодически пуская в дело текстуры: Spread (распыление), Noise (шум) и другие.
Используйте яркие и насыщенные цвета! Я использую оранжевый, красный, синий и ярко-зелёный.
Создайте новый слой и подрисуйте в нём звёздочки большего размера.
Ещё в одном новом слое с режимом «Сложение» (Addition/Luminosity) добавьте
вашим звёздам сияния. Нарисуйте лучики, размойте их кончики.
Думаю, что у вас неплохо получится.
Используйте инструмент «Размытие» (Blur).
Звёзд никогда не бывает слишком много, да?
Я сейчас хочу сделать ещё больше, а потому возвращаюсь к «звёздному» слою с режимом «Сложение» (Addition/Luminosity), копирую его и уменьшаю.
Хотите больше ярких звёздочек с лучиками? Повторите указанные выше шаги. Рисовать их очень весело. И да, не забудьте объединить слои с большими звёздами и звёздным сиянием. После этого их тоже можно вращать и перемещать. Правда, сейчас стоит побеспокоиться о качестве, так как, они довольно большие, ухудшение качества при поворачивании может стать заметными, но попробовать стоит.
Ну, вот и всё! В этом уроке я не стала делать небо слишком детальным, моей целью было всего лишь рассказать вам основные шаги. Не останавливайтесь лишь на этом материале и не бойтесь добавлять что-то своё. Чем больше звёзд, тем лучше! 😀
Извините, что так мало скриншотов – Windows постоянно падает, а компьютер на Маке лежит в анабиозе.
Спасибо за внимание!
* * *
Переводчик урока использовал данный способ проработки звёзд при создании следующих работ, выполненных в Paint Tool SAI:
В качестве обложки использован рисунок автора урока.
Paint tool sai уроки рисования для начинающих. Видео урок рисования в SAI Paint Tool
Автор урока: Миёк — замечательная девушка, которой мы все очень благодарны за переводы на русский таких мультфильмов как Ever After High. Также Миёк записала несколько видео уроков по программе SAI Paint Tool. Если тебе всегда хотелось научится рисовать в САИ, но ты не знала с чего начать, то этот урок как раз поможет тебе. Как и все последующие, которые мы опубликуем чуть позже.
Как и все последующие, которые мы опубликуем чуть позже.
В этом уроке ты познакомишься с азами работы в САИ, а также основными кистями.
Как мы знаем у многих нет в стартовом комплекте кистей блендеров, поэтому мы нашли для тебя файл с похожими кистями.
Скачать кисть блендер для Paint Tool SAI
Теперь еще один очень важный момент, который может пригодится тебе в будущем — как установить новые кисти в Paint Tool SAI.
Чтобы установить кисти, найди папку с установленной программой, чаще всего она находится по адресу: c:\Program files\Paint Tool SAI
Как добавить кисти в набор инструментов Paint Tool Sai:
1. Скопировать файлы с blotmap (кисть формы) и elemap (кисть форм) папок и вставить в соответствующие папки в вашем Саи.
2. Копировать файлы с toolnrm (инструменты) в ваш Сай toolnrm папку. Файлы из этой папки должны быть переименованы в зависимости от ваших собственных инструментов (имеется в виду нумерация) (например, если название последнего инструмента 09. ini, то новые, должны быть названы, начиная с 10: 10.ini, 11.ini, 12.ini и так далее).
ini, то новые, должны быть названы, начиная с 10: 10.ini, 11.ini, 12.ini и так далее).
3. Если новые текстуры и\или blotmaps\elemaps имеют те же имена, как те, что вы уже имеете, вам нужно переименовать файлы и добавить их в ваш Сай соответствующие папки, и вносить изменения в те INI-файлы из toolnrm папку, относится к тем, textures\blotmaps\elemaps. Открыть INI-файл, найти полей «brfnam» и «texnam» и введите ваши новые имена файлов там без расширения.
ПРИМЕР:
brfnam=Your_new_brush_form_name
texnam=Your_new_texture_name
4. Отредактировать brushform.conf (блокнот, в котором записаны все названия кистей), чтобы добавить имена тех файлов, которые вы только что скопировали.
Если вы не изменить какое-либо имя файла, добавьте это в список:
2, elemap\Bristle.bmp
2, elemap\Bristle2.bmp
1, blotmap\Spread.bmp
1, blotmap\Распространения И Noise.bmp
Если вы изменили некоторые имена файлов(смотрите пункт 3), что следует, вместо того, чтобы добавить новые имена файлов, как по схеме:
1, blotmap\Your_new_blotmap_name. bmp
bmp
2, elemap\Your_new_elemap_name.bmp
Важно, чтобы все это вместе: все имена файлов и пути обязательно соответствовали друг другу! Это означает, что если вы что-то изменили, вы должны убедиться, что вы измените каждое название, относящееся к самой кисти/текстуре.
Здравствуйте! Сегодня мы попробуем разобраться в графическом редакторе Paint Tool SAI. Так что же это такое? SAI или Paint Tool SAI — программа, предназначенная для цифрового рисования в среде Microsoft Windows, разработанная японской компанией SYSTEMAX. Множество цифровых работ, которые сейчас можно увидеть в интернете, созданы с помощью этой программы.
Почему же именно эта программа так популярна у художников? У нее есть ряд преимуществ:
- Первое преимущество – это способность редактора создавать файлы больших размеров, что немаловажно для получения хорошего качества готовой работы.
- Возможность работать с помощью графического планшета. (Графический планшет — это устройство для ввода рисунков от руки непосредственно в компьютер.
 Состоит из пера и плоского планшета, чувствительного к нажатию или близости пера.)
Состоит из пера и плоского планшета, чувствительного к нажатию или близости пера.) - Поддерживает многие типы файлов. Такие как:
- sai – собственный тип файла программы;
- jpg – применяется в основном для сжатия изображений, не советую сохранять в нем рисунки, гарантирована потеря качества;
- bmp – файлы больших размеров;
- png – оптимальный вариант сохранения работ.
И некоторые другие.
- Еще один плюс, который нельзя не заметить – маленький вес программы с довольно быстрым запуском.
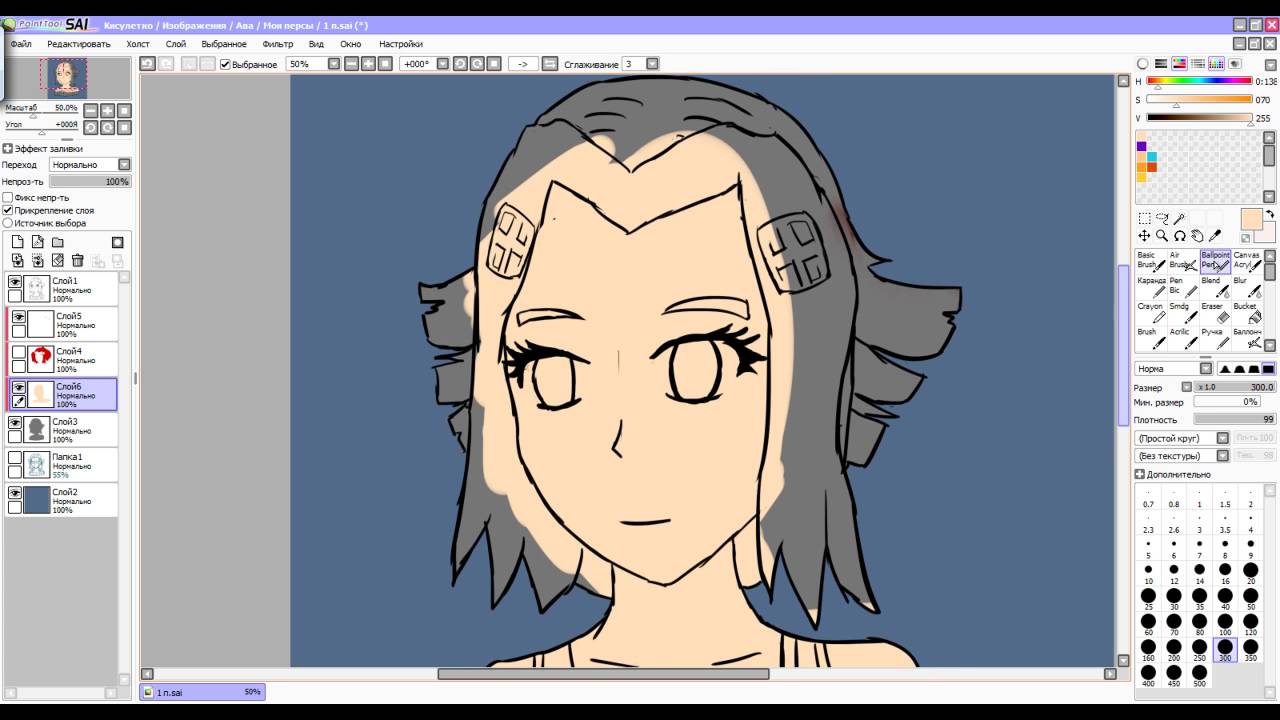
И так, открываем Paint Tool SAI, сейчас мы поверхностно разберемся с управлением. Открыв редактор, мы видим это:
В левом верхнем углу находим кнопку «Файл» -> «Новый»
Появляется такое окошко:
Нас просят выбрать ширину и высоту холста. Формат холста зависит от того, что вы собираетесь рисовать. Я обычно выбираю 3000х3000 для квадратного холста, 4000х7000 для вертикального рисунка и 7000х4000 для горизонтального. Но это очень примерно и практически всегда изменяется. Кнопка OK означает, что вы определились со свойствами холста и готовы создать его.
Но это очень примерно и практически всегда изменяется. Кнопка OK означает, что вы определились со свойствами холста и готовы создать его.
После создания холста у нас стало активным меню настроек. О нем мы сейчас и поговорим.
- В левом верхнем углу у нас расположен навигатор, навигатор присутствует в любом редакторе. В него входят такие кнопки как: + и – с помощью которых можно приближать или отдалять холст. Кнопки вращения влево и вправо, позволяющие менять угол наклона холста в ту или другую сторону. «Квадратики» в правой части навигатора возвращают холст в исходный вид.
- Смотрим ниже и замечаем настройки слоя и окошко где находятся все ваши слои. Что такое СЛОИ и как ими пользоваться я расскажу позже.
- Правее от навигатора располагается палитра. В SAI несколько видов палитр, вы можете выбрать удобную для вас палитру, нажав на одну из них. Нажмите на кнопку открытой палитры, что бы скрыть ее.
- Под палитрой находятся инструменты, которые тоже разберем позже.

- Под инструментами располагаются настройки инструмента.
Что такое слои? С чего начать?
В SAI есть два вида слоев: РАСТРОВЫЙ и ВЕКТОРНЫЙ. Каждый из них мы сейчас разберем в отдельности.
У обоих видов слоев есть несколько одинаковых функций:
- Слои можно распределять по папкам (группам). Для создания новой группы нажмите на значок «папка» на той же панели управления слоями. Папка – очень удобная функция, помогающая не путаться в разных слоях, которых часто бывает очень много.
- Вторая общая функция – очистить слой. Кнопка очистки слоя выглядит как лист бумаги с большим ластиком. Находится эта кнопка под кнопкой папки. Нажав на неё, уберется все содержимое с выбранного растрового или векторного слоя. Эта функция удобна тем что не придется долго стирать что-то.
- Каждый слой можно сделать видимым или отключить, нажав на значок с глазом на самом слое.
- Непрозрачность регулируется у обоих слоев с помощью бегунка в меню управления слоями.

- Так же оба вида слоев можно просто удалить, нажав на значок корзины для мусора на все той же панели.
Что бы создать растровый слой нажмите на значок с чистым листом. Растровый слой может использоваться как для создания контура, так и для покраса.
Растровый слой включает в себя несколько видов кистей:
- Ручка.
- Баллончик.
- Кисть.
- Акварель.
- Маркер.
- Ластик.
- Заливка.
Каждая кисть имеет разные свойства:
Здесь можно увидеть как ведут себя основные кисти растрового слоя, настройки кистей первоначальные, мною не менялись. (№ 6 – ластик, на картинке не указан).
Рассмотрим, как может меняться кисть на примере обычной ручки.
В настройках кисти можно выбрать тип края. Закругленный = мягче, квадратный = острее.
Так же можно менять размер, минимальный размер нажатия и плотность.
- Чем больше размер кисти, тем соответственно больше кисть.
- Чем больше процент минимального размера, тем меньше кисть реагирует на нажатие в плане толщины.

- Плотность кисти можно заменить словом прозрачность, т. е. чем она меньше, тем слабее будет след от кисти.
Пара примеров настройки кисти:
После того, как мы разобрались с растровым слоем, поговорим о ВЕКТОРНОМ слое.
Что бы создать векторный слой нажмите на значок с изображением листа и чернильного пера — значок расположен на той же панели управления слоями. Векторный слой используется для создания аккуратного контура, лайна. Ряд инструментов векторного слоя позволяет делать аккуратный контур, даже если вы рисуете мышью.
Вектор включает в себя ряд таких инструментов как:
- Ручка.
- Кривая.
- Линия.
- Ластик.
- Параметр.
- Редактор.
- Давление.
- Цвет.
Инструмент «кривая» — это линия, которая тянется за курсором. При каждом нажатии создается новая точка, на которой фиксируется линия. При создании последующей точки, линия между ними автоматически закругляется. Каждую из точек потом можно редактировать (передвинуть, оттащить) с помощью инструмента «редактор».
Для прямых линий есть инструмент «линия», действующий по принципу «кривой», но без закругления промежутков.
На каждом типе линий можно создать неограниченное количество точек.
У линий также есть минимальный размер, но он создается с помощью инструмента «давление». Чтобы изменить размер линии в каком-то месте, нужно зажать точку в этом месте «давлением» и передвигать курсор вверх или вниз.
Пример использования «давления» на обычной кривой:
- С помощью инструмента «цвет» можно изменить цвет уже готовой линии, просто щелкнув на нее инструментом.
- «Параметр» позволяет изменять размер и прозрачность так же готовой линии.
Теперь вы можете различать растровый и векторный слои, а так же немного пользоваться ими.
Когда работа закончена, слои можно объединить, делается это так:
Ищем в самом верху раздел «СЛОЙ» -> Слить со слоем ниже. Так же вы можете слить все слои или слить видимые.
- «Файл» -> Сохранить как.

- Выбираем папку сохранения «Рабочий стол», называем файл в «Имя файла», тип файла уже знакомый нам PNG.
На сегодня наш урок можно закончить, спасибо прочитавшим, надеюсь, этот урок был кому-то полезен.
Давайте откроем на сайте раздел уроков рисования в замечательной программе Paint Tool SAI и буквально ворвемся в мир возможностей замечательного аналога фотошопа для художников, а не дизайнеров. Давайте вместе с вами, с помощью автора урока Марии Понюшкиной , посмотрим как, начиная с простого кривого наброска, научиться рисовать и раскрашивать. Мы с вами потренируемся и узнаем, как раскрашивать и наносить цвет в SAI поэтапно и даже для начала без серьезной привязки к программе
Шаг 1.
Для начала вы должны подготовить простой рисунок, которые хотите оформить и раскрасить в дальнейшем и для этого можем вам порекомендовать наш чуть ниже. Вам же советуем выбрать размер холста примерно 2100х3000 (size), минимальный размер (min size) – 2-3% и плотность (density) – около 80.
Шаг 2.
Берем наш готовый контур и создаем новый слой. Чем больше слоев, тем проще будет исправить что-то и переделать. Слоев много не бывает!
Мы каждый этап рисунка советуем создавать на новом слое, который должен быть ниже контура на данных шагах рисунка. Подбираем цвет кожи, затем наносим его на нужную нам область, используя все тот же инструмент pen, но с размером около 150 и плотностью – 100.
Шаг 3.
Создаем новый слой поверх цвета кожи. Выбираем, куда будет падать свет (вы для удобства нарисуйте стрелочку, чтобы ни на секунду не забыть, что куда падает ). Для нанесения тени используйте маркер с такими настройками SAI: размер около 50, пока не знаем, как эта штука называется, пусть будет “форма стержня”, четвертая по счету, то есть прямоугольная, по сути тип пера, для того, чтобы тень не казалась намыленной, минимальный размер около 10% и с плотностью 30-40.
Сначала наносим минимальным нажимом на более светлые участки, затем на более темные усиливаем нажим.
Шаг 4.
Теперь нашу тень по телу девушки немного “растираем” инструментом “вода” (water), тот который без значка “капелька”, так же одна из стандартных кистей. Их можно найти в вариантах на просторах интернета. Мы же пользуемся стандартными и сейчас используем размер – 50, минимальный размер – около 10, нажим 50. Растираем не интенсивно, чтобы получился эффект похожий на акварель. Хотя до настоящей акварели тут далековато.
Шаг 5.
Маркером красным оттенком наносим румянец с легким нажимом. Настройки точно такие же. за исключением плотности, здесь она будет около 15. Мы советуем наносить красный в области груди, на плечи, щеки, иногда нос, локти, колени. Так подучать, так наносите куда захочется!
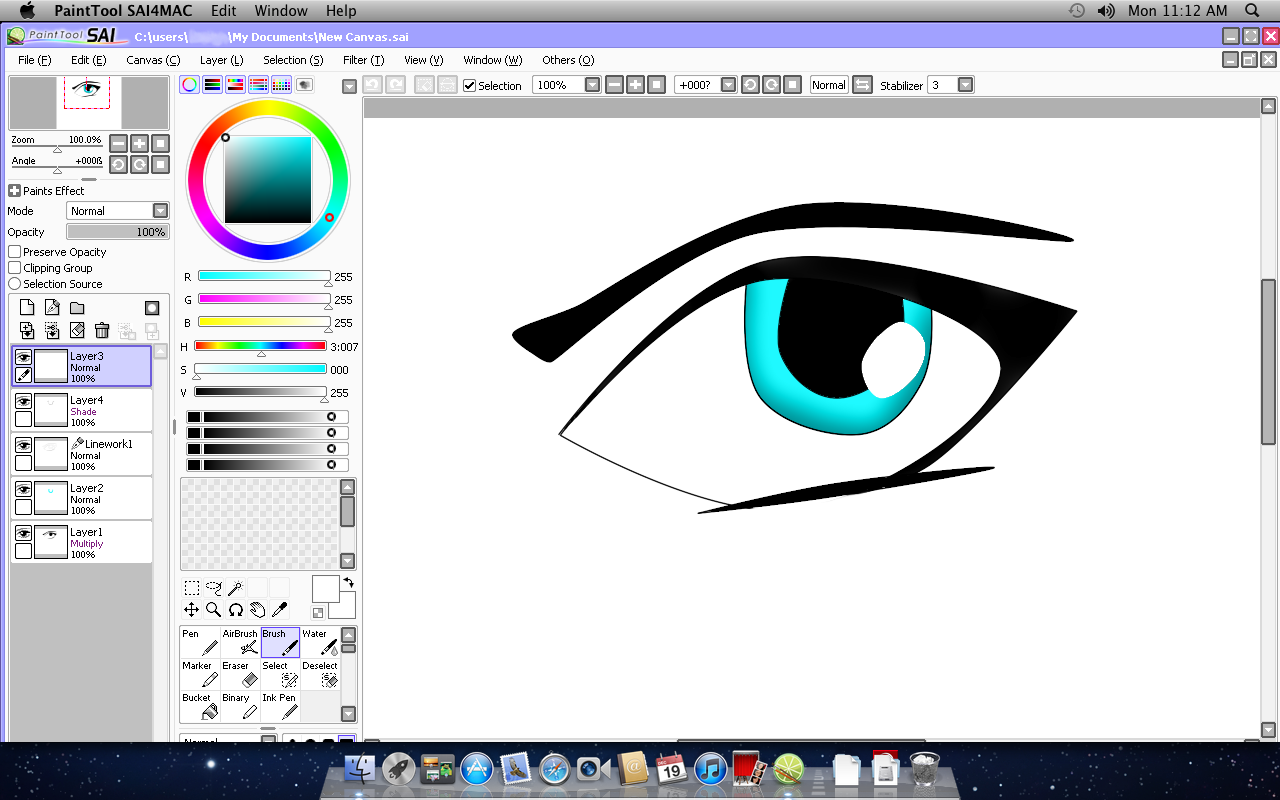
Шаг 6.
Ну, вот, мы добрались и до глаз. Все тем же маркером с настройками как для тени, мы наносим белый цвет. Почему маркером? Чтобы не было четкого контура, режущего глаз. И этим же инструментом наносим тень в верхней части белков глаз.
Шаг 7.
Шаг 8.
Вот такими каракульками наносим блики
Шаг 9.
В аниме часто используется оригинальный стиль рисования, известный как “Чиби” (яп. ちび). В нем персонажей стремятся изобразить нарочито милыми и маленькими.
Однако нарисовать хорошего чибика — не так уж и легко. Мы постараемся нарисовать очаровательную девушку в классической японской школьной форме — сейлор фуку.
Учимся рисовать и раскрашивать Хацунэ Мику — известную виртуальную певицу.
Мику 16 лет, у нее ярко-бирюзовые волосы и легко узнаваемая одежда.
Все когда-нибудь хотели нарисовать дракона. Японские драконы выглядят по-настоящему невероятно.
В данном уроке вы научитесь рисовать японского дракона в SAI Paint Tool.
Обширный урок по созданию реалистичного портрета в Paint Tool Sai.
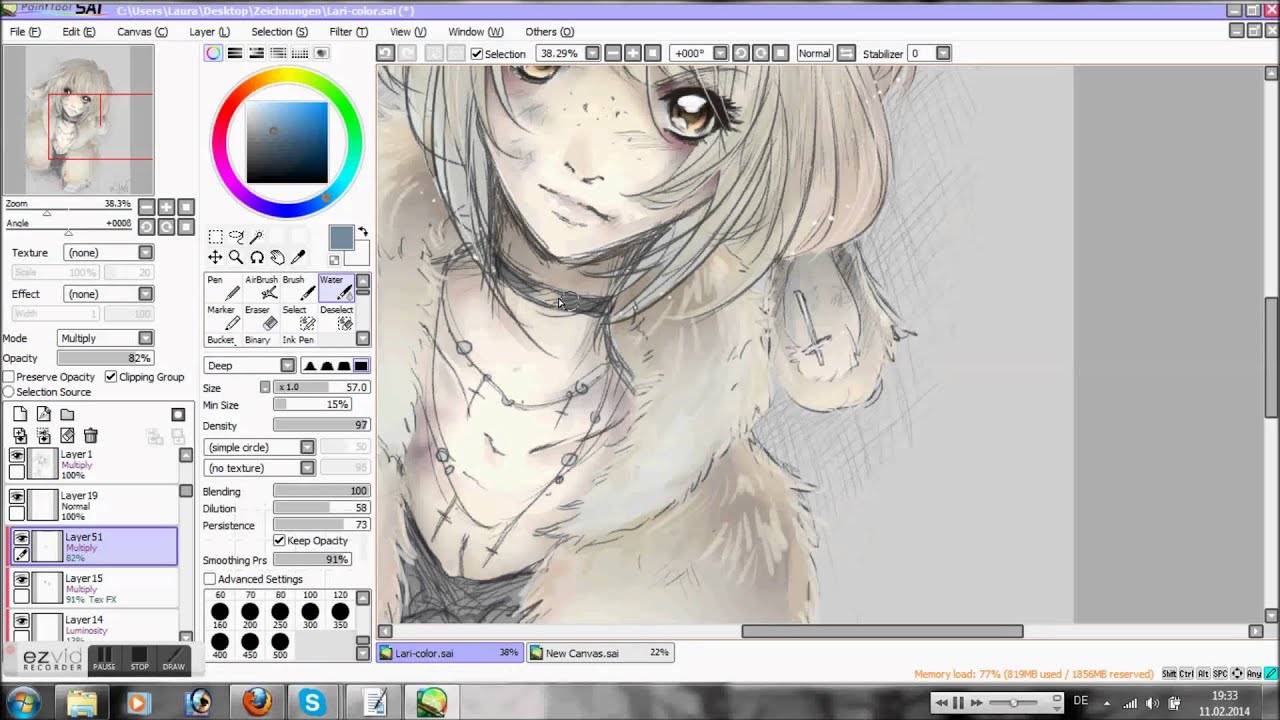
Особенностями данного типа рисунков, являются более насыщенные цвета и отсутствие видимых границ лайн-арта.
Детальное пособие по созданию качественного Арта.
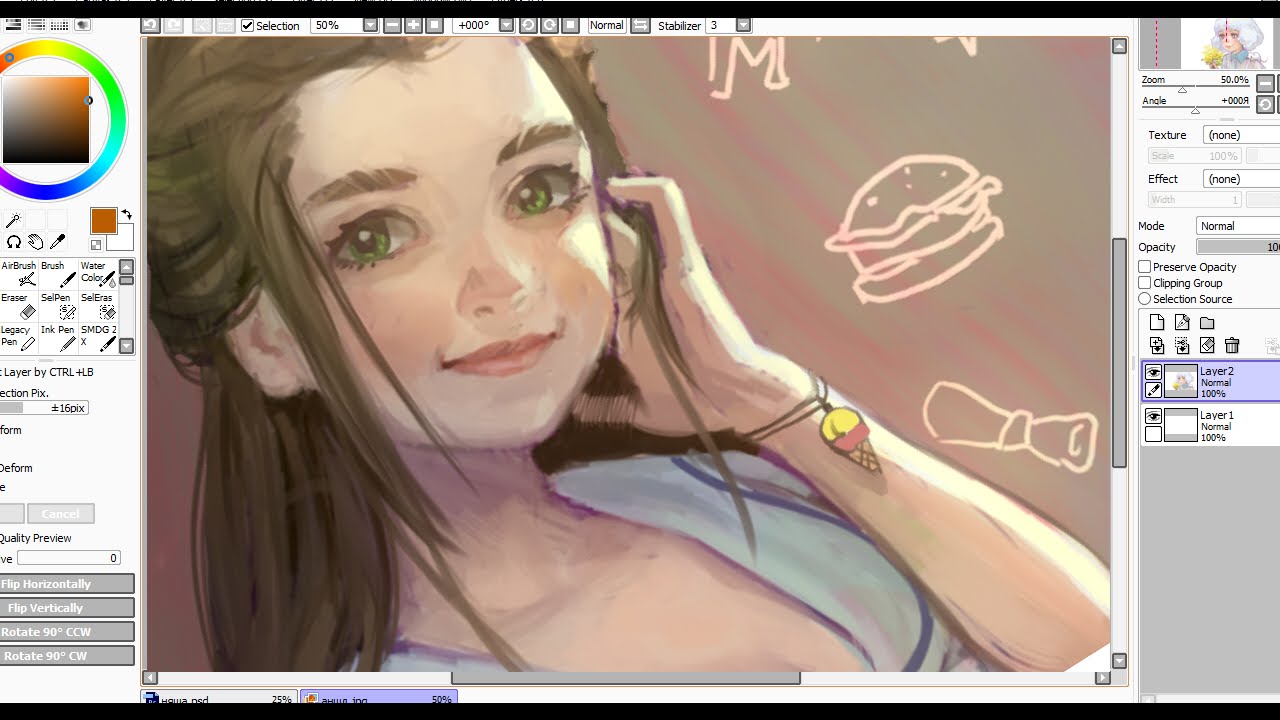
Сегодня мы с вами рассмотрим рисование полноценного арта в Paint Tool Sai. Рисовать мы будем загорающую девушку в разгар купального сезона.
Детальная прорисовка персонажей
- Как разукрасить рисунок
Наглядно ознакомимся с несколькими техниками по раскрашиванию готового лайн-арта.
В Paint Tool Sai кисти полностью имитируют настоящие инструменты художника — акварельные краски, шариковую ручку и даже известные маркеры для рисования Copic..
- Учимся рисовать Глаза
Пошаговая инструкция о том,как с нуля за несколько минут, нарисовать глаза.
Рассмотрим стандартные и легкие подходы к рисованию в SAI Paint Tool.
- Придаем объем рисунку, делаем покрас
Урок, в котором мы с легкостью научимся придавать объём, простому контурному наброску.
- Как нарисовать губы
Губы зачастую являются ключевым элементом в портрете — они могут показать чувственность персонажа или наоборот его скованность и сухость.
Данный урок поможет вам ознакомиться с несложной техникой рисования реалистичных губ.
- Рисуем волосы
В этом уроке мы рассмотрим один из вариантов рисованя волос в аниме стиле и научимся делать качественный лайн арт на графическом планшете в Paint Tool Sai.
Рисование фона
- Учимся рисовать закат
Закат всегда очень красив и прекрасен, поэтому он часто служит фоном для романтической манги, комикса или аниме.
В очередном пошаговом уроке, мы покажем вам как нарисовать красивый закат в Sai.
- Как нарисовать снег
Зима — это чудесное время года, все кругом белым-бело и радует глаз. Для художника, который рисует этот сезон, самое главное правильно передать эту невероятную атмосферу.
В сегодняшнем уроке Вы научитесь рисовать падающий снег и снежинки в Paint Tool Sai.
- Рисуем водную гладь
Вода является ключевым элементом фона многих рисунков и артов. Правильное изображение водной глади делает их приятными для глаз.
В данном уроке мы с вами научимся рисовать один из самых простых, но чистых и эффектных вариантов водной глади.
- Учимся рисовать кристаллы
Любой кристалл выглядит очень необычно. Они бывают абсолютно разных форм и видов.
В этом уроке мы научимся рисовать красивый классический кристалл в Paint Tool Sai.
- Как нарисовать кубики льда
В этот раз, мы расскажем вам как рисовать и красить реалистичный лед.
Несмотря на то, что лед может быть различных видов и размеров, техника рисования льда практически всегда идентична
- Учимся рисовать землю
Чтобы умело рисовать пейзажи, нужно тщательно прорабатывать каждый элемент, следуя четкой последовательности.
Данный урок поможет Вам научиться рисовать землю и камни в Paint Tool Sai.
- Рисуем ночное звездное небо
Данный туториал поможет Вам научиться рисовать прекрасное ночное небо в Paint Tool Sai, которое может быть как отдельной картиной, так и дополнять любой арт.
- Как рисовать огонь
Не сложный урок рисования огня, на примере пламени свечи.
Научимся рисовать приковывающее взгляд пламя в Paint Tool Sai.
Трава и деревья
- Как рисовать траву
Рисуя фон лесного или горного пейзажа, понимаешь, как важно правильно нарисовать траву, чтобы она не испортила общее впечатление от рисунка.
Познакомиться с одной из самых быстрых и легких в освоении техник рисования травы.
- Как нарисовать дерево
Большинство людей полагают, что нарисовать дерево очень легко. Отчасти так оно и есть, но его необходимо правильно покрасить, чтобы дерево смотрелось естественно и реалистично.
Пробуем самостоятельно нарисовать дерево и листву.
- Как рисовать сакуру
В этот раз мы научимся рисовать в Paint Tool Sai не только само дерево, но и его цветок.
Данный способ рисования очень интересен тем, что не требует каких-то колоссальных навыков и подойдет для начинающих художников.
Рисование для самых маленьких
- Рисуем сердце
Как нарисовать сердце? — Легко!
Простейшие инструменты и основные приемы программы. Все это мы рассмотрим в новом уроке по созданию сердца.
- Рисуем мультяшное лицо
Урок о том, как быстро и без какого-либо опыта нарисовать веселое мультяшное лицо.
Графические редакторы – важный инструмент, который широко используют в своей повседневной работе не только профессиональные дизайнеры, но и обычные пользователи. Лёгкие, быстрые и нетребовательные к мощности компьютера программы позволяют решить большинство задач по рисованию и базовой обработке изображений, не прибегая к Фотошопу.
Если нужно нарисовать что-то с нуля, то эта программа подойдёт идеально: по сути, это такая продвинутая версия MS Paint с углублённым и расширенным функционалом. Не нужно быть профессиональным художником или дизайнером, чтобы знать, как нарисовать в Paint Tool SAI фигуру, здание или человека: интуитивно понятный интерфейс позволяет освоить этот редактор всем желающим.
Уроки по Paint Tool SAI
Девять видеоуроков содержат исчерпывающую информацию о том, как правильно установить и как пользоваться Paint Tool SAI и рассчитаны на минимальный уровень подготовки пользователя. В семи получасовых уроках рассказывается об основных аспектах при работе с редактором, например, как вставить картинку в Paint Tool SAI или как рисовать людей, а ещё два коротких двухминутных ролика показывают, как убрать триал-версию и как установить в программу дополнительные кисти. В общей сложности видеокурс содержит три с половиной часа чистой информации для желающих разобраться, как рисовать в паинт тул саи.Изучаем основные возможности программы и учимся выбирать правильную кисть для работы.
Учимся правильно рисовать лицо человека.
Добавляем рисунку реалистичности и объёма при помощи теней и работаем с цветами.
Активируем полную версию программы без покупки.
Добавляем кастомные кисти в редактор для более широких возможностей по рисованию.
Учимся работать с разными типами причёсок и правильно их разукрашивать.
Осваиваем работу с каждым слоем по отдельности и спецэффекты – размытие, тени, градиенты и прочие.
Узнаем как рисовать волосы в САИ: инструкция и советы
Рисовать волосы — сложная задача даже при работе на бумаге, не говоря о рисовании на компьютере. Некоторым кажется, что в прическе нужно прорисовывать каждый волосок, другие рисуют волосы в виде своеобразного шлема, закрашивая их одним тоном и не добавляя никаких деталей. Но нарисованные таким методом волосы выглядят некрасиво. Поэтому в статье рассмотрим способы изображения волос с помощью Paint tool SAI.
Почему Paint Tool SAI
SAI — одна из самых простых в освоении программ. Кроме того, она очень быстро запускается и имеет широкий набор инструментов как для работы мышкой, так и для рисования на графическом планшете.
Основные советы по рисованию волос
Чтобы красиво рисовать волосы в «САИ», лучше всего использовать графический планшет. Рисовать мышью менее комфортно.
Также важно знать о том, как растут волосы на голове человека, освоить азы в постановке света и теней.
Приступая к работе, первым делом определитесь с основным направлением роста волос. Чтобы это сделать, нужно обратить внимание на их структуру. Например, длинные волосы направлены вниз, прилегают к голове и оборачиваются вокруг плеч.
Дальше нужно разделить прическу на отдельные пряди. Не забывайте, что у волос есть объем, а пряди не должны быть идентичного размера и лежать абсолютно одинаково. Они могут накладываться друг на друга или выбиваться из прически.
Не делайте линии на прядях одинаковой длины и толщины, чтобы не потерять объем рисунка. Придавая волосам текстуру, не нужно пытаться прорисовать каждый отдельный волосок. Достаточно делать уверенные штрихи в одном направлении.
Прежде чем приступать к рисованию волос, нужно создать новый документ в SAI. Первое, на что стоит обратить внимание — размер изображения. Чтобы хорошо детализировать рисунок, изображение должно иметь размер 2 500-3 000 пикселей в ширину или высоту.
Создав новый холст, сделайте набросок головы. Далее приступайте к прорисовке волос.
Вокруг контура головы нарисуйте немного объема, затем отметьте место пробора. После этого изобразите локоны вокруг лица и пряди волос, плавно спадающие вниз. Не забывайте, что вы рисуете потоки волос, а не каждый отдельный волосок. Также волосы не должны лежать прямо на коже, поэтому прорисовываем их высоту в области челки.
Каждый локон волос разделите на еще более мелкие пряди. Внизу локоны немного расходятся, а вдоль пробора их нужно сделать приподнятыми.
Обведите прическу контуром. Помните, он не должен быть слишком жестким, а также старайтесь делать линии разной толщины.
Добавьте немного дополнительных линий на пряди. В конце для большей реалистичности можно добавить несколько выбившихся волосков.
Если вам интересно, какой кистью рисовать волосы в «САИ», то здесь все зависит от вашего стиля рисования. Для тех, кто только начинает осваивать программу и рисование волос, лучше всего начать со стандартной кисти или инструмента «Карандаш».
Покраска
Нарисовав эскиз прически, создайте новый слой в Paint tool SAI. Закрасьте контур прически средним оттенком. Например, если вы выбрали черный цвет волос, то закрасьте контур темно-серым. Затем возьмите цвет немного темнее и наложите тени, учитывая пряди волос и не отвлекаясь на отдельные волоски. После этого выбираем более светлый цвет и выделяем эти участки.
Объединяем слои и добавляем больше теней на прическу, а затем еще немного светлого оттенка с той стороны, откуда падает свет. В конце можно добавить немного бликов.
Как рисовать волосы в «САИ» мышкой
Независимо от того, рисуете ли вы с помощью графического планшета или мышки, основные принципы рисования волос остаются одинаковыми.
Для рисования прически мышью создайте векторный слой в новом документе и нарисуйте эскиз прически инструментом Curve. При рисовании следуйте описанным выше методам. Сначала нарисуйте контур головы, затем добавьте объем, определите пробор и разделите волосы на пряди. Чтобы изменять толщину и нажим линий, используйте инструменты Pressure и Weight.
Добавить волосам цвет можно, выделяя определенные области с помощью Curve и «Волшебной палочки». Цвет удобнее добавлять на новом растровом слое. После того как вы выделите нужную область, перейдите на другой слой и используйте заливку нужным цветом.
Как рисуют в SAI наши профессионалы
Приветствую, друзья-художники)
Наткнулся на очень-очень интересные видосы с процессами рисования от Сергея Свистунова.
- Его страница в VK: http://vk.com/fearsas
- DeviantArt аккаунтhttp: http://fear-sas.deviantart.com/gallery/
Как и раньше, столько интересных и в плане техники, и в плане сюжета, и в плане цветов картин. Мега респект Сергею! Умудряется рисовать многое в SAI на одном слое.
Как Вам такие работы?
Анимация с помощью Paint Tool SAI — проще, чем кажется
Paint tool SAI — это легкий редактор растровых изображений и программное обеспечение для рисования, которое было впервые выпущено в 2008 году, что делает его одной из старейших программ в своем роде. Он стал очень популярным как среди начинающих, так и среди более продвинутых пользователей из-за своего простого пользовательского интерфейса с большим количеством различных инструментов. Хотя анимация с его помощью может быть немного сложной, вы можете выполнить несколько простых шагов.
Загрузка и установка
Программа поддерживает множество версий Windows, от Windows 2000 до Windows 10, как 32-, так и 64-разрядные.Paint Tool SAI скачать — это простой процесс с еще более простым мастером установки. После того, как вы установите / снимите флажки с нужных полей, установка завершится через несколько секунд, и вы будете готовы начать рисовать и анимировать.
Рисование с помощью Paint Tool SAI
Когда вы впервые откроете программу, вы будете приветствуется довольно простым интерфейсом, содержащим ленточное меню и раздел с инструментами, которые содержат несколько вариантов настройки.
— Для начала вам нужно создать новый холст. нажав File-New.После ввода желаемой высоты и ширины нажмите кнопка ОК
— После создания холста выберите инструмент с помощью которого вы будете рисовать из меню инструментов и нарисуйте первый кадр анимация
— Затем уменьшите непрозрачность выбранного слой и создайте новый из левой части программы
— Нарисуйте следующий кадр, уменьшите непрозрачность выделенный слой, скройте первый, щелкнув значок маленького глаза (1) и создайте новый слой (2)
— Повторить процесс для любого количества кадров вы хотите, чтобы в вашей анимации было
— После этого вам нужно будет сохранить каждый слой.Начните со слоя 1 и скройте каждый другой слой. Верните непрозрачность до 100%, перейдите в File-Save As, назовите его как угодно вы хотите и в типе файла выберите расширение .png
— Повторите это для всех слоев, но не забудьте сделайте его ЕДИНСТВЕННЫМ видимым, сохранив его, удалив значок глаза из каждый второй После сохранения вы можете перейти к следующему шагу, превратив его в анимация.
Создание анимации
Поскольку SAI — это программа для рисования, есть встроенный инструмент анимации, нам потребуется стороннее приложение для подключения все слои (рамки), которые мы ранее сохранили.Есть как онлайн, так и офлайн инструменты, которые можно использовать, некоторые бесплатные, а некоторые платные.
Некоторые из наиболее популярных офлайн-инструментов, которые может использоваться для соединения изображений в анимацию, включая Photoshop, Movie Maker, Sony Vegas и т. д. Практически любые большие программное обеспечение для редактирования фотографий или создания фильмов может создавать анимацию, хотя они могут занимать много места на жестком диске.
Гораздо более простая альтернатива — бесплатный онлайн Инструмент для создания GIF-файлов, который не требует загрузки и выполняет свою работу за считанные секунды. секунд.Для нашей цели мы будем использовать EZgif Maker.
Как создать GIF
Для начала перейдите на ezgif.com/maker. Ты будешь представлен несколькими кнопками, используемыми для загрузки изображений и создания GIF. В веб-сайт поддерживает до 2000 файлов, а это значит, что вы можете использовать до 2000 файлов. разных слоев от SAI, достаточно почти для всех целей.
— Сначала нажмите «Выбрать файлы» и выберите все слои / кадры, которые вы хотите использовать в своей анимации.
— Затем нажмите синюю кнопку «Загрузить и сделать GIF ».
— На следующем экране вы сможете сделать некоторые модификации вашего конечного результата. Вы можете изменить порядок, в котором появятся кадры, а также задержка между ними и какой-то другой мелочью параметры. Если вы не уверены в том, что они делают, лучше оставить их по умолчанию.
— Когда закончите, нажмите на синий Кнопка «Сделать GIF». Вам будет показан предварительный просмотр и будет предложена возможность для загрузки Они также дают вам возможность оптимизировать его, что может уменьшить размер файла, если он слишком большой (часто бывает, когда анимация состоит из слишком большого количества кадры).
Хотя сначала это может показаться сложным, анимация с SAI будет чрезвычайно простой, если вы выполните следующие действия. Эксперимент с разные инструменты и пробуйте новое. Проявив немного воображения, вы можно получить довольно впечатляющие результаты.
Как сохранить прозрачные изображения // Nose Club
Многие художники, вероятно, захотят в какой-то момент сохранить прозрачные рисунки для их использования в макетах, графике и т. Д. И учитывая, что Photoshop как дорогостоящее вложение и Paint Tool SAI (который имеет тенденцию к недостатку прозрачности в различных версиях) настолько популярны, может быть сложно понять, как именно этого добиться.Здесь я постараюсь помочь!
Проверка тайной прозрачности вашего Paint Tool SAI
SAI может быть немного сложно понять, когда дело доходит до этого, но некоторые версии действительно поддерживают прозрачность. Вот как это сделать, если у вас есть одна из этих версий:
Для SAI 1
Прежде всего, убедитесь, что все фоновые слои у вас скрыты. SAI 1 не покажет вам никаких флажков на заднем плане для прозрачности, но вы можете проверить, является ли ваш рисунок прозрачным, заполнив слой под ним черным (а затем, конечно, снова скрыв).
Вы можете видеть черный фон на этом носовом проходе, так что это хорошо. Убедитесь, что вы снова скрыли этот черный слой!
Отсюда щелкните File , перейдите к Export as , выберите .png и введите любое желаемое имя файла.
Если ваш SAI поддерживает прозрачность, после сохранения должно появиться диалоговое окно, показанное ниже.
Вы хотите выбрать 32bpp ARGB (каждый пиксель имеет непрозрачность) для прозрачного изображения.Если повезет, все будет работать отлично!
Для SAI 2
Paint Tool SAI 2 делает прозрачность более заметной. Как и в предыдущем случае, скройте все фоновые слои, затем щелкните Canvas , наведите указатель мыши на Background и выберите Transparent (Bright checker) .
Если ваш рисунок прозрачный, он должен сразу отображаться с серыми флажками. Однако для изображения с очень высоким разрешением вам, возможно, придется увеличить масштаб, чтобы увидеть их!
И снова экспортируем и сохраняем.SAI 2 должен обрабатывать любую прозрачность автоматически, если вы сохраняете файл как .png . Это очень важно, поэтому убедитесь, что это файл .png.
Поздравьте себя с удачей, ваша версия SAI поддерживает прозрачность!
Когда ваша версия SAI не может сделать вещи прозрачными
Это прискорбно, но с таким количеством распространенных версий некоторые из них просто не могут этого сделать. Вот как это можно обойти.
Шаг первый: проверка соответствия рисунка прозрачности
Поскольку большинство художественных программ начинают с белого фона, включая SAI, многие люди не чувствуют необходимости заливать белый цвет (например, глаза) или убирать светлые пиксели, которые могут вытекать из линий.Создав временный фоновый слой под всем, что залито черным, вы можете исправить эти экземпляры и убедиться, что они хорошо смотрятся на любом фоне.
Как вы можете видеть выше, у Wooper нет пиксельных краев или неплотной окраски на темном фоне, а белки глаз закрашены. В противном случае у Wooper были бы черные глаза и он выглядел бы немного жутко!
Шаг второй: Сохранение ваших слоев в кросс-совместимом формате
Для простоты важно, чтобы у вас был файл со слоями, а не плоское изображение.Еще можно вырезать рисунок, который был расплющен на непрозрачном фоне, но мы вернемся к этому чуть позже.
В идеале вы захотите экспортировать свое искусство в формате .PSD, как показано выше. Хотя технически это может быть файл Photoshop, некоторые бесплатные программы обработки изображений совместимы с файлами .PSD и могут использоваться для их открытия и редактирования.
Шаг третий: Увы, вы должны скачать один из них
Поскольку Photoshop предположительно недоступен для вас, вам придется загрузить специальное программное обеспечение для редактирования изображений, чтобы добавить прозрачность.Лучшим выбором для этого является GIMP, так как он совершенно бесплатный и совместим как с Windows, так и с Mac. Сначала это может показаться сложным, но не волнуйтесь!
Шаг четвертый: открытие файлов — это борьба
После того, как вы загрузили GIMP и установили его (предположительно с пользовательскими настройками!), Следующим шагом будет его открытие, а затем открытие в нем файла .PSD. Наберитесь терпения, так как запуск GIMP может занять некоторое время. Это также может немного раздражать, поскольку по умолчанию он открывает несколько маленьких окон, а не одно большое.Но, как обычно, нажав «Файл», а затем «Открыть», вы попадете в окно выбора файла. Однако я рекомендую поместить то, что вы хотите редактировать, в небольшую и легкодоступную папку, поскольку программа просмотра файлов GIMP имеет собственный интерфейс и перечисляет все по имени файла.
Как такое могло случиться со мной …
Как только вы найдете свое изображение, оно должно быть плавным!
… Однако, если вы используете слои группы отсечения так же часто, как я в SAI1, вы можете захотеть объединить эти конкретные слои со слоем ниже, когда вы готовите файл.Ой! На данный момент я не знаю, как исправить это в самом GIMP, но внести необходимые изменения в .PSD в SAI достаточно просто.
Итак, чтобы повторить, объедините слои Clipping Group (идентифицируемые по отмеченному флажку и розовой линии сбоку, как показано выше) со слоем, к которому они прикреплены. Если вы сделаете это правильно, ваше изображение будет выглядеть точно так же, за исключением того, что оно не сломается, когда вы откроете его в GIMP. Простой!
Шаг пятый: наконец-то пора
После открытия фиксированного файла в GIMP следующий шаг будет удивительно простым: вы находите фоновый слой на своем изображении (будь то белый фон или временно окрашенный) и удаляете его.
Фон вашего изображения должен измениться на серые флажки, как вы можете видеть ниже. Значит, сработало!
Шаг шестой: Сохранение изображения
GIMP, естественно, также имеет неинтуитивный способ сохранения изображений. Вот что вы захотите сделать:
- Щелкните File , затем Export As .
- Ваш файл будет отображаться как [имя файла] .psd . Удалите .psd и введите .png вместо этого. Вы также можете нажать кнопку Select File Type в нижней части диалогового окна и прокрутить список, чтобы найти .png, если вы предпочитаете этот метод. Теперь это должно быть [имя файла] .png .
- Появится набор параметров. Убедитесь, что у вас установлены Сохранить гамму и Сохранить значения цвета из прозрачных пикселей , а также другие значения по умолчанию.
- Наконец-то экспортируйте свое изображение и поплакайте.
При этом ваша картинка должна быть прозрачной! Вы можете сказать, щелкнув по нему в своих папках, и просвечивает синий цвет выбора!
Теперь вам решать, для чего вы будете использовать прозрачные изображения.Наслаждайтесь вновь обретенной силой и получайте удовольствие!
«А что, если мое изображение плоское?»
Не каждое изображение наделено слоями, поэтому в таких случаях вам придется действовать по-своему. В зависимости от стиля вы можете либо увеличить масштаб с помощью ластика и удалить фон вручную, либо сработает простой трюк с выделением.
Шаг первый: Выбор и удаление ненужного пространства
Прежде всего, , пожалуйста, убедитесь, что вы редактируете либо свое собственное искусство, либо искусство, которое на самом деле является официальным, даже если вам придется выполнить тройную проверку, чтобы быть уверенным.Редактировать работы других художников — это не круто, в то время как официальные рендеры и официальные изображения покемонов доступны для использования в статьях и публикациях (и, соответственно, в графике).
Итак, что мы можем сделать с официальным артом этого Пансейджа? Линии сплошного темного цвета, поэтому использовать инструмент выделения довольно безопасно. Для такой программы, как SAI, лучше всего создать темный слой под ним (даже если он сначала не виден) и редактировать настройки выделения, пока не будет выбрана большая часть нежелательного цвета.Сглаживание — это то, что вам нужно для гладкой кромки, но если вы редактируете пиксельную графику, ее нужно отключить для получения пиксельной кромки.
На этом этапе хороший трюк — щелкнуть Selection и Increment , а затем использовать Cut , чтобы удалить пустое пространство. Но для такого маленького изображения, как этот Pansage, он, скорее всего, уберет часть линии.
Шаг второй: Быстрое исправление линий
Это не всегда будет идеальным решением, но для такого изображения вы можете снова выбрать внешнюю часть изображения, Инвертировать выделение, Увеличить его (или Увеличить выделение 1px в SAI2) и заполнить это с цветом контура на слое ниже.Возможно, вам также придется увеличить его несколько раз, пока он не будет выглядеть как juuuust правильно. Это не идеально, и во многих случаях вам может потребоваться увеличить масштаб и отредактировать, чтобы он выглядел правильно. По крайней мере, это быстрый метод с быстрыми результатами.
Шаг третий: углубленное редактирование
Возможно, вы не полностью удовлетворены тем, как он выглядит на данный момент — у этого Pansage есть неровные края вдоль линий и он выглядит немного неаккуратно. Если вы хотите сделать дополнительный шаг, вы можете увеличить масштаб и использовать кисть со сглаживанием на 1 пиксель и ластик на 1 пиксель, чтобы исправить края, пока они не будут выглядеть правильно.Если вы редактируете собственное искусство, это полностью на ваше усмотрение.
Так как этот Pansage является иллюстрацией Global Link, мне было удобно редактировать только края. Однако теперь он выглядит намного лучше и полностью прозрачен! Только представьте себе всю классную графику, которую я мог бы создать с таким хорошим прозрачным другом.
Прежде всего, оставайтесь решительными. Вы можете сделать все прозрачные картинки, если попробуете!
Последний раз страница обновлялась 27 апреля 2018 г. в 11:53 GMT.
Проблема с Сай: HUION
Hola, Abraham Claramunt Navarro, lo que estás Experimentando es elblem del desplazamiento del lápiz. Por Favor, intente los siguientes pasos:
- Cambie la punta del lápiz por una nueva y asegúrese de insertarla firmemente. (Примечание: las nubes de polvo en la punta del lápiz también provocarán el проблема де desplazamiento del lápiz).
- Asegúrese de que no haya otros productos electrónicos como computadoras portátiles o teléfonos móviles cerca.Si los hay, guárdelos y vea si ayuda, ya que el проблема de desplazamiento del lápiz también puede ser causado por interferencia electromagnética.
- Desinstale el controlador y pruebe la tableta (sin un controlador instalado) для решения устойчивой проблемы. Esto puede ayudar aterminar si este проблема es causado por el controlador.
- Si ha dejado caer el bolígrafo случайно. Lo sentimos, pero este tipo de daño causado por el hombre está fuera de nuestra garantía.Le sugerimos que compre un nuevo bolígrafo en nuestra tienda oficial (Huion Battery-free Pen PW500) или Amazon.
Si no dejó caer el bolígrafo y los pasos 1 a 3 no resuelven su проблема, envíe la siguiente información a [email protected]:
- Número de serie (que se encuentra en la parte posterior de su tableta)
- Número de orden de compra
- Enlace donde compró su tableta
- Un video que captura claramente tu problem. Использовать телефонный аппарат для захвата видео, в том числе в архиве размером более 20 МБ, в том числе через WeTransfer или через Dropbox или Google Диск.Si lo carga, asegúrese determinar las constraciones para que cualquiera que tenga el enlace pueda verlo.
Atentamente,
Atención al cliente de HUION
———————————— ———————
Привет, Авраам Кларамунт Наварро, вы столкнулись с проблемой зависания пера. Попробуйте выполнить следующие действия:
- Замените наконечник пера на новый и убедитесь, что он плотно вставлен. (Примечание. Облака пыли на наконечнике пера также могут привести к зависанию пера.)
- Убедитесь, что поблизости нет других электронных устройств, таких как ноутбуки или мобильные телефоны. Если есть, уберите их и посмотрите, поможет ли это, поскольку проблема зависания пера также может быть вызвана электромагнитными помехами.
- Удалите драйвер и попробуйте планшет (без установленного драйвера), чтобы проверить, сохраняется ли проблема. Это может помочь определить, вызвана ли эта проблема драйвером.
- Если вы случайно уронили перо. Мы сожалеем об этом, но гарантия на такие искусственные повреждения не распространяется.Мы предлагаем вам приобрести новую ручку в нашем официальном магазине (Huion Battery-free Pen PW500) или на Amazon.
Если вы не уронили ручку и шаги 1–3 не помогли решить вашу проблему, отправьте следующую информацию по адресу [email protected]:
- Серийный номер (находится на задней панели планшета)
- Номер заказа на покупку
- Ссылка, по которой вы приобрели планшет
- Видео, в котором четко отражена ваша проблема. Вы можете просто использовать свой телефон для съемки видео, и если размер файла превышает 20 МБ, отправьте его через WeTransfer или загрузите в Dropbox или Google Drive.Если вы загружаете его, убедитесь, что вы сняли ограничения, чтобы любой, у кого есть ссылка, мог его просмотреть.
С уважением,
Служба поддержки HUION
Скачать PaintTool SAI для Windows
SAI — это программа, предназначенная для создания и редактирования произведений искусства. Он ориентирован на живопись и рисунок и предлагает уникальное качество и продуманные инструменты, которые помогут вам раскрыть свой творческий потенциал.
Дайте волю художнику в пределах
Выберите из ряда цветовых шаблонов, которые превратят ваши рисунки в более профессионально выглядящие произведения.
Дайте волю своему творчеству с этим профессиональным программным обеспечением для рисования и рисования. Вы можете создавать потрясающие цифровые изображения с помощью различных инструментов, которые помогут вам разработать и довести до совершенства свою работу. Смешайте цвета в палитре и получите идеальный оттенок для своих работ.
Используйте перо, акварель, аэрограф и ластик, чтобы улучшить свои рисунки. Каждый из них может быть настроен на ваш предпочтительный размер и мягкость. Вы также можете изменить давление вашего инструмента для рисования, чтобы создать вариацию линий, которые вы рисуете.Есть множество уникальных способов использовать предоставленные вам инструменты. Сохраните предпочтительные настройки и используйте их в следующем сеансе рисования или откажитесь от них и создайте что-нибудь новое.
SAI отстает от других программ для графического дизайна, так как имеет очень ограниченные инструменты для редактирования фотографий. Вы можете изменить яркость, контраст, оттенок и насыщенность на импортированных фотографиях, но приложение идет только до этого. Важно помнить, что программное обеспечение не предназначено для всестороннего редактирования графики, поскольку основное внимание уделяется рисованию и рисованию.
Где можно запустить эту программу?
SAI доступен только для настольных компьютеров и планшетов Windows, работающих в операционных системах Windows.
Есть ли лучшая альтернатива?
Это программное обеспечение обладает впечатляющими возможностями для заядлых художников, которые хотят создавать цифровые произведения. Он явно ориентирован на рисование и живопись, но ему не хватает других функций графического дизайна. Вы можете попробовать FireAlpaca для получения дополнительных инструментов для редактирования фотографий и доступности из других операционных программ.
Наш дубль
SAI передает кисть художникам в руки и дает им больше контроля над своими творениями.Он имеет большое внимание к деталям и предлагает высококачественную графику.
Стоит ли его скачать?
Да. Если вы хотите поиграть с их инструментами для рисования и палитрами, SAI — хороший вариант. Его стоит скачать, будь вы профессионалом или хотите попробовать свои силы в рисовании. Если вам нужно более интегрированное приложение для графического дизайна, вероятно, лучше поискать альтернативы.
Рисование в Windows 10 с помощью приложения для рисования PaintTool SAI 2.0
Фотошоп.Corel Painter. Artrage. Скетчбук Pro. Manga Studio 5 (также известная как Clip Studio Paint, о которой я говорил ранее). На арене цифровой живописи есть масса тяжеловесов, многие из которых, вероятно, принадлежат вам (или вы арендуете их неохотно).
Таким образом, вы будете прощены за то, что не совсем знакомы с названием PaintTool SAI.
Основы
PaintTool SAI отSystemax — это популярная облегченная программа для рисования на японском языке с официальным переводом на английский язык.Когда я говорю «легкий», я имею в виду буквально. Программа может быть загружена с пропускной способностью менее 3 МБ, а после установки ее размер увеличивается до микроскопических 5 МБ. Рука об руку с его легким характером является чрезвычайно быстрое приложение для рисования. Все быстро загружается даже на старых компьютерах. Создание слоев и управление ими
С его легким характером идет рука об руку с чрезвычайно быстрым приложением для рисования. Все быстро загружается даже на старых компьютерах. Создание и управление слоями происходит мгновенно.То же самое касается преобразования пикселей, панорамирования, масштабирования и практически всего остального.
Тоже не похоже на недостаток в функциях. Хотя очевидно, что он не такой всеобъемлющий, как Photoshop или Manga Studio 5 / Clip Studio, его набор функций содержит все самое необходимое, что вы ожидаете от современного настольного приложения для рисования. Поворот / инвертирование представлений холста, наклон / масштабирование / преобразование слоев и выделений, волшебные палочки / ведра, отсечения слоев / масок, папки слоев и режимы наложения, стабилизация мазка кисти, одни из лучших кистей для рисования в бизнесе и многое другое.Он даже имеет слои рукописного ввода для масштабируемой, изменяемой плоской векторной графики.
Фактически, он делал многие из этих вещей задолго до того, как это сделали некоторые из его более тяжелых конкурентов. Это потому, что он всегда был сосредоточен на «цифровой живописи», а не на «редактировании изображений». С этой целью это своего рода минимализм «делай больше с меньшими затратами». Там, где ему не хватало функций, он был очень забавным и интуитивно понятным для задачи цифровой живописи. По этой причине у него появилось множество преданных поклонников по всему миру.
Разработка остановилась
К сожалению, в нем также отсутствовали некоторые полезные функции, такие как текстовые инструменты и направляющие перспективы, из-за чего ему было сложно быть универсальной программой рисования, как сейчас в Manga Studio 5 / Clip Studio. .
Что еще хуже, во второй половине прошлого десятилетия разработка почти полностью прекратилась из-за засухи обновлений, которая длилась годы. Из-за того, что не удалось обновить, чтобы воспользоваться преимуществами новых API и парадигм Windows, не было видно 64-битной версии и вышли новые, более надежные программы, такие как Manga Studio 5 / Clip Studio, многие из нас были готовы списать это на более жизнеспособным для современной эпохи, пока в 2013 году из ниоткуда не появилась версия 2.0.
Более современный
В дополнение к получению 64-битной версии, способной превосходить старый предел разрешения 10 000 x 10 000 пикселей до 100 000 x 100 000 пикселей, в новом 2.0 также добавлены некоторые новые приемы, в том числе:
- Намного больше режимов наложения слоев
- Инструменты перспективы до трехточечной перспективы
- Инструменты для работы с текстом
- Инструменты формы
- Теперь до 8190 слоев
- Гладкие эллиптические и прямые линейки
- Совместимость с Windows TabletPC API (и, следовательно, прием перьевого ввода с таких устройств, как Surface, прямо из коробки)
И многое другое, что еще предстоит реализовать.
В ходе моего обмена мнениями с единственным разработчиком, Кодзи Комацу, он указал, что ожидает полного завершения программы в период с 2016 по 2017 год. Меня особенно интересовало, будет ли новый и улучшенный PaintTool SAI 2.0 совместимым с несколькими касаниями, позволяя использовать удобные сенсорные жесты на таких устройствах, как Surface Pro 4 и Surface Book. Он заявил, что рассмотрит возможность добавления таких функций, но другие, более важные функции, которые приведут к равенству с текущей версией, имеют приоритет.
Так что на данный момент никаких обещаний. Несмотря на разочарование, я все еще с нетерпением жду возможности использования 2.0 на своем рабочем столе.
Скачивание
Komatsu часто загружает новые бета-сборки для тестирования как на японском, так и на английском языках, последнюю из которых можно найти здесь.
Также важно подчеркнуть, что Komatsu указала, что покупатели текущей версии получат бесплатное обновление до версии 2.0. Вы также можете бесплатно опробовать приложение в течение одного месяца на главной странице Systemax здесь.Программу можно купить за 5400 йен (примерно 45 долларов на момент написания).
Надеюсь, что я буду больше рассказывать о будущем развитии PaintTool SAI 2.0 по мере выхода новых технических превью.
Поделиться этим постом:
6 лучших планшетов для рисования для игрового дизайна (Krita, инструмент Paint SAI и поддержка Photoshop)
Планшеты для рисования необходимы художникам, работающим с игровым дизайном. Возможности, которые они предлагают, просто безмерны!
Планшет для рисования можно использовать для рисования на компьютере, как карандаш.Экран наполнен светом, и когда вы касаетесь его, появляются датчики давления, которые учитывают линии различной толщины в зависимости от того, насколько сильно или мягко вы нажимаете. Планшеты для рисования бывают разных размеров: от маленьких, предназначенных для путешествий, до больших, сделанных специально для анимационных студий и художников. Они также оснащены настраиваемыми кнопками, поэтому их можно адаптировать к индивидуальным потребностям каждого пользователя.
С планшетом для рисования художник больше не будет иметь никаких ограничений в отношении размера холста, с которым он хочет работать, потому что он занимает только одно место вместо множества листов бумаги, лежащих перед ним одновременно.Это экономит время, поскольку вам не нужно перемещать руку вперед и назад между бумагой и принадлежностями для рисования. Датчики давления также помогают убедиться, что каждая леска идеальна, потому что она может реагировать по-разному в зависимости от того, насколько сильно или мягко вы нажимаете.
На рынке представлено множество моделей, поэтому выбрать лучшую — непростая задача. Вот почему мы выбрали их для вас. Вот 4 лучших планшета для рисования, которые поддерживают самые популярные инструменты цифровой живописи, Krita, SAI, Photoshop и другие.
Wacom Cintiq 16
Wacom Cintiq 16 — фантастический планшет для рисования, доступный по цене и обеспечивающий отличные впечатления от просмотра. Дисплей Full HD с антибликовым покрытием делает просмотр более комфортным. Используйте перо, чувствительное к давлению, чтобы вы чувствовали себя комфортно при рисовании точных рисунков. Кроме того, складные ножки регулируются для удобства пользователя.
Wacom Cintiq 22
Cintiq 22 считается планшетом для рисования с оптимальным балансом между функциональностью и доступностью.Его большой экран для рисования Full HD приятен в использовании, поверхность также хорошо продумана и имеет антибликовое покрытие. В комплект поставки входят перьевой дисплей Wacom Cintiq 22, перо Wacom Pro Pen 2, съемный держатель пера с 3 сменными наконечниками (стандарт) и инструмент для снятия наконечника, регулируемая подставка, кабели HDMI и USB 2.0, адаптер переменного тока, кабель питания (1,8 м) и Краткое руководство пользователя.
- Он поставляется с более доступным перьевым дисплеем с технологией Wacom Pro Pen 2, 8, 192 уровнями давления, низким усилием активации и распознаванием наклона.
- HD-дисплей Cintiq с диагональю 21,5 дюйма и разрешением 1920 × 1080 и устойчивая к царапинам поверхность с антибликовым покрытием обеспечивает четкость изображения каждой детали вашей работы без отвлекающих отражений.
- Планшет подключается к компьютеру с помощью удобных кабелей HDMI и USB, и он может занять идеальное положение с помощью прилагаемой регулируемой подставки, которая позволяет вам настроить свой стиль работы.
Wacom Intuos Draw CTL490DW
Проверьте его цену на AmazonЭто не только самый продаваемый планшет для рисования, но и один из самых популярных планшетов, полученных от текущих владельцев.Перо, чувствительное к давлению, позволит вам рисовать более толстые или тонкие линии в зависимости от степени нажатия. Его можно подключить через USB-кабель к компьютерам Mac и ПК. Эта модель также позволяет рисовать, редактировать, копировать и вставлять все свои творения. Полезное дополнение — 4 клавиши (Express Keys). Они всегда под рукой, поэтому вы можете понять, насколько просто ими пользоваться. Art Rage Lite также входит в комплект. Это простое программное обеспечение, идеально подходящее для начинающих, которые хотят как можно скорее научиться пользоваться планшетами для рисования.
Huion h520
Узнать цену на AmazonHuion h520 — самая доступная модель такого рода. Тем не менее, он совместим с Corel Draw, Adobe Photoshop и всеми другими известными программами для обработки фотографий / векторных изображений. Прокрутка веб-страниц также возможна, но работает только на компьютерах с Windows. Также включены три ключа. Они позволяют закрыть или сохранить страницу одним щелчком мыши. Это устройство Plug and Play, что означает, что установка драйвера не требуется, а также не требуется никаких дополнительных настроек.Разрешение составляет 4000 строк на дюйм, что для модели этой ценовой категории является удивительно высоким показателем. Можно сказать, что это преимущество по сравнению с аналогичными моделями.
Wacom Intous Art Pen and Touch
Проверить цену на AmazonРассматриваемый планшет для рисования немного отличается от моделей, упомянутых выше. Прежде всего, он доступен в малых и средних размерах, что делает его подходящим для большинства художников с разными требованиями. Затем у нас есть возможность полной замены курсора мыши.После подключения к компьютеру этот планшет устраняет необходимость в компьютерной мыши. Следующее лучшее — это сенсорные жесты. Да, эта модель будет работать только пальцами, позволяя масштабировать, прокручивать и т. Д. Также поддерживаются мультитач-жесты. Другие стандартные функции включают чувствительное к давлению перо, необходимое для рисования более толстых или тонких линий, используя только правильный уровень давления. Вы также получаете Art Pack, включенный в комплект. Это бесплатное дополнение, которое больше, чем просто необходимо.
Ugee G3
Узнайте цену на AmazonРазработанный для левшей и правшей, программируемые кнопки пера и разрешение 5080LPI — это первое, что нужно знать об этом планшете для рисования. В целом, это одна из интересных и высоко ценимых моделей с расширенными возможностями. Перо перезаряжается, а это значит, что вам не нужно заменять батарейки. Ugee G3 будет отлично работать со всеми основными программами для редактирования, такими как Adobe Photoshop, Autodesk Sketchbook и т. Д.Установка драйвера проста, это означает, что вы можете использовать это устройство в течение нескольких секунд после первого подключения к компьютеру. Также поддерживаются все операционные системы.
Малярный инструмент SAI для новичков! • Mooooore tooooools ~
Ну, я знаю, что сказал, что хочу заняться рисованием, и такое пару дней назад … но я также сказал, что сначала хочу пройтись по еще нескольким инструментам, потому что я хочу дать небольшую основную идею их использования .Тем не менее, сегодняшний инструмент — это инструмент выделения …, который работает так же, как и в любой программе …
Хорошо, это инструмент выделения, который… работает точно так же, как и в любой другой программе, с некоторыми дополнениями. Поскольку это не совсем кисть, чтобы использовать ее, вы просто щелкаете и перетаскиваете, чтобы покрыть область, которую хотите выделить, так что … как и в других программах. И, как и в случае с другими программами, вы получите следующее:
Конечно, как и в случае с другими инструментами выделения, если вы переключитесь на Кисть выделения или Кисть для удаления выделения, вы можете расширить или изменить выбранную область.Теперь этот инструмент полезен, потому что у него есть несколько уникальных опций, к которым можно получить доступ только с помощью этого инструмента. Имейте в виду, что если вы используете ЛЮБОЙ из других инструментов выделения, вы все равно можете использовать эти параметры в этих выбранных областях, если вы переключитесь на инструмент выделения. Тем не менее, вот параметры, которые вы можете использовать с инструментом выделения:
Хорошо, этот первый вариант, слой Autoselect, позволяет просто легко перетаскивать все, что находится на вашем текущем слое, без фактического выбора чего-либо, поэтому он автоматически перетаскивает ВСЕ на слой вокруг всего сразу.
Я понятия не имею, что делает обнаружение перетаскивания… Каждый раз, когда я пытаюсь увидеть, что оно делает, кажется, что оно ничего не делает для меня.
Вот интересные варианты, и именно поэтому я хотел подробнее остановиться на этом инструменте. Преобразование позволяет выполнять ВСЕ параметры, указанные ниже, одновременно. Есть и другие варианты, разделенные на части, так что вы можете сосредоточиться на этих преобразованиях, не испортив случайное использование других. Если вы ничего не выберете, тогда SAI применит любые преобразования ко всему на текущем слое, если вы что-то выберете, тогда SAI применит их только к этому выделению.
Параметр размера позволит вам изменить только размер всего на слое или того, что вы выбрали, он работает путем захвата одной из квадратов областей, а затем перетаскивания в направлении, чтобы изменить размер. Определенные квадраты областей могут изменять только размер определенных областей. Квадраты сверху и снизу могут изменять только высоту, а стороны могут изменять только ширину. Углы меняются в обоих направлениях, но могут перемещаться только вперед и назад между областями, с которыми они сталкиваются. Если вы переместитесь внутрь слоя или выделения, вы можете щелкнуть и перетащить выделенные области.
Далее идет опция «Свободно», эта опция просто позволяет вам перемещать выбранные области вокруг, это… все, что действительно делает.
Далее идет опция поворота, все, что она делает, это вращает выбранные области. Он работает, захватывая одну из квадратных областей по краям, и поворачивает изображение на основе этого места, хотя нет никакой разницы или изменения в зависимости от того, какую область вы захватываете.
При использовании этих параметров преобразования НЕОБХОДИМО нажать ОК, когда вы закончите, чтобы применить изменения и выйти из параметров преобразования, или Отмена, чтобы отменить все преобразования и выйти из параметров преобразования.
Выбор HQ Preview и Perspective meter, я не знаю, что они делают. Всякий раз, когда я пытаюсь их использовать, кажется, что ничего не происходит, поэтому я прошу прощения за это. Если кто-нибудь ЗНАЕТ, что происходит, когда вы их используете, дайте мне знать ~
Последние четыре кнопки очень похожи, Horizontal Flip переворачивает выбранные области или весь слой по горизонтали, а кнопка Vertical Flip переворачивает выбранные области или слой по вертикали.
«Повернуть против часовой стрелки» и «Повернуть по часовой стрелке» поворачивают выбранные области или слой против часовой стрелки или по часовой стрелке соответственно.Фактически, это работает так: по часовой стрелке, начиная с правой стороны, выбранные области или слой сначала окажутся правой стороной вниз, затем вверх ногами, затем левой стороной вниз, а затем снова правой стороной вверх. Против часовой стрелки — полная противоположность.
Ну, это немного длиннее, чем я хотел … Но я хотел углубиться в этот инструмент из-за его параметров преобразования, которые могут быть довольно полезными.
. Когда вы пользуетесь этими методами, вы даже не понимаете, что не так. Тонирование
– это сложный процесс, а вы ограничиваете его одним простым принципом. Photoshop
должен работать на вас, а не за вас. Пусть это не останавливает вас от обучения.
Когда вы пользуетесь этими методами, вы даже не понимаете, что не так. Тонирование
– это сложный процесс, а вы ограничиваете его одним простым принципом. Photoshop
должен работать на вас, а не за вас. Пусть это не останавливает вас от обучения.


 Выше поля с названием и расположением слоев расположены команды, которые позволяют настраивать активный слоя. Для перехода с холста на холст достаточно его выбрать.
Выше поля с названием и расположением слоев расположены команды, которые позволяют настраивать активный слоя. Для перехода с холста на холст достаточно его выбрать. Состоит из пера и плоского планшета, чувствительного к нажатию или близости пера.)
Состоит из пера и плоского планшета, чувствительного к нажатию или близости пера.)