Как в ворде вставить картинку
Для начала нужно убедиться, что в вашей папке, где вы храните изображения, есть нужная вам картинка, фотография или рисунок. Если подходящих картинок нет, то и вставлять будет нечего, поэтому необходимо позаботиться, чтобы они там были. Но об этом поговорим в другом уроке.
Это реклама:
Урок — вставить картинку в ворд
Итак, ставим курсор там, где должен быть рисунок или картинка и на панели инструментов заходим во вкладку «вставка», в разделе «иллюстрации» нажимаем клавишу «рисунок».
Вставить картинку из папки на страницу
Открывается библиотека с документами, в которых вы можете найти и открыть вашу папку с рисунками или фотографиями. Нажимаете на подходящую картинку и подтверждаете выбор внизу клавишей «открыть». Всё, она у вас на странице.
Допустим, картинка получилась большая. Активизируйте её правой кнопкой мыши. Обратите внимание на уголки картинки. Там появились маленькие квадратики. Если захватить такой квадратик правой кнопкой мыши и потянуть его вовнутрь, то она начнёт уменьшаться. Так можно добиться нужного размера. Теперь как в ворде вставить картинку вы научились, теперь поговорим как её форматировать.
Так можно добиться нужного размера. Теперь как в ворде вставить картинку вы научились, теперь поговорим как её форматировать.
Работа с картинками
Для того чтобы картинка или фотография была нужного размера, щелкните по картинке правой кнопкой мыши. В появившемся диалоговом окне выдерите «размер», выйдет еще одно окно. Здесь можно задать нужный размер вашей картинке или фотографии, а при необходимости обрезать ненужные части.
Задаем размер вставляемой картинкиЕщё раз щелкнем по картинке правой кнопкой мыши, в появившемся окне выберем «формат рисунка» и рассмотрим появившееся окно.
Выбираем формат рисунка
Слева выбираем вкладки: «заливка», «цвет линии», «тип линии», «формат объёмной фигуры», «поворот объёмной фигуры», «рисунок», «надпись». Каждая вкладка позволяет менять картинку или фотографию: окрасить её в другой цвет, придать ей объём, представить в виде фигуры, сделать для неё красивую рамку. Поэкспериментируйте и вы увидите, как это интересно. Такое обучение очень подойдет детям.
Такое обучение очень подойдет детям.
Как изменить картинку с помощью панели инструментов
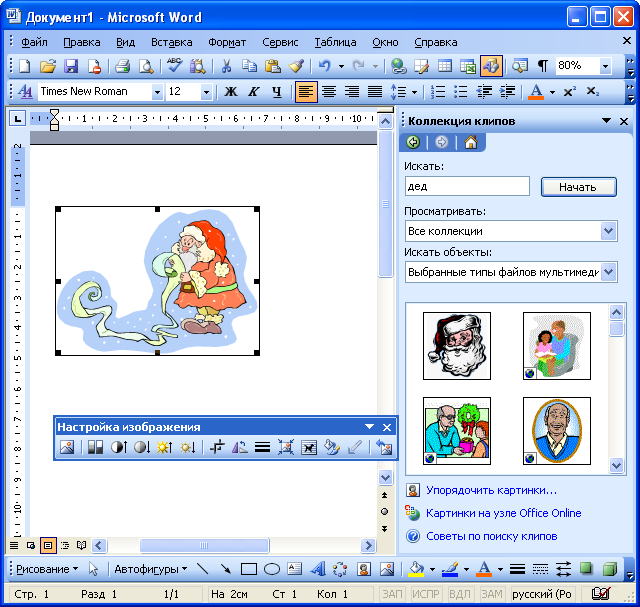
На панели инструментов входим во вкладку «вставка», далее щелкаем по картинке, которая уже есть на странице. Открывается панель для работы с картинками. Здесь предлагаются различные инструменты для того, чтобы придать вашим рисункам необычайную форму и вид. Обратите внимание на стили. С ними можно поэкспериментировать, передвигая курсор по ним, и наблюдая, как меняется ваш рисунок. Рамку, цвет, границы, форму, угол поворота, объём – всё это можно менять. Здесь же можно придать рисунку особые эффекты.
Панель для работы с рисунками
Текст и рисунок. Обтекание рисунка текстом.
Щелкните по рисунку правой кнопкой мыши. В появившемся диалоговом окне выберите то, что подходит: «на передний план», «на задний план», «обтекание текстом».
Такие же действия с текстом делаются и на панели инструментов. Заходим «вставка», далее щелкаем по рисунку, в появившейся панели для работы с рисунками, есть раздел «упорядочить». В этом разделе можно задать положение рисунка (картинки) и текста – текст слева или справа, или обтекание текстом. Это все, что касается того, как в ворде вставить картинку и изменять её.
В этом разделе можно задать положение рисунка (картинки) и текста – текст слева или справа, или обтекание текстом. Это все, что касается того, как в ворде вставить картинку и изменять её.
Это реклама:
Работа с рисунками, модуль python-docx в Python.
Добавление/извлечение изображений из документа docx.
По сути, документы Word состоят из двух слоев: текстового и слой с картинками. В текстовом слое, текстовые объекты перемещаются слева направо и сверху вниз, начиная новую страницу после заполнения предыдущей. В слое изображений, объекты рисунка, называемые фигурами, размещаются в произвольных местах. Иногда их называют плавающими фигурами.
Изображение — это фигура, которая может вставляться либо в текстовый, либо в графический слой. Если она добавлена в текстовой слой, то она называется встроенной формой или, более конкретно, встроенным изображением.
Содержание:- Добавление встроенного изображения в DOCX.
- Добавление плавающего изображения в DOCX.

- Извлечение картинок из документа DOCX.
Добавление встроенного изображения в DOCX.
Пока модуль python-docx поддерживает добавление ТОЛЬКО встроенных изображений. Добавить указанное изображение отдельным абзацем в конец документа можно методом Document.add_picture(). Метод возвращает не объект абзаца, а объект вставленной картинки Document.inline_shapes.
По умолчанию, изображение добавляется с исходными размерами, что часто не устраивает пользователя. Собственный размер рассчитывается как px/dpi. Таким образом, изображение размером 300×300 пикселей с разрешением 300 точек на дюйм появляется в квадрате размером один дюйм. Проблема в том, что большинство изображений не содержат свойства dpi, и по умолчанию оно приравнивается к 72 dpi. Следовательно, то же изображение будет иметь одну сторону, размером 4,167 дюйма, что означает половину страницы.
Чтобы получить изображение нужного размера, необходимо указывать его ширину или высоту в удобных единицах измерения, например, в миллиметрах или сантиметрах:
from docx import Document from docx.shared import Mm # создаем документ doc = Document() # Добавляем картинку как отдельный абзац img = doc.add_picture('/path/to/image.jpg', width=Mm(25)) # возвращает объект `Document.inline_shapes` print(img.type, img.width.mm, img.height.mm) doc.save('test.docx')
Картинку можно еще добавить как отдельный прогон Run.add_picture() Встроенные таким образом изображения, обрабатываются как большой текстовый символ (глиф символа). Высота строки увеличивается на высоту изображения, при этом изображение уменьшится по ширине, что бы уместиться точно так же, как текст. Вставка текста перед ним приведет к его перемещению вправо. Часто изображение помещается в абзац отдельно, но это не обязательно. До и после него в абзаце, в котором он размещен, может быть текст.
Пример:
from docx import Document from docx.shared import Mm from docx.enum.text import WD_ALIGN_PARAGRAPH # создаем документ doc = Document() # Добавляем пустой абзац p = doc.add_paragraph() # Добавляем пустой прогон run = p.add_run() # теперь в прогон вставляем картинку run.add_picture('/path/to/image.jpg', width=Mm(25)) # выравниваем картинку посередине страницы p.alignment = WD_ALIGN_PARAGRAPH.CENTER # на второй странице расположим # текст до и после картинки doc.add_page_break() p = doc.add_paragraph() run = p.add_run('Текст до картинки') run.add_picture('/path/to/image.jpg', width=Mm(25)) run.add_text('текст после картинки') doc.save('test.docx')
Добавление плавающего изображения в DOCX.
Вставка в документ DOCX плавающего изображения еще не поддерживается модулем python-docx. Но, основываясь на реализации создания встроенной картинки, можно создать обходной путь.
Если посмотреть на структуру XML, созданную DOCX, то можно увидеть различия между встроенной и плавающей картинкой:
- встроенное изображение — это узел
<wp:inline>под<w:drawing>; - плавающее изображение — это узел
<wp:anchor>под<w:drawing>; - помимо всех подузлов встроенного изображения, плавающее изображение содержит также
<wp:positionH>и<wp:positionV>для определения фиксированной позиции.
Идея состоит в том, чтобы вместо узла <wp:inline> добавлять узел <wp:anchor>, а затем дополнительно к уже имеющимся методам inline (встроенной) картинки добавить подузлы <wp:positionH> и
Смотрим:
from docx.oxml import parse_xml, register_element_cls
from docx.oxml.ns import nsdecls
from docx.oxml.shape import CT_Picture
from docx.oxml.xmlchemy import BaseOxmlElement, OneAndOnlyOne
# смотрите: docx.oxml.shape.CT_Inline
class CT_Anchor(BaseOxmlElement):
"""
Элемент `<w:anchor>`, контейнер для плавающего изображения.
"""
extent = OneAndOnlyOne('wp:extent')
docPr = OneAndOnlyOne('wp:docPr')
graphic = OneAndOnlyOne('a:graphic')
@classmethod
def _anchor_xml(cls, pos_x, pos_y):
"""
Стиль переноса текста: `<wp:anchor behindDoc="0">`;
Положение изображения: `<wp:positionH relativeFrom="page">`;
Обтекание текста: `<wp:wrapSquare wrapText="largest"/>`. """
return (
'<wp:anchor behindDoc="0" distT="0" distB="0" distL="0" distR="0"'
' simplePos="0" layoutInCell="1" allowOverlap="1" relativeHeight="2"'
f' {nsdecls("wp", "a", "pic", "r")}>'
' <wp:simplePos x="0" y="0"/>'
' <wp:positionH relativeFrom="page">'
f' <wp:posOffset>{int(pos_x)}</wp:posOffset>'
' </wp:positionH>'
' <wp:positionV relativeFrom="page">'
f' <wp:posOffset>{int(pos_y)}</wp:posOffset>'
' </wp:positionV>'
' <wp:extent />'
' <wp:wrapSquare wrapText="largest"/>'
' <wp:docPr />'
' <wp:cNvGraphicFramePr>'
' <a:graphicFrameLocks noChangeAspect="1"/>'
' </wp:cNvGraphicFramePr>'
' <a:graphic>'
' <a:graphicData>'
' </a:graphicData>'
' </a:graphic>'
'</wp:anchor>'
)
@classmethod
def new(cls, cx, cy, shape_id, pic, pos_x, pos_y):
"""
Возвращает новый элемент `<wp:anchor>`, заполненный
переданными значениями в качестве параметров.
"""
return (
'<wp:anchor behindDoc="0" distT="0" distB="0" distL="0" distR="0"'
' simplePos="0" layoutInCell="1" allowOverlap="1" relativeHeight="2"'
f' {nsdecls("wp", "a", "pic", "r")}>'
' <wp:simplePos x="0" y="0"/>'
' <wp:positionH relativeFrom="page">'
f' <wp:posOffset>{int(pos_x)}</wp:posOffset>'
' </wp:positionH>'
' <wp:positionV relativeFrom="page">'
f' <wp:posOffset>{int(pos_y)}</wp:posOffset>'
' </wp:positionV>'
' <wp:extent />'
' <wp:wrapSquare wrapText="largest"/>'
' <wp:docPr />'
' <wp:cNvGraphicFramePr>'
' <a:graphicFrameLocks noChangeAspect="1"/>'
' </wp:cNvGraphicFramePr>'
' <a:graphic>'
' <a:graphicData>'
' </a:graphicData>'
' </a:graphic>'
'</wp:anchor>'
)
@classmethod
def new(cls, cx, cy, shape_id, pic, pos_x, pos_y):
"""
Возвращает новый элемент `<wp:anchor>`, заполненный
переданными значениями в качестве параметров.
"""
anchor = parse_xml(cls._anchor_xml(pos_x, pos_y))
anchor.extent.cx = cx
anchor.extent.cy = cy
anchor.docPr.id = shape_id
anchor.docPr.name = f'Picture {shape_id}'
anchor.graphic.graphicData.uri = (
'http://schemas.openxmlformats.org/drawingml/2006/picture')
anchor.graphic.graphicData._insert_pic(pic)
return anchor
@classmethod
def new_pic_anchor(cls, shape_id, rId, filename, cx, cy, pos_x, pos_y):
"""
Возвращает новый элемент `wp:anchor`, содержащий элемент
`pic:pic` задается значениями аргументов.
"""
pic_id = 0 # Word, похоже, не использует это, но и не опускает его
pic = CT_Picture.new(pic_id, filename, rId, cx, cy)
anchor = cls.new(cx, cy, shape_id, pic, pos_x, pos_y)
anchor.graphic.graphicData._insert_pic(pic)
return anchor
# смотрите: docx.parts.story.BaseStoryPart.new_pic_inline
def new_pic_anchor(part, image_descriptor, width, height, pos_x, pos_y):
"""
Возвращает вновь созданный элемент `w:anchor`. Элемент содержит изображение, указанное в *image_descriptor*,
и масштабируется на основе значений *width* и *height*.
"""
rId, image = part.get_or_add_image(image_descriptor)
cx, cy = image.scaled_dimensions(width, height)
shape_id, filename = part.next_id, image.filename
return CT_Anchor.new_pic_anchor(shape_id, rId, filename, cx, cy, pos_x, pos_y)
# смотрите: docx.text.run.add_picture
def add_float_picture(p, image_path_or_stream, width=None, height=None, pos_x=0, pos_y=0):
"""
Добавляет плавающее изображение в фиксированном
положении "pos_x" и "pos_y", отсчет - левый верхний угол.
"""
run = p.add_run()
anchor = new_pic_anchor(run.part, image_path_or_stream, width, height, pos_x, pos_y)
run._r.add_drawing(anchor)
# смотрите: docx.oxml.shape.__init__.py
register_element_cls('wp:anchor', CT_Anchor)
if __name__ == '__main__':
from docx import Document
from docx.shared import Mm
doc = Document()
# добавим плавающее изображение
p = doc.
Элемент содержит изображение, указанное в *image_descriptor*,
и масштабируется на основе значений *width* и *height*.
"""
rId, image = part.get_or_add_image(image_descriptor)
cx, cy = image.scaled_dimensions(width, height)
shape_id, filename = part.next_id, image.filename
return CT_Anchor.new_pic_anchor(shape_id, rId, filename, cx, cy, pos_x, pos_y)
# смотрите: docx.text.run.add_picture
def add_float_picture(p, image_path_or_stream, width=None, height=None, pos_x=0, pos_y=0):
"""
Добавляет плавающее изображение в фиксированном
положении "pos_x" и "pos_y", отсчет - левый верхний угол.
"""
run = p.add_run()
anchor = new_pic_anchor(run.part, image_path_or_stream, width, height, pos_x, pos_y)
run._r.add_drawing(anchor)
# смотрите: docx.oxml.shape.__init__.py
register_element_cls('wp:anchor', CT_Anchor)
if __name__ == '__main__':
from docx import Document
from docx.shared import Mm
doc = Document()
# добавим плавающее изображение
p = doc.
add_paragraph()
add_float_picture(p, '/path/to/image.jpg', width=Mm(25), pos_x=Mm(30), pos_y=Mm(30))
# добавим текст
p.add_run('текст документа. ' * 50)
doc.save('test.docx')
Извлечение картинок из документа DOCX.
Так как файл документа MS Word с расширением .docx представляет собой простой zip-архив, то извлечение картинок сводится к распоковки zip-архива, поиска картинок и извлечение их в определенную папку.
Во время извлечения картинок, их можно дополнительно фильтровать по имени ZipInfo.filename, расширению, размеру ZipInfo.file_size и т.д.
import zipfile, pathlib
# укажите файл
docx = 'test.docx'
# директория для извлечения
ex_dir = pathlib.Path(f'pic_{docx}')
if not ex_dir.is_dir():
ex_dir.mkdir()
with zipfile.ZipFile(docx) as zf:
for name in zf.infolist():
if name.filename.startswith('word/media/'):
# здесь можно задать другие параметры фильтрации,
# например отобрать картинки с определенном именем,
# расширением, размером `name. file_size` и т.д.
zf.extract(name, ex_dir)
file_size` и т.д.
zf.extract(name, ex_dir)
Как правильно работать с изображениями в Word?
спросил
Изменено 5 лет, 11 месяцев назад
Просмотрено 4к раз
Сейчас я снова пишу большой документ в Word, и с изображениями (особенно с подписями) возникают некоторые проблемы.
На данный момент я перечислил следующие варианты и недостатки:
Вставлять изображения в отдельную строку. Подпись — это абзац над или под изображением. Это отлично работает, не имеет проблем с размещением или исчезновением изображений, поскольку изображение является просто токеном в тексте, а не плавающим. Проблема в том, что с помощью этого метода я могу вставлять изображения только между абзацами, что иногда дает уродливые результаты вокруг разрывов страниц (когда изображение не помещается на предыдущей странице и переходит на следующую, оставляя потенциально большое пространство в конце страницы).
 страница).
страница).Вставляйте изображения как плавающие элементы, привязывая их к странице (например, вверху или внизу). Это позволяет при необходимости разбивать абзацы вокруг изображений, потенциально решая проблему места в конце страниц. Однако подписи к изображениям вставляются в виде текстового поля с абсолютным позиционированием на странице и не смещаются при перемещении изображения, например. сверху вниз страницы. Кроме того, текстовое поле по умолчанию имеет ту же ширину, что и изображение, что затрудняет предоставление подписей к более узким изображениям.
Вставляйте изображения и подписи в текстовое поле как встроенные элементы, а затем перемещайте текстовое поле. Это решает проблемы с заголовком как отдельным текстовым полем, но все еще имеет одну проблему (которая может относиться и к предыдущему): плавающие элементы привязаны к абзацу, и Word сохраняет как плавающий элемент, так и закрепленный абзац. на той же странице, что в некоторых случаях снова приводит к проблемам с разрывом страницы.
 Так что мне все еще нужно просмотреть весь документ в конце и перемещать якоря, чтобы текст тек так, как должен.
Так что мне все еще нужно просмотреть весь документ в конце и перемещать якоря, чтобы текст тек так, как должен.
Возможно, я здесь все делаю неправильно, но надеюсь, что нет. Может быть, есть другой вариант, который просто работает?
Примечание: это вопрос Word. Я полностью осознаю, что могу преобразовать несколько десятков страниц, которые у меня есть к настоящему времени, в LaTeX, который, вероятно, представляет целый ряд из различных проблем, которые мне нужно решить. Это вариант, но не тот, который вам нужно давать мне здесь, спасибо.
- Microsoft Word
- Изображения
- Microsoft Word 2007
Если вы используете настройку обтекания сверху/снизу и привязываете изображение к абзацу выше или ниже — и «группируете» подпись (созданную ПОСЛЕ того, как изображение находится в режиме обтекания сверху/снизу) с изображением — все остается вместе и перемещается с текстом.
1 Существует несколько способов сделать это, потому что не существует идеального решения для каждого случая.
Похоже, вы хорошо представляете себе плюсы и минусы каждого подхода. Выберите то, что, по вашему мнению, будет работать в каждом случае. Однако не зацикливайтесь на этом, так как это достаточно легко изменить позже.
Лично я в LibreOffice Writer использую привязку как символ примерно в 90% случаев, с иллюстрацией в собственном абзаце и со стилем абзаца по центру. Однако, если бы у меня было много более мелкой графики, я бы, вероятно, выбрал другой подход.
Возможно, это глупо, но: Создайте таблицу из одного столбца, двух ячеек — поместите изображение в первую ячейку, а текст во вторую.
Отредактируйте свойства таблицы и ячейки, чтобы получить границы, поля и т. д. и т. д. по своему желанию.
Это соответствует вашим потребностям?
1Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
Как комментировать картинку в Word
Идентификатор сообщения Microsoft Word — отличный вариант для редактирования и проверки документов, поскольку его функции «Отслеживание изменений» и комментарии позволяют легко выделять исправления и оставлять заметки для других. Но если ваш документ содержит фотографии или другие изображения, оставлять конкретные отзывы об этих элементах становится немного сложнее.
Но если ваш документ содержит фотографии или другие изображения, оставлять конкретные отзывы об этих элементах становится немного сложнее.
Если вы имеете дело с подробными фотографиями или изображениями, вы должны быть в состоянии точно указать ключевые области, чтобы ваша обратная связь была эффективной. Аннотирование изображения может помочь вам в этом, упрощая разметку фотографий, чтобы другие могли просмотреть их позже.
Аннотировать изображения в Word несложно, если вы знакомы с процессом, и это избавляет вас от необходимости использовать другую платформу для предоставления отзывов об изображениях. Следующие шаги помогут вам аннотировать изображение в Word.
Для начала вам нужно вставить изображение в документ.
- Откройте новый документ Microsoft Word.
- Используйте вкладку Insert на верхней панели инструментов, чтобы выбрать параметр Pictures .
- Когда откроется диалоговое окно Вставить изображение , вам нужно будет найти папку, содержащую изображение, которое вы хотите использовать.

- Нажмите на фотографию и выберите Вставить.
После того, как вы вставили свою фотографию в документ, вы можете начать процесс комментирования изображения.
- Нажмите на фотографию, чтобы появились ручки (круги по краям изображения).
- Щелкните правой кнопкой мыши изображение, затем выберите Draw and Annotate .
- Щелкните текстовое поле , затем щелкните область изображения, к которой вы хотите добавить комментарий.
- Введите свой комментарий в поле. Вы также можете добавить фигуры, такие как стрелки, чтобы уточнить свои заметки.
- Нажмите Сохранить и закрыть .
Редактируйте свои аннотации
На экране Draw and Annotate вы можете расположить текстовое поле выноски, чтобы привлечь внимание к своим комментариям и указать, на какую фотографию или область фотографии вы ссылаетесь. Нажмите на изображение, чтобы перетащить всю фигуру, чтобы изменить ее положение.
Также можно изменить внешний вид аннотации. Используя меню на экране «Рисование и аннотации», вы можете изменить стиль шрифта, размер и цвет текста, а также цвет заливки поля для индивидуального вида.
Использовать аннотирование изображения
Microsoft Word — не единственная платформа, позволяющая легко комментировать изображения и иллюстрации. Вы также можете комментировать изображения прямо в Jotform. Оснастив свои формы возможностью аннотировать изображения, вы сможете быстро собирать отзывы и предложения от различных аудиторий. Например, вы можете
- Попросите вашу команду дизайнеров оставить отзыв о новом дизайне рекламы.
- Получайте отзывы от ваших клиентов об идее или макете нового продукта.
- Попросите вашу команду совместно работать над ребрендингом и дизайном логотипа.
- Используйте фотографии как часть викторины или теста для учащихся.
Виджет Jotform «Аннотировать изображение» позволяет пользователям легко писать на ваших изображениях прямо в ваших формах. Пользователи могут оставлять заметки об изображении или даже рисовать на нем, чтобы указать на что-то.
Пользователи могут оставлять заметки об изображении или даже рисовать на нем, чтобы указать на что-то.
Виджет «Аннотировать изображение» удобен для пользователя. Он имеет четкие и интуитивно понятные кнопки управления, позволяющие пользователям добавлять текст, стрелки и фигуры к изображению. Пользователи также могут изменить цветовую палитру для точного вида, который они хотят создать.
Чтобы использовать виджет «Аннотировать изображение», все, что вам нужно сделать, это выбрать его из списка виджетов в конструкторе форм Jotform и перетащить, чтобы добавить его в форму. Вы можете добавить другие элементы формы, такие как поля электронной подписи, загрузку файлов и многое другое, настроив форму в соответствии со своими потребностями.
После того, как вы добавите элементы формы, вы можете создать форму в соответствии с вашими пожеланиями. Измените цвета или даже добавьте собственный CSS, чтобы он соответствовал фирменному стилю вашей компании.
Получив нужную форму, вы можете поделиться ею со ссылкой, встроить на свой веб-сайт или отправить по электронной почте в свои списки адресов электронной почты. Форма будет включать в себя виджет Annotate Picture, позволяющий подписчикам комментировать ваши изображения по мере необходимости.
Форма будет включать в себя виджет Annotate Picture, позволяющий подписчикам комментировать ваши изображения по мере необходимости.
Дополнительные советы по добавлению комментариев к изображениям
Добавление комментариев к изображениям может быть очень полезным способом редактирования фотографий и совместной работы. Имейте в виду, что если вы работаете с несколькими версиями документов Word, вам нужно будет открыть каждый документ, чтобы просмотреть отзыв.
Использование Jotform немного упрощает этот процесс. Вы будете получать все ответы на формы в одном месте благодаря таблицам Jotform, которые функционируют как база данных для всех ваших ответов на формы. Эта централизованная таблица ответов упрощает организацию и просмотр отзывов, поэтому вы с меньшей вероятностью упустите что-то важное.
Эта статья была первоначально опубликована 9 июня 2022 г. и обновлена 16 мая 2023 г.