Как перемещать изображение в фотошопе
Главная » Разное » Как перемещать изображение в фотошопе
Как пользоваться инструментом Перемещение в фотошопе
Обучение фотошопу / УЧЕБНИК 93720 1 комментарий
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по рабочему пространству. Для этих целей используется инструмент Перемещение. В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
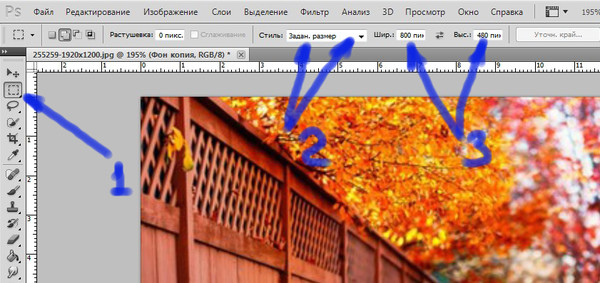
На панели инструментов Перемещение (Горячая клавиша — V) располагается вторым по счету в гордом одиночестве (обозначен иконкой в виде указателя мыши со стрелочками направления):
Для чего нужен инструмент Перемещение
1. Двигать содержимое слоя
При помощи него можно свободно двигать содержимое слоя. Для этого сначала выделите нужный слой на палитре, после чего выберите инструмент и начните двигать мышью. Все содержимое выбранного слоя начнет перемещаться вслед за движениями вашей руки.
Как это выглядит на примере
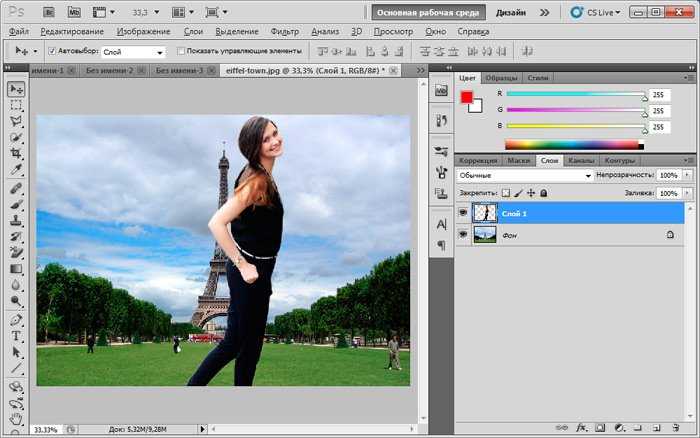
Допустим, была открыта некая картинка, к которой мы добавили свой логотип. Логотип расположен на отдельном слое. Выделите этот слой на палитре, выберите инструмент Перемещение и начинайте двигать логотип в любое место:
Например вниз. Вот что получилось:
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift, нажимайте на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
2. Двигать содержимое выделенной области
Создав выделенную область, можно подвинуть ее содержимое. Но для начала рекомендую ознакомиться со статьей о том, что такое выделение и выделенные области в фотошопе.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент. В этом случае инструмент будет работать как команда Вырезать, то есть после перемещение в данном месте останется пустота.
В этом случае инструмент будет работать как команда Вырезать, то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют инструмент Прямоугольная и Овальная области.
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам ошибку «Выделенная область пуста».
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти слои нужно объединить, чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
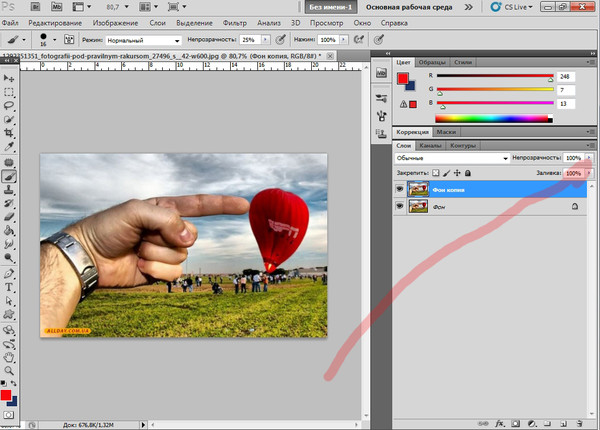
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками (что такое вкладки?) на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
Подробнее как это можно сделать смотрите в отдельном уроке.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора, фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев. То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать меню трансформации.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Cовет как лучше обучаться фотошопу:
- Изучайте теорию — учебник по фотошопу.
- Набивайте руку практикой, повторяя уроки.
- Сложно? Задавайте вопросы в комментариях к уроку или по этой форме. Посмотрите ответы уже разобранных вопросов.
- Подписывайтесь на обновления, чтобы не пропустить появление новых статей и уроков.
Подписаться на обновления сайта
наверх
Как переместить одну картинку на другую в Photoshop
Вам понадобится
- Программа Photoshop
- Несколько изображений
Инструкция
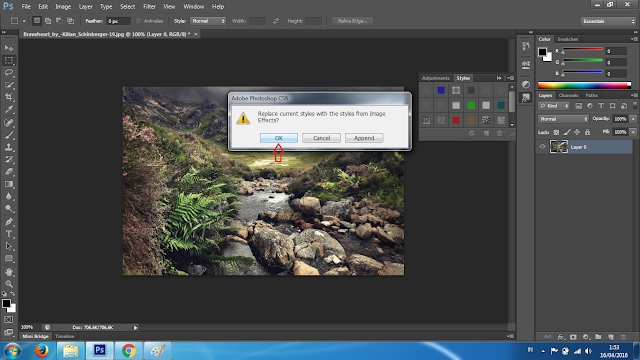
Откройте изображения, с которыми собираетесь работать, в Photoshop. Для этого воспользуйтесь командой Open («Открыть») из меню File («Файл») или сочетанием клавиш Ctrl+O. В окне проводника выберите нужные картинки, щелкнув по ним левой кнопкой мыши при нажатой клавише Ctrl. Щелкните по кнопке «Открыть». Вставьте одну картинку поверх другой. Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»). Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.
Для этого воспользуйтесь командой Open («Открыть») из меню File («Файл») или сочетанием клавиш Ctrl+O. В окне проводника выберите нужные картинки, щелкнув по ним левой кнопкой мыши при нажатой клавише Ctrl. Щелкните по кнопке «Открыть». Вставьте одну картинку поверх другой. Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»). Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.
Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое можно сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
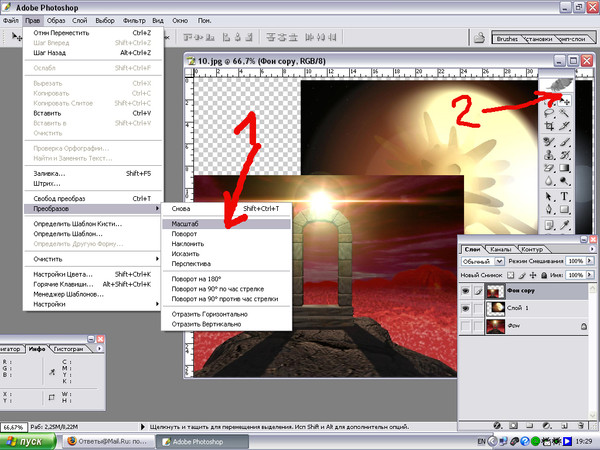
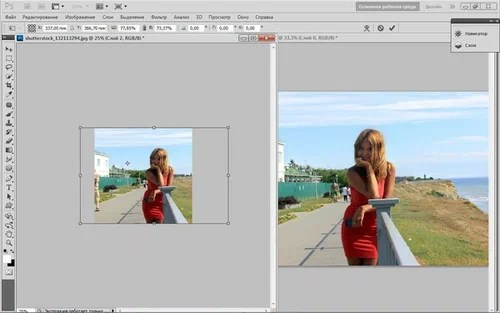
Если нужно, подгоните вставленное изображение по размеру. Для этого в палитре Layers («Слои») щелкните левой кнопкой мыши по слою со вставленным изображением и примените команду Transform («Трансформировать»), пункт Scale («Размер») из меню Edit («Редактирование»). Уменьшите или увеличьте размер картинки, потянув мышью за угол появившейся вокруг изображения рамки. Примените трансформирование, нажав клавишу Enter.
Для этого в палитре Layers («Слои») щелкните левой кнопкой мыши по слою со вставленным изображением и примените команду Transform («Трансформировать»), пункт Scale («Размер») из меню Edit («Редактирование»). Уменьшите или увеличьте размер картинки, потянув мышью за угол появившейся вокруг изображения рамки. Примените трансформирование, нажав клавишу Enter.
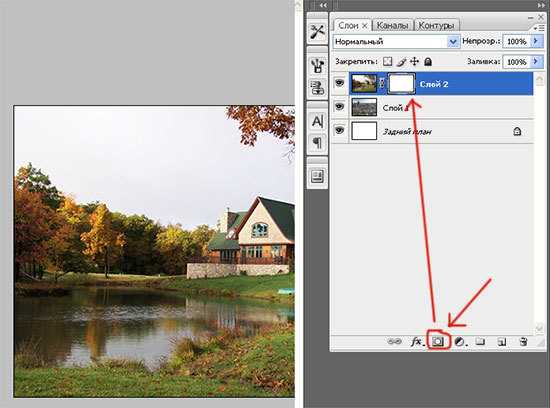
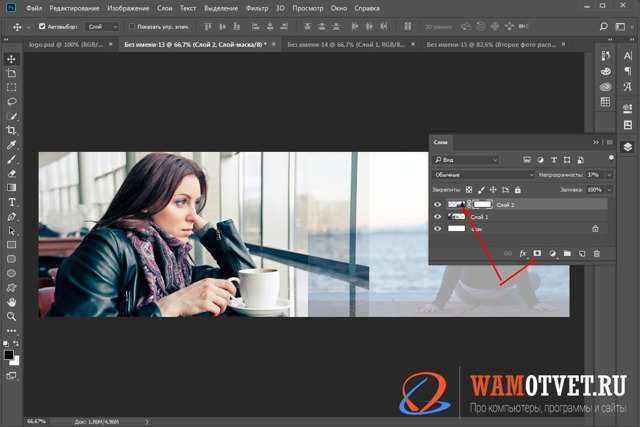
Скройте ненужные детали изображения, наложенного на фон, или измените прозрачность его отдельных участков при помощи маски слоя. Для этого щелкните левой кнопкой мыши по кнопке Add Layer Mask («Добавить маску слоя»), которая находится в нижней части палитры «Слои». В палитре «Инструменты», которая находится в левой части окна программы, выберите инструмент Brush Tool («Кисть»). Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите скрыть. Они станут прозрачными. Для того чтобы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти можно в панели Brush («Кисть»), которая расположена под главным меню.
Настроить параметры кисти можно в панели Brush («Кисть»), которая расположена под главным меню.
Откорректируйте цвета верхнего слоя, настроив цветовой баланс. Это можно сделать через меню Image, пункт Adjustment, подпункт Color Balance. Передвигая ползунки, добейтесь гармоничного сочетания нижнего и верхнего слоя.
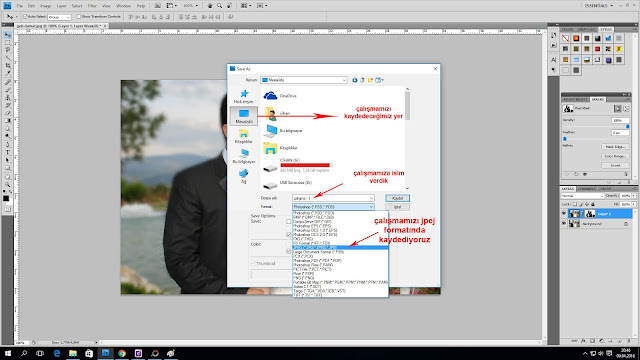
Сохраните результат, воспользовавшись командой Save («Сохранить») меню File («Файл»). Для того чтобы иметь возможность вернуться к редактированию слоев в этом файле, сохраните его в формате PSD.
Обратите внимание
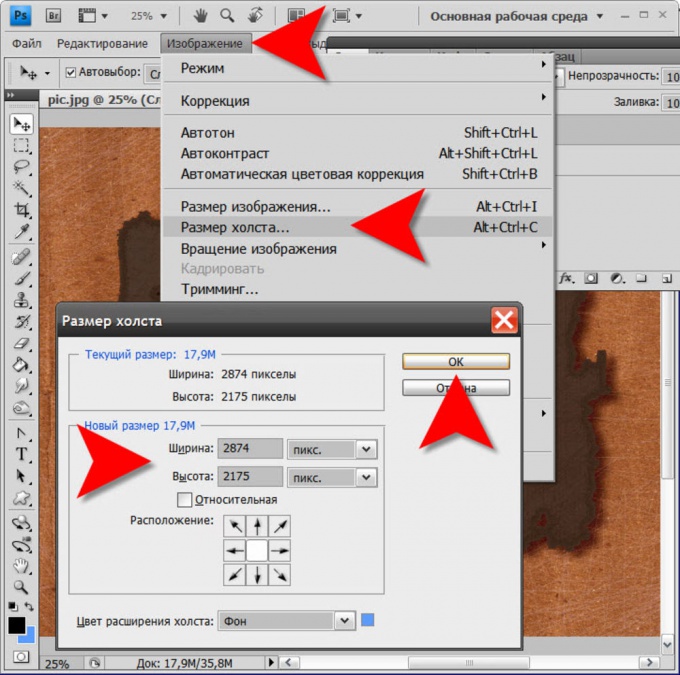
1. Открываете фото. 2. Выделяете переносимое изображение. 3. Ctrl-C — копируете изображение в карман. 4. Переходите туда, куда собираетесь вставить изображение. 5. Если требуется, увеличиваете холст в нужных пропорциях.
Полезный совет
Принцип переноса изображения очень и очень прост. Кликаете по изображению левой клавишей мыши, и плавненько переносите его в соседнее окно с другим изображением. После чего при помощи этого же инструмента размещаете одно изображение на другом, как удобно.
Источники:
- Описание одного из способов совмещения слоев в Photoshop
- как фотошопе переместить фото
Как перетащить изображение в фотошопе
Инструкция
Запустите Adobe Photoshop (автор использует русифицированную версию CS5) и откройте два любых изображения: «Файл» > «Открыть» > выберите необходимые файлы > «Открыть».
Чтобы изображение или какую-то его часть было удобнее перетаскивать с одного места на другое, можно разместить окна с картинками несколькими различными способами. Щелкните «Окно» в главном меню, а затем «Упорядочить». В появившемся меню увидите три варианта:1. «Каскад» — картинки выстроятся друг за другом таким образом, чтобы пользователь смог прочитать названия и кликнуть на находящиеся позади изображения. Доступ к этому варианту недоступен, если изображения уже расположены третьим методом – на вкладках. 2. «Мозаика» — каждая картинка займет одинаковое место на рабочей области. 3. «Объединить все на вкладках» — все картинки встроятся в одно окно, а перемещение между ними будет осуществляться через вкладки. Выберите на панели инструментов «Перемещение». Он находится в самом верху и имеет иконку в виде стрелочки и крестика. Нажмите на изображении (неважно в каком месте) левой кнопкой мыши и передвиньте его на другое методом «drag-n-drop».
3. «Объединить все на вкладках» — все картинки встроятся в одно окно, а перемещение между ними будет осуществляться через вкладки. Выберите на панели инструментов «Перемещение». Он находится в самом верху и имеет иконку в виде стрелочки и крестика. Нажмите на изображении (неважно в каком месте) левой кнопкой мыши и передвиньте его на другое методом «drag-n-drop».
Если изображения расположены каскадом (первый вариант), убедитесь, что картинка, которую вы собираетесь перетащить, не заслоняет собой пункт своего назначения. Если заслоняет, передвиньте окна таким образом, чтобы был виден хотя бы краешек второй картинки.
Если все картинки находятся в одном окне (третий вариант), то для перетягивания не обязательно выстраивать их другим способом. Передвиньте изображение сначала на вкладку конечной картинки, а когда она активируется, и на саму картинку.
Для перемещения не целого изображения, а только части, ее нужно сначала вырезать. Используйте для этого инструменты «Лассо», «Прямоугольная область» и «Перо». Если щелкнуть правой кнопкой мыши на каждый из них, можно наблюдать разновидности этих инструментов, которыми тоже можно воспользоваться.
Если щелкнуть правой кнопкой мыши на каждый из них, можно наблюдать разновидности этих инструментов, которыми тоже можно воспользоваться.
Перемещение и копирование выделенных областей в Photoshop Elements
Инструмент «Перемещение» позволяет вырезать и переместить выделенные пикселы в новое место на фотографии. Этот инструмент также можно использовать для перемещения и копирования выделенных фрагментов между фотографиями в Photoshop Elements, а также в фотографии в других приложениях, которые поддерживают выделенные фрагменты.
Перемещение выделенной области с одной фотографии на другую с помощью инструмента «Перемещение»
Примечание.
Чтобы активировать инструмент «Перемещение» при другом активном инструменте, нажмите и удерживайте клавишу «Ctrl» (Command в ОС Mac OS) (этот метод не работает, когда выбран инструмент «Рука»).
В рабочей среде «Редактирование» выделите область с помощью какого-либо инструмента выделения и выберите инструмент «Перемещение» на панели инструментов.

- (Необязательно) Можно изменить настройки инструмента «Перемещение» на панели параметров.
- Переместите курсор внутрь границы выделенной области и перетащите выделенную область в новое место. Если выделено несколько областей, то при перемещении с помощью инструмента «Перемещение» перемещаются все выделенные пикселы.
При активизации инструмента «Перемещение» на панели параметров можно изменить следующие параметры:
Автоматически выделять слой
Выделяет самый верхний слой с пикселами, находящимися непосредственно под инструментом «Перемещение», а не текущий выделенный слой.
Показать ограничительную рамку
Отображает ограничительную рамку вокруг выделенного фрагмента изображения или вокруг выделенной области (если на изображении нет активного выделения). С помощью прямоугольников на сторонах и углах можно изменять размер выделения или слоя.
Примечание.
Ограничительная рамка не отображается для фонового слоя.
Подсветка при наведении курсора
Подсвечивает отдельные слои при наведении курсора на изображение. Чтобы выделить и переместить подсвеченный слой, щелкните на нем. Слои, которые ранее были выделены, при наведении курсора не подсвечиваются.
Чтобы выделить и переместить подсвеченный слой, щелкните на нем. Слои, которые ранее были выделены, при наведении курсора не подсвечиваются.
Перемещает выделенный слой на передний или задний план или помещает между другими слоями Меню включает команды «На передний план», «Сдвинуть вперед», «Сдвинуть назад» и «На задний план». Чтобы расположить слой, выделите его и выберите соответствующую команду в меню «Расположить».
Выравнивает выделенные слои. Доступны следующие параметры: «Верхние края», «Центры по вертикали», «Нижние края», «Левые края», «Центры по горизонтали» и «Правые края». Допускается одновременное выравнивание нескольких слоев. Чтобы выровнять слои, выделите один слой, затем выделите другой, удерживая нажатой клавишу Shift, затем выберите нужную команду в меню «Выравнивание».
Разделяет выделенные слои на равные части. Доступны следующие параметры: «Верхние края», «Центры по вертикали», «Нижние края», «Левые края», «Центры по горизонтали» и «Правые края». Допускается расположение нескольких слоев на расстоянии друг от друга. Чтобы активировать этот параметр, необходимо наличие не менее трех выделенных слоев. Чтобы разделить слои друг от друга на некоторое расстояние, выделите один слой, затем выделите другой, удерживая нажатой клавишу Shift, и выберите соответствующую команду в меню «Распределить».
Чтобы активировать этот параметр, необходимо наличие не менее трех выделенных слоев. Чтобы разделить слои друг от друга на некоторое расстояние, выделите один слой, затем выделите другой, удерживая нажатой клавишу Shift, и выберите соответствующую команду в меню «Распределить».
Выделенные области можно копировать и вставлять с помощью инструмента «Перемещение» или команд «Копировать», «Копировать объединенные», «Вырезать», «Вставить» или «Вставить в выделение» в меню «Редактирование».
Примечание: при вставке выделенной области или слоя с одной фотографии на другую в различных разрешениях, скопированные данные сохраняют размеры в пикселах. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительно нового изображения. Прежде чем скопировать и вставить изображение, воспользуйтесь командой «Изображение» > «Изменить размер» > «Изображения», чтобы привести обе фотографии к одному разрешению.
Выделенные области, которые вырезаются и копируются, сохраняются в буфер обмена. Буфер обмена может содержать одновременно только одну выделенную область.
Буфер обмена может содержать одновременно только одну выделенную область.
Чтобы скопировать данные с одной фотографии на другую перетащите выделенную область из окна активного изображения в окно другого изображения. Окно второго изображения будет подсвечено, что указывает на возможность вставки выделения в него.
- Выберите часть изображения, которую необходимо скопировать.
- В рабочей среде «Редактирование» выберите инструмент «Перемещение» на панели инструментов.
- Удерживайте клавишу Alt (Option в ОС Mac OS), перетаскивая выделенную область, которую требуется скопировать и переместить.
- Чтобы создать дубликаты одной выделенной области, выполните одно из следующих действий.
- Удерживайте клавишу «Alt» (Option в ОС Mac OS), перетаскивая выделенную область в каждое новое место.
- Чтобы сдвинуть копию на 1 пиксел, нажмите клавишу со стрелкой, удерживая клавишу «Alt» (Option в ОС Mac OS). (Эта операция перемещает пикселы и копирует пикселы, создавая эффект размытости.
 )
)
- Чтобы сдвинуть копию на 10 пикселов, нажмите клавишу со стрелкой, удерживая комбинацию клавиш «Alt»+«Shift» (Option+Shift в ОС Mac OS). (Эта операция только перемещает пикселы, но не копирует их.)
Примечание.
При перетаскивании выделения (удерживая клавишу Shift) с одного изображения на другое выделение вставляется по центру.
- В рабочей среде «Редактирование» воспользуйтесь каким-либо инструментом выделения, чтобы выделить область, которую требуется скопировать.
- Выполните одно из следующих действий.
- Выполните команду «Редактирование» > «Копировать», чтобы скопировать выделенную область в буфер обмена.
- Выполните команду «Редактирование» > «Копировать объединенные», чтобы скопировать все слои выделенной области в буфер обмена.
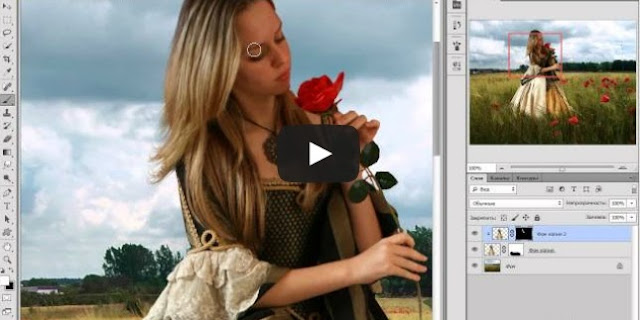
С помощью команды «Вставить в выделение» можно выполнить вставку содержимого буфера обмена (скопированное содержимое) в выделенный фрагмент. Эта команда позволяет воспользоваться элементами внутри выделения и придать вставленному изображению более объемный, естественный вид. Например, чтобы сохранить отражение на солнечных очках, можно использовать режим смешивания «Жесткий свет» и значение непрозрачности 85%. Чтобы использовать режимы наложения таким образом, следует создать новый слой и вставить выделенную область в этот слой.
Эта команда позволяет воспользоваться элементами внутри выделения и придать вставленному изображению более объемный, естественный вид. Например, чтобы сохранить отражение на солнечных очках, можно использовать режим смешивания «Жесткий свет» и значение непрозрачности 85%. Чтобы использовать режимы наложения таким образом, следует создать новый слой и вставить выделенную область в этот слой.
Копирование выделенной области с одного изображения на другое
A. Выделенный фрагмент исходного изображения B. Фотография, подготовленная для копирования и вставки в исходное C. Итоговое изображение
- В рабочей среде «Редактирование» воспользуйтесь командой «Копировать», чтобы скопировать фрагмент фотографии, который требуется вставить. (Допускается копирование данных с фотографий, открытых в других приложениях.)
- Создайте выделенную область на фотографии, в которую требуется вставить скопированную фотографию.
- Выполните команду «Редактирование» > «Вставить в выделение».

Примечание.
Скопированная фотография отобразится только в пределах рамки выделения. Скопированную фотографию можно перемещать в границах выделения, но если ее переместить за ее пределы, то ее не станет видно.
- Поместите курсор за границей выделения, и перетащите вставленное изображение в нужное место.
- Если результаты вас удовлетворяют, снимите выделение изображения, чтобы изменения вступили в силу.
Примечание.
Чтобы активировать инструмент «Перемещение» при другом активном инструменте, нажмите и удерживайте клавишу «Ctrl» (Command в ОС Mac OS). (Этот метод нельзя применить к инструменту «Рука».)
Как перетаскивать фото в фотошоп
Главная » Разное » Как перетаскивать фото в фотошоп
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Перемещение фотографий между вкладками документов в Photoshop
Давайте рассмотрим различные способы, как это сделать.
Способ 1
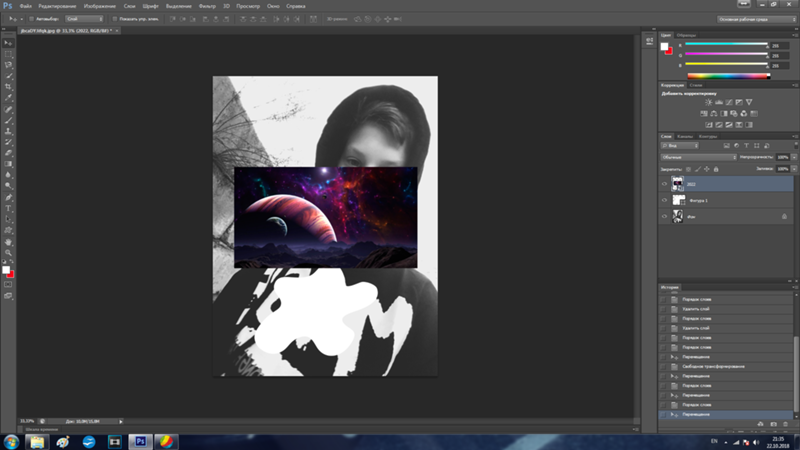
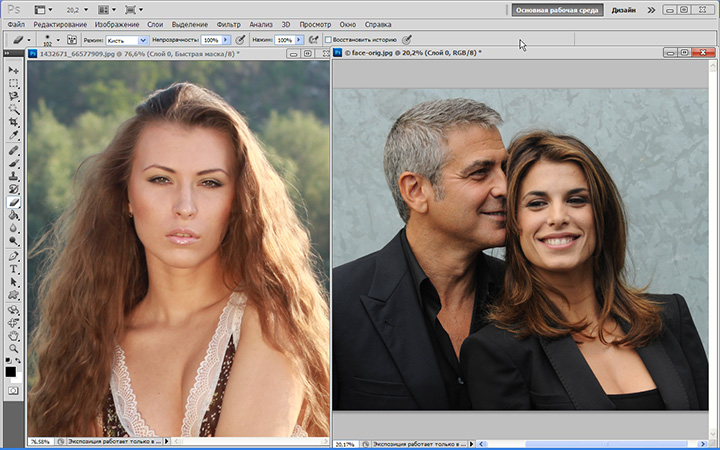
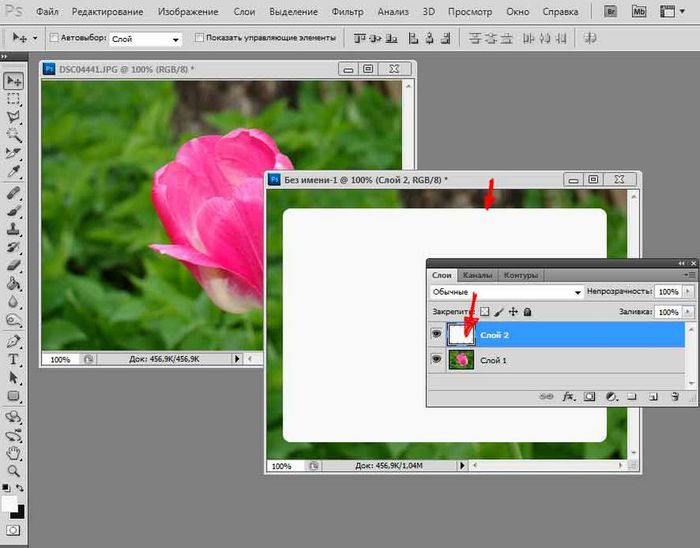
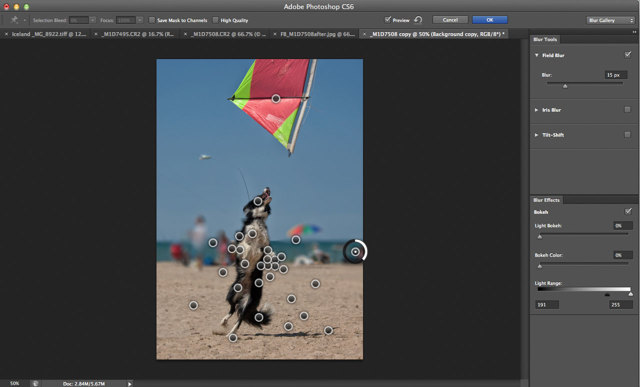
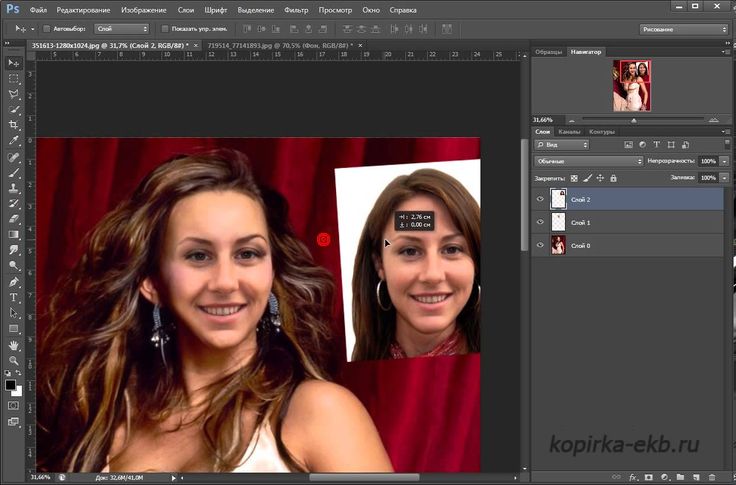
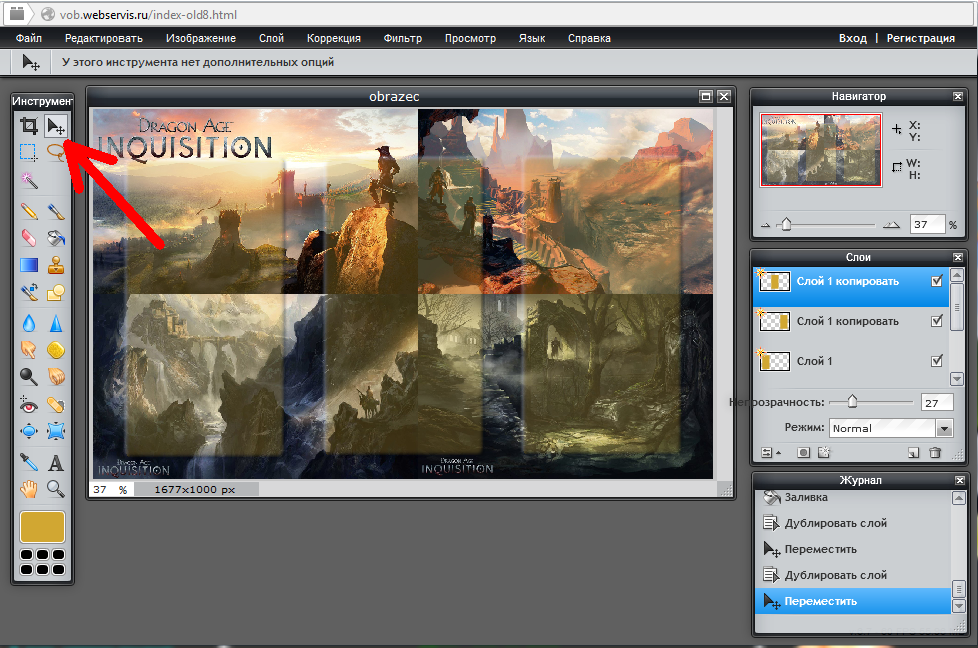
Для начала, переключаемся на ту фото, которую мы хотим переместить. В моём примере, я буду перемещать свадебную пару на фото с розами. Итак, кликаю по названию вкладки документа с парой для выбора перемещаемой фотографии. В результате в рабочем окне Фотошопа отображается фотография пары:
В моём примере, я буду перемещать свадебную пару на фото с розами. Итак, кликаю по названию вкладки документа с парой для выбора перемещаемой фотографии. В результате в рабочем окне Фотошопа отображается фотография пары:
Теперь берём инструмент инструмент «Перемещение» (Move Tool):
И нажимаем в любой области фотографии. Затем, удерживая клавишу мыши, тащим курсор на название вкладки другой фотографии. Не отпускаем клавишу!
При наведении курсора на название вкладки второй фотографии, активируется и отображается в рабочем окне Фотошопа эта самая фотография. Осталось перетащить курсор с названия на саму фото. Обратите внимание, как изменился вид курсора:
А вот теперь можно отпустить левую клавишу мыши. Фото с парой переместилась на фото с розами!
Примечание. Если Вы хотите, чтобы перемещаемая фотография после перемещения разместилась точно по центру по центру целевого фото, перед началом действий по перемещению зажмите клавишу Shift и отпустите её только после окончания действий.
Здесь я просто разместил фото в правой части целевого:
В панели слоёв мы видим, что фото с парой размещено над целевым:
По умолчанию, при режиме показа документов во вкладках мы можем видеть одовременно только одно изображение (один документ). Но есть способ это изменить и сделать перетаскивание фотографии между документами проще и нагляднее.
Сейчас мы это рассмотрим.
Способ 2
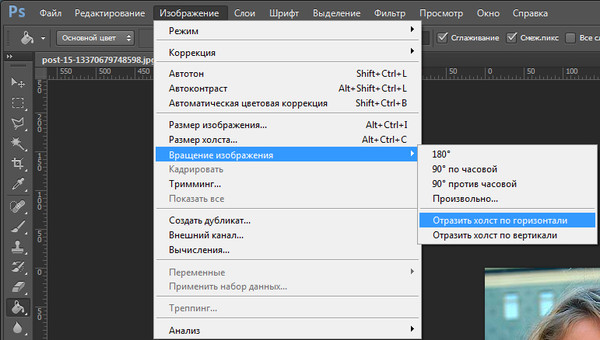
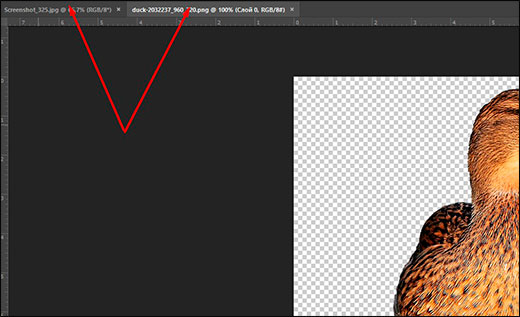
Итак, по умолчанию, окна с вкладками документа позволит нам просматривать по одному изображению одновременно, но мы можем это изменить. Для этого идём по пункту главного меню Окно —> Упорядочить (Window —> Arrange), открывается меню, для наглядности я привёл меню из русско- и англоязычного Фотошопа:
Как мы видим, у этого меню довольно много пунктов. Но разобраться с ними не оставит труда. Давайте нажмем на пункт «2 вверх, по горизонтали», он же «2-up Horozontal».
Для фото с такой ориентацией как-то не очень. Попробую теперь вариант «2 вверх по вертикали». Так гораздо лучше:
Так гораздо лучше:
Пункты «3 вверх по…» и т.д. не активны по понятным причинам — у меня открыты всего две фотографии.
При таком варианте отображения, я могу перетащить одну фото на другую с помощью инструмента «Перемещение» точно так же, как если бы изображения были открыты в отдельных окнах, подробнее про перемещения фото между окнами Photoshop написано здесь.
Итак, мы рассмотрели два способа совмещения изображений, открытых во вкладках Photoshop.
Как вставить картинку в Adobe Photoshop
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о…
Из этой статьи
узнаете, как
вставить картинку в Фотошопе.
Это можно сделать с помощью буфера
обмена или drag-n-drop,
но сначала необходимо провести подготовку.
Photoshop
не теряет популярность 15 лет, и удерживает
позиции топовой программы в области
оказания услуг. Фотографы, дизайнеры и
верстальщики пользуются им для оформления
своих работ. Так как удачная основа, или
элементы декора для съемки будут под
рукой не всегда, полезно знать, как
в Фотошопе вставить картинку на картинку.
Так как удачная основа, или
элементы декора для съемки будут под
рукой не всегда, полезно знать, как
в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед
тем, как добавить
картинку на картинку в Фотошопе,
нужно открыть изображения в редакторе.
Для этого сделайте следующее:
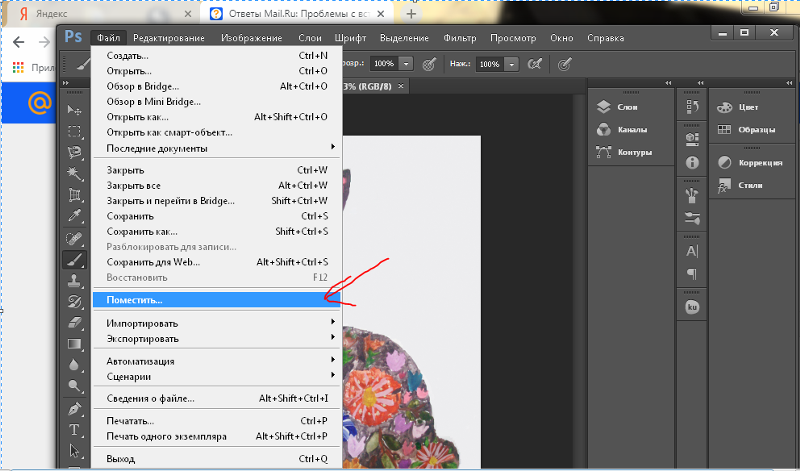
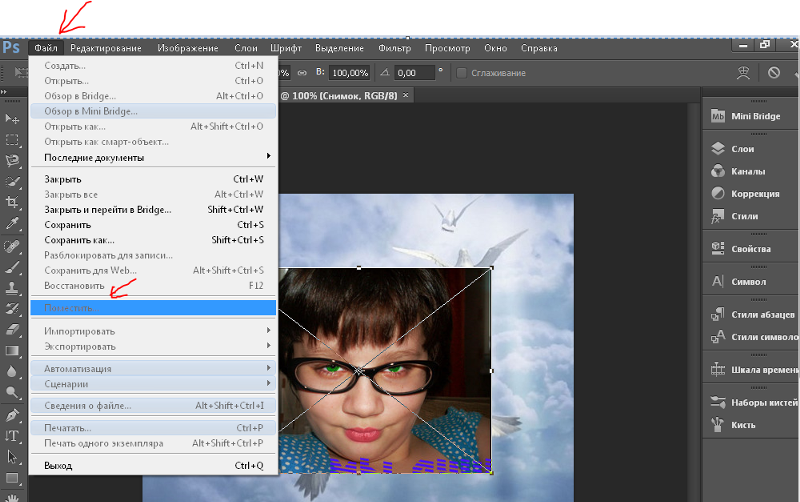
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления
обоих изображений, они будут в отдельных
вкладках, где с ними можно работать
независимо друг от друга. Осталось
перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
-
перетаскивание
файла из папки компьютера.

По
очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи
предпочитают данный способ остальным.
Нужно перетянуть одну вкладку с фото в
другую. После открытия нескольких
изображений, вкладки будут показаны в
один ряд над линейкой в верхней части
экрана.
- Выберите вкладку с изображением, которое нужно переместить.
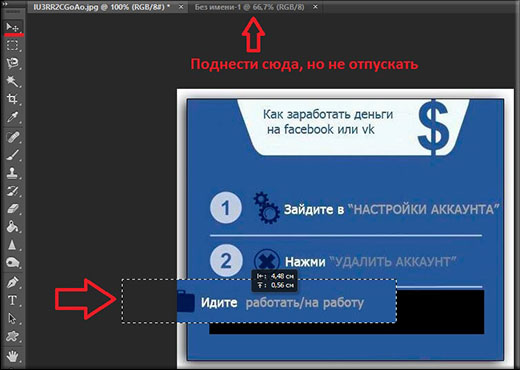
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном
фоне появилось изображение. Обработайте
слои для улучшения эффекта.
Обработайте
слои для улучшения эффекта.
Копировать – вставить
Аналогично
предыдущему способу, откройте фон и
изображение, которое хотите добавить.
Этот способ похож на работу с текстовым
редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в
центре изображения появится содержимое
буфера обмена, вынесенное Фотошопом в
отдельный слой.
Команда меню «Поместить»
Так как
вставить картинку в Фотошопе
не всегда бывает возможно из-за размера,
команда «Поместить» при добавлении
изображения создает смарт-объект. Это
слой, в котором рисунок будет после
вставки. Он позволяет изменять размеры
без потери качества изображения. Поможет
при работе с надписями или фото в малом
разрешении.
Это
слой, в котором рисунок будет после
вставки. Он позволяет изменять размеры
без потери качества изображения. Поможет
при работе с надписями или фото в малом
разрешении.
- Перейдите на вкладку фона.
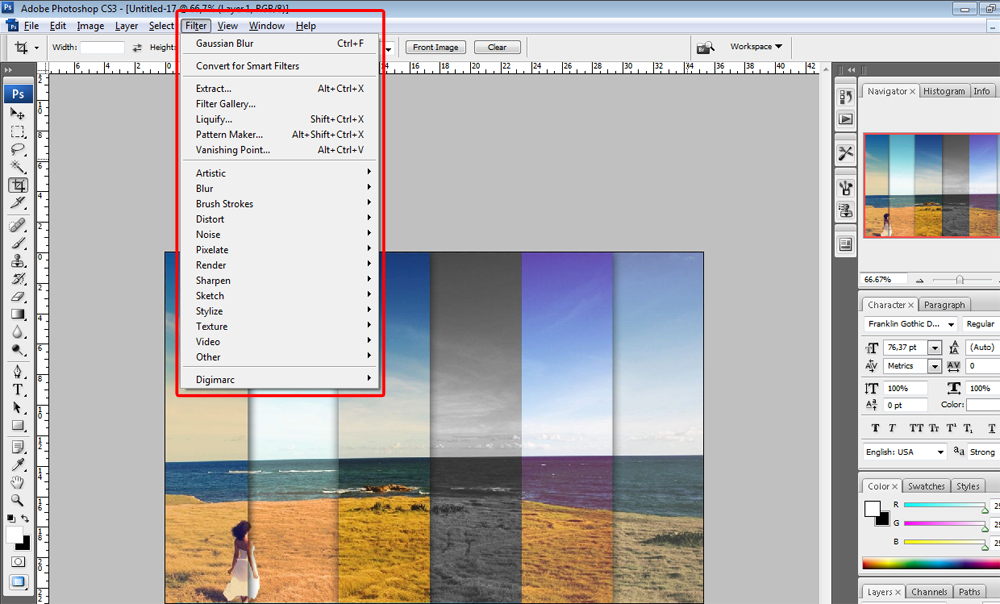
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить…».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового
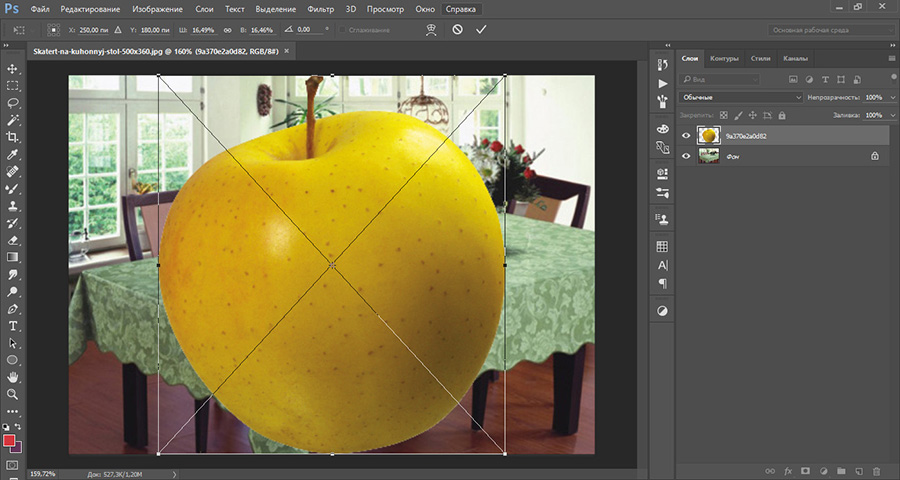
изображения появится рамка с рисунком.
Измените размеры, растягивая углы за
черные точки на рамке. После завершения
работы кликните по кнопке с рисунком
галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ
– drag-n-drop
файла из интерфейса окна Windows. Это упрощенная версия предыдущего
способа переноса. Результатом также
будет смарт-объект, но не понадобится
заходить в меню.
Это упрощенная версия предыдущего
способа переноса. Результатом также
будет смарт-объект, но не понадобится
заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится
рамка с рисунком, которую нужно будет
растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как
добавить картинку на картинку в Фотошопе,
откройте оба изображения во вкладках.
Перетащите, как в первых двух способах,
либо с помощью команды «Поместить».
Способы похожи: используйте одно из
изображений как фон, а второе – как
объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
[Решено] Photoshop не перетаскиваются файлы
Вчера на новой системе установил Photoshop CS6 и захотел пообрабатывать фотки, но фотки ни как не хотели переносится на созданный документ, при перетаскивании постоянно горел перечеркнутый круг (как на данном скриншоте:)
Данную проблему я решил только таким способом:
- Входим в реестор
- Пуск вводим строке поиска regedit.
Идем по пути: HKEY_LOCAL_MACHINE > SOFTWARE > Microsoft > Windows > CurrentVersion > Policies > System - Находим строку EnableLUA
- Меняем переменную с 1 на 0.
- Перегружаем компьютер
- Радуемся жизни
В интернете есть еще один способ, суть которого заключается в том, что нужно нужно запустить Photoshop под Администратором, а это можно сделать двумя вариантами:
- Зажимаете SHIFT и кликаете правой мышкой по ярлыку Photoshop и из выпадающего списка выбираете пункт Запуск от имени Администратора
- А второй способ это что бы постоянно не зажимать Shift, в ярлыке ставится галка что бы при запуске этой программы через этот ярлык он запускался от имени Администратора.
 Для этого на ярлыке Photoshop нажимаем правой кнопкой мыши, выбираем пункт Свойство переходим в закладку Совместимость и ставим галку в поле Уровень прав.
Для этого на ярлыке Photoshop нажимаем правой кнопкой мыши, выбираем пункт Свойство переходим в закладку Совместимость и ставим галку в поле Уровень прав.
Вот и все.
( 8 оценок, среднее 4.5 из 5 )
Понравилась статья? Поделиться с друзьями:
Как вставить картинку в Фотошопе
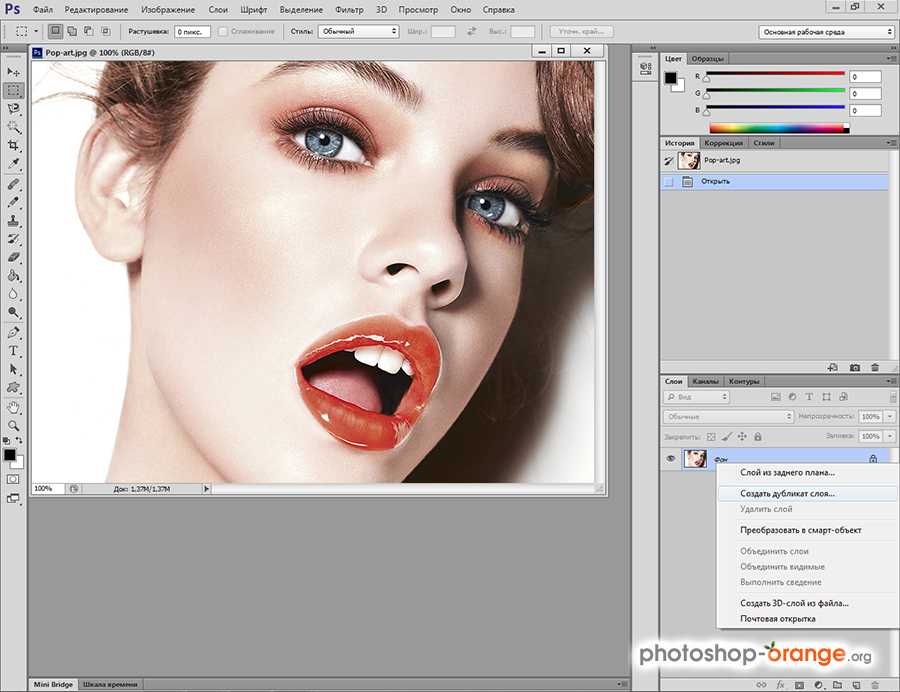
Через пару месяцев после знакомства с программой Фотошоп, у новичка может возникнуть множество вопросов, например, как вставить или открыть изображение. Чтобы решить поставленную задачу, была создана подробная инструкция. Существует несколько способов, как поместить изображение в рабочую область Фотошопа.
Содержание: Как вставить изображение в Photoshop
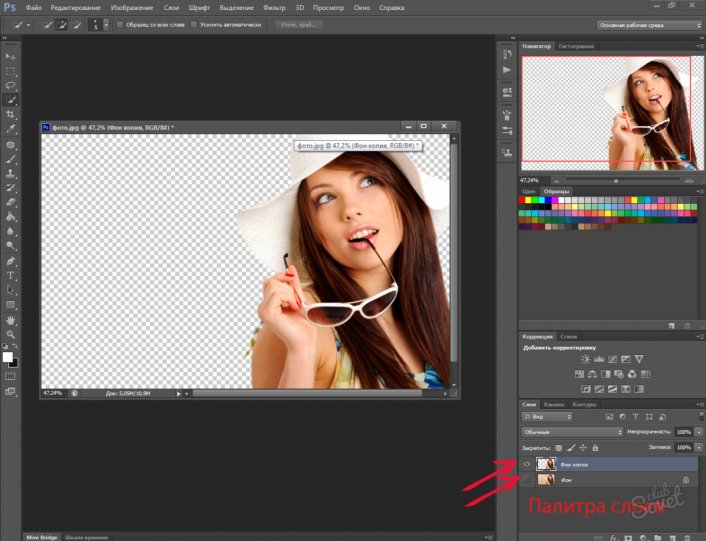
Вставка изображения открытием
Выполнить действие можно несколькими способами:
- Не открывая картинку, выбрать пустую рабочую область и кликнуть на нее дважды. Далее должен открыться Проводник в диалоговом окне (мы работаем на macOS, но и на Windows все идентично).
 С его помощью можно найти фото или изображение, сохраненное на жестком диске.
С его помощью можно найти фото или изображение, сохраненное на жестком диске. - Открыть в меню «Файл», а затем «Открыть». На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O.
- Перейти к контекстному меню Проводника, щелкнуть правой кнопкой мыши, найти «Открыть с помощью». В появившемся перечне выбрать Фотошоп.
Вставка перетаскиванием
Считается самым популярным и легким методом, но с несколькими нюансами. Перетащив фото или картинку в рабочую пустую область, результат будет тот же, что и при универсальном открытии.
Когда документ уже был создан или открыт, изображение будет добавлено в рабочее пространство в виде смарт объекта. Автоматически подгоняются размеры, если фото или картинка будет больше, чем холст. В ситуации, наоборот, изначальные габариты изображения будут сохранены.
Другой нюанс: если есть разница в разрешении между исходным документом и перемещаемым, размеры не будут совпадать. К примеру, в рабочей области изображение составляет 72dpi, а которое открывается – 300dpi. Второе фото/картинка будет меньше.
К примеру, в рабочей области изображение составляет 72dpi, а которое открывается – 300dpi. Второе фото/картинка будет меньше.
Если требуется поместить объект не в открытый документ, а перетащить в новую вкладку, достаточно отправить его в область с вкладками.
Вставка перемещением из буфера обмена
Большинство современных юзеров в работе или в развлекательных целях делают скриншоты с использованием кнопки Print Screen. Однако не каждый пользователь знает, что после данного действия снимок автоматически перемещается в буфер обмена.
Некоторые утилиты по созданию скринов могут выполнять идентичную функцию (с использованием опции по умолчанию или при помощи клавишных комбинаций). Изображения, размещенные на сайтах, также можно скопировать.
Программа Фотошоп отлично взаимодействует с обменным буфером. Остается нажать комбинацию горячих клавиш CTRL+N, чтобы создать новый документ, как автоматически откроется окно с информацией о размерах изображения. Остается лишь кликнуть на ОК.
Остается лишь кликнуть на ОК.
Как только документ будет создан, можно вставлять фото или картинку из буфера обмена при помощи нажатии клавиш CTRL+V.
Перенести изображение из буфера обмена допустимо и в уже созданный документ. В уже открытом документе нажать CTRL+V. Исходные размеры картинки сохраняются.
Важно отметить, что при копировании файла из проводника (с вызовом контекстного меню или с использованием комбинации CTRL+C), ничего не выйдет.
Среди перечисленных способов, каждый пользователь может выбрать для себя оптимальный, удобный вариант и применять его для вставки изображений в программе Фотошоп.
Как пользоваться инструментом Перемещение в фотошопе
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по рабочему пространству. Для этих целей используется инструмент Перемещение. В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
На панели инструментов Перемещение (Горячая клавиша — V) располагается вторым по счету в гордом одиночестве (обозначен иконкой в виде указателя мыши со стрелочками направления):
Для чего нужен инструмент Перемещение1. Двигать содержимое слоя
При помощи него можно свободно двигать содержимое слоя. Для этого сначала выделите нужный слой на палитре, после чего выберите инструмент и начните двигать мышью. Все содержимое выбранного слоя начнет перемещаться вслед за движениями вашей руки.
Как это выглядит на примере
Допустим, была открыта некая картинка, к которой мы добавили свой логотип. Логотип расположен на отдельном слое. Выделите этот слой на палитре, выберите инструмент Перемещение и начинайте двигать логотип в любое место:
Например вниз. Вот что получилось:
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift, нажимайте на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
2. Двигать содержимое выделенной области
Создав выделенную область, можно подвинуть ее содержимое. Но для начала рекомендую ознакомиться со статьей о том, что такое выделение и выделенные области в фотошопе.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент. В этом случае инструмент будет работать как команда Вырезать, то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют инструмент Прямоугольная и Овальная области.
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам ошибку «Выделенная область пуста».
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти слои нужно объединить, чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками (что такое вкладки?) на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
Подробнее как это можно сделать смотрите в отдельном уроке.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора, фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев. То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать меню трансформации.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Решено: невозможно перетащить фотографии в Photoshop CS6 — сообщество поддержки Adobe
У меня эта проблема с тех пор, как я последний раз форматировала свой компьютер, и это очень раздражает.
Обычно, когда я пытаюсь перетащить изображение в фотошоп, курсоры превращаются в кружок с косой чертой (недоступно).
I может открывать файлы, щелкнув правой кнопкой мыши и выбрав «Открыть с помощью -> Adobe Photoshop CS6», а я могу также открыть с помощью «Файл> Открыть»… «(ctrl + O)
Я искал решение этой проблемы, но ничего не помогло.
Это то, что я пытался сделать до сих пор:
— Сброс настроек (ctrl + alt + shift)
— Запуск с правами администратора
— Запуск без прав администратора
— Убедитесь, что у меня есть права доступа к файлам
— Убедитесь, что файлы не настроены как файлы только для чтения
— Изменение параметра рабочего диска (Предпочтение -> Производительность)
Ни один из них не работал, и я ищу другое решение. ..
..
Вот мои характеристики ПК:
ОС: Microsoft Windows 7 Ultimate 32-разрядная SP1
ЦП: Intel Core 2 Quad Q8300 @ 2,50 ГГц
Оперативная память: 4,00 ГБ, двухканальная DDR2 @ 400 МГц
Материнская плата: Gigabyte Technology Co., Ltd. G31M-ES2L
Графическая карта: 1024 МБ GeForce GT 240 (nVidia)
.
Как накладывать изображения в Photoshop
Экспериментируйте с режимами наложения.
Режимы наложения в Photoshop дают вам уникальные способы комбинировать и перекрывать изображения. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои. Выберите другие режимы, например «Затемнение», чтобы по-другому смешивать пиксели.
Выберите другие режимы, например «Затемнение», чтобы по-другому смешивать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.
Решено: невозможно перетащить файлы в Photoshop CC — Сообщество поддержки Adobe
Версия Adobe Photoshop: 2017. 0.1 20161130.r.29 2016/11/30: 23: 00: 00 CL 1099099 x64
0.1 20161130.r.29 2016/11/30: 23: 00: 00 CL 1099099 x64
Количество запусков: 0
Версия: 10 или выше
Архитектура системы: Семейство ЦП AMD: 15, Модель: 2, Степпинг: 0 с MMX, SSE Integer, SSE FP, SSE2, SSE3, SSE4.1, SSE4.2, AVX
Физический процессор количество: 4
Количество логических процессоров: 8
Скорость процессора: 4013 МГц
Встроенная память: 32680 МБ
Свободная память: 2 МБ
Память, доступная для Photoshop: 29458 МБ
Память, используемая Photoshop: 70 %
Эскизы журнала: включено.
Touch Bar: Включено.
Слои псевдонимов: отключено.
Палитра модификаторов: Включена.
Многотональная 3D-печать: отключено.
Дальний свет: включен.
Размер плитки изображения: 1028K
Уровни кэша изображений: 4
Предварительный просмотр шрифта: Средний
TextComposer: Latin
Дисплей: 1
Границы дисплея: сверху = 0, слева = 0, снизу = 1200, справа = 1920
Дисплей: 2
Границы дисплея: вверху = 0, слева = -1920, внизу = 1080, справа = 0
Чертеж OpenGL: включен.
OpenGL Разрешить старые графические процессоры: не обнаружено.
OpenGL Drawing Mode: Advanced
OpenGL Allow Normal Mode: True.
OpenGL Разрешить расширенный режим: True.
AIFCoreInitialized = 1
AIFOGLInitialized = 1
OGLContextCreated = 1
NumGLGPUs = 1
NumCLGPUs = 1
NumNativeGPUGPUs 0 [
]. = 0
glgpu [0] .GLMemoryMB = 4096
glgpu [0].GLName = «NVIDIA GeForce GTX 960»
glgpu [0] .GLVendor = «NVIDIA Corporation»
glgpu [0] .GLVendorID = 4318
glgpu [0] .GLDriverVersion = «21.21.13.7633»
] .GLRectTextureSize = 16384
glgpu [0] .GLRenderer = «GeForce GTX 960 / PCIe / SSE2»
glgpu [0] .GLRendererID = 5121
glgpu [0] .HasGLNPOTSuppu [0] .HasGLNPOTSu000]. GLDriver = «C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvd3dumx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi. inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi .inf_amd64_3f929cc119e3b994 \ nvd3dum, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um»
inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi .inf_amd64_3f929cc119e3b994 \ nvd3dum, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um»
glgpu [0] .GLDriverDate = «20161211000000.000000-000»
glgpu [0] = 1 .CanCompileProgramGLSL
glgpu [0] = 1 .GLFrameBufferOK
glgpu [0] .glGetString [GL_SHADING_LANGUAGE_VERSION] = «4,50 NVIDIA»
glgpu [0] .glGetProgramivARB [GL_FRAGMENT_PROGRAM_ARB] [GL_MAX_PROGRAM_INSTRUCTIONS_ARB] = [65536]
glgpu [0] . glGetIntegerv [GL_MAX_TEXTURE_UNITS] = [4]
glGetIntegerv [GL_MAX_TEXTURE_UNITS] = [4]
glgpu [0] .glGetIntegerv [GL_MAX_COMBINED_TEXTURE_IMAGE_UNITS] = [ 192]
glgpu [0].glGetIntegerv [GL_MAX_VERTEX_TEXTURE_IMAGE_UNITS] = [32]
glgpu [0] .glGetIntegerv [GL_MAX_TEXTURE_IMAGE_UNITS] = [32]
glgpu [0] .glGetIntegerv [GL_MAX_DRAW_BUFFERS] = [8]
glgpu [0] .glGetIntegerv [GL_MAX_VERTEX_UNIFORM_COMPONENTS] = [4096]
glgpu [0] .glGetIntegerv [GL_MAX_FRAGMENT_UNIFORM_COMPONENTS] = [4096]
glgpu [0] .glGetIntegerv [GL_MAX_VARYING_FLOATSIBE] = [9000]
GLOATSIBet [GL_MAX_VARYING_FLOATSIB] = [124]
GLOATSIB ]_0002 [124] 9000gV3 glgpu [0] .extension [AIF :: OGL :: GL_ARB_VERTEX_PROGRAM] = 1
glgpu [0].расширение [AIF :: OGL :: GL_ARB_FRAGMENT_PROGRAM] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_VERTEX_SHADER] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_FADER]
glgpu [0] .extension [AIF :: OGL :: GL_EXT_FRAMEBUFFER_OBJECT] = 1
glgpu [0] . extension [AIF :: OGL :: GL_ARB_TEXTURE_RECTANGLE] = 1
extension [AIF :: OGL :: GL_ARB_TEXTURE_RECTANGLE] = 1
:: glgptension [0]. OGL :: GL_ARB_TEXTURE_FLOAT] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_OCCLUSION_QUERY] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_VERT_EX_BU] =
glgpu000 [1] ].extension [AIF :: OGL :: GL_ARB_SHADER_TEXTURE_LOD] = 1
clgpu [0] .CLPlatformVersion = «1.2»
clgpu [0] .CLDeviceVersion = «1.2 CUDA»
clgpute [0]. [0] .CLMemoryMB = 4096
clgpu [0] .CLName = «GeForce GTX 960»
clgpu [0] .CLVendor = «NVIDIA Corporation»
clgpu [0] .CLVendorID = 4318
clgpu [0] .CLDriverVersion = «376.33»
clgpu [0] .CLBandwidth = 8.03426e + 10
clgpu [0] .CLCompute = 1069.4
Тип лицензии: Подписка
Серийный номер: 9097032384593677302000 9000 GUI: 909703238459367730299
000 GUI
тест: ReduceUXFriction
Папка приложения: C: \ Program Files \ Adobe \ Adobe Photoshop CC 2017 \
Путь к временному файлу: C: \ Users \ shera \ AppData \ Local \ Temp \
Царапина Photoshop имеет асинхронный I / O включен
Объем (а) царапины:
Запуск, 465. 2 ГБ, 298,8 ГБ бесплатно
2 ГБ, 298,8 ГБ бесплатно
Папка требуемых подключаемых модулей: C: \ Program Files \ Adobe \ Adobe Photoshop CC 2017 \ Required \ Plug-Ins \
Папка
основных подключаемых модулей: C: \ Program Files \ Adobe \ Adobe Photoshop CC 2017 \ Плагины \
.
Почему я не могу перетащить фотографии из…
Это проблема не фотографий, а старых приложений, таких как Word или Powerpoint. Вы можете перетащить их в Mail, Pages, Keynote.
Photos — это полностью новое приложение, написанное для последней версии MacOS X Yosemite 10.10.3. Весь код был написан с нуля с использованием новых фреймворков, разработанных для Yosemite. Но это означает, что старое программное обеспечение не полностью совместимо с фотографиями и требует обновления.
Рассмотрите возможность использования iPhoto, если вам нужно использовать более старые приложения, такие как текущее программное обеспечение MS Office, до тех пор, пока не будут доступны обновления совместимости для Word или Powerpoint. При установке основных обновлений системы старое программное обеспечение может стать несовместимым или, по крайней мере, перестать полностью поддерживаться, поскольку требуемые службы операционной системы могли измениться.
При установке основных обновлений системы старое программное обеспечение может стать несовместимым или, по крайней мере, перестать полностью поддерживаться, поскольку требуемые службы операционной системы могли измениться.
Для MacOS X 10.10.3 установите iPhoto 9.6.1, он хорошо работает с Yosemite. Если вы еще не обновились до версии 9.6.1, см. Этот совет пользователя:
Получите iPhoto 9.6.1, если вы не обновляли до ОС … | Сообщества поддержки Apple
Вы не можете перетаскивать фотографии из фотографий в старые приложения, которые еще не были обновлены для полной совместимости с фотографиями и MacOS X 10.10.3. Вам придется дождаться обновления Word, Powerpoint и т. Д., Чтобы сделать их полностью совместимыми.
.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.
Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
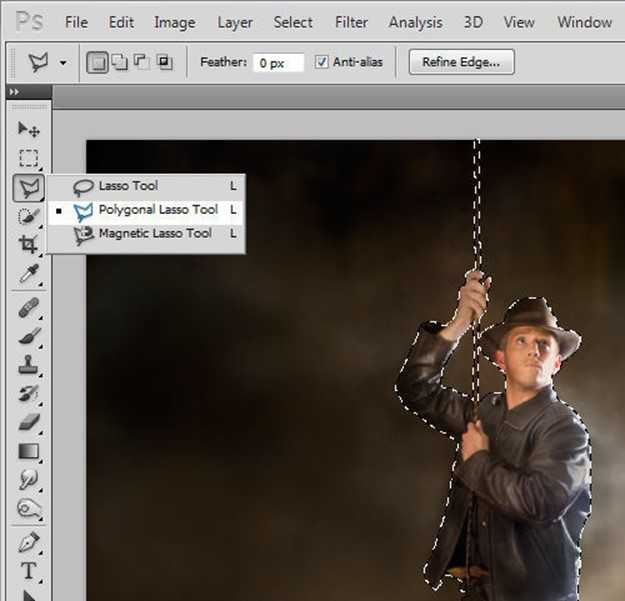
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
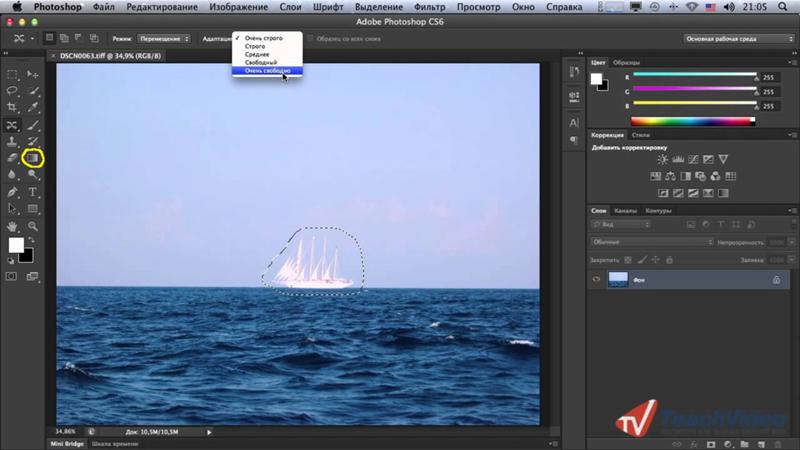
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.
Метод 2: Быстрая маска
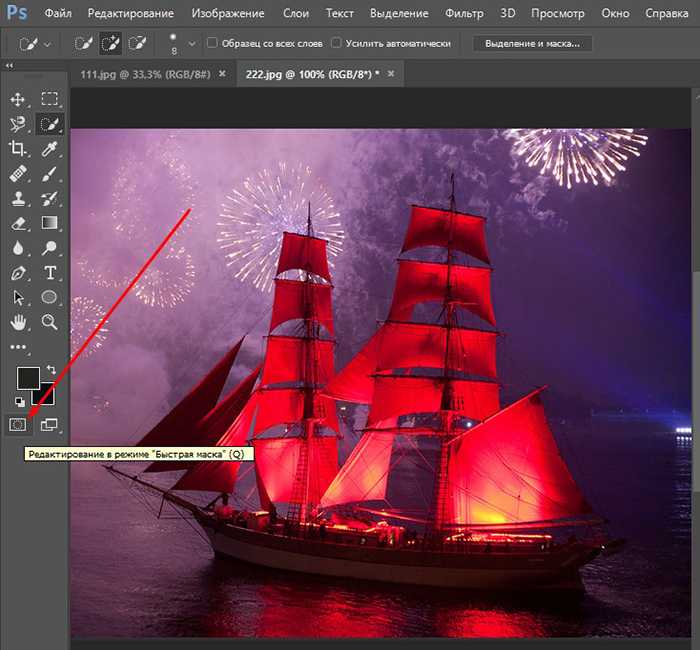
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.
Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.
Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре. Это покажет вам живой выбор.
Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.
Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, такие как удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.

- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет очень просто. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола Стивена
Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.
Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном, чтобы использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.
Как наложить на фото картинку в фотошоп
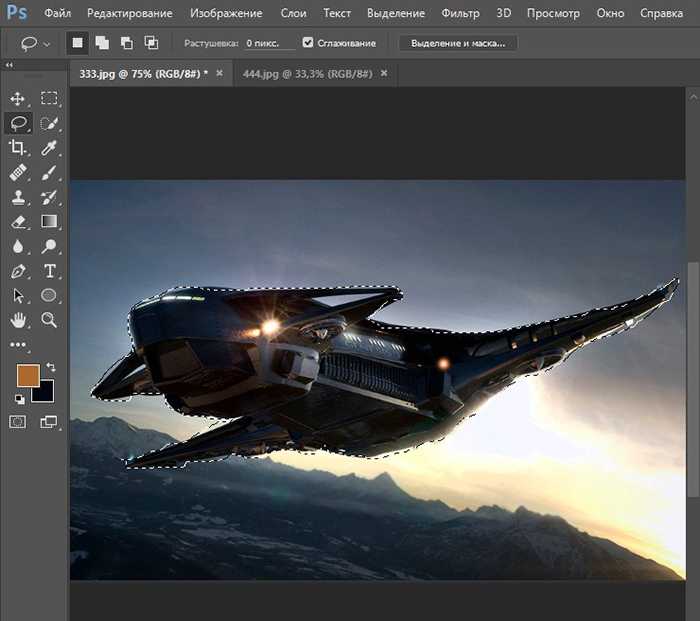
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
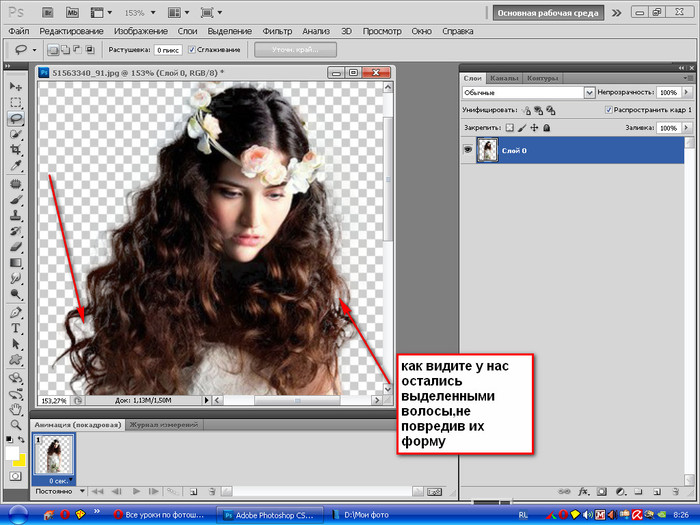
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение» , и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
- Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши. И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу.
 Так будет выглядеть естественно.
Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок.
 А вот волосы нам не понадобятся.
А вот волосы нам не понадобятся. - Теперь берем инструмент «Перемещение» , после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
- Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
- Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.

- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать Enter, чтоюы применить трансформирование.
- Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.
- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.

- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения. Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
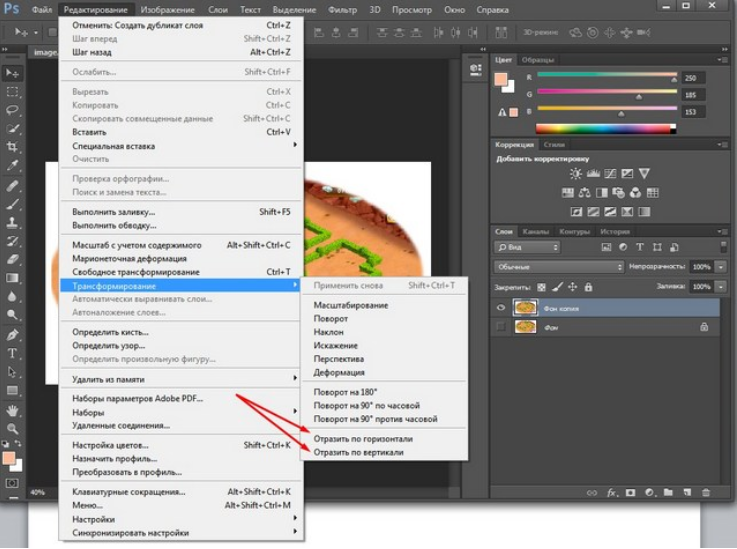
- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация» , после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею.
 Подробнее о девормации в фотошопе вы можете прочитать здесь.
Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном» . Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай.
Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки . Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
Жду вас снова у себя в гостях. Пока-пока!
Photoshop: как наложить одно изображение на другое? Photoshop программа с большим набором инструментов для работы с графикой. Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Одним из преимуществ Photoshop (фотошоп) является то, что каждый новый элемент с которым мы работаем отразить отдельным слоем и работа над ним не влияет на предыдущие слой (изображения).
Для того что б вырезать рисунок в Фотошопе нужно сделать следующие, выбрать нужный нам слой и воспользоваться одним из инструментов выделения.
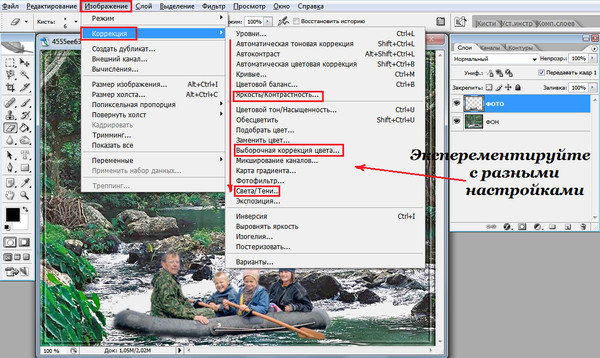
Отметив нужную нам область мы выбираем с «Меню» пункт «Редактирования» в котором выбираем операцию «Скопировать» (для копирования) и операцию «Вырезать» (чтобы часть изображения которое отметили вырезать из рисунка).
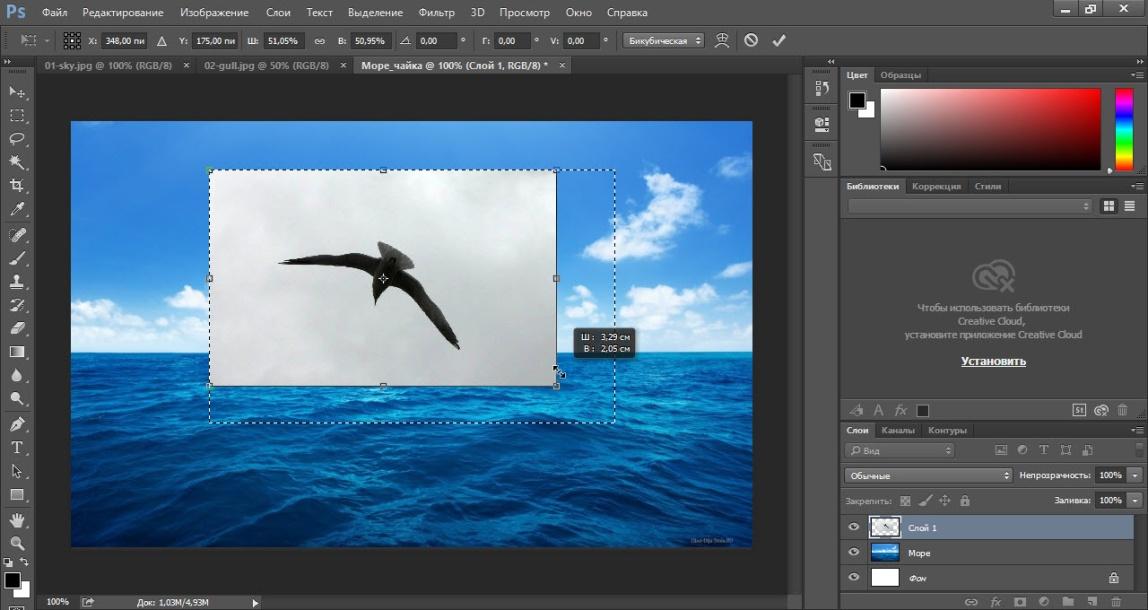
Благодаря тому, что данные изображения представлены как отдельные слои мы можем накладывать их друг на друга, делать прозрачными, градиенты и проводить много других операций, применять фильтры.
Запускаем любимую программу, а потом через команды Файл-Открыть (File-Open, если используете англоязычную версию) создаем чистый файл. Обратите внимание на те расширения, с которыми будете работать: лучше оставить в типах только тот, что принадлежит искомому файлу. Итак, нужное изображение открылось.
Задачи:
В наличии имеют два изображения. Фон на картинке с бегущей лошадью нас не устраивает, потому будет делать так, чтобы она оказалась на фоне морского пейзажа. Для этого:
1. Создаем новый файл для будущего изображения;
2. На разных слоях по отдельности размещаем коня и морские виды;
3. Вырезаем после выделения животное из первоначальной фотографии;
4. Придаем новой фотографии максимальную естественность.
А теперь пройдем подробно по пунктам.
Новый файл
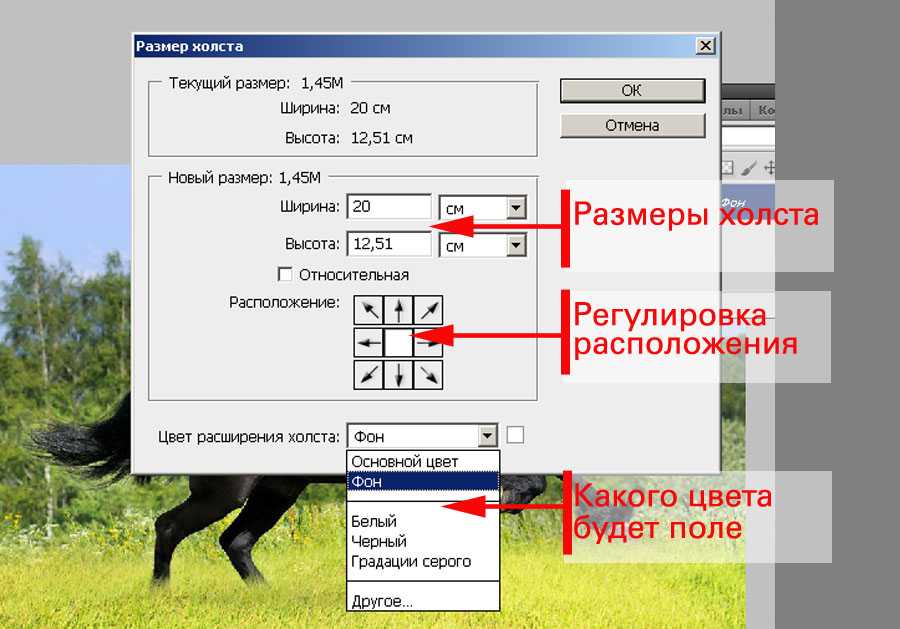
Размеры нового файла будут заданы 500 Х 375, такие же, как у и фото с морем. Потом в нем требуется создать два слоя: «конь» и «море», причем «морской» слой должен располагаться под «слоем лошадки». Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
В программе сейчас имеются три окна с файлами: первоначальные с конем и морем, а также новый. Активным окном будет являться последнее.
Море располагаем на одноименном слое путем переведение этого окна в активное состояние – щелкаем по нему, оно становится последним. Далее: выделяем все изображение (ведь нам нужен весь пейзаж) через Выделение -> Все (Select -> All) или Ctrl+A. Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Потом копируем (Ctrl+C) и переносим его по щелчку в рабочую область, где лошадь будет уже на фоне моря. Теперь на одноименном слое мы и можем наблюдать пейзаж.
Те же самые операции проделываем со слоем Конь, а после две первоначальные картинки можно закрывать: так они не будут мешать дальнейшим действиям.
Так как конь – фигура со сложными линиями, для выделения можно воспользоваться такими способами. Можно взять на вооружение быстрое выделения, которые вызывается щелчком левой кнопки мыши. После открытия окна выбора инструментария следует выбрать волшебную палочку: она выделит все смежные области той зоны, на которую вы кликните. Причина – палочка распознает цвета пиксела и его соседних, которые становятся активными. Нам будут нужны следующие значения параметром волшебной палочки.
Можно взять на вооружение быстрое выделения, которые вызывается щелчком левой кнопки мыши. После открытия окна выбора инструментария следует выбрать волшебную палочку: она выделит все смежные области той зоны, на которую вы кликните. Причина – палочка распознает цвета пиксела и его соседних, которые становятся активными. Нам будут нужны следующие значения параметром волшебной палочки.
Допуску (Tolerance) можно придать значение от 0 до 255. При 0 палочка распознает только один оттенок, при 32 – в диапазоне 32 оттенка и т.д. Нам нужно выставить значение 100.
Потом следует выставить флажок на Сглаживании (Anto-aliased), чтобы границы фрагмента были гладкими. Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
После выделения самой лошадки вы увидите, что выделение не совсем идеально, но пока что нам важно получить контуры фигуры животного. Щелкайте Ctrl+Z или инструмент до тех пор, пока выделение вас не устроит.
Щелкайте Ctrl+Z или инструмент до тех пор, пока выделение вас не устроит.
Для удаления лишнего окружения следует выбрать Выделение – Инверсия (Select- Inverse). Потом жмем Del, и у нас для работы остается только вырезанный конь, но уже на фоне морских волн. Убираем выделение (Выделение – Убрать выделение), а потом пытаемся убрать траву, которую захватили вместе с лошадкой.
Воспользуемся инструментом Лупа (она изображена с плюсом), щелкнув на панели. Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
По щелчку получится создать промежуточную точку, а потом двигаем мышью вдоль границ конечностей коня. Промежуточные точки пропадут с замыканием контуры – останется лишь выделенная область. Нажимаем Del, жмем по лупе с минусом, уменьшаем изображение до рабочих размеров.
Для создания естественного окружения конечностей создаем новый слой, куда мы поместим изображение песка. Берем Пипетку и выбираем ею нужный нам цвет песка. Далее выбираем в параметрах Кисти ту, которая будет по фактуре напоминать песок.
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Как перенести рисунок в фотошоп
- Как переместить одну картинку на другую в Photoshop
- Как перенести изображение на другой фон
- Как сделать плавный переход в фотошопе
- Программа Photoshop
- Несколько изображений
Вставьте одну картинку поверх другой. Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»).
Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»).
Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).
Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.
Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое можно сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
Скачать фотошоп вы можете здесь же на сайте:
ADOBE PHOTOSHOP CS5
ADOBE PHOTOSHOP CS6
Разница между версиями не большая, поэтому урок подойдет для обеих версий. Сама я пользуюсь CS6 со своего же сайта. 😉
Это долгий урок, но я надеюсь, что вы не пожалеете о потраченном времени. Включаем музыку, чтобы не было так скучно и вперед!
1. Естественно, чтобы перенести рисунок в цифровой вариант, его нужно отсканировать или сфотографировать.
1.1. Сначала я расскажу о том, как можно сфотографированный рисунок приблизить к сканированному. Лучше всего фотографировать на подоконнике в солнечный день, на белой поверхности(если окна не пластиковые), чем больше освещения, тем лучше у вас будет результат. Фотографировать в потемках при обычной лампе не очень хорошая идея, так как рисунок будет практически не видно.
1.2. Вот я сфотографировала рисунок, днем на окне, но он все равно не такой яркий, все-таки телефон не сканер, но, тем не менее, видно контур, поэтому можно запускать фотошоп и приступать к редактированию.
1.3. Заходим в Изображение – Коррекция – обесцветить или нажимаем Shift+Ctrl+U, это нужно для того, чтобы при корректировки не появились ненужные цвета.
1.4. Снова заходим в Изображение – Коррекция, но теперь выбираем Уровни(Ctrl+L), у вас появится вот такое вот окошко:
2. Теперь, когда рисунки почти близки по качеству друг к другу, можно приступать к следующему этапу. Дальше все одинаково для обоих вариантов, но я буду обрабатывать рисунок сфотографированный, так как на нем будет лучше видно исправления.
Дальше все одинаково для обоих вариантов, но я буду обрабатывать рисунок сфотографированный, так как на нем будет лучше видно исправления.
2.1. На этом этапе я проверяю косяки, возможно, какие-то неровности в анатомии. Делается это легко: Изображение – Вращение изображения – Отразить по горизонтали
На рисунке мне не нравится плечо, нос и рука, сейчас это и будем исправлять.
2.2. Заходим в фильтр – Пластика(Shift+Ctrl+X)
2.3. Обратно отражаем рисунок: Изображение – Вращение изображения – Отразить по горизонтали.
2.4. Выбираем инструмент Кисть(B) и ставим белый цвет.
Настраиваем нужный размер и жесткость, все зависит от того, какого размера рисунок и как вам удобнее работать.
Теперь, как вы уже, наверное, догадались, я буду стирать грязь с рисунка, для больших участков я использую большую кисть, для маленьких соответственно маленькую.
Так же можно использовать инструмент Осветлить в тех местах, где очень много деталей, но способ неудобен тем, что он может осветлить контур, если он будет не сильно черным.
В итоге у меня вышло вот так:
Можно еще раз использовать Уровни(Ctrl+L) и Осветление, чтобы все было чисто-чисто.
2.5. Теперь нужно отделить контур от фона, для этого заходим в Выделение – Все(Crtl+A)
Нажимаем на кружочек внизу области, который выделен на изображении и возвращаемся на вкладку слои, убеждаемся, что выделен слой с контуром и нажимаем Delete или Del, на крайний случай Ctrl+X.
Выбираем Выделение – Отменить выделение(Ctrl+D), если оно само не исчезло.
2.7. Во вкладке слои нажимаем на квадратик
2.8. Теперь можно создавать под контуром новые слои и раскрашивать как с обычным контуром. Так же можно использовать разные эффекты наложения, например Умножение.
Получается примерно вот так:
2.9. Если контур очень грязный и неровный и вы неудовлетворенны результатом, а планшета нет, чтобы сделать контур сразу в фотошопе, то окрасьте сделанный вами контур в яркий голубой(#00b6ff) или зеленый цвет.
2.10. Заходим снова в Каналы и отключаем все, кроме синего, чтобы отключить, нужно убрать глазик рядом со слоем. Если вы выбрали зеленый контур, то оставляете только зеленый слой.
2.11. Теперь, чтобы сохранить результат, смотрите, чтобы был выделен ТОЛЬКО Синий слой, заходите в Выделение – все(Ctrl+A), потом Редактирование – Копировать(Ctrl+C). Снова включаете все слои(RGB, Красный, Зеленый, Синий), при этом голубой контур появится, и выбираете Редактирование – Вставить(Ctrl+V)
Возвращаетесь на вкладку со слоями, и у вас будет вот так:
На Слой 1 находится ровный контур, на фоне контур с голубыми линиями, поэтому можно его удалить, переключиться на него и нажать Ctrl+A затем Ctrl+X.
Чтобы отделить контур от белого фона нужно повторить действие 8: переключиться на вкладку Каналы и нажать на кружочек внизу области, и вернуться на вкладку слои, на слое с контуром и нажать Delete или Del, на крайний случай Ctrl+X.
Выбрать Выделение – Отменить выделение(Ctrl+D), если оно само не исчезло.
Теперь контур идеальный, можно красить.
3. Если у вас есть планшет, то можно делать контур вручную и не обязательно проводить какие-то манипуляции с цветами и вырезанием, единственное, что было бы полезно – пластика, но это уже на ваше усмотрение.
3.1. Открываете сфотографированный/отсканированный рисунок в фотошопе и заходите в Изображение – Размер изображения.
3.2. Теперь нужно отделить изображения на новый слой, нажимаем Ctrl+A и правой кнопкой мыши нажав на изображение выбираем Вырезать на новый слой.
3.3. Смотрите, чтобы активным был Слой 1 с рисунком и в настройках прозрачности ставите примерно 50%.
Изображение стало еле заметным, если вам плохо видно, то прозрачность можно менять в любое время.
3.4. Контур я делаю обычной кистью с такими параметрами
3.5. Создаем новый слой над картинкой и рисуем.
Здравствуйте. Многих людей на данный момент интересует вопрос «Как перенести картинку в Фотошопе?». Этот вопрос и в правду очень интересен. Я больше чем уверен, вы всегда хотели перенести себя из домашней фотографии на фото с морским побережьем. Или просто элементарно поменять причёску, для того чтобы посмотреть какая вам больше идёт. Ну, или, наконец, ради интереса подставить голову вашего бой-френда на тело Арнольда Шварценеггера, для того, чтобы дать ему повод походить в спортзал. Для того, чтобы вам осуществить эти мечты и фантазии нужно знать ответ на этот вопрос.
Принцип переноса изображения очень и очень прост. Для начала нам нужно загрузить в Фотошоп два изображения, которые по идее должны открыться в двух разных окнах. После чего нам следует выбрать инструмент «Перемещение», этот инструмент находится с самого верху панели инструментов.
После чего нам следует выбрать инструмент «Перемещение», этот инструмент находится с самого верху панели инструментов.
Но учтите, закреплённые слои переместить не удастся. Закреплённые слои узнать очень просто, в окне «Слои», возле миниатюрной картинки изображения на этом слое, стоит замочек. А для того, чтобы убрать замочек, и преобразовать закреплённый слой в обычный, нам нужно дважды кликнуть по данному закреплённому слою. Вы должны помнить, как это делать, поскольку мы уже это делали в одном из первых уроков. После чего перед нами появится окошко «Новый слой», в котором мы можем выбрать некоторые параметры нового слоя, который содержит данное изображение. Мы можем дать название нашему слою, можем задать режим наложения на другие слои, присутствующие на данном холсте, можем задать цвет отображения на панели «Слои». Ну и наконец, можем задать параметр непрозрачности, то есть насколько прозрачным (просвечивающим) слоем он будет. После чего следует нажать клавишу «Ок». “Та-Да”, мы преобразовали наш закреплённый слой в обычный.
Желательно эту же операцию проделать и с другим изображением, которое мы заранее открыли. После чего возвращаемся к инструменту «Перемещение». Кликаем по изображению левой клавишей мыши, и плавненько переносим его в соседнее окно с другим изображением. После чего при помощи этого же инструмента размещаем одно изображение на другом, как вам будет удобно.
Сегодня вы, надеюсь, научились перемещать одно изображение на другое, желаю вам удачи в дальнейшем перемещении. До свидания, и до новых встреч!
Как скопировать выделение в фотошопе. Как в программе фотошоп скопировать выделенную область на новый слой
В этом уроке будет рассказано о том, как копировать выделенные области.
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Приступим.
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C
и
CTRL+V
.
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
Второй способ самый простой и быстрый – сочетание клавиш CTRL+J
. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Третий способ – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение»
и клавиша
ALT
.
После выделения области необходимо взять инструмент «Перемещение»
, зажать
ALT
и потянуть выделение в нужную сторону. Затем
ALT
отпускаем.
Если во время перемещения зажать еще и SHIFT
, то область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Четвертый способ касается копирования области на новый документ.
После выделения необходимо нажать CTRL+C
, затем
CTRL+N
, затем
CTRL+V
.
Что мы делаем? Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
Третьим действием мы вставляем в документ то, что было в буфере обмена.
Пятым способом выделенная область копируется на уже существующий документ. Здесь снова пригодится инструмент «Перемещение»
.
Создаем выделение, берем инструмент «Перемещение»
и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки не отпуская кнопку мыши, переводим курсор на холст.
Это были пять способов скопировать выделенную область на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»
«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении.
 Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Автоматизация перемещения с дублированием слоёв в Photoshop
В палитре слоёв выбираем слой, который хотим дублировать. Открываем палитру Операций, или, как её называют по другому, палитру Действий или Экшенов. Я открываю её комбинацией Alt+F9.
В этой палитре кликаем по расположенной внизу иконке «Создать новый набор» (Create new Set), даём ему какое-нибудь имя. Далее кликаем по иконке «Создать новую операцию» (Create new Action), опять задаём имя. На палитре слоёв кнопка «Начать запись» (Begin Recording) подсветилась красным цветом. Дублируем слой (Ctrl+J), затем применяем фильтр «Сдвиг» или свободное трансформирование, как описано выше. Кликаем по кнопке Остановить «воспроизведение/запись» (stop playing/recording). Всё, действие создано. Палитра операций будет иметь следующий вид (набор я назвал «Сдвиг», а операцию -«Сдвиг на 50 пх) :
Далее кликаем по иконке «Создать новую операцию» (Create new Action), опять задаём имя. На палитре слоёв кнопка «Начать запись» (Begin Recording) подсветилась красным цветом. Дублируем слой (Ctrl+J), затем применяем фильтр «Сдвиг» или свободное трансформирование, как описано выше. Кликаем по кнопке Остановить «воспроизведение/запись» (stop playing/recording). Всё, действие создано. Палитра операций будет иметь следующий вид (набор я назвал «Сдвиг», а операцию -«Сдвиг на 50 пх) :
Вот, собственно, и всё, операция создана. Теперь, для клонирования объекта N раз, надо кликнуть по кнопке «Выполнить операцию» (Play Selection) N раз.
Способ 2 – Работа с инструментом «Быстрое выделение»
Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маска
Быстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки.
 Маскированная область будет окрашиваться в красный цвет;
Маскированная область будет окрашиваться в красный цвет; - Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение.
 Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ №1
Зажав клавишу Ctrl нужно нажать на миниатюру слоя. Загрузится процесс, выделяющий контур объекта. Это самый легкий и распространенный метод, но у него есть недостаток – не самый быстрый.
После этого нужно нажать «Редактирование — Скопировать»,
затем переходим в «Редактирование — Вставить».
Используя функцию перемещения (клавиша V), нам нужно расположить копию фала на экране так, как мы хотим его видеть. Этот способ копирования можно повторять многократно, то есть создавать столько копий, сколько нужно. Но в результате потратится много времени.
Если же у нас есть ограничение по времени, можно выбрать более быстрый способ. После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис. 14 – пример рисунка
14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Способ №4
Этот способ считается самым практичным, поскольку копирование файла не займет много времени. Нужно одновременно нажать комбинацию клавиш Ctrl и Alt, затем кликнуть на любой части экрана и переместить копию в необходимо место.
Готово! Удобство в том, что не нужно выполнять действия, связанные с активностью слоя и рамки и использовать клавишу перемещения. Зажав комбинацию, мы уже получим копию. Лучше всего выбирать этот способ. По крайней мере мы чаще всего пользуемся именно этим методом.
Таким образом, мы узнали все способы, как скопировать файл/объект в Фотошопе.
В нашем отдельном уроке “Как скопировать слой в Photoshop” вы можете узнать все способы копирования слоев.
Вырезание, вставка и перемещение
После того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Как скопировать выделенное в фотошопе. Копирование объектов в фотошопе
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Итог
Теперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Более или менее опытный пользователь программы Adobe Photoshop уже знаком с понятием слоев. Слои — это важная составляющая графического редактора, которая позволяет облегчить редактирование изображения, а также дает большое преимущество при работе с изображениями. Не каждый знает весь функционал панели слоев, хотя некоторые функции окажутся полезными для профессионалов. Например, как копировать слой в «Фотошопе СС» в другое изображение? Помимо этого вопроса, рассмотрим дублирование слоев, их перенос и смещение.
Не каждый знает весь функционал панели слоев, хотя некоторые функции окажутся полезными для профессионалов. Например, как копировать слой в «Фотошопе СС» в другое изображение? Помимо этого вопроса, рассмотрим дублирование слоев, их перенос и смещение.
Копирование на другой документ
Вообще суть этого метода практически такая же, за исключением некоторых нюансов. Вам нужно, чтобы у вас было открыто два изображения, т.е. вы должны видеть две вкладки.
Здесь всё происходит точно также, как и в предыдущем случае. То есть на на одном изображении выделяете объект, затем нажимаете CTRL+C. Теперь переходите во вторую вкладку и банально нажимаете CTRL+V. После чего эта область добавиться на новый слой изображения и вы сможете совершать с ними различные манипуляции.
Давайте сразу рассмотрим на живом примере. В одной вкладке у меня находится изображения дома из урока про прямоугольное и овальное выделение, а в другой вкладке дом без окон и без дверей (но не огурец!). И мне надо этот домик привести к нормальному виду.
Я специально подготовил картинку здания без окон в другой вкладке и именно туда мы это окошко и скопируем, чтобы жители этого домика возрадовались солнечному свету.
Итак, выберете инструмент «Перемещение», зажмите левую кнопку мыши на окне, которое вы выделили в первой картинке, и перетаскивайте в другую вкладку на домик. Если у вас с этим проблемы, то прочитайте статью про инструмент «Перемещение». Там подробно про это написано.
А теперь просто напросто (вы помните, что кнопка мыши при всех этих манипуляциях должна быть нажата?) выберете место на домике, где окошко будет располагаться. Когда вы выбрали место для размещения, то отпустите кнопку мыши и нажмите Enter. При необходимости размеры окошка можно поменять.
При этом первоначальное изображение ничуть не страдает и выделенная область остается на своём месте, как и в новой вкладке. Так можете проделывать целую кучу раз. Всё, что я описал в этой статье, подойдет для любых способов выделения в фотошопе.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс, благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс, благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Напишите в комментариях. И не забудьте подписаться на обновление блога koskomp.ru, тогда будет вам счастье). Ну а вам я желаю удачи в дальнейшем покорении фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
Иногда нам нужно скопировать один или несколько файлов/объектов/изображений, или создать его копии. Давайте рассмотрим, как можно сделать подобные действия в программе Adobe Photoshop.
Содержание: “Как скопировать в Фотошопе файл, объект или изображение”
- Способ №1
- Способ №2
- Способ №3
- Способ №4
Как копировать слой в «Фотошопе»
Как говорилось раннее, слои — это важнейший элемент, которым нужно уметь пользоваться. Без него было бы невозможно ретушировать фотографии и создавать графические объекты на должном уровне. И часто случается, что приходится копировать и дублировать слои.
Без него было бы невозможно ретушировать фотографии и создавать графические объекты на должном уровне. И часто случается, что приходится копировать и дублировать слои.
При проектировании какого-то проекта приходится прибегать к созданию новых документов, куда необходимо перенести все наработки, что были раннее. Перед тем как копировать слои в «Фотошопе», необходимо использовать инструкцию:
- Открыть два изображения в разных документах, которые будут спрятаны во вкладках (условно предположим, что первое изображение — оригинал, а второе — то, куда необходимо переместить слои).
- На первом слое выделяем нужные для пользователя слои.
- На заключительном этапе можно воспользоваться одним из трех предложенных способов. Первый метод заключается в том, что необходимо все слои переформатировать в один и выделить все элементы на изображении, а затем в новом документе вставить скопированное изображение. Второй — выделить слои и с помощью мыши перенести их из одной директории в другую.
 Последний метод — на панели быстрого доступа выбрать инструмент «Перемещение» и перетащить необходимый слой на новое изображение.
Последний метод — на панели быстрого доступа выбрать инструмент «Перемещение» и перетащить необходимый слой на новое изображение.
Еще можно рассмотреть один из вопросов: как копировать слой в «Фотошопе» с помощью клавиатуры? Необходимо выбрать нужный и на самом изображении нажать комбинацию кнопок: Alt + левая кнопка мыши.
Копирование внутри одного документа
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C. У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Ну а теперь возьмите инструмент «Перемещение» и попробуйте подвигать ту область, которую вы только что скопировали. Как видите, у нас теперь есть точно такой же объект. Таким образом создается сколько угодно клонов данной области.
Как видите, у нас теперь есть точно такой же объект. Таким образом создается сколько угодно клонов данной области.
2 способ
Перейдите на знакомый нам инструмент «Перемещение» и встаньте в любое место внутри выделенной области. Как вы знаете, если просто двигать этот объект, то он перенесется с этого места в другое. Но если вы хотите именно скопировать область, то зажмите кнопку CTRL. У вас должен поменяться вид вашего курсора. Поменялся? Отлично.
И теперь, не отпуская обеих зажатых кнопок, перенесите окно в другое место и вы увидите, что оно не перенеслось, а скопировалось. Видите? Исходный объект остался на месте. На самом деле очень удобная вещь. И так можно дублировать картинки много-много раз. Очень удобно использовать, когда нужно размножить один объект внутри документа.
Дублирование слоев
Рассмотрим функцию дубликата с двух позиций: внутри изображения и между изображениями. Второй метод практически не отличается от копирования слоя в «Фотошопе». Как только пользователь освоит эти функции, то редактировать изображения станет намного проще.
- Внутри изображения. Необходимо в разделе слоев выбрать нужный и нажать на него правой кнопкой мыши, затем выбрать пункт «Создать дубликат слоя». в котором следует указать имя нового слоя.
- Между изображениями. Открываем два изображения (как в случае с копированием). Выделяем нужный нам слой (или группу) и создаем дубликат всего перечня выбранных элементов. Последним штрихом станет перенос из одного в другое с помощью одного из способов, которые были указаны в разделе «Как копировать слой в «Фотошопе»».
Проблема с копированием стиля слоя на несколько слоев
Но вот проблема, с которой вы можете столкнуться при использовании одинаковых эффектов слоя или стиля слоя на нескольких отдельных слоях. Что делать, если вам нужно изменить эффект?
Например, что если мне нужно изменить эффект, применяемый к каждой букве в слове «СЛОЙ»? Допустим, я хочу отключить эффект Bevel & Emboss для всего слова. Я могу отключить Bevel & Emboss для слоя «L», щелкнув его значок видимости :
Отключение Bevel & Emboss для одного из слоев.
Но это отключает эффект только для этого одного слоя. Другие слои не затрагиваются:
Изменения затронули только этот слой.
Другие операции со слоями
Полезным будет осветить еще некоторые действия со слоями, которые могут точно пригодиться в практической деятельности.
- Параметры наложения. Эта функция позволяет редактировать слой, изменять его прозрачность, обводку, тени и многое другое.
- Растрировать слой. Если вы работаете с векторной графикой или со смарт-объектом, то для дальнейшей работы с ними может понадобиться данная функция.
- Преобразовать в смарт-объект. Помогает пользователю редактировать какие-либо объекты без потери качества изображения.
После того, как необходимая область изображения выделена, мы можем ее переместить, скопировать, размножить или удалить.
Рассмотрим, какие действия можно осуществлять над выделенными фрагментами изображения в программе Photoshop. Следует заметить, что все действия с фрагментами изображения производятся в активном слое, т. е. непосредственно в том слое, где расположено изображение при условии, что этот слой выбран Откроем какое-либо изображение File
е. непосредственно в том слое, где расположено изображение при условии, что этот слой выбран Откроем какое-либо изображение File
(файл) ->
Open
(открыть). Рассмотрим операцию «
Перемещение
». Выделим произвольную часть изображения, например, прямоугольным выделением. Теперь поместим инструмент выделения внутрь выделенной области и, нажав кнопку мыши, начнем перемещение. Выделение начало передвигаться вместе с указателем. При этом, изображение не изменилось. Теперь выберем инструмент «перемещение» и проделаем ту же операцию. Выделенная область начала перемещаться вместе с фрагментом изображения. Теперь отменим выделение. Выделенный фрагмент «вклеился» в изображение.
Рассмотрим операцию «Копирование
».
Edit
(редактировать) ->
Copy
(копировать). При этом выделенная часть изображения скопировалась в буфер обмена. Теперь в основном меню выберем
Edit
(редактировать) ->
Paste
(вставить). Скопированная часть изображения появилась в новом слое. Источник изображения остался неизменным.
Скопированная часть изображения появилась в новом слое. Источник изображения остался неизменным.
Если при копировании выделенной области выбрать команду Edit
(редактировать) ->
CopyMerged
(копировать объединение), то в буфер обмена попадет не только выделенный фрагмент изображения из активного слоя, но и из всех видимых слоев.
Рассмотрим операцию «Удаление
». Выделим произвольную часть изображения, например, прямоугольным выделением. В основном меню выберем
Edit
(редактировать) ->
Cut
(вырезать). Выделенная область изображения исчезла. Но, применяя команду «вырезать», мы не уничтожаем выделенный фрагмент. Он так же, как и при команде
Copy
(копировать), попадает в буфер обмена, откуда мы можем его извлечь командой
Edit
(редактировать) ->
Paste
(вставить).
Теперь выделим фрагмент изображения и в основном меню выберем Edit
(редактировать) ->
Clear
(очистить). Выделенный фрагмент исчез. Причем, вставить его командой
Выделенный фрагмент исчез. Причем, вставить его командой
Edit
(редактировать) ->
Paste
(вставить) уже не удастся.
Рассмотрим операцию «Клонирование
». Выделим произвольную часть изображения. Теперь выберем инструмент «перемещение» и поместим его внутрь выделения. Далее, нажмем клавишу
Alt
> и, не отпуская ее,начнем перемещение указателя. Мы видим, что копия выделенного фрагмента изображения перемещается, причем исходное изображение не меняется. Происходит клонирование (размножение) фрагмента изображения внутри активного слоя. Отпустим кнопку мыши. Выделенный фрагмент зафиксировался внутри исходного изображения и стал теперь его частью. Мы можем продолжить клонирование, перетаскивая выделенный фрагмент, либо закончить, отменив выделение.
Т.о. мы рассмотрели, как можно скопировать, удалить и клонироватьвыделенный фрагмент изображения в программе Photoshop.
Часто нам требуется скопировать тот или иной файл и создать нужное число его копий. В рамках данной статьи мы попытаемся разобрать наиболее известные и популярные методы копирования в программе Фотошоп.
В рамках данной статьи мы попытаемся разобрать наиболее известные и популярные методы копирования в программе Фотошоп.
Методы копирования
1.
Самый известный и распространенный метод копирования объектов. К его минусам можно отнести большое количество времени, которое он требует для выполнения. Зажав кнопку
Ctrl
, нажимаем на миниатюру слоя. Происходит загрузка процесса, который выделит контур объекта.
Следующим этапом мы нажимаем «Редактирование — Скопировать»
, затем перемещаемся в
«Редактирование — Вставить»
.
Применив инструментарий «Перемещение» (V)
, располагаем копию файла, как мы хотим ее видеть на экране. Данные нехитрые манипуляции мы повторяем неоднократно до тех пор, пока не будет воссоздано нужное количество копий. В итоге мы потратили достаточно большое количество времени.
Если у нас в планах немного сэкономить временной промежуток, то процесс копирования можно ускорить. Выбираем «Редактирование», для этого используем «горячие» кнопки на клавиатуре Ctrl + C (копирование)
Выбираем «Редактирование», для этого используем «горячие» кнопки на клавиатуре Ctrl + C (копирование)
и
Ctrl + V (вставка)
.
2.
В разделе
«Слои»
перемещаем слой вниз, где располагается значок нового слоя.
Как результат, мы имеем копию этого слоя. Следующим шагом мы применяем инструментарий «Перемещение» (V)
, размещая копию объекта там, где мы этого хотим.
3.
При выделенном слое кликаем совокупность кнопок
Ctrl + J
, получаем в итоге копию этого слоя. Потом мы также как и во всех вышеуказанных случаях набираем
«Перемещение» (V)
. Это метод еще более скоростной, чем предыдущие.
Еще один способ
Это самый привлекательный из всех методик копирования объектов, на него тратится наименьшее количество времени. Нажав одновременно Ctrl и Alt
, кликаем в любой части экрана и перемещаем копию на нужное пространство.
Все готово! Самое удобное здесь то, что не нужно проводить никаких действий с приданием активности слою с рамкой, инструментарием «Перемещение» (V)
мы не пользуемся вовсе. Зажав всего лишь
Зажав всего лишь
Ctrl и Alt
, кликая на экране, мы уже получаем дубликат. Советуем вам обратить внимание на этот метод!
Таким образом, мы с вами изучили способы, как создать копии файла в Фотошопе!
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом.
В этом уроке будет рассказано о том, как копировать выделенные области.
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Приступим.
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C
и
CTRL+V
.
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
Второй способ самый простой и быстрый – сочетание клавиш CTRL+J
. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Третий способ – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение»
и клавиша
ALT
.
После выделения области необходимо взять инструмент «Перемещение»
, зажать
ALT
и потянуть выделение в нужную сторону. Затем
ALT
отпускаем.
Если во время перемещения зажать еще и SHIFT
, то область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Четвертый способ касается копирования области на новый документ.
После выделения необходимо нажать CTRL+C
, затем
CTRL+N
, затем
CTRL+V
.
Что мы делаем? Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
Третьим действием мы вставляем в документ то, что было в буфере обмена.
Пятым способом выделенная область копируется на уже существующий документ. Здесь снова пригодится инструмент «Перемещение»
.
Создаем выделение, берем инструмент «Перемещение»
и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки не отпуская кнопку мыши, переводим курсор на холст.
Это были пять способов скопировать выделенную область на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Понравилось изображение на сайте? А может в социальных сетях нашли нечто прикольное, смешное и хотите скопировать его себе на компьютер? Или друг прислал ваше фото, а у вас такого нет. Что же делать? Как скопировать изображение с сайта?
Открыв нужное изображение щелчком левой клавиши мыши, щелкаем по изображению правой клавишей мыши. Перед нами откроется окно, в котором предоставлены на выбор несколько вариантов действий. В том числе есть действие «Копировать изображение». Воспользовавшись этим действием, мы поместим в буфер обмена это изображение.
Перед нами откроется окно, в котором предоставлены на выбор несколько вариантов действий. В том числе есть действие «Копировать изображение». Воспользовавшись этим действием, мы поместим в буфер обмена это изображение.
Теперь можно его вставить в текстовый документ WORD или в программу Paint. Программа Paint является стандартной. Ищем ее так. Внизу монитора есть кнопка «Пуск». Нажав ее, увидим список «Все программы». Выберем «Стандартные » — «Paint». Потом вверху в меню выбираем «Правка» -«вставить». Вот оно родное, ваше изображение. Чтобы его сохранить на вашем компьютере, надо выбрать в меню «Файл»-«Сохранить как». В всплывающем окне выбираем место назначения файла, имя. Нажимаем «Сохранить».
Но действие «Копировать изображение» не оптимальное в данной ситуации. Лучше выбрать действие «Сохранить изображение как». Сразу же выйдет окно, в котором нужно указать путь для файла, а также имя. Вновь жмем «Сохранить».
Можно даже скопировать изображение из какого то фильма, неважно смотрите вы его онлайн или он у вас скачан на компьютер. Давайте подробнее о том, как скопировать изображение с экрана. Чтобы изображение получилось без всего лишнего, необходимо поставить просмотр фильма на весь экран. И вот, когда на экране появилась та самая картинка, ставим паузу и ищем на клавиатуре в правом верхнем углу клавишу «PrintScreen». Жмем, тем самым отправляя изображение в буфер обмена. Что делать с ним дальше читайте в пункте Куда деть изображение из буфера обмена?
Давайте подробнее о том, как скопировать изображение с экрана. Чтобы изображение получилось без всего лишнего, необходимо поставить просмотр фильма на весь экран. И вот, когда на экране появилась та самая картинка, ставим паузу и ищем на клавиатуре в правом верхнем углу клавишу «PrintScreen». Жмем, тем самым отправляя изображение в буфер обмена. Что делать с ним дальше читайте в пункте Куда деть изображение из буфера обмена?
Случается и такое, что изображение нужно размножить, сохранить копию изображения на другом диске компьютера или в другой папке. Научиться, как скопировать изображение в данном случае легко и просто. Выделите изображение, или его ярлык, кликните по нему правой кнопкой мыши. В открывшемся окне выберите «Копировать». Того же самого эффекта можно достигнуть нажав одновременно клавиши «Ctrl» и «с». Теперь изображение находится в буфере обмена. Выбираем место, где будет храниться копия (папку или диск). На пустом месте жмем правой кнопкой мыши. Выберем «Вставить». Такой же результат даст одновременное нажатие клавиш «Ctrl» и «v».
Часто приходится сталкиваться с тем, что необходимо копировать изображение, или его часть, для работы с фотошопом. Рассмотрим как скопировать изображение в фотошопе на примере программы Adobe Photoshop. Если необходимо вырезать лишь часть изображения, то нужно сначала выделить эту часть, а потом нажать «Правка»-«Вырезать» или «Правка»-«Копировать». Выбор действия зависит от того, хотите вы чтобы выделенная часть осталась на месте или нет. Теперь просто выберить место, куда хотите поставить выделенную часть, жмите «Правка»-«Вставить».
Доброго всем дня, мои дорогие друзья. Вот насчет того, я рассказал. Но вот что с ней теперь делать дальше? В той же статье я упоминал, что их можно копировать, переносить, трансформировать, масштабировать и т.д. Но если здесь про всё это рассказывать, то в одну статью точно не уложимся. Поэтому рассказывать я буду про что-то одно.
Я решил поступить таким вот образом: оставим трансформирование, масштабирование для статей соответствующих тематик, а конкретно сегодня я лишь расскажу как скопировать выделенную область в фотошопе. И научимся мы это делать как внутри одного документа, так и скопировав эту область на другой документ.
И научимся мы это делать как внутри одного документа, так и скопировав эту область на другой документ.
Готовы? Тогда чего ждем? Поехали!
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C
. У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс , благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Напишите в комментариях.. Ну а вам я желаю удачи в дальнейшем покорении фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
Наложить картинку на картинку тремя способами: в онлайн фотошопе
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Лучший способ для новичков
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.
С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru.photofacefun.com.
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали рисунок карандашом из фото.
Я уже рассказывал о нем, когда мы делали рисунок карандашом из фото.
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также просто вставить лицо в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.
Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.
В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.
При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.
Разбираемся в меню «Режимы наложения»
Конечно, прежде, чем использовать режимы наложения, Вам нужно найти, где их переключать! Давайте взглянем, в каком части Photoshop и Photoshop Elements вы можете найти нужный «переключатель».
Меню «Режимы наложения» находится в панели «Слои» («Layers»). Их список поделён на смысловые группы. Таким образом, вы можете выбрать нужный режим наложения либо через панель «Слои», либо через диалоговое окно, которое появляется в момент создания или дублирования слоя.
Как только вы выбрали один из режимов, вы можете последовательно переключаться между остальными режимами, нажимая клавиши «стрелка вверх»/»стрелка вниз» на клавиатуре.
«Обычный» (Normal), «Растворение» (Dissolve)
Эти режимы не оказывают какого-либо воздействия на цвет или тон картинки. Для базового слоя по умолчанию устанавливается режим «Обычный».
Затемнители
Эта группа режимов затемняет тем или иным способом изображения на всех низлежащих слоях. Для этой группы – белый цвет обладает иммунитетом, другими словами, является нейтральным. Соответственно, белые участки накладываемого слоя не оказывают воздействия на слои, лежащие под ним.
Осветлители
Эта группа режимов осветляет тем или иным способом изображения на всех низлежащих слоях. В противоположность предыдущей группе, чёрный цвет является здесь нейтральным.
В противоположность предыдущей группе, чёрный цвет является здесь нейтральным.
Контрастные режимы
Эта обширная группа влияет на контрастность изображения. Режимы из этой группы затемняют тени, а блики осветляют. Средний тон (50%-ый серый цвет) – нейтральный.
Сравнивающие режимы
Режимы из этой группы вычитают цвета накладываемого слоя из цветов слоёв, лежащих под ним.
Режимы, влияющие на цвет
Эту группу можно назвать «Вдохновители». Цвета накладываемого слоя оказывают воздействие на цвета низлежащих слоёв (не изменяя базовые слои).
Онлайн Фотошоп – сложный и не очень
Наложить картинку на картинку легко и просто можно в фотошопе (делаем коллаж своими руками). Про работу с программой я уже рассказывал, можете прочитать об этом мои предыдущие статьи в рубрике Веб дизайн и Photoshop. Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru.photofacefun.com, и на официальном сайте Pixlr. com. Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.
com. Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.
Вот так выглядит официальный сайт. В данном случае понадобится Editor. Кстати, результат вы также можете скачать бесплатно и без водяных знаков.
Первым делом открываете изображение. Можно выделить и загрузить сразу оба.
На передний план выставляете картинку, которую будете добавлять на другую. Далее пользуетесь сочетанием клавиш – Ctrl+A выделит изображение, а Ctrl+C скопирует в буфер обмена.
Теперь щелкаете по второй фотографии, на которую хотите добавить рисунок и нажимаете Ctrl+V — вставить.
В моем случае картинка перекрыла нижнюю. О том, что их две свидетельствует только вкладка «Слои».
Подсветка обозначает то, что вы работаете именно с верхним фото. Если вы щелкните по нижнему, то изменения будут применять к нему.
К сожалению, в онлайн версии излюбленное сочетание клавиш Ctrl+T (трансформирование) не работает. Зайдите в раздел «Редактировать» и выберите Free transform.
Зайдите в раздел «Редактировать» и выберите Free transform.
Можете спокойно работать с размером.
Если вас интересуют картинки с прозрачностью, вы хотите наложить объект на фон, то обращайте внимание на формат, в котором вы скачиваете рисунок. Он должен быть PNG. Это особое расширение, края которого не видно.
Если вы мечтаете научиться создавать коллажи профессионально, то могу порекомендовать вам курс «Волшебный коллаж». Настоящая работа дизайнера предполагает именно создание коллажей. Они используются в рекламе, при работе над обложками, разработке сайтов, логотипов, открыток. Всего.
Что требуется сделать
Допустим, имеется два изображения. На одном — поле:
А на другом — лошадь:
Наша задача — перенести лошадку со скучного и унылого поля на насыщенное и красивое:
- Первым делом, создадим новый файл с названием “Лошадь на поле”.
- Далее откроем две картинки и разместим их на разных слоях.
- Следующим шагом нужно вырезать лошадку, произведя ее выделение.

- Сделать изображение естественнее, натуральнее.
Теперь по каждому пункту более подробно.
Простой вариант — Paint
Если вам просто надо наложить одно фото на другое, то можно воспользоваться и стандартным приложением от windows — paint.net. Мне не очень нравится этот вариант, так как возможностей для работы и редактирования мало. Решение нужно принимать сразу, но зато все произойдет быстро и безболезненно.
Так что, давайте я расскажу и о том, как вставлять картинки в Paint. Открываете меню «Пуск» и во вкладке «Стандартные» находите это приложение. Далее выбираете «Вставить из».
Открывать несколько фотографий сразу нельзя. Сперва идет первая (фоновая), затем снова «Вставить из» и добавляете вторую.
Самое неприятное, на мой взгляд, что работать с размерами нужно сразу, пока не исчезло выделение объекта.
Если вы захотите применить эту опцию снова, то перенести можно будет только все слои сразу. На месте переставляемого объекта останется только белый фон.
Ну вот и все. Если вы давно хотите прочитать статью на какую-то определенную тему, разобраться в тонкостях или нюансах работы дизайнера, то оставляйте свои комментарии к этой статье или подписывайтесь на рассылку и мои новые публикации будут приходить сразу к вам на почту: как начать карьеру дизайнера, понять что вы готовы, сколько можно на этом заработать, где искать заказы и простыми способами создать себе очень красивый сайт.
Все проще, чем вы думаете. До новых встреч и удачи в ваших начинаниях.
Режимы наложения слоёв. Начинаем использовать
По правде говоря, для нужд фотографов одни режимы наложения, реализованные в Photoshop, применяются чаще, другие – реже. Хотя многим режимам можно найти интересное, иногда неясное на первый взгляд, применение, некоторые из них привносят в картинку либо незначительный эффект, либо малополезный с точки зрения практики.
- Примечание переводчика. «Значительность эффекта», вызываемого применением определённого режима наложения, и «полезность» того или иного режима зависит от обрабатываемого изображения, задачи, которая перед Вами стоит, и выбранной тактики обработки.

Для наглядности мы приводим в этом разделе изображения, разделённые на две части. Левая половина будет отражать результат наложения слоёв, правая половина – базовый слой.
Цвет (Colour)
В этом режиме наложения изображение-результат получается путём комбинации светлот базового слоя и цветов накладываемого слоя. Получается, одно качество (светлота, например) берётся от одного слоя, а другое качество (в данном случае, цвет) – от другого слоя.
Режим наложения «Цвет», возможно, самый полезный в создании сложных цветовых эффектов.
Разница (Difference)
Этот режим может привести к странным и по-настоящему неожиданным результатам. Он пригодится, если вы хотите добиться необычных и выразительных эффектов.
- Примечание переводчика. Область применения режима наложения «Разница» шире. Например, вы можете также выравнивать фрагменты одного большого изображения относительно друг друга.
Осветление (Screen)
Исходное изображение в целом осветляется. Чёрные (но не тёмные) участки снимка не подвергаются воздействию. Картинка-результат сохраняет детали базового слоя.
Чёрные (но не тёмные) участки снимка не подвергаются воздействию. Картинка-результат сохраняет детали базового слоя.
- Примечание переводчика. Чем светлее накладываемое изображение, тем сильнее осветляется базовое изображение. Если наложить на исходную картинку слой, окрашенный в чёрный цвет, она не поменяется. Детали базового слоя сохраняются всегда, кроме случая, когда накладывается слой, окрашенный в белый цвет.
Перекрытие (Overlay)
В этом режиме повышается контраст изображения: тени становятся темнее, блики – светлее. Любые участки картинки, окрашенные в 50%-ый серый цвет остаются неизменными после наложения.
Умножение (Multiply)
Цвет базового слоя перемножается с цветом накладываемого слоя. В результате, изображение затемняется в общем. Белые (но не светлые) его участки остаются нетронутыми. Этот режим отлично подходит для того, чтобы выделить текстуру неба или белого камня.
- Примечание переводчика. Этот режим наложения является противоположным режиму «Осветление».
 Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
Непрозрачность (Opacity)
Хотя режимы наложения – штука полезная, применение их в чистом виде может привести к слишком сильному эффекту. На помощь приходят два свойства слоя: непрозрачность и заливка (Fill).
Если результат чрезмерно бросается в глаза, то уменьшите непрозрачность накладываемого слоя. Удобно рассматривать непрозрачность слоя как регулятор громкости для эффекта наложения.
Например, если «Осветление» слишком сильно осветляет картинку, уменьшите непрозрачность накладываемого слоя:
Мы продублировали исходный снимок. И наложили копию в режиме «Осветление». Непрозрачность накладываемого слоя равняется 100%. Получается слишком сильный эффект.
Непрозрачность накладываемого слоя равняется 50%. Эффект мягче.
Замена белого цвета черным
Создайте копию исходного фото и выделите на ней предмет одежды в режиме быстрой маски или инструментом «Быстрое выделение» (для большей точности нажмите «Уточнить край» на панели вверху и настраивайте, пока не получите приемлемый результат). После этого на панели со слоями нажмите кнопку «Добавить слой-маску».
После этого на панели со слоями нажмите кнопку «Добавить слой-маску».
Дважды кликните на слой с нужным элементом, перейдите в раздел «Наложение цвета», выберите режим «Линейный свет» (не бойтесь экспериментировать, и, быть может, вы подберете более подходящий для вашей фотографии режим), кликните на панель для выбора цвета рядом и выставьте черный цвет. Далее, настраивайте параметр «Непрозрачность», пока не получите нужный тон. Добавьте корректирующие слои, исходя из ситуации.
Подготовительные работы, выбор изображений
Смотрите также: “Как убрать мешки (синяки) под глазами в Фотошопе”
- Сначала подберем подходящие для демонстрации изображения. Пусть это будет фото знаменитой голливудской актрисы – Шарлиз Терон.
- Также найдем в сети подходящую рамку и скачаем ее. Либо можно использовать ранее скаченные варианты.
- Запускаем Photoshop и открываем обе картинки в двух отдельных вкладках. Открытие файлов происходит стандартно для большинства программ: “Файл” – “Открыть“.
 Затем, используя кнопку “Обзор” переходим в папку, где хранятся изображения и открываем их.
Затем, используя кнопку “Обзор” переходим в папку, где хранятся изображения и открываем их.
Корректировка карты смещения
Шаг 1
Щелкните правой кнопкой мыши по фоновому слою и выберите Преобразовать в смарт-объект.
Шаг 2
Перейдите в Изображение-Новый корректирующий слой-Цветовой тон/насыщенность (Image-Adjustments-Hue/Saturation) и понизьте значение насыщенности до -100.
Шаг 3
Перейдите в Фильтр-Размытие-Размытие по гауссу (Filter-Blur-Gaussian Blur) и установите радиус 2 пикселя.
Больший радиус сделает окончательный эффект более плавным и мягким, а маленький радиус позволит сделать более четкие и резкие переходы.
Шаг 4
Перейдите в Файл-Сохранить (File-Save) и сохраните изменения в документе.
Добавление текста
Шаг 1
Белым цветом напишите текст шрифтом Cookie Regular, установите размер 150 пикселей.
Шаг 2
Преобразуйте текстовый слой в смарт-объект, а затем уменьшите его заливку (Fill) до 0.
Панель слоев
Каждый слой на панели снабжен миниатюрной копией своего изображения и пиктограммой глазика, закрыв который щелчком мыши, мы временно отключаем видимость изображения.
Можно, взявшись мышкой, переставлять компоненты палитры вверх или вниз. Двойной щелчок по миниатюре приведет к выделению на холсте содержимого слоя. Кликая по иконкам в строке «Закрепить» (Lock), мы можем сохранить прозрачность и цвета пикселей, закрепить положение слоя или сохранить их все (кнопка с замочком).
Необходимые штрихи
Достигнув нужного результата, наводим окончательный лоск. У нас это выразилось в кадрировании картинки. Нажимаем «С», активируя инструмент «рамка», и обрезаем наш шедевр, оставляя только самое ценное: маяк и пруд.
У нас это выразилось в кадрировании картинки. Нажимаем «С», активируя инструмент «рамка», и обрезаем наш шедевр, оставляя только самое ценное: маяк и пруд.
Любуемся полученным результатом и делаем заключительный шаг – сводим слои.
В правом верхнем углу палитры слоев кликаем на треугольнике, вызывая меню палитры. Здесь выбираем команду «Выполнить сведение» и получаем итоговую картинку.
Скопируйте и расположите слои в Photoshop Elements
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Использование функций Windows 7
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавление размытия, замена цветов и клонирование областей изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Фотослияние Составление
- Создать панораму
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выбор
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Вы
может дублировать любой слой, включая фоновый слой, внутри
изображение.
Выберите один или несколько слоев на панели «Слои», и выполните одно из следующих действий, чтобы продублировать его:
Чтобы продублировать и переименовать слой, выберите Слой > Дублировать слой или выберите Дублировать слой из меню «Дополнительно» панели «Слои». Назовите дубликат слоя и нажмите ХОРОШО.
Чтобы дублировать без имени, выберите слой и перетащите его на кнопку «Новый слой» на панели «Слои».
Щелкните правой кнопкой мыши имя или миниатюру слоя и выберите Дублирующий слой.
Вы можете взять любой слой, включая Фон слоя из одного изображения и дублировать его в другом. Иметь ввиду что размеры целевого изображения в пикселях определяют, как большой может быть печатная копия дублированного слоя. Кроме того, если размеры пикселей двух изображений не совпадают, дублируется слой может оказаться меньше или больше, чем вы ожидаете.
Откройте исходное изображение.
 Если вы планируете копировать слой
к существующему изображению, а не к новому, откройте место назначения
изображение также.
Если вы планируете копировать слой
к существующему изображению, а не к новому, откройте место назначения
изображение также.На панели «Слои» исходного документа выберите имя слоя или слоев, которые вы хотите продублировать. Чтобы выбрать более один слой, удерживая нажатой клавишу Ctrl (клавиша Command в Mac OS) и нажмите имя каждого слоя.
Выберите «Слой» > «Дублировать слой» или выберите Дублируйте слой из меню «Дополнительно» на панели «Слои».
Введите имя дубликата слоя в поле Дублировать. диалоговое окно «Слой» и выберите целевой документ для слоя, и нажмите OK:
Чтобы дублировать слой в существующем изображении, выберите имя файла во всплывающем меню «Документ».
Чтобы создать новый документ для слоя, выберите New в меню «Документ» и введите имя нового файла. Изображение созданный дублированием слоя не имеет фона.
Вы
может копировать любой слой, включая фоновый слой, с одного изображения
другому. Имейте в виду, что разрешение пункта назначения
изображение определяет, насколько большой может быть печатная копия слоя.
Кроме того, если размеры двух изображений в пикселях не совпадают,
скопированный слой может оказаться меньше или больше, чем вы ожидаете.
Имейте в виду, что разрешение пункта назначения
изображение определяет, насколько большой может быть печатная копия слоя.
Кроме того, если размеры двух изображений в пикселях не совпадают,
скопированный слой может оказаться меньше или больше, чем вы ожидаете.
Откройте два изображения, которые вы хотите использовать.
На панели «Слои» исходного изображения выберите слой который вы хотите скопировать.
Выполните одно из следующих действий:
Выберите «Выбрать» > «Все», чтобы выбрать все пиксели в слое, и выберите «Правка» > «Копировать». Затем сделайте целевое изображение активным и выберите «Правка» > «Вставить».
Перетащите имя слоя с панели «Слои» исходного изображения на целевое изображение.
Используйте инструмент «Перемещение» (выберите раздел панели инструментов), чтобы перетащить слой с исходного изображения на целевое изображение.
Скопированный слой появляется на целевом изображении над активным слоем на панели «Слои».
 Если перетаскиваемый слой больше целевого изображения, будет видна только часть слоя. Вы можете использовать инструмент «Перемещение», чтобы перетащить другие части слоя в поле зрения.
Если перетаскиваемый слой больше целевого изображения, будет видна только часть слоя. Вы можете использовать инструмент «Перемещение», чтобы перетащить другие части слоя в поле зрения.
Удерживая нажатой клавишу Shift, перетаскивайте слой, чтобы скопировать его в ту же позицию, которую он занимал на исходном изображении (если исходное и целевое изображения имеют одинаковые размеры в пикселях) или в центр целевого изображения (если исходное и целевое изображения изображения имеют разный размер в пикселях).
Layers подобны сложенным изображениям на стекле. Вы можете «скользить» по слою в стеке, чтобы изменить, какая часть его содержимого видна относительно на слои выше и ниже.
Чтобы переместить несколько слоев одновременно, свяжите слои вместе на панели «Слои», выбрав слои а затем щелкнуть значок Link Layer любого слоя.
В разделе «Выбор» панели «Инструменты» выберите Инструмент перемещения.

Выполните одно из следующих действий:
Перетащите в пределах изображения, чтобы сдвинуть выбранный слой или слои в нужное положение.
Нажмите клавиши со стрелками на клавиатуре, чтобы переместить слой или слои с шагом в 1 пиксель или нажмите Shift и стрелку для перемещения слоя с шагом 10 пикселей.
Удерживая нажатой клавишу Shift, перетащите слой или слоями прямо вверх или вниз, прямо в любую сторону или под углом 45°. диагональ.
порядок наложения определяет, будет ли слой отображаться перед или позади других слоев.
По умолчанию фоновый слой должен остаются внизу стека. Чтобы переместить фоновый слой, вам нужно сначала преобразовать его в обычный слой.
Перетаскивание слоя под другой слой изменяет размещение заказНа панели «Слои» выберите один или несколько слоев. Чтобы выбрать более одного слоя, удерживайте нажатой клавишу Ctrl и щелкните каждый слой.

Чтобы изменить порядок размещения, выполните одно из следующих действий:
Перетащите слой или слои вверх или вниз по панель «Слои» в новое положение.
Выберите «Слой» > «Упорядочить», а затем выберите Переместить на передний план, Переместить вперед, Отправить назад или Отправить назад.
Когда слои связаны, вы можете перемещать их содержимое вместе. Вы можете также копировать, вставлять, объединять и применять преобразования ко всем связанным слоев одновременно. В какой-то момент вы можете захотеть отредактировать или переместить один связанный слой. Вы можете просто разъединить слои, чтобы работать с одним слой за раз
Чтобы связать слои, выполните одно из следующих действий:
Выбрав один слой, щелкните значок связи другого слоя.
Выберите слои, которые вы хотите связать. Чтобы выбрать более одного слоя, удерживайте нажатой клавишу Ctrl (Command в Mac OS) и щелкните слои, которые хотите выделить.
 Щелкните значок ссылки любого слоя.
Щелкните значок ссылки любого слоя.Выбрав несколько слоев, щелкните правой кнопкой мыши и выберите параметр «Связать слои».
Чтобы разъединить слои, выполните одно из следующих действий:
Чтобы разъединить один слой, щелкните значок связи слоя.
Чтобы разъединить несколько слоев, выберите несколько слоев, щелкните правой кнопкой мыши и выберите параметр «Отключить слои».
Слои может значительно увеличить размер файла изображения. Объединение слоев в изображение уменьшает размер файла. Вы должны объединять слои только после того, как закончили манипулировать ими, чтобы создать желаемое изображение.
Пример объединения Вы можете выбрать
объединить только связанные слои, только видимые слои, только
слой со слоем под ним или только выбранные слои. Вы можете
также объединить содержимое всех видимых слоев в выбранный слой,
но не удалять другие видимые слои (в этом случае
без уменьшения размера файла).
Когда вы закончите работу над изображением, вы можете сгладить его. Сведение объединяет все видимые слои, отбрасывает все скрытые слои и заливает прозрачные области белым цветом.
Перейдите на панель «Слои» и убедитесь, что глаз появляется значок (не перечеркнутый) рядом с каждым из слоев, которые вы хотите сливаться.
Выполните одно из следующих действий:
Чтобы объединить выбранные слои, выберите несколько слоев, удерживая нажатой клавишу Ctrl (клавиша Command в Mac OS) и щелкая каждый слой. Щелкните правой кнопкой мыши и выберите «Объединить слои».
Чтобы объединить слой со слоем ниже, выберите верхний слой пары и выберите «Объединить вниз» либо в меню «Слой», либо во всплывающем меню панели «Слои».
Если нижний слой в паре является слоем формы, типа или заливки, необходимо упростить слой. Если нижний слой в паре является корректирующим, вы не можете выбрать «Объединить вниз».

- Чтобы объединить все видимые слои, скройте все слои, которые вы не хотите объединять, и выберите «Объединить видимые» в меню «Слой» или во всплывающем меню панели «Слои».
- Чтобы объединить все видимые связанные слои, выберите один из связанных слоев и выберите «Объединить связанные» в меню «Слой» или во всплывающем меню панели «Слои».
Если самым нижним объединенным слоем является слой типа, фигуры, заливки сплошным цветом, градиентной заливки или заливки узором, необходимо сначала упростить слой.
Используйте эту процедуру, если хотите сохранить слои, которые вы объединяете без изменений. Результатом является новый объединенный слой плюс все исходные слои.
Щелкните значок глаза рядом со слоями, которые вам не нужны. для слияния (значок отображается с перечеркнутой линией) и убедитесь, что что значок глаза виден (не перечеркнут) для слоев, которые вы делаете хочу слиться..
Укажите слой, в котором нужно объединить все видимые слои.
 Вы можете либо создать новый слой для слияния, либо выбрать
существующий слой на панели «Слои».
Вы можете либо создать новый слой для слияния, либо выбрать
существующий слой на панели «Слои».Удерживая нажатой клавишу «Alt» (опция в Mac OS), выберите «Объединить видимые». либо из меню «Слои», либо из меню «Дополнительно» панели «Слои». Фотошоп Elements объединяет копии всех видимых слоев с выбранным слоем.
Когда вы сглаживаете изображение, Photoshop Elements объединяет все видимые слои в фоновом режиме, что значительно уменьшает размер файла. Уплощение изображение отбрасывает все скрытые слои и заполняет все прозрачные области с белым. В большинстве случаев вы не захотите сводить файл до тех пор, пока вы закончили редактирование отдельных слоев.
Убедитесь, что слои, которые вы хотите сохранить, ваше изображение видно.
Выберите «Свести изображение» в меню «Слой» или в Панель «Слои» Меню «Дополнительно».
Вы можете увидеть разницу между вашим размер многослойного файла изображения и размер его плоского файла, выбрав «Размеры документов» во всплывающем меню строки состояния в нижней части окно изображения.

Больше похожего
- Понимание слоев
- О размере и разрешении изображения
- Преобразование фонового слоя в обычный слой
- Об обтравочных масках слоя
- Объединение корректирующих слоев
- Упрощение слоя
Как переместить одно изображение на другое в фотошопе?
Часто задаваемые вопросы
- Выберите «Выделение» > «Все», чтобы выбрать все пиксели в слое, и выберите «Правка» > «Копировать».
- Перетащите имя слоя с панели «Слои» исходного изображения в место назначения изображение .
- Используйте инструмент «Перемещение» (раздел «Выбор» на панели инструментов), чтобы перетащить слой из исходного изображения в целевое изображение.
Соответственно, как мне переместить одну фотографию на другую в фотошопе? Выберите часть изображения, которую хотите скопировать. В рабочей среде «Редактирование» выберите инструмент «Перемещение» из набора инструментов.![]() Нажмите Alt (Option в Mac OS), перетаскивая выделение, которое хотите скопировать, и переместите .
Нажмите Alt (Option в Mac OS), перетаскивая выделение, которое хотите скопировать, и переместите .
Удивительно, как мне двигаться одно фото другое?
Учитывая это, как переместить объект из одного места в другое в Photoshop ?
Как потом включить перетаскивание в Photoshop?
Сначала нажмите V, чтобы получить инструмент Move , затем на панели параметров установите флажок для автоматического выбора слоя. Теперь щелкните и перетащите изображение, и любой слой, попадающий в область выделения, станет активным.
Содержание
- 1 Как скопировать и вставить часть изображения в Photoshop?
- 2 Как вырезать часть изображения в Photoshop и переместить ее?
- 3 Как переместить выделение на новый слой?
- 4 Почему я не могу перетаскивать изображения Photoshop?
- 5 Как пользоваться инструментом «Перемещение»?
- 6 Почему перетаскивание не работает в Photoshop?
- 7 Как переместить выделение без вырезания?
- 8 Как выбрать и перетащить?
- 9 Как переместить быстрое выделение в Photoshop?
- 10 Какой инструмент используется для копирования одной части изображения в другую?
- 11 Почему я не могу перетаскивать слои в другой файл в Photoshop?
- 12 Почему перетаскивание не работает?
- 13 Как вставить изображение в Photoshop?
- 14 Какой инструмент используется для перемещения изображения в Photoshop?
- 15 Для чего нужен инструмент «Перемещение» в Adobe Photoshop?
- 16 Что делает Лассо в Photoshop?
- 17 Как перетащить изображение, чтобы изменить его размер в Photoshop?
- 18 Как включить перетаскивание в Photoshop cs3?
- 19 Как обрезать изображение в Photoshop?
- 20 Как вы используете инструмент выделения объектов в Photoshop?
- 21 Как включить перетаскивание?
- 22 Что такое ярлык для выбора?
- 23 Как перетаскивать и выделять?
- 24 Какой инструмент используется для перемещения изображения?
- 25 Какой инструмент Photoshop позволяет копировать одну область изображения и копировать ее в другую область?
Как скопировать и вставить часть изображения в Photoshop?
- Щелкните инструмент «Область» или значок инструмента «Лассо».

- Нажмите и перетащите изображение, чтобы выбрать область, которую вы хотите скопировать.
- Нажмите «Control-C», чтобы скопировать выделенную часть текущего слоя.
- Откройте изображение, которое вы хотите вставить.
- Нажмите «Control-V», чтобы вставить выделение.
Как вырезать часть изображения в Photoshop и переместить его?
Как переместить выделение на новый слой?
Выберите «Слой» → «Создать», затем «Слой через копирование» или «Слой через вырез». Эти параметры перемещают выделение на новый слой. Вы можете назвать, изменить, удалить или преобразовать новый слой, не внося никаких изменений в исходный слой.
Почему я не могу перетаскивать изображения Photoshop?
Как вы используете инструмент «Перемещение»?
Инструмент перемещения позволяет перемещать выделение или весь слой, перетаскивая его мышью или с помощью клавиш со стрелками на клавиатуре. Инструмент перемещения находится в правом верхнем углу панели инструментов Photoshop. Когда выбран инструмент перемещения, щелкните и перетащите в любом месте изображения.
Инструмент перемещения находится в правом верхнем углу панели инструментов Photoshop. Когда выбран инструмент перемещения, щелкните и перетащите в любом месте изображения.
Почему перетаскивание не работает в Photoshop?
Photoshop не должен запускаться от имени администратора — это вызывает проблему перетаскивания. Я уже знал это, но думал, что проверил все свои настройки разрешений. Оказывается, у ярлыка на панели задач были свои собственные настройки разрешений, отличные от настроек самого .exe.
Как переместить выделение без вырезания?
Если вы все еще делаете выбор и он находится не в том месте, вы можете использовать пробел + перетаскивание, чтобы переместить выделение. Однако, если вы отпустите кнопку мыши, вместо этого страница будет перемещаться с помощью сочетания клавиш пробела и перетаскивания.
Как выбрать и перетащить?
Как переместить быстрое выделение в Photoshop?
Нажмите и перетащите область, которую хотите выделить. Инструмент автоматически выбирает похожие тона и останавливается, когда находит края изображения. Чтобы добавить к первоначальному выбору, просто щелкните и перетащите в другую область. Инструмент «Быстрое выделение» автоматически изменится на «Добавить к выделению».
Инструмент автоматически выбирает похожие тона и останавливается, когда находит края изображения. Чтобы добавить к первоначальному выбору, просто щелкните и перетащите в другую область. Инструмент «Быстрое выделение» автоматически изменится на «Добавить к выделению».
Какой инструмент используется для копирования одной части изображения в другую?
Чтобы скопировать часть изображения из одной области в другую, используйте инструмент «Клонирование». Как и другие инструменты ретуширования, инструмент «Клонирование» основан на работе с кистью, поэтому вы выбираете источник клонирования, а затем используете кисть «Клонирование», чтобы нарисовать исходную область в новой части изображения.
Почему я не могу перетаскивать слои в другой файл в Photoshop?
для перетаскивания слоя. Убедитесь, что слой не заблокирован, затем щелкните его на холсте и перетащите на вкладку, где вы хотите дублировать, когда вкладка активирует документ, отпустите его внутри холста документа, а НЕ на вкладке.
Почему перетаскивание не работает?
Если перетаскивание не работает, щелкните левой кнопкой мыши файл в проводнике и удерживайте нажатой левую кнопку мыши. Удерживая левую кнопку мыши, один раз нажмите клавишу Escape на клавиатуре. Затем отпустите левую кнопку мыши. Наконец, попробуйте перетащить еще раз.
Как вставить изображение в Photoshop?
- Выберите «Файл» > «Поместить встроенный», перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте клавишу Shift, чтобы изображение не искажалось, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите внутрь рамки, чтобы разместить добавленное изображение в нужном месте.
Какой инструмент используется для перемещения изображения в Photoshop?
Инструмент «Перемещение» — единственный инструмент Photoshop, который можно использовать, даже если он не выбран на панели инструментов. Просто удерживайте нажатой клавишу CTRL на ПК или COMMAND на Mac, и вы мгновенно активируете инструмент «Перемещение», независимо от того, какой инструмент активен в данный момент. Это позволяет легко переставлять элементы на лету.
Просто удерживайте нажатой клавишу CTRL на ПК или COMMAND на Mac, и вы мгновенно активируете инструмент «Перемещение», независимо от того, какой инструмент активен в данный момент. Это позволяет легко переставлять элементы на лету.
Для чего используется инструмент «Перемещение» в Adobe Photoshop?
Инструмент «Перемещение» помогает размещать выбранное содержимое или слои при настройке вашей работы. Выберите инструмент Перемещение (V) . Используйте панель параметров для настройки параметров инструментов, таких как выравнивание и распределение, для получения желаемого эффекта. Щелкните элемент, например слой, выделение или монтажную область, чтобы переместить его.
Что делает Лассо в Photoshop?
Зачем тебе лассо? Инструмент «Лассо» удобен для рисования границы произвольной формы вокруг выбранного объекта на изображении. Это позволяет вам смягчить края вашего выделения или добавить эффект растушевки; это также полезно для сглаживания.
Как перетащить изображение, чтобы изменить его размер в Photoshop?
Удерживание Shift + Alt (Windows) или Shift + Option (Mac) при щелчке и перетаскивании маркера изменит размер объекта пропорционально его центру, если вы щелкнете угловой маркер, или одинаково отрегулирует противоположные стороны, если вы используете сторону справиться.
Как включить перетаскивание в Photoshop cs3?
Как обрезать изображение в Photoshop?
- Используйте любой инструмент выделения, например инструмент «Прямоугольная область», чтобы выбрать часть изображения, которую вы хотите сохранить.
- Выберите «Изображение» > «Обрезать».
Как использовать инструмент выделения объектов в Photoshop?
- Шаг 1: Нарисуйте начальное выделение вокруг объекта. Начните с рисования первоначального выделения.
- Шаг 2: Ищите проблемы с выбором.
- Шаг 3: Удерживая нажатой клавишу Shift, перетащите курсор, чтобы добавить его к выделенному.
- Шаг 4: удерживайте клавишу Alt (Win)/Option (Mac) и перетащите, чтобы вычесть из выделения.
Как включить перетаскивание?
Что такое ярлык для выбора?
Нажмите Ctrl+A на клавиатуре, чтобы выделить весь текст в документе.
Как перетаскивать и выделять?
Чтобы выделить несколько значков или других объектов, перетащите рамку вокруг всех файлов, которые нужно выделить. Если вы хотите выделить файлы по отдельности, удерживайте нажатой клавишу Ctrl на клавиатуре и, удерживая Ctrl , один раз щелкните каждый файл, который хотите выделить.
Какой инструмент используется для перемещения изображения?
Инструмент «Перемещение» позволяет вырезать и перетаскивать выделенные пиксели в новое место на фотографии. Вы также можете использовать этот инструмент для перемещения или копирования выделенных фрагментов между фотографиями в Photoshop Elements и фотографиями в других приложениях, поддерживающих выделенные фрагменты.
Какой инструмент Photoshop позволяет копировать одну область изображения и копировать ее в другую область?
Инструмент «Штамп» позволяет копировать одну область изображения на другую область изображения.
Как скопировать с одного изображения на другое в Photoshop CC
Привет, в этом видео мы возьмем эту чашку чая, добавим эту бурю и получим бурю в чашке чая. Это пара быстрых техник выделения с использованием Marquee Tool в Adobe Photoshop. Пойдем и сделаем это.
Это пара быстрых техник выделения с использованием Marquee Tool в Adobe Photoshop. Пойдем и сделаем это.
Сначала заходим в «Файл», «Открыть». В ваших «Файлах упражнений» есть файл под названием «05 Selections», откройте его. Откройте «Marquee Tool 01» и «Marquee Tool 02»; Спасибо, RawPixel. Нажимаем «Открыть». Итак, у нас есть такое видео шторма, и у нас есть эта чашка чая. Да, я знаю, что они не имеют ничего общего с обувью, у меня есть обувная тема, верно? Просто продемонстрируйте эти два инструмента. Им пришлось устроить бурю в стакане воды. Итак, что мы собираемся сделать, название этого проекта, ну, я думаю, проект, который нам дали, нам нужно сделать пост в Instagram, он должен быть квадратного формата, нам нужно объединить это, и это в пост, готовый для Instagram.
Итак, в Instagram «Файл», «Новое. Мы собираемся создать новый документ, именно так я предпочитаю работать. А вот здесь пост в Instagram, проверьте еще раз, на данный момент это 1080 x 1080. Таким образом, 1080 пикселей на 1080 пикселей — это квадратный пост. Не беспокойтесь о разрешении. Убедитесь, что он на RGB, он должен быть таким по умолчанию. Итак, скопируйте все, что у меня есть, нажмите «Создать». Перейдем к этой вкладке «01». Прежде всего, воспользуемся инструментом Rectangle Marquee Tool. Это второй ключ вниз. Если вы не видите его, вам, возможно, придется нажать, удерживать, удерживать, удерживать. Возьмите этот верхний вариант, квадратный. Все, что мы собираемся сделать, это перетащить выделение, подобное этому, скопировать и вставить его, но, поскольку оно будет квадратным для Instagram, я собираюсь перейти к «Выбрать», «Отменить выбор». Какую клавишу я удерживаю на клавиатуре, чтобы пропорции сделали высоту и ширину одинаковыми, правильно, это «Shift».
Не беспокойтесь о разрешении. Убедитесь, что он на RGB, он должен быть таким по умолчанию. Итак, скопируйте все, что у меня есть, нажмите «Создать». Перейдем к этой вкладке «01». Прежде всего, воспользуемся инструментом Rectangle Marquee Tool. Это второй ключ вниз. Если вы не видите его, вам, возможно, придется нажать, удерживать, удерживать, удерживать. Возьмите этот верхний вариант, квадратный. Все, что мы собираемся сделать, это перетащить выделение, подобное этому, скопировать и вставить его, но, поскольку оно будет квадратным для Instagram, я собираюсь перейти к «Выбрать», «Отменить выбор». Какую клавишу я удерживаю на клавиатуре, чтобы пропорции сделали высоту и ширину одинаковыми, правильно, это «Shift».
Я собираюсь удерживать ‘Shift’ где-нибудь здесь, тянуть и доводить его до того места, где я хочу. Теперь вы можете перемещать выделение после этого, так что я ничего не удерживаю, я все еще на инструменте Marquee Tool, и я могу просто перемещать выделение, пока не найду, что оно похоже на то, как я хочу, чтобы оно было по центру, я своего рода желание, я даже не уверен, как я этого хочу, но я все равно собираюсь это сделать. Итак, у меня есть этот фрагмент, я собираюсь перейти к «Редактировать», «Копировать». Я собираюсь перейти к этому новому документу, который мы создали. На данный момент он называется «Без названия 01». Перейдем к «Редактировать», перейдем к «Вставить». Он немного большой, мы собираемся использовать «Редактировать», «Трансформировать», «Масштабировать». Помните, «Control T» на ПК или «Command T» на Mac. Снова зажмите клавишу «Shift» на углу, перетащите его вверх. Я подойду достаточно близко и нажму «Enter» на клавиатуре. Это сработает для меня. Итак, это инструмент Rectangle Marquee Tool. Мы сделали квадрат, вы, очевидно, можете использовать его для любого типа прямоугольника.
Итак, у меня есть этот фрагмент, я собираюсь перейти к «Редактировать», «Копировать». Я собираюсь перейти к этому новому документу, который мы создали. На данный момент он называется «Без названия 01». Перейдем к «Редактировать», перейдем к «Вставить». Он немного большой, мы собираемся использовать «Редактировать», «Трансформировать», «Масштабировать». Помните, «Control T» на ПК или «Command T» на Mac. Снова зажмите клавишу «Shift» на углу, перетащите его вверх. Я подойду достаточно близко и нажму «Enter» на клавиатуре. Это сработает для меня. Итак, это инструмент Rectangle Marquee Tool. Мы сделали квадрат, вы, очевидно, можете использовать его для любого типа прямоугольника.
Давайте посмотрим на следующий, Marquee Tool 02. Мы будем использовать этот инструмент. Удерживая инструмент «Прямоугольник», выберите инструмент «Эллиптическая область выделения». Как и инструмент Rectangle Marquee Tool, я могу растянуть любой старый эллипс. Длинные, маленькие, худые, высокие, но что я собираюсь сделать, так это нажать «Выбрать», «Отменить выбор». Я собираюсь снова удерживать клавишу «Shift», чтобы получить этот идеальный круг. Я собираюсь вытащить это. Достаточно большой, не слишком беспокоящийся, я собираюсь передвинуть его, потому что я хочу увидеть глаз бури посередине. Затем я собираюсь перейти к… Я собираюсь использовать свои ярлыки, вы можете перейти к «Редактировать», «Копировать». Я просто собираюсь использовать «Command C» на Mac, «Control C» на ПК. Вернитесь к моему сообщению в Instagram и нажмите «Вставить» или «Редактировать», «Вставить». Давайте снова масштабируем это: «Command T» на Mac, «Control T» на ПК. Удерживайте «Shift», чтобы заставить углы делать то, что вы хотите, и сделать так, будто буря в стакане воды.
Я собираюсь снова удерживать клавишу «Shift», чтобы получить этот идеальный круг. Я собираюсь вытащить это. Достаточно большой, не слишком беспокоящийся, я собираюсь передвинуть его, потому что я хочу увидеть глаз бури посередине. Затем я собираюсь перейти к… Я собираюсь использовать свои ярлыки, вы можете перейти к «Редактировать», «Копировать». Я просто собираюсь использовать «Command C» на Mac, «Control C» на ПК. Вернитесь к моему сообщению в Instagram и нажмите «Вставить» или «Редактировать», «Вставить». Давайте снова масштабируем это: «Command T» на Mac, «Control T» на ПК. Удерживайте «Shift», чтобы заставить углы делать то, что вы хотите, и сделать так, будто буря в стакане воды.
Что произойдет, так это то, что вам придется… Я удерживаю ‘Command T’, чтобы изменить его размер, а затем одновременно перемещаю его, перетаскивая куда угодно, кроме этой цели. Я собираюсь получить его вроде близко, вот мы идем, чувствует себя хорошо. Когда я получаю его там, где я хочу, теперь, если вы обнаружите, что он как бы прыгает, понимаете, это просто. .. Появляются интеллектуальные направляющие, эти розовые линии. Если вам это близко, мы можем использовать наши клавиши на нашей клавиатуре. Так что я просто нажимаю стрелку вниз на клавиатуре, немного влево, и вы можете просто использовать это для точной настройки. Нажмите «Ввод». Это, друзья мои, буря в стакане воды.
.. Появляются интеллектуальные направляющие, эти розовые линии. Если вам это близко, мы можем использовать наши клавиши на нашей клавиатуре. Так что я просто нажимаю стрелку вниз на клавиатуре, немного влево, и вы можете просто использовать это для точной настройки. Нажмите «Ввод». Это, друзья мои, буря в стакане воды.
Теперь, если вы опытный пользователь Photoshop, вы просто освежаете себя, если думаете: «О, почему вы не сделали маску слоя?» или «Почему он немного не размыл края?» мы сделаем это в следующем видео, но пока мы используем инструменты и навыки, которые у нас есть. Итак, что я хочу сделать, так это… давайте сохраним это сейчас. Я собираюсь задать вам небольшой проект, поэтому давайте перейдем к «Файл», «Сохранить». Я собираюсь сохранить свою на свой «Рабочий стол», и это будет моя «Буря в стакане воды». Я всегда называю это «v1», когда мы делаем корректировки, или клиент возвращается, или я корректирую. Нажмите «Сохранить».
Максимальная совместимость, помните, что это просто означает, что размер файла становится немного больше, но это означает, что более старые версии Photoshop, вероятно, смогут его открыть. Если вы пытаетесь сохранить небольшой размер файла, снимите этот флажок, но это может означать, что если вы отправите его кому-то и откроете в старой версии Photoshop, это может не сработать. Итак, ваш проект… давайте перейдем в «Файл», «Открыть». В ваших «Файлах упражнений», «05», есть «Инструмент выделения 03». Я даю вам вид базы здесь. Это от Бриджит, большое спасибо. Вы можете посмотреть ее другие фотографии в Unsplash.
Если вы пытаетесь сохранить небольшой размер файла, снимите этот флажок, но это может означать, что если вы отправите его кому-то и откроете в старой версии Photoshop, это может не сработать. Итак, ваш проект… давайте перейдем в «Файл», «Открыть». В ваших «Файлах упражнений», «05», есть «Инструмент выделения 03». Я даю вам вид базы здесь. Это от Бриджит, большое спасибо. Вы можете посмотреть ее другие фотографии в Unsplash.
Я хочу, чтобы вы пошли и нашли еще что-нибудь для этого центра. Это не обязательно должен быть шторм, но перейдите на что-то вроде Unsplash или найдите Google Images. Найдите то, что вам разрешено использовать, если у вас есть доступ к сайту стандартной библиотеки. Unsplash — хорошее место. Еще один — freeimages.com, ничего другого в голову не приходит, но найдите изображение и посмотрите, сможете ли вы положить что-нибудь в чашку чая. Это может быть буря, это может быть что угодно, но я бы хотел, чтобы вы сделали квадратную рамку, как мы делали во всем этом уроке. Такой квадратный, с чем-то внутри, с помощью Elliptical Marquee Tool, и я бы хотел, чтобы вы им поделились, так что разместите его в проектах здесь, на этой странице, или в социальных сетях, в Instagram, это принесет ваш собственный ноутбук, отметьте меня в нем, Я бы хотел посмотреть, что ты делаешь. В Твиттере я danlovesadobe.
Такой квадратный, с чем-то внутри, с помощью Elliptical Marquee Tool, и я бы хотел, чтобы вы им поделились, так что разместите его в проектах здесь, на этой странице, или в социальных сетях, в Instagram, это принесет ваш собственный ноутбук, отметьте меня в нем, Я бы хотел посмотреть, что ты делаешь. В Твиттере я danlovesadobe.
Ладно, друзья, повеселитесь с этим, увидимся в следующем видео.
Как скопировать слои Photoshop в другой документ
Автор Мэтью Уоллакер
Делиться Твитнуть Делиться Электронная почта
Копирование слоев Photoshop в другой документ не должно быть сложной задачей. Вот краткое руководство о том, как это сделать.
В Photoshop есть несколько вариантов копирования слоев между документами, поэтому вы можете легко добавить изображение или логотип в другой файл, не создавая его заново.
Если вы хотите повысить эффективность рабочего процесса, вот руководство, объясняющее, как копировать слои Photoshop в другой документ.
1. Скопируйте и вставьте
Копирование и вставка — самый простой способ перемещения слоев Photoshop. Все, что вам нужно сделать, это выполнить следующие шаги:
- Выберите слой, который вы хотите скопировать.
- Нажмите Ctrl + C или cmd + C , если вы работаете на Mac.
- Выберите вкладку назначения.
- Нажмите Ctrl + V или cmd + V , если вы работаете на Mac.
Вот и все. Это так же, как копирование и вставка чего-либо еще на вашем компьютере.
2. Перетащите слой
Этот метод отлично подходит, если вы работаете с небольшим количеством файлов Photoshop. Вот как вы можете это сделать:
- Выберите инструмент Move на панели инструментов или нажмите V .
- Щелкните и перетащите слой, который вы хотите скопировать, на вкладку целевого файла.
- Когда Photoshop переключится на вкладку назначения, поместите скопированный слой на холст и отпустите кнопку мыши.

Примечание: Если файлы Photoshop, из которых и в которые вы копируете слой, имеют одинаковый размер, нажмите и удерживайте Shift , чтобы скопировать слой в ту же позицию.
Связанный: Как смешивать изображения в Photoshop
3. Используйте функцию дублирования слоя
Это один из самых быстрых и простых способов дублирования слоя в Photoshop. Вот как это сделать:
- Откройте файл, из которого вы копируете слой, и файл, в который вы хотите скопировать слой.
- Щелкните правой кнопкой мыши слой, который хотите скопировать, и выберите Дублировать слой .
- В окне Duplicate Layer используйте раскрывающееся меню рядом с Document , чтобы выбрать место назначения. Вы также можете изменить имя слоя, чтобы его было легко идентифицировать.
Примечание. Если вы хотите скопировать слой во вновь созданный документ Photoshop, выберите Новый . Photoshop скопирует слой в новый документ с тем же размером и настройками.
Photoshop скопирует слой в новый документ с тем же размером и настройками.
4. Используйте плавающее значение All в функции Windows
Этот метод аналогичен методу перетаскивания. Однако это более эффективно, если у вас открыто несколько документов Photoshop и вам нужно скопировать слой (например, содержащий логотип) во все из них. Вот как вы можете это сделать:
- Откройте все необходимые файлы Photoshop.
- Убедитесь, что слой, который вы хотите скопировать, установлен как Видимый . Кроме того, переместите его в начало списка слоев, если этот файл содержит несколько слоев.
- Откройте меню Window , затем щелкните Arrange > Float All в Windows . Вы можете перемещать их на экране и изменять их размер, чтобы лучше видеть их.
- Выберите инструмент Move на панели инструментов.
- Щелкните слой, который вы хотите переместить, и перетащите его в целевое окно.

Чтобы вернуться к обычному виду, откройте Окно меню, затем нажмите Упорядочить > Объединить все на вкладках .
5. Копирование нескольких слоев одновременно
Если вам нужно скопировать дизайн, состоящий из нескольких слоев, проще переместить их все сразу, чем копировать по одному и переставлять в новом файле.
Самый простой способ — выбрать сразу несколько слоев. Для этого нажмите и удерживайте Ctrl в Windows или Command в Mac и щелкните каждый слой, который вы хотите скопировать. Затем используйте один из методов, которые мы уже представили. Преимущество в том, что вы можете редактировать каждый слой даже после того, как скопируете его.
Вы также можете объединять слои. Для этого выберите слои, которые хотите скопировать. Затем щелкните правой кнопкой мыши один из слоев и выберите Объединить слои . Вы также можете использовать сочетание клавиш Ctrl + E в Windows или Command + E в Mac. Если вам все еще нужно отредактировать скопированные слои, лучше отменить изменение и скопировать их, не объединяя.
Если вам все еще нужно отредактировать скопированные слои, лучше отменить изменение и скопировать их, не объединяя.
Связанный: Как отменить и повторить изменения в Photoshop
Итак, вот оно. Теперь вы знаете, как скопировать слой в другой файл Photoshop. Если вы только начали редактировать изображения с помощью Photoshop, проще всего скопировать и вставить слой.
По мере развития ваших навыков редактирования вы можете попробовать более сложные решения из этого списка и еще больше усовершенствовать свой рабочий процесс.
Photoshop — Слои — Расширенные методы работы со слоями в Photoshop 6
Photoshop — Слои — Расширенные методы работы со слоями в Photoshop 6 Домашняя страница Слои Photoshop Расширенные методы работы со слоями в Photoshop 6Поиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Расширенные методы создания слоев в Photoshop 6
Если и есть одна функция Photoshop, которую мы считаем само собой разумеющейся, так это слои. Эта функция позволяет нам использовать несколько слоев для создания композиции, что может значительно повысить ценность процесса. В этом месяце вы расширите свое понимание слоев с помощью некоторых менее известных методов.
Эта функция позволяет нам использовать несколько слоев для создания композиции, что может значительно повысить ценность процесса. В этом месяце вы расширите свое понимание слоев с помощью некоторых менее известных методов.
Для начала выберите несколько цифровых фотографий и скопируйте их в тестовую папку. Мы покажем вам, как использовать слои для объединения нескольких отдельных снимков в одно целостное изображение.
Настройка эксперимента
Поскольку мы экспериментировали, давайте начнем с большого нового файла изображения, в котором достаточно места для экспериментов. Нажмите «Создать» в меню «Файл» и создайте файл шириной 2000 пикселей и высотой 1000 пикселей. Поддерживайте низкое разрешение файлов, например, 72ppi (пикселей на дюйм). Также сделайте фон прозрачным. Прежде чем приступить к работе с новым файлом, откройте меню «Окно» и убедитесь, что отображаются «Инструменты», «Параметры» и «Слои».
Откройте тестовое изображение, выберите объект или человека на изображении и скопируйте выделение. (Сделайте выделение с помощью инструментов «Область» или «Лассо» или команды «Выделить/Все».) Затем вставьте это выделение в новый файл, который вы только что создали. Сохраните файл в собственном формате Photoshop, PSD (единственный формат, сохраняющий слои). Обратите внимание, что в разделе «Параметры сохранения» флажок «Слои» установлен по умолчанию.
(Сделайте выделение с помощью инструментов «Область» или «Лассо» или команды «Выделить/Все».) Затем вставьте это выделение в новый файл, который вы только что создали. Сохраните файл в собственном формате Photoshop, PSD (единственный формат, сохраняющий слои). Обратите внимание, что в разделе «Параметры сохранения» флажок «Слои» установлен по умолчанию.
Добавить и упорядочить
В палитре «Слои» щелкните значок «Создать новый слой», чтобы создать два или более новых слоя. Затем скопируйте и вставьте новое изображение в каждый слой. Выберите инструмент «Перемещение» на панели инструментов и установите флажок «Автоматический выбор слоя» на панели параметров. Это позволит вам щелкнуть, чтобы переместить отредактированные изображения, не выбирая их предварительно в палитре «Слои». (Вы можете снять флажок «Показать граничную рамку», что может раздражать.)
Используйте мышь для перемещения выделения в большом окне файлов изображений. Чтобы изменить расположение слоев, перетащите их один над другим или под другим в палитре «Слои». Чтобы лучше рассмотреть слои в палитре, щелкните правой кнопкой мыши пустую область палитры и выберите «Большой».
Чтобы лучше рассмотреть слои в палитре, щелкните правой кнопкой мыши пустую область палитры и выберите «Большой».
Если вам нужно создать копию слоя, просто выберите его, щелкните правой кнопкой мыши и выберите Дублировать слой.
Стили слоев. Вы можете использовать инструменты Photoshop Drop Shadow для создания идеального угла освещения, расстояния, распространения и размера. Просто щелкните любой слой, щелкните значок «Добавить стиль слоя», выберите «Тень», используйте инструменты в середине диалогового окна, чтобы внести необходимые изменения, и нажмите «ОК». (Если другие изображения мешают вам, щелкните значки глаз, чтобы скрыть их слои.) Вы увидите значок «f» в нижнем регистре под слоем с новым стилем. Щелкните стрелку рядом со значком «f», чтобы включить или выключить описание слоя.
Чтобы применить только что созданный стиль «Тень» к другому слою, щелкните слой правой кнопкой мыши и выберите «Копировать стиль слоя». Затем выберите другой слой, щелкните правой кнопкой мыши и выберите «Вставить стиль слоя». Вы даже можете перетаскивать стиль с одного слоя на другой. Чтобы удалить стиль слоя, щелкните его правой кнопкой мыши и выберите «Очистить стиль слоя».
Вы даже можете перетаскивать стиль с одного слоя на другой. Чтобы удалить стиль слоя, щелкните его правой кнопкой мыши и выберите «Очистить стиль слоя».
Связать слои. Целью связывания слоев является перемещение и преобразование двух или более слоев вместе. Выберите любой слой в палитре «Слои» и щелкните пустую квадратную область (рядом со значком глаза) любого другого слоя. Вы увидите значок цепочки, указывающий, что эти два слоя связаны. Выберите инструмент «Перемещение». Используйте мышь, чтобы перемещать слои в унисон. Или, с двумя связанными слоями, откройте меню «Правка» и нажмите «Преобразовать и повернуть». Опять же, изображения должны двигаться вместе. Вы можете щелкнуть значок цепочки, чтобы разъединить их.
Заполните свой фон. Чтобы создать однородный фон для многослойной композиции, используйте параметр «Заливка слоя». В палитре выберите нижний слой и щелкните значок черно-белого круга. Доступны три типа заливки: сплошной цвет, градиент или узор. Выберите параметр «Сплошной цвет», выберите цвет и нажмите «ОК». С градиентной заливкой тоже интересно поэкспериментировать, так что не бойтесь пробовать другие варианты.
Выберите параметр «Сплошной цвет», выберите цвет и нажмите «ОК». С градиентной заливкой тоже интересно поэкспериментировать, так что не бойтесь пробовать другие варианты.
Настройка цвета и тона изображения. Еще более интересны корректирующие слои, особенно для эффектов на нескольких слоях. Выберите самый верхний слой в палитре, щелкните значок черно-белого круга, выберите «Уровни» и используйте ползунок, чтобы осветлить все слои. Вы также можете попробовать другие параметры настройки, такие как Posterize, для других интересных эффектов.
Слияние и сведение
Чтобы сохранить управляемый размер файла изображения после работы с несколькими слоями, объедините слои после завершения их настройки. Щелкните значки глаз, чтобы сделать видимыми все слои, которые вы хотите объединить, откройте меню «Слой» и выберите «Объединить видимые».
Когда вы будете готовы сохранить файл в его окончательной версии, пришло время свести изображение. Это действие удаляет скрытые, неиспользуемые слои и объединяет все слои в один, что значительно уменьшает размер файла. Поскольку вы потеряете возможность редактировать сведенные слои, обязательно сначала сохраните копию PSD-файла. После этого вы можете выбрать Flatten Image из меню Layer.
Это действие удаляет скрытые, неиспользуемые слои и объединяет все слои в один, что значительно уменьшает размер файла. Поскольку вы потеряете возможность редактировать сведенные слои, обязательно сначала сохраните копию PSD-файла. После этого вы можете выбрать Flatten Image из меню Layer.
Теперь, когда вы успешно использовали несколько практических слоев, вы можете начать экспериментировать с этими новыми методами.
Домашняя страница Слои Photoshop Расширенные методы работы со слоями в Photoshop 6
Поиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
(Архив) Adobe Photoshop CS3: Дополнительные параметры слоя
Последнее обновление
Эта статья основана на устаревшем программном обеспечении.
Хотя слои создаются по отдельности, при создании более сложных изображений полезно переупорядочивать и связывать слои. После того, как вы полностью поэкспериментировали со слоями изображения, вы можете объединить и свести слои, чтобы они работали совместно. Вводную информацию о слоях см. в разделе Основы слоев. Информацию о работе со слоями см. в разделе Работа со слоями.
После того, как вы полностью поэкспериментировали со слоями изображения, вы можете объединить и свести слои, чтобы они работали совместно. Вводную информацию о слоях см. в разделе Основы слоев. Информацию о работе со слоями см. в разделе Работа со слоями.
Перестановка слоев
Слоирасположены в палитре слоев , при этом самый верхний слой палитры слоев является самым верхним слоем изображения.
Поскольку объекты на изображении часто перекрываются, изменение порядка размещения слоев изменит внешний вид всего изображения. Перестановка слоев может отображать и скрывать видимые формы.
ПРИМЕЧАНИЕ. Фоновый слой нельзя перемещать.
Переупорядочивание слоев: функция перетаскивания
В палитре Layers выберите слой, который вы хотите переместить.
Щелкните и перетащите слой в нужное место.
Освободите слой.
Теперь слой находится в новом положении.
Изменение порядка слоев: пункт меню
В палитре Layers выберите слой, который вы хотите переместить.
В меню Слой выберите Упорядочить .
Выберите нужный вариант.
Ваш слой перемещается соответственно.
Перестановка слоев: опция клавиатуры
Из Layers палитра, выберите слой, который вы хотите переместить.
Нажмите клавиатурную команду для нужного параметра.
Слой перемещается в выбранную позицию. Подтвердите размещение нового слоя, проверив положение слоя на палитре Layers .
Опция | Действие | Клавиатура |
|---|---|---|
| На передний план | Отправляет слой в самое верхнее положение | [Shift] + [Ctrl] +] |
| Переместить вперед | Отправляет слой вверх на одну позицию | [Ctrl] +] |
| Отправить назад | Отправляет слой вниз на одну позицию | [Ctrl] + [ |
| На задний план | Отправляет слой в самое нижнее положение | [Shift] + [Ctrl] + [ |
Связывание слоев
Если вы хотите, чтобы несколько слоев перемещались как единое целое в окне изображения, вы должны связать их. Вы должны связать как минимум два слоя, но количество слоев, которые можно связать вместе, не ограничено. Слои не обязательно должны быть смежными, чтобы быть связанными. Все слои сохранят свои индивидуальные характеристики. Связывание и разъединение слоев может происходить неоднократно в процессе создания изображения.
Вы должны связать как минимум два слоя, но количество слоев, которые можно связать вместе, не ограничено. Слои не обязательно должны быть смежными, чтобы быть связанными. Все слои сохранят свои индивидуальные характеристики. Связывание и разъединение слоев может происходить неоднократно в процессе создания изображения.
В палитре Layers нажмите [Ctrl] + выберите слои, которые вы хотите связать.
В палитре Layer щелкните Link Layers.
Значок связи появляется рядом с именами слоев, указывая на то, что слои связаны.
Перемещение связанных слоев изображения
Из слоев выберите связанный слой, который вы хотите переместить.
Из Toolbox выберите инструмент Move Tool.
В окне изображения щелкните и перетащите в новое место.
ПРИМЕЧАНИЕ. Слои перемещаются синхронно, сохраняя при этом расстояние друг от друга.
Отключение слоев
В палитре Layers выберите слой, который вы хотите разъединить.
В палитре Layers выберите Link Layers.
Значок связи исчезнет, и слой больше не будет связан.
Объединение слоев
Объединение слоев объединяет слои, поэтому они больше не работают по отдельности. Изображения, сохраненные с отдельными слоями, занимают много места в файле; объединение слоев сжимает изображение, поэтому оно занимает меньше места в файле. Кроме того, если вы хотите применить эффект сразу ко всей картинке, вам нужно будет объединить слои; в противном случае эффект будет добавлен только к одному слою за раз. Например, если у вас есть составное изображение, состоящее из многих слоев, и вы хотите создать мозаику всего этого с помощью фильтра (а не только одного слоя), вам нужно будет объединить слои и применить эффект ко всему изображению. . В Photoshop вы можете объединять связанные слои, видимые слои или объединять вниз. Чтобы объединить все слои в один, вы также можете сгладить изображение.
. В Photoshop вы можете объединять связанные слои, видимые слои или объединять вниз. Чтобы объединить все слои в один, вы также можете сгладить изображение.
Объединение связанных слоев
Объединение связанных слоев позволяет определить, какие слои будут объединены в один слой, а какие останутся независимыми. Связанные слои будут объединены в один слой, а несвязанные останутся независимыми.
В меню Layer выберите Select Linked Layers.
Из Слой , выберите Объединить слои.
ИЛИ
Нажмите [Ctrl] + [E].
Выбранные связанные слои объединяются в один слой.
Объединение видимых слоев
Вы также можете объединить видимые слои. Видимые слои обозначаются значком видимости , который появляется в левом столбце палитры слоев . Вы можете переключаться между видимым и скрытым, щелкнув значок в Столбец видимого слоя . Дополнительные сведения о скрытии слоев см. в разделе Скрытие/отображение слоев.
Дополнительные сведения о скрытии слоев см. в разделе Скрытие/отображение слоев.
В палитре Layers скройте слои, которые вы не хотите объединять (включая фон, если вы не хотите его объединять).
Выберите один из оставшихся видимых слоев.
В меню Layer выберите Merge Visible .
ИЛИ
Нажмите [Shift] + [Ctrl] + [E].
Все видимые слои на палитре слоев объединены в один слой. Скрытые слои сохраняются как независимые слои.
Слияние
Даже если у вас нет связанных слоев, вы можете объединить два смежных слоя на палитре Слои .
Выберите самый верхний слой из двух слоев, которые вы хотите объединить.
В меню Слой выберите Объединить вниз .
ИЛИ
Нажмите [Ctrl] + [E].