Как пользоваться Inkscape — Losst
Inkscape — это очень популярный векторный графический редактор с открытым исходным кодом, который может работать как в операционной системе Linux, так и в Windows и MacOS. Отличие векторного графического редактора от растрового в том, что рисование выполняется не с помощью пикселей, а с помощью различных фигур и формул. Это дает определенные преимущества, например, изображение можно масштабировать без потери качества.
В этой статье мы рассмотрим как пользоваться Inkscape для рисования и обработки изображений. Поговорим про установку самой программы и использование фигур.
Содержание статьи:
Установка Inkscape
Это достаточно популярная программа, поэтому вы можете очень просто ее установить. В дистрибутивах Linux, векторный редактор Inkscape доступен из официальных репозиториев, например, для установки в Ubuntu необходимо выполнить команду:
sudo apt install inkscape
Для установки в системах Red Hat и CentOS выполните:
sudo yum install inkscape
Если вы хотите установить программу в Windows, то установочный файл можно скачать на официальном сайте. Кроме версии для Linux, Windows и MacOS, можно скачать исходный код и собрать программу самому. Когда установка будет завершена, вы можете найти программу в главном меню:
Кроме версии для Linux, Windows и MacOS, можно скачать исходный код и собрать программу самому. Когда установка будет завершена, вы можете найти программу в главном меню:
Как пользоваться Inkscape?
Теперь рассмотрим более подробно как пользоваться утилитой. Но начать необходимо с разбора интерфейса утилиты.
1. Интерфейс программы
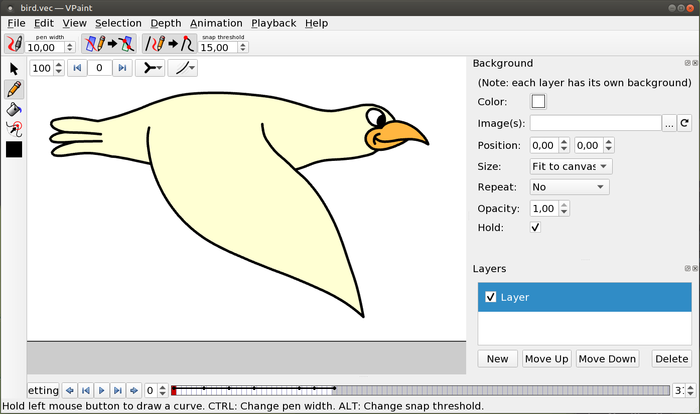
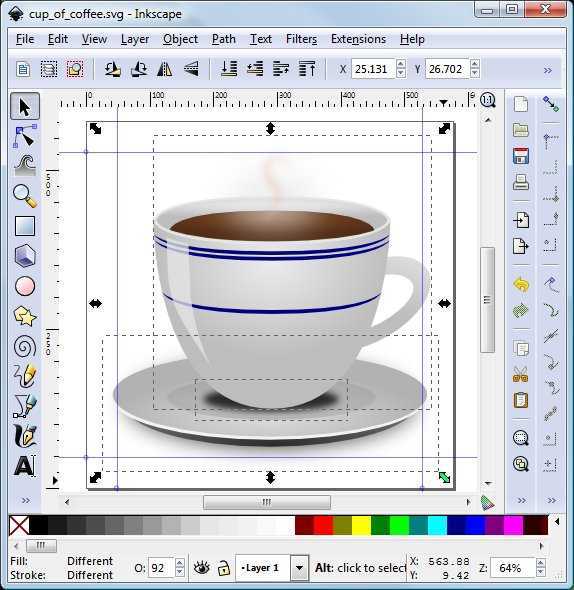
Сразу после запуска программы вы увидите такое главное окно:
Интерфейс программы достаточно прост и выглядит намного понятнее, чем в том же Gimp. Его можно условно разделить на несколько областей:
- Меню — находится в самом верху окна, с помощью него вы можете выбирать различные опции и параметры работы программы;
- Панель инструментов — находится сразу под меню, здесь расположены часто используемые инструменты, к которым нужно иметь возможность легко получить доступ;
- Инструменты рисования — панель с инструментами рисования находится в левой части окна и расположена вертикально;
- Рабочая область — холст для рисования, расположенный в центре окна;
- Инструменты действий — панель инструментов действий находится справа от рабочей области;
- Нижняя панель и палитра — в самом низу окна расположена панель с несколькими инструментами для настройки параметров фигур и палитрой цветов.

Вам также часто придется использовать различные горячие клавиши для навигации по документу и выбора некоторых функций. Вот основные из них:
- Ctrl+стрелка — для перемещения по листу. Также перемещаться можно с помощью колесика мышки по вертикали и с зажатой кнопкой Shift по горизонтали;
- Клавиши + и — используются для масштабирования документа;
- Ctrl+Z и Ctrl+Shift+Z используется для отмены и повтора последних действий соответственно;
- Shift — выделить несколько фигур.
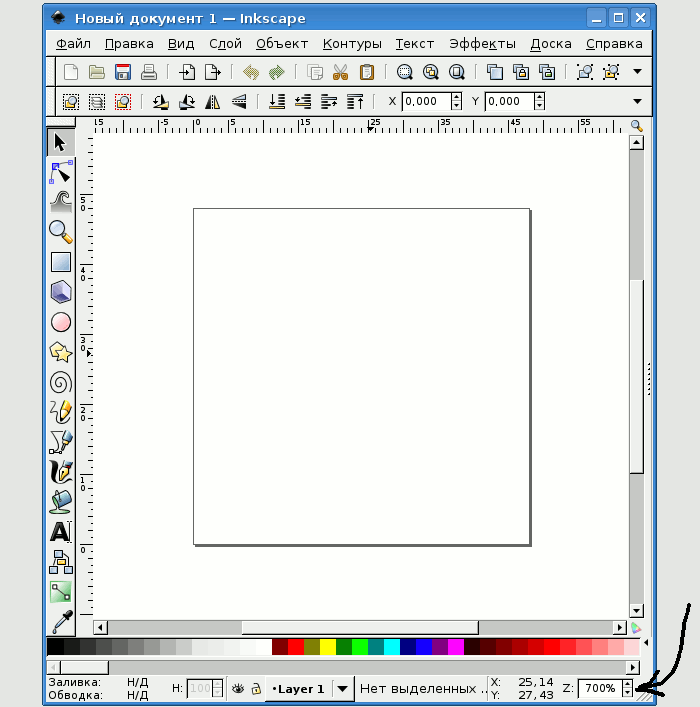
Черный прямоугольник в центре вашего холста — это область для рисования, вы можете изменить ее размер через меню «Файл» -> «Свойства документа»
.2. Создание фигур
Как я уже сказал все действия по рисованию изображения выполняются с помощью различных фигур. Выберите одну из доступных фигур на панели слева и кликните по области рабочего пространства, где необходимо вставить фигуру. Чтобы изменить ее размер потяните в указатель мыши в нужную сторону.
Чтобы изменить ее размер потяните в указатель мыши в нужную сторону.
Каждая фигура имеет два параметра, которые влияют на ее оформление. Это заливка и обводка. Заливка определяет основной цвет фигуры, а обводка — цвет контура. Обводка и заливка настраиваются в окне, которое можно отрыть на панели инструментов:
На палитре Inkscape вы можете выбрать общий цвет для фигуры, а в окне настройки заливки отдельно цвет для заливки и обводки. Кроме однородного цвета можно использовать градинеты.
3. Группировка объектов
Для удобства перемещения и применения объектов векторный редактор Inkscape поддерживает объединение их в группы. Для этого отметьте несколько объектов с помощью кнопки Shift и в меню «Объект» выберите «Сгруппировать». Теперь все выбранные объекты находятся в одной группе, вы можете их перемещать и применять операции ко всем ним сразу. Также для группировки можно использовать сочетание клавиш Ctrl+G.
Для расгруппировки используйте пункт разгруппировать. Или нажмите несколько раз клавишу Ctrl+U. В вопросе как пользоваться Inkscape более важна работа с формами и цветами фигур, рассмотрим это подробнее.
Или нажмите несколько раз клавишу Ctrl+U. В вопросе как пользоваться Inkscape более важна работа с формами и цветами фигур, рассмотрим это подробнее.
4. Действия над фигурами
Чтобы перемещать фигуру нужно использовать инструмент «Стрелка». Также, когда активирован инструмент фигуры, например, «Прямоугольник», вы можете изменить ее размер, углы и очертания с помощью белых квадратиков. Просто перетаскивайте их в нужную сторону.
С помощью инструмента «Стрелка» можно не только менять размер, но и переключать передний и задний план, отражать объекты и тонко настраивать их координаты. Обратите внимание, что когда вы меняете инструмент рисования, меняется панель инструментов, на ней отображаются возможности этого инструмента:
Инструмент «Редактировать углы» позволяет различным образом изменить углы и очертания объекта:
Инструмент «Корректировать объекты раскрашиванием или лепкой» позволяет изменить цвет и очертания объектов, например, вы можете сделать их вогнутыми, перемещать в различных направлениях, уменьшать и увеличивать, вращать и даже дублировать объекты. Для применения действий необходимо чтобы объект был выделен.
Для применения действий необходимо чтобы объект был выделен.
Инструмент «Измеритель» позволяет изменять длины и углы различных геометрических объектов:
5. Фильтры
С помощью фильтров можно применить различные эффекты к объектам. Все доступные эффекты рассортированы по категориям и доступны из меню «Фильтры». Среди эффектов есть различные текстуры, изменение дизайна, и многое другое:
6. Сохранение результата
Поскольку в этой статье мы ставим перед собой задачу рассказать об Inkscape для начинающих, разберем как сохранить изображение. Поскольку это векторные изображения, здесь будет использоваться специальный формат — svg. Чтобы сохранить готовое изображение откройте меню «Файл» и выберите «Сохранить», затем выберите расположение файла:
Но не все программы смогут открыть файл svg. У вас также есть возможность пересохранить изображение в традиционный формат, например, в png. Для этого выберите в меню «Файл» пункт «Экспортировать» и выберите нужный формат:
Для этого выберите в меню «Файл» пункт «Экспортировать» и выберите нужный формат:
Выводы
В этой статье мы рассмотрели как пользоваться программой Inkscape для создания векторных изображений. На первый взгляд работа в Inkscape и векторные редакторы в целом могут показаться очень сложными и непонятными. Но на самом деле здесь не намного сложнее работать чем в том же самом Gimp. Надеюсь, эта информация была вам полезной.
Как пользоваться Inkscape
Содержание
- Основы работы в Inkscape
- Интерфейс программы
- Загружаем картинку или создаем холст
- Вырезаем фрагмент изображения
- Работа со слоями
- Рисование прямоугольников и квадратов
- Рисование кругов и овалов
- Рисование звезд и многоугольников
- Рисование спиралей
- Редактирование узлов и рычагов
- Рисование произвольных контуров
- Рисование кривых Безье
- Использование каллиграфического пера
- Добавление текста
- Распылитель объектов
- Удаление элементов
Inkscape – очень популярный инструмент для создания векторной графики. Изображение в нем рисуется не по пикселям, а при помощи различных линий и фигур. Одним из основных достоинств такого подхода является возможность масштабирования изображения без потери качества, что невозможно сделать с растровой графикой. В данной статье мы расскажем вам о базовых приемах работы в Inkscape. Кроме того, разберем интерфейс приложения и дадим несколько советов.
Изображение в нем рисуется не по пикселям, а при помощи различных линий и фигур. Одним из основных достоинств такого подхода является возможность масштабирования изображения без потери качества, что невозможно сделать с растровой графикой. В данной статье мы расскажем вам о базовых приемах работы в Inkscape. Кроме того, разберем интерфейс приложения и дадим несколько советов.
Скачать последнюю версию Inkscape
Данный материал больше ориентирован на начинающих пользователей Inkscape. Поэтому мы расскажем лишь о базовых приемах, которые используются при работе с редактором. Если после прочтения статьи у вас возникнут индивидуальные вопросы, вы можете задать их в комментариях.
Интерфейс программы
Прежде чем приступить к описанию возможностей редактора, мы хотели бы рассказать немного о том, как устроен интерфейс Inkscape. Это позволит в будущем вам быстрее находить те или иные инструменты и ориентироваться в рабочем пространстве. После запуска окно редактора имеет следующий вид.
Всего можно выделить 6 основных областей:
Главное меню
Здесь в виде подпунктов и выпадающих меню собраны самые полезные функции, которые вы можете использовать при создании графики. В дальнейшем мы опишем некоторые из них. Отдельно хотелось бы отметить самое первое меню — «Файл». Именно здесь расположены такие популярные команды, как «Открыть», «Сохранить», «Создать» и «Напечатать».
С него и начинается работа в большинстве случаев. По умолчанию при запуске Inkscape создается рабочая область размером 210×297 миллиметров (лист А4). При необходимости эти параметры можно изменить в подпункте «Свойства документа». К слову, именно тут в любое время можно поменять и цвет фона холста.
Нажав на указанную строчку, вы увидите новое окно. В нем можно установить размер рабочей области согласно распространенным стандартам или указать собственное значение в соответствующих полях. Кроме того, можно изменить ориентацию документа, убрать кайму и задать цвет фона для холста.
Также мы рекомендуем зайти в меню «Правка» и включить отображение панели с историей действий. Это позволит вам в любое время отменить одно или несколько последних действий. Указанная панель откроется в правой части окна редактора.
Панель инструментов
Именно к данной панели вы будете постоянно обращаться при рисовании. Тут располагаются все фигуры и функции. Для выбора нужного элемента достаточно кликнуть по его иконке один раз левой кнопкой мыши. Если же вы просто наведете курсор на изображение средства, то увидите всплывающее окошко с названием и описанием.
Свойства инструмента
С помощью данной группы элементов вы можете настроить параметры выбранного средства. Сюда относятся сглаживание, размер, отношение радиусов, угол наклона, количество углов и многое другое. У каждого из них есть свой набор опций.
Панель параметров прилипания и панель команд
По умолчанию они располагаются рядом, в правой области окна приложения и имеют следующий вид:
Как следует из названия, панель параметров прилипания (это официальное название) позволяет вам выбрать, будет ли ваш объект примыкать автоматически к другому объекту. Если да, то куда именно это стоит делать – к центру, узлам, направляющим и так далее. При желании можно и вовсе отключить все прилипание. Делается это при нажатии соответствующей кнопки на панели.
Если да, то куда именно это стоит делать – к центру, узлам, направляющим и так далее. При желании можно и вовсе отключить все прилипание. Делается это при нажатии соответствующей кнопки на панели.
На панели команд, в свою очередь вынесены, основные пункты из меню «Файл», а также добавлены такие важные функции, как заливка, масштаб, группировка объектов и прочие.
Образцы цветов и панель состояния
Эти две области тоже находятся рядом. Расположены они внизу окна и выглядят следующим образом:
Тут вы сможете выбрать нужный цвет фигуры, заливки или обводки. Кроме того, на панели состояния находится регулятор масштаба, который позволит приблизить или отдалить холст. Как показывает практика, это делать не очень удобно. Проще зажать клавишу «Ctrl» на клавиатуре и крутить при этом колесо мышки вверх или вниз.
Рабочая область
Это самая центральная часть окна приложения. Именно тут располагается ваш холст. По периметру рабочей области вы увидите ползунки, которые позволяют прокрутить окно вниз или вверх при изменении масштаба. Вверху и слева находятся линейки. Он позволяют определить размер фигуры, а также выставить направляющие при необходимости.
Вверху и слева находятся линейки. Он позволяют определить размер фигуры, а также выставить направляющие при необходимости.
Для того чтобы выставить направляющие, достаточно навести указатель мыши на горизонтальную или вертикальную линейку, после чего зажать левую кнопку мышки и перетащить появившуюся линию в нужном направлении. Если нужно убрать направляющую, тогда переместите ее снова на линейку.
Вот собственно и все элементы интерфейса, о которых мы хотели вам рассказать в первую очередь. Теперь давайте перейдем непосредственно к практическим примерам.
Загружаем картинку или создаем холст
Если открыть в редакторе растровое изображение, можно в дальнейшем обработать его или вручную нарисовать по примеру векторную картинку.
- С помощью меню «Файл» или комбинации клавиш «Ctrl+O» открываем окно выбора файла. Отмечаем нужный документ и жмем кнопку «Открыть».
- Появится меню с параметрами импорта растровой картинки в Inkscape.
 Все пункты оставляем без изменений и жмем кнопку «OK».
Все пункты оставляем без изменений и жмем кнопку «OK».
В результате на рабочей области появится выбранное изображение. При этом размер холста автоматически будет таким же, как разрешение картинки. В нашем случае это 1920×1080 пикселей. Его всегда можно будет изменить на другое. Как мы говорили в начале статьи, качество фото от этого не изменится. Если вы не хотите в качестве источника использовать какое-либо изображение, тогда просто можете использовать автоматически созданный холст.
Вырезаем фрагмент изображения
Иногда может возникнуть ситуация, когда для обработки вам требуется не целое изображение, а лишь его конкретный участок. В таком случае вот как следует поступить:
- Выбираем инструмент «Прямоугольники и квадраты».
- Выделяем тот участок изображения, который нужно вырезать. Для этого зажимаем на картинке левой кнопкой мышки и тянем в любом направлении. Отпускаем левую кнопку мышки и видим прямоугольник. Если нужно подкорректировать границы, тогда зажимаем ЛКМ на одном из углов и вытягиваем.

- Далее переключаемся на режим «Выделение и трансформирование».
- Зажимаем на клавиатуре клавишу «Shift» и жмем левой кнопкой мышки по любому месту в пределах выделенного квадрата.
- Теперь заходим в меню «Объект» и выбираем отмеченный на изображении ниже пункт.
В результате останется лишь выделенный ранее участок холста. Можно переходить к следующему шагу.
Работа со слоями
Размещение объектов на различных слоях позволит не только разграничить пространство, но и избежать случайных изменений в процессе рисования.
- Жмем на клавиатуре комбинацию клавиш «Ctrl+Shift+L» или кнопку «Палитру слоев» на панели команд.
- В открывшемся новом окне жмем кнопку «Добавить слой».
- Появится небольшое окошко, в котором необходимо дать имя новому слою. Вводим название и жмем «Добавить».
- Теперь выделяем снова картинку и жмем на ней правой кнопкой мышки.
 В контекстном меню следует нажать на строчку «Переместить на слой».
В контекстном меню следует нажать на строчку «Переместить на слой». - Вновь появится окно. Выбираем из списка тот слой, на который будет перенесено изображение, и жмем соответствующую кнопку подтверждения.
- Вот и все. Картинка оказалась на нужном слое. Для надежности можно зафиксировать его, нажав на изображение замка рядом с названием.
Подобным образом можно создать сколько угодно слоев и перенести на любой из них необходимую фигуру или объект.
Рисование прямоугольников и квадратов
Для того чтобы нарисовать указанные выше фигуры, необходимо использовать инструмент с одноименным названием. Последовательность действий будет выглядеть следующим образом:
- Жмем один раз левой кнопкой мышки по кнопке соответствующего элемента на панели.
- После этого переносим указатель мышки на холст. Зажимаем ЛКМ и начинаем тянуть появляющееся изображение прямоугольника в нужном направлении. Если вам необходимо нарисовать квадрат, то просто зажмите «Ctrl» во время рисования.

- Если вы нажмете на объекте правой кнопкой мышки и из появившегося меню выберите пункт «Заливка и обводка», то сможете настроить соответствующие параметры. К ним относится цвет, тип и толщина контура, а также аналогичные свойства заливки.
- На панели свойств инструментов вы найдете такие параметры, как «Горизонтальный» и «Вертикальный радиус». Изменяя данные значения, вы закруглите края нарисованной фигуры. Отменить данные изменения можно по нажатию кнопки «Убрать закругление углов».
- Передвинуть объект по холсту можно с помощью средства «Выделение и трансформирование». Для этого достаточно зажать ЛКМ на прямоугольнике и переместить его в нужное место.
Рисование кругов и овалов
Окружности в Inkscape рисуются по такому же принципу, как и прямоугольники.
- Выбираем нужный инструмент.
- На холсте зажимаем левую кнопку мышки и передвигаем курсор в нужном направлении.
- С помощью свойств можно изменить общий вид окружности и угол ее разворота.
 Для этого достаточно указать нужный градус в соответствующем поле и выбрать один из трех типов окружности.
Для этого достаточно указать нужный градус в соответствующем поле и выбрать один из трех типов окружности. - Как и в случае с прямоугольниками, кругам можно задавать цвет заливки и обводки через контекстное меню.
- Передвигается объект по холсту также с помощью функции «Выделение».
Рисование звезд и многоугольников
Многоугольники в Inkscape можно нарисовать всего за несколько секунд. Для этого есть специальный инструмент, который позволяет тонко настроить фигуры такого типа.
- Активируем на панели средство «Звезды и многоугольники»
- Зажимаем на холсте левую кнопку мыши и передвигаем курсор в любом доступном направлении. В результате у вас получится следующая фигура.
- В свойствах данного инструмента можно выставить такие параметры, как «Количество углов», «Отношение радиусов», «Закругление» и «Искажение». Изменяя их, вы будете получать абсолютно различные результаты.
- Такие свойства как цвет, обводка и перемещение по холсту изменяются аналогичным образом, как и у предыдущих фигур.

Рисование спиралей
Это последняя фигура, о которой мы хотели бы вам поведать в рамках данной статьи. Процесс ее рисования практически не отличается от предыдущих.
- Выбираем на панели инструментов пункт «Спирали».
- Зажимаем на рабочей области ЛКМ и переносим указатель мыши, не отпуская кнопку, в любом направлении.
- На панели свойств вы всегда можете изменить количество витков спирали, ее внутренний радиус и показатель нелинейности.
- Инструмент «Выделить» позволяет изменять размер фигуры и перемещать ее в пределах холста.
Редактирование узлов и рычагов
Несмотря на то что все фигуры являются относительно простыми, любую из них можно изменить до неузнаваемости. Именно благодарю этому и получаются в результате векторные картинки. Для того чтобы отредактировать узлы элемента, вам необходимо выполнить следующее:
- Выбираем любой нарисованный объект с помощью инструмента «Выделить».
- Далее заходим в меню «Контур» и выбираем из контекстного списка пункт «Оконтурить объект».

- После этого включаем средство «Редактирование узлов и рычагов».
- Теперь нужно выделить полностью всю фигуру. Если вы все сделали правильно, то узлы окрасятся в цвет заливки объекта.
- На панели свойств жмем самую первую кнопку «Вставить узлы».
- В результате между уже существующими узлами появятся новые.
Это действие можно выполнять не со всей фигурой, а лишь с выбранным ее участком. Добавляя новые узлы, вы сможете все больше и больше менять форму объекта. Для этого достаточно навести указатель мышки на нужный узел, зажать ЛКМ и вытянуть элемент в нужном направлении. Кроме того, можно с помощью данного инструмента потянуть за край. Таким образом, участок объекта будет более вогнутым или выпуклым.
Рисование произвольных контуров
С помощью данной функции вы сможете нарисовать как ровные прямые линии, так и произвольные фигуры. Делается все очень просто.
- Выбираем инструмент с соответствующим названием.

- Если вы хотите нарисовать произвольную линию, тогда зажимаете на холсте в любом месте левую кнопку мышки. Это будет начальная точка рисунка. После этого ведете курсор в том направлении, где хотите видеть эту самую линию.
- Можно также нажать один раз левой кнопкой мышки на холсте и протянуть указатель в любую сторону. В результате образуется идеально ровная линия.
Обратите внимание, что линии, как и фигуры можно двигать по холсту, изменять их размер и редактировать узлы.
Рисование кривых Безье
Данный инструмент позволит также работать с прямыми. Он будет очень кстати в ситуациях, когда вам потребуется сделать контур объекта с помощью прямых линий или нарисовать что-либо.
- Активируем функцию, которая так и называется – «Кривые Безье и прямые линии».
- Далее делаем одиночные нажатия левой кнопкой мышки на холсте. Каждая точка будет соединяться прямой линией с предыдущей. Если при этом зажать ЛКМ, то вы сможете сразу изогнуть эту самую прямую.

- Как и во всех других случаях, вы можете в любое время добавить ко всем линиям новые узлы, изменить размер и передвинуть элемент полученного изображения.
Использование каллиграфического пера
Как ясно из названия, этот инструмент позволит вам делать красивые надписи или элементы изображения. Для этого достаточно выбрать его, настроить свойства (угол, фиксацию, ширину и так далее) и можно приступать к рисованию.
Добавление текста
Помимо различных фигур и линий, в описываемом редакторе можно также работать с текстом. Отличительной чертой данного процесса является то, что изначально текст может быть написан даже самым мелким шрифтом. Но если его увеличить до максимального, то качество изображение абсолютно не потеряется. Сам процесс использования текста в Inkscape весьма прост.
- Выбираем инструмент «Текстовые объекты».
- Указываем его свойства на соответствующей панели.
- Ставим указатель курсора в том месте холста, где хотим расположить сам текст.
 В будущем его можно будет переместить. Поэтому не стоит удалять результат если вы случайно разместили текст не там, где хотели.
В будущем его можно будет переместить. Поэтому не стоит удалять результат если вы случайно разместили текст не там, где хотели. - Остается лишь написать нужный текст.
Распылитель объектов
Есть в данном редакторе одна интересная функция. Она позволяет буквально за несколько секунд заполнить все рабочее пространство одинаковыми фигурами. Применений этой функции можно придумать много, поэтому мы решили не обходить ее стороной.
- Первым делом вам необходимо нарисовать на холсте любую фигуру или объект.
- Далее выбираете функцию «Распылять объекты».
- Вы увидите окружность определенного радиуса. Настройте ее свойства, если посчитаете необходимым. К ним относится радиус окружности, количество рисуемых фигур и так далее.
- Переместите инструмент в то место рабочей области, где хотите создать клоны ранее нарисованного элемента.
- Зажмите ЛКМ и удерживайте ее столько, сколько сочтете нужным.
Результат у вас должен получиться примерно следующим.
Удаление элементов
Наверное, вы согласитесь с тем фактом, что никакое рисование не может обойтись без ластика. И Inkscape не является исключением. Именно о том, как можно удалять нарисованные элементы с холста, мы и хотели бы рассказать напоследок.
По умолчанию любой объект или группу таковых можно выделить с помощью функции «Выделить». Если после этого нажать на клавиатуре клавишу «Del» или «Delete», то объекты целиком будут удалены. Но если выбрать специальный инструмент, то можно будет стирать лишь конкретные куски фигуры или изображения. Данная функция работает по принципу ластика в Photoshop.
Вот собственно и все основные приемы, о которых мы хотели бы рассказать в данном материале. Комбинируя их друг с другом, вы сможете создавать векторные изображения. Безусловно, в арсенале Inkscape есть еще множество других полезных функций. Но для того чтобы их использовать, необходимо иметь уже более глубокие знания. Помните, что вы в любой момент можете задать свой вопрос в комментариях к данной статье. А если после прочтения статьи у вас появились сомнения в необходимости данного редактора, тогда предлагаем ознакомиться с ее аналогами. Среди них вы найдете не только векторные редакторы, но и растровые.
А если после прочтения статьи у вас появились сомнения в необходимости данного редактора, тогда предлагаем ознакомиться с ее аналогами. Среди них вы найдете не только векторные редакторы, но и растровые.
Подробнее: Сравнение программ для редактирования фотографий
Учебник по Inkscape: Базовый | Инкскейп
В этом руководстве демонстрируются основы использования Inkscape. Если вы открыли его из Inkscape меню, это обычный документ Inkscape, который вы можете просматривать, редактировать или копировать. Ты можешь также сохраните копию в любом месте по вашему выбору.
Базовый учебник охватывает навигацию по холсту, управление документами, основы инструментов формы, методы выбора, преобразование объектов с помощью селектора, группировки, настройки заливки и обводки, выравнивания и порядка наложения. Для большего дополнительные темы, ознакомьтесь с другими руководствами в меню.
Панорамирование холста
Существует множество способов панорамирования (прокрутки) холста документа. Пытаться Ctrl + стрелка клавиши для прокрутки с помощью клавиатуры.
(Попробуйте это сейчас, чтобы прокрутить этот документ вниз.) Вы также можете перетаскивать холст средней кнопкой мыши. Или ты
можно использовать полосы прокрутки (нажмите Ctrl + B , чтобы
показать или скрыть их). Колесо на вашей мыши также подходит для
прокрутка по вертикали; нажмите Shift и двигайте колесо для горизонтальной прокрутки.
Пытаться Ctrl + стрелка клавиши для прокрутки с помощью клавиатуры.
(Попробуйте это сейчас, чтобы прокрутить этот документ вниз.) Вы также можете перетаскивать холст средней кнопкой мыши. Или ты
можно использовать полосы прокрутки (нажмите Ctrl + B , чтобы
показать или скрыть их). Колесо на вашей мыши также подходит для
прокрутка по вертикали; нажмите Shift и двигайте колесо для горизонтальной прокрутки.
Увеличение или уменьшение масштаба
Самый простой способ масштабирования — это нажатие клавиш — и + (или = ).
Вы также можете использовать Ctrl + средний
нажмите или Ctrl + вправо
нажмите для увеличения, Сдвиг + средний
нажмите или Сдвиг + вправо
щелкните , чтобы уменьшить масштаб, или поверните мышь колесо с Ctrl . Или вы можете
щелкните в поле ввода масштаба (в нижней правой части окна документа, отмеченной буквой «Z»), введите
точное значение масштаба в % и нажмите Введите . У нас также есть инструмент «Масштаб» (на панели инструментов слева).
который позволяет вам увеличивать область, перетаскивая ее.
Или вы можете
щелкните в поле ввода масштаба (в нижней правой части окна документа, отмеченной буквой «Z»), введите
точное значение масштаба в % и нажмите Введите . У нас также есть инструмент «Масштаб» (на панели инструментов слева).
который позволяет вам увеличивать область, перетаскивая ее.
Inkscape также хранит историю уровней масштабирования, которые вы использовали в этом рабочем сеансе. Нажмите ` для возврата к предыдущему масштабу или Shift + ` для перехода вперед.
Инструменты Inkscape
Вертикальная панель инструментов слева показывает инструменты рисования и редактирования Inkscape. В зависимости от вашего экрана
разрешение, панель команд с общими командными кнопками, такими как «Сохранить» и
«Печать» находится либо в верхней части окна, прямо под меню, либо в правой части
окно между полосой прокрутки и полосой управления привязкой. Прямо над белым
Область холста, есть панель управления инструментами с элементами управления,
специфичны для каждого инструмента. Строка состояния в нижней части окна будет отображать полезные
подсказки и сообщения во время работы.
Прямо над белым
Область холста, есть панель управления инструментами с элементами управления,
специфичны для каждого инструмента. Строка состояния в нижней части окна будет отображать полезные
подсказки и сообщения во время работы.
Многие операции доступны с помощью сочетаний клавиш. Открытым чтобы увидеть полный список доступных ярлыков.
Создание и управление документами
Чтобы создать новый пустой документ, используйте или нажмите Ctrl + N . Чтобы создать новый документ из один из многих шаблонов Inkscape, используйте или нажмите Ctrl + Alt + N .
Чтобы открыть существующий документ SVG, используйте
( Ctrl + O ). Для сохранения используйте
( Ctrl + S ) или
( Shift + Ctrl + S )
сохранить под новым именем. (Хотя в Inkscape включена функция автосохранения, все же рекомендуется
вы следуете наилучшей практике «сохранять раньше, сохранять чаще».)
(Хотя в Inkscape включена функция автосохранения, все же рекомендуется
вы следуете наилучшей практике «сохранять раньше, сохранять чаще».)
Inkscape использует формат SVG (масштабируемая векторная графика) для своих файлов. SVG — открытый стандарт, широко поддерживаемый с помощью графического ПО. Файлы SVG основаны на XML и могут редактироваться в любом текстовом или XML-редакторе (кроме Inkscape, то есть). Помимо SVG, Inkscape может импортировать и экспортировать файлы многих других форматов. Вы можете найти списки поддерживаемые форматы файлов в диалоговых окнах и .
Inkscape открывает отдельное окно документа для каждого документа. Вы можете перемещаться между ними, используя свое окно
менеджер (например, Alt + Tab ), или вы можете использовать
ярлык Inkscape, Ctrl + Tab , который
будет циклически просматривать все открытые окна документов. (Создайте новый документ сейчас и переключайтесь между ним и этим документом
для практики.) Примечание: Inkscape рассматривает эти окна как вкладки в веб-браузере, это означает, что Ctrl + Tab ярлык работает только с
документы, работающие в одном и том же процессе. Если вы открываете несколько файлов из файлового браузера или запускаете более одного
Процесс Inkscape из иконки не получится.
(Создайте новый документ сейчас и переключайтесь между ним и этим документом
для практики.) Примечание: Inkscape рассматривает эти окна как вкладки в веб-браузере, это означает, что Ctrl + Tab ярлык работает только с
документы, работающие в одном и том же процессе. Если вы открываете несколько файлов из файлового браузера или запускаете более одного
Процесс Inkscape из иконки не получится.
Создание фигур
Время красивых форм! Щелкните инструмент «Прямоугольник» на панели инструментов слева (или нажмите F4 ) и щелкните и перетащите либо в новый пустой документ, либо прямо сюда:
Как видите, прямоугольники по умолчанию имеют синюю заливку и черный цвет. штрих (контур) и полностью непрозрачный. Ниже мы увидим, как это изменить. С другими инструментами, вы также можете создавать эллипсы, звезды и спирали:
Эти инструменты вместе известны как инструменты формы. Каждая создаваемая вами фигура отображает один или
больше ручек; попробуйте перетащить их, чтобы увидеть, как реагирует фигура. Панель управления инструментом для
инструмент формы — это еще один способ настроить фигуру; эти элементы управления влияют на выбранные в данный момент фигуры (т.
которые отображают ручки) и задают значение по умолчанию, которое будет применяться к вновь созданным фигурам.
Каждая создаваемая вами фигура отображает один или
больше ручек; попробуйте перетащить их, чтобы увидеть, как реагирует фигура. Панель управления инструментом для
инструмент формы — это еще один способ настроить фигуру; эти элементы управления влияют на выбранные в данный момент фигуры (т.
которые отображают ручки) и задают значение по умолчанию, которое будет применяться к вновь созданным фигурам.
Чтобы отменить последнее действие, нажмите Ctrl + Z . (Или, если вы передумаете снова, вы можете повторить отмененное действие, Shift + Ctrl + Z .)
Перемещение, масштабирование, вращение
Наиболее часто используемым инструментом Inkscape является селектор. Нажмите самую верхнюю кнопку (с
стрелку) на панели инструментов или нажмите s , F1 или переключите инструмент с помощью Пробел . Теперь вы можете выбрать любой объект на холсте. Нажмите на прямоугольник ниже.
Теперь вы можете выбрать любой объект на холсте. Нажмите на прямоугольник ниже.
Вы увидите восемь стрелок вокруг объекта. Теперь вы можете:
Теперь щелкните прямоугольник еще раз. Ручки меняются. Теперь вы можете:
Поверните объект, перетащив угловые маркеры. (Нажимать Ctrl , чтобы ограничить вращение шагами в 15 градусов. Перетащите крестик на установить центр вращения.)
Наклоните (сдвиньте) объект, перетаскивая неугловые маркеры. (Нажимать Ctrl , чтобы ограничить перекос шагами в 15 градусов.)
При использовании селектора вы также можете использовать числовые поля ввода на панели управления инструментами (над холстом).
чтобы установить точные значения координат (X и Y) и размера (W и H) выделения.
Трансформация ключами
Одной из особенностей, которая отличает Inkscape от большинства других векторных редакторов, является упор на клавиатуру. доступность. Вряд ли найдется какая-либо команда или действие, которое невозможно выполнить с клавиатуры, и преобразование объекты не исключение.
Вы можете использовать клавиатуру для перемещения ( клавиш со стрелкой ), масштабирования ( < и > ключей) и поворачивать ( [ и ] ключей) объекты. Ходы по умолчанию и масштабы на 2 пикселя; с Shift вы двигаетесь в 10 раз больше. Ctrl + > и Ctrl + < увеличение или уменьшение до 200% или 50% от исходного соответственно. По умолчанию поворот на 15 градусов; с Ctrl , вы поворачиваете на 90 градусов.
Однако, пожалуй, наиболее полезными являются преобразования размера пикселя, вызываемые с помощью Alt с ключами преобразования. Например, Alt + стрелки переместит выделение на 1
пиксель экрана (т.е. пиксель на вашем мониторе). Это означает, что если вы увеличиваете масштаб, вы можете перемещаться
объектов с очень высокой точностью, если вы используете Alt с помощью сочетания клавиш. Задом наперед,
при уменьшении масштаба точность будет ниже при использовании Клавиша Alt . Использование разного масштаба
уровни, вы можете варьировать степень точности, необходимую для вашей текущей задачи.
Например, Alt + стрелки переместит выделение на 1
пиксель экрана (т.е. пиксель на вашем мониторе). Это означает, что если вы увеличиваете масштаб, вы можете перемещаться
объектов с очень высокой точностью, если вы используете Alt с помощью сочетания клавиш. Задом наперед,
при уменьшении масштаба точность будет ниже при использовании Клавиша Alt . Использование разного масштаба
уровни, вы можете варьировать степень точности, необходимую для вашей текущей задачи.
Аналогично, Alt + > и Alt + < масштабировать выделение так, чтобы его
видимый размер меняется на один экранный пиксель, а Альт + [ и Alt + ] повернуть так, чтобы
самая дальняя от центра точка перемещается на один экранный пиксель.
Примечание. Пользователи Linux могут не получить ожидаемых результатов при Alt + стрелка и несколько других комбинаций клавиш если их оконный менеджер перехватит эти ключевые события до того, как они достигнут приложения Inkscape (и использует его для выполнения вместо этого такие вещи, как переключение рабочих пространств). Одним из решений было бы изменить конфигурацию оконного менеджера. соответственно.
Множественный выбор
Вы можете выбрать любое количество объектов одновременно, Shift + клик ing
их. Или вы можете перетащить вокруг объектов, которые вам нужно выбрать; это
называется резиновым отбором. (Селектор создает резиновую ленту при перетаскивании из пустого
пространство; однако, если вы нажмете Shift перед началом перетаскивания, Inkscape
всегда создавайте резинку. ) Потренируйтесь, выбрав все три фигуры ниже:
) Потренируйтесь, выбрав все три фигуры ниже:
Теперь используйте резиновую ленту (перетаскивая или Shift + перетащить ) чтобы выбрать два эллипса, но не прямоугольник:
Каждый отдельный объект в выделении отображает метку выбора — по умолчанию пунктирная прямоугольная рамка. Эти подсказки позволяют легко сразу увидеть, что выбрано, а что нет. Например, если вы выберете и два эллипса, и прямоугольник, без подсказок вам будет трудно угадать выбраны эллипсы или нет.
Shift + нажать включить выбранный объект исключает его из выделения. Выберите все три объекта выше, затем используйте Shift + щелкните , чтобы исключить из выделения оба эллипса, оставив выделенным только прямоугольник.
Нажатие Esc отменяет выбор всех выбранных объектов. Ctrl + A выбирает все объекты в
текущий слой (если вы не создавали никаких слоев, это то же самое, что и все объекты в документе). По умолчанию
поведение Ctrl + Ярлык может быть
настраивается в настройках.
Ctrl + A выбирает все объекты в
текущий слой (если вы не создавали никаких слоев, это то же самое, что и все объекты в документе). По умолчанию
поведение Ctrl + Ярлык может быть
настраивается в настройках.
Группировка
Несколько объектов могут быть объединены в группу. Группа ведет себя как единый объект, когда вы перетащите или трансформируйте его. Ниже три объекта слева независимы; те же три объекта справа сгруппированы. Попробуйте перетащить группу.
Чтобы создать группу, выберите один или несколько объектов и нажмите Ctrl + G . Чтобы разгруппировать одну или несколько групп,
выберите их и нажмите Ctrl + U . Эти
действия также доступны по щелчку правой кнопкой мыши ,
меню или панели команд. Сами группы могут быть сгруппированы, как и любые другие
объекты; такие вложенные группы могут опускаться на произвольную глубину. Однако, Ctrl + U разгруппирует только самый верхний уровень
группировки в выборке; вам нужно будет нажать Ctrl + U повторно, если хотите
полностью разгруппировать глубокую группу в группе (или использовать
).
Сами группы могут быть сгруппированы, как и любые другие
объекты; такие вложенные группы могут опускаться на произвольную глубину. Однако, Ctrl + U разгруппирует только самый верхний уровень
группировки в выборке; вам нужно будет нажать Ctrl + U повторно, если хотите
полностью разгруппировать глубокую группу в группе (или использовать
).
Однако вам не обязательно разгруппировывать, если вы хотите отредактировать объект внутри группы. Только Ctrl + нажмите что объект, и он будет выбран и редактируем отдельно, или Shift + Ctrl + клик несколько объектов (внутри или вне каких-либо групп) для множественного выбора независимо от группировки.
Вы также можете дважды щелкнуть по группе, чтобы войти в нее и получить доступ ко всем
объекты внутри без разгруппировки. Дважды щелкните на любой пустой области холста.
снова выйти из группы.
Дважды щелкните на любой пустой области холста.
снова выйти из группы.
Попробуйте переместить или преобразовать отдельные фигуры в группе (вверху справа), не разгруппируя ее, а затем снимите выделение. и выберите группу, как обычно, чтобы увидеть, что она по-прежнему остается сгруппированной.
Заполнение и обводка
Вероятно, самый простой способ покрасить объект в какой-либо цвет — это выделить объект и щелкнуть образец (поле цвета) в палитре под холстом, чтобы раскрасить его (изменить цвет заливки).
Кроме того, вы можете открыть диалоговое окно «Образцы» из меню (или нажать Shift + Ctrl + W ), выберите палитру, которую вы хотите использовать, нажав на маленький треугольник в правом верхнем углу, выберите объекта и щелкните любой образец, чтобы заполнить объект (изменить его цвет заливки).
Более мощным является диалоговое окно «Заливка и обводка» из меню (или нажмите Смена + Ctrl + F ). Выберите фигуру ниже и откройте диалоговое окно «Заливка и обводка».
Выберите фигуру ниже и откройте диалоговое окно «Заливка и обводка».
Вы увидите, что в диалоговом окне есть три вкладки: «Заливка», «Краска обводки» и «Стиль обводки». Вкладка «Заливка» позволяет редактировать заливка (внутренняя часть) выделенного объекта(ов). Используя кнопки чуть ниже вкладки, вы можете выбрать типы заливка, в том числе без заливки (кнопка с крестиком), плоская заливка цветом, а также линейные или радиальные градиенты. Для над фигурой будет активирована кнопка плоской заливки.
Ниже вы видите набор палитр цветов, каждая на отдельной вкладке: RGB, CMYK, HSL и колесо. Возможно, наиболее удобным является средство выбора «Колесо», где можно вращать треугольник, чтобы выбрать оттенок на колесе, а затем выберите оттенок этого оттенка в треугольнике. Все палитры цветов содержат ползунок с меткой «A», чтобы установить альфа (непрозрачность) выбранного цвета.
Всякий раз, когда вы выбираете объект, палитра цветов обновляется, чтобы отображать его текущую заливку и обводку (для нескольких объектов). выбранные объекты, в диалоговом окне отображаются их средний цвет ). Поиграйте с этими образцами или создайте
твой собственный:
выбранные объекты, в диалоговом окне отображаются их средний цвет ). Поиграйте с этими образцами или создайте
твой собственный:
Используя вкладку Обводка, вы можете удалить обводку (контур) объекта или назначить любой цвет или прозрачность к нему:
Последняя вкладка «Стиль обводки» позволяет установить ширину и другие параметры обводки:
Наконец, вместо плоского цвета вы можете использовать градиенты для заливки и/или обводки:
Когда вы переключаетесь с плоского цвета на градиент, вновь созданный градиент использует предыдущий плоский цвет, начиная с
непрозрачный до прозрачного. Переключитесь на инструмент «Градиент».
( Ctrl + F1 или просто G ) до
перетащите маркеры градиента — элементы управления, соединенные линиями, определяющими
направление и длина градиента. Когда выбран любой из маркеров градиента (выделен синим цветом), заливка
и диалоговое окно «Обводка» задает (и отображает) цвет этой ручки вместо цвета всего выбранного
объект.
Еще один удобный способ изменить цвет объекта — использовать инструмент «Пипетка» ( F7 или Д ). Просто нажмите в любом месте чертежа с помощью этого инструмента, и цвет, на который вы нажали, будет присвоен заливке выбранного объекта. ( Shift + клик будет назначить цвет обводки).
Дублирование, согласование, распространение
Одна из самых распространенных операций — дублирование объекта. ( Ctrl + D ). Дубликат размещен точно поверх оригинала и выделен, поэтому вы можете перетащить его на мышь или клавишами со стрелкой . Для практики попробуйте добавить копии этого черного квадрата в строку рядом с каждым Другие:
Скорее всего, ваши копии квадрата размещены более или менее случайным образом. Вот где
диалог
( Shift + Ctrl + A )
Полезно. Выделите все квадраты
( Shift + нажмите или
перетащите резинку), откройте диалоговое окно и нажмите кнопку «Отцентровать по горизонтальной оси», затем кнопку «Сделать
горизонтальные промежутки между объектами равны» (читайте подсказки к кнопке). Теперь объекты аккуратно выровнены.
и распределены с равными промежутками между ними. Вот еще несколько примеров выравнивания и распределения:
Выделите все квадраты
( Shift + нажмите или
перетащите резинку), откройте диалоговое окно и нажмите кнопку «Отцентровать по горизонтальной оси», затем кнопку «Сделать
горизонтальные промежутки между объектами равны» (читайте подсказки к кнопке). Теперь объекты аккуратно выровнены.
и распределены с равными промежутками между ними. Вот еще несколько примеров выравнивания и распределения:
Z-заказ
Термин z-порядок относится к порядку размещения объектов на чертеже, т.е.
объекты находятся поверх других объектов и закрывают их, поэтому нижние объекты не (полностью) видны. Два
команды в меню (кнопка Home key) и ( End key), будет
переместите выбранные объекты в самый верх или в самый низ z-порядка текущего слоя. Еще две команды,
( PgUp ) и
( PgDn ), тонет или появляется выделение только на один шаг , т. е.
один невыбранный объект в z-порядке (учитываются только объекты, перекрывающие выделение, на основе их соответствующих
ограничивающие рамки).
е.
один невыбранный объект в z-порядке (учитываются только объекты, перекрывающие выделение, на основе их соответствующих
ограничивающие рамки).
Попрактикуйтесь в использовании этих команд, поменяв z-порядок объектов ниже так, чтобы крайний левый эллипс был включен. вверху, а самый правый внизу:
Очень полезным ярлыком выбора является Вкладка ключ. Если ничего не выбрано, он выбирает
самый нижний объект; в противном случае он выбирает объект над выбранным объектом(ами) в z-порядке. Shift + Tab работает в обратном порядке, начиная с
самый верхний объект и продолжается вниз. Поскольку создаваемые вами объекты добавляются в верхнюю часть стека,
нажатие Shift + Tab без выбора
удобно выберет созданный вами объект последний . Практика Tab и Shift + Tab клавиши на стеке эллипсов
выше.
Выбор и перетаскивание выбранного
Что делать, если нужный вам объект скрыт за другим объектом? Вы все еще можете видеть нижний объект, если верхний (частично) прозрачен, но при нажатии на него будет выбран верхний объект, а не тот, который вам нужен.
Это то, что Alt + нажмите для.
Сначала Alt + нажмите выбирает верхний объект, как обычный щелчок. Тем не менее, следующий Alt + нажмите на
та же точка выберет объект ниже верхнего; следующий, объект еще ниже,
и т.д. Таким образом, несколько Alt + клик с подряд
будет циклически проходить сверху вниз через весь стек объектов z-порядка в точке щелчка. Когда дно
объект достигнут, следующий Alt + нажмите будет,
естественно, снова выберите самый верхний объект.
[Если вы работаете в Linux, вы можете обнаружить, что Alt + клик нет работать должным образом. Вместо этого он может перемещать все окно Inkscape. Это потому, что ваш оконный менеджер имеет зарезервировано Alt + нажмите для другого действия. Способ исправить это — найти конфигурацию поведения окна для вашего окна. менеджер, и либо выключите его, либо назначьте его для использования Ключ Meta (он же Windows ключ), поэтому Inkscape и другие приложения могут свободно использовать ключ Alt .]
Это хорошо, но как только вы выбрали подповерхностный объект, что вы можете с ним сделать? Вы можете использовать ключи для
трансформируйте его, и вы сможете перетаскивать маркеры выделения. Однако перетаскивание самого объекта сбросит
выделение снова к верхнему объекту (именно так устроена функция щелчка и перетаскивания — он выбирает (верхний)
объект под курсором, а затем перетаскивает выделение). Чтобы указать Inkscape перетащить что выбрано
теперь , ничего не выбирая, используйте Альт + перетащить . Этот
будет перемещать текущий выбор, независимо от того, куда вы перетаскиваете мышь.
Чтобы указать Inkscape перетащить что выбрано
теперь , ничего не выбирая, используйте Альт + перетащить . Этот
будет перемещать текущий выбор, независимо от того, куда вы перетаскиваете мышь.
Практика Alt + нажмите и Alt + перетащите на две коричневые фигуры под зеленым прозрачным прямоугольником:
Выбор похожих объектов
Inkscape может выбирать другие объекты, похожие на выделенный в данный момент объект. Например, если вы хотите выбрать все синие квадраты ниже, сначала выберите один из синих квадратов и используйте из меню ( щелкните правой кнопкой мыши на холст). Теперь выбраны все объекты с одинаковым синим цветом заливки.
Помимо выбора по цвету заливки, вы можете выбрать несколько похожих объектов по цвету обводки, стилю обводки,
заливка и обводка, а также тип объекта. Если этих вариантов недостаточно для вашего варианта использования, попробуйте использовать
диалог.
Если этих вариантов недостаточно для вашего варианта использования, попробуйте использовать
диалог.
Заключение
На этом базовый урок заканчивается. В Inkscape есть гораздо больше, но с описанными методами здесь вы уже сможете создавать простую, но полезную графику. Чтобы узнать больше, рекомендуем пройти учебник «Inkscape: Advanced» и другие руководства в .
Авторы: Буля Бяк; Джонатан Лейтон; Ральф Стефан; Брайс Харрингтон; Александр Прокудин; Колин Марквардт; Джош Андлер; Николя Дюфур; Марен Хахманн; Gellért Gyuris
Дизайн верхнего/нижнего колонтитула: Esteban Capella — 2019
Что такое Inkscape? [Полное руководство]
Графические дизайнеры полагаются на программное обеспечение для редактирования графики во всем, что они создают. Несмотря на то, что существует множество вариантов, не все из них будут адаптированы к вашим потребностям.
Итак, вы справедливо спрашиваете:
Что такое Inkscape? Inkscape — это бесплатная и мощная программа векторного рисования для Windows и Mac, которая позволяет создавать графику аналогично Adobe Illustrator.
В этом посте я подробно расскажу об Inkscape.
В частности, этот пост будет охватывать:
- Бесплатно ли Inkscape?
- Для чего используется Inkscape?
- Как использовать Inkscape для начинающих?
- Inkscape и векторная графика
- Преимущества использования Inkscape
- Inkscape для профессионального использования
Давайте приступим к делу.
Бесплатно ли Inkscape? Да!Inkscape — одно из немногих бесплатных программ для работы с векторной графикой, а также одно из старейших и наиболее надежных.
Как такая мощная программа может быть бесплатной?
Его первый релиз состоялся 15 лет назад, и он до сих пор разрабатывается и обновляется тысячами преданных пользователей по всему миру.
Это эффективное и мощное приложение, позволяющее пользователям создавать профессиональный графический дизайн, неотличимый от дорогостоящего программного обеспечения для векторной графики, такого как Adobe Illustrator.
Вы можете просто скачать программу и начать творить прямо сейчас.
Вы можете скачать последнюю версию Inkscape бесплатно на официальном сайте: inskcape.org.
Благодаря этому это идеальная графическая программа для начинающих и начинающих дизайнеров.
Мало того:
Профессиональные дизайнеры по всему миру используют Inkscape для снижения затрат и создания высококачественных профессиональных проектов.
Inkscape — это программное обеспечение для графического дизайна, которое я рекомендую дизайнерам-самоучкам, потому что оно позволяет им прямо сейчас изучить основы векторной графики и дизайна.
Для чего используется Inkscape?С Inkscape вы можете делать все, что обычно делает графический дизайнер.
Позволяет создавать логотипы, листовки, визитные карточки, веб-сайты, бейджи, фирменные бланки и т. д.
Вы даже можете создавать ультрареалистичные рисунки, подобные этому:
Вы можете рисовать реалистичные иллюстрации в Inkscape.
Более того:
Вы также можете использовать Inkscape для определенных задач, которые вы обычно выполняете с помощью программного обеспечения для работы с пикселями (например, Photoshop), например, для обрезки изображений, применения основных фильтров, уменьшения больших изображений или добавления текста к фотографиям, чтобы назвать немного.
Лично я использую Inkscape много лет и сделал в нем довольно много разных проектов.
Например, я создал визитные карточки, веб-сайты, программные интерфейсы, логотипы, плакаты и листовки.
Я даже использую Inkscape на своих курсах графического дизайна на уровне колледжа, потому что мои ученики получают к нему доступ в самый первый день занятий и могут сразу начать играть с ним.
Это действительно позволяет им быстрее изучать графический дизайн .
Почему? Потому что они:
- Могут сразу загрузить программу на свои ноутбуки и начать творить и учиться с самого начала.
- Не нужно полагаться на кампусные компьютеры или дорогие лицензии
- Можно продолжать практиковаться, и по мере их развития программное обеспечение не устареет, поскольку с каждым годом оно становится все лучше и мощнее.

Программа Inkscape настолько мощна и сложна, что всегда есть чему поучиться, независимо от того, насколько вы продвинуты.
Как использовать Inkscape для начинающих?Inkscape отлично подходит как для начинающих, так и для опытных дизайнеров.
Это особенно отличный инструмент для начинающих, потому что он учит вас принципам работы с векторной графикой.
Он имеет множество инструментов, которые вы можете использовать для создания рисунков (например, инструмент преобразования, инструмент эллипсов, инструмент карандаша), которые позволяют вам сложными способами манипулировать векторными объектами во все, что вам нужно.
С помощью Inkscape люди могут создавать великолепные иллюстрации, очень реалистичные и профессиональные.
Основы InkscapeInkscape позволяет изучить основы работы с векторной графикой.
Во-первых, вам нужно изучить основы программы, чтобы понять, как работает векторная графика.
Загрузите программное обеспечение и поэкспериментируйте с ним.
Затем начните экспериментировать со всеми инструментами, доступными на левой панели.
Например, вы можете начать использовать инструмент «Квадрат» для создания четырехугольных фигур или вы можете использовать инструмент «Круг» для создания круглых и эллиптических форм.
После создания некоторых фигур используйте инструмент преобразования , чтобы манипулировать этими объектами и почувствовать мощь векторной графики.
Начните с написания своего имени и использования некоторых эффектов, таких как изменение цвета или размера, возможно, даже наклон текста слева направо.
По мере продолжения обучения вам нужно будет сосредоточиться на различных проектах, которые станут двигателем вашего опыта и роста в области графического дизайна.
Фактически, проекта являются ключом к изучению графического дизайна.
Позже вы можете создать логотип для своего веб-сайта или канала друга на YouTube.
Это прекрасная возможность для вас изучить как графическое программное обеспечение, так и дизайн. Это, в свою очередь, укрепит ваши знания, навыки и уверенность в себе.
Это важная часть:
По мере продвижения ваших проектов у вас будут возникать вопросы, которые естественным образом возникнут в процессе.
Поищите эти вопросы в Google, и вы найдете ответы и руководства, которые помогут вам в обучении и развитии навыков. Чем больше проблем вы сможете решить, тем большему вы научитесь.
Inkscape и векторная графикаПрограммное обеспечение для работы с векторной графикой, такое как Inkscape и Illustrator, позволяет создавать цифровые рисунки от очень простых до сложных, которые могут выглядеть очень реалистично.
Вы создаете векторную графику, используя линии (штрихи), формы (круги, прямоугольники, спирали, многоугольники), текст и цвет.
Что еще более важно:
Векторная графика позволяет вам преобразовывать и манипулировать этими элементами.
В принципе, почти все, что вы можете нарисовать от руки, вы также можете нарисовать с помощью программного обеспечения для векторной графики.
В основе векторной графики лежит SVG, что означает масштабируемая векторная графика.
Согласно Википедии:
Изображения SVG [...] можно искать, индексировать, создавать сценарии и сжимать. Изображения SVG можно создавать и редактировать в любом текстовом редакторе, а также в программах для рисования. Все основные современные веб-браузеры, включая Mozilla Firefox, Internet Explorer, Google Chrome, Opera, Safari и Microsoft Edge, поддерживают рендеринг SVG.
Что это значит?
Это означает, что файлы Inkscape являются стандартными и могут быть прочитаны в большинстве веб-браузеров и отредактированы в большинстве векторных программ, включая Adobe Illustrator.
Одной из очевидных причин использования Inkscape является то, что он бесплатный. Однако это не единственная причина.
Inkscape — обширная и зрелая программа векторной графики, позволяющая создавать проекты профессионального уровня. Он имеет множество версий и существует уже более 15 лет.
Кроме того, он чрезвычайно мощный и позволяет вам делать столько же вещей, сколько и в коммерческом программном обеспечении.
Вот еще одна веская причина использовать Inkscape:
У Inkscape есть преданное и увлеченное сообщество пользователей по всему миру. Это сообщество создает множество высококачественных ресурсов и учебных пособий, которые вы можете свободно использовать для изучения векторного графического дизайна.
Кроме того, существует бесчисленное множество бесплатных онлайн-ресурсов — руководств, учебных пособий и бесплатных курсов, — которые научат вас, как использовать Inkscape, от начального до продвинутого.
Наконец, есть несколько отличных продвинутых книг, которые вы можете купить и использовать в качестве справочника, если это необходимо.
Узнайте больше о преимуществах использования Inkscape
6 причин, почему Inkscape мне нравится больше, чем Illustrator
Inkscape для профессионального использованияInkscape определенно можно использовать для профессионального дизайна.
На самом деле, многие профессиональные дизайнеры предпочитают Inkscape, потому что он помогает им снизить производственные затраты, получая при этом программу редактирования векторной графики мирового класса.
Все программы для работы с векторной графикой работают одинаково, поскольку исходят из общей философии. Вот почему изучение Illustrator после использования Inkscape не так уж сложно.
Другими словами:
Inkscape и Illustrator работают одинаково, потому что они оба являются векторными программами, имеющими одинаковую основу.
В то время как Illustrator стал стандартом в коммерческих агентствах и студиях графического дизайна, Inkscape фактически позволяет вам создавать творения, которые не уступают тем, которые созданы с помощью коммерческого программного обеспечения.
Итак:
По мере того, как вы становитесь более продвинутым, если вы хотите перейти на коммерческое векторное программное обеспечение, такое как Illustrator, кривая обучения становится намного проще.
Если бы вы перешли с Inkscape на Illustrator, у вас было бы очень мало или вообще не было бы проблем в будущем.
Вы можете увидеть пример использования Inkscape для коммерческого использования с помощью Linuxparadesigner:
Это пример профессионального коммерческого дизайна с использованием Inkscape и Gimp, другого бесплатного графического программного обеспечения.Другим прекрасным примером коммерческого использования Inkscape является Ник Сапорито, графический дизайнер из Филадельфии.
Ник создает потрясающие уроки по логотипам на своем YouTube-канале Logos By Nick.